Cara Membuat WordPress Dapat Diakses oleh Pengguna dengan Gangguan Penglihatan
Diterbitkan: 2023-09-14WordPress adalah salah satu Sistem Manajemen Konten yang paling banyak digunakan, dengan lebih dari 43% situs web menggunakannya. Sayangnya, sebagian besar situs web ini tidak mematuhi pedoman aksesibilitas ADA, sehingga menimbulkan tantangan besar bagi penggunanya yang memiliki gangguan penglihatan. Oleh karena itu, sebagai pemilik situs WordPress, fokus Anda adalah membuatnya dapat diakses untuk memastikan kegunaan oleh semua orang, termasuk mereka yang memiliki gangguan penglihatan.
Pentingnya Aksesibilitas Visual
Aksesibilitas visual memastikan bahwa penyandang disabilitas penglihatan dapat melihat dan memahami informasi yang Anda sajikan di situs web Anda. Ini termasuk orang-orang dengan gangguan penglihatan, penglihatan buruk, dan berbagai jenis buta warna.
Dengan mengimbangi tantangan visual, aksesibilitas web menjadikan penjelajahan jauh lebih produktif dan mengurangi rasa frustrasi bagi pengguna tunanetra. Mulai dari deskripsi audio, gambar, dan ukuran font, situs web yang dapat diakses akan membantu pengguna yang mengandalkan teknologi bantu untuk mendapatkan hasil maksimal dari situs web Anda.
Selain mempraktikkan aksesibilitas visual untuk menjaring calon pelanggan, aksesibilitas merupakan persyaratan hukum. Undang-Undang Penyandang Disabilitas Amerika, ADA, melindungi terhadap diskriminasi terhadap penyandang disabilitas dan mengharuskan situs web untuk memodifikasi sumber daya dan fasilitas mereka sesuai dengan kebutuhan mereka. WCAG menguraikan bentuk aksesibilitas yang harus dimiliki sebuah situs web, termasuk dapat dilihat, dioperasikan, kuat, dan dapat dipahami. WCAG 2.2 memberikan daftar rinci tentang apa yang boleh dan tidak boleh dilakukan di berbagai kategori. Misalnya, untuk melindungi tunanetra, salah satu aturan WCAG mewajibkan rasio kontras 4:5:1 untuk membantu aksesibilitas penglihatan.
10 Tips Membuat WordPress Dapat Diakses oleh Pengguna dengan Gangguan Penglihatan
Dengan mempertimbangkan peraturan dan regulasi di atas, baca terus untuk mengetahui tips membuat WordPress lebih mudah diakses oleh pengguna dengan gangguan penglihatan.
1. Gunakan Tema WordPress yang Dapat Diakses

Meskipun Anda dapat memilih tema dari berbagai desain, beberapa memiliki fitur yang menambah kompleksitas, sehingga menyulitkan penyandang disabilitas yang mengandalkan pembaca layar untuk mengakses konten Anda. Oleh karena itu, ketika memilih sebuah tema, pertimbangkan untuk mencari tema yang secara spesifik menyatakan bahwa tema tersebut memiliki desain yang dapat diakses.
Salah satu contohnya adalah tema Total yang terus diperbarui melalui kemitraan dengan Universitas Hawaii. Cara lain untuk menemukan tema WordPress yang mudah diakses (dan gratis) adalah dengan mengurutkan pilihan Anda menggunakan filter fitur Accessibility Ready di WordPress.org. Tema dengan tag filter ini telah diuji berdasarkan pedoman siap aksesibilitas WordPress dan menyertakan menu yang dapat diakses, kontras warna tinggi, dan kode semantik.
2. Gunakan Kode yang Dapat Diakses
Kode yang dapat diakses akan memanfaatkan elemen sesuai tujuan penggunaannya, sehingga memberikan pengalaman yang lebih baik kepada pengguna yang mengandalkan teknologi bantu di situs web Anda. Kode yang dapat diakses meliputi yang berikut:
HTML semantik
HTML semantik mengacu pada cara Anda menggunakan elemen untuk menentukan konten web serta peran dan makna multimedia. Ini mencakup <h1> hingga <h6> untuk judul, <p> untuk paragraf, dan <ol> untuk daftar. Melalui HTML semantik, pembaca layar, mesin pencari, dan browser dapat memahami dan menavigasi situs web Anda.
