Cara Membuat Formulir Kontak AJAX WordPress (Tanpa Muat Ulang Halaman)
Diterbitkan: 2019-07-29Apakah Anda ingin mencegah halaman dimuat ulang saat seseorang mengirimkan ke salah satu formulir Anda?
Menjaga halaman agar tidak menyegarkan setelah seseorang mengirimkan formulir membuat pengalaman pengguna yang lebih baik dan bahkan dapat membantu Anda mendapatkan lebih banyak prospek.
Dalam tutorial langkah demi langkah ini, kami akan menunjukkan cara membuat formulir kontak WordPress AJAX dengan mudah.
Apa itu Formulir AJAX?
Formulir berkemampuan AJAX adalah formulir yang cepat dan dinamis yang dapat mengirimkan dan menjalankan proses backend tanpa perlu menyegarkan seluruh halaman.

Secara default, seluruh halaman perlu dimuat ulang saat pengguna mengklik kirim. Ini karena proses tertentu perlu dijalankan, termasuk menyimpan data formulir, mengirim email notifikasi, dan banyak lagi.
Tetapi karena WordPress dan WPForms mendukung formulir AJAX, Anda memiliki opsi untuk mengaktifkan pengiriman formulir AJAX agar formulir Anda tidak diperbarui setelah seseorang mengirimkan formulir.
Mengapa AJAX Digunakan pada Formulir Kontak?
Formulir berkemampuan AJAX tiba-tiba menjadi keharusan untuk situs web dari semua ukuran.
Berikut adalah alasan utama mengapa AJAX dengan cepat menjadi populer untuk digunakan pada formulir kontak:
