Pola Blok WordPress: Cara Menggunakannya & Membuatnya Sendiri
Diterbitkan: 2024-01-19Jika Anda memiliki situs WordPress, kemungkinan besar Anda menggunakan editor blok untuk membuat dan mengedit halaman, postingan, dan lainnya. Tapi apakah Anda familiar dengan pola blok?
Alat bermanfaat ini mempercepat alur kerja Anda, memberikan inspirasi desain, dan bahkan membantu konsistensi di seluruh situs web Anda. Jadi mari kita jelajahi apa itu pola blok, mengapa itu penting, dan bagaimana Anda dapat menggunakannya untuk meningkatkan situs Anda.
Apa pola blok di WordPress?
Mari kita mundur sejenak. Editor blok adalah alat canggih yang dibangun di WordPress yang memungkinkan pengguna membuat halaman, postingan, dan lainnya dengan menyeret dan melepaskan elemen (disebut blok) ke tempatnya.
Jika Anda memasang tema blok, Anda bahkan dapat menggunakan blok untuk membangun keseluruhan situs web Anda, mulai dari header dan footer hingga templat dan halaman Checkout. Jika Anda belum familiar dengan konsep ini, Anda mungkin ingin membaca panduan lengkap kami tentang editor blok WordPress sebelum melanjutkan postingan ini. Itu akan memberi Anda titik awal yang bagus untuk memahami dan bekerja dengan pola blok!
Pola blok adalah kumpulan blok yang telah dirancang sebelumnya yang dapat Anda gunakan untuk membangun situs web Anda dengan cepat. Ini pada dasarnya adalah tata letak untuk halaman, postingan, dan lainnya. Yang harus Anda lakukan hanyalah menyeretnya ke tempatnya, lalu memperbarui konten, seperti teks dan gambar, agar sesuai dengan merek dan situs Anda.
Berikut beberapa contohnya:
- Header dan footer yang sudah dibuat sebelumnya
- Ajakan bertindak dengan teks dan tombol
- Galeri gambar yang indah
- Kotak posting blog
- Kolom teks dan gambar yang sudah diberi gaya
- Bagian sampul layar penuh dengan latar belakang gambar
Anda dapat melihat lebih banyak contoh di perpustakaan pola blok WordPress.
Apa perbedaan pola blok dengan blok individual?
Blok adalah elemen individual yang dapat Anda tambahkan ke situs Anda. Contohnya termasuk paragraf, header, video, gambar, dan kolom.
Pola blok adalah kombinasi blok yang membentuk bagian tata letak halaman. Jadi, misalnya, pola blok mungkin mencakup blok Header, blok Paragraf, dan beberapa blok Gambar. Elemen tersebut juga dapat diberi gaya, dengan pengaturan khusus untuk latar belakang, warna, font, dan lainnya.
Mengapa pola blok penting untuk pengembangan situs?
Pola blok merupakan aspek penting dalam pengembangan situs web karena dapat meningkatkan efisiensi dan kecepatan secara drastis tanpa mempengaruhi kualitas pekerjaan. Daripada menambahkan blok satu per satu, Anda dapat menambahkan seluruh bagian yang telah dirancang sebelumnya ke situs web Anda. Lalu, yang perlu dilakukan hanyalah mengganti konten, seperti teks dan gambar, agar sesuai dengan merek Anda.
Dan karena prosesnya sangat mudah, pola blok adalah pilihan yang bagus untuk pemula. Meskipun editor blok sudah sederhana dibandingkan dengan mengkode situs web dari awal, pola blok lebih menyederhanakan banyak hal dengan menghasilkan seluruh segmen tata letak. Pemilik situs bahkan dapat menggunakan pola untuk membiasakan diri dengan editor blok — ini adalah contoh bagus tentang bagaimana blok dapat digabungkan untuk membuat situs web yang indah dan fungsional.
Anda juga dapat menyimpan bagian konten yang Anda buat sebagai pola blok khusus. Hal ini memungkinkan Anda untuk menggunakannya kembali di berbagai tempat di situs Anda, cukup dengan mengganti elemen seperti teks dan gambar setiap saat.
Terakhir, pola blok sangat bagus untuk ide dan inspirasi konten. Jika Anda terjebak dalam kebiasaan desain saat membangun situs web atau tidak tahu cara terbaik untuk menata elemen pada halaman, Anda dapat meminta bantuan pola blok.
Apa manfaat membuat pola blok khusus?
Kami sudah sedikit menyinggung hal ini, tetapi membuat pola blok khusus akan membantu kemudahan penggunaan dan konsistensi di seluruh situs Anda.
Anda dapat mengubah bagian halaman atau kelompok blok mana pun menjadi pola blok. Kemudian, Anda dapat menambahkan pola tersebut ke halaman, postingan, atau template mana pun yang Anda buat. Berbeda dengan blok yang dapat digunakan kembali, Anda dapat membuat perubahan pada setiap pola satu per satu. Hal ini memungkinkan Anda mendapatkan tampilan dan nuansa yang konsisten, sekaligus tetap menjadikan setiap bagian unik.
Misalnya, Anda memiliki daftar layanan akuntansi yang Anda tawarkan. Masing-masing memiliki halamannya sendiri dan, karena sedikit berbeda satu sama lain, tata letaknya. Namun, Anda ingin setiap halaman layanan memiliki kotak fakta cepat yang menampilkan informasi cepat seperti ringkasan, harga, dan anggota tim yang bertanggung jawab.
Anda dapat membuat grup blok yang menampilkan judul, teks, dan ikon, lalu menatanya agar sesuai dengan desain halaman Anda. Setelah disimpan sebagai pola blok, Anda dapat menggunakannya di setiap halaman Layanan sehingga bagian tersebut terlihat sama. Kemudian, Anda cukup memperbarui teks untuk masing-masing teks.
Jika Anda memiliki beberapa anggota tim yang mengerjakan situs web Anda, ini juga membantu Anda memastikan keseragaman merek dan desain. Anda dapat memanfaatkan pola blok untuk membekali mereka dengan segmen situs yang telah ditata sebelumnya dan dikonfigurasikan sebelumnya yang dapat mereka gunakan untuk membuat konten baru dengan cepat, terlepas dari tingkat pengalaman mereka.
Cara mengakses dan menggunakan pola blok di editor WordPress
Siap untuk mulai menggunakan pola blok di situs WordPress Anda? Mari kita lihat langkah sederhana untuk melakukannya.
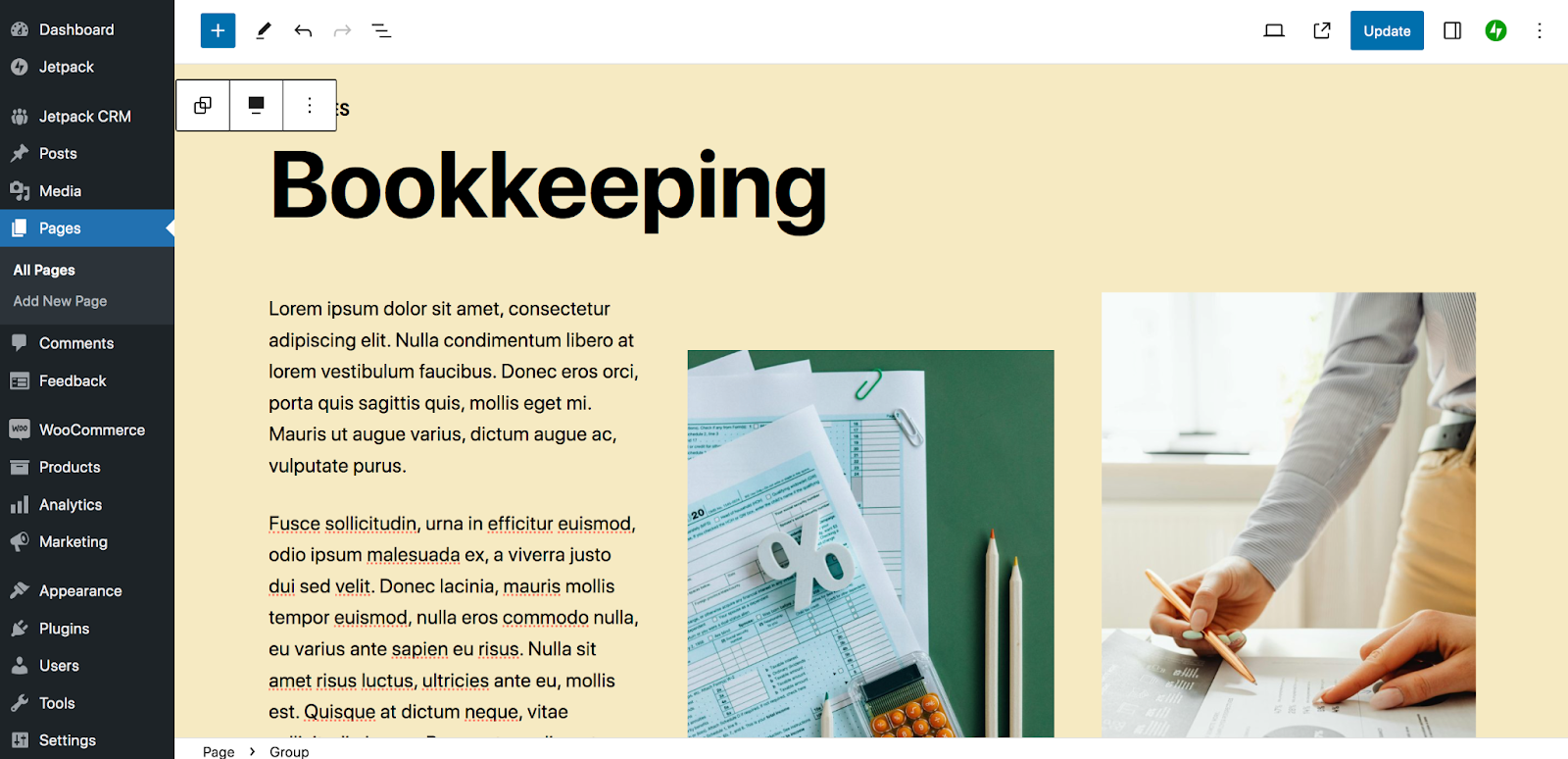
Pertama, buka bagian situs yang ingin Anda kerjakan — halaman, postingan, templat, dll. Dalam contoh ini, kita akan mengerjakan sebuah halaman. Di kiri atas editor blok, klik ikon + biru untuk membuka Penyisip Blok.

Klik Pola di bagian atas Penyisip Blok. Di sana, Anda akan melihat daftar kategori pola blok. Anda dapat mengklik salah satunya untuk melihat opsi yang tersedia untuk Anda.

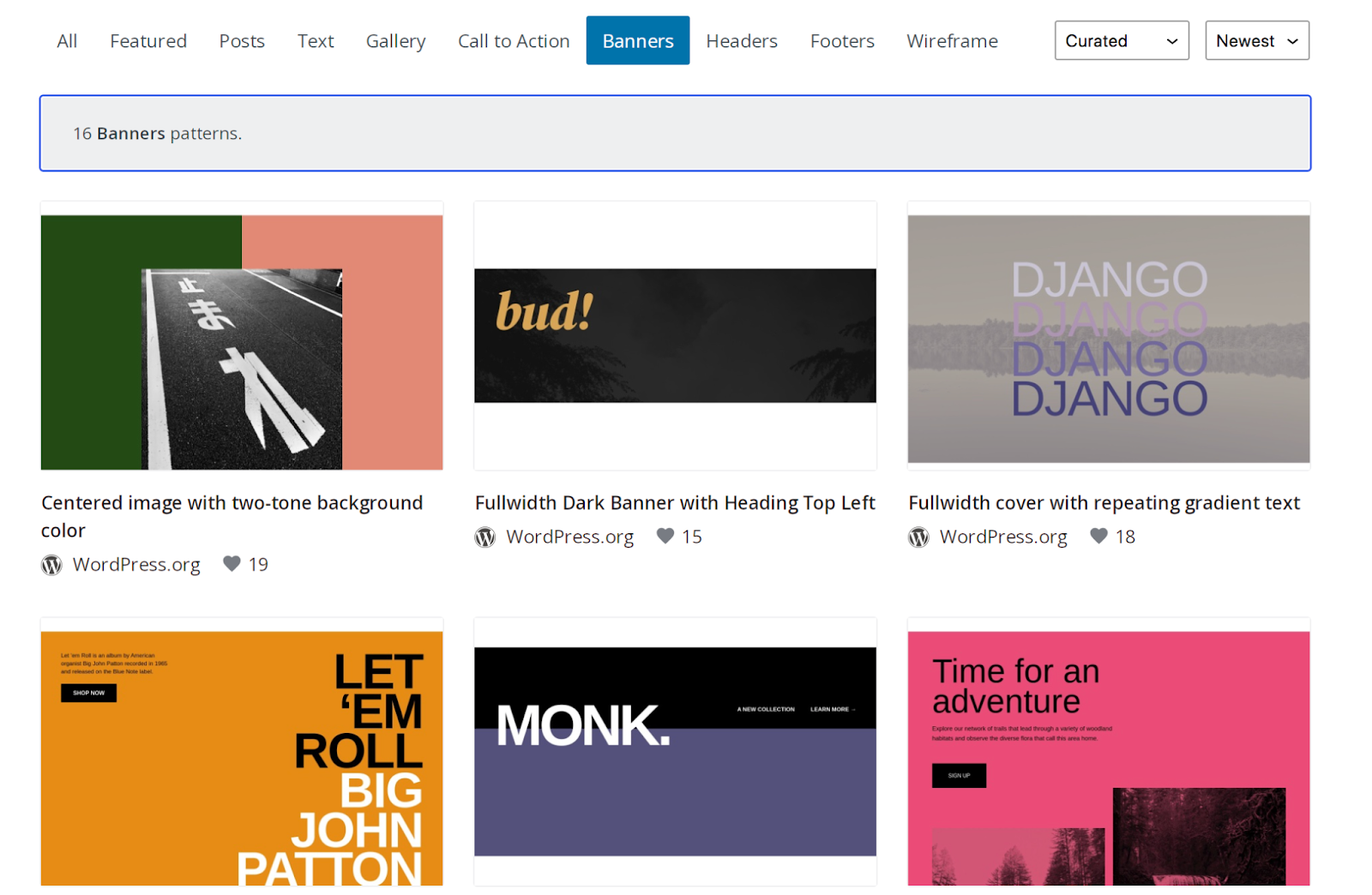
Alternatifnya, Anda dapat menggulir ke bagian bawah daftar dan mengklik Jelajahi semua pola. Ini akan membuka jendela baru dengan daftar lengkap pola blok yang tersedia. Sekali lagi, mereka dikategorikan berdasarkan jenis — spanduk, ajakan bertindak, galeri, header, dll. Atau Anda dapat menggunakan bilah pencarian untuk mencari sesuatu yang spesifik.

