Pola Blok WordPress
Diterbitkan: 2022-06-21Sejak pengenalan pola blok, telah terjadi lonjakan minat seputar pola blok dalam ekosistem WordPress.
Penambahan pola blok ke Gutenberg cukup menguntungkan bagi pengguna WordPress. Ini karena Anda sekarang dapat menggunakan desain premade saat mendesain situs web Anda dan menyesuaikannya sesuai keinginan Anda. Ini sangat membantu dalam menghemat waktu, dibandingkan dengan mendesain halaman situs Anda dari awal.
Dalam artikel ini, kita akan melihat apa pola blok ini, di mana menemukannya, bagaimana menggunakannya, serta bagaimana mereka membandingkannya dengan blok yang dapat digunakan kembali.
Daftar isi
Apa itu Pola Blok?
Menggunakan Pola Blok yang Ada
Pola Blok Vs Blok yang Dapat Digunakan Kembali
Cara Membuat Pola Blok Anda Sendiri
- Pendekatan Manual
- Melalui Direktori Pola
Cara Membuat Plugin Pola Blok Kustom
Membatalkan Pendaftaran Pola Blok
Deregistering Block Pattern Kategori
Kesimpulan
Apa itu Pola Blok?
Pola Blok adalah kumpulan blok yang digabungkan untuk membuat tata letak yang telah dirancang sebelumnya.
Pengguna WordPress yang misalnya ingin menyiapkan ajakan bertindak dapat melakukannya dengan menambahkan sejumlah blok ke halaman mereka seperti blok Judul, Paragraf, dan Tombol. Meletakkan blok agar sesuai dengan tata letak desain pilihan Anda mungkin tidak semudah itu terutama bagi pengguna WordPress pemula. Pola Blok memang berguna dalam kasus seperti itu karena pengguna WordPress hanya dapat menambahkan pola blok Ajakan Bertindak. Mereka kemudian dapat mengedit pola blok ke tampilan yang diinginkan.
Menggunakan Pola Blok yang Ada
WordPress mengintegrasikan editor blok (Gutenberg) yang merupakan pengganti editor klasik. Di dalam editor, Anda dapat dengan mudah menambahkan pola ke halaman atau posting Anda. Untuk memulainya, Anda harus mengklik penyisip blok terlebih dahulu.

Setelah mengkliknya, navigasikan ke tab Pola yang diilustrasikan di bawah ini:

Selanjutnya, klik tombol "Jelajahi"

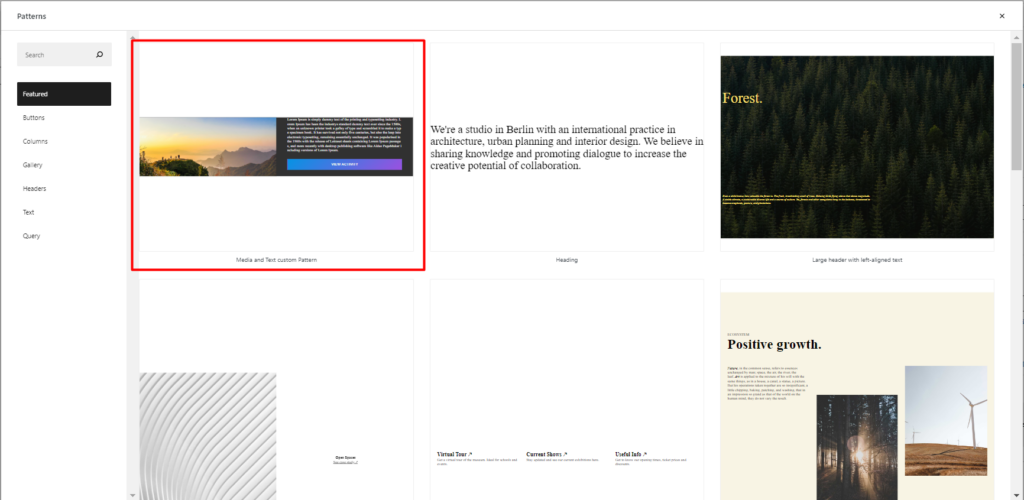
Pada popup yang dirender, Anda kemudian akan memiliki sejumlah pola yang dikelompokkan berdasarkan berbagai kategori.

