Apa yang Baru di WordPress 6.1: Konversi JPEG ke WebP, Tipografi yang Mengalir, Sistem Template yang Ditingkatkan, dan Banyak Lagi!
Diterbitkan: 2022-09-06WordPress 6.1 telah dijadwalkan untuk rilis pada 1 November 2022, dan akan menjadi rilis besar ketiga tahun ini, setelah WordPress 6.0 Arturo, dirilis pada 24 Mei, dan WordPress 5.9 Josephine, dirilis pada 25 Januari.
Seperti yang selalu terjadi, rilis WordPress baru menghadirkan fitur baru, peningkatan, dan perbaikan bug dari versi terbaru plugin Gutenberg ke dalam inti. Dan WordPress 6.1 tidak terkecuali, karena 11 versi plugin Gutenberg akan digabungkan ke dalam inti, dari 13.1 hingga 14.1.
Ini adalah tanggal utama dari jadwal rilis:
- Beta 1 & Pembekuan Fitur: 20 September 2022 – Mulai tanggal ini, kontributor inti akan fokus pada pengujian dan perbaikan bug
- Kandidat Rilis 1: 4 Oktober 2022 – Publikasikan Panduan Lapangan dengan Catatan Dev
- Lari Kering: 24 Oktober 2022
- WordPress 6.1 Rilis Umum: 1 November 2022
Pada saat penulisan ini, catatan pengembang dan panduan lapangan belum diterbitkan, tetapi kita sudah dapat mengintip di balik tirai dan mencoba memahami apa yang dapat kita harapkan dengan rilis utama WordPress berikutnya.
Matias Ventura memberi kita beberapa wawasan di Roadmap ke 6.1, di mana dia mengatakan bahwa tujuan 6.1 adalah untuk menyempurnakan pengalaman yang diperkenalkan dengan 5.9 dan 6.0 dan memperbaiki beberapa hal saat kita mendekati fase 3 dari roadmap Gutenberg.
1. Perbaikan Template Editor : Salah satu fitur baru yang utama adalah Template Editor. WordPress 6.1 harus memperkenalkan kemampuan untuk menelusuri, memvisualisasikan, dan mengedit struktur situs.
2. Pola Template : Tujuannya adalah untuk memberikan pola blok peran sentral dalam template dan pembuatan halaman, mengadaptasinya ke jenis posting kustom dan jenis blok, meningkatkan fungsionalitas penguncian, meningkatkan manajemen pola yang disimpan, dll.
3. Global Styles and Blocks & Design Tools : WordPress 6.1 akan memungkinkan pengelolaan webfonts, menerapkan tipografi responsif, dan memperluas toolset yang tersedia untuk memblokir.
Karena itu, mari kita lihat lebih dekat beberapa fitur paling canggih yang hadir dengan WordPress 6.1:
Konversi Gambar Otomatis ke Format WebP
Pertama kali diperkenalkan di WordPress dengan 5.8, WebP adalah format gambar modern yang menyediakan kompresi lossless dan lossy yang superior untuk gambar di web.
Tetapi meskipun Anda dapat mengunggah gambar WebP ke WordPress menggunakan Media Library, WordPress tidak mendukung konversi gambar otomatis ke format WebP. Untuk mengaktifkan fitur itu di situs web Anda, Anda akan menggunakan plugin WordPress WebP pihak ketiga.
Sekarang, dimulai dengan WordPress 6.1, sub-ukuran gambar harus dibuat secara otomatis dalam format file alternatif. Selain itu, WordPress 6.1 memperkenalkan tiga filter baru untuk memungkinkan pengembang mengontrol jenis mime dari sub-ukuran yang dihasilkan dan digunakan oleh WordPress di bagian depan.
Dan, dengan 6.1, WordPress akan menghasilkan dan menggunakan ukuran sub WebP bila tersedia secara default.
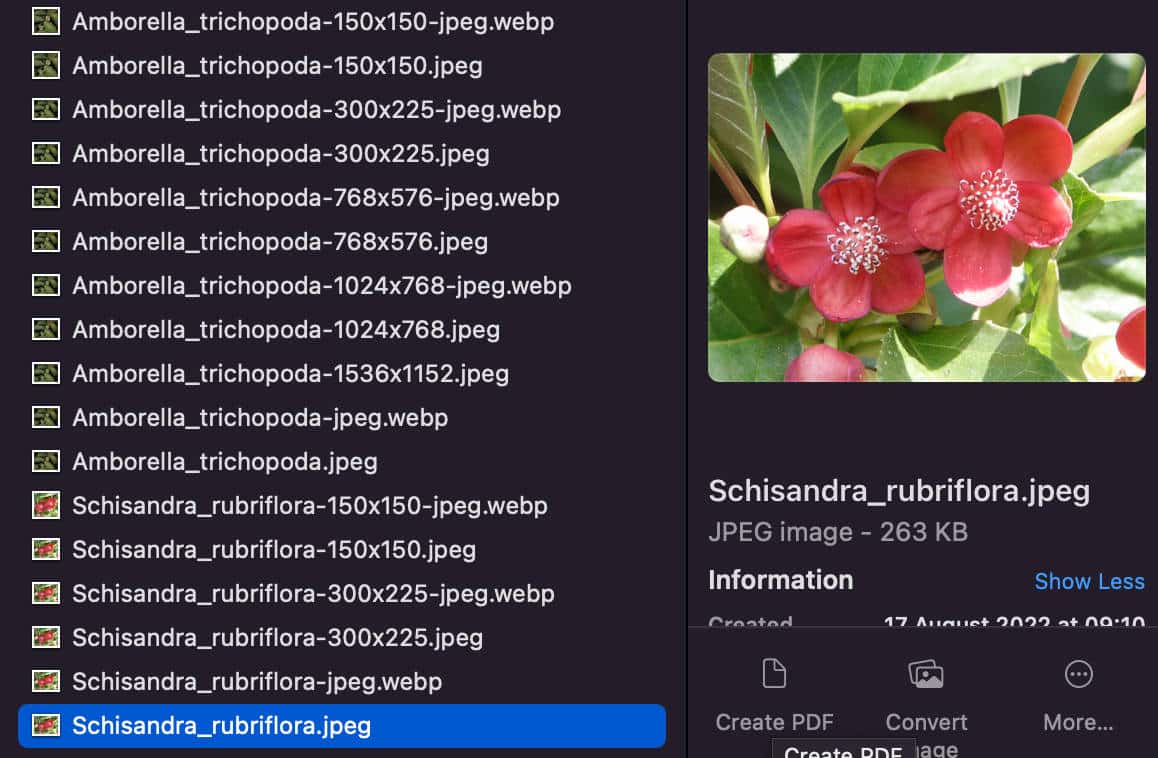
Saat pengguna mengunggah gambar JPEG, WordPress dapat secara otomatis menghasilkan sub ukuran WebP dan JPEG. WordPress kemudian akan dapat menyajikan gambar WebP di ujung depan. Gambar JPEG akan digunakan dalam konteks di mana WebP belum didukung (misalnya, email).
Ini adalah perilaku default. Pengembang akan dapat mengganti pengaturan default dan menentukan format gambar mana yang akan digunakan melalui filter.
Saat tipe mime baru dibuat, hanya gambar yang ukurannya lebih kecil dari aslinya yang dipertahankan. Secara default, jenis mime tambahan dibuat hanya untuk ukuran gambar default dan untuk ukuran khusus saat Anda memilih dukungan.
Perubahan ini juga memperkenalkan tiga filter baru yang memberikan kontrol penuh atas keluaran tipe mime sekunder:
-
wp_image_sizes_with_additional_mime_type_supportmemungkinkan pengembang untuk mengontrol jenis mime gambar berdasarkan ukuran per -
wp_upload_image_mime_transformsmemungkinkan pengembang untuk mengontrol jenis mime gambar untuk input yang diberikan dan bahkan untuk mengganti jenis mime asli -
wp_content_image_mimesdapat digunakan untuk mengontrol urutan keluaran tipe mime untuk gambar konten. Saat merender gambar di halaman, tipe mime pertama yang tersedia akan digunakan.
Perubahan ini akan membawa pengurangan ukuran file rata-rata 30%.
Sebelum rilis final 6.1, Anda dapat menguji fitur baru dengan plugin Performance Lab dari WordPress Performance Group.

Namun, perubahan tersebut tampak kontroversial, dan banyak kontributor terus melaporkan masalah. Secara khusus, dicatat bahwa:
Sumber daya untuk menghasilkan gambar saat Anda mengunggah gambar akan meningkat secara dramatis, namun sumber daya untuk menayangkan gambar akan berkurang. Karena pengunggahan gambar sangat jarang dibandingkan dengan penyajian gambar, upaya ekstra untuk mengompresi dan menyimpan gambar harus sepadan.
Dan:
Sebenarnya peningkatan dramatis penggunaan sumber daya saat mengunggah gambar adalah efek samping yang sangat buruk di sini. Itu berarti banyak unggahan akan gagal, dan membuat pengguna terdampar. Ini juga akan meningkatkan permintaan dukungan untuk WordPress dan perusahaan hosting secara dramatis. Jangan berpikir ini bisa diterima. Karena itu, meskipun dukungan multi-mime gambar diperlukan di WordPress, pendekatan saat ini sepertinya bukan solusi yang baik.
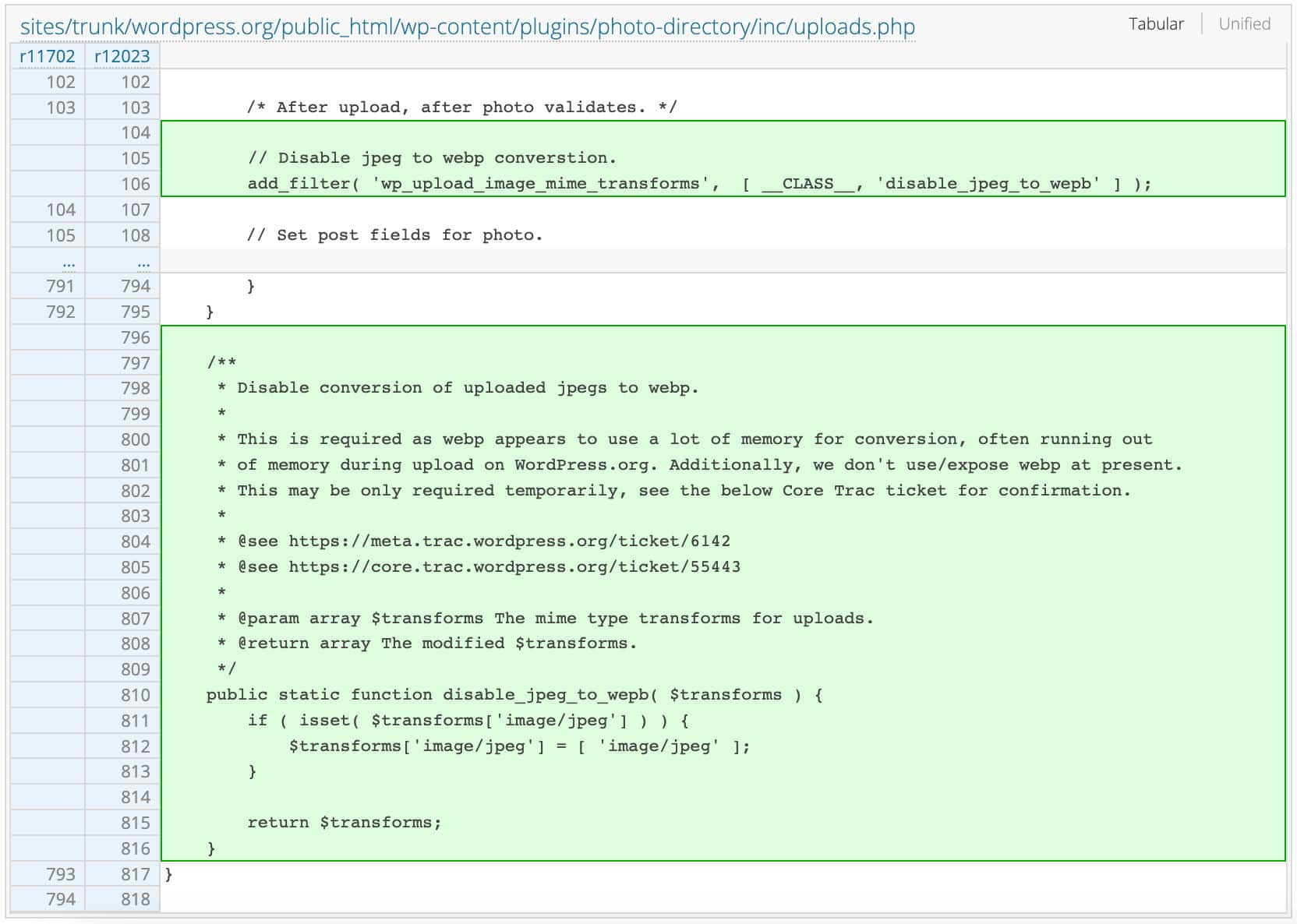
Jadi, pada saat penulisan, masih belum jelas apakah penggunaan format WebP dalam sub ukuran gambar akan diaktifkan secara default atau admin situs harus memilih untuk menayangkan format WebP di bagian depan situs web mereka. . Sementara itu, konversi otomatis JPEG ke WEBP telah dinonaktifkan untuk sementara. Untuk ringkasan yang bermakna dari diskusi yang sedang berlangsung, lihat artikel Sara Gooding di WP Tavern.

