Blok WordPress: Apa Itu dan Cara Menggunakannya
Diterbitkan: 2024-10-01WordPress telah mengubah cara pengguna membuat dan mengelola konten, dan blok WordPress adalah bagian besar dari evolusi tersebut.
Dengan diperkenalkannya editor Gutenberg, blok menjadi elemen bangunan penting untuk mendesain postingan, halaman, dan keseluruhan situs.
Versi WordPress saat ini hadir dengan lebih dari 90+ blok default. Itu termasuk teks, media, widget, elemen tema, dan penyematan.
Pada artikel ini, kita akan melihat blok WordPress, termasuk kegunaannya, berbagai jenis blok yang tersedia, dan cara menggunakannya. Kami juga akan melihat beberapa plugin blok WordPress terpopuler yang menawarkan blok konten tambahan, fitur penyesuaian, dan templat tata letak untuk membantu desain Anda.
Jadi, mari kita mulai dengan ikhtisar singkat tentang Blok WordPress.
Apa Itu Blok WordPress?
Blok WordPress adalah elemen penyusun penting dari editor blok WordPress, juga dikenal sebagai Gutenberg. Blok memungkinkan Anda menambahkan dan menyusun konten pada postingan dan halaman Anda. Setiap bagian konten—paragraf, gambar, video, atau galeri—adalah blok terpisah yang dapat dipindahkan, diedit, dan dikustomisasi secara independen. Sistem ini membuat pembuatan konten jauh lebih fleksibel dibandingkan dengan editor klasik.
Blok juga menyediakan antarmuka visual untuk berinteraksi dengan konten Anda. Anda dapat melihat perubahan secara real-time, memungkinkan Anda mempertahankan tata letak yang konsisten. Pendekatan modular ini adalah inti dari pengalaman WordPress saat ini, sehingga dapat diakses oleh semua pengguna.
Mengapa Menggunakan Blok WordPress?
Editor WordPress lama adalah editor teks berbasis TinyMCE. Antarmukanya sangat mirip dengan editor teks, tanpa elemen visual untuk pratinjau halaman atau postingan.
Di sisi lain, blok konten memungkinkan Anda mengubah tata letak halaman dan dengan mudah memasukkan berbagai elemen visual dan interaktif, yang tidak mungkin dilakukan dengan editor klasik lama.

Selain itu, blok telah membuat beberapa tugas menjadi lebih mudah. Misalnya, menyematkan media eksternal, seperti video YouTube, kini semudah menambahkan blok yang tepat ke konten dan menempelkan URL.
Sebelumnya, penyesuaian konten seperti itu mungkin memerlukan penggunaan kode HTML tambahan.
Selain itu, pola blok yang disinkronkan memungkinkan Anda menyimpan blok yang telah disesuaikan sebelumnya untuk penggunaan di masa mendatang, sehingga menghilangkan kebutuhan untuk membuat konten dari awal.
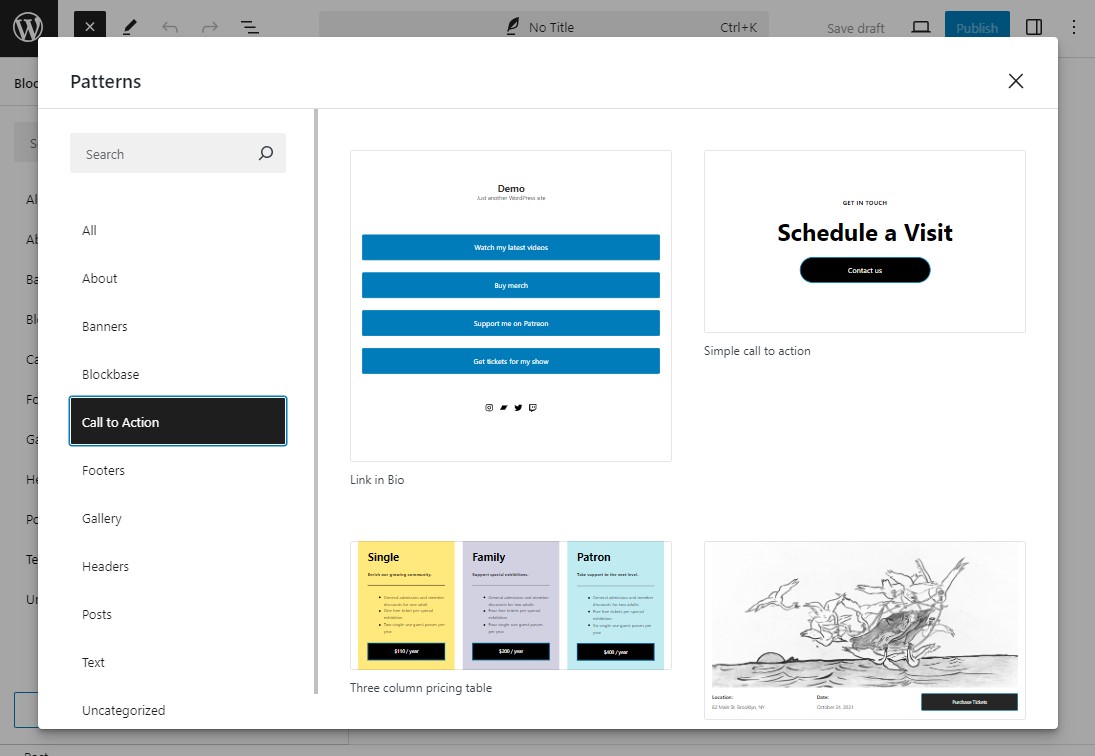
Opsi lainnya adalah menggunakan pola blok reguler atau tidak tersinkronisasi, yang merupakan tata letak blok siap pakai yang cocok untuk berbagai kegunaan.

