Cara Menyembunyikan Kategori Tema Etalase WooCommerce
Diterbitkan: 2020-10-05 Di situs web e-niaga mana pun, halaman toko adalah salah satu halaman terpenting. Pelanggan Anda tidak dapat secara fisik melihat semua produk yang Anda jual. Oleh karena itu, sangat penting untuk menyajikan halaman toko dengan cara yang memudahkan mereka untuk tetap berada di situs web dan membuat keputusan pembelian.
Di situs web e-niaga mana pun, halaman toko adalah salah satu halaman terpenting. Pelanggan Anda tidak dapat secara fisik melihat semua produk yang Anda jual. Oleh karena itu, sangat penting untuk menyajikan halaman toko dengan cara yang memudahkan mereka untuk tetap berada di situs web dan membuat keputusan pembelian.
Kategori Sembunyikan Etalase Toko WooCommerce
Tutorial singkat ini khusus untuk mereka yang telah membangun toko menggunakan plugin WooCommerce. Saya akan menunjukkan cara menampilkan semua kategori produk di halaman toko menggunakan penyesuai WooCommerce dan cara menyembunyikan kategori WooCommerce agar tidak ditampilkan di halaman toko.
Tema Storefront terintegrasi dengan mulus dengan WooCommerce. WooCommerce memungkinkan Anda memutuskan bagaimana Anda ingin produk Anda ditampilkan di Beranda tema etalase.
Cara Menampilkan Kategori di Tema Storefront
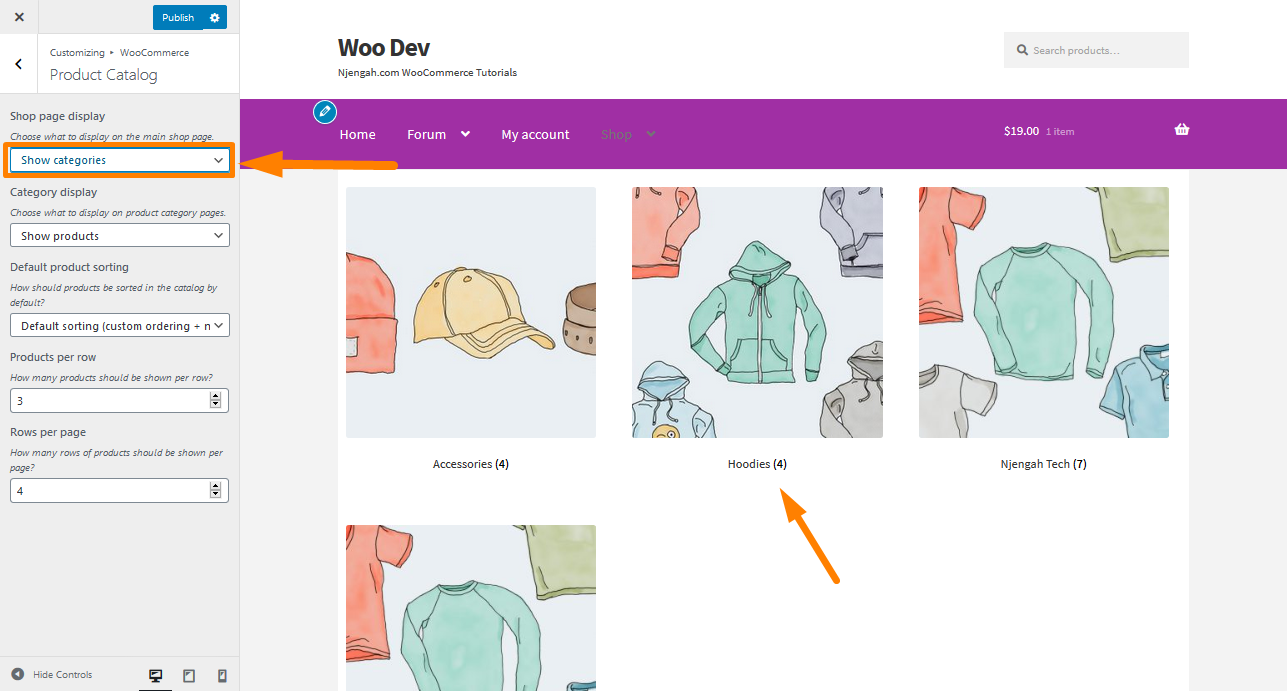
Saat Anda masuk ke situs WordPress Anda dan mengakses Dasbor sebagai pengguna admin, menggunakan Katalog Produk di bawah Appearance > Customize > WooCommerce memungkinkan Anda untuk menampilkan halaman WooCommerce Shop secara unik. Anda dapat memilih untuk hanya menampilkan kategori, kategori dengan produk, atau produk saja.
