Aksesibilitas WordPress – Apa itu dan Bagaimana Mengoptimalkan Situs Anda dengan Benar?
Diterbitkan: 2023-10-19Kekuatan Web terletak pada universalitasnya. Akses oleh semua orang tanpa memandang disabilitas merupakan aspek yang penting.
Tim Berners-Lee, Direktur W3C dan penemu World Wide Web
Saat Anda membuat situs web, pastikan situs tersebut dapat diakses oleh semua orang. Penyandang disabilitas juga mempunyai hak untuk berpartisipasi dalam seluruh aspek aktivitas kehidupan; jangan jadikan situs web Anda sebagai pengecualian.
Kabar baiknya adalah WordPress adalah platform fantastis untuk memastikan aksesibilitas. WordPress memiliki tim aksesibilitas yang berdedikasi untuk mengupayakan kehadiran online yang lebih baik dan lebih inklusif untuk semua. Anda dapat mengikuti panduan mereka, menggunakan tema dan plugin, dan mengoptimalkan situs web Anda.
Dalam postingan kali ini, saya akan mencoba membahas secara detail tentang aksesibilitas WordPress dan bagaimana Anda dapat membuat situs Anda dapat diakses.
Apa itu aksesibilitas?
Mari kita lihat sekilas definisi aksesibilitas. Pertama, kita akan mempelajari bagaimana Mozilla Foundation menjelaskan aksesibilitas.
Aksesibilitas adalah praktik membuat situs web Anda dapat digunakan oleh sebanyak mungkin orang. Biasanya kita menganggap hal ini adalah tentang penyandang disabilitas, namun praktik membuat situs dapat diakses juga bermanfaat bagi kelompok lain seperti mereka yang menggunakan perangkat seluler, atau mereka yang koneksi jaringannya lambat.
World Wide Web Consortium (W3C) menetapkan pedoman dan prinsip untuk standar web terbuka. Cari tahu bagaimana mereka mendefinisikan aksesibilitas dalam buku peraturan mereka.
Aksesibilitas web berarti situs web, alat, dan teknologi dirancang dan dikembangkan sehingga penyandang disabilitas dapat menggunakannya. Lebih khusus lagi, orang dapat:
- memahami, memahami, menavigasi, dan berinteraksi dengan Web
- berkontribusi pada Web
Aksesibilitas web mencakup semua disabilitas yang memengaruhi akses ke Web, termasuk:
- pendengaran
- kognitif
- neurologis
- fisik
- pidato
- visual
Manfaat aksesibilitas selain disabilitas
Saya telah menyebutkan untuk siapa aksesibilitas bermanfaat. Namun, ada kasus penggunaan lain yang tanpa disabilitas, aksesibilitas juga berguna.
- Di layar kecil seperti ponsel dan jam tangan pintar. Smart TV dan berbagai mode input juga memerlukan perhatian ekstra.
- Kelompok usia yang lebih tua karena skenario mereka sedikit berbeda dari orang pada umumnya.
- Ketika seseorang mengalami situasi sementara, misalnya cacat karena cedera atau tidak memakai kacamata pada waktu tertentu.
- Terkadang orang mungkin menghadapi pengalaman yang tidak biasa dalam situasi tertentu, seperti di lingkungan yang bising, mereka mungkin tidak dapat mendengarkan audio atau tidak dapat melihat dengan baik karena cahaya yang lebih terang.
- Aksesibilitas juga sangat membantu untuk koneksi internet yang lambat (ya, itu ada!)
Aksesibilitas WordPress
Karena saya berbicara tentang aksesibilitas di WordPress, mari kita lihat bagaimana WordPress memperlakukannya. Selanjutnya, saya akan berbicara tentang praktik aksesibilitas terbaik untuk situs WordPress.
Pertama-tama, WordPress mencoba mempraktikkan aksesibilitas pada intinya. Mereka memiliki misi untuk membuat WP Admin WCAG 2.0 AA patuh dan menjaga agar tema yang dibundel tetap dapat diakses. Berusaha menjadi inklusif dan mudah diakses, komunitas WordPress dan proyek sumber terbukanya memiliki prinsip partisipasi yang setara.
