Cara Menambahkan Variasi Swatch ke Toko Anda: Panduan Langkah-demi-Langkah (2022)
Diterbitkan: 2022-10-20Jual produk dengan beberapa pilihan seperti ukuran atau warna yang berbeda? Ingin menambahkan contoh variasi ke toko WooCommerce Anda? Jika jawaban Anda adalah ya, artikel ini hanya untuk Anda.
Variasi swatch memungkinkan Anda untuk menampilkan pilihan produk seperti ukuran atau warna dengan cara yang menyenangkan untuk membuat pemilihan lebih mudah bagi pembeli. Ini adalah fitur yang harus dimiliki jika Anda menjalankan toko online yang menjual produk dengan banyak pilihan.
Ini meningkatkan pengalaman berbelanja, yang pada akhirnya menghasilkan konversi yang lebih baik dan lebih banyak penjualan.
Sementara WooCommerce memungkinkan Anda untuk menambahkan variasi produk di luar kotak, versi defaultnya tidak terlalu menarik sejauh menyangkut desain.
Berita baiknya adalah menambahkan contoh variasi yang tampak menarik ke toko online Anda cukup mudah.
Dalam artikel ini, kita akan mulai dengan memahami apa itu swatch variasi, berbagai jenis swatch variasi, dan kemudian menjelaskan, langkah demi langkah, cara menambahkannya ke toko Anda.
Mari kita mulai!
- Apa Variasi Swatch?
- Jenis Variasi Swatch
- 5 Manfaat Utama Menambahkan Variasi Swatch ke Toko Anda
- Cara Menambahkan Variasi Swatch ke Toko Anda
- Bagaimana Anda Menambahkan Variasi Swatch ke Toko Anda?
Apa Variasi Swatch?
Contoh variasi adalah cara ideal untuk menampilkan variasi dan atribut produk dan membuatnya menarik.
Dengan atribut, yang kami maksud adalah hal-hal seperti warna dan ukuran produk yang berbeda. Punya fitur lain yang ingin Anda tambahkan? Anda juga bisa memasukkannya.
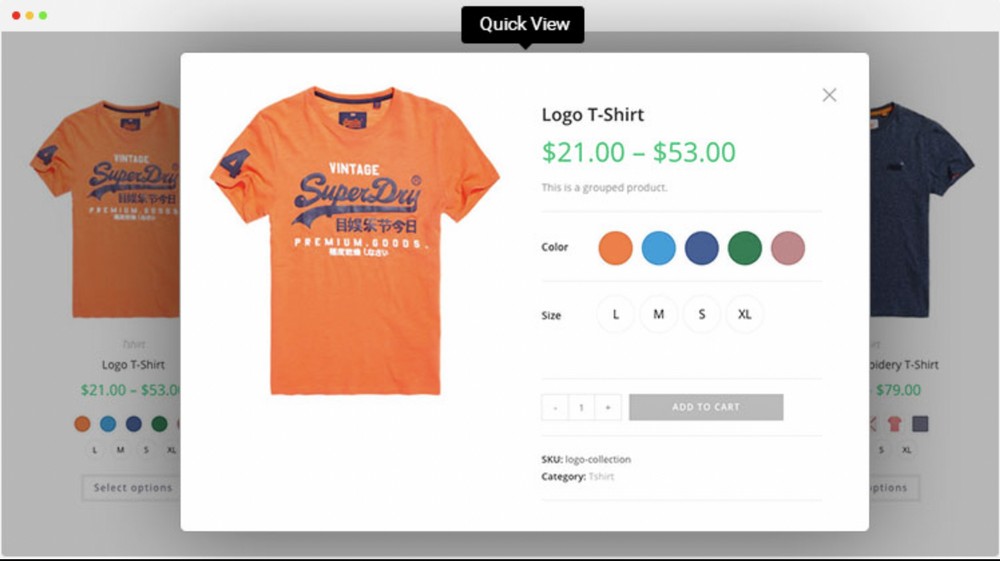
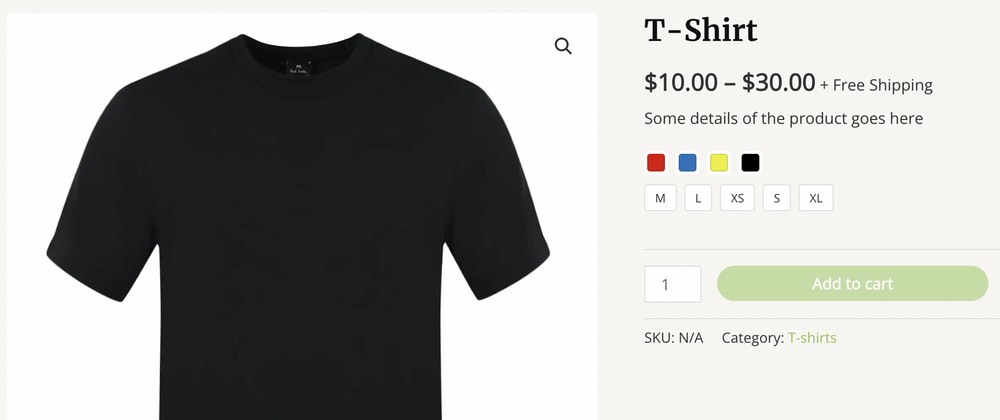
Misalnya, jika Anda menjual t-shirt, Anda mungkin ingin menunjukkan berbagai pilihan warna yang tersedia.

Anda mungkin juga ingin menunjukkan berbagai pilihan ukuran yang tersedia.
Biasanya, pemilik toko menjual produk dengan atribut dan variasi yang berbeda, yang dapat menjadi tantangan untuk ditampilkan secara efektif.
Dan di situlah variasi swatch masuk.
Ketika pengguna mengklik, katakanlah, warna biru, mereka dapat melihat tampilan kaos dalam warna yang dipilih.
Contoh variasi menyederhanakan pengalaman berbelanja bagi pelanggan Anda dan membuat mereka kembali lagi.
Lebih penting lagi, mereka memungkinkan pelanggan untuk melihat dengan tepat apa yang mereka beli, dalam variasi apa pun yang mereka cari. Ini penting untuk konversi.
Singkatnya, dalam hal meningkatkan pengalaman pengguna, carikan variasi adalah cara yang tepat!
Mengapa Menambahkan Variasi Swatch?
Mengapa menambahkan variasi swatch? Karena melihat adalah percaya.
Jika pembeli dapat melihat apa yang mereka beli dan pilih secara visual, kemungkinan besar mereka akan berkonversi daripada memilih dari menu tarik-turun.
Dalam kesuksesan sebuah toko online, pengalaman pengguna memainkan peran penting. Salah satu manfaat utama dari variasi swatch adalah menawarkan pengalaman pengguna yang ditingkatkan.
Di luar kotak, WooCommerce memungkinkan kami untuk menambahkan variasi produk. Namun, Anda mungkin setuju bahwa antarmuka dropdown tidak terlalu menarik.
Berkat tema seperti Astra dan beberapa plugin WordPress yang sangat berguna, Anda dapat mengubah daftar dropdown variasi default menjadi contoh yang dapat diklik.
Pengguna cukup mengklik jenis variasi alih-alih melalui daftar dropdown.
Ini meningkatkan pengalaman berbelanja dan dapat meningkatkan konversi.
Jenis Variasi Swatch
Sekarang setelah kita mengetahui apa itu carian variasi, mari kita lihat berbagai jenis yang dapat Anda tambahkan ke toko WooCommemrce Anda.
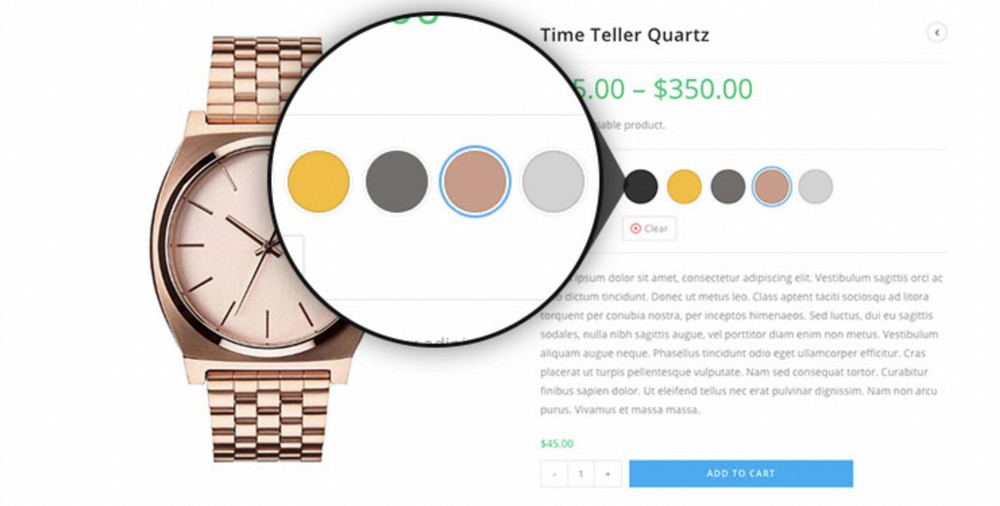
Variasi Warna Swatch
Sebuah produk mungkin memiliki beberapa pilihan warna.
Misalnya, katakanlah Anda menjual jam tangan yang tersedia dalam berbagai warna.

