Cara Mengatur Situs Pementasan WooCommerce
Diterbitkan: 2022-05-11Situs web WooCommerce memiliki kebutuhan yang berbeda dan unik dibandingkan dengan jenis situs web lainnya. Sebagai permulaan, jumlah waktu toko online adalah salah satu aspek terpenting untuk dipertimbangkan. Ini hampir perlu menjadi obsesi bagi pemilik toko yang cerdas.
Pementasan WooCommerce adalah salah satu taktik untuk membantu Anda menjaga toko e-niaga Anda tetap hidup, sambil tetap meningkatkan dan memperbaruinya.
Secara umum, situs pementasan adalah salinan situs langsung Anda yang tidak dapat diakses oleh publik. Ini adalah penyederhanaan yang berlebihan, tetapi jika Anda memikirkannya dengan cara ini, Anda akan mulai melihat apa yang dapat dilakukannya untuk Anda. Dengan situs pementasan, Anda dapat melakukan pembaruan, menguji pilihan desain, dan mengerjakan situs Anda tanpa memengaruhi toko langsung.
Pada artikel ini, kami akan menunjukkan kepada Anda semua yang perlu Anda ketahui tentang pementasan WooCommerce. Pada akhirnya, Anda akan tahu apakah itu tepat untuk Anda, dan bagaimana menempatkan sesuatu pada tempatnya.
Apa Itu Pementasan?
Pementasan adalah cara untuk meng-host situs langsung Anda, tanpa menunjukkannya kepada publik. Ini tampaknya kontra-intuitif sampai Anda memahami bahwa Anda akan membuat perubahan pada situs pementasan sebelum mendorongnya ke instans langsung Anda. Anggap saja salinan situs Anda yang akan Anda gunakan sebagai testbed, sebelum Anda mempublikasikan perubahan yang baik.
Konsep inilah yang penting untuk keseluruhan proses. Anda tidak ingin membuat perubahan pada situs langsung Anda dalam banyak kasus. Ini karena salah satu dari tweak tersebut dapat menyebabkan masalah, di mana situs Anda tidak berfungsi dengan baik atau berhenti bekerja sama sekali, mengganggu pengguna dan penjualan Anda.
Proses umumnya adalah mengkloning file situs Anda bersama dengan database Anda. Ini akan pergi ke server lain, lingkungan pengembangan lokal Anda, atau keduanya, tergantung pada alur kerja Anda (lebih lanjut tentang ini nanti). Setelah Anda menyelesaikan pekerjaan Anda, Anda dapat kembali melalui tahapan tersebut untuk maju — jadi dari pengaturan lokal ke server pementasan Anda, atau dari pementasan ke siaran langsung.
Sementara itu, situs langsung Anda tetap dalam kondisi kerja yang lama, tanpa mengalami efek dari perubahan Anda. Tentu saja, setelah Anda mendorong perubahan tersebut dari lingkungan pementasan ke server langsung Anda, ini akan memperbarui situs Anda.
Secara keseluruhan, pementasan adalah failsafe terhadap masalah dengan situs Anda saat Anda membuat perubahan. Setelah Anda menentukan bahwa perubahan itu baik untuk dilakukan, Anda dapat mengirimkannya ke situs langsung Anda.
Apakah Anda Membutuhkan Pementasan WooCommerce?
Kami mengakui bahwa ini bisa tampak seperti alur kerja yang berbelit-belit, terutama mengingat sebagian besar pemilik situs baru mengenal konsep pengembangan lokal-untuk-hidup. Namun, pementasan WooCommerce masuk akal secara bisnis karena satu alasan besar: waktu aktif.

Penggunaan e-niaga oleh publik meningkat, dan itu akan ada di mana-mana di masa depan. Terlebih lagi, pasar e-niaga paling populer tersebar di seluruh dunia. Ini berarti Anda harus siap menghadapi arus lalu lintas yang hampir konstan.
Dengan kata lain, Anda ingin mempertahankan waktu aktif situs Anda.
Pementasan WooCommerce memungkinkan Anda menjaga situs Anda tetap hidup saat Anda menguji perubahan dengan aman. Ini menawarkan segudang manfaat:
- Anda memiliki banyak waktu untuk mengerjakan aspek situs yang Anda butuhkan, tanpa mengkhawatirkan waktu henti.