Terlebih lagi, tema WordPress berbasis blok juga memungkinkan Anda menyesuaikan templat menggunakan editor blok dan antarmuka gaya global. Ini memudahkan untuk menyesuaikan templat atau bahkan tata letak situs secara lengkap hanya dengan mengatur ulang blok konten.
Secara keseluruhan, editor WordPress baru meningkatkan pengalaman pengguna untuk mengedit konten.
Jenis Blok WordPress Apa yang Tersedia di Editor Blok?
Versi WordPress terbaru memiliki sekitar 90+ blok, yang dikelompokkan ke dalam enam kategori: teks, media, desain, widget, tema, dan penyematan.
Mari kita lihat beberapa blok di editor blok WordPress.
Blok Teks
Blok teks adalah dasar untuk membuat konten tertulis di situs web Anda. Blok teks yang paling umum meliputi:
- Blok Paragraf: Ini adalah blok yang paling banyak digunakan untuk menambahkan dan memformat konten teks.
- Blok Judul: Memungkinkan Anda menyisipkan judul (H1, H2, H3, dll.) untuk menyusun konten Anda secara logis.
- Blok Daftar: Ideal untuk membuat daftar berpoin atau bernomor untuk memecah informasi.
- Blok Kutipan: Memungkinkan Anda memasukkan kutipan atau testimonial, menyoroti poin-poin penting dalam konten Anda.
- Blok Kode: Berguna untuk menampilkan potongan kode dengan format yang tepat.
- Blok Tabel: Membuat konten terstruktur dalam baris dan kolom untuk menampilkan informasi.
- Dan banyak lagi.
Blok Media
Blok media memungkinkan Anda mengunggah file ke perpustakaan media dan menyematkannya ke konten Anda. Ini termasuk:
- Blok Gambar: Tambahkan dan sesuaikan gambar, termasuk keterangan dan teks alternatif untuk SEO.
- Blok Video: Sisipkan video secara langsung atau sematkan dari sumber eksternal seperti YouTube.
- Blok Galeri: Menampilkan banyak gambar dalam format kisi, cocok untuk membuat galeri yang kaya.
- Blok Audio: Unggah dan bagikan file audio, yang sangat bagus untuk podcast atau situs musik.
- Blok File: Sertakan file yang dapat diunduh, seperti dokumen PDF atau Word, dalam konten Anda.
- Dan banyak lagi.
Blok Desain
Blok desain membantu menyempurnakan tata letak visual postingan dan halaman Anda. Mereka menawarkan opsi untuk menyusun dan menata konten, termasuk:
- Blok Kolom: Membuat tata letak multi-kolom untuk membagi konten menjadi beberapa bagian, sehingga meningkatkan keterbacaan.
- Blok Spacer: Menambahkan ruang kosong antar elemen, menciptakan tampilan yang lebih bersih dan terorganisir.
- Blok Tombol: Sisipkan tombol yang dapat disesuaikan untuk ajakan bertindak, mengarahkan pengguna ke halaman atau tindakan lain.
- Blok Pemisah: Tambahkan garis horizontal untuk membagi berbagai bagian konten Anda secara visual.