Untuk menyisipkan pola ke halaman atau postingan, Anda hanya perlu mengkliknya dan pola tersebut akan ditampilkan di halaman atau postingan Anda.
Setelah ini selesai, Anda selanjutnya dapat menyesuaikan blok dalam pola sesuai keinginan Anda.
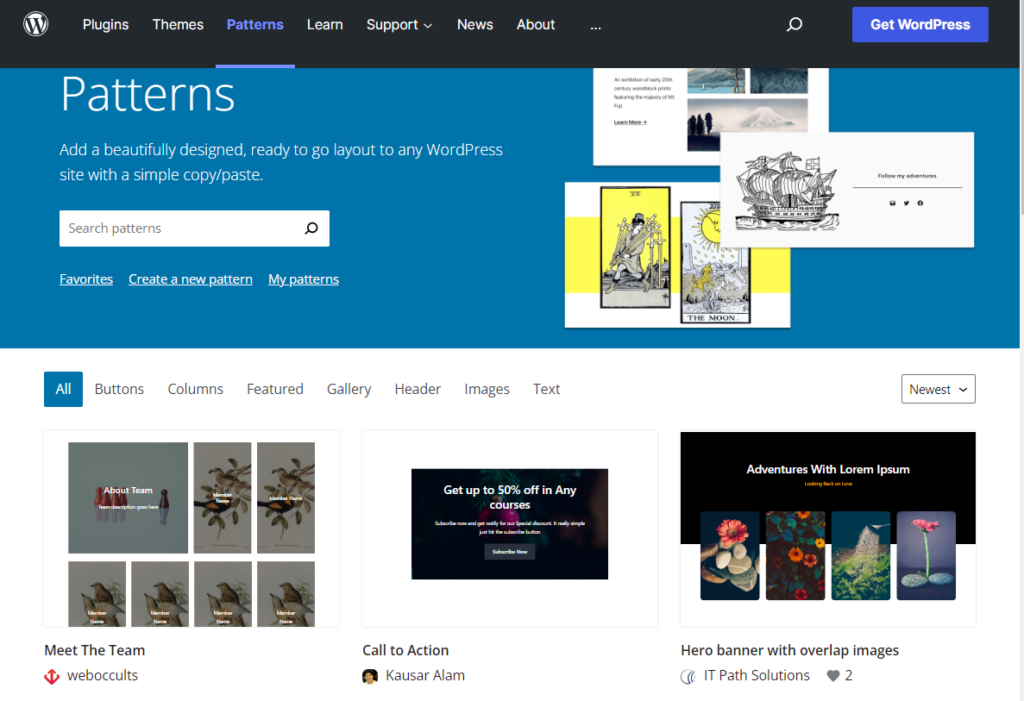
Anda juga dapat menemukan lebih banyak pola dari direktori pola blok wordpress.org.

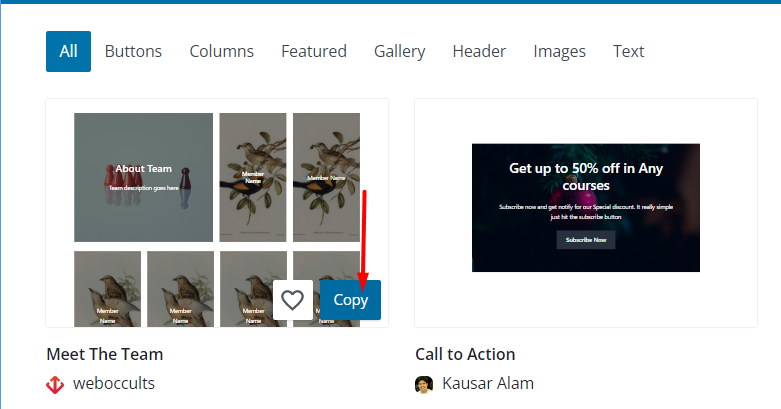
Setelah Anda menemukan pola pilihan Anda, Anda hanya perlu menyalinnya dengan mengklik tombol salin yang ditampilkan setelah ada acara mouseover pada pola yang diinginkan.

