Cara Menambahkan Side Cart WooCommerce ke Situs Anda (Keuntungan 2x)
Diterbitkan: 2023-10-13Mencari tutorial tentang cara menambahkan side cart WooCommerce ke toko online Anda?
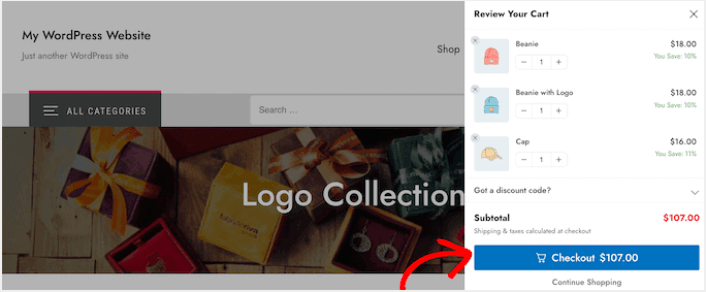
Keranjang samping memungkinkan pelanggan Anda memiliki akses cepat ke keranjang belanja mereka dari halaman mana pun saat menelusuri barang Anda. Hal ini memungkinkan mereka dengan mudah melihat item di keranjang mereka, melakukan penambahan atau penghapusan, dan menerapkan kupon, semuanya tanpa perlu membuka halaman keranjang terpisah.
Pada artikel ini, kami akan memandu Anda melalui langkah-langkah sederhana untuk menambahkan side cart WooCommerce ke situs Anda.
Bagian terbaiknya adalah Anda tidak memerlukan pengalaman apa pun dalam pengembangan web, pengoptimalan konversi, atau saluran penjualan otomatis. Anda cukup mengikuti langkah-langkah dalam artikel ini dan membuat side cart dengan konversi tinggi dalam hitungan menit.
Mari selami.
Apa itu Keranjang Sampingan WooCommerce?
Gerobak samping geser adalah panel dinamis yang muncul dengan nyaman saat pelanggan menambahkan item ke keranjang belanja mereka. Selain itu, pelanggan memiliki fleksibilitas untuk mengakses panel keranjang ini kapan saja hanya dengan mengklik ikon keranjang, sehingga tidak perlu lagi menavigasi ke halaman keranjang WooCommerce terpisah.
Tergantung pada konfigurasi keranjang, pembeli juga dapat mengelola isi keranjang mereka dengan lancar, termasuk menambah atau menghapus item dan menerapkan kupon diskon, langsung dari panel geser. Anda juga dapat memasukkan tombol ajakan bertindak, seperti tautan ke halaman checkout WooCommerce Anda.
PushEngage adalah plugin notifikasi push #1 di dunia. Dapatkan secara gratis!
Menambahkan keranjang sampingan WooCommerce secara signifikan meningkatkan pengalaman pelanggan dengan menyederhanakan proses belanja dan memungkinkan pembeli mengawasi perkiraan biaya pada saat pembayaran. Belum lagi, ini adalah cara yang bagus untuk mengurangi tingkat pengabaian keranjang.
Sekarang, mari kita lanjutkan menjelajahi cara memasukkan keranjang samping geser ke dalam pengaturan WooCommerce Anda.
- Cara Membuat Side Cart WooCommerce (Cepat & Mudah)
- Langkah #1: Instal dan Aktifkan FunnelKit
- Langkah #2: Pilih Tempat Menampilkan Keranjang Sampingan WooCommerce Anda
- Langkah #3: Aktifkan Kupon di Keranjang Samping Anda
- Langkah #4: Sesuaikan Ajakan Bertindak untuk Keranjang Sampingan WooCommerce Anda
- Apa yang harus dilakukan Setelah Anda Menambahkan Keranjang Sampingan WooCommerce
Cara Membuat Side Cart WooCommerce (Cepat & Mudah)
Sekarang setelah Anda memahami apa itu side cart WooCommcere, sekarang saatnya membuatnya untuk situs Anda. Tutorial ini untuk situs WooCommerce. Jadi, jika Anda belum melakukannya, Anda perlu membuat situs WooCommerce terlebih dahulu.
