WooCommerce: Tampilkan Kategori di Halaman Toko!
Diterbitkan: 2022-06-16Pelanggan melihat barang Anda di halaman Toko di Toko WooCommerce Anda. Akibatnya, presentasi dan gaya halaman ini sangat penting untuk konversi Anda. Selain itu, pilihan tata letak toko Anda mungkin berbeda tergantung pada jenis bisnis Anda.
Mengatur item toko WooCommerce Anda berdasarkan Kategori adalah pendekatan yang sangat baik untuk memudahkan pelanggan menemukan apa yang mereka cari. Pelanggan Anda akan dapat dengan cepat memindai dan menemukan barang yang mereka cari, berkat kemampuan WooCommerce untuk mengkategorikan produk Anda.
Anda hanya dapat menampilkan produk, kategori, atau keduanya produk dan kategori di Toko WooCommerce dan halaman arsip. Membuat kategori WooCommerce dan menampilkannya di halaman toko atau arsip adalah topik artikel ini.
Kami akan melihat proses untuk menampilkan kategori di halaman toko di posting ini.
Tampilkan Kategori di Halaman Toko
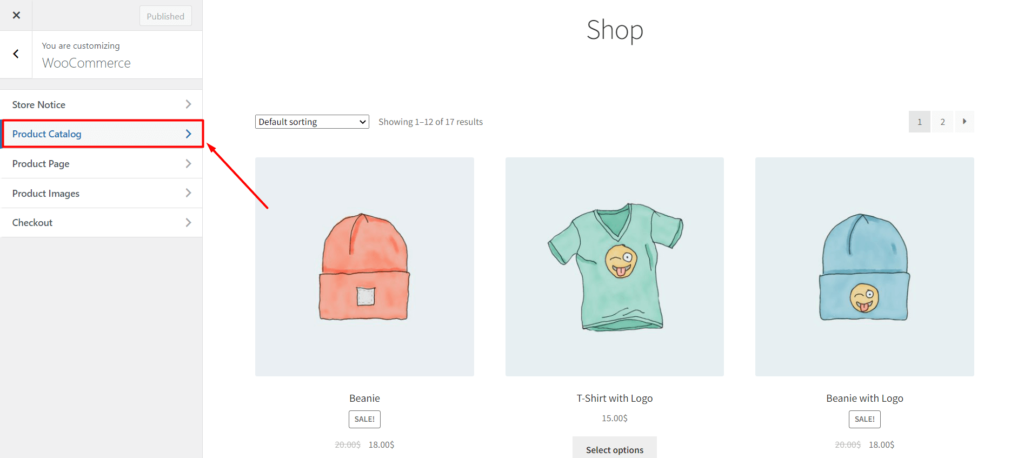
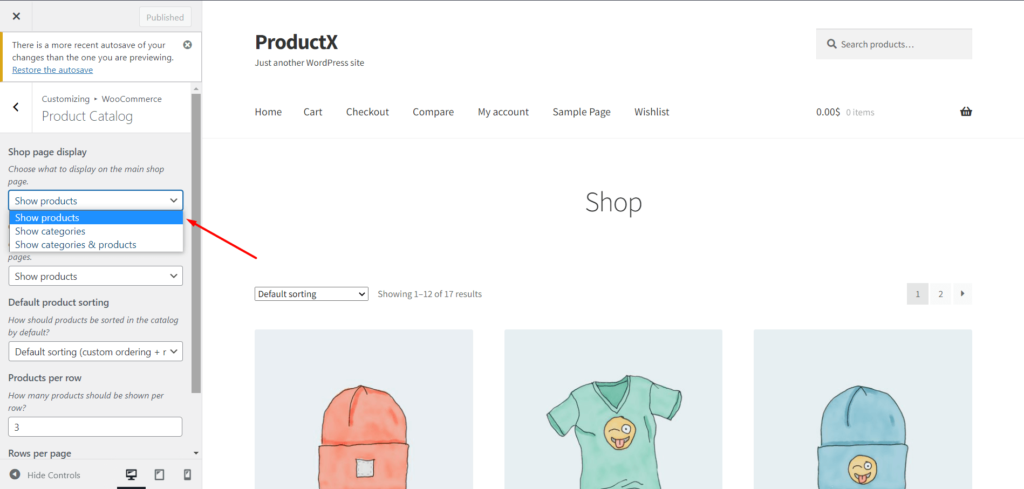
Buka Penampilan -> Sesuaikan -> WooCommerce di panel admin WordPress Anda dan pilih Katalog Produk untuk melihat opsi. Opsi tampilan halaman Toko dapat ditemukan di sini. Tampilkan produk, tampilkan kategori, atau tampilkan kategori dan produk adalah semua pilihan dalam menu tarik-turun.

