Halaman Lampiran WordPress: Panduan Utama
Diterbitkan: 2022-09-18Jika Anda berurusan dengan WordPress, Anda mungkin pernah mendengar istilah "halaman lampiran WordPress" setidaknya sekali.
Apakah Anda sudah memahaminya dengan baik?
Artikel ini akan menjelaskan halaman lampiran WordPress dan bagaimana memanfaatkannya sepenuhnya.
Tapi pertama-tama, mari kita cari tahu apa itu lampiran.
- Memahami Lampiran WordPress
- Apa Itu Halaman Lampiran WordPress?
- Templat Halaman Lampiran WordPress
- Cara Membuat Template Halaman Lampiran Kustom
- Cara Melihat Halaman Lampiran di WordPress
- Manfaat Halaman Lampiran
- Menonaktifkan Halaman Lampiran di WordPress
Memahami Lampiran WordPress
Lampiran mengacu pada jenis item yang diunggah di WordPress. Ini bisa berupa gambar, file zip, video, atau dokumen PDF.
Anda dapat menambahkan lampiran ke WordPress melalui layar edit posting. Saat Anda mengirimkan file melalui tombol Tambahkan Media , file tersebut secara otomatis menjadi lampiran pada postingan tersebut. WordPress menyimpan lampiran ini di database posting, tempat posting dan halaman standar disimpan.
File yang Anda unggah langsung ke Perpustakaan Media tidak terkait dengan postingan atau halaman tertentu. Namun, setiap unggahan file memiliki tautan permanennya sendiri. Setelah Anda memasukkan tautan file ke sebuah posting, itu akan menjadi lampiran.
Apa Itu Halaman Lampiran WordPress?
Halaman lampiran sama dengan "Postingan" dan "Halaman", tetapi mereka memiliki jenis posting terpisah yang disebut "Lampiran". Lihat artikel kami untuk memahami lebih lanjut tentang berbagai jenis posting WordPress.
Sederhananya, halaman posting menunjukkan konten dari satu posting. Halaman statis menunjukkan konten satu halaman. Halaman lampiran menunjukkan konten dari satu lampiran.
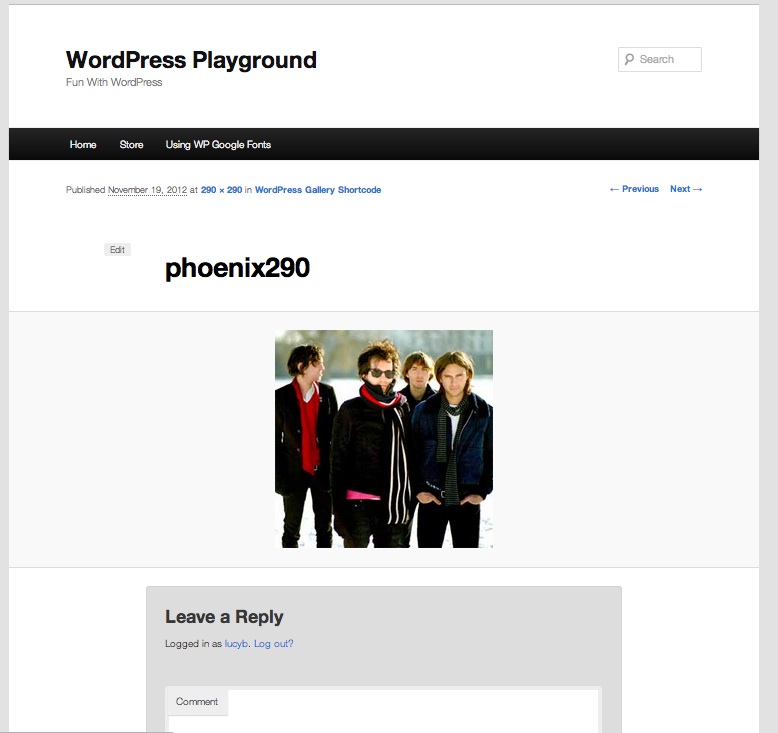
Sama seperti posting atau halaman, halaman lampiran memiliki URL sendiri. Ketika Anda memasukkan URL halaman lampiran, Anda akan melihat sesuatu seperti di bawah ini:

Halaman lampiran memungkinkan Anda menambahkan metadata ke file yang Anda unggah, termasuk judul, keterangan, dan deskripsi. Mereka juga memungkinkan pengunjung untuk meninggalkan umpan balik pada foto dan video Anda. Tentu saja, itu tidak berhenti di situ.
