Editor Blok WordPress: Bagaimana Cara Bekerja Secara Efisien di Gutenberg?
Diterbitkan: 2022-12-02Daftar isi
Gutenberg versi 2022 bukan lagi sekadar penerus Editor Klasik. Editor blok WordPress adalah paradigma baru dalam pembuatan situs WP yang bertujuan untuk merevolusi seluruh pengalaman posting – persis seperti yang dilakukan Gutenberg dengan pencetakan buku.
Apakah itu sepadan dengan hype? Tentu saja! Mari kita telusuri prinsip-prinsip utama Gutenberg :
- Berbeda dengan Editor Klasik, editor baru WordPress berpusat di sekitar blok konten . Setiap jenis konten diubah menjadi blok terpisah: paragraf, gambar, judul, kutipan, dll.
- Pendekatan modular untuk penyesuaian halaman & posting seperti itu nyaman untuk membuat perubahan dalam satu elemen tertentu.
- Blok WordPress dapat ditambahkan, diurutkan, dan diatur ulang . Hal ini memungkinkan pengguna untuk membuat halaman multimedia secara intuitif secara visual—dengan solusi yang lebih sedikit seperti kode pendek atau HTML kustom.
Kami harus mengakui bahwa Gutenberg bergerak cepat menjadi solusi pengeditan situs lengkap dan bukan hanya editor konten. Selain itu, mengetahui beberapa penyesuaian tambahan akan membantu membangun situs web Gutenberg dari awal bahkan hingga sekarang.
BAGAIMANA GUTENBERG MENINGKATKAN UX
Kami ingin menyoroti lebih banyak fitur yang mungkin tidak jelas bagi pengguna WP biasa, namun ini membuat perbedaan besar dalam hal pengalaman pengguna:
- Anda tidak perlu lagi menggunakan shortcode untuk menyematkan postingan dari resource eksternal. Lebih dari 30+ blok WP Gutenberg memungkinkan Anda menyematkan konten eksternal ke situs Anda dalam beberapa klik. (Youtube, Facebook, Vimeo, Instagram).
- Anda tidak lagi memerlukan kode pendek/plugin tambahan untuk menyematkan tombol.
- Anda dapat menggunakan blok jangkar visual untuk menautkan ke bagian dalam pos/halaman.
- Anda dapat menambahkan teks ke gambar langsung di editor blok WordPress.
- Anda tidak perlu lagi mempelajari cara mengedit teks di WordPress menggunakan HTML.
Ini adalah cara menggunakan editor blok WordPress untuk membuat posting dan halaman.
Posting ini, bagaimanapun, adalah untuk membahas lifehacks Gutenberg dan mengajarkan cara kerja blok konten WordPress dengan lebih efisien. Baca lebih lanjut jika Anda ingin memperluas fungsionalitas standar dan memperlancar pengalaman pengeditan Anda.
Bagaimana Cara Kerja Editor WordPress Gutenberg?
Saat beralih ke Gutenberg, sidebar WP standar akan diganti dengan mode layar penuh.
Secara teknis, Anda dapat membagi editor blok menjadi 3 unit:
- Editor visual – terletak di sebelah kiri dan menempati sebagian besar layar. Konten pengeditan di sini terlihat hampir sama dengan tampilannya di situs.
- Panel atas – berisi fungsi paling umum: menambahkan blok baru, membatalkan atau mengulangi tindakan sebelumnya, beralih ke draf, membuka pratinjau, dan menerbitkan.
- Panel samping – terletak di sebelah kanan dan berisi opsi lanjutan. Ada 2 tab: Halaman (pengaturan penerbitan) & Blokir (pengaturan untuk blok yang dipilih).

Opsi Kustomisasi yang Berguna di Gutenberg
Saat mengedit halaman WordPress, Anda dapat memanfaatkan beberapa pengaturan berguna yang terletak di panel atas dan samping editor blok WP kami.
Urungkan Tindakan Sebelumnya
Ada dua tombol panah di kiri atas editor Gutenberg. Panah kiri membatalkan tindakan sebelumnya, panah kanan mengulangi tindakan yang baru saja dibatalkan.
Simpan Kemajuan
Setiap perubahan di editor Gutenberg WordPress disimpan secara otomatis satu menit sekali. Anda dapat melihatnya di dekat tombol Terbitkan di panel kanan atas setelah Anda melakukan perubahan apa pun pada kiriman.
Jika Anda berhenti tanpa menyimpan perubahan, Anda akan disarankan untuk mengembalikan pembaruan otomatis segera setelah Anda membuka konsol WordPress.
Jika halaman/postingan Anda masih dalam tahap draf, Anda dapat menyimpan perubahan secara manual dengan mengklik “Simpan draf”. Jika postingan atau halaman sudah diterbitkan, tombol ini akan ditampilkan sebagai "Beralih ke draf". Ini akan membatalkan publikasi dan menempatkan halaman/posting dalam status draf. Untuk menyimpan progres halaman atau postingan yang sudah diterbitkan, klik "Perbarui".