Biarkan pelanggan Anda memilih dari varian dengan memasukkan contoh variasi warna.
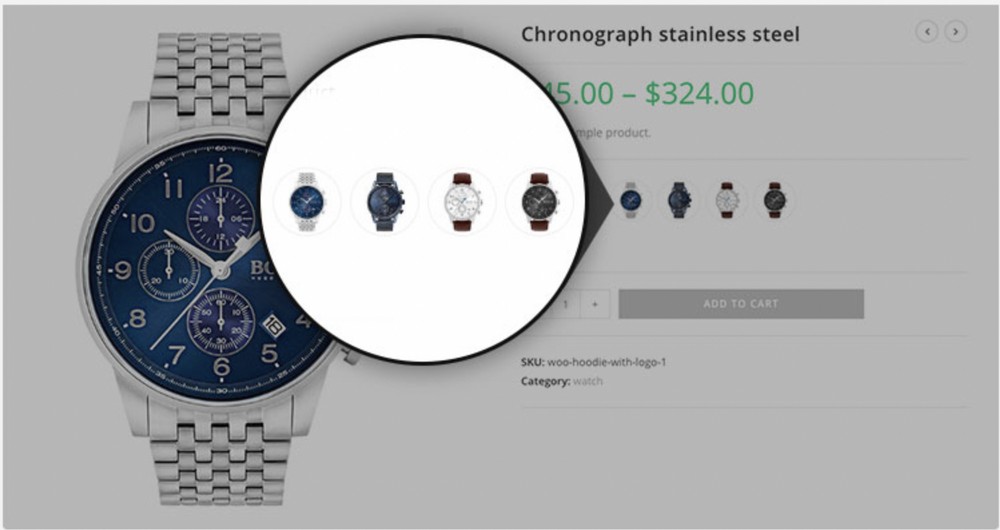
Contoh Variasi Gambar
Ingin menampilkan varian sebagai gambar?
Beberapa varian produk lebih baik ditampilkan sebagai gambar sehingga pelanggan dapat melihat dengan tepat apa yang mereka beli.
Misalnya, dalam contoh jam tangan kami yang sama, Anda mungkin ingin menampilkan varian yang berbeda sebagai gambar yang jika tidak akan menantang dengan daftar tarik-turun.

Dalam kasus seperti itu, gunakan contoh variasi gambar!
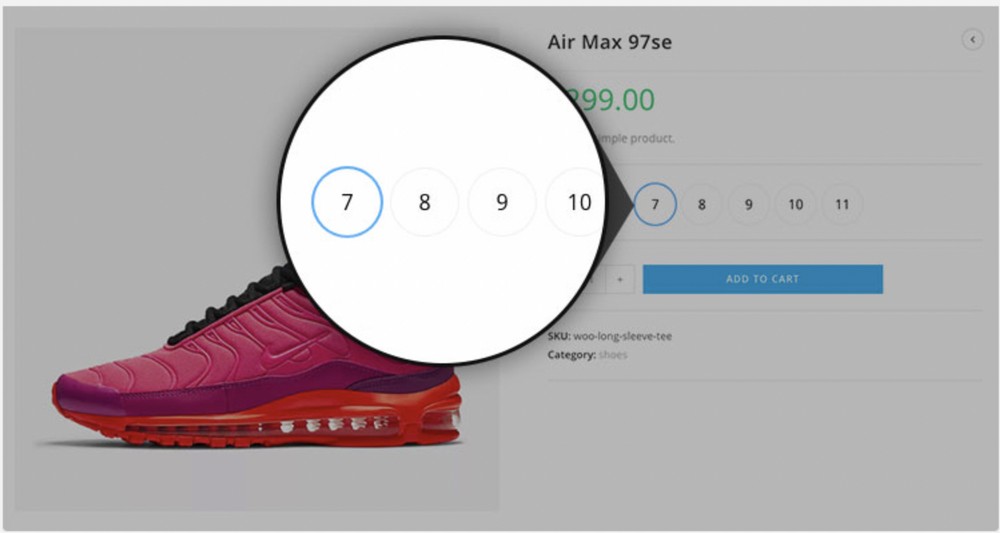
Contoh Variasi Label
Ingin menunjukkan varian ukuran? Varian seperti kecil (S), sedang (M), dan besar (L)? Atau mungkin bahkan varian ukuran yang ditampilkan sebagai angka?
Ini bekerja sangat baik jika Anda menjual pakaian dan sepatu.