Tim WordPress menyatakan di situs web mereka bahwa, mereka ingin pengguna mempublikasikan dan memelihara situs WordPress terlepas dari perangkat atau kemampuannya. Anda dapat mempelajari lebih lanjut tentang rencana dan strategi aksesibilitas mereka dan bagaimana mereka berkembang setiap hari untuk membuat proyek mereka lebih mudah diakses.
- Tim aksesibilitas khusus
- Buku pegangan aksesibilitas
- Alat aksesibilitas
- Standar pengkodean aksesibilitas yang sesuai dengan ATAG
Selain itu semua, di setiap WordCamp, Anda akan menemukan tim aksesibilitas yang berkontribusi pada WordPress untuk menjadikan platform ini lebih baik bagi semua.
Bagaimana cara membuat situs WordPress Anda dapat diakses?
Bagian ini layak untuk dibahas secara mendetail. Namun, dalam waktu singkat ini, saya akan mencoba menyebutkan bagian yang paling penting agar Anda dapat mengambil tindakan.
Sertakan keterangan gambar deskriptif
Keterangan gambar sama pentingnya dengan menulis berita utama ketika Anda ingin meningkatkan aksesibilitas. Jadi, saat Anda menambahkan gambar ke postingan atau halaman Anda, pastikan Anda menulis deskripsi yang menjelaskan gambar tersebut dengan jelas. Ini untuk orang-orang yang tidak dapat melihat gambar Anda.
Cobalah untuk menjadi deskriptif dan kreatif saat menulis deskripsi. Orang perlu memahami gambaran itu tanpa melihatnya. Daripada menulis “Seorang tukang perahu”, tulislah “Seorang tukang perahu sedang mengemudikan perahunya di sungai saat matahari terbenam. Langit mendung ada di atas kepalanya.”
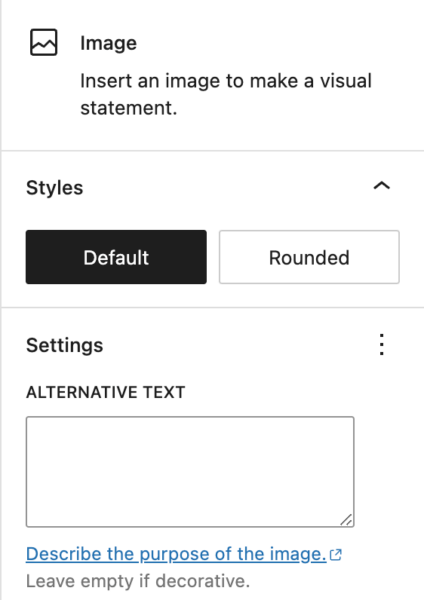
Gunakan teks alternatif pada gambar
Nah, menulis teks “alt” untuk gambar meningkatkan optimasi mesin pencari, Anda mungkin sudah mengetahuinya. Tapi tahukah Anda alasannya? Teks ini berguna bagi penyandang gangguan penglihatan yang menggunakan pembaca layar untuk memahami apa yang tertulis di halaman web.

Sekarang Anda mungkin bingung dengan "keterangan gambar" dan "teks alternatif", namun saya ingin menjelaskannya kepada Anda. Meskipun keduanya merupakan bagian dari pengoptimalan pada halaman dan peningkatan aksesibilitas, terdapat beberapa perbedaan juga.
Ketika gambar Anda tidak tersedia (misalnya karena kesalahan server), mesin pencari dapat memahami apa yang ada di sana. Keterangan gambar bermanfaat untuk semua. Teks tambahan memungkinkan pengguna Anda memahami maksudnya.
Tulis teks jangkar deskriptif
Saat Anda menautkan sumber daya apa pun, penting untuk menulis teks tautan deskriptif. Biasanya orang cenderung menulis “klik di sini” atau “di sini”. Tapi tidak. Cobalah untuk menjadi kreatif. Tulis kata kunci yang mencerminkan artikel “alat media sosial gratis” misalnya. Begitulah cara Anda memberi tahu pengunjung (juga perayap penelusuran) ke mana tujuan mereka.
Tampilkan judul situs dan tagline Anda sebagai teks
Merupakan praktik umum bagi situs web untuk menampilkan logo atau gambar header sebagai identitas utama. Namun, untuk aksesibilitas yang lebih baik, tampilkan judul situs dan tagline Anda sebagai teks. Untuk melakukan ini dari WordPress Anda, buka Appearance → Customize → Site Identity . Dari sana, centang kotak yang bertuliskan Tampilkan Judul Situs dan Tagline.