Pola blok yang tersedia akan sedikit berbeda. Beberapa disertakan dalam inti WordPress, sementara yang lain berasal dari tema atau plugin yang Anda gunakan.
Setiap pola blok memiliki deskripsi di bawah pratinjaunya. Saat Anda memilih salah satu, cukup klik untuk memasukkannya ke dalam halaman.

Anda akan melihat bahwa pola blok terdiri dari serangkaian blok. Pada contoh di atas terdapat blok Header, blok Paragraf, dan blok Gambar.
Sekarang, Anda ingin mengganti konten dengan konten Anda sendiri dan menghapus blok apa pun yang tidak ingin Anda gunakan. Anda dapat melakukan ini seperti yang Anda lakukan ketika bekerja dengan editor blok dalam keadaan lain. Jika Anda memerlukan pengingat cepat, lihat panduan kami tentang editor blok WordPress.
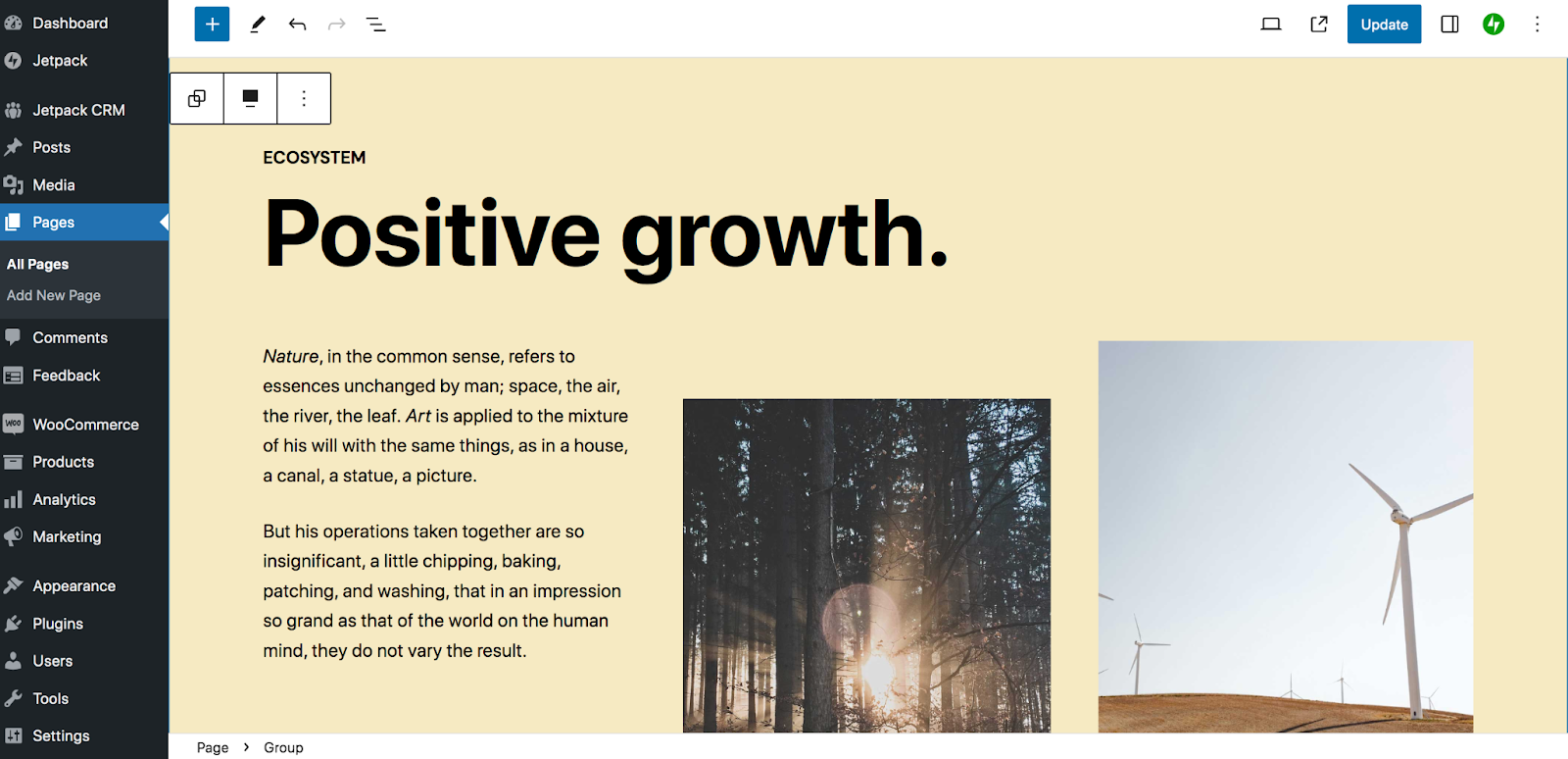
Dalam contoh yang kami kerjakan, kami menghapus beberapa blok yang tidak diperlukan, lalu mengganti teks dan gambar dengan milik kami.

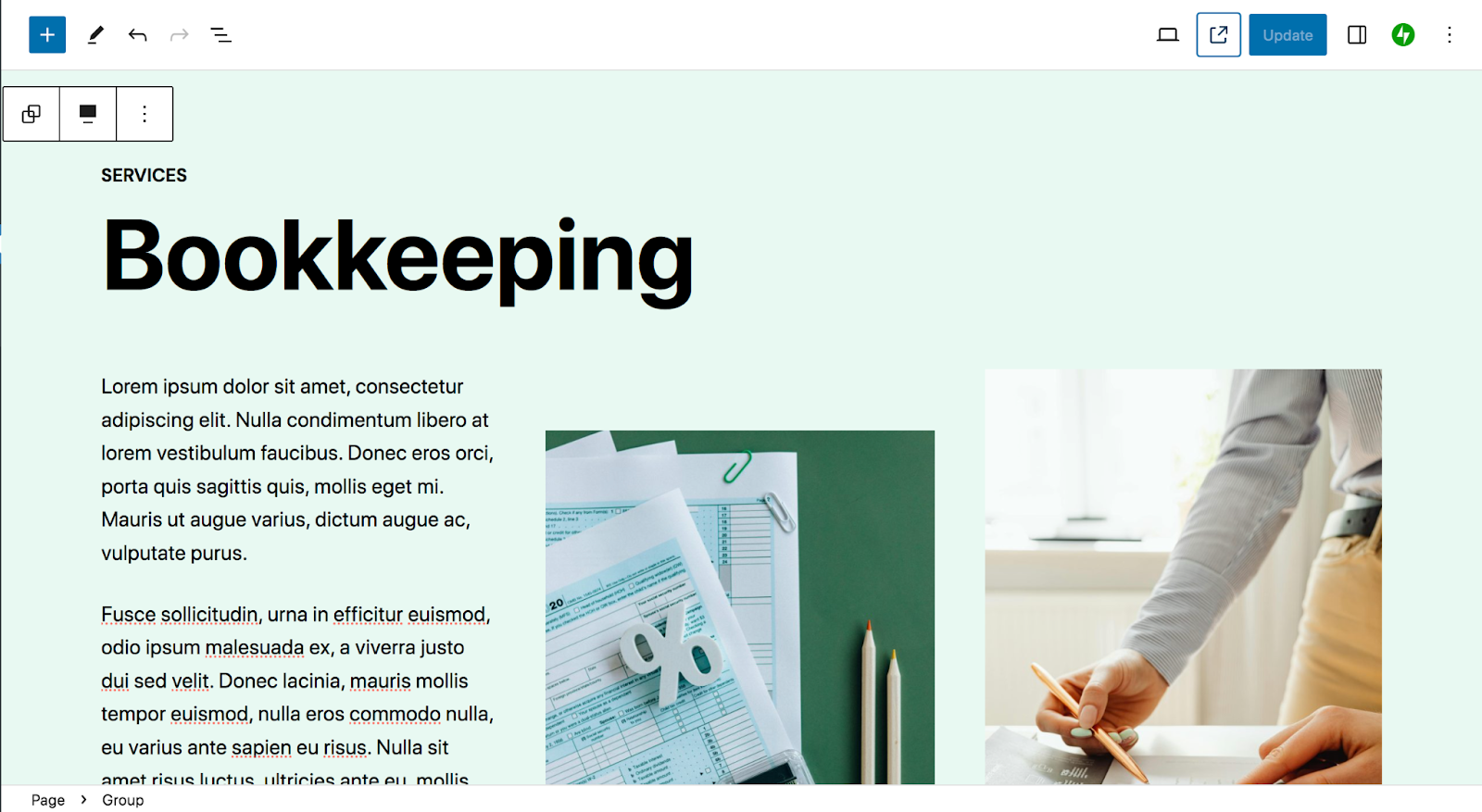
Langkah selanjutnya adalah menyesuaikan tampilan dan desain pola blok. Anda mungkin ingin mengedit overlay dan filter gambar, memperbarui warna, dan mengubah font, misalnya. Di sini, kita hanya akan mengedit warna latar belakang agar konsisten dengan bagian situs kita yang lain.
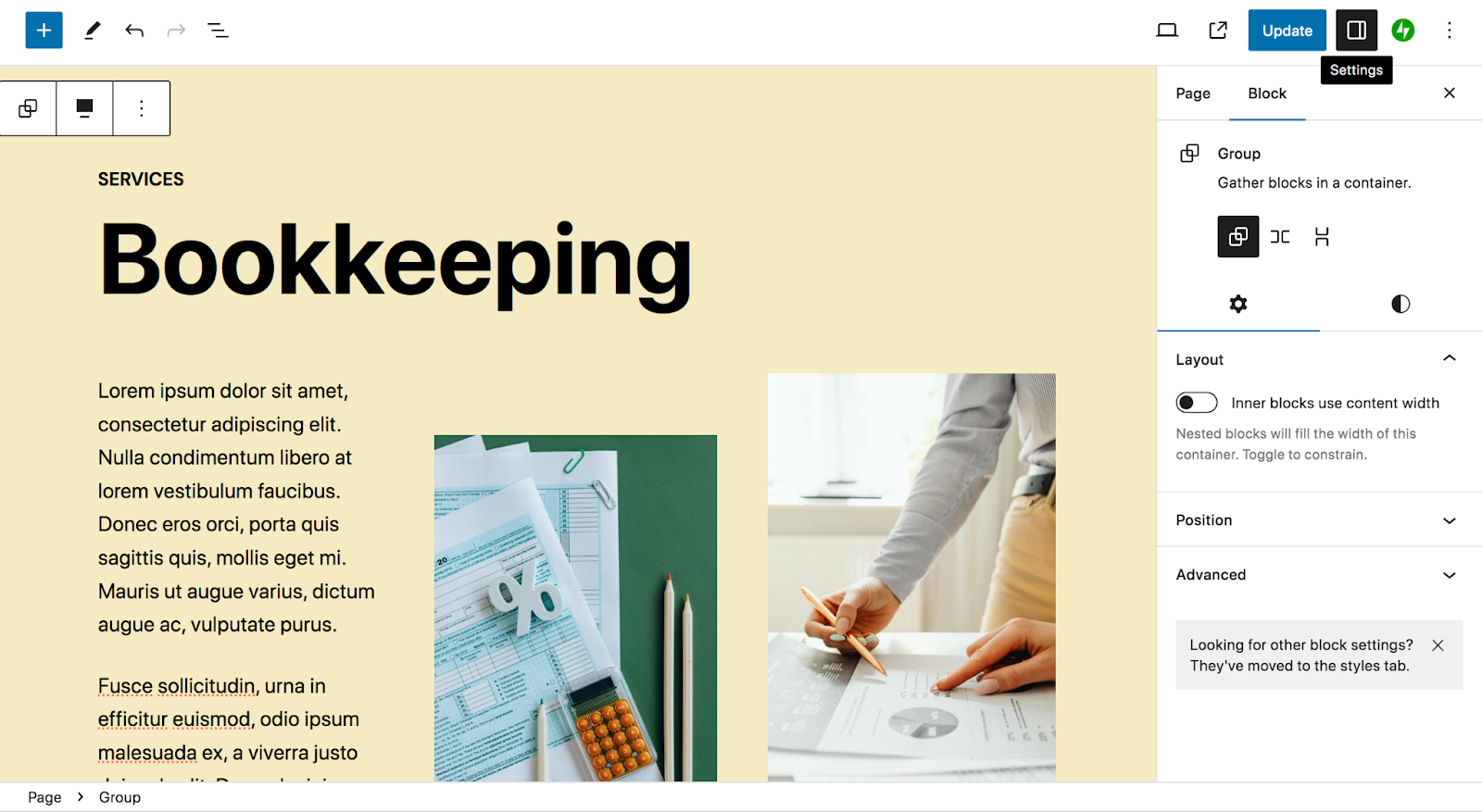
Untuk melakukan ini, pilih grup blok dan klik ikon Pengaturan di sudut kanan atas.