Atribut Bahasa
Menggunakan bahasa yang jelas dan ringkas adalah aspek lain dari aksesibilitas web. Bahasa Anda harus mudah diikuti dan dipahami. Oleh karena itu, hindari jargon, idiom, slang, dan kalimat rumit yang membingungkan pembaca. Untuk mengatur konten Anda, gunakan judul, subjudul, paragraf, dan daftar, dan jika Anda perlu menambahkan akronim atau istilah teknis, jelaskan terlebih dahulu atau berikan glosarium.
Tengara ARIA
Aplikasi Internet Kaya yang Dapat Diakses, ARIA, membantu membuat konten Anda lebih mudah diakses dengan memberikan informasi dan konteks tentang suatu elemen kepada pembaca layar dan teknologi bantu. Anggap saja sebagai peta wilayah visual dan fungsional umum di halaman web Anda (catatan – ini harus digunakan oleh dan sebagian besar dimasukkan ke dalam tema WordPress Anda). Dengan menambahkan landmark ARIA, Anda dapat menentukan wilayah aplikasi, pelengkap, spanduk, formulir, navigasi, utama, pencarian, dan info konten situs web Anda. Oleh karena itu, menambahkan landmark ARIA akan membangun serangkaian tautan “lewati ke”, memungkinkan pengguna untuk melompat ke bagian mana pun di atas dan mengetahui fungsinya.
Teks alternatif gambar
Gambar adalah bagian penting dari konten web tetapi mungkin tidak dapat diakses oleh penyandang disabilitas penglihatan. Agar gambar Anda di WordPress dapat diakses, ingatlah untuk menggunakan deskripsi teks karena teknologi bantu dapat membacanya. Menggunakan teks alt gambar memerlukan penyediaan teks deskriptif gambar di fitur alt. Alternatifnya, Anda dapat menggunakan plugin seperti Auto Image Attributes untuk mempercepat proses pembuatan teks otomatis.
Tag Judul
Judul adalah elemen penting dari aksesibilitas WordPress karena menciptakan hierarki dan struktur, memungkinkan pengguna menavigasi konten dengan mudah. Judul halaman utama Anda harus menggunakan <h1>, dan kemudian dalam konten Anda, Anda dapat menggunakan <h2>, <h3>, <h4> dll untuk menentukan konten dalam urutan kepentingannya. Judul Anda juga harus konsisten di seluruh situs web Anda untuk aksesibilitas WordPress.
Formulir Kontak
Formulir online tersedia dalam berbagai ukuran dan bentuk, mulai dari formulir kontak sederhana hingga aplikasi perguruan tinggi yang kompleks. Formulir ini adalah jalur konversi terakhir Anda dan harus berfungsi bagi pengguna Anda. Pengguna dengan gangguan penglihatan akan bergantung pada teknologi bantu, dan pelabelan yang tidak tepat pada formulir Anda akan menciptakan penghalang.
Oleh karena itu, saat mendesain situs Anda, pastikan untuk menggunakan formulir WordPress yang dapat diakses, aktifkan navigasi keyboard, beri label pada kolom teks dengan judul deskriptif, dan tambahkan pesan kesalahan yang secara akurat menjelaskan masalah bagi orang yang mengandalkan pembaca layar untuk menyelesaikannya dengan mudah. Membuat formulir kontak Anda dapat diakses semudah memilih plugin formulir siap pakai yang dapat diakses seperti Gravity Forms. Instruksi formulir Anda harus singkat dan jelas, dan formulir harus dapat dioperasikan sepenuhnya dengan keyboard.
Lewati Tautan
Situs web WordPress Anda menampilkan sistem navigasi yang berlebihan di seluruh halamannya. Navigasi ini mencakup tautan di bagian atas, bawah, atau kiri laman dan dapat memberatkan pengguna pembaca layar karena tidak ada cara efisien untuk melewatinya. Dengan tautan lewati, Anda dapat memfasilitasi efisiensi di antara pengguna tunanetra, memungkinkan mereka melewati tautan ini dan membaca konten utama halaman.
3. Jadikan Navigasi WordPress Dapat Diakses
Elemen penting lainnya dari aksesibilitas WordPress adalah memastikan navigasi dapat diakses oleh pengguna dengan kesulitan penglihatan. Situs web Anda harus dapat dinavigasi menggunakan tombol panah dan tab atau perangkat keras alternatif seperti input saklar tunggal dan stik mulut.

