Cara Menyembunyikan Tag Di Tema Storefront WooCommerce
Diterbitkan: 2020-10-10 Di toko WooCommerce mana pun, ada dua opsi taksonomi utama: kategori dan tag. Tag produk seperti kategori produk, tetapi tidak ada hierarki dalam tag. Ini berarti tidak ada 'subtag'. Misalnya, jika Anda menjual pakaian dan memiliki banyak cetakan kotak-kotak, Anda dapat menandai 'kotak-kotak'.
Di toko WooCommerce mana pun, ada dua opsi taksonomi utama: kategori dan tag. Tag produk seperti kategori produk, tetapi tidak ada hierarki dalam tag. Ini berarti tidak ada 'subtag'. Misalnya, jika Anda menjual pakaian dan memiliki banyak cetakan kotak-kotak, Anda dapat menandai 'kotak-kotak'.
Namun, taksonomi “product_tag” adalah sesuatu yang jarang kami gunakan di toko WooCommerce kami. Saat Anda tidak menggunakannya, Anda dapat dengan mudah menghapusnya untuk menjaga antarmuka admin tetap bersih. Jika Admin WordPress Anda berantakan, itu mengurangi kegunaan, dan hal-hal yang tidak berfungsi dapat membingungkan bahkan pengguna teknis.
Sembunyikan Tag Tema Toko WooCommerce Storefront
Dalam tutorial singkat ini, saya akan membagikan beberapa cuplikan kode yang dapat Anda gunakan untuk menyembunyikan tag produk. Namun, sebelum melakukan apa pun dari tutorial ini, buka Produk > Tag dan pastikan tidak ada tag.
Langkah-langkah untuk Menyembunyikan Tautan “Semua Produk > Tag” dari Menu Admin
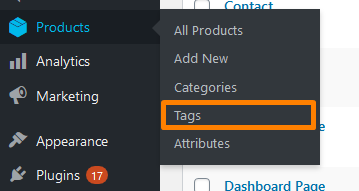
Berikut ini tautan yang akan saya hapus:

Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions untuk menambahkan fungsi menyembunyikan link “All Products > Tags” dari menu admin.
- Tambahkan kode berikut ke file PHP :
/**
* Sembunyikan Tautan “Semua Produk > Tag” dari Menu Admin
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_admin_menu', 9999 );
function njengah_hide_product_tags_admin_menu() {
remove_submenu_page( 'edit.php?post_type=product', 'edit-tags.php?taxonomy=product_tag&post_type=product' );
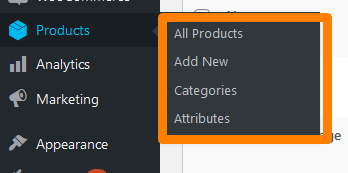
}- Ini adalah hasilnya:

Langkah-langkah untuk Menghapus Metabox Tag Produk
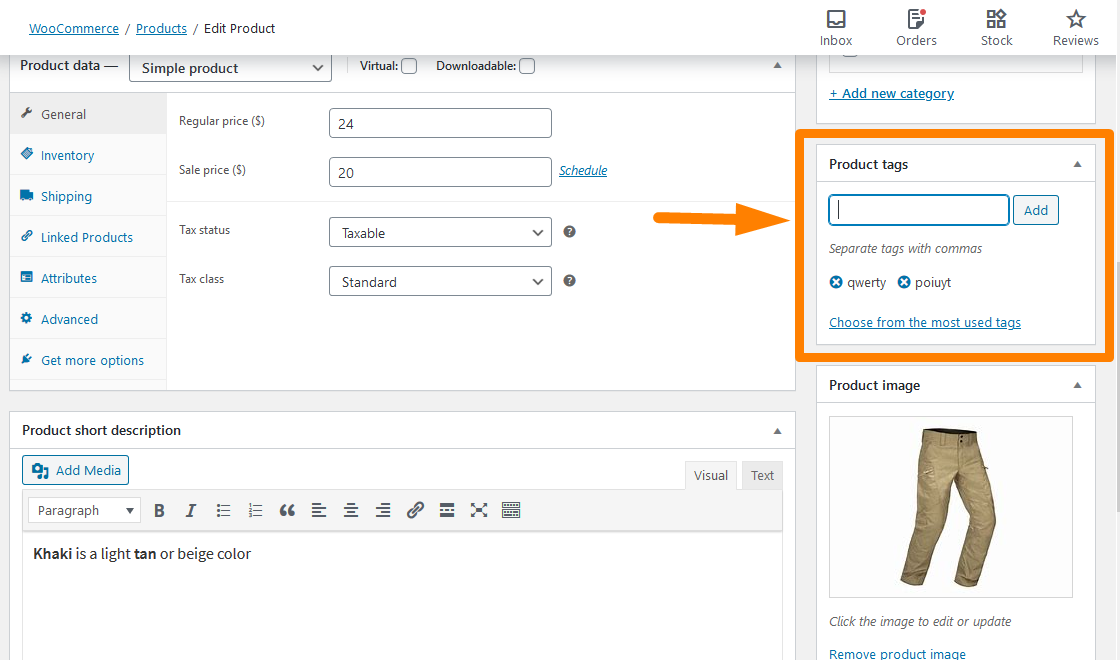
Jika Anda pergi ke halaman edit produk apa pun, Anda akan menemukan kotak meta "Tag produk", mirip dengan kotak meta "Tag" WordPress. Anda harus menghapusnya karena memungkinkan Anda memilih dari tag yang tersedia dan membuat yang baru. 