- Untuk pengalaman pengguna yang jauh lebih baik
- Waktu pemuatan secepat kilat dan peningkatan kecepatan situs WordPress
- Agar modal dan popup yang berisi formulir Anda tetap terbuka sehingga Anda dapat menampilkan tindakan atau pesan tindak lanjut untuk meningkatkan penjualan
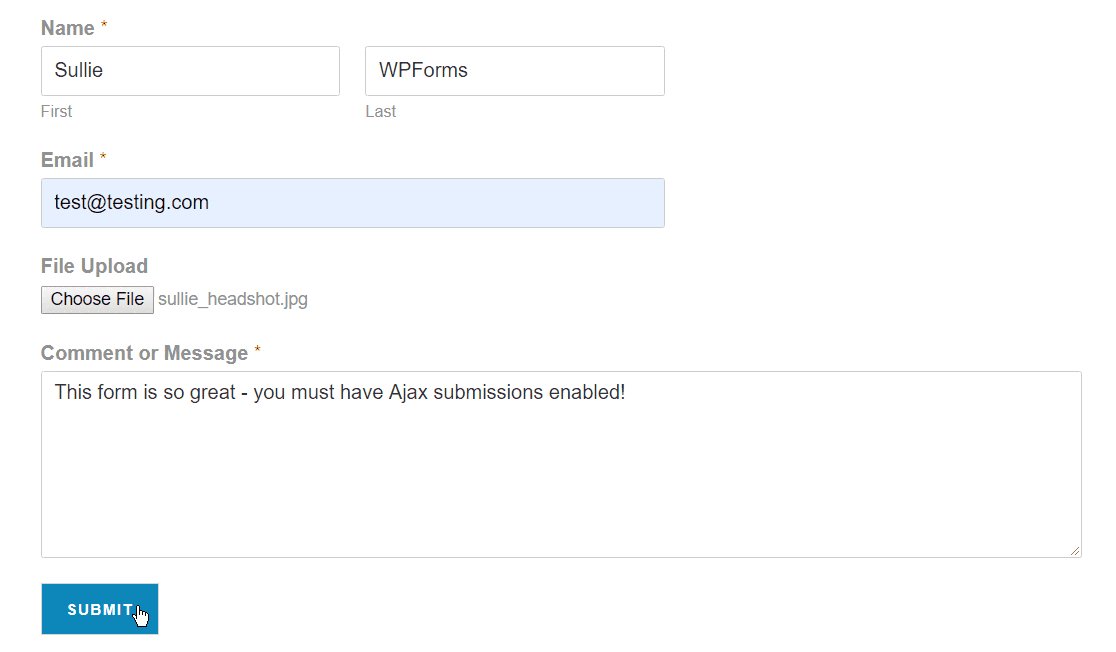
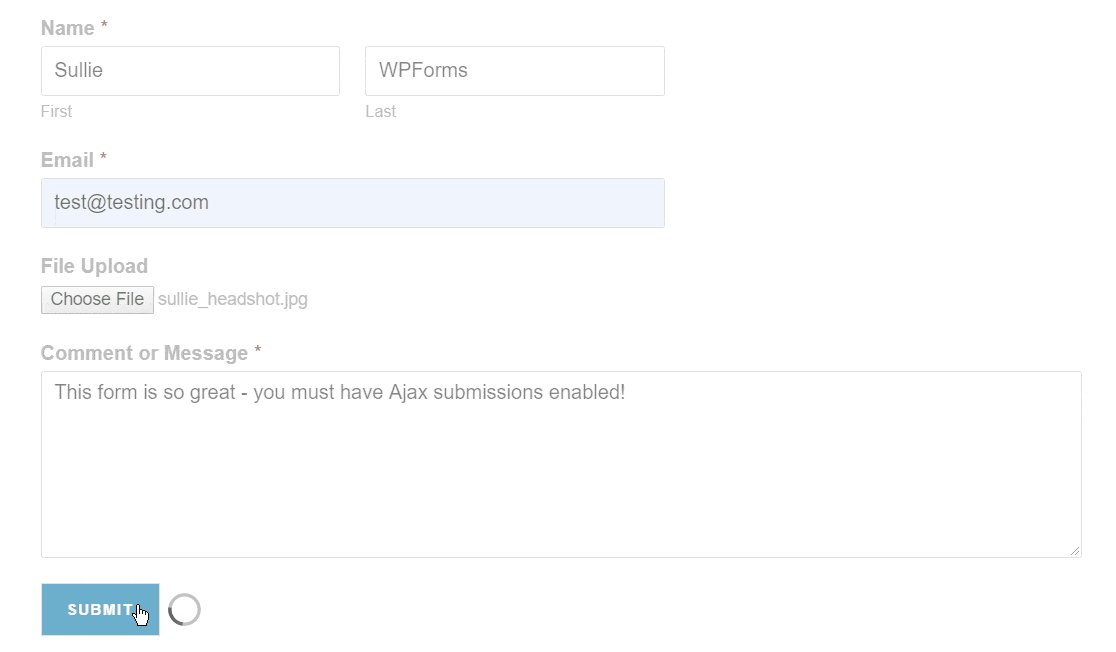
- Untuk memberikan isyarat visual dan jaminan bahwa formulir sedang diproses
Cara Membuat Formulir Kontak AJAX WordPress
Bertanya pada diri sendiri bagaimana menghentikan halaman agar tidak memuat ulang ketika seseorang mengirimkan formulir?
Dengan WPForms, Anda dapat mengaktifkan pengiriman formulir untuk formulir apa pun yang Anda suka. Namun, mereka sangat berguna ketika formulir Anda memiliki bidang unggah file atau jika formulir Anda disematkan dalam modal atau popup.
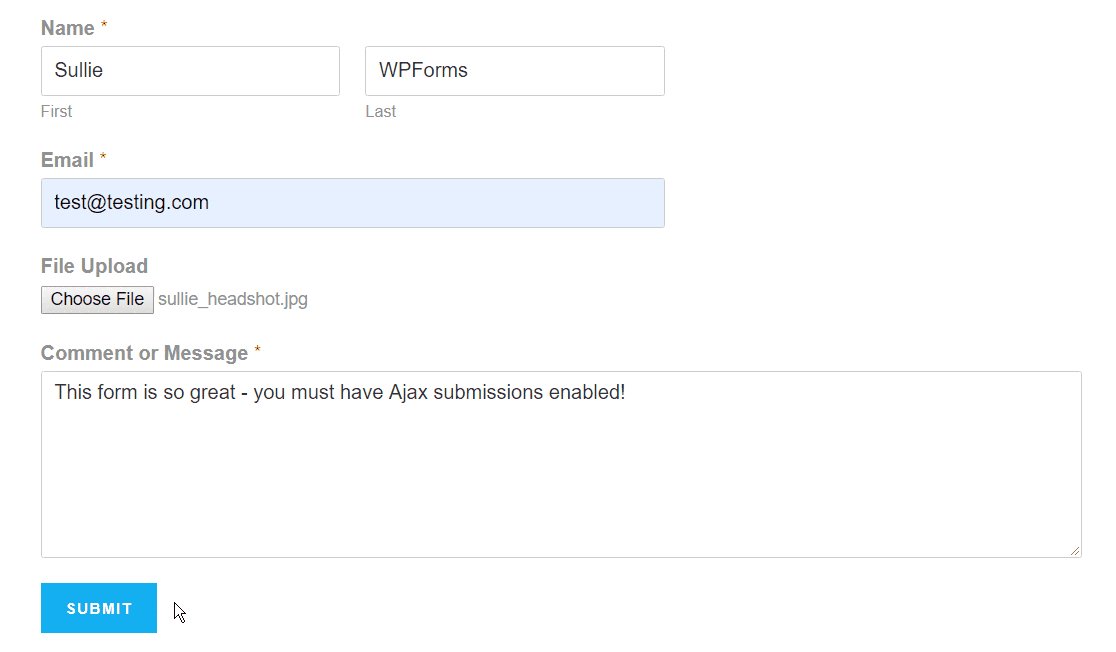
Untuk contoh ini, kami akan membuat formulir kontak sederhana berkemampuan AJAX dengan bidang unggah file. Tutorial formulir kontak WordPress AJAX ini akan bekerja dengan semua jenis template dari Addon Template Formulir juga.
Ikuti langkah-langkah di bawah ini untuk membuat formulir kontak WordPress AJAX tanpa memuat ulang:
Langkah 1: Buat Formulir Baru
Untuk memulai, Anda harus membuat formulir baru atau mengedit formulir yang sudah ada.