Anda dapat membuat varian terlihat menarik menggunakan contoh label variasi.
5 Manfaat Utama Menambahkan Variasi Swatch ke Toko Anda
Baik Anda menjual pakaian, barang dekorasi rumah, atau gadget, variasi yang baik adalah kunci untuk menciptakan pembelian impulsif dan mendorong pembelian berulang.
Jika pelanggan tidak dapat menemukan produk yang mereka cari di antara banyak penawaran Anda, mereka mungkin akan pergi dengan tangan kosong.
Berikut adalah beberapa manfaat menambahkan swatch variasi ke toko online Anda.
1. Pelanggan Anda mencari variasi
Ini mungkin tampak seperti detail kecil, tetapi menambahkan buku tampilan ke toko Anda adalah cara yang bagus untuk memberi pelanggan rasa variasi.
Bergantung pada ragam produk dan jenis toko Anda, Anda mungkin tidak menawarkan berbagai macam pilihan.
Dengan contoh variasi, Anda dapat memperluas opsi produk dan memberi pelanggan Anda pilihan yang lebih baik.
2. Tingkatkan pengalaman pengguna dan penjualan
Memasukkan swatch ke dalam desain toko Anda dapat membantu meningkatkan pengalaman berbelanja bagi pelanggan.
Terutama jika bisnis Anda menawarkan berbagai macam produk, menawarkan pilihan contoh dapat membantu pembeli dengan cepat memvisualisasikan warna, kain, dan detail lainnya.
3. Membantu pengguna membuat keputusan pembelian yang terinformasi
Saat Anda menempatkan gambar produk, deskripsi, dan detail lainnya di bagian depan toko Anda, Anda mendorong pelanggan untuk membuat keputusan yang tepat.
Namun, mereka mungkin tidak selalu mengandalkan detail ini untuk membuat keputusan pembelian.
Menambahkan contoh variasi ke toko WooCommerce Anda dapat membantu meningkatkan daya tarik visual produk Anda.
Ini, pada gilirannya, dapat membantu mendorong pelanggan untuk melihat kembali produk Anda dan melakukan pembelian impulsif.
Contoh variasi juga dapat membantu meningkatkan tingkat konversi toko Anda. Setelah pelanggan melihat produk dalam warna alami mereka, mereka cenderung menambahkannya ke keranjang mereka.
4. Keterlibatan pelanggan yang ditingkatkan
Beberapa pelanggan ragu untuk membeli produk secara online yang belum pernah mereka coba secara langsung.
Untuk membantu mendorong pelanggan ini, menambahkan contoh variasi dapat meningkatkan daya tarik visual produk Anda.
Jika toko Anda menawarkan beberapa gaya dari satu produk, termasuk contoh dapat membantu pelanggan memvisualisasikan berbagai opsi sebelum melakukan pembelian.
Selain itu, contoh dapat membantu Anda menarik pelanggan baru ke toko Anda — bahkan mereka yang belum siap untuk melakukan pembelian.
Jika pelanggan tertarik dengan warna atau varian yang berbeda dari produk Anda, contoh dapat meminta mereka untuk menelusuri seluruh rangkaian produk toko Anda.
Ini, pada gilirannya, dapat membantu Anda membangun basis pelanggan yang kemungkinan besar akan menjadi pelanggan yang kembali.
5. Tingkatkan pengalaman berbelanja
Menambahkan contoh variasi ke toko WooCommerce Anda dapat membantu meningkatkan daya tarik visual gambar produk Anda.
Ini dapat membantu pelanggan memvisualisasikan produk Anda saat menjelajahi koleksi Anda.
Varian yang berbeda dan informasi produk yang tersedia secara terorganisir pasti membantu meningkatkan seluruh pengalaman berbelanja.
Untuk meringkas, contoh variasi membantu meningkatkan pengalaman pengguna, melibatkan pelanggan Anda, dan meningkatkan seluruh pengalaman berbelanja.
Belum lagi, bantu mendongkrak penjualan!
Cara Menambahkan Variasi Swatch ke Toko Anda
Mari pelajari cara menambahkan swatch variasi ke toko online Anda.
Kami akan melakukan ini dengan menggunakan opsi default yang tersedia di WooCommerce, dan kemudian menggunakan plugin WordPress.
Menggunakan Pengaturan Default WooCommerce
Kami berasumsi bahwa Anda telah menginstal WooCommerce di situs WordPress Anda.
Kita perlu membuat varian untuk atribut, seperti ukuran dan warna.
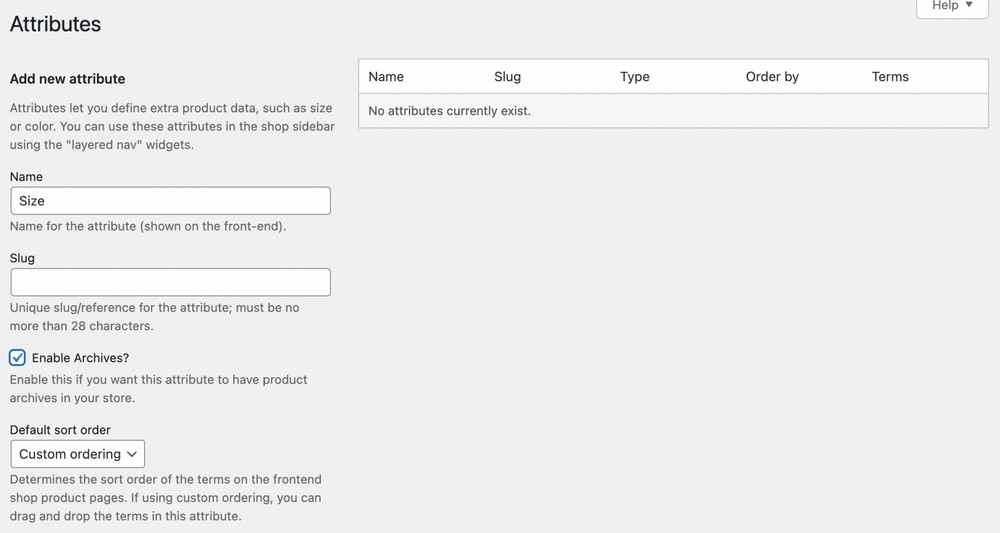
Untuk ini, buka Products > Attributes .
Beri nama pada atribut Anda. Misalnya, kita akan membuat atribut size.

Setelah selesai, klik Tambahkan atribut .
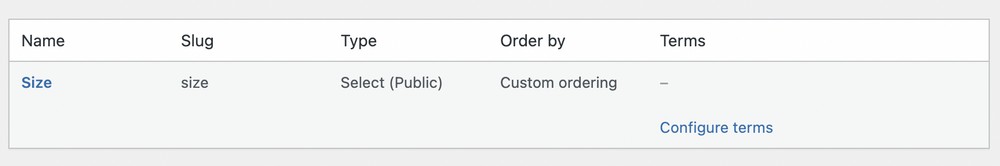
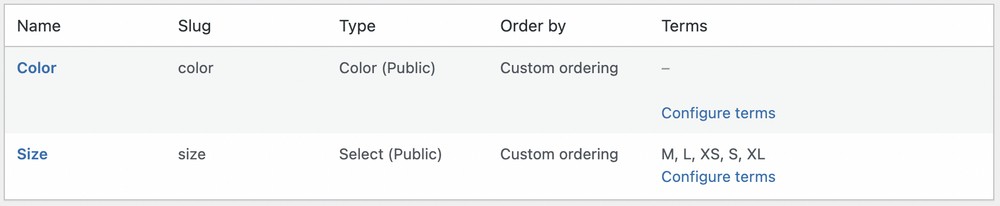
Anda akan melihat atribut ditambahkan ke daftar. Saat ini, kami hanya memiliki satu atribut, ukuran.

Klik pada Konfigurasi istilah .

