Apa yang Baru di WordPress 6.0: Blok Baru, Pergantian Gaya, Pengeditan Template, API Webfonts, dan Banyak Lagi
Diterbitkan: 2022-05-05Kami hanya sebentar lagi dari rilis WordPress 6.0 dan, seperti biasa, kami mengintip di balik tirai untuk memberi pembaca kami pratinjau tentang apa yang dapat mereka harapkan dengan rilis utama WordPress berikutnya.
Katakanlah segera bahwa, jika WordPress 5.9 membawa kita ke jantung Fase 2 Gutenberg, WordPress 6.0 bertujuan untuk mengkonsolidasikan alat penyesuaian yang sudah tersedia.
Tetapi versi baru tidak hanya itu. Seperti yang ditunjukkan Matias Ventura dalam Peta Jalan Awal untuk 6.0, pengenalan editor situs menandai tonggak sejarah besar tetapi juga hanya langkah pertama dalam perjalanan.
Dengan WordPress 6.0, kita dapat mengharapkan, pada kenyataannya, peningkatan yang cukup besar di beberapa area CMS, mulai dari kegunaan hingga kinerja, termasuk yang berikut:
- Peningkatan arsitektur informasi dan pengalaman penelusuran template
- Pembuatan template yang ditingkatkan
- UI Navigasi baru
- Mode Jelajah baru untuk editor situs
- Gaya Global Alternatif
- Blok Navigasi yang ditingkatkan
- Alat desain baru
- Dan banyak lagi…
Tapi tunggu, bukan itu saja. WordPress 6.0 juga menghadirkan sejumlah perubahan, fitur, dan perbaikan bug yang mengesankan, termasuk lebih dari 400 pembaruan dan 500 perbaikan bug untuk editor. Lebih dari 189 tiket telah diperbaiki, termasuk 91 fitur dan peningkatan baru.
Ya, ada banyak hal untuk dibicarakan. Jadi, jangan tunda lagi dan cari tahu apa yang baru di WordPress 6.0.
API font web
Webfonts API baru sekarang menyediakan cara standar untuk memuat webfont ke WordPress memastikan kinerja dan privasi pengguna.
Pada WordPress 6.0, Anda hanya dapat mendaftarkan webfont baru dari theme.json Anda.
Menggunakan theme.json cukup mudah. Yang perlu Anda lakukan adalah menambahkan keluarga font baru ke bagian typography . Kode berikut memberikan contoh pendaftaran font web:
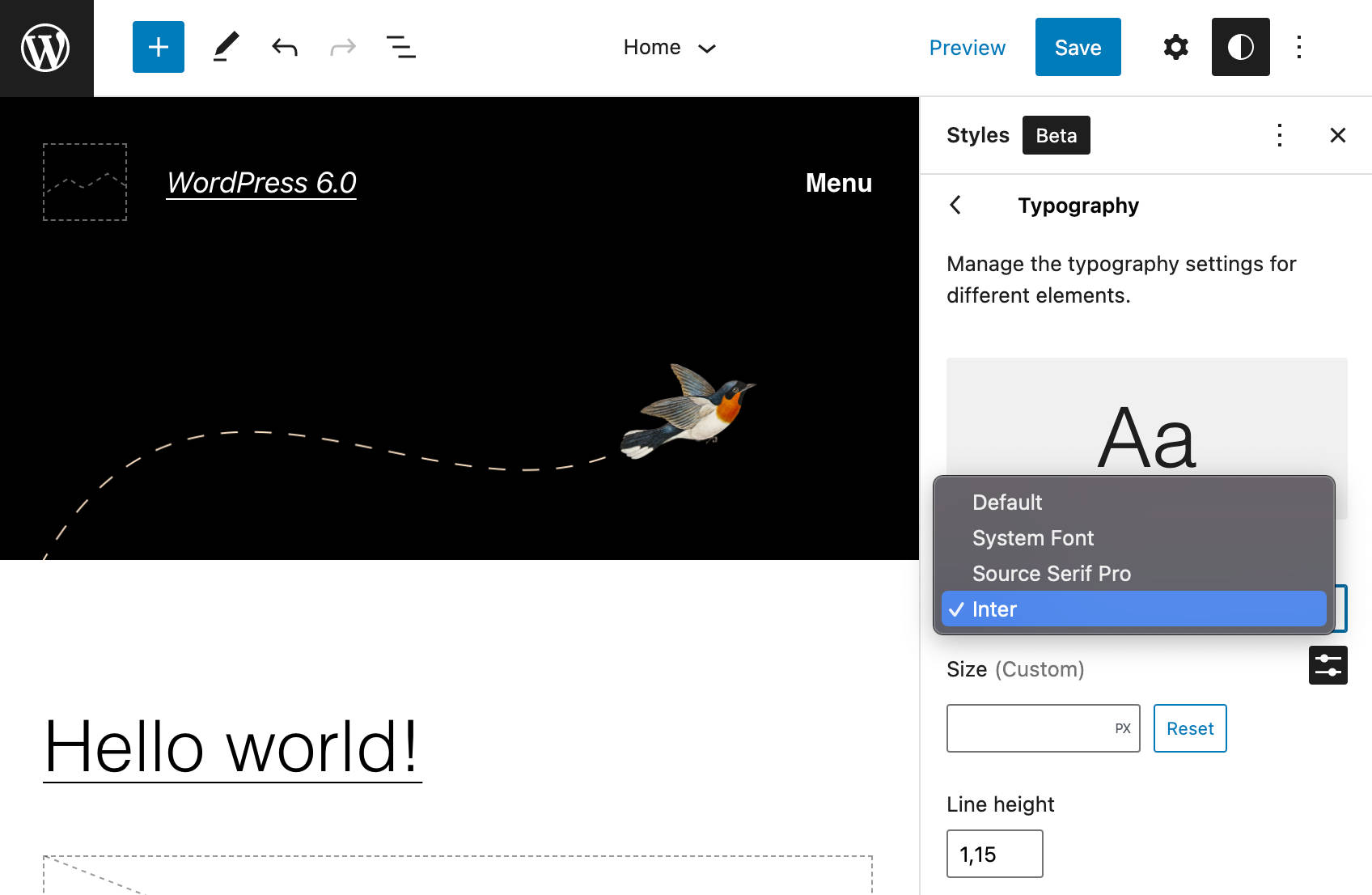
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } Dengan kode di atas kami menambahkan font Inter ke set default fontFamilies di Twenty Twenty-Two. Jika Anda ingin mencobanya sendiri, unduh Inter webfont dari Google Font ke folder ./assets/fonts , lalu tambahkan kode di atas ke bagian settings.typography theme.json Twenty Twenty-Two. Setelah selesai, simpan file dan kembali ke antarmuka pengeditan situs.
Gambar berikut menunjukkan hasilnya di editor.

API Webfont hanya mendaftarkan font yang diperlukan untuk merender blok pada halaman saat ini dan itu sangat berguna dengan font web yang ditentukan dalam variasi gaya. Selain itu, API mengoptimalkan jumlah permintaan HTTP dengan mendaftarkan dan mengantrekan font menurut jenis font.
Anda dapat membaca lebih lanjut tentang API baru di permintaan tarik API Webfonts dan di Status API Webfonts untuk Penyertaan WordPress 6.0.
Pergantian Gaya Global
Variasi gaya global adalah salah satu fitur yang paling ditunggu datang dengan WordPress 6.0. Penulis tema sekarang dapat menggabungkan beberapa set Gaya Global dengan tema mereka, memungkinkan pengguna untuk beralih di antara variasi gaya dengan satu klik.
Ini seperti memiliki tema anak yang siap digunakan, dengan serangkaian gaya yang telah ditentukan untuk masing-masing tema.
Untuk menambahkan variasi gaya ke tema blok Anda, Anda akan menambahkan file JSON alternatif ke dalam folder gaya yang terletak di root tema Anda.
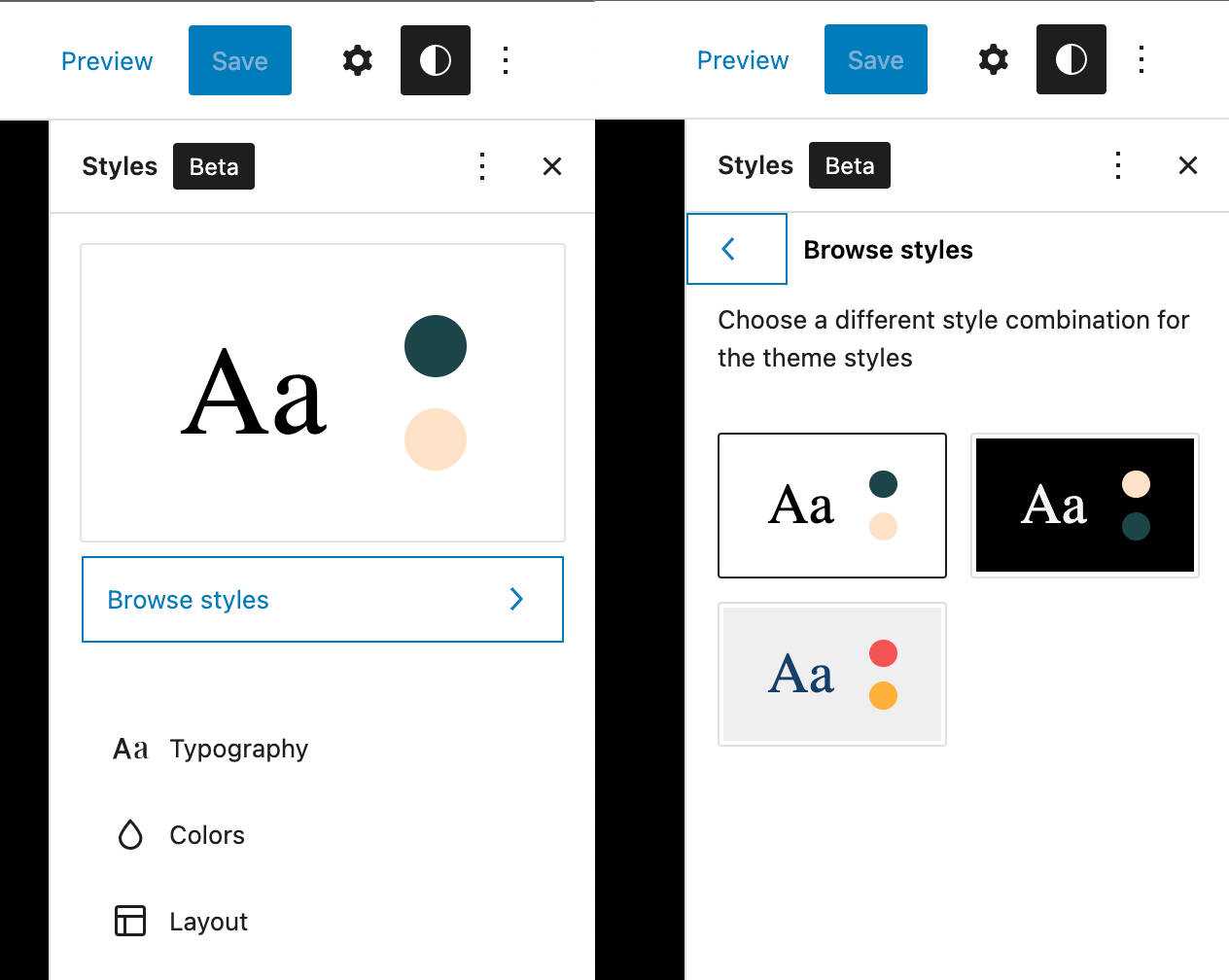
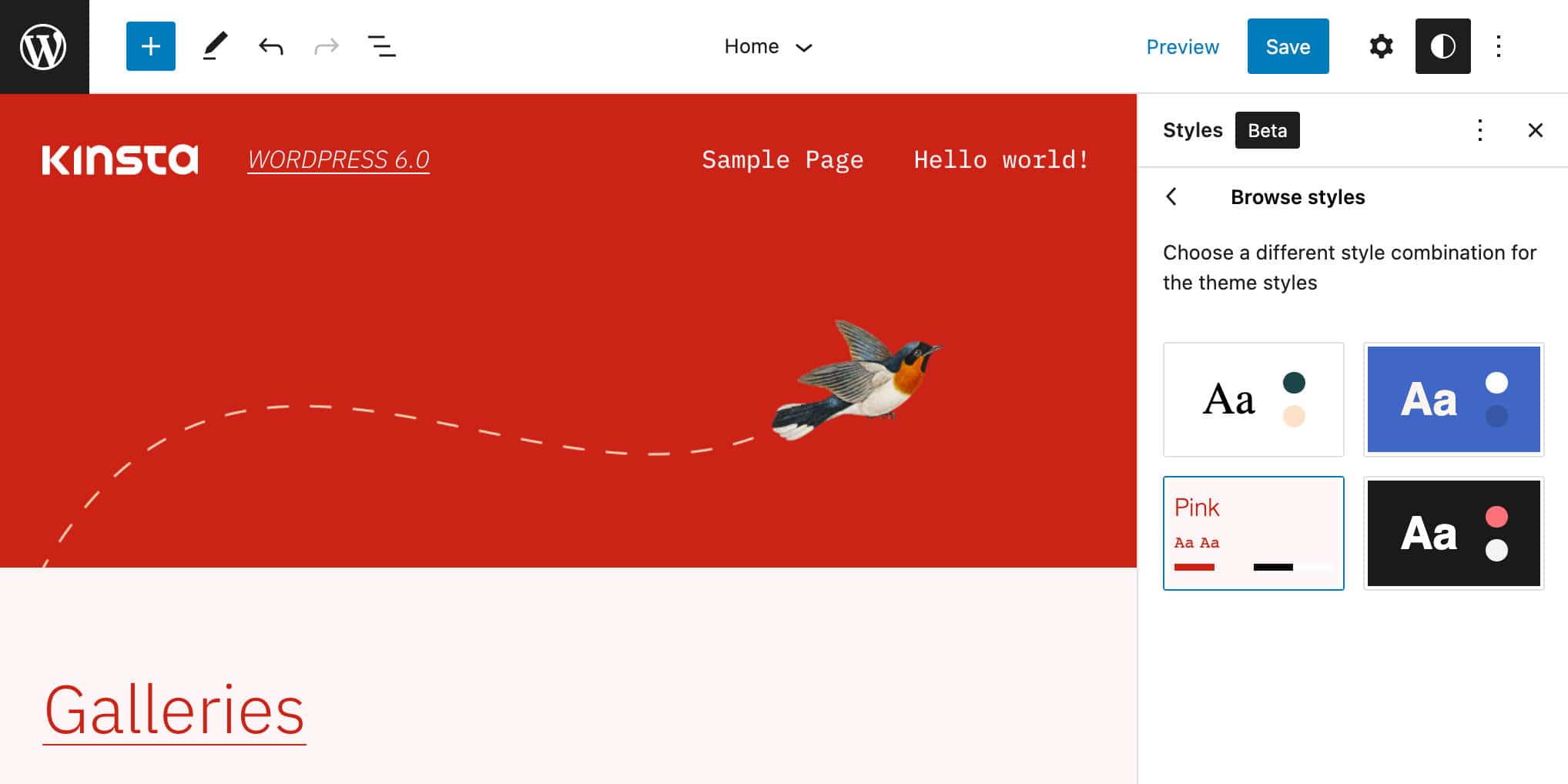
Tema yang mendukung variasi Gaya Global menampilkan item gaya Telusuri baru di bilah sisi Gaya Global . Ini membawa ke panel tempat pengguna tema menemukan daftar gaya yang tersedia.

Pilih Gaya Global dari daftar dan gaya diterapkan secara otomatis ke seluruh situs web Anda.

Fitur baru ini memungkinkan pengembang tema untuk membuat variasi gaya dalam jumlah tak terbatas dan berpasangan sempurna dengan API Webfonts baru.
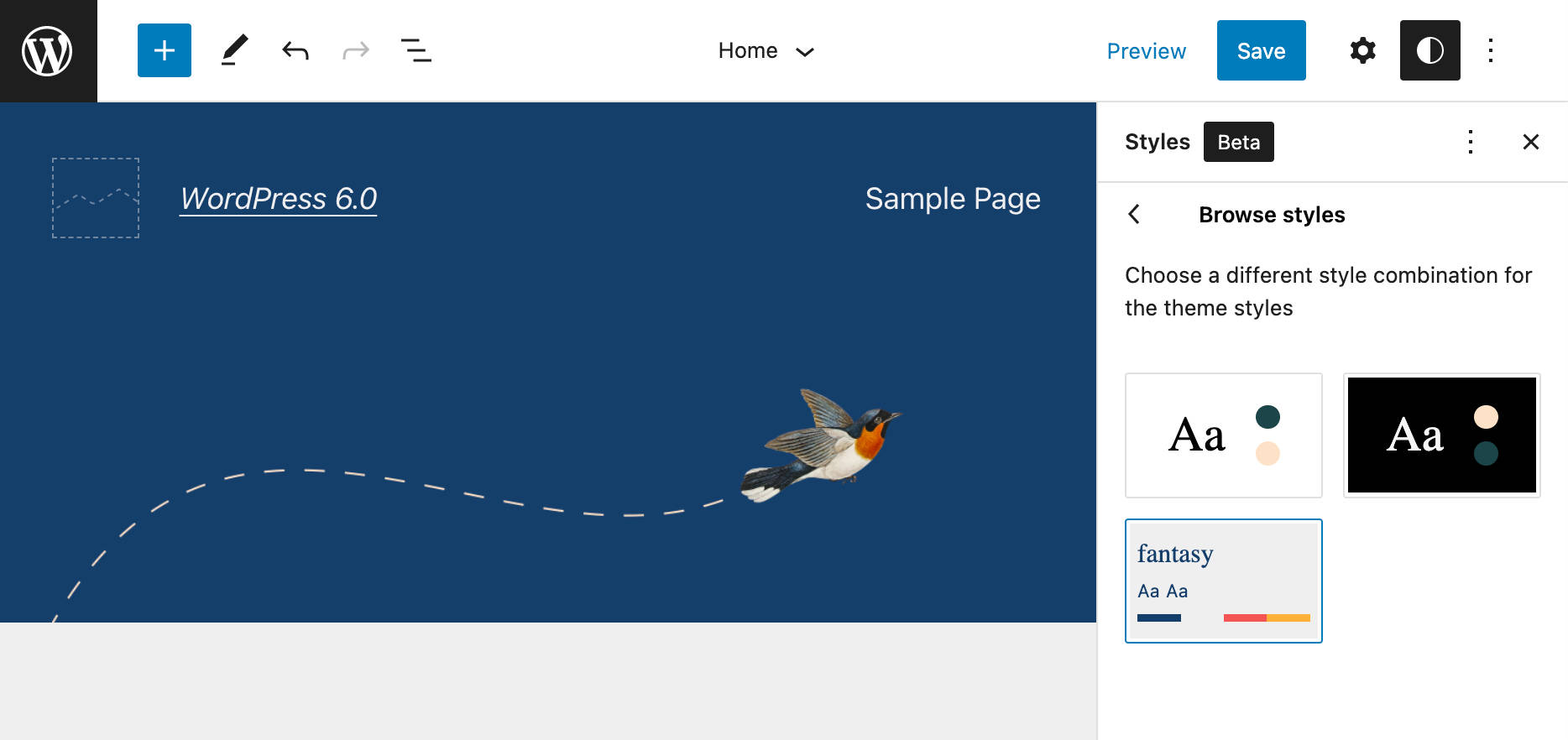
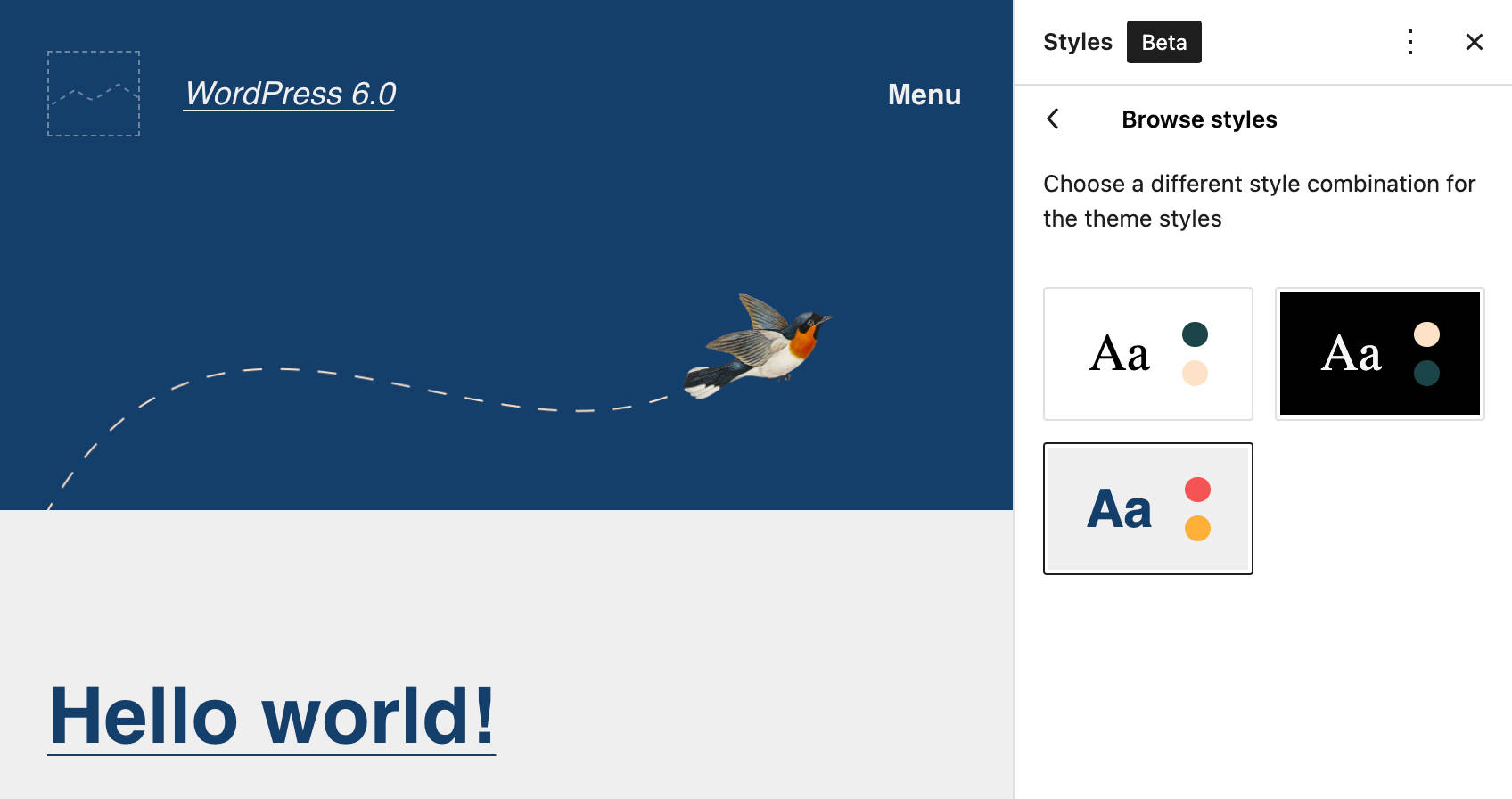
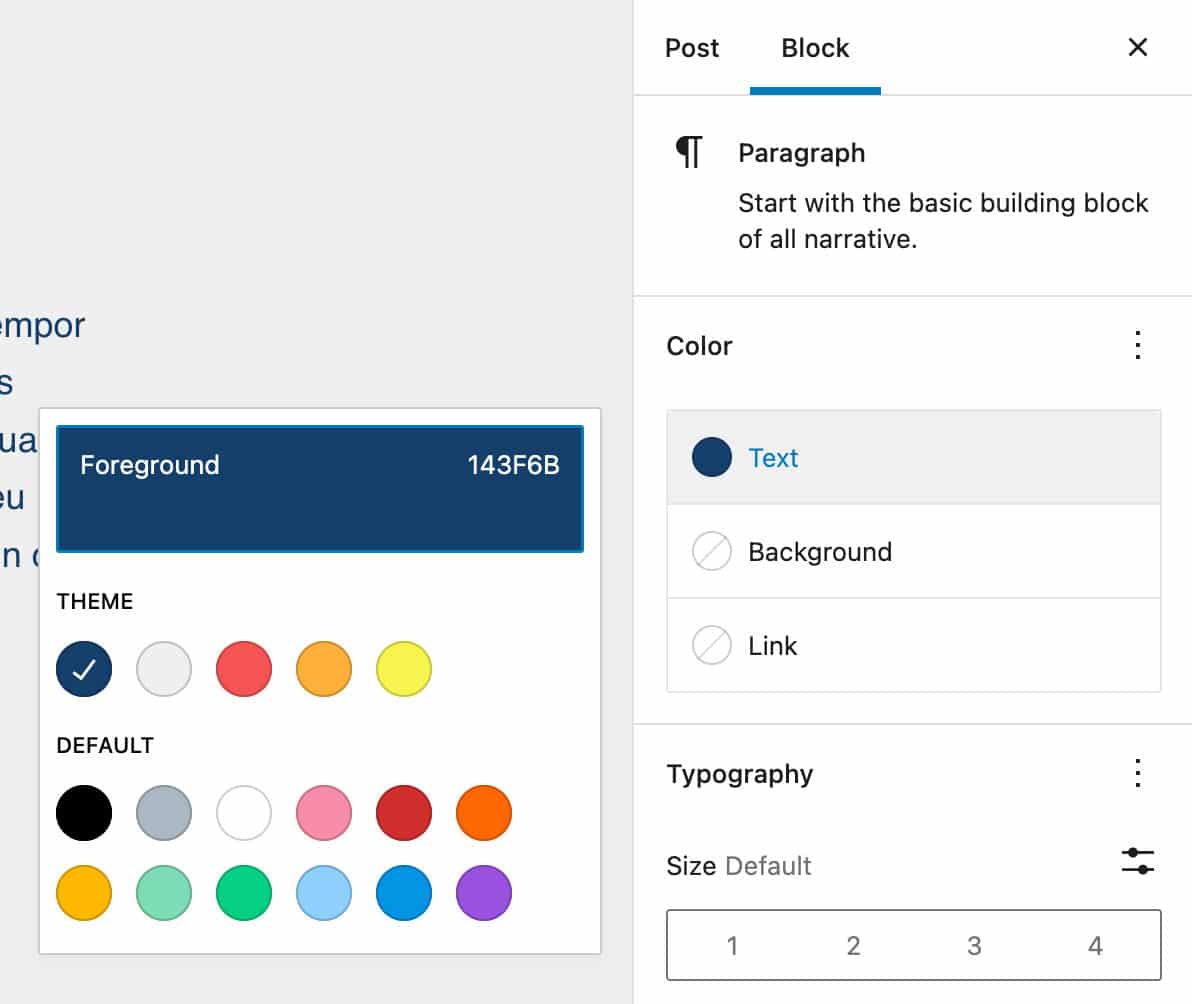
Gambar berikut menunjukkan gaya kustom dari contoh sebelumnya, dengan font berbeda yang diterapkan ke judul.