Pulihkan Perubahan Sebelumnya
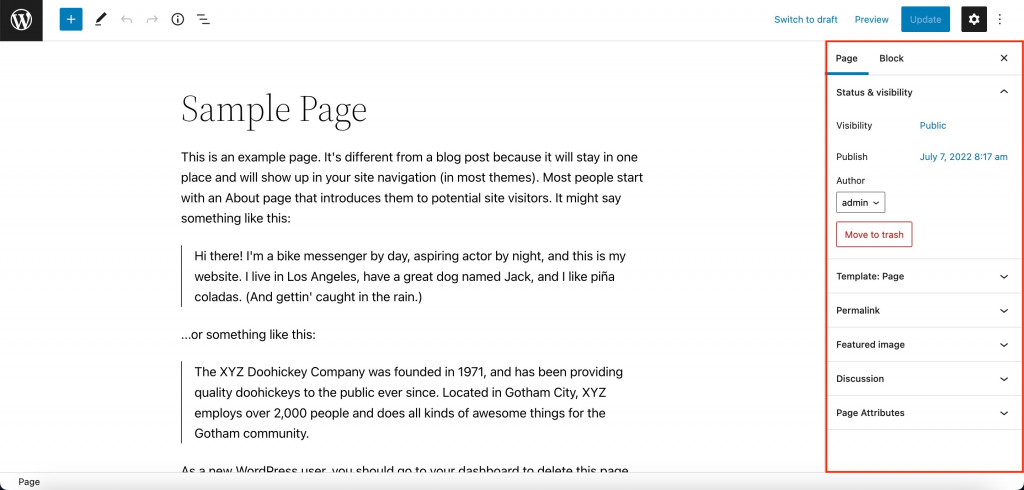
Gutenberg menyediakan bagian dengan revisi di bilah sisi di bawah tab Status & Visibilitas di tab Halaman/Posting utama.
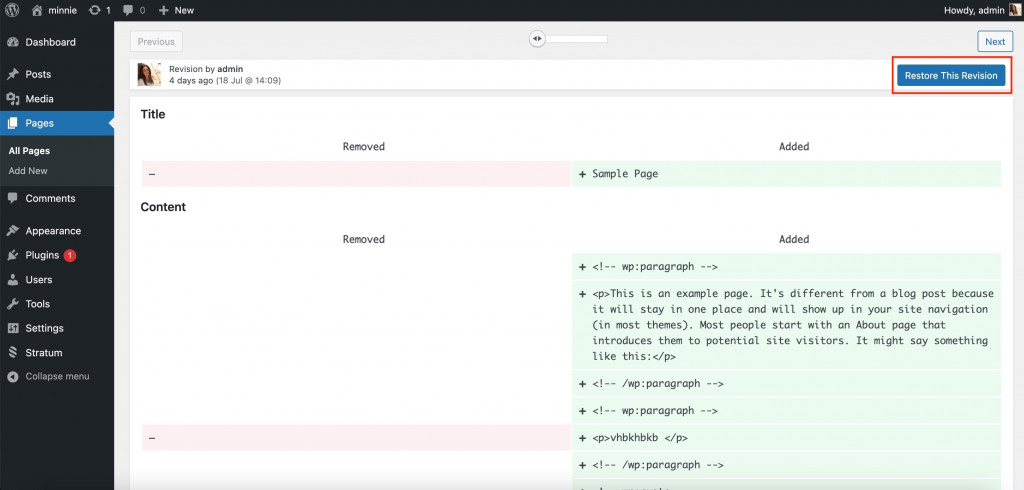
Klik "Revisi" dan Anda akan melihat dua kolom yang membandingkan versi sebelumnya dan saat ini. Perubahan yang dihapus (kiri) akan disorot dengan warna merah, dan konten yang ditambahkan (kanan) akan disorot dengan warna hijau.
Gunakan tombol "Pulihkan revisi ini" di sudut kanan atas halaman. 
