Pengantar Tema Blok WordPress
Diterbitkan: 2022-06-02Jika Anda menggunakan WordPress, Anda mungkin sudah akrab dengan tema. Elemen desain ini membentuk dasar tampilan situs web Anda dan gaya umum. Sejak WordPress 5.9, Anda juga dapat memanfaatkan tema blok WordPress. Namun, Anda mungkin bertanya-tanya bagaimana fitur baru ini bekerja .
Dengan tema blok WordPress, seluruh desain situs web Anda terdiri dari blok. Tata letak ini mencakup area konten dan non-konten di situs Anda, seperti header dan footer. Oleh karena itu, menggunakan tema blok memungkinkan Anda mengedit tampilan situs tanpa menyentuh Penyesuai atau file tema.
Dalam panduan hari ini, kita akan menjelajahi apa itu tema blok WordPress dan menunjukkan kepada Anda beberapa contoh utama. Kami kemudian akan menjelaskan cara menggunakan dan mengedit tema blok agar sesuai dengan kebutuhan desain Anda. Mari kita mulai!
Apa itu tema blok WordPress?
Tema blok WordPress, mungkin tidak mengejutkan, adalah tema yang terdiri dari blok. Setiap bagian halaman Anda dapat disesuaikan dan dipindahkan, termasuk elemen non-konten seperti header, footer, menu, logo, dan judul.
Tema blok adalah salah satu bagian dari WordPress Full Site Editing (FSE). Konsep ini dibawa ke dalam perangkat lunak inti dengan WordPress 5.9.
Dengan FSE, Anda dapat mengakses Editor Situs baru yang memungkinkan Anda membuat tata letak blok dan mengeditnya agar sesuai dengan kebutuhan Anda. Selain itu, Anda dapat menggunakan gaya global untuk membuat perubahan desain menyeluruh pada tema dan tampilan situs web secara keseluruhan.
Secara keseluruhan, blokir tema dan FSE dapat mempercepat proses desain Anda dan membantu Anda menyesuaikan situs web Anda pada tingkat yang terperinci. Anda dapat mendesain situs yang Anda inginkan tanpa masuk ke file tema Anda atau bermain-main dengan CSS khusus.
Tiga contoh tema blok WordPress
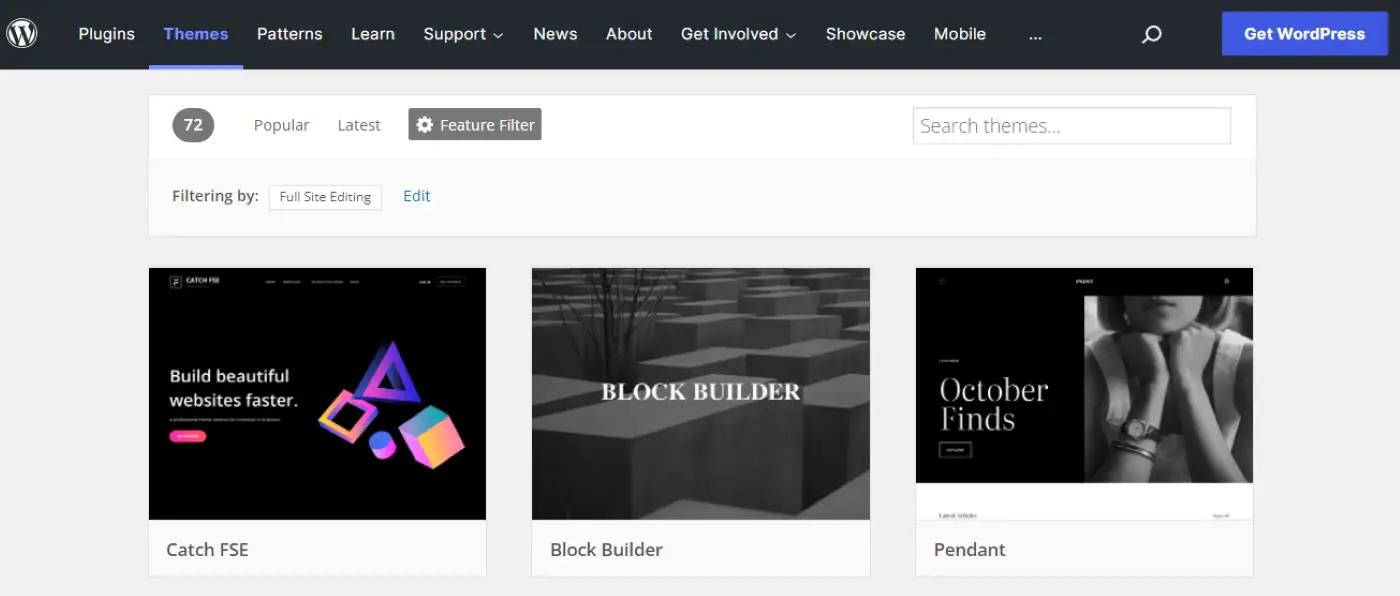
Anda dapat menemukan tema blok WordPress dengan menggunakan filter Pengeditan Situs Lengkap di WordPress.org:

Karena tema blok masih relatif baru, pilihannya terbatas. Untuk membantu Anda membuat keputusan yang lebih tepat, berikut adalah ikhtisar singkat dari tiga opsi terbaik!
