Blokir Tema: Kunci Pengeditan Situs Penuh di WordPress
Diterbitkan: 2023-11-16Baik Anda sudah lama bekerja di komunitas WordPress atau baru mengenal platform ini, Anda mungkin pernah mendengar istilah “blok tema”. Mungkin saat ini Anda menggunakan tema klasik di situs Anda dan penasaran untuk beralih ke tema blok. Atau mungkin Anda tidak yakin harus mulai dari mana saat memilih tema untuk memulai.
Jadi mari selami topik tema blok. Dalam posting ini, kita akan membahas tentang apa itu dan mengeksplorasi manfaatnya. Kemudian, kita akan membahas secara singkat cara beralih ke tema blok, melihat beberapa contoh, dan mempelajari cara mengatur dan menggunakan tema blok.
Apa itu tema blok di WordPress?
Tema blok adalah jenis tema yang sangat kuat yang memungkinkan pemilik situs mengedit semua aspek situs WordPress mereka tanpa kode, termasuk header, footer, dan templat halaman. Mereka melakukan ini dengan blok — elemen individual seperti paragraf, gambar, dan kolom — yang dapat diseret dan dilepas oleh pengguna untuk membangun situs web mereka.
Dengan tema blok, bahkan pemilik situs web yang paling tidak berpengalaman pun dapat merancang dan membangun situs yang indah. Namun, pada saat yang sama, pengembang dapat memanfaatkan kekuatan tema blok untuk mempercepat alur kerja mereka dan membuat situs yang lebih rumit dan efektif.
Apa itu pengeditan situs lengkap (FSE) di WordPress?
Pengeditan situs lengkap (FSE) mencakup fitur yang digunakan untuk memperluas blok di luar konten untuk menjangkau semua aspek situs web. Hal ini memungkinkan setiap orang untuk membuat dan mendesain segala sesuatu mulai dari halaman dan postingan hingga proses checkout dan sidebar tanpa perlu bekerja dengan kode.
Elemen kunci dari pengeditan situs lengkap meliputi:
- Editor Situs, yang merupakan antarmuka yang digunakan untuk membuat halaman, templat, bagian templat, dan lainnya dengan blok
- Alat Gaya, yang memungkinkan Anda mengonfigurasi tampilan dan nuansa blok dan situs Anda secara keseluruhan
- Templat, yaitu tata letak untuk hal-hal seperti postingan blog dan halaman Checkout
- Bagian templat, yang mencakup elemen individual seperti header dan footer
- Pola blok, yaitu pengelompokan desain unik yang dapat Anda gunakan di seluruh situs Anda, seperti tabel harga
- File theme.json , yang merupakan alat bagi mereka yang memahami kode untuk mengonfigurasi gaya dan pengaturan blok default secara lebih detail
Blokir tema membuka fitur pengeditan situs lengkap. Tanpa mengaktifkan tema blok, situs web tidak dapat menggunakan alat ini.
Apa keuntungan menggunakan tema blok?
Ada sejumlah manfaat untuk memblokir tema. Mari kita lihat lebih dekat beberapa saja.
1. Kemampuan untuk mengedit seluruh situs WordPress Anda tanpa kode
Berkat pengeditan situs penuh, Anda dapat menggunakan blok untuk membuat segalanya mulai dari halaman dan postingan hingga halaman Checkout, templat postingan blog, dan header. Cukup seret dan lepas elemen ke dalam halaman, lalu gunakan panel pengaturan sederhana untuk menyesuaikan tampilan dan fungsionalitas masing-masing elemen.
Anda juga dapat memanfaatkan fitur seperti panel Gaya, tempat Anda dapat mengatur warna, font, spasi, dan opsi desain lainnya di seluruh situs web Anda.
Artinya setiap orang mempunyai kemampuan untuk membangun situs web yang indah dan fungsional, meskipun mereka bukan seorang pengembang.
2. Alur kerja yang lebih baik
Baik pengembang WordPress berpengalaman maupun pemula dapat bekerja lebih cepat menggunakan tema blok. Daripada perlu mengedit file tema atau menulis kode untuk membuat perubahan pada template dan elemen situs lainnya, pengguna cukup menarik, melepas, dan mengedit pengaturan.
Dengan blok yang dapat digunakan kembali, Anda dapat membuat dan mengonfigurasi blok sesuai keinginan Anda, menyimpannya, lalu menggunakannya sebanyak yang Anda inginkan di situs web Anda. Dan ketika Anda membuat perubahan pada salah satunya, perubahan itu akan diperbarui untuk setiap contoh.
Dan dengan pola blok, Anda dapat dengan cepat menambahkan seluruh bagian ke halaman dan templat, sehingga mengurangi kebutuhan untuk membuat elemen individual.
3. Performa situs web lebih baik
Menggunakan tema blok memungkinkan Anda membangun situs web berfitur lengkap tanpa perlu menginstal plugin pembuat halaman. Hal ini dapat menghilangkan kerumitan yang terkait dengan jenis alat ini, sekaligus tetap memungkinkan Anda memanfaatkan fitur-fitur canggih.
Selain itu, keluaran kode dari editor blok lebih ringan dan bersih dibandingkan plugin pembuat halaman. Jadi, jika templat yang sama dibuat dengan editor blok dan bukan pembuat halaman, templat tersebut akan dimuat lebih cepat.
4. Kemampuan beradaptasi dengan masa depan WordPress
Blokir tema dan pengeditan situs lengkap adalah masa depan WordPress. Selalu ada tema dan fitur baru yang dirilis yang dapat membuat situs Anda menjadi lebih baik. Dan pengembang plugin selalu berupaya merilis alat baru yang membuat pengintegrasian fitur-fiturnya ke dalam Editor Situs menjadi lebih sederhana.
Jika Anda ingin situs WordPress Anda tahan masa depan, maka tema blok adalah pilihan yang tepat.
Apa perbedaan tema blok dengan tema WordPress klasik?
Secara sederhana, tema blok seluruhnya terbuat dari blok, sedangkan tema WordPress klasik hanya menggunakan blok untuk konten seperti halaman dan postingan. Alih-alih area Penyesuai WordPress, Navigasi, dan Widget, kemampuan untuk mengedit desain dan fungsionalitas situs Anda ditempatkan di Editor Situs.
Pada tingkat kode, tema blok terdiri dari templat HTML berbasis blok. Namun, tema klasik mengandalkan file PHP. Penyimpanan file untuk tema klasik dan blok juga diatur secara berbeda.
Bisakah tema klasik diubah menjadi tema blok?
Ya, tentu saja! Meskipun langkah-langkah yang terlibat dalam mengonversi tema klasik menjadi tema blok berbeda-beda bergantung pada tema yang Anda kerjakan, prosesnya biasanya terdiri dari langkah-langkah berikut:
- Cadangkan situs web Anda dan gunakan situs pementasan jika memungkinkan.
- Salin semua konten widget dan kode khusus yang ada. Kemudian, pastikan plugin yang ada kompatibel dengan tema blok baru Anda.
- Pilih dan aktifkan tema blok baru Anda.
- Konfigurasikan gaya seluruh situs Anda.
- Bangun kerangka situs Anda.
- Sesuaikan (atau bangun kembali) halaman atau postingan apa pun, jika perlu.
- Uji situs secara penuh, lalu tayangkan desain baru.
Baca semua detailnya di panduan kami untuk beralih dari tema klasik ke tema blok.
Lima contoh tema blok WordPress
Ingin melihat beberapa contoh aksi tema blok? Ada banyak pilihan bagus untuk dipilih, tapi mari kita lihat lima di antaranya secara lebih detail.

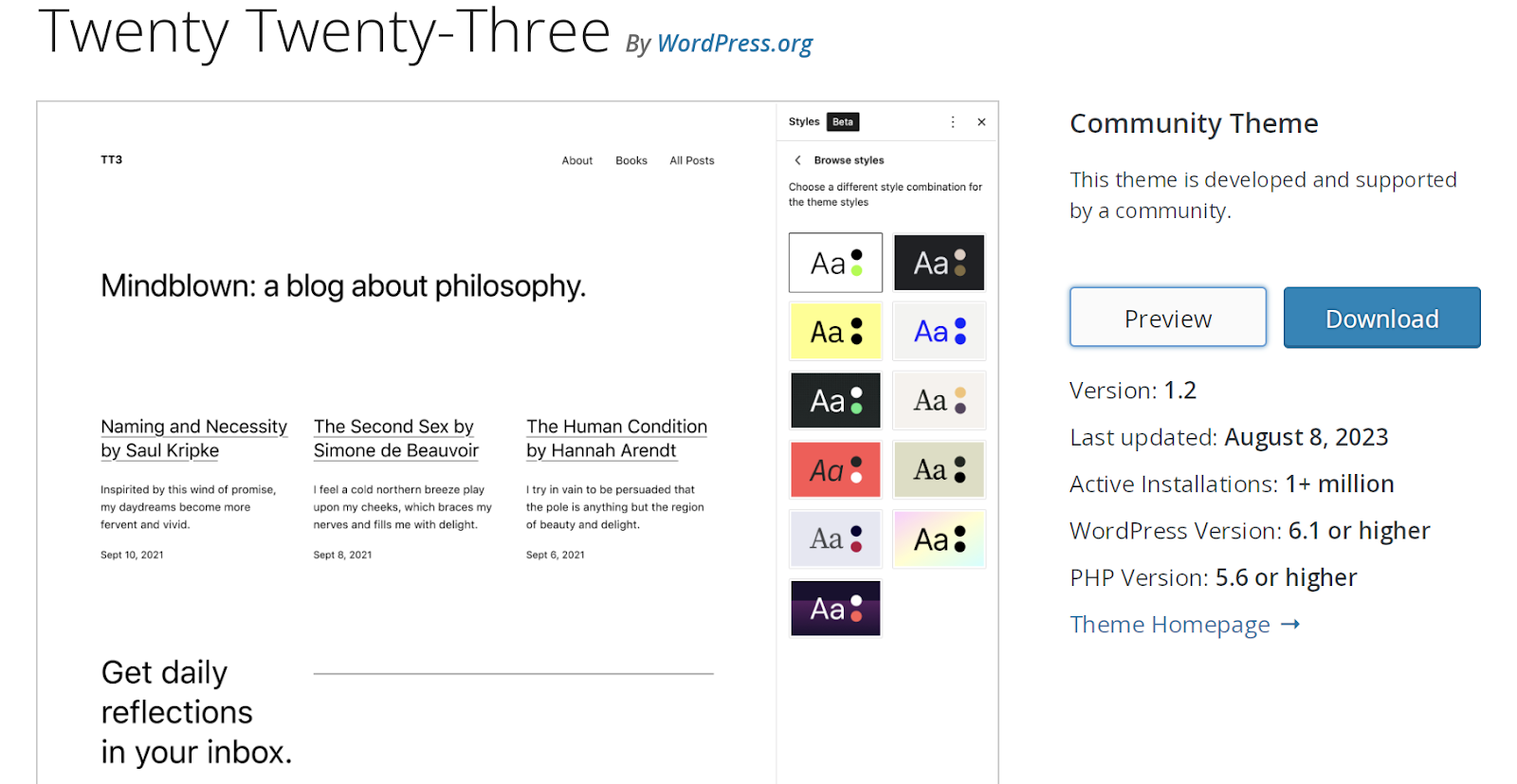
1. Dua Puluh Dua Puluh Tiga
Tema Dua Puluh Dua Puluh Tiga adalah tema komunitas, yang berarti tidak hanya gratis, tetapi juga dibuat dan didukung oleh komunitas WordPress.
Ini memiliki alas bedak yang bersih, menjadikannya pilihan sempurna untuk membuat kaki Anda basah dengan tema balok. Ini juga merupakan pilihan yang sangat baik untuk situs web sederhana, dan memberi Anda banyak kesempatan untuk menambahkan sentuhan pribadi Anda.
Ini mencakup sepuluh variasi gaya unik, bersama dengan berbagai templat sederhana, termasuk 404, Pencarian, dan Arsip.

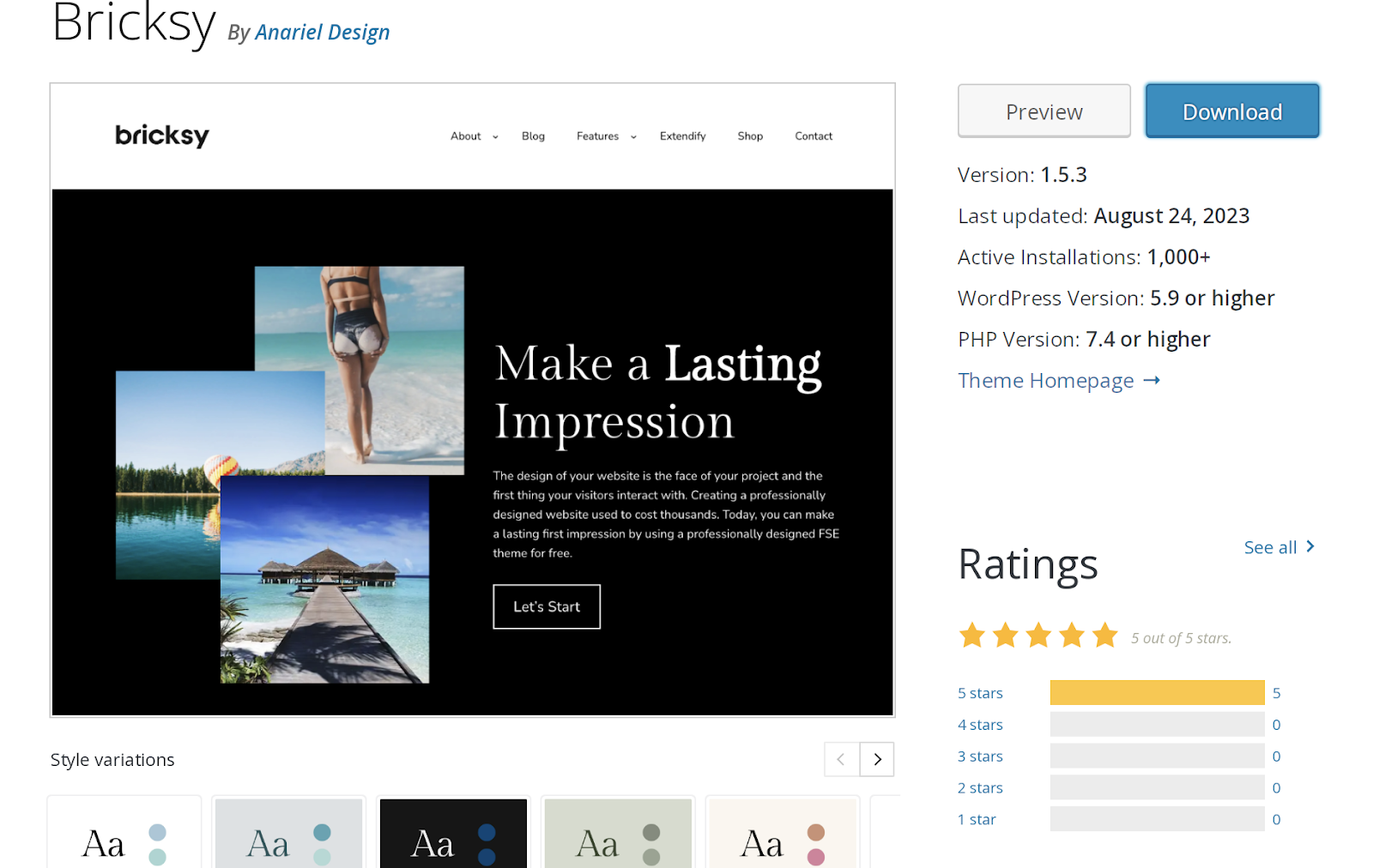
2. Batu bata
Bricksy adalah opsi gratis lainnya yang tersedia dari repositori tema WordPress.org. Penuh dengan pola blok yang dapat membuat perancangan situs web modern menjadi sangat cepat dan mudah. Misalnya, Anda dapat menarik dan melepas kisi gambar, desain kolom yang indah, atau bahkan pola seluruh halaman. Kemudian, sesuaikan saja sesuai keinginan Anda dan Anda siap melakukannya!
Tema Bricksy memang menawarkan versi premium yang menyertakan fitur tambahan beserta dukungan dari tim pengembangan.