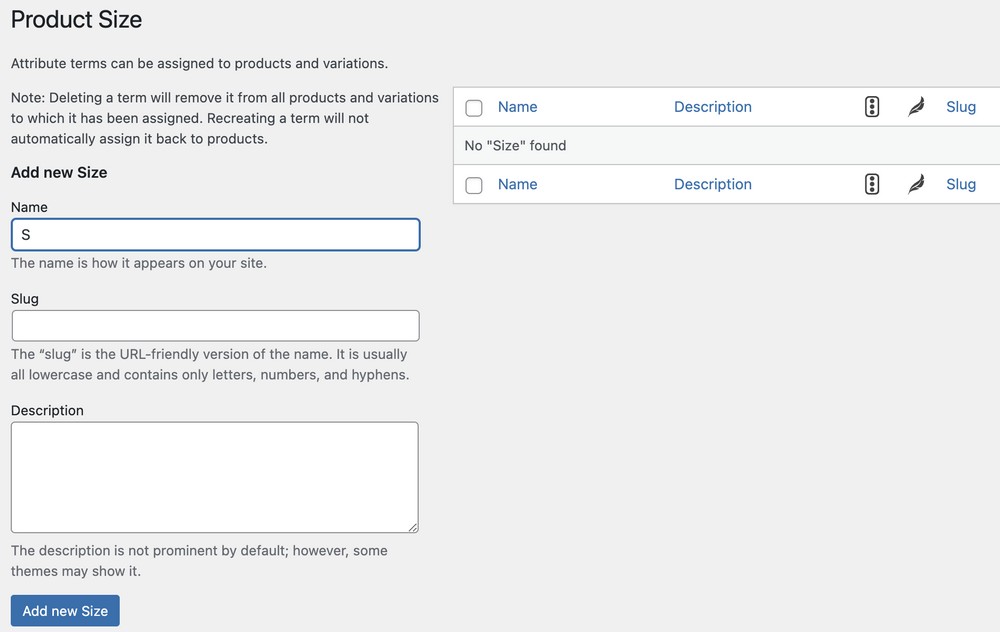
Di sinilah Anda menambahkan varian yang berbeda untuk setiap atribut. Karena kami menyertakan varian untuk atribut size, mari tambahkan varian seperti XS, S, M, L, dan XL.

Pastikan Anda mengklik Tambahkan Ukuran baru setelah memasukkan setiap varian.
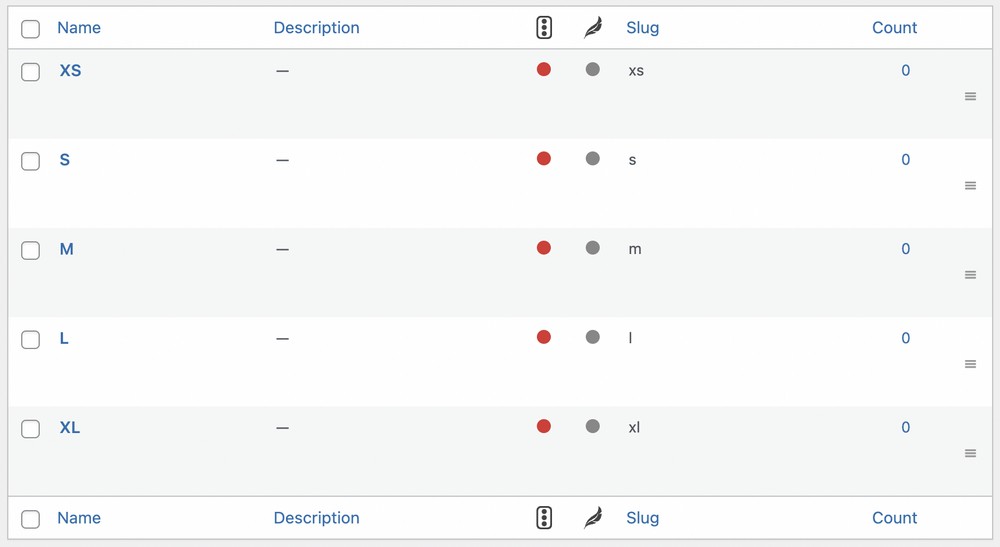
Setelah Anda menambahkan varian yang berbeda, Anda akan memiliki layar berikut.

Anda juga dapat mengikuti langkah yang sama untuk menambahkan varian warna atribut.
Sekarang mari kita tambahkan produk baru. Navigasikan ke Produk > Tambah Baru .
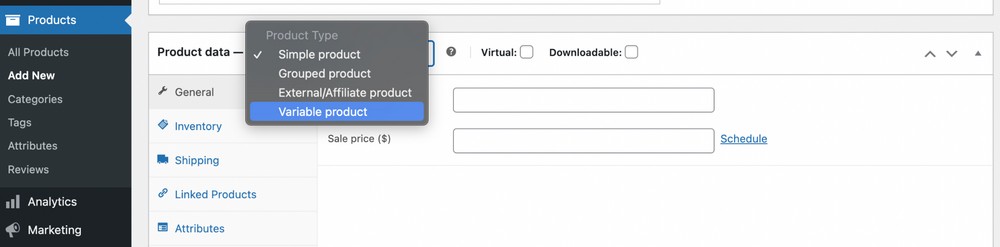
Beri nama produk Anda, lalu gulir ke bawah ke bagian tempat Anda menemukan Data Produk .
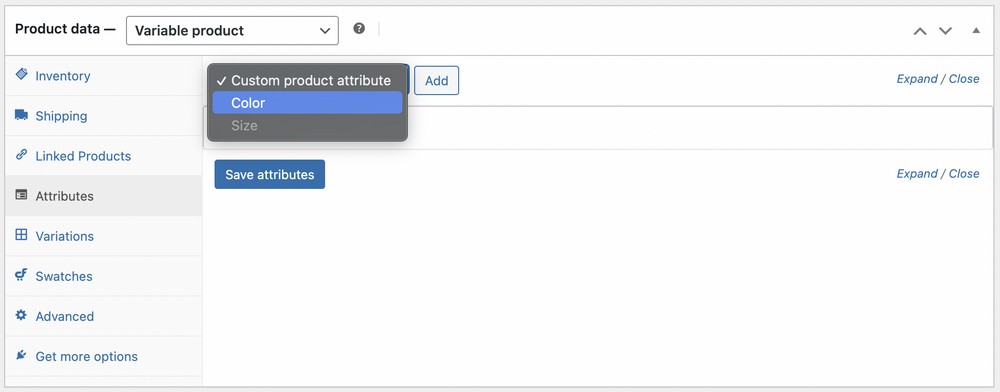
Pilih jenis produk, yang dalam hal ini adalah Variable product .

