Contoh Panggilan WordPress Ajax [Contoh Dasar & Bereaksi JS]
Diterbitkan: 2021-04-04 Jika Anda mencari contoh panggilan WordPress Ajax yang cepat dan mudah, saya akan segera menunjukkan kepada Anda salah satu contoh yang baru-baru ini saya gunakan dalam proyek WordPress reaksi. Saya kira jika Anda mencari contoh panggilan WordPress Ajax, Anda sudah terbiasa dengan cara kerja Ajax.
Jika Anda mencari contoh panggilan WordPress Ajax yang cepat dan mudah, saya akan segera menunjukkan kepada Anda salah satu contoh yang baru-baru ini saya gunakan dalam proyek WordPress reaksi. Saya kira jika Anda mencari contoh panggilan WordPress Ajax, Anda sudah terbiasa dengan cara kerja Ajax.
Ajax A sinkron J avaScript A dan X ML
Jika Anda tidak akrab; AJAX = J avaScript sinkron A nd X ML adalah pustaka yang memungkinkan Anda membuat permintaan atau memposting beberapa data ke server.
Permintaan AJAX dapat berupa GET atau POST ke URL seperti URL admin WordPress atau URL lainnya. Anda dapat menambahkan parameter khusus ke data dan memanipulasinya agar sesuai dengan kebutuhan Anda.
Permintaan AJAX di WordPress pada dasarnya digunakan untuk mentransfer data antara klien dan server tanpa memuat ulang atau menyegarkan halaman.
Contoh Panggilan WordPress Ajax
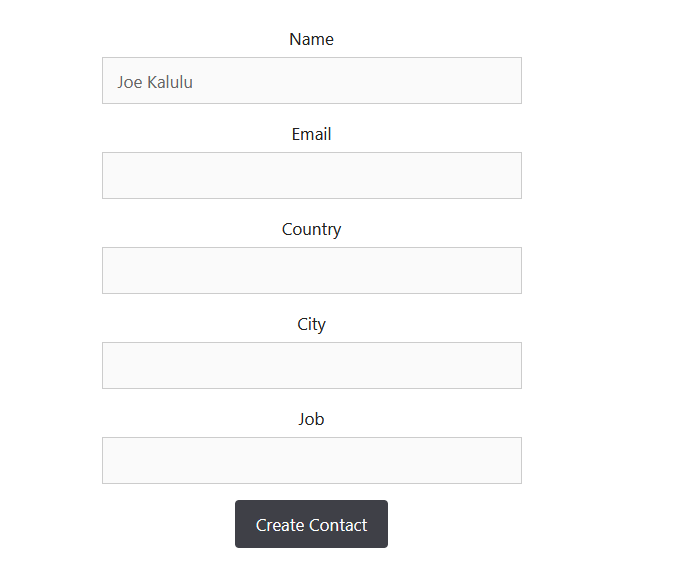
Ambil contoh dalam aplikasi WordPress reaksi terbaru saya, saya perlu memposting data dari formulir di bawah ini ke server dan membuat jenis posting khusus.
 Untuk mengirim data ini, kita perlu mengetahui cara kerja WordPress Ajax dan karena kita berada di ujung depan, kita perlu memiliki dua file
Untuk mengirim data ini, kita perlu mengetahui cara kerja WordPress Ajax dan karena kita berada di ujung depan, kita perlu memiliki dua file
- File JavaScript tempat kami akan menulis contoh panggilan WordPress Ajax
- File PHP yang akan berfungsi untuk menerima data dan mengolahnya.
Jadi pada dasarnya di sini kita hanya melakukan hal-hal derek; mendapatkan data dari formulir menggunakan JavaScript dan mengirimkan formulir ke server. Nanti kita bisa mengolah data di dalam fungsi php itu
Contoh Panggilan Aksi Sisi Klien WordPress Ajax
Di sisi klien, berikut ini adalah cuplikan kode yang seharusnya ada di File JavaScript Anda
$(document).on("click", ".submit-button", function (e) {
e.preventDefault();
var fd = new FormData($('#form-id');
fd.append( "action", 'example_function_to_process_data');
$.ajax({
type: 'POST',
url: object_handle.ajax_url, //defined with wp_localize function
data: fd,
success: function(data, textStatus, XMLHttpRequest) {
console.log(data);
},
error: function(MLHttpRequest, textStatus, errorThrown) {
console.log(errorThrown);
}
});
});
Sever Side Action WordPress Ajax Contoh Panggilan
Di sisi server kami hanya ingin membuat fungsi yang kami nyatakan sebagai tindakan "action", 'example_function_to_process_data' dan menggunakannya untuk memproses data yang kami terima dari pos panggilan Ajax.
Dalam hal ini kita perlu menggunakan dua kait yang digunakan untuk ujung depan Ajax dan nama-nama harus dalam pola yang sama khususnya kait fungsi panggilan balik dapat memiliki nama yang berbeda:
add_action( 'wp_ajax_example_function_to_process_data', 'example_function_to_process_data_request' ); add_action( 'wp_ajax_nopriv_example_function_to_process_data', 'example_function_to_process_data_request' );
Perhatikan bagaimana saya baru saja mengawali kait wp_ajax_ dan wp_ajax_nopriv_ dengan tindakan yang kami nyatakan dalam file JS – "action", 'example_function_to_process_data' . Ini adalah trik membuatnya bekerja dan Anda tidak boleh mengabaikan bagian ini.

