Pola Blok WordPress: Apa Itu dan Bagaimana Cara Menggunakannya
Diterbitkan: 2022-06-27Merancang posting dan halaman WordPress dapat memakan banyak waktu dan investasi. Karena itu, Anda mungkin mencari cara untuk mempercepat prosesnya. Pola blok WordPress bisa menjadi alat yang berguna, tetapi Anda mungkin tidak tahu cara menggunakannya.
Dengan pola blok WordPress, Anda dapat memilih dari tata letak halaman yang telah dibuat sebelumnya untuk posting dan halaman blog. Templat ini mudah diakses dari dalam Editor Blok. Selain itu, Anda dapat mendesain pola Anda sendiri saat mengembangkan tema WordPress.

Panduan ini akan mengeksplorasi semua yang perlu Anda ketahui tentang pola blok, termasuk cara membuat, mendaftar, dan menggunakannya. Mari kita mulai!
Daftar Isi:
- Apa itu pola blok?
- Cara menggunakan pola blok
- Cara membuat pola blok baru
- Cara menghapus dan menyembunyikan pola blok
- Cara membuat pola blok tanpa kode
Ikhtisar pola blok WordPress (dan mengapa Anda mungkin mempertimbangkan untuk menggunakannya)
Pola blok WordPress adalah urutan blok yang dikelompokkan ke dalam satu template. Pola blok pertama kali diperkenalkan di WordPress 5.5 (Eckstine), dan mencakup berbagai kategori, termasuk tombol, kolom, dan teks.
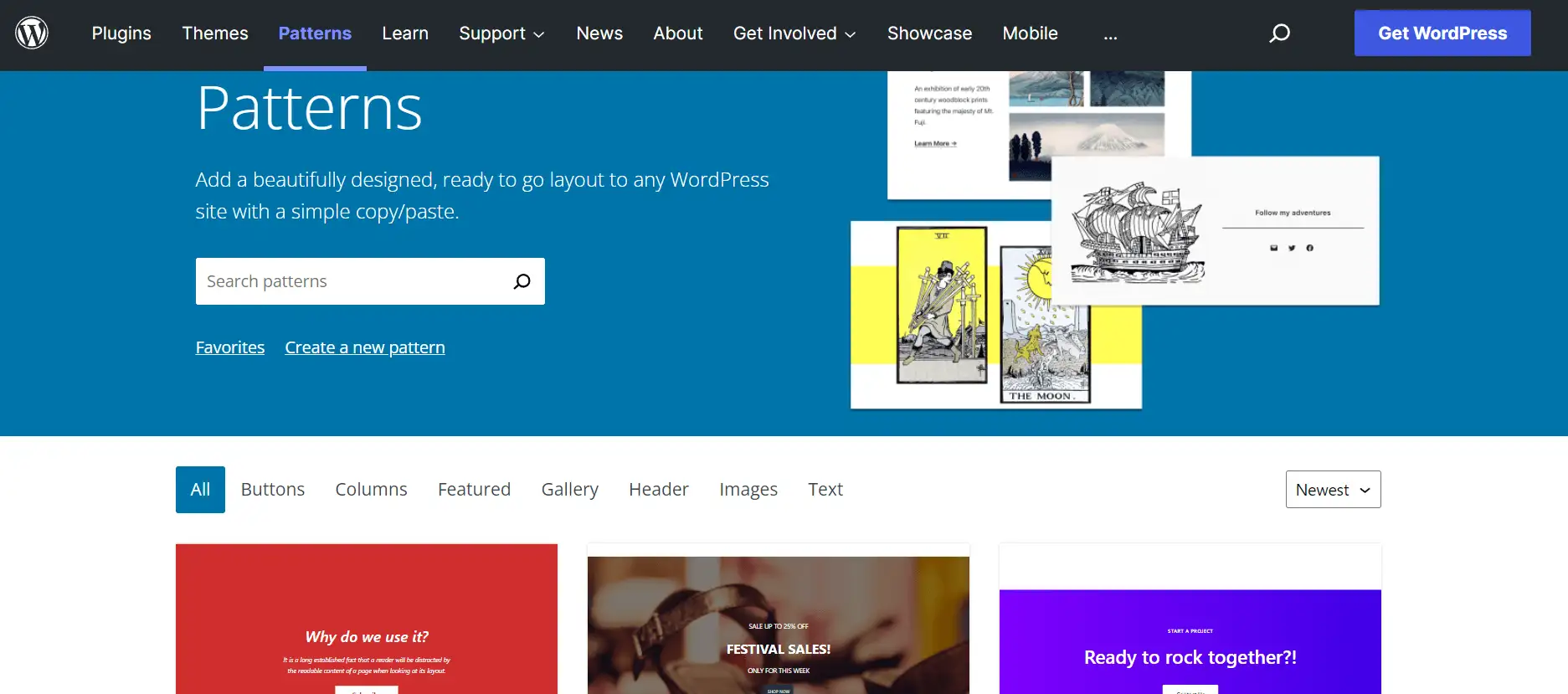
Anda dapat menemukan elemen-elemen ini di dalam Direktori Pola Blok WordPress:

Pola blok WordPress mungkin terdengar mirip dengan blok yang dapat digunakan kembali. Namun, mereka melayani tujuan yang sangat berbeda:
- Pola blok seperti titik awal untuk desain Anda. Anda mengimpor pola blok sebagai dasarnya, lalu Anda menyesuaikan semua konten untuk setiap desain. Anda dapat menggunakan pola blok yang sama di dua pos yang berbeda, tetapi tidak ada yang menghubungkan keduanya.