Kesimpulan:
- Tampilkan produk: Semua produk akan terdaftar.
- Tampilkan kategori: Semua kategori akan terdaftar
- Tampilkan kategori dan produk: Produk dan Kategori keduanya akan dicantumkan.
Jika Anda memilih opsi 'Tampilkan kategori' di bawah ' Tampilan halaman toko' maka semua kategori produk akan ditampilkan di halaman Toko seperti gambar di bawah ini: 
Cara menyembunyikan Kategori WooCommerce dari Beranda Tema Storefront
Karena berbagai alasan, Anda mungkin tidak ingin menampilkan beberapa kategori di Beranda. Dalam contoh ini, saya akan menghapus kategori 'Aksesoris'. Kita dapat melakukannya dengan memberikan nama yang benar untuk kategori ini atau dengan menyembunyikannya agar tidak terdaftar di Beranda.
Berikut adalah langkah-langkah sederhana yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan menghapus kategori 'Accessories'.
- Tambahkan kode berikut ke file functions.php:
/**
* Tampilkan produk hanya dari kategori yang dipilih.
*/
function get_subcategory_terms( $terms, $taxonomies, $args ) {
$istilah_baru = array();
$sembunyikan_kategori = array( 19 ); // Id dari kategori yang tidak ingin Anda tampilkan di halaman toko
// jika kategori produk dan di halaman toko
if ( in_array( 'product_cat', $taxonomies ) && !is_admin() && is_shop() ) {
foreach ( $terms sebagai $key => $term ) {
if ( ! in_array( $term->term_id, $hide_category ) ) {
$istilah_baru[] = $istilah;
}
}
$persyaratan = $persyaratan_baru;
}
kembalikan $syarat;
}
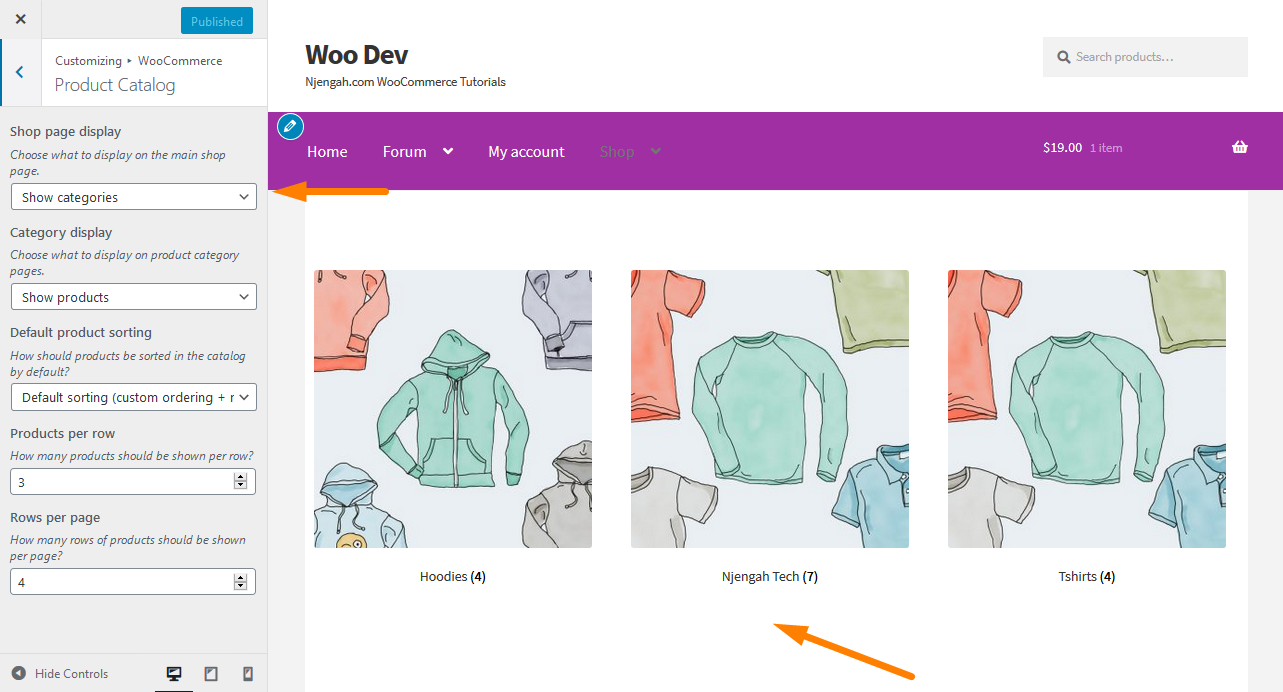
add_filter( 'get_terms', 'get_subcategory_terms', 10, 3 );- Untuk melihat hasilnya, segarkan Beranda. Dari tangkapan layar di bawah, Anda dapat melihat bahwa kode tersebut menghapus ID kategori 'Aksesoris' = 19.