Anda dapat menggunakan CSS untuk menyembunyikannya di Opsi Layar, tetapi itu tidak cukup. Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions untuk menambahkan fungsi untuk menghapus meta box product tags.
- Tambahkan kode berikut ke file PHP :
/**
* Hapus Metabox Tag Produk
*/
add_action( 'admin_menu', 'njengah_hide_product_tags_metabox' );
function njengah_hide_product_tags_metabox() {
remove_meta_box( 'tagsdiv-product_tag', 'produk', 'sisi' );
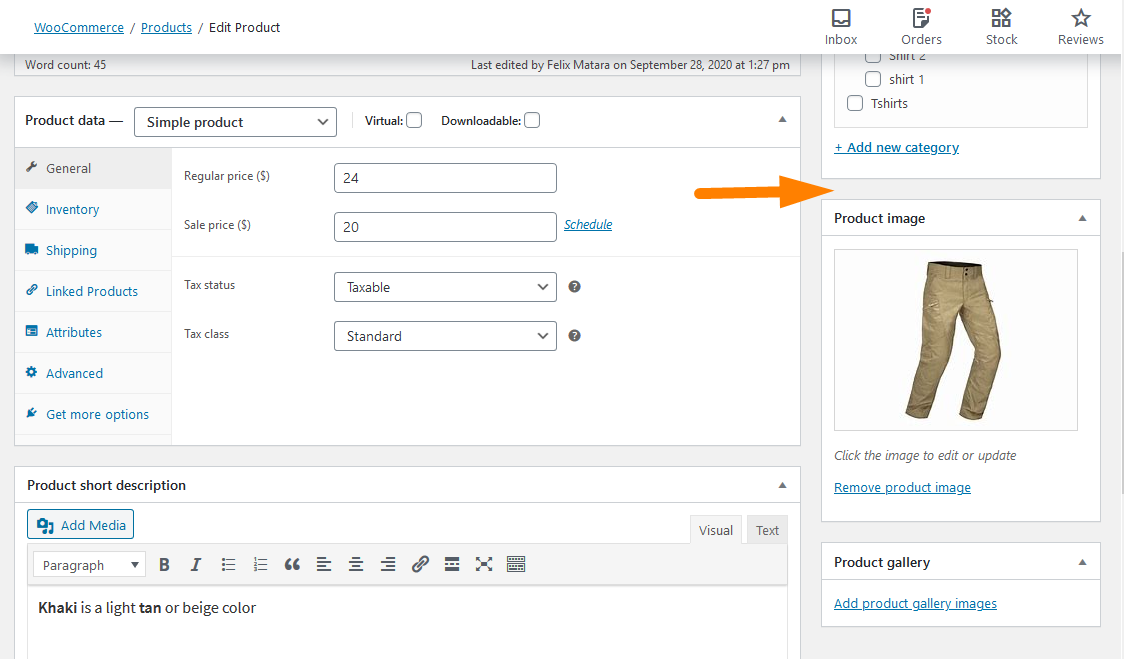
}- Ini adalah hasilnya:

Langkah-langkah untuk Menghapus Kolom Tag dari Semua Halaman Produk
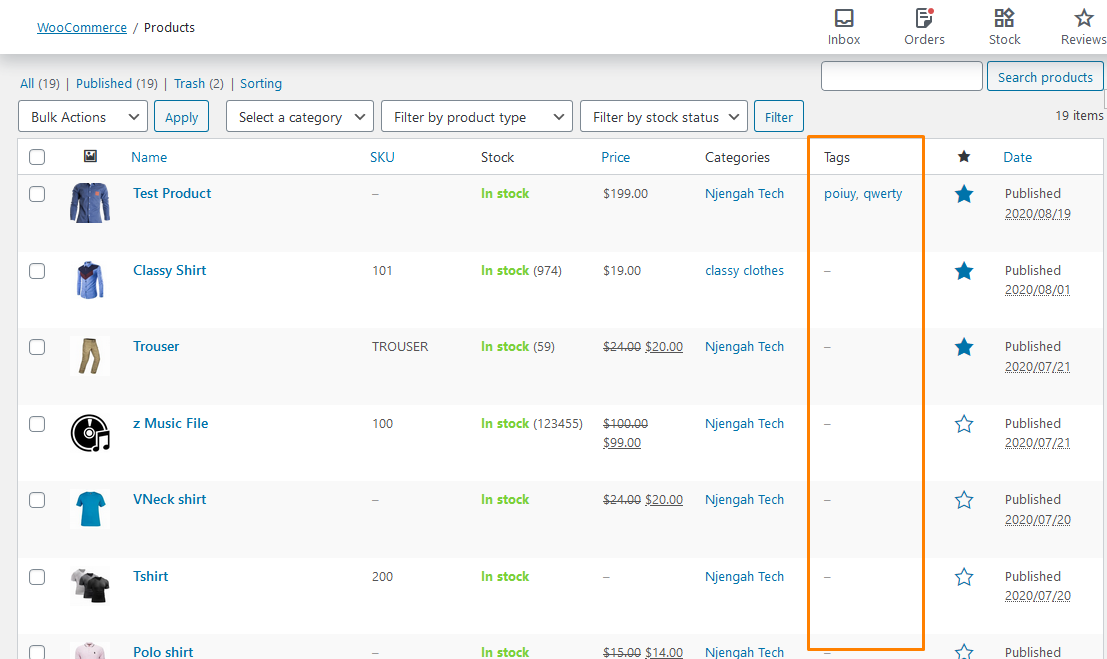
Ini adalah kolom yang akan saya hapus: 
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor dibuka, cari file theme functions untuk menambahkan fungsi untuk menghapus kolom tag dari semua halaman produk.
- Tambahkan kode berikut ke file PHP :
/**
* Hapus Metabox Tag Produk
*/
add_filter('manage_product_posts_columns', 'njengah_hide_product_tags_column', 999 );
function njengah_hide_product_tags_column( $product_columns ) {