Tipografi Cairan
WordPress 6.1 menambahkan dukungan untuk Tipografi Cairan melalui fungsi calc / clamp CSS.
Ekspresi Tipografi yang mengalir menggambarkan kapasitas teks untuk beradaptasi dengan lebar area pandang, penskalaan yang mulus dari lebar minimum hingga maksimum.
Ini adalah sesuatu yang berbeda dari apa yang dapat Anda capai dengan kueri media, karena kueri media memungkinkan tema untuk mengubah ukuran teks bergantung pada ukuran area pandang tertentu tetapi tidak melakukan apa pun di antara nilai yang berbeda.
Beberapa tema sudah mendukung tipografi cair. Twenty Twenty-Two, misalnya, menggunakan fungsi CSS clamp() untuk beberapa ukuran font. Sebagai contoh:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }Seperti yang dapat Anda lihat pada kode di atas, nilai ukuran font yang cair digunakan untuk setiap ukuran font tunggal.
Sekarang, dimulai dengan WordPress 6.1, tema diaktifkan untuk secara otomatis menghasilkan ukuran font yang dapat disesuaikan dengan mendeklarasikan properti typography.fluid baru sebagai berikut:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } Menggunakan typography.fluid dan typography.fontSizes[].fluid , nilai setiap ukuran font secara otomatis dihitung menggunakan rumus berikut:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});Sebagai contoh:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Perhatikan bahwa pada saat penulisan ini, Tipografi Cairan adalah fitur eksperimental. Anda dapat menyelami detail teknis di dukungan Blok: tambahkan tipografi yang lancar.
Tipografi yang lancar adalah peningkatan yang signifikan untuk membangun situs web #WordPress modern. Kami baru saja memperbarui @frostwp untuk menyertakan fitur ini. Inilah bacaan bagus dari @richard_tabor tentang apa itu dan mengapa itu penting. https://t.co/Bq5YuHX3wi
— Brian Gardner (@bgardner) 8 Agustus 2022
Lihat juga Cara menambahkan Tipografi Fluid ke Tema Blok WordPress oleh Rich Tabor dan Tipografi Fluid dengan Gutenberg oleh Carolina Nymark.
Jenis Blok Baru dan Lebih Baik
Dengan begitu banyak versi Gutenberg yang digabungkan ke dalam inti, WordPress 6.1 akan menghadirkan Blok Daftar Isi baru dan banyak perubahan dan peningkatan pada jenis blok yang ada.
Blok Daftar Isi Baru
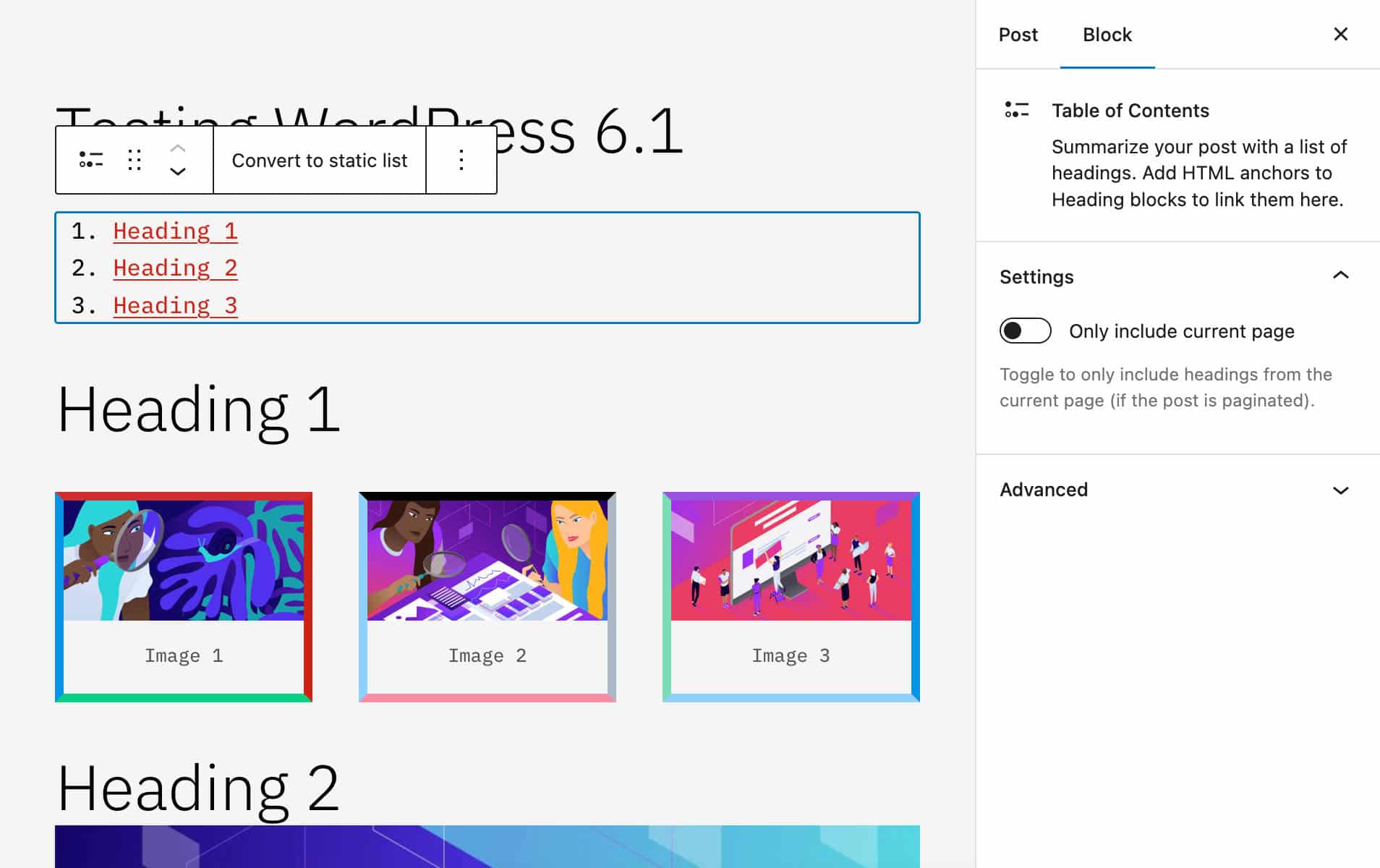
Pertama kali diperkenalkan dengan Gutenberg 13.3, blok Daftar Isi baru sekarang tersedia sebagai blok eksperimental. Setelah ditambahkan ke posting atau halaman Anda, blok Daftar Isi akan mendeteksi setiap blok Judul yang ditambahkan ke konten dan menampilkannya sebagai tautan jangkar dalam daftar yang dipesan.

Menambahkan Dukungan Perbatasan untuk blok Kolom
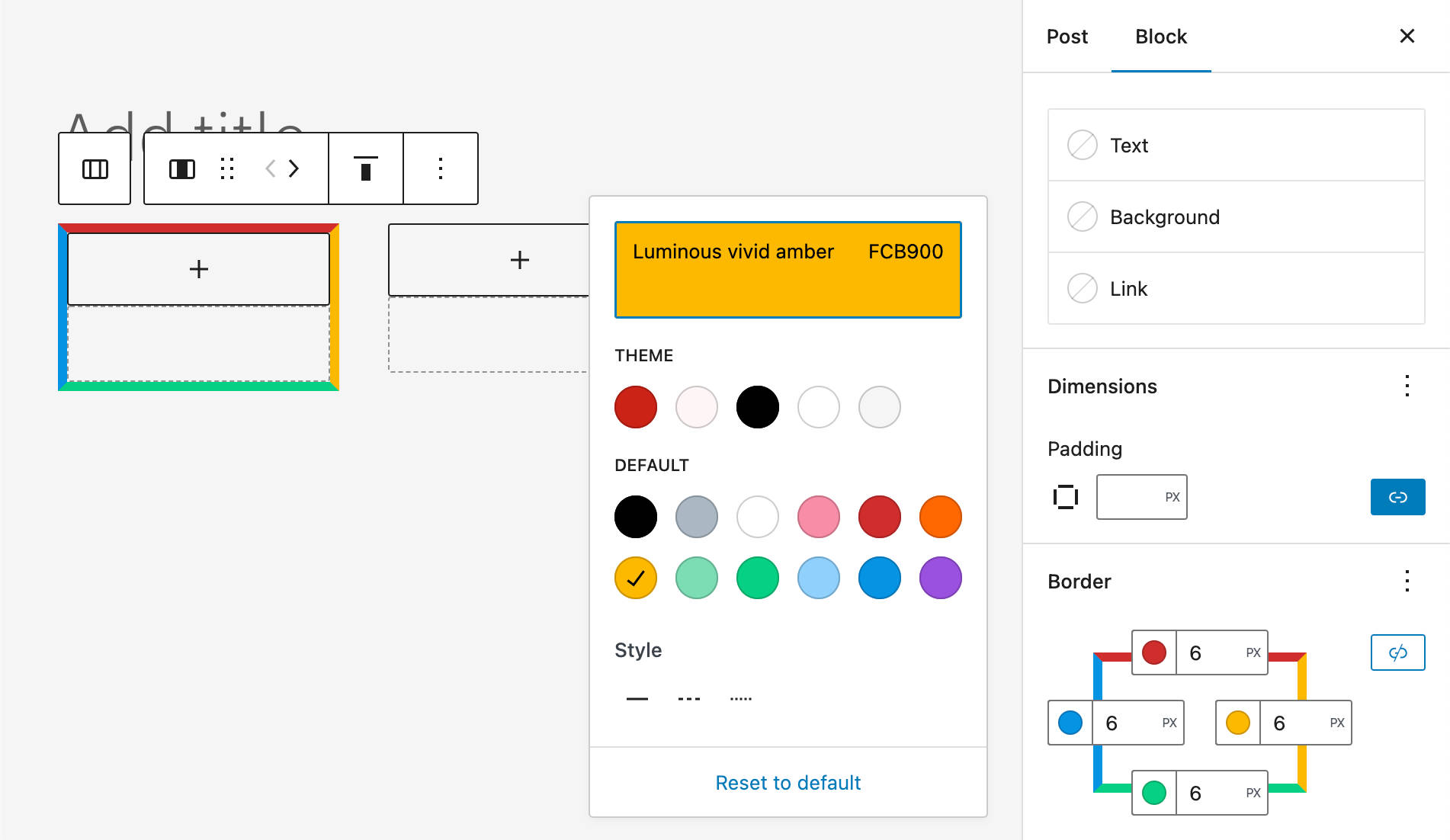
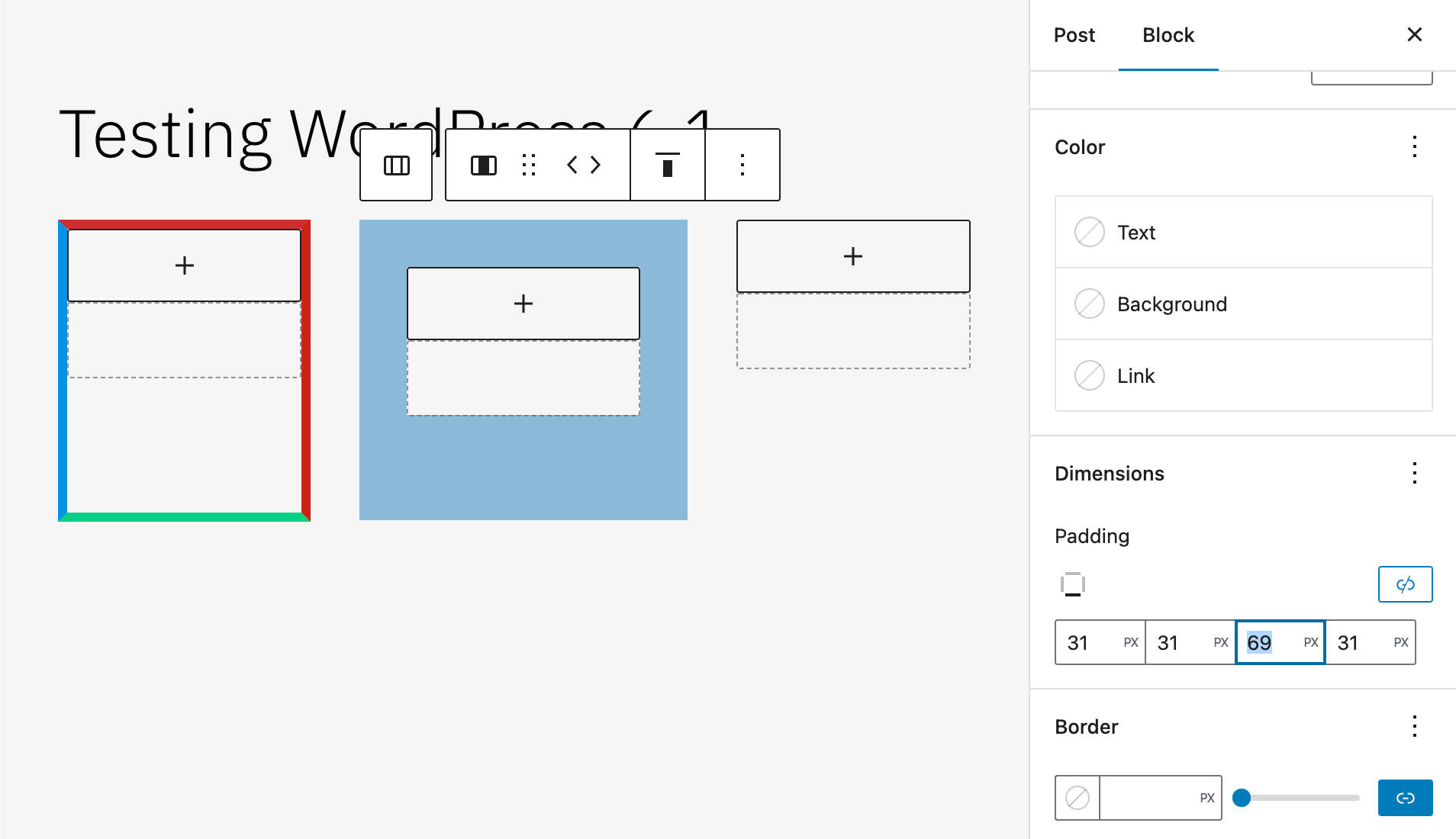
Blok Columns sekarang memanfaatkan komponen BorderBoxControl baru yang memungkinkan pengguna WordPress untuk menentukan batas yang disesuaikan untuk kolom, juga mengatur gaya yang sama sekali berbeda untuk setiap batas (lihat juga Kolom: Menambahkan dukungan batas ke permintaan tarik blok kolom).

Batas individu juga dapat diatur dalam file theme.json sebagai berikut:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Pengembang dapat membaca lebih lanjut tentang kontrol baru di Referensi Komponen – BorderBoxControl.
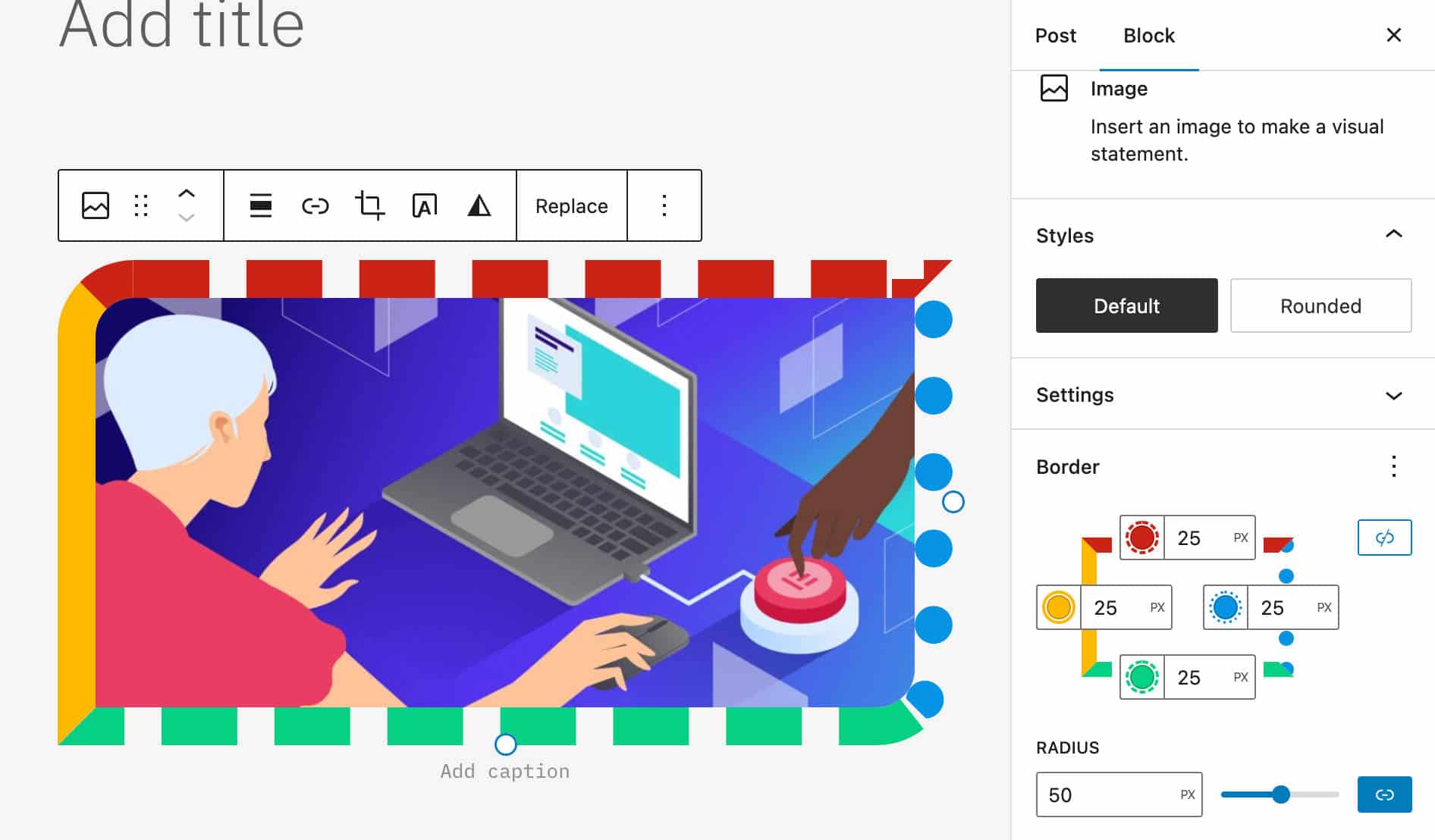
Kontrol Perbatasan untuk Blok Gambar
Gutenberg 13.8 memperkenalkan dukungan untuk semua kontrol perbatasan untuk blok Gambar. Perubahan akan ditambahkan ke inti dengan WordPress 6.1, membuka pintu untuk peluang baru dan besar untuk materi iklan web.