Setelah Anda menginstal WooCommerce, Anda juga ingin mendapatkan plugin FunnelKit. FunnelKit adalah plugin WordPress yang membantu Anda membuat saluran penjualan khusus untuk situs WooCommerce dengan bantuan templat yang telah terbukti.

FunnelKit secara otomatis membuat halaman penjualan yang hebat dengan mengimpor templat yang sudah dibuat sebelumnya. Namun, templatnya hanyalah titik awal. Anda dapat menyesuaikan apa pun yang Anda inginkan tentang halaman menggunakan pembuat visual.
Silakan dan instal FunnelKit ke situs WooCommerce Anda. Jika Anda tidak tahu cara melakukannya, lihat artikel tentang cara menginstal plugin WordPress. Untuk tutorial ini, kami akan membantu Anda membuat saluran penjualan empat langkah.
Langkah #1: Instal dan Aktifkan FunnelKit
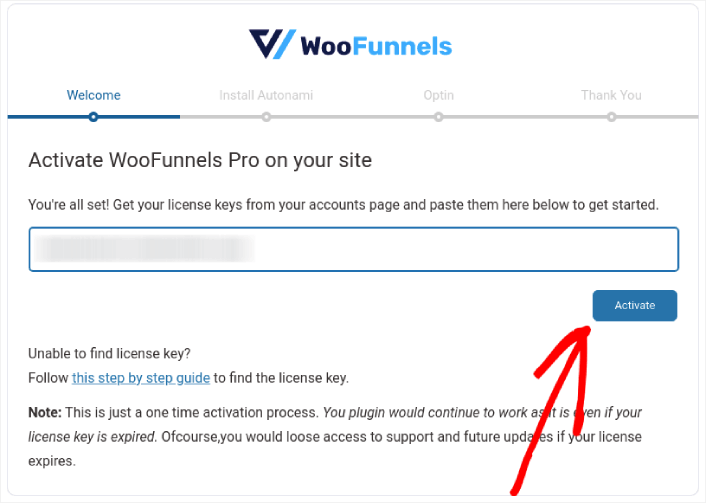
Hal pertama yang perlu Anda lakukan adalah mengaktifkan plugin FunnelKit Anda:

Setelah selesai, Anda siap membuat side cart WooCommerce pertama Anda dan mendapatkan lebih banyak penjualan.
Langkah #2: Pilih Tempat Menampilkan Keranjang Sampingan WooCommerce Anda
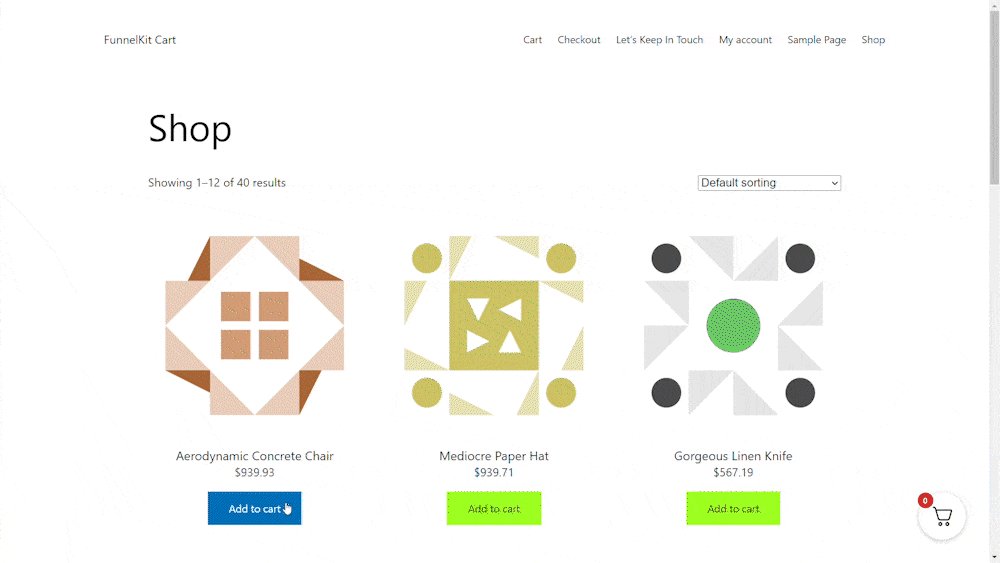
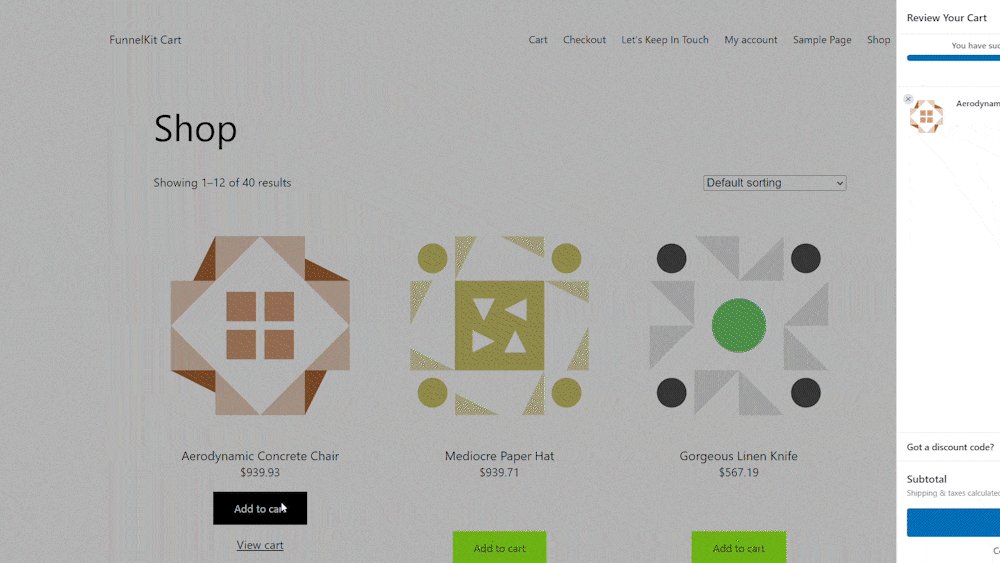
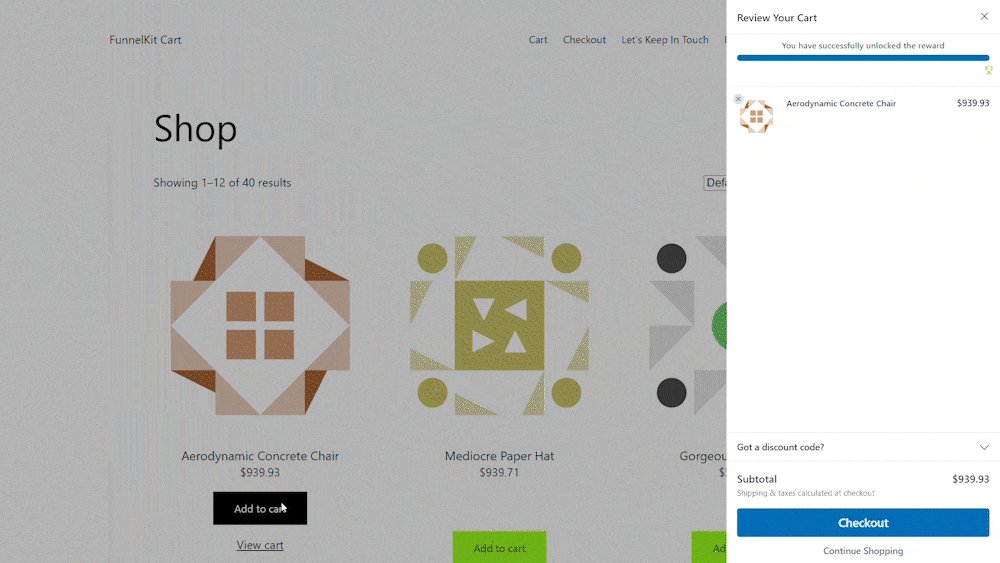
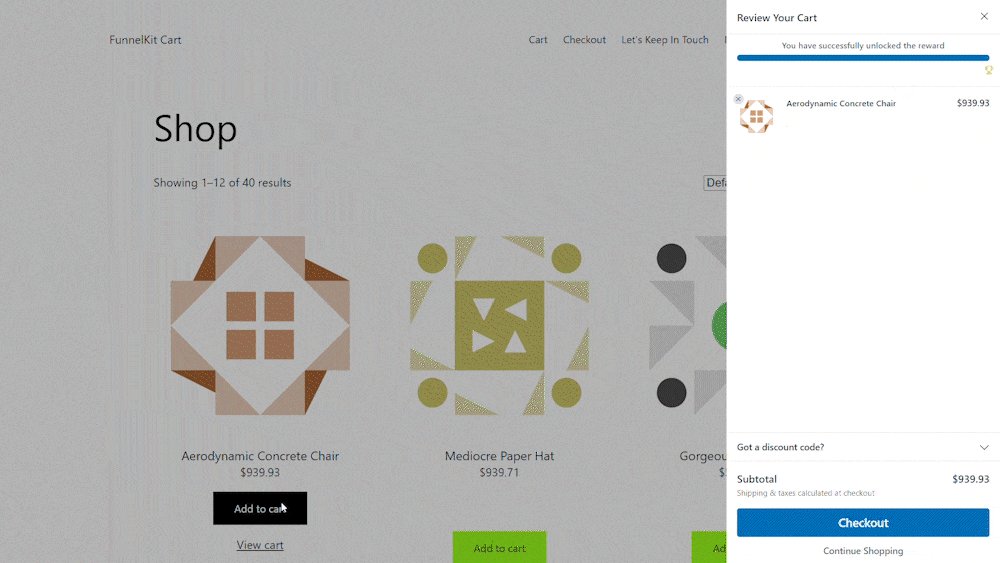
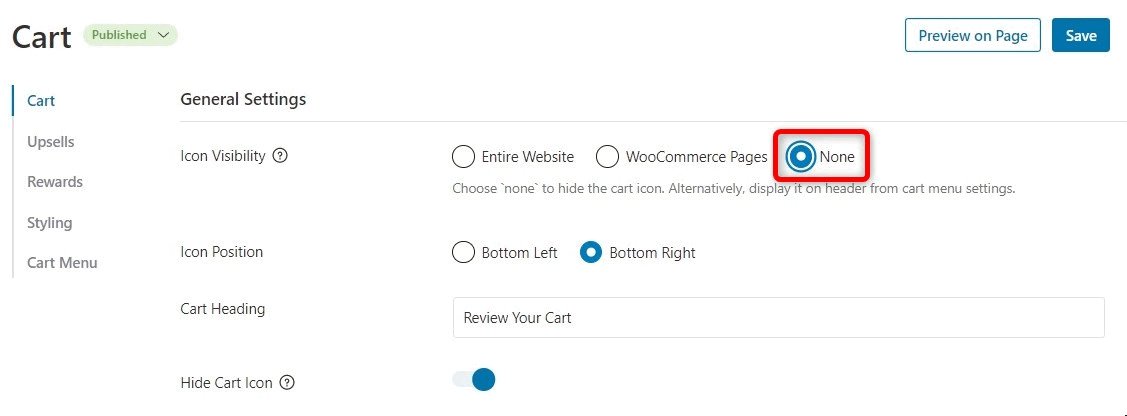
Di dasbor WordPress Anda, buka FunnelKit » Cart . Anda akan melihat pratinjau kereta geser geser ke arah kanan layar.