- Blok Grup: Gabungkan beberapa blok menjadi satu grup untuk manajemen tata letak yang lebih baik.
- Dan banyak lagi.
Blok Widget
Blok widget memungkinkan Anda memasukkan konten dinamis ke situs Anda, termasuk:
- Blok Kode Pendek: Gunakan kode pendek dari plugin atau fungsi khusus untuk menyempurnakan konten Anda.
- Blok Postingan Terbaru: Menampilkan daftar postingan terbaru Anda, meningkatkan tautan internal dan navigasi.
- Blok Kalender: Tambahkan tampilan kalender ke situs Anda, yang sangat bagus untuk blog yang berfokus pada acara.
- Blok HTML Khusus: Tambahkan kode HTML khusus dan pratinjau saat Anda mengedit.
- Blok Ikon Sosial: Menampilkan ikon yang tertaut ke profil atau situs sosial Anda.
- Dan banyak lagi.
Blok Tema
Blok tema digunakan untuk menambahkan dan mengelola konten yang berhubungan dengan tata letak situs Anda secara keseluruhan. Contohnya meliputi:
- Blok Logo Situs: Menampilkan logo situs web Anda di postingan atau halaman mana pun.
- Blok Navigasi: Tambahkan menu atau tautan navigasi langsung ke area konten Anda.
- Blok Judul: Menampilkan judul postingan, halaman, atau jenis konten lainnya.
- Blok Penulis: Menampilkan detail penulis postingan seperti nama, avatar, dan bio.
- Blok Kueri: Memungkinkan Anda menampilkan jenis posting berdasarkan parameter kueri yang berbeda.
- Dan banyak lagi.
Menyematkan Blok
Blok penyematan memudahkan penggabungan konten eksternal seperti postingan media sosial, video, dan podcast. WordPress mendukung berbagai penyematan:
- Blok YouTube: Sematkan video YouTube langsung ke konten Anda dengan URL sederhana.
- Blok Twitter: Tampilkan tweet atau seluruh rangkaian pesan Twitter dengan menempelkan URL tweet tersebut.
- Blok Spotify: Sematkan daftar putar, album, atau lagu dari Spotify untuk menyempurnakan konten multimedia.
- Blok Pinterest: Memungkinkan Anda menyematkan pin, papan, dan profil Pinterest.
- Dan banyak lagi.
Cara Menggunakan Blok WordPress
Sekarang setelah Anda mempelajari apa itu blok WordPress, mari kita lihat bagaimana Anda dapat menggunakannya untuk mendesain situs web Anda.
Cara Menambahkan Blok WordPress
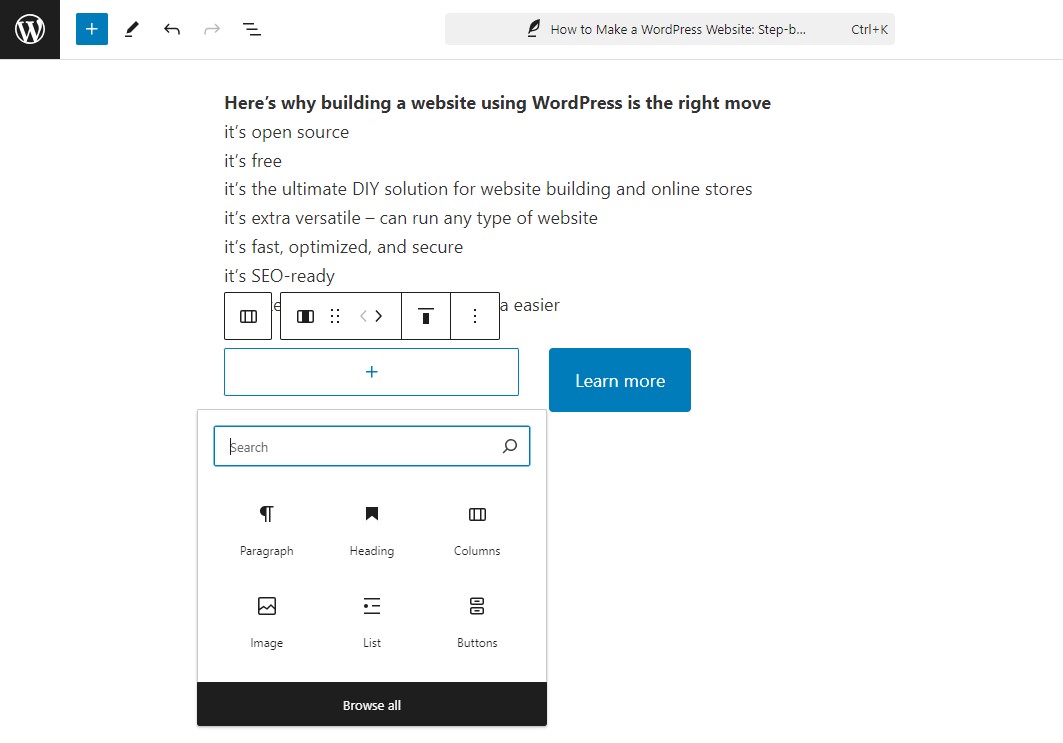
Untuk menambahkan blok baru, klik salah satu ikon plus (+) di antarmuka untuk membuka penyisip blok. Kemudian, cari dan pilih blok yang ingin Anda tambahkan.
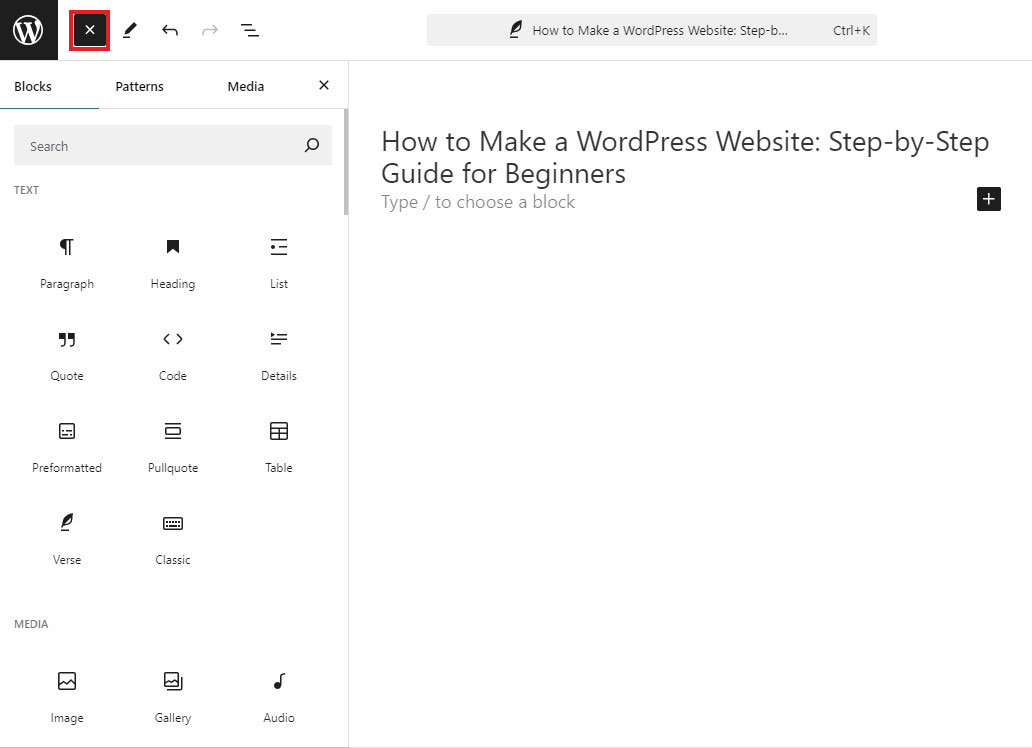
Untuk membuka penyisip blok penuh, klik ikon plus (+) dari toolbar utama. Kemudian pilih satu blok. Saat Anda mengarahkan kursor ke sebuah blok, Anda akan melihat pratinjau tampilannya.