Pilih opsi pertama jika Anda ingin menampilkan semua kategori di halaman toko. Semua item Anda sekarang akan ditampilkan, seperti yang Anda lihat dengan melihatnya.

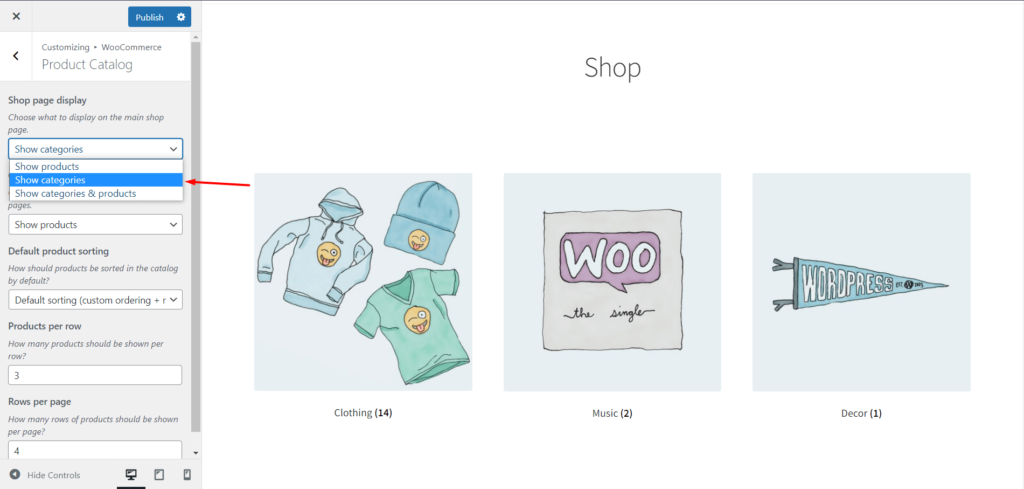
Ketika Anda memiliki banyak item dan kategori, Anda harus memikirkan betapa mudahnya pelanggan menemukan apa yang mereka cari. Opsi kedua memungkinkan Anda hanya untuk menampilkan kategori. Ketika pengguna memilih kategori, mereka dapat melihat semua produk dalam kategori tersebut.

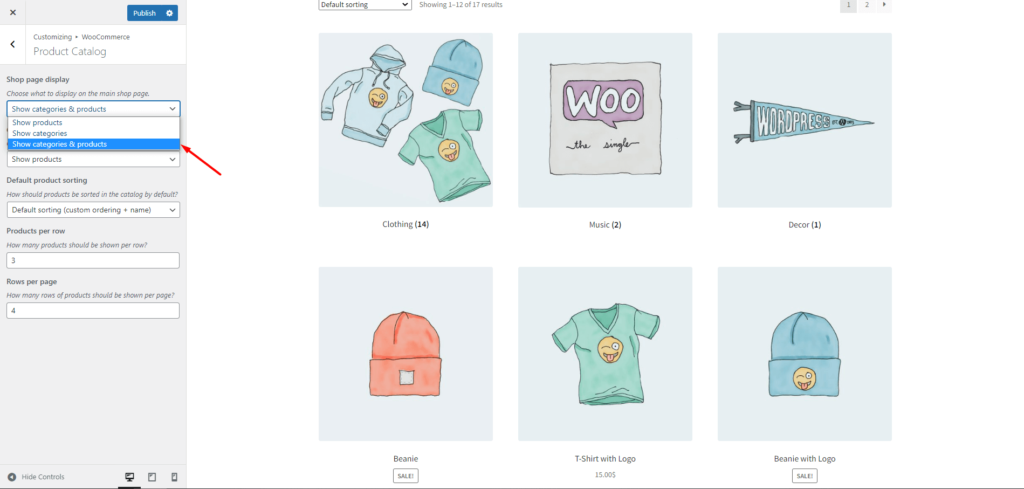
Anda dapat memilih opsi ketiga jika Anda ingin memberikan yang terbaik dari kedua dunia kepada konsumen Anda. Akan ada kombinasi produk dan subkategori yang ditampilkan di sini. Halaman kategori dapat diakses oleh mereka yang ingin mencari produk berdasarkan Kategori. Dan jika Anda ingin langsung ke halaman produk, Anda juga bisa melakukannya.