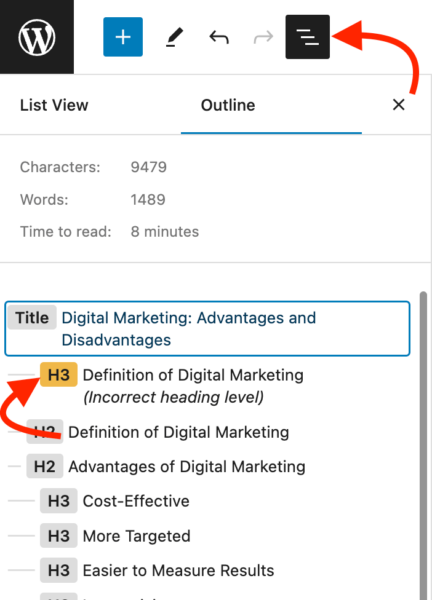
Gunakan judul yang tepat
Ikuti hierarki yang bijaksana saat Anda memilih judul untuk postingan atau halaman Anda. Terutama, untuk postingan atau halaman blog yang lebih panjang, penting untuk mengarahkan pembaca Anda dengan struktur yang terorganisir secara visual. Anda dapat memeriksa kesalahan judul dengan mengklik ikon info dari bagian atas layar edit.

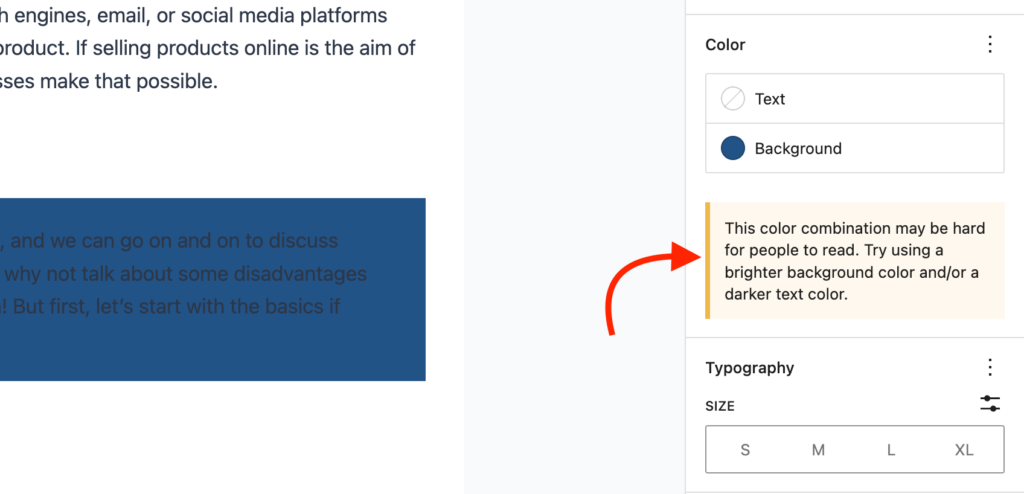
Pilih font dan warna dengan hati-hati
Saat mendesain situs web Anda, Anda tidak dapat mengabaikan font dan warna karena sangat penting untuk memperkuat identitas visual Anda. Itu sebabnya disarankan agar Anda memilih gaya yang mudah dilihat dan memiliki keterbacaan lebih tinggi.
Hindari palet warna, gaya font, dan ukuran apa pun yang sulit dibaca atau dilihat. Anda harus fokus pada kontras yang tepat. Di Gutenberg, Anda dapat melihat pesan kesalahan di bawah pengaturan warna ketika sistem mengidentifikasi kontras warna yang buruk.

Tema aksesibilitas WordPress
Cara mudah untuk membuat situs web yang dapat diakses adalah dengan memilih tema yang siap diakses. Saya menyebutkan beberapa di sini yang memenuhi persyaratan yang disarankan oleh organisasi mapan.