4. Pilih Warna yang Dapat Diakses

Lebih dari 300 juta orang di seluruh dunia mengalami buta warna berupa penglihatan dua warna, penglihatan warna kurang, atau buta warna total. Untuk memastikan desain WordPress Anda dapat diakses, dengan atau tanpa warna, perhatikan kontras dan rasio warna.
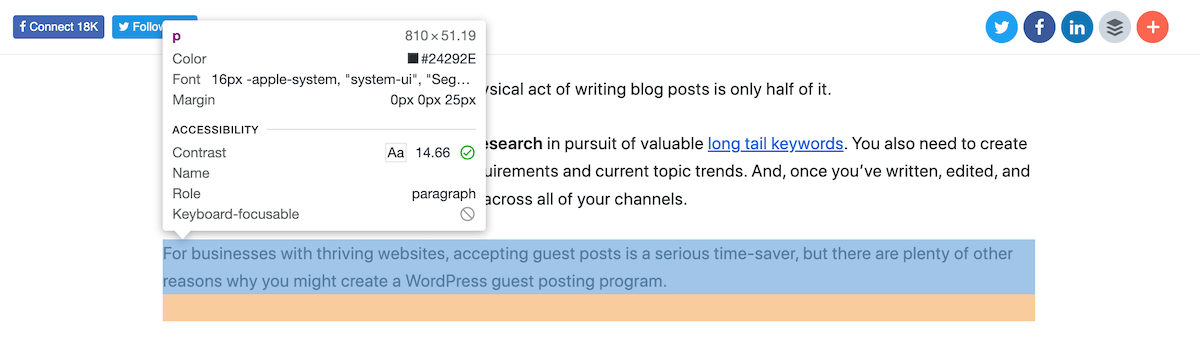
Kontras warna dalam aksesibilitas digital adalah seberapa gelap atau terang warna yang tampak ketika ditempatkan saling berhadapan. WCAG merekomendasikan rasio kontras 4:5:1 untuk isi teks. Kontras warna yang buruk akan memengaruhi keterbacaan situs Anda di kalangan pengguna yang buta warna dan penglihatan buruk.
Cara terbaik untuk mengetahui apakah warna Anda berfungsi dengan baik adalah dengan memasukkannya ke dalam alat pengujian kontras. Ini adalah fitur yang tersedia di alat pengembang browser web Anda – cukup periksa halaman Anda dan arahkan kursor ke elemen untuk melihat rasio kontras (seperti yang terlihat pada gambar di atas). Saat Anda menguji lebih banyak kombinasi, Anda akan menjadi lebih baik dalam memilih mana yang terbaik untuk audiens Anda.
5. Cari Font yang Dapat Diakses
Penyandang tunanetra membutuhkan teks yang lebih besar untuk memahami huruf. Dengan menyediakan style sheet alternatif yang memungkinkan pembesaran font tanpa mempengaruhi tata letak halaman Anda, orang tersebut akan lebih mudah membaca konten Anda. Selain ukuran font, pertimbangkan gaya font yang mudah diakses dan mudah dibaca.
Ini termasuk opsi yang familiar (sering disebut “font sistem” karena tersedia di sebagian besar perangkat) seperti Arial, Helvetica atau Times New Roman, selain font khusus seperti OpenDyslexic. Selain membuat konten Anda mudah diakses, bagian depan yang besar dan tombol Ajakan Bertindak akan memfasilitasi konversi yang baik.