- Situs pementasan tidak akan pernah memengaruhi server langsung Anda, jadi Anda memiliki perlindungan dari kesalahan.
- Anda dapat menguji desain ulang dan pembaruan Antarmuka Pengguna (UI) tanpa memengaruhi pengguna akhir.
- Jika Anda memiliki tim pengembangan, ada pembagian kerja alami di sini. Mereka dapat mengerjakan desain dan fungsionalitas situs Anda dengan tenang sementara Anda berkonsentrasi untuk memaksimalkan produktivitas menggunakan desain yang telah terbukti.
Ada lebih banyak hal positif untuk pementasan WooCommerce, dan semuanya akan unik untuk pengaturan Anda sendiri. Bagaimanapun, jika Anda membagi situs dan pengembangan Anda di situs lokal, staging, dan live, Anda akan menjaga uptime Anda tetap tinggi dan keuntungan Anda terus mengalir.
Kapan Menggunakan Pementasan WooCommerce
Kami telah menyentuh beberapa kasus penggunaan untuk pementasan WooCommerce, tetapi ada baiknya memberi Anda lebih banyak detail tentang beberapa situasi tertentu.
Di permukaan, pembaruan dan penyesuaian sederhana ke situs Anda sepertinya bukan penggunaan terbaik untuk pementasan WooCommerce. Lagi pula, menyiapkan ini memerlukan beberapa pemikiran, dan seringkali lebih mudah untuk membuat perubahan itu ke situs langsung Anda. Namun, kami berpendapat bahwa perubahan dasar adalah alasan terbaik untuk menggunakan staging.
Ini karena pembaruan inti, tema, dan plugin WordPress dapat memengaruhi situs seperti halnya White Screen of Death (WSoD) atau kesalahan lainnya. Jenis pembaruan ini masih membuat perubahan pada file Anda, dan jika ada ketidakcocokan, Anda akan memiliki situs yang offline.

Dalam kasus pembaruan inti yang salah, kerusakannya mungkin tidak dapat diubah. Ini jelas lebih berbahaya daripada kesalahan yang dapat diperbaiki, tetapi bahkan dengan yang terakhir, Anda akan memiliki beberapa pekerjaan yang harus dilakukan. Sebagai contoh:
- Anda harus masuk ke server situs Anda melalui Secure File Transfer Protocol (SFTP).
- Selanjutnya, Anda akan ingin menemukan tema atau plugin yang menyinggung, yang sering kali melibatkan penonaktifan semuanya dan melakukan pemeriksaan individual.
- Dari sana, Anda akan ingin memilah fungsionalitas yang diberikan tema atau plugin kepada Anda. Dalam kasus yang pertama, situs Anda kemungkinan besar akan terlihat rusak, sedangkan yang terakhir mungkin menyebabkan beberapa fungsi penting menghilang.
Meskipun ini adalah salah satu masalah paling sederhana untuk diperbaiki, ketidakcocokan tema atau plugin masih membuat pusing. Yang paling penting adalah memperkenalkan waktu henti, yang akan berdampak langsung pada pendapatan dan jumlah lalu lintas Anda.