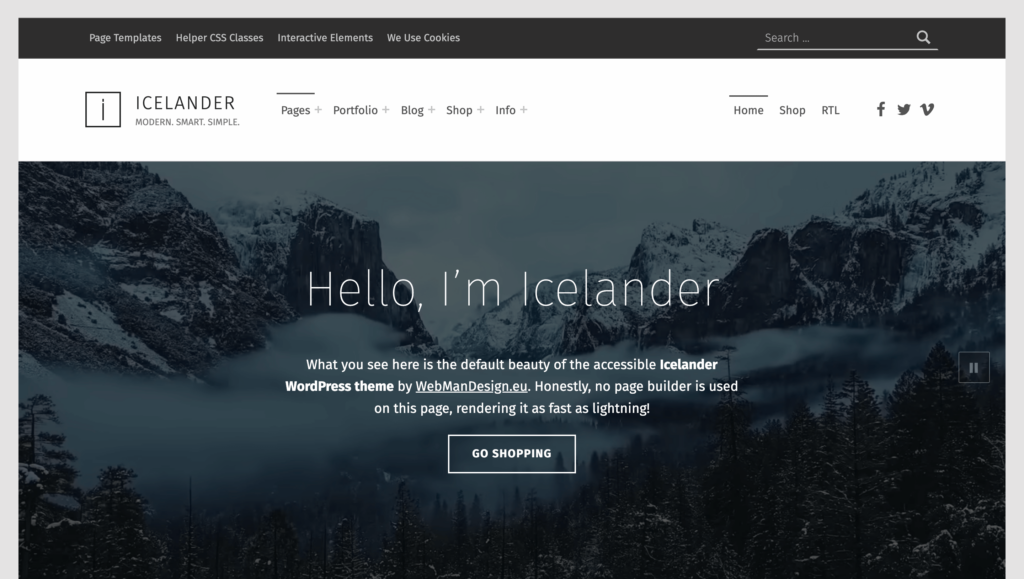
Islandia – tema WordPress bisnis dan WooCommerce

Islandia adalah tema WordPress yang sempurna untuk portofolio bisnis dan bisnis online dengan fitur aksesibilitas bawaan. Anda dapat membuat situs web yang indah dengan cepat hanya dengan memperbarui konten dan beberapa penyesuaian sederhana. Jika Anda ingin membangun situs bisnis bergaya modern, tema ini akan membantu Anda. Bahkan Anda bisa memulai toko online dengan integrasi WooCommerce.
Tema ini memiliki daftar panjang fitur bagus, tapi saya hanya menunjukkan fitur aksesibilitas di sini.
Bagaimana cara mempertahankan aksesibilitas
- Siap aksesibilitas dengan memenuhi persyaratan aksesibilitas AA tingkat WCAG 2.1
- Banyak pilihan yang dioptimalkan untuk disabilitas
- Akses mudah dengan keyboard dan pembaca layar
- Organisasi judul yang benar
- Kontras warna yang dirancang dengan baik
- Keterbacaan yang lebih baik
- Dukungan RTL yang responsif, siap lokalisasi, multibahasa
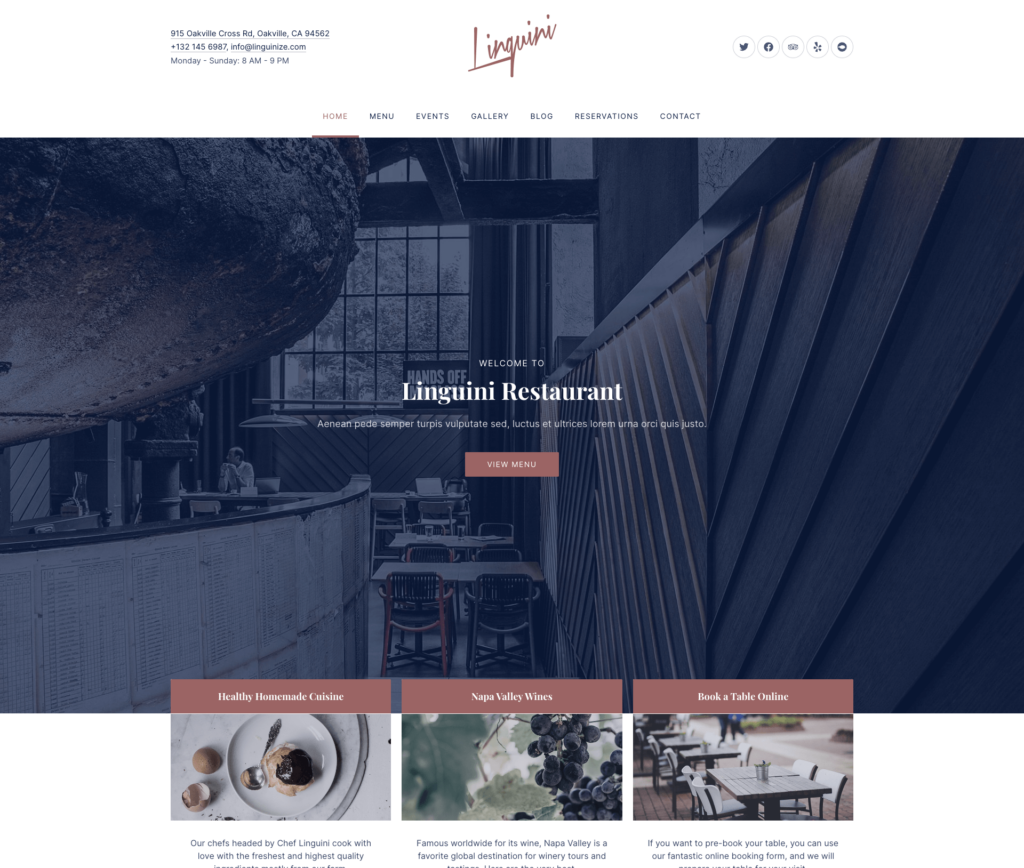
Linguini – tema WordPress restoran

Linguini adalah tema WordPress cantik lainnya yang dibuat untuk kafe dan restoran. Dengan opsi yang dapat disesuaikan, Anda dapat merancang situs web berkualitas tinggi untuk bisnis Anda. Tema ini hadir dengan fitur ramah restoran, seperti