Anda dapat menampilkan tombol keranjang di seluruh situs Anda, membatasinya hanya pada halaman WooCommerce, atau menambahkan tombol ke halaman dan postingan tertentu menggunakan kode pendek.
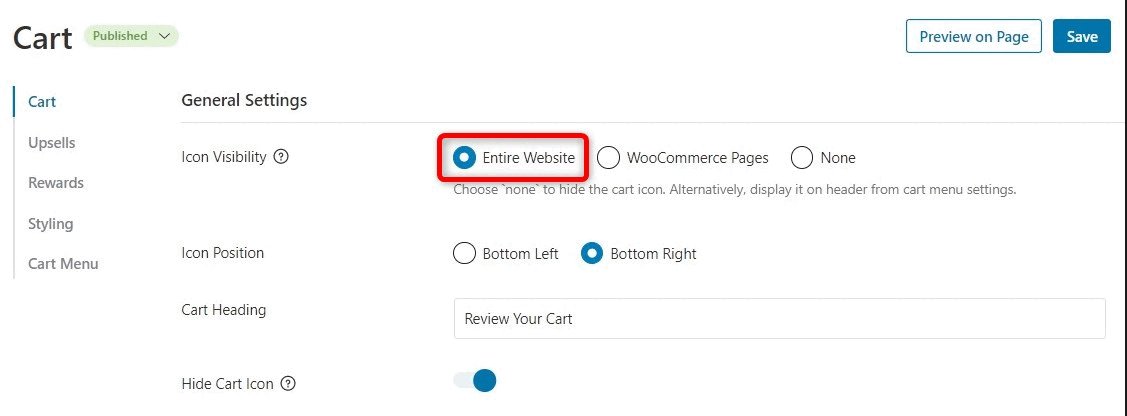
Pertama dan terpenting, Anda memiliki opsi untuk memilih apakah Anda ingin menampilkan ikon keranjang di seluruh situs web Anda atau secara eksklusif di halaman terkait WooCommerce.

Memilih Seluruh Situs Web berarti pembeli akan mendapatkan kemudahan membuka keranjang geser dari halaman mana pun di situs Anda. Ini sangat cocok untuk pasar dan toko online dengan beragam produk dan kategori.

Namun, penting untuk mempertimbangkan bahwa situs web Anda mungkin berisi sejumlah besar konten non-e-niaga. Misalnya, Anda mungkin mengoperasikan blog WordPress populer sambil juga menggunakan WooCommerce untuk menawarkan barang dagangan kepada penggemar setia Anda.
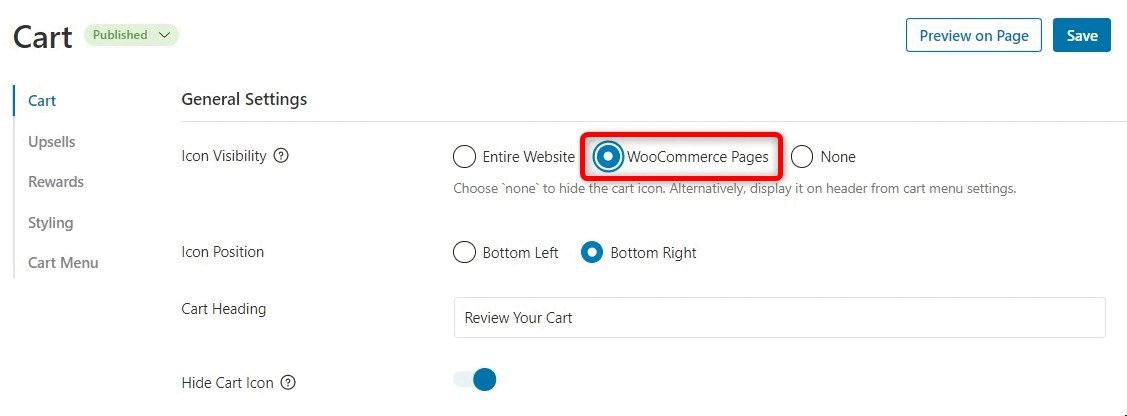
Menampilkan tombol keranjang di setiap postingan blog berpotensi mengganggu atau mengganggu pembaca Anda. Dalam skenario seperti itu, Anda dapat memilih tombol radio Halaman WooCommerce .