Jika Anda ingin mencobanya sendiri, tambahkan folder gaya ke root tema blok Anda, buat file JSON baru dengan nama yang bermakna, buka di editor kode favorit Anda dan tambahkan kode berikut:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Anda dapat menemukan kode lengkap yang digunakan dalam contoh di atas di GitHub dan Gist.
Pengembang akan menemukan ikhtisar mendalam tentang Gaya Global dan Theme.json di artikel Pengaturan & Gaya Global dan dokumentasi Theme.json.
Anda juga dapat memeriksa versi terbaru dari Twenty Twenty-Two, yang kini menampilkan tiga variasi gaya baru.

Blokir Pola Di Mana Saja
Satu hal yang pasti, pola blok memainkan peran sentral dalam fase pengembangan WordPress saat ini. Pertama kali diperkenalkan dengan WordPress 5.5, pola blok telah ditingkatkan secara teratur dari waktu ke waktu.
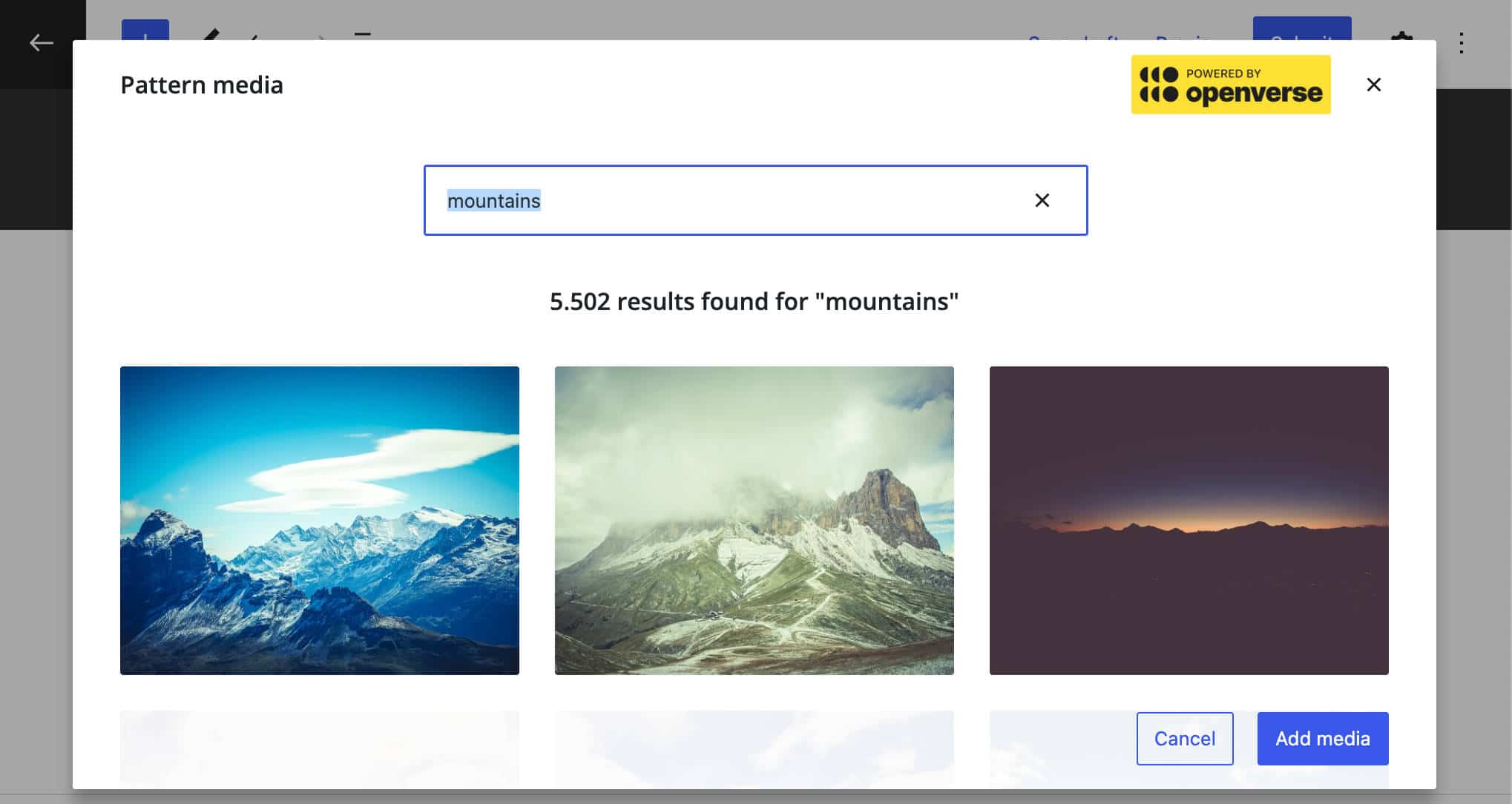
Selain itu, dimulai dengan WordPress 5.9, pola yang ditampilkan dalam direktori Pola masuk ke situs web WordPress kami, secara dinamis diambil dari Direktori Pola dan dimuat di penyisipan blok.
Dan sekarang siapa pun bisa menjadi pengembang pola, berkat alat online baru. Pencipta Pola memungkinkan Anda membuat, mengedit, dan mengirimkan pola blok terbaik Anda ke Direktori Pola . Yang Anda butuhkan untuk memulai adalah akun WordPress.org.

Dan WordPress 6.0 memperkenalkan peningkatan lebih lanjut untuk memblokir pola.
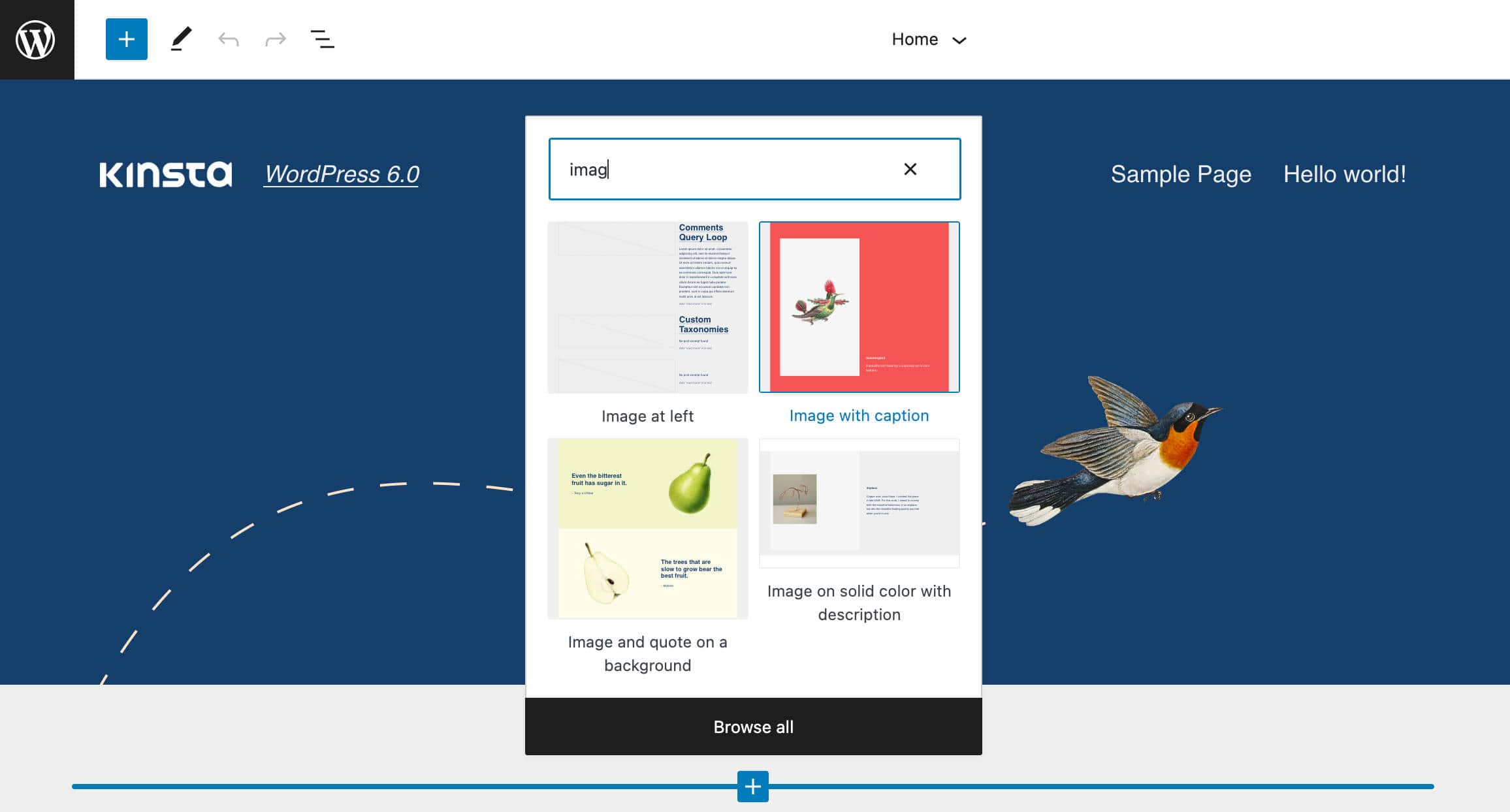
Pertama, pola blok lebih mudah ditemukan dalam pengeditan template. Sekarang penyisip cepat hanya menampilkan pola blok saat Anda mengaksesnya di tingkat atas templat, yaitu saat blok yang akan Anda tambahkan ke templat adalah turunan langsung dari dokumen.
Saat itulah kondisi berikut terpenuhi:
- Anda sedang mengedit template blok
- Penyisip cepat ada di level root
- Anda menambahkan blok di antara blok lain (yaitu bukan blok pertama atau terakhir pada halaman)

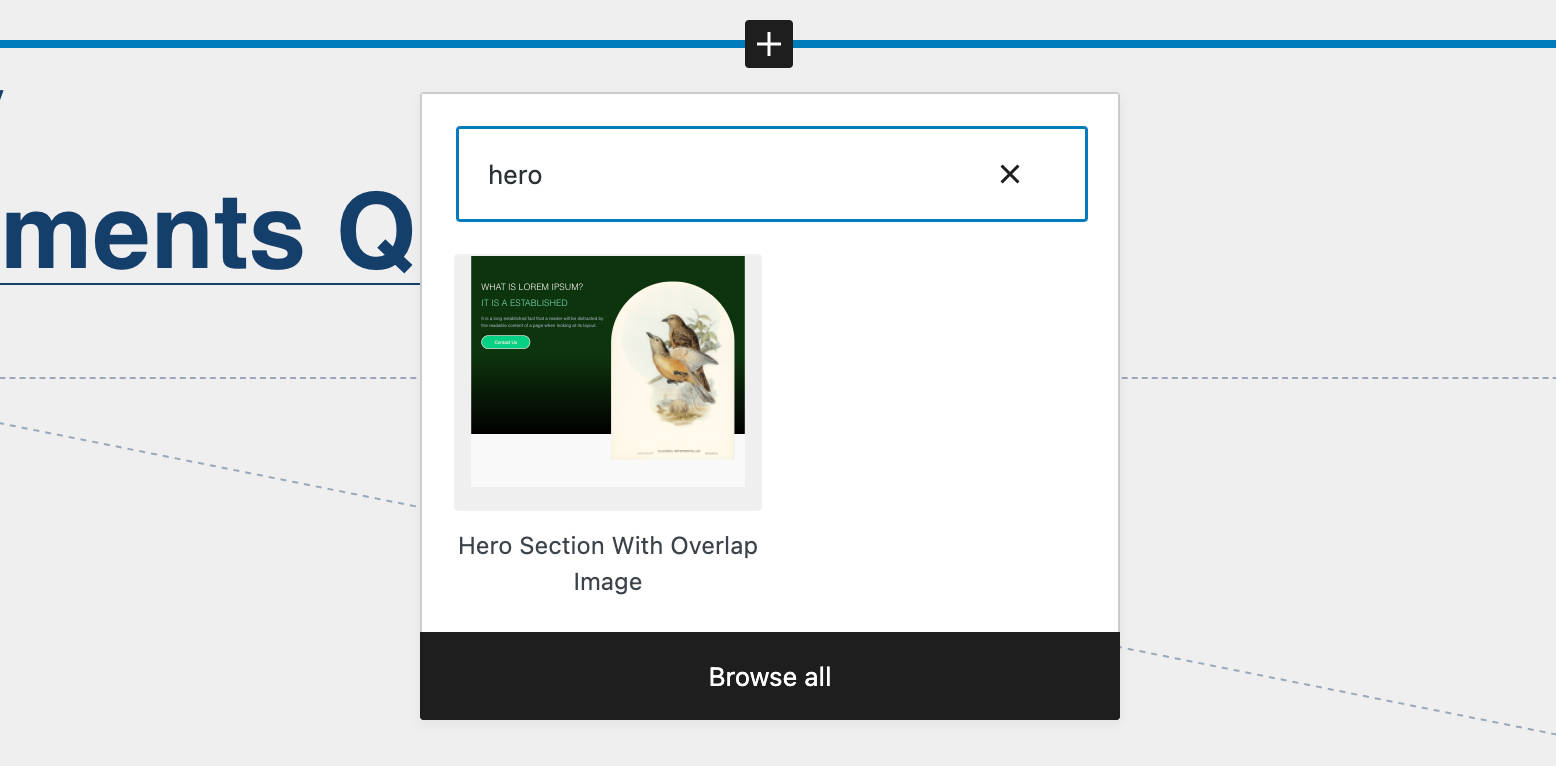
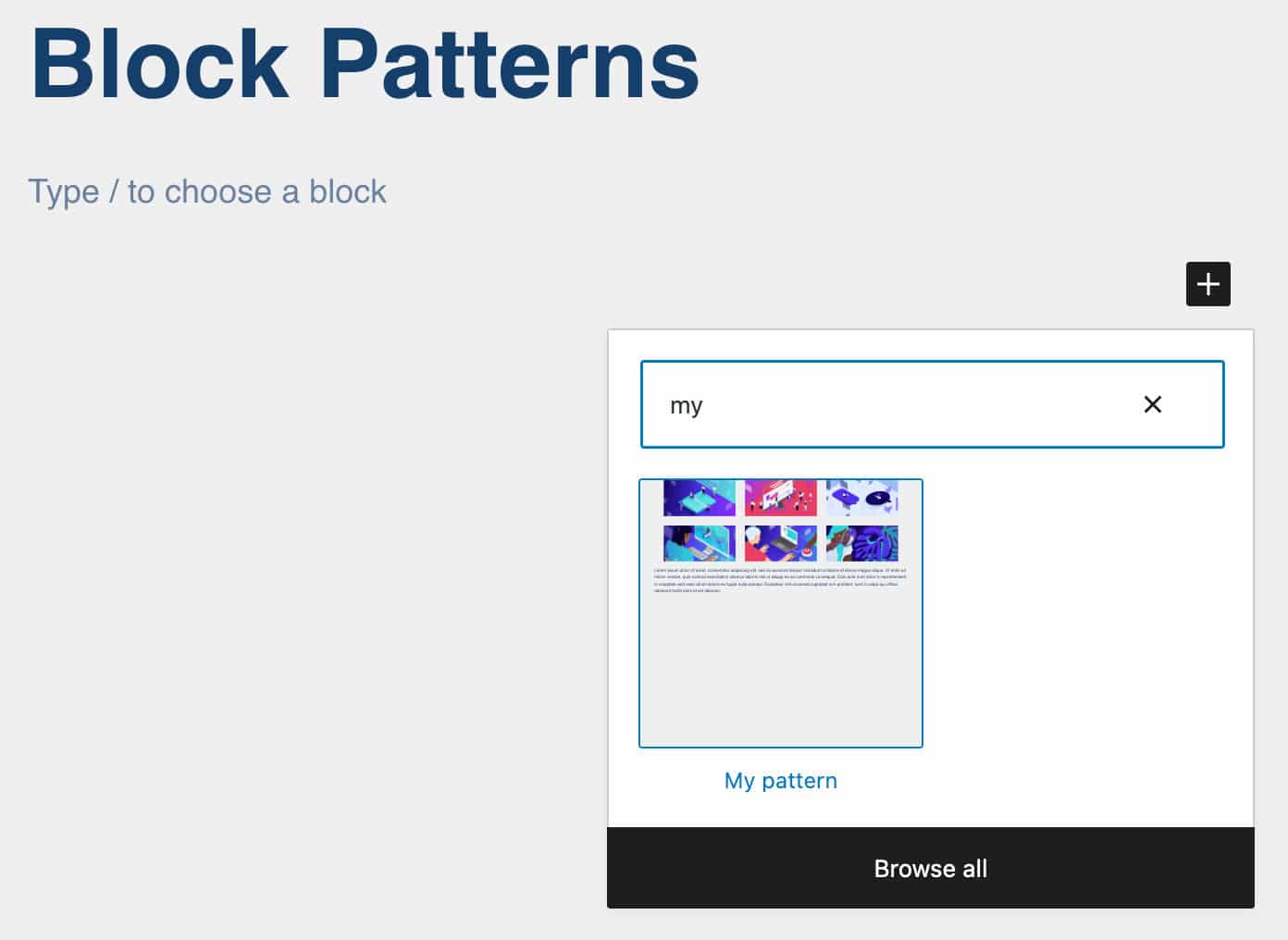
Fitur lain yang berguna sekarang memungkinkan pengembang tema untuk menambahkan pola yang direkomendasikan ke theme.json . Untuk mencobanya, cari direktori Patterns, temukan pola yang ingin Anda rekomendasikan kepada pengguna tema Anda, lalu ambil pattern slug dari URL dan tambahkan ke theme.json Anda sebagai berikut:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Pengguna akan menemukan pola yang Anda rekomendasikan di penyisipan blok.

Fitur kuat terkait pola yang hadir dengan WordPress 6.0 adalah pendaftaran pola implisit. Tema sekarang dapat mendaftarkan pola secara implisit dengan mendeklarasikannya sebagai file PHP di bawah direktori /patterns baru di akar tema.
Prosesnya cukup mudah:
- buat folder pola baru di root tema Anda,
- buat grup blok di editor blok,
- salin dan tempel HTML Anda di file teks baru,
- tambahkan judul berikut,
- dan simpan file sebagai PHP di folder pola Anda.
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>Dan itu saja. Anda sekarang memiliki pola blok baru untuk ditampilkan di penyisipan blok.

