4 Cara Bebas Repot untuk Menambahkan Teks Di Atas Gambar di WordPress
Diterbitkan: 2022-05-24Hamparan teks mengacu pada konten tertulis yang ditampilkan di permukaan gambar atau video Anda. Ini banyak digunakan di album foto pernikahan atau galeri gambar.
Teks overlay membantu menciptakan tampilan dan nuansa profesional dan estetis untuk foto dan galeri situs Anda. Ini juga memungkinkan Anda menautkan ke halaman/produk terkait untuk meningkatkan waktu pengunjung di situs.
Anda mungkin terkejut dengan betapa mudahnya mengatur slider gambar WordPress dengan teks di atasnya. Berikut adalah 4 opsi berbeda yang akan membuat Anda terus menambahkan hamparan teks pada gambar saat bepergian.
Cara Menambahkan Overlay Teks pada Gambar di WordPress
WordPress tidak dilengkapi dengan fitur default untuk menyisipkan overlay teks ke gambar di editor klasik. Untungnya, Anda memiliki lebih dari satu cara untuk mencapainya. Anda dapat menggunakan blok gambar atau blok sampul di editor WordPress Gutenberg. Terserah Anda untuk menggunakan plugin untuk menyederhanakan seluruh proses juga.
Metode 1: Tambahkan Hamparan Teks Menggunakan Blok Gambar WordPress Gutenberg
Gutenberg memberi Anda blok gambar untuk menyisipkan gambar ke halaman Anda atau memposting konten. Tidak seperti editor klasik, ada banyak opsi penyesuaian untuk menata media Anda, termasuk menampilkan teks overlay.
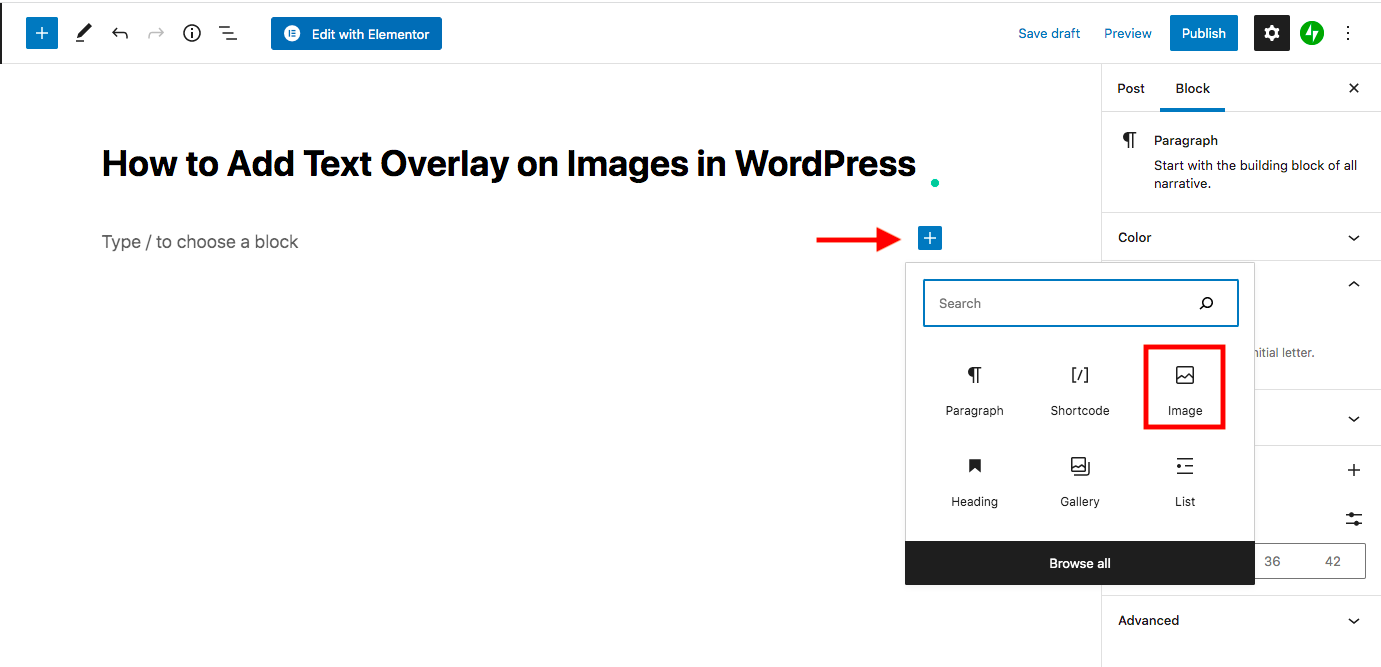
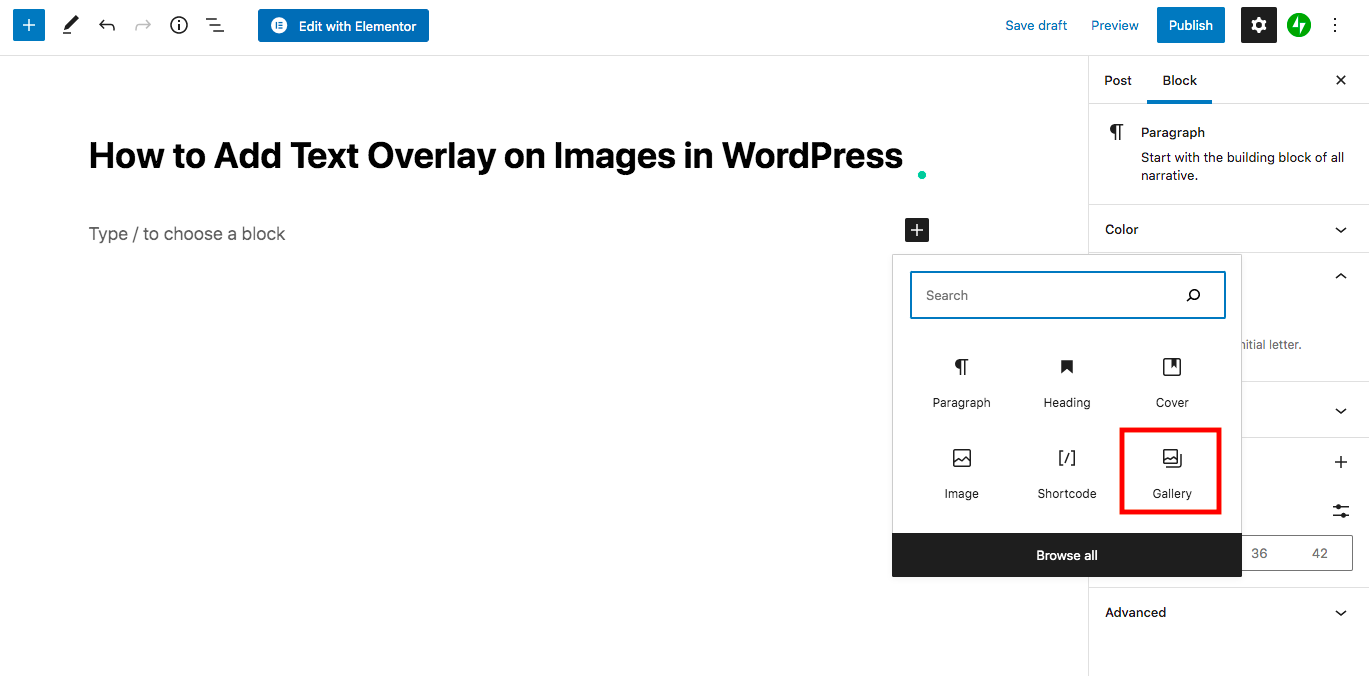
Pertama, buka halaman atau posting yang Anda ingin memiliki teks gambar overlay. Sekarang klik ikon Plus (+) dan pilih blok gambar dari daftar.
Setelah blok gambar siap, unggah gambar Anda dari komputer, pilih dari Perpustakaan Media, atau masukkan URL-nya di sana.

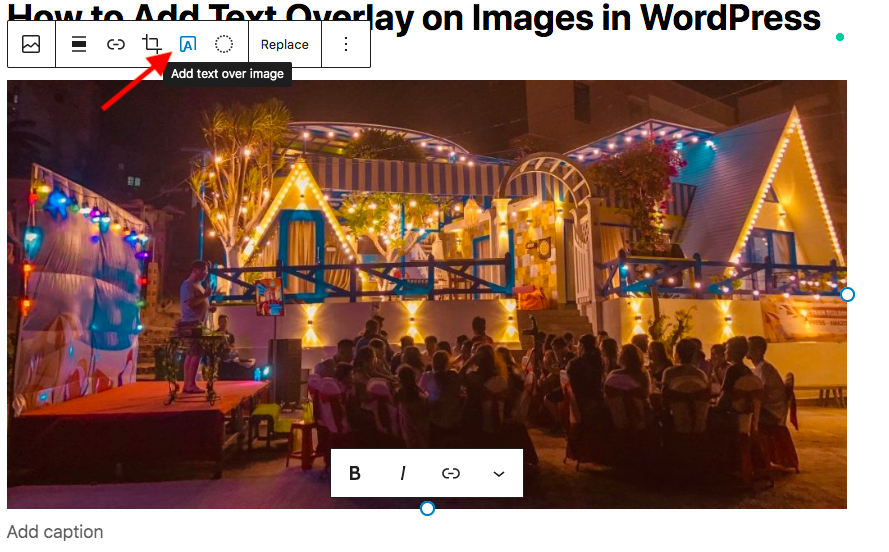
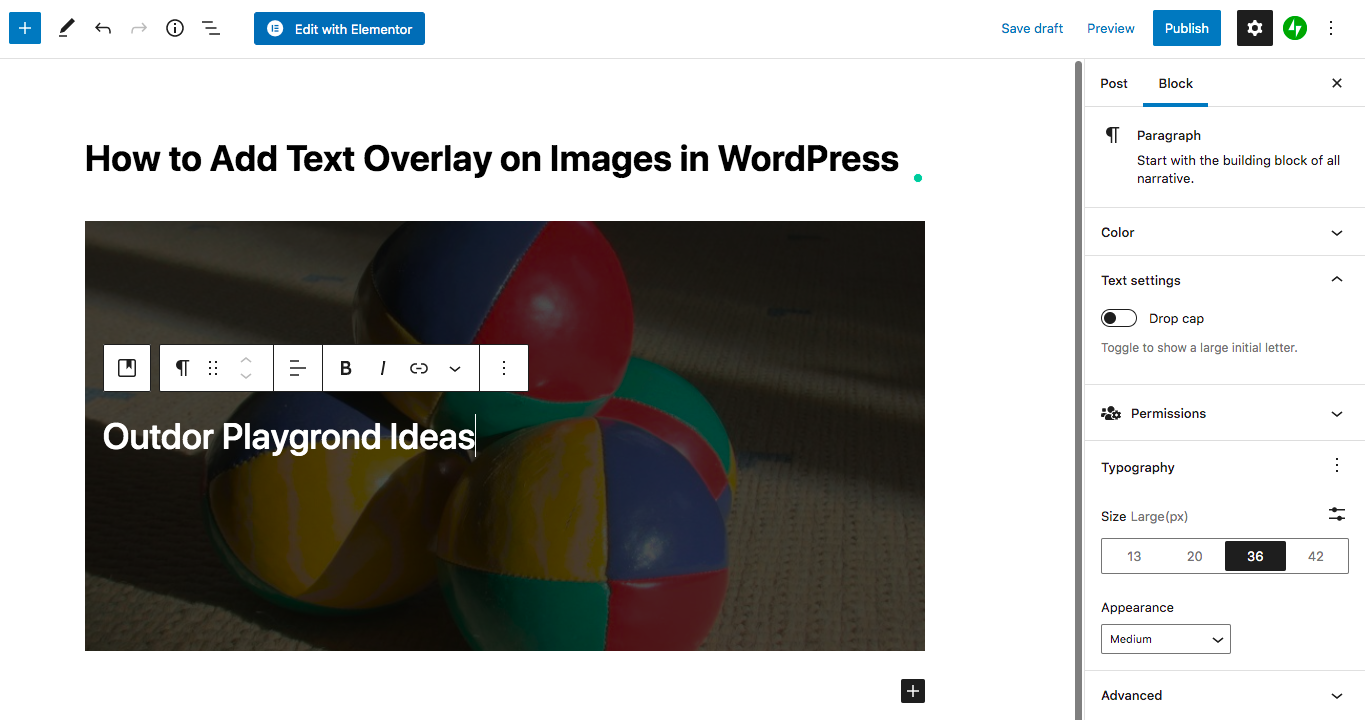
Setelah menambahkan gambar Anda, cukup tekan ikon “ Tambahkan teks di atas gambar ” di bagian atas foto. Anda kemudian akan melihat garis yang mengatakan " Ketik / untuk memilih blok " di perataan kiri gambar untuk Anda masukkan teks Anda.

