Panduan Kustomisasi Lengkap WooCommerce Storefront CSS
Diterbitkan: 2020-10-15 Dengan lebih dari 200.000 instalasi aktif, tema Storefront dirancang, dikembangkan, dan dikelola oleh pengembang WooCommerce Core. Oleh karena itu dijuluki sebagai tema WooCommerce resmi.
Dengan lebih dari 200.000 instalasi aktif, tema Storefront dirancang, dikembangkan, dan dikelola oleh pengembang WooCommerce Core. Oleh karena itu dijuluki sebagai tema WooCommerce resmi.
Tema ini dirancang agar fleksibel seperti WooCommerce. Versi terbaru memiliki lebih dari 40 kait aksi dan lebih dari 60 kait filter.
CSS Etalase Toko WooCommerce
Namun, pertanyaan utamanya adalah bagaimana Anda dapat mengubah tampilan dan tata letak tema Anda. Jika Anda adalah pengguna WordPress yang berpengalaman, ini tidak akan menjadi masalah. Pengguna yang tidak ingin tangan mereka kotor dengan CSS dan PHP merasa sulit untuk menyesuaikan tema. Untuk tutorial ini, Anda harus memiliki beberapa keterampilan pengkodean. Kami akan menambahkan aturan CSS di bagian CSS tambahan melalui penyesuai.
Keuntungan menggunakan bagian ini adalah penyesuai WordPress memungkinkan Anda untuk mengedit secara real-time. Anda dapat melihat perubahan yang Anda buat sebelum Anda dapat memublikasikan perubahan Anda.
Perlu juga disebutkan bahwa tema Storefront harus menjadi tema aktif saat menyesuaikannya.
Dalam posting ini, saya akan memberi Anda panduan utama membuat kustomisasi CSS di tema Storefront. Triknya adalah mengidentifikasi elemen yang perlu Anda ubah dan menambahkan aturan ke elemen itu.
Dengan itu, berikut adalah beberapa aturan CSS yang dapat Anda gunakan untuk tema etalase.
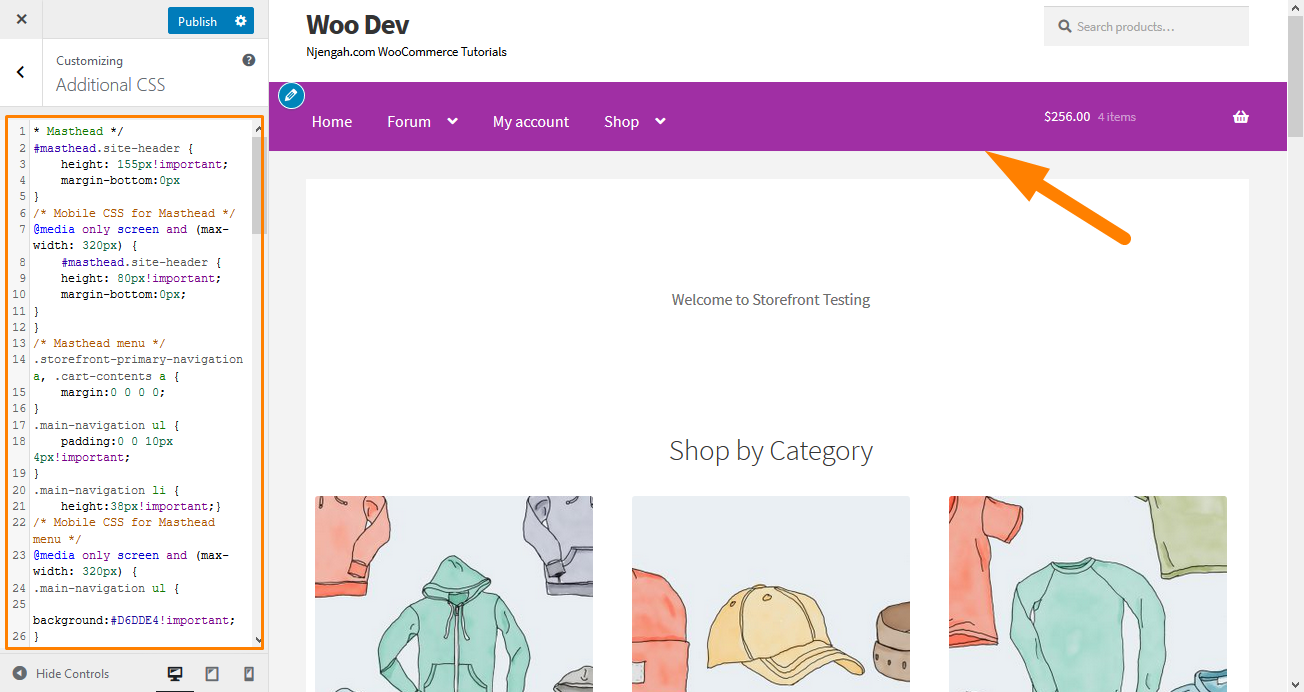
1. Sesuaikan Ukuran Header
Di sini kita akan menggunakan Theme Customizer lagi, tetapi kita akan menulis beberapa kode CSS di bagian 'CSS Tambahan'.
Tambahkan kode berikut:
* Ketua */
#masthead.site-header {
tinggi: 155px!penting;
margin-bawah: 0px
}
/* CSS Seluler untuk Masthead */
@media saja layar dan (max-width: 320px) {
#masthead.site-header {
tinggi: 80px!penting;
margin-bawah:0px;
}
}
/* Menu kepala tiang */
.storefront-primary-navigation a, .cart-contents a {
margin:0 0 0 0;
}
.main-navigasi ul {
padding:0 0 10px 4px!penting;
}
.main-navigasi li {
tinggi:38px!penting;}
/* CSS Seluler untuk menu Masthead */
@media saja layar dan (max-width: 320px) {
.main-navigasi ul {
latar belakang:#D6DDE4!penting;
}
}
/* Area tajuk */
.tajuk situs {
padding-top: 0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margin-bawah: -45px;
} Inilah hasilnya: 
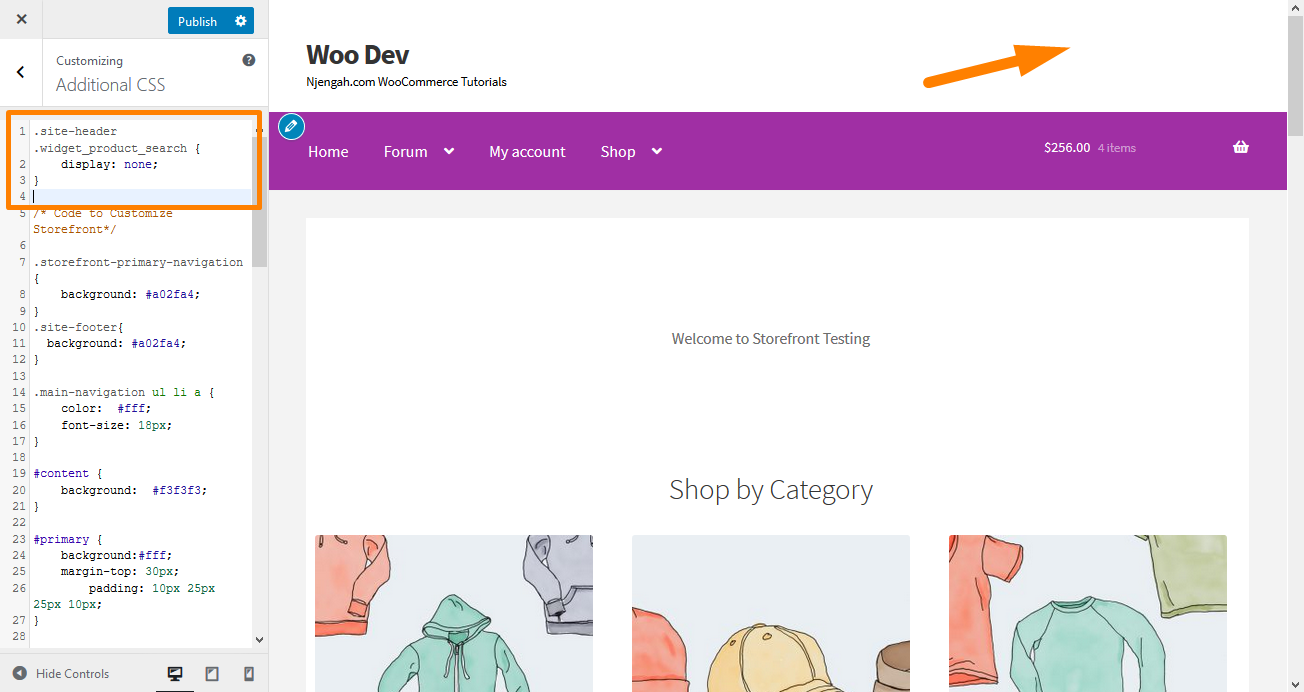
2. Hapus Bilah Pencarian dari Header Tema
Tambahkan kode ini ke bagian 'CSS tambahan'.
.site-header .widget_product_search {
tampilan: tidak ada;
} Inilah hasilnya: 
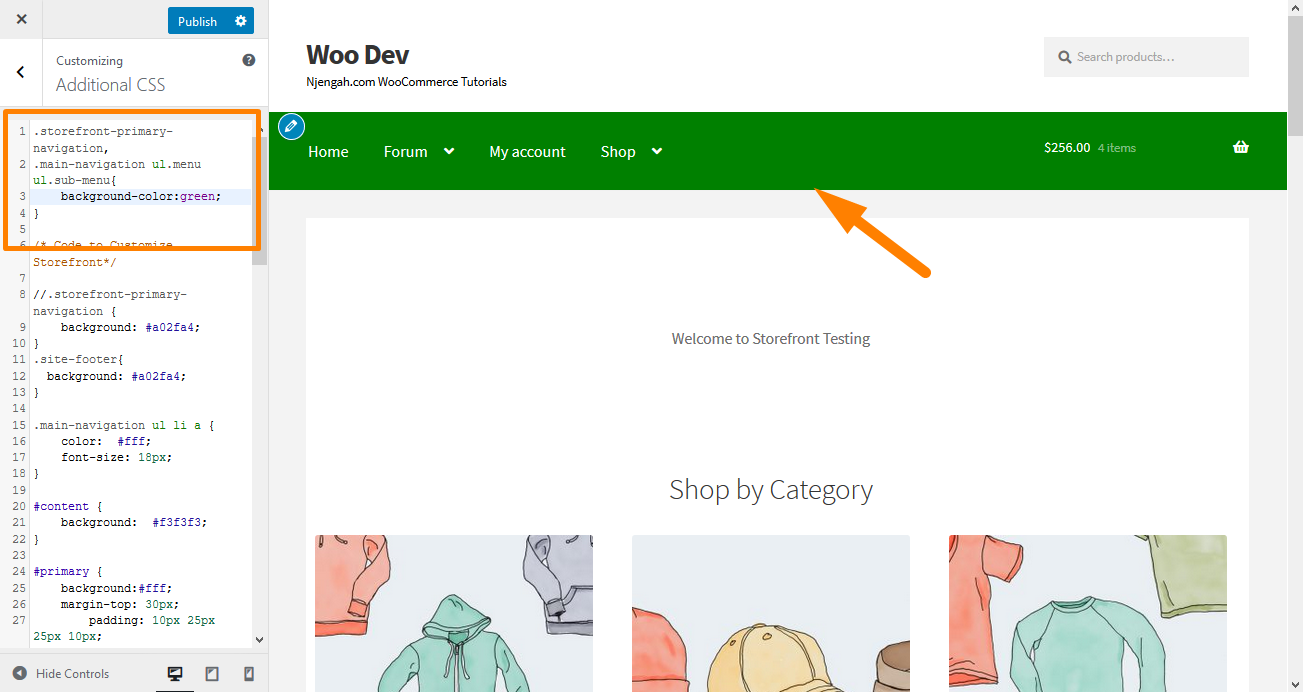
3. Ubah Warna Menu Header
Penyesuai memungkinkan kami untuk menyesuaikan tajuk dengan warna yang Anda inginkan. Anda dapat melakukannya dengan menavigasi ke Kustomisasi, lalu tajuk, dan pilih warna yang Anda inginkan.
Namun, opsi ini mewarnai seluruh wilayah header, termasuk bilah pencarian, bagian login, dan logo. Untuk mendapatkan latar belakang yang berbeda ke menu header, tambahkan cuplikan kode berikut ke panel CSS tambahan.