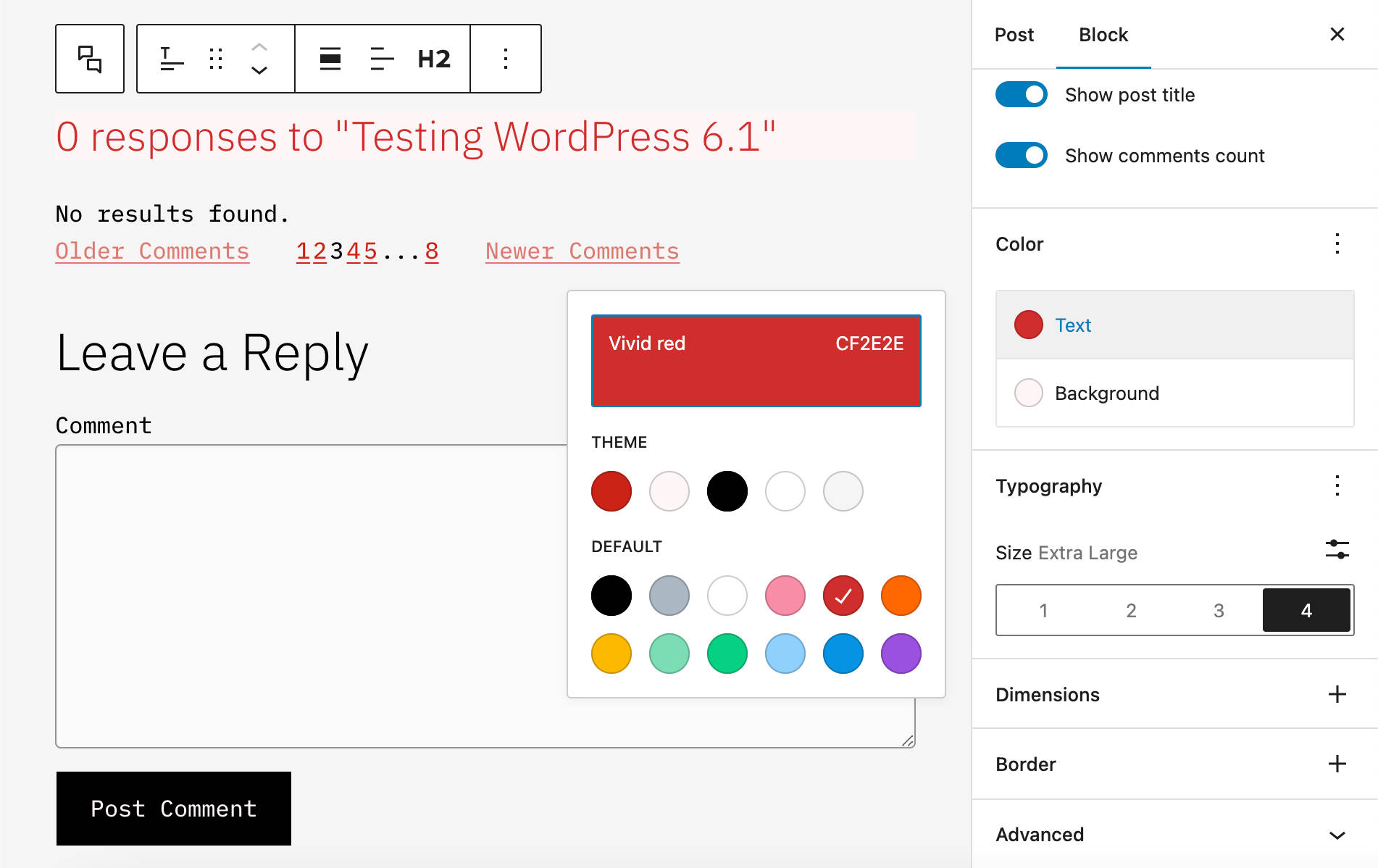
Komentar Blok Perbaikan
WordPress 6.1 juga memberi kami Blok Komentar yang ditingkatkan. Dimulai dengan versi WordPress berikutnya, pengguna akan dapat menggunakan lebih banyak fitur pengeditan lanjutan di blok Komentar.
Pada gambar di bawah, Anda dapat melihat bilah samping pengaturan blok Komentar dan perubahan yang diterapkan pada Judul Komentar.

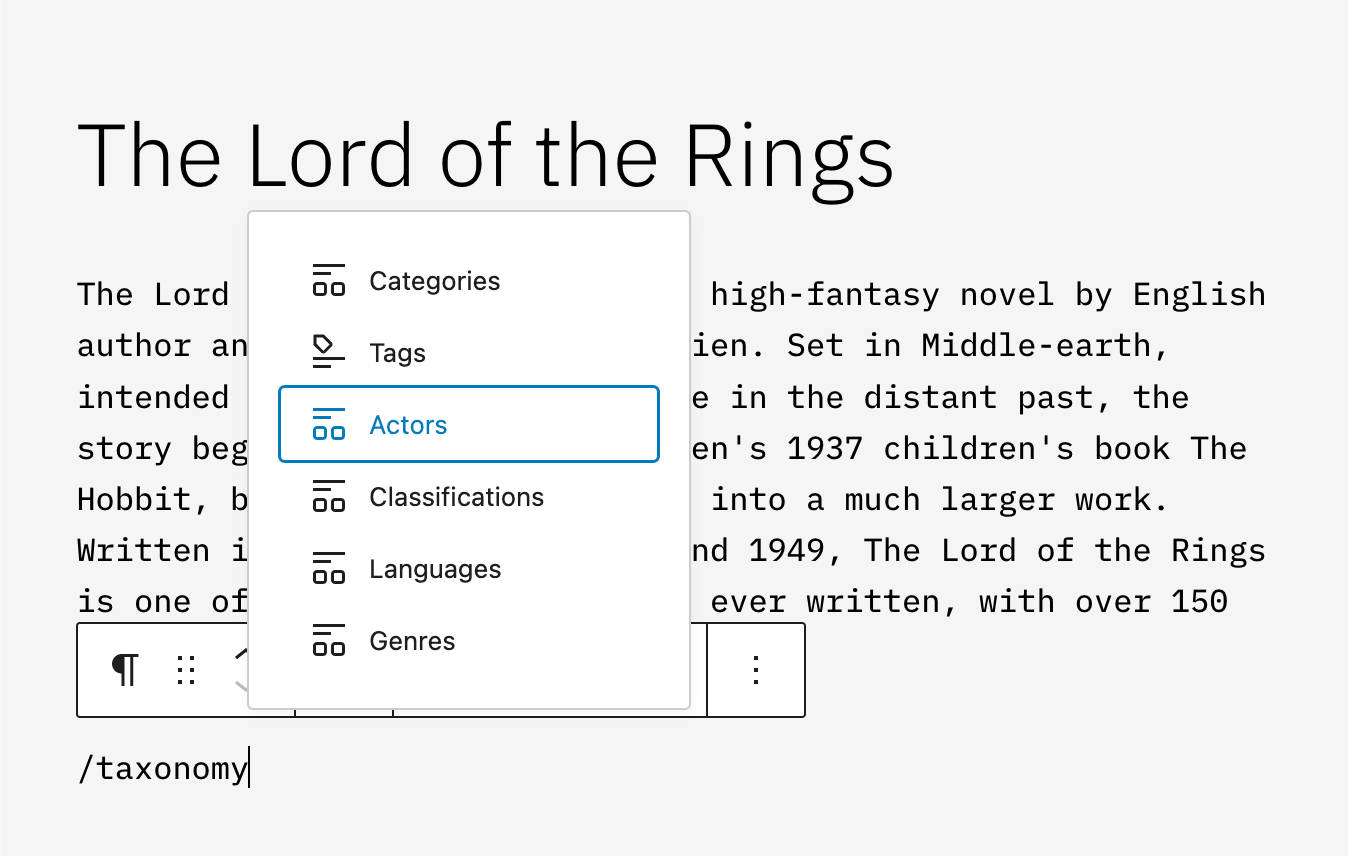
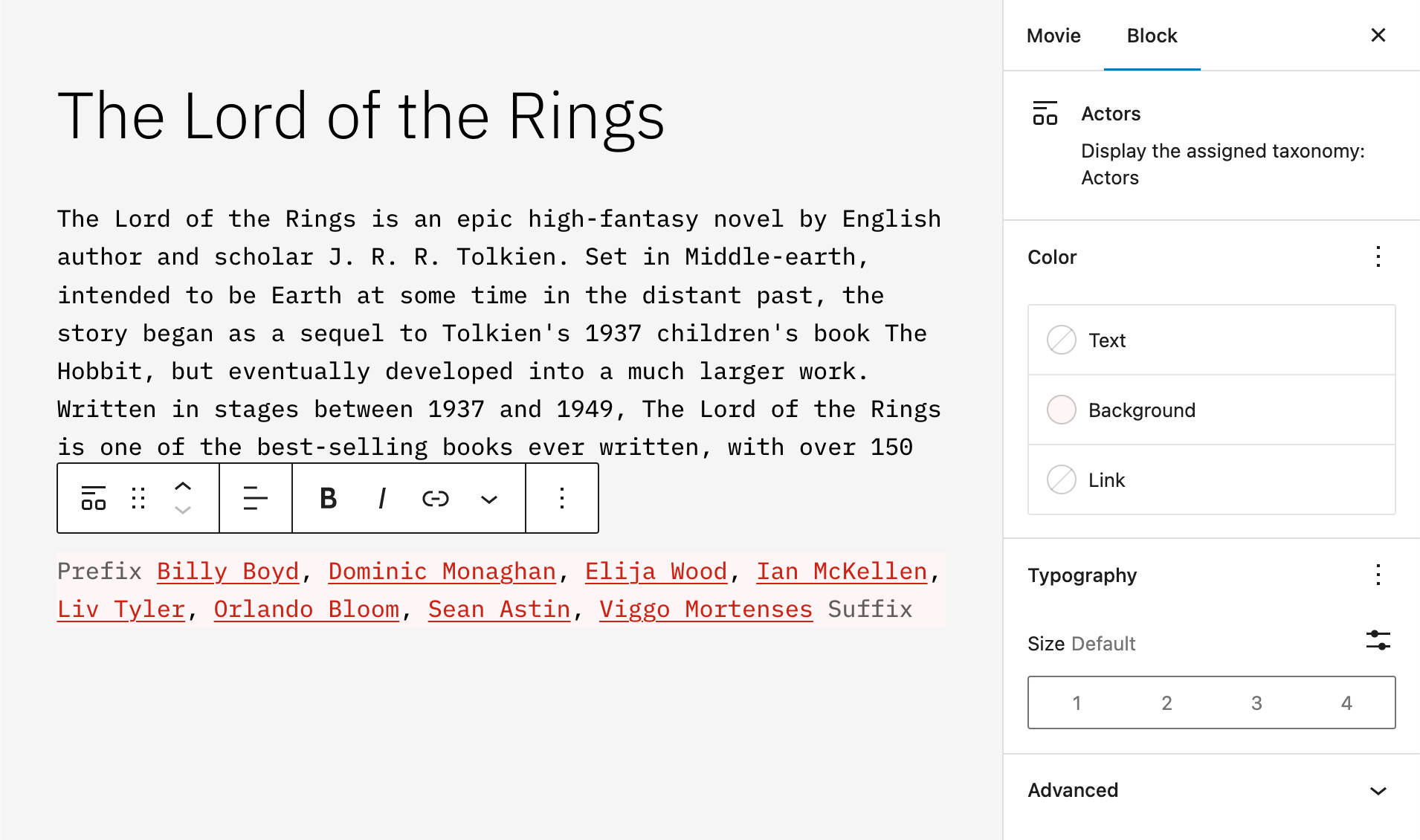
Ketentuan Posting Variasi Blok untuk Ketentuan Taksonomi Khusus
Blok Post Terms telah ditingkatkan dengan variasi taksonomi kustom baru. Anda sekarang dapat mendaftarkan taksonomi kustom baru, katakanlah jenis posting "Aktor dalam Film", dan Anda akan dapat menambahkan daftar istilah taksonomi ke posting saat ini atau jenis posting kustom.

Gambar di bawah menunjukkan daftar aktor dalam jenis posting Film.

