10 Langkah untuk Aksesibilitas WordPress: Bagaimana Meningkatkan Kepatuhan Digital?
Diterbitkan: 2023-08-21Sejak diluncurkan pada tahun 2003 sebagai platform blogging, WordPress telah berkembang dan menguasai lebih dari 40% situs web secara global. Pertumbuhan ini disebabkan oleh sifat sumber terbuka dan dukungan komunitas, menjadikannya pilihan sempurna bagi sebagian besar pemilik situs web.
Dengan banyaknya bisnis yang beralih ke WordPress, aksesibilitas web sangat penting untuk memastikan inklusivitas bagi sebanyak mungkin pengguna. Ini termasuk orang-orang tunanetra yang mengandalkan teknologi bantu untuk menelusuri situs web.
Aksesibilitas WordPress terdiri dari standar desain web dan praktik terbaik untuk membuat situs Anda dapat diakses dan mengatasi masalah spesifik terkait perubahan. Inilah semua yang perlu Anda ketahui tentang aksesibilitas WordPress dan sepuluh langkah untuk membuat situs WordPress dapat diakses.
Mengapa Aksesibilitas WordPress Penting?

Aksesibilitas WordPress penting karena alasan berikut:
Memberikan Pengalaman Inklusif bagi Penyandang Disabilitas
Saat Anda membangun situs web dengan berfokus pada tata letak, desain, navigasi, dan konten, mudah untuk melupakan keragaman orang yang akan mengunjungi situs web, termasuk mereka yang memiliki gangguan mental dan fisik. Hal ini akan membatasi penggunaan mereka terhadap situs Anda. Oleh karena itu, sebagai pemilik atau pengembang WordPress, Anda harus memastikan bahwa situs Anda dapat diakses, karena ini akan memastikan interaksi konten yang mudah oleh pengunjung Anda, apa pun tantangannya.
Meningkatkan Pengalaman Pengguna
Situs web yang tidak dapat diakses menyulitkan pengguna untuk melakukan tugas sederhana atau mendapatkan informasi yang mereka butuhkan. Oleh karena itu, selain peringkat, pastikan situs web Anda dapat digunakan oleh audiens Anda, karena hal ini kemungkinan besar akan mengubah prospek menjadi kepuasan dan meningkatkan loyalitas merek.
Mengurangi Risiko Potensi Tuntutan Hukum
Aksesibilitas web merupakan persyaratan di sebagian besar negara bagian, oleh karena itu perlunya kepatuhan WordPress ADA. Anda akan melindungi merek Anda dari tuntutan hukum yang besar dan reputasi yang rusak melalui kepatuhan.
Meningkatkan SEO
WordPress yang sesuai dengan ADA akan berdampak positif pada SEO dengan memudahkan mesin pencari membuat konten Anda lebih terlihat oleh pengguna.
Membuka Usaha Hingga Pelanggan Baru
Dengan meningkatkan aksesibilitas web, situs web Anda akan terlihat dan menarik bagi lebih banyak klien dan referensi, dan sebagai hasilnya, meningkatkan bisnis Anda ke pelanggan baru.
Apa Itu Kepatuhan ADA?
Kepatuhan ADA merupakan hukum perdata yang mensyaratkan keikutsertaan seluruh orang, terutama mereka yang mempunyai kemampuan khusus, dalam segala aspek kehidupan masyarakat. Kepatuhan WordPress ADA memerlukan kepatuhan terhadap pedoman WCAG setidaknya level AA. Kepatuhan ADA berlaku untuk semua teknologi dan informasi elektronik. Kegagalan untuk mematuhinya akan menempatkan bisnis Anda pada risiko tuntutan hukum yang besar, meskipun secara tidak sengaja dilewati.
Pedoman Aksesibilitas Konten Web
Menurut pedoman WCAG, situs web Anda harus dapat dioperasikan, dipahami, dipahami, dan kuat untuk mengakomodasi penyandang disabilitas fisik, pendengaran, visual, dan kognitif.