Alternatif lain adalah memilih None . Opsi ini menyembunyikan ikon keranjang dari pandangan. Gunakan untuk mempertahankan fleksibilitas untuk memasukkan ikon secara manual pada halaman tertentu, postingan, atau area siap widget melalui penggunaan kode pendek.
Tentu saja, Anda juga dapat memasukkan ikon keranjang ke dalam menu navigasi Anda.
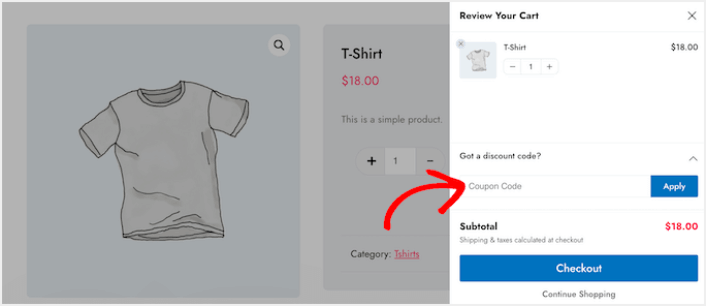
Langkah #3: Aktifkan Kupon di Keranjang Samping Anda
Kupon berfungsi sebagai sarana yang sangat efektif untuk meningkatkan penjualan dan menumbuhkan loyalitas pelanggan.

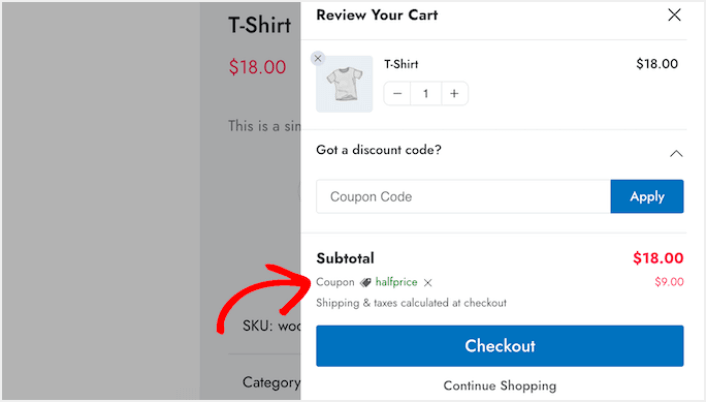
Ketika pelanggan mengklik tombol Terapkan , keranjang geser akan langsung menampilkan jumlah yang mereka simpan melalui kupon.
Saat Anda menunjukkan diskon kepada pelanggan, Anda tidak hanya mengurangi tingkat pengabaian keranjang tetapi juga memotivasi mereka untuk menambahkan lebih banyak item ke keranjang belanja mereka.

Untuk memasukkan bidang kupon, cukup klik tombol Aktifkan Kotak Kupon dan selesai!