Cara Kerja Kode
Dalam cuplikan kode yang telah saya bagikan, saya telah menggunakan fungsi panggilan balik get_subcategory_terms() dan saya menginisialisasi variabel $new_terms dengan array kosong yang nantinya akan digunakan untuk membuat array kategori WooCommerce untuk ditampilkan di halaman toko.

Setelah itu, saya menginisialisasi variabel $hide_category dengan array id kategori yang tidak ingin saya tampilkan di halaman toko. Anda perlu menambahkan ID kategori yang ingin Anda sembunyikan di halaman toko Anda.
Kemudian, saya memeriksa apakah 'product_cat' ada di $taxonomies atau tidak, dan memeriksa apakah itu halaman front-end dan halaman toko kemudian hanya menjalankan bagian modifikasi yang sebenarnya. Selain itu, saya menggunakan fungsi is_admin() kita dapat memeriksa apakah itu ujung depan atau ujung admin. Saya menggunakan fungsi is_shop() untuk memeriksa apakah itu halaman Toko WooCommerce atau bukan.
Jika semua kondisi benar, saya menggunakan loop foreach untuk mengulang data $terms untuk menyiapkan data istilah baru dalam variabel $new_terms. Variabel ini tidak akan memiliki data istilah dari kategori WooCommerce yang ingin kita sembunyikan di Beranda. Ini berarti bahwa untuk setiap data istilah, saya memeriksa apakah id istilah tidak ada dalam array $hide_category kemudian hanya menambahkan istilah dalam array $new_terms.
Kesimpulan
Dalam posting ini, saya telah menunjukkan kepada Anda bagaimana mengubah tampilan halaman toko menjadi daftar kategori produk. Selain itu, saya telah menunjukkan kepada Anda cara menyembunyikan kategori WooCommerce tertentu agar tidak ditampilkan di Beranda menggunakan sepotong kecil kode.
Selain itu, mungkin ada skenario lain untuk menyembunyikan produk dan kategori agar tidak dicantumkan di beranda. Ini dapat dilakukan dengan menambahkan beberapa kode lagi dalam cuplikan kode yang diuraikan yang dapat Anda capai dengan kebutuhan Anda.
Artikel Serupa
- Cara Menambahkan Produk Woocommerce dari Front end
- Cara Menambahkan Produk Setelah Pengaturan Etalase [Panduan Pemula]
- Cara Mengubah Tautan Kembali ke Toko di Woocommerce
- Cara Menyembunyikan Produk di WooCommerce atau Menyembunyikan Produk berdasarkan Kategori atau Peran
- Cara Cepat Menemukan ID Produk Anda di WooCommerce
- Cara Menemukan ID Kategori WordPress dalam 3 Opsi Mudah & Cepat
- Cara Menambahkan Kategori ke Produk WooCommerce
- Cara Mengubah Teks Tombol Tambahkan ke Keranjang Di Halaman Toko WooCommerce
- Cara Menonaktifkan Ulasan WooCommerce Storefront Theme
- Cara Menampilkan Produk Unggulan di Beranda Storefront
- Cara Menghapus Remah Roti WooCommerce Storefront
- Cara Menghapus Judul Halaman WooCommerce Storefront Theme
- Cara Menyembunyikan Semua Produk Dari Halaman Toko di WooCommerce
- Cara Mengatur Widget Footer Etalase Toko WooCommerce
- Cara Mengubah Produk per Halaman WooCommerce Storefront Theme
- Cara Mengubah Tema Warna Tombol Storefront
- Cara Menghapus Keranjang dari Header Tema Storefront
- Cara Menghitung Item yang Ditambahkan ke Keranjang Kode Hitung Keranjang WooCommerce
- Cara Menghapus Tema Etalase Kotak Pencarian
- Cara Mengurutkan Kategori WooCommerce untuk Pengalaman Pengguna yang Lebih Baik