Untuk gambaran yang lebih komprehensif tentang pengembangan pola blok, Anda dapat mengikuti Masalah Pelacakan di GitHub.
Fitur Pengeditan Situs
Pengembangan Pengeditan Situs Lengkap belum berakhir dengan WordPress 5.9. WordPress 6.0 melangkah lebih jauh dengan meningkatkan fungsionalitas pembuatan tema visual dan memberikan opsi templat baru untuk tema blok. Dan lebih banyak fitur sedang dalam perjalanan.
Gedung Tema Visual
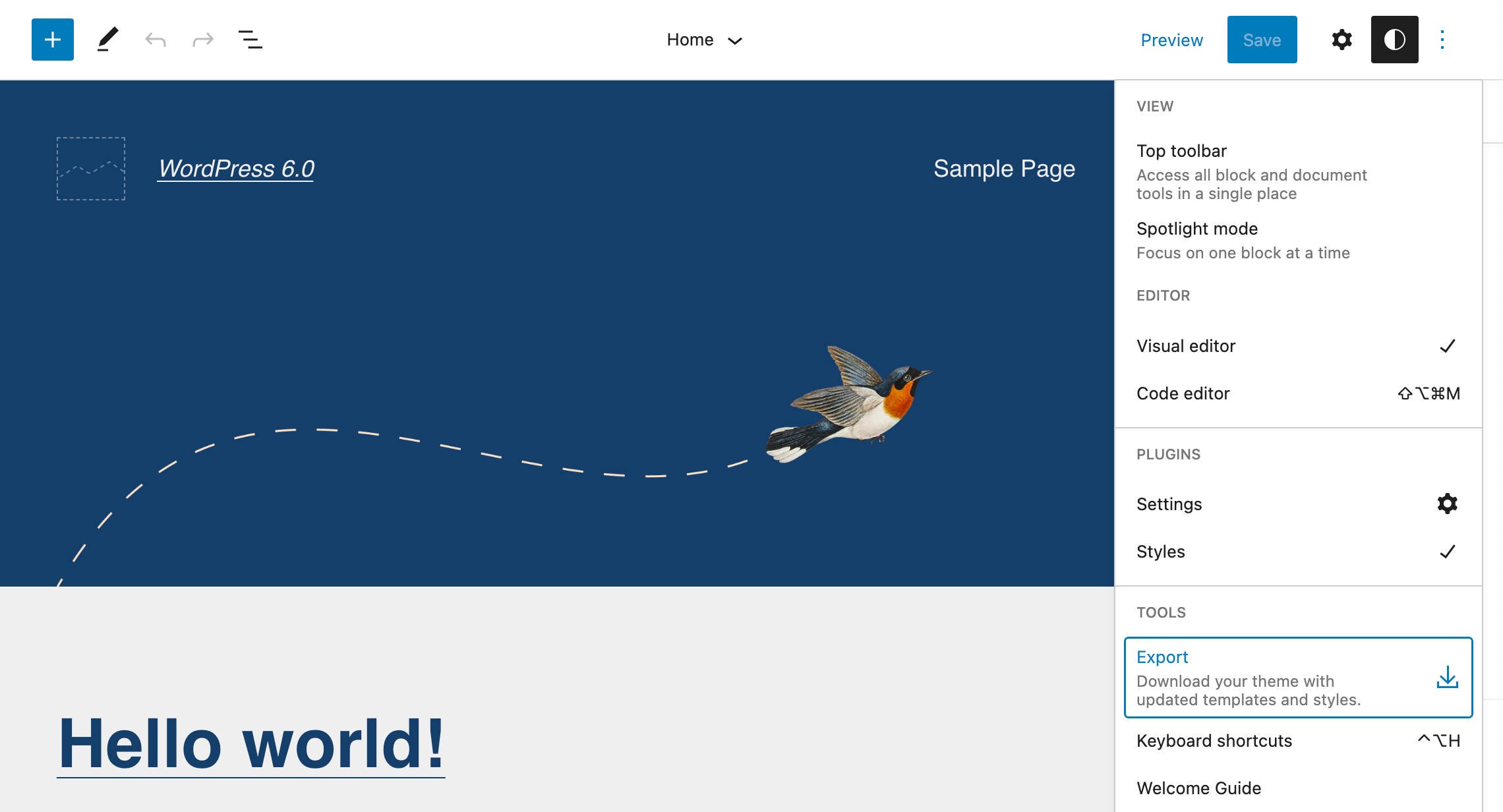
WordPress 6.0 memperkenalkan alat ekspor tema blok yang ditingkatkan, yang memungkinkan Anda mengunduh tema saat ini dengan semua perubahan dan penyesuaian Anda.
Jika Anda belum pernah menggunakan alat ekspor tema blok sejauh ini, ini adalah alat pengeditan situs yang kuat yang memungkinkan Anda mengekspor gaya dan template Anda sebagai keseluruhan tema.
Saat Anda puas dengan perubahan Anda, dari antarmuka editor situs, buka bilah samping Opsi dan temukan bagian Alat . Di sini tombol Ekspor memungkinkan Anda mengunduh tema saat ini dengan semua penyesuaian gaya dan template Anda dalam file zip.

Anda kemudian dapat mengekspor tema Anda dan menginstalnya di situs web WordPress mana pun.
Kami menguji alat ekspor tema yang ditingkatkan pada instalasi WordPress lokal, dan menemukan bahwa hampir semuanya berfungsi seperti yang kami harapkan…
Bagaimanapun, alat ekspor masih dalam pengembangan, dan hari ini kita hanya dapat melihat potensinya yang luar biasa. Pikirkan tentang kemungkinan untuk membuat tema Anda dari antarmuka pengeditan situs web Anda dan mendistribusikannya pada sejumlah instalasi yang berubah-ubah. Dan itu apakah Anda seorang pengembang atau tidak…
Masih banyak masalah terbuka yang harus diperbaiki, yang membuat kami berpikir bahwa kami akan segera melihat beberapa peningkatan. Jika Anda penasaran dan ingin mempelajari lebih lanjut tentang Visual Theme Building (seperti kami), Anda dapat mengikuti Tracking Issue di GitHub.
Lebih Banyak Opsi Template di Blokir Tema
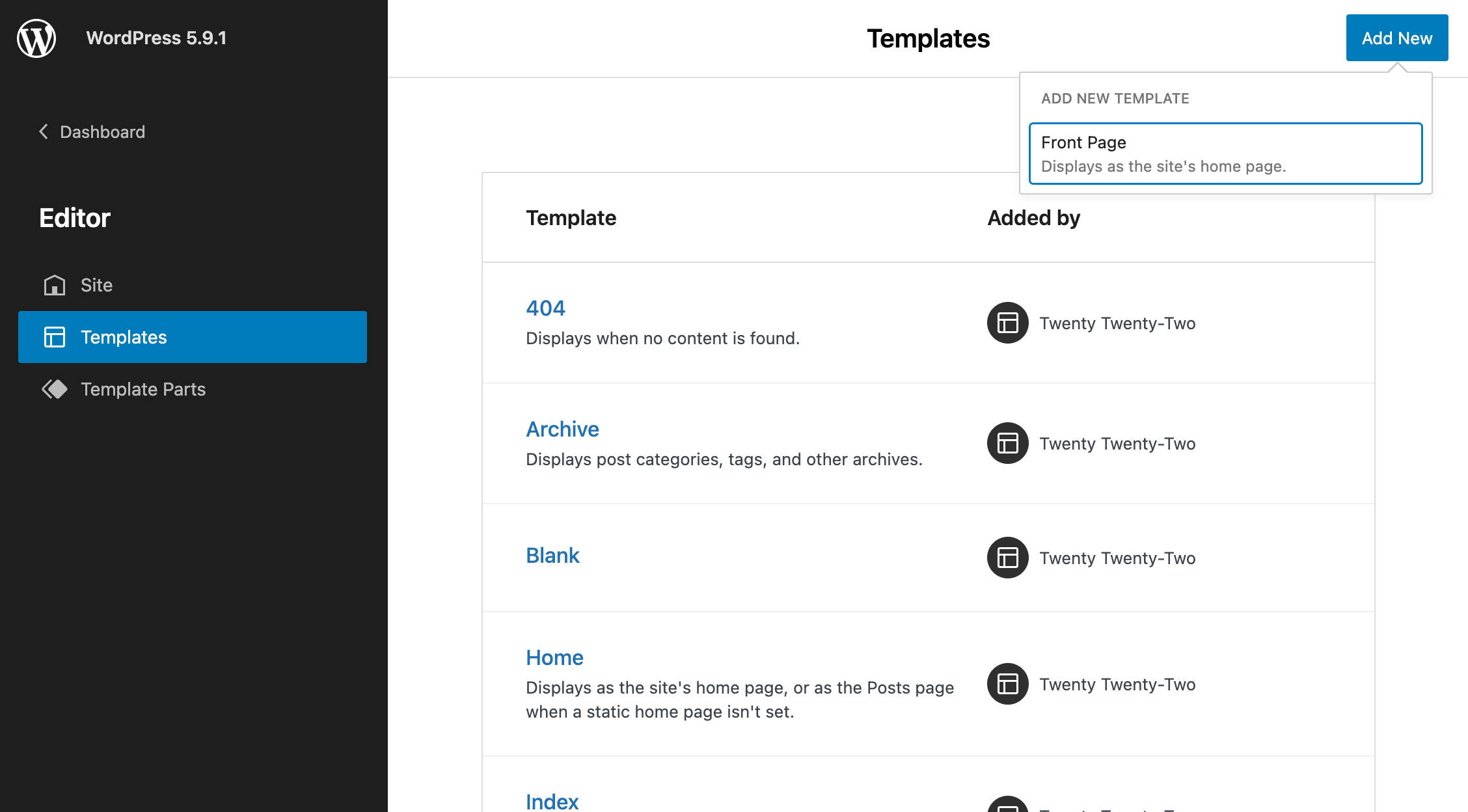
Di versi WordPress sebelumnya, kami memiliki sejumlah jenis template yang tersedia.

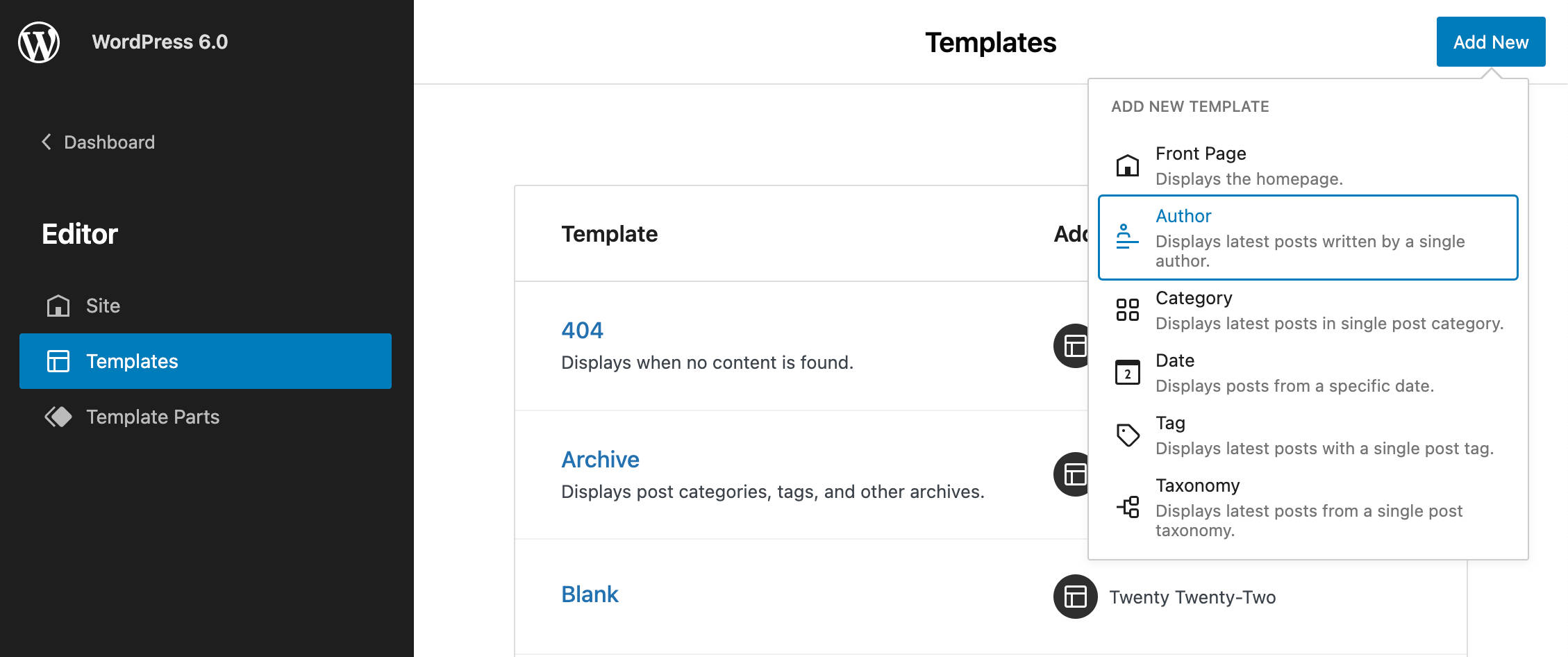
Sekarang, WordPress 6.0 memperkenalkan beberapa jenis template baru, termasuk Penulis, Kategori, Tanggal, Tag, dan Taksonomi.

Penambahan ini akan merampingkan alur kerja pengeditan situs Anda. Untuk mencobanya, cukup pilih template baru dari daftar drop-down, tambahkan blok yang diperlukan, simpan perubahan Anda, dan periksa tampilannya di bagian depan. Ya, mudah saja seperti itu. Sekarang, pertimbangkan bahwa berpasangan dengan fitur ekspor tema yang disebutkan di atas dan Anda akan lebih memahami apa yang mungkin kami harapkan dengan pengeditan situs segera.
Peningkatan Antarmuka dan Kegunaan
WordPress 6.0 memperkenalkan sejumlah perubahan pada UI, banyak di antaranya dimaksudkan untuk membuat ketertiban di sidebar. Semua perubahan ini harus memiliki dampak yang cukup besar pada pengalaman pengeditan secara keseluruhan. Di sini kami hanya akan menyebutkan beberapa di antaranya, tetapi Anda dapat memeriksa catatan rilis Gutenberg untuk daftar perubahan yang lebih komprehensif (lihat Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
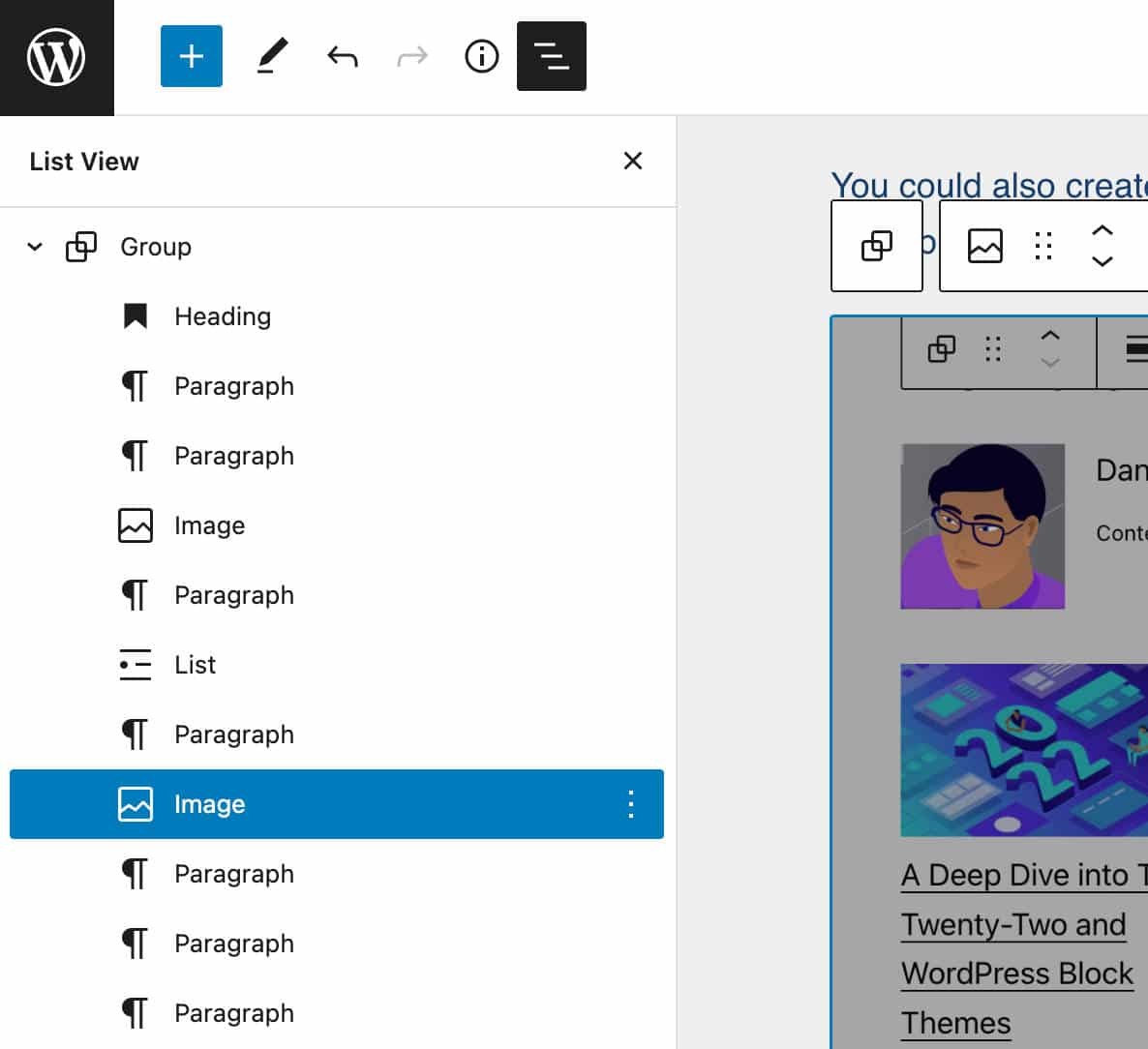
Peningkatan Tampilan Daftar
Tampilan Daftar dipengaruhi oleh sejumlah besar perubahan yang meningkatkan kegunaan komponen.
Perluas Tampilan Daftar pada pilihan
Saat Anda mengklik sebuah blok di editor, sekarang blok tersebut secara otomatis disorot dalam Tampilan Daftar. Jika blok bersarang di blok induk, blok induk meluas menampilkan item di pohon blok.

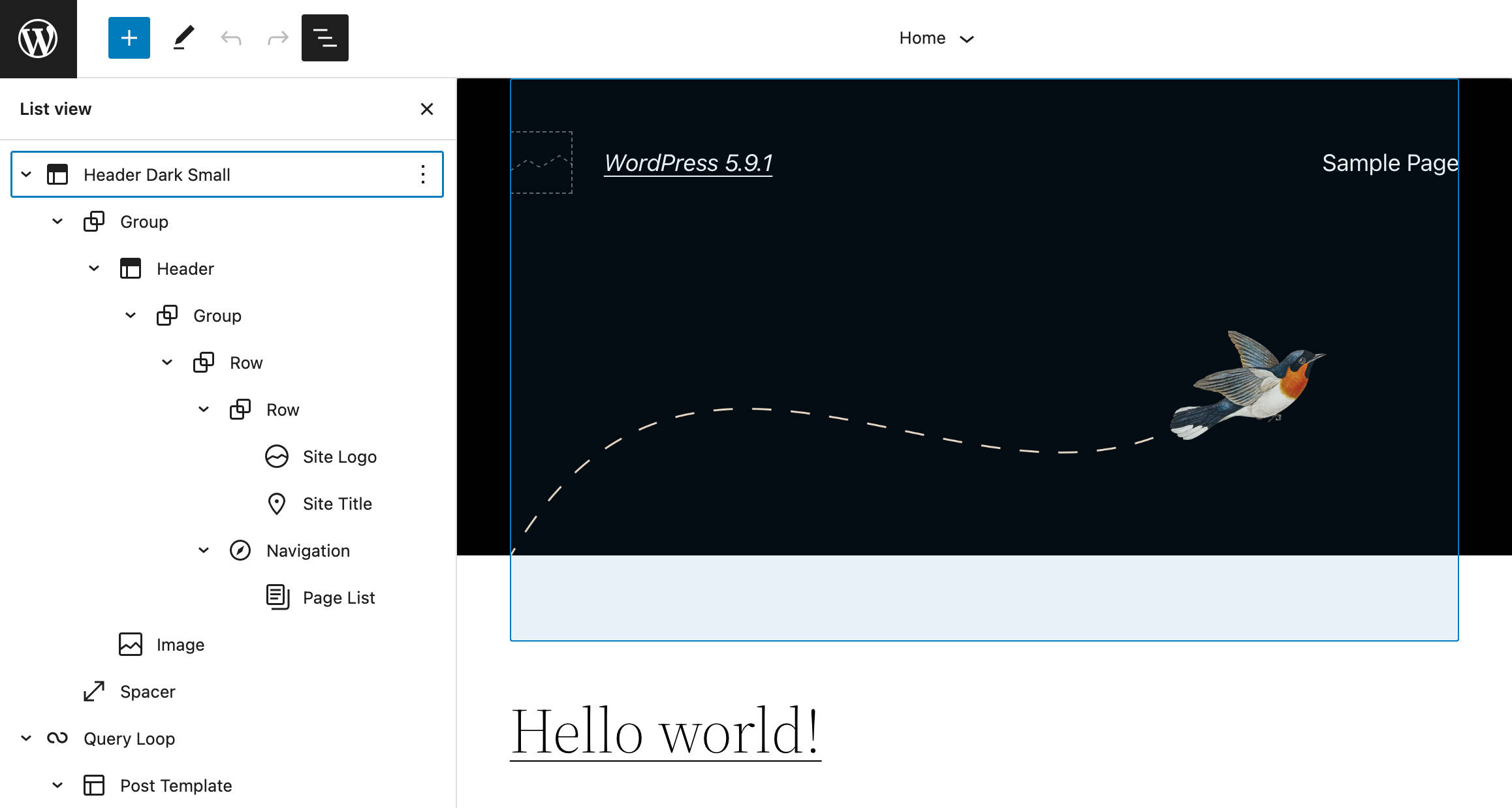
Tampilan Daftar Diciutkan Secara Default
Sebelum WordPress 6.0, saat Anda membuka panel Tampilan Daftar, panel tersebut diperluas secara default.