pembuatan menu, galeri foto, reservasi online, dan banyak lagi. Untuk segala jenis usaha yang berhubungan dengan makanan, Anda dapat memilih Linguini dan menyelesaikan situs web Anda sedini mungkin.
Untuk aksesibilitas, tema ini memiliki banyak opsi bagus yang harus diwaspadai. Belum lagi fitur lainnya juga fantastis.
Bagaimana cara mempertahankan aksesibilitas
- WCAG 2.1, Sesuai Tingkat AA
- Dapat diakses menggunakan keyboard
- Landmark WAI-ARIA untuk teknologi bantu
Halo Elemen

Jika Anda pengguna Elementor, Anda dapat menggunakan tema WordPress mereka yang ringan dan sederhana, Hello Elementor. Tema ini gratis dan Anda dapat menyesuaikan banyak hal menggunakan Elementor gratis. Menurut saya pilihan terbaik di sini adalah, Anda dapat mengoptimalkan aksesibilitas dengan mengikuti prinsip aksesibilitas. Anda dapat menarik dan melepas semuanya dan membentuk tampilan optimal. Jika Anda mampu memelihara pembuat halaman, gunakan Hello Elementor.
Anda dapat mendesain situs web apa pun yang Anda inginkan. Ini mendukung blok Gutenberg. Kemungkinannya tidak terbatas: portofolio, bisnis, pendidikan, agen desain – Anda dapat beradaptasi untuk situs mana pun sesuai kebutuhan Anda. Lebih penting lagi, Anda memiliki kendali penuh atas tipografi, warna, tata letak, dan semuanya.