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
warna latar: hijau;
} Inilah hasilnya: 
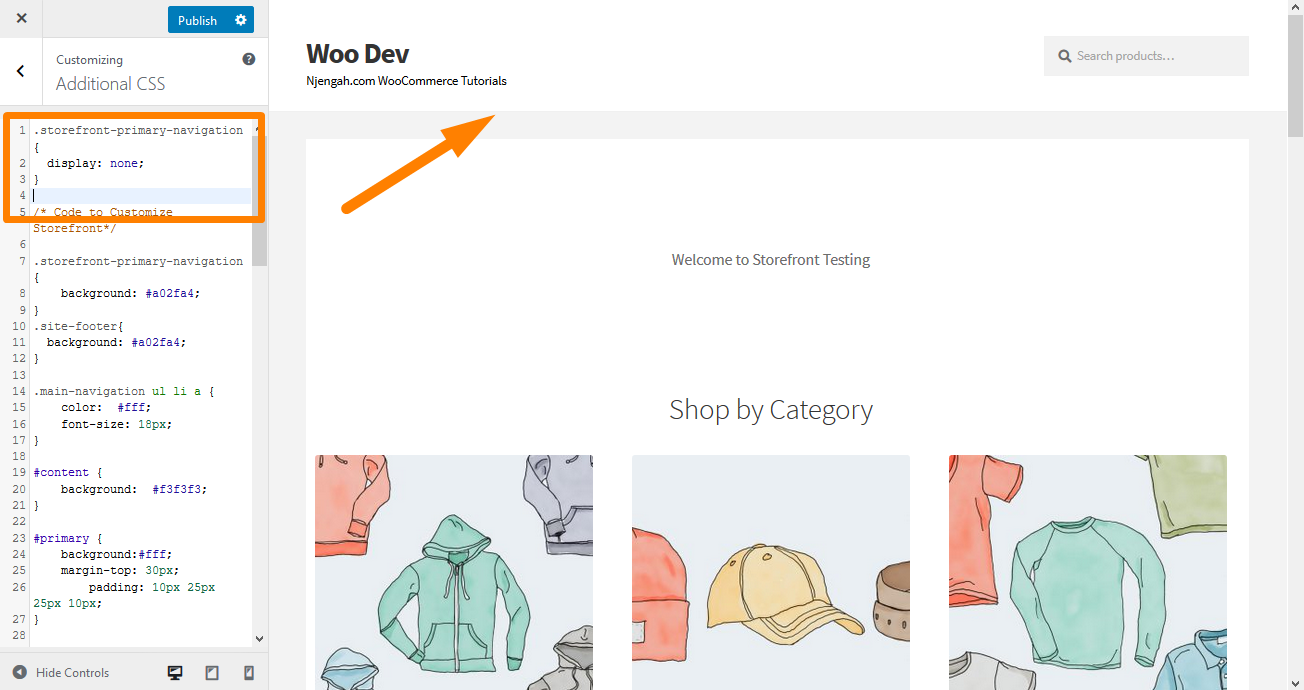
4. Sembunyikan Bilah Navigasi Utama
Storefront Theme, secara default, menampilkan semua halaman sebagai menu. Jika Anda ingin menyembunyikan bilah navigasi utama, menghapus menu saja tidak cukup. Arahkan ke Customize, lalu bagian CSS tambahan, dan tambahkan baris berikut:
.storefront-primary-navigation {
tampilan: tidak ada;
} Inilah hasilnya: 
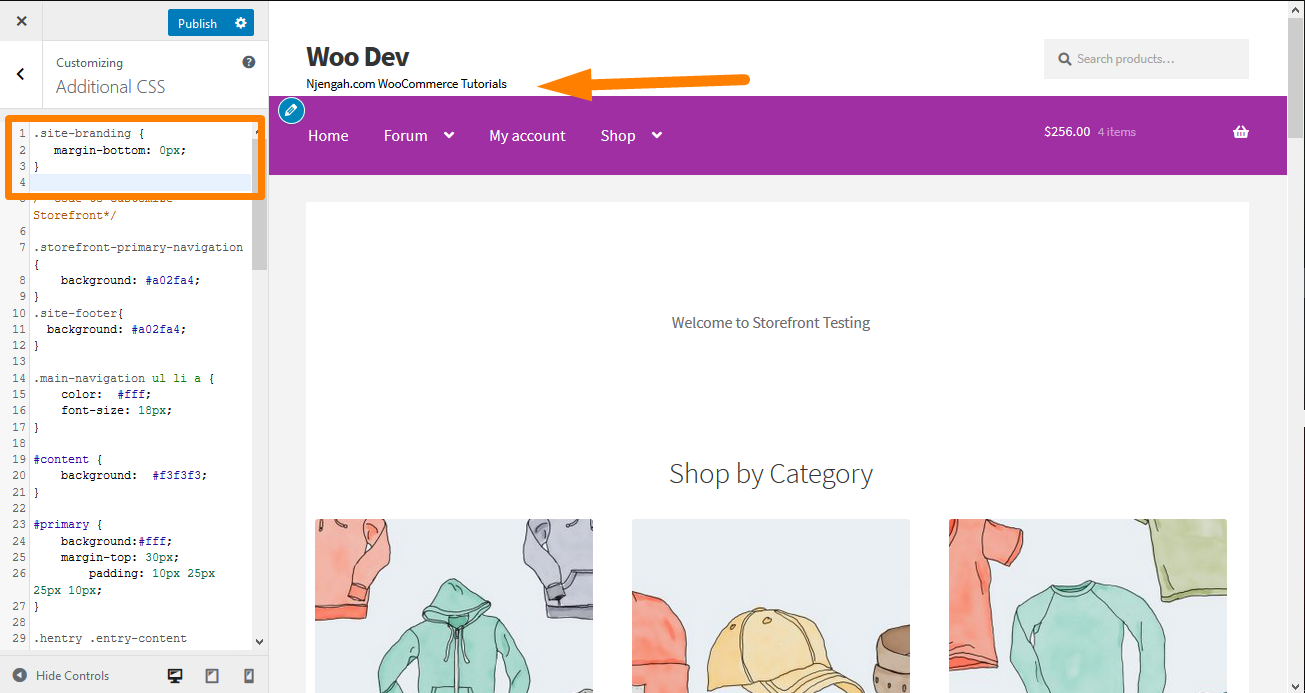
5. Hapus Ruang Kosong dari Header
Arahkan ke Customize, lalu bagian CSS tambahan, dan tambahkan baris berikut:
.pencitraan situs {
margin-bawah: 0px;
} Inilah hasilnya: 
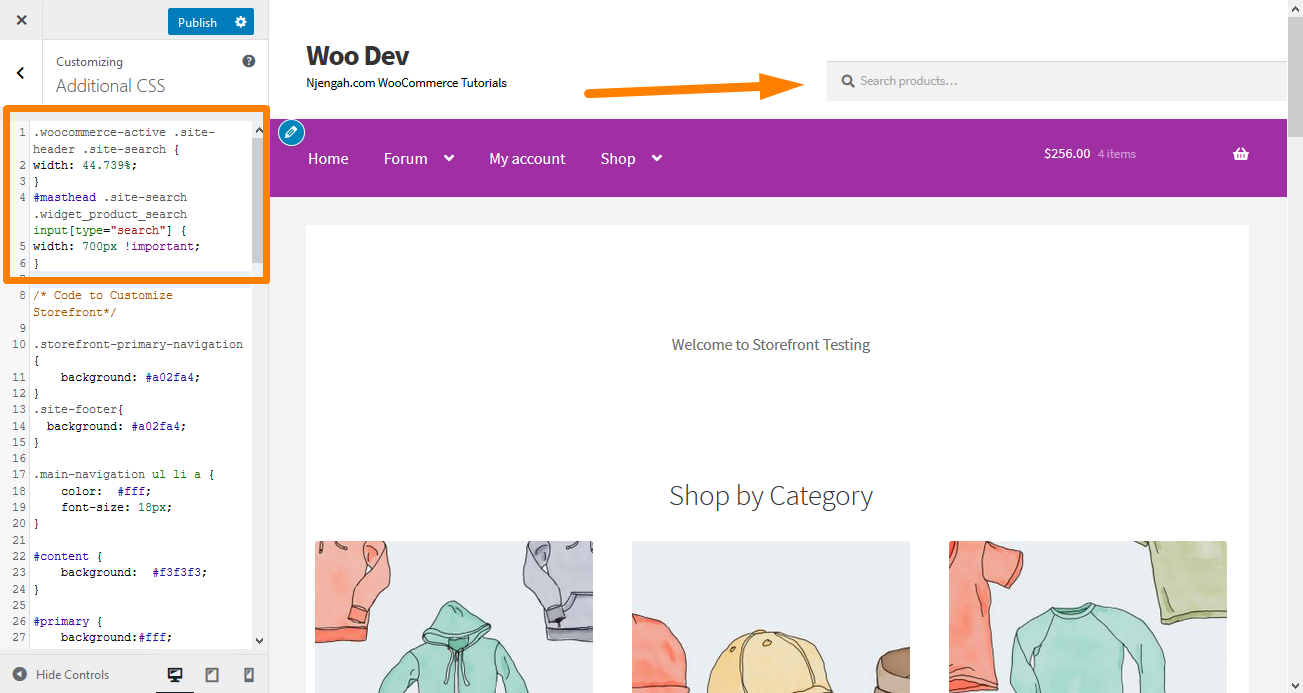
6. Tingkatkan Lebar Bilah Pencarian
Apa yang akan Anda lakukan jika Anda ingin memperpanjang lebar bilah pencarian? Menggunakan bagian CSS tambahan, tambahkan baris berikut:
.woocommerce-active .site-header .site-search {
lebar: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
lebar: 700 piksel !penting;
} Inilah hasilnya: 
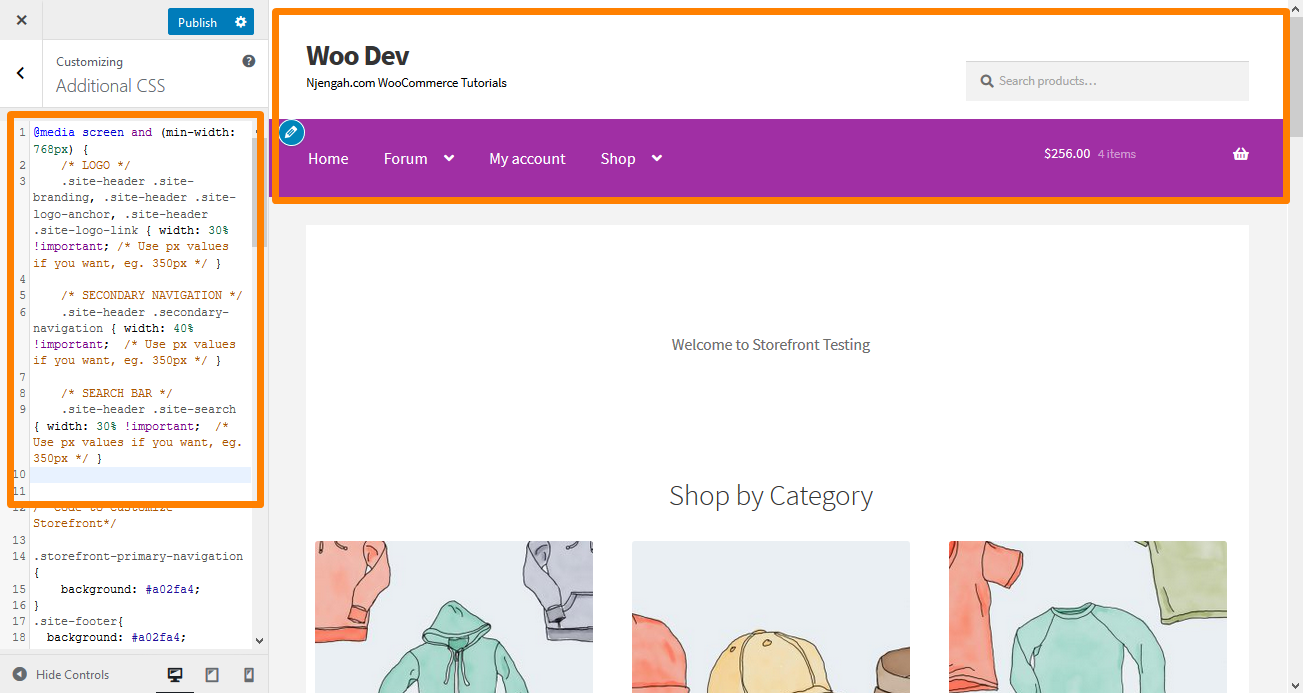
7. Cara Mengubah Ukuran Logo, Navigasi Sekunder, dan Bilah Pencarian
Untuk mengubah semuanya sekaligus, tambahkan kode berikut ke bagian CSS Tambahan Anda:
@media screen dan (min-width: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Gunakan nilai px jika Anda mau, mis. 350 piksel */ }
/* NAVIGASI SEKUNDER */
.site-header .secondary-navigation { lebar: 40% !penting; /* Gunakan nilai px jika Anda mau, mis. 350 piksel */ }
/* BAR PENCARIAN */
.site-header .site-search { lebar: 30% !penting; /* Gunakan nilai px jika Anda mau, mis. 350 piksel */ } Inilah hasilnya: 