Mode Pratinjau
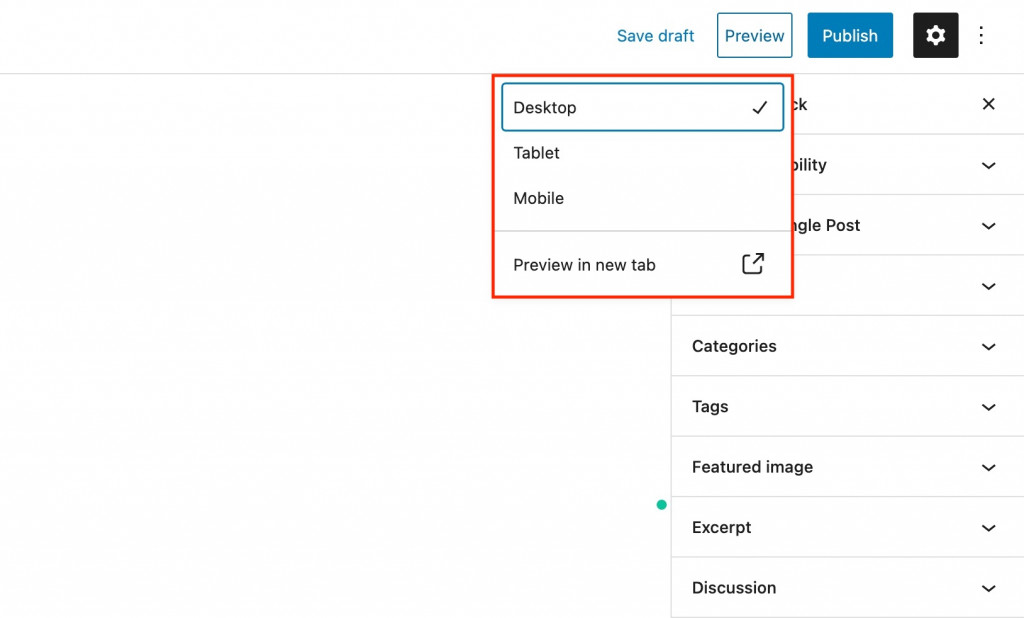
Pratinjau adalah cara yang bagus untuk melihat konten memeriksa kesalahan kecil sebelum dipublikasikan. Klik “Pratinjau” di kanan atas editor Gutenberg, lalu “Pratinjau di tab baru”. Anda dapat memilih untuk mempratinjau laman dalam versi tablet, seluler, atau desktop. 
Sembunyikan Dari Akses Publik
Sesuaikan mode visibilitas di bagian Status & Visibilitas di sidebar Gutenberg. Ada 3 tingkat akses untuk dipilih:
- Publik – halaman dapat diakses oleh semua orang.
- Pribadi – hanya pengguna WordPress resmi dengan peran Admin atau Editor yang dapat melihat halaman.
- Dilindungi Kata Sandi – hanya mereka yang mengetahui kata sandi yang Anda buat yang dapat melihat halaman (mereka akan melihat pesan berikut di browser)
Jadwalkan Postingan
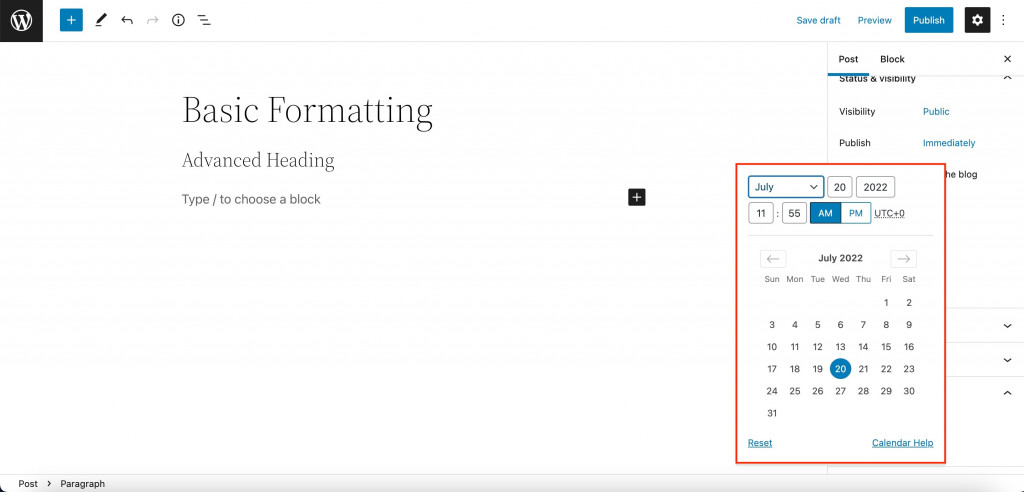
Di bagian Status dan Visibilitas yang sama, gunakan opsi Terbitkan untuk memilih hari & waktu kapan Anda ingin menerbitkan posting/halaman.
Halaman yang tidak dipublikasikan akan memiliki opsi tambahan – “Menunggu persetujuan”. Posting dengan tanda "menunggu persetujuan" yang dicentang akan muncul di tab baru pada menu Halaman. Pemimpin redaksi atau admin Anda akan dapat dengan cepat menemukan halaman untuk memeriksanya tepat sebelum dipublikasikan. 
Ubah URL
Tautan URL akan ditampilkan di bagian Permalink di sidebar. Saat draf sudah disimpan, Anda dapat mengubah namanya di menu. Perhatikan bahwa editor blok akan menghasilkan URL secara otomatis berdasarkan judul.