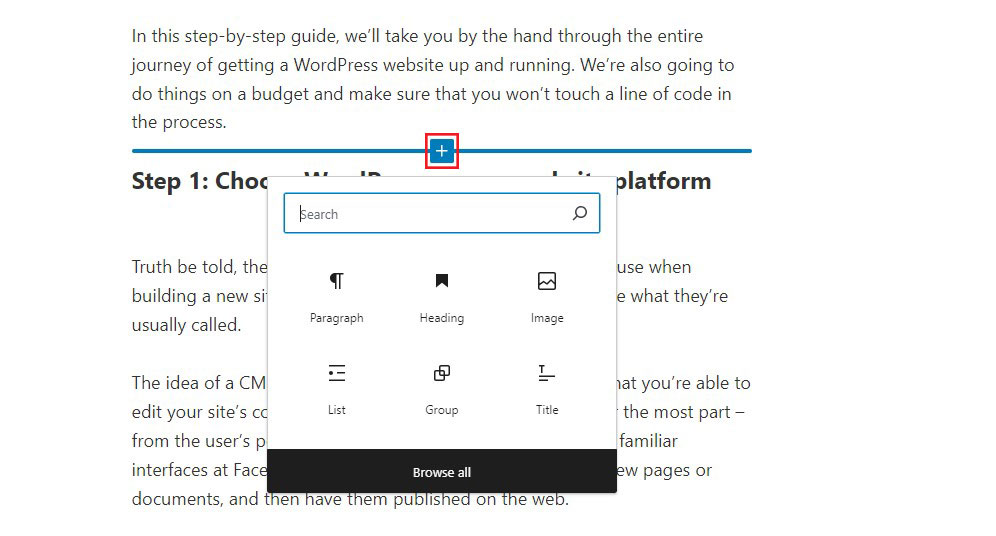
Selain itu, Anda juga dapat mengarahkan kursor ke area tertentu di konten Anda dan mengklik ikon plus (+) untuk mendapatkan antarmuka penyisipan blok yang lebih kecil. Jika Anda menggunakan metode ini untuk memilih blok, blok tersebut akan disisipkan secara otomatis di area tempat Anda mengklik ikon.