Tetapi karena sebuah pos sering kali terdiri dari struktur kompleks blok bersarang, membuat pohon blok runtuh saat membuka Tampilan Daftar masuk akal.
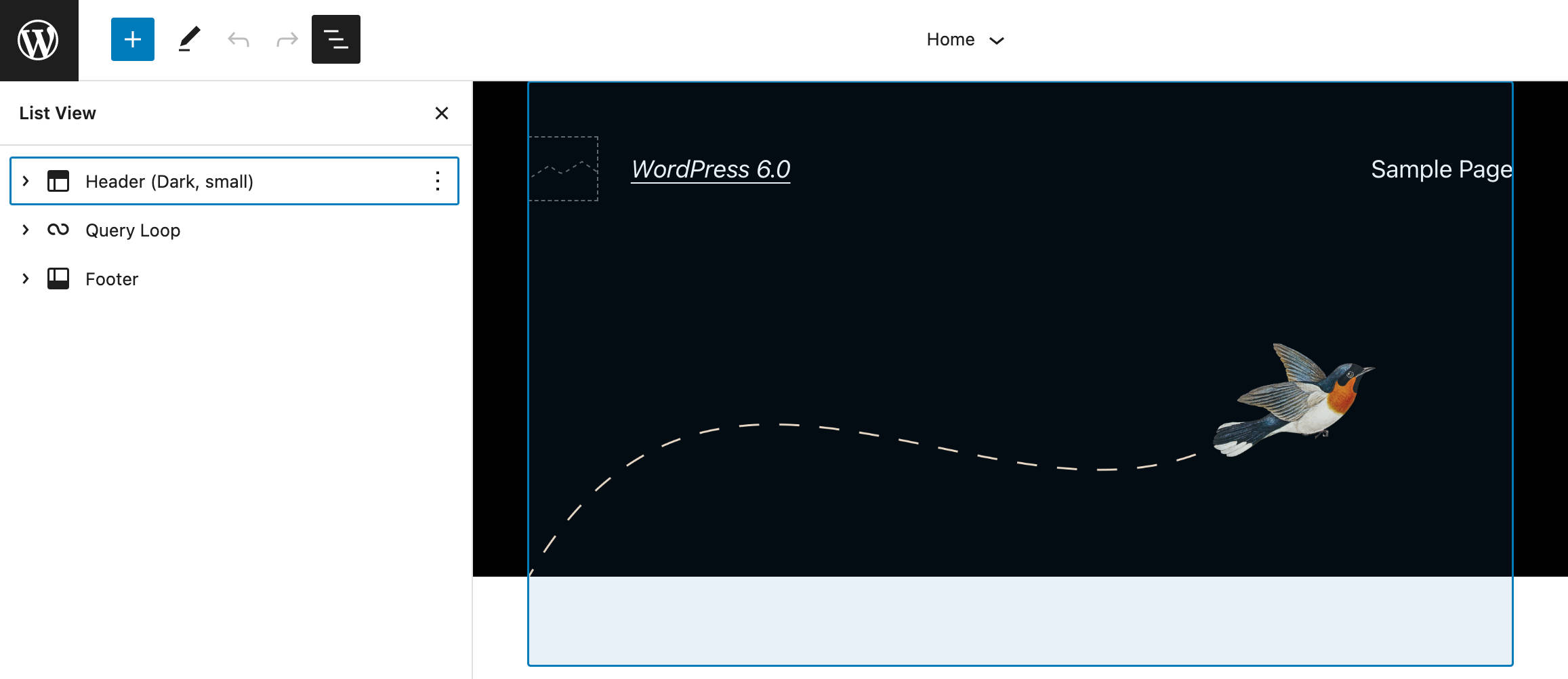
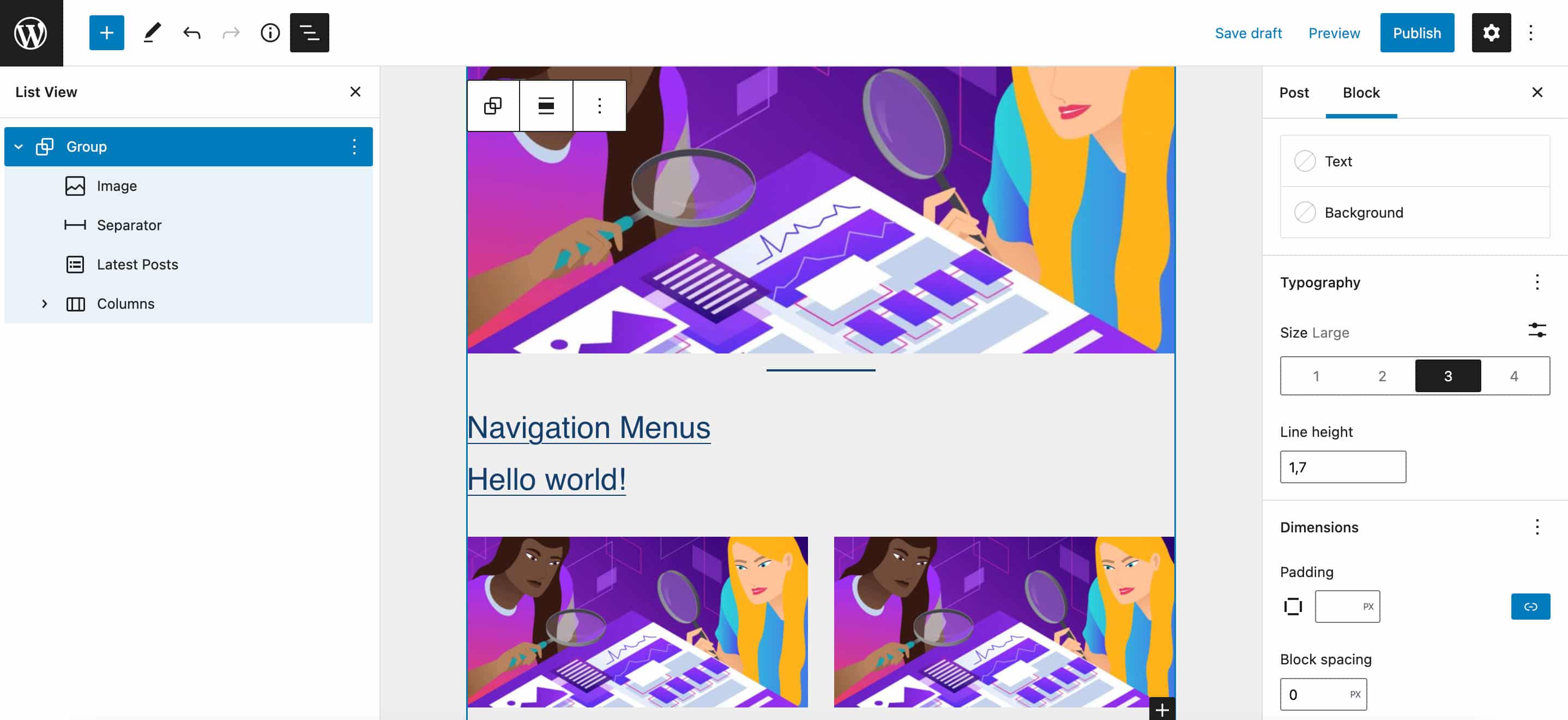
Dengan 6.0, Tampilan Daftar diciutkan secara default di semua editor, membuat pohon blok lebih mudah dipahami dalam sekejap.

Fokus pada Tombol Tampilan Daftar
Saat Anda membuka panel tampilan Daftar, fokus sekarang dengan benar kembali ke tombol Tampilan Daftar. Ini sangat berguna saat Anda menelusuri Tampilan Daftar dari keyboard Anda, dan menghasilkan pengalaman pengeditan yang lebih mulus dan mulus.
Pilihan Beberapa Blok dan Seret & Jatuhkan
Perubahan lain pada Tampilan Daftar memungkinkan Anda memilih beberapa blok pada tingkat yang sama dan menarik & melepasnya ke posisi lain dalam daftar.
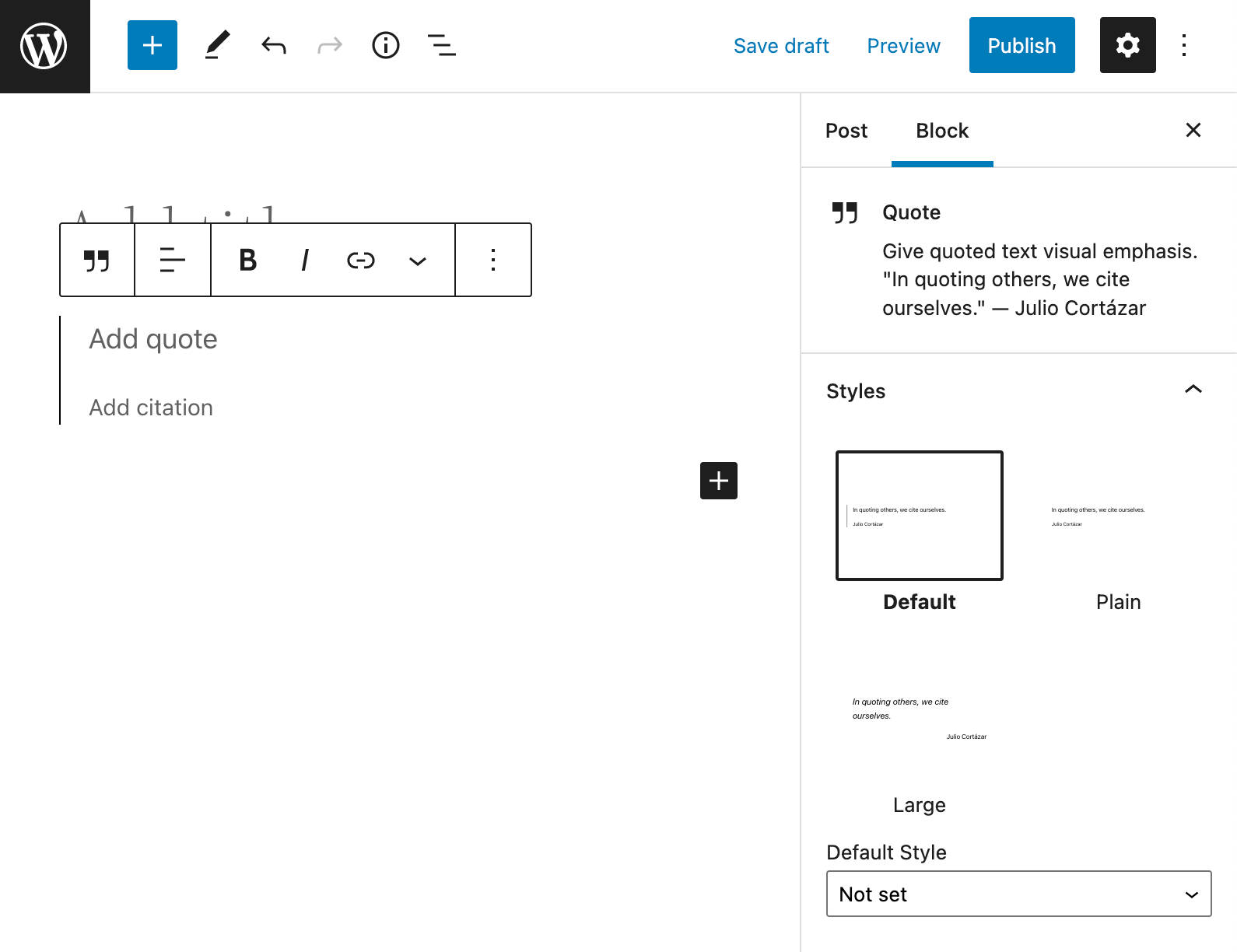
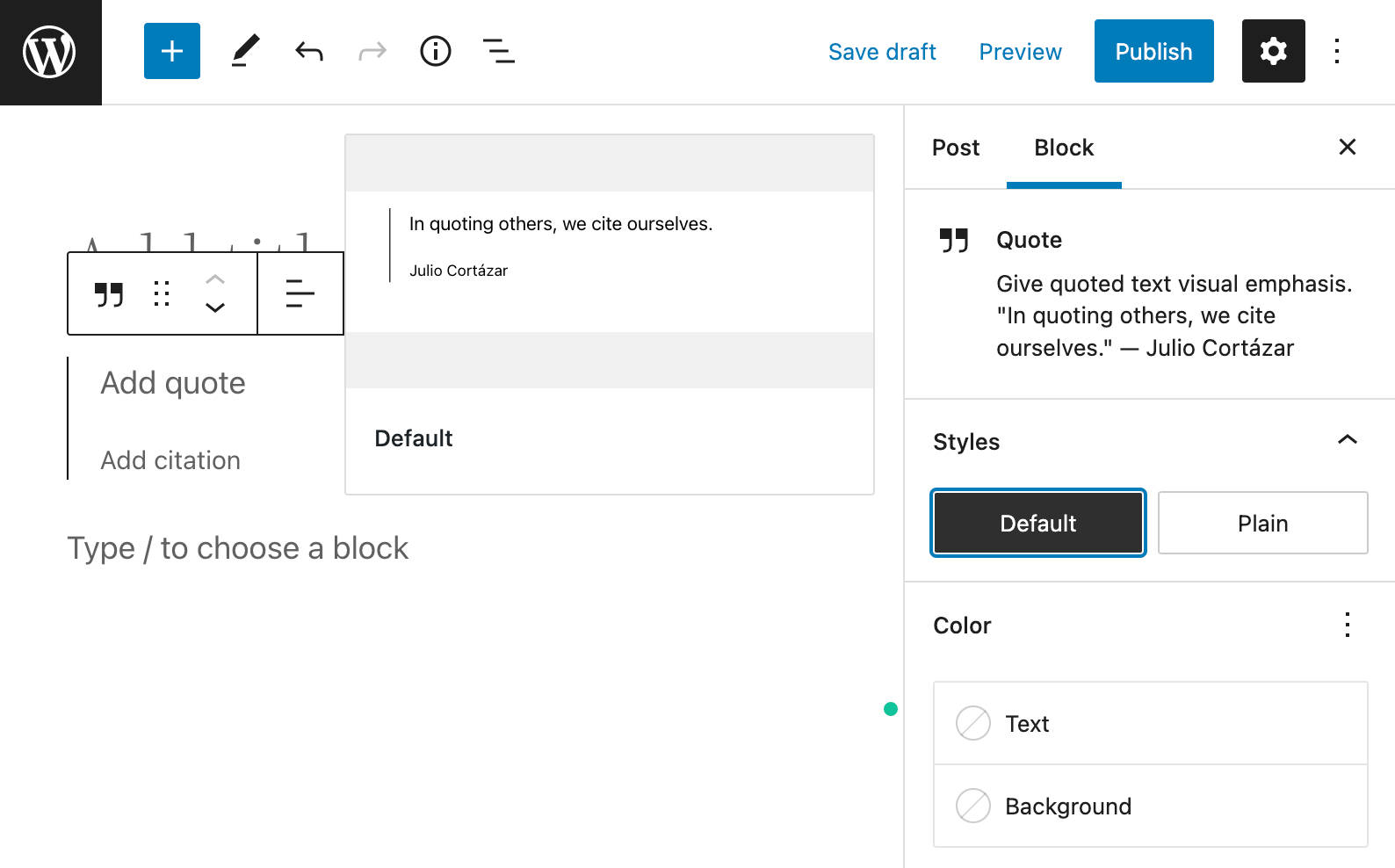
Blokir Pratinjau Gaya
Sebelum WordPress 6.0, pratinjau gaya blok ditempatkan di bilah sisi blok, mengambil sebagian besar panel Gaya.

Dengan 6.0, hanya nama variasi gaya yang muncul di panel Gaya, sedangkan pratinjau gaya ditampilkan di luar bar samping saat nama gaya diarahkan atau menerima fokus.
Perubahan ini mengurangi dimensi bilah sisi dan seharusnya membuat nama gaya lebih jelas.

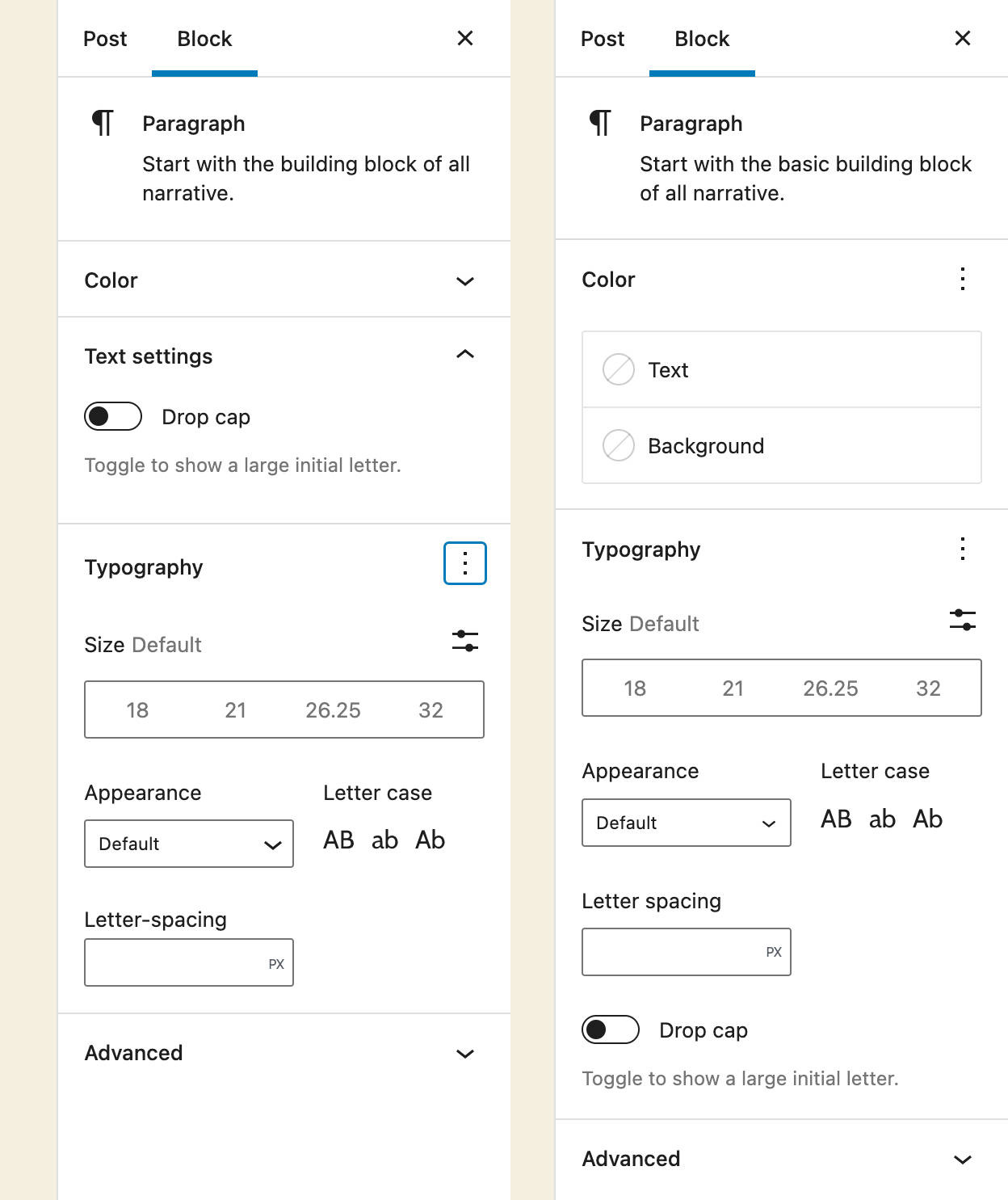
Bagian Tipografi Paragraf
Bertujuan untuk membuat ketertiban di sidebar blok, kontrol Drop Cap untuk blok Paragraph telah dipindahkan dari bagiannya ke bagian Tipografi.

Dengan perubahan ini, semua kontrol pengaturan tipografi sekarang ditempatkan di bawah bagian yang sama, yang mengarah ke pengalaman pengguna yang lebih konsisten.

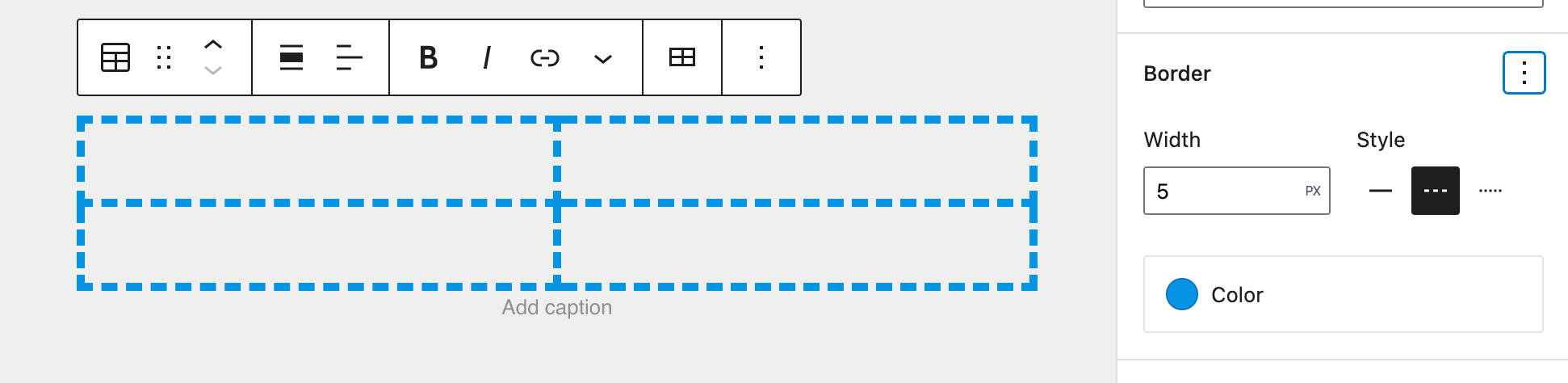
Pengaturan Perbatasan dan Warna Dipindahkan Di Bawah Panel Alat
Bertujuan untuk membuat pengaturan di bilah sisi pengaturan yang berantakan, pengaturan batas dan kontrol pengaturan warna telah dipindahkan ke ToolsPanel dan dapat diperluas dan diciutkan dalam beberapa konteks.

Perubahan ini akan merampingkan pengalaman pengeditan dengan beberapa blok dan membawa lebih banyak konsistensi ke bilah sisi.

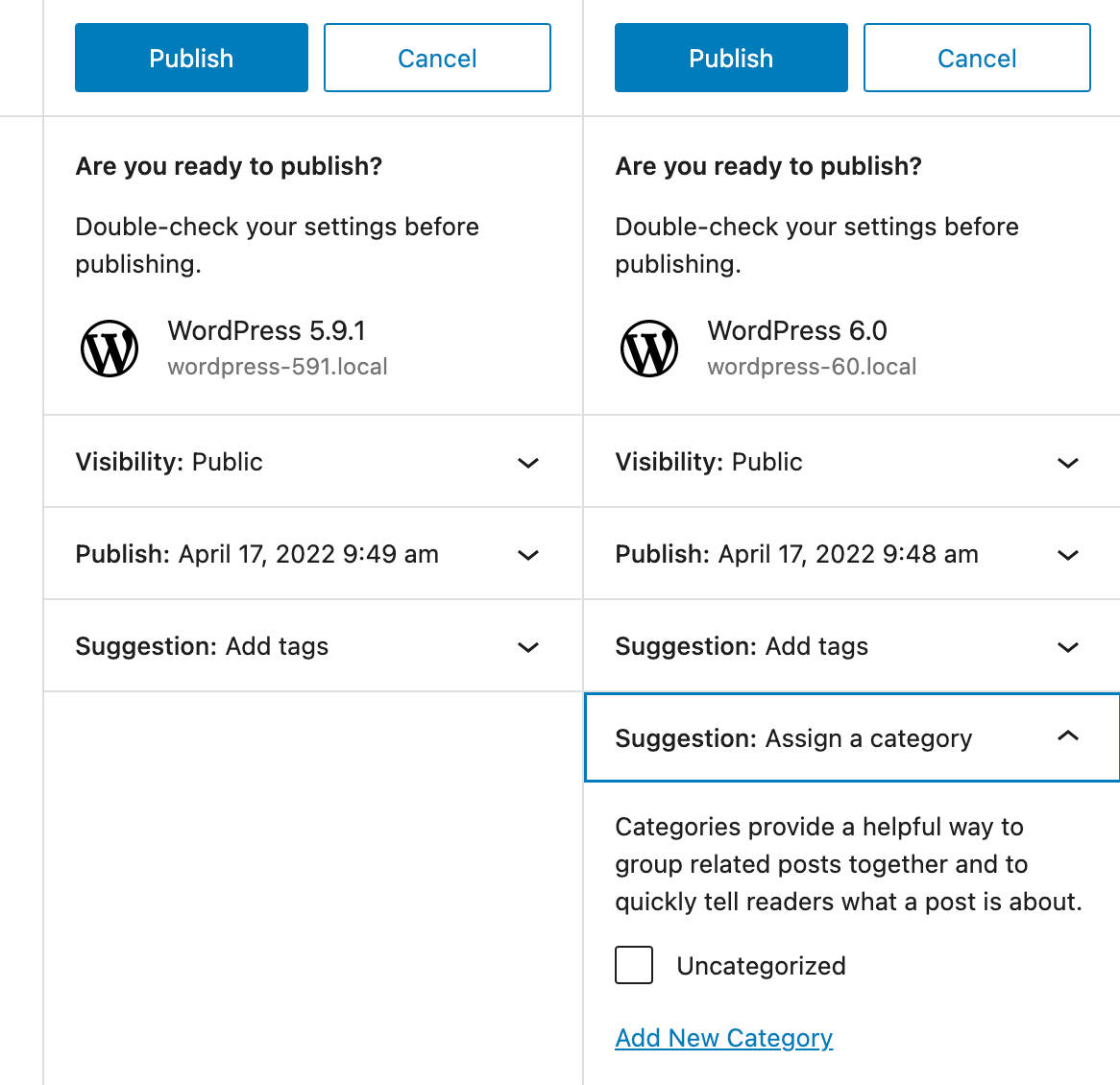
Pengingat Kategori Panel Posting Publikasikan
Ketika Anda sedang terburu-buru atau secara teratur menerbitkan sejumlah besar posting blog, Anda dapat dengan mudah melupakan tag atau kategori. Jika Anda sering melihat diri Anda dalam situasi seperti itu, Anda akan menemukan bahwa pengingat tag yang muncul di panel Publikasi Posting sangat berguna.
Sekarang, untuk membantu admin situs dan penulis memastikan posting mereka memiliki kategori yang diperlukan yang ditetapkan, dengan WordPress 6.0 baru . Saran: Tetapkan panel kategori muncul di panel Posting Publikasikan ketika kategori belum ditambahkan ke posting.
Gambar di bawah membandingkan panel Post publish di WordPress 5.9 vs 6.0.