Situs web yang dapat dilihat menampilkan teks untuk video, teks alternatif untuk gambar, dan struktur HTML semantik, membuat WordPress Anda dapat diakses oleh penyandang disabilitas. Situs web Anda juga harus menampilkan kontras warna yang memadai dan memberikan urutan bacaan yang bermakna.
Konten yang dapat dioperasikan menyediakan interaksi aksesibilitas. Konten harus menyediakan akses keyboard dan waktu yang memadai untuk interaksi konten serta menghindari kilatan yang menyebabkan kejang.
Konten yang dapat dimengerti terdiri dari bahasa yang sederhana dan jelas yang dapat dimengerti oleh penyandang disabilitas.
Konten yang kuat memastikan bahwa teknologi pendukung dapat berinteraksi dan menyajikan konten situs web Anda melalui berbagai platform dan perangkat.
Melakukan pemeriksaan kepatuhan WCAG akan membantu Anda mengetahui posisi situs web Anda dan cara meningkatkan aksesibilitas platform Anda.
Apakah WordPress Dapat Diakses Secara Default?
Setiap rilis WordPress menampilkan aksesibilitas, tetapi Anda harus berbuat lebih banyak untuk memastikan situs Anda dapat diakses. Pengembang membuat alat bantu dan pedoman baru tentang aksesibilitas WordPress sesuai dengan pedoman W3C, namun mereka tidak sepenuhnya selaras dengan pedoman tersebut.
10 Langkah Membuat Situs WordPress yang Dapat Diakses
Aksesibilitas adalah topik yang semakin populer di benak orang, dan komunitas WordPress juga vokal tentang topik tersebut. Baca terus langkah-langkah untuk membuat situs web WordPress yang dapat diakses.
Uji Aksesibilitas Situs WordPress Anda
Mengaudit situs WordPress Anda untuk aksesibilitas selama pengembangan dan pemeliharaan sangat penting. Anda dapat melakukannya melalui alat pengujian seperti ekstensi Chrome Google Lighthouse.
Pilih Tema yang Dirancang untuk Aksesibilitas
Melalui repositori tema WordPress.org, Anda bisa mendapatkan tema yang dapat diakses WordPress untuk situs web Anda. Meskipun tema-tema ini tidak sepenuhnya mematuhi pedoman WCAG, mereka akan memberi Anda awal yang baik menuju aksesibilitas WordPress.

Tulis Kode yang Dapat Diakses
Meskipun Anda mungkin bukan orang yang membuat kode untuk situs web Anda, pilihan Anda dapat membuat situs web Anda tidak dapat diakses, yang akan berdampak negatif bagi pengguna. Menggunakan kode HTML yang bersih dan mudah diakses sangat penting untuk aksesibilitas WordPress. Dengan header dan tag judul yang tepat, daftar poin, deskripsi meta, dan tag alt, pengunjung tunanetra Anda akan dengan mudah menemukan semua yang ada di halaman.
Buat Konten yang Dapat Diakses
Membuat konten yang dapat diakses berarti sebagai berikut:
- Teks jangkar deskriptif untuk memungkinkan pembaca mengetahui ke mana tautan membawa mereka
- Kalimat dan paragraf yang lebih pendek
- Gambar yang relevan
- Teks untuk audio dan video Anda
- Transkrip di halaman untuk file audio dan video
Tawarkan Alternatif Teks untuk Konten Non-teks
Menawarkan alternatif teks untuk gambar menawarkan deskripsi konten non-teks kepada pengguna yang tidak dapat melihatnya. Hal ini sangat berguna bagi pembaca yang mengandalkan pembaca layar karena mereka dapat dengan mudah memahami konten gambar.
