Cara Menyesuaikan Halaman Checkout Etalase
Diterbitkan: 2020-10-29 Proses checkout di toko online mana pun adalah yang paling penting dalam perjalanan pembeli. Ini karena ini adalah kesempatan terakhir Anda untuk meyakinkan pembeli untuk melakukan pembelian. Selain itu, perlu disebutkan bahwa banyak keranjang belanja ditinggalkan ketika pengguna berubah pikiran pada langkah terakhir.
Proses checkout di toko online mana pun adalah yang paling penting dalam perjalanan pembeli. Ini karena ini adalah kesempatan terakhir Anda untuk meyakinkan pembeli untuk melakukan pembelian. Selain itu, perlu disebutkan bahwa banyak keranjang belanja ditinggalkan ketika pengguna berubah pikiran pada langkah terakhir.
Halaman Pembayaran Kustomisasi Etalase
Faktor-faktor seperti biaya pengiriman dan opsi pembayaran adalah penyebab utama pengabaian keranjang. Namun, halaman checkout juga memainkan peran besar. Jika formulir pembayaran terlalu rumit atau membutuhkan waktu lama untuk diselesaikan, pelanggan dapat membelinya di tempat lain. Selain itu, saya sarankan menghapus bidang checkout yang meminta informasi sensitif.
Cara terbaik untuk mengoptimalkan formulir checkout adalah dengan memiliki bidang yang diperlukan. Mereka harus didasarkan pada kebutuhan bisnis Anda dan audiens target.
Posting ini akan memandu Anda melalui cara menyesuaikan halaman checkout untuk memenuhi target audiens dan kebutuhan bisnis Anda.
Menyesuaikan Bidang Checkout
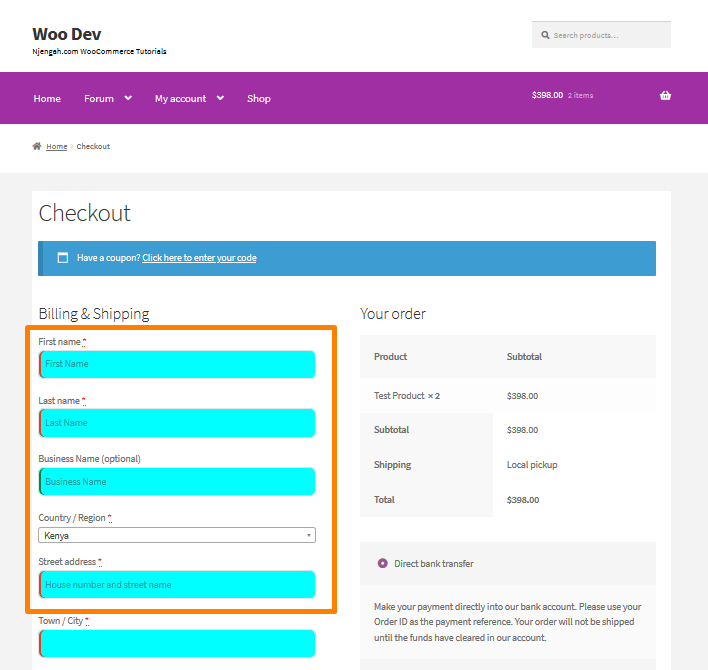
Halaman checkout meminta pelanggan untuk:
- Detail penagihan
- Nama depan
- nama keluarga
- Nama Perusahaan
- Negara
- Alamat
- Kota/Kota
- Daerah
- Kode pos/ZIP
- Telepon
- Alamat email
- Catatan pesanan

Cara terbaik untuk menyesuaikan bidang checkout adalah dengan menggunakan cuplikan kode. Untuk melihat semua kelas dan pemilih, gunakan inspektur browser Anda di situs web Anda untuk menemukan elemen yang tepat yang ingin Anda sesuaikan.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div id="order_review" class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div id="pembayaran"> <ul class="wc_payment_methods payment_methods metode"> <div class="form-row place-order">
Langkah-langkah untuk Mengubah Warna Latar Belakang dan Tata Letak Kotak Input Teks dan Memberi Mereka Sudut Bulat
Berikut adalah langkah-langkah sederhana yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Customize .