- Blok yang dapat digunakan kembali menunjukkan konten yang sama persis di setiap contoh blok itu. Misalnya, mungkin Anda ingin menambahkan CTA yang konsisten di akhir posting blog Anda. Anda akan melakukannya dengan blok yang dapat digunakan kembali. Jika Anda pernah memperbarui blok yang dapat digunakan kembali itu di masa mendatang, pembaruan akan berlaku untuk semua instance dari blok yang dapat digunakan kembali itu.
Saat Anda menggunakan pola blok WordPress, Anda dapat mempercepat proses desain halaman Anda. Daripada menyeret dan menjatuhkan blok yang berbeda ke halaman, Anda dapat memilih dari tata letak yang telah dibuat sebelumnya.
Pola blok juga dapat berguna dari sudut pandang pengembangan. Jika Anda membuat tema WordPress yang berbeda, template ini dapat mempercepatnya. Plus, Anda bahkan dapat membuat dan mendaftarkan pola blok Anda sendiri agar sesuai dengan kebutuhan spesifik Anda.
Cara menggunakan pola blok WordPress (tiga metode)
Sangat mudah untuk menemukan, menyisipkan, dan mengedit pola blok. Mari kita lihat tiga metode berbeda!
- Salin dan tempel pola dari Direktori Pola Blok
- Sisipkan pola langsung dari Editor Blok
- Kirim pola blok
1. Salin dan tempel pola dari Direktori Pola Blok
Pertama, Anda dapat menyalin dan menempel pola blok langsung dari direktori WordPress. Metode ini memungkinkan Anda menelusuri beberapa tata letak dan melihat pratinjaunya untuk mendapatkan inspirasi.
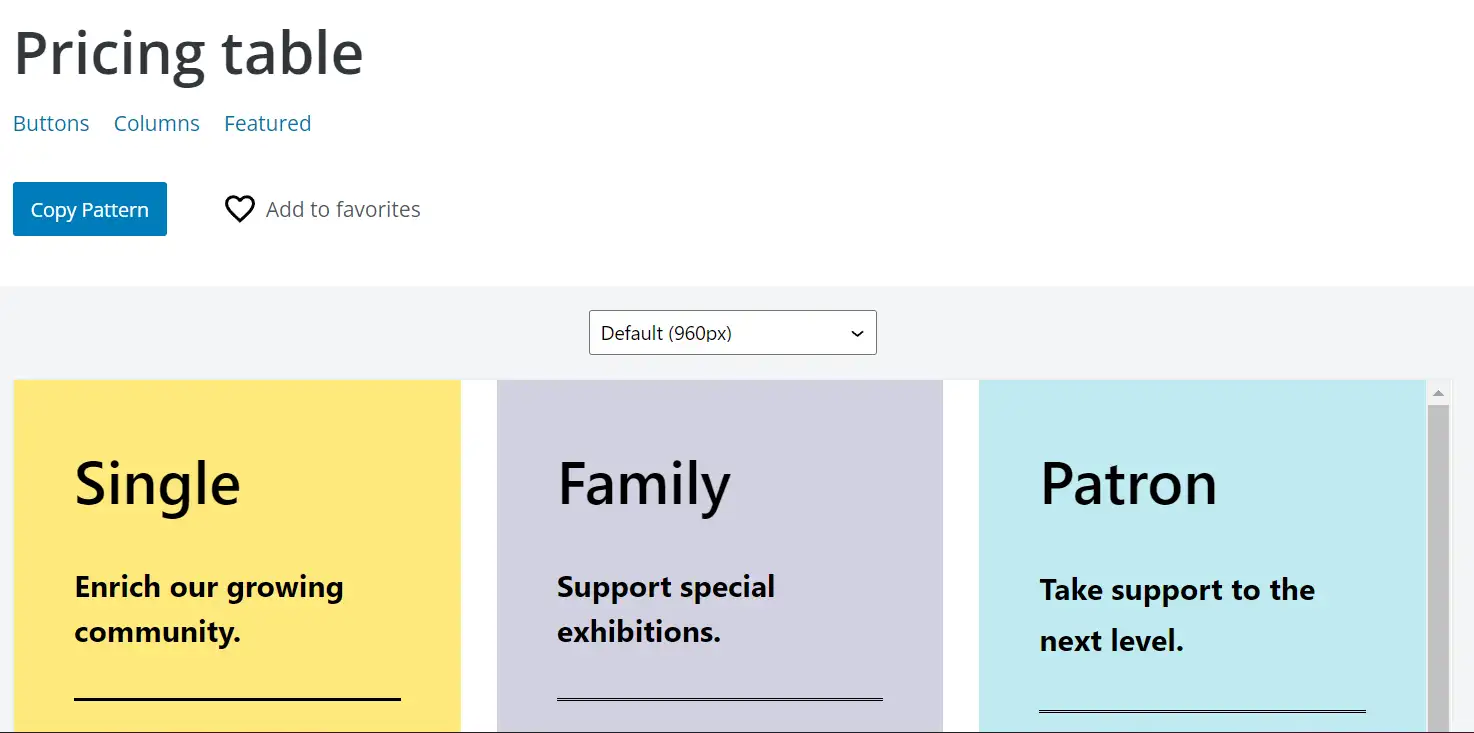
Mulailah dengan menuju ke Direktori Pola Blok. Kemudian, klik pada sebuah pola dan pilih Salin Pola di bawah namanya:

Atau, Anda dapat mengklik Tambahkan ke favorit untuk menyimpan pola dalam koleksi Anda. Namun, Anda harus masuk ke akun WordPress.org Anda.