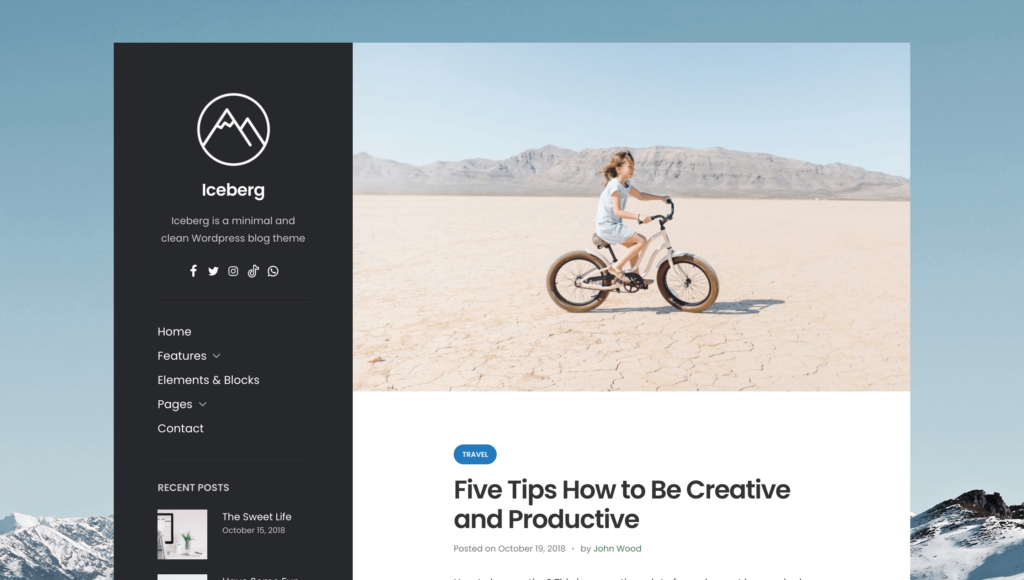
Iceberg – tema blog WordPress pribadi

Jika Anda sedang mencari tema blog WordPress pribadi, Iceberg siap melayani kebutuhan Anda. Ini adalah tema minimal dan sederhana yang bisa menjadi pilihan sempurna untuk berbagai topik seperti perjalanan, bisnis, makanan, berita, dan blog lainnya. Tipografinya dibuat dengan mempertimbangkan aksesibilitas sehingga memberikan tema tampilan yang berani. Dari opsi penyesuai, Anda dapat mengubah logo, warna, latar belakang, dan banyak lagi dengan mudah.
Modern

Modern adalah tema WordPress populer yang siap untuk berbagai tujuan. Ini memiliki template siap pakai dan terbaik untuk membuat blog dan portofolio. Dioptimalkan untuk perangkat seluler, tema ini siap untuk SEO dan tampilan resolusi tinggi. Penyiapan multibahasa, dukungan RTL, pengoptimalan kecepatan, dan banyak fitur luar biasa lainnya tersedia untuk membuat situs web fantastis. Ya, temanya mudah diakses dengan fokus besar pada keterbacaan.
Mari kita lihat bagaimana tema mengatur fitur aksesibilitas.
Bagaimana cara mempertahankan aksesibilitas
- Memenuhi persyaratan aksesibilitas WordPress
- Melewati persyaratan AA level WCAG 2.1
- Struktur judul yang tepat
- Atribut dan landmark ARIA
- Membuat tautan lewati
- Kontras warna yang cukup
- Tautan “baca lebih lanjut” yang informatif
- Membuat keyboard navigasi dapat diakses
Plugin aksesibilitas WordPress
WordPress sebagian besar populer karena pluginnya. Anda bisa menyelesaikan hampir semua hal dengan sebuah plugin. Dan aksesibilitas WordPress tidak terkecuali. Dengan menginstal plugin yang tepat, Anda dapat memperbaiki masalah dari dashboard WordPress Anda. Mudah. Benar?
Mari kita lihat beberapa plugin untuk menerapkan aksesibilitas ke situs web Anda.
Aksesibilitas WP

Aksesibilitas WP dapat membantu Anda memperbaiki masalah aksesibilitas umum pada tema WordPress Anda. Jika Anda ingin situs Anda dapat diakses, Anda dapat menambahkan plugin ini sebagai langkah pertama. Cara kerja Aksesibilitas WP adalah ia menawarkan fitur aksesibilitas yang memerlukan pengaturan mudah tanpa terlalu banyak usaha.
Anda tidak dapat memenuhi semua pedoman aksesibilitas hanya dengan menyiapkan plugin ini. Untuk itulah plugin ini tidak dibuat. Namun ini bisa sangat membantu karena memberi Anda kesempatan untuk mengubah persyaratan dasar. Namun, jika mengetahui beberapa pengkodean, Anda dapat menyesuaikan stylesheet dengan gaya Anda sendiri.
Bahkan Aksesibilitas WP dapat memperbaiki masalah aksesibilitas yang terjadi di inti WordPress. Masalah ini biasanya ditemukan di inti WordPress saat ini atau di masa lalu, seperti atribut target atau judul, dan masalah ini tetap ada meskipun Anda memperbarui WordPress. Aksesibilitas WP menonaktifkan pengaktifan default editor blok layar penuh, menghapus atribut judul yang berlebihan dari awan tag, dan memaksa kesalahan halaman pencarian ketika ada string teks kosong dengan pencarian.