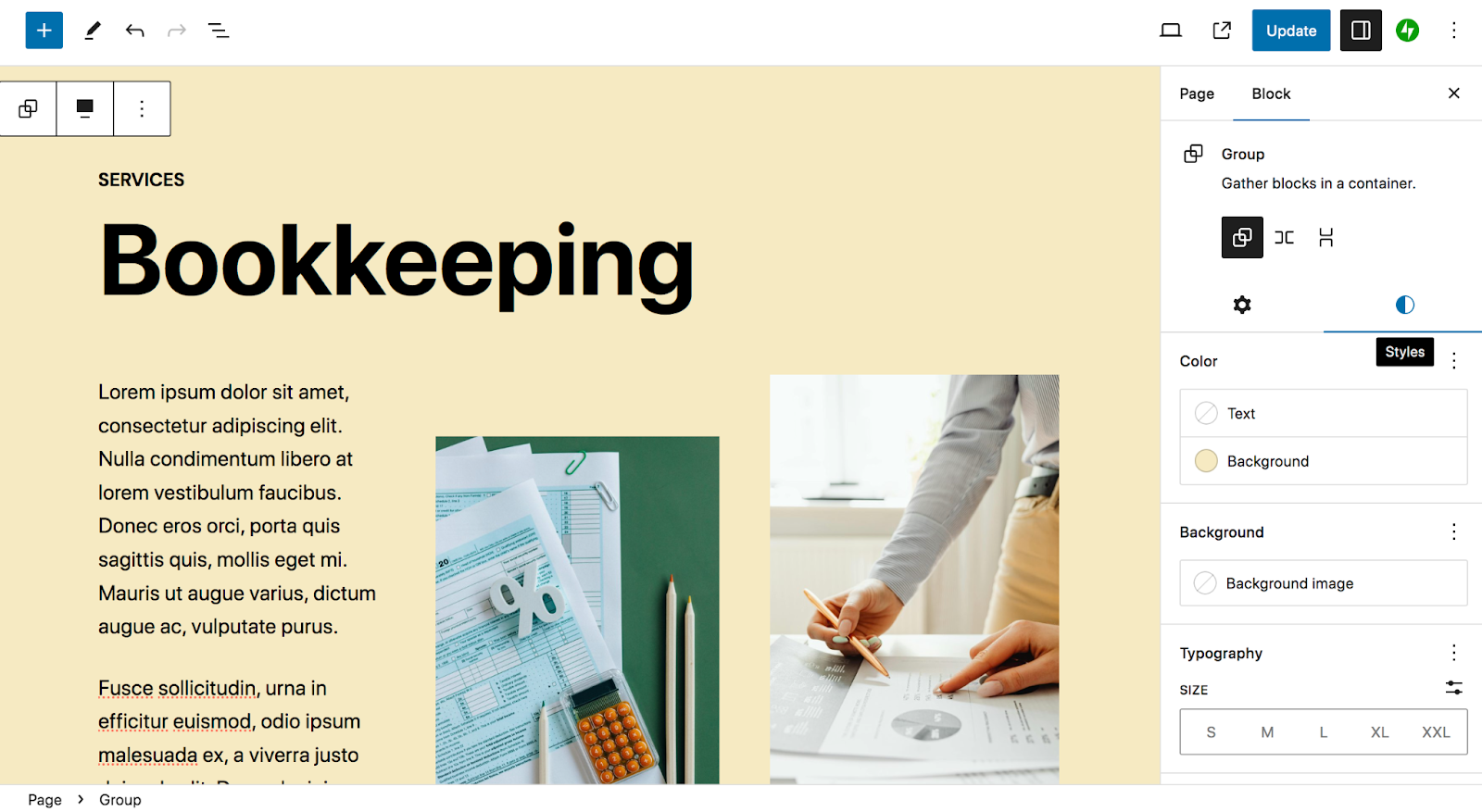
Kemudian, pilih panel Gaya.

Kemudian, klik Latar Belakang untuk mengubah warna latar belakang pola blok.

Dan itu saja! Hanya itu yang perlu Anda lakukan untuk menggunakan pola blok di situs Anda.
Ingat, Anda dapat menggunakan pola blok di area situs Anda selain hanya postingan dan halaman. Jika Anda menggunakan tema blok, Anda juga dapat memanfaatkannya melalui Editor Situs.
Anda akan mengikuti proses serupa seperti yang kami lalui di atas. Namun Anda akan memulai dengan membuka Appearance → Editor di dashboard WordPress.

Di sana, Anda akan melihat berbagai opsi yang dapat Anda edit. Mari kita klik Templat .

Ada opsi templat yang berkisar dari Beranda dan Halaman hingga Tunggal (postingan blog), Checkout, dan Keranjang, bergantung pada ekstensi dan plugin yang Anda aktifkan. Jika Anda memilih salah satu templat ini, Anda dapat menambahkan pola blok dengan cara yang sama seperti pada postingan dan halaman, menyesuaikannya untuk memenuhi kebutuhan spesifik Anda. Namun kali ini, perubahan yang Anda lakukan akan muncul secara global — misalnya di semua postingan blog di website Anda.
Jadi, misalnya, Anda dapat menggunakan pola blok tajuk untuk dengan cepat membuat tajuk indah yang khusus untuk halaman produk Anda. Atau Anda dapat menggunakan pola blok ajakan bertindak untuk membuat CTA efektif yang ada di bagian bawah semua postingan blog Anda.
Praktik terbaik dan tip untuk menggunakan pola blok secara efektif
Sekarang setelah Anda memahami cara menggunakan pola blok, mari kita bahas beberapa tip singkat.
1. Sesuaikan agar sesuai dengan situs dan merek Anda
Meskipun pola blok dirancang untuk memberi Anda keunggulan, penting bagi Anda untuk tetap meluangkan waktu untuk menyesuaikannya. Ganti teks, gambar, dan video apa pun agar sesuai dengan tujuan halaman atau postingan yang Anda buat. Selain itu, Anda mungkin perlu mengubah warna dan font, mengganti overlay gambar, dan membuat perubahan desain lainnya untuk menyesuaikan tampilan pola.
Ingat: pemilik situs lain juga memiliki akses ke pola pemblokiran ini. Anda ingin situs Anda menonjol!
2. Gunakan Tampilan Daftar untuk melihat semua bagian pola blok
Karena pola blok terdiri dari beberapa blok individual, terkadang sulit untuk membedakannya. Di situlah Tampilan Daftar dapat sangat membantu.
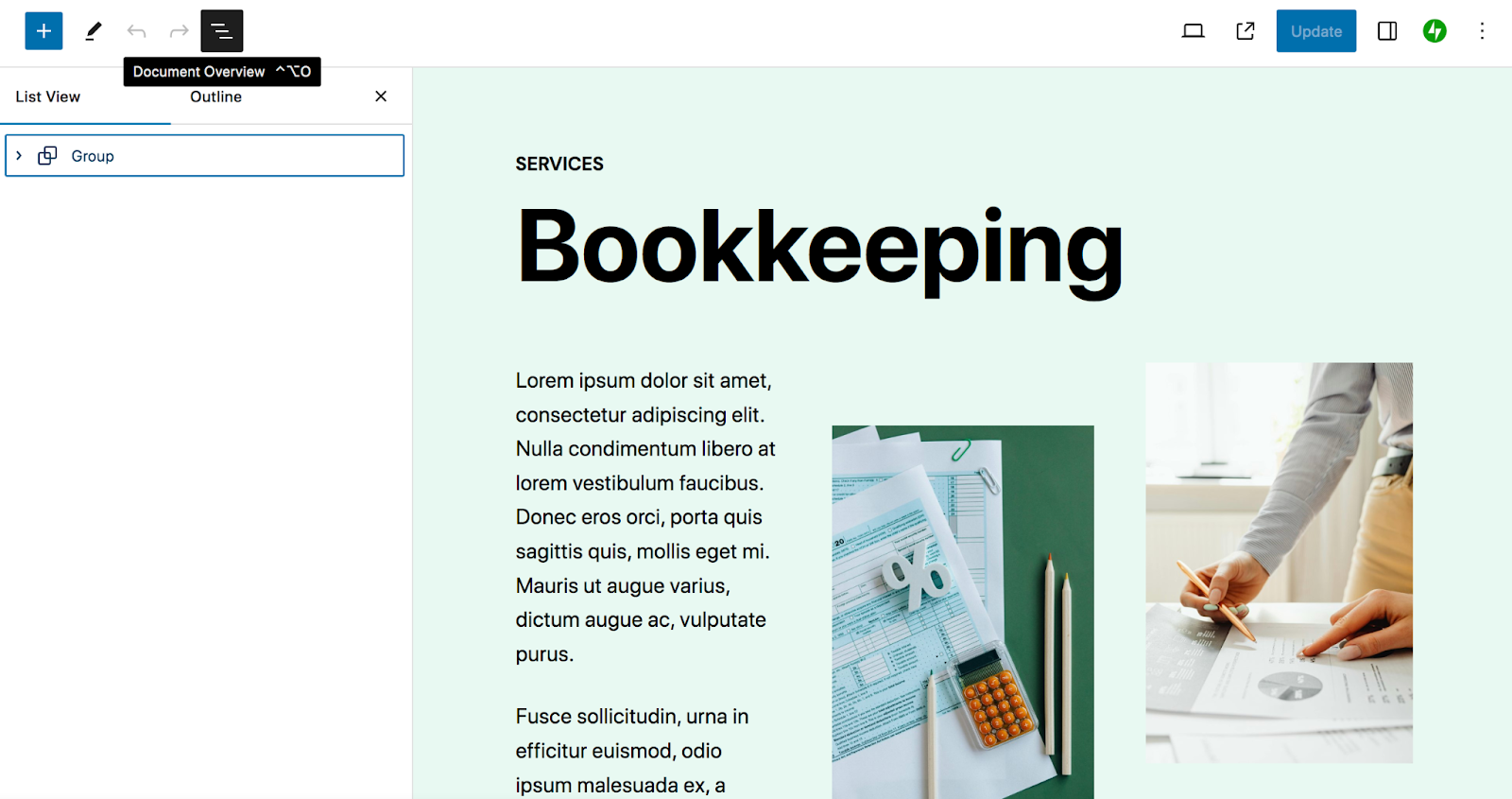
Untuk mengakses Tampilan Daftar, klik ikon tiga baris bertumpuk di kiri atas editor blok.

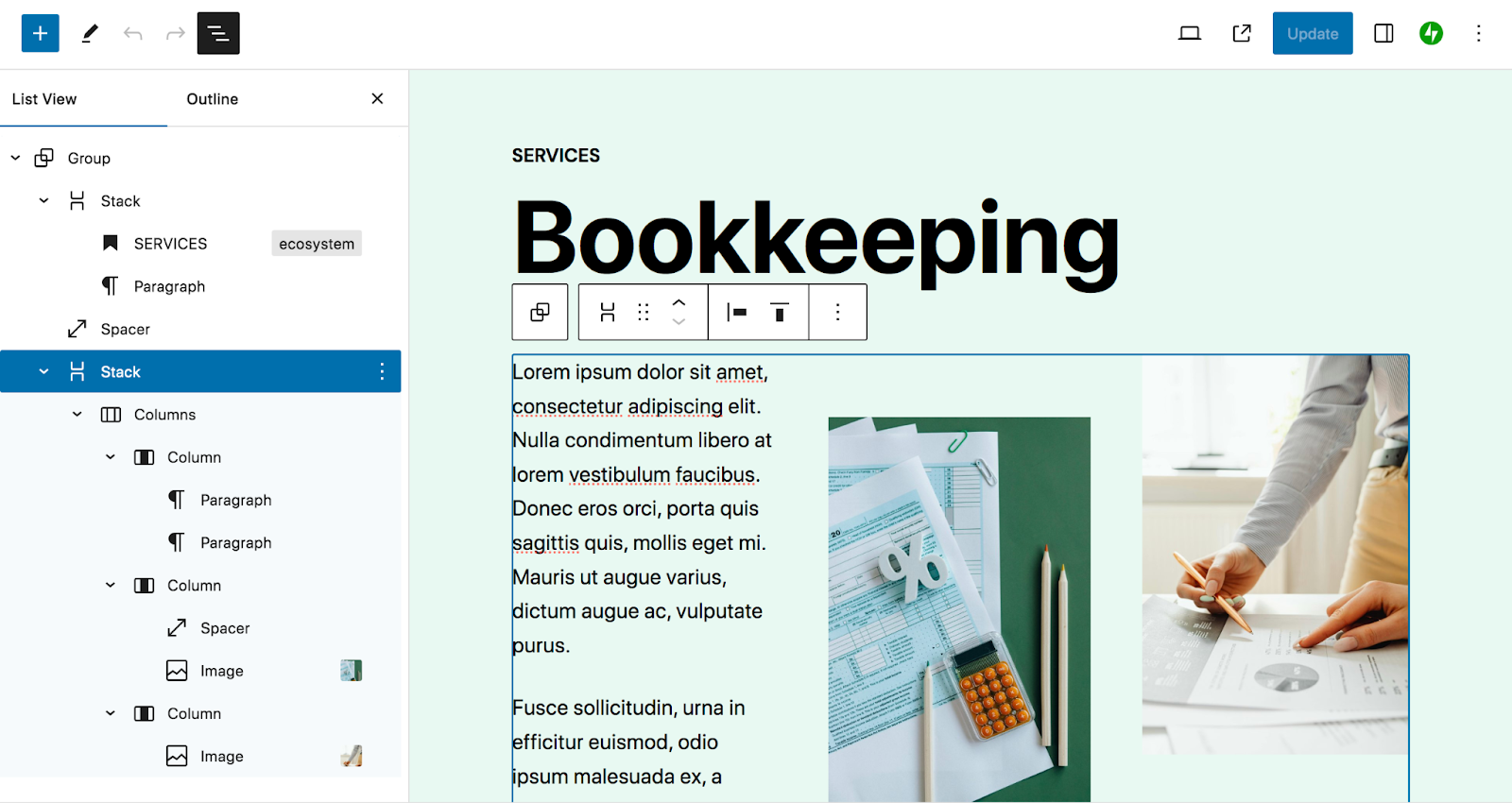
Ini akan mencantumkan semua blok di halaman Anda. Pola blok akan muncul sebagai Grup, yang dapat Anda klik untuk memperluas.