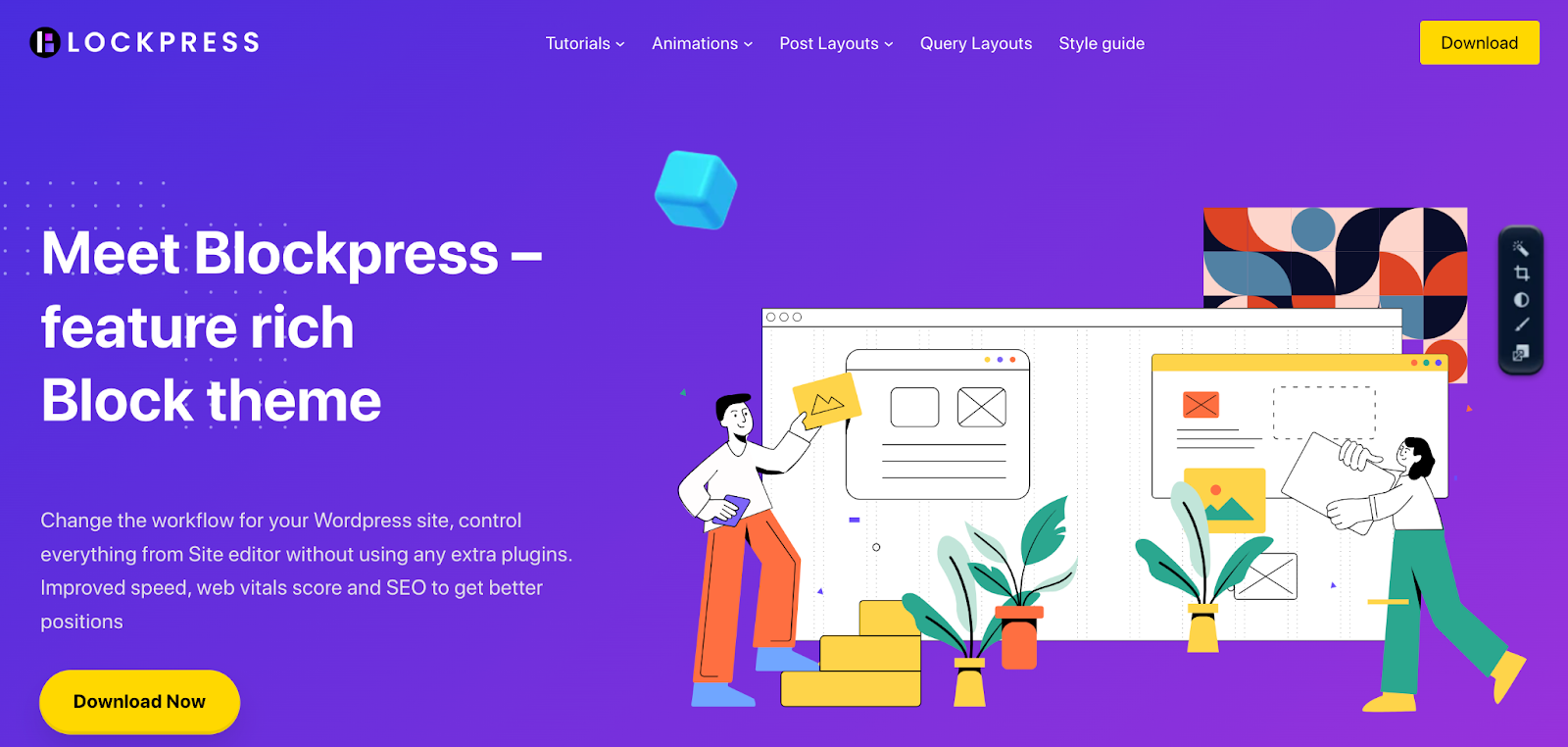
3. Blokir
Tema Blockpress memasarkan dirinya sebagai “tema blok kaya fitur”, dan itu adalah deskripsi yang bagus. Ini benar-benar menyelami kinerja, dengan fitur seperti pemuatan aset bersyarat dan template WooCommerce yang dioptimalkan.
Tidak hanya mencakup pengeditan situs penuh, ini juga mencakup banyak pola blok dan templat halaman penuh yang membuat perancangan situs Anda menjadi sederhana dan cepat.

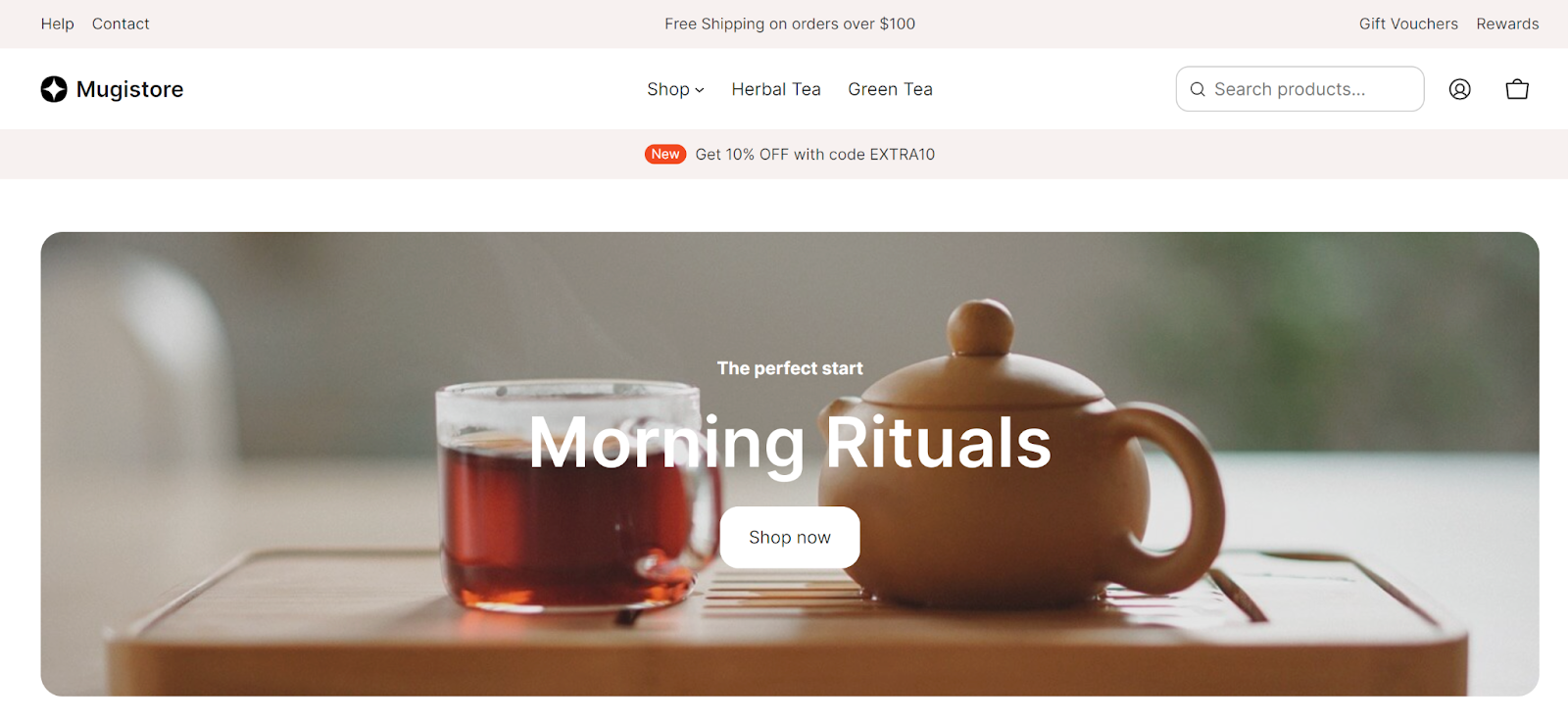
4. Toko Mug
Tema blok premium ini ($59) khusus melayani toko e-niaga, termasuk blok untuk kereta mini, kategori produk, ajakan bertindak, halaman harga, dan banyak lagi. Ini juga menawarkan variasi gaya dan desain halaman yang telah ditentukan sebelumnya untuk situs yang benar-benar khusus.
Jika Anda bukan pedagang, Anda juga dapat melihat tema lain dari AinoBlocks, dengan desain untuk usaha kecil, situs berita online, dan resume.

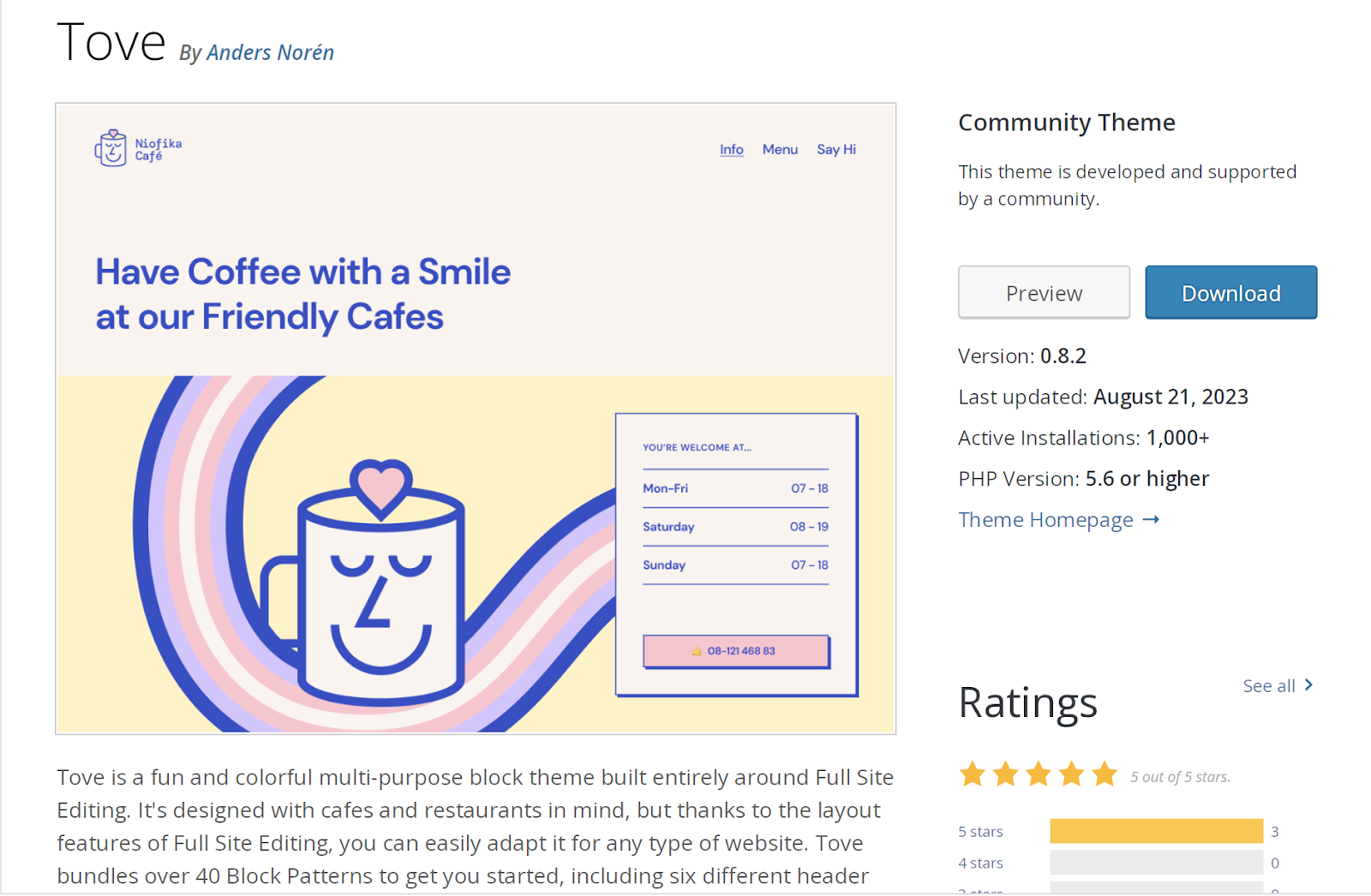
5. Tove
Tema Tove adalah opsi tema blok gratis lainnya yang tersedia dari repositori WordPress.org. Meskipun dibangun dengan mempertimbangkan kafe dan restoran, Anda dapat menggunakan kekuatan pengeditan situs secara penuh agar terlihat bagus untuk industri apa pun.
Ini mencakup lebih dari 40 pola blok — tabel harga, ajakan bertindak, gambar pahlawan, FAQ, dan banyak lagi — termasuk beberapa desain header dan footer.
Cara mengatur dan menggunakan tema blok WordPress
Setelah Anda memilih tema blok, saatnya menginstal dan mengaktifkannya di situs web Anda. Jika Anda bekerja dengan situs web yang sudah ada, pastikan Anda membuat cadangan lengkap sebelum mengikuti petunjuk di bawah. Opsi terbaik untuk ini adalah alat seperti Jetpack VaultPress Backup, yang mencakup pencadangan waktu nyata dan pemulihan yang cepat dan mudah.
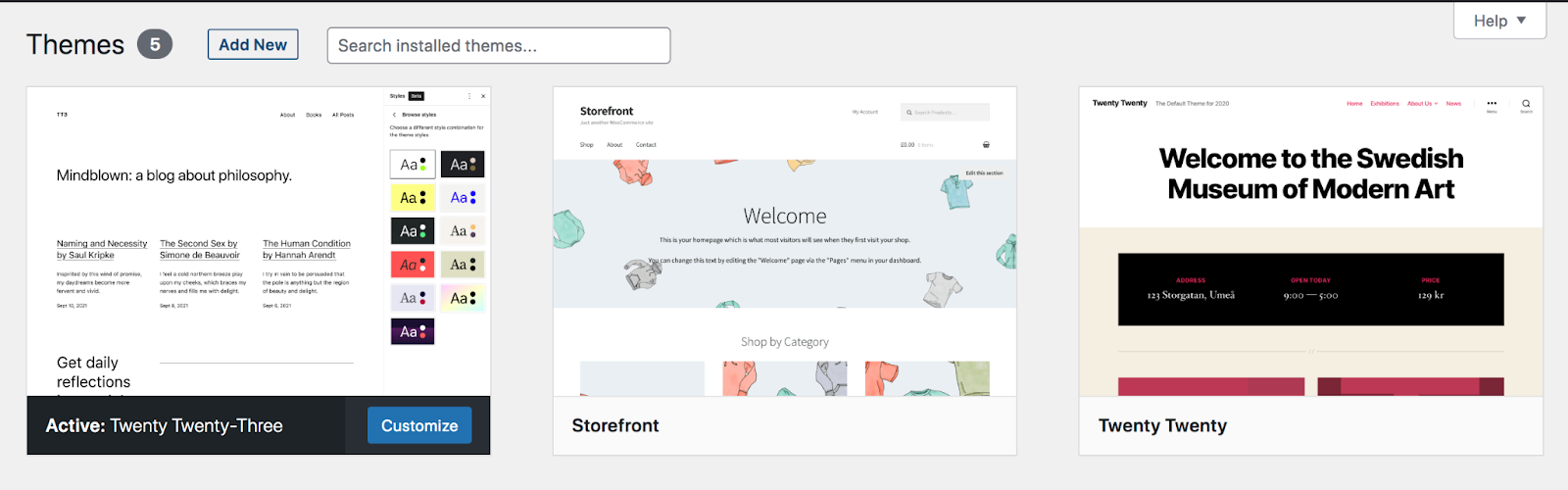
Sekarang, masuk ke dashboard WordPress Anda dan navigasikan ke Appearance → Themes. Kemudian, klik Tambah Baru di bagian atas.

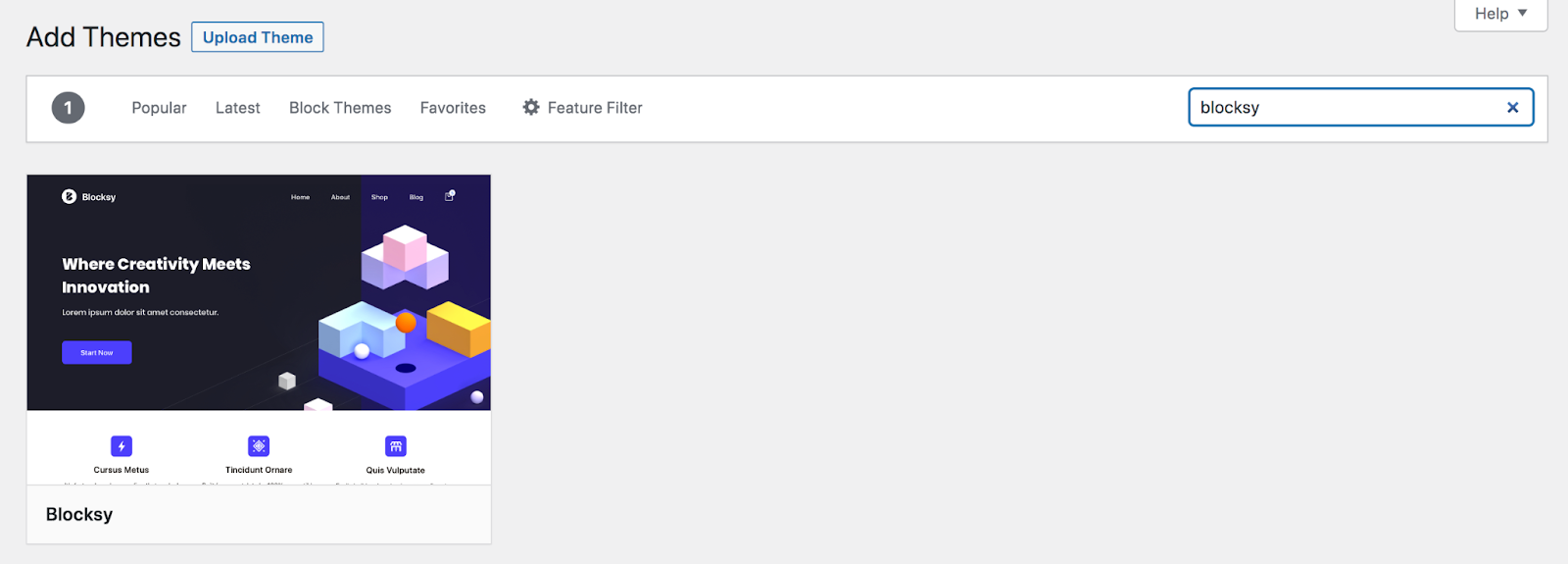
Jika tema blok yang ingin Anda gunakan tersedia di repositori tema WordPress.org, carilah menggunakan bilah pencarian di kanan atas.