6. Tambahkan Caption untuk Konten Multimedia
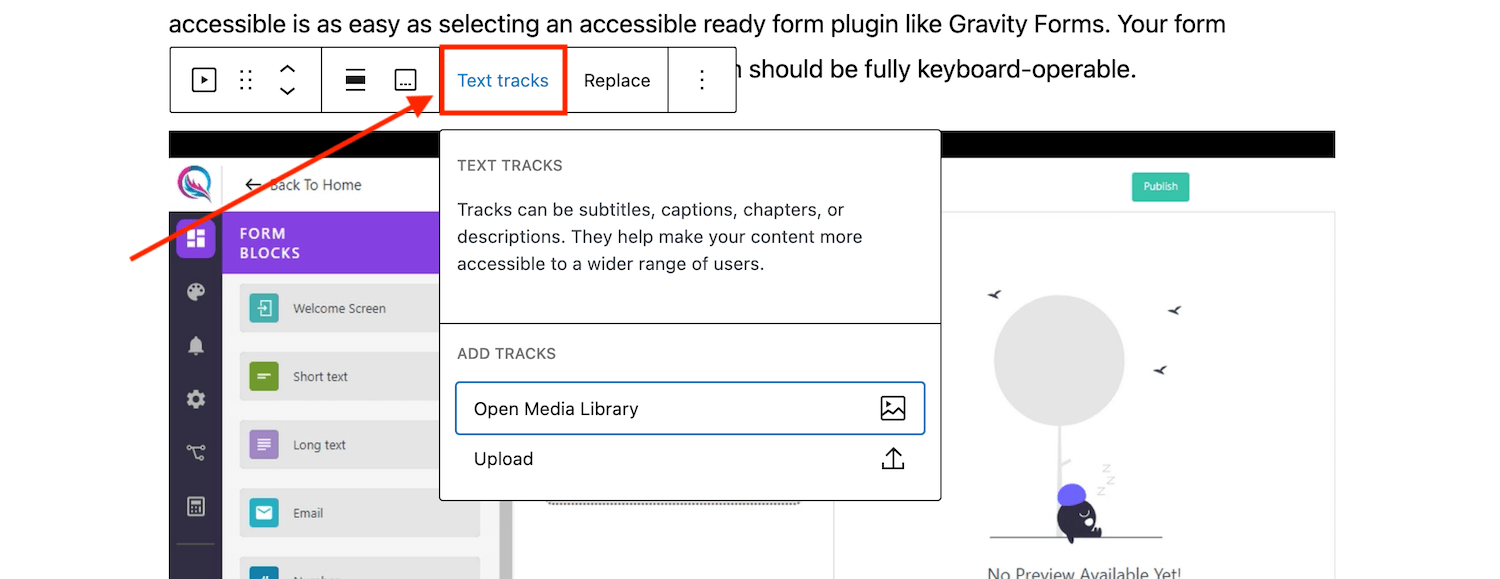
Audio dan video adalah konten multimedia yang berguna untuk melibatkan audiens dan menyampaikan pesan Anda. Namun, tidak semua orang dapat melihat atau mendengar video dan audio Anda, oleh karena itu perlu adanya teks yang menjelaskan kata-kata, tindakan, dan suara yang diucapkan. Teks muncul di layar saat video atau audio diputar dan harus jelas, akurat, dan lengkap agar dapat diakses oleh pengunjung web yang dinonaktifkan.

Tergantung pada bagaimana Anda menghosting media Anda, metode untuk menambahkan teks akan berbeda-beda. Misalnya, jika Anda mengunggah dan menghosting konten di situs WordPress Anda, Anda dapat mengunggah trek teks saat menambahkan blok video atau audio ke halaman Anda. Alternatifnya, jika Anda hanya menyematkan video yang dihosting Youtube di halaman Anda, maka Anda harus menambahkan subtitle melalui Youtube (catatan – mereka memiliki fitur terjemahan otomatis yang membuat proses ini sangat mudah).
7. Jadikan Konten Anda Dapat Diakses
Agar konten Anda dapat diakses, pembaca Anda harus dapat membaca dan memahami. Anda dapat mencapai aksesibilitas konten dengan cara berikut:
Panjang Konten
Panjang konten yang mempromosikan kenyamanan membaca dapat diakses oleh semua pengguna. Oleh karena itu, hindari baris yang terlalu panjang atau terlalu pendek dan pertahankan rentang 45-75 karakter per baris yang dapat diterima agar pembaca Anda merasa nyaman.
Teks Jangkar
Pembaca layar dapat membaca URL deskriptif, memberikan konteks kepada pengguna tunanetra. Saat mendeskripsikan tautan, gunakan deskripsi yang bermakna agar lebih mudah menavigasi ke konten yang tepat. Oleh karena itu, hindari teks jangkar seperti Klik Di Sini atau Baca Lebih Lanjut di mana pun dalam teks Anda, karena ini dapat menyulitkan pembaca untuk memahaminya, terutama jika di luar konteks.
Transkrip
Transkrip adalah versi teks dari audio atau video Anda yang dapat Anda baca atau unduh secara terpisah (berbeda dengan teks yang disebutkan di atas, yang ditampilkan secara real time bersama dengan multimedia). Untuk alasan aksesibilitas, pastikan keakuratan, kelengkapan, dan kejelasan transkrip Anda.
8. Berikan Deskripsi Audio untuk Video
Video berguna bagi individu yang dapat melihat. Namun, jika tertantang secara visual, Anda akan kehilangan banyak konten, oleh karena itu diperlukan deskripsi audio.