- Arahkan ke bawah ke CSS tambahan di bilah sisi kiri yang muncul.
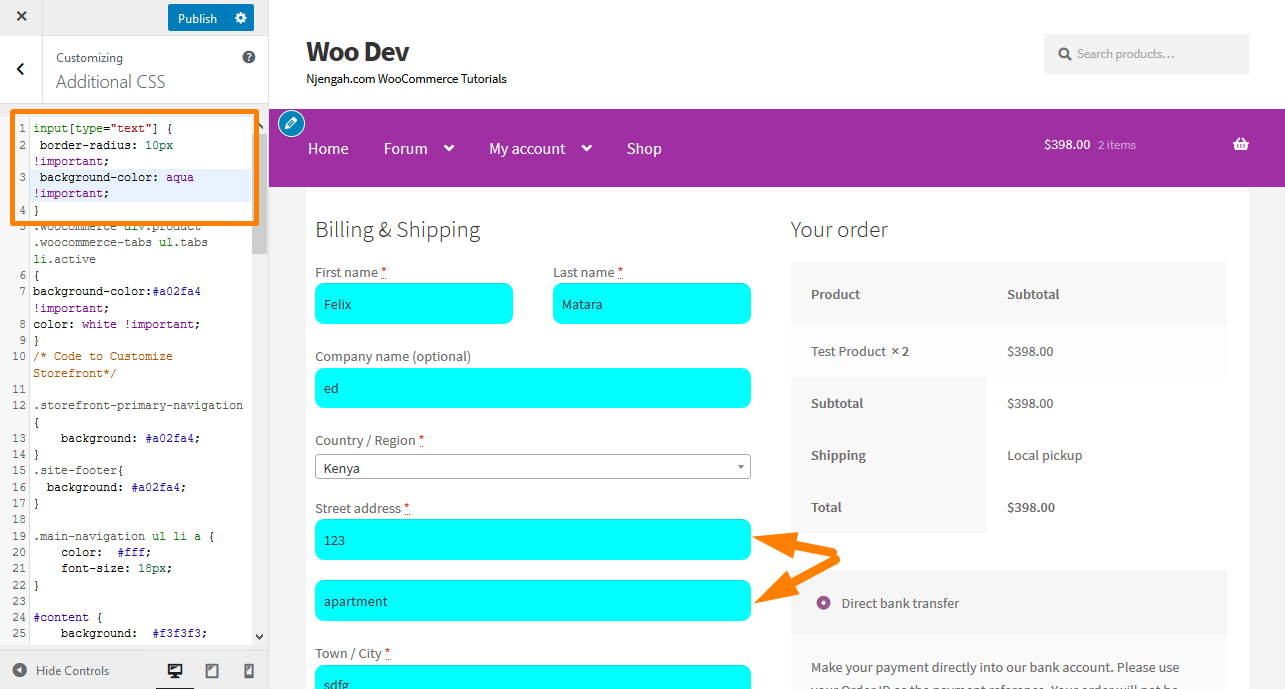
- Tambahkan CSS
masukan[jenis="teks"] {
batas-radius: 10px !penting;
warna latar: aqua !penting;
}- Ini adalah hasilnya:

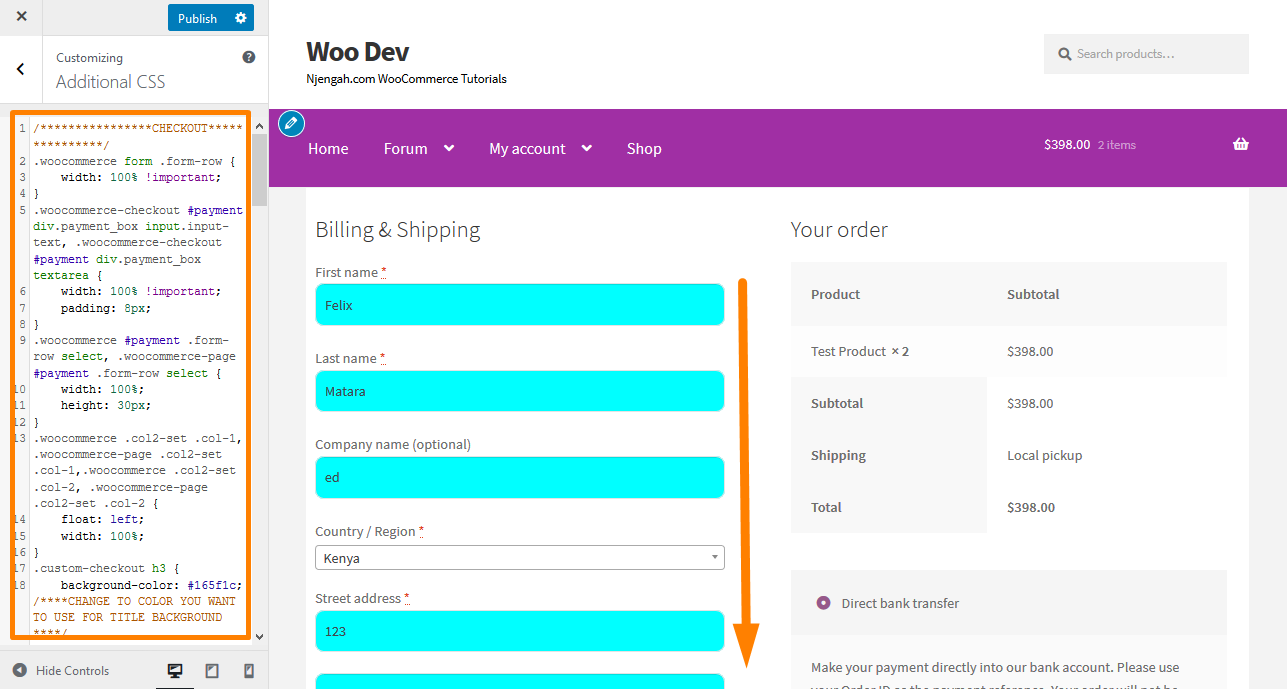
- Untuk mengubah tata letak bidang, tambahkan kode CSS berikut:
/****************PERIKSA***************/
.woocommerce form .form-row {
lebar: 100% !penting;
}
.woocommerce-checkout #payment div.payment_box input.input-text, .woocommerce-checkout #payment div.payment_box textarea {
lebar: 100% !penting;
bantalan: 8px;
}
.woocommerce #payment .form-row pilih, .woocommerce-page #payment .form-row pilih {
lebar: 100%;
tinggi: 30 piksel;
}
.woocommerce .col2-set .col-1, .woocommerce-page .col2-set .col-1,.woocommerce .col2-set .col-2, .woocommerce-page .col2-set .col-2 {
mengapung: kiri;
lebar: 100%;
}
.custom-checkout h3 {
warna latar: #165f1c; /****GANTI WARNA YANG INGIN DIGUNAKAN UNTUK LATAR BELAKANG JUDUL ****/
lebar: 45%;
perataan teks: tengah;