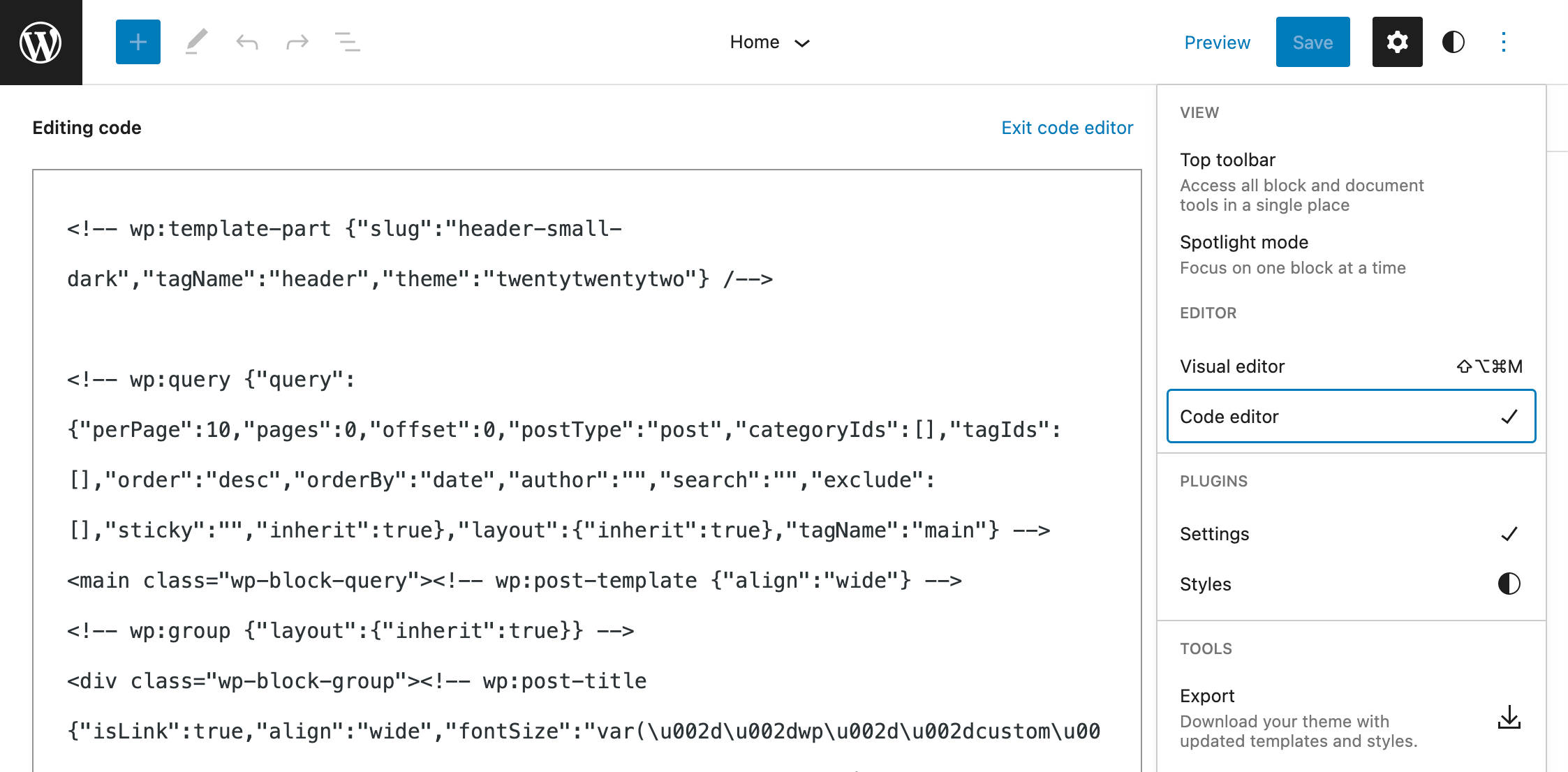
Editor Kode Ditambahkan ke Editor Situs
Dimulai dengan WordPress 6.0, Editor Kode sekarang juga tersedia di dalam Editor Situs. Seperti halnya Editor Posting, Anda akan menemukan Editor Kode di bawah menu Opsi.

Peningkatan Tambahan
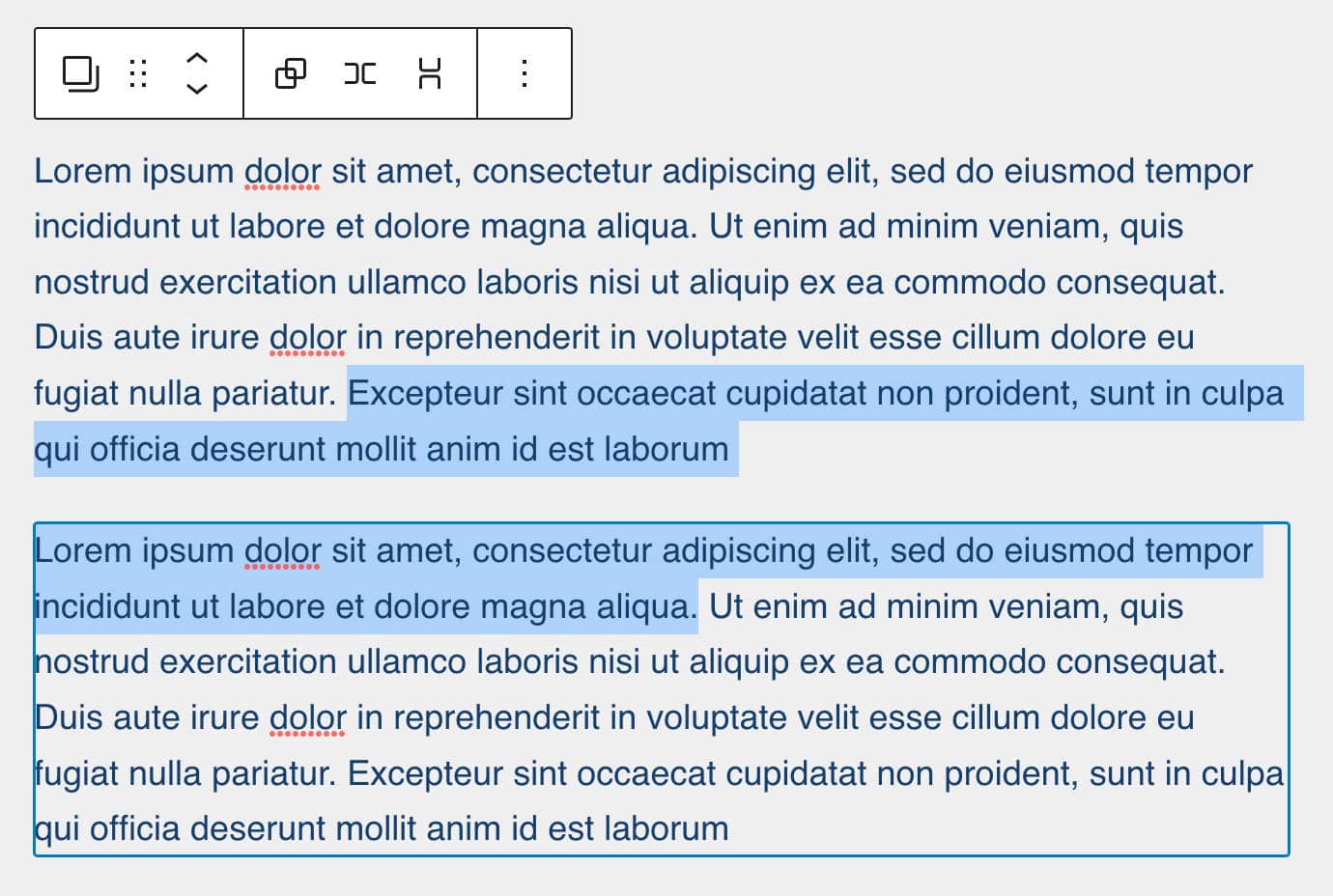
Multi-pilih – Sekarang dimungkinkan untuk memilih teks di beberapa blok.

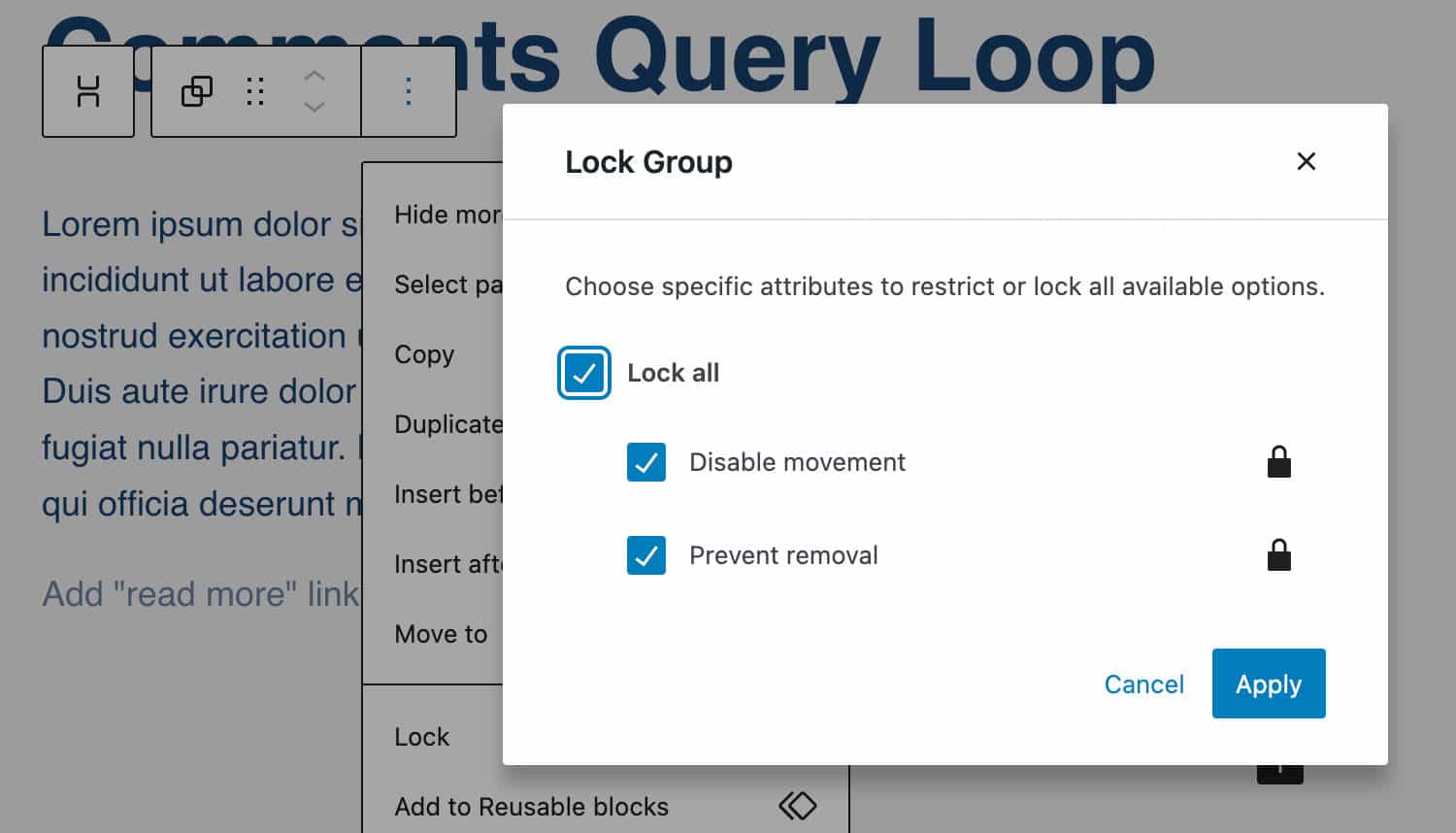
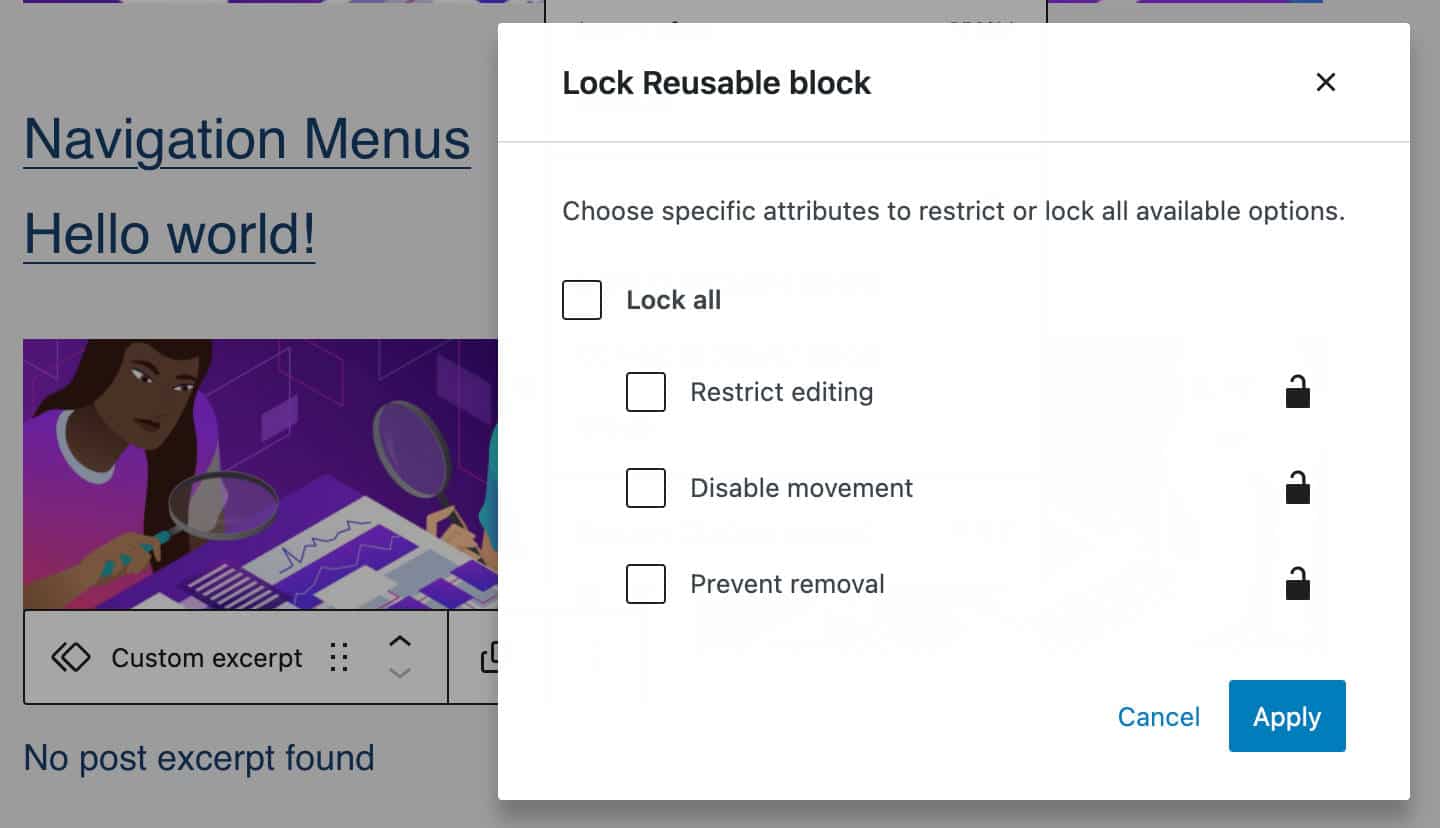
Block Locking UI – Item Lock baru di dropdown More Settings membuka popup di mana Anda dapat mencegah pengguna memindahkan atau menghapus blok (atau keduanya).

Ini sangat berguna dalam pengeditan template dan blok yang dapat digunakan kembali, di mana Anda juga dapat membatasi pengeditan blok.

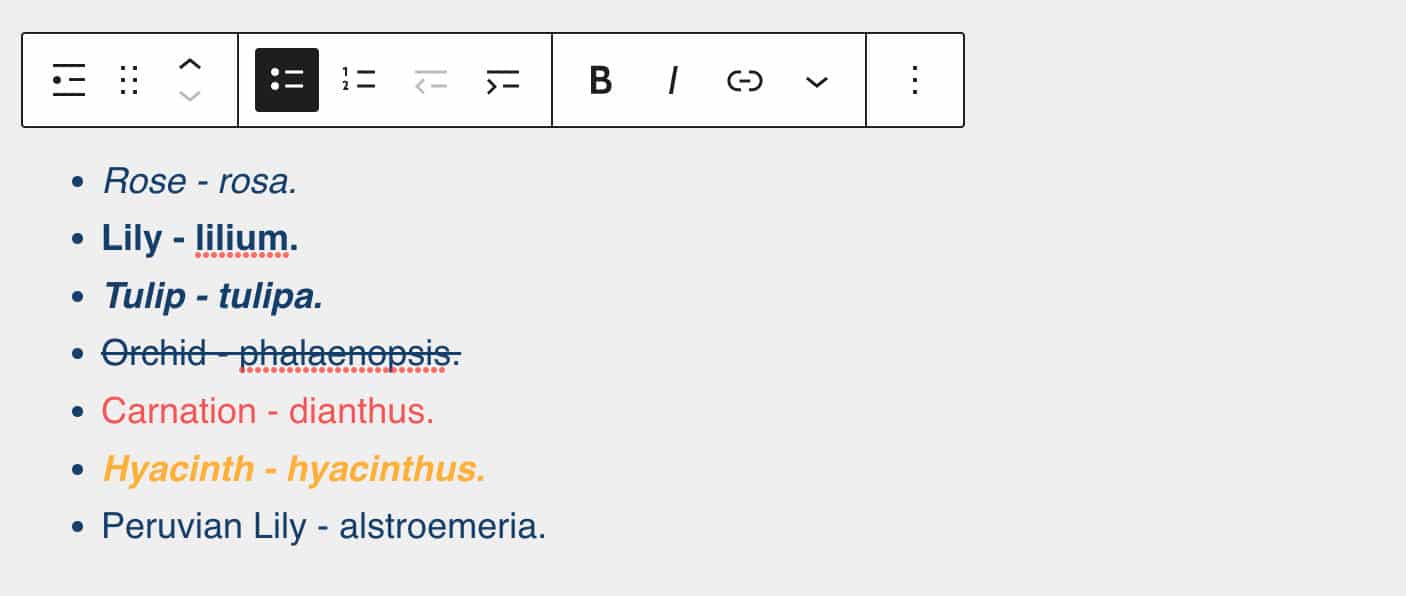
Retensi Gaya – Saat Anda mengubah blok atau membuat tombol baru, beberapa gaya kini dipertahankan.
Gambar di bawah menunjukkan blok Daftar dengan gaya yang berbeda.

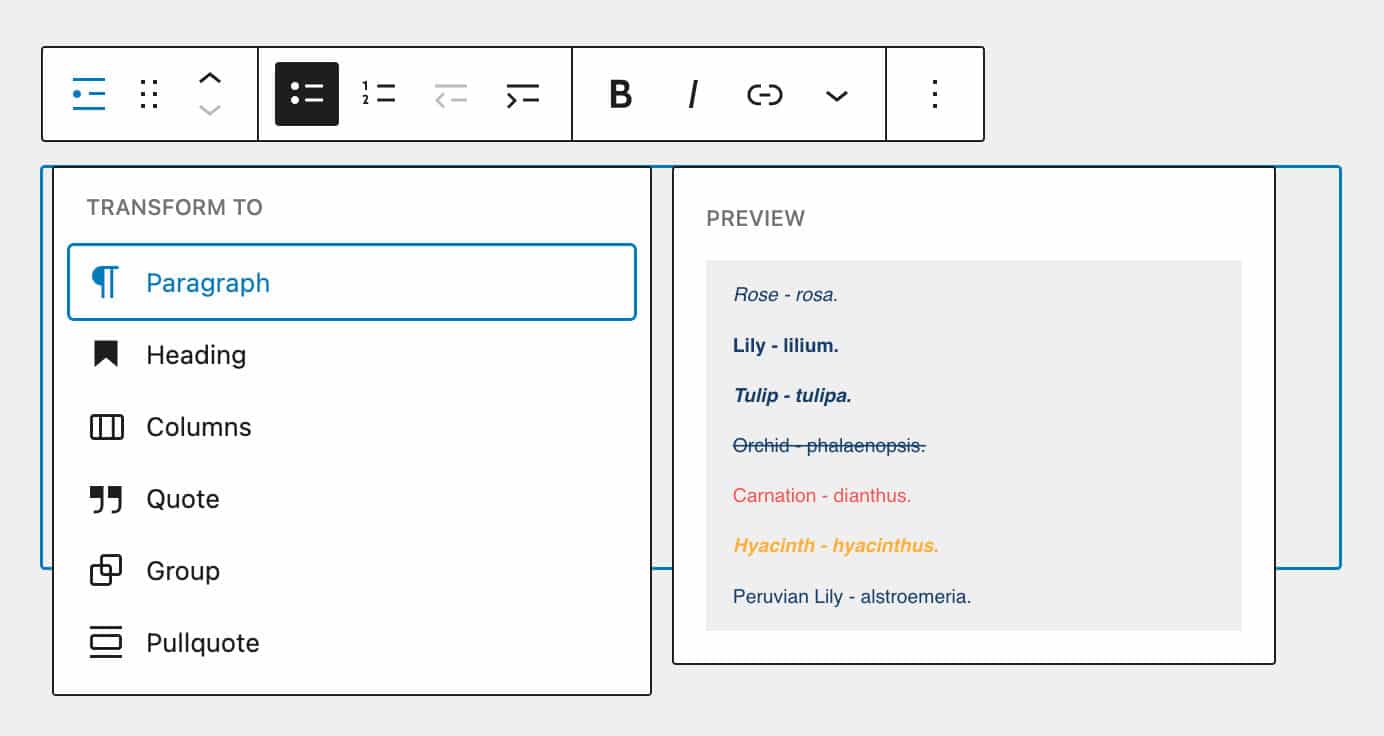
Saat Anda mengubah blok Daftar menjadi paragraf, blok baru akan mempertahankan gaya yang sama seperti item daftar sebelumnya.