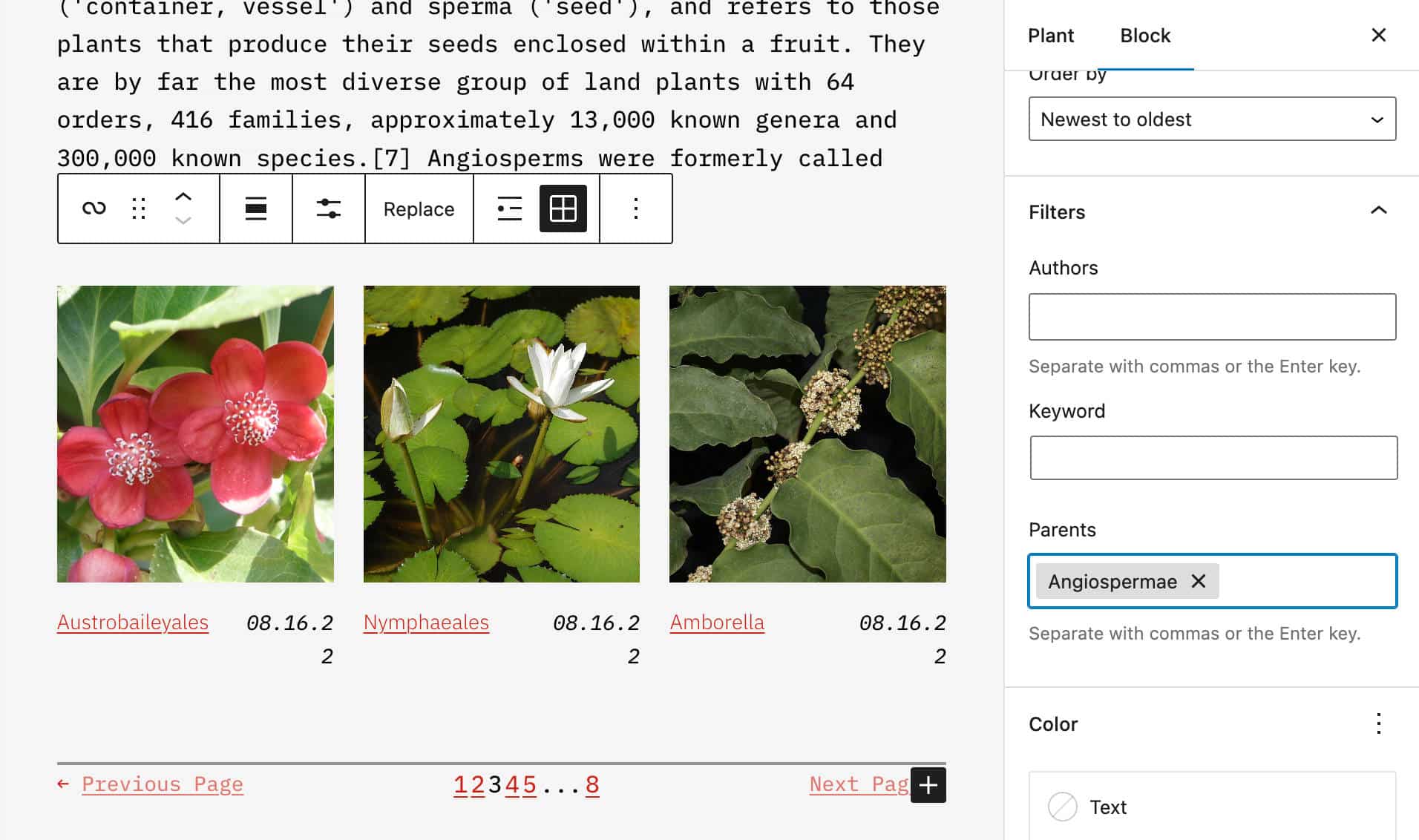
Filter Orang Tua Baru untuk Blok Kueri
Filter Orangtua baru sekarang tersedia untuk Blok Kueri untuk menampilkan posting dan halaman hierarkis yang memiliki induk yang sama.

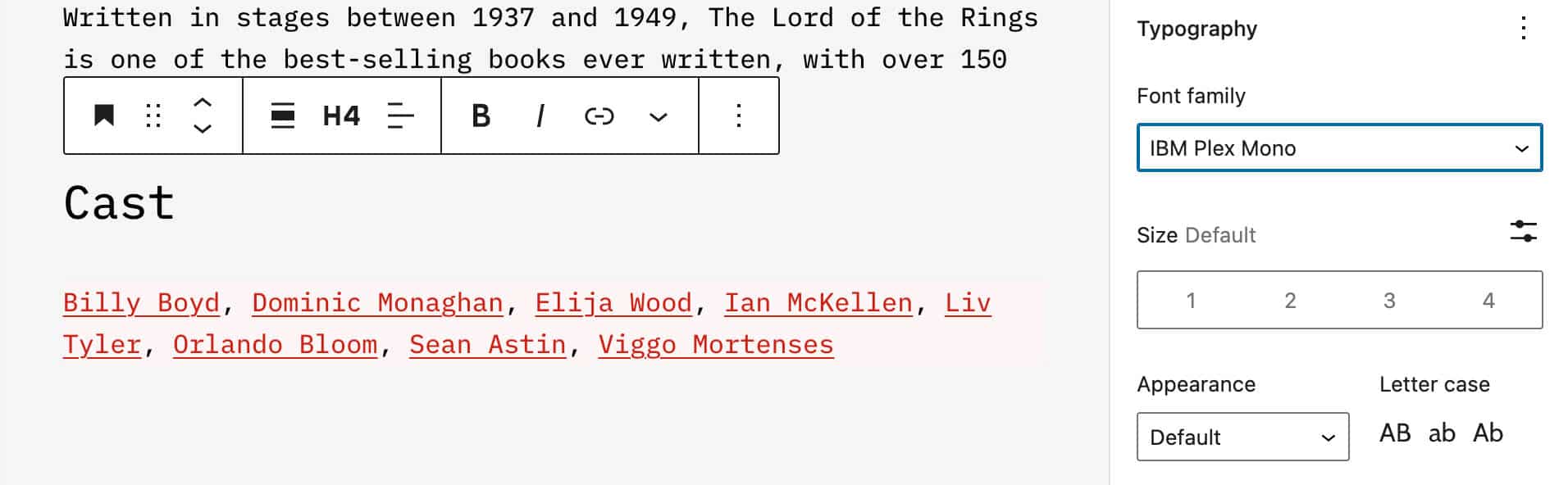
Kontrol Keluarga Font di Blok Judul
Blok Heading sekarang mendukung kontrol Font Family.

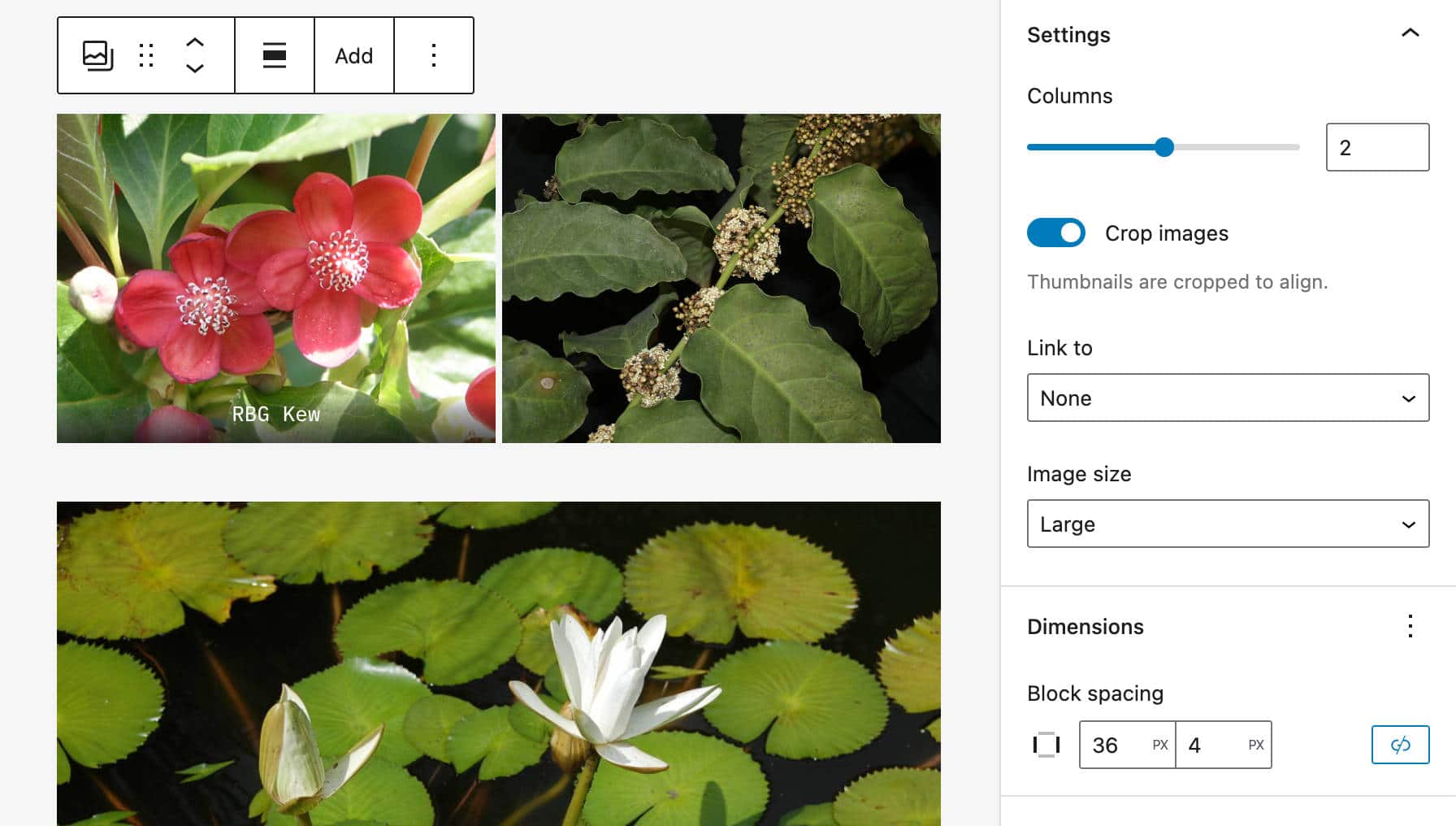
Spasi Horizontal dan Vertikal di Blok Galeri
Dimulai dengan WordPress 6.1, kontrol jarak aksial baru memungkinkan Anda mengatur celah horizontal dan vertikal yang berbeda untuk gambar di blok Galeri .
Perubahan ini menghasilkan fleksibilitas yang lebih besar saat membuat tata letak galeri gambar.

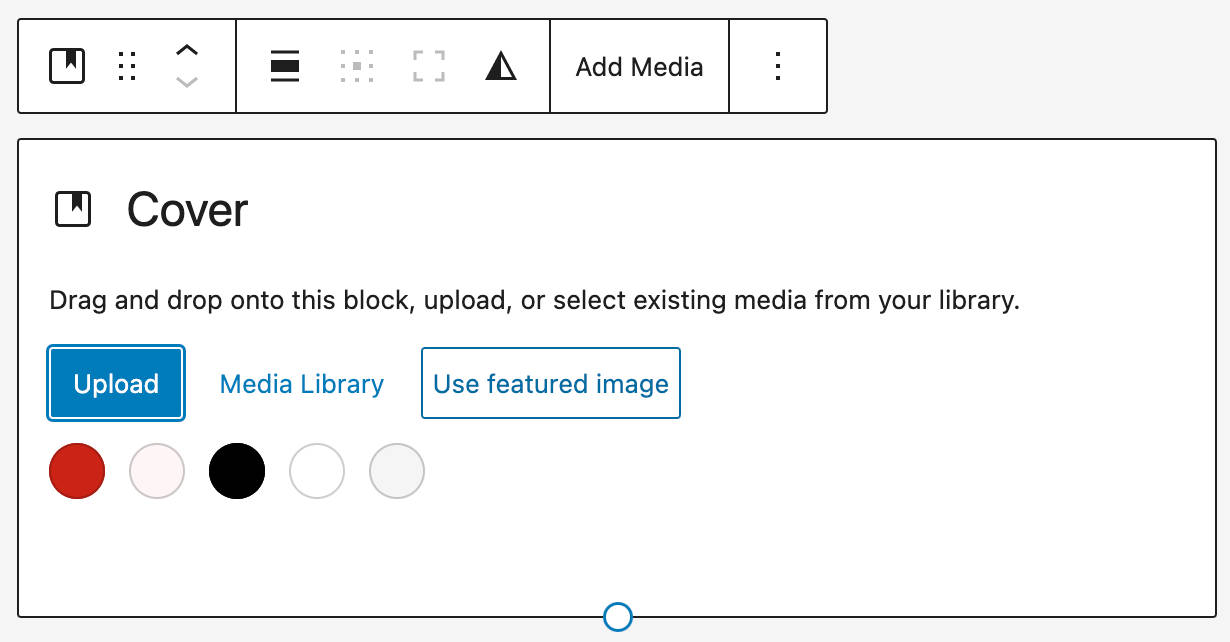
Gambar Unggulan di Blok Sampul
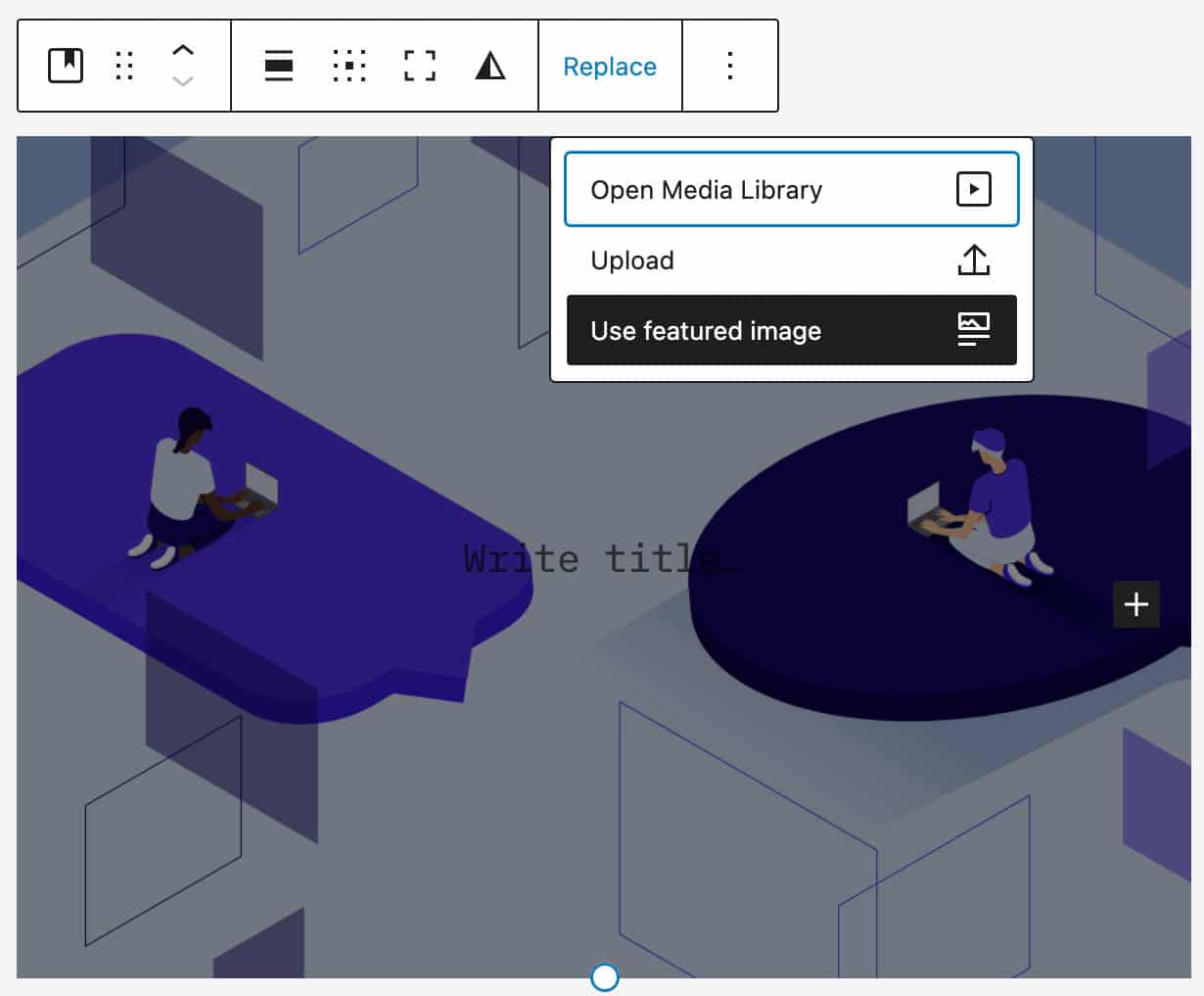
Gambar unggulan masih mendapatkan banyak perhatian, dan di WordPress 6.1, cakupan penggunaannya semakin diperluas. Dimulai dengan 6.1, gambar unggulan dapat dipilih langsung dari placeholder blok Cover, seperti yang ditunjukkan pada gambar berikut.