Selanjutnya, navigasikan ke posting atau halaman WordPress Anda dan rekatkan dalam pola blok:

Sekarang Anda dapat mengedit blok individu atau seluruh pola agar sesuai dengan kebutuhan Anda.
2. Sisipkan pola langsung dari Editor Blok
Anda juga dapat menambahkan pola blok langsung dari Editor Blok. Metode ini lebih cepat karena Anda tidak perlu menavigasi bolak-balik dari Direktori Pola Blok. Namun, pratinjau akan lebih kecil dan lebih sulit untuk dilihat.
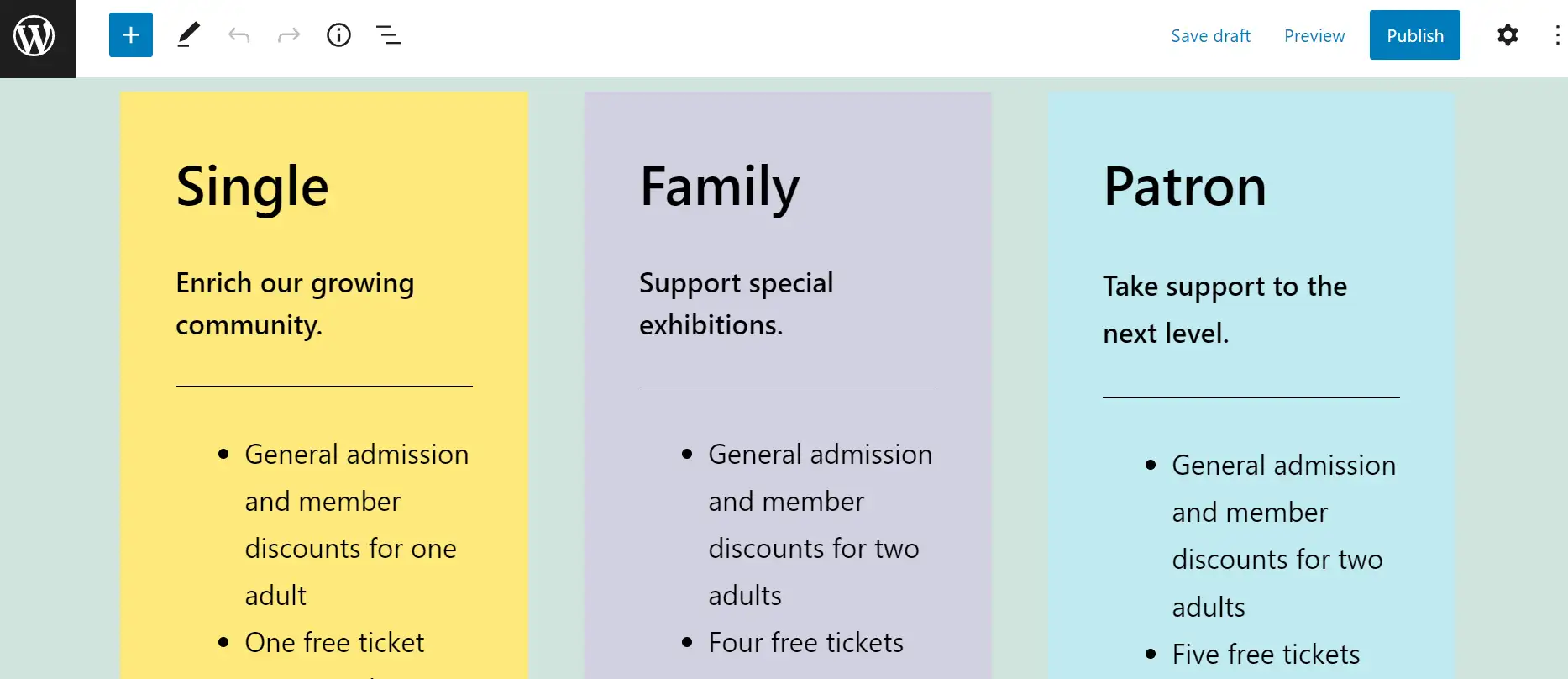
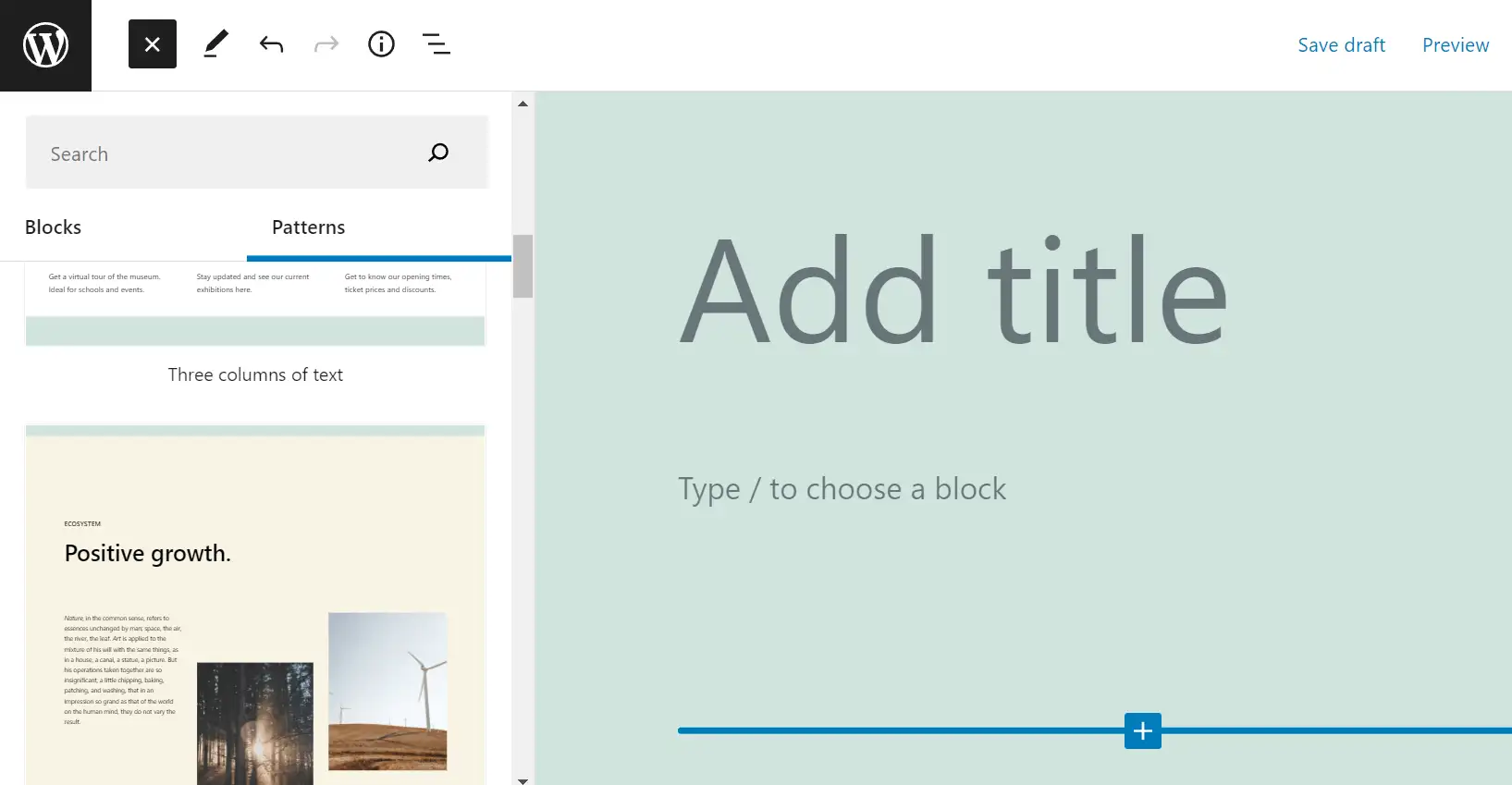
Buka postingan atau halaman dan klik ikon + di pojok kiri atas. Pilih Patterns , dan Anda akan melihat daftar template yang tersedia:

Klik pada tata letak pilihan Anda, dan itu akan segera ditambahkan ke posting atau halaman Anda. Anda juga dapat menggunakan menu tarik-turun untuk mencari pola blok berdasarkan kategori.
3. Kirim pola blok
Anda mungkin telah memperhatikan bahwa banyak pola blok di direktori resmi dikirim oleh pengguna. Anda dapat berkontribusi dengan membuat pola Anda sendiri dan mengirimkannya.