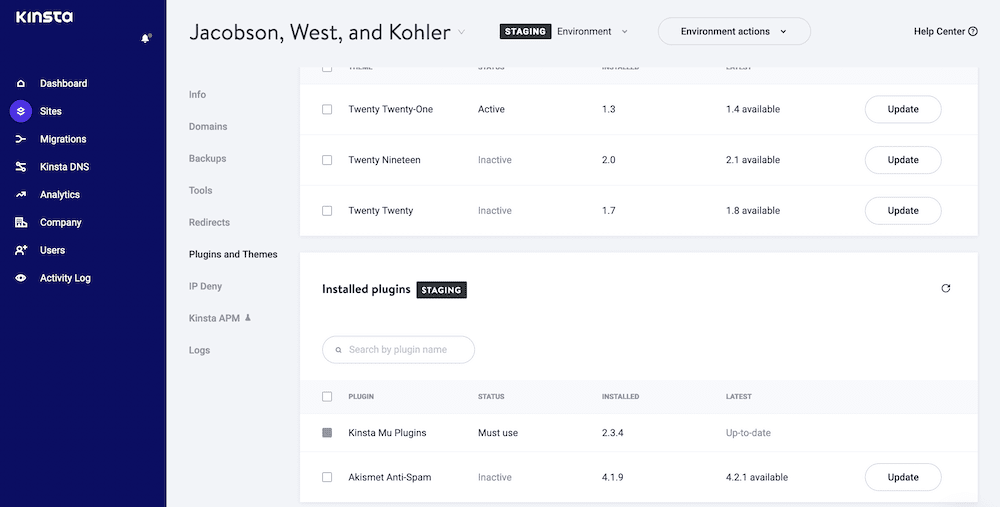
Anda juga dapat memperluas ini ke instalasi plugin dan tema. Tentu saja, menginstal dan memperbarui adalah tindakan yang berbeda, tetapi keduanya berkaitan dengan mengubah dan menambahkan file. Dengan demikian, tidak sulit untuk memahami bagaimana menginstal plugin atau tema baru di situs pementasan WooCommerce akan memungkinkan Anda menguji tambahan baru untuk bug dan ketidakcocokan sebelum Anda ditayangkan.
Bahkan, ketika datang ke instalasi tema, Anda hanya akan benar-benar melakukan ini jika Anda ingin mendesain ulang situs Anda. Ini adalah kasus penggunaan inti untuk pementasan, dan kami berpendapat bahwa desain ulang adalah satu-satunya situasi yang mungkin Anda pertimbangkan untuk menggunakan teknik ini.
Seperti yang Anda lihat, pementasan WooCommerce lebih dari sekadar lingkungan kotak pasir desain.
Menggunakan Pementasan sebagai Cadangan
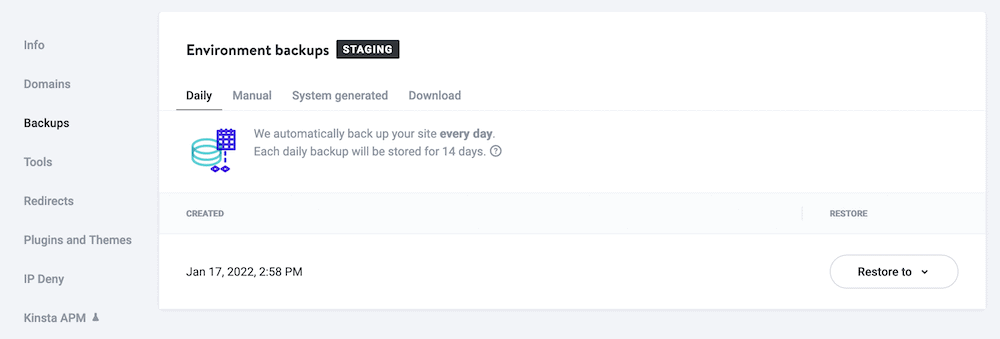
Beberapa pengguna juga akan menegaskan bahwa jika Anda menyalin situs langsung penuh ke lingkungan pementasan, ini juga merupakan cadangan penuh situs Anda. Kebenaran di sini lebih rumit.
Di satu sisi, ya, seluruh situs Anda tersedia dalam lingkungan yang berbeda jika hal terburuk terjadi. Namun, "cadangan" ini hanyalah cuplikan situs Anda pada waktu yang jauh lebih lama.

Dibutuhkan keberuntungan yang luar biasa untuk menampilkan situs langsung Anda tepat sebelum terkena kesalahan. Terlebih lagi, jika Anda menggunakan staging, Anda tidak akan selalu menggunakan database terbaru karena pembaruan tidak selalu diperlukan untuk aplikasi. Faktanya, sebagian besar proses staging mengabaikan mendorong database dari staging ke live karena data akan selalu usang.
Ini terutama berlaku untuk situs WooCommerce, di mana Anda mungkin mengalami banyak penjualan per menit. Bayangkan situasi di mana Anda menarik sebuah situs untuk dipentaskan dan mendorongnya hidup setelah beberapa waktu, hanya untuk menghapus beberapa ratus pesanan.