Tingkatkan Tombol dan Tautan Navigasi
Saat menautkan ke blog Anda atau situs lain, gunakan tautan deskriptif untuk membantu pembaca mengetahui ke mana tautan tersebut akan membawa mereka. Misalnya, “Hubungi saya” atau “Pelajari lebih lanjut tentang bisnis saya” lebih baik daripada “Klik di sini”. Tombol navigasi Anda juga harus menyediakan akses keyboard.
Gunakan Warna dengan Hati-hati
Warna dan kontras mempengaruhi kejelasan dan keterbacaan konten web Anda. WCAG merekomendasikan penggunaan warna secara hati-hati dalam hal berikut.
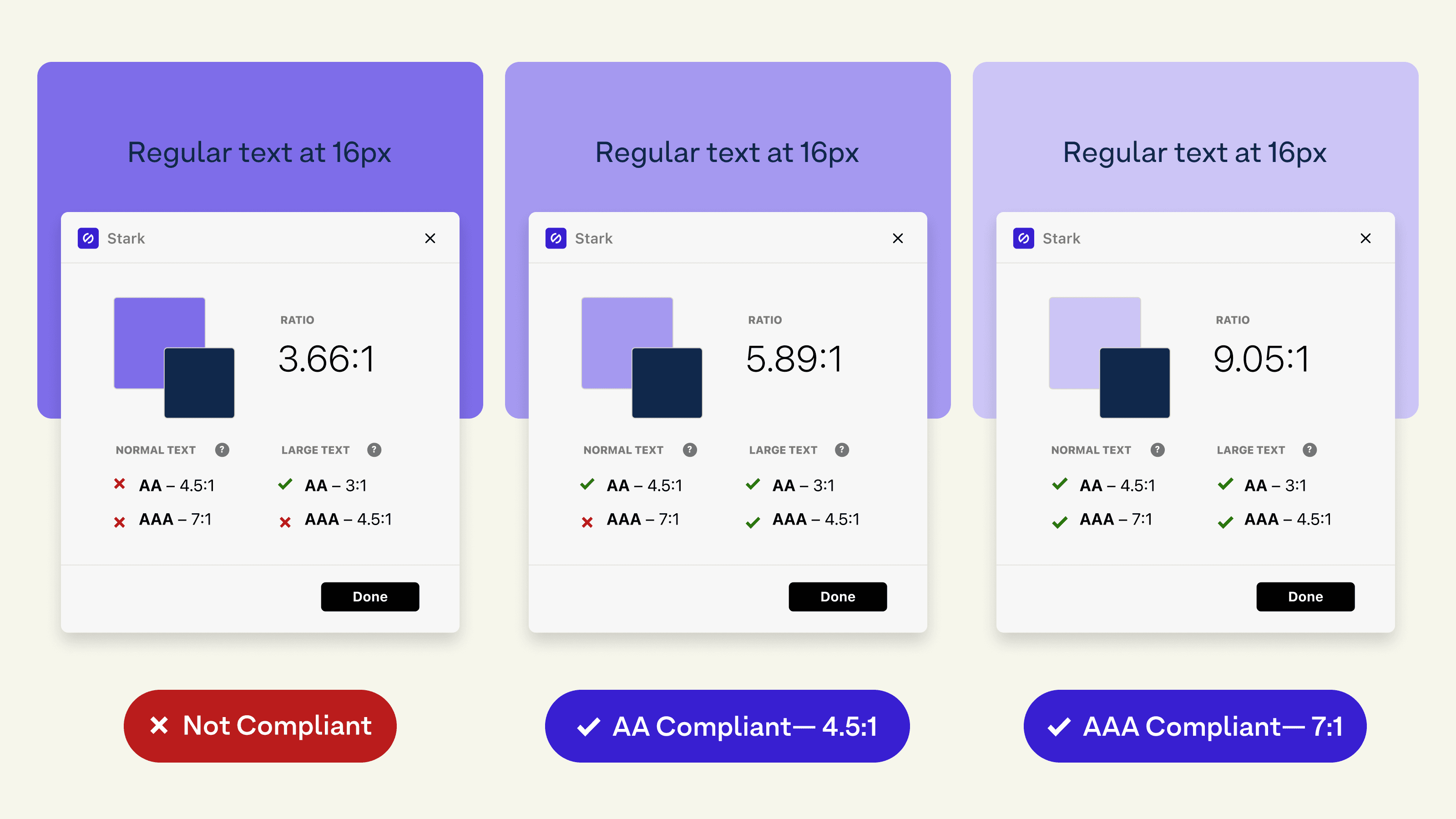
Rasio Kontras

Menggunakan warna dengan hati-hati di WordPress Anda berarti teks dan visual lainnya di situs web Anda harus memiliki kontras yang cukup dengan latar belakang untuk meningkatkan keterbacaan. Rasio kontras WCAG yang disarankan untuk teks normal adalah 4:5:1.
