Breadcrumbs WordPress: Cara Mengaktifkannya di Situs WordPress Anda
Diterbitkan: 2019-12-13Terlepas dari namanya biasa, remah roti adalah alat yang sangat berguna untuk meningkatkan Pengalaman Pengguna (UX) dan Pengoptimalan Mesin Pencari (SEO) situs Anda. Mengaktifkannya sederhana dengan bantuan dari plugin atau sedikit kode khusus.
Dalam posting ini, kami akan memperkenalkan Anda pada remah roti WordPress dan menjelaskan cara kerjanya. Kemudian, kami akan menunjukkan cara menambahkannya ke situs Anda, menatanya, dan menghapusnya. Ada banyak hal untuk dibahas, jadi mari kita mulai!
Apa Itu Breadcrumb WordPress?
Breadcrumbs, karena terkait dengan WordPress (atau situs web apa pun), adalah tautan navigasi yang muncul di bagian atas postingan atau halaman. Mereka menunjukkan kepada pengguna kategori tingkat yang lebih tinggi yang mengarahkan mereka ke konten yang sedang mereka lihat dan juga memungkinkan navigasi yang mudah kembali ke halaman yang dilihat sebelumnya.
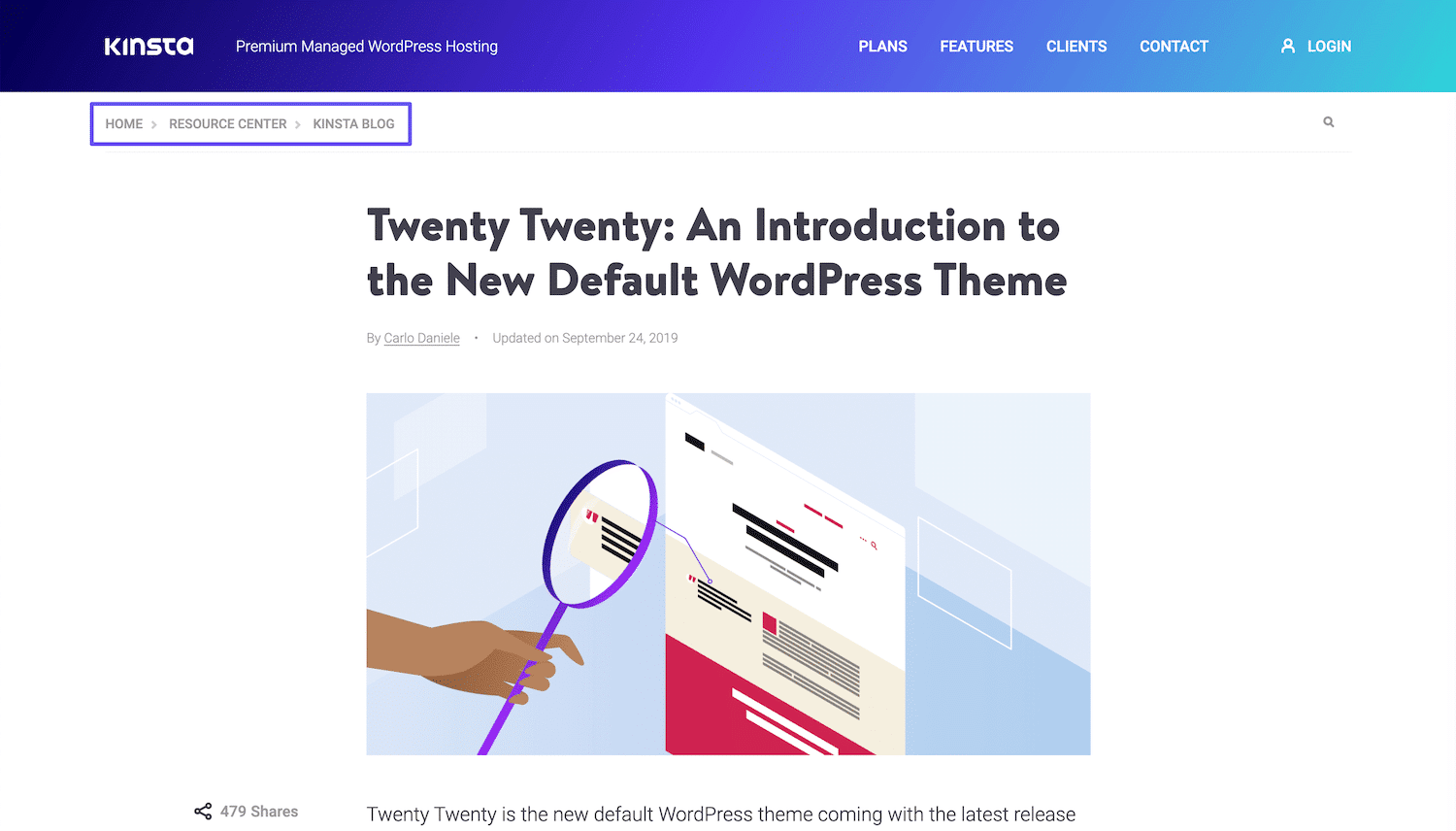
Misalnya, perhatikan contoh berikut:

Di sisi kiri, tepat di bawah header, Anda bisa melihat tulisan Home > Resource Center > Kinsta Blog . Masing-masing adalah tautan kembali ke halaman terkait dari pos saat ini. Ini memungkinkan pembaca di blog kami untuk menavigasi ke salah satu area konten utama ini dengan satu klik, daripada harus menggunakan tombol Kembali , menu, atau fitur pencarian.
Begitulah cara remah roti mendapatkan namanya: mereka membuat jejak yang mengarahkan pengguna kembali ke 'rumah'. Mereka sangat membantu untuk situs seperti blog dan toko online, di mana pengunjung mungkin ingin berpindah di antara posting individual, halaman produk, dan arsip kategori tempat mereka dapat menemukan konten serupa.
Bagaimana Cara Kerja Breadcrumb WordPress?
Ada tiga jenis remah roti WordPress. Semua menggabungkan tautan navigasi seperti yang dijelaskan di atas, tetapi dengan cara yang sedikit berbeda:
- Berbasis hierarki: Breadcrumb ini menunjukkan kepada pengguna di mana mereka berada dalam struktur situs Anda, seperti pada contoh di atas.
- Berbasis atribut: Digunakan terutama di situs e-niaga, remah roti ini menampilkan atribut yang telah ditelusuri pengguna yang mengarahkan mereka ke produk yang sedang mereka lihat.
- Berbasis riwayat: Saat pengguna berpindah dari halaman ke halaman di seluruh situs Anda, breadcrumb ini akan mengarahkan kembali seperti semula.
Setiap variasi remah roti berguna untuk tujuan yang berbeda. Namun, semua dapat meningkatkan navigasi dan dengan ekstensi UX.
Mereka juga bermanfaat untuk tujuan SEO. Breadcrumb dengan jelas menunjukkan hubungan antara berbagai bagian konten di situs Anda. Dengan cara ini, mereka mempermudah perayap mesin telusur atau 'bot' untuk memahami struktur situs Anda.
Ini memungkinkan bot tersebut untuk mengindeks halaman situs Anda dengan lebih akurat. Mesin telusur juga dapat menampilkan remah roti Anda di daftar hasil, sehingga pengguna dapat melihat konten tambahan di situs Anda yang terkait dengan informasi yang mereka cari.
Cara Menambahkan Breadcrumb WordPress ke Situs Anda (4 Metode)
Baik Anda seorang ahli pengkodean atau pemula WordPress, Anda dapat dengan cepat dan mudah menambahkan remah roti ke situs Anda hanya dalam beberapa langkah. Berikut adalah empat cara berbeda untuk menyelesaikan tugas ini.
1. Aktifkan Breadcrumbs di Yoast SEO
Yoast SEO adalah plugin populer yang membantu pengguna WordPress memperkirakan peringkat mesin pencari mereka dan mengoptimalkan konten mereka. Ini juga mencakup beberapa fitur lain untuk meningkatkan visibilitas situs Anda, termasuk remah roti.
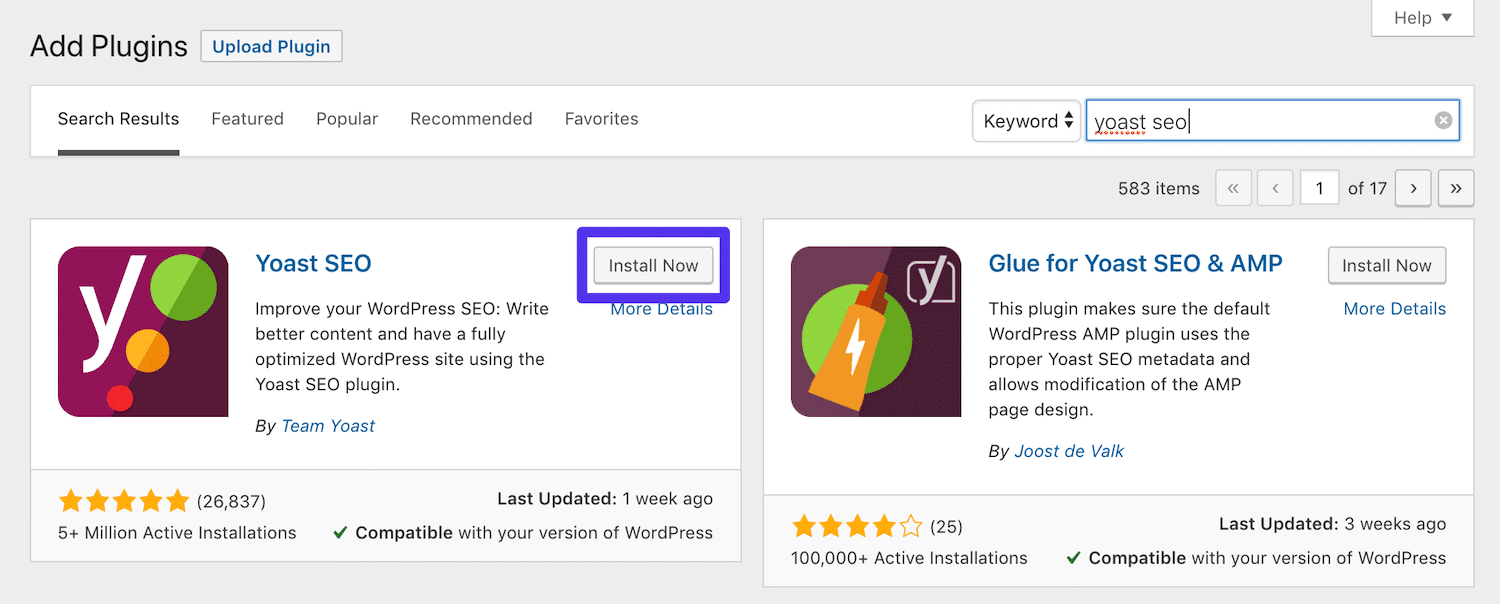
Jika Anda belum melakukannya, instal dan aktifkan plugin di dasbor WordPress Anda:

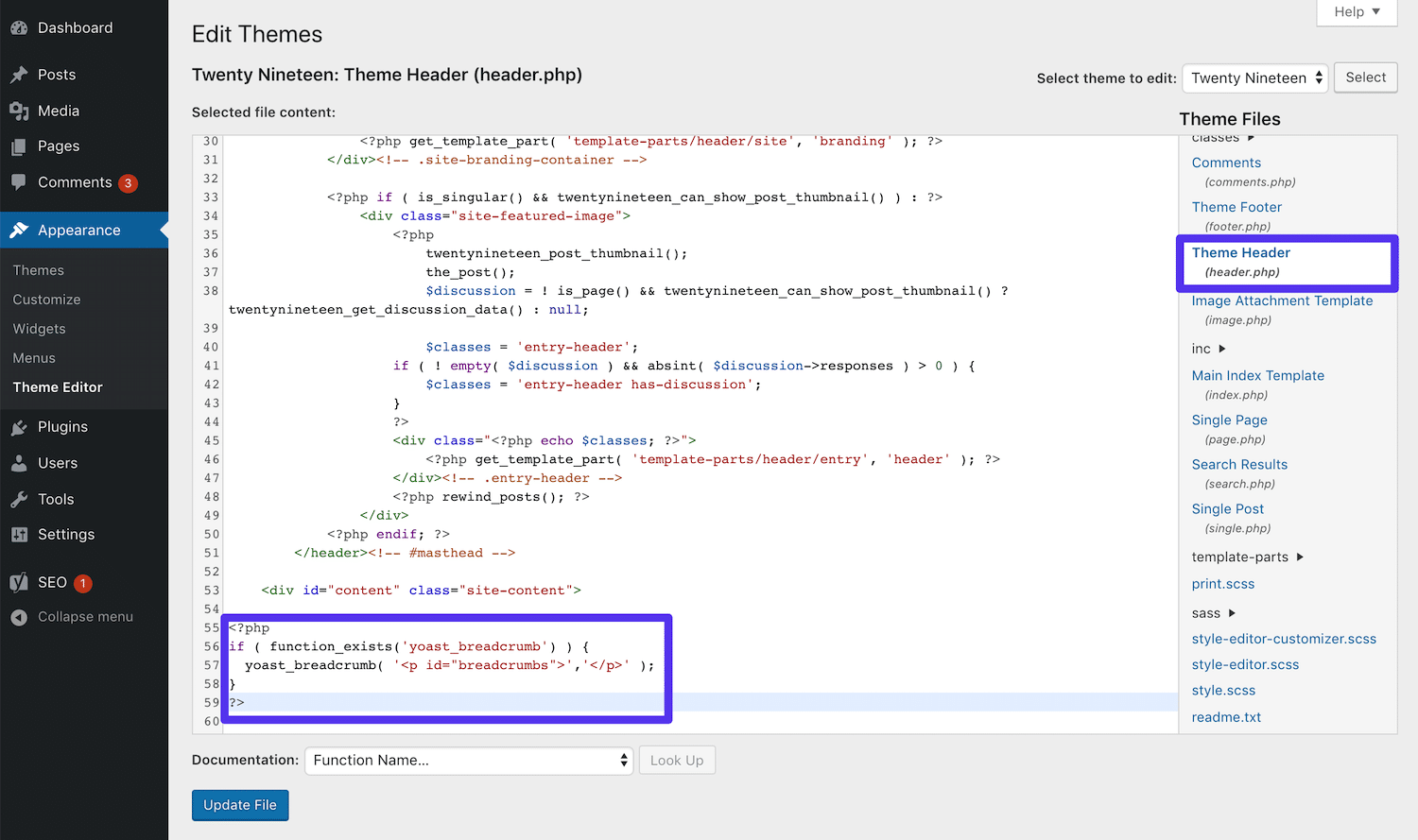
Selanjutnya, Anda harus menambahkan cuplikan kode ini ke tema Anda:
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p>','</p>' ); } ?>Khususnya di mana Anda menambahkannya terserah Anda. Jika Anda ingin menggunakan remah roti di posting blog Anda, Anda dapat menambahkannya ke file template single.php Anda.
Atau, menempelkannya di akhir file header.php Anda akan menambahkan remah roti ke seluruh situs Anda:

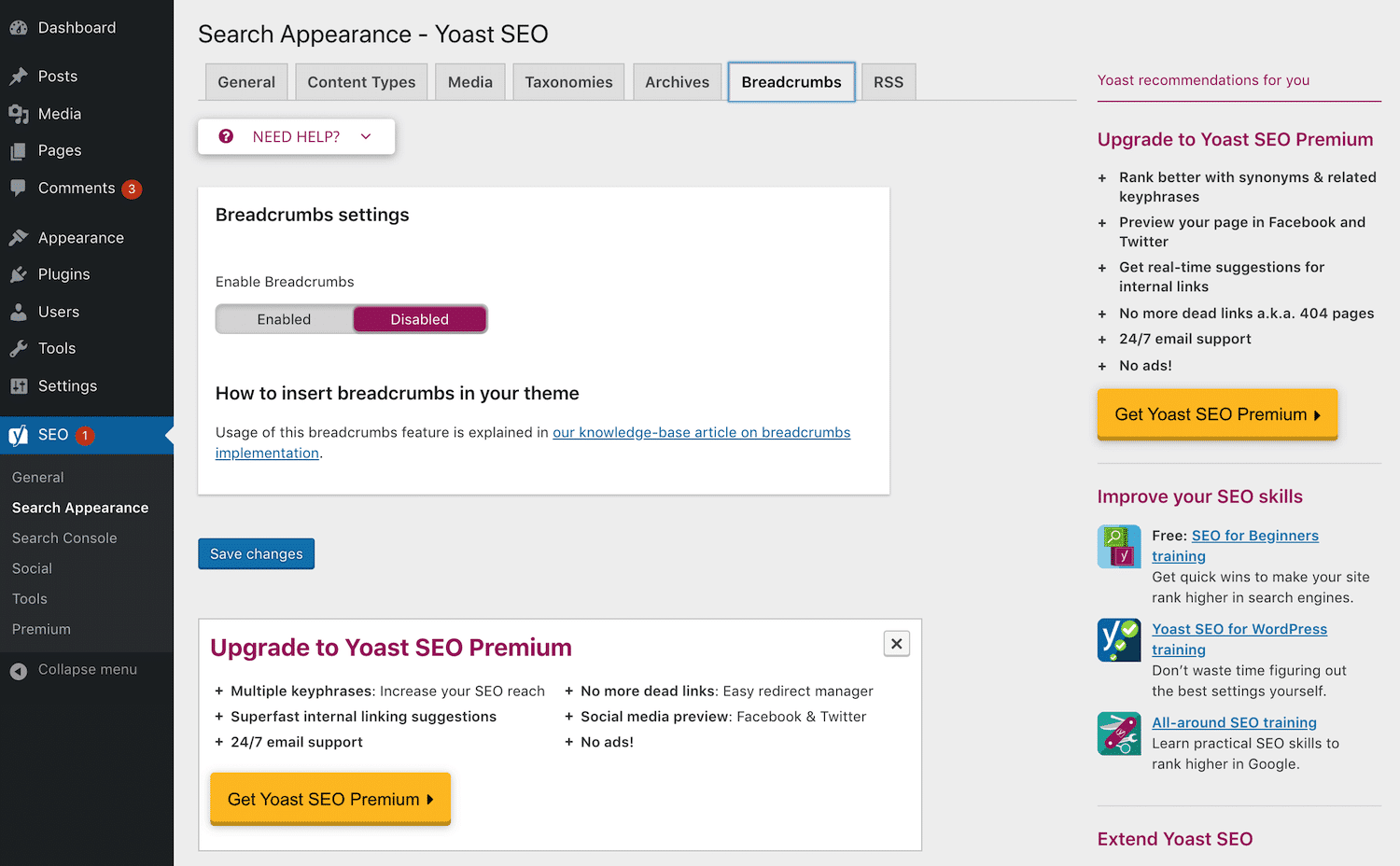
Ingatlah bahwa pembaruan tema di masa mendatang dapat menimpa kode khusus ini. Anda harus menghubungi pengembang tema Anda untuk mendapatkan informasi tentang cara menghindari masalah ini atau cukup gunakan tema anak. Setelah cuplikan berada di tempatnya, navigasikan ke SEO > Tampilan Pencarian > Breadcrumbs di dasbor Anda:

Alihkan sakelar pengaturan Breadcrumbs ke diaktifkan. Kemudian, pratinjau situs Anda:

Anda sekarang akan melihat remah roti di bagian yang relevan dari situs Anda, berdasarkan tempat Anda menambahkan cuplikan kode.
2. Aktifkan Breadcrumbs dengan Plugin Breadcrumbs WordPress
Menambahkan remah roti dengan Yoast sangat nyaman jika Anda sudah menggunakan plugin itu untuk tujuan SEO. Namun, jika Anda lebih suka plugin yang berbeda untuk mengoptimalkan konten Anda, pendekatan di atas kurang membantu. Untungnya, ada beberapa plugin lain yang tersedia yang secara khusus diarahkan untuk menambahkan remah roti ke WordPress.
Breadcrumb NavXT
Plugin paling populer untuk menambahkan remah roti ke WordPress selain dari Yoast adalah Breadcrumb NavXT:

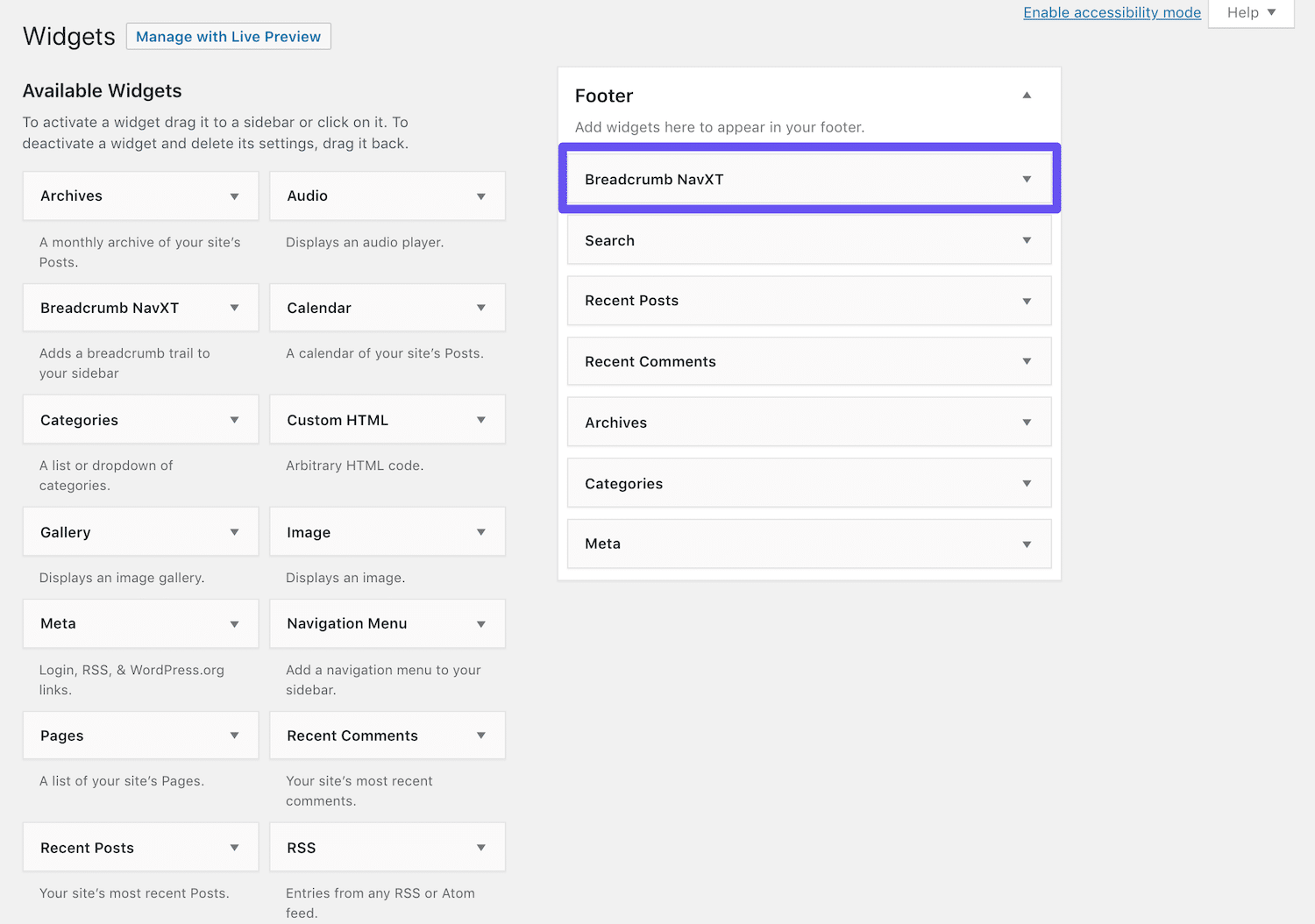
Plugin ini menyediakan widget remah roti yang dapat Anda tambahkan ke area widget mana pun yang disediakan tema Anda, seperti bilah sisi atau footer. Ini sangat dapat disesuaikan, memungkinkan Anda memilih halaman dan kategori mana yang akan ditampilkan di jejak. Breadcrumbs NavXT juga menyertakan markup skema untuk meningkatkan SEO.
Untuk menambahkan remah roti menggunakan plugin ini, navigasikan ke Appearance > Widgets . Anda akan melihat widget Breadcrumb NavXT baru, yang ingin Anda seret ke area widget tempat Anda ingin menampilkannya:

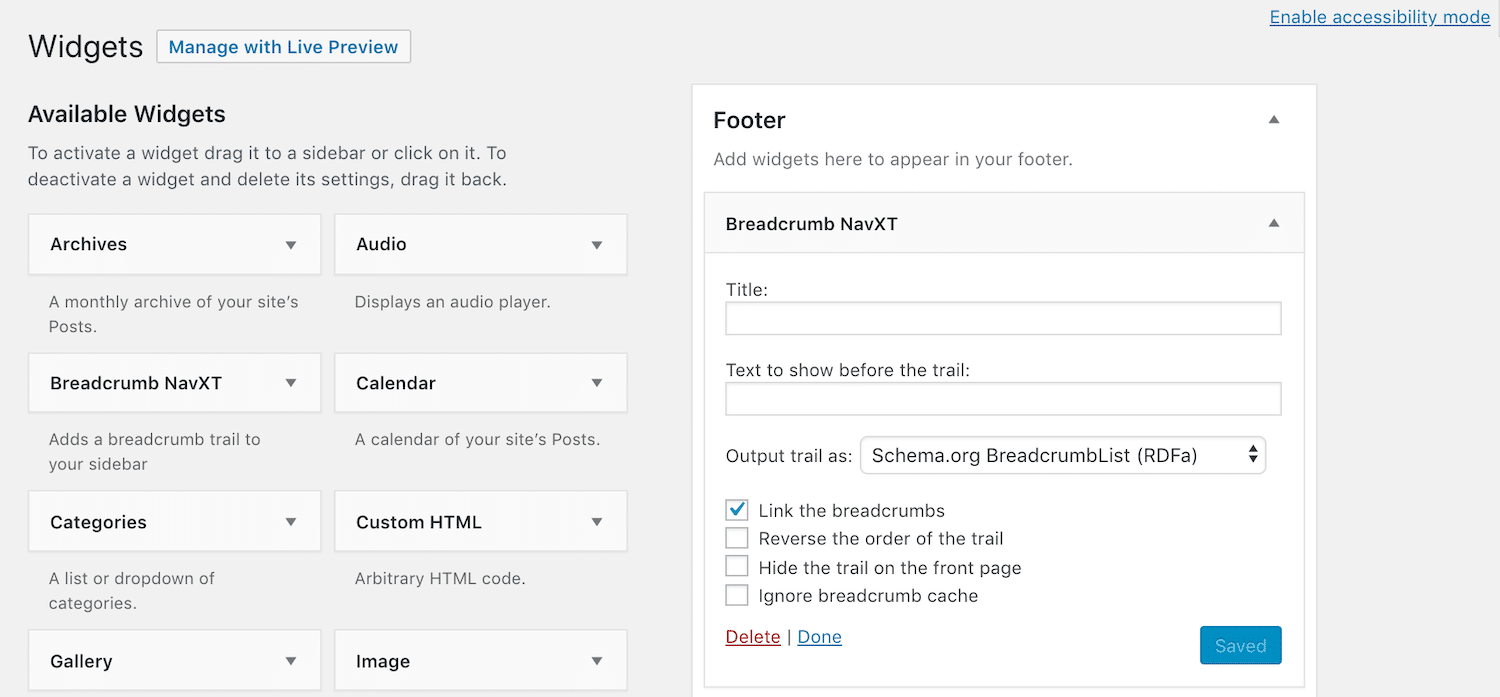
Klik panah drop-down untuk membuka pengaturan widget dan kemudian isi bidang yang diperlukan:

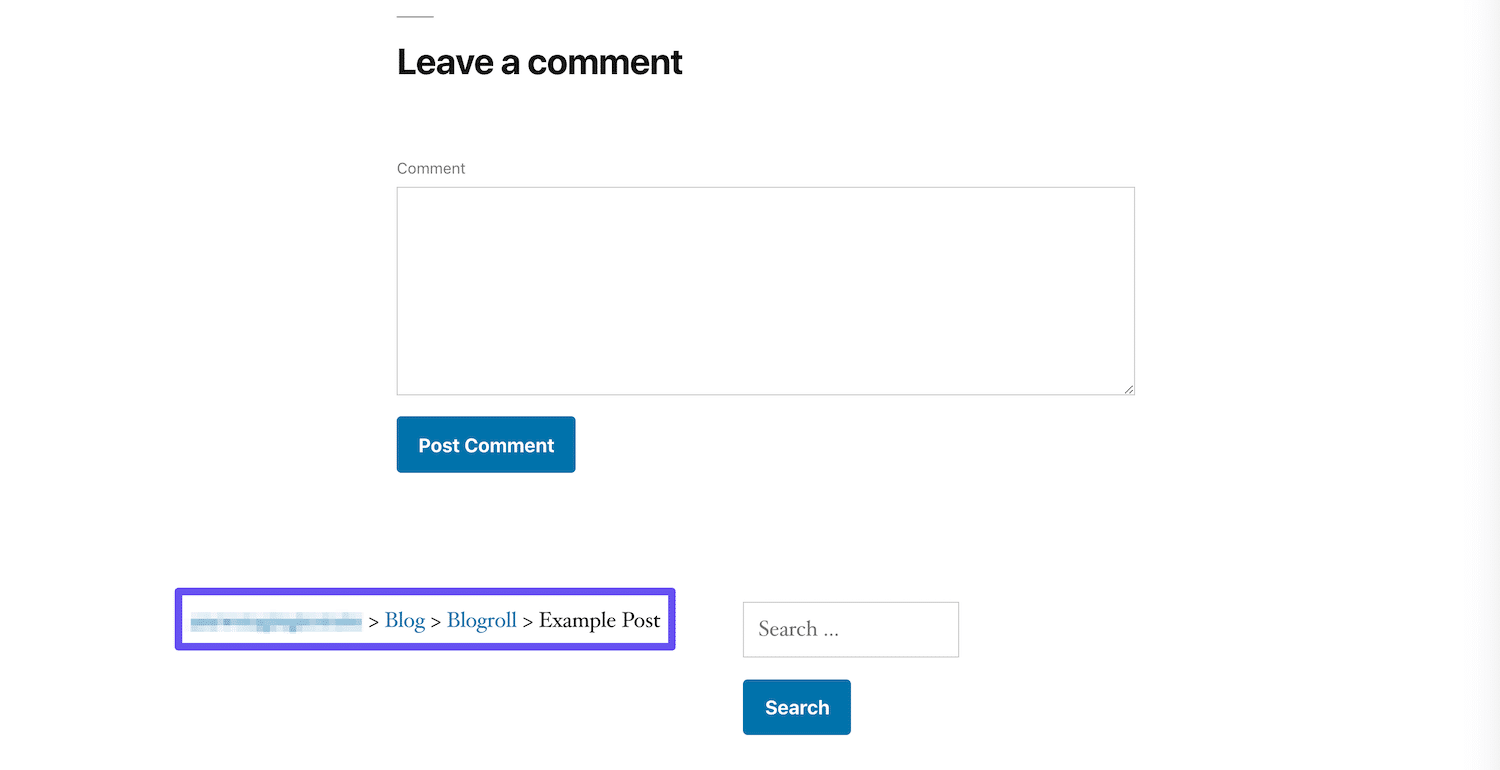
Pastikan untuk memilih kotak centang yang diperlukan untuk menambahkan tautan ke remah roti Anda, menentukan urutannya, menyembunyikannya di halaman depan, dan mengabaikan caching. Setelah selesai, klik tombol Simpan , lalu periksa ujung depan situs Anda:

Remah roti Anda sekarang akan terlihat di area widget mana pun yang Anda pilih untuknya.
Remah Roti Flexy
Sebagai alternatif, Flexy Breadcrumb adalah plugin berperingkat paling tinggi untuk menambahkan remah roti ke WordPress:

Saat plugin ini diinstal dan diaktifkan, Anda dapat menambahkan remah roti ke situs Anda menggunakan kode pendek [flexy_breadcrumb]. Ini memberi Anda sedikit lebih banyak fleksibilitas tentang di mana jejak Anda akan muncul. Anda juga akan memiliki kontrol lebih besar atas komponen gaya seperti ukuran font, warna, dan ikon.
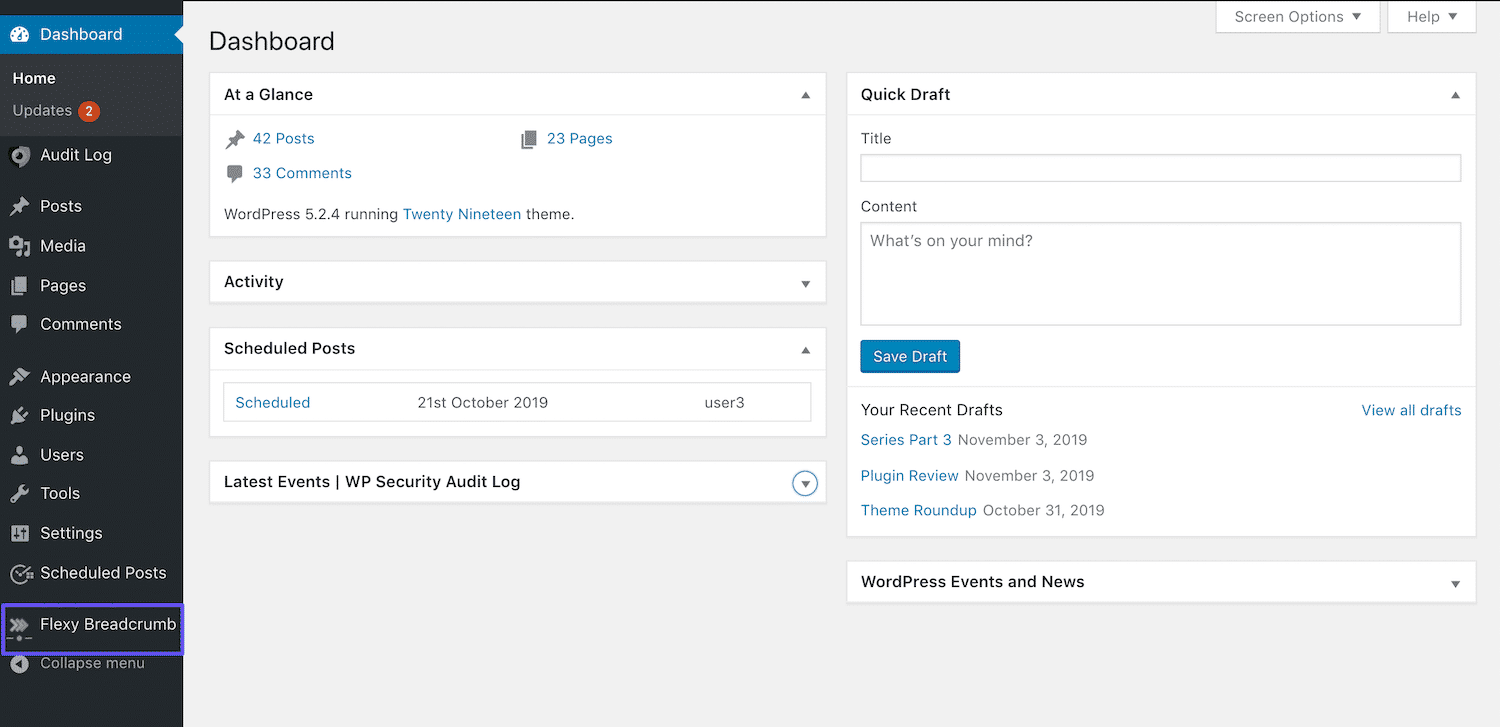
Setelah Anda menginstal Flexy Breadcrumbs, Anda akan melihat item baru di sidebar dasbor Anda:

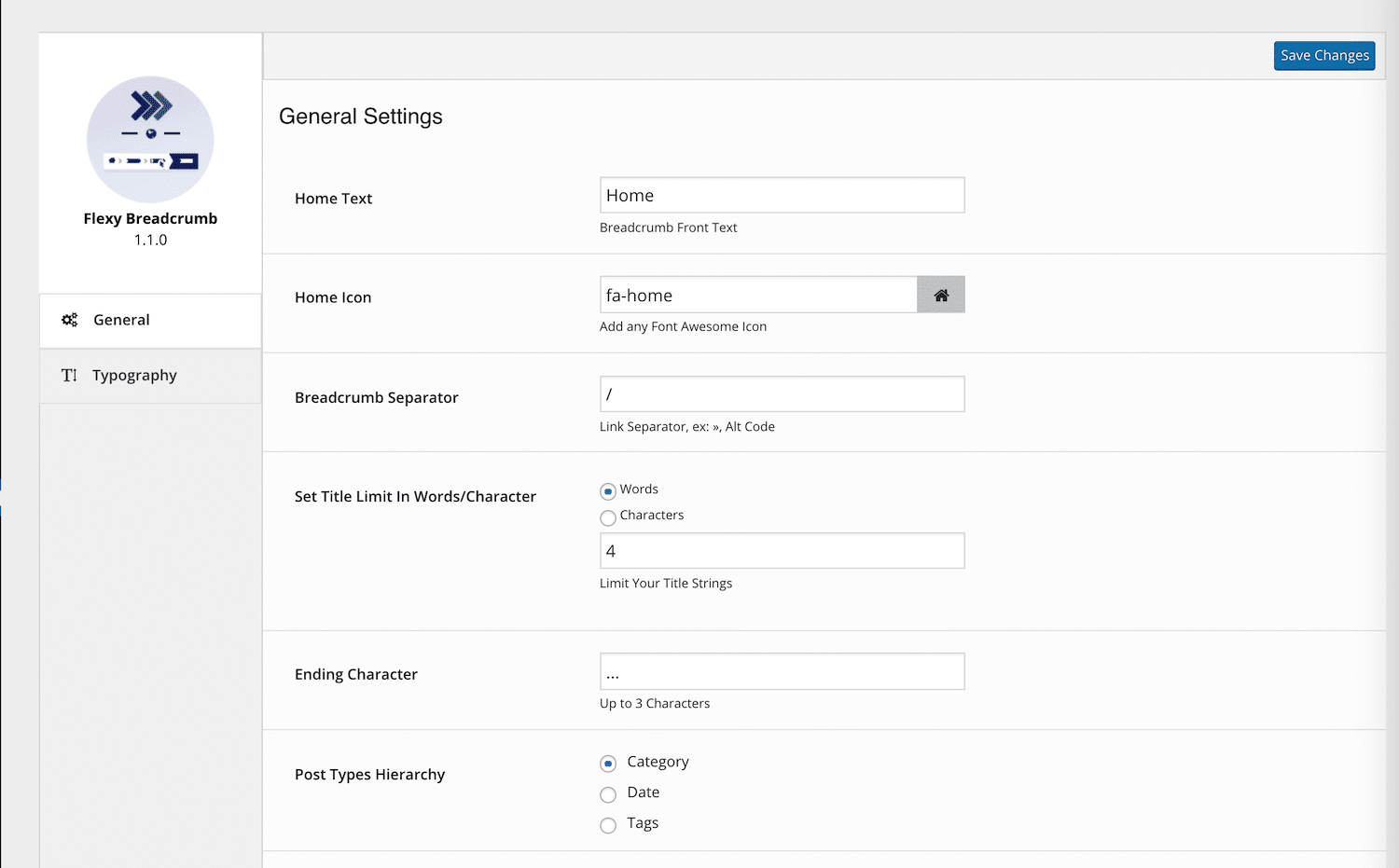
Kemudian, Anda akan memiliki beberapa pengaturan untuk dikonfigurasi. Di tab Umum , Anda dapat mengubah teks dan ikon untuk halaman beranda, mengatur batas karakter, dan menentukan hierarki:

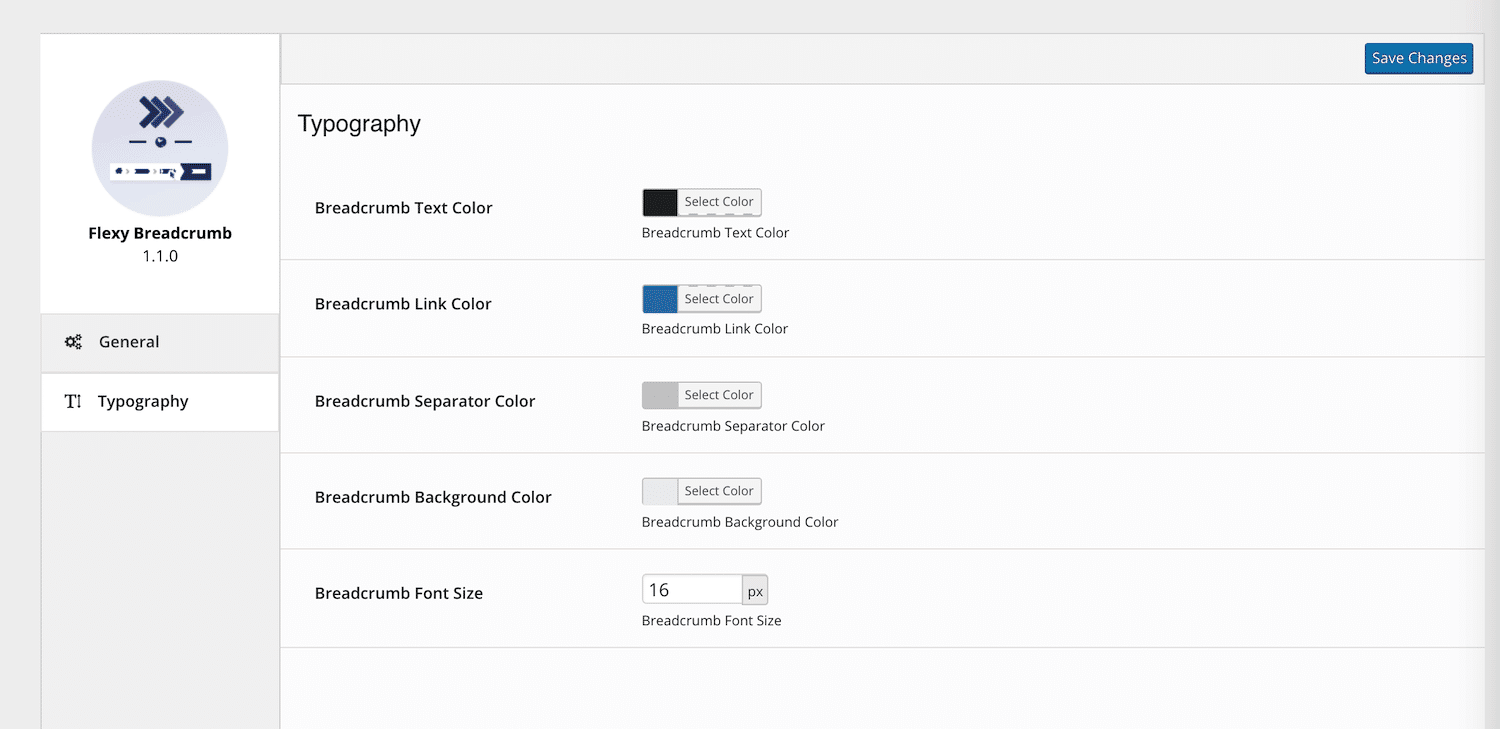
Di tab Tipografi , Anda juga dapat menyesuaikan warna dan ukuran font untuk remah roti Anda:

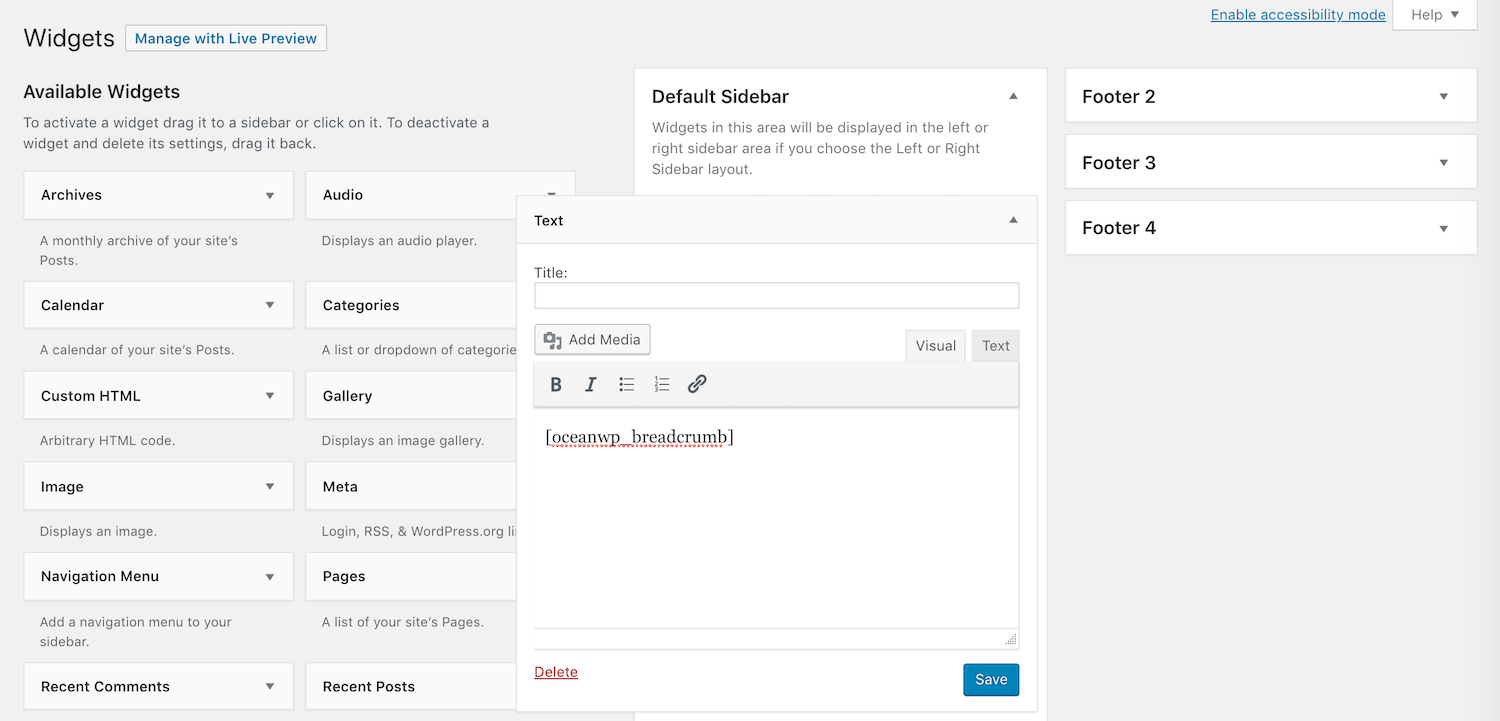
Setelah Anda menyesuaikan jejak Anda, Anda harus menambahkan kode pendek [flexy_breadcrumb] di mana pun Anda ingin remah roti Anda muncul. Meskipun mungkin untuk melakukan ini di setiap posting individu yang Anda publikasikan di situs Anda, lebih efisien untuk menambahkan kode pendek ke widget WordPress:

Jika Anda memeriksa bagian depan situs Anda, Anda seharusnya dapat melihat remah roti Anda ditampilkan di mana pun Anda menambahkan kode pendek.
Breadcrumb WooCommerce
Untuk pengecer online, WooCommerce Breadcrumbs adalah cara mudah untuk menambahkan tautan navigasi ke halaman produk Anda:

Jika Anda menjalankan toko online Anda dengan plugin WooCommerce yang populer, ini mungkin pilihan terbaik untuk Anda. Ini memungkinkan Anda untuk mengaktifkan remah roti untuk halaman produk Anda, untuk meningkatkan navigasi pelanggan di situs Anda.
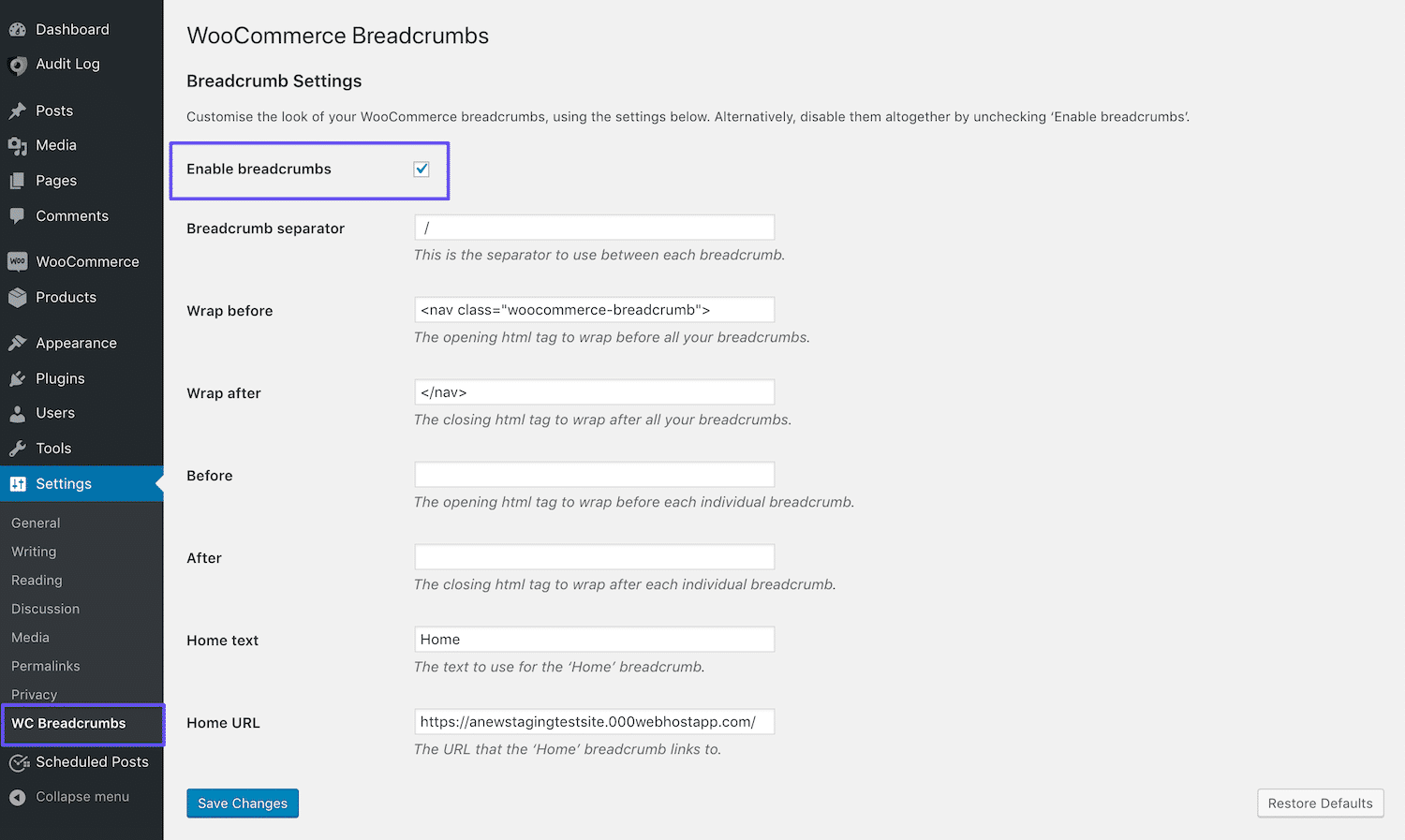
Setelah instalasi dan aktivasi, Anda dapat menavigasi ke Pengaturan > WC Breadcrumbs untuk menyesuaikan jalur breadcrumb Anda:

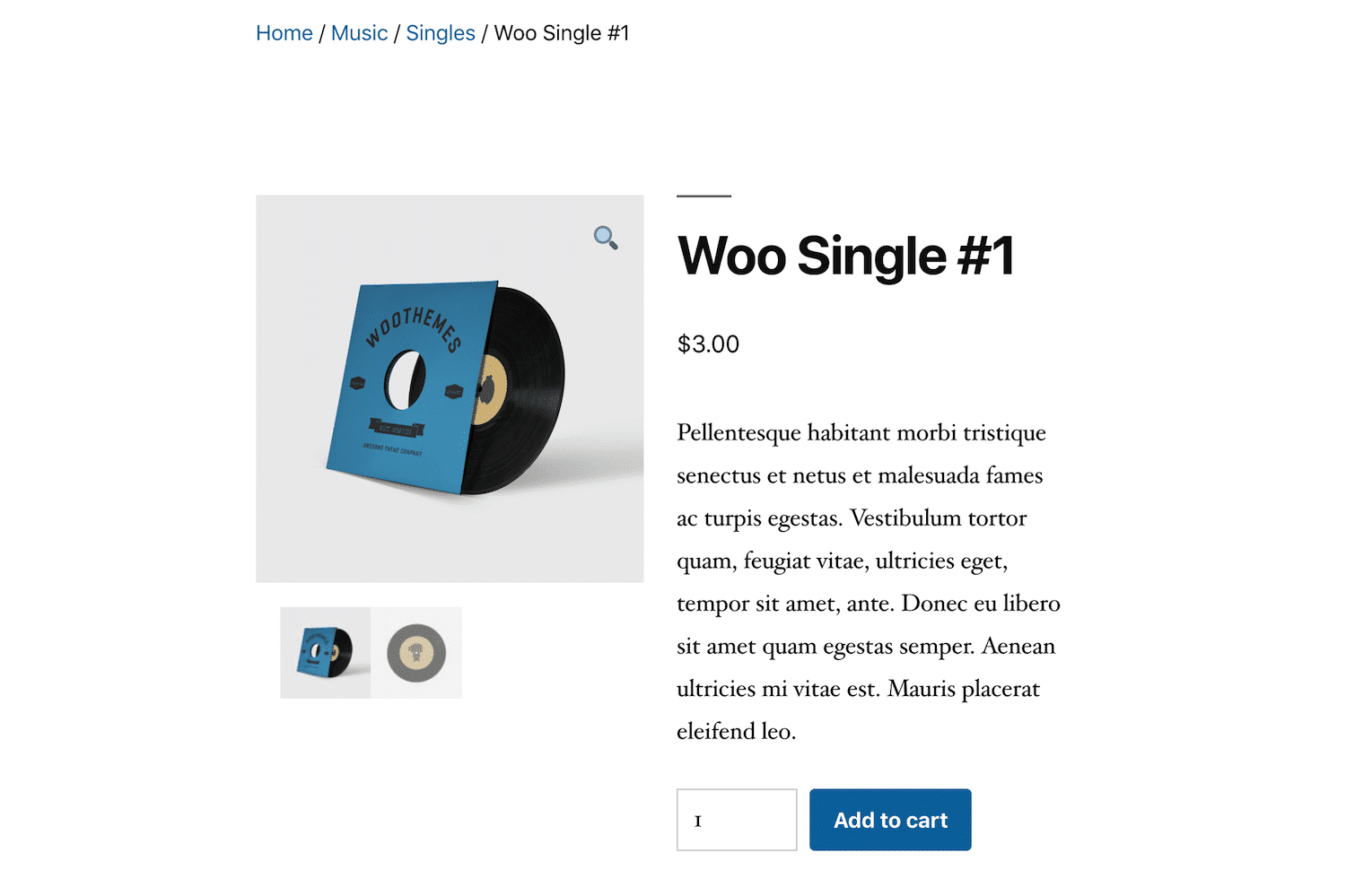
Pengaturan yang paling penting untuk dipertimbangkan adalah kotak centang Aktifkan remah roti . Anda harus memastikan itu dipilih untuk menampilkan remah roti Anda. Kemudian, periksa salah satu halaman produk Anda:

Jejak remah roti Anda akan terlihat di bagian atas halaman.
Remah roti
Terakhir, Breadcrumb adalah plugin ringan yang memungkinkan Anda menambahkan remah roti di mana saja di situs Anda menggunakan kode pendek:

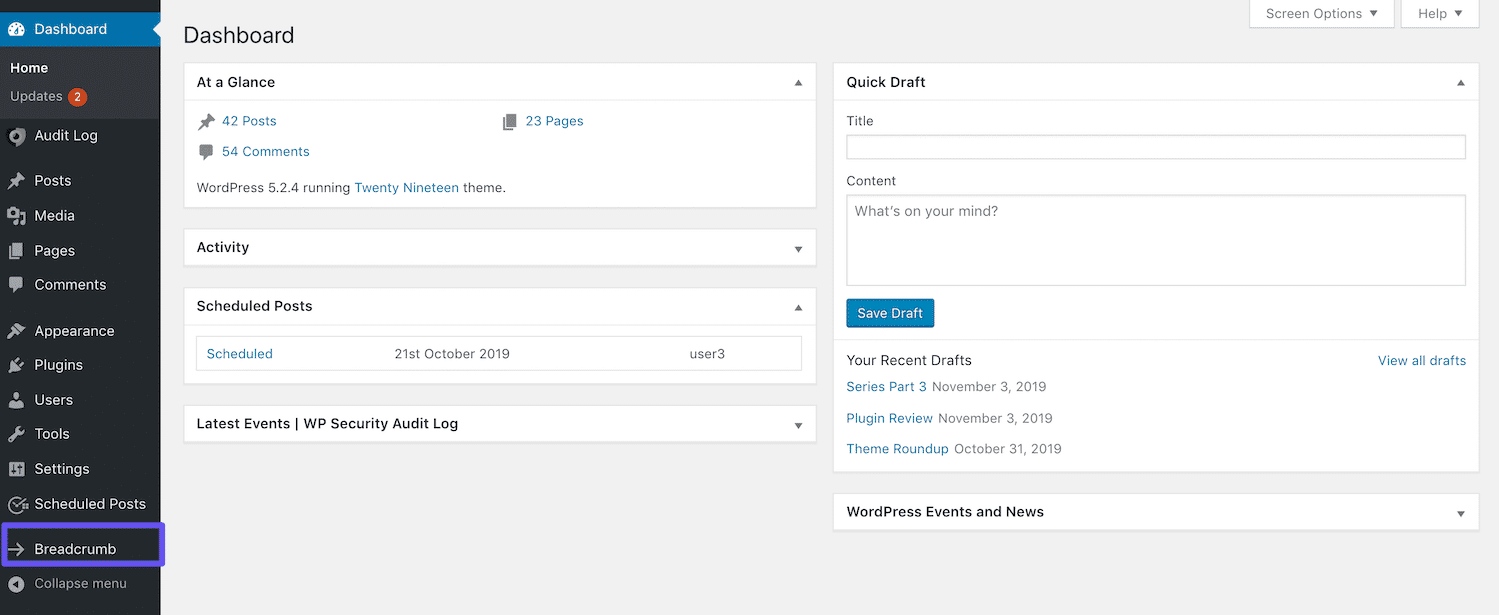
Plugin ini memiliki pengaturan paling luas dari yang tercantum dalam posting ini. Anda dapat mengaksesnya dengan mengklik Breadcrumb di sidebar dashboard WordPress Anda:


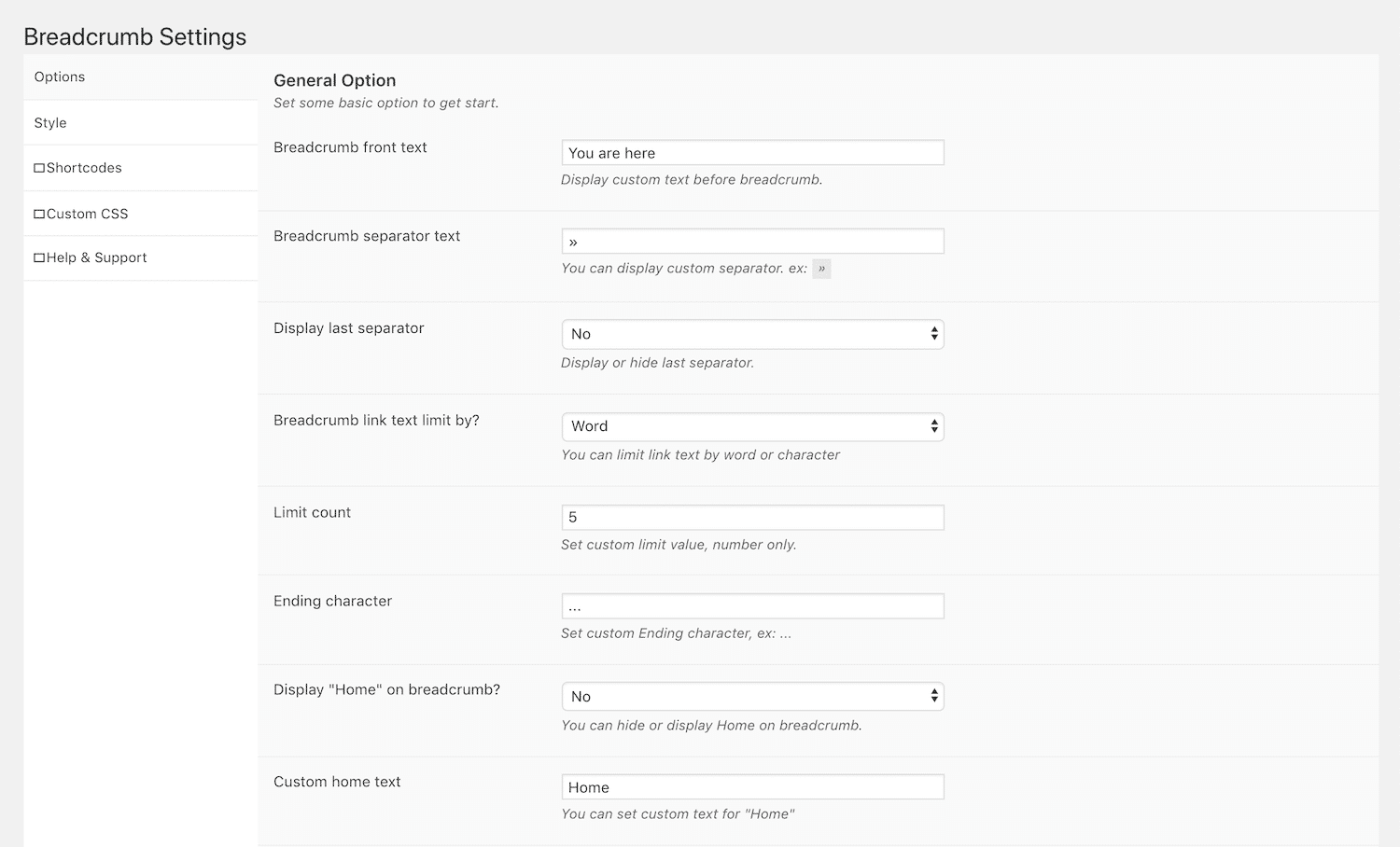
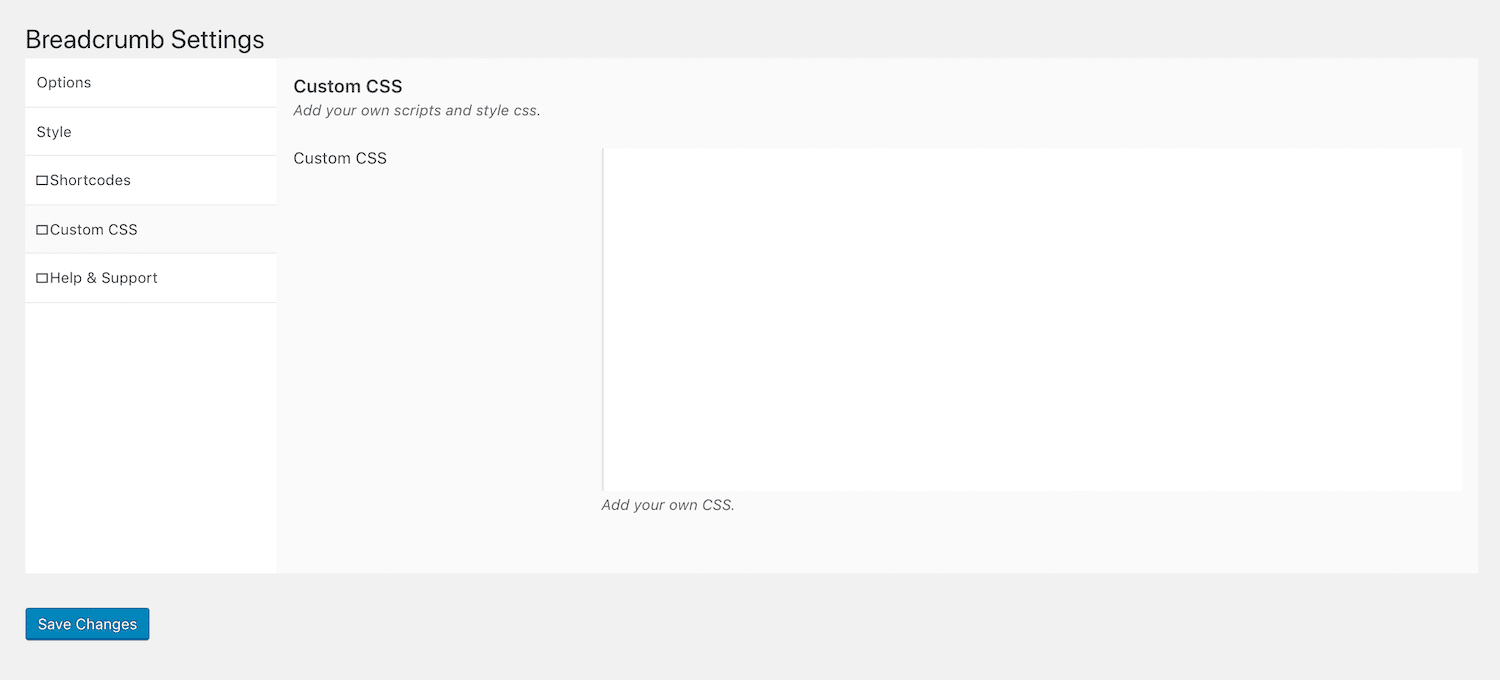
Tab pertama diberi label Opsi , dan mencakup beberapa pengaturan umum seperti teks khusus, pemisah, dan batas karakter:

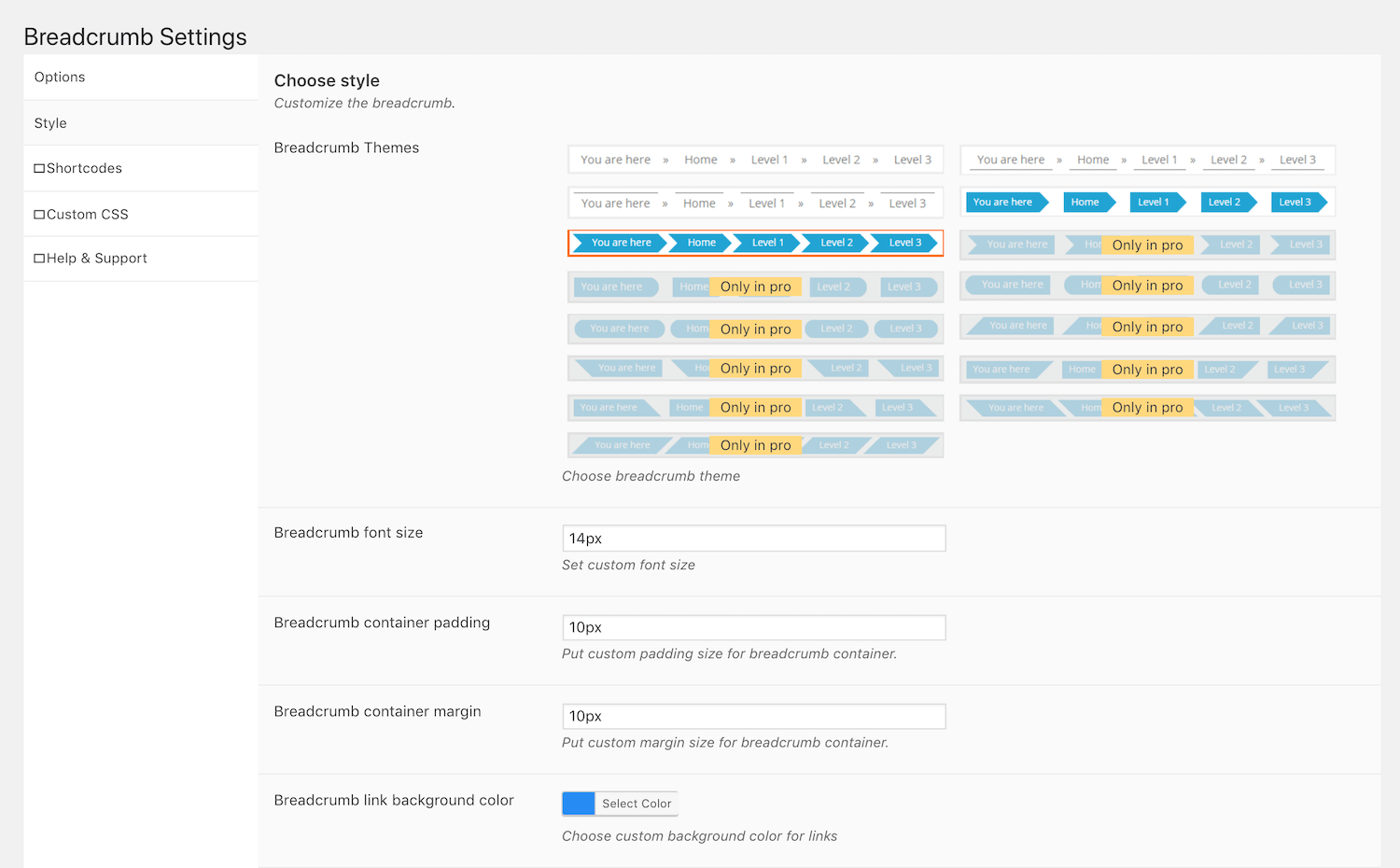
Ada juga seluruh tab yang didedikasikan untuk opsi gaya. Ada beberapa tombol panah yang dapat Anda pilih, serta ukuran dan warna font:

Jika Anda memiliki beberapa keterampilan pengkodean dan ingin lebih mengontrol gaya Anda, Anda juga dapat menggunakan tab CSS Kustom :

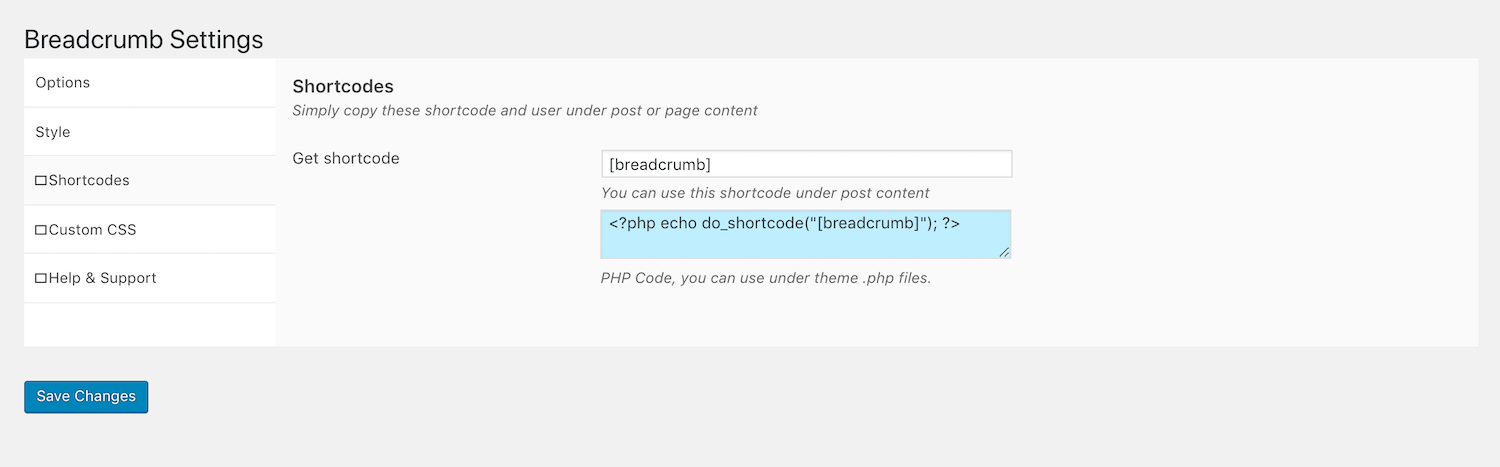
Terakhir, penting untuk mengunjungi tab Kode Pendek untuk menambahkan remah roti ke situs Anda:

Anda dapat menggunakan kode pendek di mana saja di situs Anda, sama seperti plugin lain yang telah kami bahas. Namun, Breadcrumb juga menyediakan cuplikan kode yang dapat Anda tambahkan ke salah satu file template Anda untuk memasukkan jejak Anda di header, footer, atau di tempat lain.
3. Gunakan Tema yang Termasuk Breadcrumbs
Meskipun biasanya dianggap dalam konteks mengontrol tampilan situs Anda, tema WordPress juga dapat memengaruhi fungsionalitas situs web Anda. Salah satu cara mereka dapat melakukannya adalah dengan menambahkan remah roti ke halaman Anda.
Kelemahan menggunakan tema WordPress untuk menambahkan remah roti ke situs WordPress yang ada adalah melibatkan perubahan tampilan situs web Anda juga. Jika Anda memiliki merek dan identitas situs yang mapan, ini bukanlah solusi yang praktis, dan kemungkinan besar Anda akan lebih baik dengan plugin.
Namun, jika Anda memulai situs WordPress baru atau menjalankan desain ulang situs web, memilih tema yang menggabungkan remah roti adalah metode mudah untuk menambahkannya ke situs Anda. Plus, ada beberapa opsi yang tersedia secara gratis di Direktori Tema WordPress.
OceanWP
OceanWP adalah salah satu tema WordPress serbaguna yang paling populer:

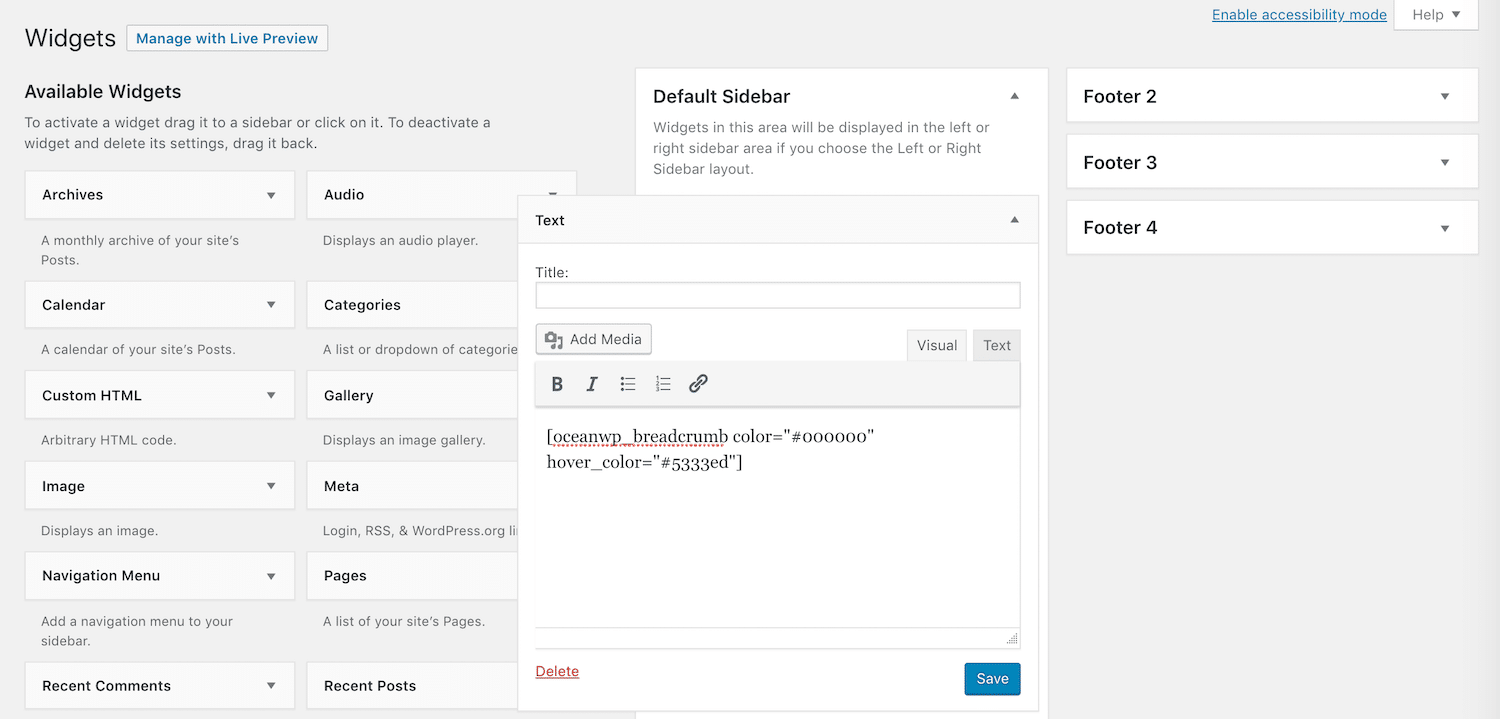
Ini termasuk kode pendek yang dapat Anda gunakan untuk menerapkan remah roti dengan mudah ke halaman Anda. Ada juga beberapa demo yang tersedia untuk digunakan dengan OceanWP yang menggabungkan remah roti. Untuk menggunakan kode pendek, cukup tambahkan [oceanwp_breadcrumb] ke posting, halaman, atau widget teks:

Anda dapat menyesuaikan remah roti menggunakan parameter berikut:
- Kelas: Menggabungkan kelas CSS khusus.
- Warna: Mengubah warna teks.
- Warna kursor: Mengubah warna teks saat pengguna mengarahkan kursor ke remah roti Anda.
Cukup tambahkan salah satu atau semua parameter ini tepat di kurung kode pendek:
Berjuang dengan masalah downtime dan WordPress? Kinsta adalah solusi hosting yang dirancang dengan mempertimbangkan kinerja dan keamanan! Lihat rencana kami