Perubahan ini akan membantu menciptakan pengalaman pengguna yang lebih konsisten sehingga lebih jelas bagi pengguna apa yang mereka sesuaikan.
Juga, sakelar Gambar Unggulan telah ditambahkan ke aliran penggantian media.


Alat Penampilan untuk Tautan Navigasi Posting
Properti pengaturan appearanceTools memungkinkan Anda untuk ikut serta ke beberapa pengaturan yang dinonaktifkan secara default.
Sejak WordPress 6.1, untuk tema yang mendukung properti pengaturan appearanceTools , Anda dapat menyesuaikan warna tautan dan kelompok font di Tautan Navigasi Posting.

Anda dapat membaca lebih lanjut tentang properti appearanceTools di pengantar tema Twenty Twenty-Two kami.
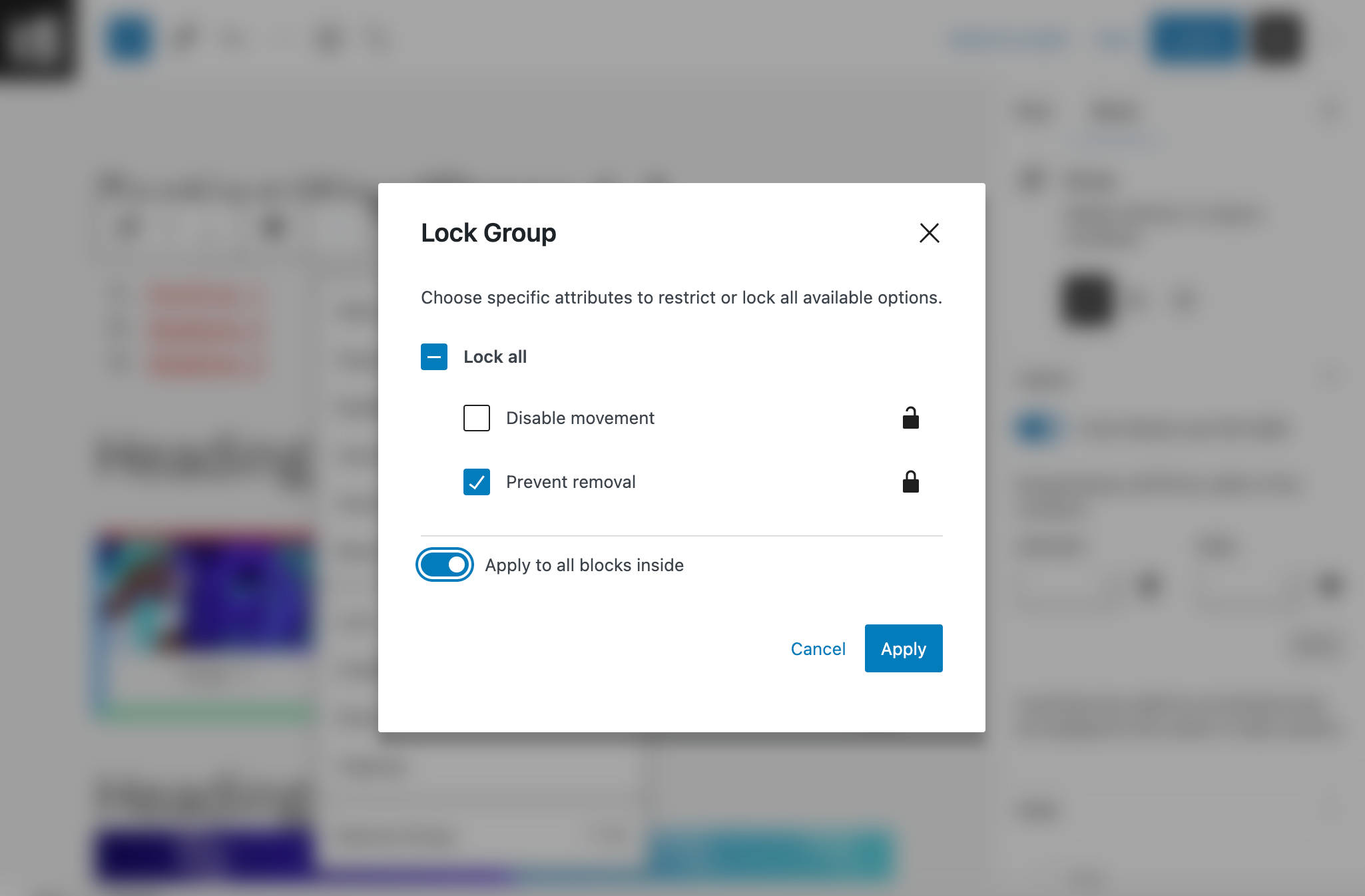
Kunci Di Dalam Blok Kontainer Dengan Satu Klik
Toggle baru sekarang memungkinkan pengguna untuk mengunci blok dalam wadah blok dengan satu klik. Ini berlaku untuk blok Group , Cover , dan Column .

Fitur Tambahan dan Peningkatan pada Editor Blok
Meskipun merupakan versi konsolidasi, WordPress 6.1 akan membawa begitu banyak perubahan dan peningkatan sehingga tidak mungkin untuk mencantumkan semuanya dalam satu artikel. Selain blok Daftar Isi baru dan perubahan yang tercantum di atas, kita akan melihat:
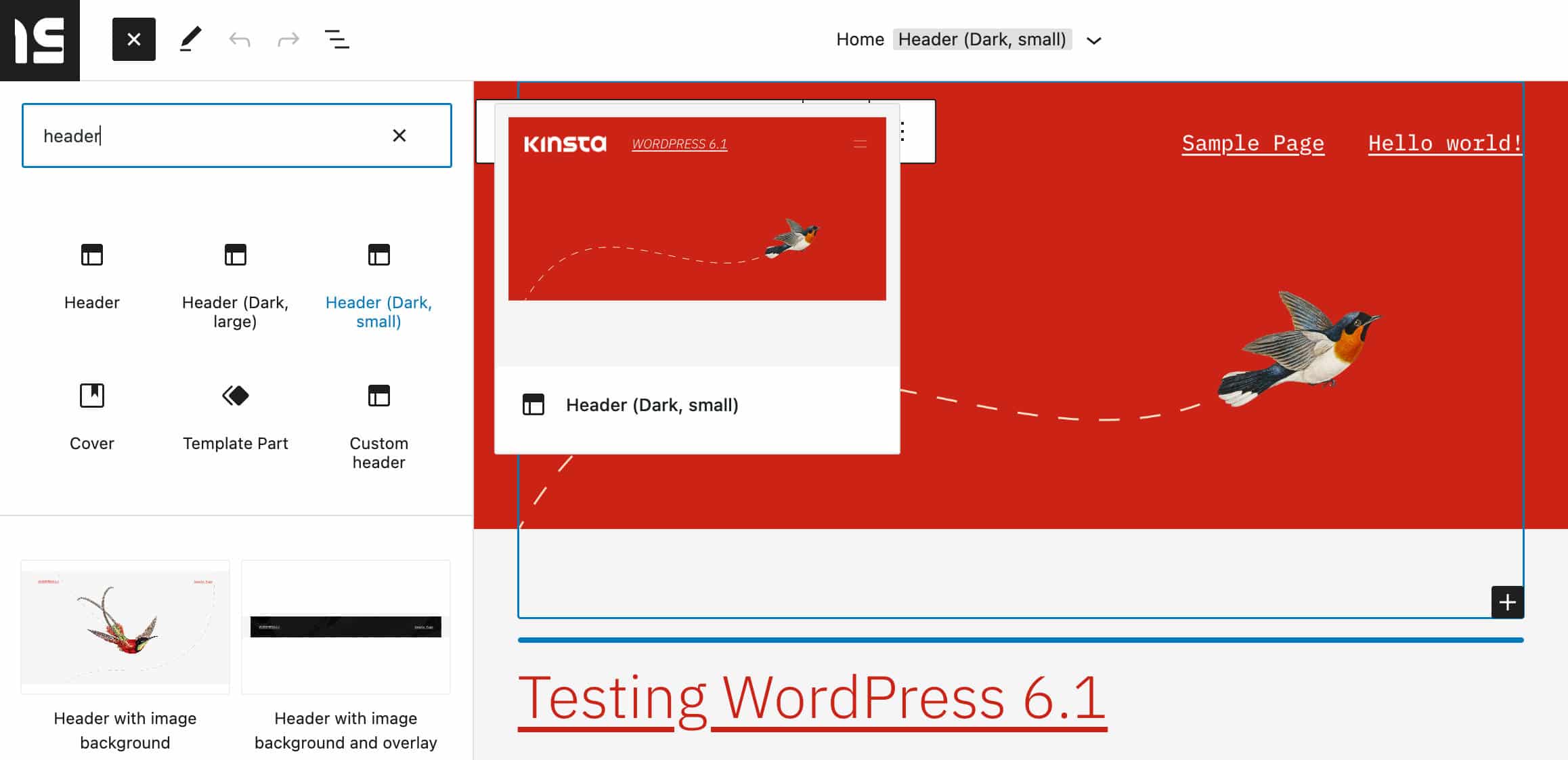
Variasi Bagian Template di Block Inserter
Variasi bagian template sekarang tersedia di penyisipan blok, membuatnya lebih mudah untuk menambahkan bagian template ke situs web Anda.

Perubahan ini membuat proses pengeditan lebih mudah dan lebih cepat, memungkinkan pengguna untuk dengan cepat melihat variasi bagian template sekaligus hanya dengan beberapa klik.
Visualisasikan Margin dan Padding
Peningkatan kecil namun bermanfaat adalah penyorotan margin dan padding saat pengguna menyesuaikannya. Ini akan membuatnya lebih jelas berapa banyak ruang yang ditambahkan di dalam atau di luar elemen.

Perbaikan pada Bilah Sisi Pengaturan
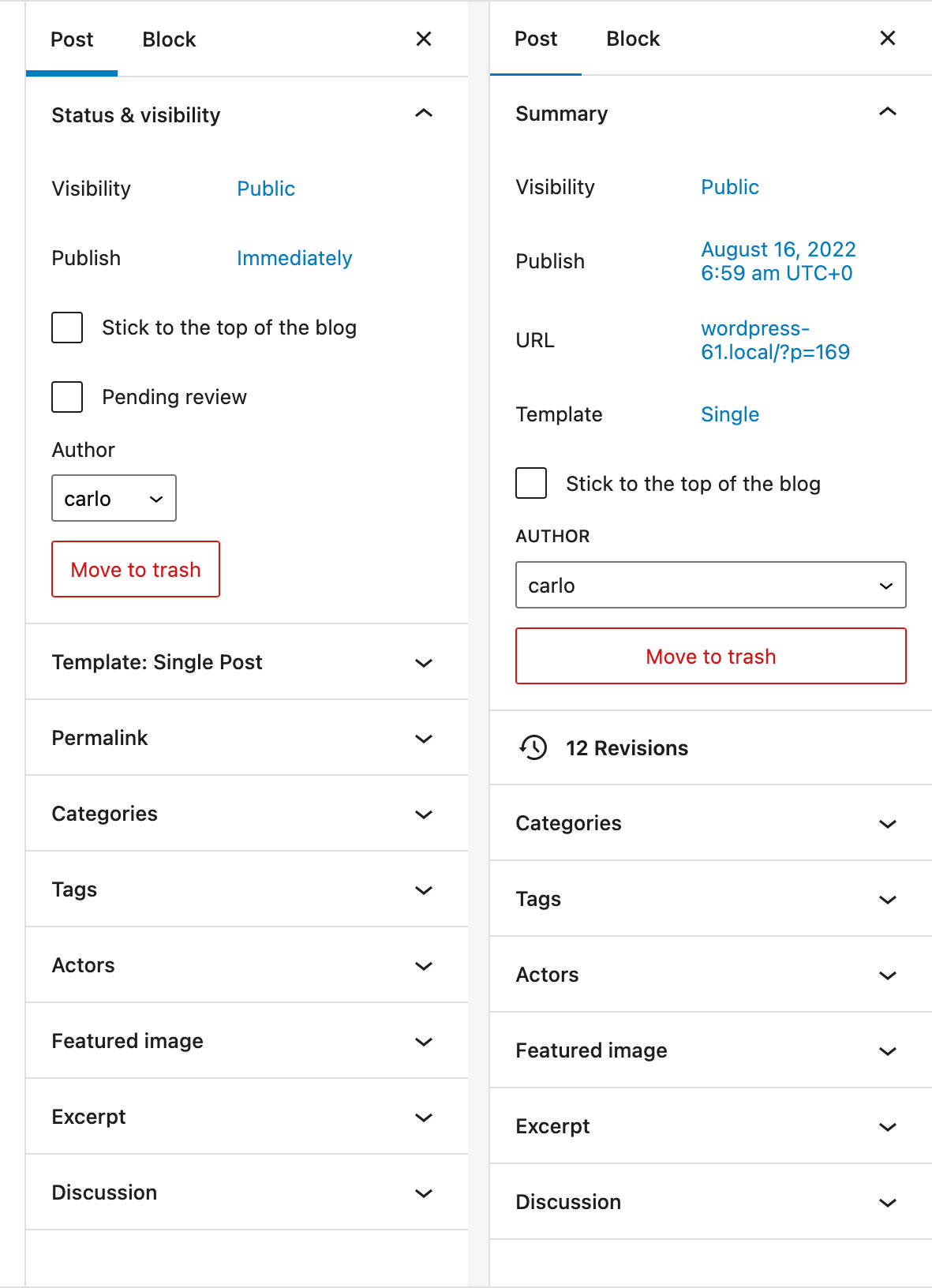
WordPress 6.1 juga akan menampilkan beberapa peningkatan antarmuka ke bilah sisi Pengaturan.
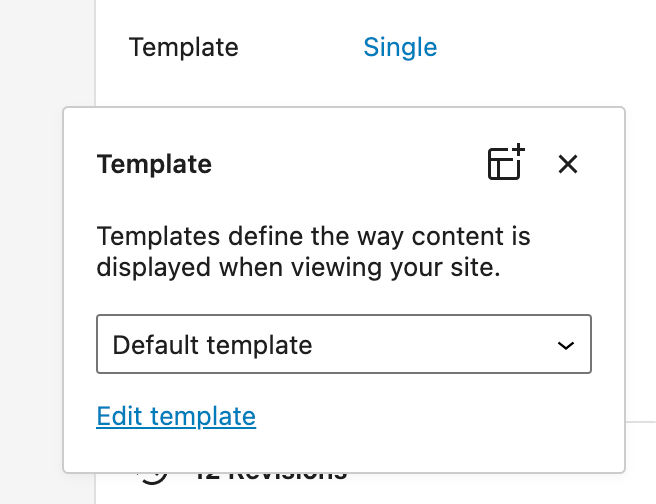
Bilah samping pengaturan pos telah sedikit didesain ulang. Sekarang bidang untuk format posting, slug, template, dan penulis disejajarkan dan memiliki lebar yang sama. Selain itu, penjadwal posting telah disederhanakan untuk membuat pengalaman lebih mudah dipahami. Bagian template juga telah dipindahkan ke popover untuk menghemat ruang dan membersihkan antarmuka.