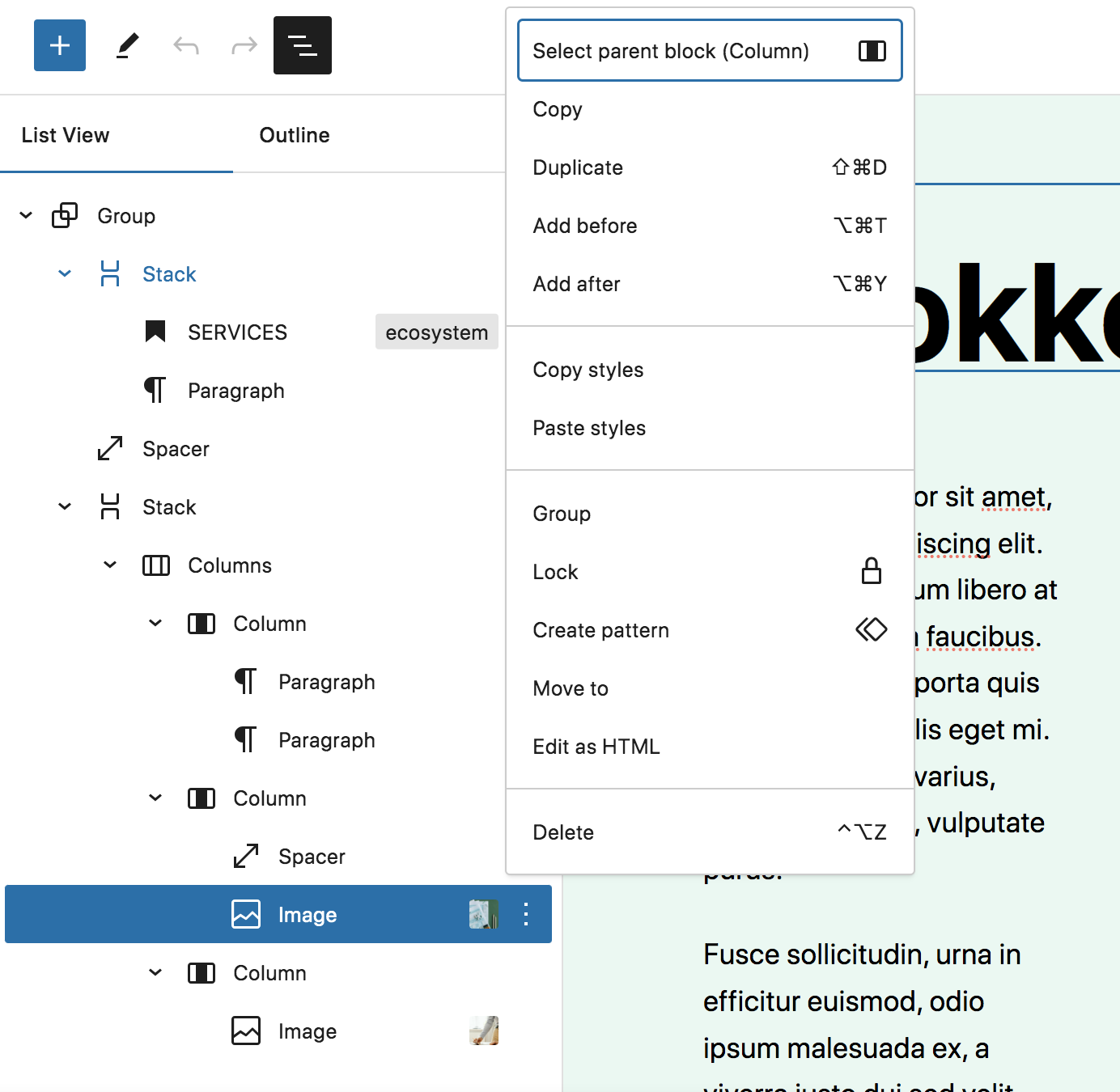
Masing-masing bersarang di bawah blok induknya. Jika Anda memilih salah satu, Anda akan diarahkan langsung ke sisi kanan halaman, sehingga Anda dapat melakukan pengeditan yang diperlukan.
Dalam Tampilan Daftar, Anda juga dapat menarik dan melepas blok untuk menyusun ulang. Dan jika Anda mengklik elips vertikal di sebelah kanan setiap blok, Anda dapat melakukan sejumlah pengeditan lainnya. Misalnya, Anda dapat menduplikasi blok atau mengedit kode HTML.

Seperti yang Anda lihat, Tampilan Daftar memudahkan navigasi cepat di dalam pola blok dan memahami tata letak halaman, postingan, atau templat Anda.
3. Temukan pola blok tambahan
Ada beberapa cara untuk mengakses pola blok di situs WordPress Anda. Inti WordPress mencakup berbagai opsi, bersama dengan tema yang Anda pilih untuk digunakan.
Tema Dua Puluh Dua Puluh Empat , misalnya, mencakup pola testimonial, harga, info tim, dan banyak lagi.

Jika Anda ingin menambahkan pola blok, Anda dapat melakukannya menggunakan perpustakaan pola blok WordPress. Meskipun perpustakaan ini berisi beberapa pola yang sama yang tersedia di dasbor Anda, perpustakaan ini juga berisi lebih banyak opsi yang dibuat dan dikirimkan oleh komunitas WordPress.
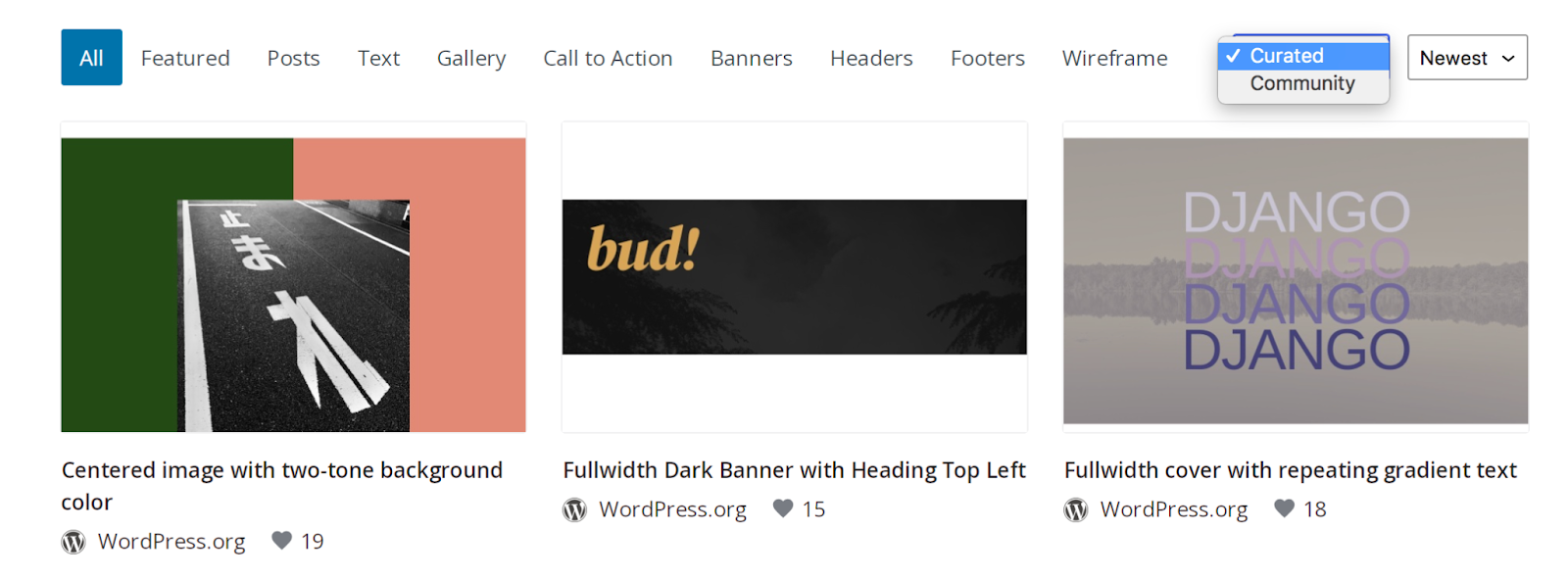
Faktanya, dengan menggunakan bilah filter di bagian atas perpustakaan, Anda dapat memilih antara Dikurasi dan Komunitas di menu tarik-turun paling kanan.

Anda juga dapat menggunakan bilah pencarian di bagian atas untuk mencari sesuatu yang spesifik. Arahkan kursor ke yang ingin Anda gunakan dan klik tombol Salin berwarna biru di kanan bawah.

Kemudian, navigasikan ke postingan atau halaman yang sedang Anda kerjakan di dashboard WordPress Anda. Klik kanan di dalam editor blok dan pilih Tempel.

Dan itu saja! Ini benar-benar membuka kemungkinan desain untuk situs web Anda.
4. Pastikan Anda memilih kelompok blok bila diperlukan
Jika pola blok yang Anda kerjakan memiliki sejumlah blok yang disertakan, pastikan Anda memilih segmen yang ingin Anda edit.
Misalnya, Anda mungkin memiliki dua blok dalam satu kolom dan dua kolom individual dalam blok Kolom. Dan blok Kolom itu mungkin merupakan bagian dari Grup, bersama dengan blok Header dan Paragraph. Masing-masing akan memiliki pengaturan tersendiri untuk latar belakang, warna, dan banyak lagi.
Anda dapat menguraikan semua ini menggunakan trik Tampilan Daftar yang kami tunjukkan di atas. Atau, Anda dapat memulai dengan memilih satu blok. Pada menu yang muncul, Anda akan melihat opsi di paling kiri untuk wadah berikutnya yang menjadi bagiannya.
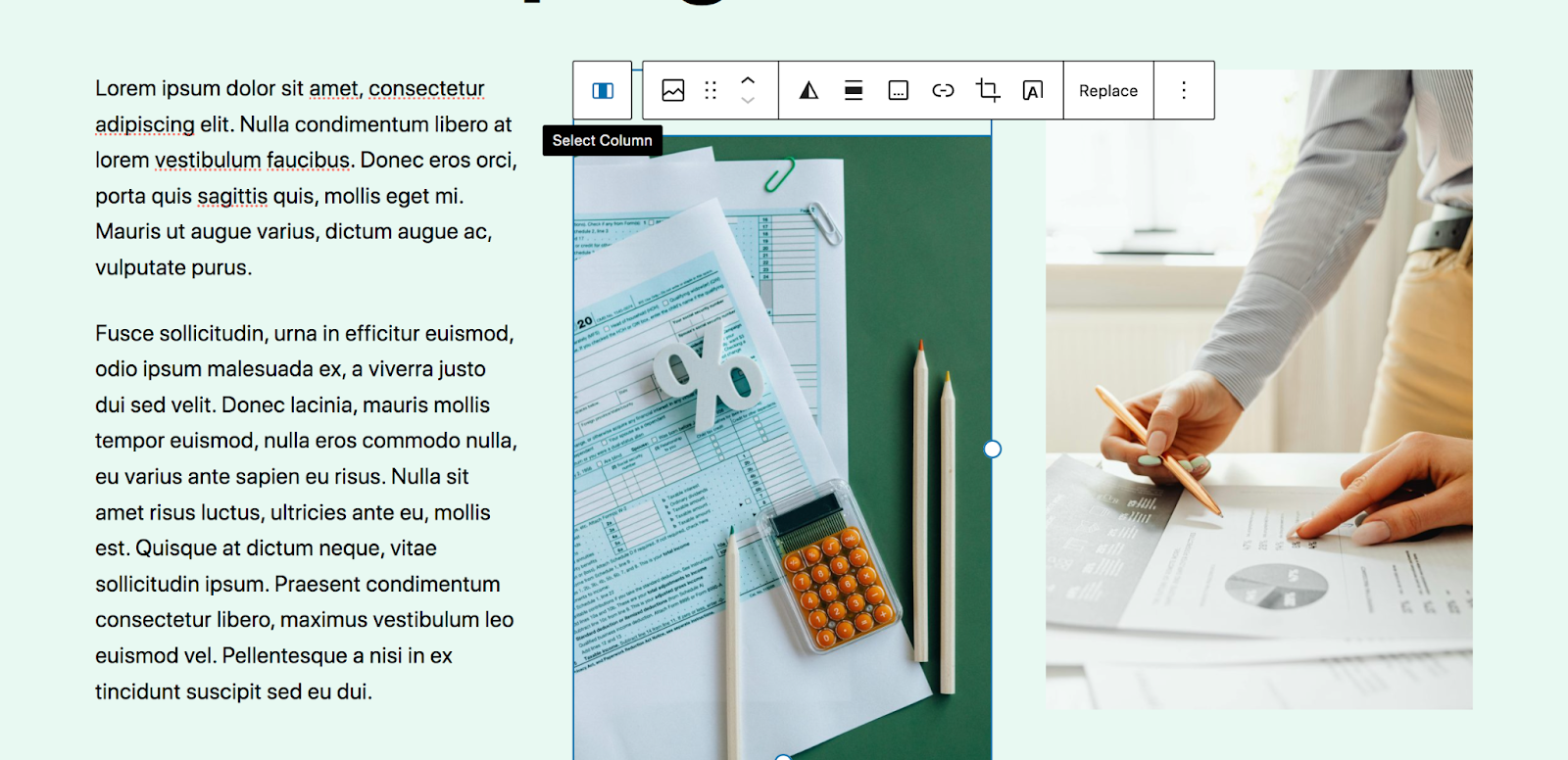
Pada contoh di bawah, kami memilih blok Gambar. Di menu, Anda akan melihat opsi untuk Kolom tempatnya berada.