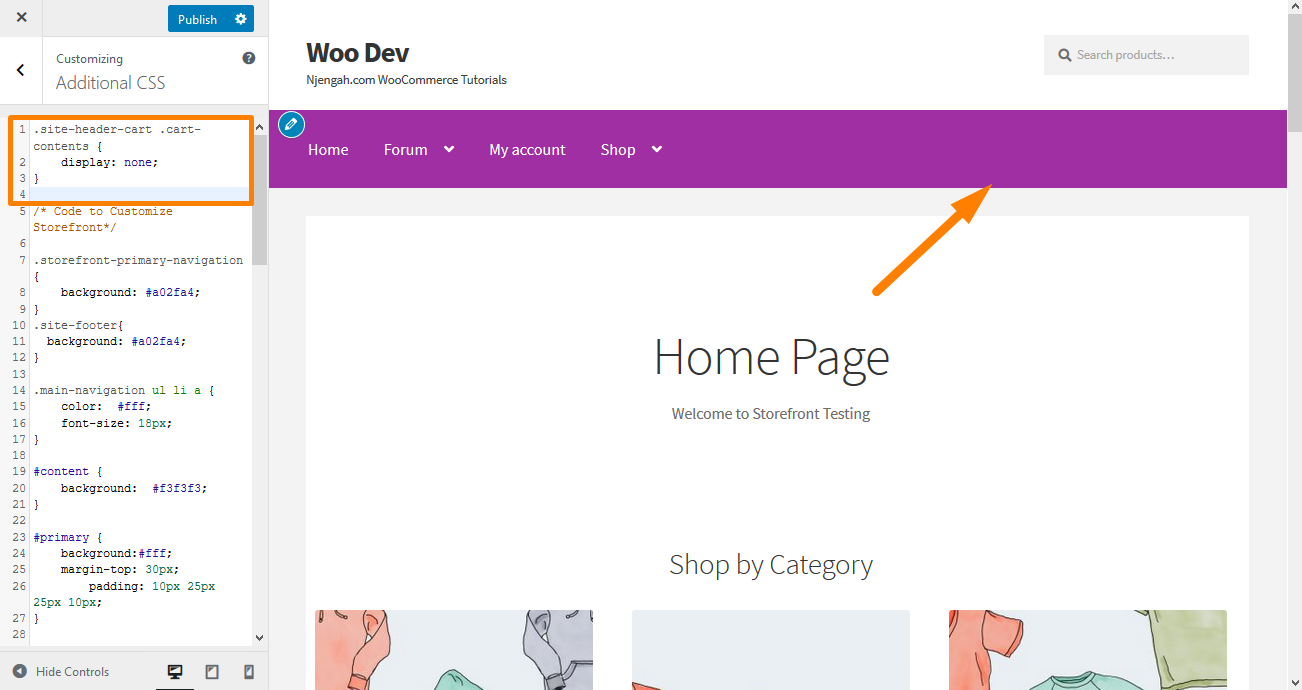
8. Hapus Keranjang dari Header
Dalam contoh ini, saya akan menghapus ikon keranjang dengan menambahkan aturan baru ' display: none; '. Tambahkan kode CSS berikut di bagian CSS tambahan:
.site-header-cart .cart-contents {
tampilan: tidak ada;
} Inilah hasilnya: 
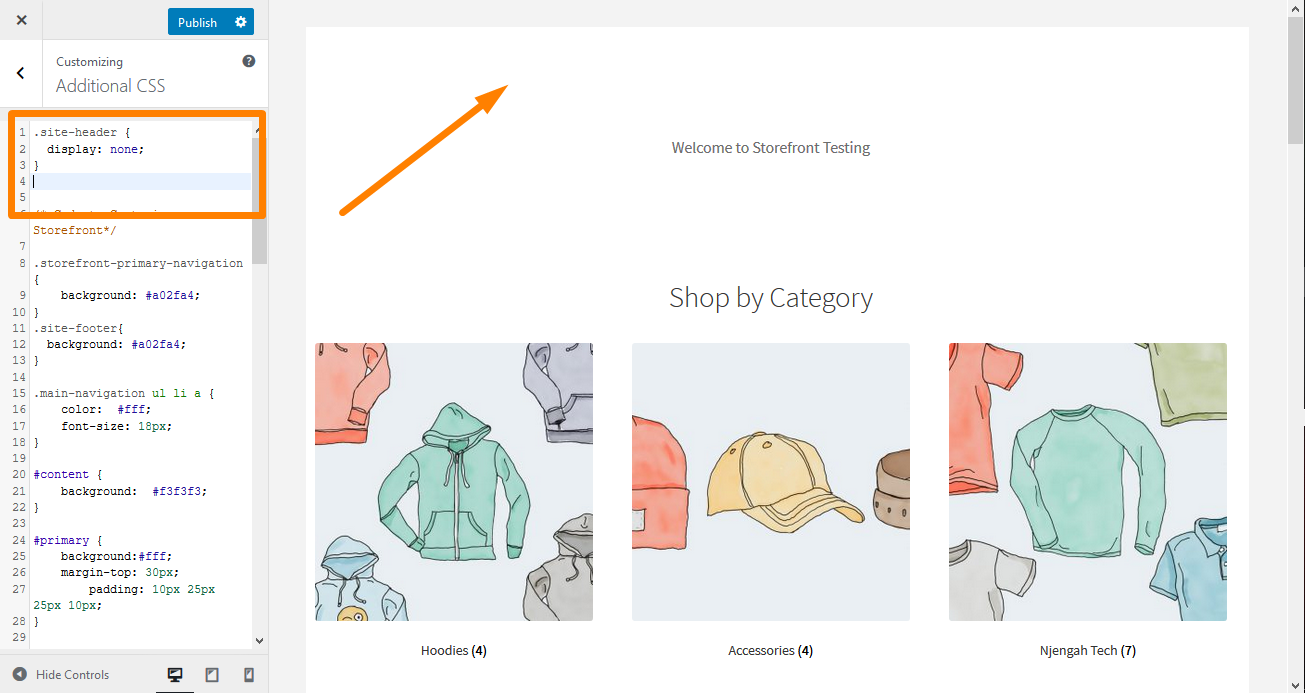
9. Sembunyikan Header
Untuk menyembunyikan header, tambahkan kode CSS berikut di bagian CSS tambahan:
.tajuk situs {
tampilan: tidak ada;
} Inilah hasilnya: 
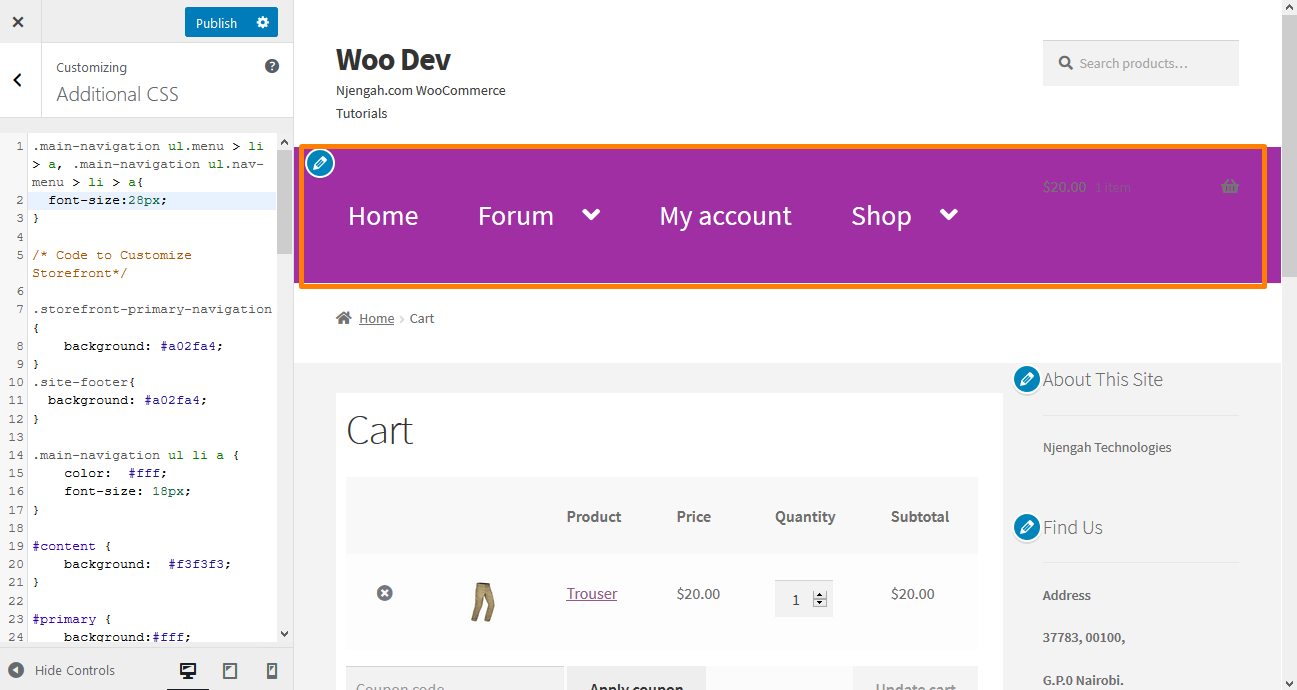
10. Tingkatkan Ukuran Tautan Menu di Header Storefront
Menu sedikit lebih kecil, sesuai dengan preferensi banyak pengguna. Namun, mereka perlu meningkatkan ukuran font tautan menu di tema etalase. Tambahkan kode berikut di bagian CSS tambahan:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
ukuran font:28px;
} Inilah hasilnya: 
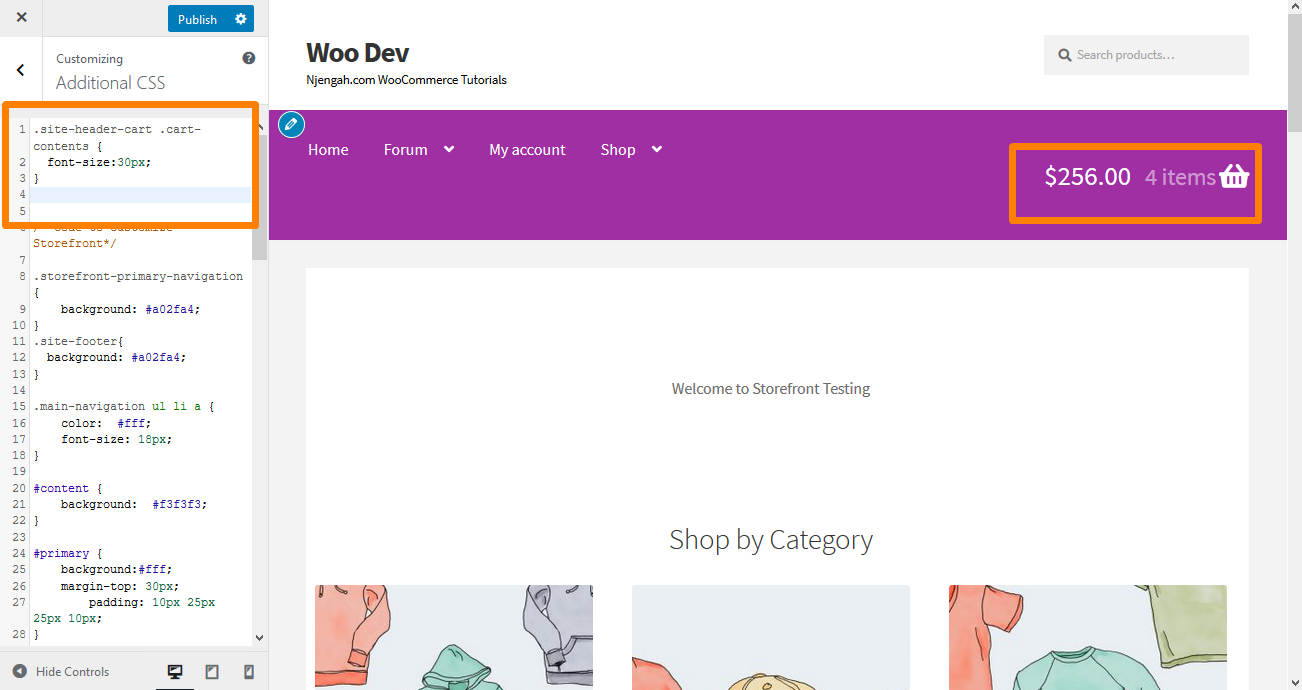
11. Ubah Ukuran Ikon Keranjang di Header Storefront
Anda dapat melakukan ini dengan menambahkan kode CSS berikut di bagian CSS Tambahan
.site-header-cart .cart-contents {
ukuran font:30px;
} Inilah hasilnya: 
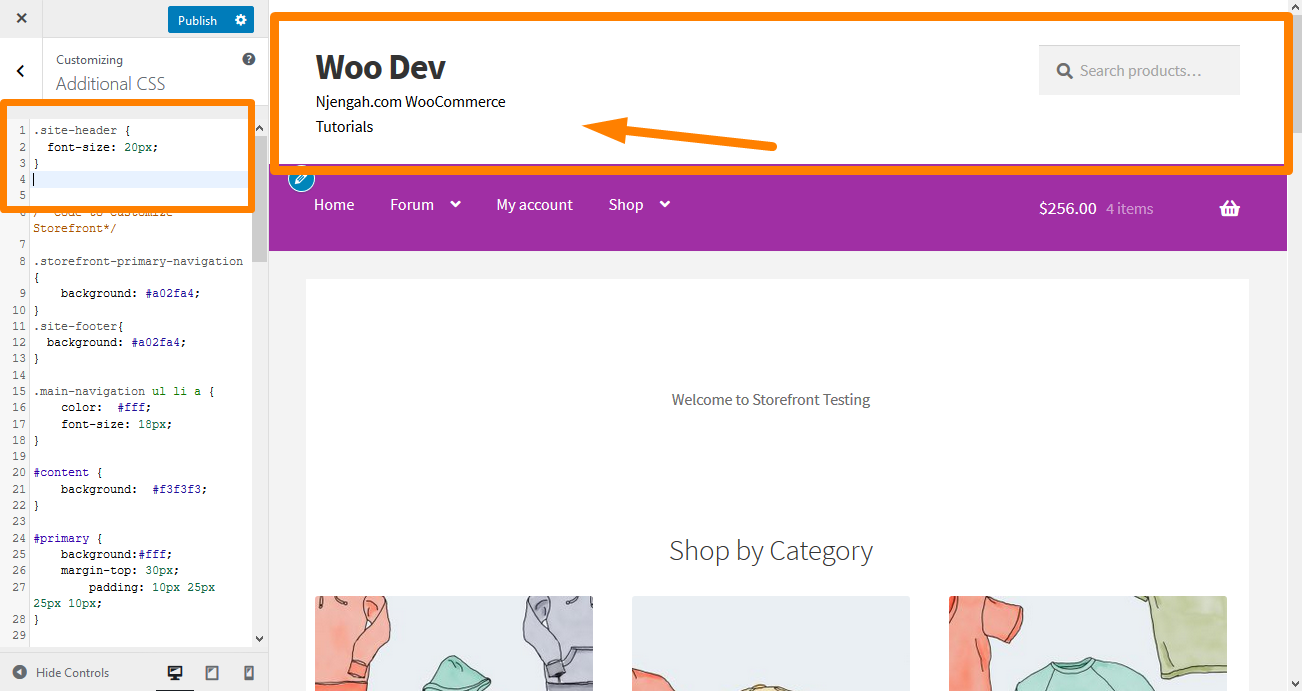
12. Ubah Ukuran Judul Header Situs di Tema Storefront
Tambahkan Kode berikut di bagian CSS Tambahan:
.tajuk situs {
ukuran font: 20px;
} Inilah hasilnya: 
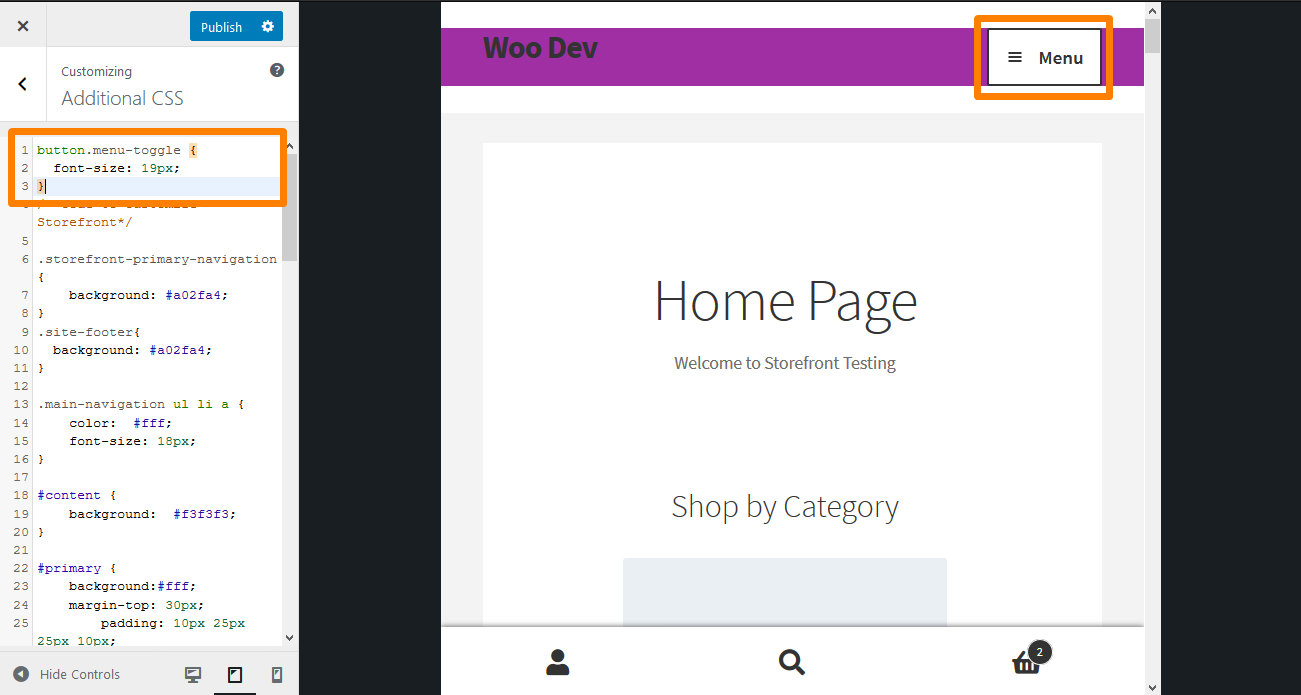
13. Ubah Ukuran Tombol Menu Seluler
Penting untuk dicatat bahwa cara menu ditampilkan adalah bagian dari membuat menu responsif. Oleh karena itu, jika menu navigasi utama Anda berupa daftar di perangkat desktop, menu yang sama dapat ditampilkan sebagai menu hamburger di perangkat seluler.