Setelah menyelesaikan ini, Anda kemudian perlu menempelkan pola di dalam halaman atau posting Anda.
Pola Blok Vs Blok yang Dapat Digunakan Kembali
Blok yang dapat digunakan kembali adalah kumpulan dari satu atau lebih blok yang dapat Anda gunakan nanti dalam postingan atau halaman Anda.
Dengan definisi di atas, blok yang dapat digunakan kembali tampaknya sangat mirip dengan pola blok dalam arti bahwa keduanya melibatkan penambahan blok yang dibuat sebelumnya dalam sebuah posting atau halaman. Namun ada perbedaan antara kedua item ini.
Ketika datang ke blok yang dapat digunakan kembali, blok ini tidak cukup fleksibel dibandingkan dengan pola blok. Blok yang dapat digunakan kembali mempertahankan satu instance tidak peduli di halaman atau postingan mana blok tersebut diterapkan. Ini berarti bahwa jika Anda menambahkan blok yang dapat digunakan kembali ke beberapa halaman dan memutuskan untuk menyesuaikan blok yang dapat digunakan kembali di salah satu halaman, perubahan akan diterapkan ke semua contoh blok yang dapat digunakan kembali, di semua halaman.
Adapun pola blok di sisi lain, setelah Anda menambahkan pola blok ke beberapa halaman dan melakukan beberapa penyesuaian pada pola blok di halaman tertentu, penyesuaian tidak diterapkan ke pola blok di halaman lainnya. Instance Pola Blok karenanya berbeda.
Tidak seperti blok yang dapat digunakan kembali, pola blok juga dapat didaftarkan dalam tema atau kode plugin Anda.
Pola blok sangat ideal jika Anda ingin menggunakan tata letak tertentu yang akan diterapkan ke sejumlah halaman atau posting, dari mana mereka kemudian dapat menyesuaikannya pada halaman atau posting individual, agar sesuai dengan konteks halaman atau posting masing-masing.
Blok yang dapat digunakan kembali di sisi lain ideal untuk skenario di mana Anda ingin menduplikasi dan menggunakan konten yang tepat di seluruh halaman Anda. Ini bisa jadi misalnya dalam iklan banner.
Cara Membuat Pola Blok Anda Sendiri
Ada berbagai cara di mana Anda dapat membuat pola blok Anda sendiri. Dalam artikel ini kita akan membahas dua metode ini yaitu:
- Pendekatan Manual
- Melalui Direktori Pola
Pendekatan Manual
Dalam pendekatan ini, pertama-tama kita perlu membuat kumpulan blok di dalam halaman atau posting dan kemudian mendaftarkannya sebagai pola.
Membuat Koleksi Blok
Untuk menyiapkan koleksi blokir, Anda perlu melakukan hal berikut:
i) Pertama buat halaman atau posting baru
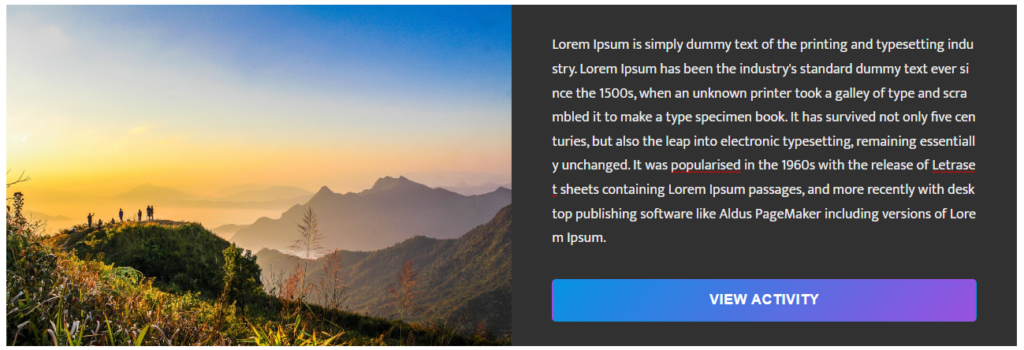
ii) Tambahkan blok yang Anda inginkan untuk membentuk pola atau tata letak lain di dalam posting atau halaman. Dalam kasus kami di sini, kami akan menambahkan blok media dan teks serta blok tombol dan beberapa gaya ke dalamnya.
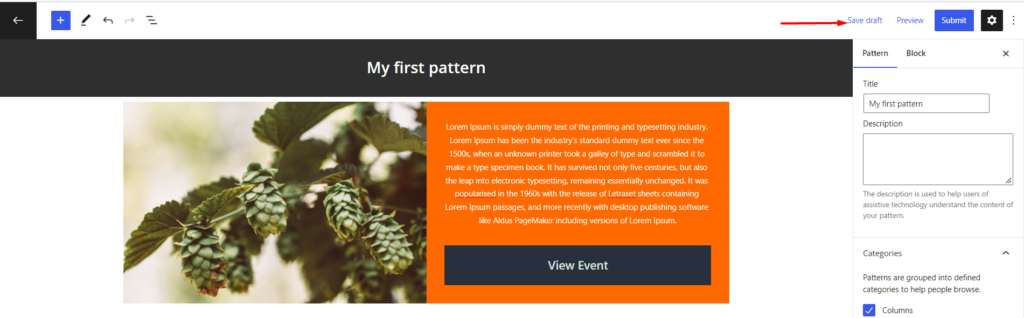
Di bawah ini adalah contoh tampilan blok:

Mendaftarkan Pola Blok
Untuk mendaftarkan koleksi blok sebagai pola blok, Anda harus melakukan hal berikut:
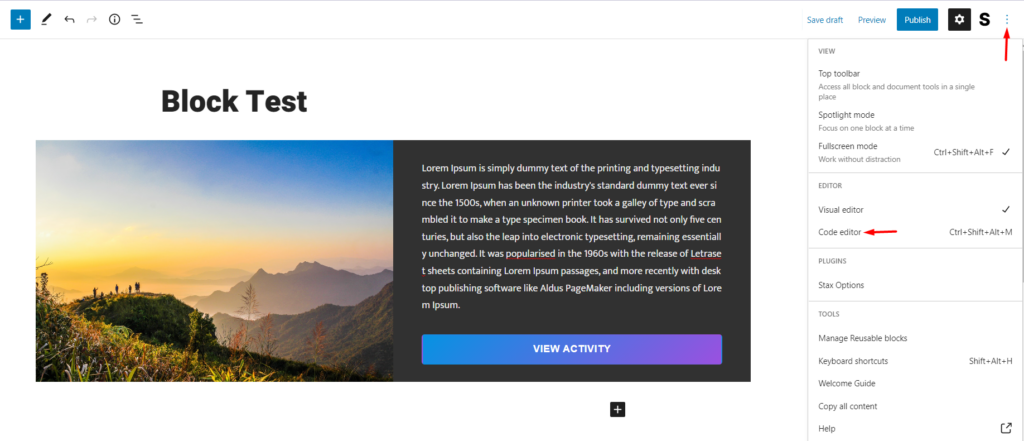
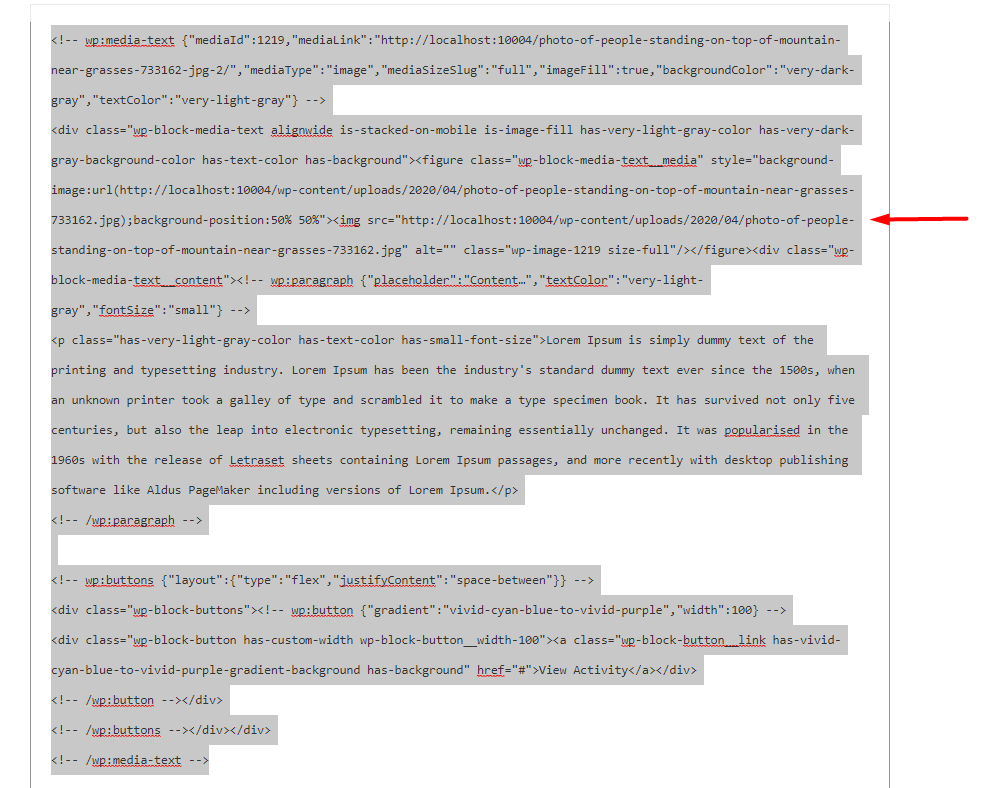
i) Di dalam halaman atau pos tempat Anda memiliki koleksi blok, alihkan ke editor kode:

ii) Salin semua kode yang diberikan dan tempel di editor teks yang Anda inginkan seperti Notepad atau Sublime Text:

iii) Selanjutnya, tambahkan kode di bawah ini ke file functions.php dalam tema anak Anda:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => 'Fill in your copied code here' ) ); } add_action( 'init', 'reg_block_patterns' );Anda perlu mengganti konten “Isi kode yang Anda salin di sini” dengan kode yang disalin di (ii) di atas.
Di bawah ini adalah contoh pada kode akhir dari akhir kami:
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'featured' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' );Setelah ini selesai, Anda kemudian dapat mengunjungi halaman atau posting Anda dan setelah menavigasi ke bagian pola, Anda akan melihat pola baru di dalam bagian "Unggulan" seperti yang diilustrasikan di bawah ini:


Mendaftarkan Kategori Pola
WordPress menyediakan beberapa kategori pola default yang dapat Anda gunakan saat mendaftarkan pola. Ini termasuk: Tombol, Kolom, Galeri, Header, Teks, Kueri, dan Unggulan.
Saat mendaftarkan pola blok, pendekatan yang lebih baik adalah dengan mendaftarkan pola dalam kategori khusus. Untuk mencapai ini, Anda harus terlebih dahulu mendaftarkan kategori pola.
Untuk mendaftarkan kategori pola, Anda perlu menambahkan kode berikut di dalam file functions.php dari tema anak Anda.
function register_category_pattern() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_category_pattern' );Anda dapat mengubah label kategori sesuai keinginan Anda. Dalam contoh kode di atas, kami menggunakan label kategori "Kustom".
Agar kategori pola kustom ditampilkan di halaman atau postingan Anda, Anda harus mengaitkannya dengan sebuah pola. Dalam kasus kami di sini, kami akan mengubah kode registrasi pola asli untuk mengakomodasi kategori pola ini. Untuk melakukannya, cari baris kode ini:
'categories' => array( 'featured' ),Anda kemudian perlu mengubah kategori di tempat, yang "ditampilkan" menjadi "kustom", sehingga kodenya sekarang berbunyi sebagai:

'categories' => array( 'custom' ),Kode terakhir untuk mendaftarkan kategori pola dan pola dalam kasus kita akan terbaca sebagai:
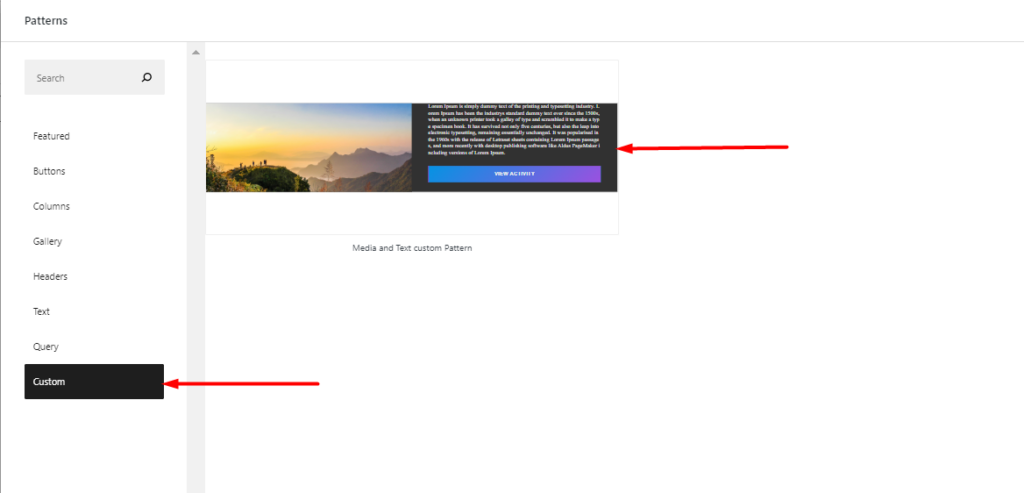
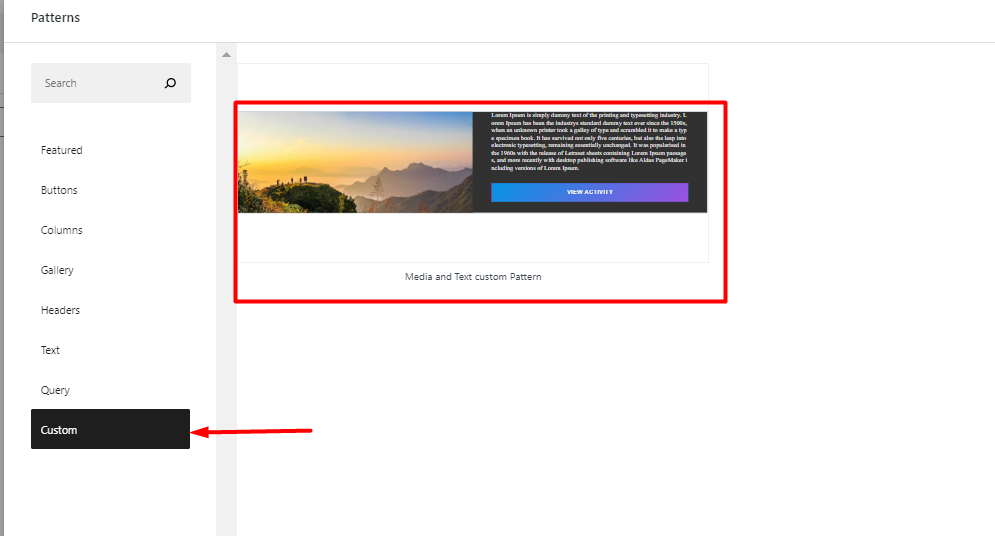
function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );Setelah Anda sekarang mengakses halaman atau posting Anda dan mencoba menambahkan pola ke dalamnya, pola tersebut akan ditampilkan pada kategori "Kustom" kami yang baru terdaftar seperti yang terlihat di bawah ini:

Melalui Direktori Pola
Dalam kasus di mana Anda ingin membuat pola yang dapat diakses oleh semua orang di ekosistem WordPress, Anda sekarang dapat mencapainya dari Direktori Pola.
Setelah mengakses direktori pola, Anda perlu melakukan hal berikut:
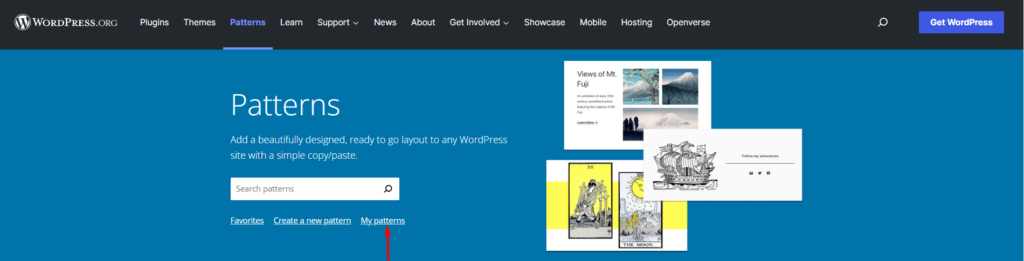
i) Masuk ke direktori pola.

ii) Klik tautan “buat pola baru”.

iii) Pada layar berikutnya, tambahkan judul pola Anda dan mulai tambahkan blok yang Anda inginkan. Anda perlu menambahkan setidaknya tiga blok.

iv) Setelah selesai dengan penambahan blok, Anda kemudian dapat menyimpan polanya sebagai konsep.