Bagian Blok di sisi kanan Anda memberi Anda banyak kemampuan untuk menata teks Anda dan memastikannya menonjol dari gambar.
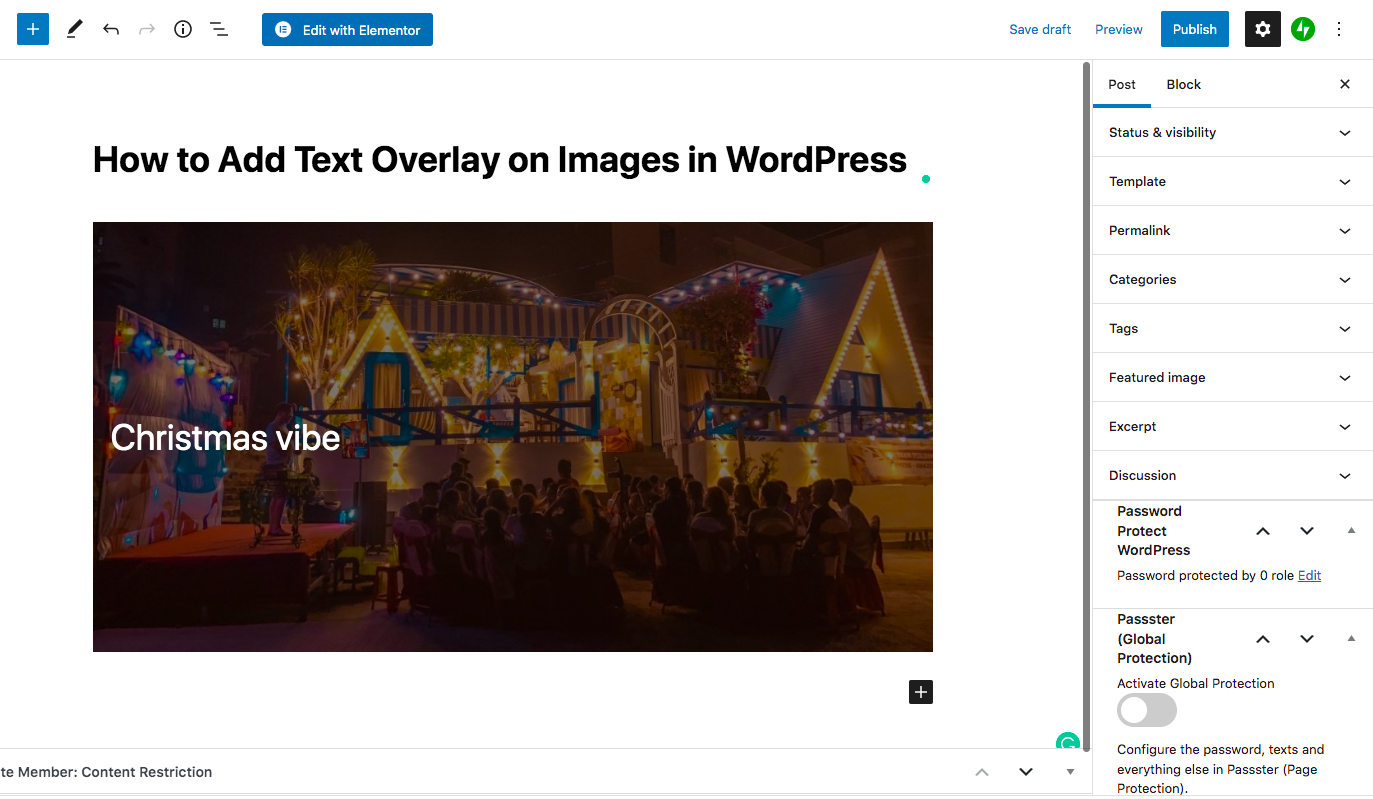
Gulir ke bawah ke tingkat Opacity , kami sarankan untuk mengubahnya dari 30% menjadi 60%. Lebih rendah atau lebih tinggi angka-angka ini akan menghasilkan gambar yang terlalu terang atau terlalu gelap yang menyulitkan pengguna untuk melihat konten visual Anda.
Anda dapat mengatur warna kustom untuk teks serta overlay dan mengubah ukuran font. Ini adalah bagaimana foto Anda terlihat dengan teks overlay.