1. Dua Puluh Dua Puluh Dua
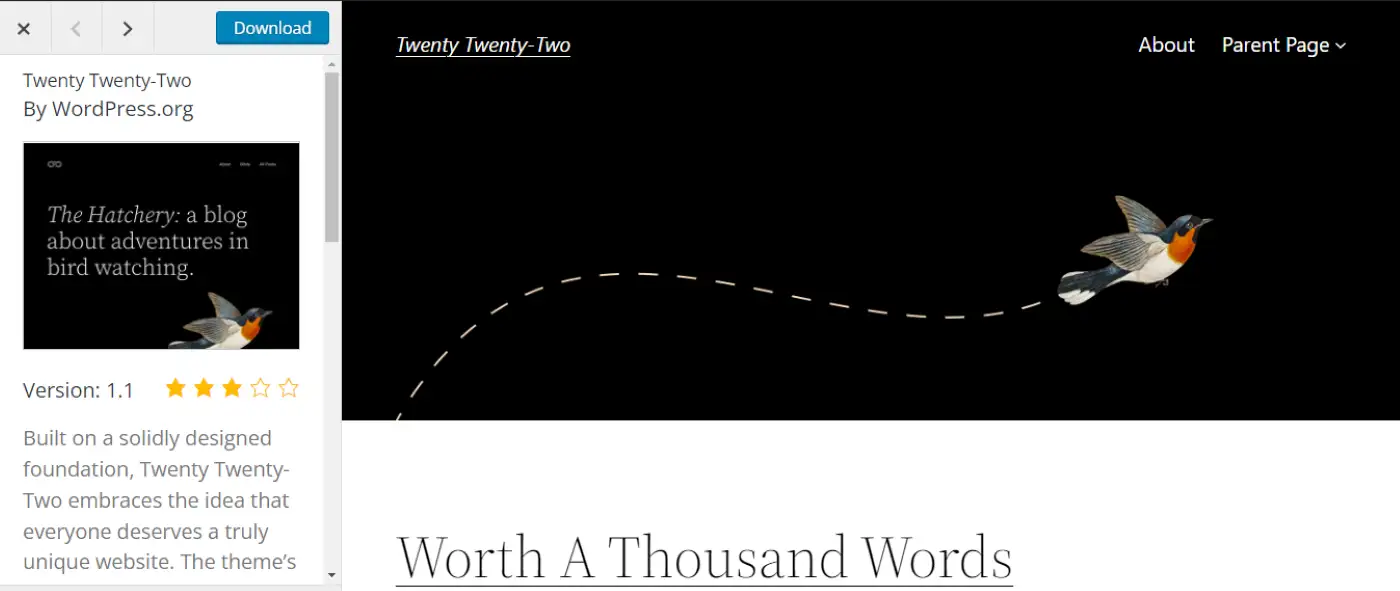
Dua Puluh Dua Puluh Dua adalah tema blok WordPress default. Ini dirilis bersama dengan versi 5.9 dan dikembangkan oleh tim WordPress.org:

Twenty Twenty-Two dirancang dengan motif burung, dimaksudkan untuk melambangkan keragaman, keserbagunaan, dan keunikan situs web yang berbeda. Selain itu, karena tema dikembangkan untuk diluncurkan dengan FSE, tema ini dioptimalkan untuk pola blok dan template.
Secara keseluruhan, Twenty Twenty-Two adalah opsi serbaguna yang cocok untuk berbagai jenis situs. Baik Anda menjalankan blog, portofolio, atau toko eCommerce, tema ini dapat membantu Anda membuat situs web yang sederhana dan dapat disesuaikan. Terbaik dari semua, itu benar-benar gratis.
2. Basis Blok
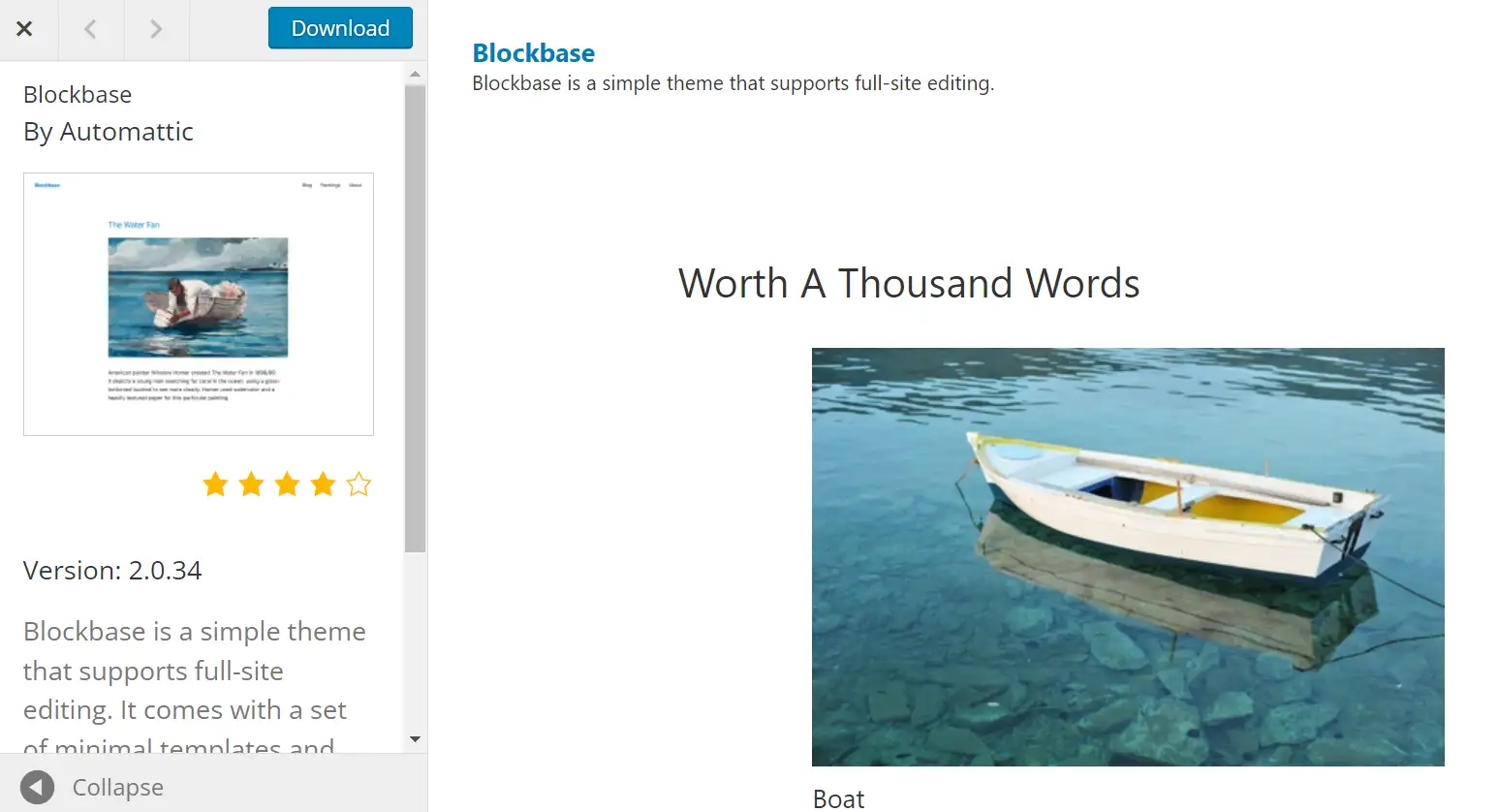
Jika Anda mencari tema blok WordPress minimalis, Anda dapat mempertimbangkan untuk menggunakan Blockbase. Tema ini berasal dari Automattic, perusahaan di belakang WordPress.com dan plugin seperti Jetpack:

Blockbase memiliki desain yang sangat sederhana. Pengaturan ini memungkinkan Anda untuk membangun situs web Anda dari papan tulis kosong sambil membiasakan diri dengan fitur FSE. Blockbase hadir dengan templat yang sepenuhnya dapat disesuaikan yang dapat Anda sesuaikan agar sesuai dengan kebutuhan desain Anda.