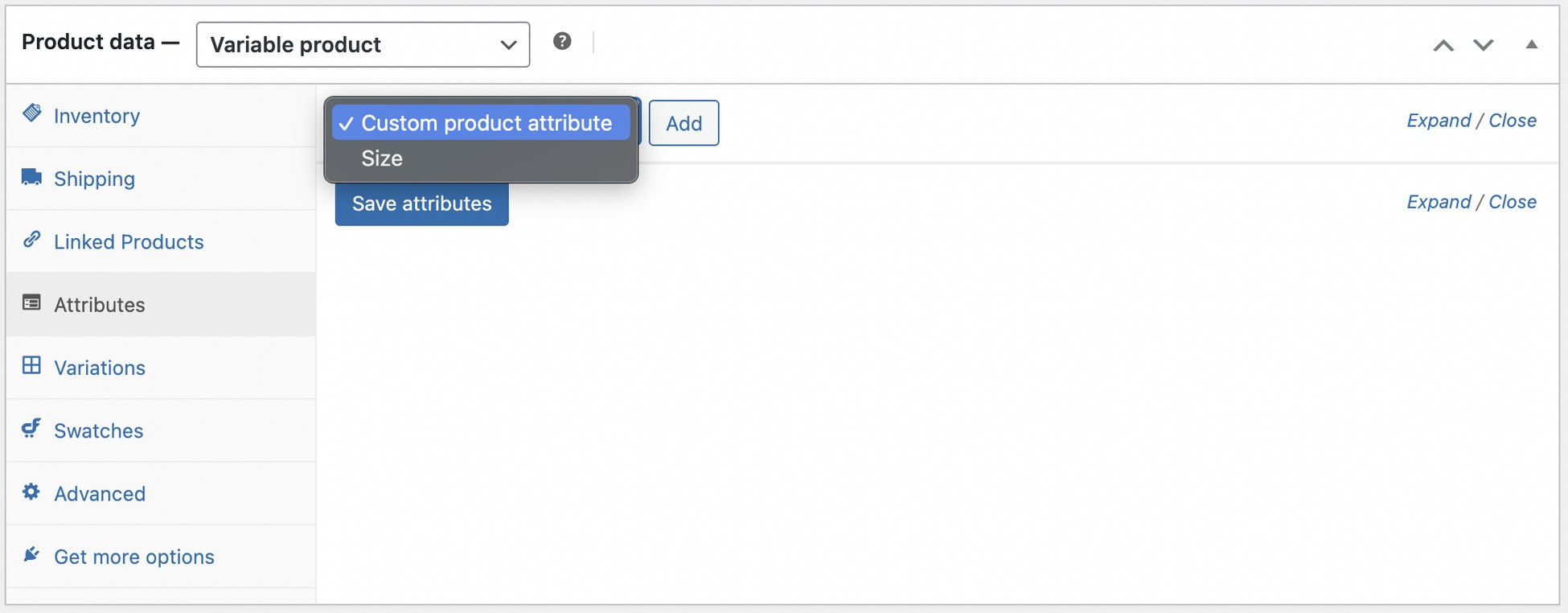
Sekarang, klik pada tab Atribut dan tambahkan atribut Anda.

Kami hanya membuat satu atribut sejauh ini, jadi pilih Ukuran dan klik Tambahkan .
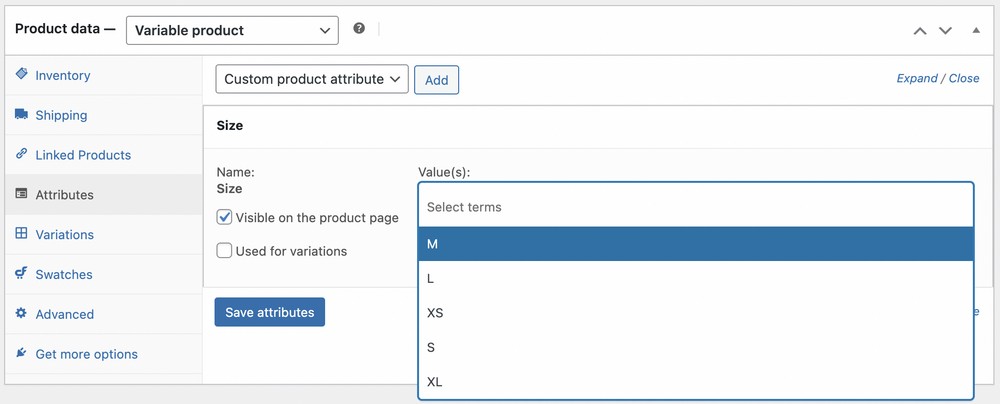
Di bawah nilai, Anda akan menemukan semua varian yang Anda buat di bawah atribut ukuran.

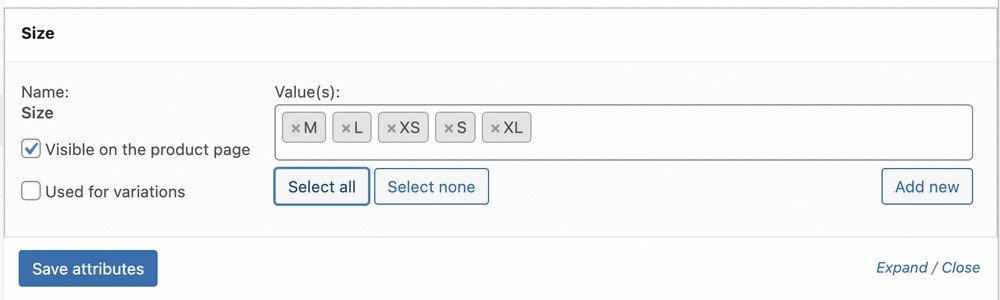
Anda dapat memilihnya satu per satu atau cukup klik Select all .

Klik Simpan atribut setelah Anda selesai.
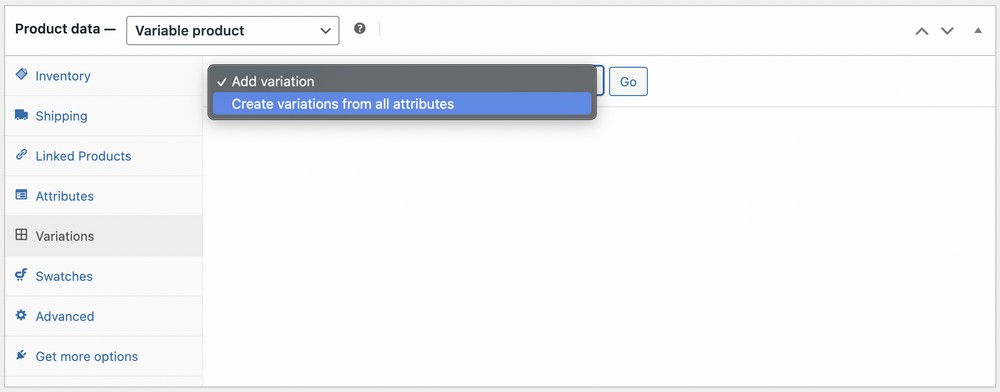
Sekarang klik pada tab Variasi .
Di sinilah Anda perlu menambahkan gambar dan deskripsi untuk berbagai varian yang Anda miliki.

Pilih Buat variasi dari semua atribut dari tarik-turun dan klik Buka .
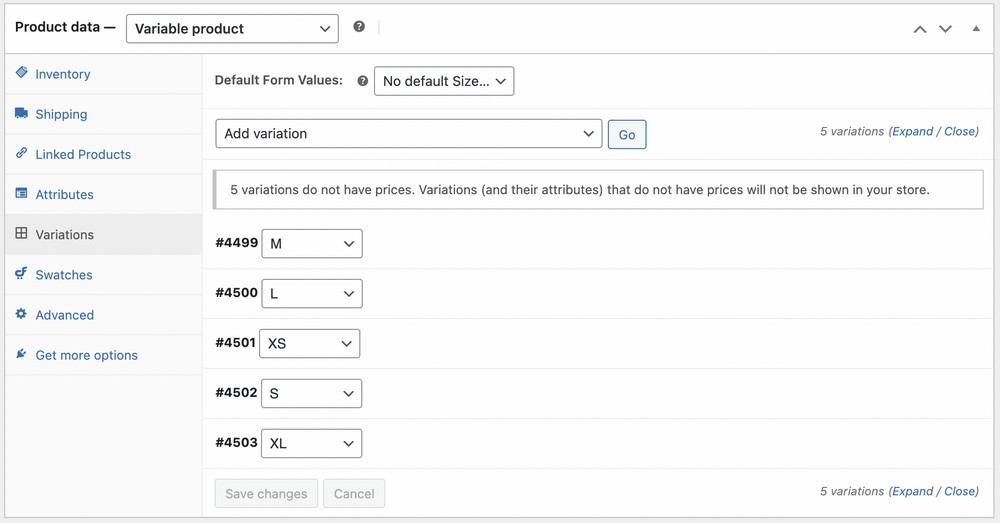
Anda akan diminta bahwa variasi telah ditambahkan. Dalam kasus kami, kami diminta bahwa lima variasi telah dibuat.