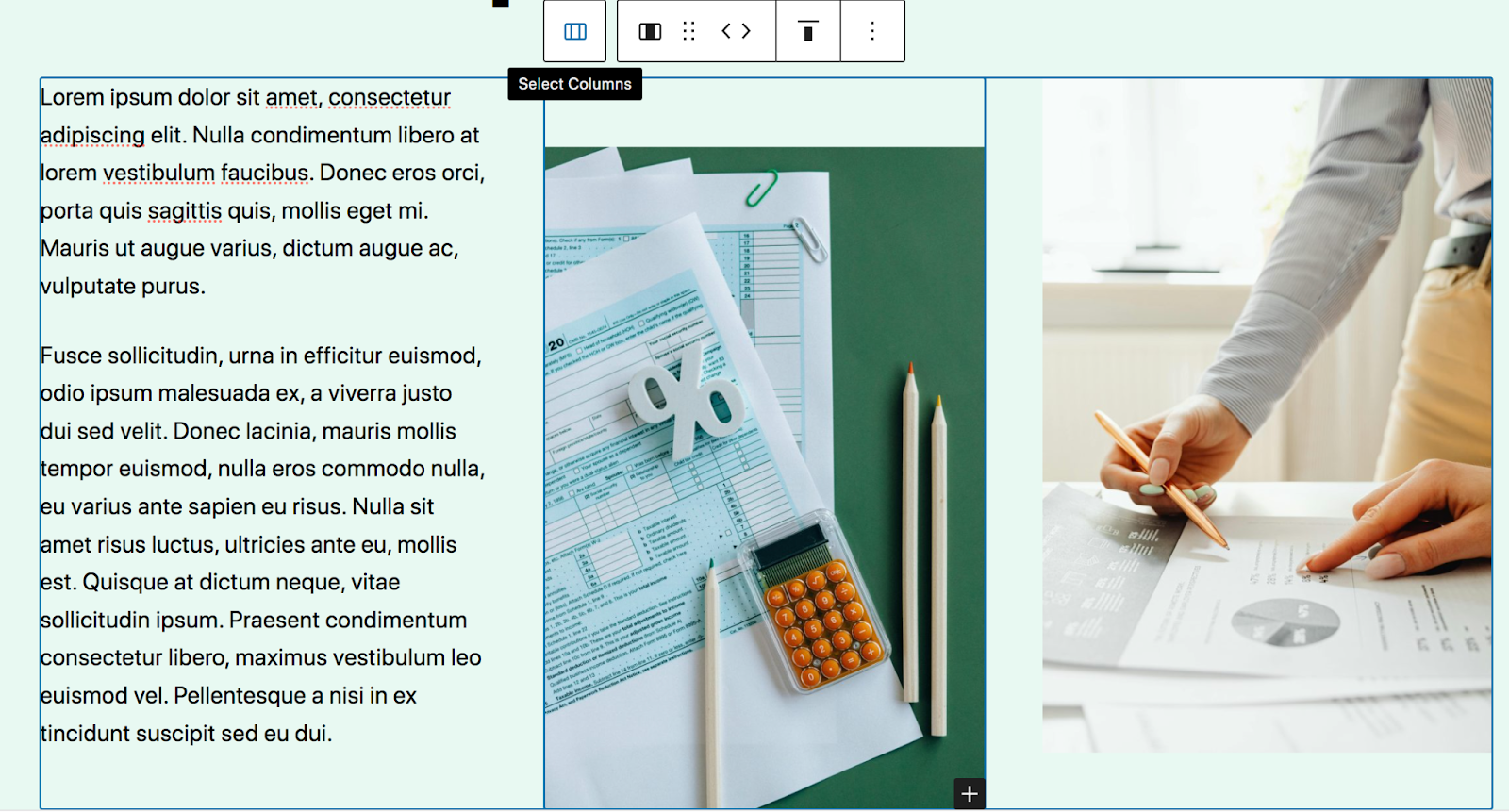
Jika Anda mengklik tombol Pilih Kolom , Anda akan mendapatkan opsi untuk memilih seluruh blok Kolom.

Dan seterusnya dan seterusnya. Jika Anda ingin mengubah latar belakang seluruh pola blok, Anda harus memilih grup blok.
Menjelajahi pola blok yang tersedia di WordPress
Seperti yang telah kita bahas sebelumnya, ada berbagai pola blok yang disertakan dalam inti WordPress, beserta beberapa pola unik sesuai tema yang Anda pilih. Oleh karena itu, pola persis yang Anda lihat di dasbor dapat bervariasi dari satu situs ke situs lainnya.

Tapi mari kita lihat kategori pola blok yang tersedia:

- Postingan . Desain untuk menampilkan postingan blog di situs Anda
- Teks . Opsi untuk menampilkan teks, misalnya paragraf
- Galeri . Galeri gambar yang indah
- Panggilan untuk bertindak . Pola yang menarik untuk memotivasi tindakan
- Spanduk . Desain halaman atas yang menarik untuk keterlibatan pengunjung secara instan
- Header . Templat untuk header situs web
- Footer . Desain untuk footer situs web
- Gambar rangka e. Pola sederhana dengan placeholder konten, biasanya kurang desain
Cara membuat pola blok khusus
Membuat pola blok Anda sendiri dapat menyederhanakan alur kerja dan menjaga desain situs Anda tetap konsisten, bahkan ketika Anda memiliki beberapa anggota tim yang bekerja bersama. Inilah cara Anda melakukannya:
Langkah pertama Anda adalah membuat konten yang ingin Anda gunakan dalam pola blok Anda. Ini mungkin sudah ada di situs web Anda, atau Anda mungkin perlu mendesainnya di halaman atau postingan yang sudah ada atau baru. Dalam contoh ini, kami menyusun sekumpulan kolom sederhana dengan gambar, judul, paragraf, dan tombol.
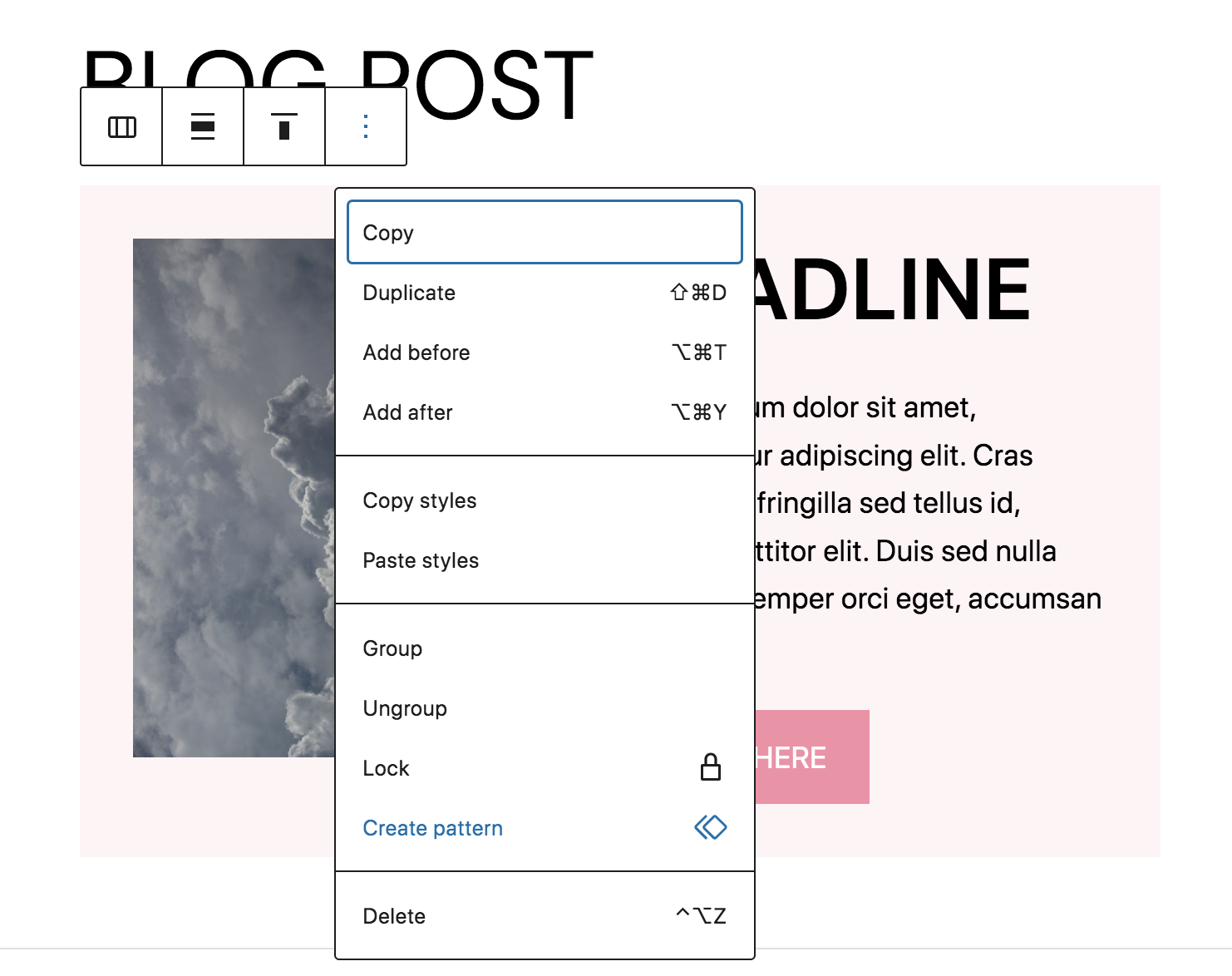
Pilih seluruh kumpulan konten dan klik tiga titik vertikal di menu yang muncul. Kemudian pilih Buat Pola.

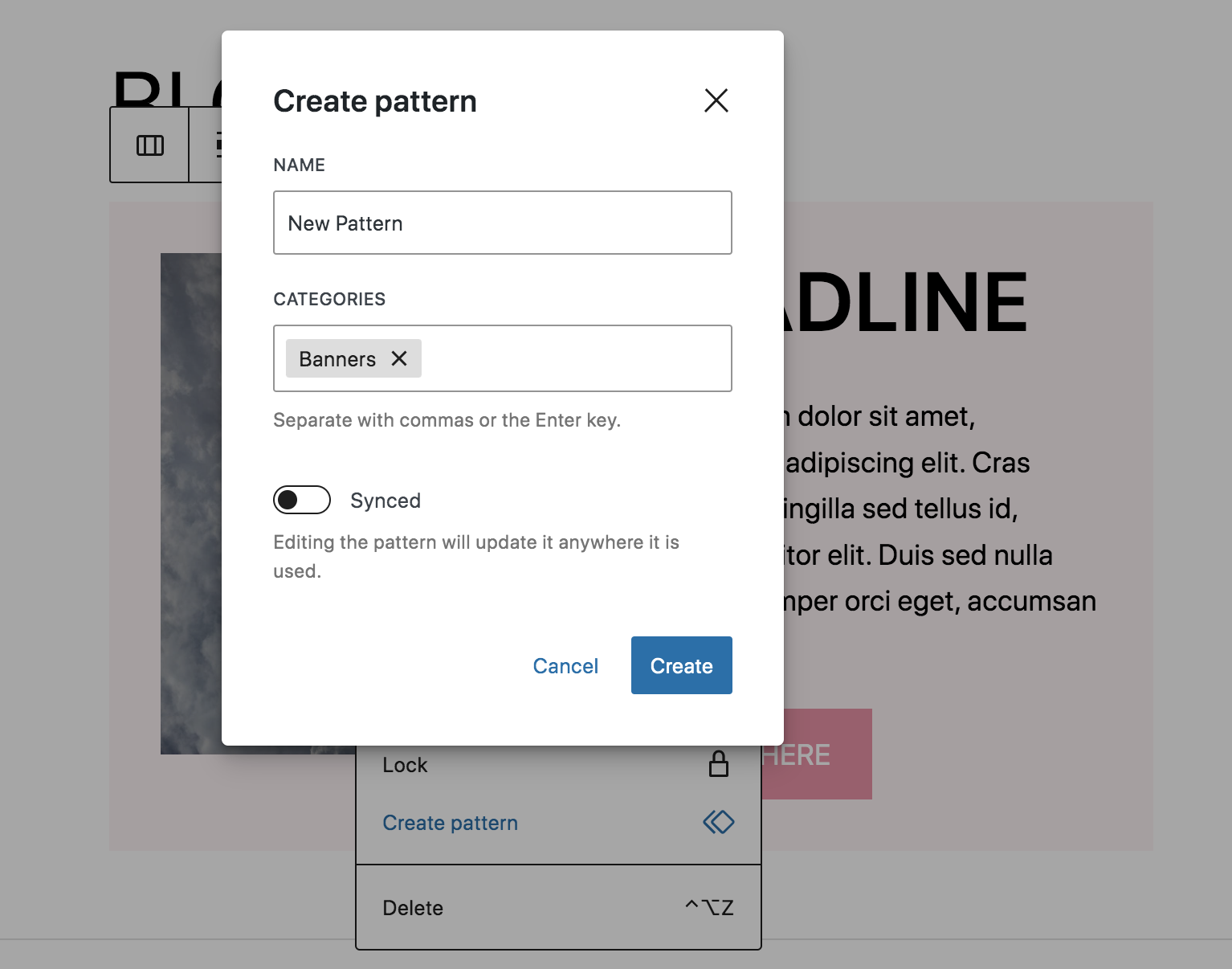
Sebuah kotak akan muncul dengan opsi pola. Isi nama dan kategori, lalu pilih apakah Anda ingin disinkronkan di seluruh situs Anda atau tidak. Jika disinkronkan, saat Anda membuat perubahan di satu tempat, perubahan tersebut akan diperbarui di mana pun tempat itu digunakan. Klik tombol Buat berwarna biru.

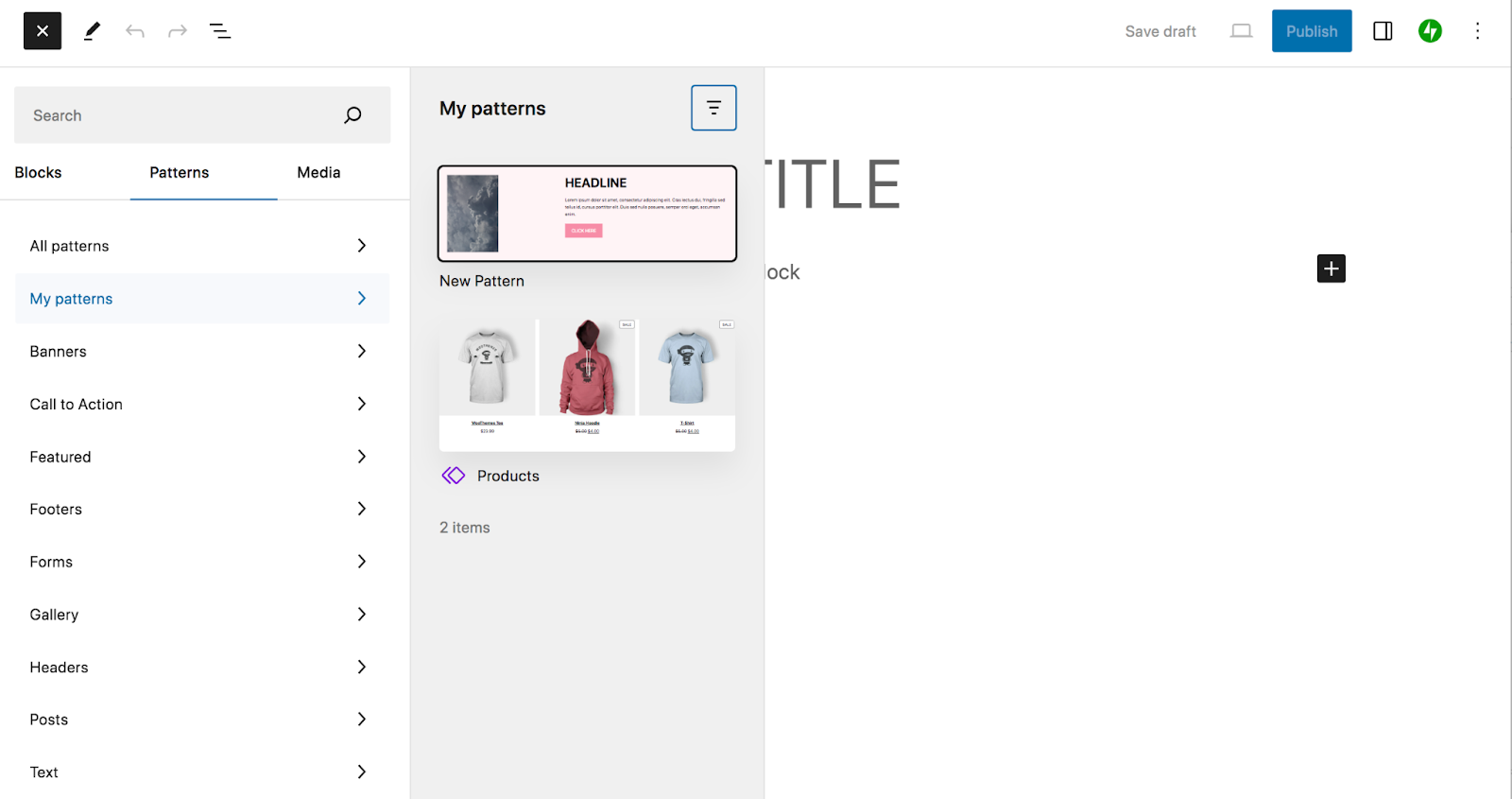
Sekarang, Anda akan melihat kategori baru untuk Pola di Penyisip Blok yang disebut Pola Saya. Anda dapat memasukkan pola Anda dari sini, sama seperti yang Anda lakukan pada pola lainnya.