Selain itu, Blockbase didefinisikan sebagai "tema universal." Ini berarti Anda dapat mengeditnya dengan Editor Situs Lengkap atau Penyesuai klasik. Oleh karena itu, Blockbase dapat menjadi pilihan yang sangat baik untuk transisi antara tema klasik dan blok.
3. Tove
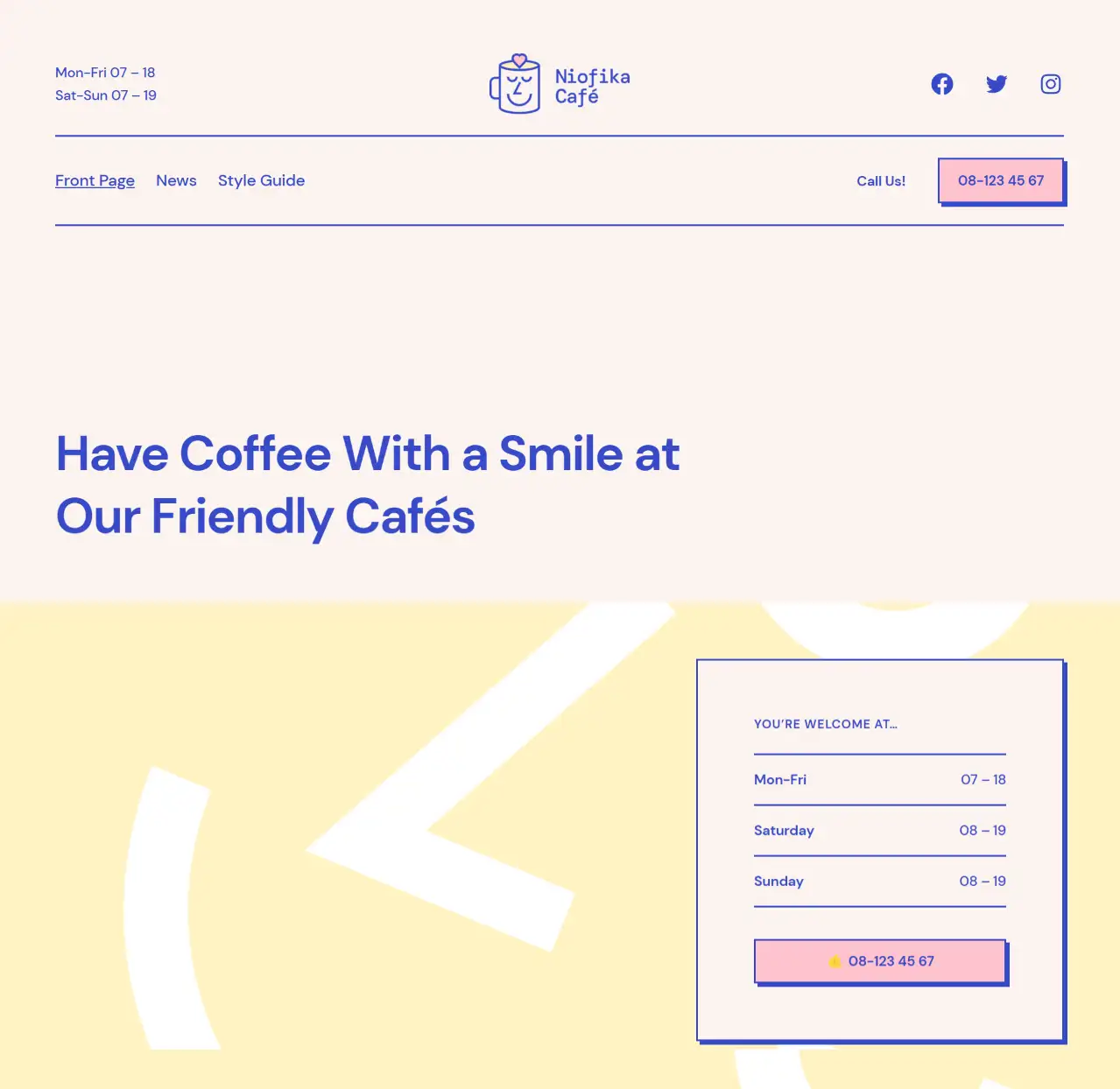
Tove adalah tema blok WordPress gratis lainnya yang sangat mudah digunakan. Meskipun tema ini dirancang khusus untuk kafe dan restoran, Anda dapat menyesuaikannya agar sesuai dengan jenis bisnis yang berbeda:

Tove dikirimkan dengan lebih dari 40 pola blok, termasuk beberapa variasi header dan footer. Oleh karena itu, Anda dapat mengumpulkan posting dan halaman dalam waktu sesingkat mungkin. Ini juga memiliki desain yang ramah dan kasual untuk membantu Anda terhubung lebih baik dengan pelanggan Anda.