Sekarang bagian yang menyenangkan!
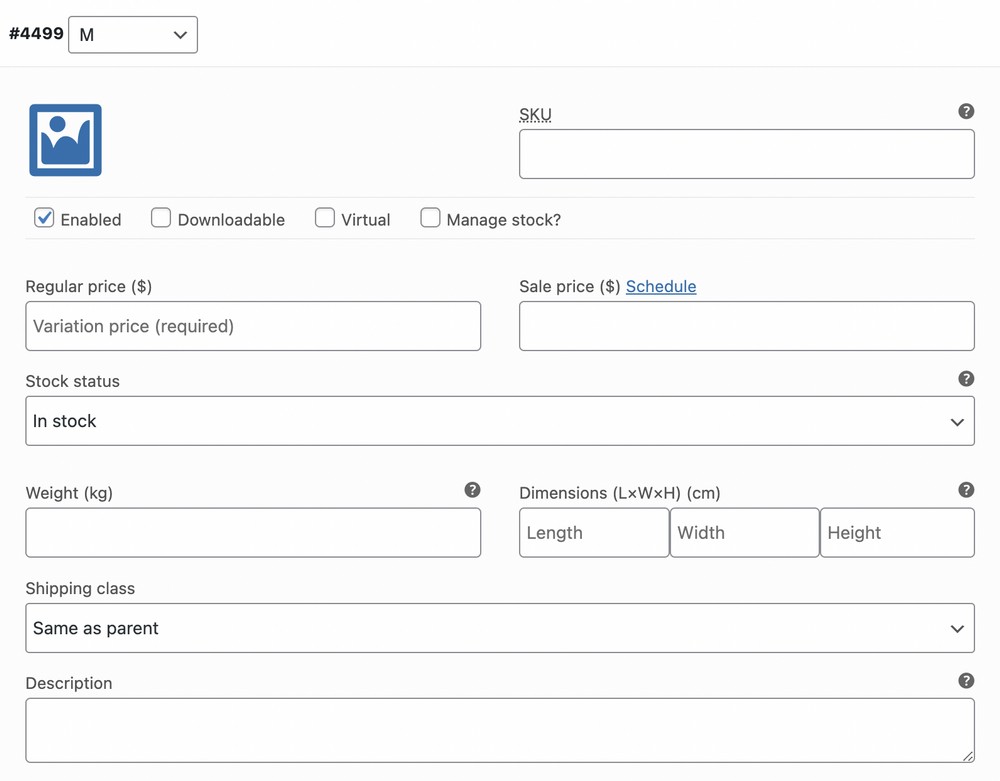
Klik pada setiap varian dan isi detailnya. Detail, seperti harga, ketersediaan produk, deskripsi, berat, dan informasi produk lainnya.

Meskipun ini bisa memakan waktu agak lama, ini hanya satu kali.
Ikuti langkah yang sama untuk semua varian dan setelah selesai, klik Simpan perubahan .
Pastikan Anda menambahkan gambar dan deskripsi produk, dan saat Anda puas dengan semua detailnya, klik Publikasikan .
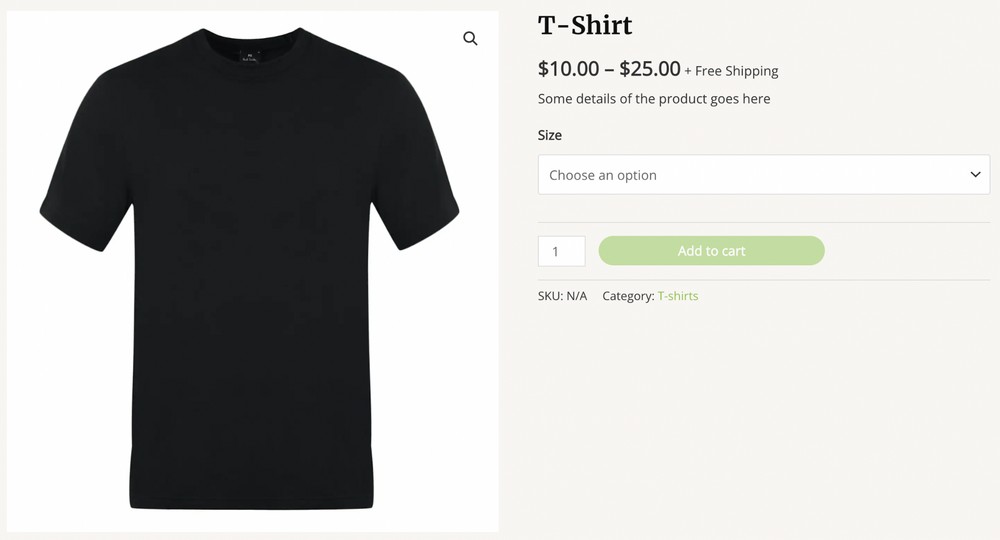
Anda akan melihat varian sekarang ditampilkan di halaman produk.

Semua varian ukuran tersedia di daftar dropdown.
Sesederhana itu menambahkan variasi ke toko online Anda!
Namun, Anda mungkin akan setuju bahwa daftar dropdown tidak terlalu menarik. Di sinilah variasi swatch masuk.
Silakan dan instal Variasi Swatch untuk WooCommerce oleh plugin CartFlows.
Jika Anda menggunakan tema Astra dan mengimpor salah satu Template Pemula mereka untuk toko online, plugin Variasi Swatch untuk WooCommerce oleh CartFlows diinstal secara default.
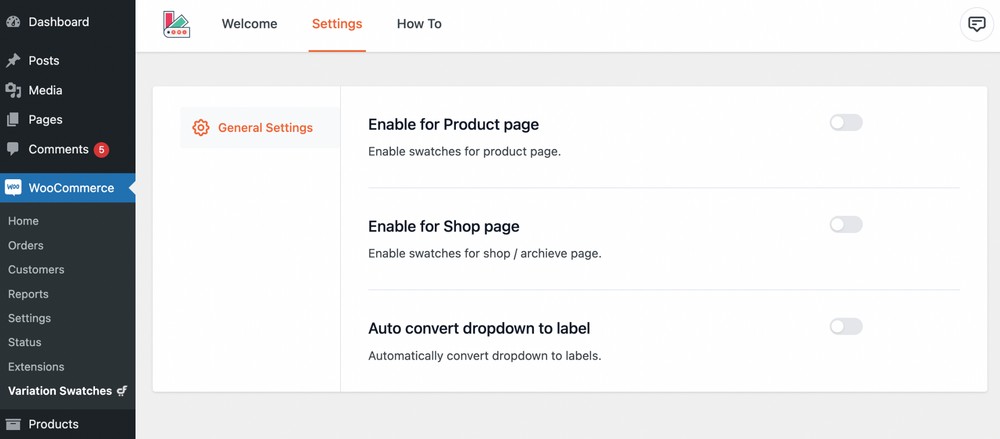
Setelah Anda menginstal dan mengaktifkan plugin, buka WooCommerce > Variasi Swatch dan klik pada tab Pengaturan .
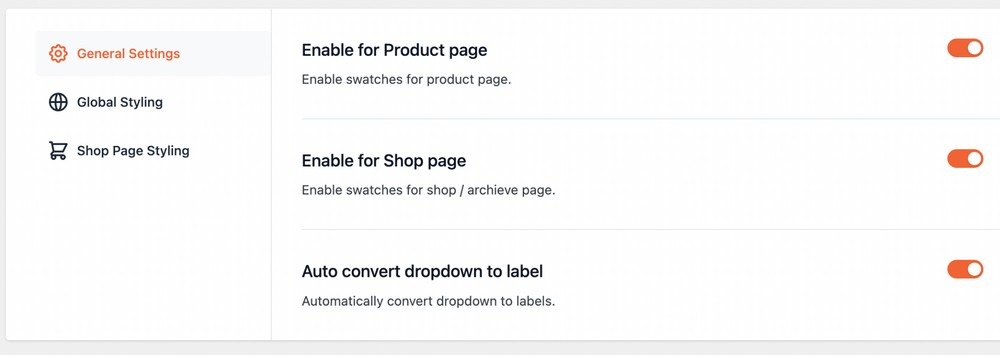
Aktifkan semua opsi di bawah Pengaturan Umum .