Untuk mengubah ukuran, tambahkan kode CSS berikut di bagian CSS tambahan:
.button.menu-toggle {
ukuran font: 19px;
} Inilah hasilnya: 
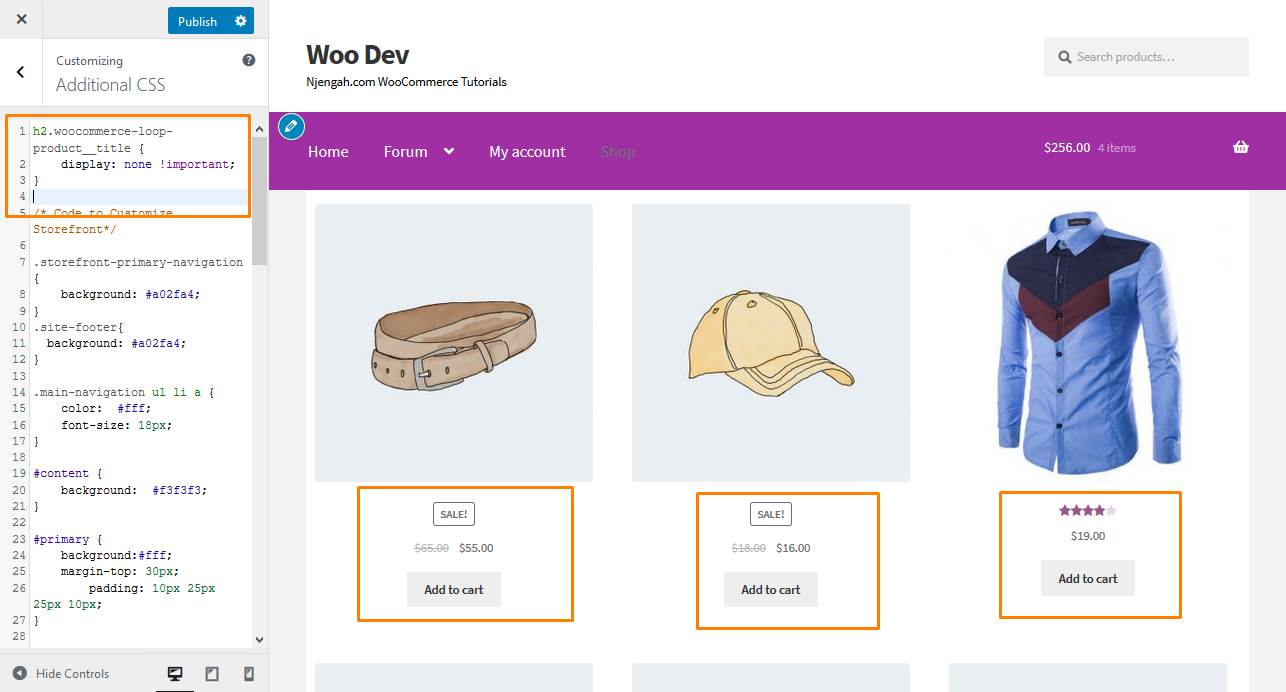
14. Sembunyikan Judul Produk di Halaman Toko
Untuk menyembunyikan judul produk di halaman toko, cukup navigasikan ke bagian Kustomisasi lalu CSS Tambahan dan tambahkan baris berikut:
h2.woocommerce-loop-product__title {
tampilan: tidak ada !penting;
}Inilah hasilnya:

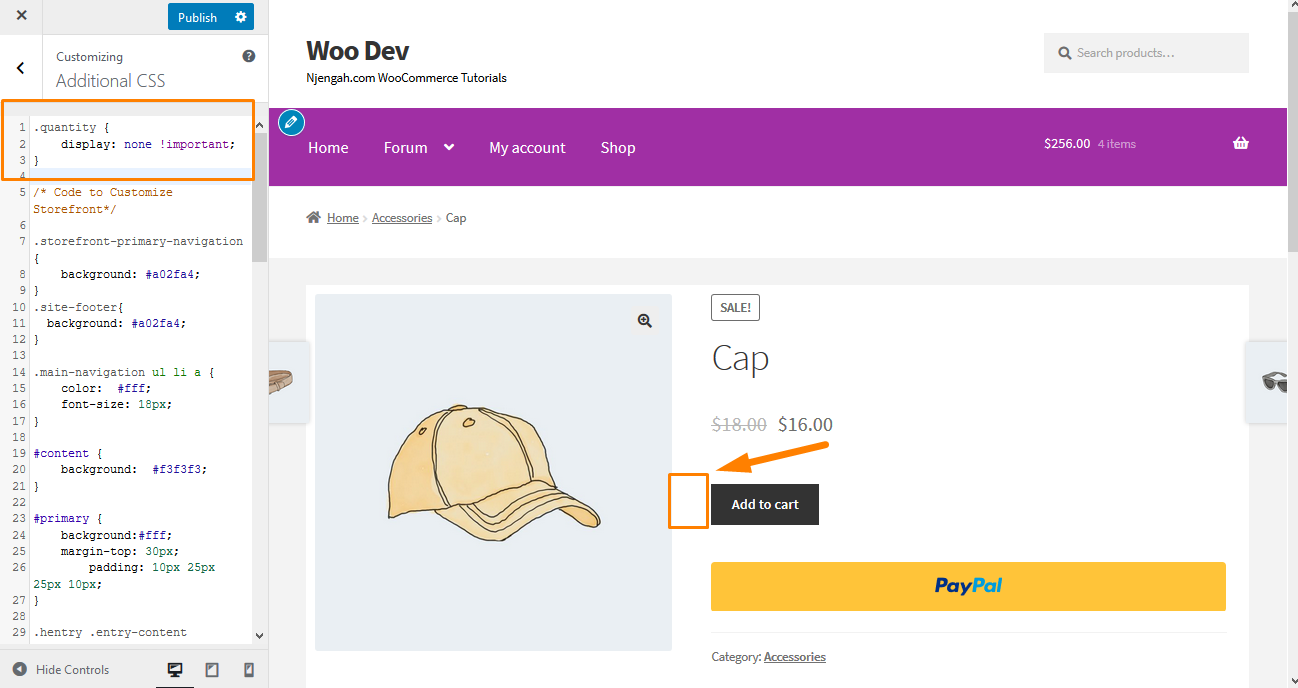
15. Sembunyikan Tombol Kuantitas Produk Plus dan Minus dari Halaman Produk
Bagi Anda untuk menyembunyikan bidang teks dengan tombol plus dan minus untuk menambah atau mengurangi kuantitas produk, yang perlu Anda lakukan adalah menambahkan kode CSS berikut di bagian CSS tambahan:
.kuantitas {
tampilan: tidak ada !penting;
} Inilah hasilnya: 
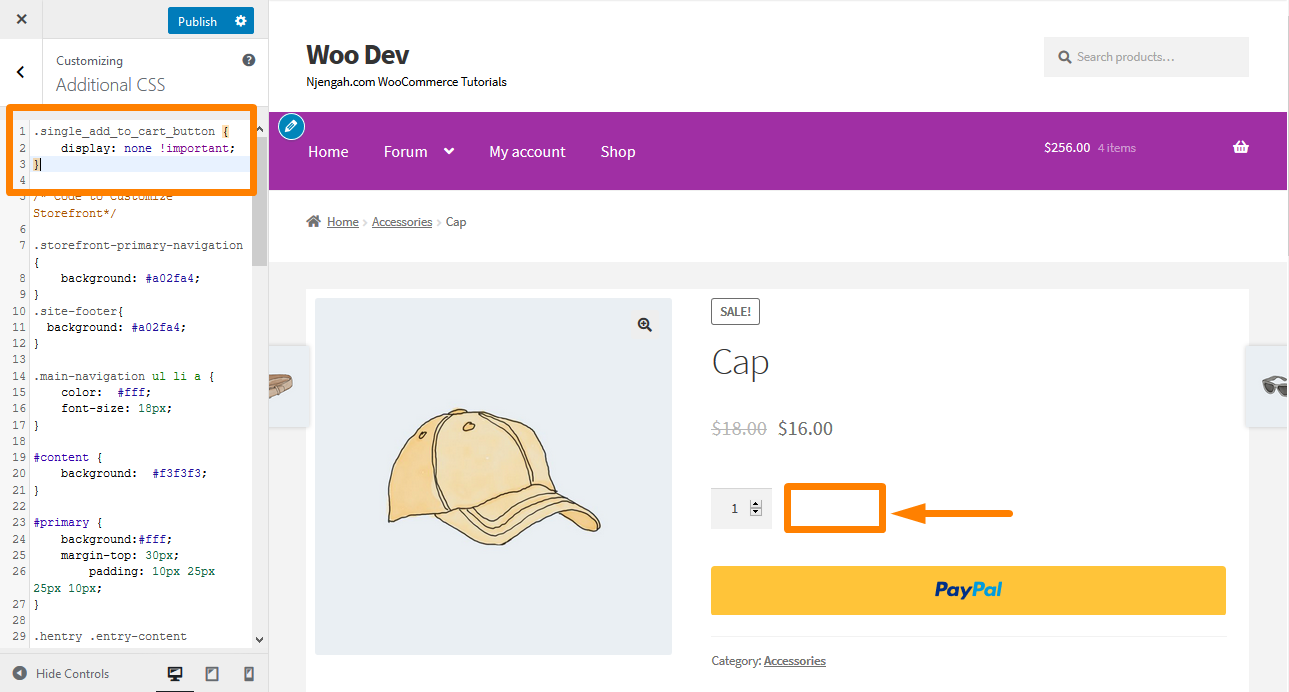
16. Sembunyikan Tombol “Tambahkan ke troli” di Halaman Produk
Untuk melakukan ini, cukup navigasikan ke bagian Customize lalu Additional CSS, dan tambahkan baris berikut:
.single_add_to_cart_button {
tampilan: tidak ada !penting;
} Inilah hasilnya: 

17. Ubah Warna Bagian dan Ukuran Font Storefront Widget
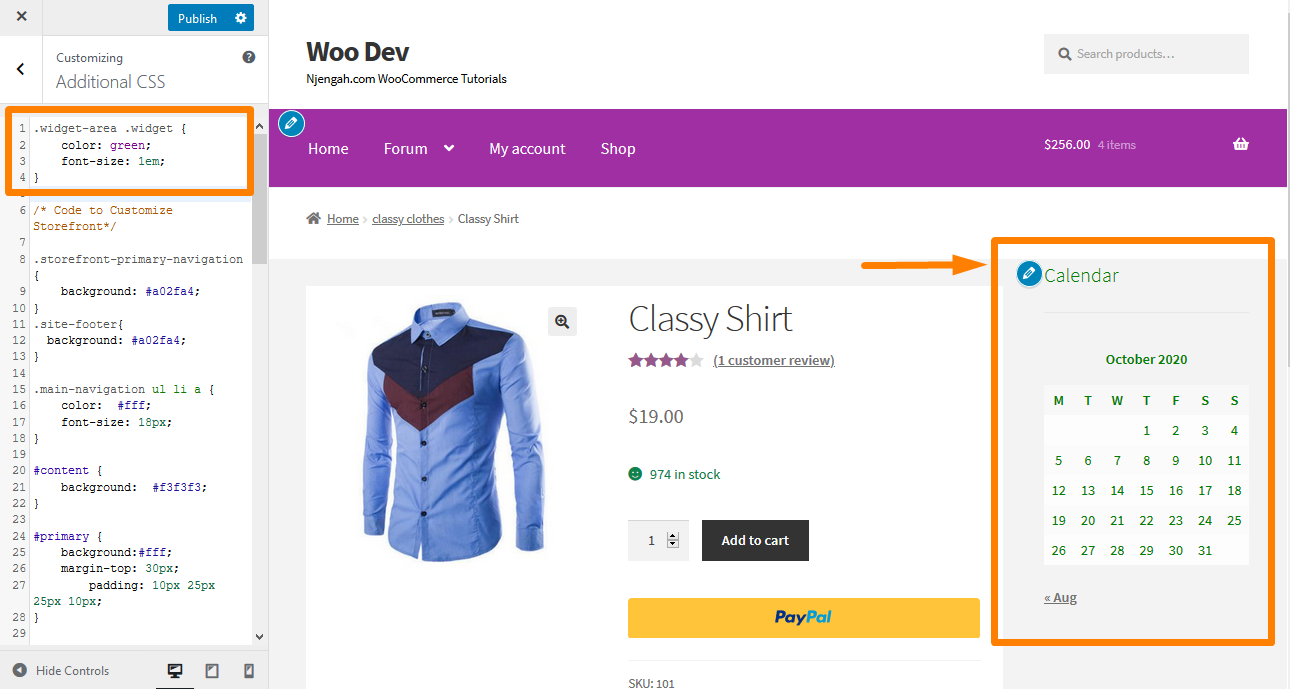
Tidak ada cara langsung untuk mengubah warna atau ukuran font untuk widget halaman menggunakan penyesuai. Anda dapat dengan mudah mengubahnya dengan menambahkan baris kode CSS berikut. Untuk melakukan ini, navigasikan ke Customize, lalu bagian CSS tambahan, dan tambahkan baris berikut:
.widget-area .widget {
warna: hijau;
ukuran font: 1em;
} Inilah hasilnya: 
18. Tampilkan Lencana "Penjualan" Toko pada Gambar Produk
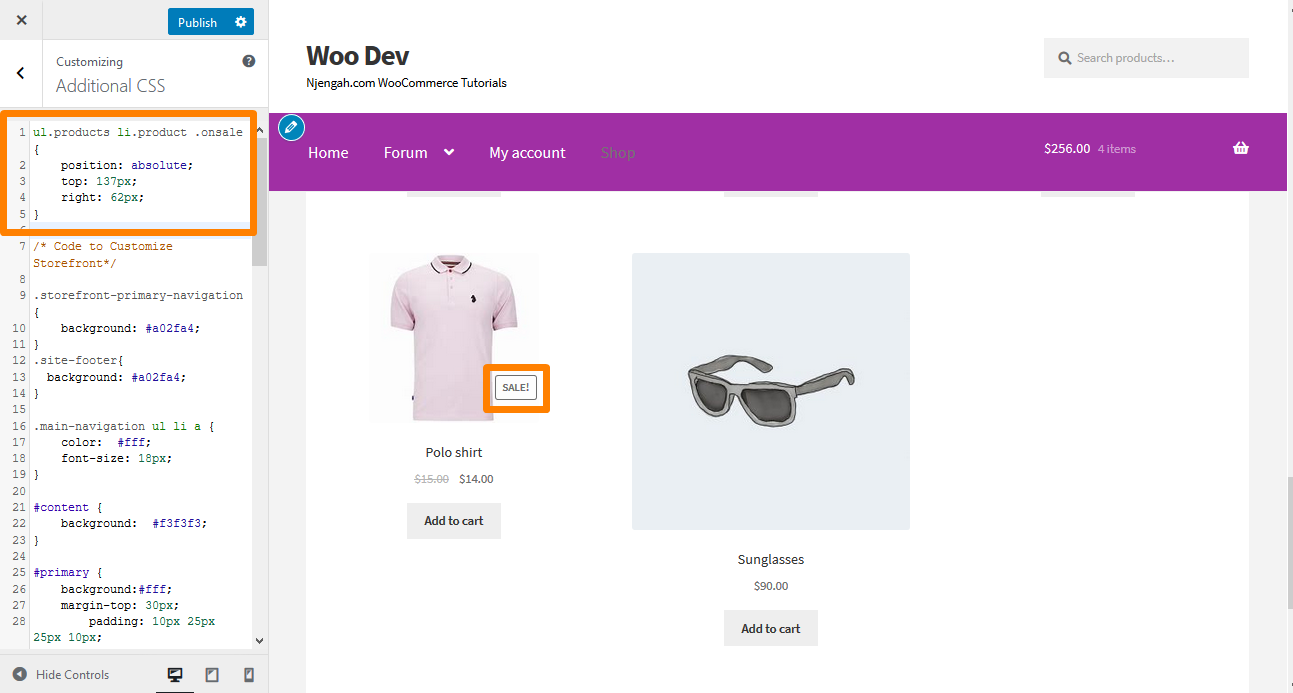
Versi default dari tema WooCommerce Storefront memungkinkan Anda untuk menentukan penjualan atau harga diskon untuk produk tertentu. Namun, jika Anda ingin menambahkan lencana Penjualan pada gambar produk, navigasikan ke Kustomisasi, lalu bagian CSS Tambahan, dan tambahkan baris berikut:
ul.produk li.produk .onsale {
posisi: mutlak;
atas: 137px;
kanan: 62 piksel;
} Inilah hasilnya: 
19. Ubah Warna lencana "Penjualan"
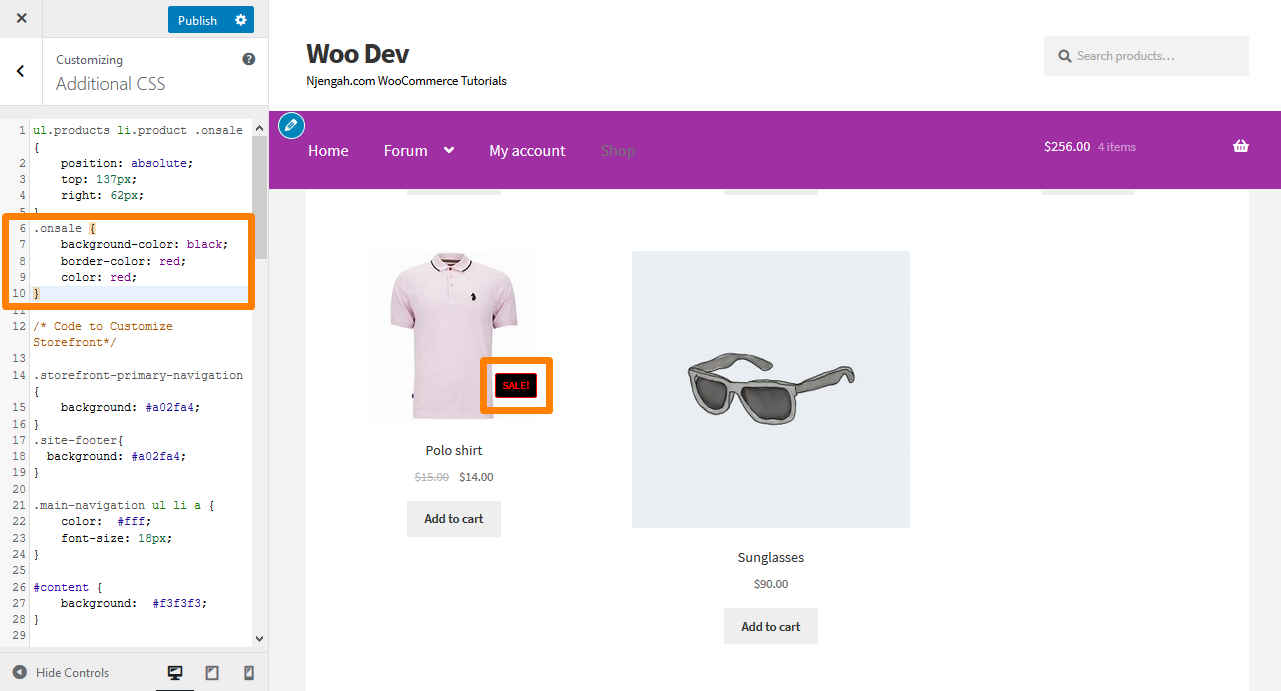
Untuk mengubah warna lencana Penjualan, cukup navigasikan ke Kustomisasi lalu bagian CSS tambahan dan tambahkan baris berikut:
.dijual {
warna latar: hitam;
perbatasan-warna: merah;
warna merah;
} Inilah hasilnya: 
20. Ubah Kuantitas Warna Kotak “plus-minus”
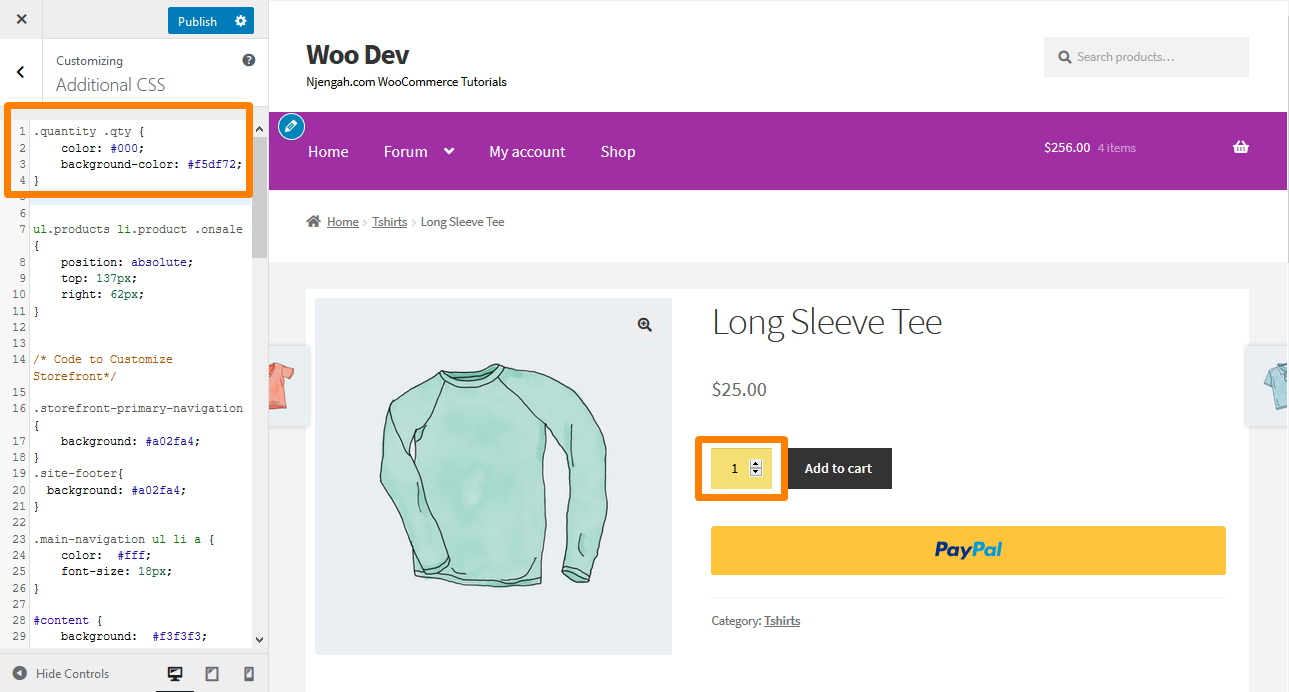
Ini dapat dilakukan dengan mengubah warna latar belakang tombol kuantitas plus dan minus. Untuk melakukan ini, navigasikan ke Customize, lalu bagian CSS tambahan , dan tambahkan baris berikut:
.jumlah .qty {
warna: #000;
warna-latar belakang: #f5df72;
} Inilah hasilnya: 
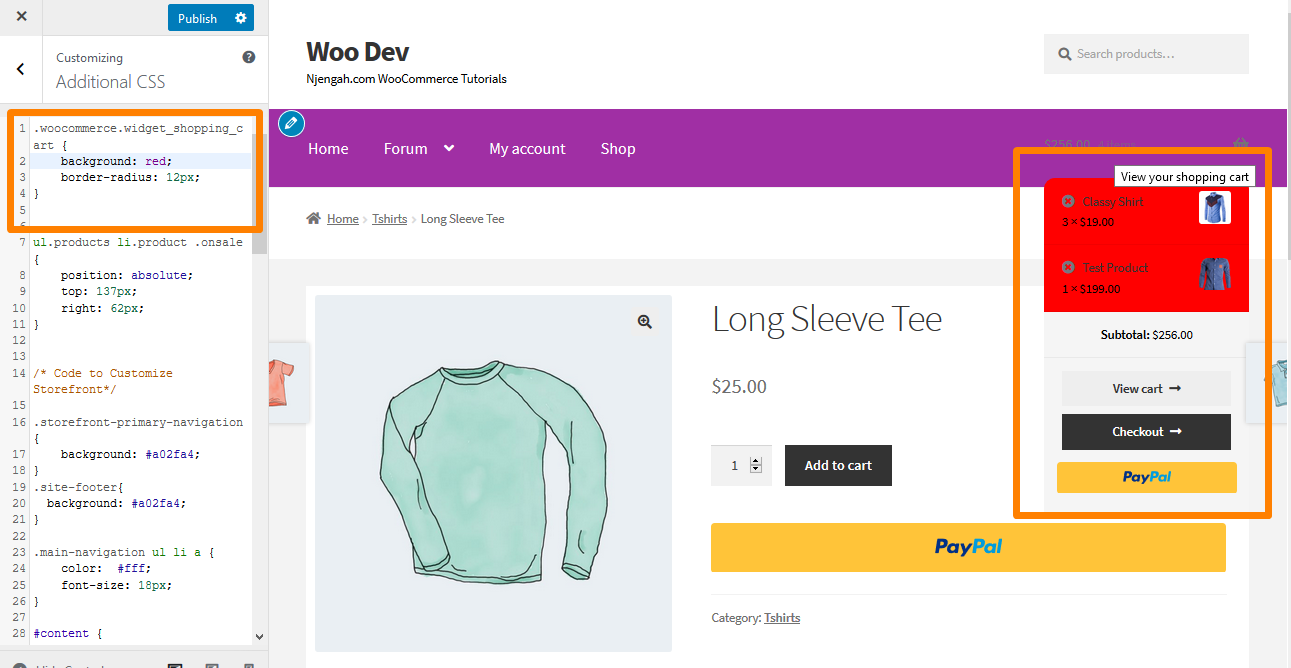
21. Ubah Warna Latar Belakang Minicart di Header
Saat mengubah warna header, dropdown mini cart mewarisi warna ini. Namun, Anda dapat mengubahnya dengan menggunakan aturan CSS berikut untuk menambah visibilitas. Arahkan ke Customize, lalu bagian CSS tambahan, dan tambahkan baris berikut:
.woocommerce.widget_shopping_cart {
latar belakang: merah;
batas-radius: 12px;
} Inilah hasilnya: 
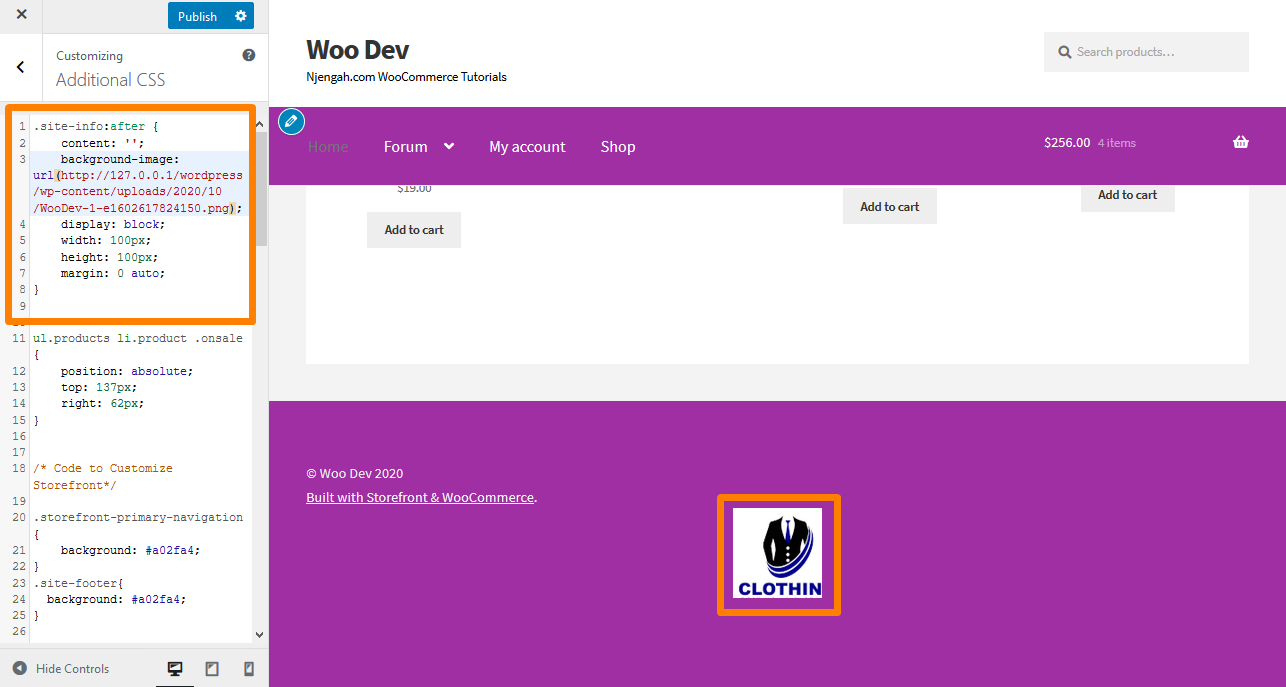
22. Tambahkan Gambar di Footer Storefront Menggunakan CSS di bawah Hak Cipta
Jika Anda ingin menambahkan logo Anda sendiri, pembayaran yang diterima, atau lencana mitra di bawah teks hak cipta, navigasikan ke Lapisan, Sesuaikan , lalu klik Footer .
Klik Kustomisasi untuk memperluas panel dan klik Pilih Gambar di latar belakang.
Silakan pilih gambar yang Anda inginkan dan tambahkan.
Pilih No Repeat and Bottom , atau posisikan secara manual sesuai keinginan.
Arahkan kembali ke Customizer dan klik CSS untuk memperluas panel. Namun, Anda harus memastikan bahwa persentasenya sesuai dengan spesifikasi Anda. Kemudian tambahkan baris berikut:
.info-situs:setelah {
isi: '';
background-image: url (tambahkan URL Anda sendiri);
tampilan: blok;
lebar: 100 piksel;
tinggi: 100 piksel;
margin: 0 otomatis;
} Inilah hasilnya: 
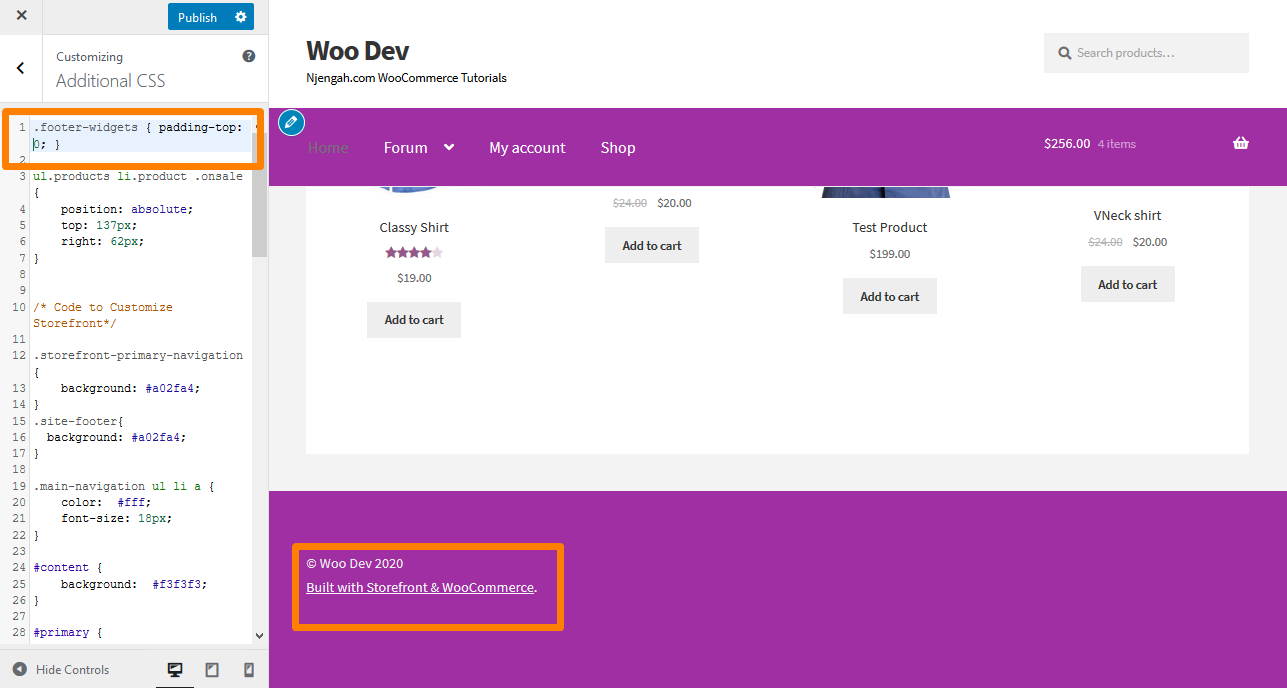
Cara Menghilangkan Celah di Footer
Arahkan ke Customize, lalu bagian CSS tambahan, dan tambahkan baris berikut:
.footer-widgets { padding-top: 0; }
Inilah hasilnya: 
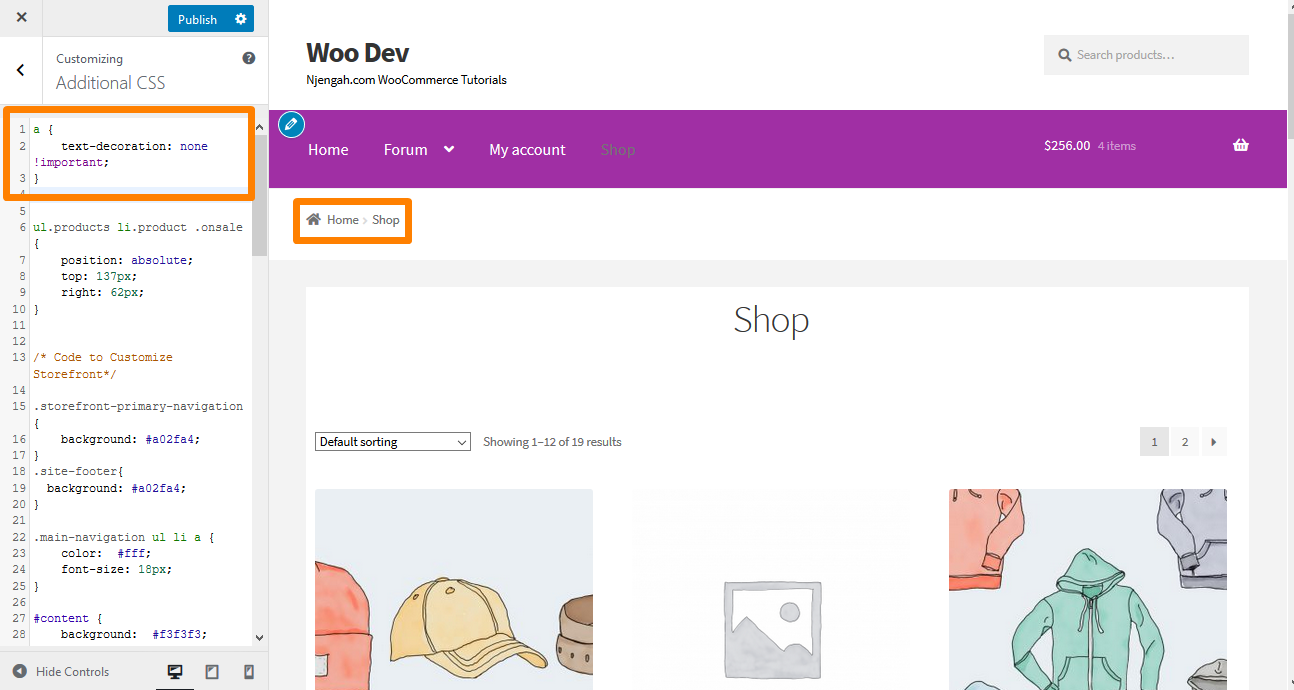
24. Cara Menghapus Garis Bawah dari Hyperlink
Secara default, tema Storefront menggarisbawahi tautan, dan jika Anda ingin menghapusnya, navigasikan ke Customize, lalu bagian CSS tambahan, dan tambahkan baris berikut:
sebuah {
dekorasi teks: tidak ada !penting;
} Inilah hasilnya: 
25. Cara Mengubah Warna Garis Horizontal di Halaman Depan Toko
Cukup tambahkan kode berikut ke file custom.css tema anak Anda:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
perbatasan-warna: merah;
}26. Cara Menyesuaikan Lencana Penjualan WooCommerce Storefront
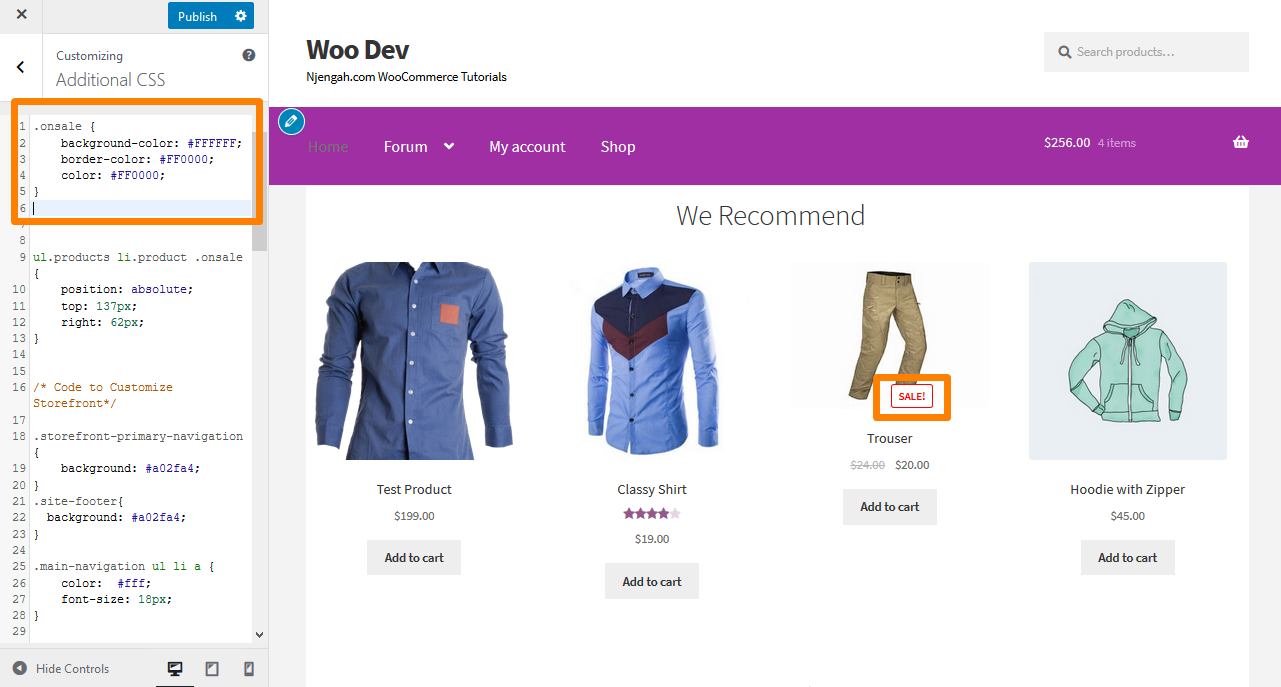
Cukup tambahkan kode berikut ke bagian CSS Tambahan Anda:
.dijual {
warna latar: #FFFFFF;
warna batas: #FF0000;
warna: #FF0000;
} Inilah hasilnya: 
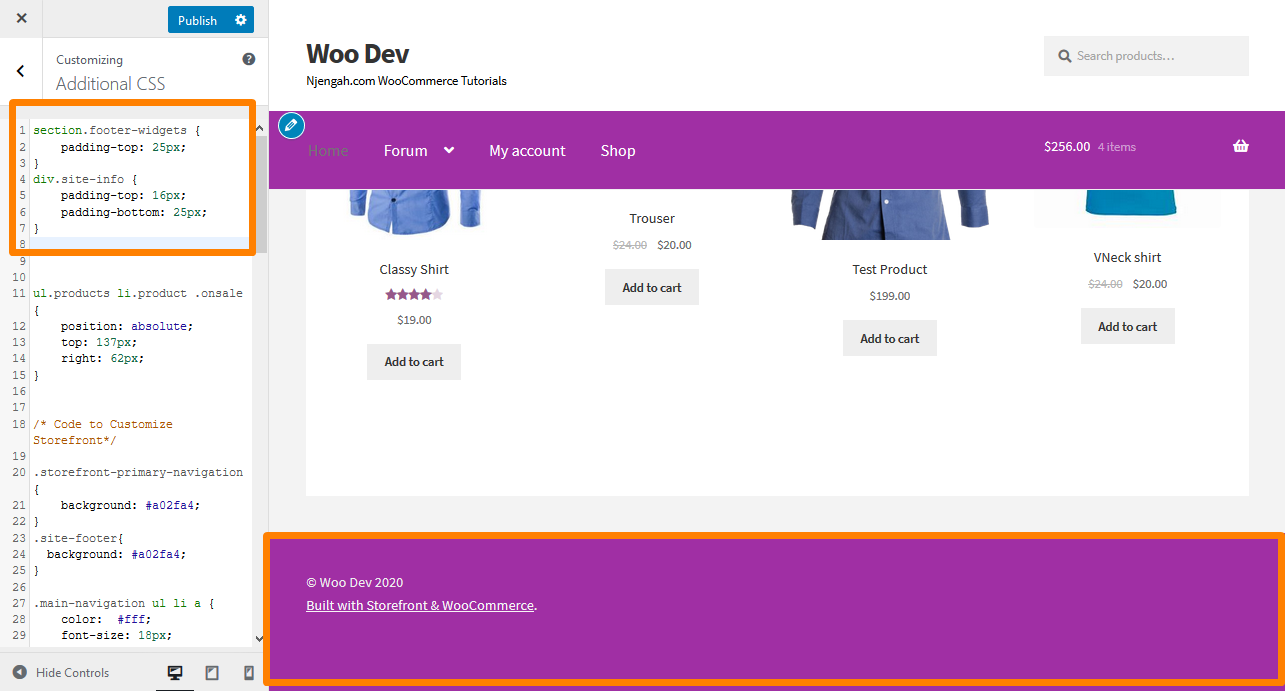
27. Cara Mengubah Ketinggian Footer Etalase Toko WooCommerce
Sangat mudah untuk mengubah tinggi footer WooCommerce Storefront dengan menambahkan kode CSS berikut di bagian CSS Tambahan:
section.footer-widget {
padding-top: 25px;
}
div.situs-info {
padding-top: 16px;
bantalan-bawah: 25px;
} Inilah hasilnya: 
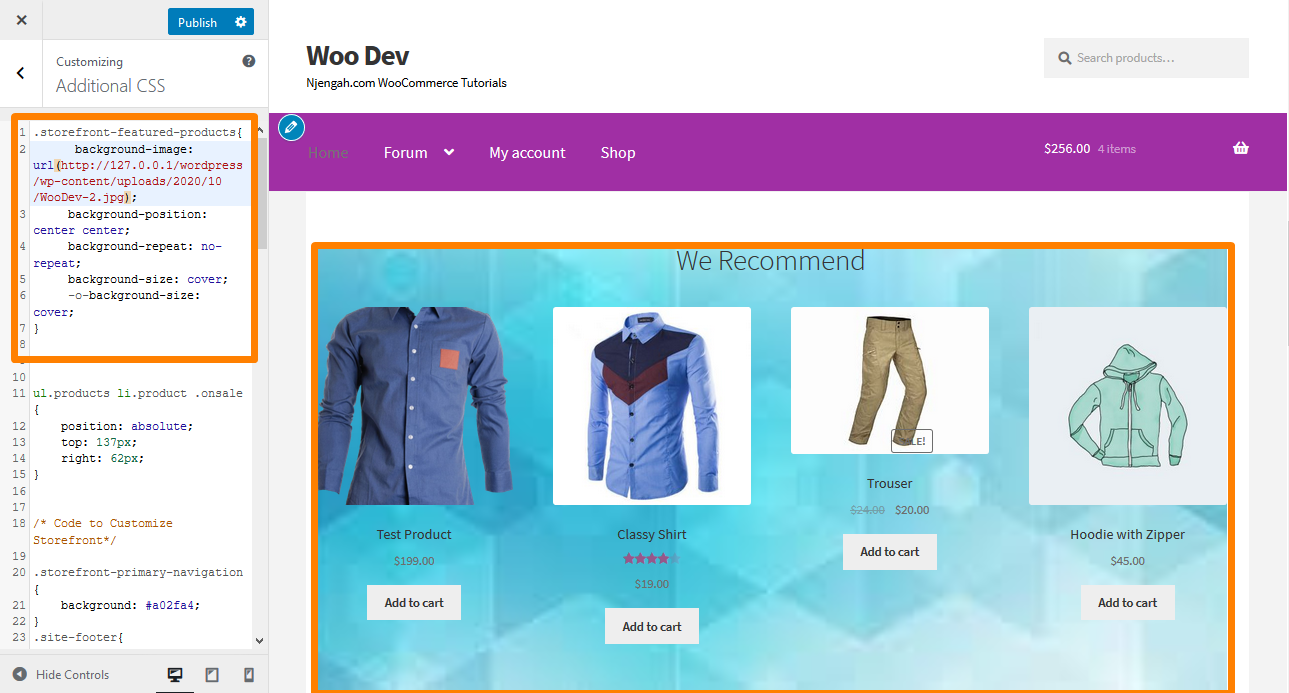
28. Menambahkan Gambar Latar Belakang ke Etalase Bagian Beranda tertentu
Tema Storefront default memiliki enam bagian yaitu, kategori produk, produk terbaru, produk unggulan, produk populer, produk obral, dan produk terlaris. Cukup tambahkan kode berikut ke bagian CSS tambahan:
.produk-fitur-depan toko{
background-image: url(Tambahkan URL Anda di sini);
posisi latar belakang: tengah tengah;
background-repeat: tidak-ulangi;
ukuran latar belakang: sampul;
-o-background-size: penutup;
} Inilah hasilnya: 
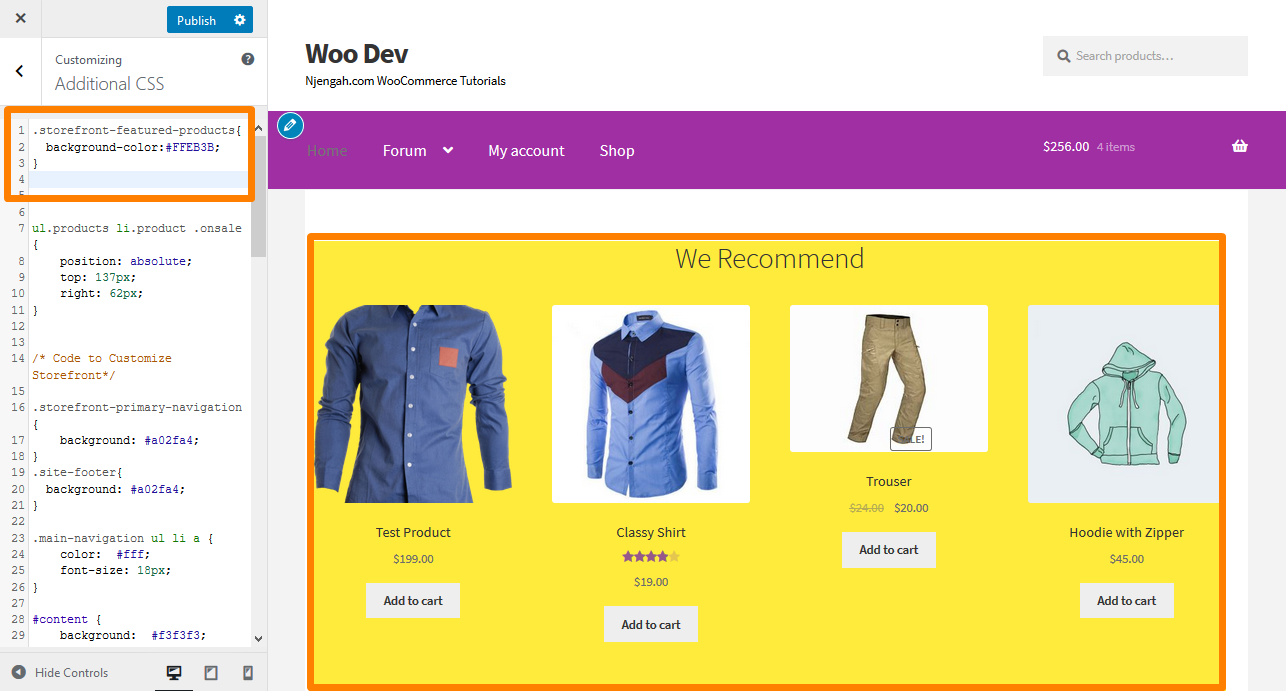
29. Menambahkan Warna Latar Belakang ke Bagian Halaman Depan Toko
Untuk melakukan ini, Anda harus terlebih dahulu mengidentifikasi bagian yang ingin Anda tambahkan warna. Ini dapat dengan mudah dilakukan dengan menambahkan kode berikut ke bagian CSS tambahan:
.produk-fitur-depan toko{
warna latar:#FFEB3B;
} Inilah hasilnya: 
30. Cara Menghapus atau Menyembunyikan Judul Bagian Beranda
Untuk melakukan ini, Anda harus terlebih dahulu mengidentifikasi bagian yang ingin Anda hapus atau sembunyikan. Ini dapat dilakukan dengan menambahkan kode berikut ke bagian CSS tambahan:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
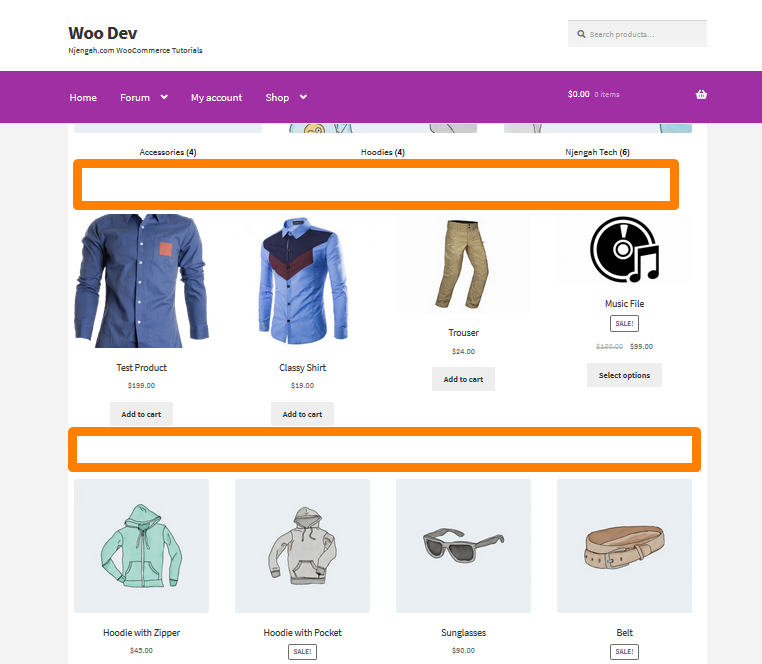
.storefront-best-selling-products .section-title {display:none;} Inilah hasilnya: 
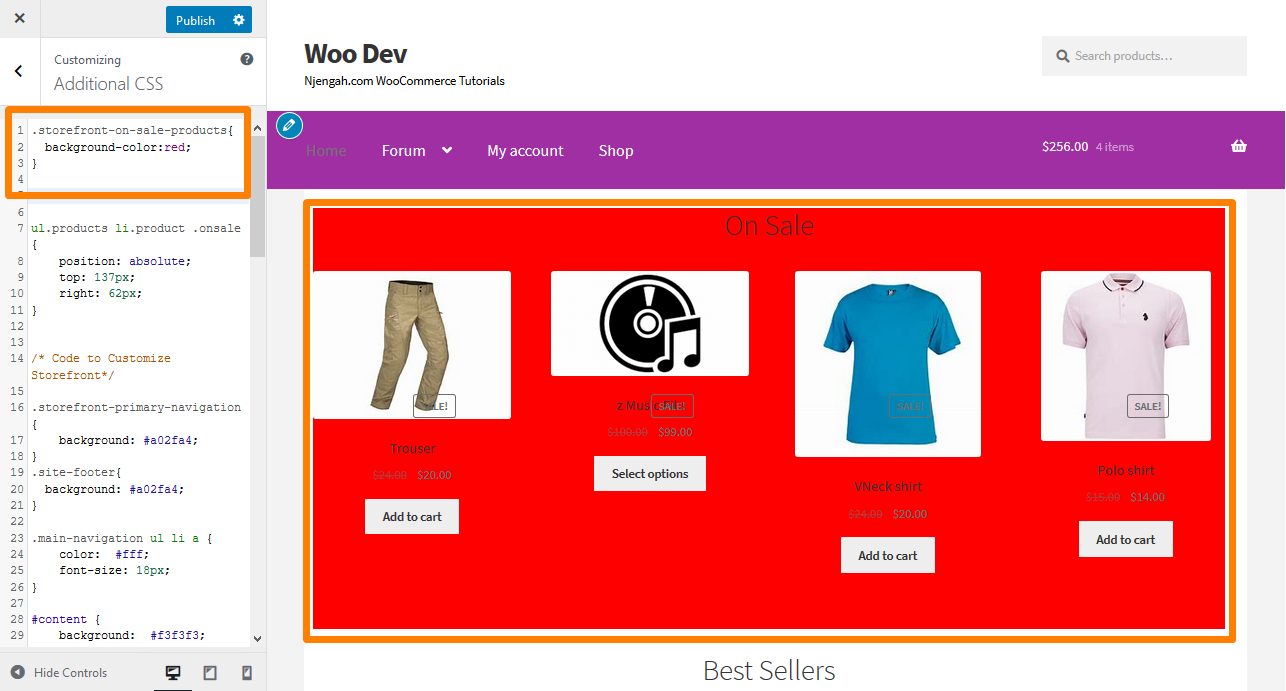
31. Cara Mengubah Warna Latar Belakang Produk yang Dijual
Ini dapat dilakukan dengan menambahkan kode berikut ke bagian CSS tambahan:
.toko-di-penjualan-produk{
warna latar:#FFEB3B;
} Inilah hasilnya: 
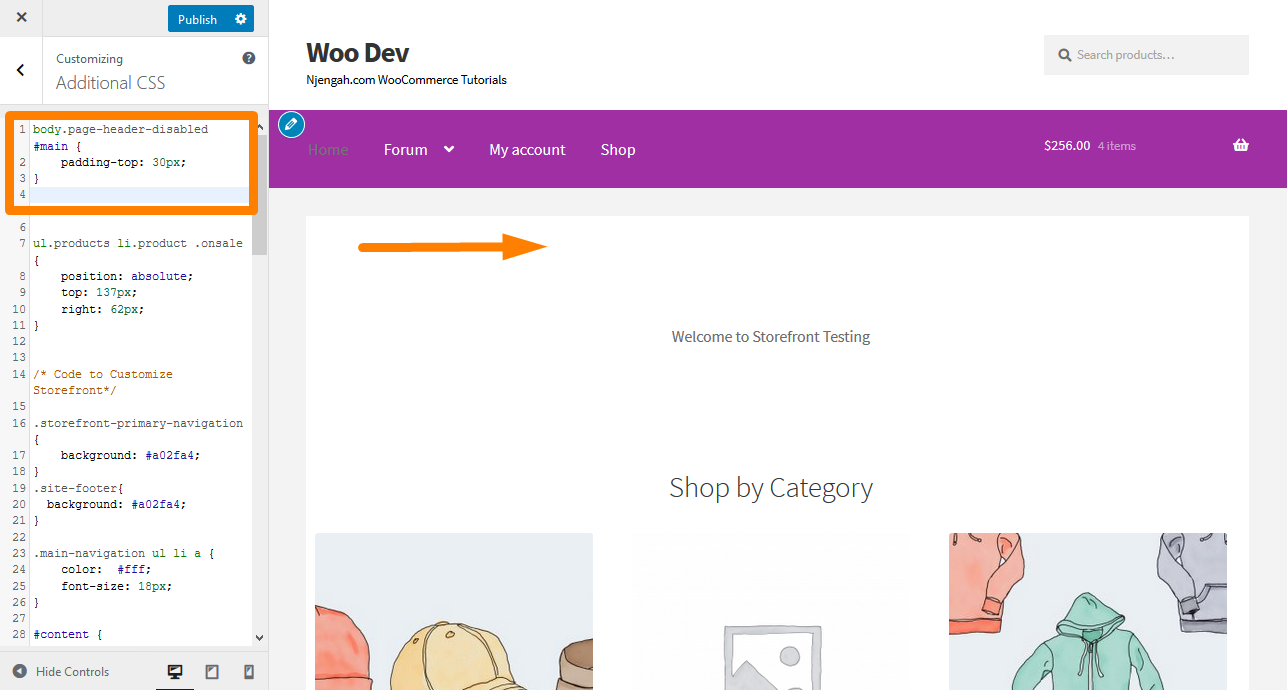
32. Cara Otomatis Menambahkan Spasi di bawah Header untuk Halaman tanpa Judul
Setiap kali Anda menonaktifkan Judul Halaman utama untuk halaman mana pun, tidak ada ruang tersisa di bawah header. Cuplikan kode ini akan membantu Anda menambahkan spasi untuk menyisipkan penggeser, gambar, atau konten lain yang rata dengan bagian atas. Tambahkan kode berikut ke bagian CSS tambahan:
body.page-header-disabled #main {
padding-top: 30px;
} Inilah hasilnya: 
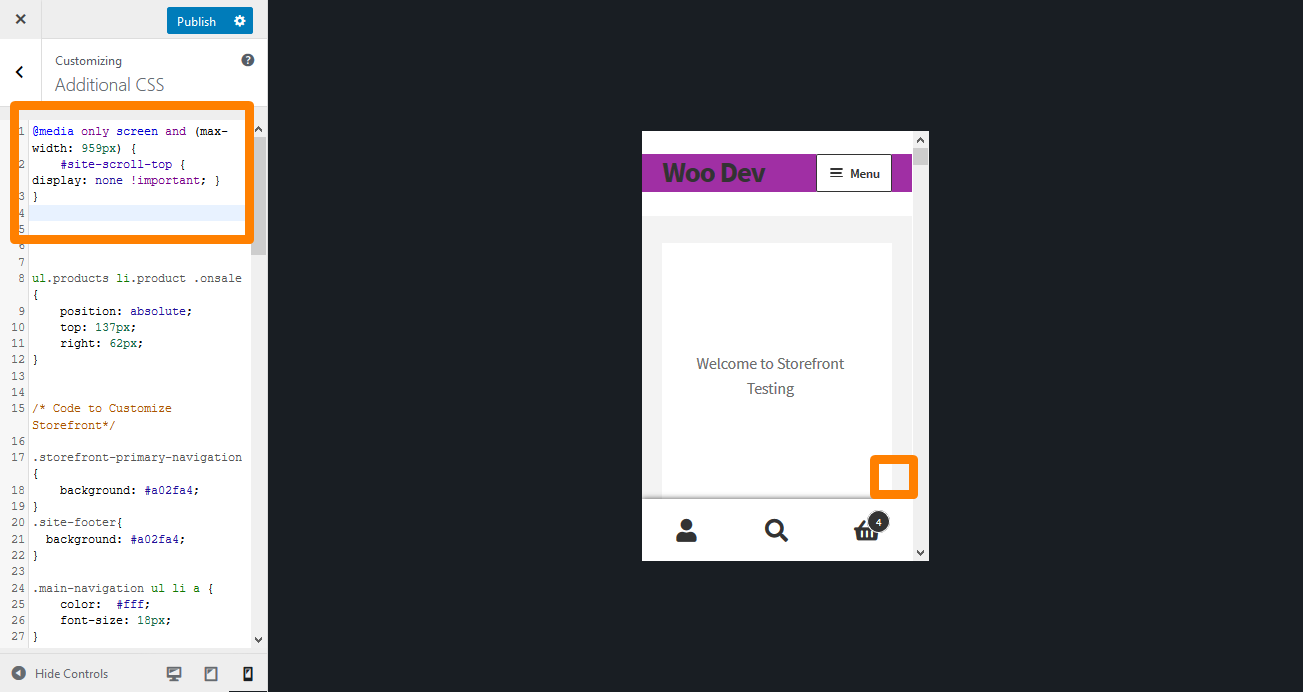
33. Cara Menyembunyikan Tombol Gulir ke Atas di Ponsel
Cukup tambahkan kode berikut ke bagian CSS tambahan:
@media saja layar dan (max-width: 959px) {
#site-scroll-top { tampilan: tidak ada !penting; }
} Inilah hasilnya: 
Kesimpulan