Apalagi Tove adalah tema yang sangat ringan. Itu tidak menggunakan JavaScript apa pun dan tidak memuat gambar di front end situs Anda secara default. Dengan demikian, ini dapat membantu Anda mengoptimalkan waktu pemuatan halaman dan meningkatkan Vital Web Inti Anda.
Cara mengedit tema blok WordPress di Editor Situs
Ada beberapa cara berbeda untuk mengedit tema blok dan menyesuaikan pengaturannya. Berikut adalah tiga skenario yang paling umum.
- Gunakan gaya global
- Edit template
- Sesuaikan bagian template
1. Gunakan gaya global
Sebelum FSE, Anda biasanya akan menyesuaikan tampilan tema Anda menggunakan WordPress Customizer. Tergantung pada tema Anda, Anda mungkin memiliki akses ke beberapa atau beberapa pengaturan desain. Selain itu, Anda dapat menggunakan CSS khusus untuk menyesuaikan tema Anda lebih lanjut.
Namun, dengan tema blok WordPress, Anda dapat menerapkan pengaturan gaya global dari Editor Situs. Di sini, Anda dapat dengan mudah mengubah tampilan tema Anda dan menerapkan semua perubahan di seluruh situs web Anda. Anda juga dapat mengisolasi penyesuaian ini ke halaman tertentu.
