Shortcode WooCommerce Penting untuk Menyesuaikan Toko Online Anda di WordPress
Diterbitkan: 2021-08-15Jika Anda ingin membuka potensi penuh toko WooCommerce Anda, penting untuk memiliki gagasan yang kuat tentang kode pendek WooCommerce.
Kode pendek adalah potongan kecil kode yang melakukan tindakan tertentu di situs Anda.
Kode pendek WooCommerce adalah potongan kecil kode yang dapat Anda tempatkan di halaman dan templat Woocommerce Anda untuk menampilkan nilai tertentu dari database. Ada ratusan kasus penggunaan menggunakan shortcode. Mereka adalah fitur WordPress-lebar dan memiliki format yang sama.
“ [kode pendek]”
Banyak pengguna berasumsi bahwa ini adalah konsep teknis dan hanya dapat digunakan oleh pengembang WordPress berpengalaman. Atau, terkadang mereka menggunakan shortcode tanpa menyadarinya. Hari ini kami akan membuat daftar shortcode yang diperlukan yang Anda perlukan untuk menyesuaikan pasar multivendor WooCommerce Anda. Dan tunjukkan cara menggunakan shortcode tersebut secara efisien.
Mari kita mulai dengan-
Jenis Kode Pendek WooCommerce untuk Toko Online Anda

Sebelum masuk ke daftar kode pendek WooCommerce, Anda perlu mengetahui jenis kode pendek yang disediakan WooCommerce. WooCommerce memiliki 5 jenis shortcode:
- Akun saya
- Keranjang
- Periksa
- Pelacakan Pesanan
- Produk.
Kami akan membahasnya satu per satu dan membantu Anda memahami di mana, kapan, dan bagaimana shortcode ini bekerja:
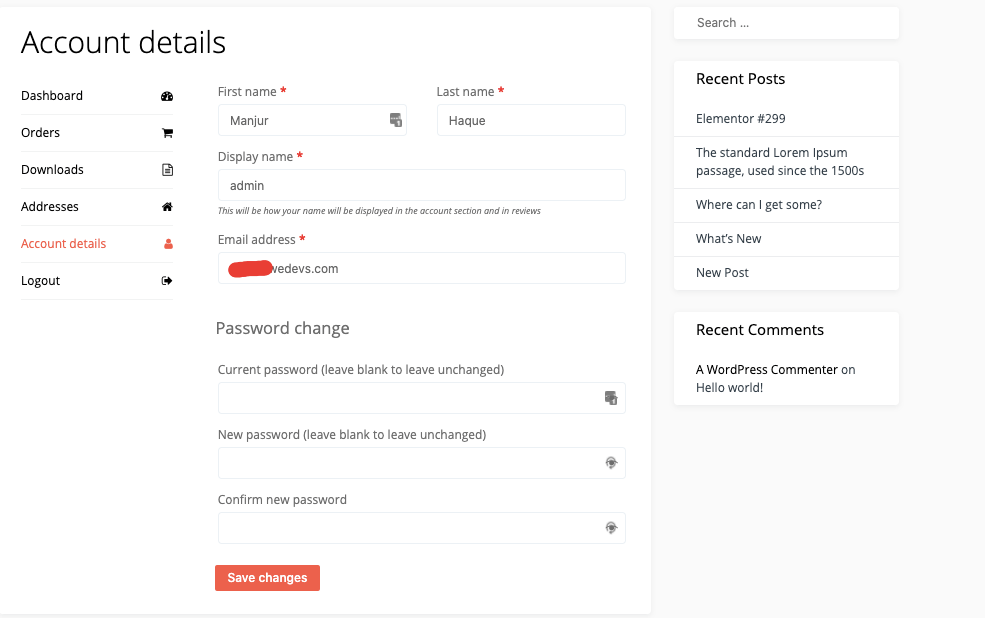
1. Halaman Akun Saya
"[woocommerce_my_account]"Kode pendek ini menambahkan halaman akun untuk setiap pengguna. Pengguna dapat melihat informasi mereka, daftar pesanan, dan pratinjau pesanan dari toko lain.