Selain itu, panel template telah diganti dengan tautan template. Saat diklik, tautan templat menampilkan Templat default dalam popover.

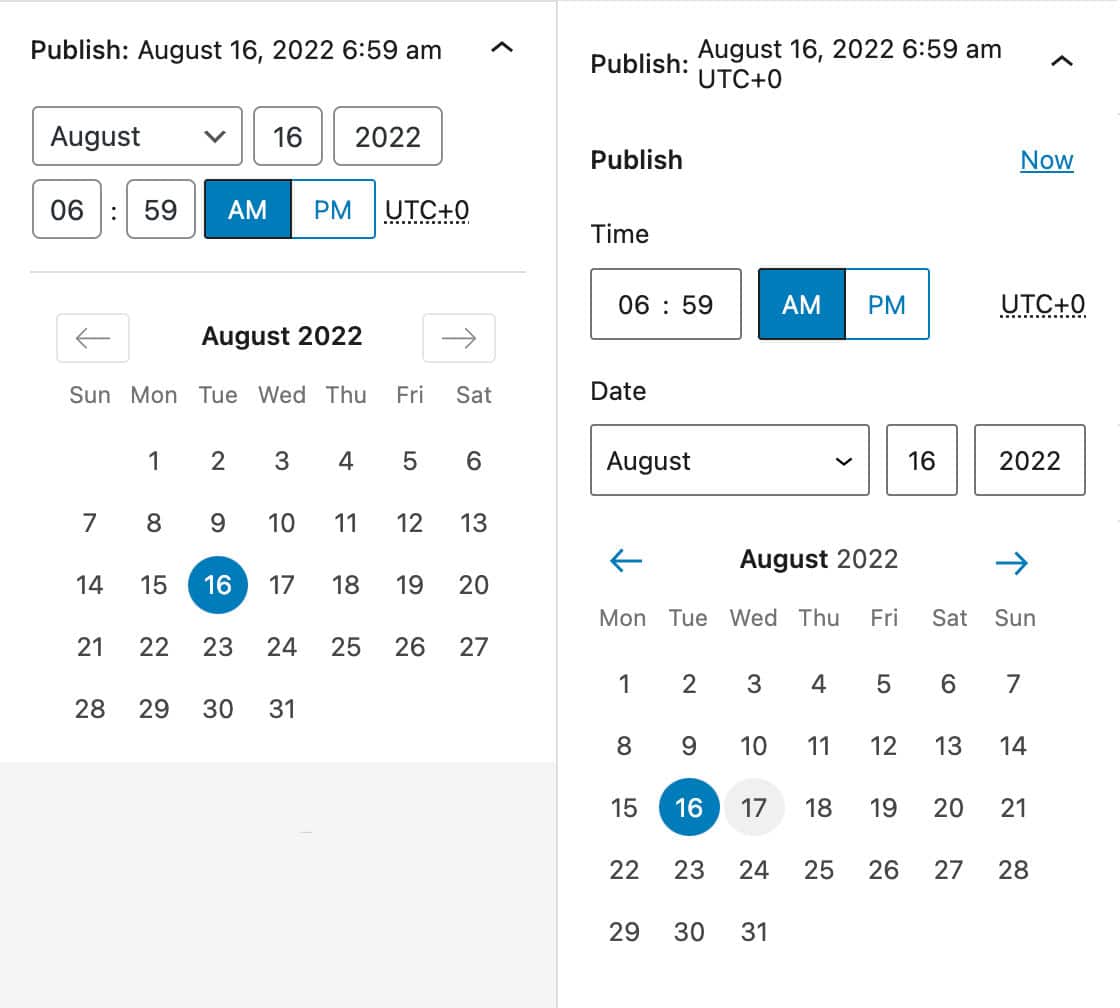
Publikasikan Pembaruan Desain Popover
Pemilih datetime di Publish popover telah didesain ulang dan sekarang menggunakan “komponen WordPress yang ada dan gaya Emosi.”

Lebih banyak wawasan teknis tersedia di pembaruan Desain untuk popover Publikasikan ( DateTimePicker ).
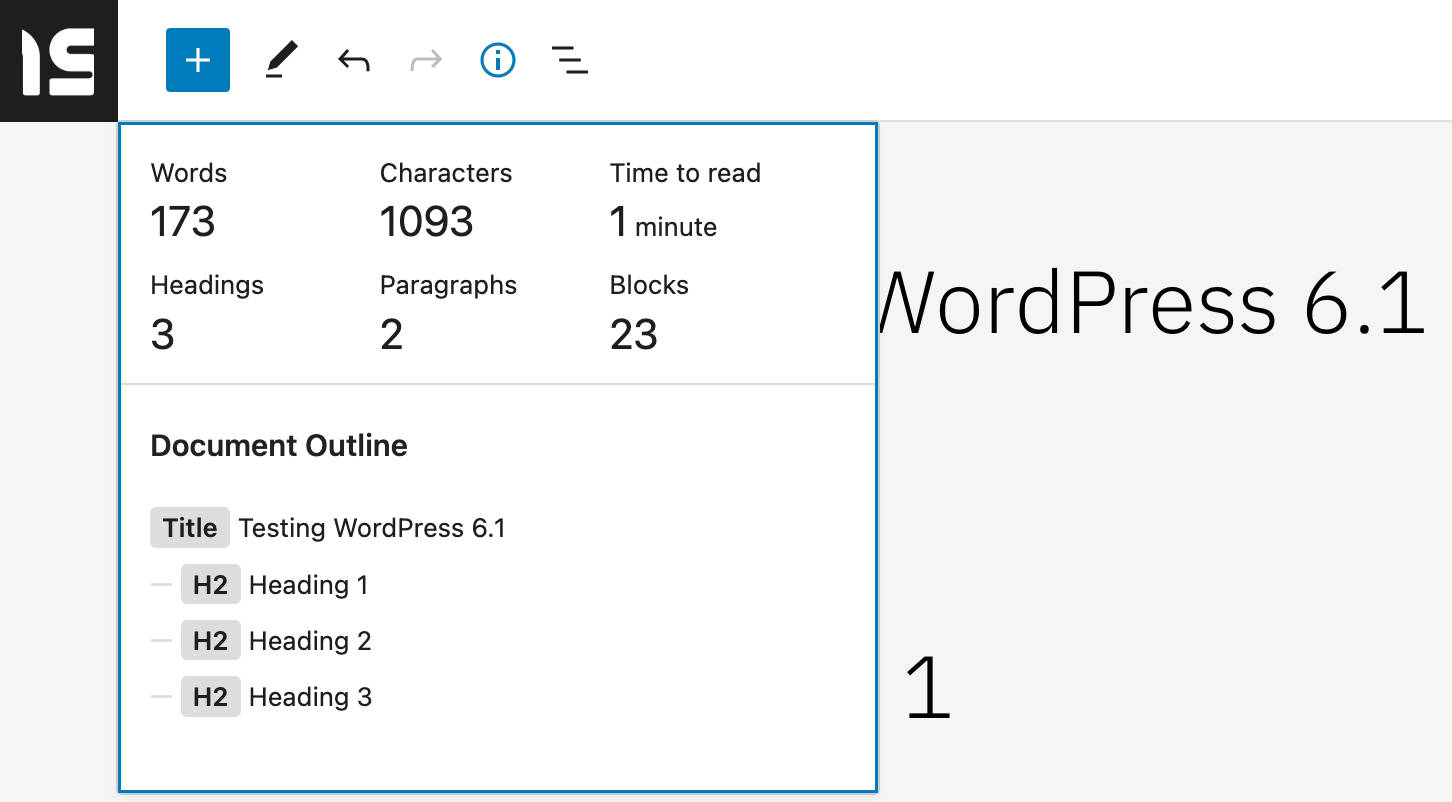
Saatnya Membaca di Panel Info
Panel Informasi yang tersedia di bilah alat atas telah ditingkatkan dan sekarang menampilkan Waktu untuk membaca selain Kata, Karakter, Judul, Paragraf, dan Blok.

Perkiraan waktu membaca dihitung rata-rata 189 kata per menit. Baca selengkapnya di @wordpress/editor: Tambahkan perkiraan waktu untuk membaca daftar isi di editor.
Alat Bangunan Baru dan Lebih Baik
WordPress 6.1 juga akan memperluas fungsionalitas Pembuat Situs. Pola Blok akan tersedia di lebih banyak tempat dan pilihan jenis templat yang lebih luas akan meningkatkan pengalaman pengeditan di editor templat.
Pola Pembuatan untuk Jenis Posting
WordPress 6.0 memperkenalkan Pola Pembuatan Halaman, yang merupakan cara untuk menyediakan pilihan pola setiap kali pengguna membuat halaman baru. Dengan cara ini, Anda tidak perlu membuat halaman dari awal tetapi dapat memilih pola dari modal dan mengisi konten, dan Anda siap untuk pergi.
Untuk mengaktifkan fitur ini, setidaknya satu pola blok harus menyatakan dukungan untuk tipe blok core/post-content .
Sekarang, dimulai dengan WordPress 6.1, fitur ini meluas ke semua jenis posting. Yang perlu Anda lakukan adalah memasukkan core/post-content dalam blockTypes pola Anda dan mengatur postTypes yang relevan.
Sekarang mari kita cari tahu bagaimana memanfaatkan fitur baru ini dengan contoh praktis. Asumsikan Anda memiliki jenis posting Film.
Pertama, Anda perlu mendaftarkan pola blok seperti yang dibahas di sini.
Atau Anda dapat menggunakan cara yang mudah dan menggunakan pendaftaran pola implisit (untuk kesederhanaan dalam contoh ini, kita akan menggunakan pendaftaran pola implisit).
Buat file PHP untuk pola blok Anda di direktori /patterns di folder tema Anda (untuk contoh ini, kami menggunakan Twenty Twenty-Two). Kemudian tambahkan judul berikut:
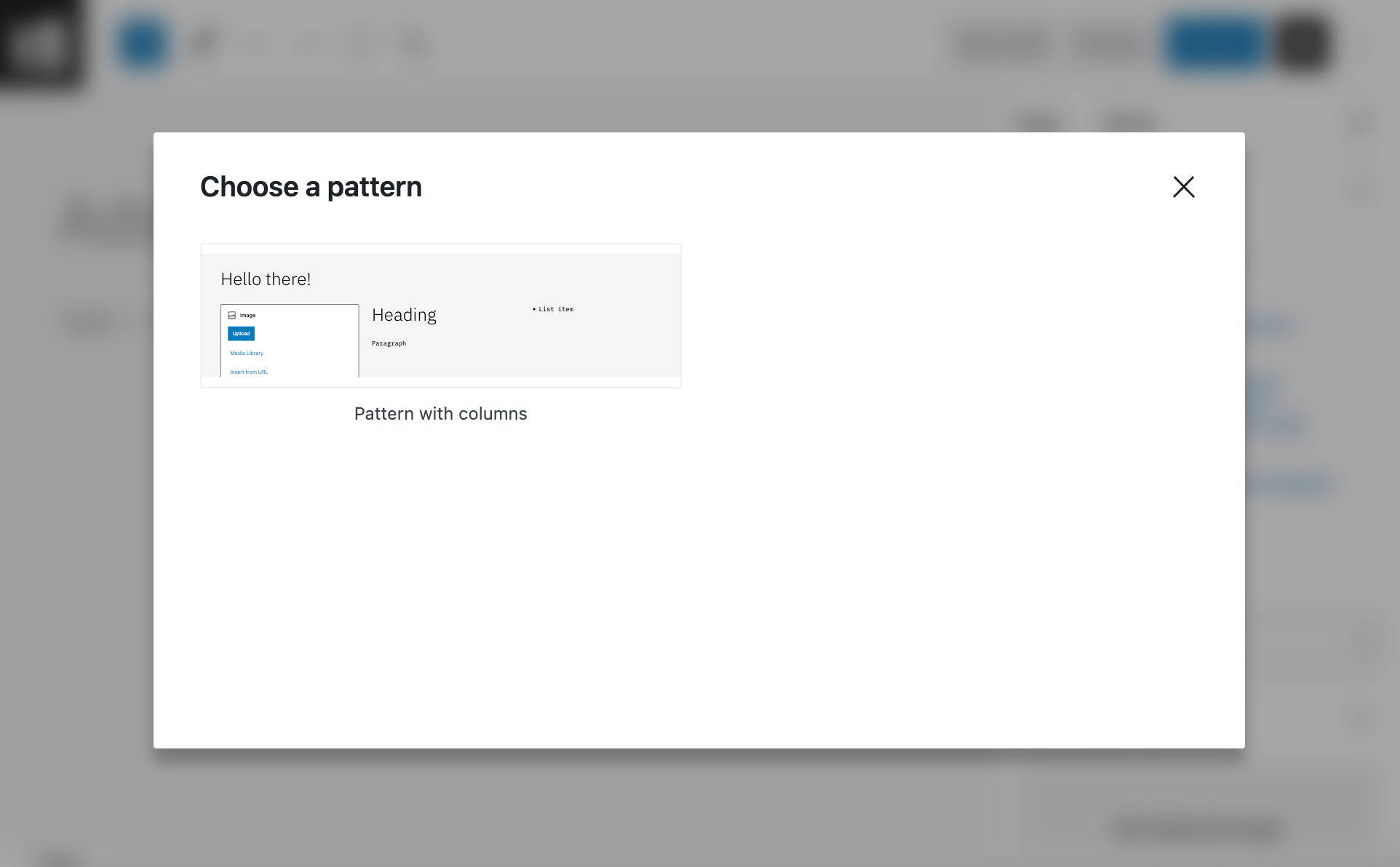
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Dan itu saja. Sekarang, setiap kali Anda membuat jenis posting Film baru, modal Pilih pola muncul di layar.