Setelah Anda mengaktifkan opsi, Anda akan menemukan tambahan dua pengaturan baru, Global Styling dan Shop Page Styling .

Bermain-main dengan opsi di bawah dua pengaturan baru. Begitulah cara Anda menyesuaikan tampilan dan nuansa halaman toko Anda, terutama variasi contoh.
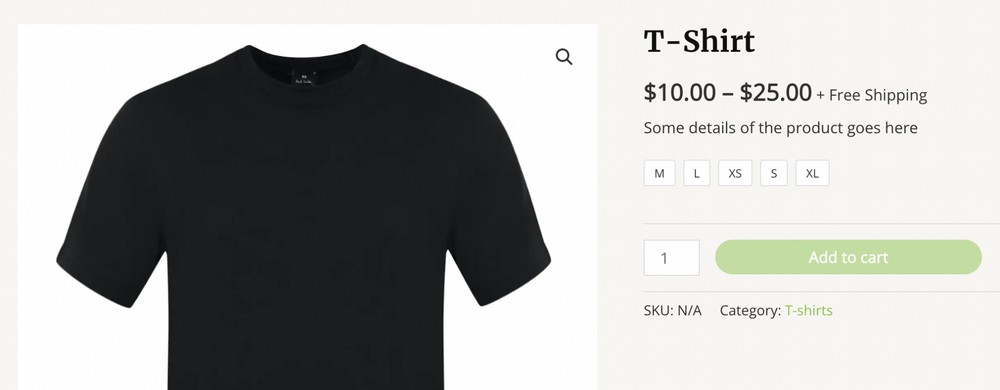
Segarkan halaman produk Anda, dan Anda akan melihat contoh variasi label yang mengesankan menggantikan dropdown.

Anda bahkan dapat menambahkan contoh variasi warna dan gambar.
Untuk ini, mari tambahkan atribut warna dengan varian merah, biru, kuning, dan hitam.
Sama seperti sebelumnya, buka Products > Attributes .
Meskipun prosesnya sama, ada inklusi baru.
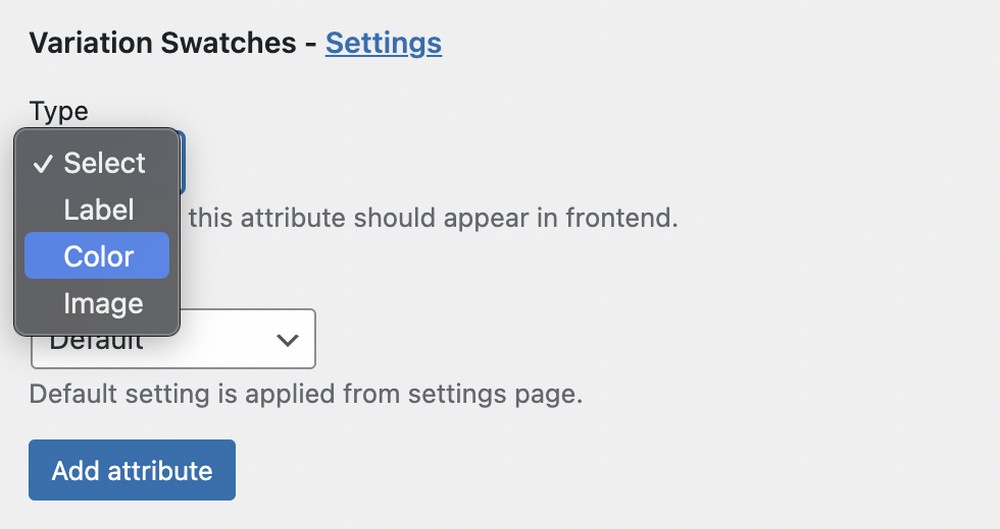
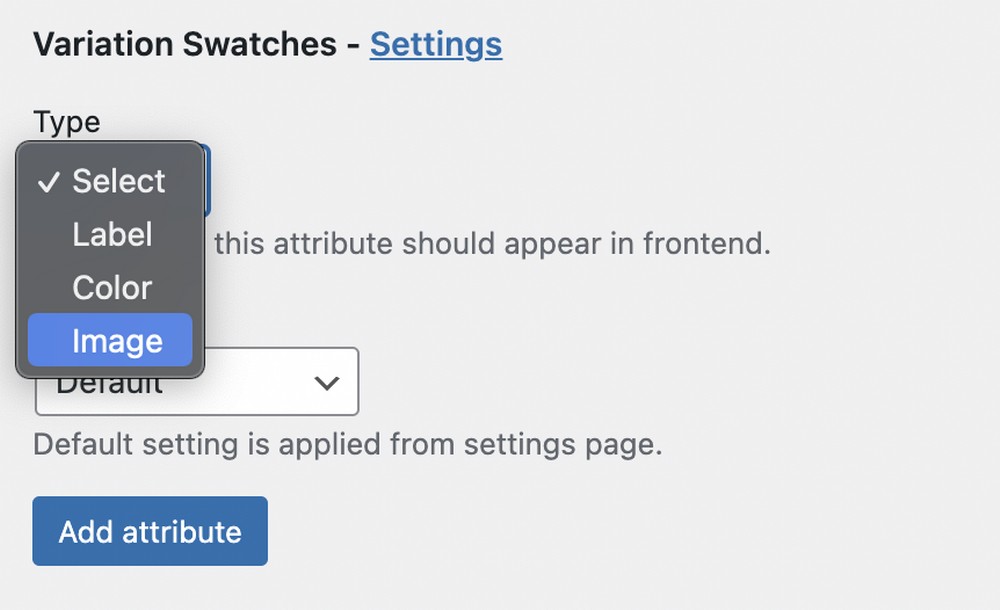
Apakah Anda memperhatikan Variasi Swatch – Pengaturan saat Anda menggulir ke bawah?

Karena kita menambahkan atribut color, lanjutkan dan pilih tipe Color .
Anda juga dapat memilih bentuk preferensi Anda dari menu tarik-turun.
Klik Tambahkan atribut setelah selesai.
Sekarang, mari kita tambahkan varian yang berbeda.
Klik pada Konfigurasi istilah di bawah atribut Warna .