Peningkatan yang sama berlaku untuk tombol baru yang ditambahkan ke blok Tombol, yang sekarang mewarisi gaya dari tombol yang berdekatan.
Blok Inti Baru
Jumlah blok inti terus meningkat. Jika Anda bertanya-tanya apa saja blok inti yang tersedia saat ini, sekarang ada halaman Buku Pegangan yang menyediakan daftar lengkap blok inti yang disertakan dalam plugin Gutenberg. Untuk setiap blok, Nama, Kategori, Dukungan, dan Atribut disediakan, serta tautan berguna ke kode sumber yang akan disukai pengembang blok.
Dan lebih banyak blok datang dengan WordPress 6.0. Temukan di sini blok yang mungkin Anda harapkan dengan versi yang akan datang.
Komentar Permintaan Loop
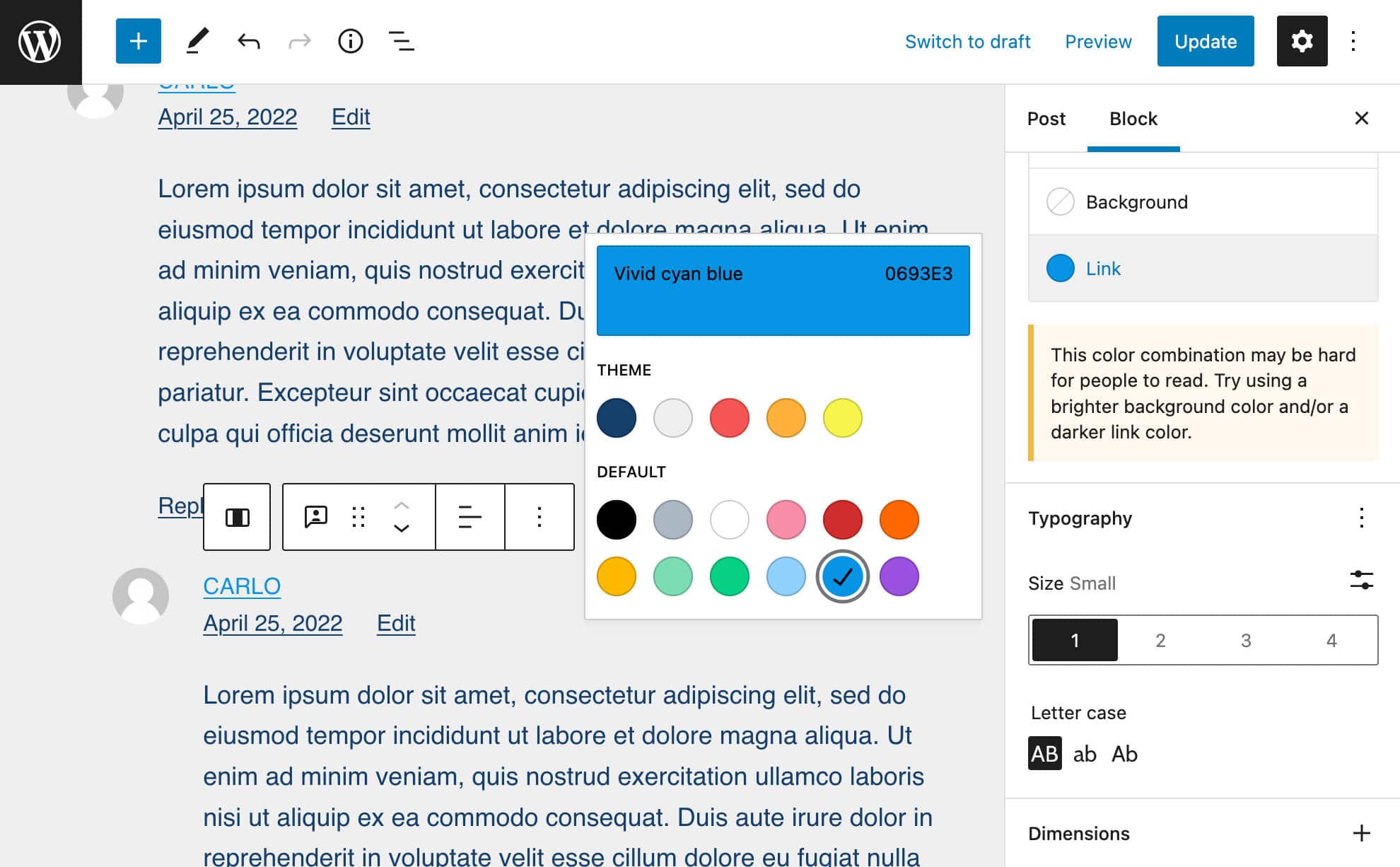
Mirip dengan blok Query Loop, blok Comment Query Loop baru menampilkan komentar posting. Ini adalah blok lanjutan yang mencakup beberapa blok dalam yang dapat Anda edit dan konfigurasikan secara terpisah.
Seperti yang ditunjukkan gambar di bawah, Anda dapat memilih salah satu blok yang terdapat dalam blok Comment Query Loop untuk menyesuaikan tampilannya sesuka Anda. Anda juga dapat menambahkan lebih banyak blok atau memindahkan atau menghapus blok yang ada (Kode sumber).

Baca selengkapnya
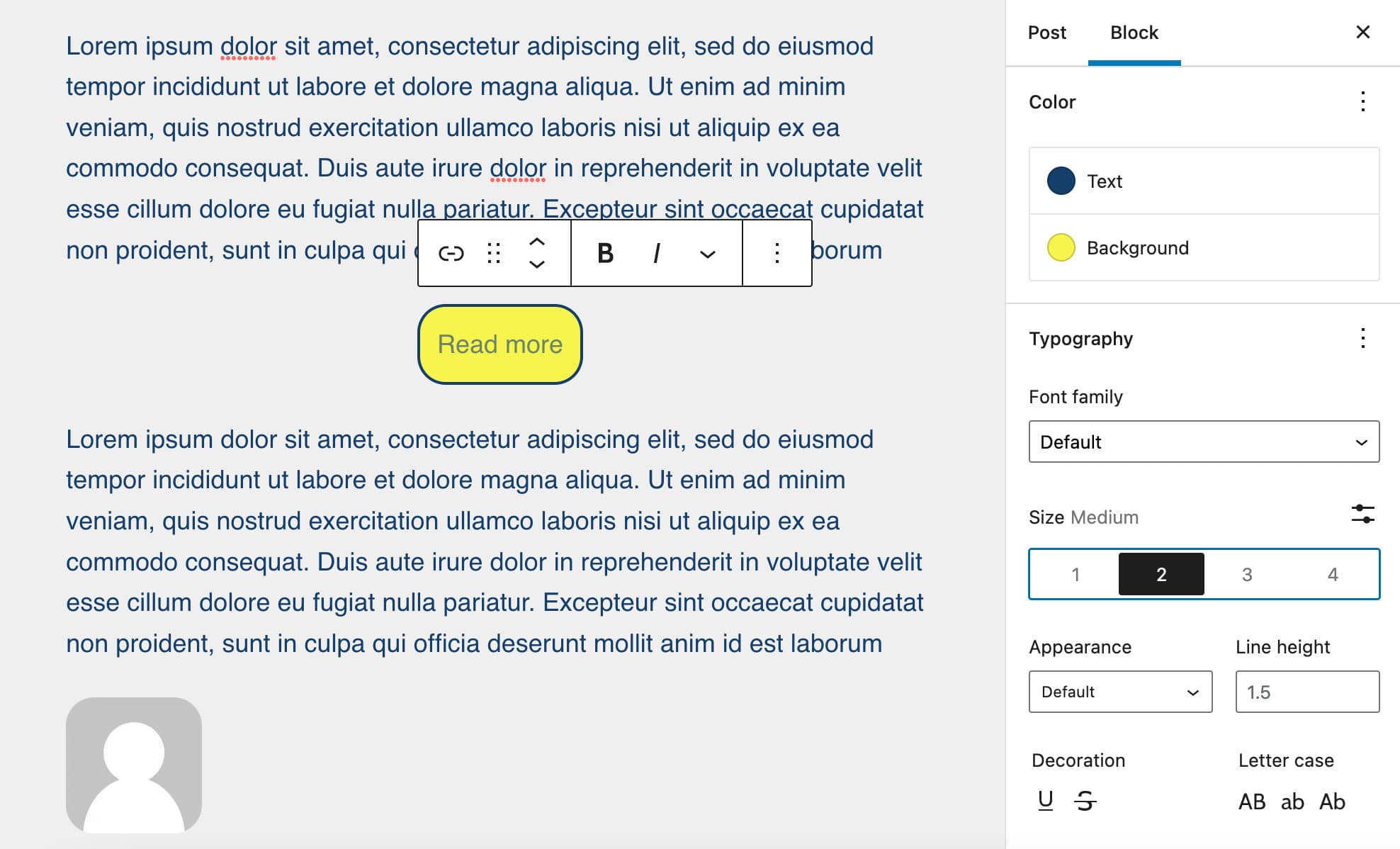
Blok Baca Selengkapnya yang baru dan dapat disesuaikan memungkinkan Anda untuk menyesuaikan berbagai aspek tombol Baca Selengkapnya: batas, warna, sudut, tipografi, dan lainnya (Kode sumber).
Ini adalah tambahan yang bagus karena memungkinkan Anda untuk menambahkan dan menyesuaikan tautan Baca Selengkapnya di luar konteks blok Kutipan.

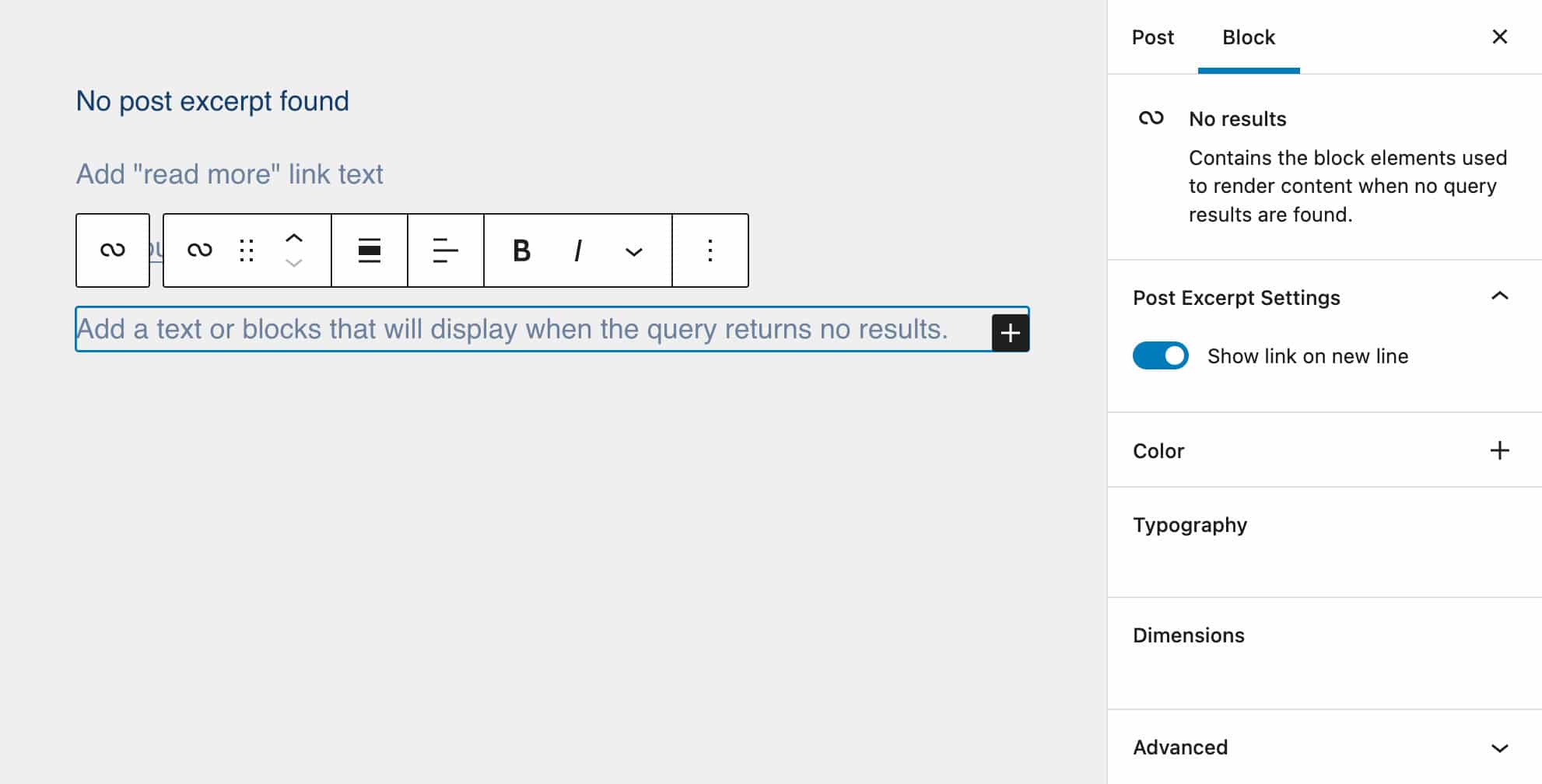
Tidak Ada Hasil di Loop Kueri
Blok Tanpa Hasil adalah wadah blok tempat Anda dapat menambahkan teks atau blok apa pun untuk ditampilkan saat kueri tidak memiliki hasil. Untuk menambahkan blok Tanpa Hasil ke Loop Kueri, cukup pilih Loop Kueri dan klik ikon plus di sudut kanan bawah untuk meluncurkan penyisipan cepat. Kemudian cari Tidak Ada Hasil. Blok tidak tersedia di luar Query Loop (Source code).

Avatar dan Biografi Penulis Pos
WordPress 6.0 juga memperkenalkan jenis blok baru untuk membagi blok Penulis menjadi komponen-komponennya dan menggunakannya secara terpisah di konten Anda.
Blok Post Author Biography menyediakan deskripsi penulis (Source code).
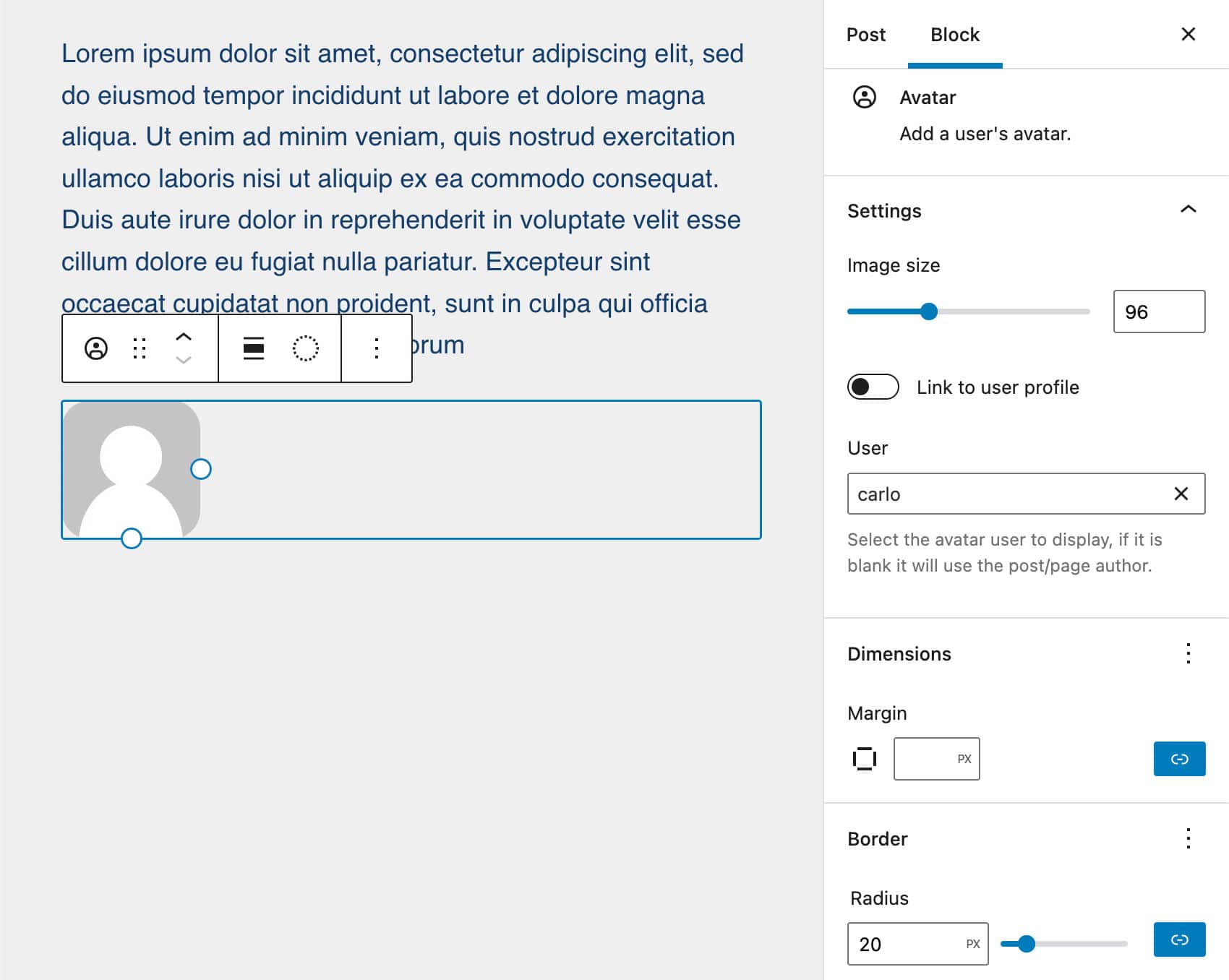
Blok Avatar hanya menampilkan avatar pengguna yang memungkinkan Anda memilih di antara penulis situs (Kode sumber).

Blok ini sangat berguna untuk menampilkan avatar penulis di luar konteks blok Info Penulis atau komentar. Misalnya, Anda dapat menggunakannya di halaman yang didedikasikan untuk semua penulis, atau di halaman yang menampilkan ulasan dari pengguna/pembaca Anda.
Perbaikan pada Blok yang Ada
WordPress 6.0 juga memperkenalkan beberapa perubahan dan peningkatan pada blok yang ada yang berpotensi memiliki dampak kuat pada alur kerja pengeditan Anda. Blok Navigasi akan terpengaruh oleh beberapa perubahan, tetapi Anda juga akan melihat peningkatan di blok lain, termasuk Loop Kueri, Gambar Unggulan, Grup, dan Ikon Sosial.
Peningkatan Blok Navigasi
Selama beberapa bulan terakhir, blok Navigasi menerima beberapa peningkatan dan sekarang menampilkan antarmuka yang jauh lebih mudah digunakan.
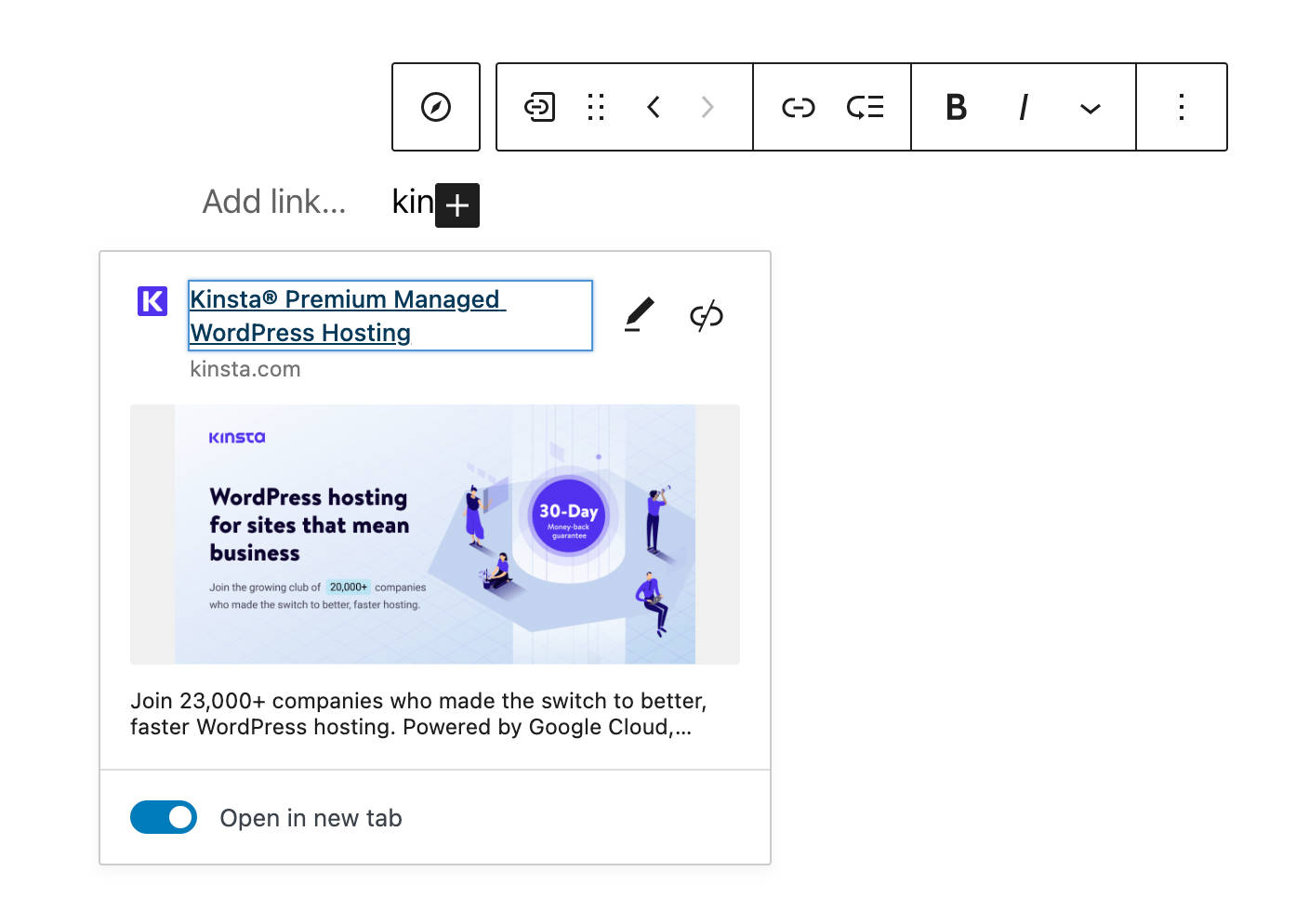
Pertama, pratinjau kaya telah ditambahkan ke blok Tautan Navigasi. Saat Anda menambahkan tautan yang menunjuk ke sumber daya yang dapat diakses publik, mengklik tombol tautan di bilah alat blok akan menampilkan gambar pratinjau sumber daya itu.