Jika Anda ingin modal muncul di beberapa jenis posting, cukup tambahkan siput yang sesuai yang dipisahkan dengan koma:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Untuk melihat lebih dekat pola kreasi, lihat Kemampuan menggunakan pola kreasi untuk jenis posting lain selain halaman.
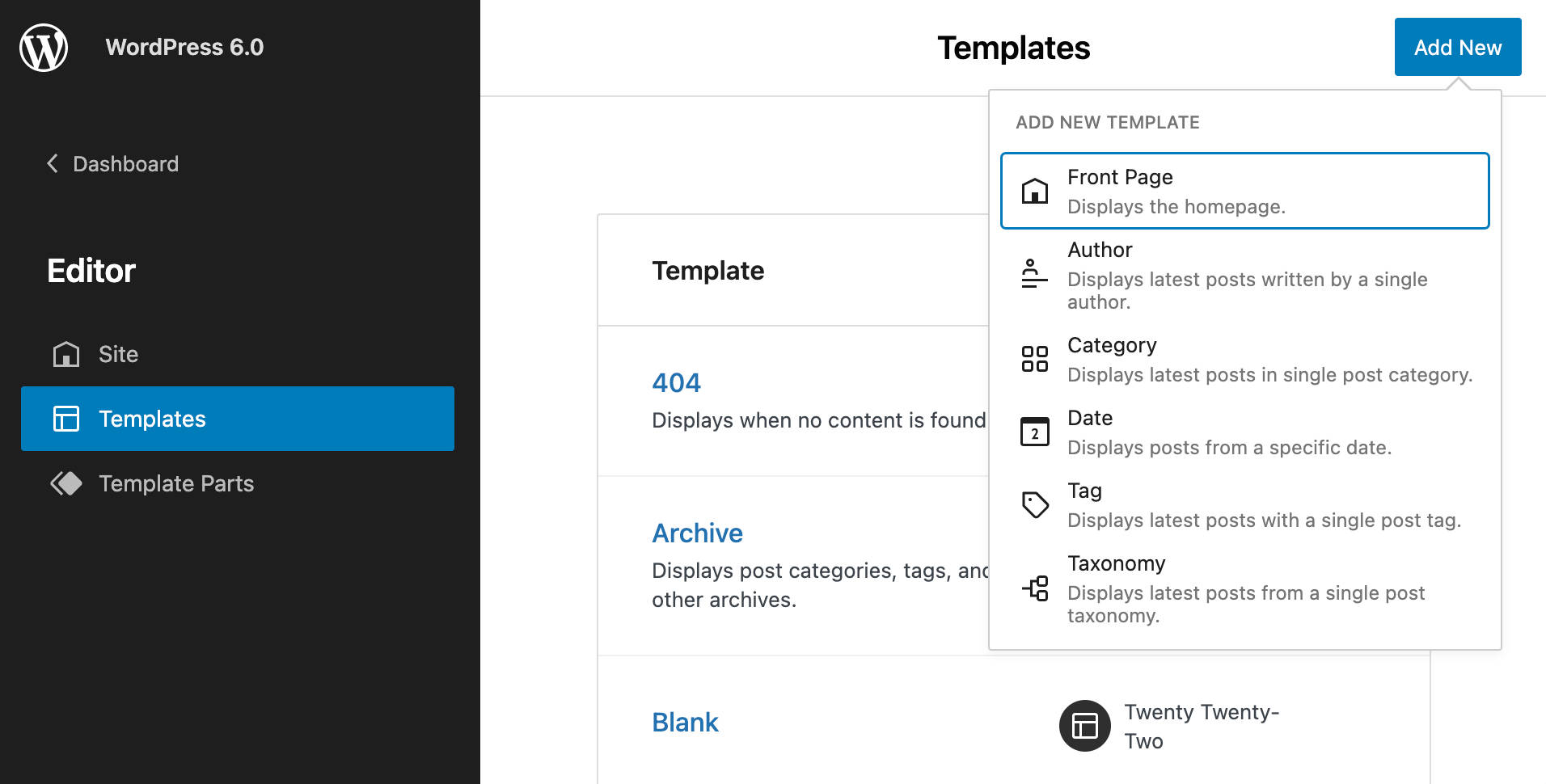
Lebih Banyak Jenis Template di Editor Situs
Dengan WordPress 6.0, hanya sejumlah template yang dapat dibuat di Editor Situs:

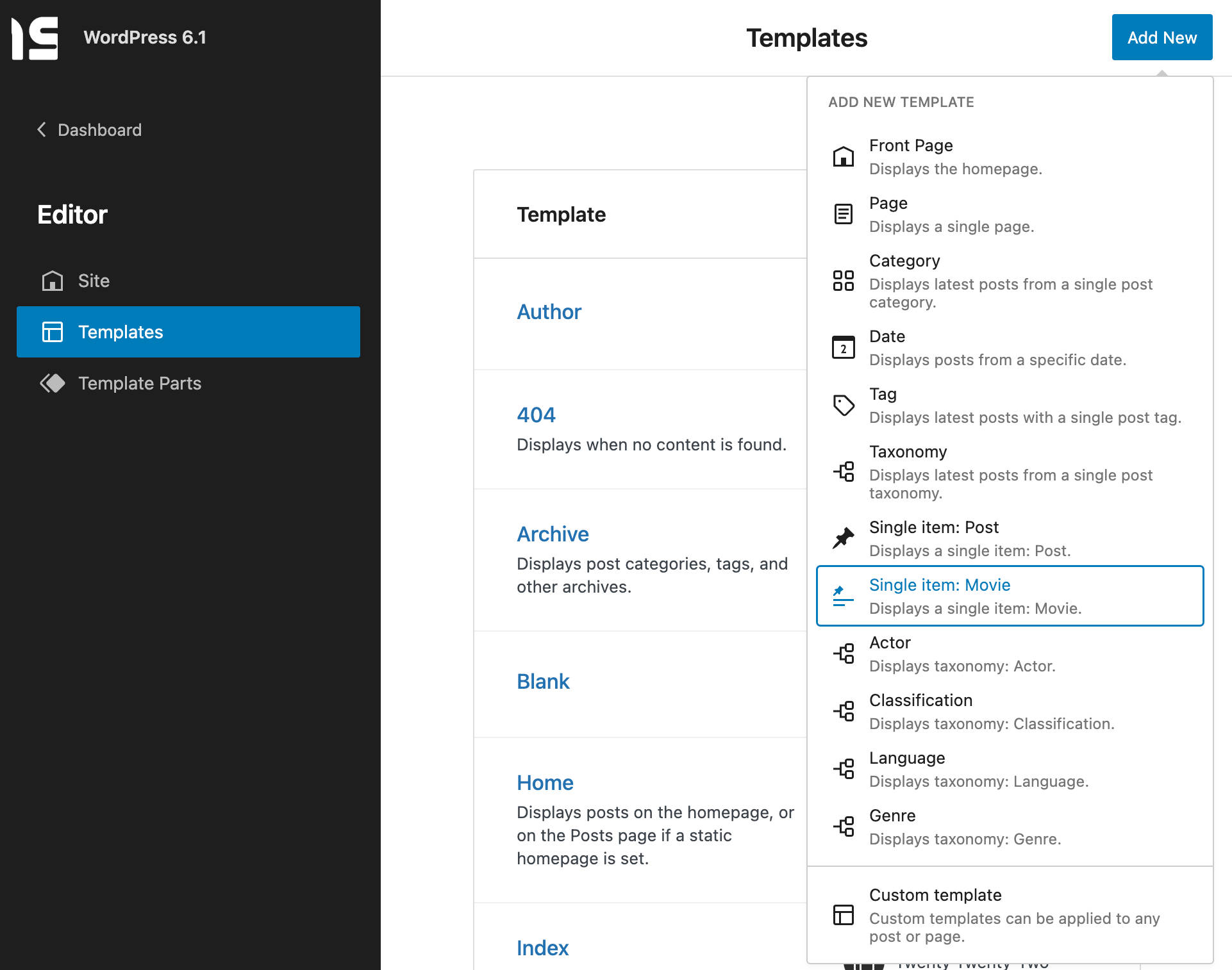
Dimulai dengan WordPress 6.1, dimungkinkan untuk membuat template yang berbeda untuk setiap jenis posting individu.
Dan Anda juga dapat menambahkan dan mengedit template untuk taksonomi inti dan kustom, bahkan untuk kategori atau tag tunggal.
Jika Anda mendaftarkan jenis posting kustom atau taksonomi kustom, mereka akan secara otomatis terdaftar di kotak pemilihan template Editor Situs.

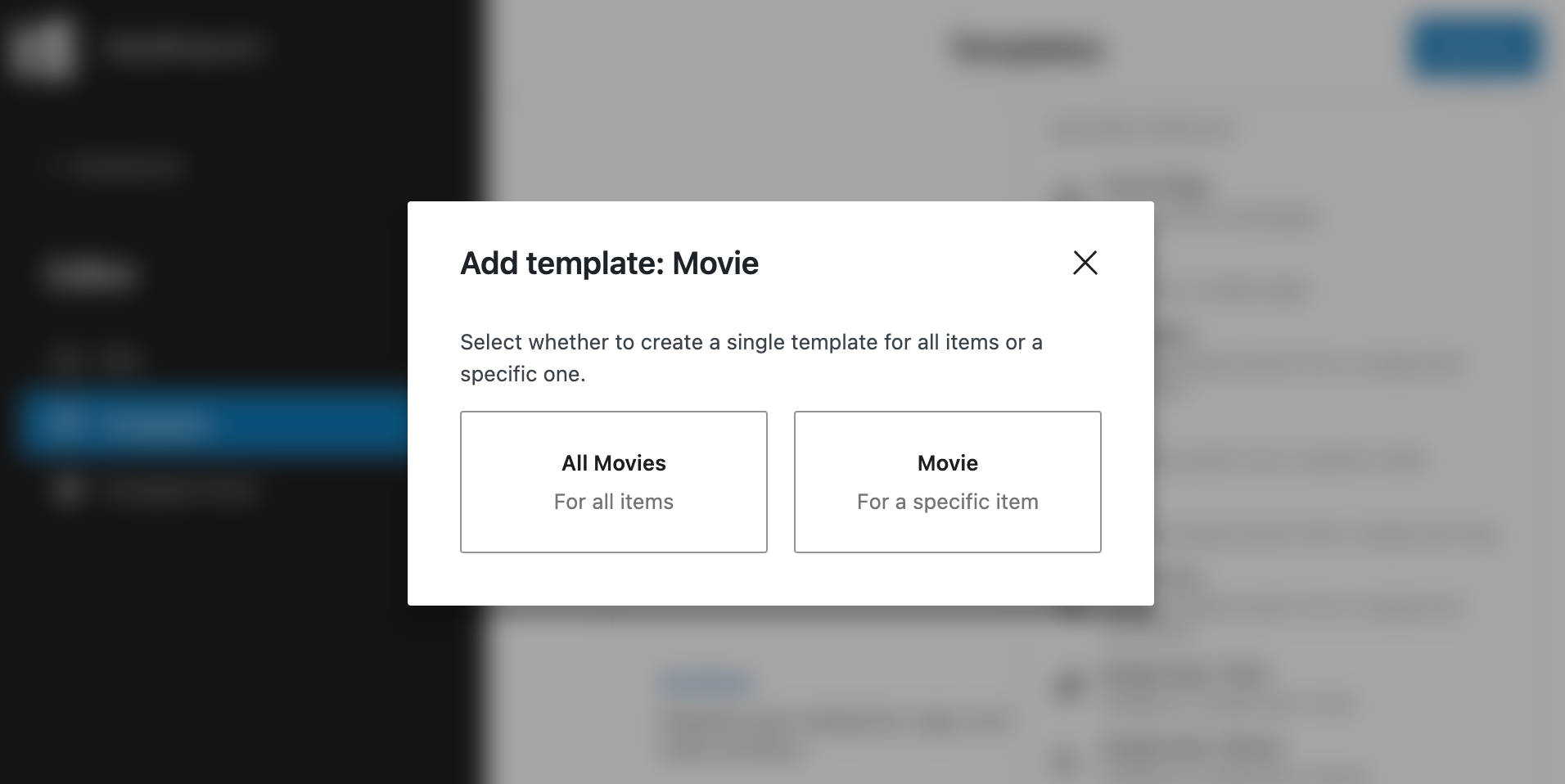
Tapi tidak hanya itu. Setelah memilih jenis posting template, modal akan meminta pengguna apakah akan membuat template untuk semua posting dari jenis itu atau membuat template baru untuk posting tertentu dari jenis posting yang dipilih.

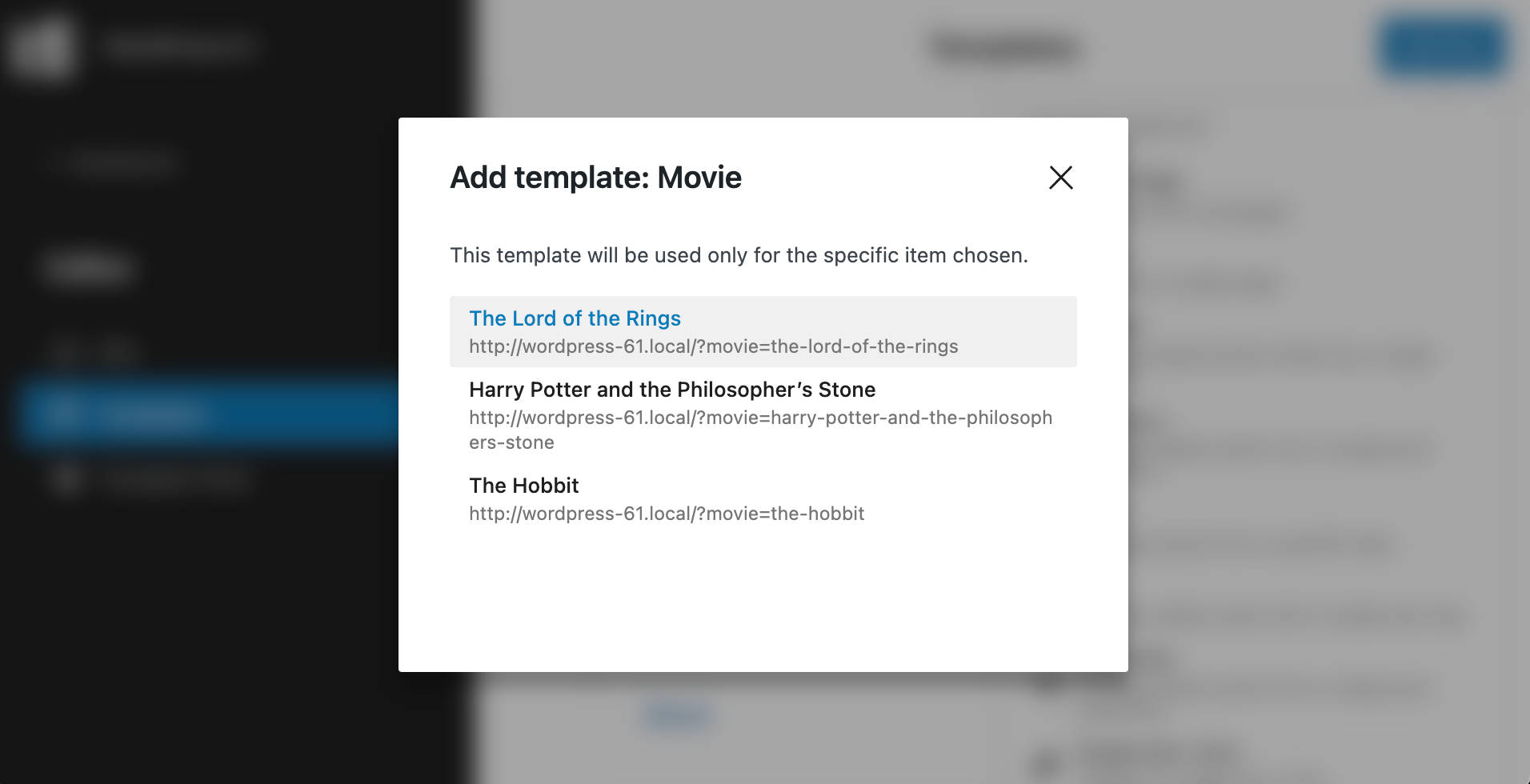
Kemudian modal baru menyediakan daftar posting yang tersedia untuk jenis posting itu.