Instal dan aktifkan plugin WPForms. Untuk lebih jelasnya, lihat tutorial langkah demi langkah tentang cara menginstal plugin di WordPress.
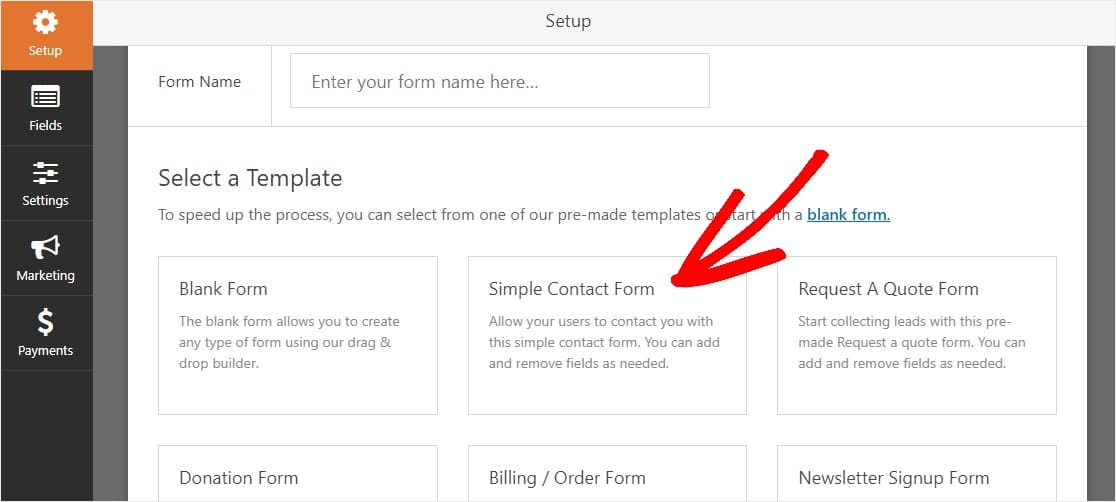
Setelah Anda menginstal plugin WPForms, buka WPForms » Tambah Baru untuk membuat formulir baru. Kemudian, di pembuat formulir Anda, klik Templat formulir kontak sederhana untuk membuatnya.

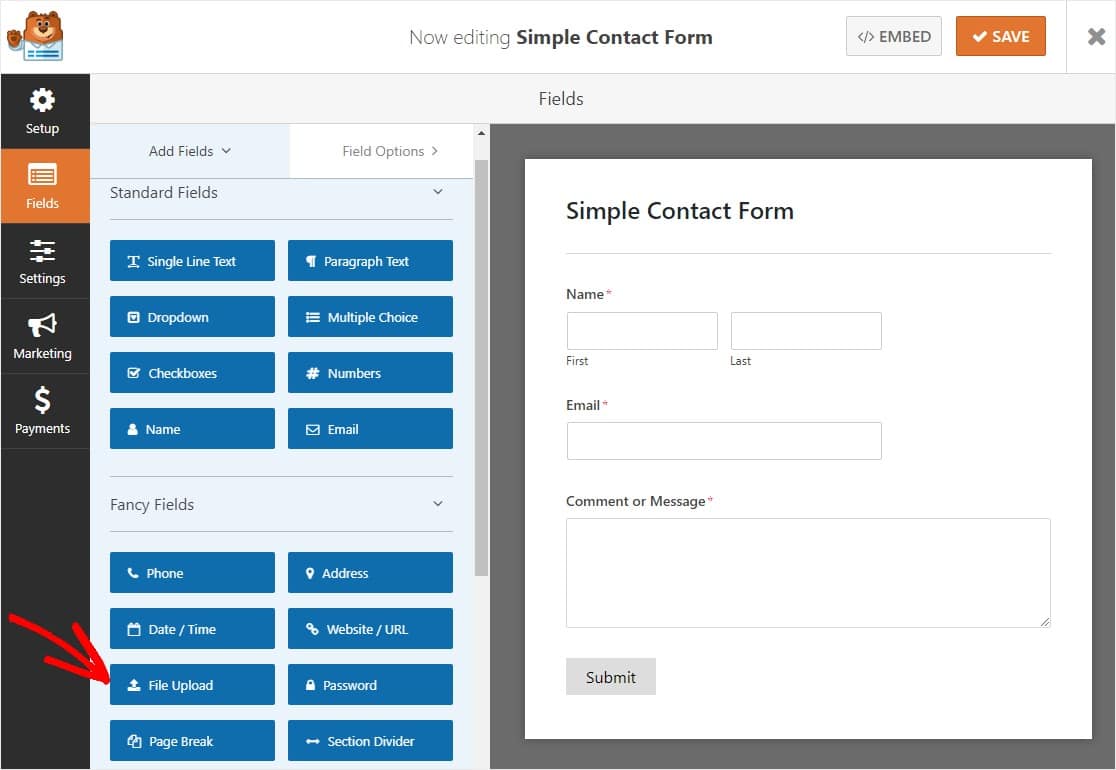
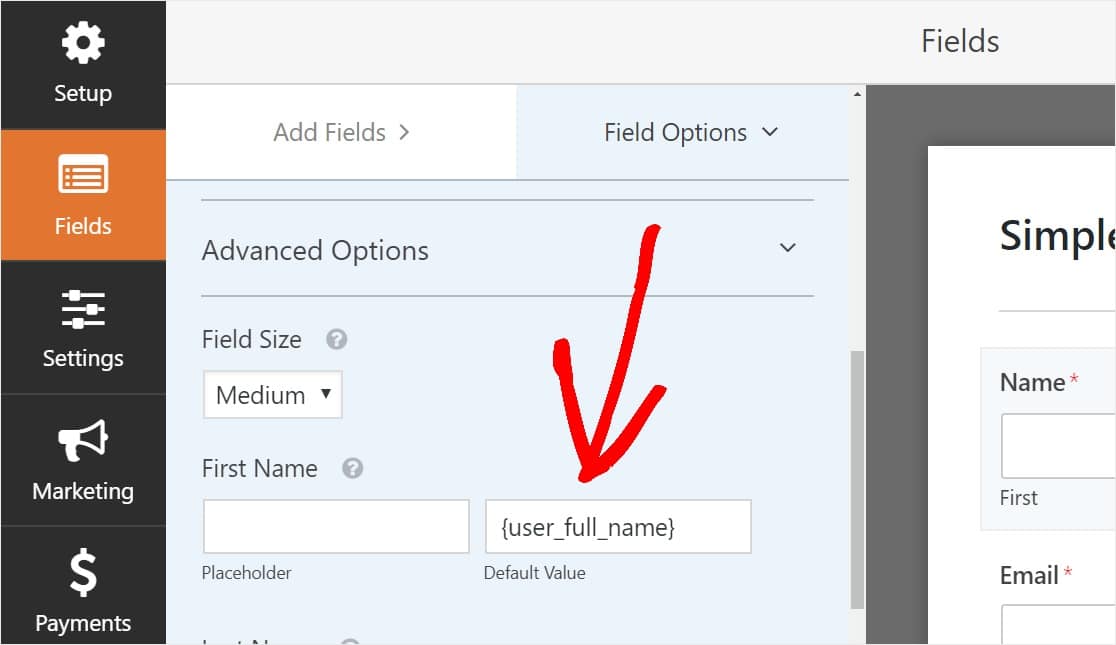