Mari kita lihat apa yang ditawarkan WP Accessibility dalam koleksi fiturnya:
Fitur
- Tetapkan target dan tampilan yang dapat disesuaikan dengan tautan lewati
- Lengkapi atribut HTML Anda dengan menambahkan atribut bahasa dan arah teks
- Jadikan elemen yang dapat difokus terfokus dengan kerangka ke status fokus keyboard
- Tambahkan deskripsi panjang pada gambar dengan kolom "Deskripsi" pada gambar
- Identifikasi gambar yang tidak memiliki atribut "alt" di Perpustakaan Media
- Tambahkan label untuk mempertahankan standar kolom formulir WordPress
- Tambahkan link “baca lebih lanjut” untuk judul postingan
- Hapus “tabindex” dari elemen yang dapat difokus
- Hapus user-scalable=no untuk mengizinkan pengubahan ukuran.
Alat aksesibilitas
Aksesibilitas WP menyediakan alat berikut untuk membantu Anda mengidentifikasi masalah aksesibilitas:
- Uji kontras warna untuk memberikan pilihan terbaik dengan memilih dari dua nilai warna heksadesimal
- Diagnosis CSS untuk menemukan kesalahan khusus CSS
- Cari perpustakaan media WordPress Anda untuk memeriksa semua kolom teks “alt”.
Pembantu Aksesibilitas WP (WAH)

WP Accessibility Helper memiliki banyak fitur untuk meningkatkan aksesibilitas situs web Anda. Anda dapat menggunakan menu lewati tautan, mode kontras, menyorot semua tautan, pintasan untuk bilah sisi aksesibilitas, dan mengatur ulang ukuran font. Namun semua hal ini bukanlah segalanya. Ada lebih banyak fitur luar biasa dengan pengaturan yang mudah (seperti tombol sakelar).
Seperti yang Anda ketahui aksesibilitas terdiri dari banyak hal. Plugin bekerja seperti itu. Muncul dengan banyak opsi cerdas, seperti mengubah ukuran font, posisi logo khusus, posisi gambar skala abu-abu, menghapus animasi CSS, urutan widget seret dan lepas, dan banyak lagi.
Anda dapat mengonfigurasi beberapa profil untuk orang-orang dengan gangguan penglihatan, ADHD, dan disabilitas kognitif. Pengunjung dapat memilih profil dan pengaturan yang relevan akan diterapkan secara otomatis. Cara brilian untuk meningkatkan aksesibilitas. Bukan?
Fitur
- Mode mati lampu dan kontras
- Lewati tautan di dalam sidebar aksesibilitas
- Opsi untuk bersembunyi untuk perangkat seluler
- Hapus atribut judul dari tautan
- Garis bawahi dan sorot semua tautan
- Alt+Z dan Alt+X untuk membuka dan menutup sidebar aksesibilitas
- Kontrol tema gelap & terang
- Kontrol jenis font dengan kombinasi font web yang aman
- Balikkan warna & mode gambar
- AJAX berfungsi untuk mengontrol semua gambar lampiran dari satu tempat
- Simpan mode kontras dengan cookie pengguna
Alat yang tersedia
WP Accessibility Helper memiliki banyak alat untuk memastikan aksesibilitas yang lebih baik. Berikut beberapa di antaranya:
- Ubah ukuran font
- Font yang dapat dibaca
- Navigasi papan ketik
- Kontras
- Garis bawahi tautan
- Sorot tautan
- Skala abu-abu gambar
- Hapus cookie
- Balikkan warna
- Hapus animasi
- Hapus gaya
- Lampu mati
Alat Aksesibilitas WP & Pencari Teks Alt Hilang

Untuk membuat situs Anda mematuhi ADA Bagian 508, inilah alat yang hebat untuk dicoba. Seperti yang Anda ketahui Alt Text, Description Text, dan Caption Text sangat penting untuk aksesibilitas. Dengan alat ini, Anda dapat mengelola semua teks yang disebutkan di atas – baik yang hilang atau ingin Anda tambahkan.