Teks besar dengan ukuran minimal 18,67 piksel dan tebal atau 24 piksel atau lebih besar memerlukan rasio kontras 3:1. Batas bidang formulir dan elemen interaktif seperti tombol juga memerlukan rasio kontras 3:1 terhadap latar belakang sekitarnya.
Jadikan Keyboard Platform Anda Dapat Dinavigasi
Rekomendasi lain untuk aksesibilitas WordPress adalah membuat keyboard platform Anda dapat dinavigasi. Pengguna yang tidak dapat menggunakan atau mengalami kesulitan menggunakan mouse seharusnya dapat menavigasi menu situs web Anda, beranda, dan elemen lainnya melalui perintah keyboard.
Menawarkan Kemampuan Mengubah Ukuran Teks
Pastikan ketika teks situs web Anda diubah ukurannya hingga 200% dari ukuran aslinya, konten tetap terbaca dan tidak tumpang tindih atau terpotong. Tidak perlu menyediakan kontrol untuk memungkinkan pengguna memperbesar ukuran teks. Namun, jika Anda memutuskan untuk menyertakan kontrol pengubahan ukuran teks, pastikan kontrol tersebut dapat diakses oleh semua pengguna.
Gunakan Tata Letak yang Jelas
Tata letak yang jelas akan memudahkan pengunjung membaca dan mengolah konten Anda. Anda dapat mencapai aksesibilitas WordPress dengan tata letak yang jelas dengan menggunakan ruang kosong untuk mengistirahatkan mata penderita disleksia serta memecah teks dengan judul dan elemen visual lainnya.
Jadikan Aksesibilitas sebagai Strategi
Terakhir, kembangkan rencana yang menjelaskan langkah-langkah Anda untuk membuat situs WordPress Anda dapat diakses. Dengan cara ini, karyawan dan pengembang Anda akan berkontribusi pada setiap tindakan menuju situs yang dapat diakses. Anda dapat memantau kemajuan untuk menyesuaikan permintaan pasar dan kepatuhan WordPress ADA dengan strategi yang ada.
FAQ
Meskipun ekspektasi WordPress.org menggambarkan tema dan plugin yang dapat diakses sesuai dengan pedoman WCAG, pembuat atau pemiliknya harus membuat situs mereka dapat diakses sepenuhnya.
WordPress membantu aksesibilitas dengan menawarkan tema yang dioptimalkan kepada pengguna, memastikan akses di banyak perangkat. Situs ini juga menampilkan tema yang dapat diakses, namun Anda harus melengkapinya untuk memastikan aksesibilitas penuh.
Mode aksesibilitas di WordPress mengacu pada pengaturan di versi lama yang memungkinkan pengguna menambahkan widget ke halaman mereka. Fitur ini tersedia di pojok kanan atas dasbor melalui editor klasik. Namun, dengan pembaruan yang lebih baru, fitur ini telah digantikan oleh editor Gutenberg.