Beberapa perubahan tambahan memengaruhi pengalaman pengeditan secara keseluruhan.
Sekarang, ketika Anda menambahkan menu baru dan hanya ada satu Menu Navigasi, maka menu tersebut akan menjadi satu-satunya menu yang tersedia secara default. Perubahan ini akan mempercepat alur kerja pengeditan Anda jika Anda hanya memiliki satu Menu Navigasi.
Tautan Navigasi sudah memiliki bidang deskripsi tempat pengguna dapat memasukkan teks yang menjelaskan tautan navigasi mereka. Namun, di versi WordPress sebelumnya, tema tidak dapat mendukung fitur ini.
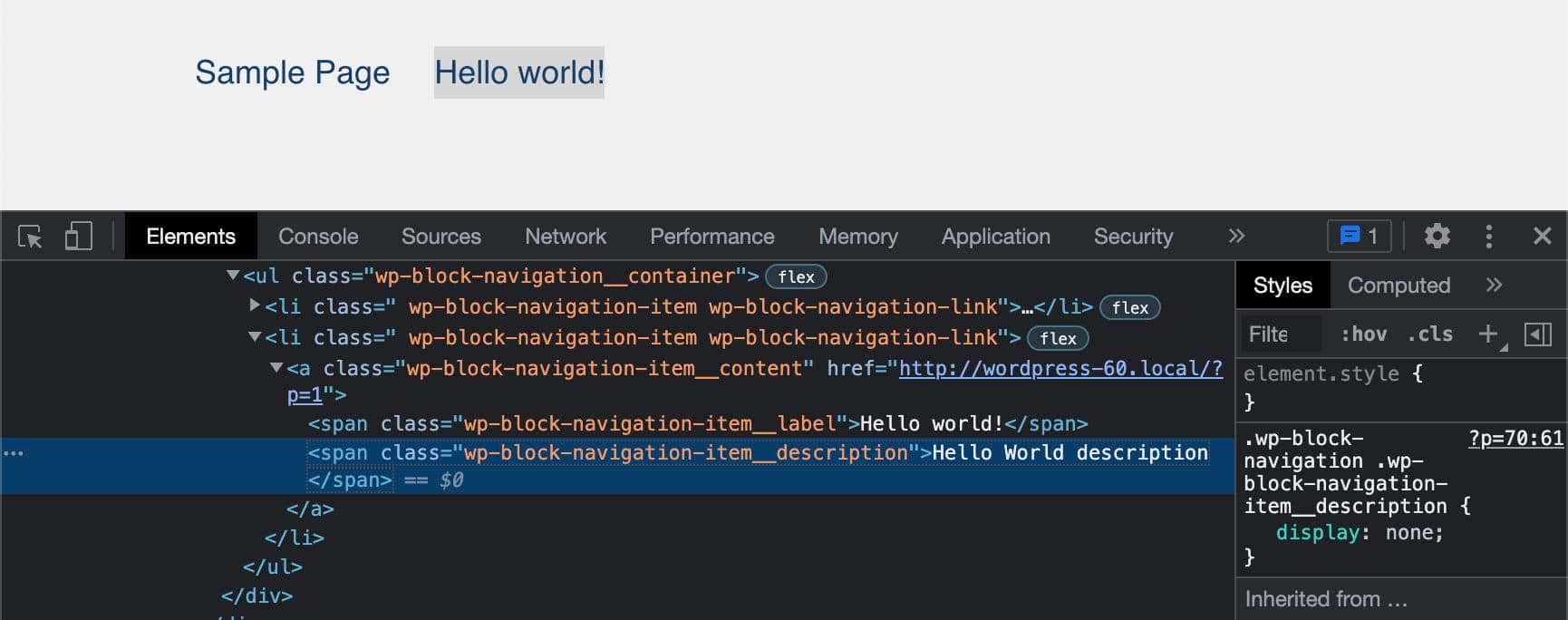
Sekarang, dengan WordPress 6.0, <span class="wp-block-navigation-item__description"> muncul setelah label tautan.

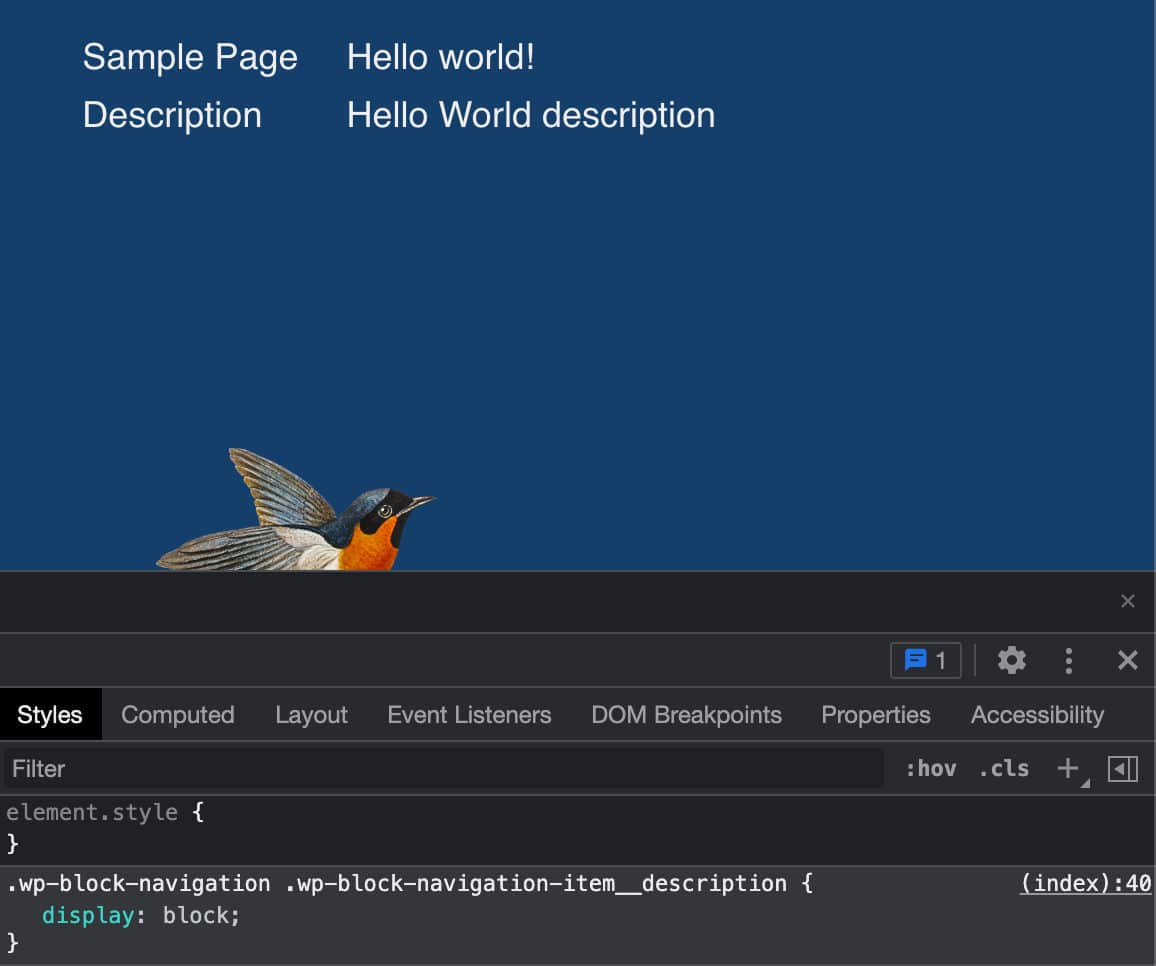
Dalam Twenty Twenty-Two, elemen .wp-block-navigation-item__description disembunyikan melalui CSS, tetapi tema dapat menambahkan properti display: block untuk menampilkan deskripsi tautan.

Filter Loop Kueri dan Gambar Unggulan
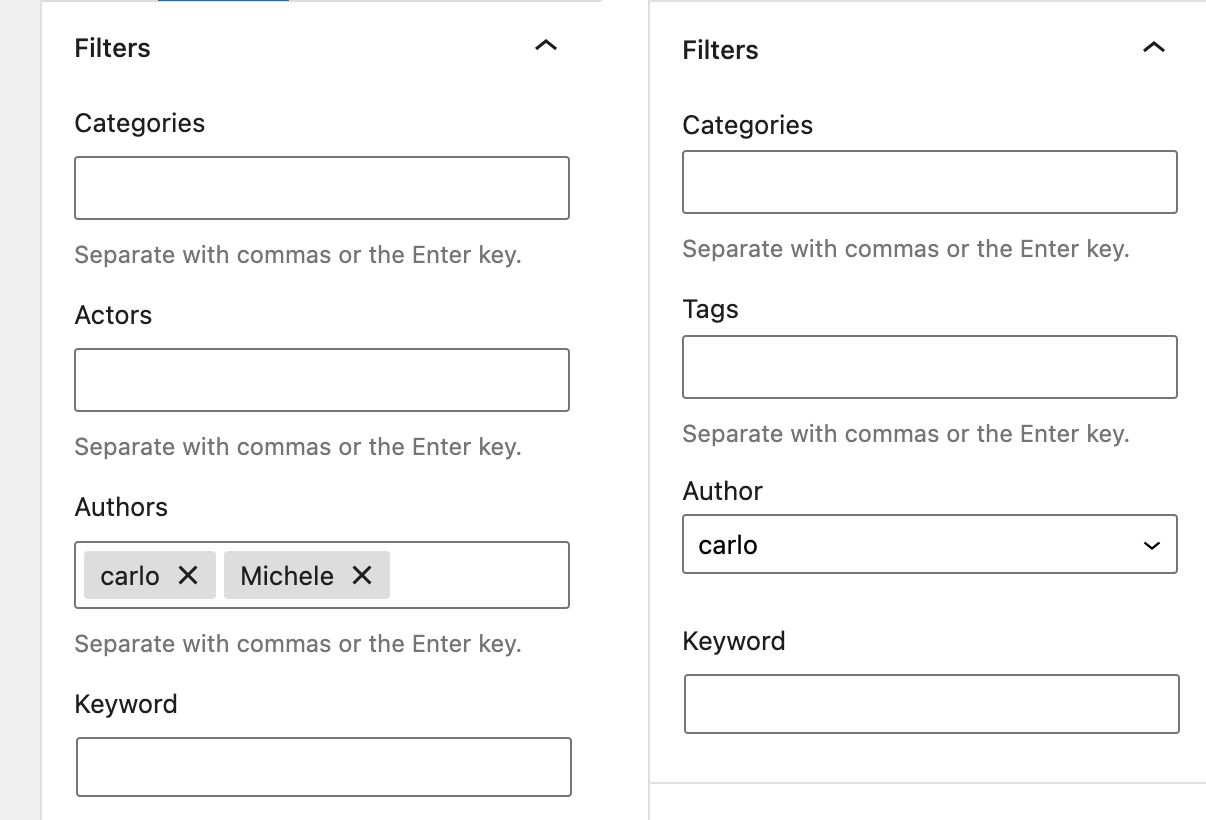
Bagian pengaturan Filter Loop Kueri sekarang menampilkan bidang masukan untuk taksonomi khusus. Ini memungkinkan pengguna untuk memfilter jenis posting saat ini dengan satu atau lebih taksonomi khusus yang terdaftar untuk jenis posting yang dipilih.
Sekarang juga dimungkinkan untuk memfilter posting oleh beberapa penulis, sementara di versi sebelumnya Anda hanya diizinkan untuk memilih satu penulis dari dropdown.

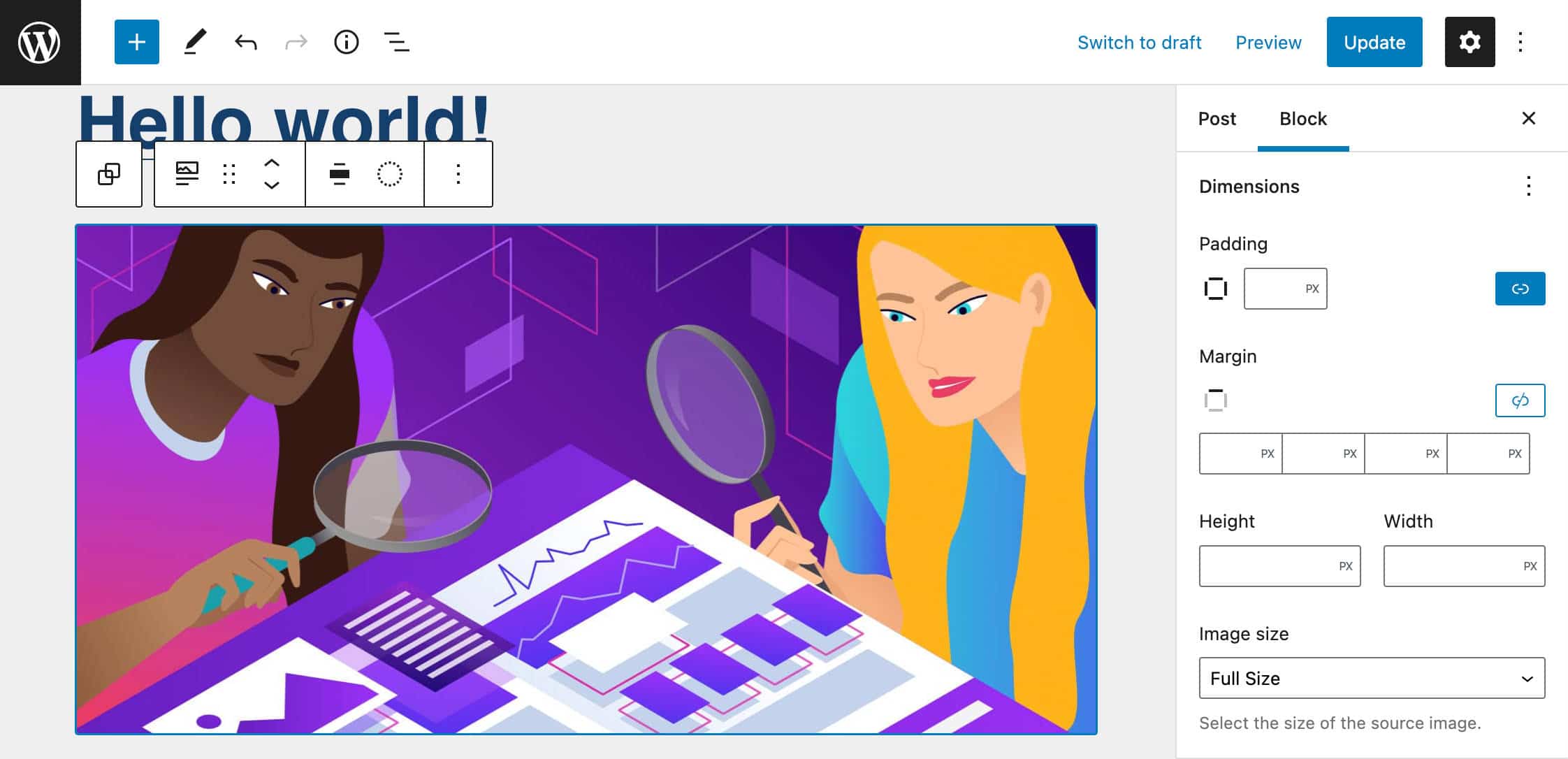
Selain itu, sekarang Anda juga dapat menyetel dimensi Gambar Unggulan di dalam blok Loop Kueri.

Tipografi dan Dukungan Perbatasan di Blok Grup Responsif
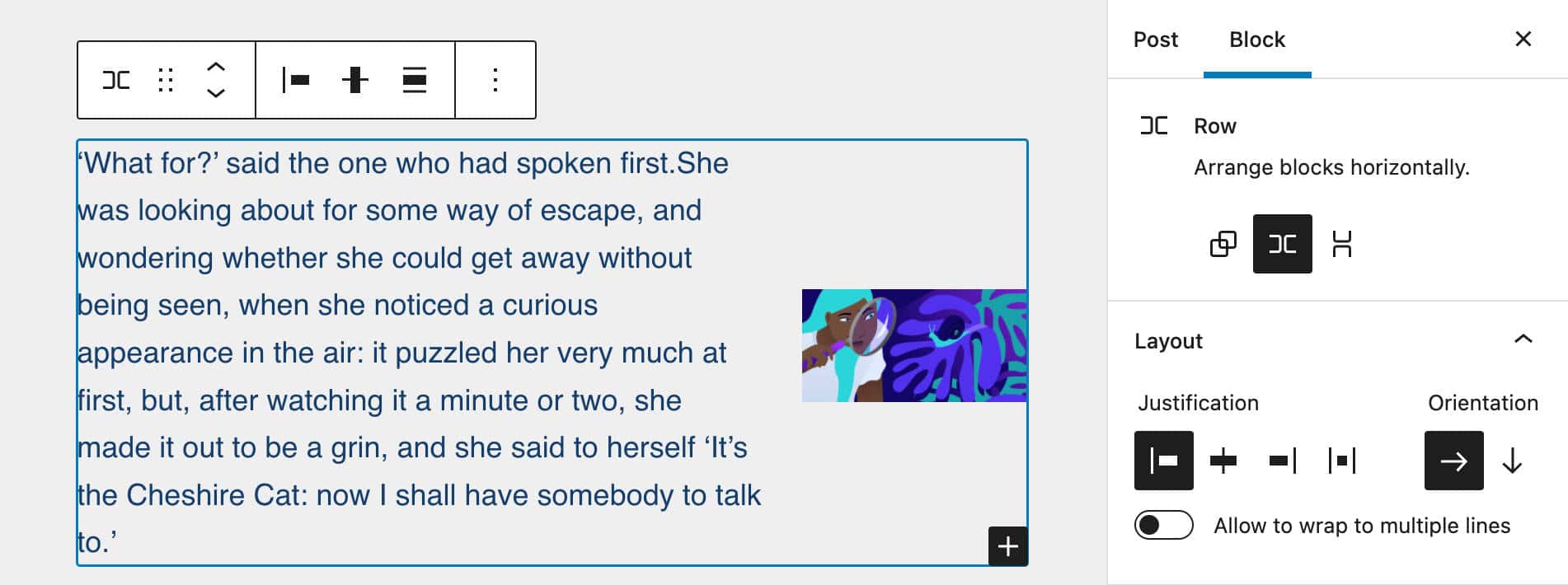
Blok Grup dan Baris sekarang mendukung pengaturan Tipografi. Perubahan ini memungkinkan pengguna untuk menerapkan pengaturan tipografi yang sama ke seluruh grup blok sekaligus, menghemat beberapa klik saat memformat grup yang berisi beberapa blok bersarang.

Blok Grup telah ditingkatkan lebih lanjut dan sekarang Anda dapat dengan mudah mengelompokkan blok di Stack atau Row dengan satu klik.
Cukup pilih blok yang ingin Anda kelompokkan dan pilih salah satu dari tiga kontrol yang tersedia di bilah alat blok: Group , Row , Stack .
Setelah Anda mengelompokkan blok, panel baru di bilah sisi pengaturan menampilkan deskripsi variasi Grup yang memungkinkan Anda untuk beralih variasi dengan beberapa klik.

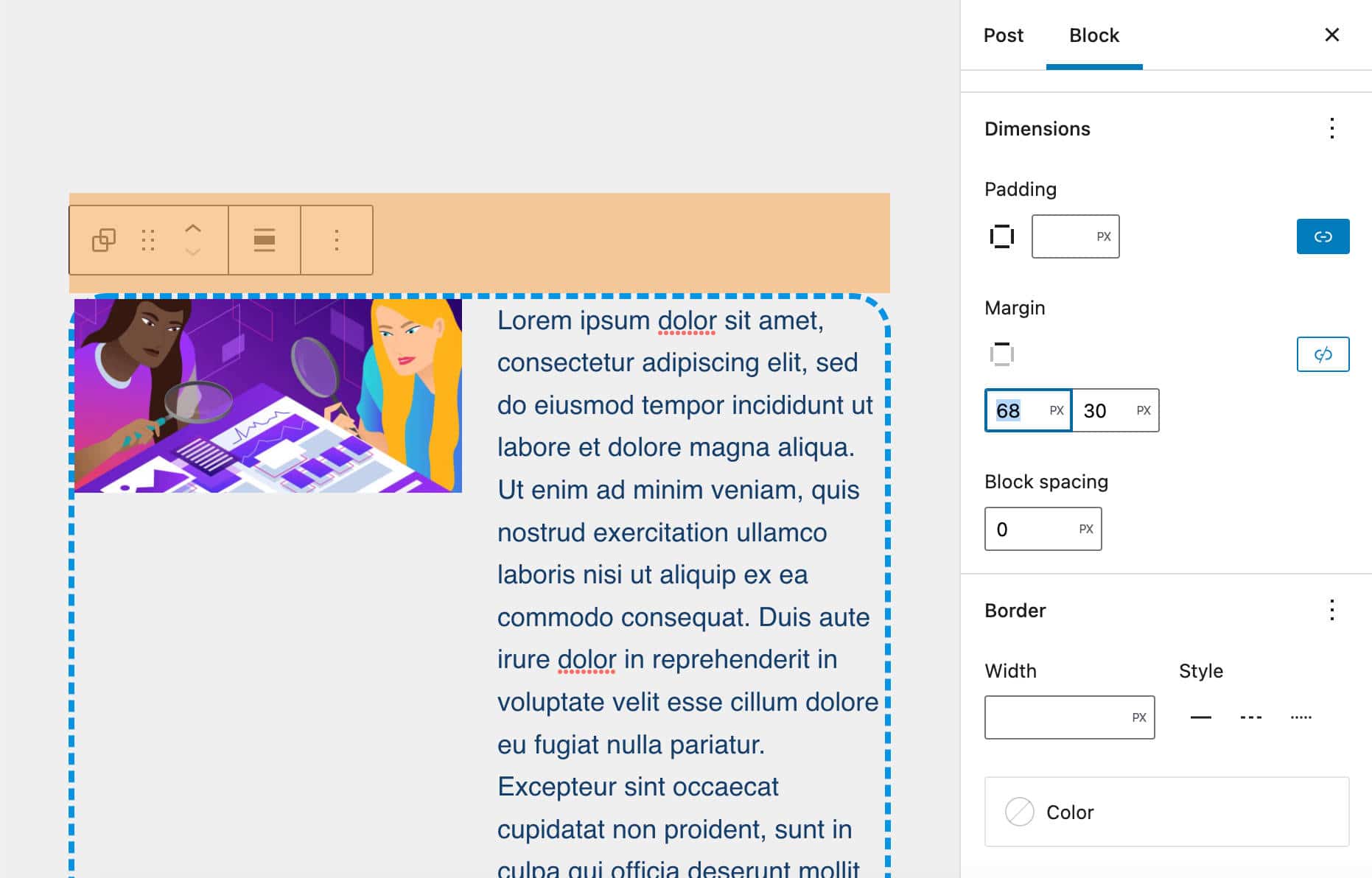
WordPress 6.0 juga memperkenalkan dukungan margin untuk blok Grup, memungkinkan pengguna untuk mengontrol margin atas dan bawah secara terpisah.