Opsi untuk Pementasan WooCommerce
Banyak bisnis web, host, dan pengembang yang memahami bahwa pementasan secara umum penting bagi sebagian besar pemilik situs. Karena itu, ada banyak cara untuk menata situs Anda, dan semuanya akan familier jika Anda menggunakan WordPress:
- Tuan rumah Anda mungkin memiliki cara untuk mengatur pementasan, meskipun tidak semua akan melakukannya. Ini adalah opsi yang bagus, karena Anda tidak perlu lagi menavigasi ke dasbor dan antarmuka lain.
- Plugin WordPress ada, seperti WP Stagecoach dan WP Staging. Banyak saran menyarankan plugin seperti Duplikator, tetapi ini tidak dapat mereplikasi fungsi yang sama seperti solusi pementasan.
- Ada juga opsi untuk menyiapkan situs pementasan manual. Ini akan menjadi upaya teknis, dan Anda akan membutuhkan banyak keahlian untuk melakukannya. Ini mungkin bukan pilihan terbaik untuk kebanyakan orang, tetapi itu akan menjadi yang paling kuat.
Itu selalu merupakan ide yang baik untuk terlebih dahulu memeriksa apa yang sudah dapat Anda capai dengan alat dan perangkat lunak Anda saat ini. Dengan demikian, tuan rumah Anda adalah tempat pertama yang harus Anda lihat.
Mengapa Mempertimbangkan Tuan Rumah Dengan Pementasan Bawaan
Terlepas dari manfaat pendekatan manual — ini kuat, dapat disesuaikan dengan kebutuhan Anda, dan di bawah kendali Anda, kemungkinan itu bukan solusi terbaik. Kami percaya bahwa host Anda menawarkan perpaduan yang tepat antara fitur, fungsionalitas, kegunaan, dan lainnya untuk membantu Anda menyiapkan pementasan WooCommerce.
Ada banyak manfaat menggunakan host Anda:
- Anda tidak perlu khawatir untuk menghubungkan solusi pementasan Anda dengan server Anda, karena itu sudah menjadi bagian dari ekosistem.
- Tuan rumah Anda tahu cara menyiapkan server, jadi mereka akan menjadi ahli dalam membuat server pementasan yang bagus.
- Terlebih lagi, Anda dapat mereplikasi server langsung Anda dengan lebih baik menggunakan infrastruktur host Anda. Dalam banyak kasus, server tersebut akan memiliki spesifikasi, perangkat lunak, dan pengoptimalan yang sama.
- Tidak akan ada dasbor atau antarmuka tambahan untuk konten, yang penting dari sudut pandang kegunaan. Banyak host menawarkan opsi pementasan satu klik, dengan kemampuan untuk memilih apa yang Anda tarik dan dorong antar server juga.
Karena kami sangat percaya pada kekuatan pementasan, Kinsta memiliki solusi sendiri untuk mengatur ini dengan sedikit keributan. Di bagian selanjutnya, kita akan melihat apa yang ditawarkannya.
Mengapa Kinsta Adalah Host Sempurna untuk Pementasan WooCommerce
Di antara banyak fitur yang ditawarkan Kinsta adalah pementasan satu klik yang kuat, terintegrasi, untuk setiap pemasangan WordPress — ini termasuk situs WooCommerce.
Anda mendapatkan solusi berfitur lengkap di sini. Itu termasuk kemampuan untuk mengatur, menyegarkan, menghapus, dan mengelola lingkungan pementasan Anda. Ada jumlah klik minimal antara Anda dan situs bertahap, dan hanya perlu beberapa detik untuk mendorong dan menarik data dan file antara lingkungan langsung dan staging Anda.
Terlebih lagi, Anda dapat membuat alur kerja yang lengkap jika Anda menyertakan DevKinsta sebagai bagian dari proses Anda.

DevKinsta adalah alat gratis yang memungkinkan Anda mendorong situs lokal yang Anda kembangkan ke lingkungan staging. Ini berarti Anda dapat bekerja tanpa membuang sumber daya server Anda, lalu menguji perubahan tersebut di server staging Anda.
Kami memiliki banyak informasi tentang cara kerja pementasan Kinsta dalam basis pengetahuan kami. Namun, kami akan menunjukkan beberapa dasar-dasar di seluruh artikel.