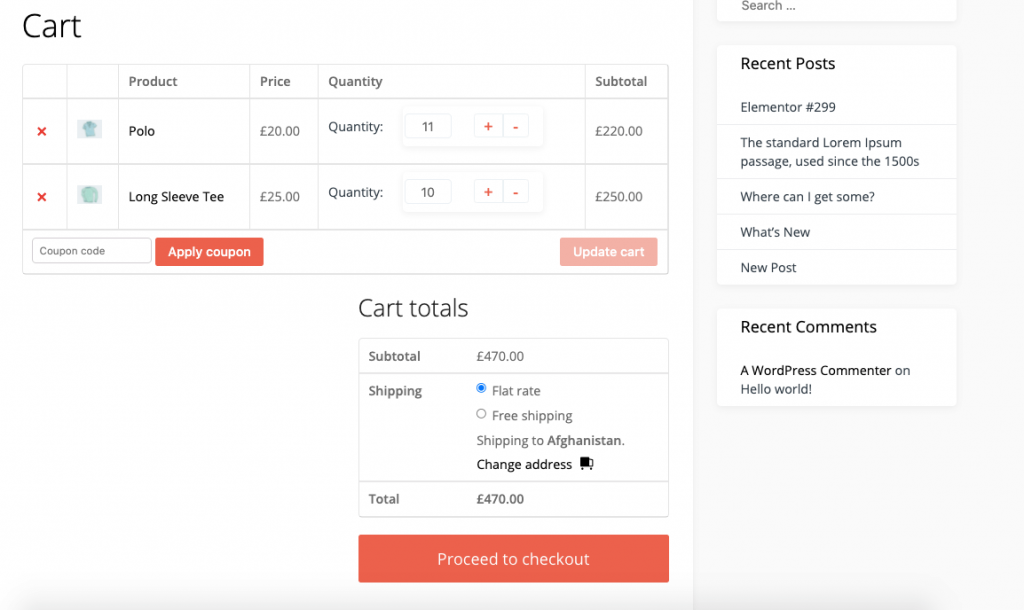
2. Halaman Keranjang WooCommerce
"[woocommerce_cart]"Dengan menggunakan kode pendek WooCommerce di atas, fungsionalitas keranjang ditambahkan ke halaman WooCommerce. Ini akan menampilkan semua produk yang telah ditambahkan pengguna ke keranjang mereka.

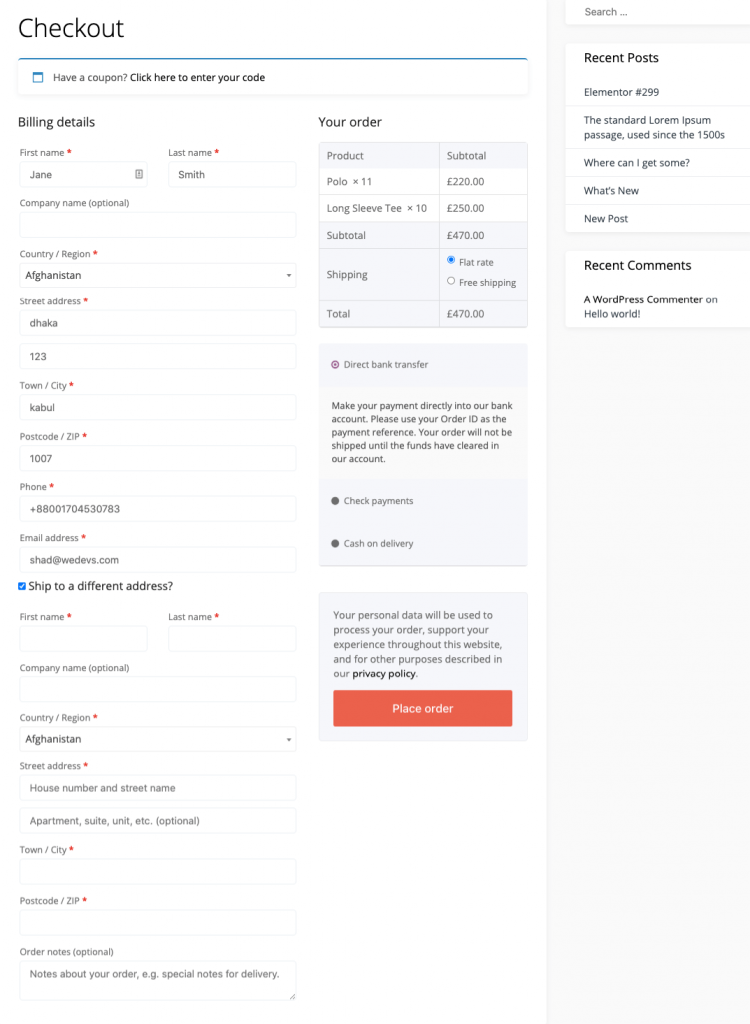
3. Halaman Pembayaran WooCommerce
"[woocommerce_checkout]"Ini adalah aspek paling kritis dari bisnis apa pun. Sebab, tanpa halaman checkout, pelanggan tidak bisa menyelesaikan proses pembeliannya.

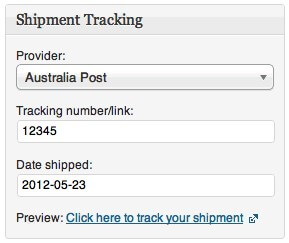
4. Halaman Pelacakan Pesanan WooCommerce
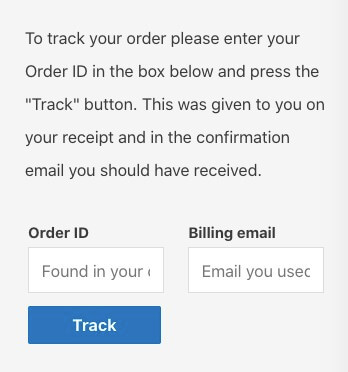
"[woocommerce_order_tracking]"Kode pendek ini membantu membuat halaman pelacakan pesanan untuk pelanggan. Jadi, mereka dapat melihat status pesanan mereka saat ini.