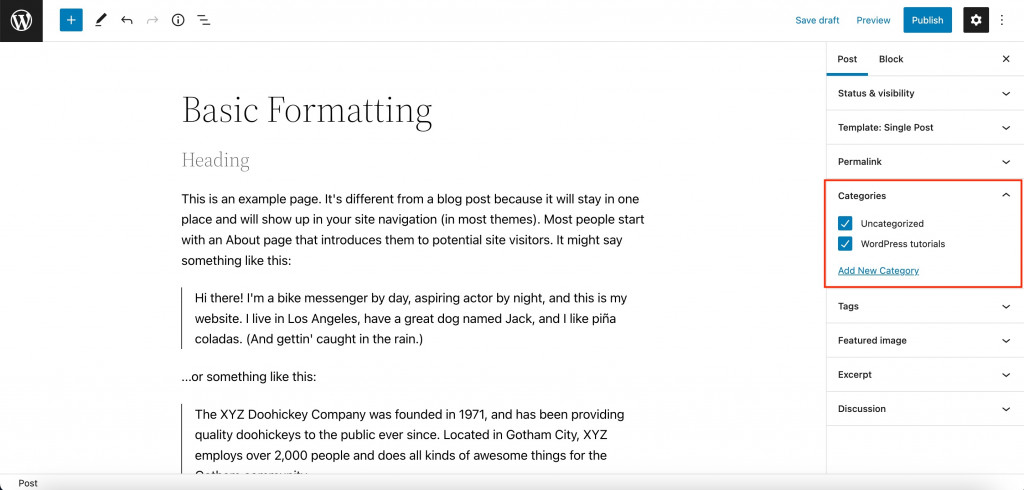
Tetapkan Kategori
Saat Anda membuat postingan Gutenberg, Anda dapat menetapkannya ke Kategori apa pun. Jika perlu, Anda dapat membuat kategori baru tepat saat Anda mengedit posting (Tambahkan Kategori Baru). Satu posting mungkin termasuk dalam beberapa kategori sekaligus. 
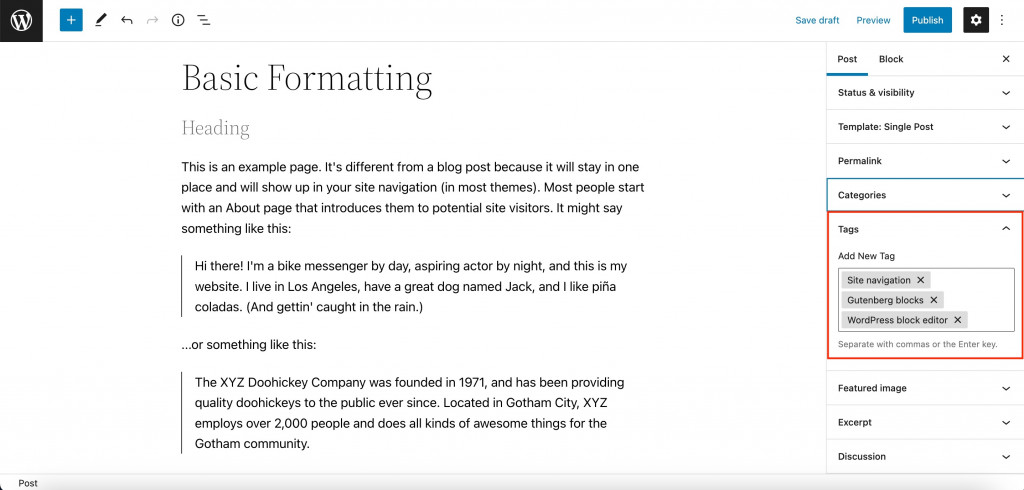
Tetapkan Tag
Bagian Tag adalah cara lain untuk mengelompokkan artikel menurut beberapa fitur. Gunakan tag untuk menggabungkan postingan dari berbagai kategori di satu halaman.

Misalnya, jika Anda memiliki blog tentang alat musik, Anda dapat membuat kategori posting untuk instrumen dan label yang berbeda, tetapi membuat tag berdasarkan genre musik atau tingkat kesulitan.
Sama seperti kategori, Anda dapat membuat tag baru tepat saat Anda mengedit posting saat ini. Tambahkan tag sebanyak yang Anda butuhkan sekaligus. 
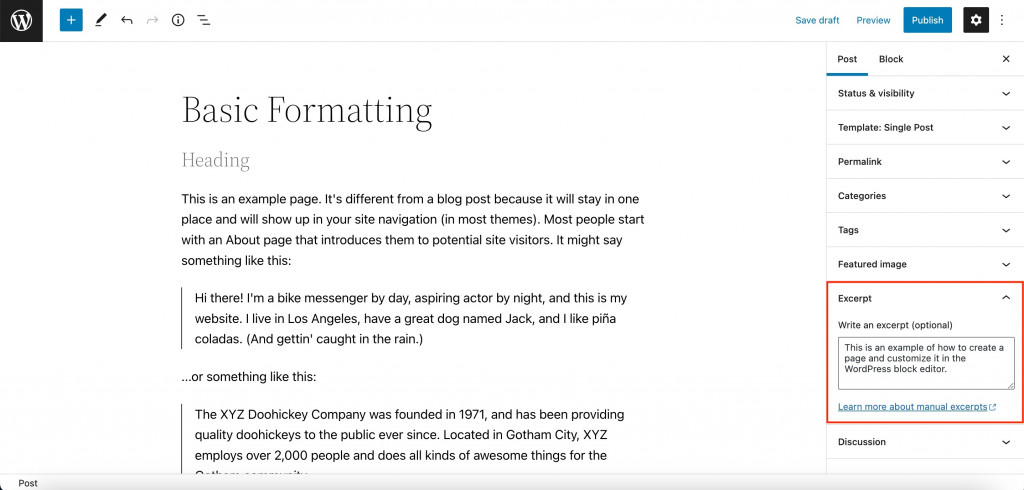
Sesuaikan Kutipan
Teks kutipan ditampilkan pada halaman kategori bersama dengan judul dan fitur gambar. Secara default, WordPress menggunakan beberapa paragraf pertama (bergantung pada panjangnya) sebagai cuplikan, tetapi membersihkan pemformatannya dan menghapus indentasi antar paragraf.