Fungsi Panggilan Balik Contoh Panggilan WordPress Ajax
Sekarang kita dapat membuat fungsi panggilan balik dan memproses data:
function example_function_to_process_data_request() {
$name = isset($_POST['name'])?trim($_POST['name']):"";
$response = array();
$response['message'] = "Ajax Call WordPress Example Successful Request";
echo json_encode($response);
exit;
}
Fungsi ini akan mencatat pesan di konsol dan Anda akan melihat bahwa Anda telah berhasil melakukan panggilan WordPress Ajax.
Contoh Panggilan WordPress Ajax Bereaksi JS
dalam proyek terbaru saya seperti yang saya sebutkan sebelumnya saya melakukan panggilan Ajax menggunakan Axios di React JS dan aplikasi WordPress. Dalam reaksi yang kompeten, berikut ini adalah kode saya
import { Component } from 'react';
import './App.css';
import axios from 'axios';
class App extends Component {
render() {
return (
<div className="App">
<ContactForm />
</div>
);
}
}
class ContactForm extends Component{
constructor(props) {
super(props);
this.state = {
name: '',
email: '',
country: '',
city: '',
job: '',
}
}
handleFormSubmit( event ) {
event.preventDefault();
const reactAppData = window.wpRoomDesigner || {}
const { ajax_url} = reactAppData
let formData = new FormData();
formData.append('action', 'processAxioData');
formData.append('name', this.state.name)
formData.append('email', this.state.email)
formData.append('city', this.state.city)
formData.append('country', this.state.country)
formData.append('job', this.state.job)
// console.log(this.state);
/* Logging Form Data
for (var key of formData.entries()) {
console.log(key[0] + ', ' + key[1]);
} */
axios.post(ajax_url, formData).then(function(response){
console.log(response.data);
})
}
render(){
return(
<form>
<label>Name</label>
<input type="text" name="name" value={this.state.name}
onChange={e => this.setState({ name: e.target.value })}/>
<label>Email</label>
<input type="email" name="email" value={this.state.email}
onChange={e => this.setState({ email: e.target.value })}/>
<label>Country</label>
<input type="text" name="country" value={this.state.country}
onChange={e => this.setState({ country: e.target.value })}/>
<label>City</label>
<input type="text" name="city" value={this.state.city}
onChange={e => this.setState({ city: e.target.value })}/>
<label>Job</label>
<input type="text" name="job" value={this.state.job}
onChange={e => this.setState({ job: e.target.value })}/>
<input type="submit" onClick={e => this.handleFormSubmit(e)} value="Create Contact" />
</form>
);
}
}
export default App;
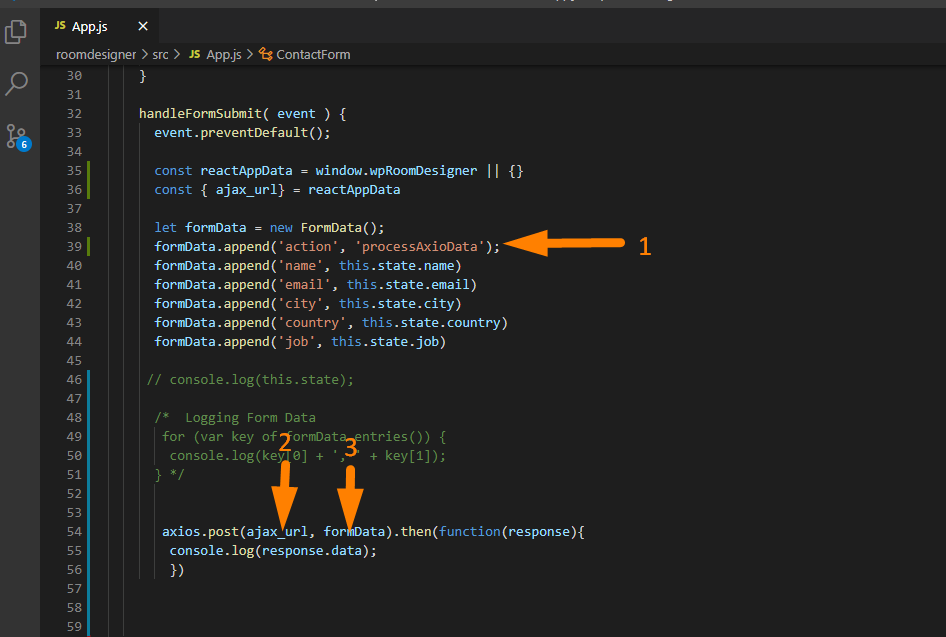
Di sini ada 3 hal utama yang perlu diingat, Anda dapat melihat saya menggunakan objek FormData, Anda perlu mendeklarasikan tindakan yang merupakan nama fungsi yang akan Anda gunakan di sisi server PHP.
Anda juga perlu mendeklarasikan ajax_url yang dapat Anda gunakan fungsi wp_localize_script() dan akhirnya Anda harus meneruskan data formulir.

Kesimpulan
Dalam posting ini, kita telah melihat contoh WordPress Ajax Call dan menguraikan bagaimana Anda dapat melakukan panggilan yang sama di aplikasi reaksi WordPress. Saya harap ini membantu Anda memulai membuat panggilan Ajax di WordPress. Jika Anda memiliki pertanyaan khusus untuk pengembang WordPress, Anda dapat menghubungi kami. Anda juga dapat menghubungi jika Anda mencari pengembang reaksi WordPress.