Cara Menyesuaikan Blok WordPress
Untuk menyesuaikan blok, cukup klik untuk memilihnya. Jika Anda kesulitan menemukan blok yang tepat, buka tampilan daftar dan pilih blok tersebut dari daftar—lebih lanjut tentang itu di bagian berikutnya.
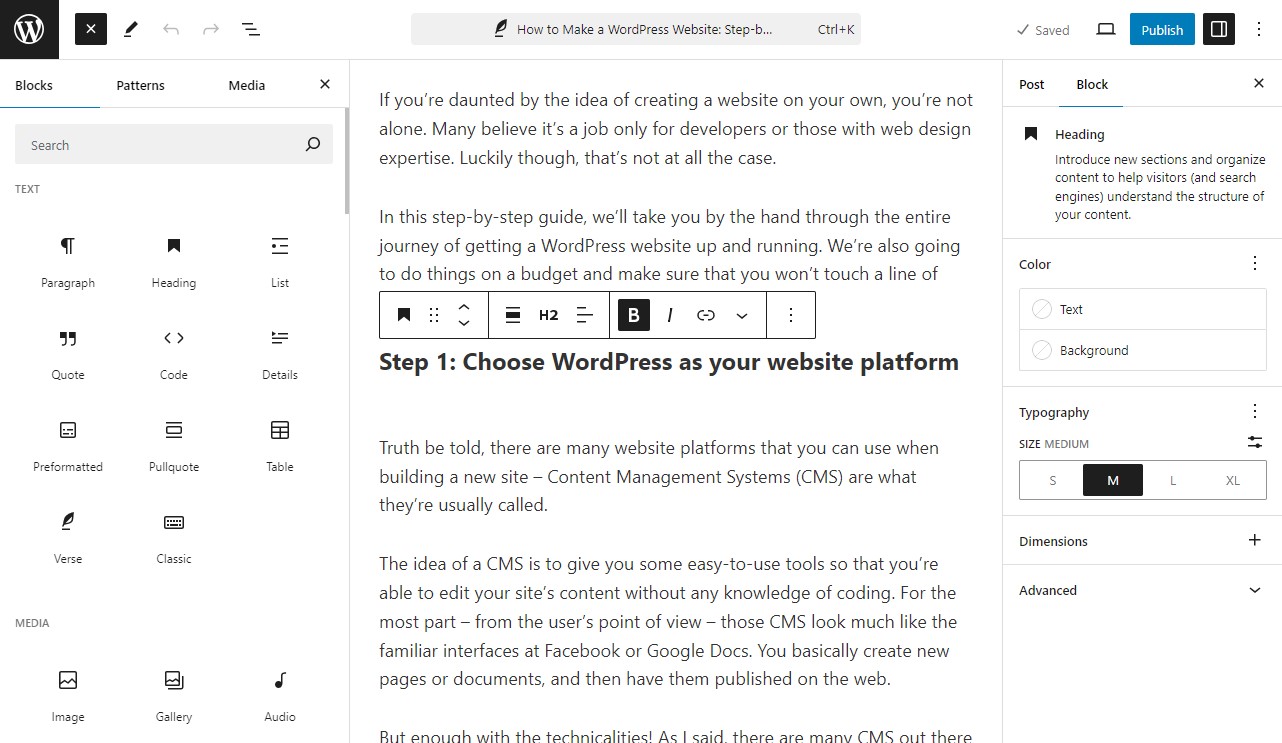
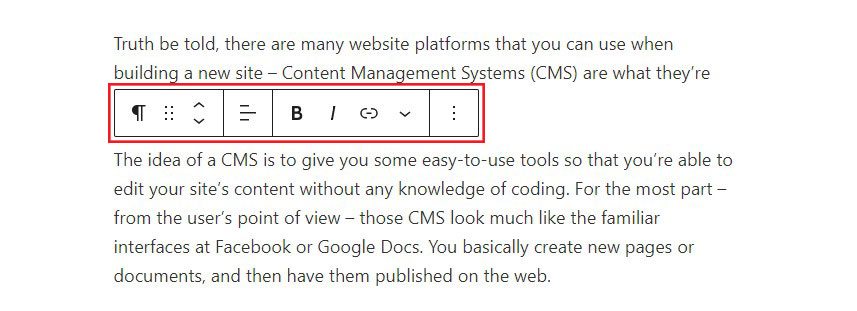
Setelah Anda memilih blok, Anda memiliki dua opsi utama untuk menyesuaikannya. Pertama, banyak blok akan menawarkan beberapa opsi dasar pada toolbar mengambangnya. Biasanya, Anda dapat menambahkan pemformatan teks, menyesuaikan perataannya, dan membuat perubahan dasar lainnya.