Kutipan memungkinkan Anda untuk menentukan ringkasan yang berbeda atau versi intro yang diformat. Bidang ini mendukung paragraf dan tag HTML. 
Aktifkan/Nonaktifkan komentar
Terakhir, gunakan bagian Diskusi di sidebar Gutenberg untuk mengizinkan komentar. Selain itu, Anda dapat mengizinkan pingback & trackback, tetapi kami menyarankan untuk menonaktifkan opsi ini.
Bagaimana Cara Bekerja Dengan Blok WordPress Gutenberg?
Apakah Anda sudah tahu cara menambahkan & mengedit blok atau tidak, kami memutuskan untuk memberi Anda panduan singkat tentang setiap tindakan. Beberapa pengguna tidak akan tahu tindakan dasar apa yang dapat mereka lakukan dengan blok.
Menambahkan Blok Baru
- Metode #1: Klik tombol + di sisi kiri bilah atas Gutenberg. Pilih blok yang diinginkan di jendela pop-up dan klik.
- Metode #2: Temukan tombol + di bawah blok terakhir. Pilih blok yang diperlukan di jendela pop-up.
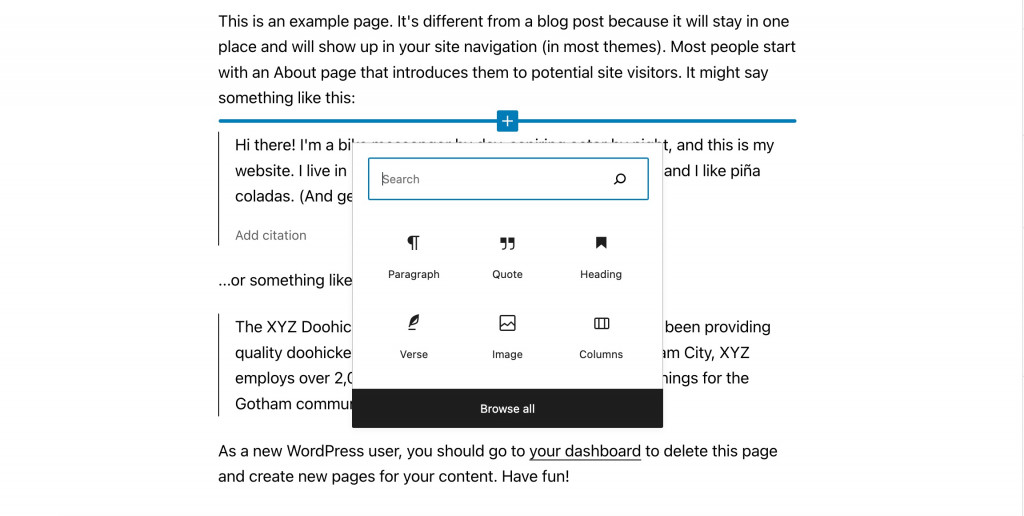
- Metode #3: Gerakkan kursor di antara dua blok yang ada, dan klik tombol + di tengah. Anda dapat menambahkan blok baru di antara dua blok mana pun.

Pemformatan Dasar & Lanjutan
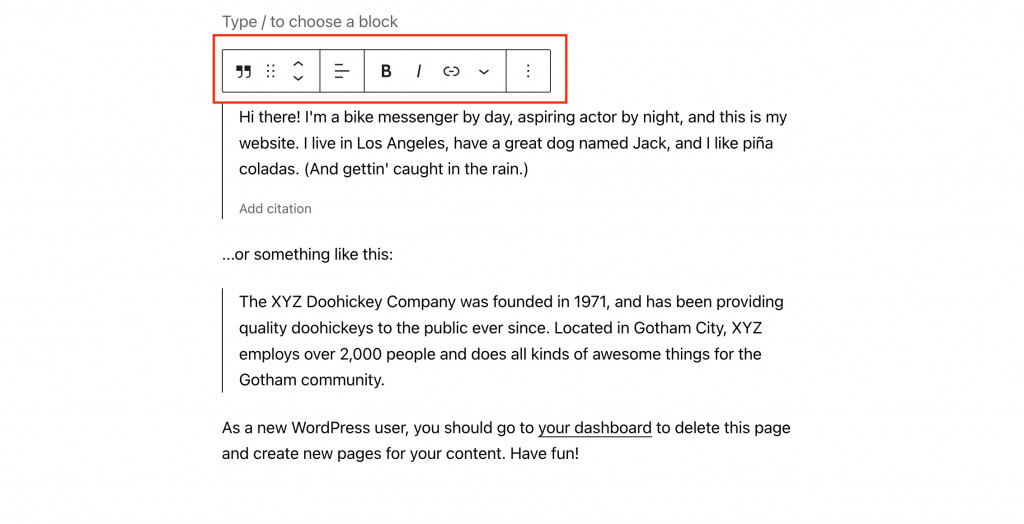
Pilih blok yang dimasukkan dan Anda akan melihat panel pengaturan pop-up di atas blok. Itu adalah pemformatan dasar dan setiap blok akan memiliki pengaturannya sendiri.