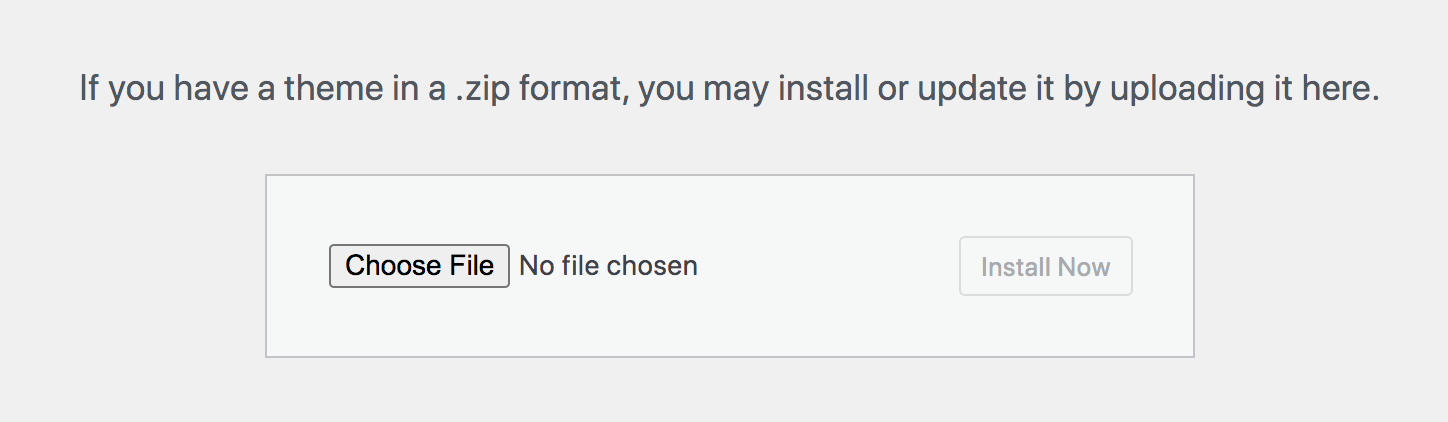
Atau, jika Anda mengunduh tema dari sumber lain, misalnya pengembang tema premium, Anda dapat mengklik tombol Unggah Tema di kiri atas. Di sana, Anda dapat memilih file tema dan mengunggahnya ke situs Anda.

Arahkan kursor ke tema yang ingin Anda gunakan dan klik Instal → Aktifkan. Sekarang Anda dapat mulai menggunakan dan menyesuaikan tema Anda!
Cara menyesuaikan desain tema blok
Setelah Anda menginstal tema, Anda dapat menyesuaikannya agar sesuai dengan kebutuhan dan merek Anda. Mari kita lihat beberapa cara untuk melakukan ini.
Perhatikan bahwa untuk keperluan tutorial ini, kami menggunakan tema Dua Puluh Dua Puluh Tiga .
Edit navigasi tema blok Anda
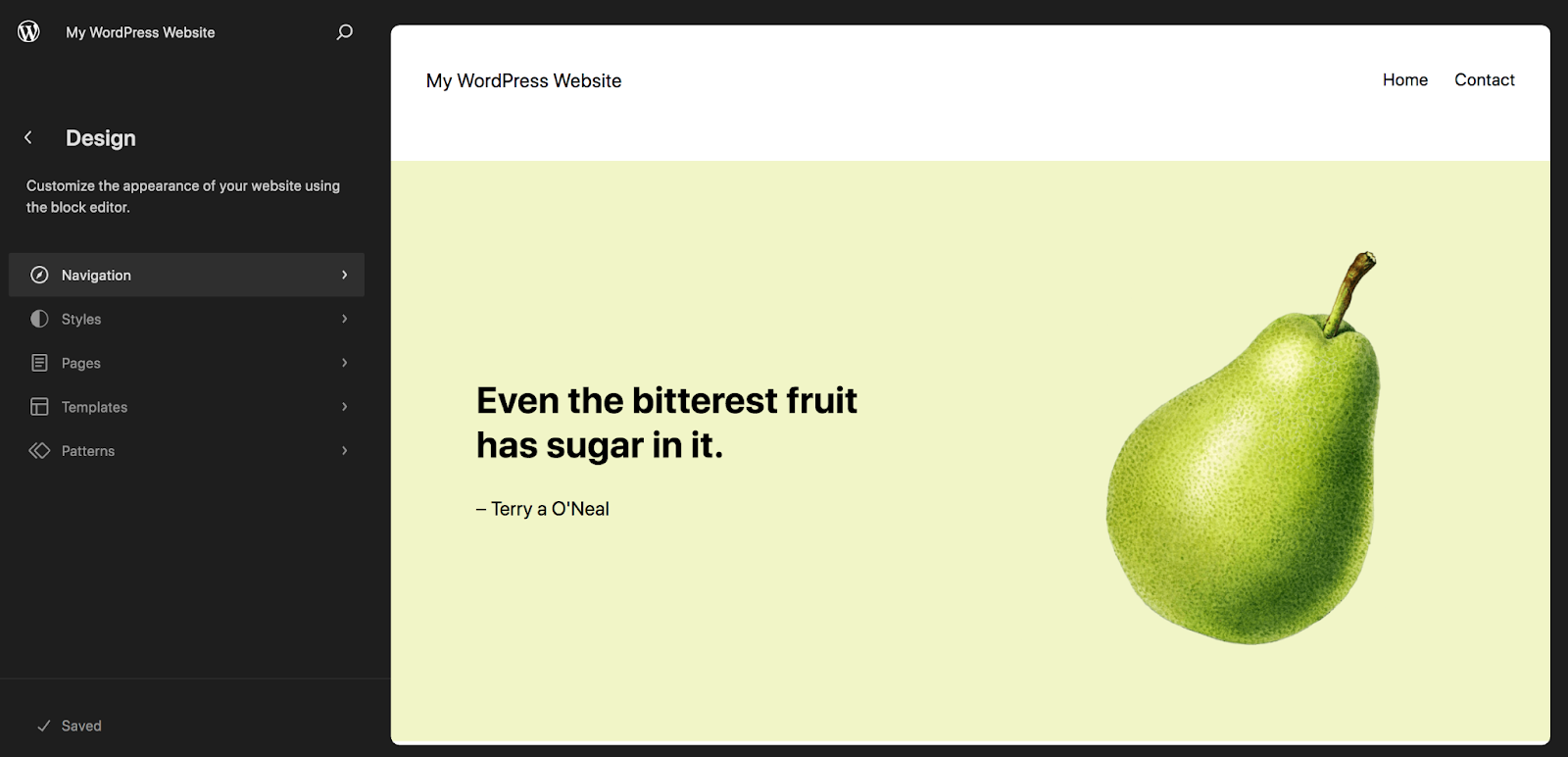
Mulailah dengan membuka Penampilan → Editor di dasbor situs Anda. Kemudian, pilih Navigasi.

Meskipun Anda mungkin memiliki navigasi di tempat lain, seperti footer atau sidebar, mari kita fokus pada menu utama, yang biasanya ada di header.
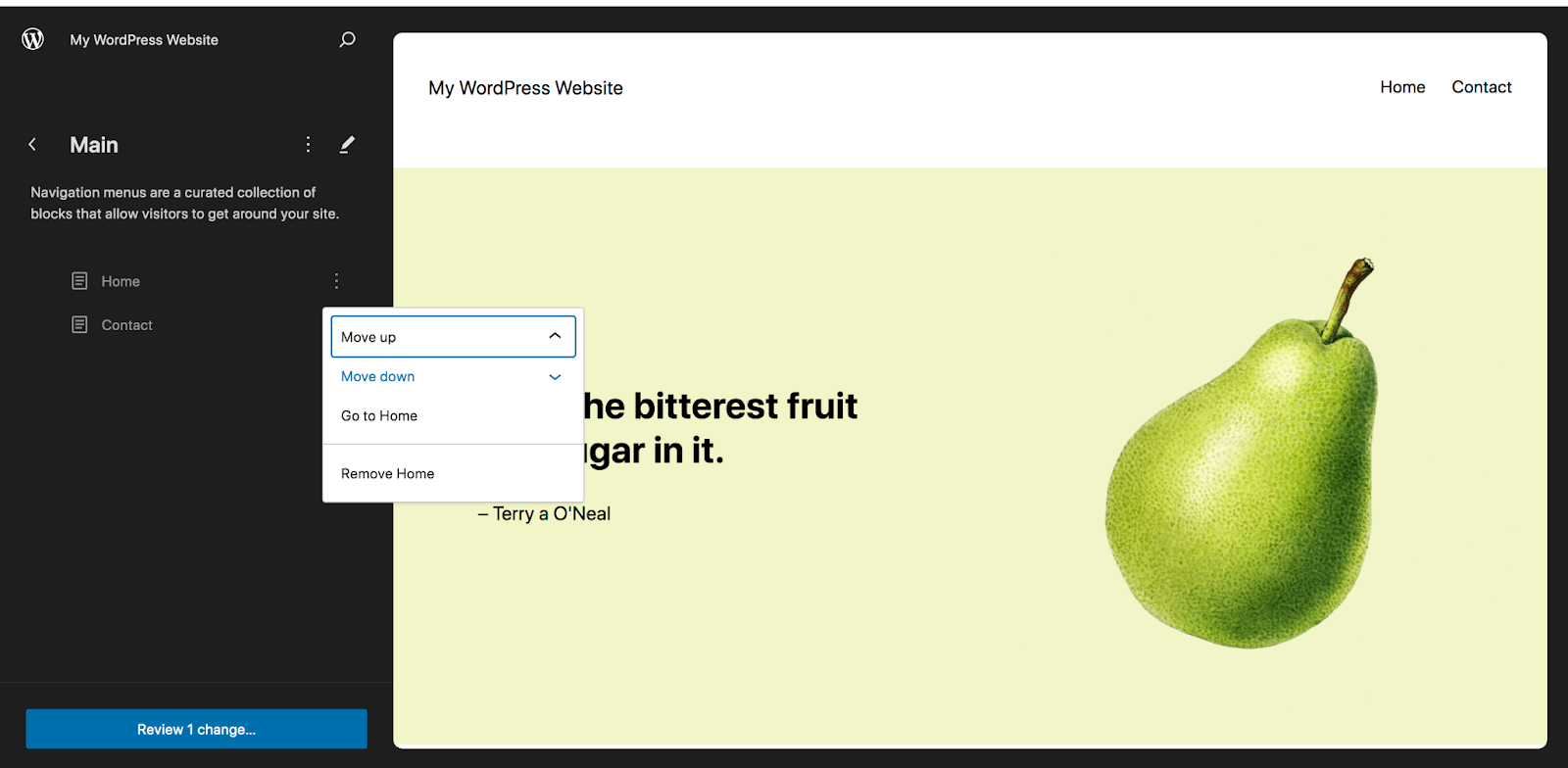
Di panel Navigasi, Anda akan melihat daftar halaman di menu utama Anda. Jika Anda ingin memindahkannya, cukup klik salah satunya lalu seret dan lepas ke tempatnya. Anda juga dapat mengeklik elips vertikal yang muncul saat mengarahkan kursor ke laman, dan memilih untuk memindahkannya ke atas atau ke bawah, mengunjungi laman, atau menghapus seluruh laman dari menu.

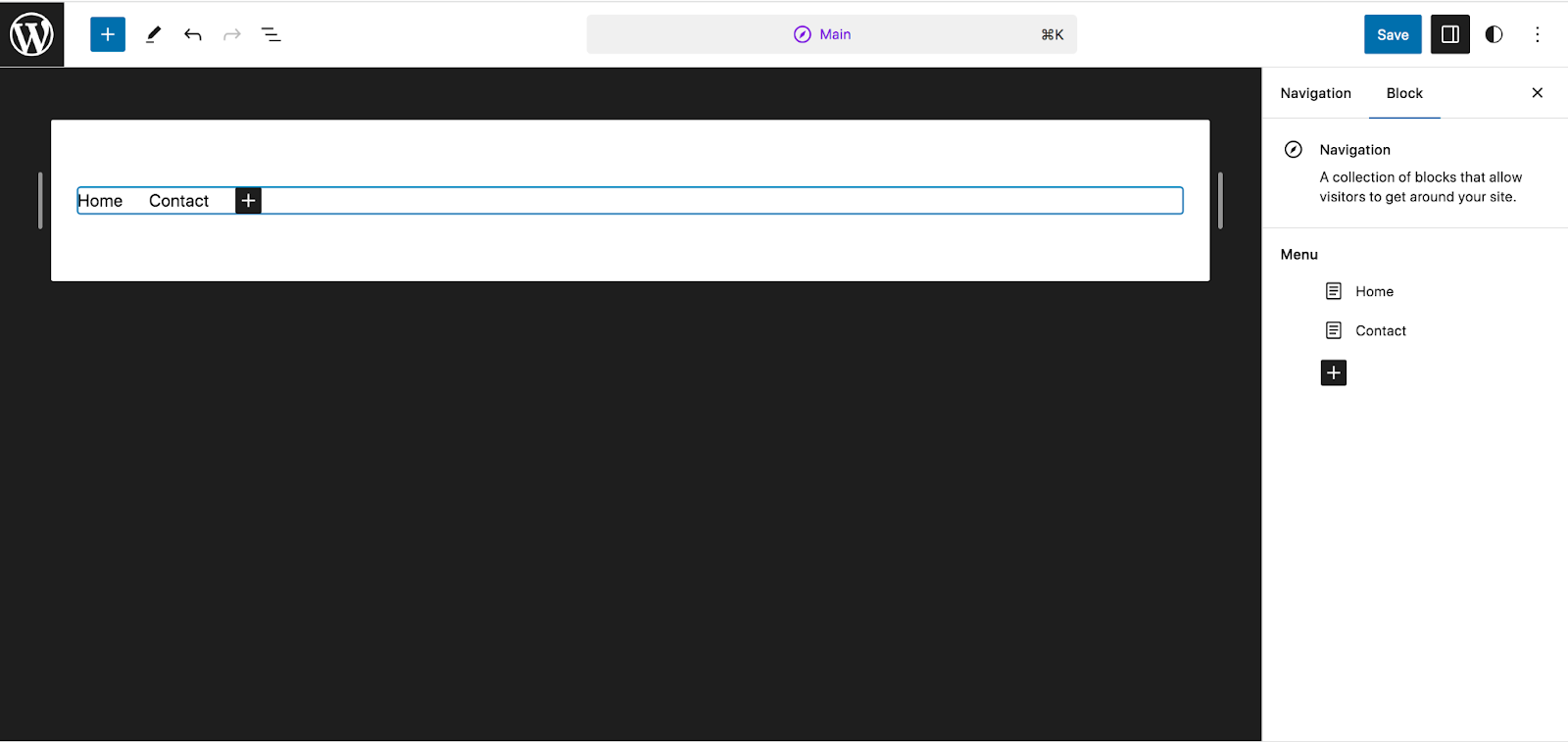
Jika Anda mengklik ikon pensil di sebelah nama menu, Anda akan dibawa ke halaman baru, tempat Anda dapat menambah dan menghapus item dari menu menggunakan blok Navigasi.