Jika Anda penasaran dengan manfaat lain dari halaman lampiran WordPress dan cara menggunakannya, teruskan membaca artikelnya.
Templat Halaman Lampiran WordPress
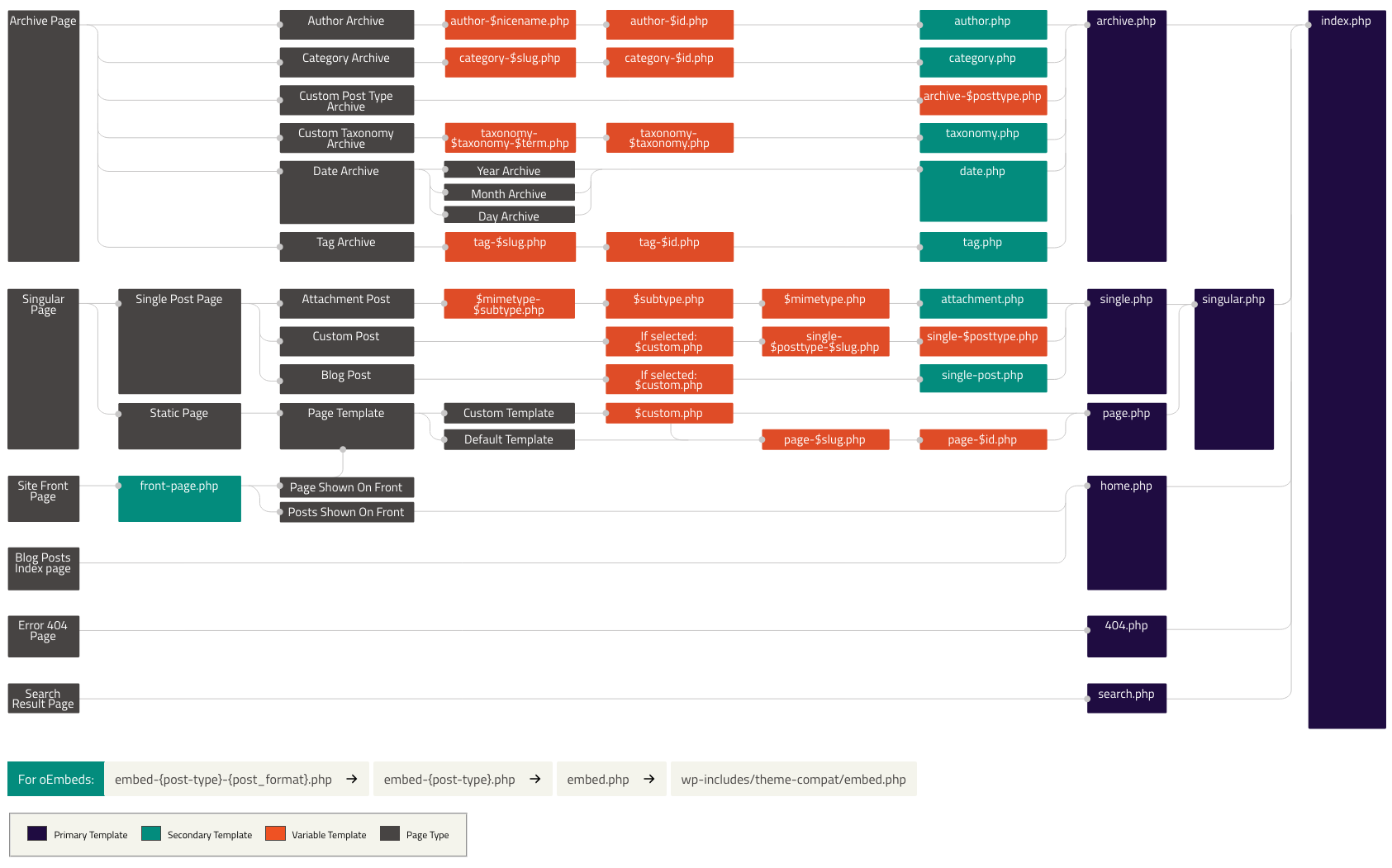
Saat pengguna mengakses halaman, WordPress menggunakan hierarki template untuk mengidentifikasi template mana yang digunakan untuk menampilkan halaman. Yang dipilih ditentukan oleh template yang tersedia di tema Anda serta hierarki template WordPress.

