Memperkenalkan Addon bilah Kemajuan Stok untuk ProductX
Diterbitkan: 2022-03-30Bilah Kemajuan Saham WooCommerce juga dikenal sebagai bilah penghitung stok adalah indikasi visual dari stok yang tersedia untuk produk tertentu. Ini adalah pendekatan yang unik namun efektif untuk mendorong calon pembeli membeli produk sebelum stok habis.
Tetapi pertanyaannya adalah bagaimana kami dapat menambahkan bilah kemajuan stok pada produk toko WooCommmerce kami ?
Untuk menjawab pertanyaan yang tepat, kami memperkenalkan addon bilah Kemajuan Stok untuk ProductX. Mulai sekarang, pengguna ProductX dapat meningkatkan penjualan mereka dengan menerapkan bilah kemajuan untuk mewakili stok produk.
Cara Menambahkan Bilah Kemajuan Saham WooCommerce
Sekarang, Anda mungkin bertanya-tanya bagaimana cara menggunakan bilah kemajuan stok. Anda dapat dengan mudah menambahkannya ke produk toko WooCommerce Anda dengan mengikuti langkah-langkah di bawah ini. Namun Anda juga dapat melihat video tutorial singkat jika Anda tidak suka membaca.
Instal ProdukX
Pertama-tama, pastikan Anda harus menginstal Versi Prod dari plugin ProductX. Ini adalah solusi lengkap untuk membuat toko WooCommerce dengan kisi Produk dan banyak add-on seperti WooCommerce Builder, Pre-order, Wishlist, Bandingkan, dll.
Nyalakan Addon
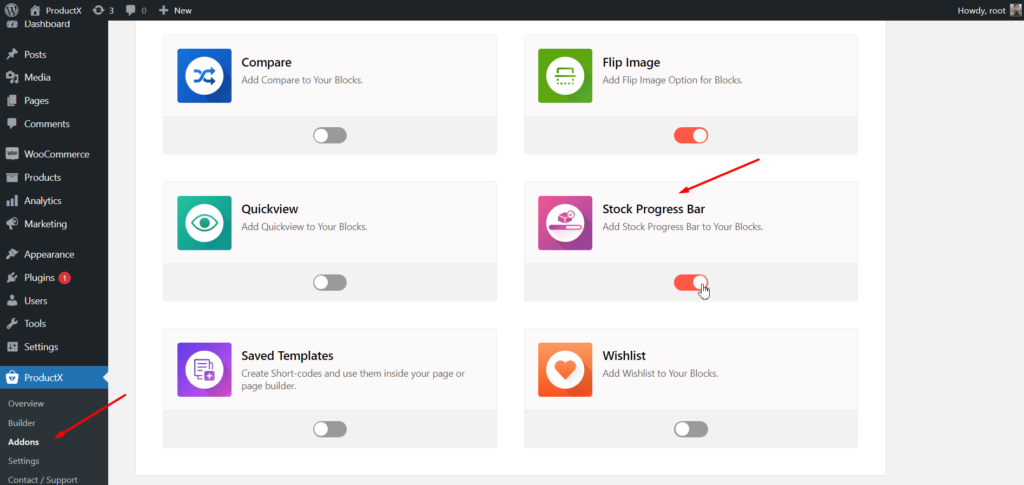
Setelah menginstal dan mengaktifkan ProductX, Anda telah mengaktifkan addon batang Kemajuan Saham untuk mulai menggunakan. Untuk itu, Navigasikan ke bagian Addons dari ProductX. Nyalakan addon bilah Kemajuan Saham.

Untuk mempelajari lebih lanjut tentang addon bilah kemajuan stok, Anda dapat melihat halaman dokumentasi.