bantalan: 10 piksel;
batas-radius: 5px;
margin-atas: 50px;
warna: #FFF;
mengapung: benar;
}
.woocommerce form .form-row input.input-text, .woocommerce form .form-row textarea {
bantalan: .6180469716em;
warna latar: #f2f2f2;
warna: #43454b;
garis besar: 0;
batas: 0;
-penampilan webkit: tidak ada;
batas-radius: 2px;
ukuran kotak: kotak perbatasan;
font-berat: 400;
perbatasan: solid 2px #e4e4e4;
}
#wc_checkout_add_on {
lebar: 45%;
mengapung: benar;
perataan teks: tengah;
}
@media screen dan (min-width: 980px) {
.woocommerce-shipping-fields h3, .woocommerce-billing-fields h3 {width:100%;}
.woocommerce .col2-set, .woocommerce-page .col2-set {
lebar: 45%;
mengapung: kiri;
}
.woocommerce-checkout-review-order{
lebar: 45%;
mengapung: benar;
}
}
@media screen dan (max-width: 979px) {
.custom-checkout h3 {
lebar: 100%;
}
}- Ini adalah hasilnya:

Langkah-langkah untuk Menghapus Bidang Checkout
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Editor Tema dibuka, cari file fungsi tema untuk menghapus bidang checkout.