Cara Mengatur Staging WooCommerce (Menggunakan Kinsta dan DevKinsta)
Selama beberapa bagian berikutnya, kami akan menunjukkan cara menyiapkan staging WooCommerce menggunakan fungsi Kinsta dan DevKinsta sebagai lingkungan lokal.
Namun, sebelum Anda menjalankan panel kontrol, ada baiknya untuk merencanakan bagaimana Anda ingin proses Anda mengalir.
1. Rencanakan Alur Kerja Anda
Ini adalah subjek yang kami sentuh di bagian lain artikel, tetapi pementasan WooCommerce tidak hanya tentang hosting di server yang berbeda untuk menguji perubahan. Anggap ini sebagai pendekatan menyeluruh untuk pengembangan situs Anda. Karena itu, Anda harus memutuskan alur kerja ini sebelum melakukan hal lain.
Pendapat kami adalah mengambil pendekatan tiga cabang untuk alur kerja pengembangan Anda:
- Lokal: Anda akan bekerja di situs Anda dalam lingkungan kotak pasir di komputer Anda sendiri, yang menawarkan banyak waktu dan tanpa tekanan. Namun, Anda tidak akan sering mendapatkan paritas lengkap antara penyiapan lokal dan server langsung.
- Staging: Ini akan menawarkan lingkungan online untuk menguji perubahan yang Anda buat dari pengaturan lokal Anda, di server yang lebih mewakili situs langsung Anda.
- Live: Ini (tentu saja) situs publik Anda, yang berarti ini adalah yang paling penting untuk dipertahankan saat Anda melakukan perubahan dan pembaruan desain.
Alur kerja ini memungkinkan Anda bekerja dengan kecepatan Anda sendiri, tanpa menggunakan sumber daya hosting apa pun, lalu menskalakan situs saat Anda mendekati desain tingkat produksi. Namun, selain itu, Anda juga ingin mempertimbangkan beberapa aspek berikut:
- Sinkronisasi basis data: Ini adalah salah satu pertimbangan terbesar yang harus dilakukan dengan pementasan WooCommerce Anda. Anda akan sering memindahkan database langsung ke lingkungan lokal dan staging Anda, tetapi tidak akan mendorong database itu kembali secara keseluruhan. Inilah perbedaan antara solusi pementasan yang baik dan alat migrasi.
- Menyinkronkan file: Dengan cara yang mirip dengan database Anda, Anda akan ingin mempertimbangkan bagaimana Anda menyinkronkan file yang Anda kerjakan kembali ke situs langsung Anda. Bisa jadi Anda tidak mendorong semuanya, hanya file yang diubah. Namun, tidak ada yang salah dengan sinkronisasi penuh jika itu masuk akal.
Untuk beberapa pengembang, Git adalah perantara penting untuk proses pementasan. Faktanya, Git sangat bagus untuk menghosting tema dan file situs Anda menggunakan pendekatan “push-to-deploy”. Ini memungkinkan Anda bekerja di server lokal, mendorong file ke Git, dan menyiapkan makro atau skrip untuk menyebarkan file tersebut ke staging atau server langsung.
Jika Anda memiliki kemampuan untuk tidak pernah menyentuh salah satu server Anda, Anda memiliki lebih sedikit ruang untuk "kerusakan" saat Anda maju melalui setiap langkah alur kerja. Ini adalah manfaat lain dari pementasan, menurut pendapat kami.