Hanya beberapa tindakan sederhana dan Anda siap untuk memiliki hamparan teks pada gambar.
Metode 2: Sisipkan Hamparan Teks dengan Blok Sampul
Solusi lain untuk menampilkan teks pada gambar adalah menerapkan blok Sampul ke editor Gutenberg Anda.
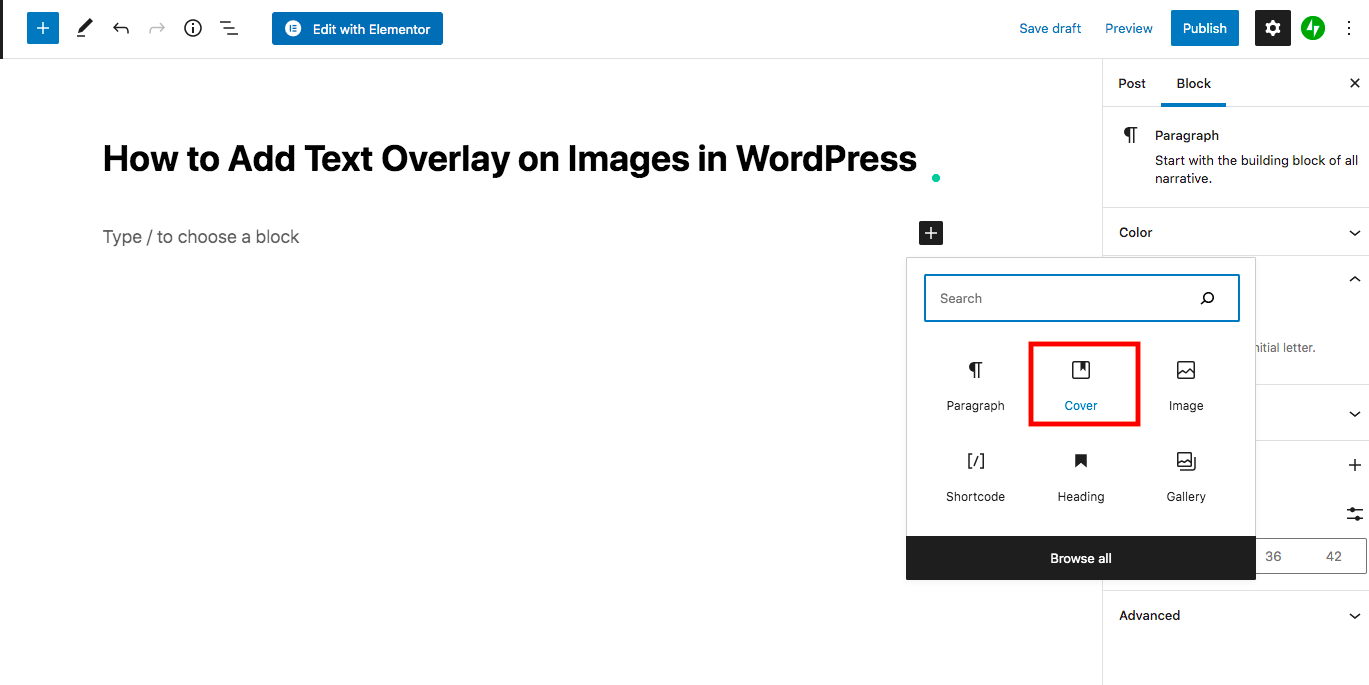
Anda dapat memulai dengan mengklik ikon Plus (+) dan menambahkan blok Sampul ke konten halaman Anda dengan cara yang sama persis seperti yang Anda lakukan di metode sebelumnya.

Selanjutnya, unggah gambar Anda dari perangkat Anda atau pilih salah satu dari Media Library. Kemudian, ketik teks yang akan overlay pada gambar.
Anda dapat dengan mudah memberikan tampilan teks baru dengan mengubah warna dan ukurannya di bagian pengaturan Warna dan Tipografi .

Metode 3: Tampilkan Teks pada Gambar Galeri
2 rute di atas bertujuan untuk menyisipkan teks pada satu gambar. Jika Anda mencari solusi untuk menambahkan teks overlay ke semua foto di galeri, periksa bagian ini dan cerna panduan langkah demi langkah di bawah ini.
Editor Gutenberg hadir dengan blok galeri bawaan untuk membuat bilah geser dasar atau galeri gambar di situs Anda. Selain itu, Anda juga memiliki banyak plugin galeri WordPress yang kuat untuk menyiapkan galeri cantik.
Untuk saat ini, hanya berkonsentrasi pada menempatkan overlay teks pada galeri gambar yang dibawa oleh fitur galeri default WordPress.
- Klik tombol Plus (+) seperti biasa dan pilih blok Galeri

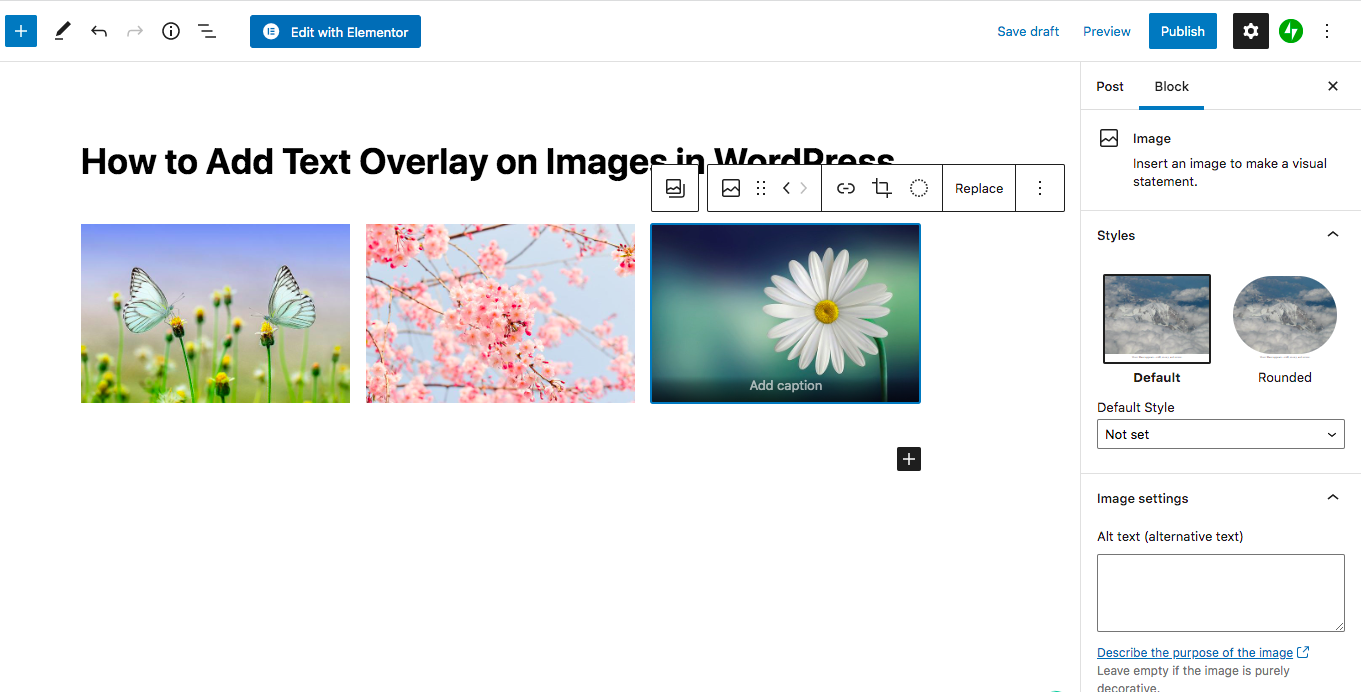
- Unggah foto Anda atau pilih dari Perpustakaan Media

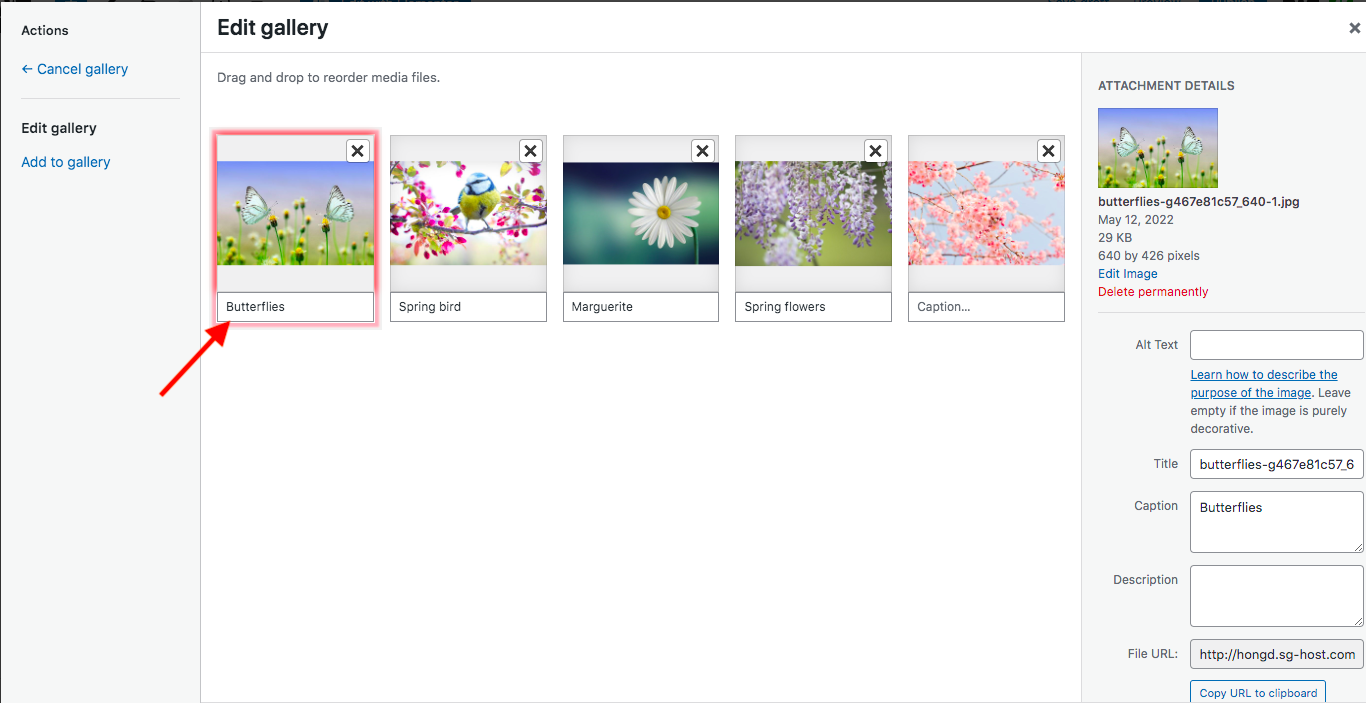
- Edit galeri Anda dan tambahkan teks overlay di kotak Caption di bawah setiap gambar

- Masukkan galeri
Metode 4: Posisikan Teks di Atas Gambar Menggunakan Modula Plugin
Tanpa ragu, Modula saat ini adalah salah satu galeri WordPress dan plugin slider paling terkenal, menerima lebih dari 100 ribu pemasangan aktif. Terlepas dari fitur inti seperti 42 efek gambar melayang, opsi perlindungan penggeser yang berbeda, dan 4 jenis kisi, ada baiknya menyebutkan kemampuan plugin untuk menambahkan penggeser gambar dengan animasi teks.

Langkah 1: Instal Plugin Modula
Untuk menambahkan slider gambar overlay teks, Anda harus terlebih dahulu menginstal plugin untuk situs Anda. Tidak ada biaya apa pun untuk memulai Modula karena Anda dapat mengunduhnya langsung dari repositori WordPress.
- Masuk ke dasbor admin WordPress Anda
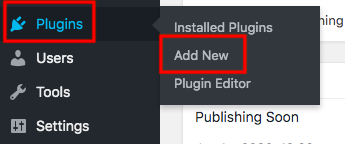
- Buka Plugin dan klik Tambah Baru

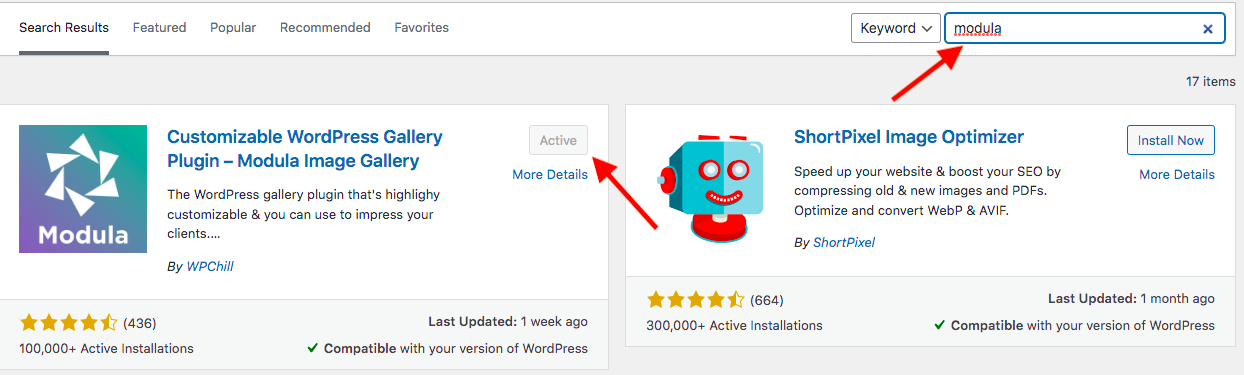
- Ketik "Modula" di kotak kata kunci
- Tekan tombol Instal Sekarang dan Aktifkan

Itu dia.
Langkah 2: Tambahkan Galeri Gambar Baru
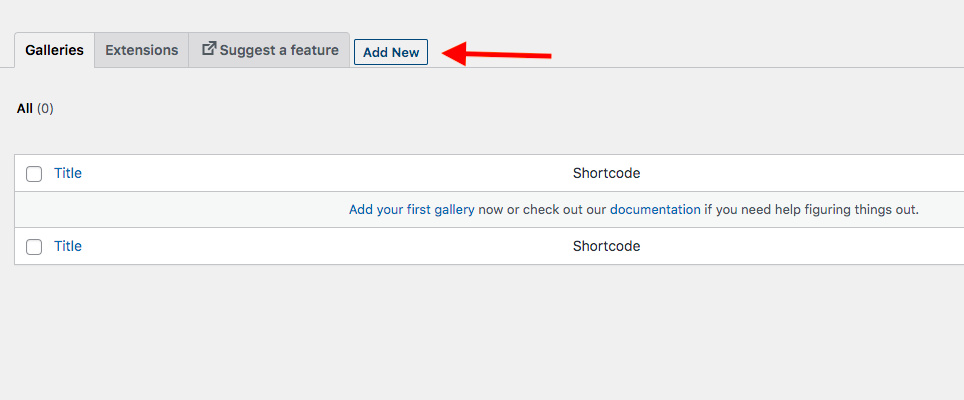
Sekarang menuju ke bagian Modula di menu admin Anda dan pilih Galeri. Klik Tambah Baru untuk membuat galeri pertama Anda.

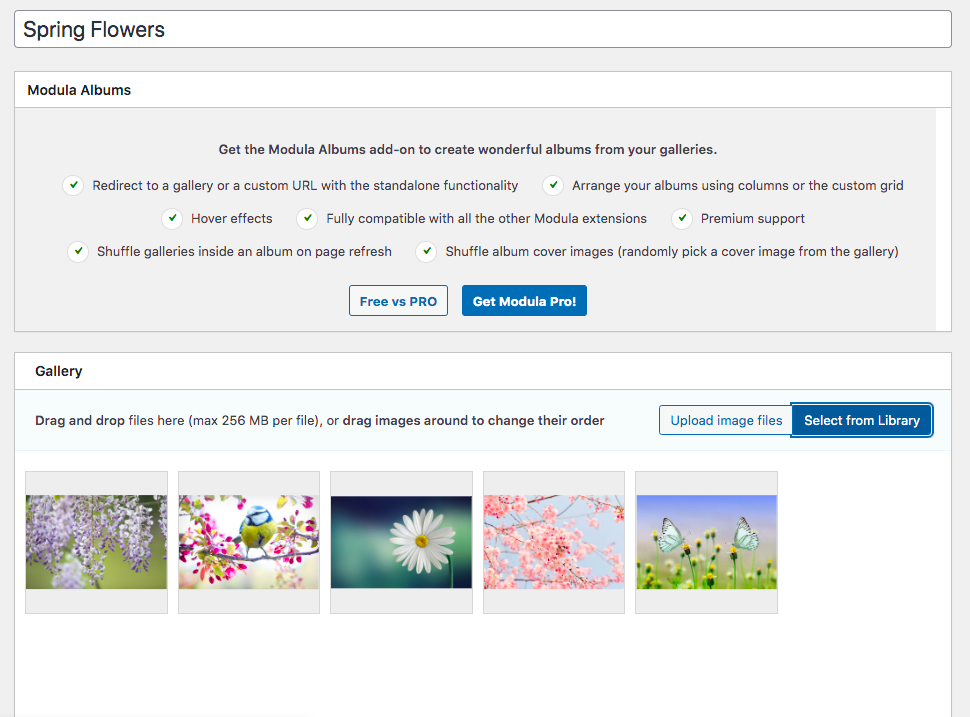
Beri nama galeri baru Anda lalu tekan Unggah file gambar untuk menambahkan foto ke galeri itu. Ini adalah tampilan galeri Anda setelah kami memilih gambar dari galeri.

Langkah 3: Sesuaikan Slider WordPress Anda dengan Menambahkan Teks
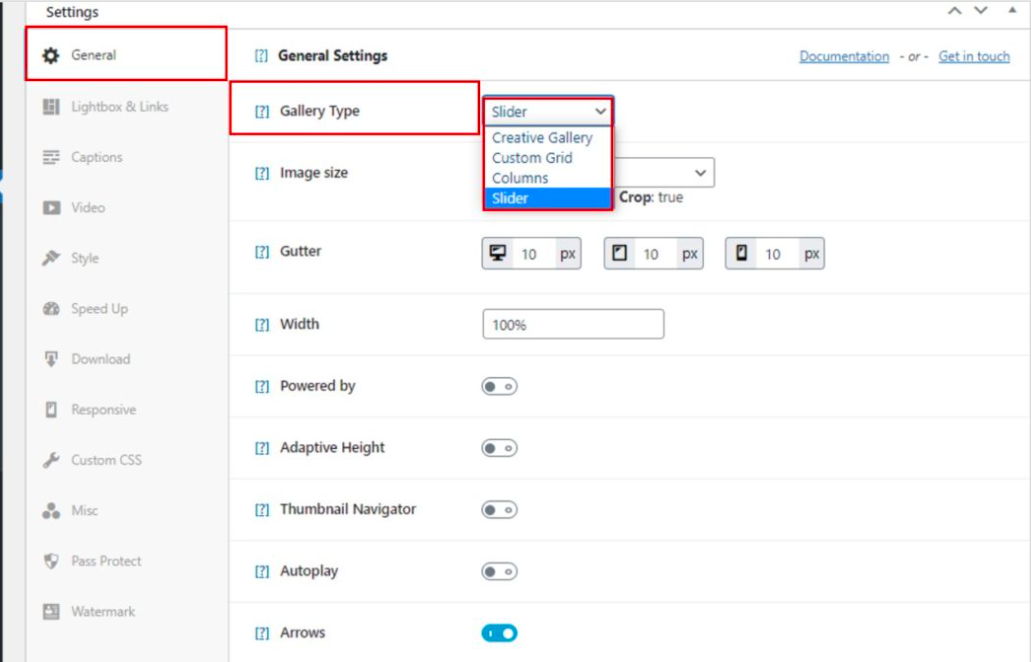
Untuk menampilkan teks pada penggeser gambar atau galeri Anda, Anda harus memilih jenis galeri yang tepat terlebih dahulu. Di bawah Modula, Anda dapat pergi ke Settings > General > Gallery Type > Slider .

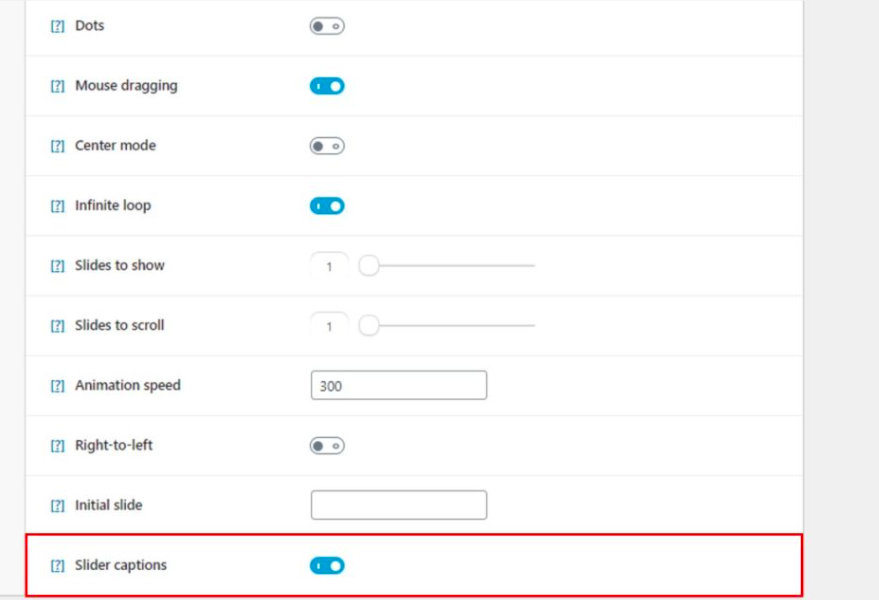
Setelah itu, sesuaikan galeri Anda dengan teks overlay dengan menyesuaikan ukuran gambar, mengaktifkan cropping, mengedit gutter, mengatur lebar, dll. Lebih penting lagi, aktifkan opsi Slider captions di bagian bawah halaman pengaturan.

Proses selanjutnya adalah kembali ke galeri yang telah Anda buat dan menambahkan teks ke gambar individual galeri Anda. Arahkan kursor ke foto, klik ikon edit, dan berikan teks Anda di bidang teks Caption. Anda dapat mengedit judul gambar, perataan, dan URL di sana.
Setelah selesai, ingat untuk menyimpan dan menutup, dan pindah ke foto berikutnya di galeri.
Tambahkan Teks di atas Gambar di WordPress Seperti Profesional
Anda telah melalui 4 cara untuk menempatkan teks di atas gambar di WordPress, baik menggunakan fitur default WordPress atau menggunakan plugin gratis.
Jika Anda menggunakan editor Gutenberg dan ingin segera membuat galeri dengan teks di dalamnya, dapatkan blok Gambar, Sampul, dan Galeri Gutenberg. Mencari solusi yang kuat untuk membangun galeri yang mengesankan dengan teks overlay, pertimbangkan untuk menginstal plugin Modula.
Selain galeri gambar, pernahkah Anda memikirkan galeri video untuk situs WordPress Anda? Lihat artikel kami tentang cara menambahkan galeri video di Elementor.