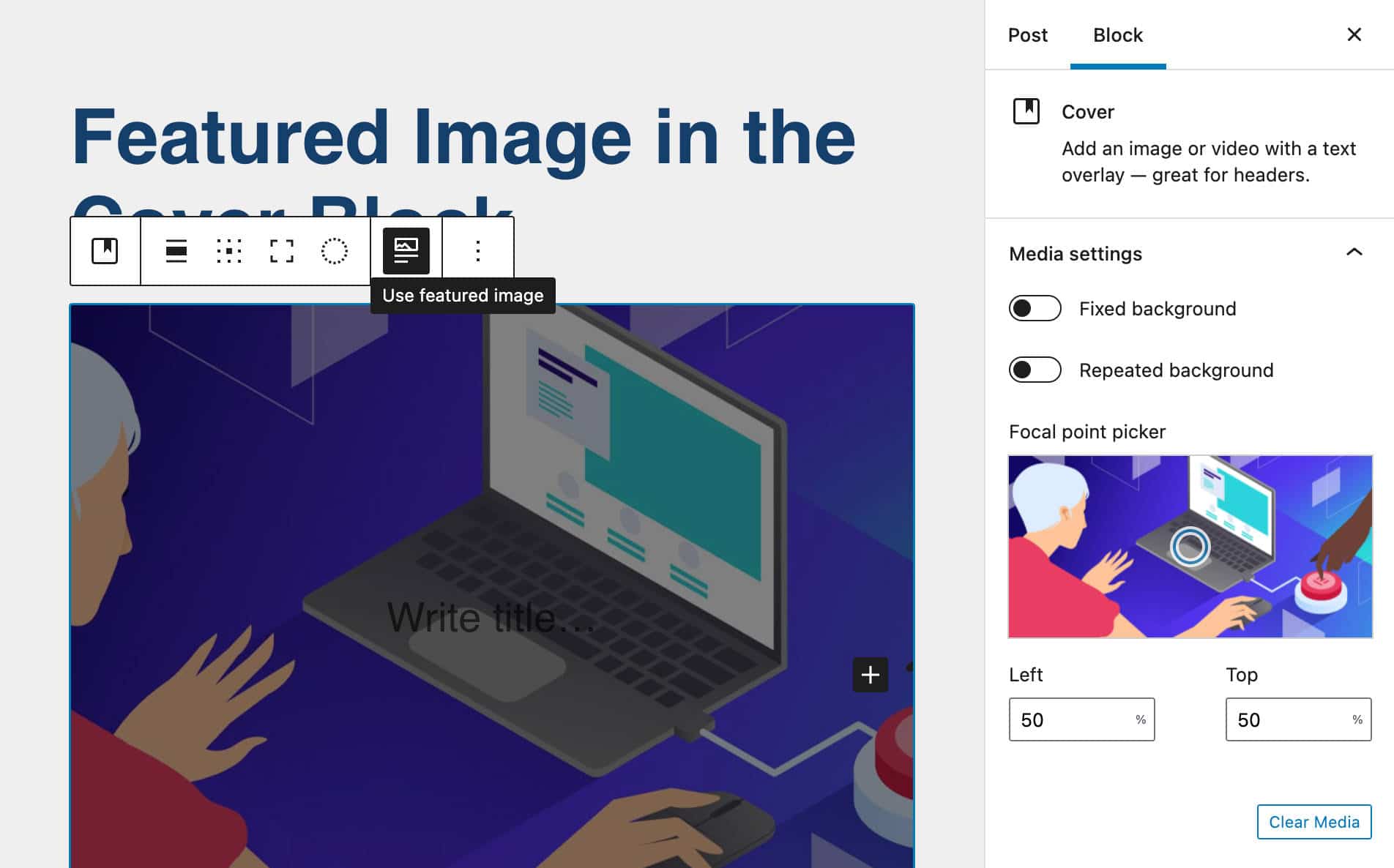
Gambar Unggulan di Blok Sampul
Sekarang Anda dapat menggunakan Gambar Unggulan di blok Sampul seperti dengan WordPress 6.0 a Gunakan pengalih gambar unggulan telah ditambahkan ke bilah alat blok. Berkat kontrol baru ini, Anda dapat beralih dari gambar saat ini ke gambar unggulan dengan satu klik.

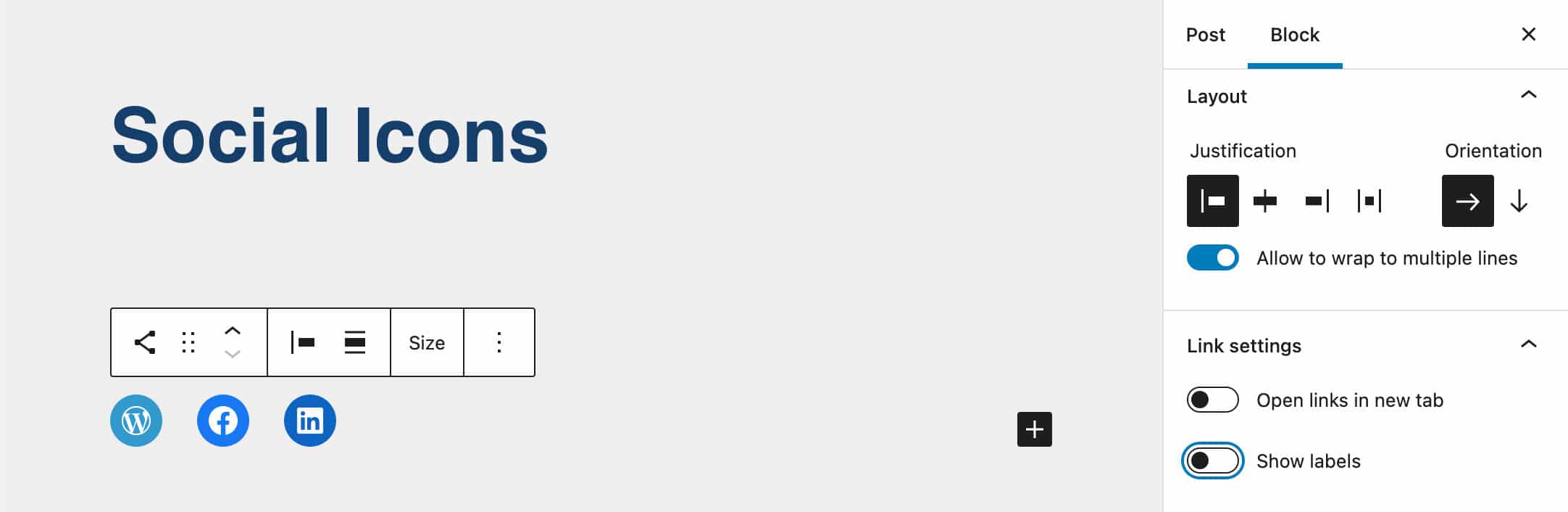
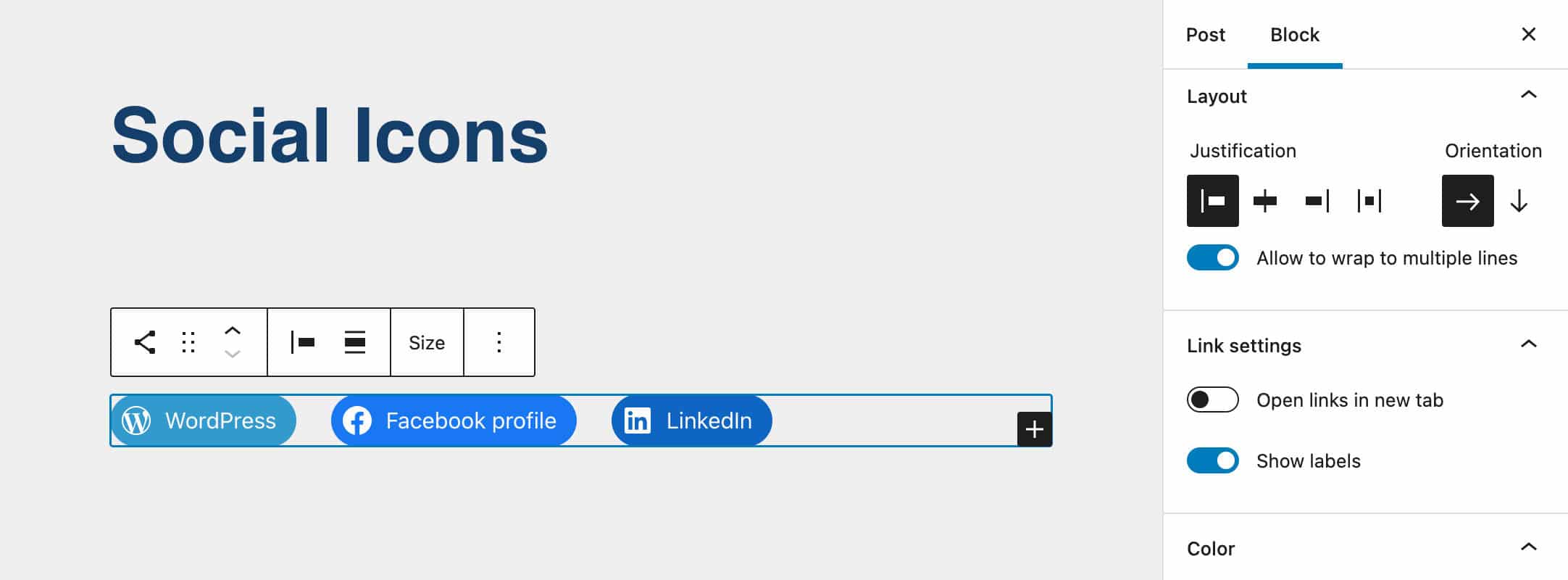
Tampilkan/Sembunyikan Label di Ikon Sosial
Peningkatan kecil tapi berguna untuk blok Ikon Sosial sekarang memungkinkan pengguna untuk mengaktifkan/menonaktifkan label tautan ikon.

Saat mengaktifkan opsi ini, Anda dapat menampilkan nama layanan default atau mengatur label khusus untuk ikon Anda secara terpisah.

Peningkatan Blok Tambahan
Versi WordPress yang akan datang juga membawa sejumlah besar peningkatan ke banyak blok lainnya.
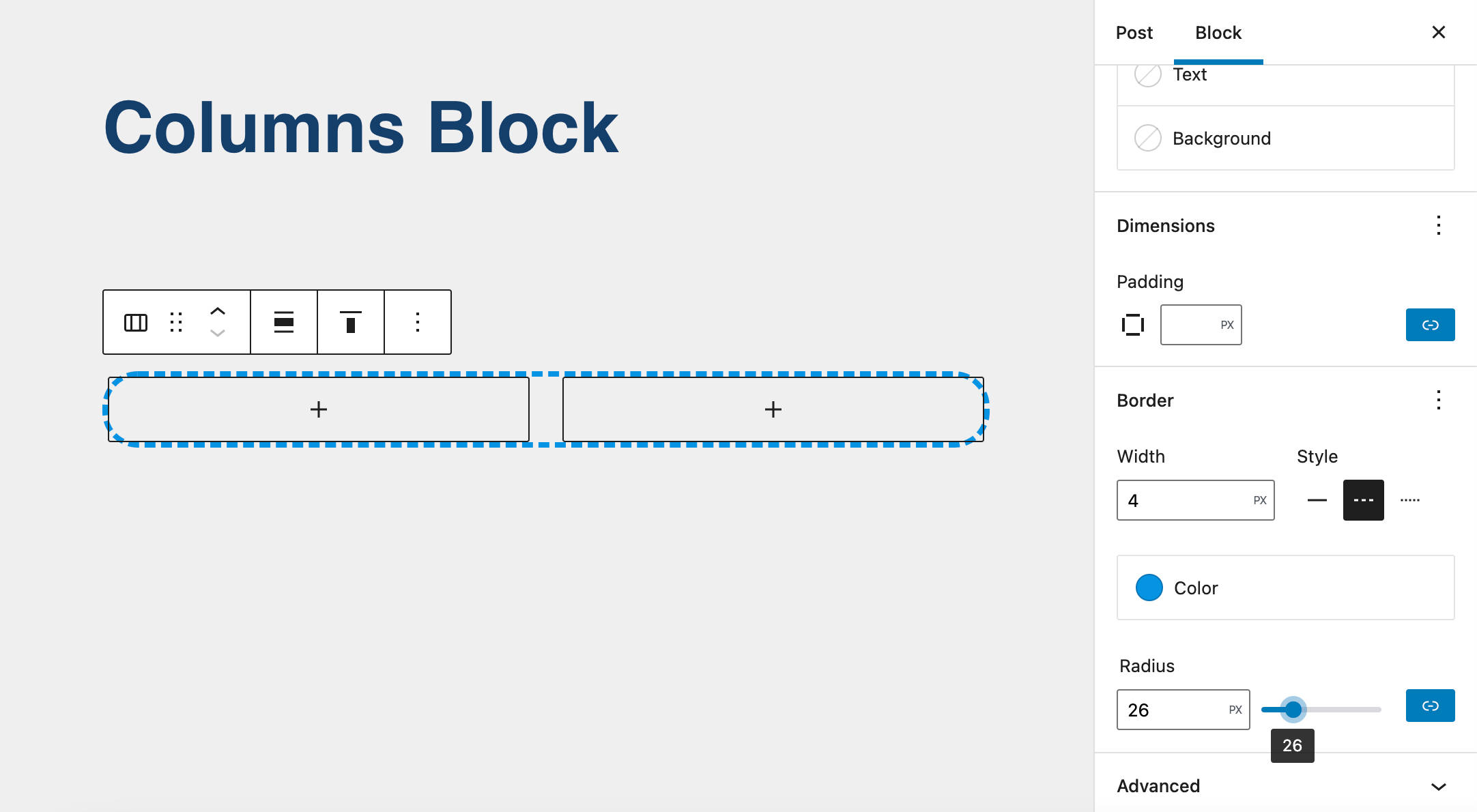
Misalnya, sekarang Anda dapat mengontrol batas blok Kolom (Gutenberg 12.7).

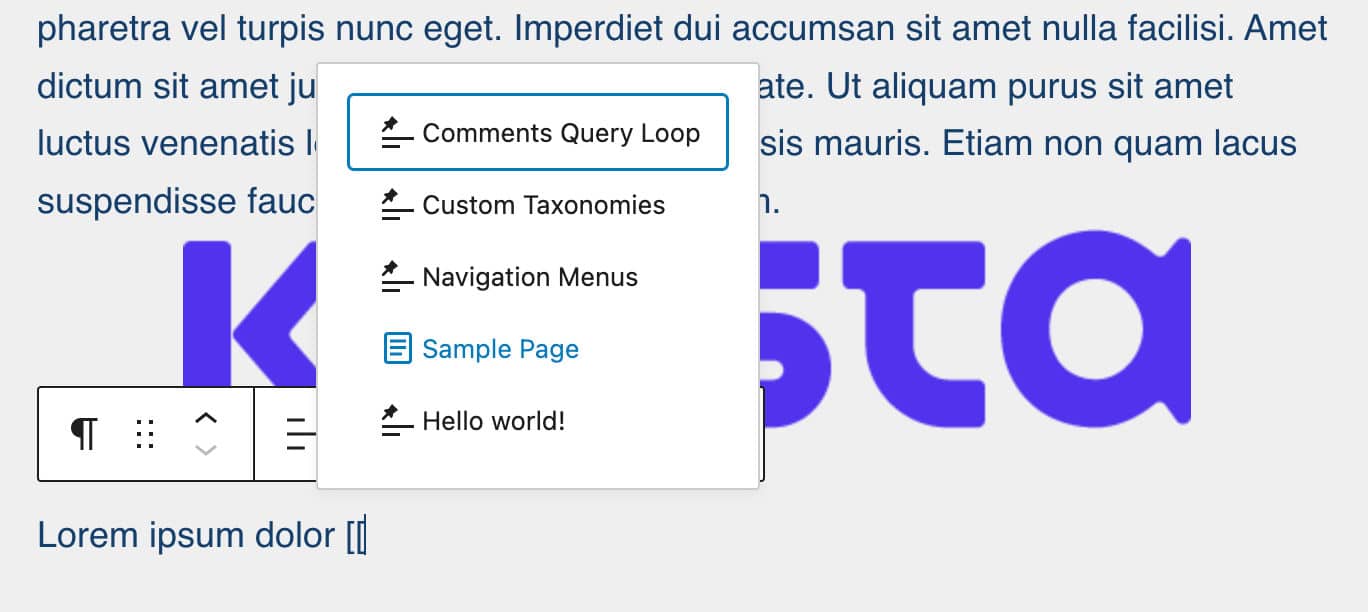
Peningkatan UX berguna lainnya memungkinkan Anda untuk menyisipkan tautan internal menggunakan [[ pemicu keyboard sederhana.

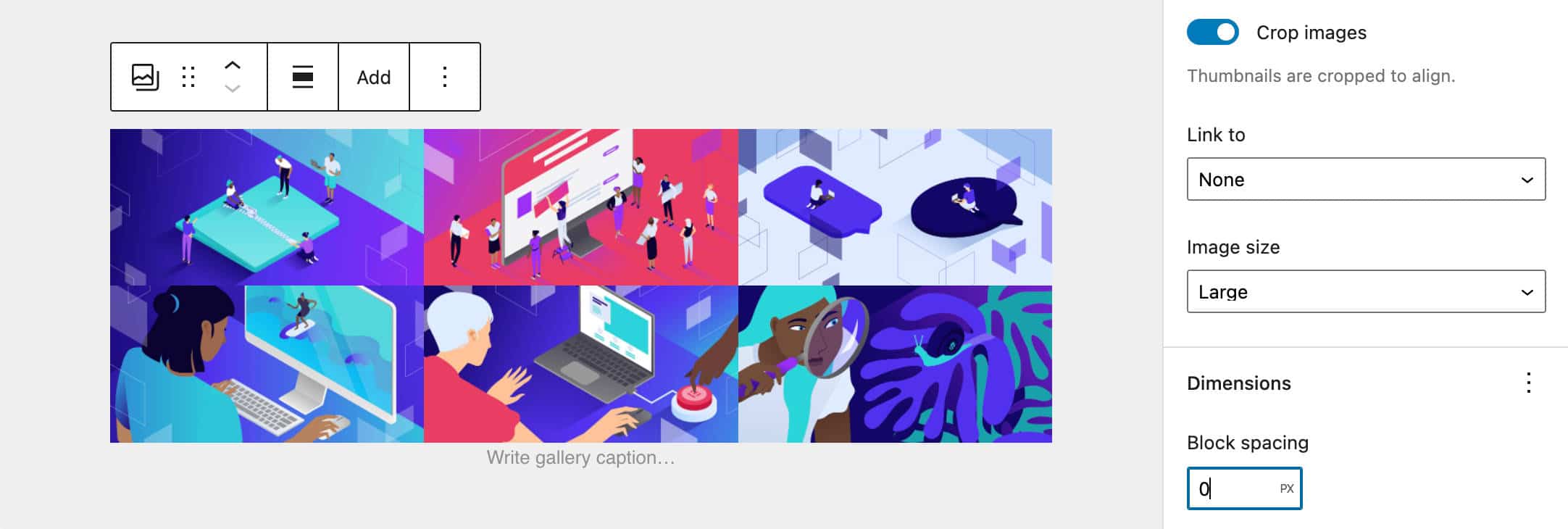
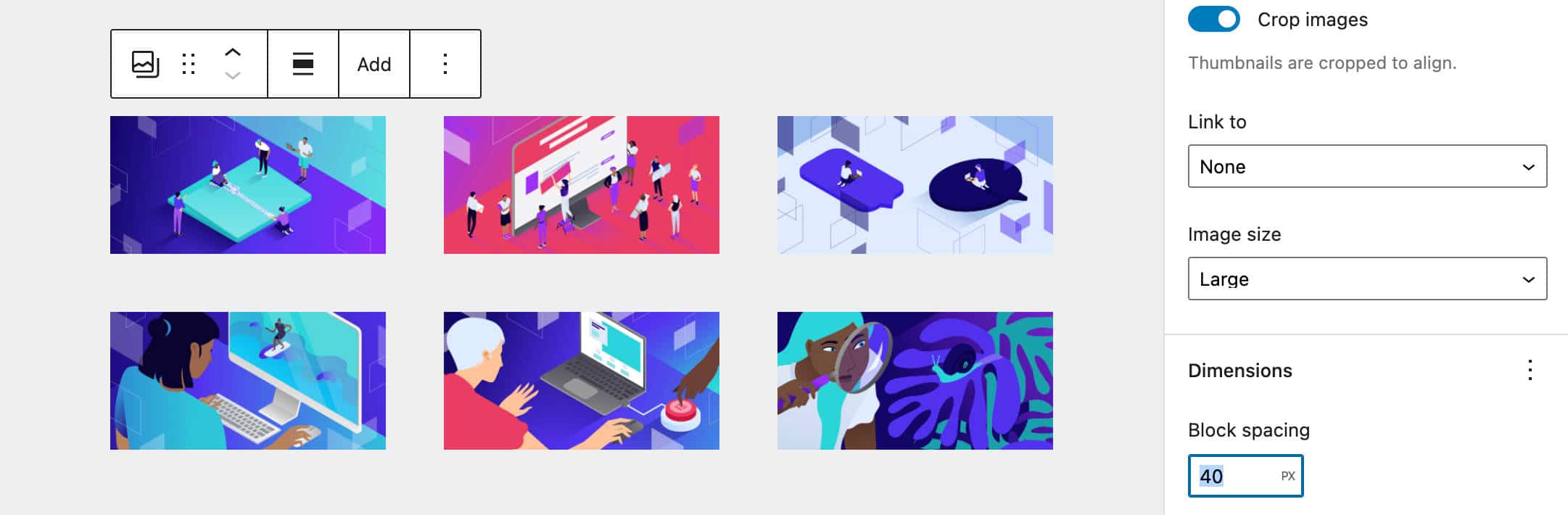
Sekarang lebih mudah untuk mengontrol ruang di sekitar gambar di blok Galeri berkat kontrol spasi Blok baru.


Namun ini hanyalah beberapa peningkatan yang akan Anda lihat mulai dari WordPress 6.0. Untuk daftar lengkapnya, lihat catatan rilis Gutenberg.
Ringkasan
Seperti disebutkan di atas, sekarang kami dapat mengatakan bahwa kami berada di tengah fase dua pengembangan Gutenberg, Fase Kustomisasi .
Pengeditan Situs Lengkap sekarang menjadi bagian dari inti WordPress dan 6.0 dan versi berikut akan membawa peningkatan lebih lanjut pada apa yang sudah kami miliki dan dapat gunakan saat ini. Semua ini akan berdampak besar pada ekosistem WordPress dan web secara keseluruhan, juga mengingat bahwa, pada saat penulisan,
WordPress digunakan oleh 64,2% dari semua situs web yang sistem manajemen kontennya kita kenal. Ini adalah 43,0% dari semua situs web. (Sumber W3Techs)
Kami akan berhenti di sini untuk saat ini. Daftar fitur dan peningkatan kami yang hadir dengan WordPress 6.0 tidak dapat habis dalam satu posting, tetapi mudah-mudahan, kami setidaknya telah menyoroti penambahan yang akan memiliki dampak terbesar pada cara kami menggunakan WordPress dari hari ke hari.
Sekarang kami ingin mengakhiri artikel ini dengan beberapa pertanyaan untuk pembaca kami!
Silakan, bagikan pemikiran Anda dengan komunitas di bagian komentar di bawah.