v) Selanjutnya, verifikasi bahwa pola Anda tidak melanggar pedoman yang diuraikan di sini: Pedoman Pola. Jika semuanya baik-baik saja, maka Anda dapat mengirimkan polanya.
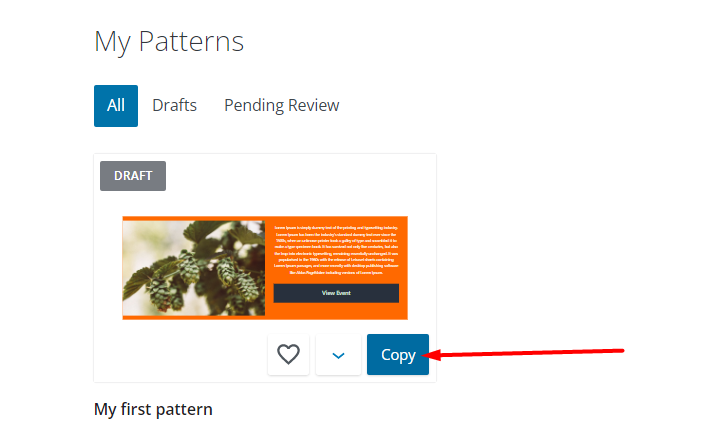
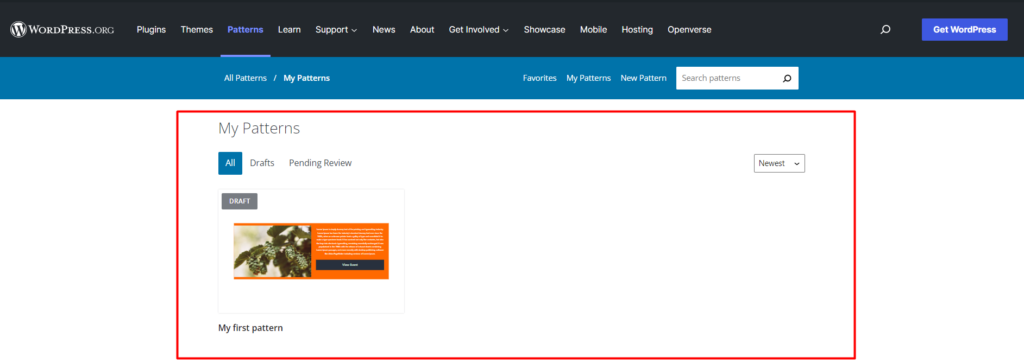
Anda dapat melihat pola yang Anda miliki dengan mengklik tautan "pola saya" yang diilustrasikan di sini:

Pola yang dirender dalam bagian "pola saya" adalah pola yang merupakan konsep, pola yang telah Anda kirimkan, dan pola yang menunggu peninjauan.