unset( $product_columns['product_tag'] );
kembalikan $produk_kolom;
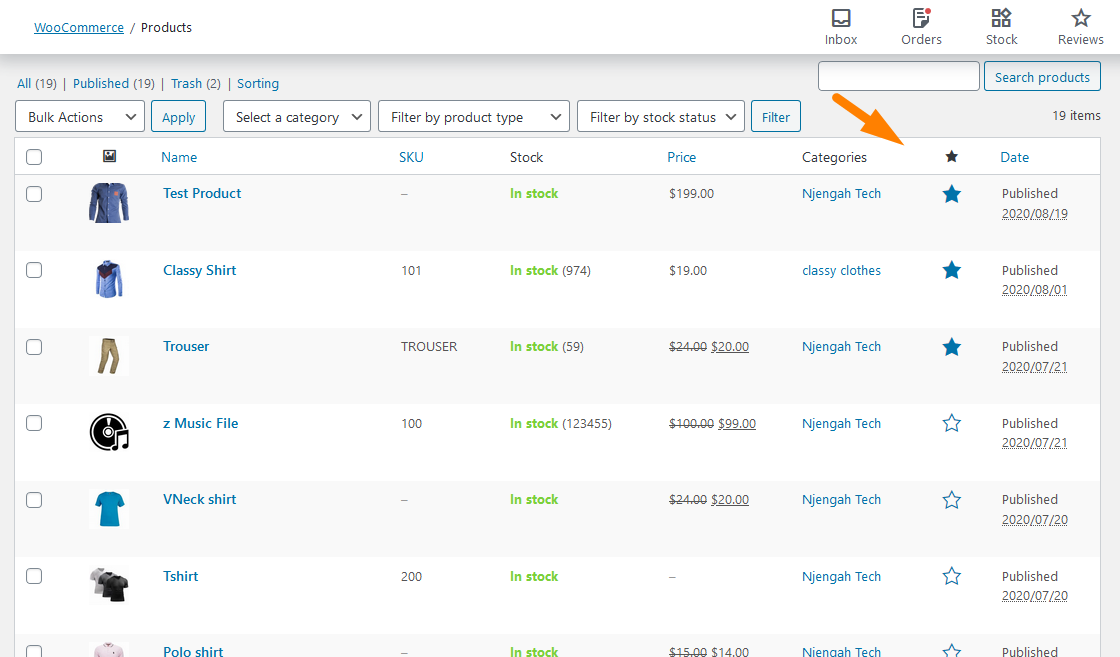
}- Ini adalah hasilnya:

Langkah-langkah untuk Menghapus Area Teks Tag Produk dari Edit Cepat dan Edit Massal
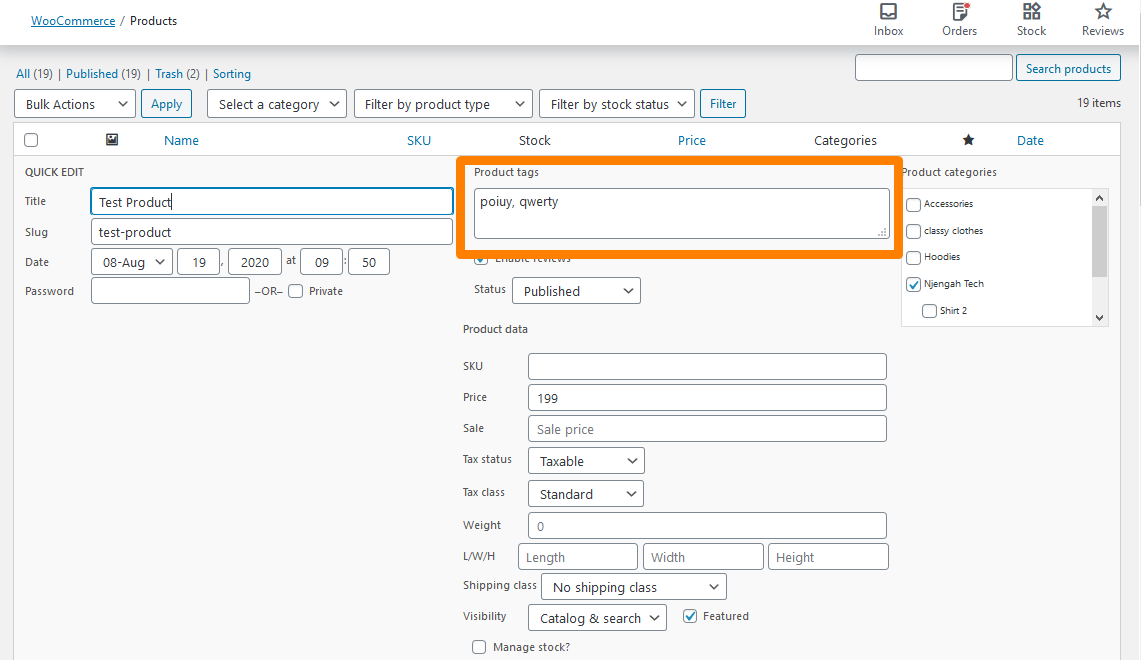
Inilah yang akan kita ubah: 

Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Editor Tema dibuka, cari file fungsi tema untuk menambahkan fungsi untuk menghapus area teks tag produk dari pengeditan cepat dan pengeditan massal.