Saya telah membagikan beberapa tips CSS dalam panduan ini yang dapat Anda gunakan untuk menata tema Storefront. Saya sangat menyarankan Anda menambahkan aturan CSS di bagian CSS tambahan sehingga Anda dapat melihat pratinjau perubahan secara real-time. Pratinjau perubahan Anda akan memungkinkan Anda untuk mengubah aturan ke spesifikasi Anda.
Untuk menambahkan aturan, salin/tempel ke bagian " CSS tambahan " dari antarmuka kustomisasi tema Storefront Anda. Untuk melakukan ini:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Customize .
- Arahkan ke bawah ke CSS tambahan di bilah sisi kiri yang muncul.
- Tambahkan aturan CSS.
- Jika Anda puas dengan perubahannya, klik Publikasikan.
Namun, penting untuk dicatat bahwa tips CSS yang dibagikan di sini hanya berfungsi untuk tema Storefront.
Artikel Serupa
- Cara Menyesuaikan Tinggi Header Toko WooCommerce
- Cara Mengatur Beranda di Etalase WooCommerce
- Cara Menambahkan Menu Opsi Logout Tema WooCommerce Storefront [Contoh]
- Cara Mengganti Tagline Tema Storefront WooCommerce
- Cara Mengubah Ukuran Font Menu Utama Tema Storefront
- Panduan Kustomisasi CSS Header WooCommerce Storefront Header
- Etalase WooCommerce Tampilkan semua Kategori di Beranda
- Cara Mengubah Ukuran Tema Toko Tombol Menu Seluler
- Cara Mengubah Warna Menu Etalase WooCommerce
- Cara Mengubah Ketinggian Footer Etalase Toko WooCommerce
- Cara Menghapus Footer Storefront Theme WooCommerce
- Cara Mengubah Ukuran Judul Situs Tema Etalase WooCommerce
- Cara Menghapus Tema Header WooCommerce Storefront
- Kustomisasi Beranda Tema Toko WooCommerce [Panduan Utama]
- Cara Mengubah Ukuran Gambar Unggulan Toko WooCommerce
- Cara Membuat Solusi Perbaikan Cepat Menu Seluler Divi yang Dapat Digulir
- Cara Menyembunyikan Kategori Tema Etalase WooCommerce
- Cara Mengubah Ukuran Ikon Keranjang Di Tema Toko WooCommerce
- Cara Menghapus Produk Terkait Tema Etalase WooCommerce
- Cara Menyembunyikan Halaman Depan Toko WooCommerce Penjual Terbaik