Selain tidak ada pemeriksaan teks alternatif, alat ini juga berfungsi sebagai pemeriksa rasio, memberikan dukungan kepada admin situs web sehingga mereka dapat memastikan rasio kontras yang optimal. Selain itu, Anda akan menemukan daftar periksa WCAG 2.1 Bagian 508 interaktif untuk membantu Anda mengidentifikasi masalah terkait aksesibilitas.
Alat Aksesibilitas WP juga memungkinkan Anda menyelesaikan audit aksesibilitas otomatis dengan fungsi audit A11Y. Anda dapat menjalankan berbagai tes aksesibilitas di situs WordPress Anda dan mendapatkan saran tentang cara memperbaiki masalah tersebut.
Fitur
- Tambahkan Teks Alt, Teks Deskripsi, atau Teks Keterangan yang hilang hanya dengan satu klik
- Dapatkan gambar dari berbagai lokasi untuk teks yang hilang, seperti Perpustakaan Media, Postingan, dan Halaman
- Pemeriksa Rasio Kontras Gratis untuk menentukan rasio kontras standar
- Daftar Periksa Bagian 508 yang interaktif (WCAG 2.1).
- Jalankan audit aksesibilitas A11Y otomatis
- Membantu membuat situs web Anda mematuhi ADA Bagian 508
Alat aksesibilitas
- Pencari Teks Alt Tidak Ada
- Pemeriksa Rasio Kontras
- Kepatuhan ADA Pasal 508
- Audit Aksesibilitas A11Y Otomatis
- Daftar Periksa WCAG 2.1 Bagian 508
Setarakan Pemeriksa Aksesibilitas Digital

Pemeriksa Aksesibilitas oleh Equalize Digital akan membantu Anda memperbaiki masalah aksesibilitas dengan memberikan umpan balik waktu nyata beserta kesalahan dan peringatan di layar edit halaman Anda. Ini memindai konten secara otomatis tepat setelah Anda menyimpan draf atau menerbitkan postingan, sehingga, Anda dapat segera memahami tentang aksesibilitas postingan atau halaman Anda.
Pemeriksa Aksesibilitas bekerja dengan cara yang luar biasa dengan membuat daftar kesalahan. Setiap kali peringatan terjadi, alat tersebut mencantumkan kode dan menandainya sebagai kesalahan. Jadi Anda bisa memutuskan mana yang akan diperbaiki terlebih dahulu. Kesalahan peringatan dicantumkan berdasarkan gravitasi.
Pedoman Aksesibilitas Konten Web (WCAG) 2.1 memiliki daftar panjang kriteria aksesibilitas. Plugin ini akan memberi Anda gambaran umum tentang kinerja konten Anda terhadap lebih dari 40 pemeriksaan aksesibilitas berbeda yang dibuat untuk memenuhinya.
Hal hebat lainnya adalah Pemeriksa Aksesibilitas kompatibel dengan berbagai editor WordPress, termasuk Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen, dan WooCommerce. Alat ini dapat memindai dan mengidentifikasi masalah aksesibilitas dengan pembuat halaman yang disebutkan di atas.
Fitur
- Dapat memindai ratusan postingan atau halaman blog
- Menampilkan peringatan untuk masalah aksesibilitas menurut WCAG 2.1
- Anda dapat membagikan upaya aksesibilitas Anda dengan menyusun pernyataan aksesibilitas
- Pindai semua postingan dan halaman secara massal untuk memahami aksesibilitas secara keseluruhan
- Periksa semua isu yang ada di satu tempat dengan daftar isu terbuka terpusat
- Penyisipan pernyataan aksesibilitas footer dengan sekali klik
- Analisis keterbacaan dan tempat untuk memasukkan ringkasan yang disederhanakan
Alat aksesibilitas
- Analisis keterbacaan dengan tingkat kelas Flesch Kincaid
- Panduan WCAG 2.1 A, AA, & AAA
- Draf pernyataan aksesibilitas
- Pemindaian massal
- kolom admin
- Pernyataan aksesibilitas footer sekali klik
Kesimpulan
Dengan kata lain, menurut saya aksesibilitas harus menjadi prioritas utama Anda saat membuat situs web. Namun, perlu diingat bahwa memasang plugin atau menyesuaikan tema tidak akan membuat situs Anda dapat diakses sepenuhnya. Anda harus mengikuti prinsip aksesibilitas dan memastikan seluruh situs Anda mencerminkan hal tersebut.