- Tambahkan kode berikut ke file PHP :
/**
* Hapus Area Teks Tag Produk dari Edit Cepat dan Edit Massal
*/
add_filter( 'quick_edit_show_taxonomy', 'njengah_hide_product_tags_quick_edit', 10, 2 );
function njengah_hide_product_tags_quick_edit( $show, $taxonomy_name ) {
if ( 'product_tag' == $taxonomy_name )
$tampilkan = salah;
kembali $tampilkan;
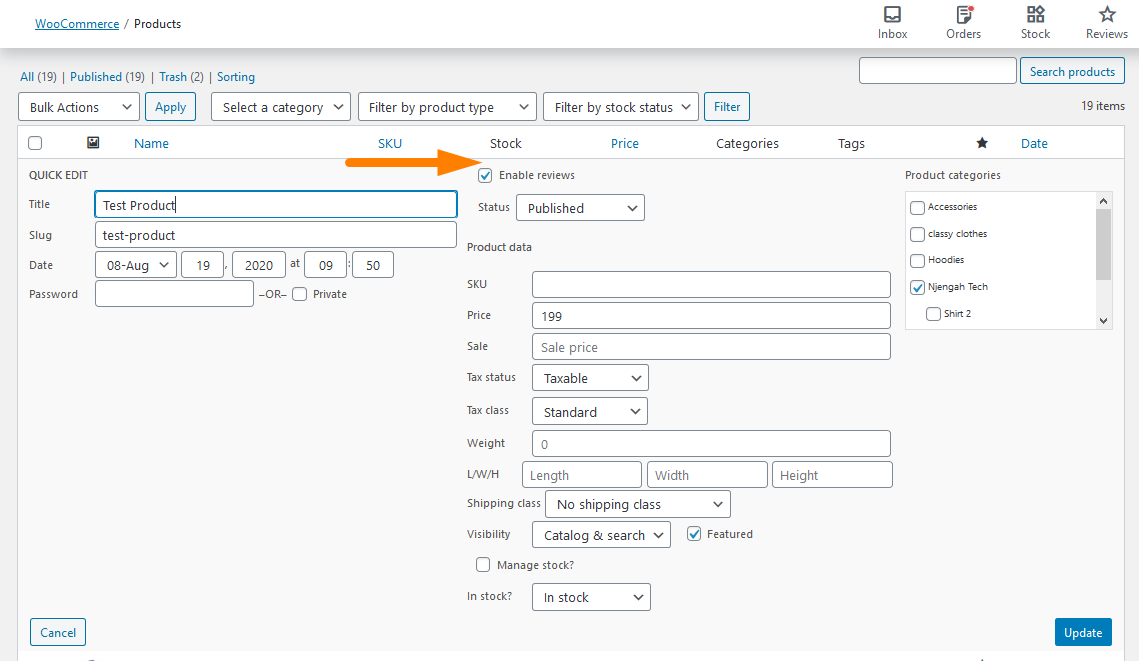
}- Ini adalah hasilnya:

Kesimpulan
Tutorial singkat ini telah menyoroti bahwa WooCommerce memiliki dua opsi taksonomi utama: kategori dan tag. Selain itu, saya telah menekankan bahwa tidak ada hierarki dalam tag.
Selain itu, saya telah membagikan bagaimana Anda dapat menghapus tag produk dengan aman di WooCommerce. Saya mulai dengan terlebih dahulu menghapus tautan “Semua Produk > Tag” dari menu admin.
Setelah itu, saya menghapus kotak meta tag produk. Menghapusnya sangat penting karena memungkinkan Anda memilih dari tag yang tersedia dan membuat yang baru.
Di bagian selanjutnya, saya membagikan cuplikan kode PHP untuk menghapus kolom tag produk di halaman Semua Produk. Selain itu, saya telah membagikan cuplikan kode PHP untuk menghapus area teks tag produk dari Edit Cepat dan Edit Massal.
Artikel Serupa
- Sembunyikan atau Hapus Bidang Kuantitas dari Halaman Produk WooCommerce
- Cara Menyetujui Pesanan Secara Otomatis di WooCommerce
- Cara Menambahkan Gambar Produk Halaman Checkout WooCommerce
- Cara Mengurutkan Kategori WooCommerce untuk Pengalaman Pengguna yang Lebih Baik
- Cara Mengubah Jumlah Produk Per Baris
- Cara Menggunakan Atribut Produk WooCommerce Langkah demi Langkah [Panduan Lengkap]
- Cara Menyembunyikan Semua Produk Dari Halaman Toko di WooCommerce
- Cara Menempatkan Keranjang WooCommerce dan Checkout di Satu Halaman
- Cara Menghapus Remah Roti WooCommerce Storefront
- Cara Menghapus Tema Etalase Kotak Pencarian
- Cara Menyembunyikan Tombol Tambahkan ke Keranjang di WooCommerce
- Cara Mengubah Ukuran Font Tema Etalase WooCommerce
- Cara Menghapus Keranjang dari Header Tema Storefront
- Cara Mengubah Produk per Halaman WooCommerce Storefront Theme
- Cara Menampilkan Produk WooCommerce Berdasarkan Kategori
- Cara Mengubah Tema Warna Tombol Storefront
- Cara Mengganti Nama Pesan Status Pesanan di WooCommerce
- Cara Menghapus Judul Halaman WooCommerce Storefront Theme
- Cara Menambahkan Kategori ke Produk WooCommerce
- Cara Menyembunyikan Kategori Tema Etalase WooCommerce