Ingin menambahkan pola Anda ke perpustakaan pola blok WordPress sehingga siapa pun dapat menggunakannya di situs mereka?
Arahkan ke direktori pola blok dan klik Buat pola baru.

Masuk atau buat akun WordPress.org Anda. Ini akan membuka editor blok baru, tempat Anda dapat mendesain pola blok Anda. Anda bahkan dapat menggunakan gambar bebas royalti sebagai pengganti dalam kreasi Anda.
Setelah siap untuk dibagikan kepada dunia, klik tombol Kirim berwarna biru di kanan atas.

Namun sebelum melakukannya, pastikan Anda membaca pedoman pola blok. Untuk meninjau atau mengedit pola blok Anda, navigasikan kembali ke direktori pola blok dan klik Pola Saya.
Cara menyesuaikan pola blok agar sesuai dengan desain situs Anda
Sebelumnya di postingan ini, kita telah membahas cara mengedit pola blok agar sesuai dengan keseluruhan desain situs dan pedoman merek Anda. Berikut beberapa contoh pengeditan yang mungkin perlu Anda lakukan:
- Pilih font baru . Perbarui tipografi paragraf dan header agar sesuai dengan font yang digunakan di seluruh situs Anda. Ini mungkin termasuk mengedit jenis font, beserta bobotnya.
- Perbarui warnanya . Ganti warna font, tombol, dll. agar sesuai dengan palet yang Anda gunakan di tempat lain.
- Pertimbangkan latar belakang baru . Anda mungkin perlu memperbarui warna, gambar, atau gradien yang digunakan di latar belakang bagian untuk menjadikannya milik Anda.
- Ganti gambar . Daripada menggunakan gambar placeholder default, tambahkan gambar Anda sendiri. Anda dapat menggunakan foto yang Anda ambil atau foto stok berkualitas tinggi yang sesuai dengan estetika merek Anda.
- Tulis teks baru . Perbarui teks pengisi agar sesuai dengan apa pun yang ingin Anda komunikasikan dengan konten halaman Anda.
- Pilih menu baru . Jika Anda menggunakan pola blok Header, Anda mungkin perlu mengubah halaman yang disertakan dalam menu secara default. Anda dapat melakukan ini dengan mengedit blok Navigasi.
Ingat, perubahan ini penting untuk memastikan konsistensi di seluruh situs Anda. Mereka juga membantu situs web Anda menonjol dari situs lain yang menggunakan pola blok yang sama.
Praktik terbaik untuk merancang pola blok khusus
Jika Anda ingin mendesain pola blok Anda sendiri, ingatlah praktik terbaik berikut:
Ciptakan, kembangkan, dan monetisasikan audiens Anda
Jetpack Creator membantu Anda membuat konten yang menakjubkan, meningkatkan basis pelanggan, dan memonetisasi kehadiran online Anda.
Memulai1. Pertimbangkan aksesibilitas
Aksesibilitas memastikan bahwa setiap orang dapat terlibat dengan konten Anda, meskipun mereka memiliki gangguan fisik atau mental. Ini merupakan pertimbangan penting untuk setiap aspek desain situs web, termasuk pola blok. Berikut beberapa hal yang perlu diingat:
- Keterbacaan font . Pilih font yang sederhana dan mudah dibaca, dan pastikan ukurannya cukup besar (biasanya minimum 16 piksel).
- Kontras warna . Pastikan terdapat kontras yang cukup antara elemen latar belakang dan latar depan sehingga mudah dipahami.
- Teks alternatif . Sertakan teks alternatif untuk semua gambar Anda, dan pastikan teks tersebut deskriptif. Ini membantu pembaca layar “membaca” grafik bagi mereka yang memiliki gangguan penglihatan.
- Hapus tautan. Buat teks tombol dan tautan deskriptif tentang apa yang akan dilihat pengunjung ketika mereka mengeklik — misalnya “Unduh PDF gratis” dan bukan hanya “Klik di sini.”
- Desain tautan. Daripada hanya menandai tautan teks dengan warna berbeda, pertimbangkan untuk mencetak tebal, menggarisbawahi, atau memisahkannya dengan cara lain.
Pelajari lebih lanjut tentang pertimbangan aksesibilitas, dan dapatkan beberapa sumber daya yang bagus untuk mengevaluasi aksesibilitas situs Anda.
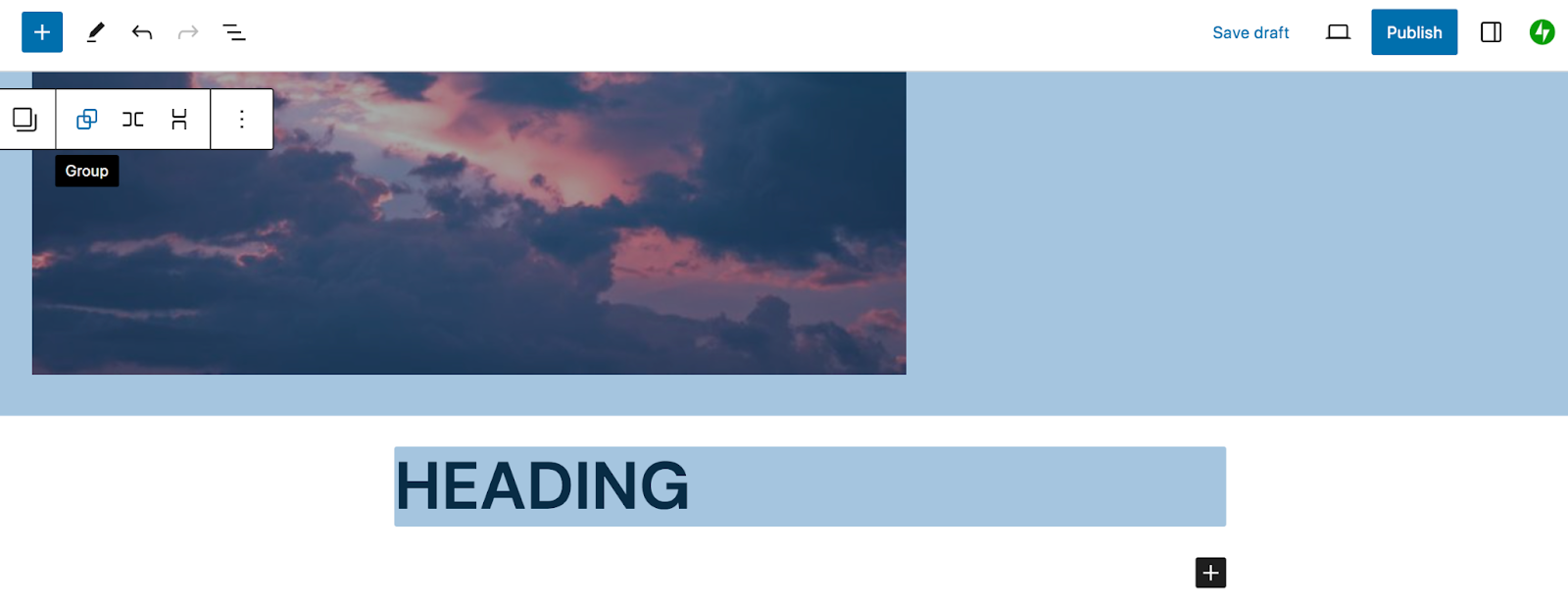
2. Kelompokkan elemen-elemen menjadi satu
Jika pola blok Anda berisi beberapa blok, akan sangat membantu jika mengelompokkannya menjadi satu. Ini membuatnya lebih mudah untuk memindahkan pola dan menatanya sekaligus.
Untuk melakukan ini, pilih kedua blok sambil menahan tombol Shift di komputer Anda. Di menu yang muncul, pilih Grup.

Dan itu saja!
3. Sertakan ruang putih secukupnya
Ruang putih adalah ruang antara elemen desain, seperti teks dan gambar. Ini penting karena memberikan ruang bagi elemen untuk bernafas dan membantu pengunjung mencerna informasi.
Daripada menempatkan blok secara langsung satu sama lain, sesuaikan margin dan padding sehingga ada cukup ruang di antara keduanya. Anda juga sebaiknya mempertimbangkan spasi putih pada margin halaman Anda secara keseluruhan. Pelajari lebih lanjut tentang cara menggunakan ruang putih secara efektif.
4. Pisahkan elemen teks penting
Anda tidak ingin semua teks Anda menyatu begitu saja. Carilah cara untuk membedakan sesuatu yang sangat penting. Misalnya saja perubahan warna, font, atau bobot font pada judul.
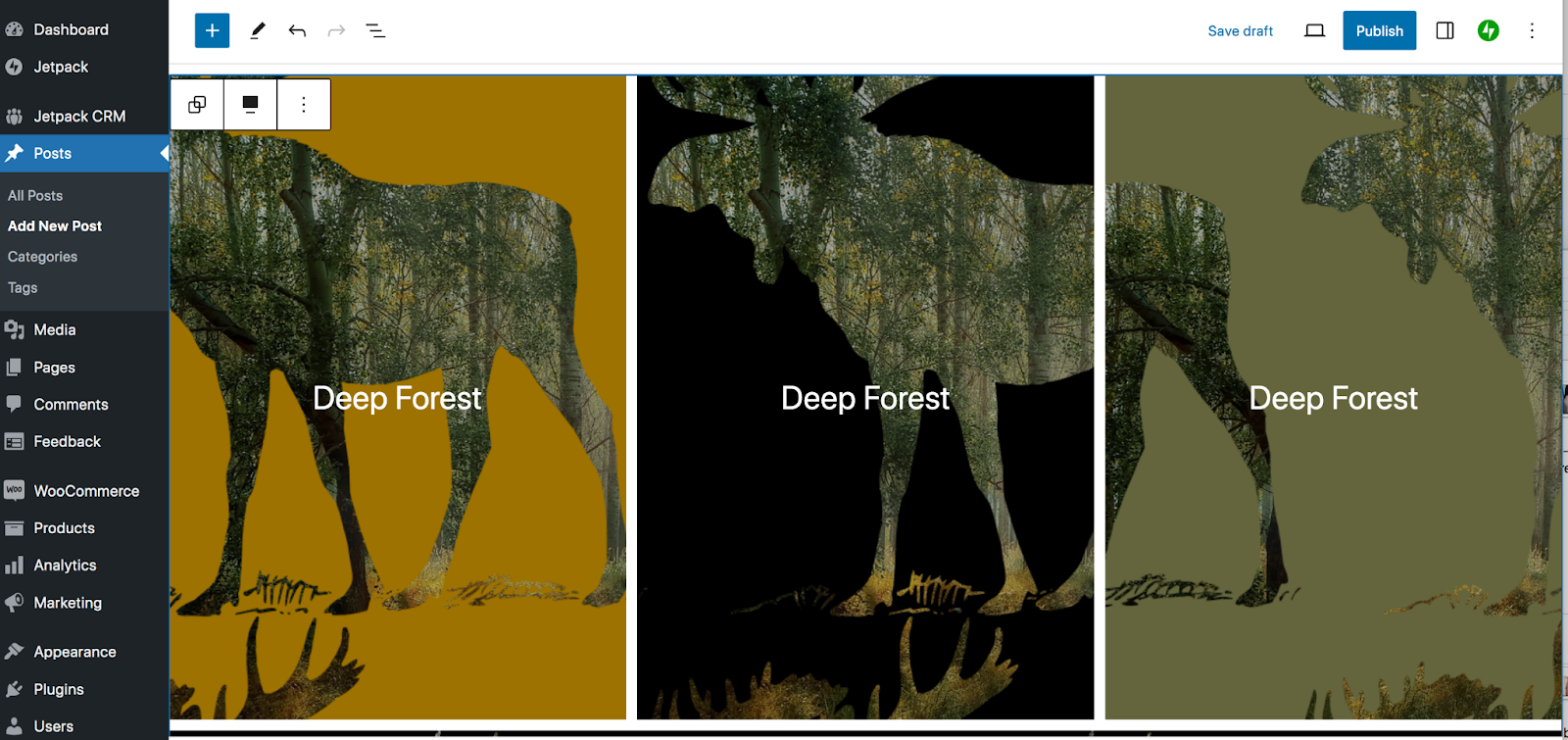
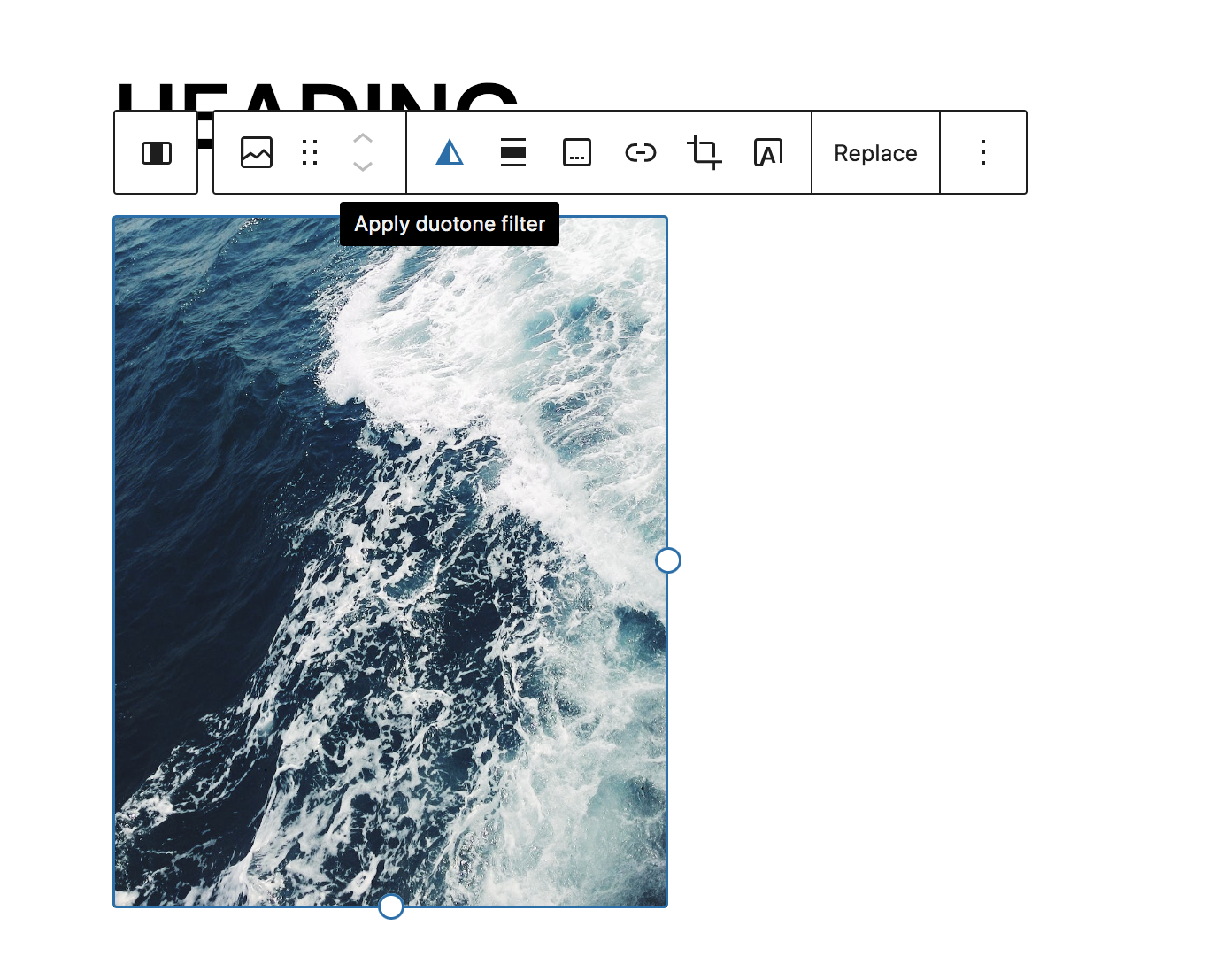
5. Bermain dengan filter
Filter gambar dapat membantu menciptakan desain pola blok yang menarik. Meskipun Anda tidak ingin menggunakan filter secara berlebihan atau memasukkannya tanpa tujuan, filter dapat menjadi komponen desain yang hebat.
Untuk bereksperimen, pilih blok Gambar dan klik Terapkan filter duotone di menu yang muncul.