2. Mengatur Lingkungan Pementasan
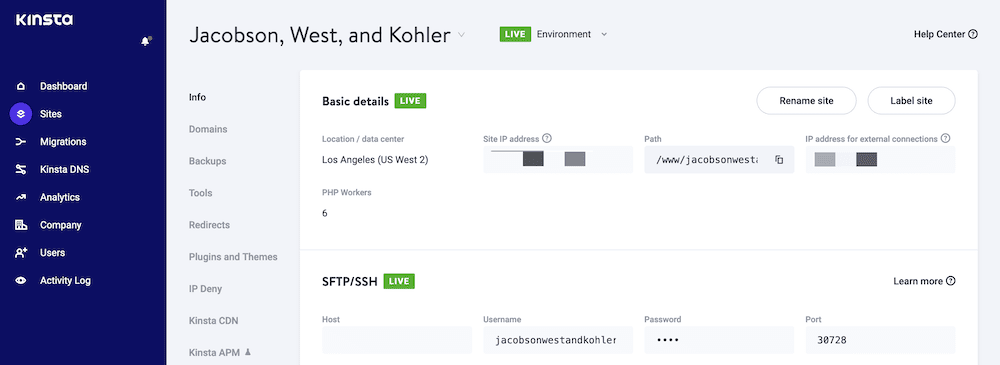
Kami dapat mempersingkat bagian ini, karena mengaktifkan pementasan dalam Kinsta sangat sederhana! Ada tiga langkah umum yang ingin Anda ikuti di sini. Pertama, masuk ke dasbor MyKinsta Anda, dan buka situs yang ingin Anda tampilkan:

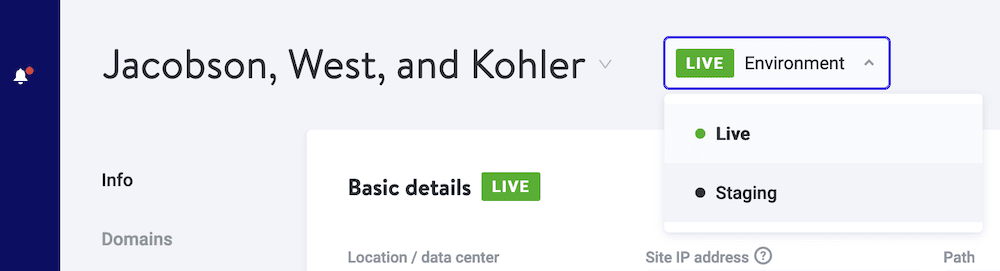
Selanjutnya, ubah lingkungan dari Live ke Staging . Anda melakukan ini dari menu tarik-turun di kanan atas layar

Setelah Anda mengklik tombol untuk menerapkan pementasan, Kinsta akan melakukan keajaibannya dan mengatur segalanya. Anda mungkin harus menunggu sekitar 15 menit atau lebih sebelum semuanya siap diluncurkan. Namun, Anda juga akan menemukan port pengaturan Secure Sockets Layers (SSL) Anda, yang menghemat langkah ekstra.
3. Lakukan Perubahan Pada Pementasan WooCommerce
Fungsionalitas pementasan Kinsta fantastis dan bekerja dengan hampir semua lingkungan pengembangan. Namun, jika Anda memilih untuk menggunakan aplikasi DevKinsta, Anda dapat mengakses beberapa fitur tambahan (dan keren) untuk membuat pengalaman pementasan WooCommerce Anda lebih mudah.
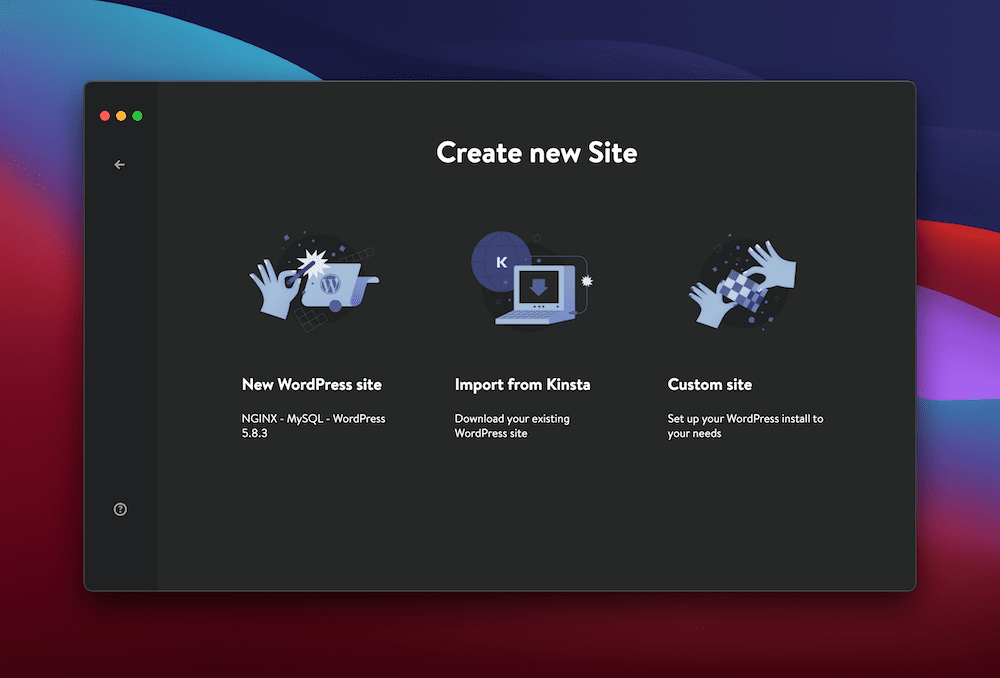
Anda akan ingin memulai dengan proses impor ke DevKinsta. Ini sangat mudah setelah Anda mengklik tombol Tambahkan Situs — Anda akan memilih Impor dari Kinsta dari opsi yang tersedia:

Anda tahu apa yang harus dilakukan dari titik ini: Kembangkan situs Anda!