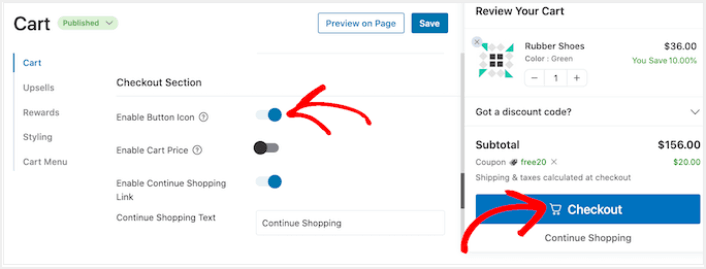
Langkah #4: Sesuaikan Ajakan Bertindak untuk Keranjang Sampingan WooCommerce Anda
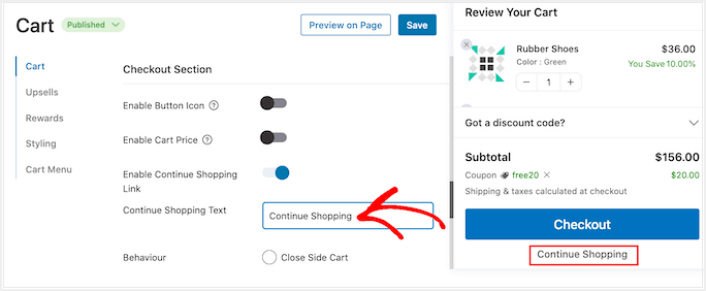
Gerobak samping geser dilengkapi dengan tombol checkout standar, tetapi Anda memiliki kebebasan untuk menyesuaikan tombol tindakan ini untuk meningkatkan konversi Anda. Untuk memulai, Anda dapat menyertakan ikon checkout dengan menggunakan tombol Aktifkan Ikon Tombol .

Anda dapat menambah biaya pada tombol checkout dengan memasukkan harga keranjang melalui tombol Aktifkan Harga Keranjang .

Fitur ini membantu pembeli melihat berapa biaya keranjang mereka, terutama jika Anda telah menghapus subtotal dari bagian ringkasan keranjang.
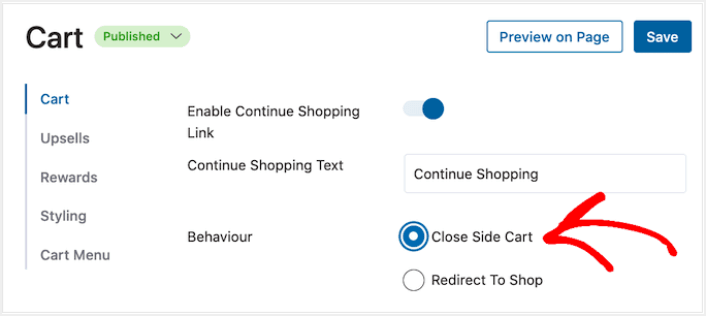
Secara default, FunnelKit menyertakan tautan Lanjutkan Belanja di bagian bawah keranjang samping geser. Anda dapat mengubah teks ini menjadi pesan Anda sendiri dengan mengetik di kolom Lanjutkan Belanja Teks .

Setelah itu, putuskan apakah tautan ini harus menutup keranjang samping atau mengarahkan pembeli ke halaman toko WooCommerce Anda.

Kebanyakan pembeli biasanya ingin menutup troli geser, jadi sebaiknya pilih opsi Close Side Cart .
Apa yang harus dilakukan Setelah Anda Menambahkan Keranjang Sampingan WooCommerce
Sekarang setelah Anda mengetahui cara membuat side cart WooCommerce, sekarang saatnya mengarahkan lalu lintas ke halaman arahan Anda. Laman landas Anda adalah awal dari keseluruhan corong Anda. Jadi, itu harus menjadi target kampanye pemasaran Anda.
Kami merekomendasikan penggunaan pemberitahuan push untuk mengirimkan lalu lintas berulang ke halaman arahan Anda. Pemberitahuan push adalah alat pemasaran yang sangat terjangkau dan sangat kuat yang dapat membantu Anda mengembangkan bisnis.
Jika Anda tidak 100% yakin, Anda harus memeriksa sumber daya berikut tentang cara menggunakan pemberitahuan push secara efektif:
- 7 Strategi Cerdas untuk Meningkatkan Keterlibatan Pelanggan
- Apakah Pemberitahuan Push Efektif? 7 Statistik + 3 Tip Ahli
- Cara Mengatur Notifikasi Push Keranjang Terbengkalai (Tutorial Mudah)
Kami merekomendasikan penggunaan PushEngage untuk membuat kampanye pemberitahuan push Anda. PushEngage adalah perangkat lunak pemberitahuan push #1 di dunia. Jadi, jika Anda belum melakukannya, mulailah dengan PushEngage hari ini!