Deskripsi audio adalah trek audio terpisah yang menyertai video, yang menjelaskan elemen visual dalam video untuk penyandang disabilitas penglihatan. Ini termasuk deskripsi lingkungan, pakaian, gerak tubuh, dan tindakan. Deskripsi audio berguna ketika ada kesenjangan dalam ucapan, dan melalui deskripsi tersebut, penyandang tunanetra akan memahami sebagian besar konten video di situs WordPress Anda. Untuk menambahkan deskripsi audio, Anda dapat menambahkan blok audio sekunder atau menggunakan plugin untuk menambahkan alternatif audio seperti Scribit.
9. Jangan Gunakan Video Putar Otomatis
Video yang diputar otomatis membuat orang yang mengandalkan pembaca layar frustrasi dan dapat menyebabkan kebingungan. Saat pemutaran dimulai secara otomatis, audio dari video dan pembaca layar akan diputar secara bersamaan, sehingga menyulitkan pengguna situs web Anda untuk menavigasi situs web untuk menghentikan video. Dengan WordPress, video tidak akan disetel ke putar otomatis (dan di sebagian besar perangkat seluler, putar otomatis dinonaktifkan secara default) yang memungkinkan pengunjung situs web Anda memulai dan menghentikan video secara manual, sehingga memudahkan penggunaan situs web.