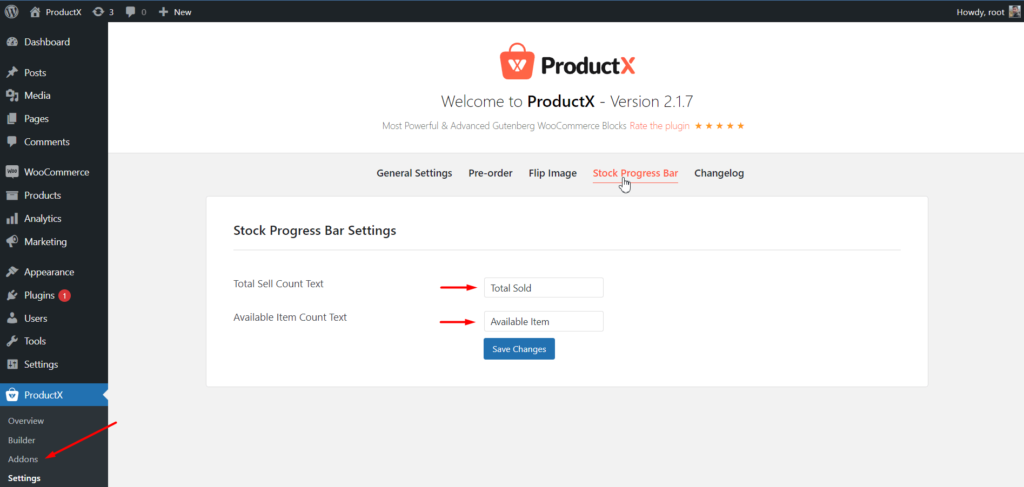
Jelajahi Pengaturan
Setelah menyalakannya, opsi pengaturan baru akan ditambahkan untuk Addon tertentu. Dari mana Anda dapat menambahkan teks untuk Total Sell Count dan Available Item Count .

Aktifkan di Produk Sederhana
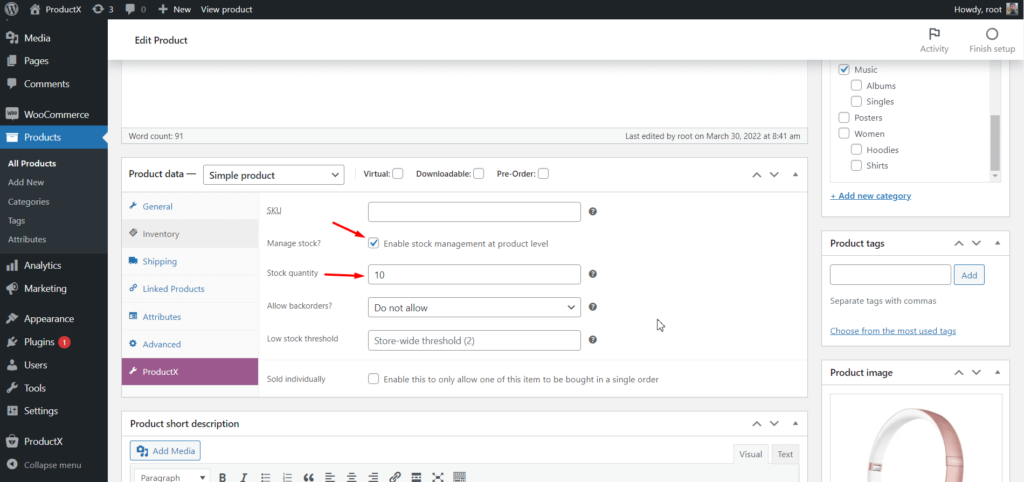
Sekarang Anda siap untuk menyiapkan produk untuk halaman untuk menampilkan bilah kemajuan stok. Pertama, saya ingin mengaktifkannya di halaman Produk sederhana. Untuk itu:
- Klik pada Tab Produk.
- Mulai mengedit produk.
- Aktifkan manajemen stok.
- Tambahkan jumlah pesanan maksimum.
- Perbarui halaman produk.

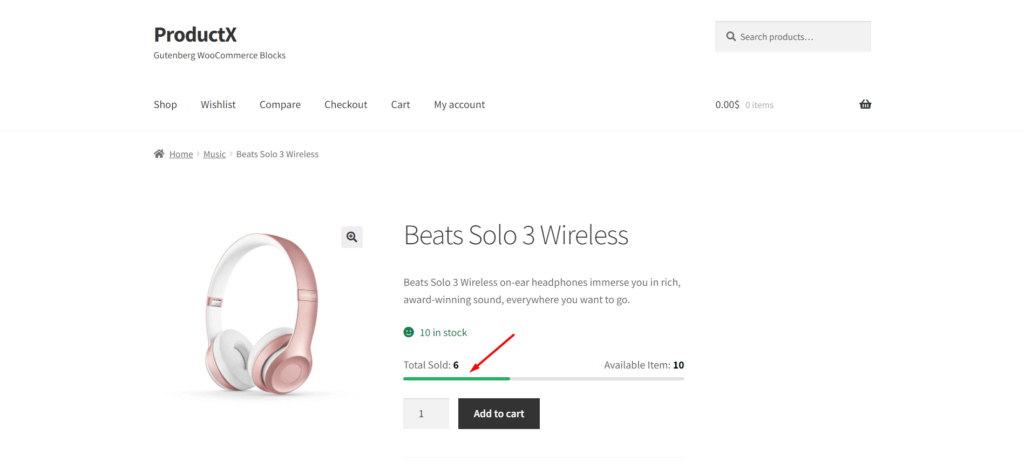
Itu saja yang perlu Anda lakukan. Mulai sekarang, semua pengunjung toko WooCommerce Anda akan melihat pengunjung di bilah kemajuan stok saat mengunjungi produk.