Pertama-tama Anda harus masuk ke akun WordPress.org Anda. Selanjutnya, buka halaman Pola Baru dan atur blok Anda ke dalam tata letak yang unik:

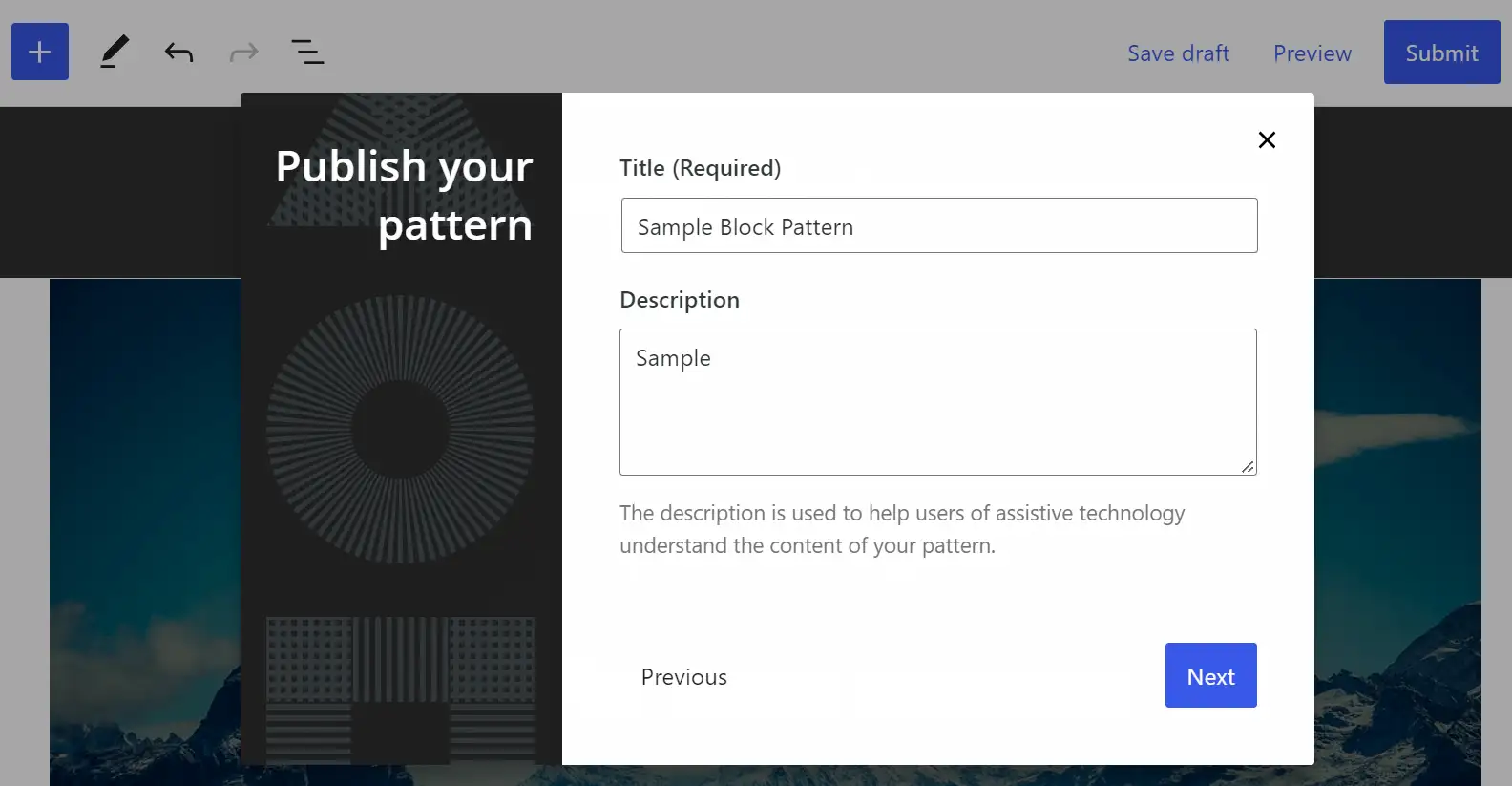
Pastikan pola Anda sesuai dengan persyaratan WordPress. Kemudian, klik Kirim . Anda sekarang akan diminta untuk memasukkan judul dan deskripsi untuk pola Anda:

Terakhir, pilih kategori yang relevan untuk pola blok Anda dan klik Selesai . Tata letak Anda sekarang akan dikirim untuk ditinjau.
Cara membuat dan mendaftarkan pola blok baru (untuk pengembangan tema dan plugin)
Bagian ini akan menjelaskan bagaimana Anda dapat membuat dan mendaftarkan pola blok Anda sendiri untuk tujuan desain dan pengembangan. Mari lihat!
- Langkah 1 : Daftarkan pola blok Anda
- Langkah 2 : Tambahkan markup blok dan markup CSS
- Langkah 3 : Pilih atau buat kategori pola blok baru
Langkah 1: Daftarkan pola blok Anda
Pertama, Anda harus membuat pola blok dengan mengatur blok yang berbeda pada halaman. Setelah Anda puas dengan desainnya, saatnya menggunakan fungsi register_block_pattern PHP dengan init hook.
Ini akan terlihat seperti ini dalam bentuk dasarnya:
function prefix_block_pattern ( ) { register_block_pattern( ... ); } add_action( 'init' , 'prefix_block_pattern' ); Bahasa kode: JavaScript ( javascript )Sekarang, buat folder baru di tema Anda dan beri nama “ pola.php.” Kami juga menyarankan untuk membuat file PHP tambahan untuk mendaftarkan pola baru Anda. Ini akan membutuhkan PHP dari file functions.php Anda untuk bekerja dengan benar.
Pola blok baru Anda akan membutuhkan properti berikut:
- judul : Nama pola blok.
- isi : Wadah untuk markup blok.