Sebagai ilustrasi, halaman depan Anda mungkin menggunakan index.php jika menampilkan daftar posting. File image.php mengontrol tampilan halaman lampiran gambar. Halaman lampiran video berada di bawah kendali template video.php . Anda juga dapat membuat template khusus untuk tujuan yang berbeda.
Beberapa tema mendukung template attachment.php untuk mengontrol tampilan halaman lampiran Anda. Namun, jika tema WordPress Anda tidak menawarkan template khusus untuk lampiran, ia menggunakan single.php secara default. Ini adalah template jenis posting tunggal.
Dalam hal ini, halaman lampiran Anda tidak akan terlihat bagus karena memiliki tata letak postingan atau halaman lain. Jadi, jika tema Anda tidak memiliki file attachment.php sebagai permintaan Anda, buat saja.
Cara Membuat Template Halaman Lampiran Kustom
#1 Menggunakan Tema Anak
Jika Anda menggunakan tema yang dibuat khusus untuk Anda, tambahkan file sekarang. Jika Anda mengunduh tema yang sudah jadi, Anda harus membuat tema anak untuk menghasilkan file attachment.php .
Tema anak membantu Anda memperluas tema induk yang ada tanpa mengacaukan file asli. Setelah menambahkan tema anak, buat file attachment.php di sana.
- Di tema anak Anda, tambahkan file attachment.php .
- Kembali ke tema induk dan salin semua konten file single.php dan tempel ke file attachment.php baru. Halaman lampiran akan kembali normal saat Anda mengunjunginya lagi karena menggunakan kode yang sama. Ini seharusnya cukup untuk 70% dari tema yang tersedia.
Anda dapat menghilangkan bagian dari konten yang tersisa yang eksklusif untuk posting tertentu. Ini terkadang masih tidak berfungsi seperti yang diharapkan karena cara posting tunggal Anda berfungsi. Jika demikian, pertimbangkan untuk menggunakan konten page.php sebagai gantinya.
#2 Menambahkan Kode
Anda dapat membuat halaman unik Anda sendiri untuk semua lampiran atau hanya untuk lampiran gambar. File attachment.php berisi kode yang mirip dengan halaman posting single.php . Sekali lagi, Anda harus membuat tema anak Anda aktif dan siap, lalu ikuti langkah-langkahnya:
- Buat file baru menggunakan editor kode seperti Notepad++, TextEdit, Sublime Text, atau editor teks apa pun.
- Tambahkan kode berikut ke file baru:
1 <?PHP
2 /**
3 * File ini membuat halaman lampiran khusus untuk semua tema anak Genesis.