- Tambahkan kode berikut ke file php . Namun, menempelkan seluruh kode akan menghapus semua bidang dari halaman checkout, jadi pastikan untuk hanya menyertakan bidang yang ingin Anda hapus .
/**
Hapus semua bidang yang memungkinkan
**/
fungsi wc_remove_checkout_fields( $fields ) {
// Bidang penagihan
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Bidang pengiriman
unset( $fields['pengiriman']['pengiriman_perusahaan'] );
unset( $fields['pengiriman']['pengiriman_telepon'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['pengiriman']['pengiriman_nama_pertama'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Pesan bidang
unset( $fields['order']['order_comments'] );
kembalikan $bidang;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Perlu disebutkan bahwa bidang negara diperlukan. Jika Anda menghapus bidang ini, pesanan pelanggan tidak dapat diselesaikan. Ini karena Anda akan mendapatkan pesan kesalahan yang mengatakan, "Silakan masukkan alamat untuk melanjutkan."

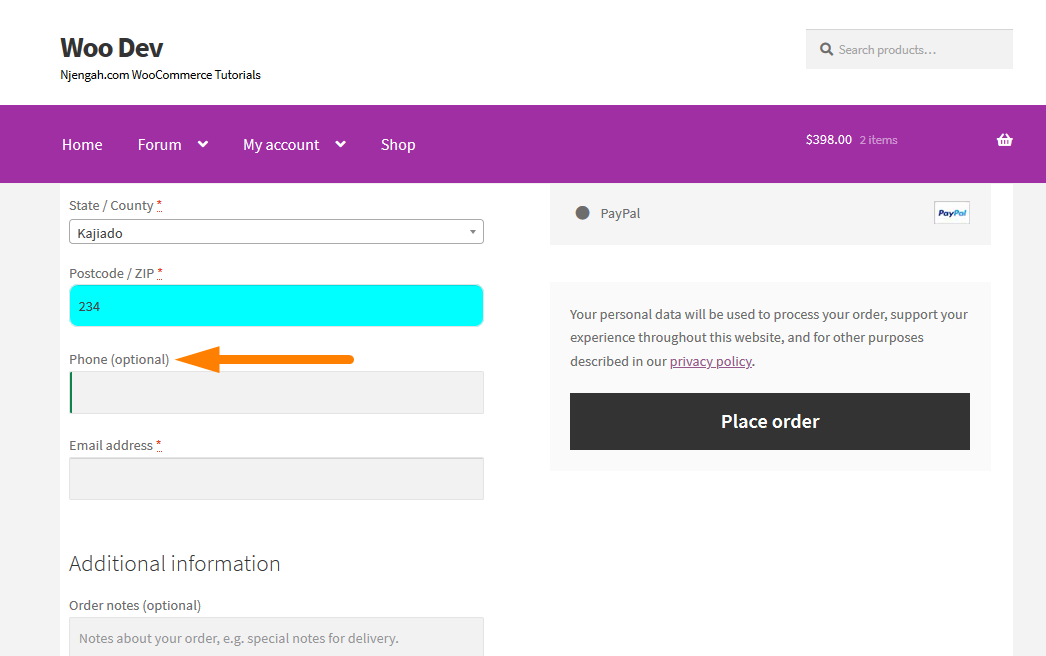
Langkah-Langkah Membuat Bidang Wajib Tidak Wajib
Dalam contoh ini, saya akan mengedit bidang Telepon Penagihan. Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions untuk membuat bidang yang diperlukan tidak diperlukan.