Anda juga dapat menambahkan properti ini:
- description : Deskripsi tersembunyi dari pola blok Anda yang terlihat di pembaca layar dan perangkat serupa.
- kategori : Kategori untuk pola blok Anda (kita akan membahasnya lebih lanjut nanti).
- kata kunci : Frase kunci untuk membantu pengguna menemukan pola blok Anda.
- viewportWidth : Lebar pola Anda.
- blockTypes : Deskripsi tipe blok ideal untuk pola ini.
- inserter : Gunakan "false" untuk membuat pola blok tidak terlihat di inserter.
Registrasi pola blok Anda akan terlihat seperti ini:
register_block_pattern( 'new-theme/amazing-block-pattern' , array ( 'title' => 'Amazing Block Pattern' , 'viewportWidth' => 'The pattern preview' s width ', ' categories ' => ' Your block pattern 's categories' , 'description' => 'An amazing block pattern description' , 'keywords' => 'Your block pattern' s keywords ', ' blockTypes ' => ' An array of blocks ', ' content ' => ' The block comment and markup ', ) ); Bahasa kode: PHP ( php )Anda juga perlu menambahkan markup pola blok Anda. Kami akan menjelaskan ini di langkah berikutnya.
Langkah 2: Tambahkan markup blok dan markup CSS
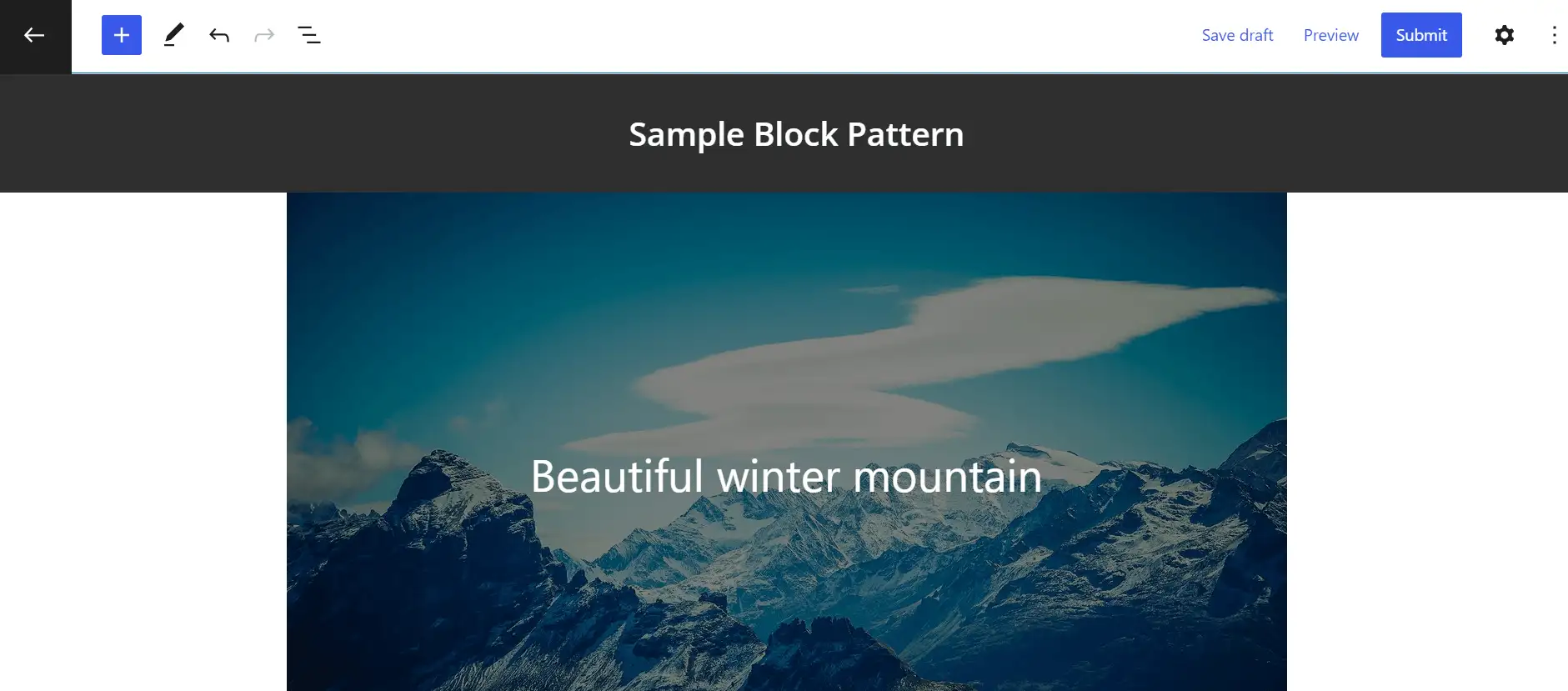
Kembali ke koleksi blok yang Anda kumpulkan di halaman WordPress. Anda harus menyalin markup (kode) mereka dari Editor Blok. Dalam contoh kami, kami menggunakan markup pola blok dengan gambar latar belakang, judul, kolom, dan teks.