Tentu saja, tugas apa pun yang Anda pilih untuk dilakukan saat bekerja di DevKinsta baik-baik saja oleh kami, tetapi ketika Anda siap, Anda pasti ingin mengembalikan perubahan itu ke lingkungan pementasan Anda.
4. Dorong Perubahan dari Staging ke Live
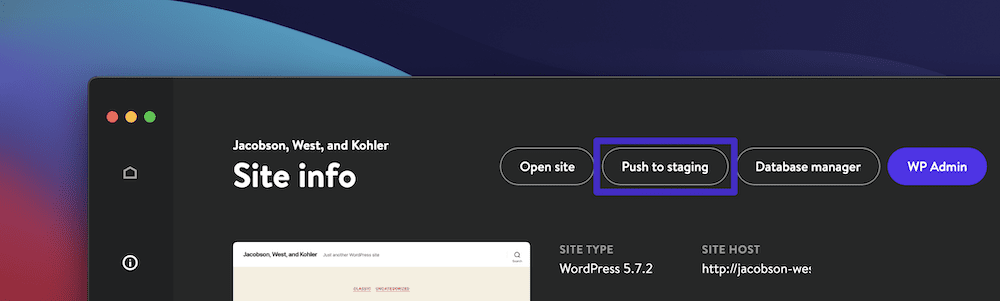
Sama seperti mengimpor situs Anda ke DevKinsta, mendorong perubahan itu kembali ke server Anda sangatlah mudah. Jika Anda mengklik panel Info Situs dalam DevKinsta, Anda akan melihat tombol Push to staging :

Tampaknya terlalu sederhana, tetapi hanya ini yang perlu Anda lakukan untuk mengembalikan situs Anda ke server Anda lagi. Namun, Anda akan ingin memeriksa beberapa tugas lagi sebelum mendorong perubahan pementasan tersebut secara langsung.
Pertama, lakukan pengujian menyeluruh terhadap situs Anda sekarang setelah berada di server. Ini akan menangkap ketidakcocokan yang tidak disorot oleh lingkungan lokal Anda.
Ketika Anda selesai melakukannya, saatnya untuk membuat perubahan Anda hidup.
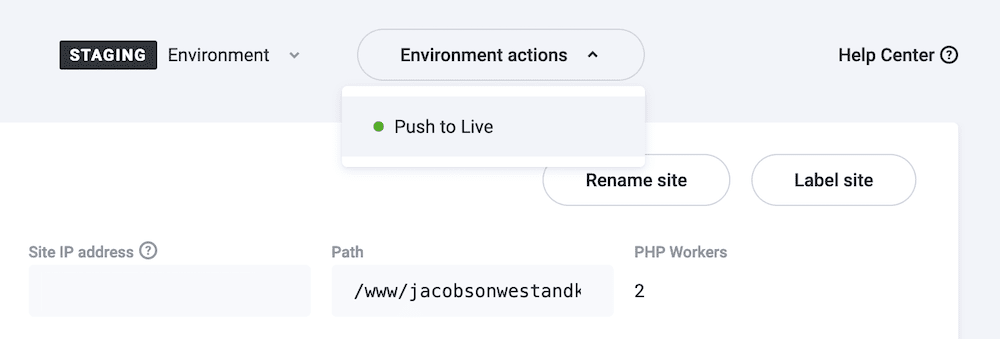
Anda akan melakukannya dari dasbor MyKinsta. Dengan lingkungan pementasan Anda di layar, lihat ke sisi kanan. Anda akan melihat menu tarik-turun Tindakan lingkungan . Jika Anda memilih Push to Live dari menu ini, hal yang jelas terjadi:

Masih banyak lagi yang dapat Anda lakukan dengan fungsionalitas staging Kinsta yang luar biasa, dan kami mencakup semua yang perlu Anda ketahui — termasuk fitur Selective Push kami — di atas basis pengetahuan kami.