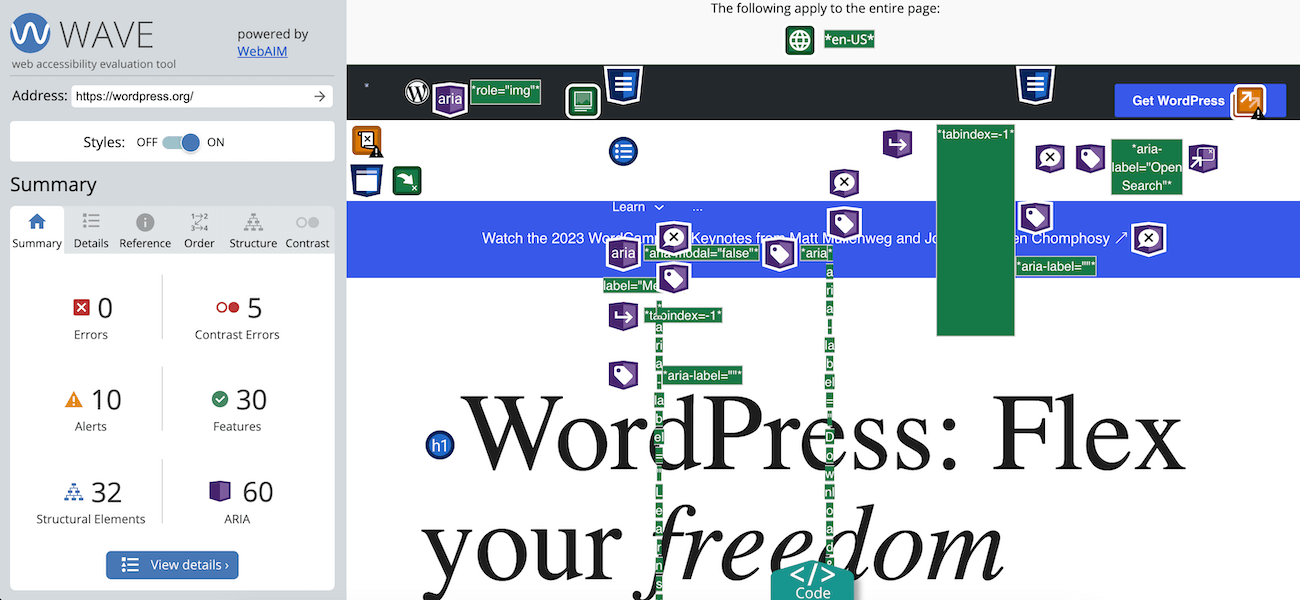
10. Uji Aksesibilitas Situs Web Anda

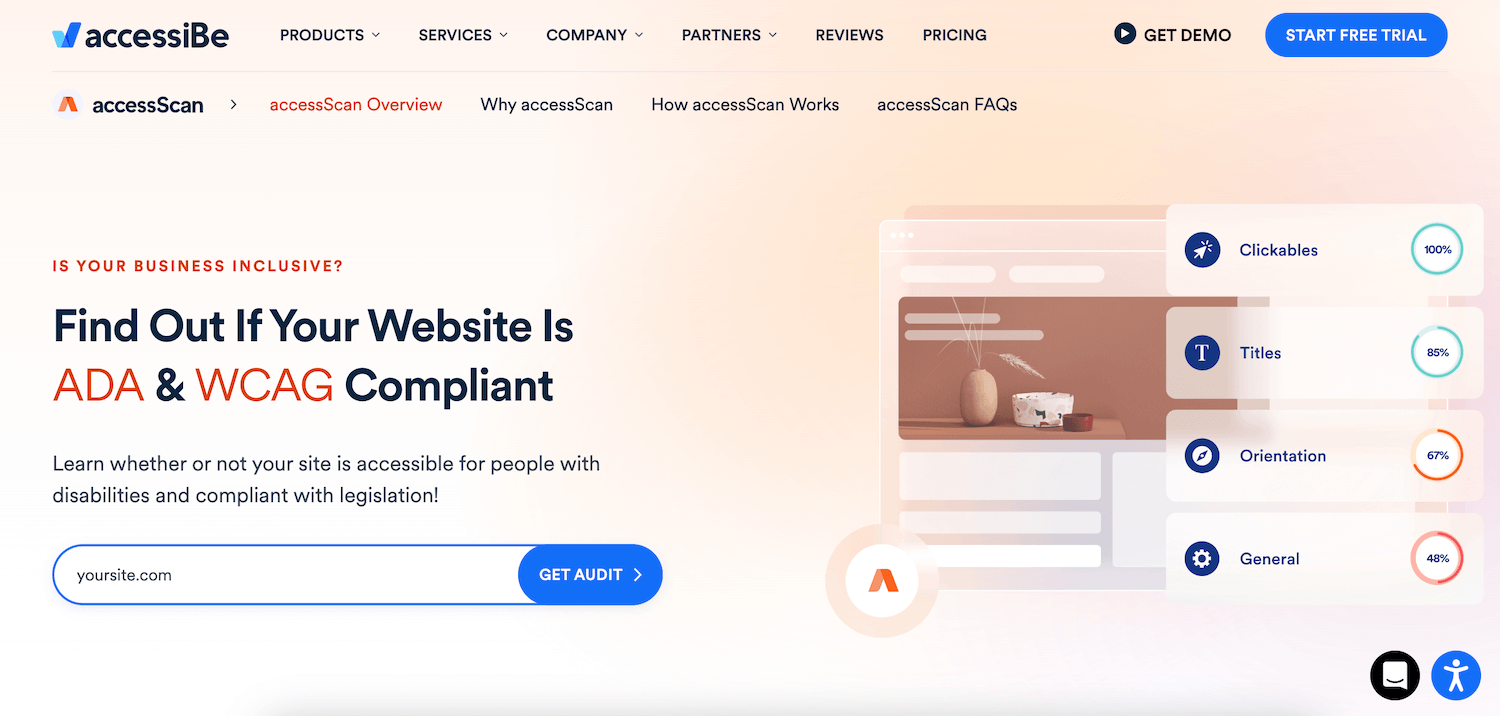
Terakhir, uji dan evaluasi aksesibilitas situs web Anda untuk memastikan aksesibilitas bagi semua orang. Anda dapat memanfaatkan alat dan sumber aksesibilitas web untuk mengidentifikasi kesalahan dan masalah di situs WordPress Anda. Misalnya, Anda dapat menjalankan AccessiBe AccessScan gratis atau menggunakan plugin gratis seperti WP Accessibility Tools yang memiliki fitur audit A11Y bawaan.
Alternatifnya, lakukan pengujian manual seperti memperbesar atau memperkecil, hanya menggunakan keyboard, mengubah ukuran dan warna font, dan menggunakan perangkat yang berbeda. Anda juga dapat meminta umpan balik dari pengguna sebenarnya, terutama mereka yang memiliki gangguan penglihatan, untuk mengidentifikasi area yang perlu ditingkatkan.
Apakah situs web Anda memberikan pengalaman inklusif? Pada postingan di atas, kami membahas strategi untuk situs web yang dapat diakses, termasuk teks alternatif, transkripsi video, dan tema yang dapat diakses. Mengikuti pedoman di atas akan mendukung pengalaman web yang lebih inklusif, memastikan aksesibilitas ke sebanyak mungkin orang.