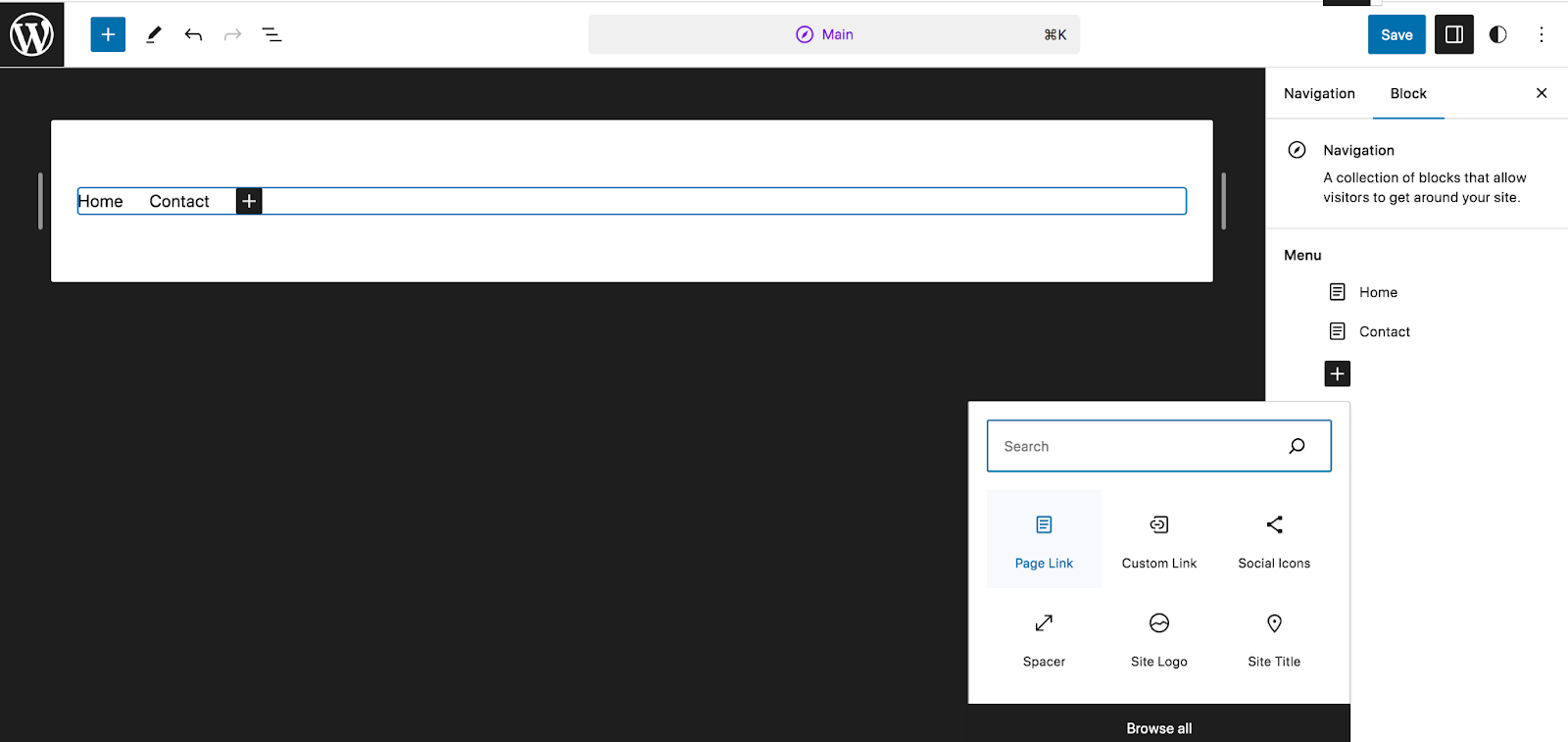
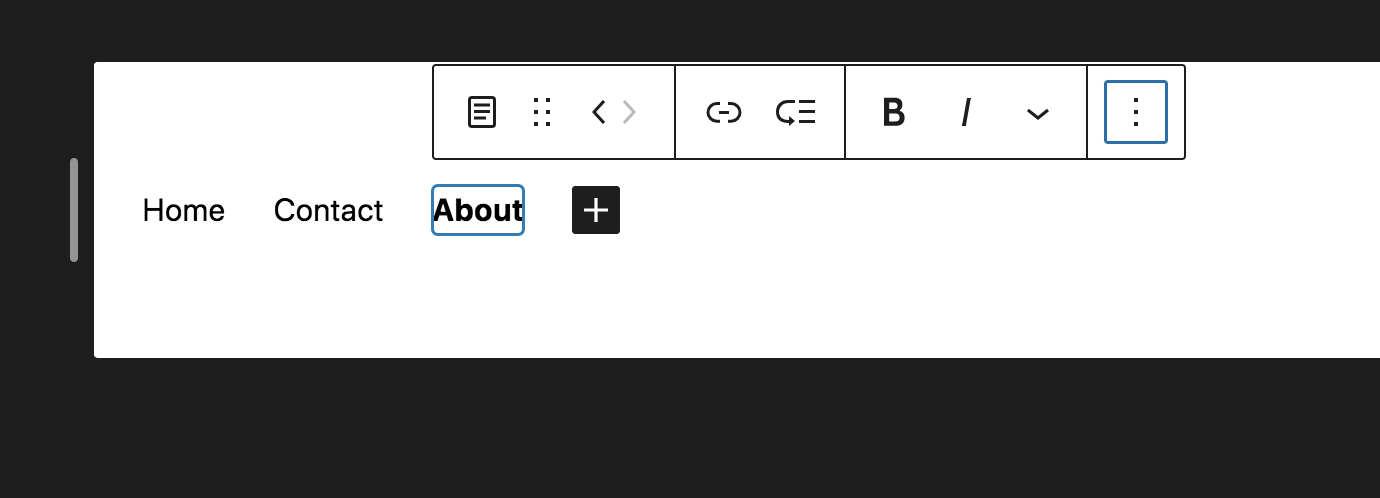
Di sisi kanan, Anda akan melihat daftar halaman lagi. Jika Anda mengeklik ikon + hitam, Anda dapat memilih dari berbagai item yang dapat Anda tambahkan, termasuk tautan halaman, tautan khusus, ikon sosial, dan bilah pencarian. Klik Telusuri Semua jika Anda ingin melihat semua opsi Anda.
Untuk sekadar menambahkan tautan ke halaman di situs Anda, klik Tautan Halaman.

Sekarang, cari halaman yang ingin Anda tambahkan, pilih, dan halaman itu akan muncul di menu Anda. Dalam pratinjau menu di kiri atas, klik item individual untuk mengedit opsinya menggunakan panel di sisi kanan halaman. Misalnya, Anda dapat mengganti nama halaman atau mengganti URL.
Pada menu yang muncul tepat di atas item yang ingin Anda edit, Anda dapat menebalkan atau memiringkan teks, menambahkan menu tarik-turun, dan banyak lagi.

Anda dapat bereksperimen dengan semua alat ini dan menambahkan halaman hingga Anda mendapatkan tampilan dan fungsi yang tepat sesuai keinginan Anda. Setelah Anda melakukan semua perubahan, klik tombol Simpan berwarna biru di kanan atas.
Ubah gaya tema blok Anda
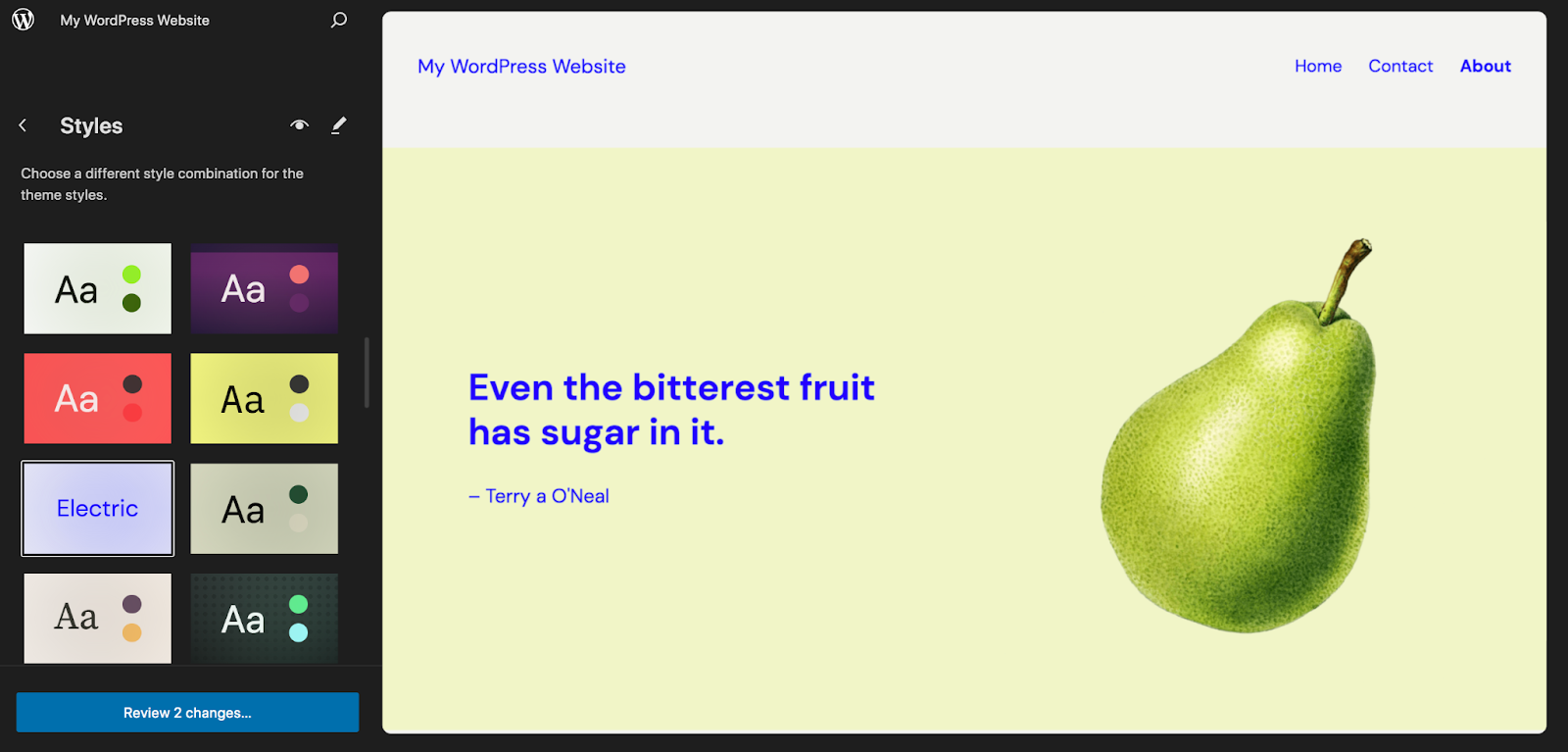
Kembali ke Editor, kali ini pilih Gaya untuk menavigasi ke semua opsi gaya untuk tema yang Anda gunakan. Langsung dari kotaknya, Anda akan melihat kisi-kisi gaya tema yang telah ditentukan sebelumnya yang dapat Anda pilih. Pilih salah satu untuk mempratinjaunya di sisi kanan halaman.

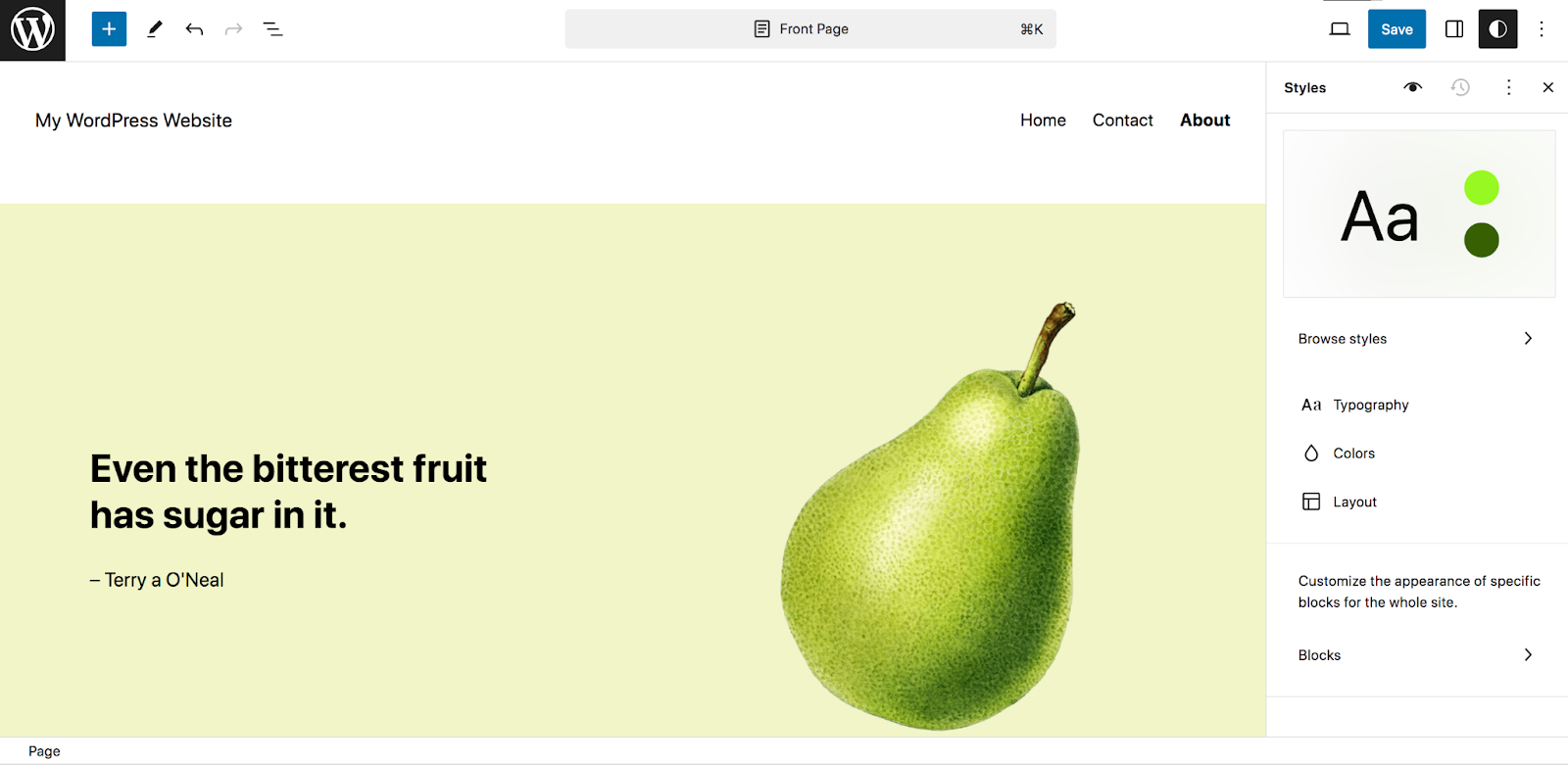
Anda dapat memilih salah satunya, lalu mengedit sesuai keinginan Anda, atau cukup melanjutkan ke langkah berikutnya. Klik ikon pensil untuk membuka panel Styles di sisi kanan Editor.

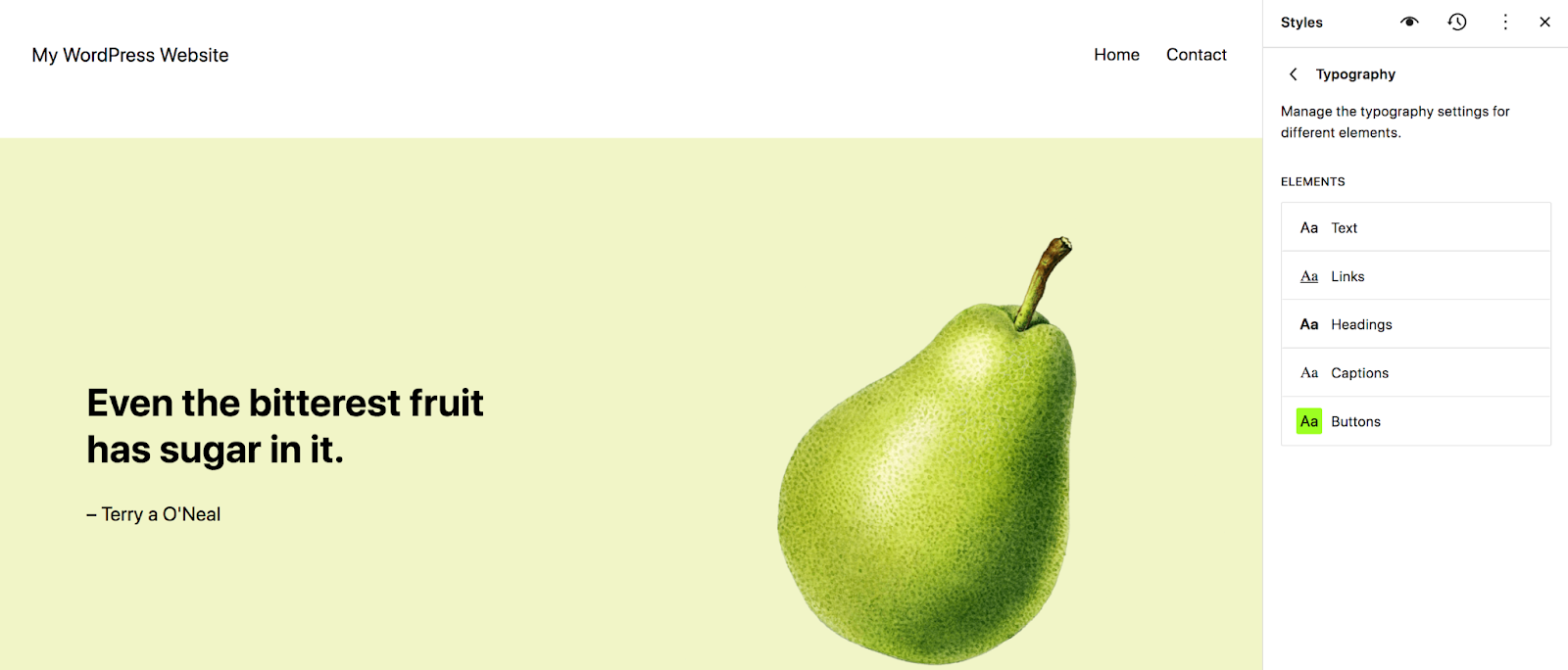
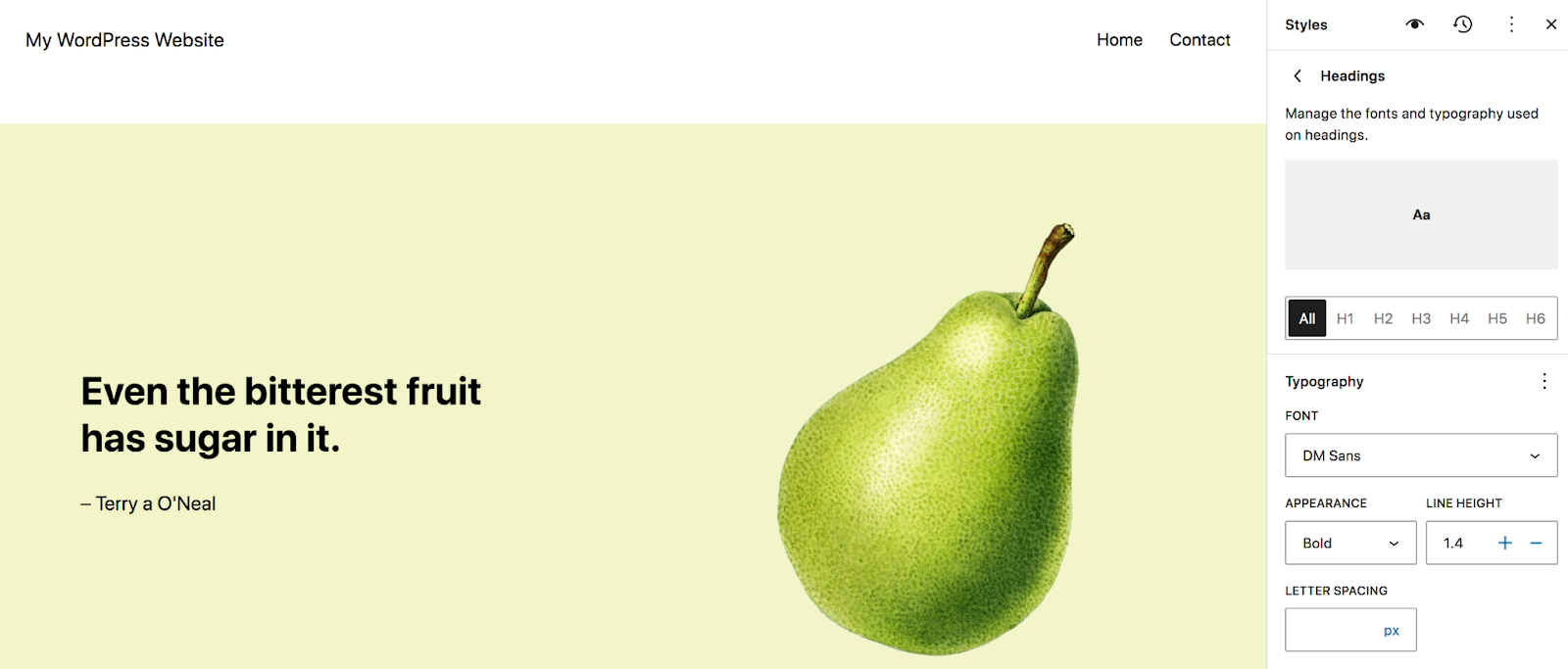
Opsi pertama yang akan Anda lihat adalah Tipografi. Mengklik ini akan memberi Anda daftar elemen seperti teks, tautan, dan judul.