Sekarang saatnya untuk membangun formulir Anda. Anda dapat dengan mudah menyesuaikan bidang formulir dengan fitur seret dan lepas.
Langkah 2: Tambahkan Bidang Unggah File
Temukan bidang Unggah File di bawah Bidang Mewah di sisi kiri layar Anda, dan seret ke formulir Anda di sebelah kanan.

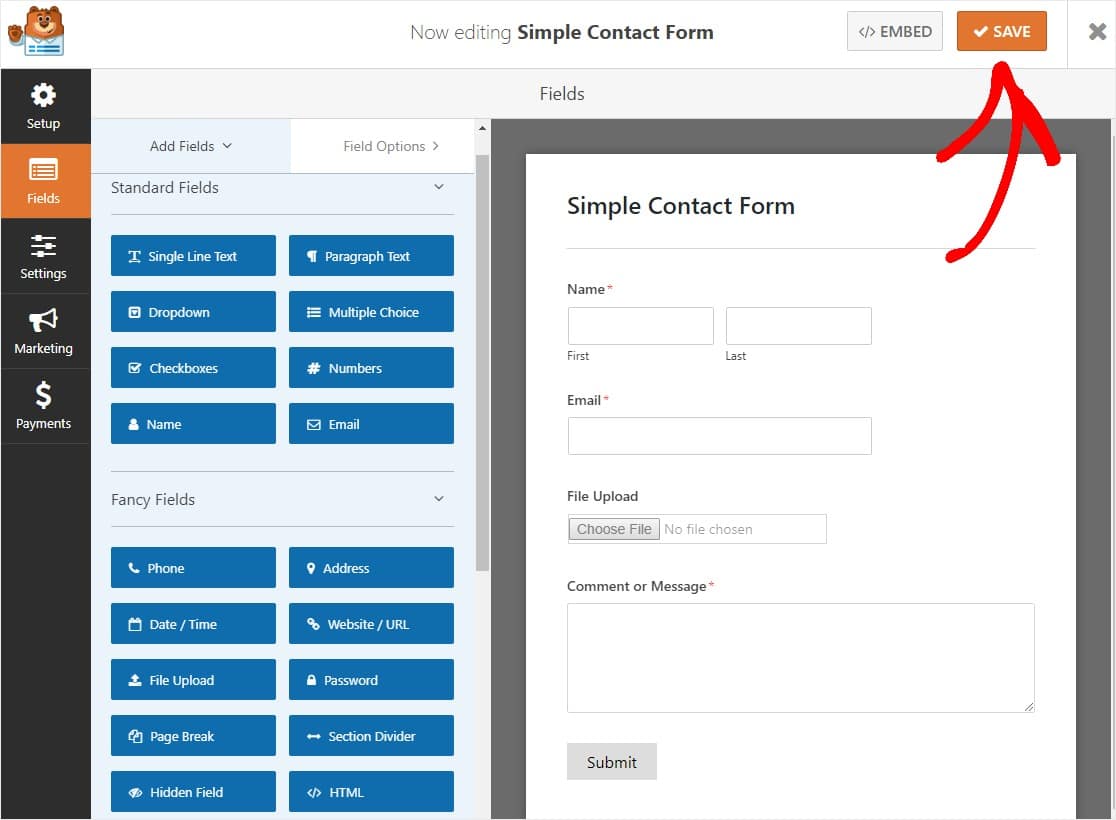
Sesuaikan penempatan bidang sesuai keinginan Anda dengan menyeretnya ke atas dan ke bawah pada formulir Anda dan melepaskannya saat Anda menyukai tempatnya. Saat Anda siap, klik tombol simpan oranye di sudut kanan atas.