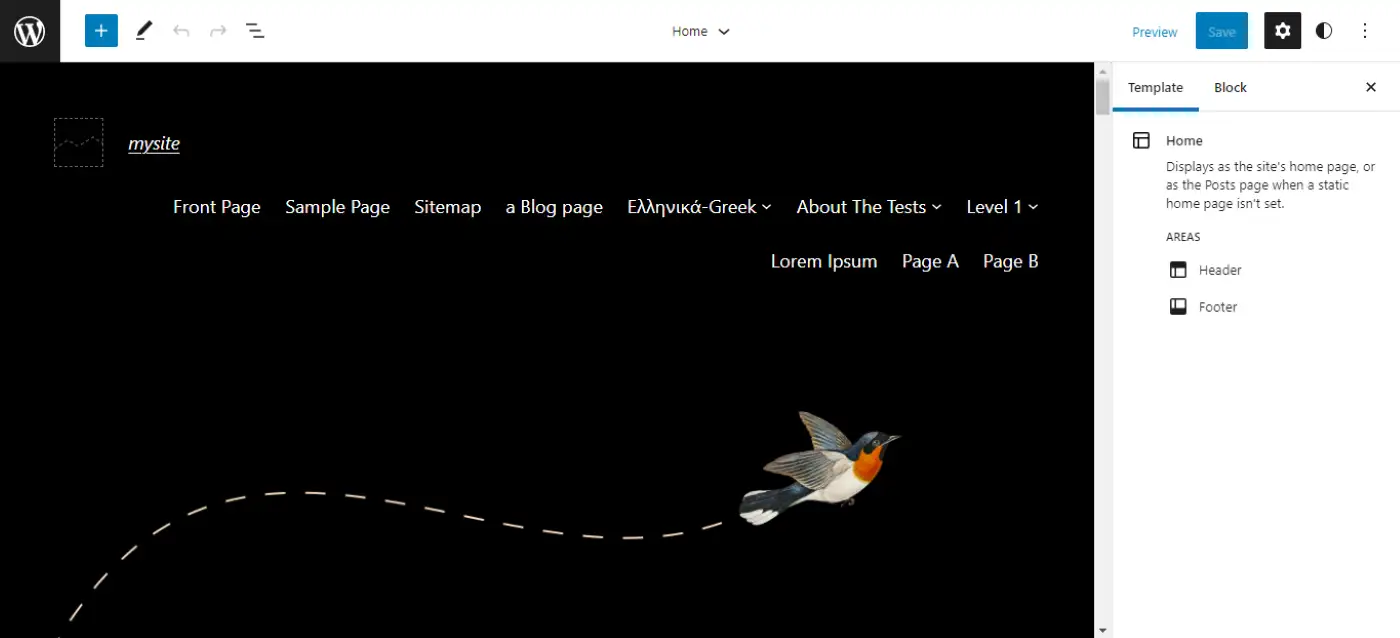
Untuk memulai dengan gaya global, navigasikan ke Appearance → Editor di dashboard WordPress Anda. Anda sekarang akan melihat Editor Situs baru, yang akan terbuka di beranda Anda secara default:

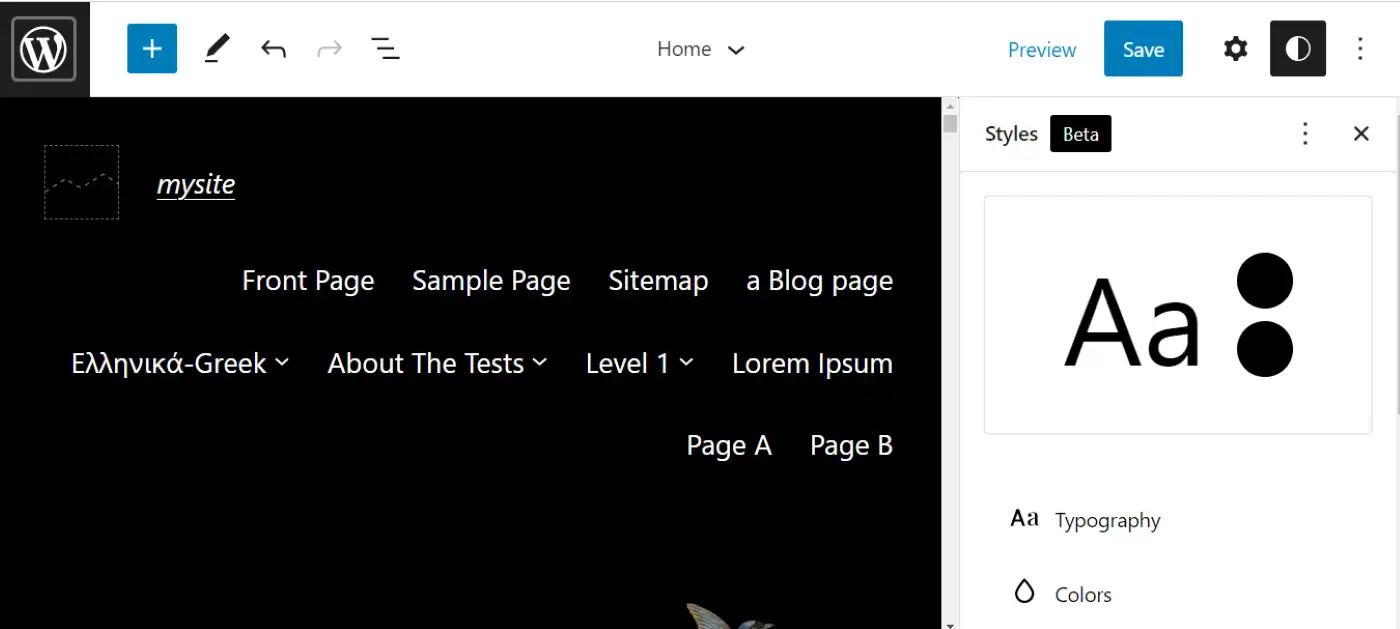
Kemudian, pilih ikon Gaya dari bilah menu kanan atas. Anda sekarang akan melihat menu pengaturan baru di mana Anda dapat menyesuaikan tipografi, palet warna, dan tata letak tema Anda:


Perhatikan bahwa Anda juga dapat menyesuaikan pengaturan gaya untuk blok tertentu. Penyesuaian ini akan diterapkan ke semua elemen yang sama di seluruh situs web Anda. Misalnya, Anda dapat mengedit tombol, navigasi, atau blok ikon sosial Anda.
Saat Anda puas dengan perubahan Anda, lanjutkan dan simpan. Anda dapat kembali kapan saja untuk mengedit pengaturan gaya global tema Anda.
2. Edit template
Tema blok WordPress juga dilengkapi dengan templat bawaan. Ini adalah tata letak khusus untuk halaman tertentu, seperti halaman Arsip atau 404 Anda. Anda mungkin memiliki akses ke halaman tambahan tergantung pada tema blok yang Anda pilih.