4 * @penulis Annie
5 * @contoh https://preventdirectaccess.com/web-design/genesis-basic-custom-attachment-page/
6 */
7
8
9 //* Tambahkan kelas badan pendaratan ke kepala
10 add_filter( 'body_class', 'wpsites_attachment_class' );
11 fungsi wpsites_attachment_class( $classes ) {
12
13 $classes[] = 'wpsites-attachment';
14 mengembalikan $class;
15
16 }
17
18 //* Paksa tata letak konten lebar penuh
19 add_filter( 'genesis_pre_get_option_site_layout', '__genesis_return_full_width_content' );
20
21 //* Hapus elemen header situs
22 remove_action( 'genesis_header', 'genesis_header_markup_open', 5 );
23 remove_action( 'genesis_header', 'genesis_do_header' );
24 remove_action( 'genesis_header', 'genesis_header_markup_close', 15 );
25
26 //* Hapus info posting dari header entri
27 remove_action( 'genesis_entry_header', 'genesis_post_info', 5 );
28
29 //* Buang remah roti
30 remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs' );
31
32 //* Hapus meta entri di footer entri
33 remove_action( 'genesis_entry_footer', 'genesis_post_meta' );
34
35 //* Hapus widget footer situs
36 remove_action( 'genesis_before_footer', 'genesis_footer_widget_areas' );
37
38 //* Hapus elemen footer situs
39 remove_action( 'genesis_footer', 'genesis_footer_markup_open', 5 );
40 remove_action( 'genesis_footer', 'genesis_do_footer' );
41 remove_action( 'genesis_footer', 'genesis_footer_markup_close', 15 );
42
43 //* Jalankan Genesis loop
44 asal();3. Beri nama file attachment.php atau image.php.

4. Unggah file ke direktori root folder tema anak Anda.
Sekarang Anda telah membuat halaman lampiran Anda. Mari beralih ke cara Anda melihat halaman lampiran di WordPress.
Cara Melihat Halaman Lampiran di WordPress
Melihat halaman lampiran memungkinkan Anda melihat perubahan setelah menyesuaikan template lampiran tunggal Anda. Berikut adalah beberapa cara untuk melihatnya di WordPress.
#1 Dari Perpustakaan Media
Untuk mengakses gambar atau lampiran lain dari Perpustakaan Media :
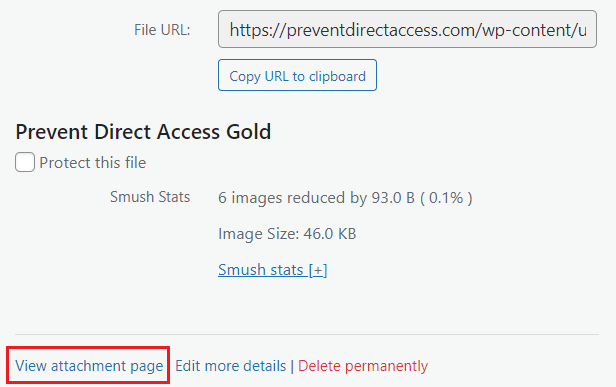
- Buka Media > Perpustakaan dan klik file. Bagian Detail lampiran akan muncul.
- Anda dapat memasukkan judul gambar, keterangan, dan teks alternatif di sini. Sebaiknya isi kolom ini untuk SEO yang lebih baik.
- Klik Lihat halaman lampiran dan Anda akan diarahkan ke halaman lampiran gambar tersebut.

#2 Dari Postingan atau Halaman
Untuk melihat halaman lampiran dari postingan atau halaman:
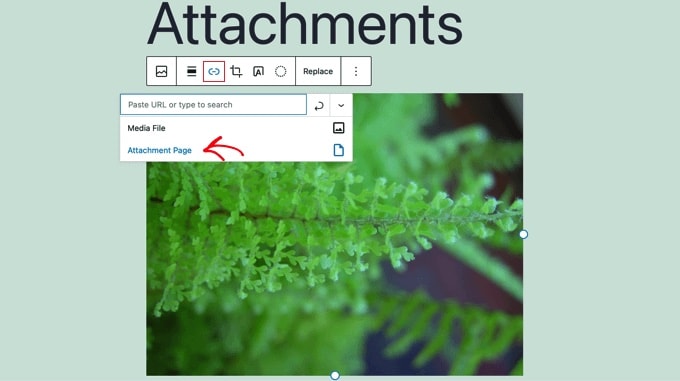
- Buka posting atau halaman di editor konten WordPress dan kemudian tambahkan gambar yang Anda inginkan.
- Klik gambar, pilih tombol Tautan , dan pilih opsi Halaman Lampiran dari menu tarik-turun.

Manfaat Halaman Lampiran
Seperti yang kami sebutkan, halaman lampiran memungkinkan Anda menambahkan metadata ke unggahan file Anda. Ini berarti Anda dapat menambahkan judul, keterangan, dan deskripsi ke file Anda. Selain itu, pengunjung dapat meninggalkan komentar pada gambar dan video Anda.
Selain itu, situs Anda memiliki halaman tambahan apakah pengguna dapat mengunjunginya atau tidak. Mereka berpotensi menemukan halaman ini di mesin pencari. Oleh karena itu, penting untuk menyertakan gambar yang relevan dalam konten Anda dengan judul dan deskripsi visual yang indah. Dengan cara ini, Anda dapat meningkatkan kualitas konten dan meningkatkan SEO.
Jika Anda ingin pengguna Anda berinteraksi dengan gambar Anda, halaman lampiran datang sebagai cara yang bagus untuk melakukannya. Namun, halaman lampiran terkadang memengaruhi SEO situs Anda dan menurunkan peringkat halaman tanpa penggunaan yang tepat. Pelajari lebih lanjut tentang alasan mengapa halaman lampiran buruk di sini.
Menonaktifkan Halaman Lampiran di WordPress
Kami telah membahas bagaimana halaman lampiran dapat membantu SEO dan membuat situs Anda lebih mudah digunakan. Namun dalam kebanyakan kasus, halaman lampiran lebih banyak merugikan daripada menguntungkan. Itu sebabnya Anda harus mempertimbangkan untuk menonaktifkan halaman lampiran.
Banyak tema tidak memiliki tata letak khusus untuk lampiran, yang dapat membuatnya tampak tidak memadai di situs web Anda. Pengunjung mungkin mendapatkan kesan negatif sebagai hasilnya.
Akan ada beberapa efek samping pada SEO Anda jika Anda juga menyalahgunakan halaman lampiran. Ini karena mesin pencari melihat halaman dengan sedikit atau tanpa teks memiliki "konten tipis" atau "kualitas buruk".
Jadi, bagaimana Anda bisa menonaktifkannya?
Ada 2 cara utama untuk mencapainya. Metode pertama memanfaatkan plugin WordPress. Yang kedua, Anda dapat menambahkan kode khusus ke WordPress. Yang pertama tampaknya mudah dilakukan karena tidak memerlukan keterampilan pengkodean. Tetapi Anda harus memilih metode yang paling cocok untuk Anda.
#1 Gunakan Plugin WordPress
Untuk menonaktifkan halaman lampiran, kami merekomendasikan plugin All in One SEO. Setelah Anda mengaktifkan plugin, akan ada menu All in One SEO baru di dasbor admin Anda.
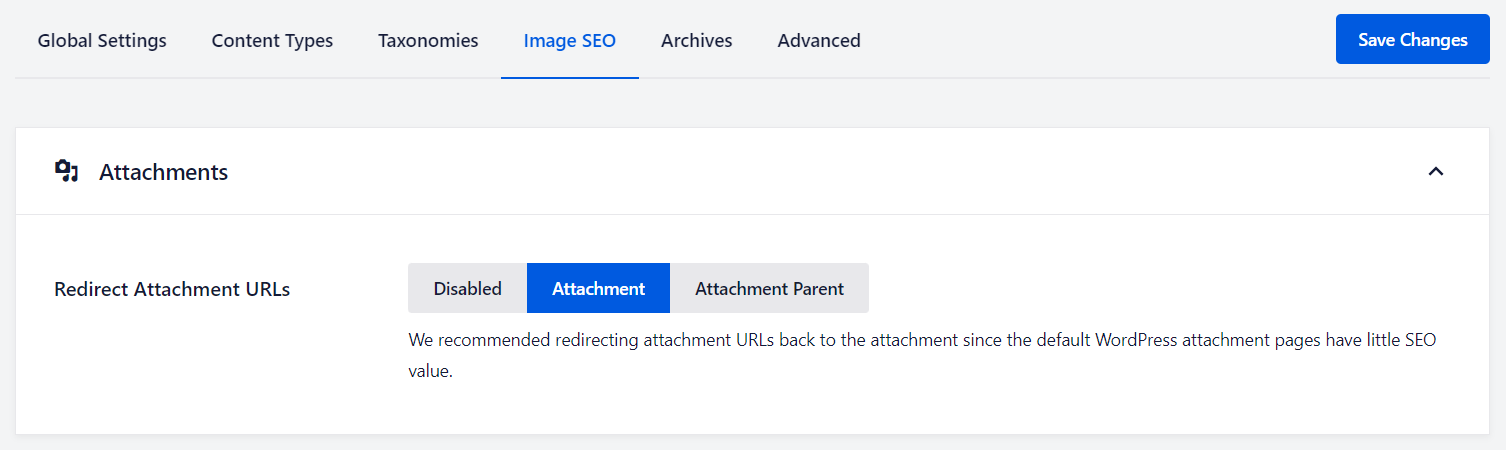
- Buka All in One SEO > Search Appearance lalu klik tab Image SEO .

2. Tiga opsi akan muncul di bagian Redirect Attachment URLs . Di sini Anda dapat menonaktifkan halaman lampiran sepenuhnya dengan memilih opsi Dinonaktifkan . Atau, putuskan apakah URL tertaut ke Lampiran atau halaman Induk Lampiran .
3. Setelah selesai, jangan lupa klik tombol Save Changes .
#2 Tambahkan Cuplikan Kode
Jika Anda merasa nyaman dalam menangani kode, coba tambahkan cuplikan kode ke WordPress Anda.
- Buat file baru di folder tema WordPress Anda dan ubah namanya menjadi image.php . Jika tema Anda sudah memiliki file image.php , cukup edit file tersebut.
- Nonaktifkan halaman lampiran dengan menambahkan kode berikut ke baris pertama file image.php Anda.
<?php wp_redirect(get_permalink($post->post_parent)); ?>
Ingatlah untuk menyimpan file image.php . Anda memerlukan klien FTP atau panel kontrol hosting WordPress untuk memindahkan file ke direktori tema.
Ikuti langkah-langkah ini dan ketika pengguna mencapai halaman lampiran gambar Anda, mereka akan diarahkan ke pos utama.
Terserah Anda untuk memutuskan apakah halaman lampiran diperlukan atau tidak. Namun, ada baiknya mempertimbangkan manfaatnya dalam beberapa kasus. Halaman memungkinkan Anda untuk menyajikan informasi berharga tentang gambar, perubahan yang Anda buat, komentar pengunjung, dan banyak lagi.
Elemen menarik ini akan membantu peringkat situs lebih tinggi di Google jika digunakan secara konsisten dan benar.
Pikiran Terakhir di Halaman Lampiran WordPress
Jika Anda belum memiliki halaman lampiran, Anda dapat mencobanya. Jika halaman lampiran membahayakan situs Anda, cukup nonaktifkan menggunakan metode yang disebutkan di atas. Atau, lihat panduan kami untuk cara lain menonaktifkan halaman lampiran WordPress.
Selain menonaktifkannya, Anda dapat mencoba mengarahkan ulang halaman lampiran WordPress untuk SEO yang lebih baik.
Apa pendapat Anda tentang halaman lampiran? Tinggalkan beberapa kata di bagian komentar di bawah jika Anda masih memiliki pertanyaan.