Sekarang kita telah membuat formulir dengan bidang Unggah File di atasnya, mari kita aktifkan untuk AJAX.
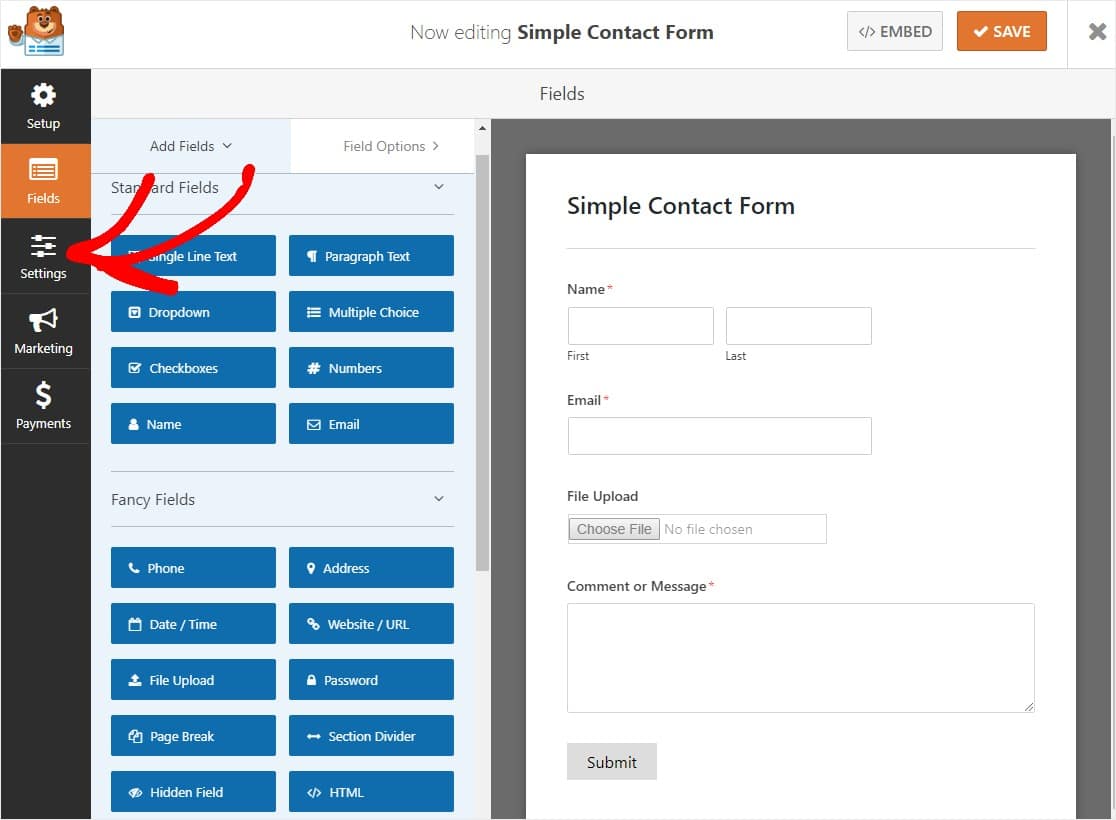
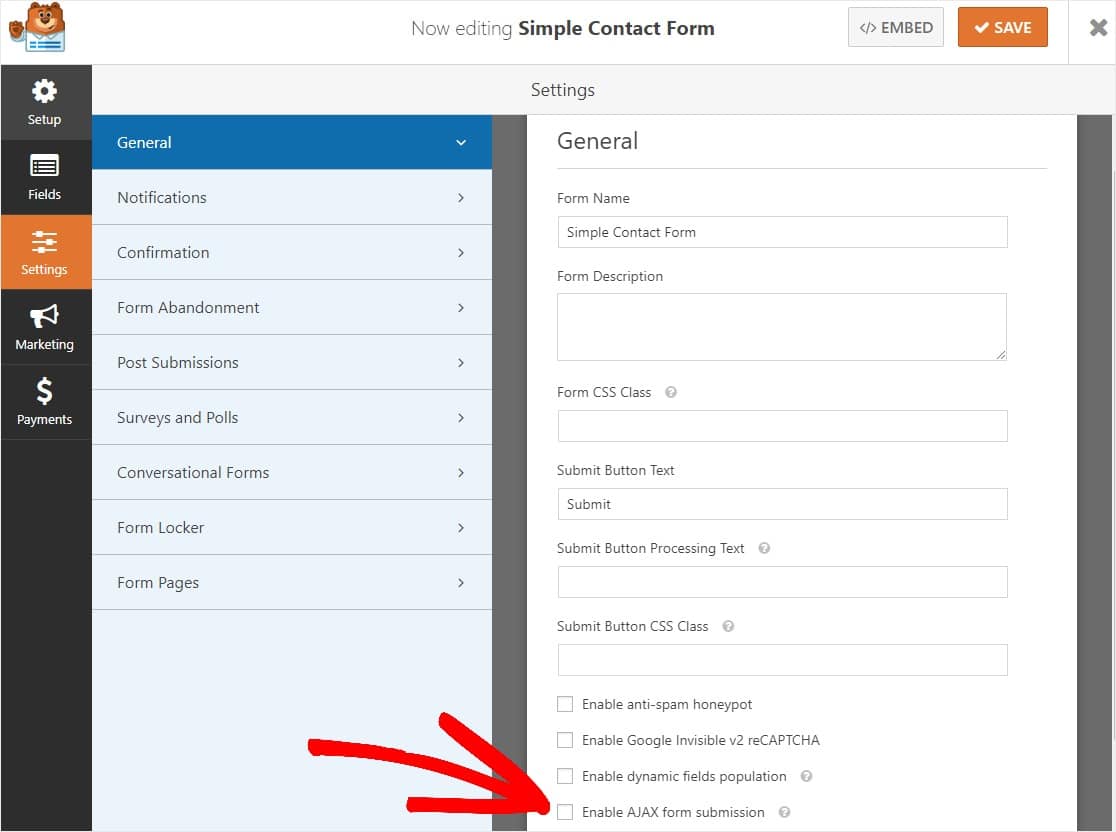
Langkah 3: Aktifkan Pengajuan Formulir AJAX
Selanjutnya, di sisi kiri halaman Anda, klik Pengaturan .

Di bagian bawah panel sebelah kanan, temukan kotak Aktifkan pengiriman formulir AJAX , pilih dan klik tombol simpan oranye.

Itu dia! Formulir Anda sekarang diaktifkan untuk pengiriman AJAX. Tapi mari kita konfigurasikan beberapa hal penting lainnya dengan formulir AJAX Anda.
Langkah 4: Konfigurasikan Pemberitahuan Formulir yang Diaktifkan AJAX Anda
Untuk memulai, buka Pengaturan » Pemberitahuan

Pemberitahuan adalah cara terbaik untuk mengetahui kapan seseorang mengirimkan salah satu formulir Anda yang mendukung AJAX.
Untuk mendapatkan pesan email ketika seseorang melengkapi formulir AJAX Anda, Anda harus mengatur pemberitahuan formulir di WordPress dan memberikan alamat email Anda.
Dan, kecuali Anda menonaktifkan fitur notifikasi, Anda akan mendapatkan notifikasi email setiap kali seseorang mengirimkan formulir di situs Anda.