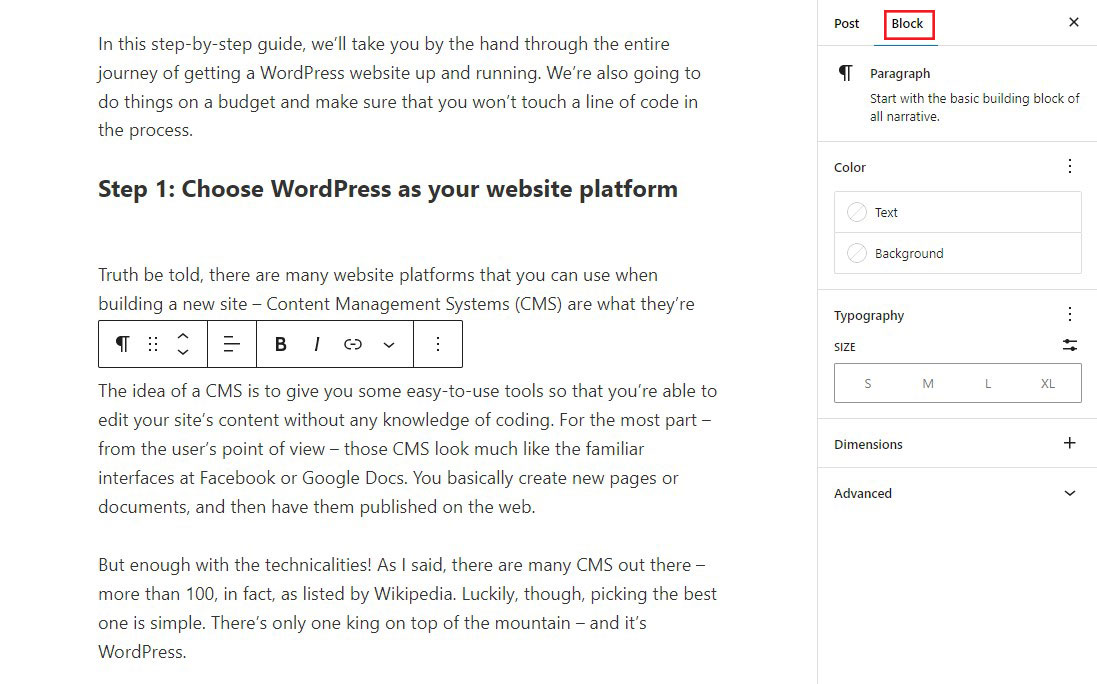
Kemudian, untuk mengakses pengaturan lebih lanjut, gunakan pengaturan Blokir di sidebar kanan. Pengaturan ini akan unik untuk setiap blok, memberi Anda kendali penuh atas cara kerjanya.
Misalnya, blok paragraf memiliki opsi untuk menyesuaikan warna, tipografi, margin & padding, dan elemen desain lainnya.


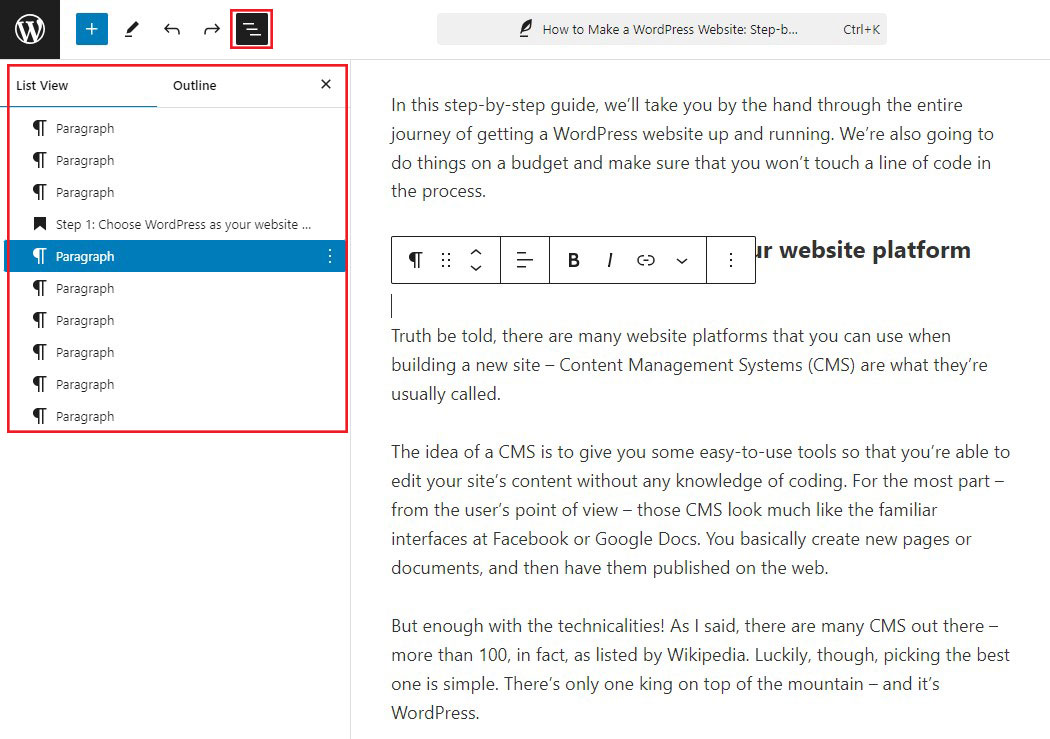
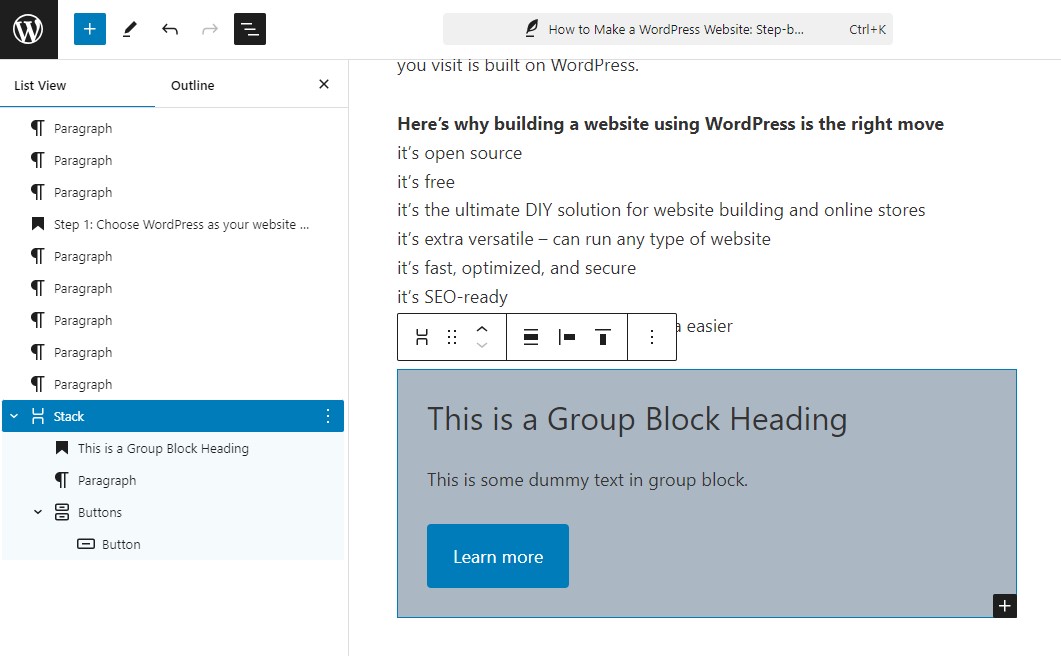
Cara Menggunakan Tampilan Daftar untuk Memilih Blok
Secara umum, Anda dapat memilih sebuah blok hanya dengan mengkliknya. Namun, mungkin ada kalanya sulit untuk memilih blok yang Anda inginkan. Hal ini terutama berlaku pada blok Kolom dan Grup, yang akan kita bahas nanti.
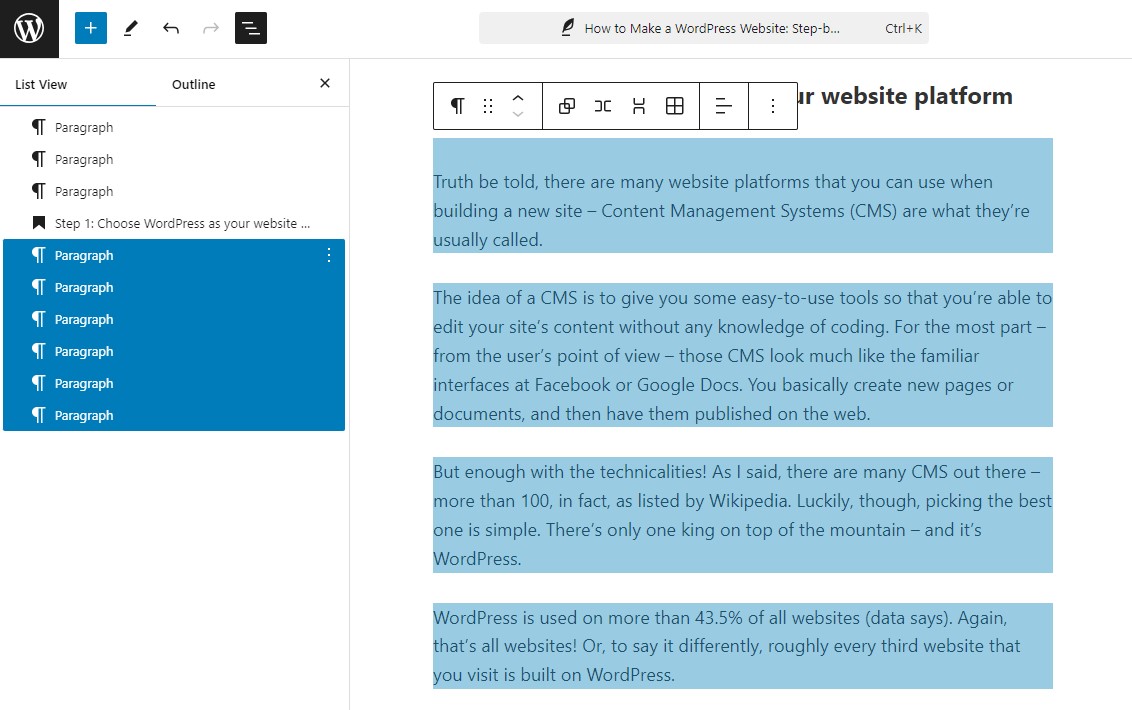
Untuk mengatasinya, gunakan Tampilan Daftar editor blok. Saat Anda membuka tampilan daftar, ini akan menampilkan daftar semua blok di postingan Anda sesuai urutan kemunculannya.
Untuk memilih blok, klik blok tersebut dalam daftar.