Misalnya, pilih Judul untuk memilih tipografi judul di seluruh situs Anda. Pilih font, tampilan (tebal, miring, dll.), tinggi garis, spasi huruf, dan huruf besar/kecil.

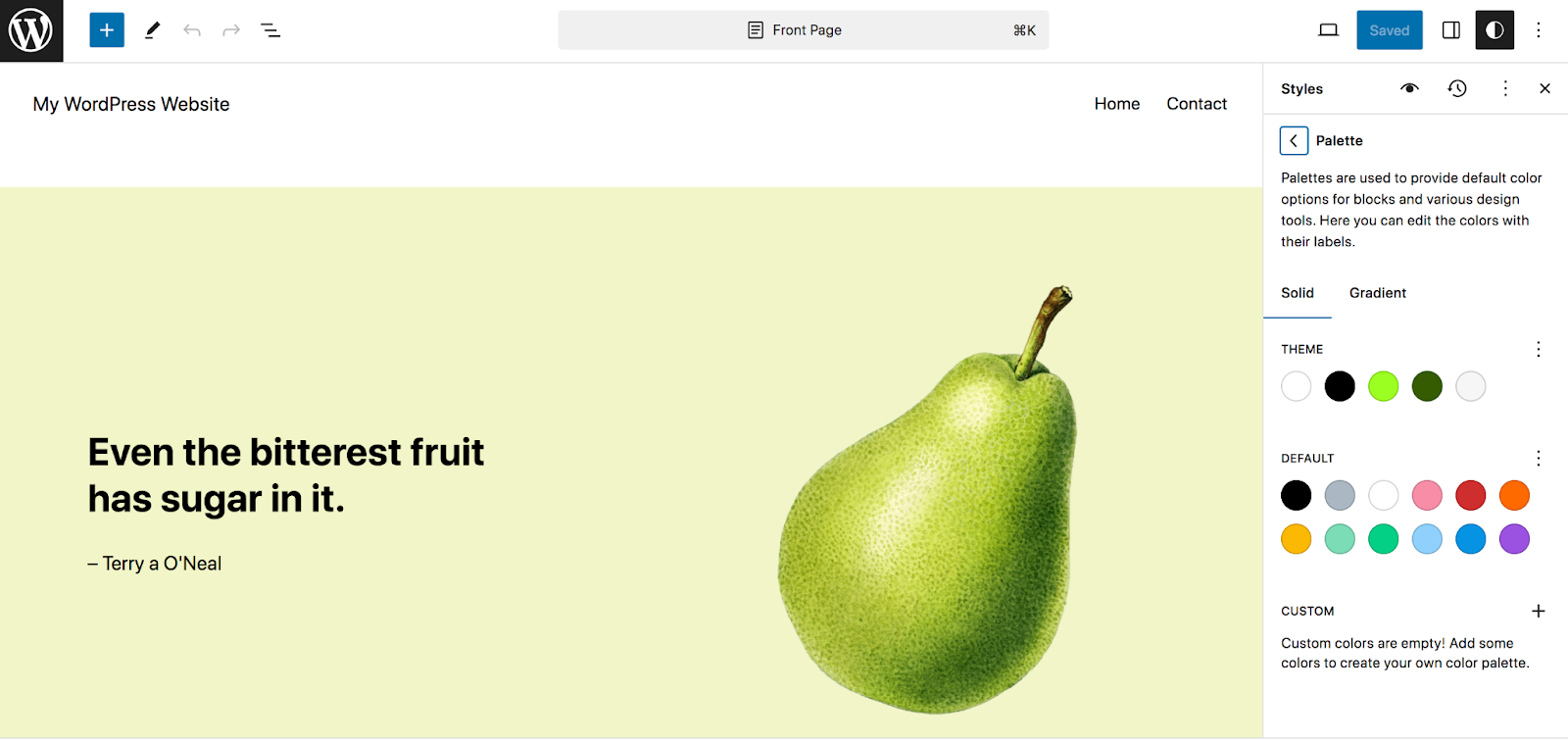
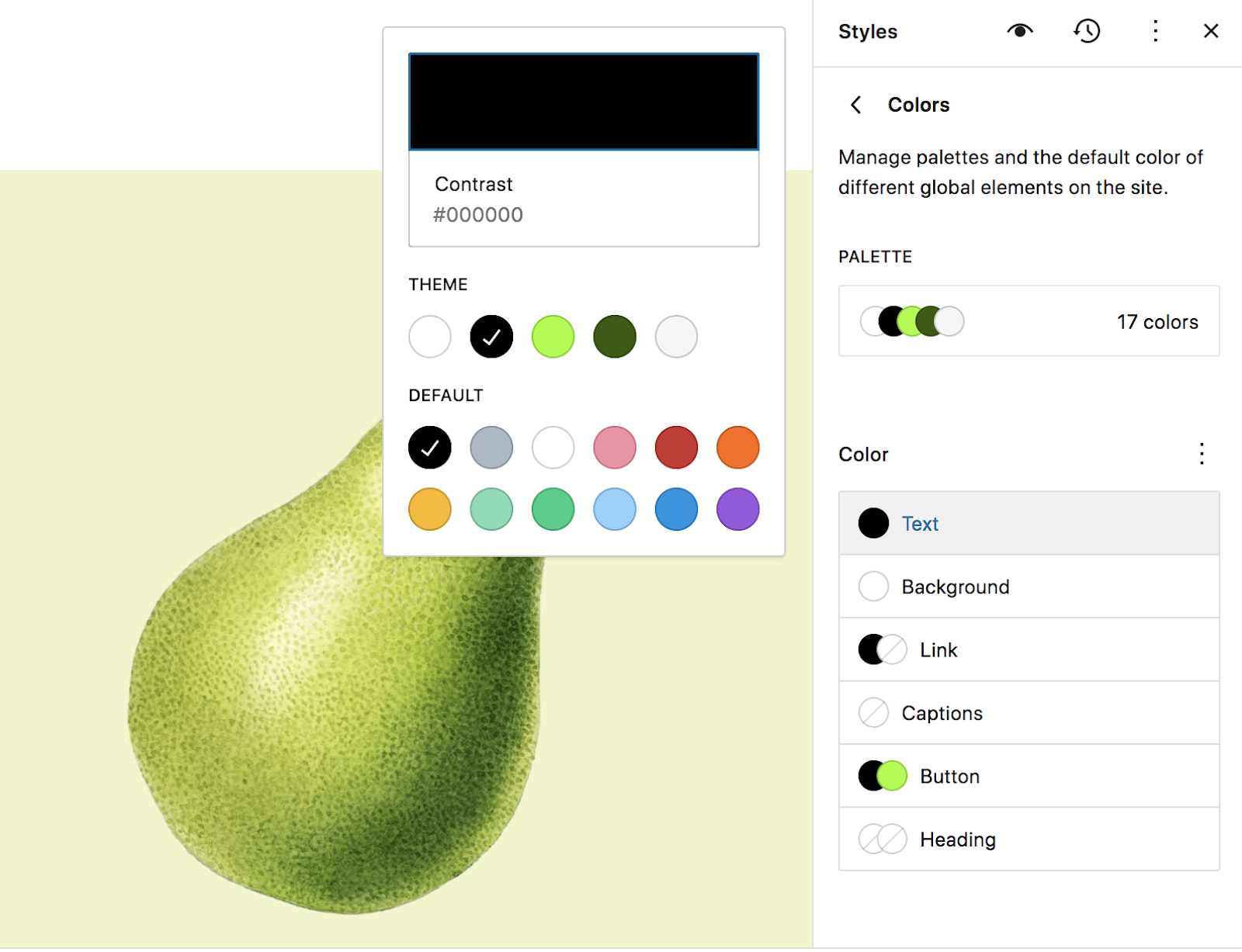
Kembali ke panel Styles , pilih Warna. Di sana, Anda dapat mengatur Palet Anda, yang mengontrol opsi yang dapat Anda pilih saat membuat halaman, postingan, dan templat di seluruh situs Anda. Ini sangat bermanfaat dalam mempercepat proses desain Anda dan membekali semua orang yang bekerja di situs Anda dengan informasi yang mereka butuhkan agar konsisten.

Anda juga dapat mengatur warna default untuk elemen seperti teks, latar belakang, tautan, dan lainnya.

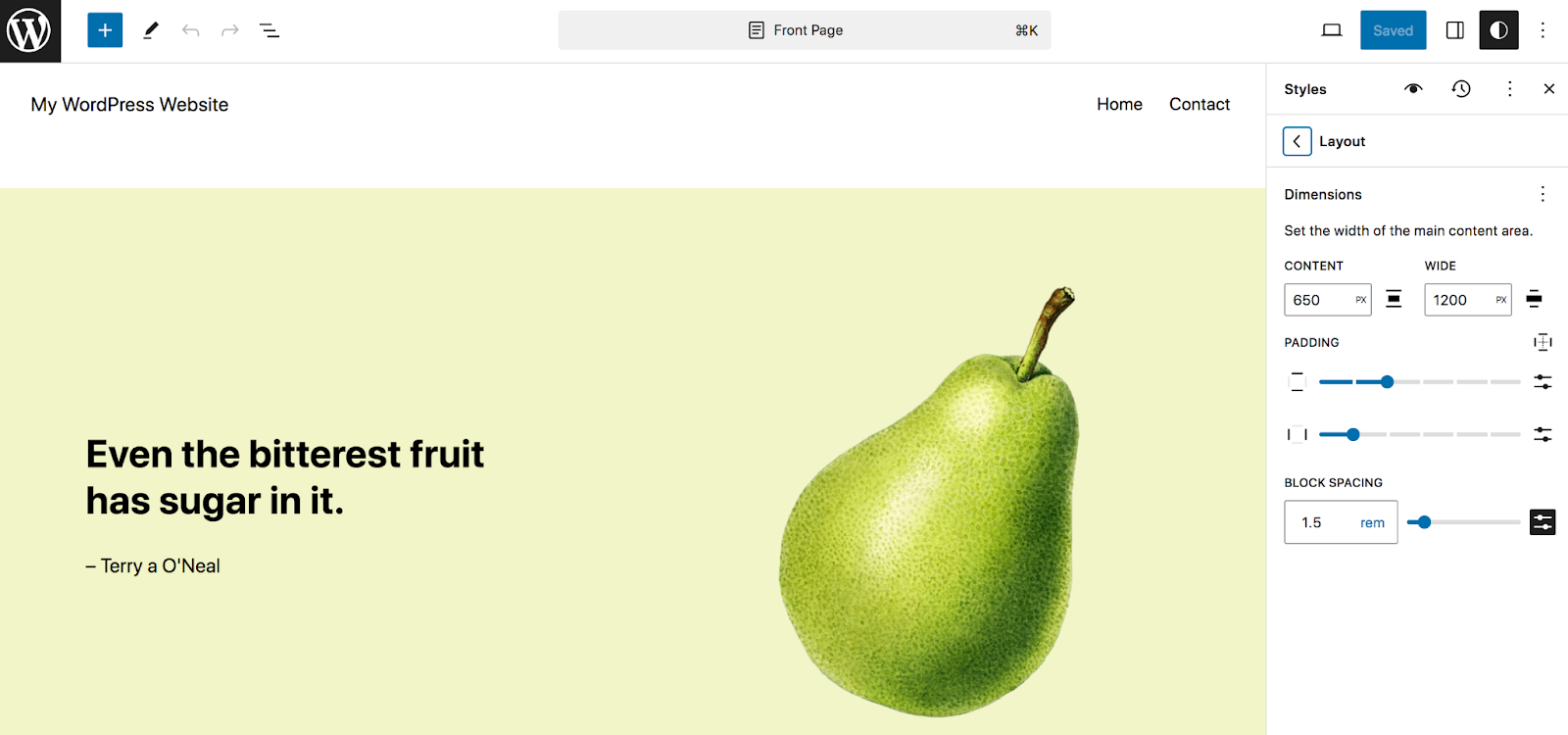
Sekali lagi di panel Styles , pilih opsi Layout . Ini memungkinkan Anda mengatur lebar area konten utama di situs Anda, beserta padding dan spasi bloknya.

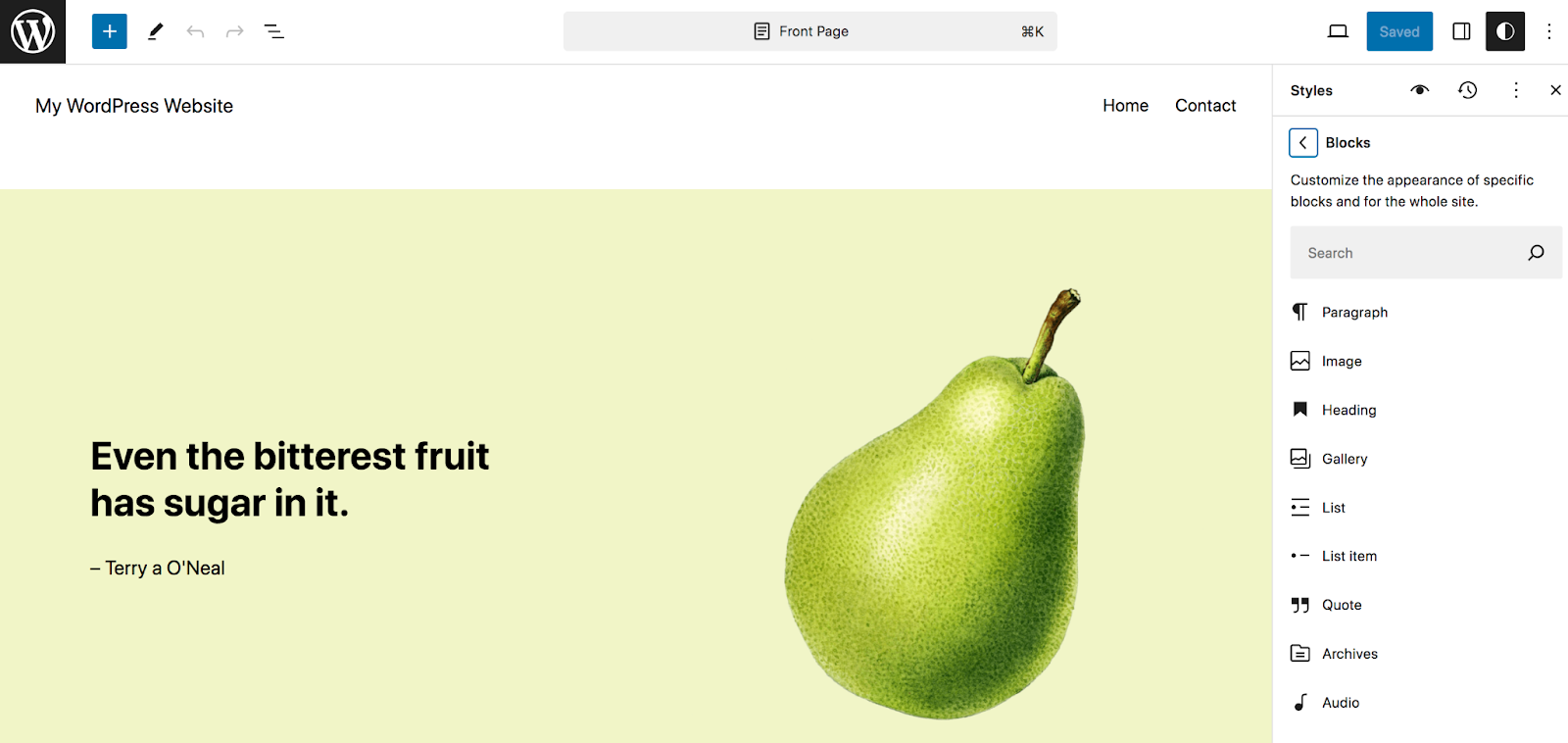
Elemen terakhir di panel Styles adalah Blocks. Bagian ini memungkinkan Anda mengonfigurasi pengaturan global untuk blok tertentu. Saat pertama kali membukanya, Anda akan melihat daftar semua blok di perpustakaan Anda. Anda dapat menelusurinya atau menggunakan kotak pencarian untuk mencari yang spesifik.