Contoh pola blok kami terlihat seperti ini:

Salin markup dan tempel di baris konten , dibungkus dengan tanda kutip tunggal:
'content' => ' <!-- wp:cover {"url":"https://sworg/images/core/5.8/forest.jpg","dimRatio":60,"minHeight":800,"align":"full"} --> < div class = "wp-block-cover alignfull" style = "min-height:800px" > < span aria-hidden = "true" class = "has-background-dim-60 wp-block-cover__gradient-background has-background-dim" > </ span > < img class = "wp-block-cover__image-background" alt = "forest" src = "https://sworg/images/core/5.8/forest.jpg" data-object-fit = "cover" /> < div class = "wp-block-cover__inner-container" > <!-- wp:heading {"align":"wide","style":{"color":{"text":"#ffe074"},"typography":{"fontSize":"64px"}}} --> < h2 class = "alignwide has-text-color" style = "color:#ffe074;font-size:64px" > Forest. </ h2 > <!-- /wp:heading --> <!-- wp:columns {"align":"wide"} --> < div class = "wp-block-columns alignwide" > <!-- wp:column {"width":"55%"} --> < div class = "wp-block-column" style = "flex-basis:55%" > <!-- wp:spacer {"height":"330px"} --> < div style = "height:330px" aria-hidden = "true" class = "wp-block-spacer" > </ div > <!-- /wp:spacer --> <!-- wp:paragraph {"style":{"color":{"text":"#ffe074"},"typography":{"lineHeight":"1.3","fontSize":"12px"}}} --> < p class = "has-text-color" style = "color:#ffe074;font-size:12px;line-height:1.3" > < em > Even a child knows how valuable the forest is. </ em > </ p > <!-- /wp:paragraph --> </ div > <!-- /wp:column --> <!-- wp:column --> < div class = "wp-block-column" > </ div > <!-- /wp:column --> </ div > <!-- /wp:columns --> </ div > </ div > <!-- /wp:cover --> ', Bahasa kode: HTML, XML ( xml )Jika pola blok Anda berisi gambar, Anda juga harus membuat grafik itu dapat diakses. Pertama, tambahkan gambar ke folder gambar di dalam folder tema Anda. Kemudian, gunakan get_theme_file_uri.

Anda juga dapat menambahkan kelas CSS ke pola blok Anda dengan atribut className di dalam elemen pembungkus. Dalam contoh kita, itu adalah blok penutup .
Oleh karena itu, CSS Anda akan terlihat seperti ini:
<!-- wp:cover { "className" : "amazing-block-pattern" , ... Bahasa kode: JavaScript ( javascript )Ingatlah untuk mengganti "className" dengan kelas CSS Anda. Anda juga perlu menambahkan kode ini ke div pembungkus, dengan menyertakan nama kelas:
<div class = "wp-block-cover prefix-amazing-block-pattern Bahasa kode: JavaScript ( javascript )Langkah 3: Pilih atau buat kategori pola blok baru
Sebelumnya, kami membahas secara singkat elemen kategori . Anda harus memilih salah satu kategori pola blok WordPress atau mendesain sendiri.
WordPress saat ini memiliki kategori berikut:
- Galeri
- kolom
- tombol
- Teks
- tajuk
- Pertanyaan
Jika Anda ingin menggunakan kategori pola blok baru, Anda harus menggunakan fungsi helper register_block_pattern_category. Ini mencakup nama kategori baru Anda dan label pola blok Anda:
if ( function_exists( 'register_block_pattern_category' ) ) { register_block_pattern_category( 'custom' , array ( 'label' => __( 'Custom' , 'text-domain' ) ) ); } Bahasa kode: PHP ( php )Setelah terdaftar, Anda dapat menambahkan kategori ini ke baris kategori untuk pola blok Anda.
Cara menghapus dan menyembunyikan pola blok
Jika Anda ingin menghapus pola blok kustom Anda, Anda dapat menggunakan fungsi unregister_block_pattern dengan awalan dan slug tata letak Anda. Anda juga harus menggunakan pengait init . Seharusnya terlihat seperti ini:
unregister_block_pattern( 'prefix/amazing-block-pattern' ); Bahasa kode: JavaScript ( javascript )Anda juga dapat menyembunyikan semua pola blok dari Direktori Pola Blok. Metode ini dapat membantu jika Anda tidak ingin mengaktifkan template ini dalam tema baru Anda.
Anda hanya perlu menggunakan filter should_load_remote_block_patterns, yang akan terlihat seperti ini:
add_filter( 'should_load_remote_block_patterns' , '__return_false' ); Bahasa kode: JavaScript ( javascript )Kami merekomendasikan untuk berkonsultasi dengan Sumber Daya Pengembang WordPress jika Anda memerlukan panduan lebih lanjut. Di sana, Anda akan menemukan dokumentasi terperinci untuk semua jenis pengembangan pola blok.
Cara membuat pola blok WordPress tanpa kode
Jika Anda tidak ingin menggunakan rute kode untuk membuat pola blok, Anda juga dapat menginstal plugin seperti BlockMeister.