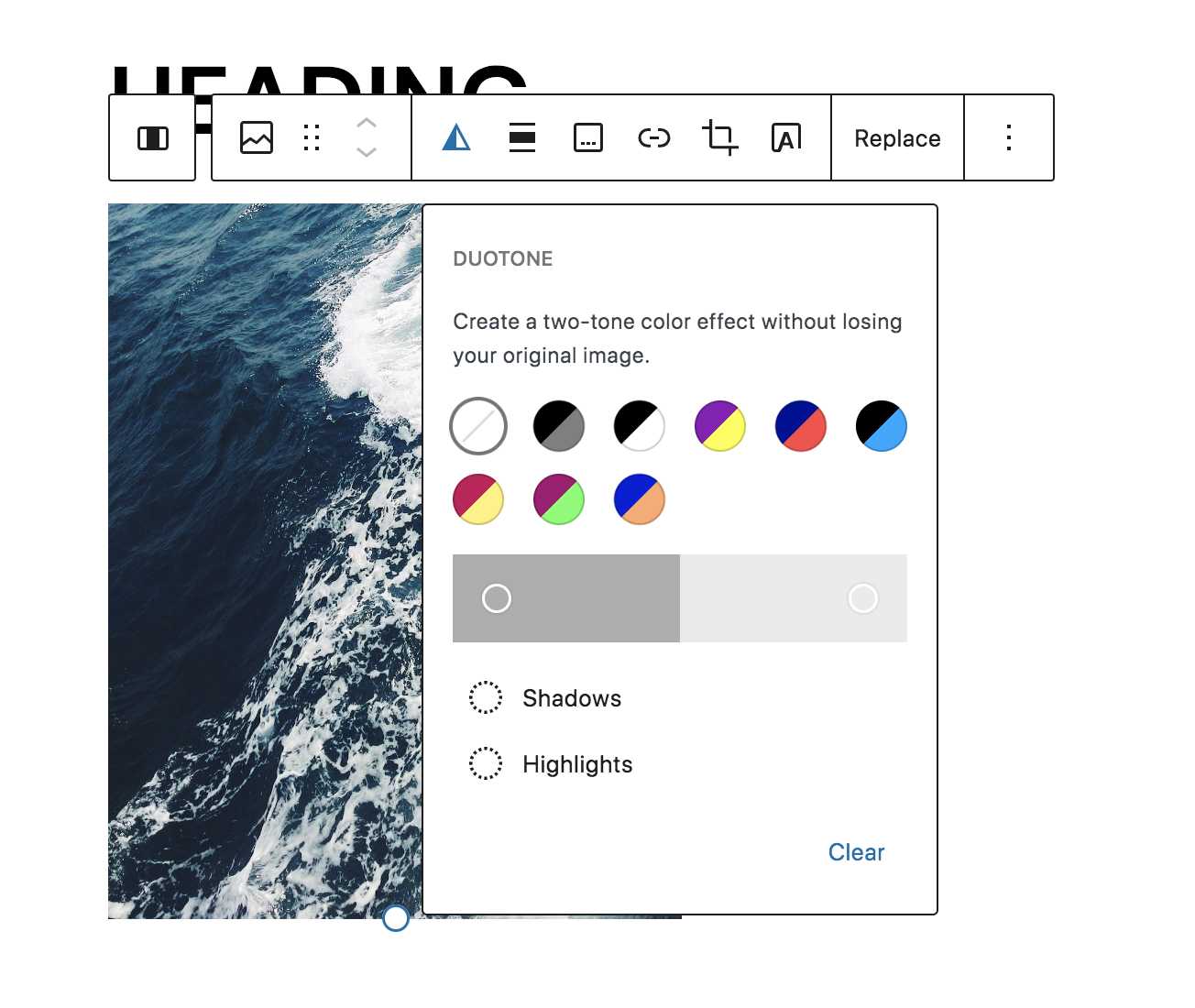
Beberapa opsi bawaan akan muncul, bersama dengan pengaturan bagi Anda untuk membuat filter sendiri.

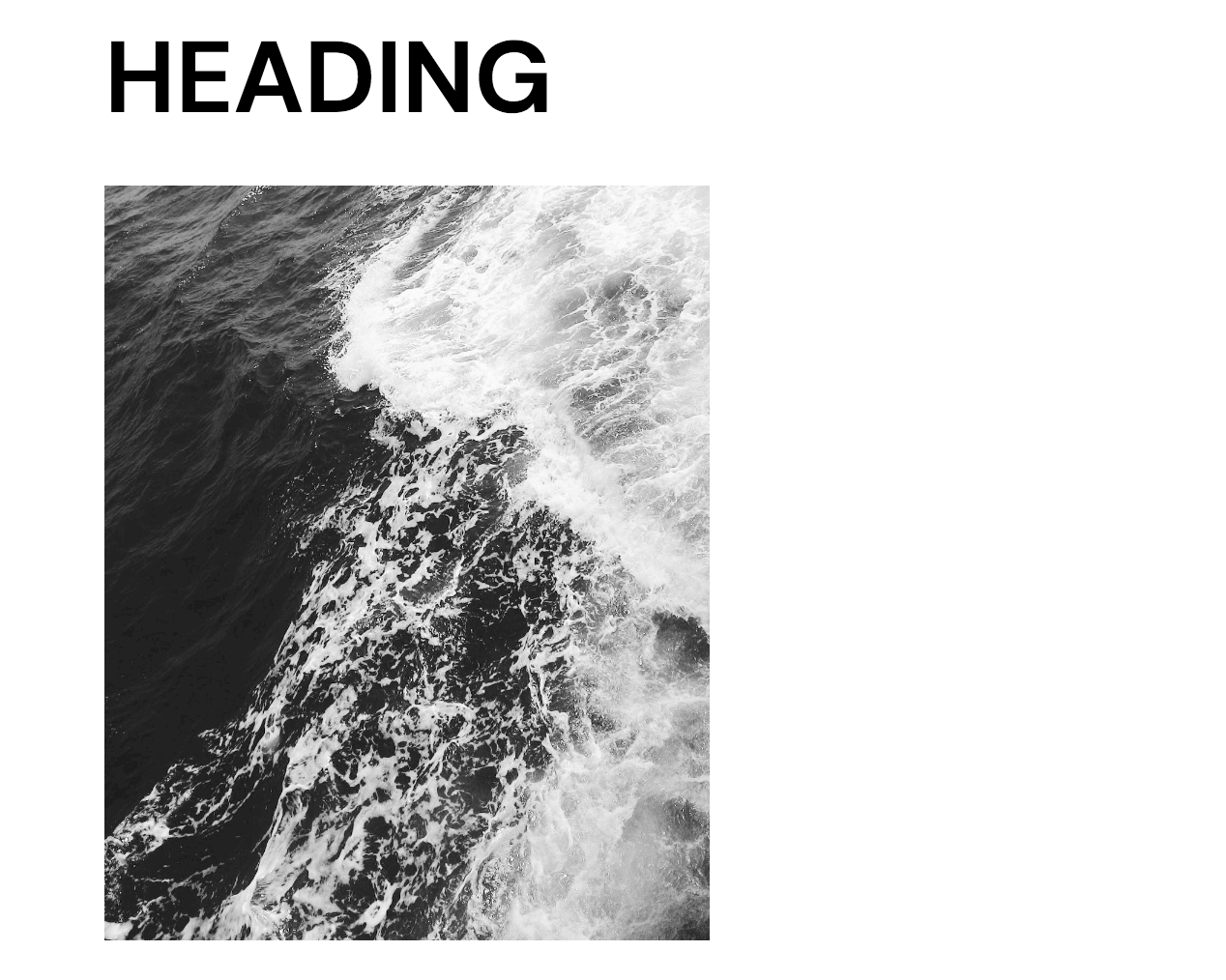
Untuk desain yang dramatis namun canggih, Anda dapat menggunakan filter Grayscale.

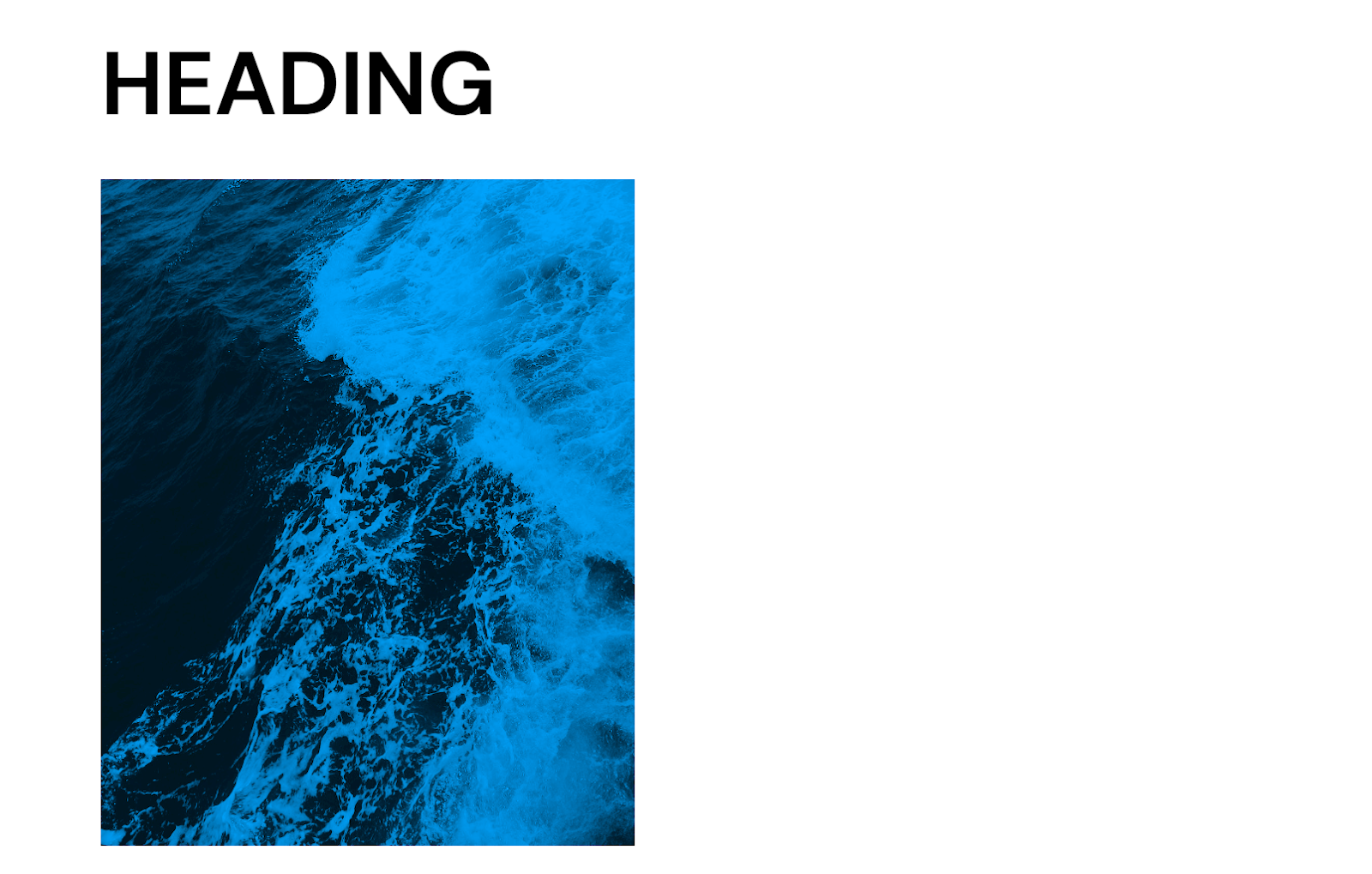
Untuk desain yang lebih berani, Anda dapat mencoba filter Midnight.