Cara Mengatur Ulang Blok WordPress
Saat mengatur ulang blok WordPress, Anda memiliki dua opsi.
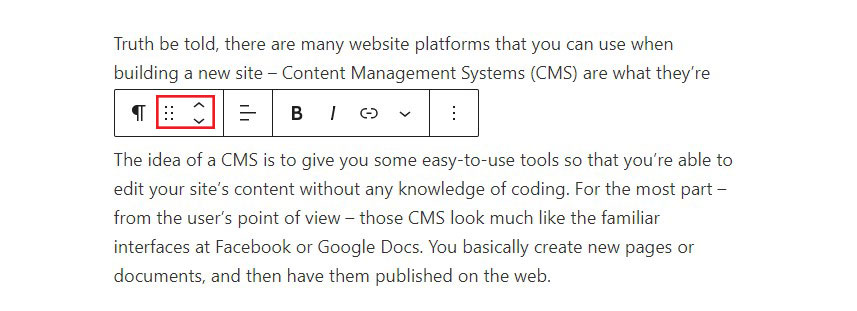
Pertama, jika Anda perlu memindahkan blok ke atas atau ke bawah beberapa posisi, pilih blok tersebut lalu klik panah atas atau bawah, seperti yang terlihat pada gambar di bawah.

Kedua, jika Anda memerlukan kontrol lebih besar, Anda dapat menggunakan fungsionalitas drag-and-drop untuk memindahkan blok ke mana saja di halaman Anda. Untuk menggunakannya, pilih blok dan klik kursor Anda pada ikon enam titik (seperti yang terlihat pada gambar di atas).
Kemudian, pindahkan blok tersebut ke tempat barunya. Untuk membantu memastikan Anda berada di area yang tepat, garis biru akan muncul di tempat blok akan bergerak jika Anda melepaskan mouse.
Anda juga dapat menggunakan tampilan daftar untuk mengatur ulang blok.
Cara Memilih Beberapa Blok
Dalam beberapa kasus, Anda mungkin ingin memilih beberapa blok. Ini sangat berguna jika Anda ingin menyusun banyak blok menggunakan metode yang tercantum di atas.
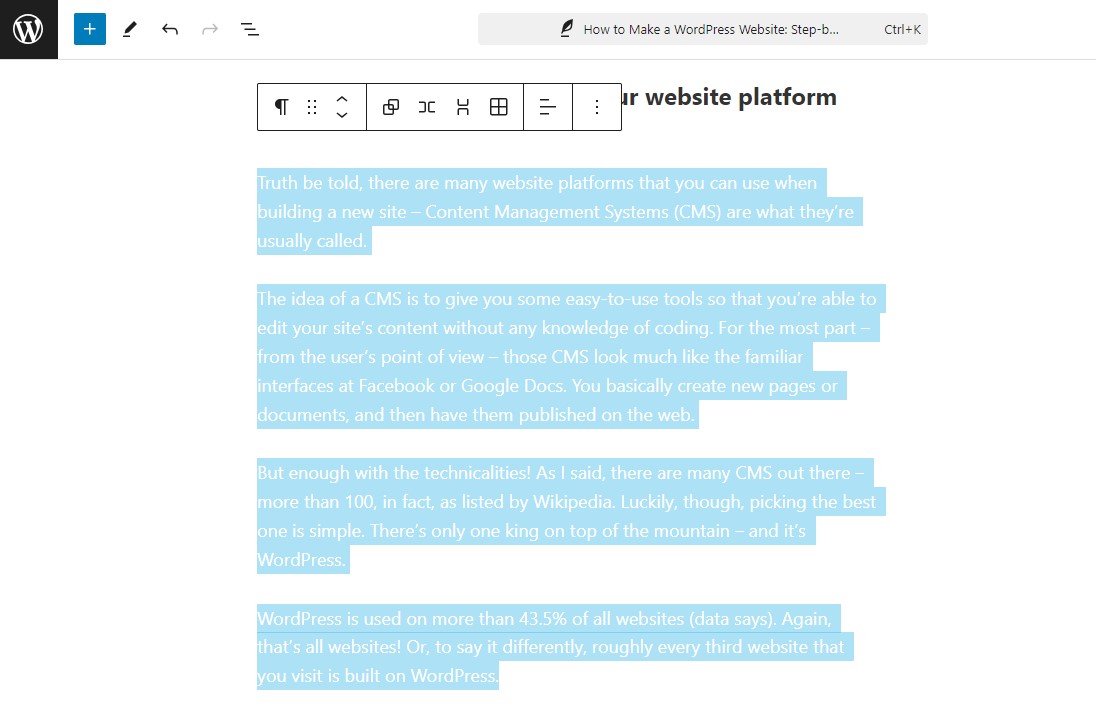
Untuk memilih beberapa blok, cukup klik dan seret blok tersebut, sama seperti Anda memilih beberapa paragraf dalam dokumen teks.

Bahkan untuk kontrol lebih, Anda juga dapat menggunakan tampilan daftar untuk memilih beberapa blok untuk kontrol tambahan. Untuk melakukannya, cukup klik pada blok pertama yang ingin Anda pilih. Setelah itu, tahan Shift pada keyboard Anda dan klik pada blok terakhir untuk memilih. Semua blok antara yang pertama dan terakhir akan dipilih secara otomatis.

Cara Menempatkan Blok WordPress Berdampingan di Kolom
Meletakkan blok secara berdampingan sangat mudah, dan Anda dapat melakukannya dengan menggunakan blok Kolom.
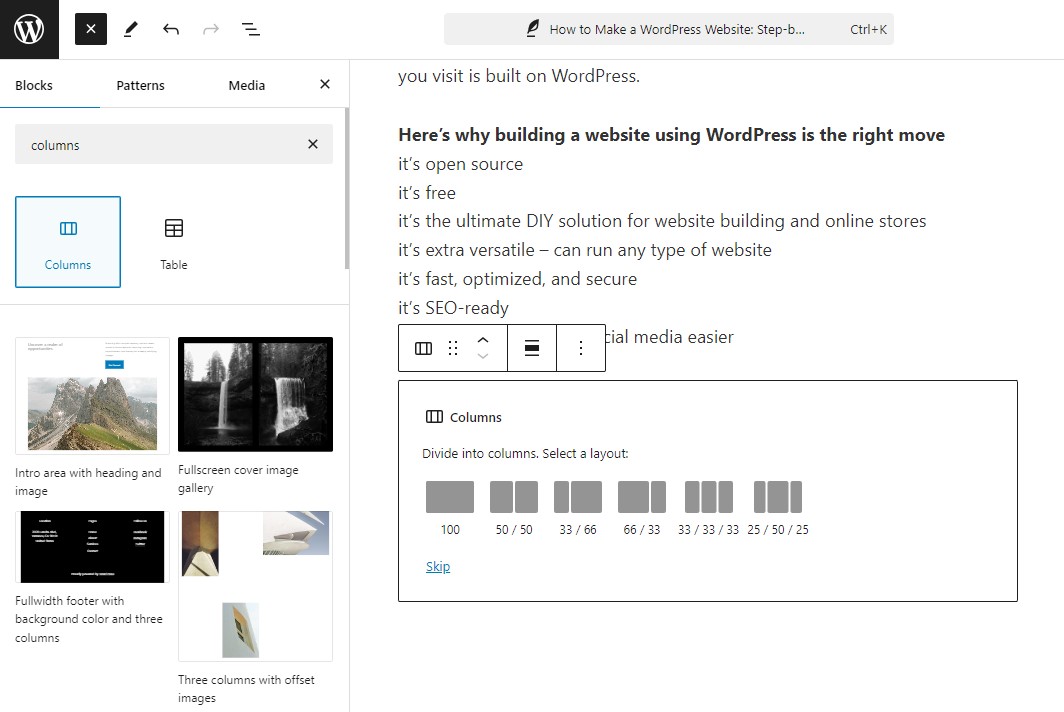
Untuk melakukannya, cukup klik ikon plus (+) , lalu cari blok Kolom dan tambahkan ke editor. Saat Anda menambahkan blok, Anda akan diminta untuk memilih struktur kolom yang Anda inginkan. Misalnya, Anda dapat menggunakan dua kolom dengan ukuran serupa atau membuat satu kolom lebih besar dari kolom lainnya. Alternatifnya, gunakan lebih dari dua kolom.

Setelah Anda menyiapkan struktur kolom, Anda akan melihat ikon plus (+) di setiap kolom. Anda dapat menggunakan ikon tersebut untuk menambahkan konten langsung ke setiap kolom, sehingga Anda dapat meletakkannya secara berdampingan.