Anda juga dapat mengirim beberapa notifikasi saat seseorang mengirimkan formulir Anda. Misalnya, Anda dapat mengirim pemberitahuan kepada diri sendiri dan departemen dukungan Anda sehingga Anda semua memiliki akses ke informasi yang dikirimkan dalam formulir.
Juga, jika Anda menggunakan tag cerdas, Anda dapat mengirim pemberitahuan yang dipersonalisasi ke pengunjung situs Anda setelah mereka menyelesaikan formulir Anda untuk memberi tahu mereka bahwa Anda menerimanya.

Untuk lebih lanjut tentang ini, lihat panduan langkah demi langkah kami tentang cara mengirim beberapa pemberitahuan formulir di WordPress.
Selain itu, Anda memiliki opsi untuk menandai email pemberitahuan dengan mudah dengan menambahkan logo atau gambar apa pun yang Anda pilih di area gambar header khusus. Logo/gambar yang Anda pilih akan muncul di bagian atas notifikasi email.

Contoh ini memiliki latar belakang abu-abu, tetapi Anda dapat mengubah warnanya menjadi warna lain jika Anda mau. Tweak yang dipersonalisasi ini dapat membuat notifikasi email Anda terlihat lebih profesional dan memberi mereka sentuhan pribadi. Lihat panduan kami tentang menambahkan header khusus ke template email Anda.
