Cara Mengubah Tema WooCommerce Font Storefront
Diterbitkan: 2020-09-25 Tema Storefront adalah salah satu tema paling populer yang digunakan di sebagian besar toko WooCommerce. Sama seperti WooCommerce, tema Storefront fleksibel dan Anda dapat membuat penyesuaian agar sesuai dengan kebutuhan merek Anda. Storefront menggunakan font Helvetica Neue secara default. Font ini sangat sederhana dan kesederhanaan selalu bagus. Namun, kesederhanaan mungkin tidak selalu sesuai dengan desain yang Anda tuju dan Anda mungkin ingin menggunakan font yang berbeda.
Tema Storefront adalah salah satu tema paling populer yang digunakan di sebagian besar toko WooCommerce. Sama seperti WooCommerce, tema Storefront fleksibel dan Anda dapat membuat penyesuaian agar sesuai dengan kebutuhan merek Anda. Storefront menggunakan font Helvetica Neue secara default. Font ini sangat sederhana dan kesederhanaan selalu bagus. Namun, kesederhanaan mungkin tidak selalu sesuai dengan desain yang Anda tuju dan Anda mungkin ingin menggunakan font yang berbeda.
Panduan Cepat Mengubah Font WooCommerce Storefront
Dengan itu, bagaimana Anda mengubah font tema? Dalam tutorial ini, saya akan mengajari Anda bagaimana Anda dapat mengubah font tema etalase Anda menggunakan font Google.
Jenis Font.
Ada empat tipe dasar font, yang ekspresif dan bergaya. Beberapa dari mereka hanya berfungsi dalam banyak situasi, tetapi Anda mungkin ingin mengekspresikan diri Anda dengan jenis font tertentu. Artinya Anda harus mencari jenis font yang sesuai dengan kebutuhan Anda. Hal utama adalah menemukan keseimbangan yang tepat.
Berikut adalah jenis font yang dapat Anda gunakan:
- serif
Font ini dicirikan oleh garis-garis kecil yang menempel di ujung goresan, yang disebut serif. Font serif dianggap sebagai jenis font tradisional dan lebih mudah dibaca di media cetak sehingga lebih disukai untuk digunakan di media cetak.
- Sans Serif
Font Sans-serif modern dan minimalis. Itu tidak memiliki serif dan direkomendasikan untuk penerbitan web.
- Skrip
Font ini meniru tulisan tangan kursif. Mereka juga disebut jenis font kursif dan memiliki huruf penghubung. Hal ini sering digambarkan menjadi feminin dan elegan.
- Dekoratif
Banyak font termasuk dalam tipe dekoratif. Mereka termasuk font Halloween, font Natal, dan font Star Wars yang ikonik. Mereka hanya boleh digunakan untuk dekorasi dan tidak pernah untuk salinan utama. Ini karena mereka baru dan harus digunakan untuk tujuan tertentu.
Serif vs Sans Serif?
Saat Anda memilih font, Anda hanya harus memilih font yang tidak akan dilihat oleh pembaca selain pesannya. Font seperti dekoratif dan skrip dapat menjadi pengalih perhatian saat membaca konten, artinya font serif dan sans-serif biasanya digunakan di badan atau salinan. Namun, apa perbedaan antara font tipe Serif dan Sans-serif?
Tujuan utama font Serif adalah untuk memandu 'aliran' horizontal kata-kata. Dekorasi kecil membantu meningkatkan kontras jarak dan membantu mata dan otak dalam membedakan setiap potongan kata menjadi satu sehingga lebih mudah dibaca.
Namun, hal ini tidak berlaku untuk teks yang dibuat untuk web, karena terbatasnya titik per inci (DPI) di monitor kami. Ini berarti bahwa garis tebal dan tipis dari jenis serif mungkin tidak dapat dikenali dalam teks kecil. Inilah sebabnya mengapa Anda membutuhkan font yang disederhanakan yaitu minimalis, modern, dan sederhana seperti Sans-serif.
Font serif terutama digunakan di buku, surat kabar, majalah, dan media cetak lainnya karena bagus untuk dibaca. Selain itu, penerbitan online lebih menyukai penggunaan font sans-serif karena keterbatasan DPI.
Dengan demikian, font mana yang harus Anda gunakan untuk toko WooCommerce Anda? Pilihan terbaik Anda adalah font sans serif dan ini berlaku dalam banyak kasus. Namun, jika menurut Anda font serif akan sesuai dengan tujuan Anda, Anda harus menggunakannya.
Google Font
Ini adalah layanan gratis, yang ditawarkan oleh Google dan memudahkan situs web untuk menggunakan font khusus. Anda dapat memilih font tertentu dari direktori Google Fonts, yang perlu Anda lakukan hanyalah menyalin sepotong kode dan Google akan meng-host font untuk situs web Anda. Google Font adalah salah satu solusi terbaik di luar sana. 
Keuntungan dari Google Font
- Mudah untuk menginstal dan mengatur.
- Font dirilis sebagai sumber terbuka dan dapat digunakan untuk proyek komersial atau non-komersial apa pun secara gratis.
- Ini memiliki beberapa analitik untuk menunjukkan font paling populer berdasarkan penggunaan di seluruh web.
Kekurangan Google Font
- Font di-host di luar situs Anda, yang berarti dapat menambah sedikit waktu pemuatan halaman.
- Font ini adalah open source dan mereka dapat memiliki beberapa masalah kualitas kecuali yang populer. Masalah seperti mesin terbang yang hilang skalabilitas yang buruk dan font yang tidak ditampilkan di iOS dapat muncul tergantung pada font jika tidak dijalankan dengan baik.
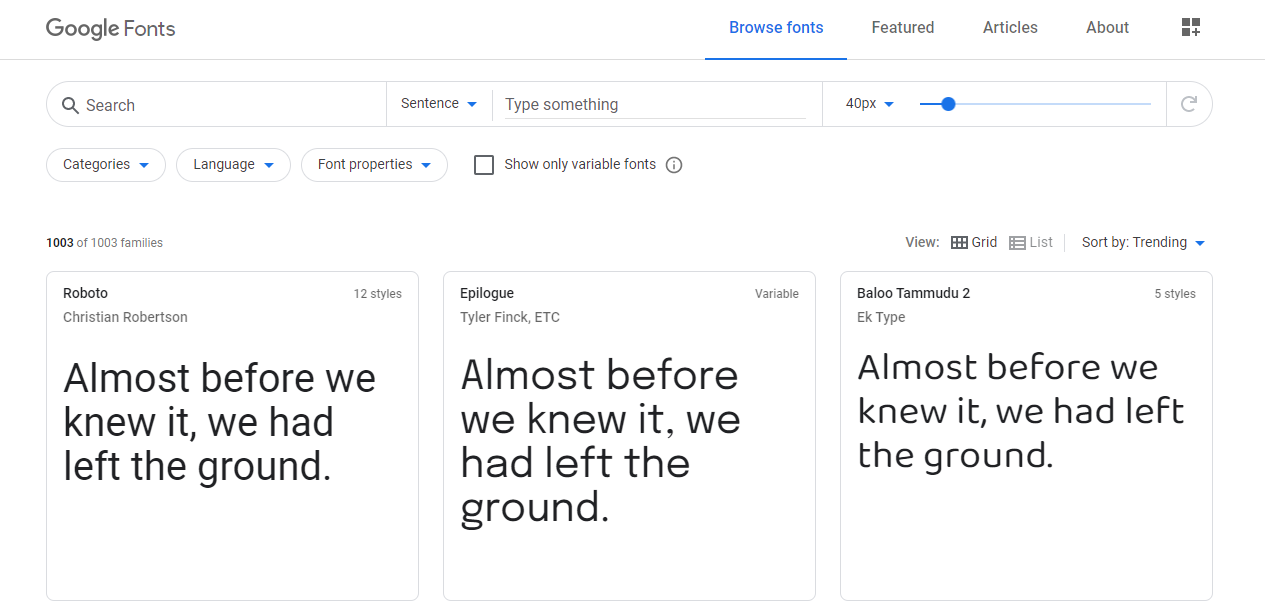
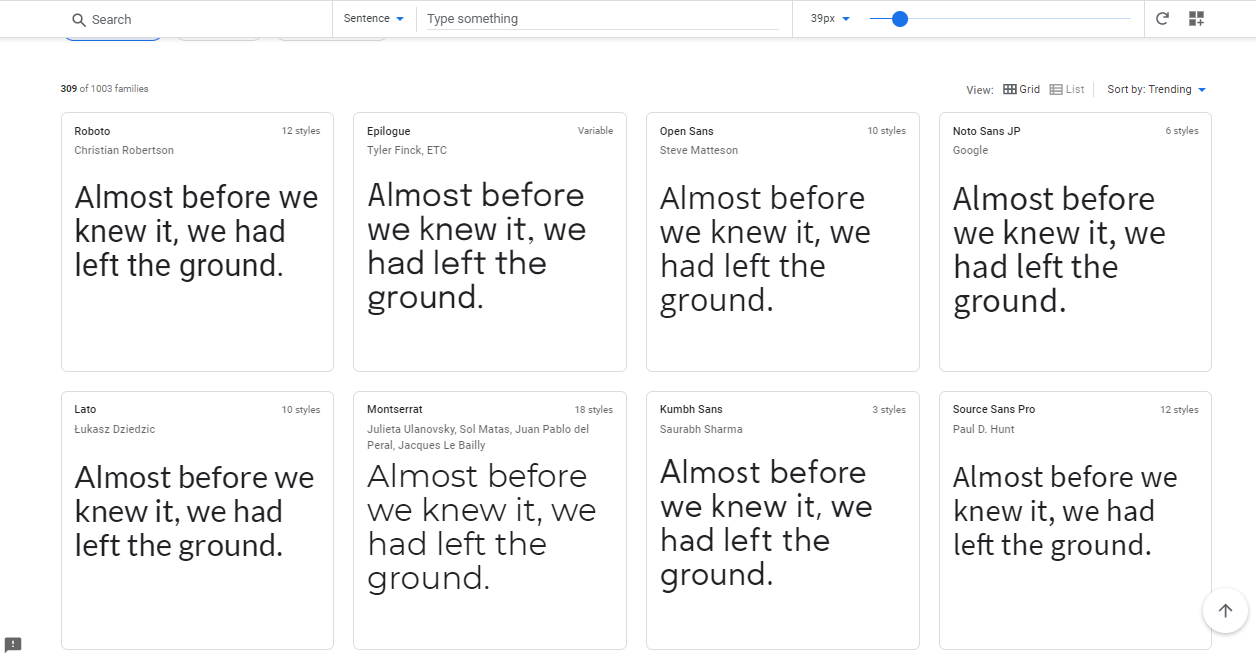
Hal yang baik tentang Google Font adalah Anda dapat melihat pratinjau font sebagai kata, kalimat, paragraf, atau sebagai poster untuk membantu Anda memutuskan jenis font yang akan digunakan. 

Langkah-langkah untuk Menambahkan Font Google di Tema Storefront
Sangat mudah untuk menambahkan Google Font di situs web Anda dengan menyalin-menempel. Berikut adalah langkah-langkah yang harus Anda ikuti:
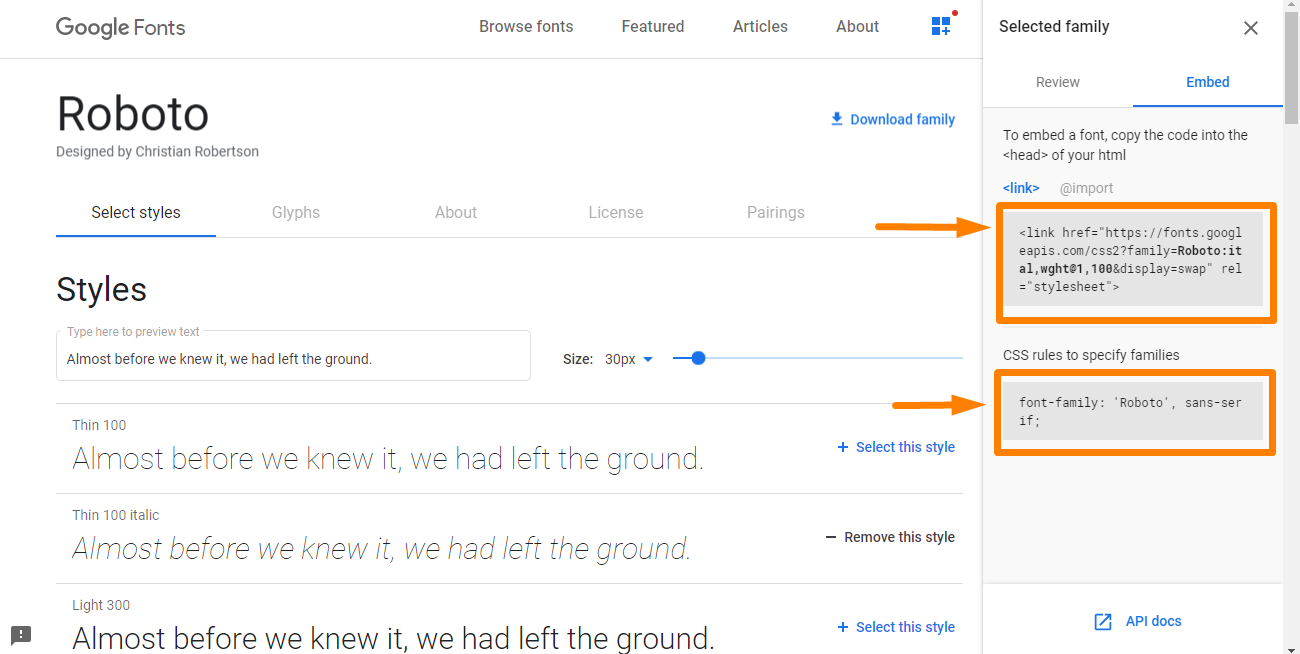
- Anda harus memilih font yang ingin Anda sematkan dan pilih kode standar dan salin.

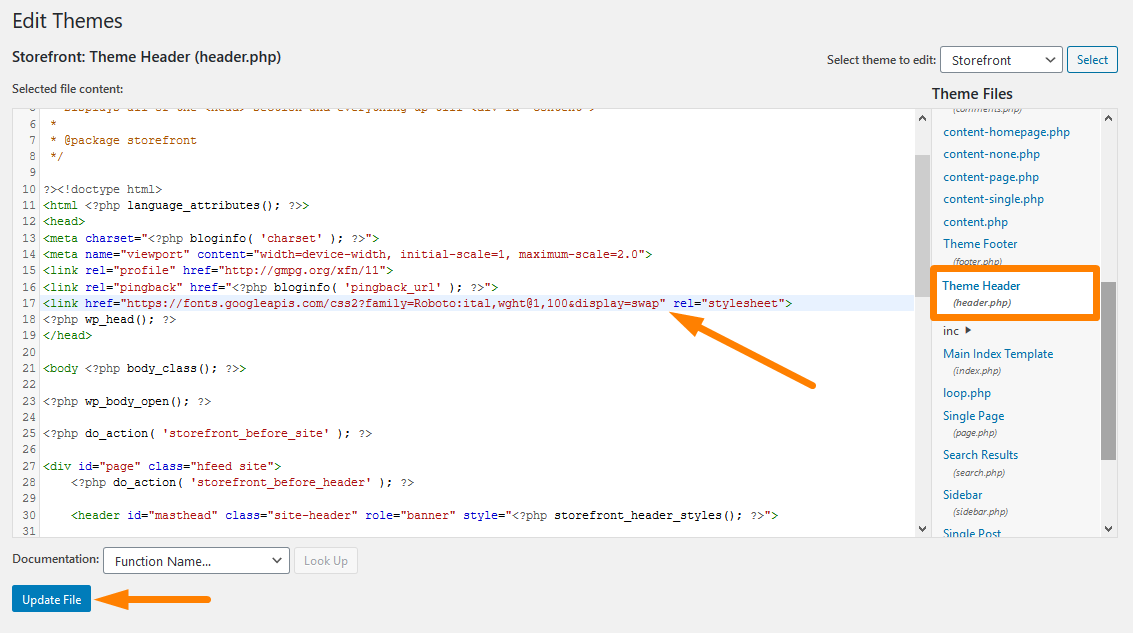
- Setelah itu, tambahkan fungsi kait ke functions.php tema anak Anda. Menggunakan tema anak penting karena perubahan yang Anda buat akan hilang saat Anda memperbarui Storefront.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
fungsi jk_storefront_header_content() { ?>
// Ganti baris ini dengan kode font google yang disalin di sini
<?php
} *Perhatikan bagian di mana Anda perlu memasukkan kode pada langkah 1. 
Setelah melakukan itu, situs WooCommerce Anda sekarang dapat menggunakan font yang telah Anda pilih.
Cara Menerapkan Font pada Konten
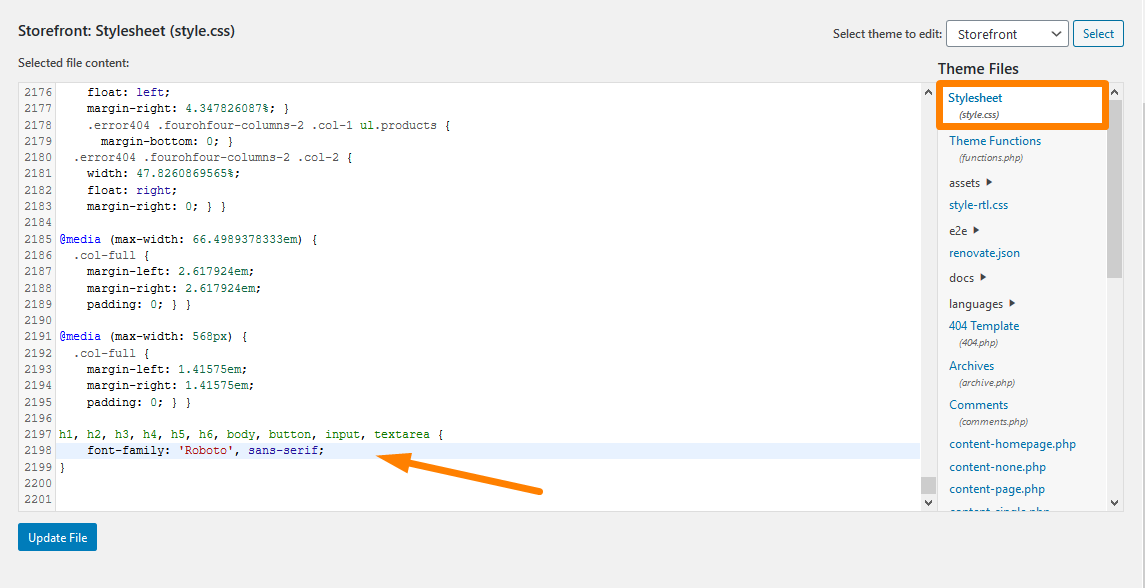
Langkah terakhir adalah menambahkan font ke CSS Anda agar font dapat ditampilkan di situs Anda. Anda perlu menambahkan kode di bawah ini, untuk mengganti font default di Storefront menjadi 'Open Sans'. Yang perlu Anda lakukan adalah mengganti nama font dengan font yang Anda tambahkan di bagian sebelumnya dan kemudian menempelkan kode ke styles.css tema anak Anda.
h1, h2, h3, h4, h5, h6, badan, tombol, masukan, textarea {
font-family: 'Buka Sans', sans-serif;
}Namun, jika Anda ingin menggunakan kumpulan font yang berbeda untuk header Anda, gunakan kode di bawah ini sebagai gantinya. Ingatlah untuk mengganti nama font dengan font yang Anda tambahkan.
badan, tombol, masukan, area teks {
font-family: 'Buka Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Slabo 27px', serif;
}Berikut adalah ilustrasinya:

Namun, Anda harus memperhatikan bahwa kode di atas mungkin tidak berfungsi jika Anda menggunakan tema anak yang menggunakan pemilih yang lebih spesifik.
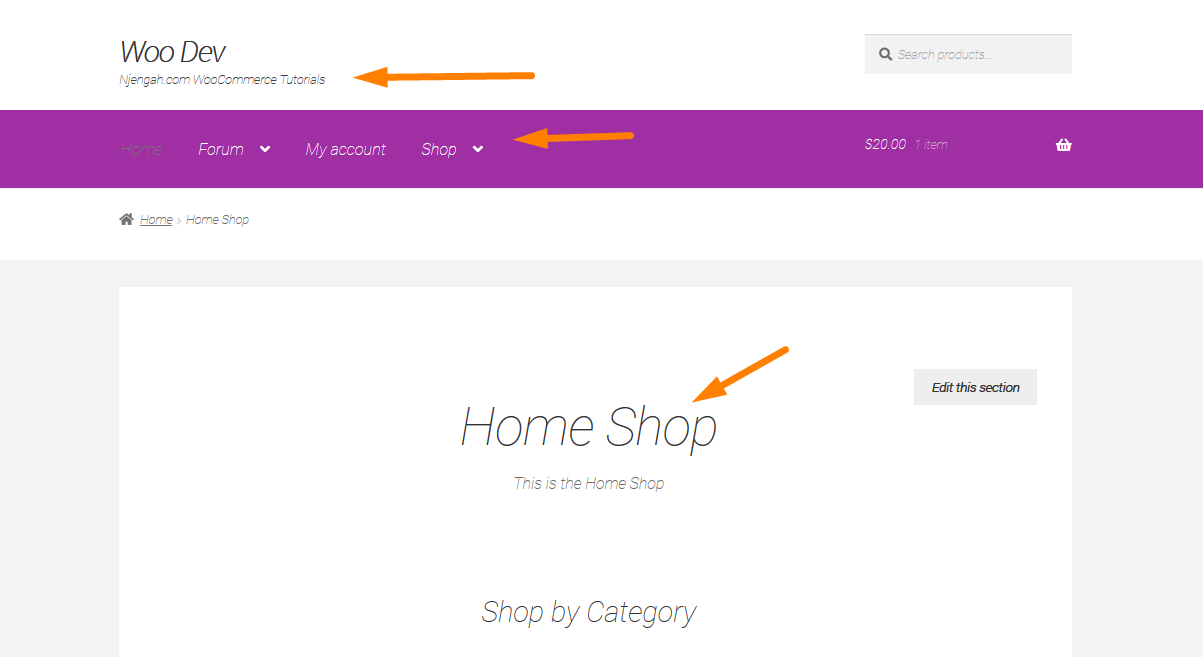
Inilah Hasilnya: 
Kesimpulan
Begitulah cara Anda mengubah font tema Storefront. Dalam tutorial ini, saya telah menyoroti empat jenis font yang dapat Anda gunakan untuk toko Anda. Mereka adalah Serif, Sans-serif, Script, dan Decorative. Selain itu, font Serif bagus untuk dibaca karena itu banyak digunakan di buku, majalah surat kabar, dan media cetak lainnya. Selain itu, kami telah melihat bahwa penerbitan online lebih menyukai penggunaan font sans-serif karena keterbatasan DPI.
Saya juga telah menunjukkan kepada Anda bagaimana Anda dapat memilih font dari Google Font, yang dirilis sebagai sumber terbuka dan dapat digunakan untuk proyek komersial atau non-komersial apa pun secara gratis. Namun, pilihan ada di tangan Anda pada jenis font yang ingin Anda gunakan untuk situs Anda. Anda harus memilih font yang mudah dibaca. Setelah memilih, ikuti langkah-langkah sederhana untuk menambahkan font Google ke tema Storefront.
Artikel Serupa
- Cara Menghapus Dibangun dengan Tautan Footer Storefront & Woocommerce dengan 4 Opsi Sederhana
- 80+ Trik untuk Menyesuaikan Tema WooCommerce Storefront: Panduan Kustomisasi Tema Storefront Ultimate
- Cara Menghapus Teks & Tautan Footer Storefront Menggunakan Plugin
- Apa itu Tema Toko WooCommerce? [Dijawab]
- Cara Membuat Tema Anak Toko WooCommerce [Panduan Lengkap]
- Kustomisasi Beranda Tema Toko WooCommerce [Panduan Utama]
- Cara Menyesuaikan Tinggi Header Toko WooCommerce