Ringkasan
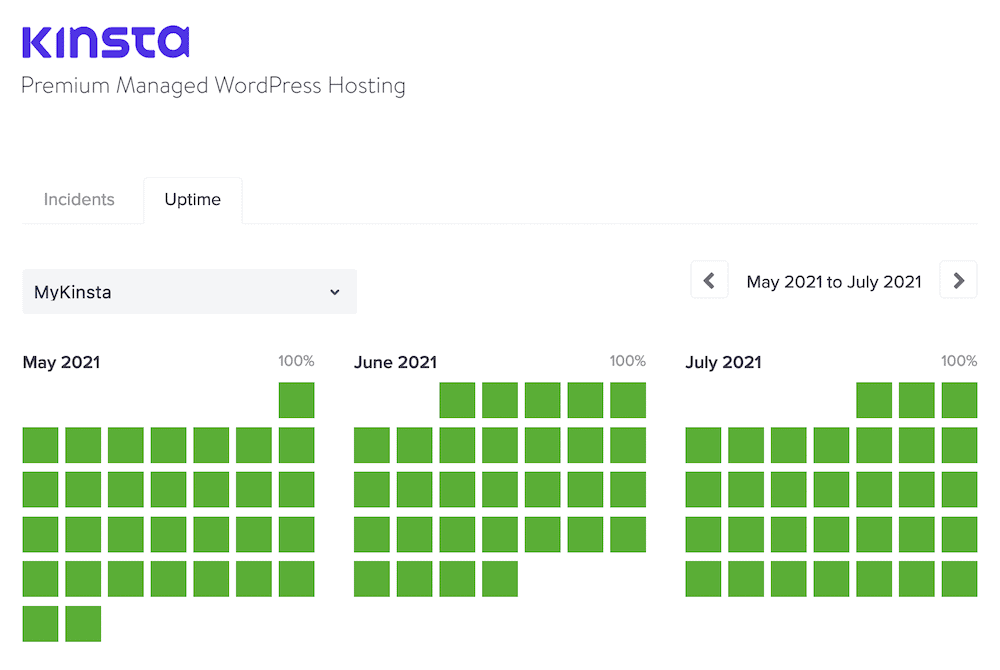
Uptime situs itu penting — bisa dibilang lebih penting untuk situs WooCommerce daripada fitur lain yang akan Anda pertimbangkan. Oleh karena itu, Anda perlu mencari cara untuk meningkatkan waktu aktif tersebut sebanyak mungkin untuk memaksimalkan waktu yang Anda miliki untuk menjual kepada pelanggan. Pementasan WooCommerce adalah salah satu cara terbaik untuk menemukan waktu aktif ekstra itu, sambil juga menskalakan, memperluas, mendesain ulang, dan mengoptimalkan toko Anda.
Selama posting ini, kami telah membahas pementasan WooCommerce dan mengapa Anda ingin menerapkannya. Meskipun ada banyak cara untuk mengaturnya, menggunakan host Anda bisa dibilang merupakan pilihan terbaik. Kinsta menawarkan pementasan satu klik yang juga terkait dengan lingkungan DevKinsta lokal. Ini berarti Anda dapat menjaga seluruh ekosistem situs Anda dalam aplikasi berbasis Kinsta, dan mendapat manfaat dari waktu aktif yang tinggi untuk boot.
Apakah menurut Anda pementasan WooCommerce dapat menguntungkan bisnis Anda, dan jika demikian, menurut Anda bagaimana hal itu akan membantu Anda? Beri tahu kami di bagian komentar di bawah!