Jika Anda perlu mengubah tata letak kolom di masa mendatang, Anda dapat melakukannya dengan mudah dengan mengedit pengaturan blok kolom utama.
Cara Mengelompokkan Blok WordPress Bersama
Mengelompokkan blok mungkin berguna dalam beberapa kasus, misalnya saat menerapkan warna latar belakang yang sama ke beberapa blok.
Anda dapat melakukan ini dengan menggunakan blok Grup.
Cukup tambahkan blok Grup baru ke editor Gutenberg WordPress. Kemudian, klik ikon plus (+) di dalam blok Grup untuk menambahkan blok konten lain ke Grup tersebut.
Jika Anda mengedit pengaturan pada blok Grup utama, seperti menambahkan latar belakang warna, itu akan mempengaruhi semua blok di Grup. Anda juga dapat memindahkan blok Grup. Semua blok lainnya akan tetap berada di dalam.

Beberapa Plugin Blok WordPress Terbaik
Menginstal plugin WordPress adalah cara terbaik untuk menambahkan banyak opsi blok lainnya ke editor WordPress.
Ada beberapa plugin WordPress yang dapat digunakan untuk menambahkan lebih banyak blok konten, opsi penyesuaian, dan bahkan templat tata letak ke perpustakaan blok.
Berikut adalah beberapa plugin blok terbaik untuk WordPress.
1. Blok Kejadian

Genesis Blocks adalah plugin Gutenberg gratis yang berisi sejumlah blok WordPress khusus.
Ini memiliki 14 blok inti Gutenberg, empat tata letak halaman yang dibuat sebelumnya, dan delapan bagian halaman yang dibuat sebelumnya.
Beberapa blok di perpustakaan meliputi:
- Blok Kolom Tingkat Lanjut
- Blok Buletin
- Blok Harga
- Blok Kesaksian
- Blok Akordeon
- Dan banyak lagi
Genesis Blocks menawarkan versi berbayar, Genesis Pro, yang mencakup lebih banyak blok, 26 tata letak halaman penuh yang dibuat sebelumnya, 56 bagian yang dibuat sebelumnya, dan fitur lainnya. Ini adalah pilihan utama untuk membuat situs web yang menakjubkan dan fungsional dalam waktu singkat.
Genesis Blocks dimiliki oleh WP Engine, salah satu perusahaan hosting WordPress terkelola yang paling populer. Mereka juga menyediakan tema StudioPress berkualitas tinggi yang berfungsi sempurna dengan plugin Genesis Blocks.
Harga:
Versi gratis tersedia. Versi pro berharga $30/bulan.
Dapatkan Blok Genesis
2. Spektrum

Spectra, yang sebelumnya dikenal sebagai Ultimate Addon untuk Gutenberg, adalah plugin perpustakaan blok Gutenberg yang paling populer.
Plugin ini, dibuat oleh pengembang yang sama yang membuat tema Astra yang populer, saat ini diinstal di lebih dari 900.000 situs.
Ini berisi lebih dari 30 blok Gutenberg, termasuk yang berikut:
- Blok Penggeser
- Blok Penghitung
- Blok Peringkat Bintang
- Blok FAQ
- Blok Kotak Info
- Dan banyak lagi
Salah satu keuntungan menggunakan plugin ini adalah mendukung tema Astra, serta semua situs pemula dan Template Kitnya. Hasilnya, Anda dapat mengimpor situs awal dan menggunakan editor blok untuk mendesain tata letak yang indah.
Harga:
Versi gratis tersedia. Versi pro mulai dari $49/tahun atau $199 untuk lisensi seumur hidup untuk satu situs.
Dapatkan Spektrum
3. Blok Kadence

Kadence Blocks adalah plugin blok WordPress luar biasa lainnya. Ini mencakup beberapa blok yang paling banyak digunakan dan memungkinkan Anda menambahkan fungsionalitas tambahan ke editor konten Anda.
Plugin ini hadir dalam versi gratis dan berbayar. Versi gratisnya hadir dengan 23 blok khusus, termasuk yang berikut:
- Blok Akordeon
- Blok Tombol Tingkat Lanjut
- Blok Galeri Tingkat Lanjut
- Blok Hitung Mundur
- Blok Daftar Isi
- Dan banyak lagi
Plugin ini memungkinkan Anda untuk menonaktifkan blok apa pun yang tidak Anda perlukan, menjaga editor Anda tetap bersih dan ringan.
Ia juga menawarkan Perpustakaan Desain, yang memiliki perpustakaan pola blok dan tata letak halaman penuh yang dapat Anda gunakan untuk menyesuaikan postingan atau halaman apa pun.
Jika Anda menikmati blok ini dan ingin melihat lebih banyak lagi dari Kadence Themes, Anda dapat membeli plugin pro atau paket keanggotaannya.
Harga:
Versi gratis tersedia. Versi pro mulai dari $149/tahun.
Dapatkan Blok Kadence
Kesimpulan
Editor Gutenberg dibangun di atas blok WordPress, yang menyediakan cara fleksibel untuk membuat dan mengelola konten. Anda dapat dengan mudah membuat halaman yang terlihat profesional menggunakan sejumlah jenis blok, termasuk teks, media, widget, dan penyematan. Berkat sifatnya yang dapat dikonfigurasi, penggunaan blok juga meningkatkan SEO dan pengalaman pengguna.
Selain itu, untuk lebih banyak blok dan fungsionalitas, pertimbangkan untuk menggunakan plugin blok untuk membuka kemungkinan desain baru.
Bereksperimenlah dengan berbagai blok dan plugin untuk melihat mana yang terbaik untuk situs Anda. Dengan mengetahui blok WordPress, Anda dapat membuat konten yang menarik dan dinamis serta menonjol.
Sekarang, buka editor WordPress Anda dan temukan kemungkinan tak terbatas yang ditawarkan blok!
Untuk lebih lanjut, lihat sumber daya bermanfaat lainnya ini:
- 12 Tema Blok WordPress Terbaik untuk Pengeditan Situs Lengkap
- Perbandingan Elementor vs Gutenberg: Mana yang Lebih Baik?
- Pembuat Halaman WordPress Terbaik Tahun 2024: Perbandingan 13 Teratas
Terakhir, ikuti kami di Facebook dan Twitter untuk terus mendapatkan informasi terbaru tentang artikel terkait WordPress dan blogging.