vi) Anda kemudian dapat menyalin blok baru dan menempelkannya ke halaman atau posting Anda.
Cara Membuat Plugin Pola Blok Kustom
Alih-alih memiliki kode untuk mendaftarkan pola dan kategori Anda di file functions.php Anda, Anda dapat memilih untuk memiliki plugin khusus yang dapat digunakan untuk menambahkan pola dan kategori pola. Untuk melakukannya, Anda perlu melakukan hal berikut:
i) Akses file situs web Anda melalui panel hosting Anda atau melalui FTP menggunakan perangkat lunak FTP seperti Filezilla
ii) Arahkan ke wp-content > jalur direktori plugins
iii) Di dalam direktori plugins, buat folder dengan nama “custom-patterns”
iv) Dalam folder tersebut, buat file bernama custom-patterns.php
v) Tambahkan komentar tajuk berikut di dalam file:
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */Anda dapat menyesuaikan komentar header di atas agar sesuai dengan penamaan plugin yang Anda inginkan.
vi) Di bawah komentar header, tambahkan kode Anda untuk mendaftarkan pola dan kategori. Dalam kasus kami di sini, kami akan menggunakan kode yang telah kami buat sebelumnya untuk mendaftarkan pola dan kategori kustom kami. Oleh karena itu, kode terakhir akan menjadi:
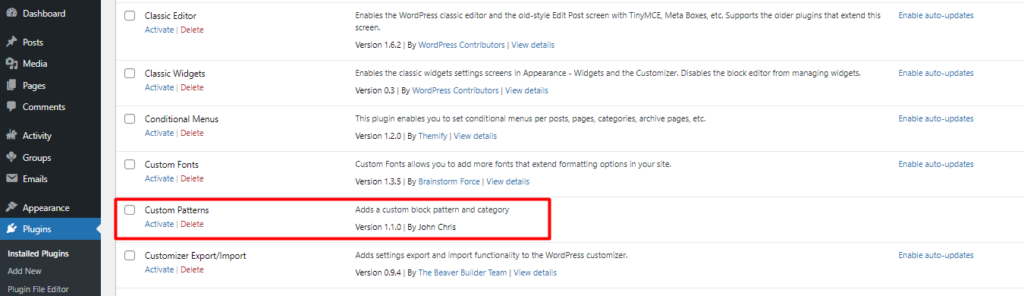
<?php /** * Plugin Name: Custom Patterns * Description: Adds a custom block pattern and category * Version: 1.1.0 * Requires at least: 6.0 * Requires PHP: 7.4 * Author: John Chris * License: GPL v2 or later * Text Domain: custom-patterns */ function reg_block_patterns() { register_block_pattern( 'my-plugin/media-text-pattern', array( 'title' => __( 'Media and Text custom Pattern', 'my-event-pattern'), 'description' => _x( 'This pattern contains a media text block and button you can use for an event banner', 'event pattern' ), 'categories' => array( 'custom' ), 'content' => '<!-- wp:media-text {"mediaId":1219,"mediaLink":"http://localhost:10004/photo-of-people-standing-on-top-of-mountain-near-grasses-733162-jpg-2/","mediaType":"image","mediaSizeSlug":"full","imageFill":true,"backgroundColor":"very-dark-gray","textColor":"very-light-gray"} --> <div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill has-very-light-gray-color has-very-dark-gray-background-color has-text-color has-background"><figure class="wp-block-media-text__media"><img src="http://localhost:10004/wp-content/uploads/2020/04/photo-of-people-standing-on-top-of-mountain-near-grasses-733162.jpg" alt="" class="wp-image-1219 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"Content…","textColor":"very-light-gray","fontSize":"small"} --> <p class="has-very-light-gray-color has-text-color has-small-font-size">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industrys standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p> <!-- /wp:paragraph --> <!-- wp:buttons {"layout":{"type":"flex","justifyContent":"space-between"}} --> <div class="wp-block-buttons"><!-- wp:button {"gradient":"vivid-cyan-blue-to-vivid-purple","width":100} --> <div class="wp-block-button has-custom-width wp-block-button__width-100"><a class="wp-block-button__link has-vivid-cyan-blue-to-vivid-purple-gradient-background has-background" href="#">View Activity</a></div> <!-- /wp:button --></div> <!-- /wp:buttons --></div></div> <!-- /wp:media-text -->' ) ); } add_action( 'init', 'reg_block_patterns' ); function register_pattern_categories() { register_block_pattern_category( 'custom', array( 'label' => __( 'Custom', 'my-plugin' ) ) ); } add_action( 'init', 'register_pattern_categories' );vii) Dalam daftar plugin Anda di dasbor, Anda seharusnya sekarang memiliki tampilan plugin dari daftar plugin. Klik tautan aktifkan di sebelah nama plugin untuk mengaktifkan plugin

viii) Setelah diaktifkan, Anda sekarang akan memiliki tampilan pola blok dan kategori khusus dalam editor blok seperti yang terlihat di bawah ini:

Membatalkan Pendaftaran Pola Blok
Dimungkinkan untuk menghapus pola blok yang Anda daftarkan. Jika misalnya Anda ingin menghapus pola blok “my-plugin/media-text-pattern” yang telah kita daftarkan sebelumnya, Anda perlu menambahkan kode berikut di dalam file functions.php dari tema anak:
function deregister_my_pattern() { unregister_block_pattern( 'my-plugin/media-text-pattern' ); } add_action( 'init', 'deregister_my_pattern' );Pada kode di atas, Anda perlu mengganti "my-plugin/media-text-pattern" dengan nama pola yang telah Anda daftarkan.
Deregistering Block Pattern Kategori
Jika Anda hanya ingin membatalkan pendaftaran kategori pola dan mempertahankan pola itu sendiri, Anda perlu menambahkan kode berikut di dalam file functions.php dari tema anak:
function deregister_pattern_category() { unregister_block_pattern_category( 'custom'); } add_action( 'init', 'deregister_pattern_category');Kode di atas membatalkan pendaftaran kategori "kustom" yang telah kami tambahkan sebelumnya. Anda harus mengganti "custom" dengan kategori yang telah Anda daftarkan.
Kesimpulan
Dalam artikel ini, kita telah melihat apa itu pola blok, bagaimana menggunakannya, serta mendaftarkan dan membatalkan pendaftaran pola dan kategori blok. Pola blok cukup penting saat mendesain situs web Anda dengan editor blok. Mereka memudahkan merancang halaman dan posting dinamis di situs web Anda dengan sedikit usaha.
Kami berharap artikel ini memberikan wawasan yang relevan tentang cara menggunakan pola blok dalam situs web Anda. Jika Anda memiliki pertanyaan atau komentar, jangan ragu untuk mengajukan di bagian komentar di bawah.