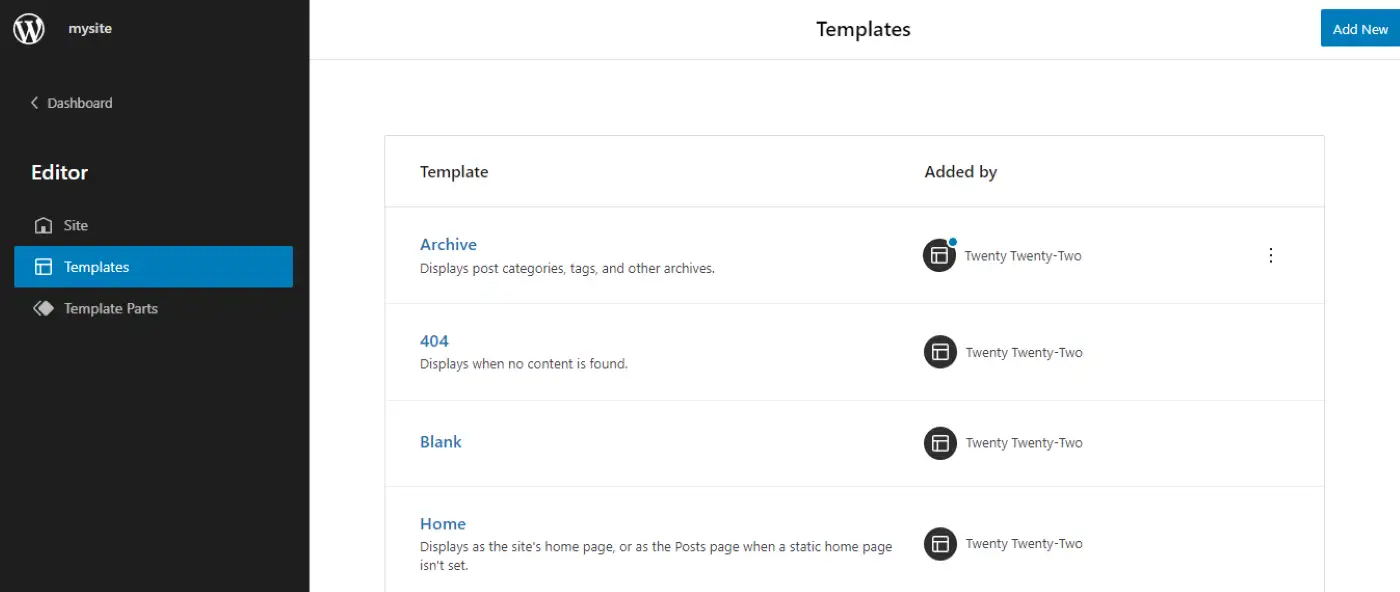
Untuk mengakses dan mengedit template ini dari Editor Situs, klik ikon WordPress di sudut kiri atas. Anda kemudian dapat memilih Template untuk melihat tata letak yang tersedia untuk tema blok Anda:

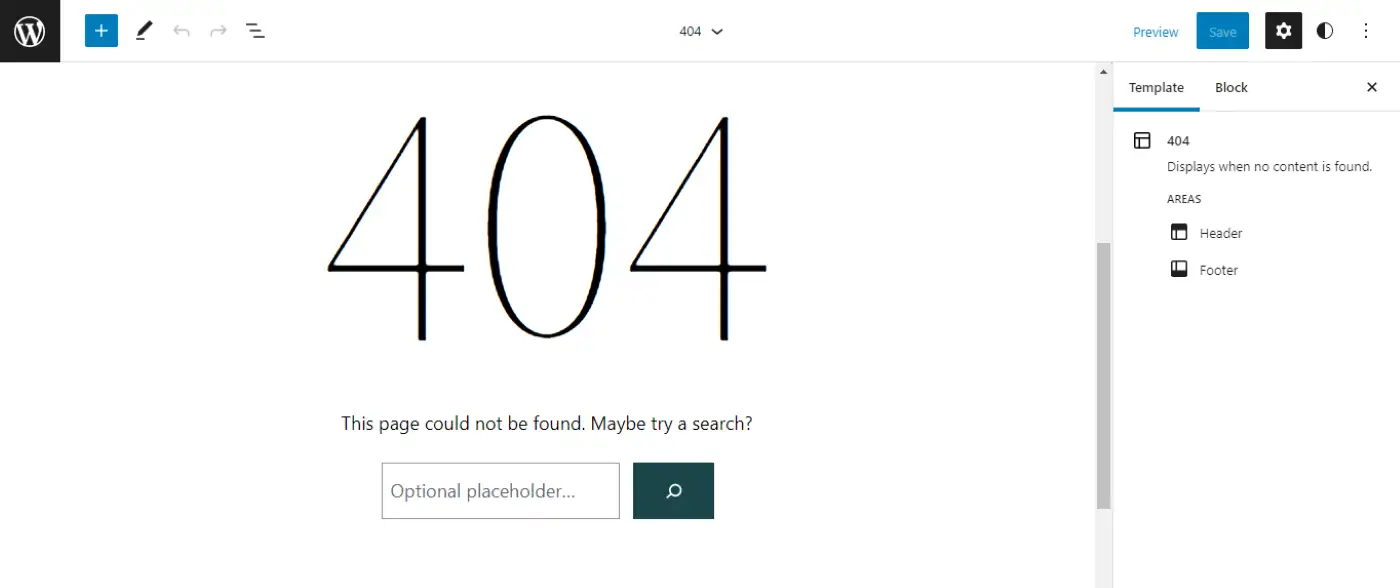
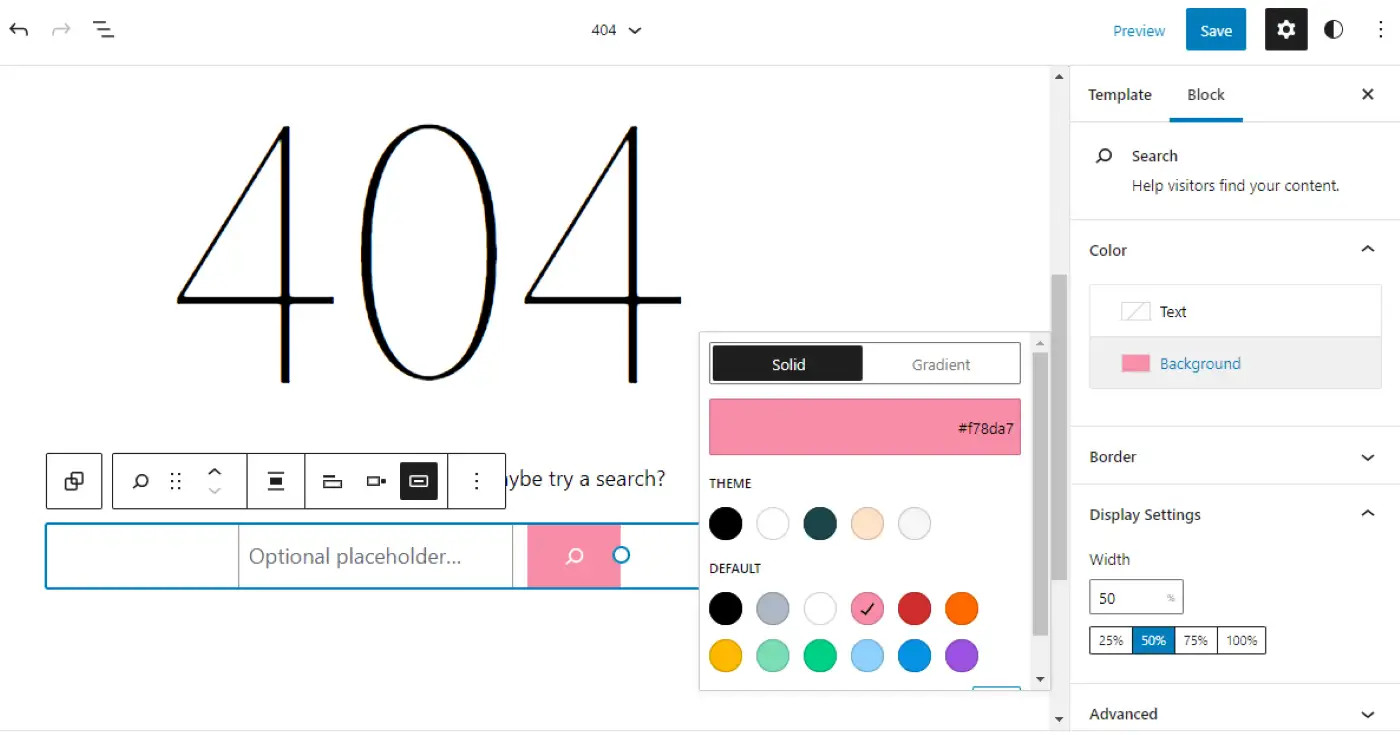
Klik salah satu template ini untuk mengeditnya. Dalam contoh kami, kami akan menyesuaikan halaman 404 untuk situs web kami:

Perhatikan bahwa template ini terdiri dari beberapa blok. Jika Anda memilih salah satu elemen, Anda dapat menggunakan pengaturan blok untuk menyesuaikan tampilannya:

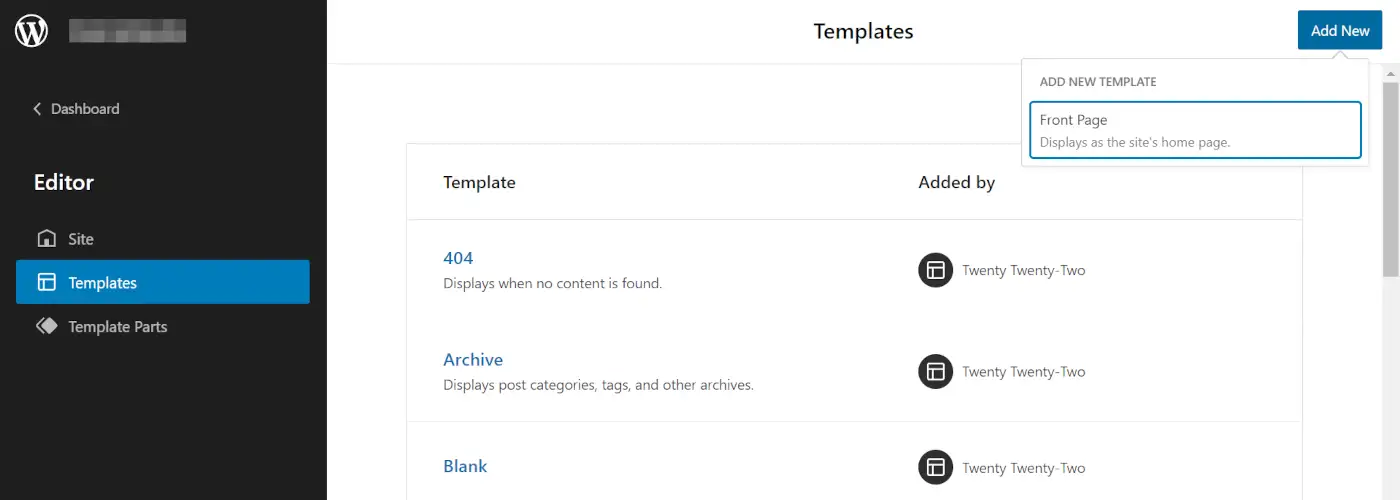
Perhatikan bahwa Anda dapat menambahkan blok baru ke template Anda dan menyimpan pengaturan Anda untuk menerapkan penyesuaian Anda. Selain itu, Anda dapat membuat template baru dengan menavigasi kembali ke menu Templates dan mengklik Add New :