Tampilan Halaman Kategori
Menggunakan WooCommerce, Anda dapat menyesuaikan tampilan dan nuansa halaman kategori. Pelanggan yang mengklik nama kategori pada halaman toko akan diarahkan ke halaman tunggal Kategori tersebut. Bagaimana Anda akan mengelola tampilan halaman kategori? Ini akan dilakukan dalam pengaturan berikut.
Produk dan subkategori dapat ditampilkan secara terpisah, atau keduanya dapat ditampilkan sekaligus.
Halaman kategori menampilkan semua barang dalam kategori jika Anda memilih produk.
Anda dapat melihat semua subkategori dari suatu kategori dengan memilih satu atau lebih dari subkategorinya. Selain itu, subkategori dapat diakses dengan mengklik subkategori.
Halaman kategori dapat menampilkan produk dan subkategori bersama-sama sebagai opsi terakhir. Sekali lagi, Anda memiliki berbagai alternatif di sini, jadi pilihlah salah satu yang paling sesuai untuk bisnis Anda.
Setelah Anda menyelesaikan masalah, jika Anda melihat beberapa produk kehilangan gambar, ada perbaikan mudah. Buka dasbor WordPress -> produk -> kategori. Mulai edit Kategori yang ingin Anda tambahkan gambar. Kemudian gulir ke bawah, dan Anda akan melihat opsi unggah/tambah gambar, tempat Anda dapat menambahkan gambar.
Halaman Toko ProductX
Sekarang, kita telah melihat cara menampilkan kategori di halaman toko secara default. Namun, jika Anda membuat halaman toko khusus, Anda tidak akan dapat menampilkannya. Di situlah ProductX memulai. Dengan ProductX, Anda dapat dengan mudah mengelola dan menyesuaikan halaman toko Anda, kategori default, dan yang disesuaikan. Misalnya, di WooCommerce, Anda tidak dapat menampilkan produk tertentu dan kategori (atau subkategori) tertentu lainnya. Namun, dengan ProductX, Anda dapat melakukannya dengan mudah, sehingga kemungkinannya tidak terbatas.
ProductX menawarkan beberapa kisi produk, daftar produk, kategori produk, penggeser produk, pembungkus, dan banyak lagi untuk membuat dan menyesuaikan halaman toko dan templat halaman toko.
Jadi, tanpa basa-basi lagi, mari kita mulai.
Kategori
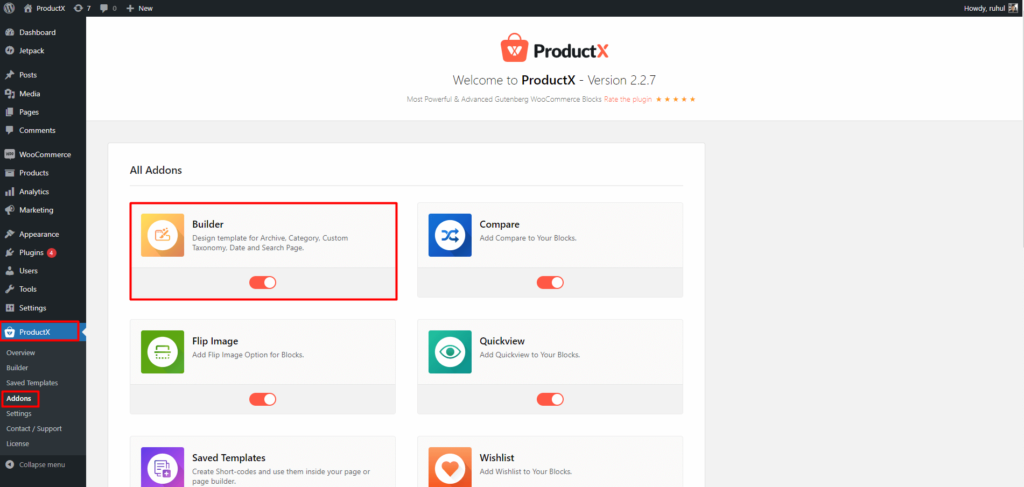
Pertama, Anda harus pergi ke Dasbor WordPress->ProductX->Addon. Kemudian aktifkan opsi pembangun.

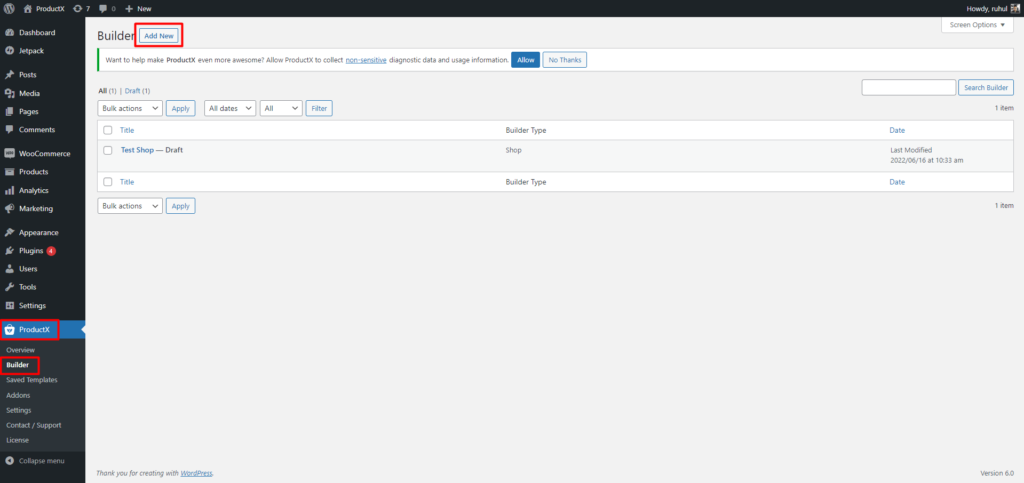
Kemudian pilih pembuat dari ProductX dan klik tambahkan baru.

Beri nama template Anda sesuka Anda dan pilih Shop di “Select Template Type.”

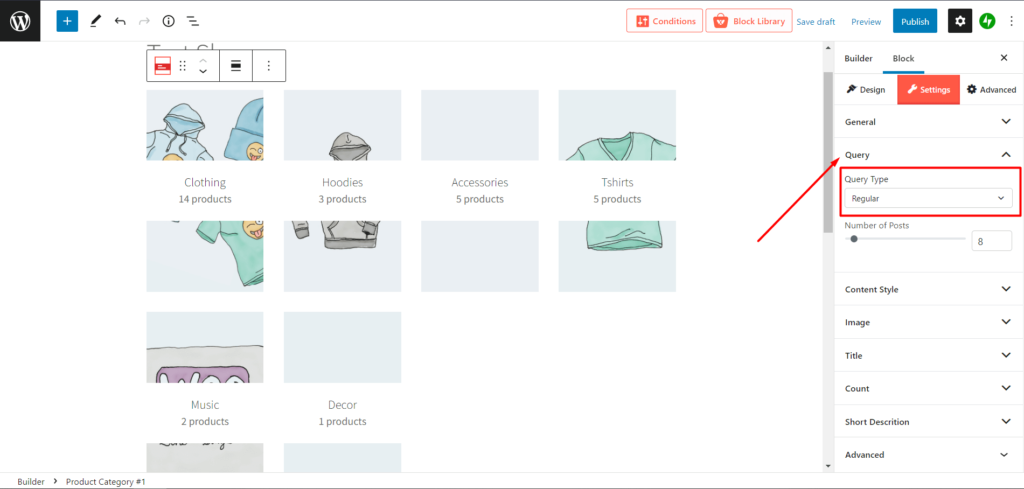
Pertama, pilih Kategori Produk. ProductX saat ini menawarkan 2 jenis kisi kategori produk.
Kemudian, Anda dapat mulai menyesuaikannya melalui pengaturan di bilah sisi kanan. Masuk ke Query, dan Anda akan menemukan opsi berikut:
- Reguler
- Anak dari
- Induk
- Kebiasaan
Halaman toko akan menampilkan semua kategori jika Anda memilih Regular.

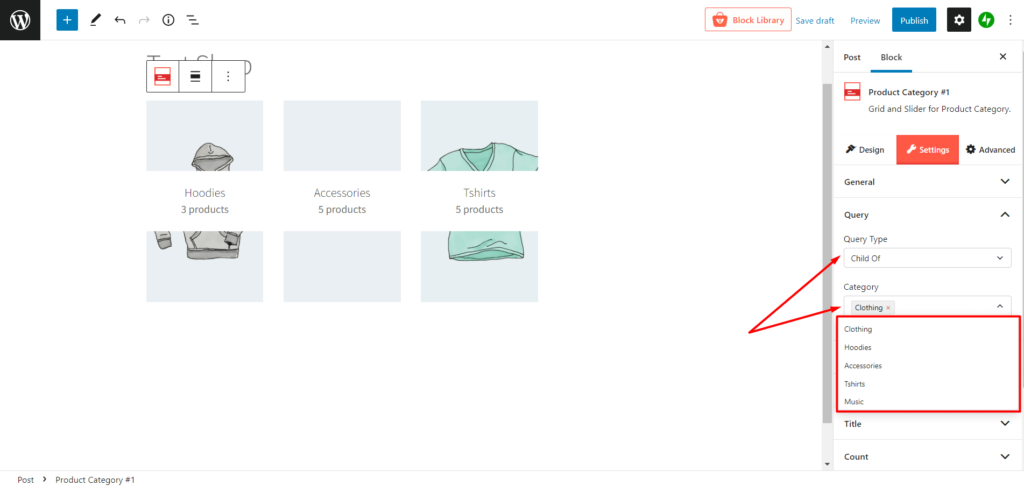
Jika Anda memilih Child Of, Anda akan melihat menu pilihan baru bernama Category, tepat di bawah Query Type. Misalnya, Anda memiliki kategori induk bernama "Pakaian." Di bawahnya, Anda memiliki beberapa subkategori seperti "Kemeja" dan "hoodie". Memilih opsi ini akan menampilkan semua subkategori dalam "pakaian".

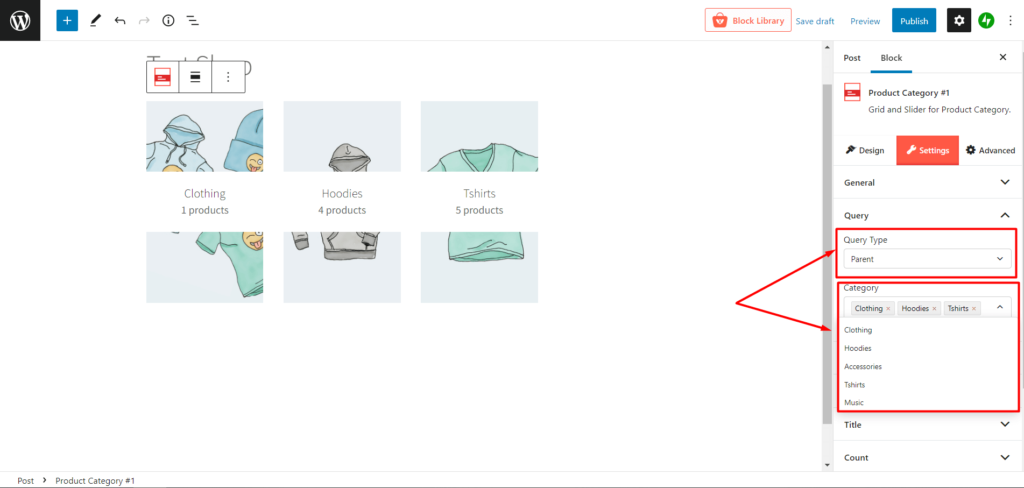
Jika Anda memilih Induk, Anda dapat menampilkan semua kategori di halaman toko. Dan Anda dapat menyesuaikan kategori induk mana yang ingin Anda tampilkan dengan memilihnya pada menu Kategori di bawah jenis Kueri.

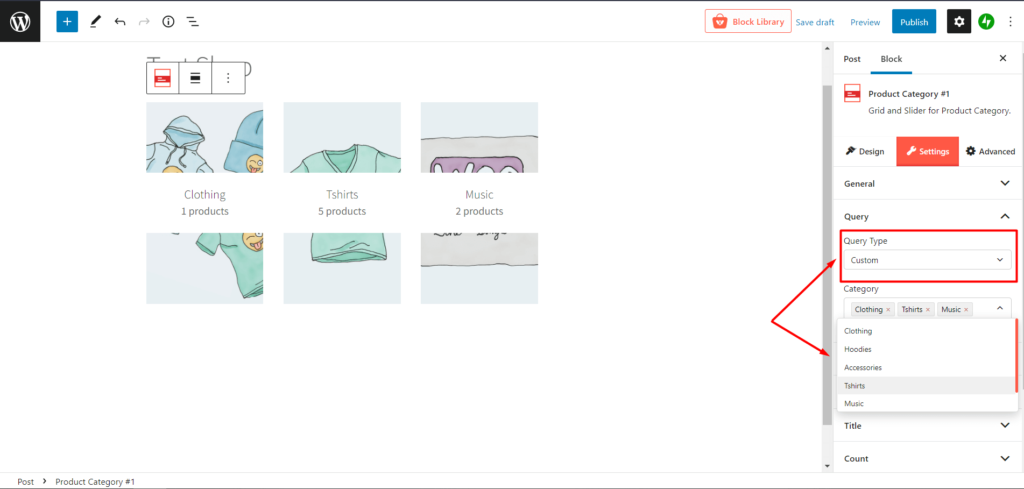
Lalu ada kebebasan tertinggi yang disebut adat. Jika Anda memilih kustom, Anda dapat secara khusus memilih kategori pilihan Anda untuk ditampilkan di halaman toko Anda.

Produk
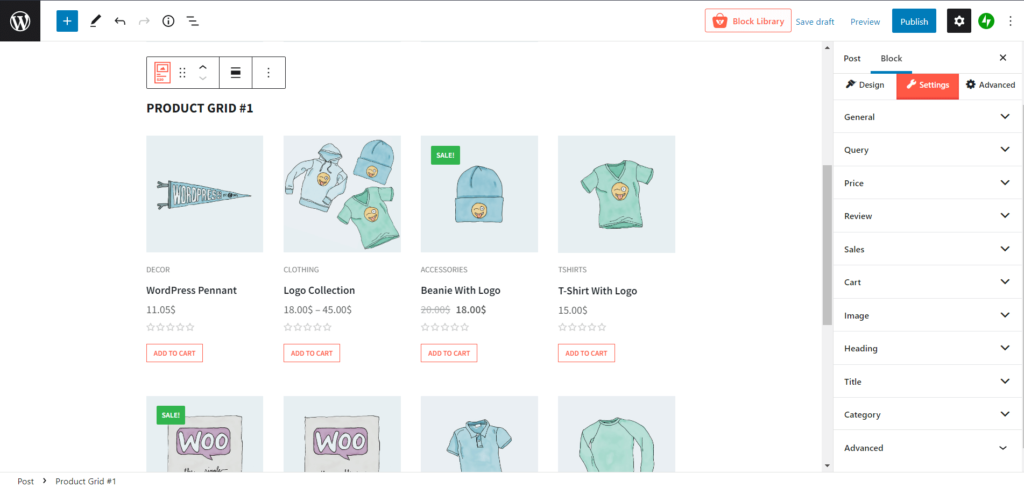
Di halaman toko kustom Anda, Anda juga dapat menampilkan halaman toko produk di samping kategori. Untuk melakukannya, Anda harus memilih Product Grid. ProductX saat ini menawarkan beberapa kisi produk.

Dan coba tebak! Anda dapat menyesuaikan ini juga dengan memilih opsi pengaturan di bilah sisi kanan. Anda akan melihat beberapa setelan di sini:
- Umum
- Pertanyaan
- Harga
- Tinjauan
- Penjualan
- Keranjang
- Gambar
- Menuju
- Judul
- Kategori
- Canggih

Kesimpulan
Kami dapat melihat bahwa Anda dapat menampilkan kategori di halaman toko, subkategori, dan keduanya saat menggunakan ProductX. Hasilnya, Anda dapat mengatur toko dengan lebih baik dan memudahkan pelanggan menemukan apa yang mereka cari.
Saat menyesuaikan Toko WooCommerce Anda, plugin ini memiliki berbagai pilihan dan pengaturan yang tersedia.
Kami berharap posting ini memberi Anda pemahaman yang lebih baik tentang cara menampilkan kategori di halaman toko menggunakan ProductX.

Plugin Berita WordPress Terbaik untuk Membuat Situs Lengkap

Memperkenalkan Addon Backorder WooCommerce untuk ProductX

Cara Menampilkan Taksonomi Kustom di Editor Gutenberg dengan Sempurna

PostX 2.4.9: Apa yang Baru!