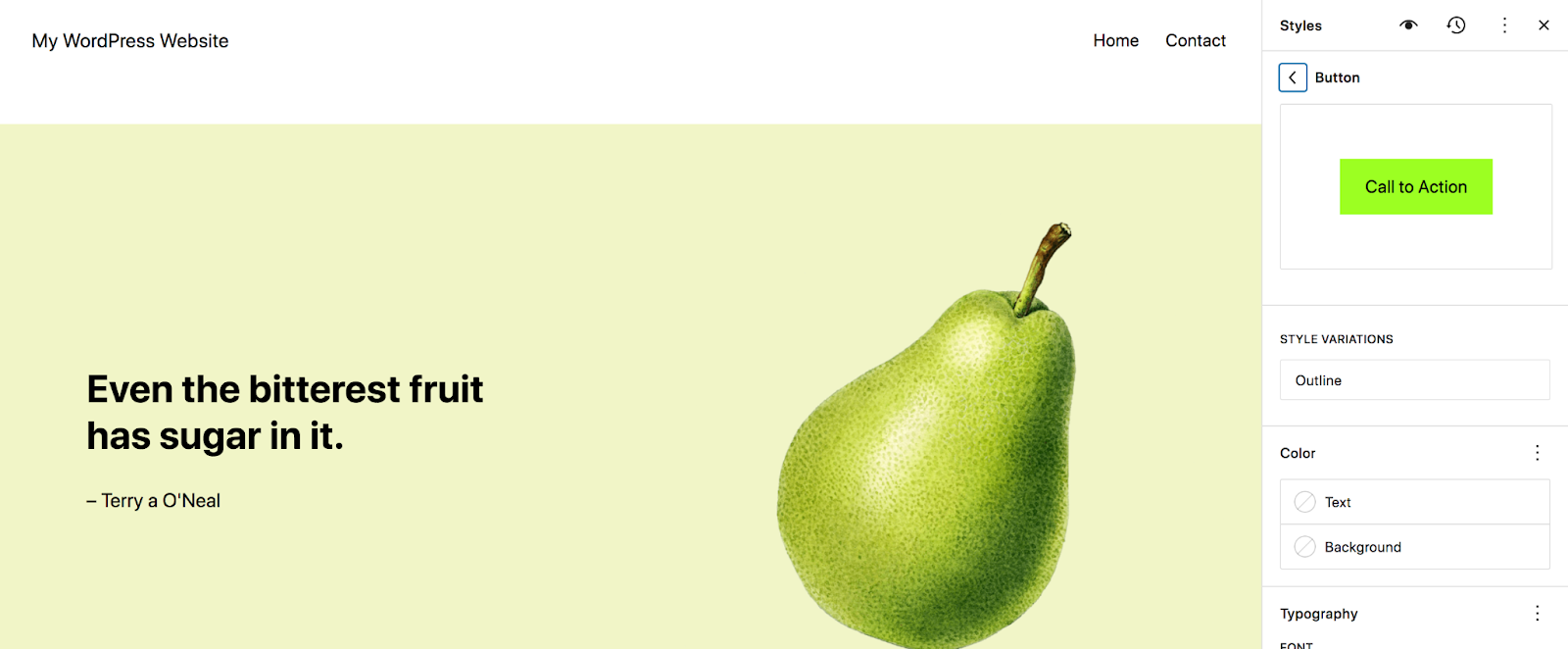
Pilihan untuk masing-masing akan berbeda-beda, tapi mari kita lihat blok Button. Setelah terbuka, Anda akan melihat daftar pengaturan khusus untuk blok tersebut. Misalnya, di sini Anda akan melihat pilihan seperti teks dan warna latar belakang, tipografi, padding, batas, dan efek.
Setiap perubahan yang Anda buat akan berlaku untuk semua contoh pemblokiran tersebut di seluruh situs Anda. Seperti yang Anda lihat, ini dapat menghemat banyak waktu.

Buat dan edit halaman situs Anda
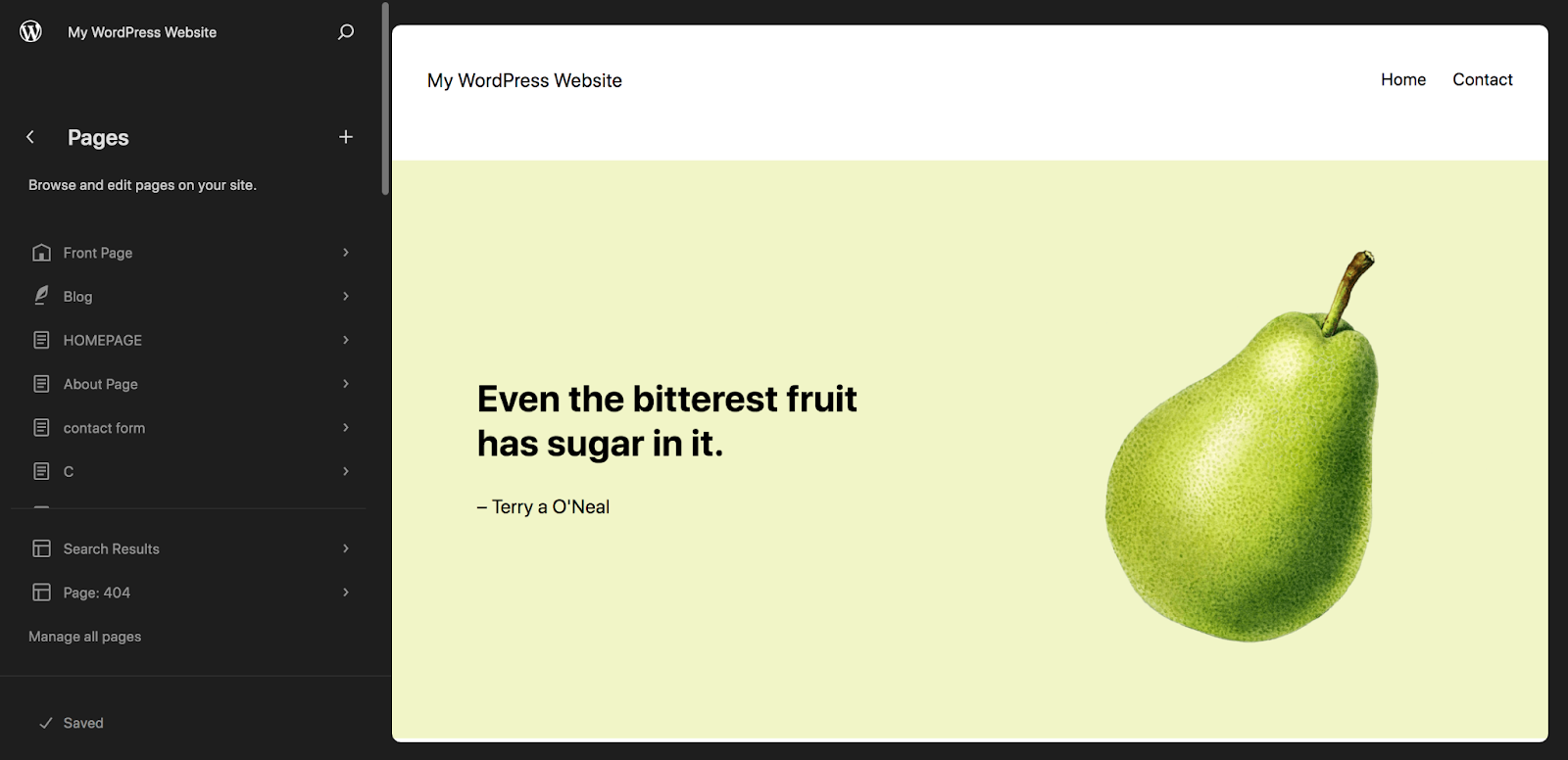
Kembali ke Editor Situs, Anda juga akan melihat opsi untuk Halaman. Di sini, Anda akan melihat daftar halaman di situs web Anda. Anda dapat mengklik salah satunya untuk melihat informasi, mengeditnya, atau memindahkannya ke sampah. Atau, pilih Kelola semua Halaman untuk menavigasi ke bagian Halaman di dasbor WordPress.

Kami tidak akan membahas pembuatan dan pengeditan halaman dalam artikel khusus ini karena Anda dapat melakukannya dengan editor blok meskipun Anda tidak menggunakan tema blok. Untuk tutorial lengkapnya, baca panduan lengkap kami tentang editor blok WordPress.
Edit templat yang disertakan dengan tema blok Anda
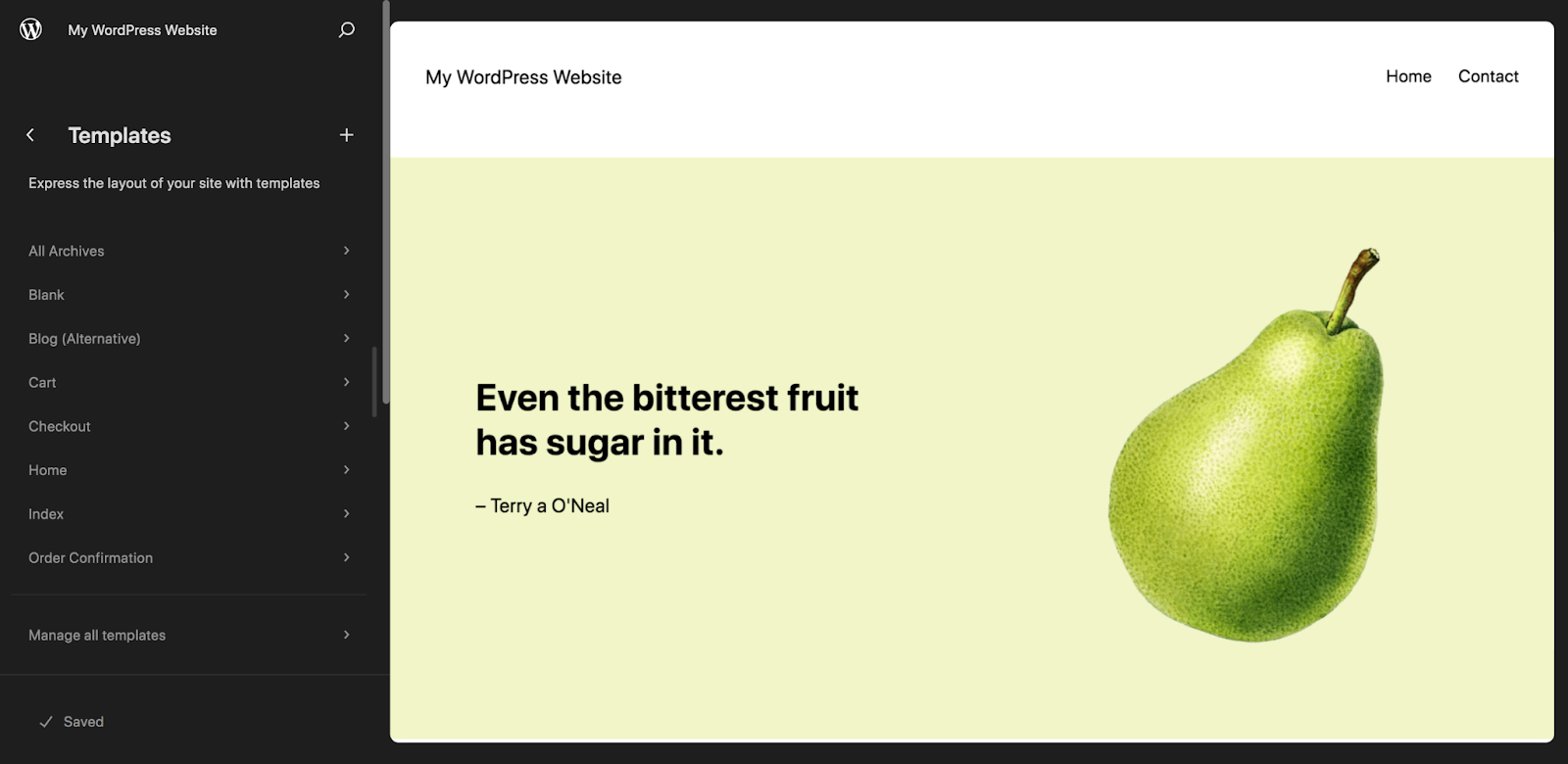
Sekarang, klik Templat di Editor Situs. Ini akan membawa Anda ke daftar templat yang disertakan dengan tema Anda.

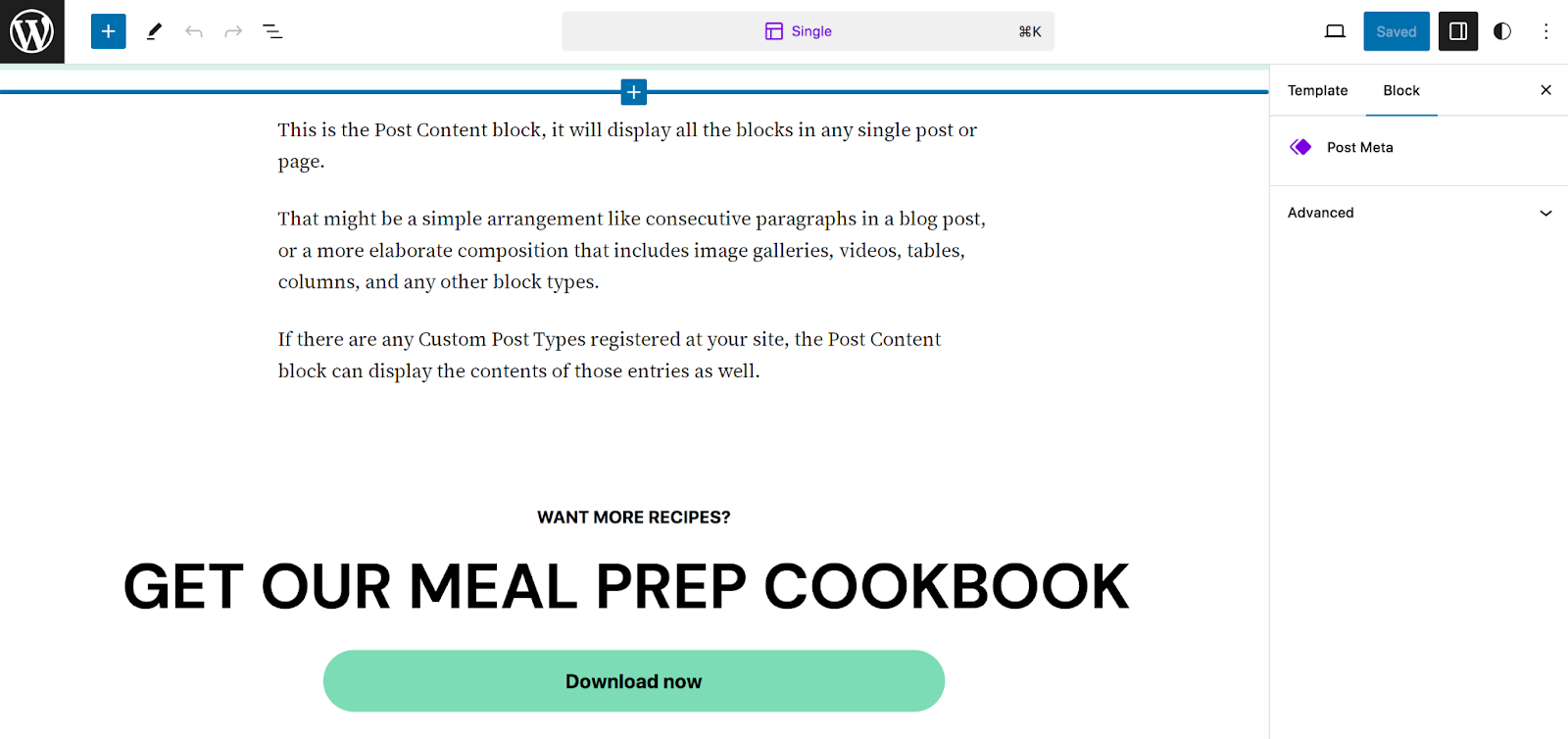
Ini akan bervariasi tergantung pada tema Anda, tapi mari kita lihat yang standar: template Tunggal, yang digunakan untuk posting blog. Setelah Anda mengklik Single , Anda akan melihat semua blok yang ada di sana secara default, termasuk hal-hal seperti blok Judul, blok Konten Postingan, dan blok Gambar Unggulan Posting.
Anda dapat mengeditnya sesuai keinginan Anda. Misalnya, Anda dapat memindahkan gambar unggulan ke bawah judul, atau mengubah font teks postingan blog.
Anda juga dapat menambahkan blok baru ke template ini. Dalam contoh kami, di bawah ini, kami telah menambahkan ajakan bertindak yang akan ditampilkan di bagian bawah setiap postingan blog, sebelum komentar.

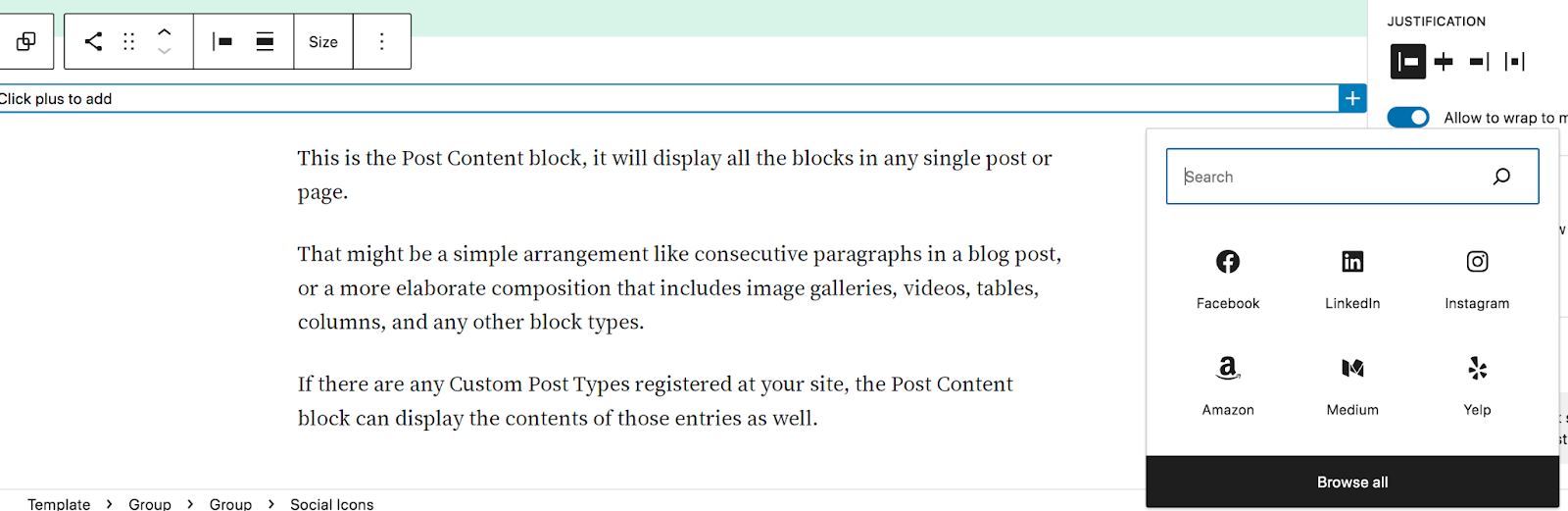
Sekarang, mari tambahkan beberapa ikon media sosial di bawah judul postingan blog, sehingga pembaca dapat dengan mudah menavigasi ke akun sosial Anda untuk mendapatkan lebih banyak konten. Untuk melakukan ini, temukan blok Ikon Sosial dan seret langsung ke bawah blok Judul.
Klik ikon + di paling kanan untuk menambahkan akun sosial.

Anda dapat memilih salah satu dari daftar, klik Telusuri semua untuk melihat semua opsi, atau gunakan bilah pencarian untuk menemukan yang Anda cari. Ulangi ini untuk semua akun yang ingin Anda sertakan.
Kemudian, klik ikon individual untuk menambahkan tautan ke akun Anda.

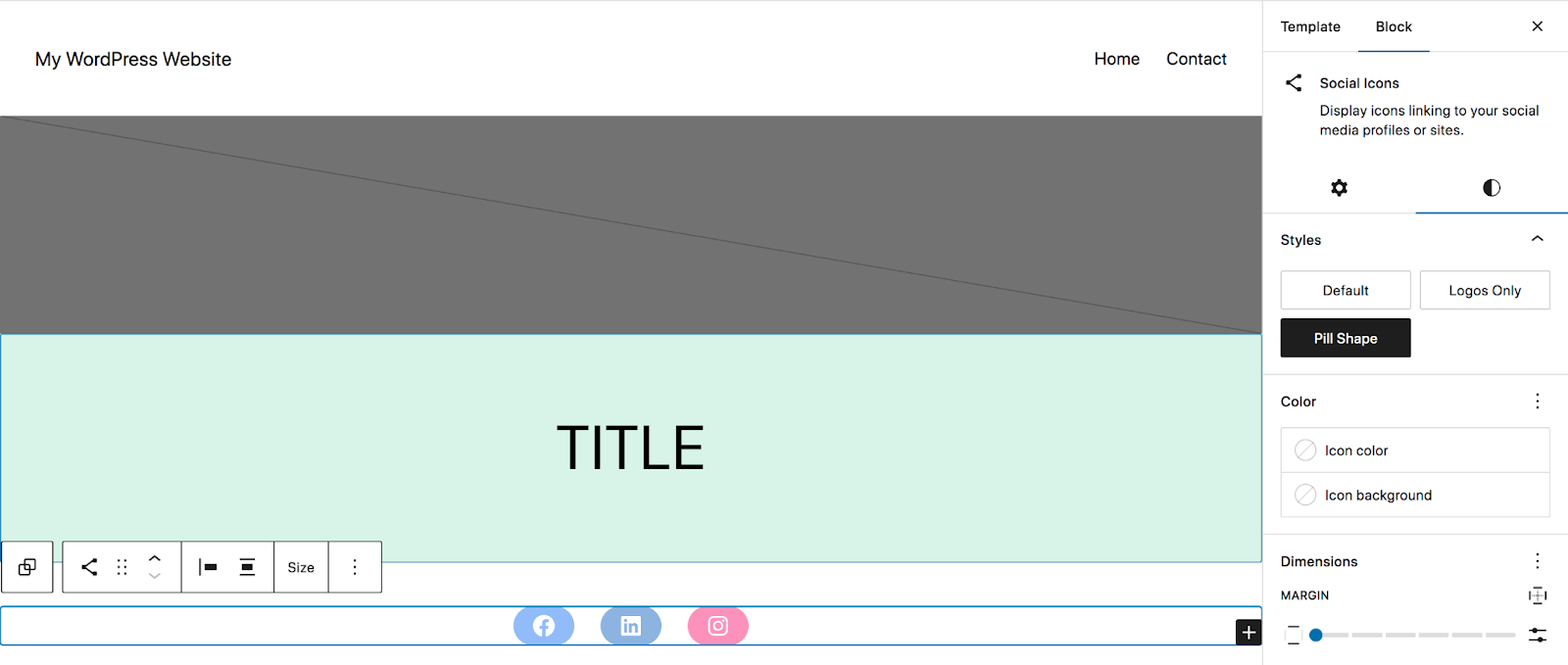
Anda dapat menggunakan toolbar yang muncul di atas blok Ikon Sosial untuk mengubah perataan, memindahkan ikon, dan banyak lagi. Atau, gunakan panel Pengaturan di sebelah kanan untuk membuat perubahan tambahan, seperti bentuk dan warna ikon.

Setelah Anda melakukan semua perubahan, klik tombol Simpan berwarna biru di kanan atas. Semua pembaruan akan tercermin di semua jenis postingan yang menggunakan template tersebut.
Anda dapat membayangkan kemungkinan untuk dapat menyesuaikan template dengan mudah. Buat halaman 404 yang indah dan bermerek dengan cepat. Sederhanakan proses Checkout Anda. Tambahkan ajakan bertindak ke halaman Pencarian Anda. Sertakan bagan ukuran di semua halaman produk Anda. Pilihannya benar-benar tidak terbatas.
Edit pola dan bagian templat
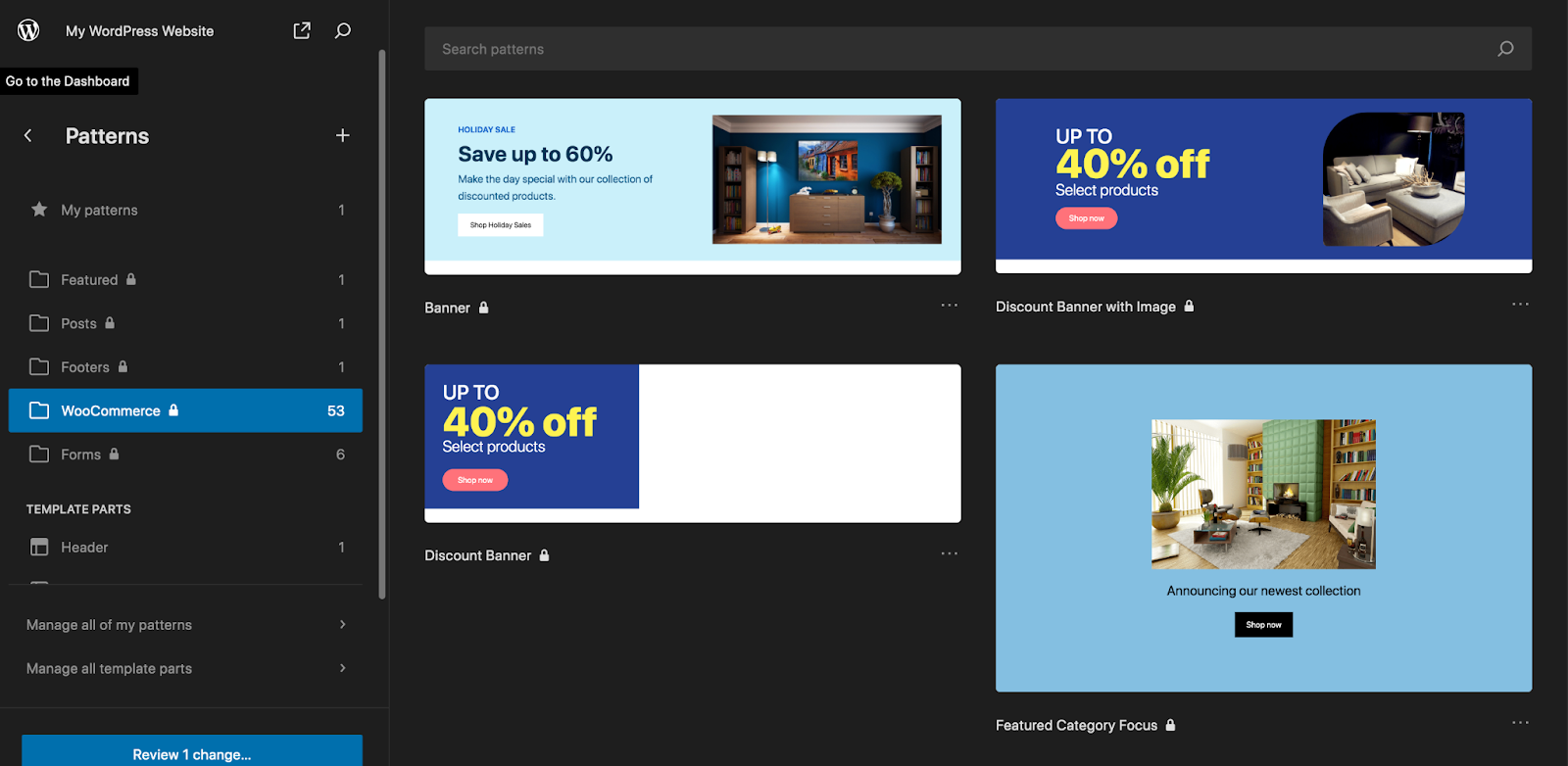
Kembali ke Editor Situs, buka bagian Pola . Di sini, Anda akan melihat daftar pola Anda, yang pada dasarnya adalah tata letak berbasis blok untuk segmen halaman Anda — misalnya formulir, spanduk, dan ajakan bertindak.

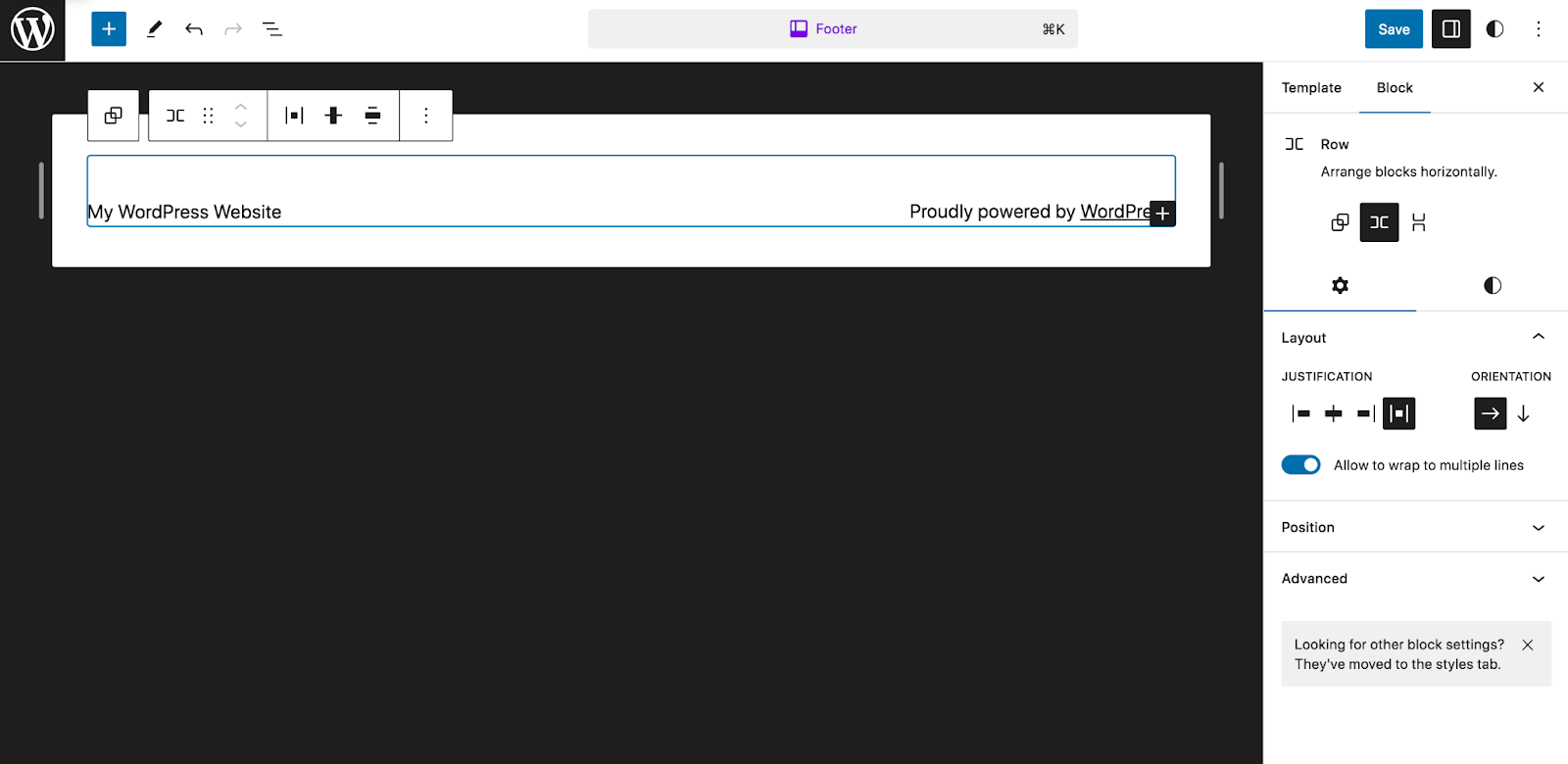
Bagian template juga terdiri dari blok, namun biasanya merupakan bagian dari keseluruhan struktur situs Anda, bukan halaman dan postingan individual — misalnya header dan footer Anda. Untuk keperluan tutorial ini, mari kita buka bagian template Footer .

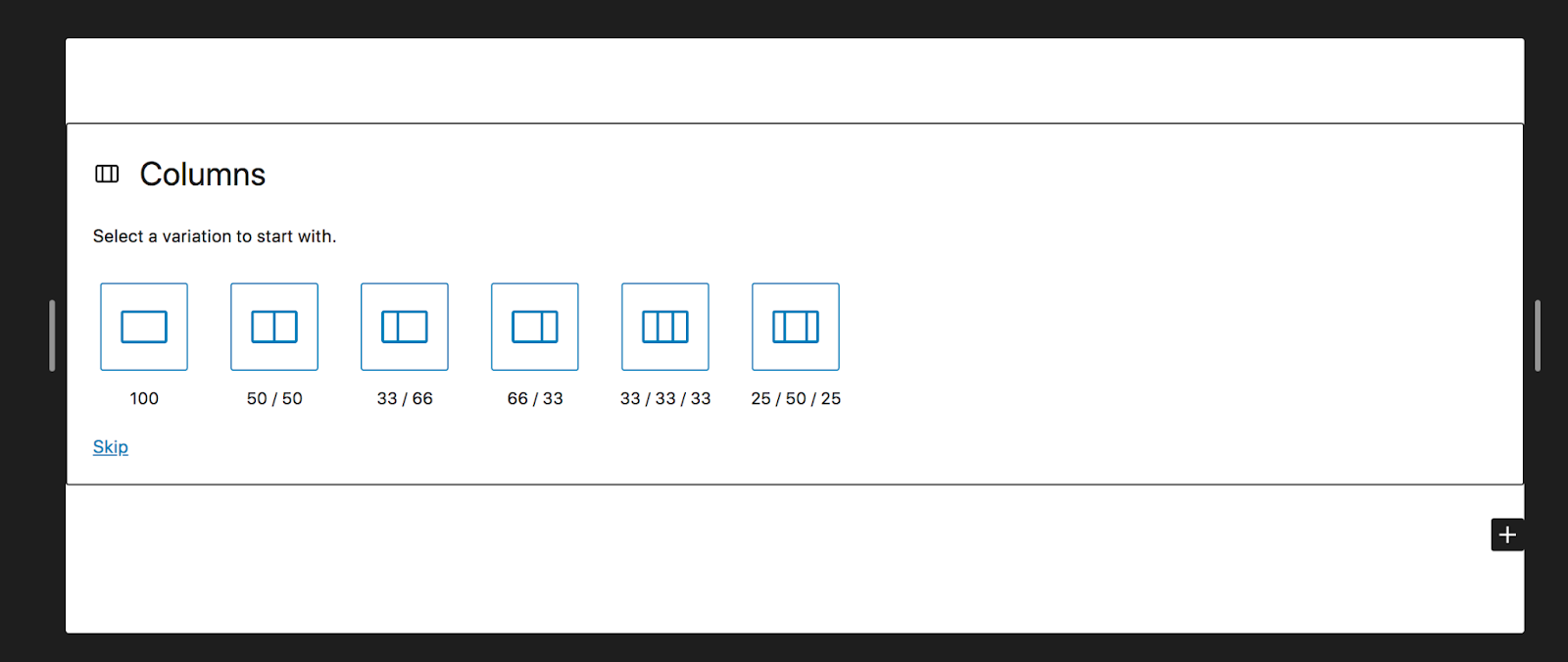
Anda akan melihat bahwa itu diatur, dalam hal ini, untuk menampilkan blok Judul Situs dan blok Paragraf. Mari kita membuat sesuatu dengan lebih banyak konten. Pertama, kami akan menghapus apa yang ada saat ini. Kemudian, kita akan menambahkan blok Kolom dan memilih 33/33/33. Ini akan membuat tiga kolom berukuran sama.