Perubahan untuk Pengembang
WordPress 6.1 juga menambahkan API baru dan beberapa peningkatan untuk pengembang.
API Persistensi Preferensi Baru
WordPress 6.1 memperkenalkan API kegigihan preferensi baru yang menyimpan preferensi editor di database WordPress alih-alih penyimpanan lokal.
Dengan cara ini, preferensi pengguna dapat disimpan di semua browser dan perangkat.
Untuk tujuan ini, sistem persistensi sebelumnya dalam paket @wordpress/data telah ditinggalkan, dan paket preferences-persistence baru telah diperkenalkan. Paket baru menyimpan data ke meta pengguna melalui Rest API. Data juga akan disimpan di penyimpanan lokal sebagai cadangan jika pengguna offline atau permintaan terganggu (lihat juga tarik #39795).
Dukungan untuk Gaya Tombol di theme.json
Dengan WordPress 6.1, Anda dapat menambahkan gaya tombol ke tema Anda menggunakan theme.json . Ini memungkinkan pengembang tema untuk menambahkan konsistensi ke tombol di seluruh blok. Contohnya adalah blok pencarian, tetapi juga blok pihak ketiga akan mendapat manfaat dari perubahan ini.
Untuk memungkinkannya, kelas wp-element-button baru akan ditambahkan ke elemen tombol untuk berbagi gaya yang sama.
Anda dapat menguji perubahan ini dengan menambahkan kode berikut ke theme.json Anda di lingkungan pengembangan:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Cari Variasi Blok Sekarang Dukung Query Vars
WordPress 6.1 akan mendukung variasi blok Pencarian berdasarkan vars kueri. Ini berarti bahwa Anda akan dapat menyediakan kotak telusur kepada pengguna untuk digunakan untuk menelusuri semua jenis konten secara terperinci.
Dalam contoh berikut, kami mendaftarkan variasi blok untuk jenis posting movies . Contohnya didasarkan pada tutorial Carolina Nymar tentang variasi Blok.
Di file fungsi tema (anak) Anda, tambahkan kode berikut:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Sekarang, buat file block-variations.js berikut di folder aset tema (anak) Anda:
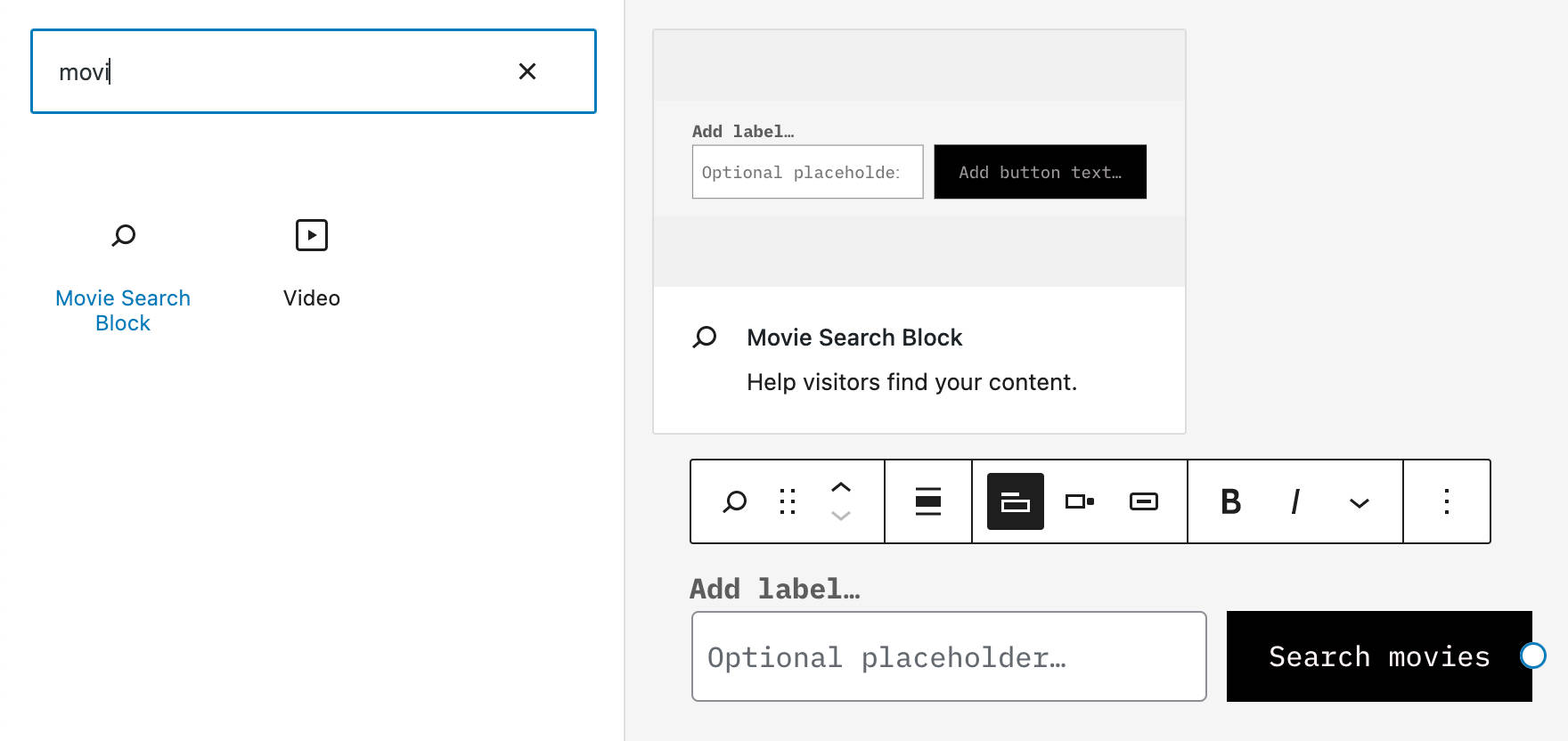
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Sekarang muat ulang dasbor WordPress Anda dan cari variasi Blok Pencarian Film di penyisipan blok.

Anda dapat membaca lebih lanjut tentang variasi blok di dokumentasi resmi.
Elemen Tombol Baru dalam Gaya Global
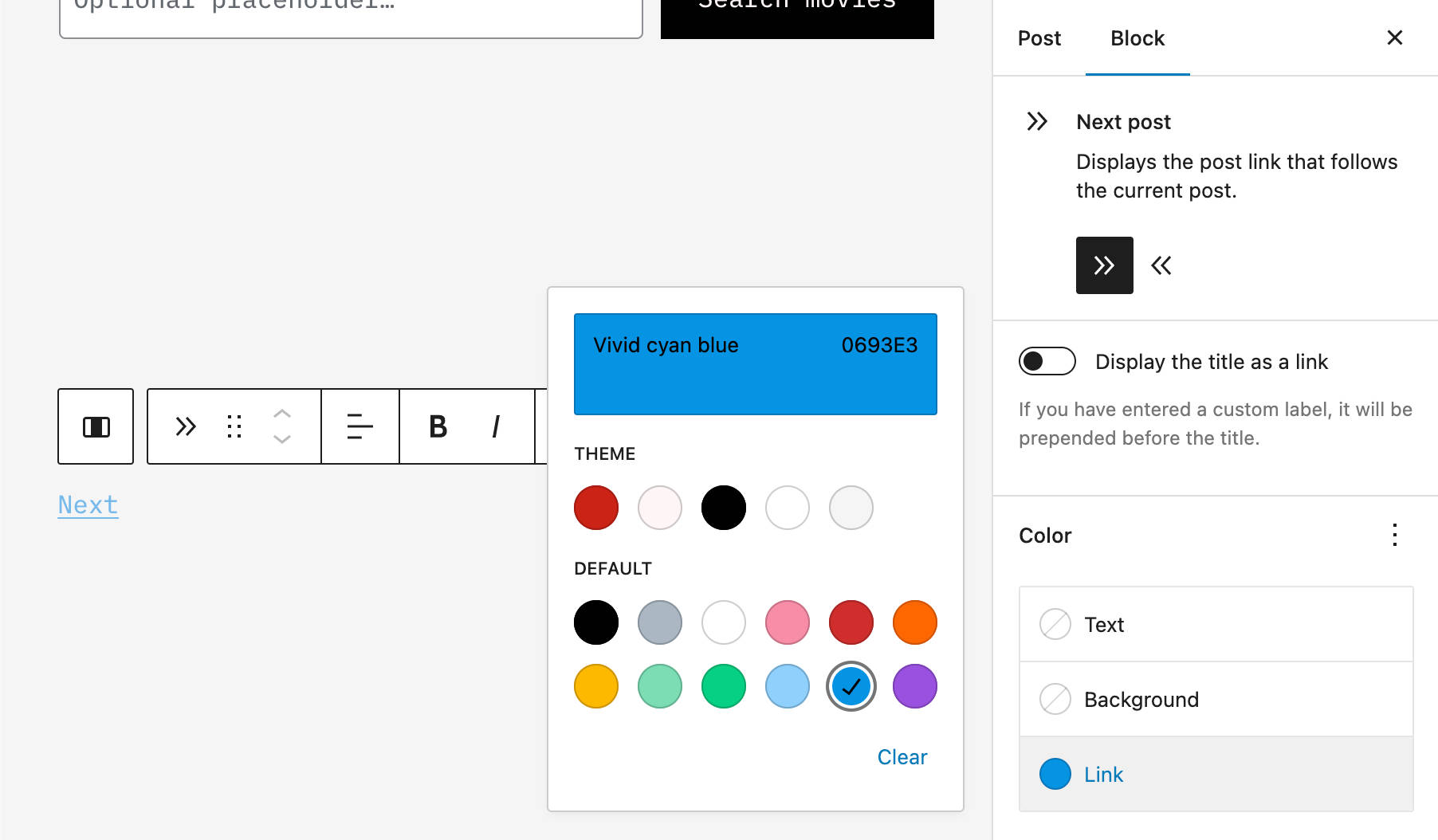
WordPress 5.9 memperkenalkan antarmuka Gaya Global untuk memungkinkan pengguna menyesuaikan preset gaya untuk situs web mereka, baik secara global atau di tingkat blok.
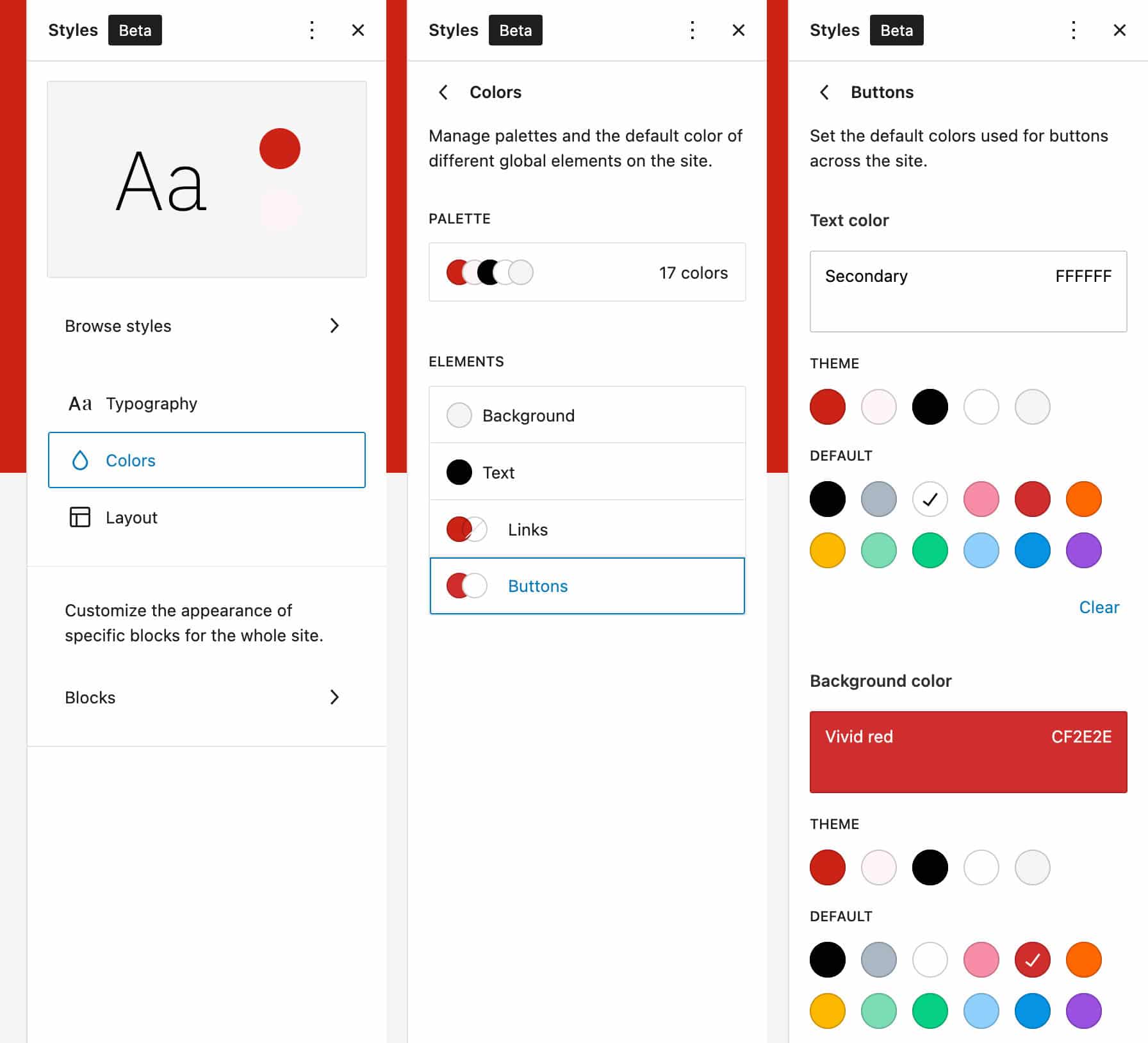
Dengan implementasi pertama, Anda dapat menyesuaikan warna untuk Latar Belakang, Teks, dan Tautan. Sekarang, dimulai dengan WordPress 6.1, elemen Tombol baru telah ditambahkan ke panel Warna untuk memungkinkan pengguna mengontrol tampilan tombol di seluruh situs web mereka.

Ini akan memengaruhi gaya tombol di segala hal di seluruh situs, mulai dari blok Tombol hingga blok Pencarian dan blok pihak ketiga yang menggunakan tombol.
Ringkasan
Memang ada banyak fitur baru yang datang dengan WordPress 6.1, tetapi masih terlalu dini untuk memberikan penilaian akhir dari rilis terbaru tahun 2022. Selain itu, pada saat penulisan ini, kami belum mencapai Feature Freeze, jadi mungkin ada masih ada fitur tambahan dan perubahan untuk dibicarakan sebelum rilis final dijadwalkan 1 November.
Meskipun kami sudah cukup yakin dengan fitur-fitur baru yang akan kami lihat berkat 11 versi Gutenberg yang digabungkan ke dalam inti, kami belum yakin bagaimana konversi JPEG ke WebP akan diterapkan dan perubahan lain dapat ditambahkan ke yang tercantum di atas .
Tapi tetap ikuti kami karena kami akan memperbarui artikel ini karena ada perubahan yang perlu diperhatikan dan fitur baru digabungkan ke dalam inti.
Sekarang terserah Anda. Apa yang Anda harapkan dari versi WordPress berikutnya? Sudahkah Anda menguji Nightly Build di lingkungan pengembangan Anda? Bagikan pemikiran Anda tentang WordPress 6.1 dengan kami di bagian komentar di bawah.