Atau, masukkan warna merek Anda sendiri dan mainkan hingga Anda mendapatkan tampilan yang Anda inginkan. Ini sungguh tidak terbatas!
6. Optimalkan pola blok untuk kinerja
Kecepatan situs sangatlah penting, apa pun jenis situs web yang Anda jalankan. Ini merupakan faktor peringkat untuk mesin pencari, dan juga penting untuk pengalaman pengguna yang baik.
Jetpack Boost adalah plugin lengkap yang dapat mengoptimalkan semua konten di situs web Anda. Cukup dengan mengubah pengaturan, Anda dapat:
- Hasilkan jalur CSS Kritis
- Tunda JavaScript
- Secara otomatis mengubah ukuran gambar Anda sehingga memuat lebih cepat
- Konversikan gambar ke format modern, seperti WebP
- Aktifkan CDN gambar global
- Lacak riwayat kinerja Anda
Daripada bekerja dengan kode atau menguraikan alat yang rumit, Jetpack Boost menangani semua tugas penting untuk Anda. Selain itu, ini dirancang khusus untuk WordPress dan mengalahkan lima plugin berkinerja teratas dalam pengujian langsung.
Pertanyaan yang sering diajukan tentang pola blok
Masih ada pertanyaan? Mari kita jawab beberapa pertanyaan umum.
Pola blok vs blok yang dapat digunakan kembali: Apa bedanya?
Blok yang dapat digunakan kembali adalah blok yang dapat Anda simpan di situs Anda, lalu gunakan sebanyak yang Anda inginkan di masa mendatang. Pola blok serupa karena Anda dapat menggunakannya berulang kali. Namun, blok yang dapat digunakan kembali adalah blok tunggal, sedangkan pola blok adalah kelompok blok yang telah ditata sebelumnya.
Apa keuntungan menggunakan pola blok di WordPress?
Kami mendalami manfaat pola blok di awal artikel ini. Singkatnya, manfaatnya meliputi:
- Peningkatan efisiensi dan kecepatan
- Inspirasi desain
- Proses desain yang disederhanakan untuk pemula
- Konsistensi dalam desain ketika banyak anggota tim bekerja di situs Anda
Bisakah saya menyesuaikan pola blok yang ada agar sesuai dengan desain situs web saya?
Ya, tentu saja! Setelah Anda menambahkan pola blok ke situs Anda, Anda dapat memperbarui setiap aspek. Ubah font dan warna, ganti latar belakang, hapus blok, tambahkan blok, dan banyak lagi. Anda dapat melihat instruksi lengkap untuk tugas-tugas ini sebelumnya di postingan ini.
Bisakah saya membuat pola blok sendiri tanpa pengetahuan coding?
Ya kamu bisa! Anda dapat membuat pola blok di dalam editor blok tanpa menggunakan satu baris kode pun. Kemudian, simpan saja sekelompok balok sebagai pola, dan Anda siap melakukannya!
Bagaimana cara memastikan pola blok responsif dan ditampilkan dengan baik di perangkat berbeda?
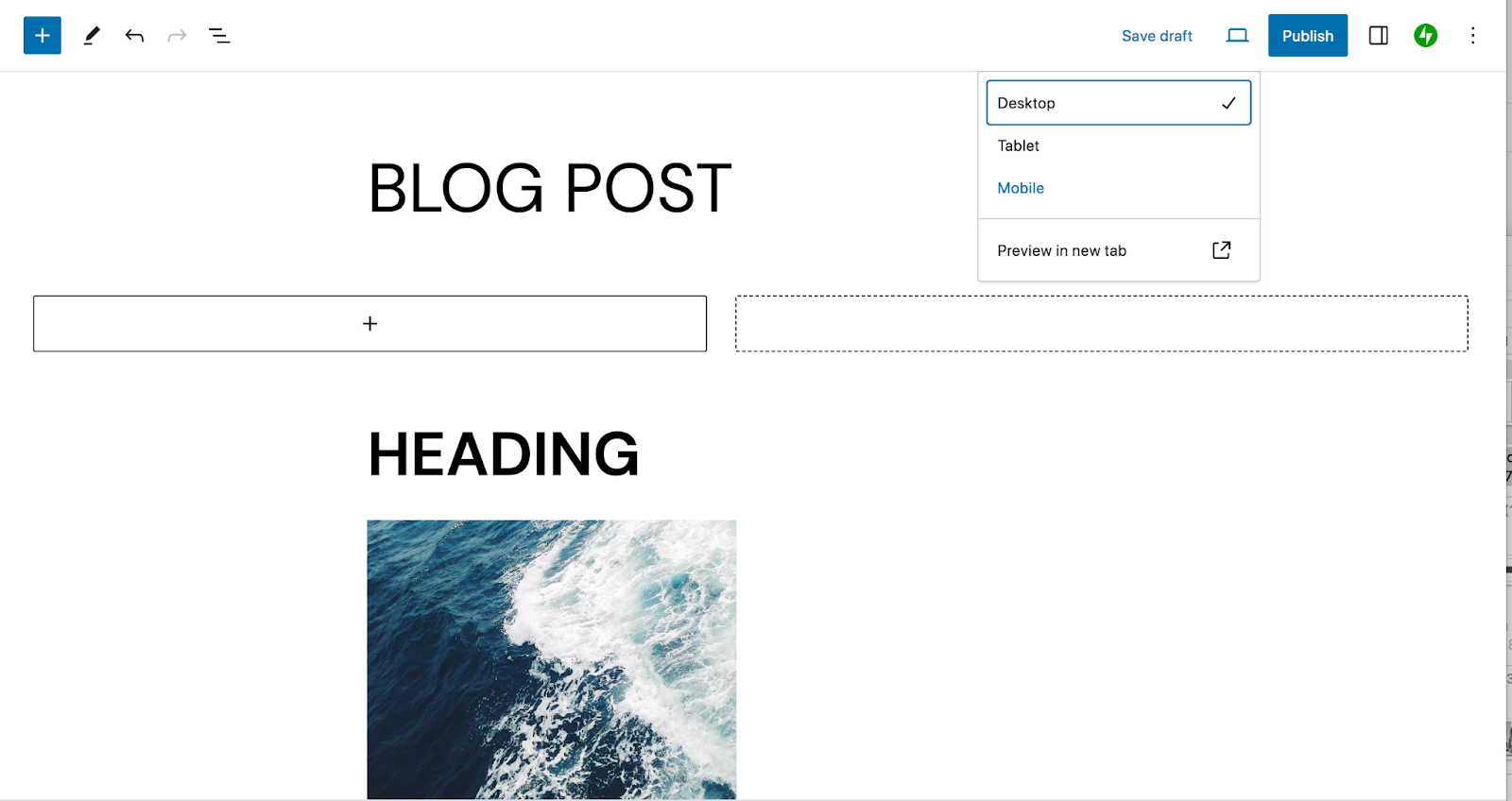
Secara umum, jika Anda bekerja dalam editor blok daripada mengkode pola blok dari awal, polanya harus responsif. Untuk melihat pratinjau tampilan pola atau halaman Anda pada perangkat dengan ukuran berbeda, Anda dapat mengklik tombol Pratinjau di editor blok. Ini akan memungkinkan Anda melihat konten di desktop, tablet, dan seluler.

Bagaimana cara menghapus/menghapus pola blok?
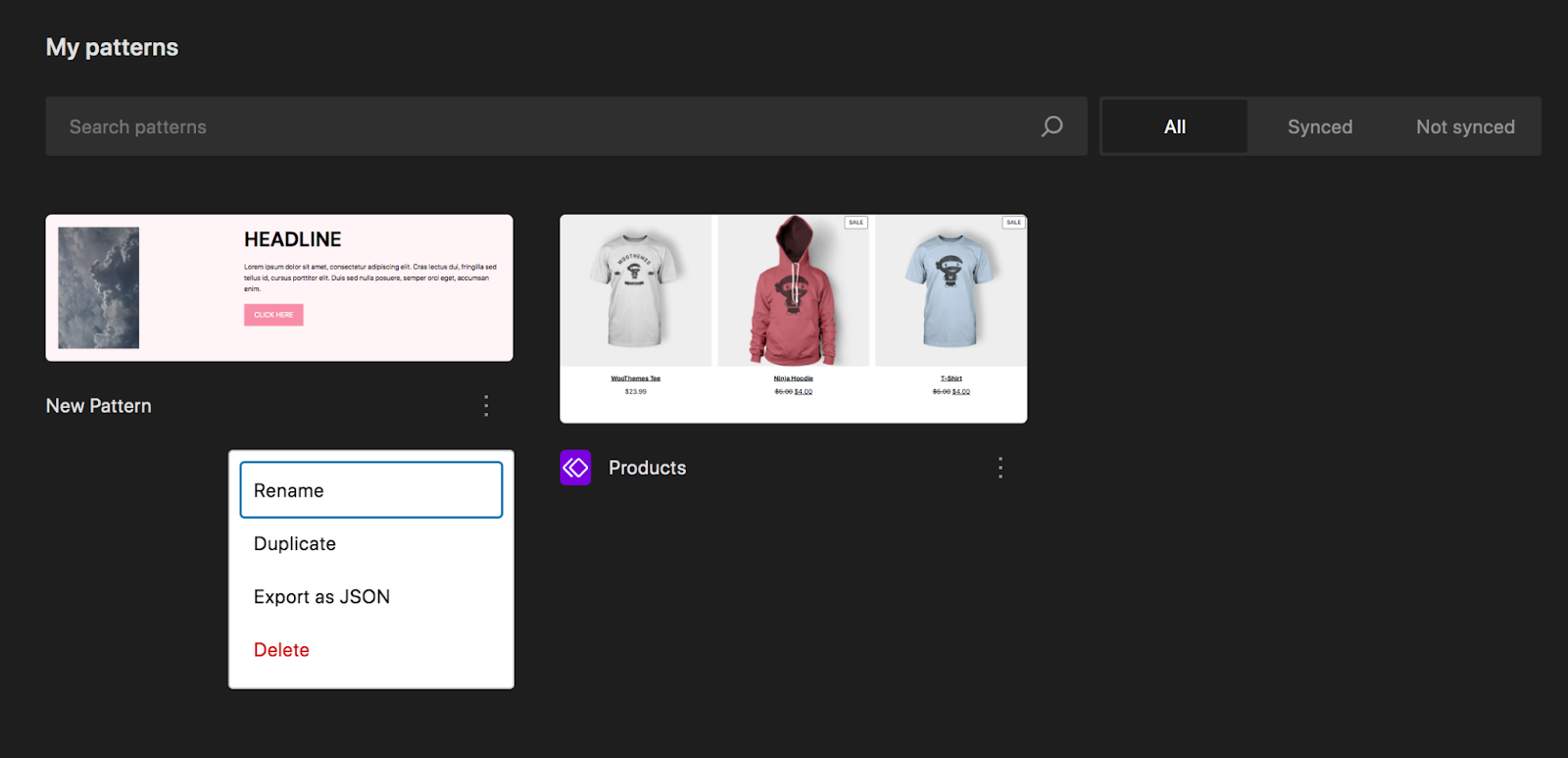
Untuk menghapus pola blok dari situs Anda, buka Penampilan → Editor dan pilih Pola. Temukan pola yang ingin Anda hapus, klik tiga titik vertikal di sebelah kanan pola tersebut, dan pilih Hapus.

Apakah mungkin menambahkan animasi atau elemen interaktif untuk memblokir pola?
Ya, animasi dapat ditambahkan ke pola blok, tetapi tidak secara default. Anda dapat menggunakan plugin seperti Blocks Animations atau menulis kode khusus untuk mencapai fungsi ini. Beberapa tema juga menyertakan kemampuan animasi.
Apakah ada pertimbangan kinerja saat menggunakan pola blok?
Sama seperti aspek desain situs web lainnya, penting untuk mempertimbangkan kinerja situs dengan pola blok. Gambar adalah salah satu penyebab terbesar lambatnya waktu muat, jadi pastikan Anda mengompresi grafik yang disertakan dalam pola Anda sebelum mengunggahnya atau melakukannya langsung di situs web Anda.
Cara termudah untuk meningkatkan kinerja adalah dengan plugin kecepatan WordPress seperti Jetpack Boost.
Jetpack: Kecepatan, keamanan, dan otomatisasi pencadangan untuk WordPress
Pola blok adalah alat luar biasa untuk meningkatkan efisiensi situs Anda, mendapatkan inspirasi, dan memastikan konsistensi di seluruh desain situs web Anda. Namun masih banyak alat hebat lainnya yang dapat Anda gunakan!
Jetpack, misalnya, menawarkan solusi untuk banyak kebutuhan WordPress Anda — dan semua alatnya mudah digunakan, apa pun tingkat pengalaman Anda. Percepat situs WordPress Anda, amankan semua kerja keras Anda, buat cadangan situs web Anda secara real-time, tingkatkan pengalaman pengguna, pasarkan konten Anda, dan banyak lagi!
Lihat semua opsi yang tersedia dengan Jetpack.