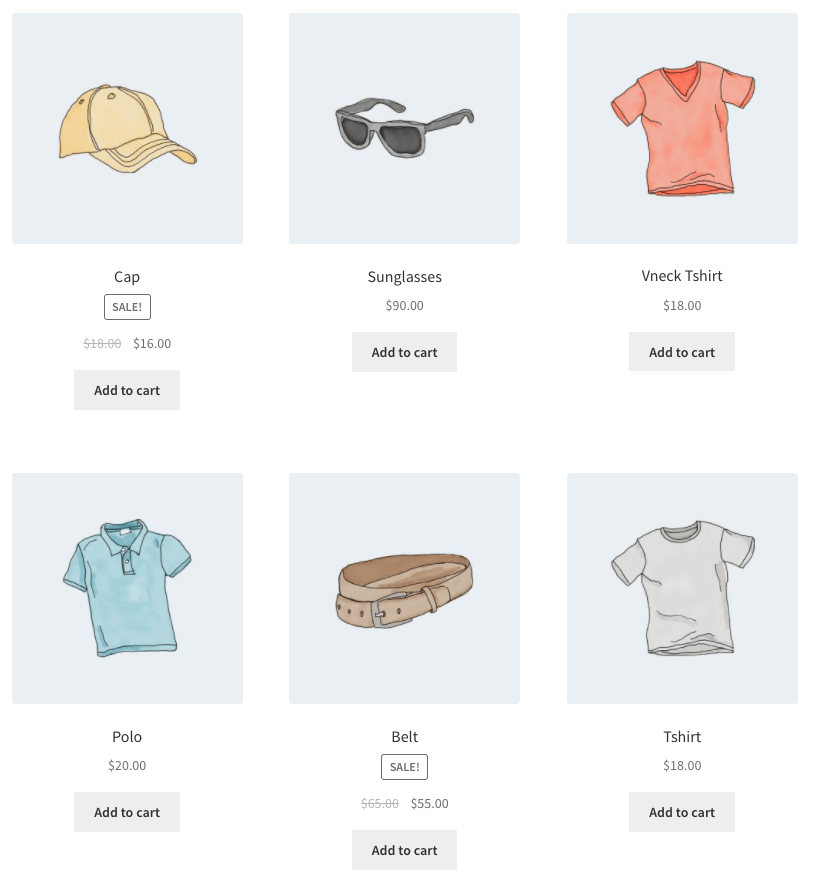
5. Halaman Produk
"[products]"Ini adalah salah satu shortcode yang paling banyak digunakan untuk toko WooCommerce. Ini menampilkan semua produk. Anda akan menemukan berbagai parameter untuk mengontrol dan menampilkan produk Anda di situs web eCommerce Anda. Cukup tulis namanya, diikuti dengan tanda sama dengan dan nilai yang diinginkan di dalam tanda kutip untuk menambahkan parameter.

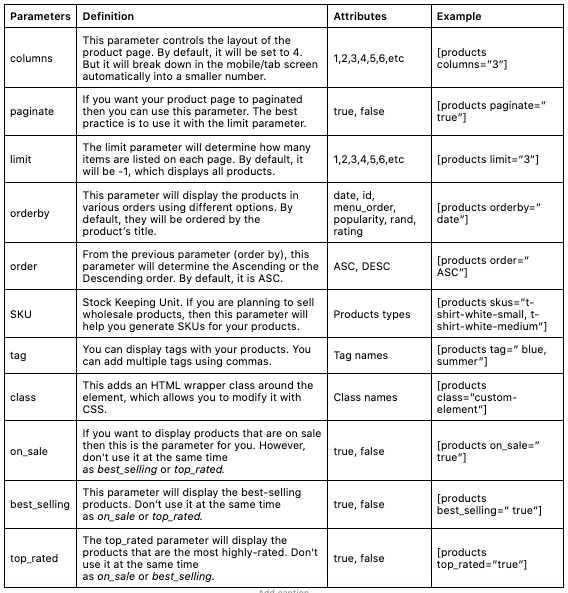
Daftar Kode Pendek WooCommerce untuk Toko Online Anda
Kami telah membuat daftar parameter yang dapat Anda gunakan dengan kode pendek produk. Berikut daftarnya:

Atribut Produk
Anda dapat menggunakan shortcode ini untuk menampilkan produk berdasarkan atributnya. Mereka adalah elemen yang digunakan bersama di beberapa produk. Misalnya ukuran atau warna .
atribut
Ini akan menampilkan produk dengan atribut tertentu.
ketentuan
Ini harus digunakan dengan atribut s. Ini akan menampilkan produk dengan istilah tertentu yang ditautkan ke atribut. Misalnya, atributnya mungkin ukuran dan Persyaratannya kecil, sedang, atau besar.
operator istilah
Ini memungkinkan Anda melakukan perhitungan sederhana untuk menentukan istilah mana yang akan dimasukkan. Demikian pula, mereka harus digunakan dengan atribut dan istilah .
- DAN : Menampilkan produk dengan semua atribut yang tercantum
- IN : Menampilkan istilah yang dipilih. Ini defaultnya.
- NOT IN : Akan menampilkan item yang tidak ada dalam istilah yang dipilih (yakni semua item selain yang Anda pilih)
Contoh :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]operator tag
Sama dengan istilah operator di atas, kecuali tag.
- DAN: Tampilkan produk dengan semua tag yang tercantum
- IN : Akan menampilkan item dengan tag yang dipilih. Ini defaultnya
- NOT IN : Tampilkan item yang tidak ada dalam tag yang dipilih (yakni semua selain yang Anda pilih)
visibilitas
Ini menampilkan produk tergantung pada visibilitasnya di situs Anda.
- Terlihat : Menampilkan produk yang terlihat di penelusuran dan di situs web Anda. Ini diatur secara default
- Katalog: Menampilkan produk yang terlihat di toko, tetapi tidak terlihat di hasil pencarian
- Cari : Menampilkan produk yang terlihat di hasil pencarian, tetapi tidak di toko
- Tersembunyi : Ini menampilkan produk yang disembunyikan dari hasil pencarian dan di toko, tetapi hanya dapat diakses melalui URL langsung
- Unggulan : Menampilkan produk yang ditandai sebagai unggulan
Contoh :
[products limit="4" columns="2" visibility="featured" ]cat_operator
Kucing adalah singkatan dari kategori . Ini memungkinkan Anda melakukan perhitungan sederhana untuk menentukan produk mana yang akan disertakan.
- DAN : Menampilkan produk di semua kategori
- IN : Menampilkan produk dalam kategori/kategori yang dipilih
- NOT IN : Menampilkan produk yang tidak termasuk dalam kategori yang dipilih
Contoh :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Kategori Produk
Di bawah opsi kategori, Anda akan menemukan dua kode pendek,
"[products _categories]"Ini akan menampilkan semua kategori pada satu halaman. Kode pendek ini berguna untuk menambahkan lebih dari satu kategori.
"[products _category]"Kode pendek ini akan menampilkan kategori tertentu. Anda perlu menambahkan parameter untuk melihat produk dari kategori tersebut.
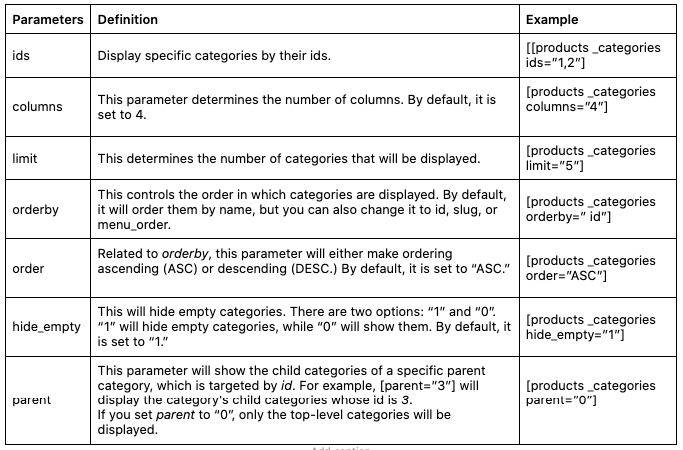
Kode pendek product_category memiliki beberapa parameter untuk menampilkan satu atau beberapa kategori. Kami telah mendaftarkannya untuk Anda.
Parameter Product_Category

Tambahkan ke Tombol Troli untuk Produk Tertentu
"[add_to_cart]"Anda dapat dengan mudah membuat tombol Tambahkan ke Keranjang untuk produk tertentu menggunakan kode pendek ini. Ini akan menggunakan ID produk sebagai parameter.
Contoh:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Tambahkan Ke Troli URL
"[add_to_cart_url]"Kode pendek ini akan menampilkan URL sebenarnya dari produk tertentu. Hanya ada dua parameter. ID dan SKU.
Contoh:
[add_to_cart_url id=”99″]Pesan WooCommerce di Halaman Non-WooCommerce
"[shop_messages]"Kode pendek ini memungkinkan Anda untuk menampilkan pemberitahuan seperti "Produk ini telah ditambahkan ke keranjang Anda" di halaman mana pun yang memilikinya.
Beberapa Shortcode WooCommerce yang Lebih Berguna
Berikut adalah beberapa kode pendek WooCommerce yang dapat membantu Anda menyesuaikan toko eCommerce Anda.
- [woocommerce_product_search] — menampilkan Product Search Field langsung yang menampilkan hasil saat pelanggan mengetik.
- [woocommerce_product_filter] — menampilkan Filter Pencarian Produk langsung.
- [woocommerce_product_filter_attribute] — menampilkan Filter Atribut Produk langsung.
- [woocommerce_product_filter_category] — menampilkan Filter Kategori Produk langsung.
- [woocommerce_product_filter_price] — menampilkan Filter Harga Produk langsung.
- [woocommerce_product_filter_tag] — menampilkan Filter Tag Produk langsung.
- [woocommerce_product_filter_rating] – menampilkan Filter Peringkat Produk langsung.
- [woocommerce_product_filter_sale] – menampilkan filter langsung untuk Products On Sale .
- [woocommerce_product_filter_stock] – menampilkan filter langsung untuk Produk yang Tersedia .
- [woocommerce_product_filter_reset] – menampilkan tombol untuk menghapus semua filter langsung .
Ini adalah shortcode yang tersedia yang dapat Anda gunakan untuk mendesain ulang toko WooCommerce Anda. Sekarang, mari kita lihat cara Anda memasukkan kode pendek ke situs eCommerce WordPress Anda.

Cara Memasukkan Kode Pendek WooCommerce (+ Kasus Penggunaan)
Sekarang Anda tahu tentang berbagai jenis shortcode WooCommerce. Mari tunjukkan cara menggunakan shortcode tersebut. Anda dapat menggunakan shortcode ini di halaman, postingan, atau widget.
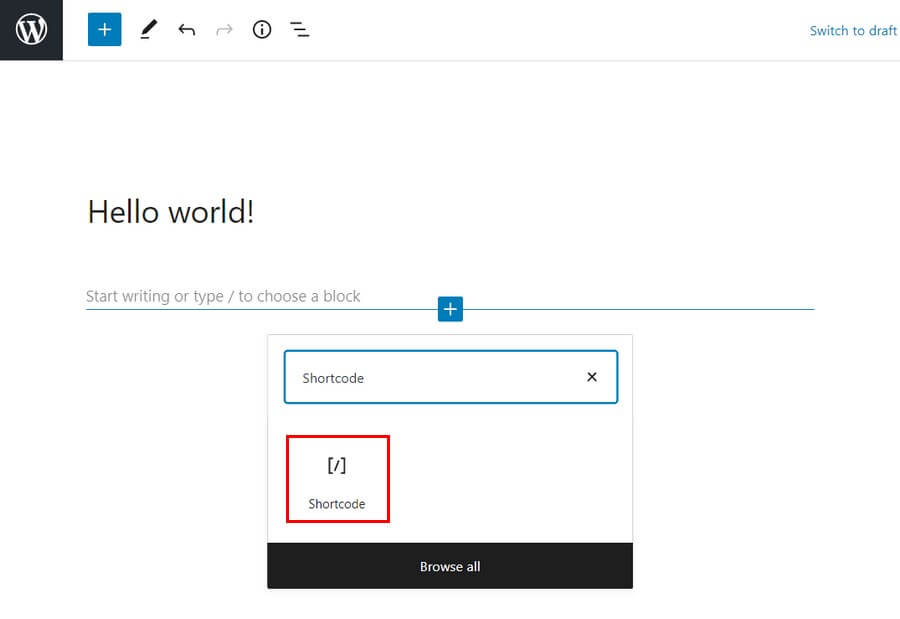
Editor Blok Gutenberg
Editor Gutenberg yang baru telah mempermudah penambahan kode pendek. Yang perlu Anda lakukan adalah mengklik tanda tambah dan memilih jenis blok kode pendek. Kemudian cukup tempel kode pendek di sana.

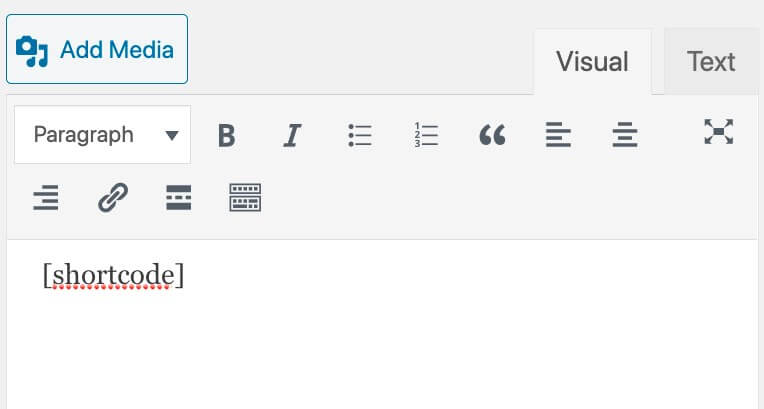
Editor Klasik
Namun, jika Anda masih menggunakan editor klasik, Anda tidak perlu repot menggunakan blok. Cukup salin dan tempel kode pendek di editor dan pekerjaan Anda selesai.

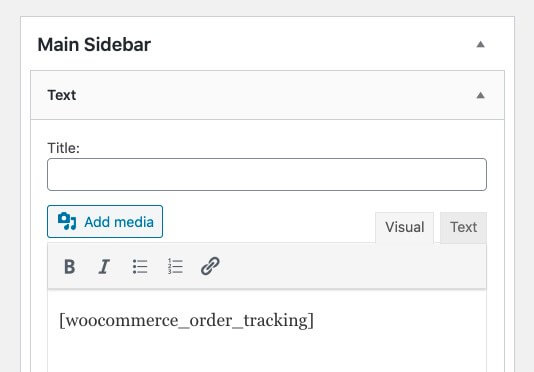
Widget
Selanjutnya, jika Anda ingin menggunakan shortcode di area widget, tambahkan saja widget Teks dengan shortcode tersebut.

Muat ulang halaman untuk melihat konten yang didesain ulang di sidebar.

Sekarang, kami akan menunjukkan kepada Anda beberapa kasus penggunaan, sehingga Anda mendapatkan gambaran tentang bagaimana shortcode ini dapat membantu Anda mendesain ulang toko eCommerce Anda.
Skenario 1: Saya ingin menampilkan 4 produk terlaris saya dalam satu baris
[products limit="4" columns="1" best_selling="true" ]Kode pendek ini akan menampilkan 4 (parameter batas) produk terlaris Anda dalam satu baris. Anda dapat mengubah atribut “kolom” menjadi 2 jika ingin menampilkan produk Anda dalam 2 baris.

Skenario 2: Saya ingin menampilkan produk yang dikategorikan sebagai hoodies dan t-shirt, tetapi saya ingin menampilkannya dalam dua baris
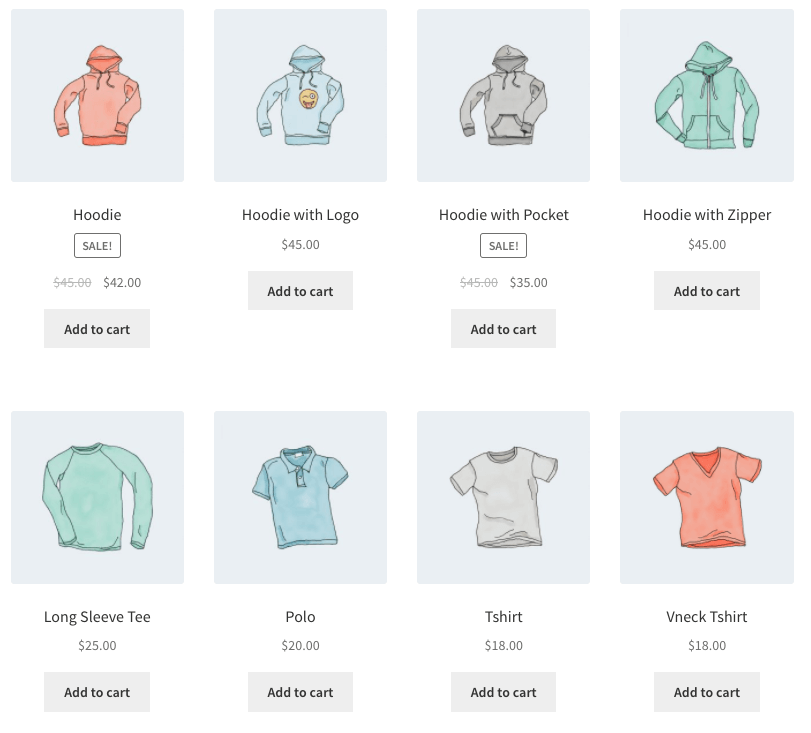
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Ini akan menunjukkan produk yang berada di bawah kategori "hoodies dan t-shirt". Tetapi jika Anda ingin menampilkan produk yang tidak termasuk dalam kategori tersebut. Yang perlu saya ubah hanyalah cat_operator menjadi NOT IN.

Skenario 3: Saya ingin menampilkan produk unggulan saya, dua per baris, dengan maksimal empat item
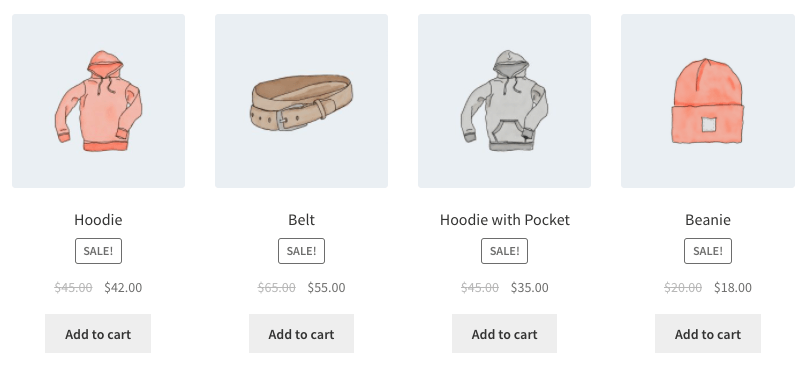
[products limit="4" columns="2" visibility="featured" ]Kode pendek ini mengatakan hingga empat produk akan dimuat dalam dua kolom, dan harus ditampilkan. Ini menggunakan penyortiran berdasarkan judul (A hingga Z).

Bonus: Kode Pendek Dokan untuk Menyesuaikan Pasar Multivendor Anda Didukung oleh WooCommerce
Namun, jika Anda ingin mengubah toko WooCommerce Anda menjadi pasar multivendor, Dokan adalah pilihan terbaik. Tidak hanya memiliki fitur terbaik yang akan membantu Anda menciptakan pasar multi-vendor yang sempurna, tetapi juga memiliki semua modul yang diperlukan dan unik yang akan membuat pengelolaan pasar lancar.
Tidak heran jika 60000+ pasar di seluruh dunia menaruh kepercayaan mereka pada Dokan.
Dokan menawarkan beberapa shortcode yang akan membantu Anda mendesain ulang dan mengontrol pasar Anda dengan mudah. Kami telah membuat daftar shortcode yang tersedia untuk Anda di bawah ini:
Kode Pendek Dokan
| Nama | Kode pendek | Keterangan |
| Dasbor | [dokan-dashboard] | Tampilkan dasbor vendor dan semua elemen untuk vendor |
| Produk Terlaris | [dokan-best-selling-product no_of_product="5" seller_] | Menampilkan 5 produk vendor terlaris |
| Produk Nilai Tertinggi | [dokan-top-rated-product] | Mencantumkan semua produk berperingkat teratas |
| Formulir Migrasi Khusus [hanya versi Pro] | [dokan-customer-migration] | Membuat Formulir Pendaftaran Vendor |
| Formulir Filter Lokasi Geo | [dokan-geolokasi-filter-form] | Memberi Anda navigasi yang mudah untuk menemukan produk melalui pemfilteran produk |
| Daftar Toko | [toko-dokan] | Daftar semua toko yang tersedia di situs pada satu halaman |
| Simpan Kategori bijaksana | [kategori toko-dokan =”pakaian”] | Anda dapat dengan mudah membuat daftar toko berdasarkan kategori toko |
| Simpan Pesan bijaksana | [pesanan toko-dokan=”ASC”] | Atur ulang pesanan Anda dalam formasi Ascending atau Descending |
| Toko Orderby bijaksana | [dokan-toko orderby=”terdaftar”] | Mengkategorikan pesanan berdasarkan tanggal pendaftaran vendor |
| Store_id bijaksana | [dokan-toko store_id=”1, 2, 3″] | Cantumkan toko sesuai id tokonya |
| Toko Unggulan bijaksana | [toko-dokan ditampilkan =”ya”] | Untuk menampilkan vendor unggulan |
| Tampilkan Toko dengan Produk | [dokan-toko dengan_products_only='yes'] | Kode pendek ini akan menampilkan toko yang memiliki produk |
| pesananku | [dokan-pesanan-saya] | Daftar semua pesanan untuk pelanggan |
Contoh :
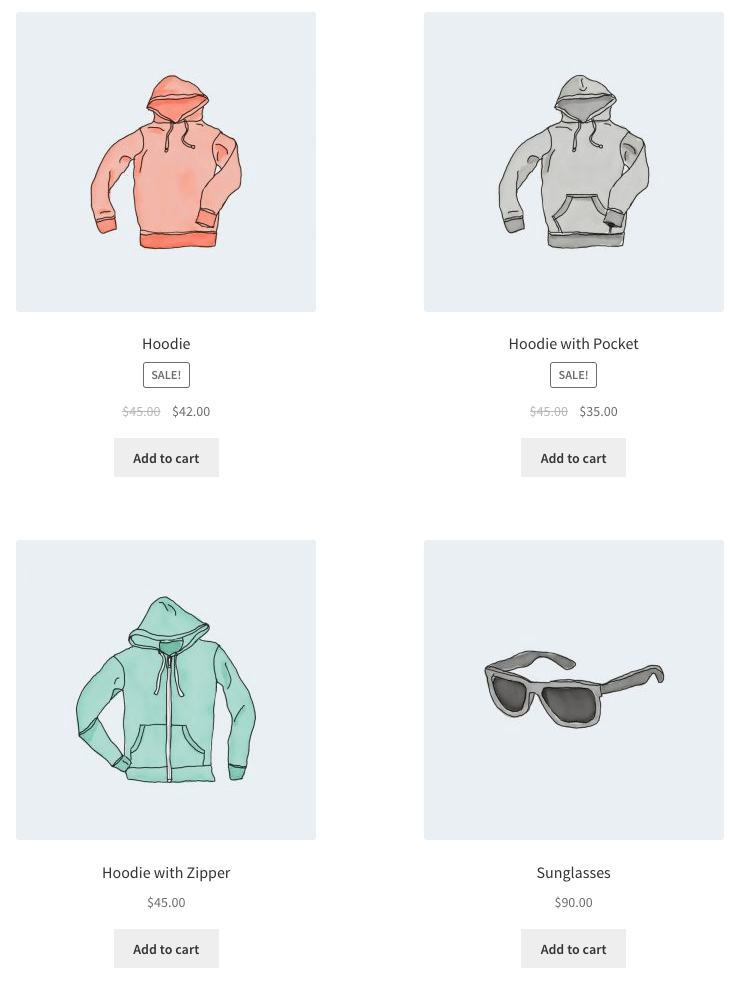
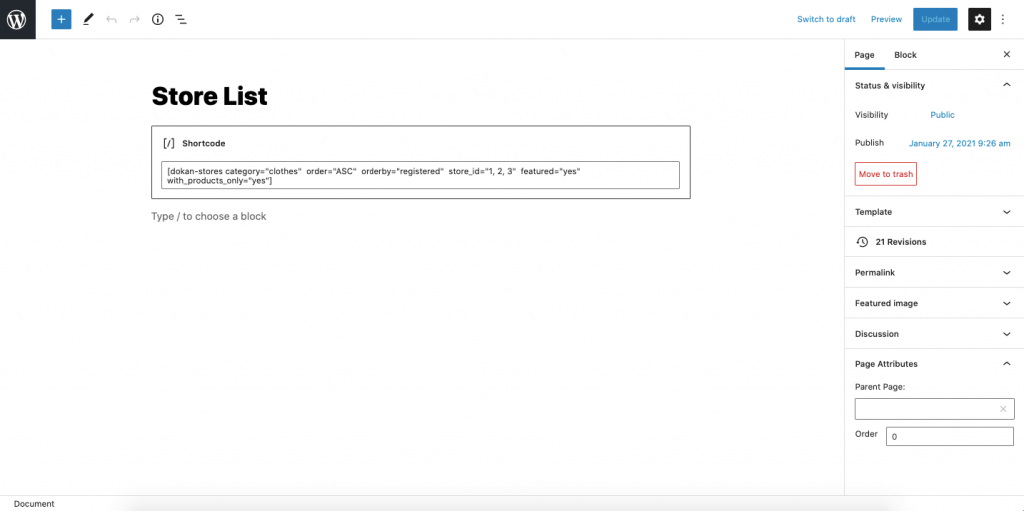
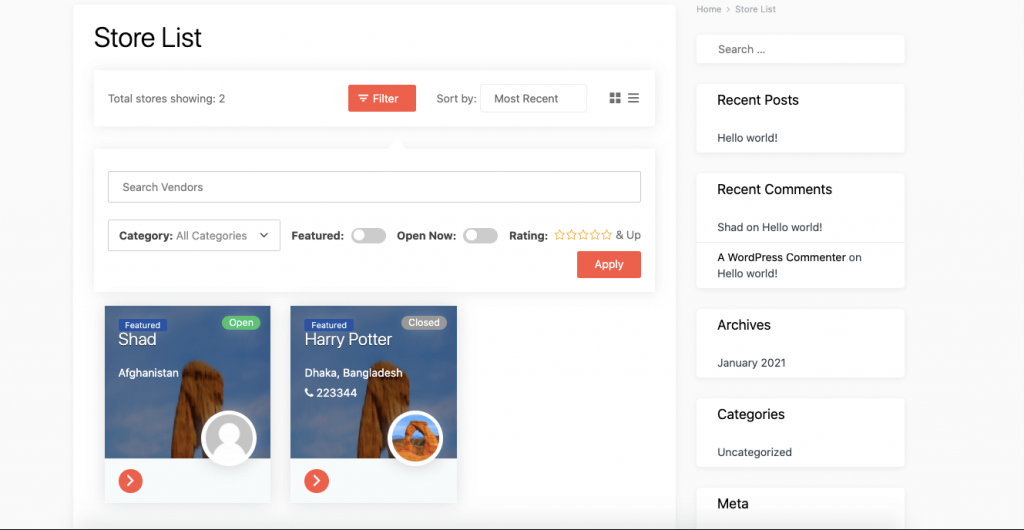
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Di sini kami hanya akan menampilkan toko pakaian yang terdaftar dan id 1, 2,3 dalam urutan Ascending. Juga, toko-toko itu akan ditampilkan dan memiliki produk.

Halaman Toko Anda akan terlihat seperti ini:

Anda dapat bereksperimen dengan shortcode lain dan mendesain ulang pasar multivendor Anda dengan mudah menggunakan Dokan.
Periksa semua kode pendek Dokan di sini.
FAQ Umum Tentang Kode Pendek WooCommerce
Anda perlu bermain dengan parameter yang tersedia untuk kode pendek untuk mengedit atau memperbarui kode pendek.
Anda dapat mengunjungi halaman dokumentasi resmi WooCommerce atau Anda dapat melihat daftar yang telah kami sediakan di atas.

Mendesain Ulang Toko eCommerce Anda Menggunakan Kode Pendek WooCommerce!
Seperti yang Anda lihat, daftarnya sangat besar untuk kode pendek WooCommerce. Anda harus pintar dan tegas untuk menggunakan shortcode ini untuk keuntungan Anda.
Sepintas, shortcode ini mungkin tampak teknis dan rumit. Namun, jika Anda mengikuti panduan kami dengan cermat, kami jamin Anda bisa menjadi ahli dalam menggunakan kode pendek WooCommerce ini.
Dan jika Anda ragu atau mengalami kesulitan dalam menggunakan salah satu kode pendek tersebut, beri tahu kami.