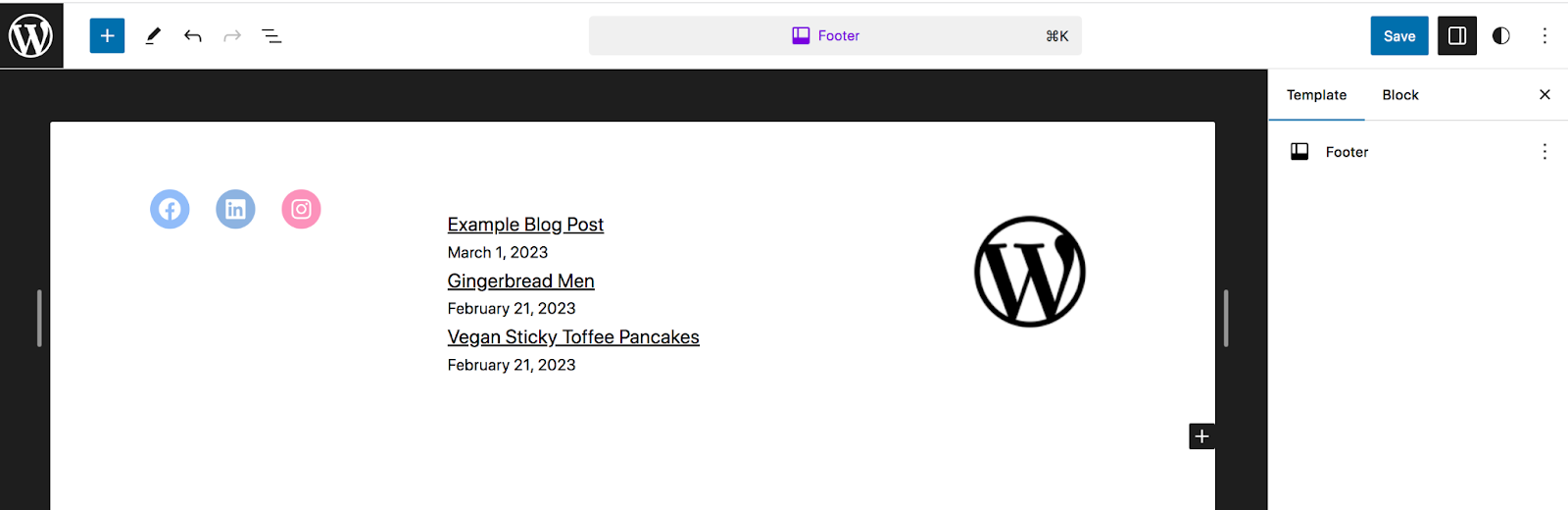
Di kolom pertama, kita akan menambahkan blok Ikon Sosial. Yang kedua, kita akan menambahkan blok Postingan Terbaru. Lalu, yang ketiga, kami akan menyertakan logo kami.

Sekali lagi, saat Anda mengeklik Simpan, perubahan akan terlihat di seluruh situs.
Lanjutan: Cara membuat tema blok dari awal
Ada beberapa contoh di mana Anda mungkin ingin membuat tema Anda sendiri. Mungkin Anda seorang pengembang dan ingin membuat sesuatu yang khusus yang dapat Anda gunakan untuk situs klien. Atau mungkin Anda menjalankan beberapa situs web dan ingin menggunakan tema yang sama, dengan penyesuaian yang sama, di masing-masing situs. Untungnya, dengan pengeditan situs secara penuh, proses ini tidak serumit yang Anda bayangkan.
Langkah pertama Anda adalah mengunduh tema blok pilihan Anda sebagai titik awal. Lalu, buat penyesuaian tema apa pun yang Anda inginkan, dengan mengikuti langkah-langkah yang diuraikan di atas.
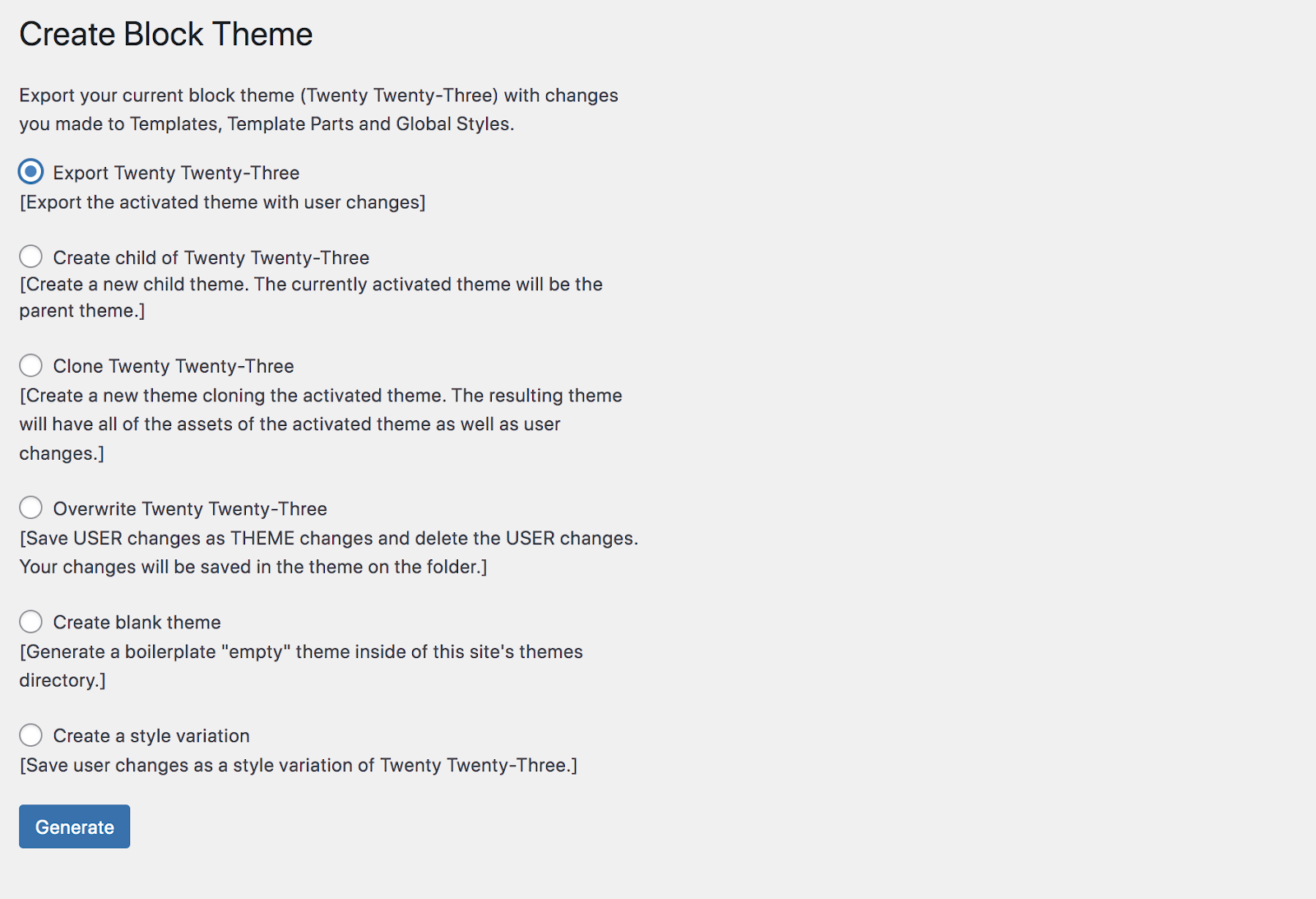
Langkah Anda selanjutnya adalah menginstal plugin Create Block Theme, yang gratis dari repositori WordPress. Setelah plugin diaktifkan, buka Appearance → Create Block Theme di dashboard WordPress Anda.

Anda akan melihat beberapa cara untuk mengekspor tema Anda:
- Ekspor (ekspor tema aktif dengan perubahan yang Anda buat)
- Buat anak (buat tema anak baru dengan tema yang diaktifkan sebagai induknya)
- Clone (mengkloning tema aktif)
- Timpa (simpan perubahan pengguna saat tema berubah dan hapus perubahan pengguna)
- Buat tema kosong (hasilkan tema kosong di dalam direktori tema)
- Buat variasi gaya (simpan perubahan pengguna sebagai variasi gaya dari tema aktif)
Tergantung pada salah satu yang Anda pilih, Anda mungkin harus mengisi beberapa kolom tambahan, seperti nama tema dan nama penulis. Anda kemudian dapat membuat tema, mengunduhnya sebagai file .zip, dan menggunakannya di situs mana pun yang Anda inginkan.
Ingin mengembangkan tema blok sepenuhnya dari awal? Pelajari semua tentang membuat tema blok dari buku pegangan sumber daya pengembang WordPress.
Pertanyaan yang sering diajukan tentang tema blok
Masih ada pertanyaan? Mari kita jawab beberapa pertanyaan umum tentang tema blok.
Apakah ada batasan dalam menggunakan tema blok?
Secara umum, tema blok sangat fleksibel. Mereka memungkinkan Anda membuat desain apa pun yang Anda inginkan untuk situs Anda, bahkan tanpa bekerja dengan kode.
Namun, ada beberapa plugin yang saat ini tidak kompatibel dengan tema blok. Contohnya termasuk plugin yang dirancang untuk mengedit menu klasik, mengelola komentar yang tidak berfungsi dengan blok komentar, dan menggunakan Penyesuai WordPress.
Namun, sebagian besar plugin WordPress yang sudah mapan beradaptasi untuk bekerja secara lancar dengan tema blok dan Editor Situs.
Apakah tema blok kompatibel dengan semua plugin WordPress?
Meskipun sebagian besar plugin yang ada berfungsi dengan baik dengan tema blok, ada beberapa kasus di mana Anda mungkin perlu mencari solusi alternatif. Contohnya meliputi:
- Sebuah plugin yang berfungsi hanya menggunakan widget
- Alat yang dirancang untuk mengubah menu klasik, bukan blok Navigasi
- Plugin manajemen komentar yang tidak berfungsi dengan blok komentar
- Sebuah plugin yang hanya menggunakan WordPress Customizer
Namun, dalam sebagian besar situasi, Anda seharusnya bisa menggunakan alat yang Anda perlukan.
Bisakah saya menggunakan CSS khusus untuk menata tema blok saya?
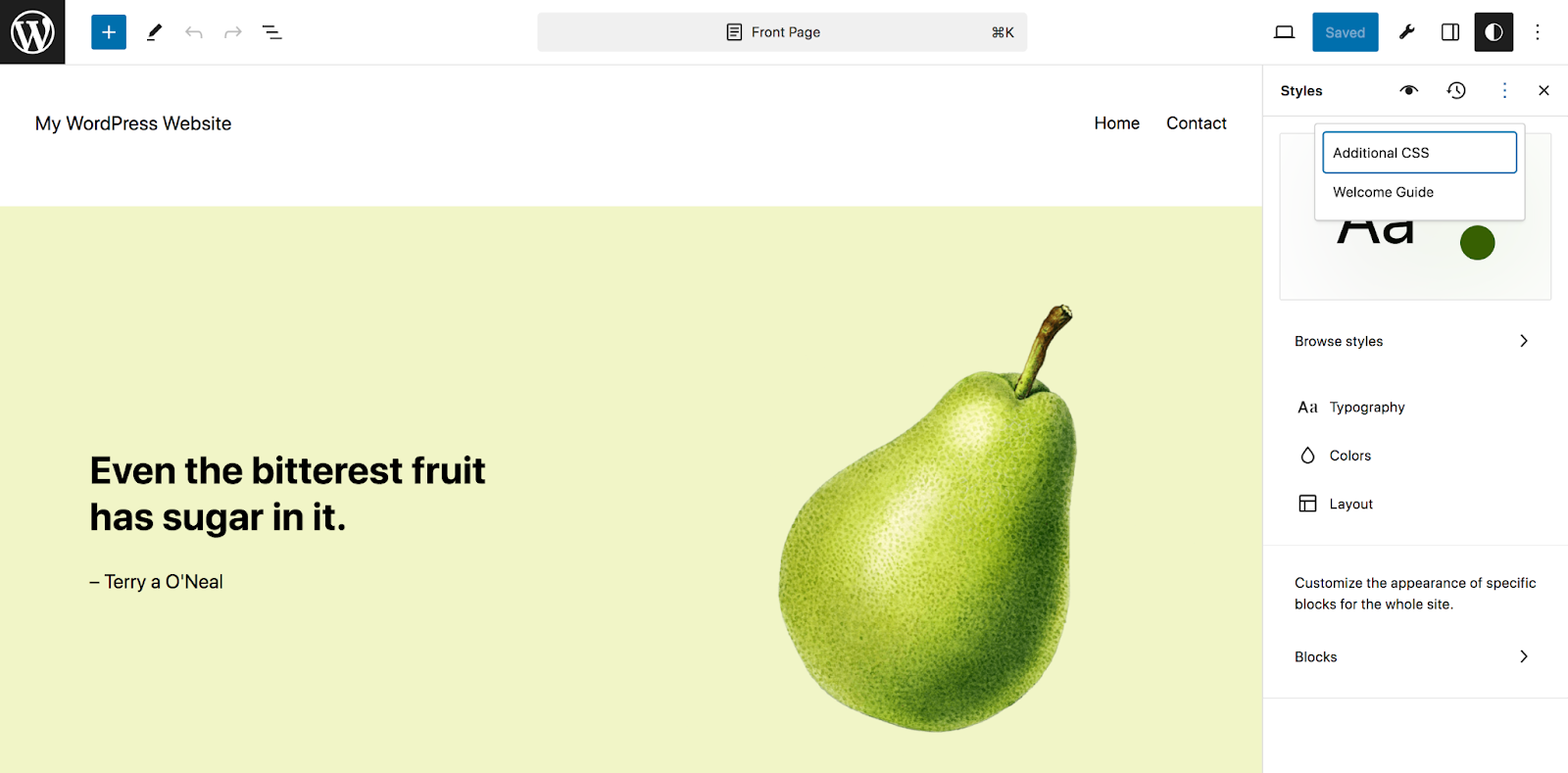
Ya, tentu saja. Buka Penampilan → Editor dan pilih Gaya. Kemudian, klik ikon “Edit Gaya” yang berbentuk seperti pensil. Ini akan membuka panel Gaya. Sesampai di sana, klik elips vertikal di kanan atas, diikuti dengan CSS Tambahan.

Sekarang, Anda dapat menambahkan CSS apa pun yang Anda inginkan untuk menyesuaikan tampilan situs Anda.
Bisakah saya menggunakan tema blok untuk menyesuaikan header dan footer?
Ya, di sinilah tema blok bersinar! Anda dapat membuat header dan footer untuk situs Anda, bersama dengan menu navigasi hanya dengan menyeret dan melepaskan blok ke tempatnya.
Di dasbor Anda, buka Penampilan → Editor → Pola. Di bawah Bagian Templat , Anda akan melihat header dan footer Anda. Klik mana saja yang ingin Anda edit, lalu gunakan blok seperti biasa. Anda dapat membaca bagian “Edit pola dan bagian templat” di artikel ini untuk instruksi lebih rinci.
Berikut adalah beberapa contoh cara Anda dapat menyempurnakan header dan footer dengan blok:
- Buat menu navigasi dengan cepat
- Tambahkan bilah pencarian untuk membuat informasi lebih mudah ditemukan
- Sertakan ikon media sosial di header atau footer Anda
- Tampilkan daftar postingan terbaru di footer Anda
- Tambahkan tangkapan email ke footer Anda
Pilihannya tidak terbatas!
Bisakah saya menggunakan tema blok untuk mengatur menu navigasi?
Ya kamu bisa. Di dasbor Anda, buka Penampilan → Editor → Navigasi. Di sana, Anda dapat menambahkan halaman dan tautan ke menu Anda, menyusun item untuk membuat submenu, menghapus item, dan banyak lagi.
Bisakah saya membuat tema blok anak?
Ya, Anda dapat membuat tema anak dengan tema blok sebagai induknya. Ini memungkinkan Anda membuat perubahan pada tema anak tanpa mengedit kode tema induk. Banyak tema sudah hadir dengan tema anak. Namun Anda juga bisa membuatnya menggunakan plugin Create Block Theme. Atau, jika Anda terbiasa dengan kode, Anda dapat melakukannya secara manual.
Apakah ada masalah kinerja yang perlu diperhatikan saat menggunakan tema blok?
Dalam sebagian besar kasus, menggunakan tema blok akan meningkatkan kinerja situs WordPress Anda. Tema blok memuat gaya hanya untuk blok yang dirender pada halaman, dan tema tersebut tidak perlu mengantrekan stylesheet secara manual — keduanya meningkatkan waktu pemuatan.
Dan dengan menggunakan tema blok, Anda dapat mengakses semua fungsi dan kemampuan desain yang Anda perlukan tanpa harus memasang banyak plugin berbeda atau menggunakan alat pembuat situs yang penuh dengan fitur yang tidak perlu.
Jika Anda ingin meningkatkan waktu muat situs lebih jauh lagi, Anda dapat menginstal plugin seperti Jetpack Boost. Dibuat khusus untuk WordPress, ini memperlambat pemuatan gambar, meningkatkan Core Web Vitals, menyertakan CDN gambar yang kuat, dan menganalisis kecepatan situs Anda, sehingga Anda dapat melakukan peningkatan.