- Tambahkan kode berikut ke fungsi. file php
add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field');
fungsi wc_unrequire_wc_phone_field( $fields ) {
$fields['billing_phone']['wajib'] = false;
kembalikan $bidang;
}- Ini adalah hasilnya:

Langkah-langkah untuk Mengubah Label dan Placeholder Bidang Input
Berikut adalah langkah-langkah sederhana yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme function untuk mengubah label field input dan placeholder.
- Tambahkan kode berikut ke file php
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields');
fungsi custom_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
$fields['billing']['billing_company']['placeholder'] = 'Nama Bisnis';
$fields['billing']['billing_company']['label'] = 'Nama Bisnis';
$fields['billing']['billing_first_name']['placeholder'] = 'Nama Depan';
$fields['shipping']['shipping_first_name']['placeholder'] = 'Nama Depan';
$fields['shipping']['shipping_last_name']['placeholder'] = 'Nama Belakang';
$fields['shipping']['shipping_company']['placeholder'] = 'Nama Perusahaan';
$fields['billing']['billing_last_name']['placeholder'] = 'Nama Belakang';
$fields['billing']['billing_email']['placeholder'] = 'Alamat Email ';
$fields['billing']['billing_phone']['placeholder'] = 'Telepon ';
kembalikan $bidang;
}- Ini akan menjadi hasilnya:

Kesimpulan
Singkatnya, saya telah membagikan bagaimana Anda dapat menyesuaikan bidang checkout di halaman checkout. Mengoptimalkan halaman ini penting, karena ini adalah kesempatan terakhir Anda untuk meyakinkan pembeli untuk melakukan pembelian.
Selain itu, Anda perlu mengumpulkan informasi yang Anda butuhkan berdasarkan kebutuhan bisnis dan audiens target. Ini akan membantu Anda mengurangi pengabaian keranjang dan meningkatkan penjualan di toko Anda secara signifikan.
Namun, jika Anda tidak dapat mengubah cuplikan kode yang telah saya bagikan, harap sewa pengembang agar Anda tidak merusak situs Anda.
Artikel Serupa
- Cara Menambahkan Bidang Ekstra di Formulir Pembayaran WooCommerce
- Cara Menyembunyikan Produk WooCommerce dari Hasil Pencarian
- Cara Menjual Produk Digital Dengan WooCommerce
- Cara Menambahkan Nomor GTIN Pada Produk Di WooCommerce
- Cara Menambahkan Status Pesanan Kustom di WooCommerce
- Sembunyikan atau Hapus Bidang Kuantitas dari Halaman Produk WooCommerce
- Cara Menyembunyikan Kategori Tema Etalase WooCommerce
- Cara Menonaktifkan Metode Pembayaran untuk Kategori Tertentu
- Cara Menyembunyikan Footer Seluler Dari Etalase WooCommerce
- Cara Mengubah Tema Warna Tombol Storefront
- Cara Mengubah Jumlah Produk Per Baris
- Cara Mematikan Tab Produk Berikutnya Di Etalase WooCommerce
- Cara Menghapus Produk Terkait Tema Etalase WooCommerce
- WooCommerce Logout PHP Cuplikan untuk Membuat Tombol Logout
- Cara Mengubah Produk per Halaman WooCommerce Storefront Theme
- Cara Menambahkan Ikon Pembayaran WooCommerce Di Footer [HTML]
- Cara Menghapus Keranjang dari Header Tema Storefront
- Cara Mengubah Urutan Tema Storefront Produk
- Cara Mengubah Ukuran Font Tema Etalase WooCommerce
- Cara Mengganti Nama Pesan Status Pesanan di WooCommerce