Anda hanya perlu menambahkan blok ke halaman baru Anda dan mengonfigurasi pengaturannya untuk memilih tempat tampilannya. Namun, beberapa tema mungkin membatasi jenis template baru yang dapat Anda buat. Seperti yang Anda lihat pada gambar di atas, Twenty Twenty-Two hanya akan membiarkan Anda membuat template Halaman Depan .
3. Sesuaikan bagian template
Selain template, Anda juga dapat mengedit tema blok WordPress Anda dengan menyesuaikan bagian templatenya. Ini adalah elemen yang lebih kecil yang digunakan dalam keseluruhan template Anda. Dalam kebanyakan kasus, bagian template Anda akan menjadi area header dan footer tema Anda.
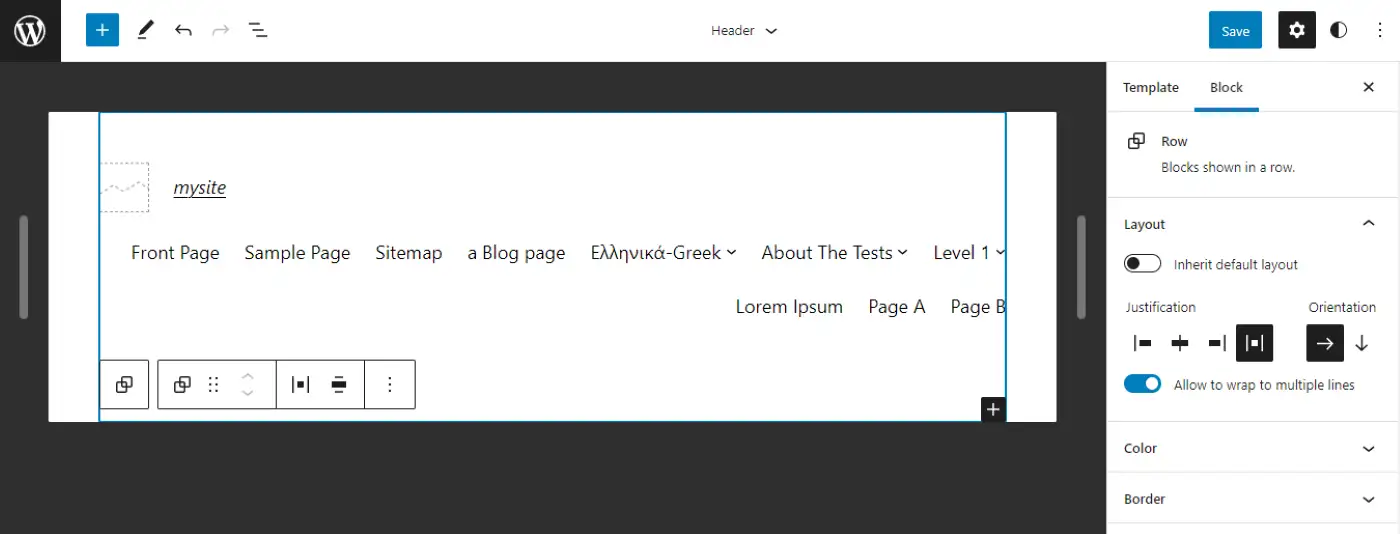
Untuk mengedit bagian template tema Anda, buka Editor Situs dan klik ikon WordPress . Sekarang, pilih Bagian Template dan pilih elemen yang ingin Anda sesuaikan. Dalam contoh kita, kita akan mengedit Header tema :

Anda sekarang dapat mengontrol pengaturan bagian templat di panel kanan, termasuk pembenaran, orientasi, warna, dan batasnya. Setiap perubahan yang Anda buat akan diterapkan ke bagian tajuk di seluruh situs web Anda.