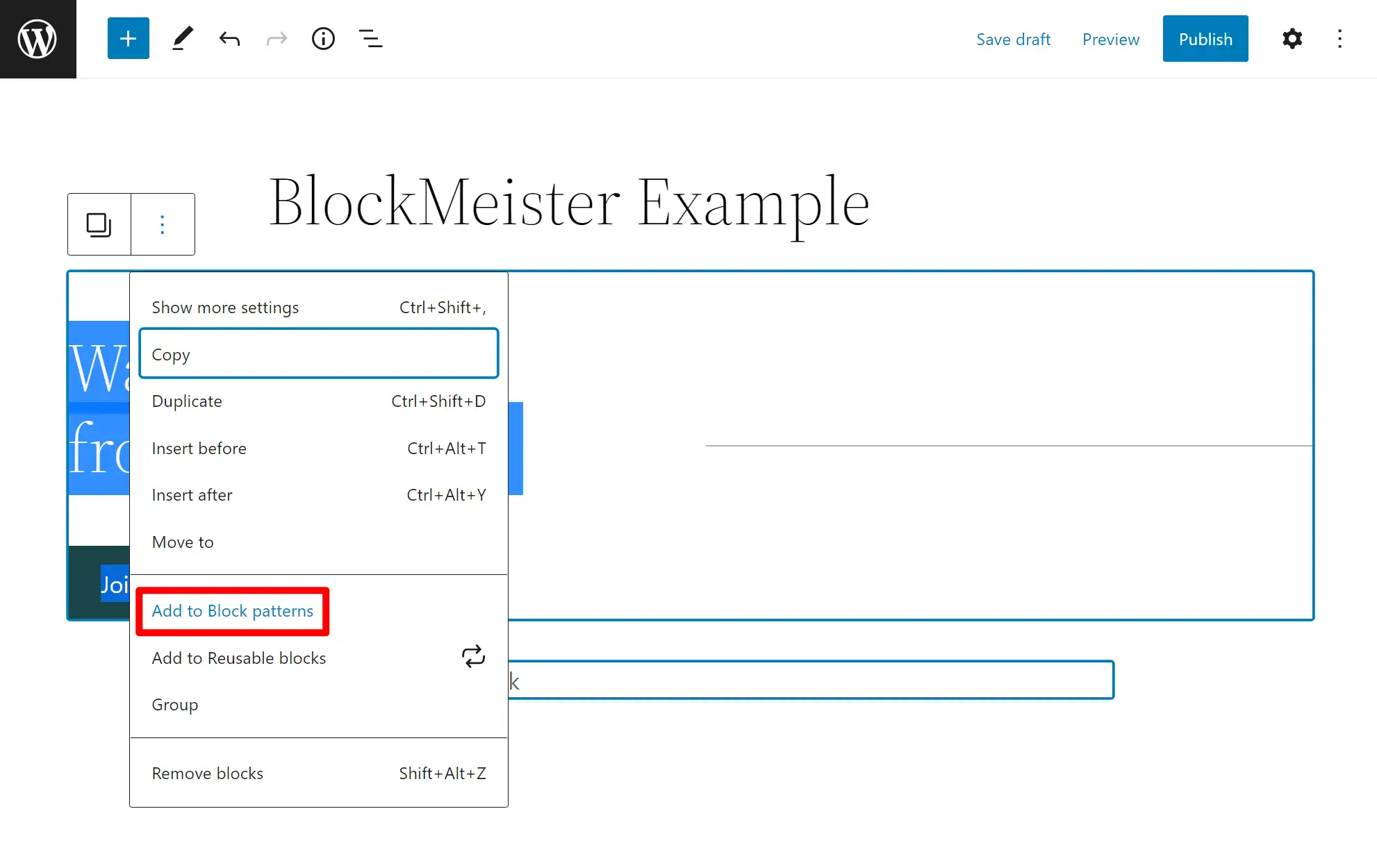
BlockMeister memungkinkan Anda membangun pola blok dari dalam editor. Setelah Anda menginstal plugin, Anda dapat memilih satu atau lebih blok dan kemudian menyimpannya sebagai pola blok, sama seperti Anda melakukan blok yang dapat digunakan kembali.

Anda juga akan mendapatkan antarmuka dalam dasbor untuk mengelola semua pola blok Anda dan mengaturnya dengan kategori.
Kesimpulan
Pola blok WordPress adalah kumpulan blok individu yang membentuk template kohesif. Anda dapat menggunakannya untuk mendesain posting dan halaman Anda lebih cepat. Selain itu, mereka mudah disesuaikan, dan Anda bahkan dapat membuat dan mengirimkan tata letak Anda sendiri.
️ Pola blok juga berguna untuk pengembangan tema dan plugin. Anda dapat mendesain pola Anda sendiri, menetapkan kategori, dan mendaftarkannya. Secara keseluruhan, tata letak ini adalah desain yang nyaman dan elemen hemat waktu.
Apakah Anda memiliki pertanyaan tentang pola blok WordPress? Beri tahu kami di bagian komentar di bawah!
…
Jangan lupa untuk bergabung dengan kursus kilat kami untuk mempercepat situs WordPress Anda. Dengan beberapa perbaikan sederhana, Anda dapat mengurangi waktu pemuatan hingga 50-80%: