Cara Menampilkan Variasi Dropdown Dropdown Di Halaman Toko WooCommerce
Diterbitkan: 2021-07-19 Apakah Anda mencari cara untuk menampilkan variasi dropdown di halaman toko WooCommerce? Dalam posting ini, kami akan membagikan solusi sederhana untuk Anda. Namun, kami akan menggunakan kode khusus, dan ini berarti Anda perlu memiliki pengalaman pengkodean untuk mengimplementasikan solusi ini.
Apakah Anda mencari cara untuk menampilkan variasi dropdown di halaman toko WooCommerce? Dalam posting ini, kami akan membagikan solusi sederhana untuk Anda. Namun, kami akan menggunakan kode khusus, dan ini berarti Anda perlu memiliki pengalaman pengkodean untuk mengimplementasikan solusi ini.
Sebagian besar toko eCommerce memiliki banyak variasi produk. Pelanggan perlu mengklik ke halaman produk tunggal untuk melihat variasinya.
Jika Anda menampilkan variasi produk di halaman toko, maka variasi tersebut akan semakin memikat hati pelanggan. Selain itu, ini akan memungkinkan Anda untuk memperbesar produk Anda hanya dalam beberapa klik.
WooCommerce Tampilkan Dropdown Variasi Dropdown Di Halaman Toko
Pada akhir panduan ini, Anda akan dapat menampilkan variasi dropdown secara terprogram di halaman toko. Namun, penting untuk diingat bahwa Anda perlu membuat variasi produk di halaman produk Anda terlebih dahulu.
Sebelum melanjutkan, Anda juga harus menginstal atau membuat tema anak. Ini akan memastikan bahwa perubahan Anda tidak hilang selama pembaruan. Selain itu, Anda perlu membuat cadangan akun Anda sehingga Anda dapat kembali ke versi sebelumnya jika Anda melakukan kesalahan.
Mari kita langsung ke dalamnya.
Langkah-langkah untuk Menampilkan Dropdown Variasi Dropdown Di Halaman Toko
Berikut adalah langkah-langkah sederhana yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions untuk menambahkan fungsi untuk menampilkan variasi dropdown pada halaman shop.
- Tambahkan kode berikut ke file php :
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
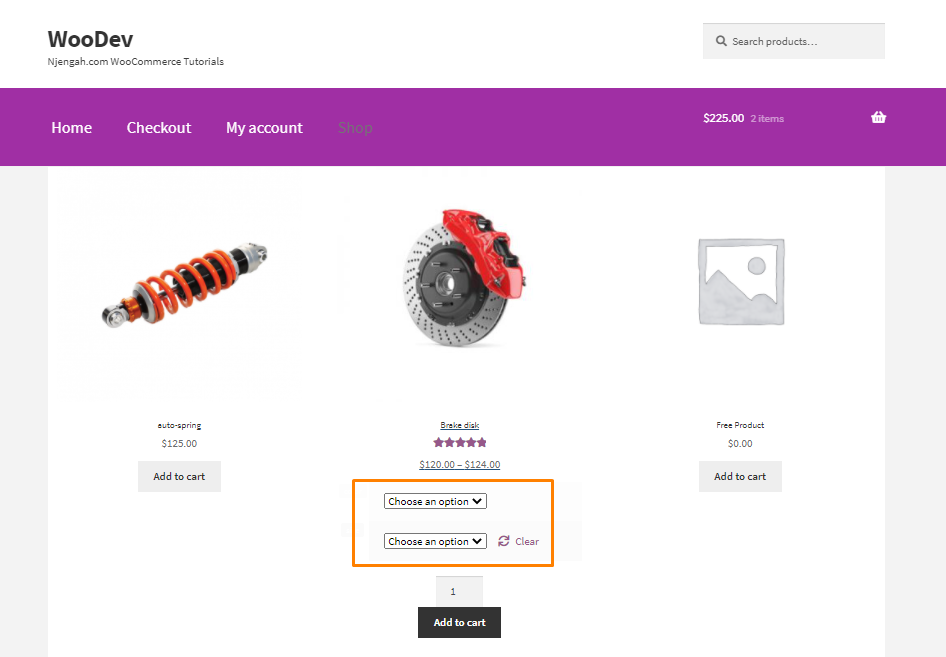
- Ini adalah hasilnya:

Membungkus
Sekarang, Anda seharusnya dapat menampilkan variasi dropdown di halaman toko. Namun, jika Anda tidak terbiasa dengan pengkodean, sebaiknya gunakan plugin seperti YITH WooCommerce Color and Label Variations (Versi Premium) atau WooCommerce Variation Master (Versi Premium).

Jika Anda membutuhkan pekerjaan kustom tambahan di halaman toko, jangan ragu untuk menghubungi kami. Kami harap posting ini membantu Anda menemukan solusi untuk masalah Anda.
Artikel Serupa
- Cara Menambahkan Tombol Lihat Keranjang Di WooCommerce
- Cara Mengubah Judul Halaman Toko Di WooCommerce
- Cara Menghapus Semua Produk Dari WooCommerce
- Cara Menambahkan Pencarian ke Halaman Toko Di WooCommerce
- Cara Menambahkan Produk Afiliasi Amazon ke WooCommerce
- Cara Mengunggah Gambar Di Halaman Produk Di WooCommerce
- Cara Menghapus Kategori Tidak Berkategori Di WordPress WooCommerce
- WooCommerce Buat Halaman Produk Tunggal Khusus
- Cara Menambahkan Formulir Kontak Dengan Elementor & Plugin Formulir Kontak
- Cara Bermigrasi dari Shopify ke WooCommerce
- Cara Menyesuaikan Halaman Produk WooCommerce Dengan Elementor Pro
- Bagaimana Mengintegrasikan MailChimp Dengan WooCommerce
- Cara Masuk ke Admin WooCommerce
- Cara Menambahkan Bidang Produk Khusus WooCommerce
- Cara Mengekspor Produk Di WooCommerce
- Cara Menyembunyikan Kategori Dari Halaman Toko WooCommerce
- Cara Mencadangkan Basis Data WooCommerce
- Cara Mendapatkan Nama Merek Produk di WooCommerce