Langkah 5: Konfigurasikan Konfirmasi Formulir AJAX Anda
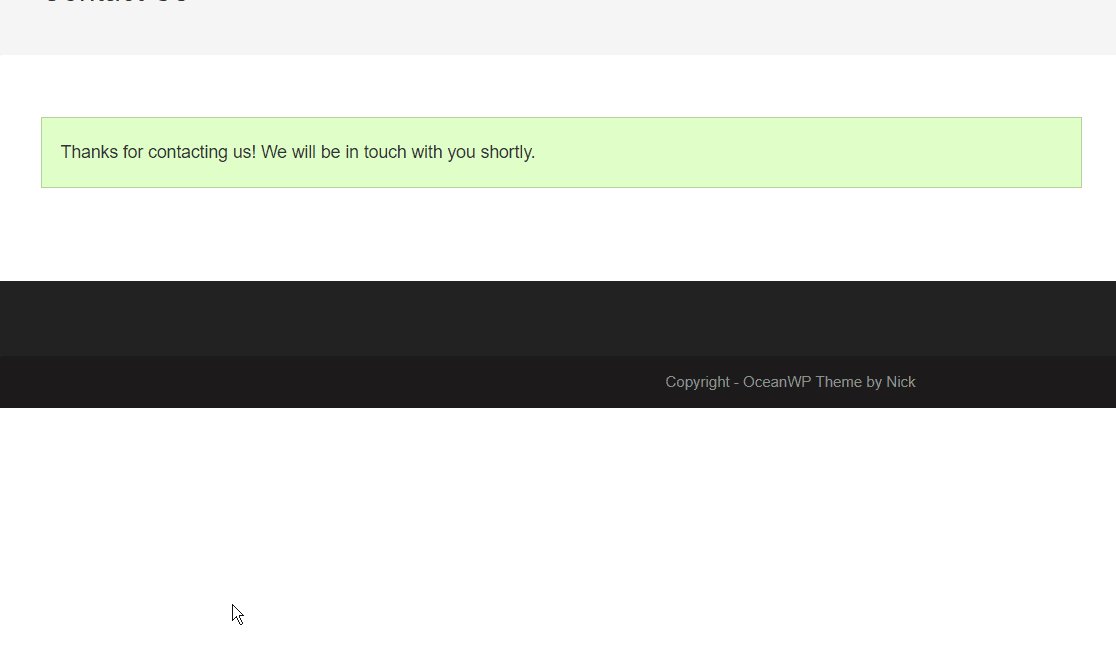
Konfirmasi formulir adalah cara untuk mengambil tindakan segera (dan otomatis) setelah pengguna Anda mengirimkan informasi ke formulir Anda. Untuk bantuan tambahan dengan langkah ini, lihat tutorial kami tentang cara menyiapkan konfirmasi formulir.
Ada 3 jenis konfirmasi di WPForms:
- Pesan — Ini adalah jenis konfirmasi default yang muncul setelah seseorang menekan kirim di formulir Anda, dan dapat disesuaikan. Lihat kiat kami tentang cara menyesuaikan pesan konfirmasi Anda untuk meningkatkan kebahagiaan pengunjung situs Anda.
- Halaman Tampilan — Secara otomatis mengirim pengguna ke halaman mana pun di situs Anda.
- Redirect — Berguna jika Anda ingin membawa pengguna ke situs web lain atau URL khusus untuk pengembangan yang lebih kompleks.
Langkah 6: Sematkan Formulir AJAX Anda di Situs WordPress Anda
Setelah Anda selesai mengonfigurasi formulir berkemampuan AJAX sesuai keinginan Anda, Anda ingin menambahkannya ke situs Anda.
WPForms memungkinkan Anda menambahkan formulir ke beberapa tempat di situs web Anda termasuk halaman, posting blog, dan widget bilah sisi.
Mari kita lihat opsi penempatan yang paling umum: penyematan halaman/postingan.