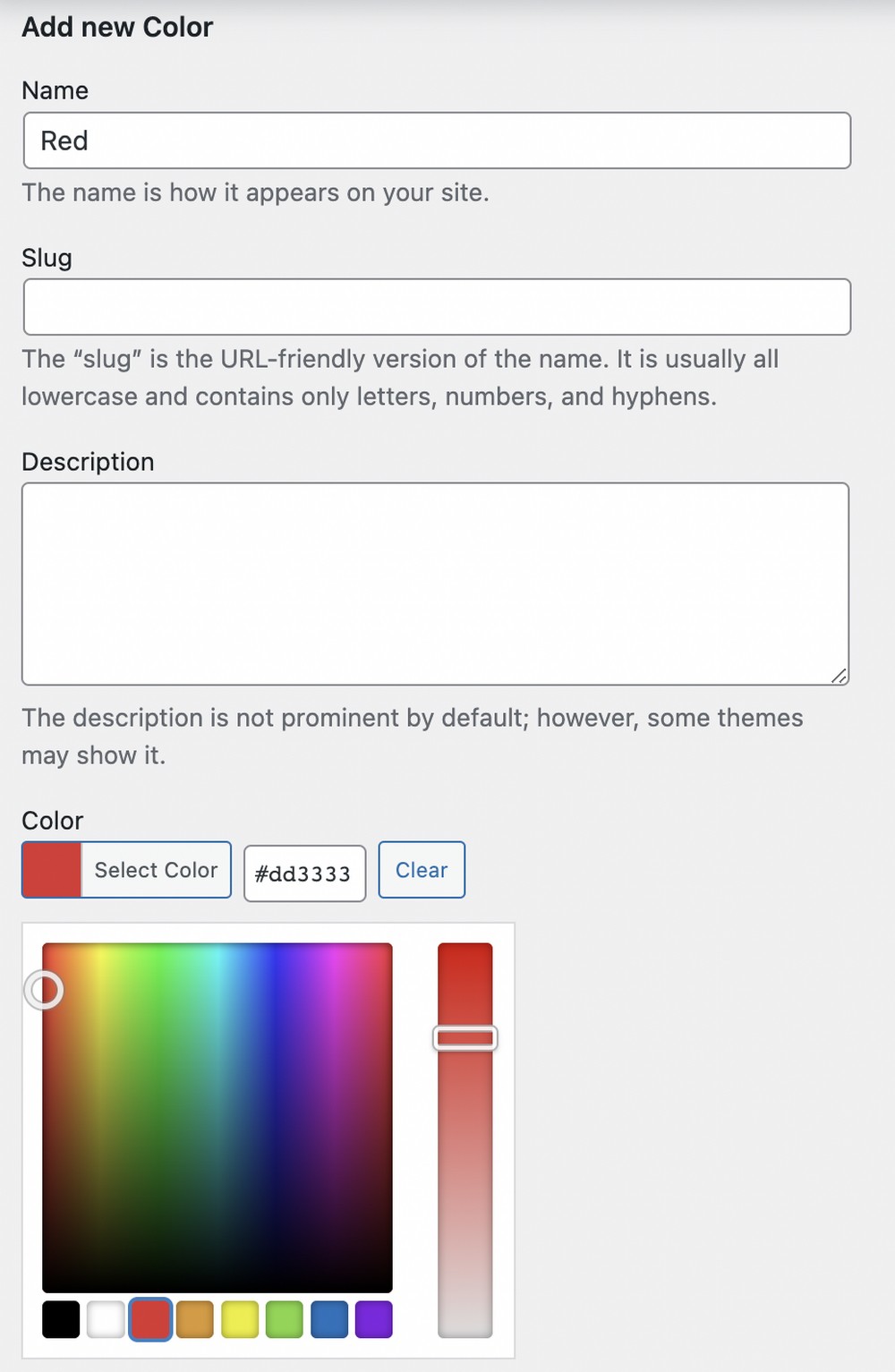
Saat menambahkan varian baru Anda, pastikan Anda memilih warna untuk masing-masing varian.
Misalnya, kami menamai varian pertama kami Merah dan memilih warna yang sesuai.

Klik Tambahkan Warna baru setelah selesai.
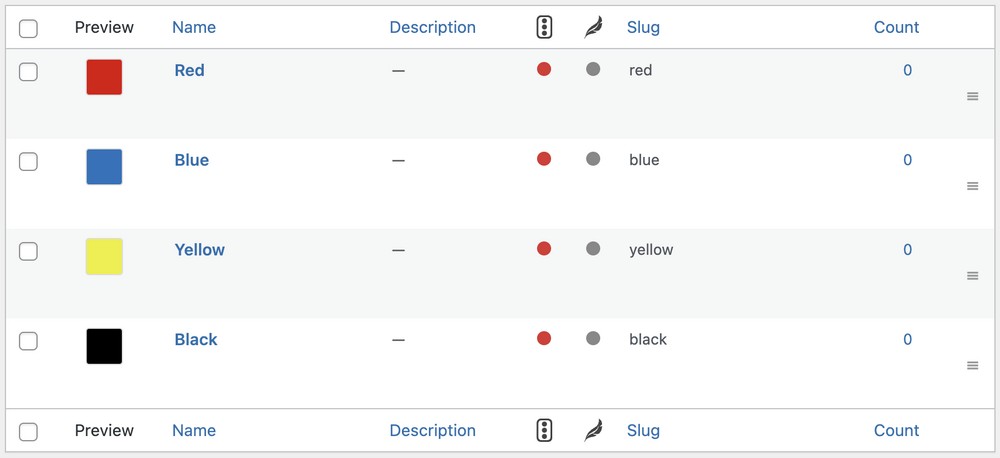
Ulangi proses ini untuk varian yang tersisa.
Anda akan menemukan layar berikut setelah selesai.

Sekarang, lanjutkan dan edit halaman produk.
Di bawah tab Attribute , kali ini, pilih atribut Color dan klik Add .

Sisa prosesnya mirip dengan apa yang kita bahas sebelumnya dan cukup mudah.
Setelah Anda selesai dengan semua variasi, klik Perbarui .
Periksa halaman produk Anda untuk melihat contoh variasi baru.

Ingin menambahkan contoh variasi gambar? Tidak masalah!
Cukup pilih jenis carikan variasi Gambar, tambahkan atribut baru Anda, dan ikuti langkah selanjutnya yang disebutkan di atas.

Apakah membuat variasi swatch untuk toko Anda sederhana? Kami pasti berpikir begitu!
Meskipun ada sedikit kurva belajar, setelah Anda menguasainya, itu cukup mudah.
Bagaimana Anda Menambahkan Variasi Swatch ke Toko Anda?
Menciptakan pengalaman berbelanja yang ditingkatkan bagi pelanggan sangat penting untuk keberhasilan setiap toko online. Semua hal kecil meningkatkan pengalaman pengguna dan menciptakan pengalaman berbelanja yang mulus.
WooCommerce memiliki menu tarik-turun default untuk menampilkan variasi produk, yang lebih dari sekadar pekerjaan. Namun, UI tidak terlalu menarik dan membuat Anda menginginkan lebih.
Untungnya, Anda dapat menggunakan variasi swatch yang dapat dengan mudah diintegrasikan ke dalam toko online Anda. Dan belum lagi, ini meningkatkan seluruh pengalaman pengguna.
Kita telah melihat betapa sederhananya membuat berbagai jenis variasi swatch. Bagaimana Anda menambahkan variasi swatch ke toko Anda? Beritahu kami!