Seiring dengan pemformatan dasar, setiap blok akan memiliki opsi konten & gaya di bilah sisi kanan di bawah tab Blok. Untuk membuka bilah samping, klik roda gigi di bilah Gutenberg atas di sebelah kanan. Pengaturan ini juga berbeda berdasarkan blok tertentu. 
Penempatan Blok & Penyelarasan
Gunakan pemformatan dasar untuk menemukan panah atas/bawah di sisi kiri panel pop-up. Mereka akan membantu Anda memindahkan blok ke atas atau ke bawah satu posisi. Selain itu, Anda dapat menggunakan tombol enam titik di sebelah panah untuk menyeret blok dengan mouse ke posisi yang diinginkan.
Sekarang, pilih blok di tengah panel di atas untuk mengubah perataan.
Salin, Gandakan, atau Hapus
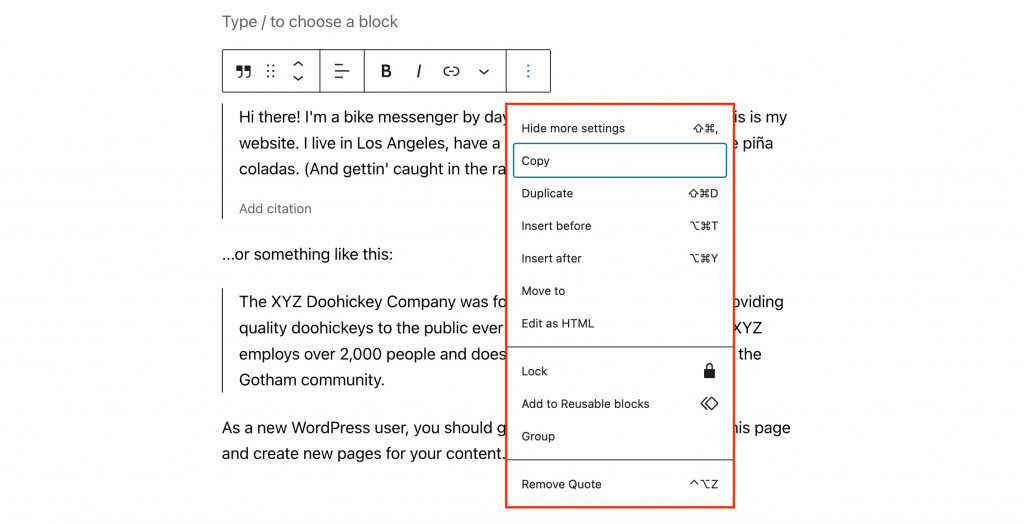
Selain opsi pemformatan, panel pop-up memiliki opsi untuk menyalin, menggandakan, dan menghapus blokir.
Sebagian besar dari Anda akan bertanya-tanya bagaimana cara menghapus blok di WordPress. Cukup tekan tiga titik di panel pop-up dan klik "Hapus blok". Itu adalah tempat di mana Anda juga dapat menyalin atau menggandakan blok tersebut. 
Pola Gutenberg
Pernah mendengar pola siap pakai untuk Gutenberg? Editor teks WP menyediakan bagian dengan pola standar yang berlaku untuk tema apa pun. Tetapi juga, Anda dapat menggunakan pola blok WordPress unik yang dibuat oleh pengembang tema.
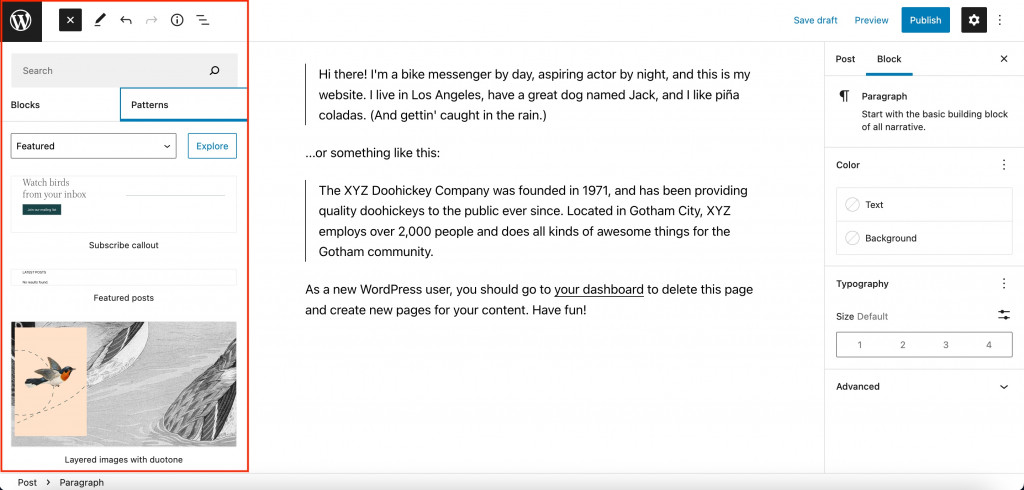
Untuk menemukan pola, klik + di bilah sisi dan buka tab Pola. Mereka akan dibagi menjadi beberapa grup dan setiap pola akan memiliki pratinjau untuk mencapai puncaknya di: 
Buat Bagian Secara Manual
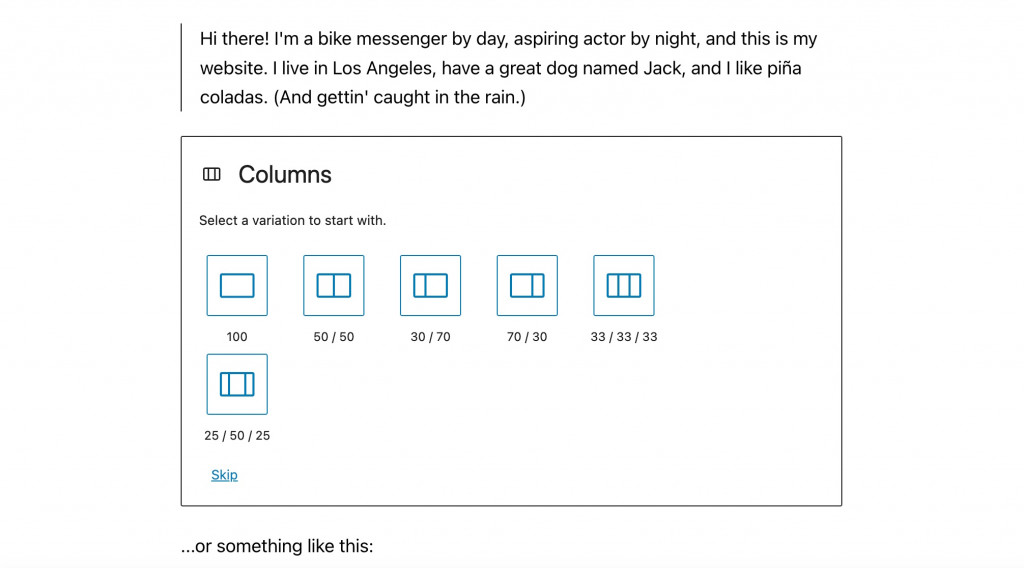
Gunakan blok Kolom untuk menempatkan setiap blok Gutenberg WordPress di samping satu sama lain. Bagian dengan 2 atau bahkan 3 kolom cukup umum: dari testimoni pelanggan dan tabel harga hingga bagian FAQ dan formulir kontak.
Untuk memilih jumlah kolom, tambahkan blok Kolom terlebih dahulu, lalu pilih nomor & tata letaknya. 
Setiap kolom mendukung blok yang berbeda dengan konten & gayanya sendiri. Tetap saja, Anda dapat membuat warna latar universal untuk bagian ini. Cukup gabungkan blok ke dalam grup dan ubah warna latar belakang grup itu satu kali.
Gunakan "Blok yang Dapat Digunakan Kembali"
Dimungkinkan untuk menyimpan seluruh bagian untuk digunakan kembali di pos atau halaman yang berbeda. Ini disebut blok WordPress yang dapat digunakan kembali.
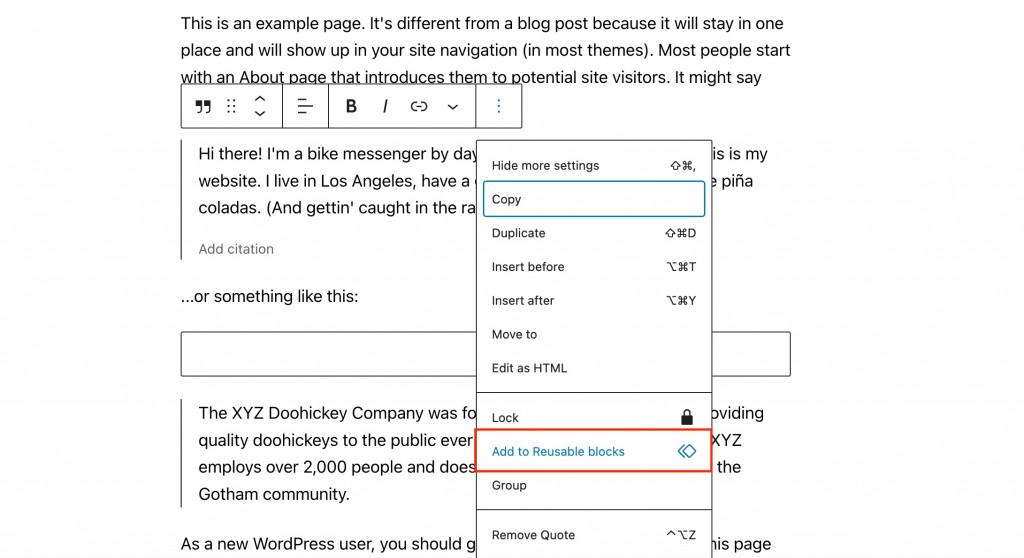
Yang harus Anda lakukan adalah membuat bagian seperti yang Anda inginkan, klik tiga titik di menu pop-up, dan pilih "Tambahkan ke blok yang dapat digunakan kembali". Beri nama bagian tersebut, dan klik "Simpan". 