Aktifkan pada Produk Variabel
Bukan waktunya untuk menambahkan bilah kemajuan stok ke produk variabel. Memang agak rumit, tapi kalau tahu bagaimana variabel produknya tidak begitu sulit.
Produk variabel mengacu pada produk yang memiliki beberapa variasi seperti warna, ukuran, dll. Misalnya, kami telah menyiapkan headphone dengan dua variasi, kabel dan nirkabel yang akan kami aktifkan bilah kemajuan stoknya.
Produk dari toko WooCommerce akan memiliki berbagai jenis variasi. Namun, prosesnya akan sama untuk semua jenis produk variabel. Jadi, untuk memungkinkan stok berkembang pada produk variabel.
- Pergi ke produk yang memiliki variasi.
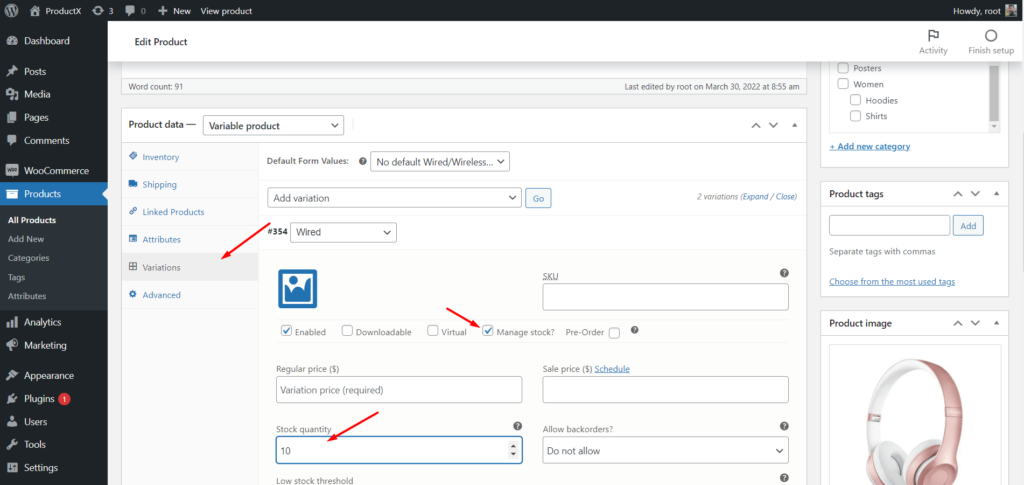
- Klik pada Tab Variasi.
- Mulai mengedit variasi.
- Aktifkan opsi manajemen stok.
- Tambahkan jumlah pesanan maksimum.

Itu saja, ikuti langkah yang sama untuk semua variasi yang tersedia. Terakhir, perbarui halaman produk variabel dan lihat tampilannya di bagian depan.
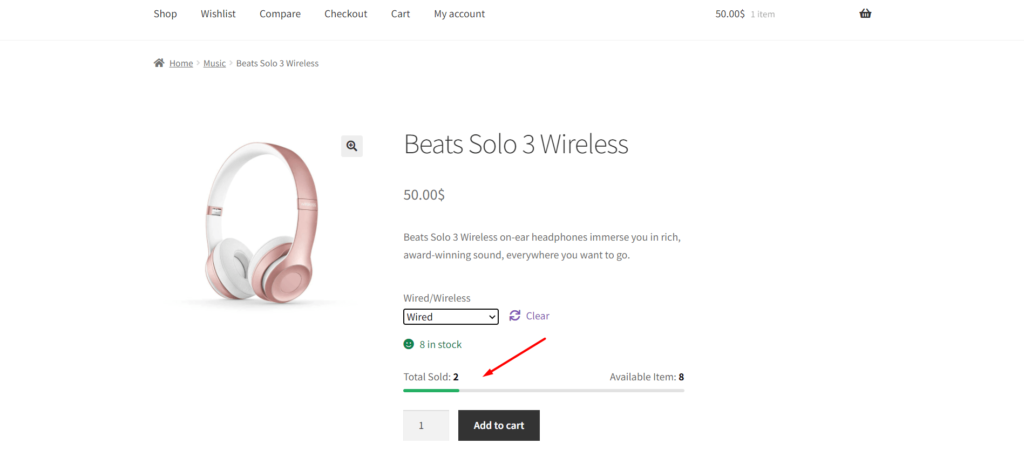
Mulai sekarang, pengunjung akan melihat bilah kemajuan stok setelah memilih variasi dari produk yang baru saja kita konfigurasikan.

Aktifkan di Template Kustom
Sekarang Anda telah belajar tentang mengaktifkan bilah penghitung stok menjadi sederhana pada produk variabel tetapi bagaimana jika Anda ingin mengaktifkannya pada templat khusus?
Jangan khawatir ProductX membantu Anda kembali dan WooCommerce Builder Addon adalah penyelamat Anda.
Ini membantu membuat templat khusus untuk Toko, Arsip, dan Halaman Produk Tunggal dari awal.
Jadi, jika Anda membuat templat khusus untuk halaman produk tunggal dengan menggunakan addon pembuat WooCommerce untuk ProductX, bilah kemajuan stok akan sesuai dengan yang telah Anda konfigurasikan tidak peduli apakah itu produk sederhana atau variabel.
Manfaat dari Stock Progress Bar
Jika Anda berpikir tentang mengapa Anda harus menggunakan bilah kemajuan stok atau apa manfaatnya untuk toko WooCommerce, lanjutkan membaca posting blog.
Bilah kemajuan stok atau bilah penghitung apa pun yang Anda katakan tidak hanya untuk menampilkan produk dengan cara yang lebih baik. Ini dapat membawa dampak nyata pada pendapatan toko online Anda. Berikut caranya:
Tingkat Konversi: Semua pemilik toko online dan pemilik pasar digital membawa banyak organik atau lalu lintas berbayar ke situs eCommerce. Tetapi bagian yang sulit adalah mengubah pengunjung tersebut menjadi pelanggan.
Untuk itu, halaman arahan, atau saya akan mengatakan halaman produk harus diatur dengan baik dan dioptimalkan untuk mengubah pengunjung menjadi pelanggan. Kemajuan stok bisa menjadi salah satu cara untuk melakukannya. Karena itu mendorong pengunjung untuk melakukan pembelian dengan menyoroti stok yang tersisa.
Nilai Pesanan Rata-Rata: Nilai pesanan rata-rata mengacu pada jumlah pengeluaran rata-rata pelanggan situs eCommerce. Semua pemilik toko ingin meningkatkannya karena berdampak besar pada pendapatan. Jadi pertanyaannya adalah bagaimana meningkatkan nilai pesanan rata-rata.
Pemilik toko WooCommerce memiliki praktik umum yaitu meningkatkan nilai pesanan rata-rata. Salah satu praktik umum yang penting adalah menampilkan tiga jenis produk terkait WooCommerce. Sehingga, pelanggan ingin menjelajahi lebih banyak produk setelah menambahkan produk yang diinginkan ke keranjang.
Namun dengan metode ini, mereka tidak akan melakukan pembelian instan untuk produk tambahan. Untuk itu, Anda harus memberikan alasan untuk melakukan pembelian sekarang daripada nanti. Dengan progress bar stok yang dapat dimungkinkan karena menunjukkan jumlah yang tersisa. Jadi mereka kemungkinan akan membeli produk sebelum kehabisan stok.
Kesimpulan
Itu saja tentang Bilah Kemajuan Saham WooCommerce. Mulailah menerapkannya di halaman produk toko online Anda. Jika Anda masih menghadapi masalah apa pun terkait hal itu, jangan ragu untuk berkomentar di bawah.