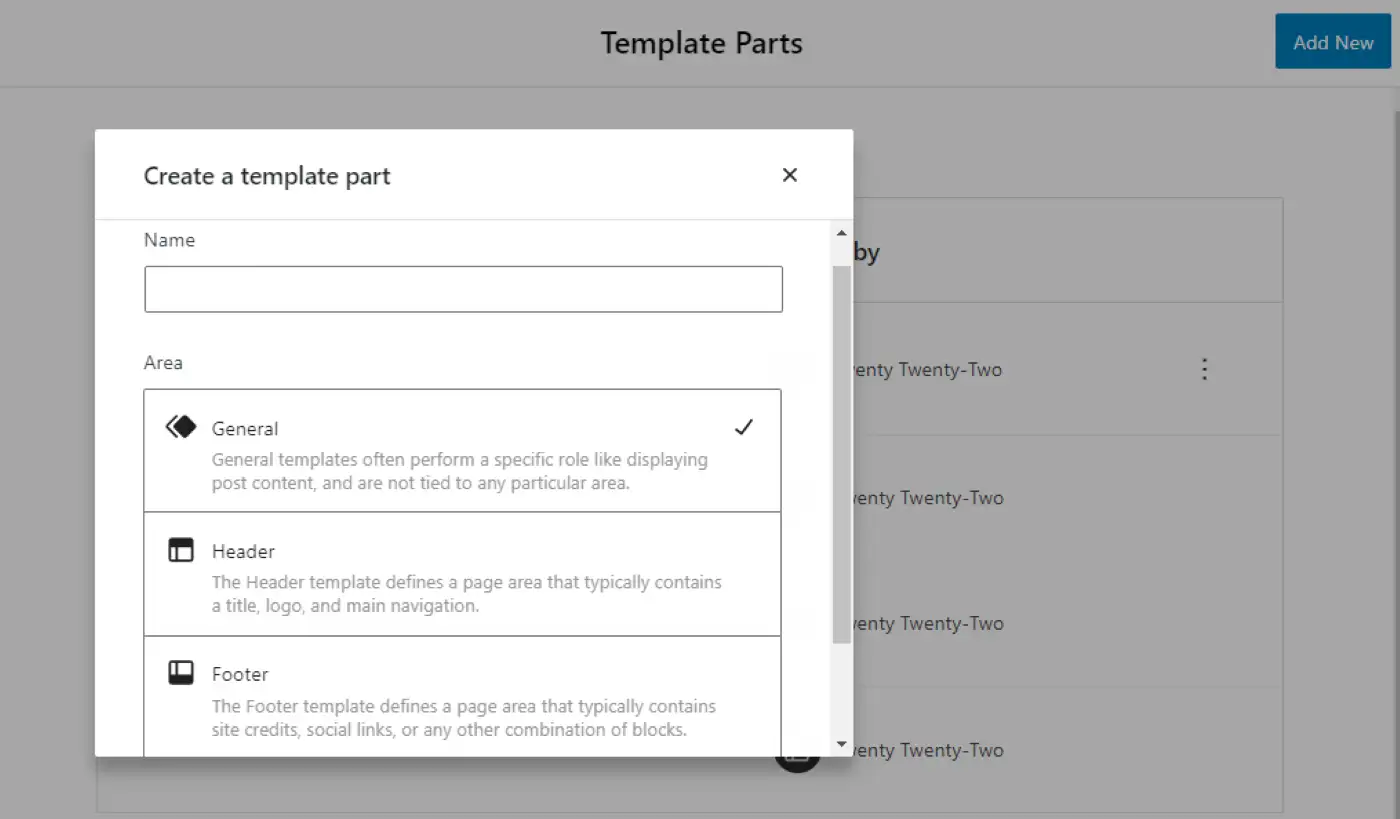
Seperti halnya template, Anda juga dapat mendesain bagian template baru. Cukup navigasikan kembali ke menu Template Parts dan pilih Add New di pojok kanan atas:

Misalnya, Anda mungkin mendesain header, footer, atau bagian template umum baru untuk tema Anda. Pastikan untuk menyimpan perubahan Anda setelah selesai.
Mulailah dengan tema blok WordPress hari ini
Tema blok WordPress telah merevolusi cara Anda mendesain dan menyesuaikan situs web Anda. Daripada mengandalkan CSS, plugin, atau pengaturan bawaan, Anda cukup menggunakan Editor Situs untuk menerapkan gaya global ke tema Anda dan membuat template individual menggunakan blok.
️ Jika Anda baru memblokir tema, Anda dapat mempertimbangkan untuk menggunakan Twenty Twenty-Two. Tema blok default ini mudah digunakan dan memanfaatkan Full Site Editing (FSE). Atau, Anda dapat menelusuri Repositori Tema WordPress untuk opsi tema blok lainnya.
Jika Anda tidak yakin tentang konsep tema blok, Anda juga dapat menemukan tema WordPress yang lebih tradisional yang masih memberi Anda banyak kendali atas situs Anda. Misalnya, tema Neve kami adalah tema serbaguna ringan yang juga membuatnya sangat mudah untuk menyesuaikan semua bagian dari desain situs Anda menggunakan Penyesuai. Ini termasuk tweak yang bermanfaat seperti pembuat header dan footer drag-and-drop.
Apakah Anda memiliki pertanyaan tentang penggunaan tema blok WordPress? Beri tahu kami di bagian komentar di bawah!