Untuk menambahkan bagian yang disimpan ke halaman, tekan tombol + dan lanjutkan ke tab "Dapat digunakan kembali". Rekatkan blok yang disimpan hanya dengan beberapa klik!
Lebih Banyak Lifehacks untuk Gutenberg Ketahui Tentang
- Gunakan “/” untuk menambahkan blok baru dengan cepat – dan Anda tidak perlu lagi membuka panel blok setiap saat dan menggulir untuk menemukan yang Anda inginkan. Cukup ketik "/" dari baris baru dan mulailah mengetik nama blok.
- Sematkan bilah alat atas – dan bilah popup tidak akan lagi tumpang tindih dengan konten di blok di atasnya.
- Gunakan editor kode untuk mengedit konten HTML – dan Anda akan dapat mengedit atribut HTML WordPress dari blok ini, memberikan kelas CSS Anda sendiri, atau menulis kode tersemat untuk blok tersebut. Pilih blok, klik tiga titik, dan pilih opsi "Edit sebagai HTML".
- Temukan blok yang dibutuhkan dengan cepat di Daftar Isi . Jika kiriman Anda terdiri dari begitu banyak blok sehingga sulit untuk menemukan yang dibutuhkan, klik tombol dengan tiga garis horizontal di kiri atas. Anda akan melihat daftar lengkap semua blok bekas di halaman.
- Seret & lepas gambar langsung dari komputer Anda – dan tidak perlu lagi melakukan tindakan ekstra dengan blok "Gambar".
- Gunakan hotkey – dan bekerja dengan editor blok WordPress akan jauh lebih mudah. Lihat daftar lengkap hotkey di editor Anda dengan mengklik 3 titik di kanan atas => Pintasan keyboard.
Bagaimana Memperluas Fungsi Gutenberg?
Editor Gutenberg kaya akan opsi dengan setiap pembaruan baru. Namun, ketika datang ke fitur yang lebih canggih, Anda mungkin ingin mempertimbangkan untuk menggunakan templat & tambahan blok Gutenberg tambahan.
Plugin mana yang dapat mengisi blok inti dengan blok WordPress baru? Kami memiliki postingan dengan kumpulan 12 addon terbaik dengan blok khusus WordPress pada tahun 2022.
Salah satunya adalah addon Getwid gratis : 
Plugin blok konten WordPress adalah pustaka dari 40+ blok Gutenberg & 35+ templat blok WordPress. Semua blok Getwid ringan, multiguna, dan dapat disesuaikan dengan kebutuhan situs web & proyek apa pun.
Beberapa contoh blok Getwid adalah:
- Bagian – berfungsi lebih sebagai blok grup WordPress (menggabungkan beberapa blok dalam satu bagian);
- Image Stack Gallery – gunakan blok untuk membuat galeri gambar dengan gaya yang berbeda;
- Video Popup – menampilkan video apa pun menggunakan berbagai opsi;
- Image Hotspot – tambahkan penanda animasi tak terbatas dengan tooltip yang dapat disesuaikan sepenuhnya;
- Post Slider – tampilkan blok posting slider di mana saja di situs web Anda. Posting dapat bersumber dari kategori tertentu.
Getwid memberikan interaksi yang mulus dengan blok Gutenburg standar sehingga Anda dapat menghasilkan desain blok yang lebih indah. Selain itu, addon ini menawarkan tema blok WordPress pemula – Getwid Base.
Kata-kata Terakhir di Editor Blok WordPress
Cepat atau lambat, kita semua akan jatuh cinta pada Gutenberg karena pendekatan visualnya yang sederhana datang secara default. Dimulai sebagai editor posting WordPress, itu telah berkembang menjadi solusi pembuatan situs untuk semua kebutuhan dan selera.
Sekarang, Gutenberg menarik pengguna pro dan pemula yang terbiasa bekerja dengan pembuat halaman visual. Antarmuka Gutenberg terlihat tidak lebih buruk dari pembuat halaman populer.
Bagikan pemikiran Anda tentang editor blok WordPress setelah menggunakan tips pengeditan kami!