Untuk memulai, buat halaman atau posting baru di WordPress, atau buka pengaturan pembaruan pada yang sudah ada.
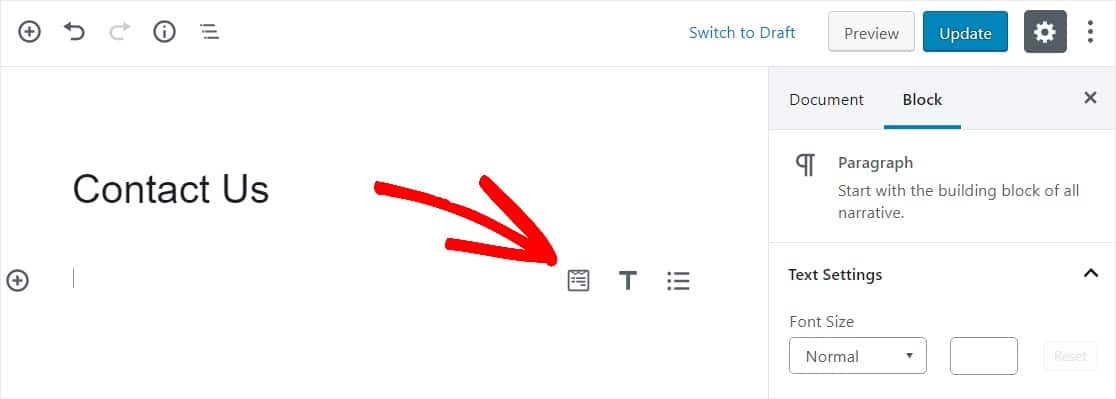
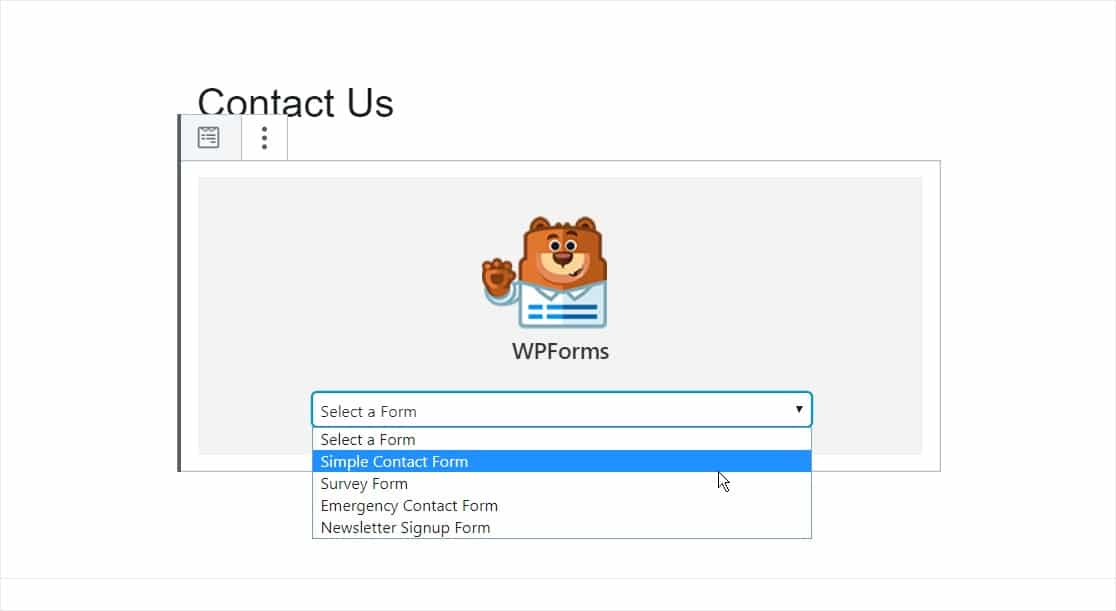
Setelah itu, klik di dalam blok pertama (area kosong di bawah judul halaman Anda) dan klik ikon Add WPForms .

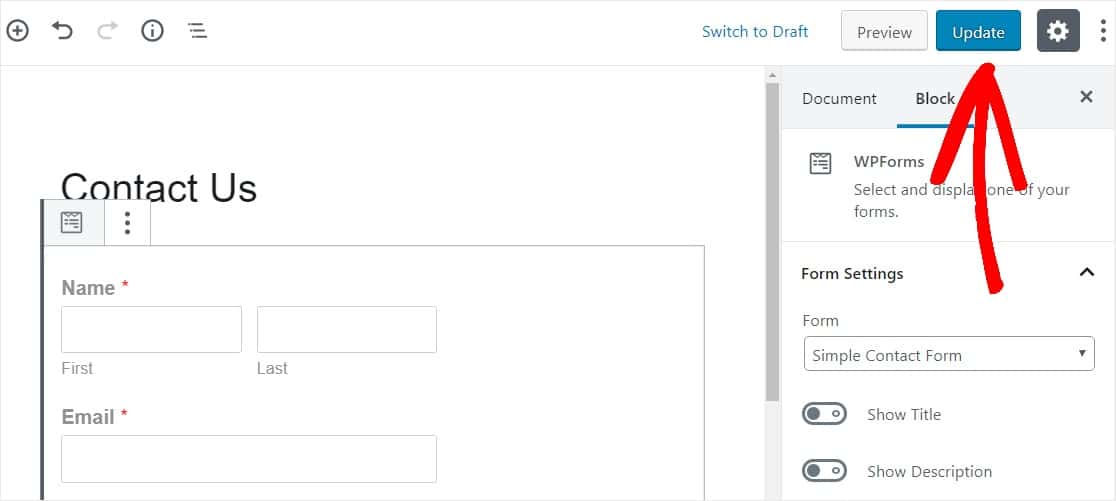
Widget WPForms yang praktis akan muncul di dalam blok Anda. Klik pada dropdown WPForms dan pilih salah satu formulir yang telah Anda buat yang ingin Anda sisipkan ke halaman Anda. Pilih formulir AJAX Anda.

Selanjutnya, klik tombol biru di kanan atas yang bertuliskan Publikasikan atau Perbarui, sehingga formulir Anda akan muncul di situs web Anda.

Kesimpulannya
Dan itu dia. Anda sekarang tahu cara membuat formulir kontak WordPress AJAX sederhana tanpa memuat ulang halaman, dan pengunjung situs web Anda akan semakin mencintai Anda karenanya.
Sekarang Anda dapat membiarkan popup Anda terbuka setelah seseorang mengklik kirim, Anda akan menginginkan plugin yang bagus untuk digunakan untuk menampilkan pesan yang ditargetkan. Pastikan untuk membaca posting kami tentang plugin popup WordPress terbaik.
Jadi tunggu apa lagi? Mulailah dengan plugin formulir WordPress paling kuat hari ini.
Dan jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter untuk tutorial WordPress gratis lainnya.