Anda sekarang akan melihat remah roti Anda di halaman yang relevan.
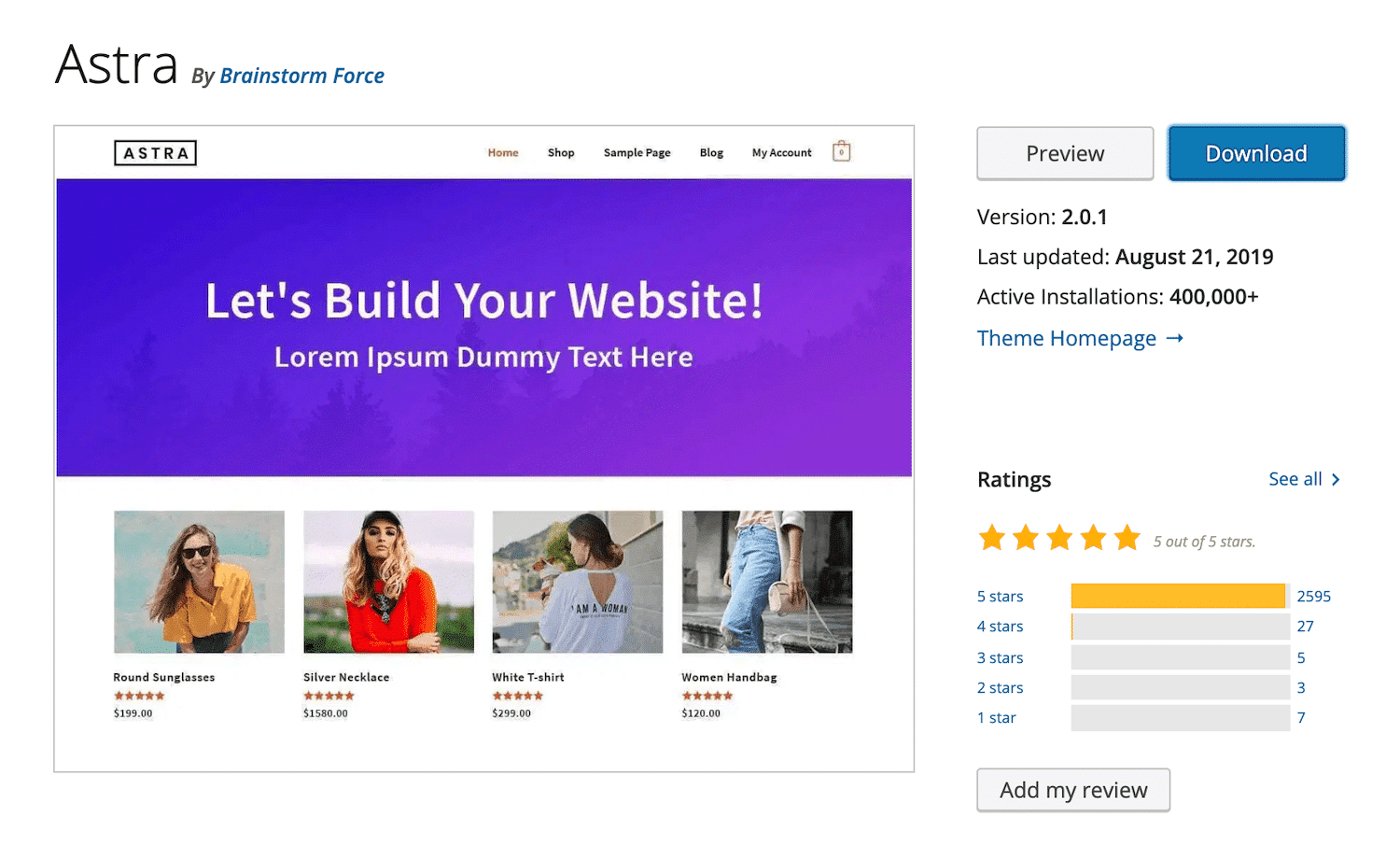
Astra
Demikian pula, Astra juga mempermudah penambahan breadcrumb ke situs Anda:

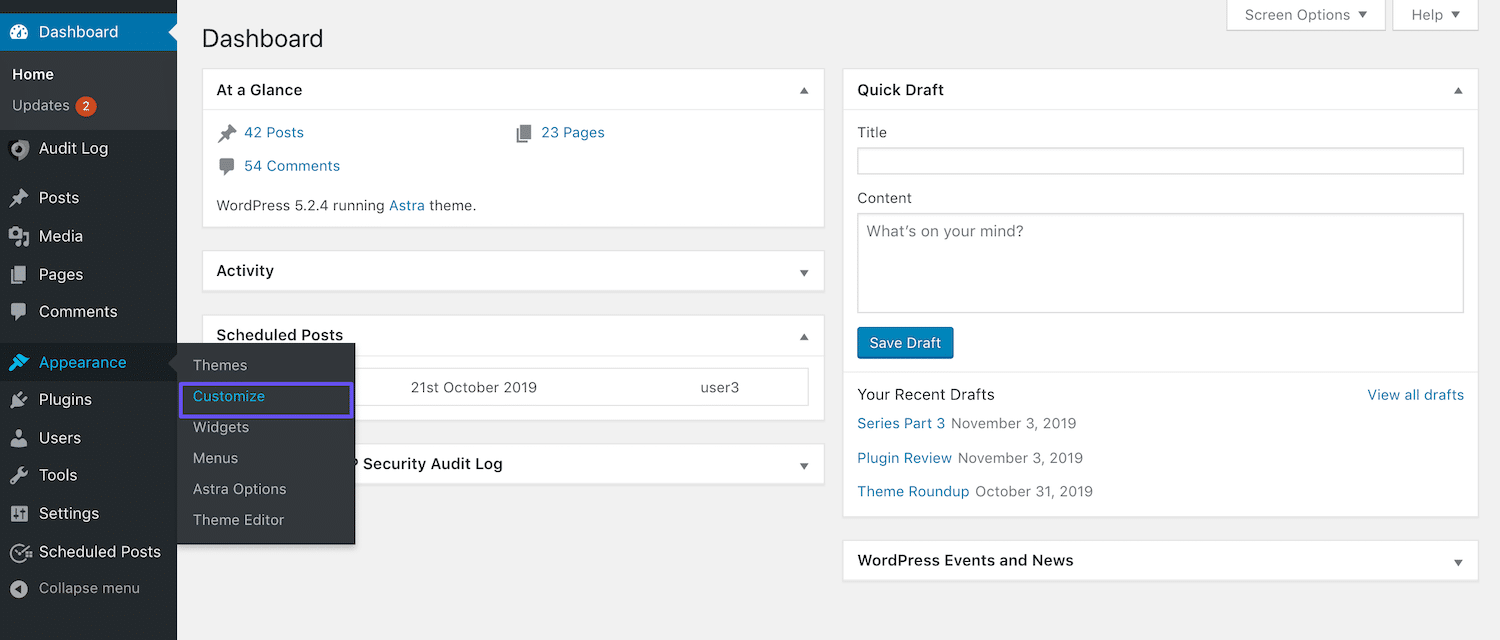
Cara paling mudah untuk mengaktifkan remah roti dengan Astra adalah melalui Customizer. Dengan tema yang diinstal dan diaktifkan, navigasikan ke Appearance > Customize :

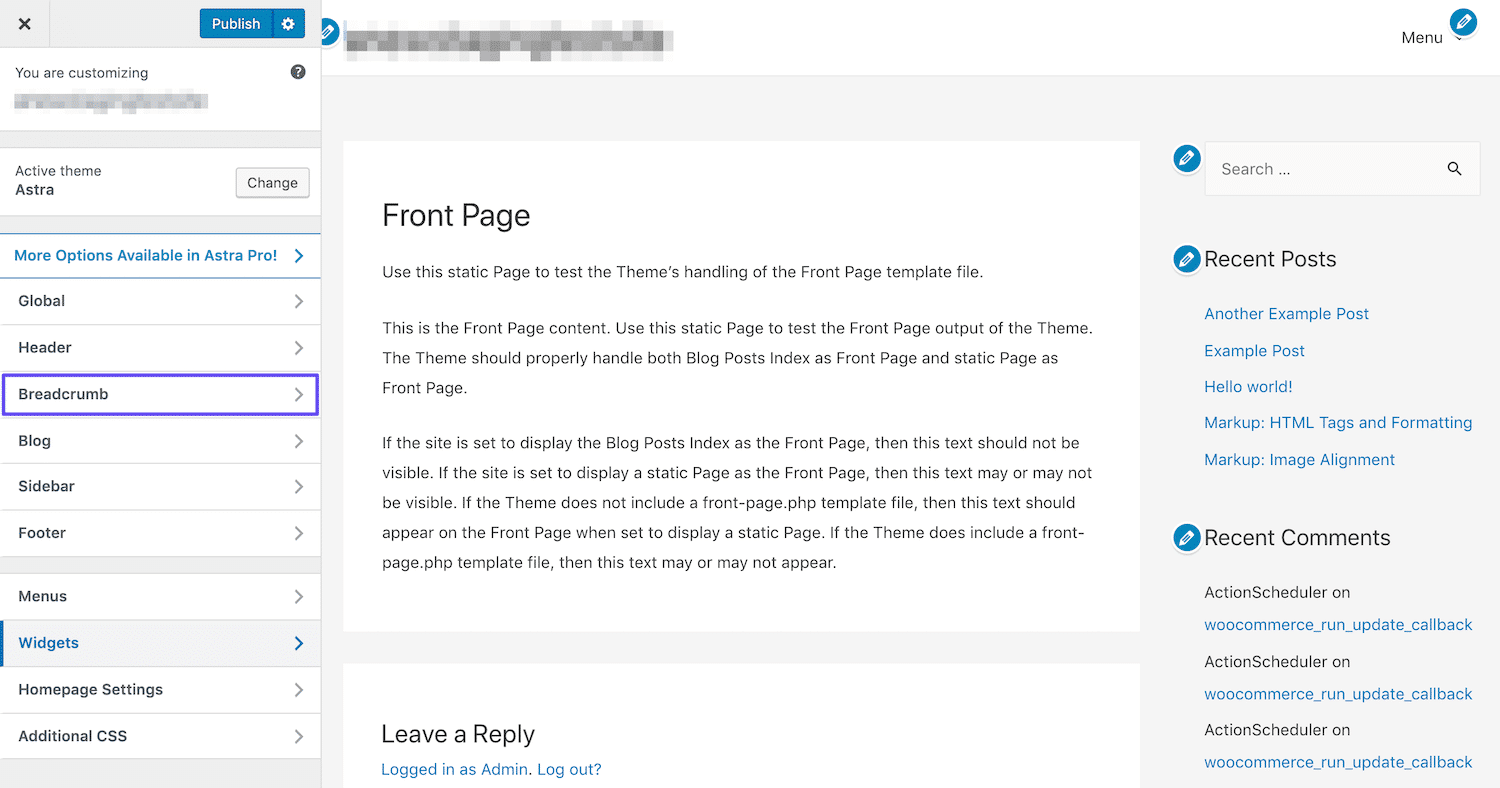
Kemudian, pilih tab Breadcrumb :

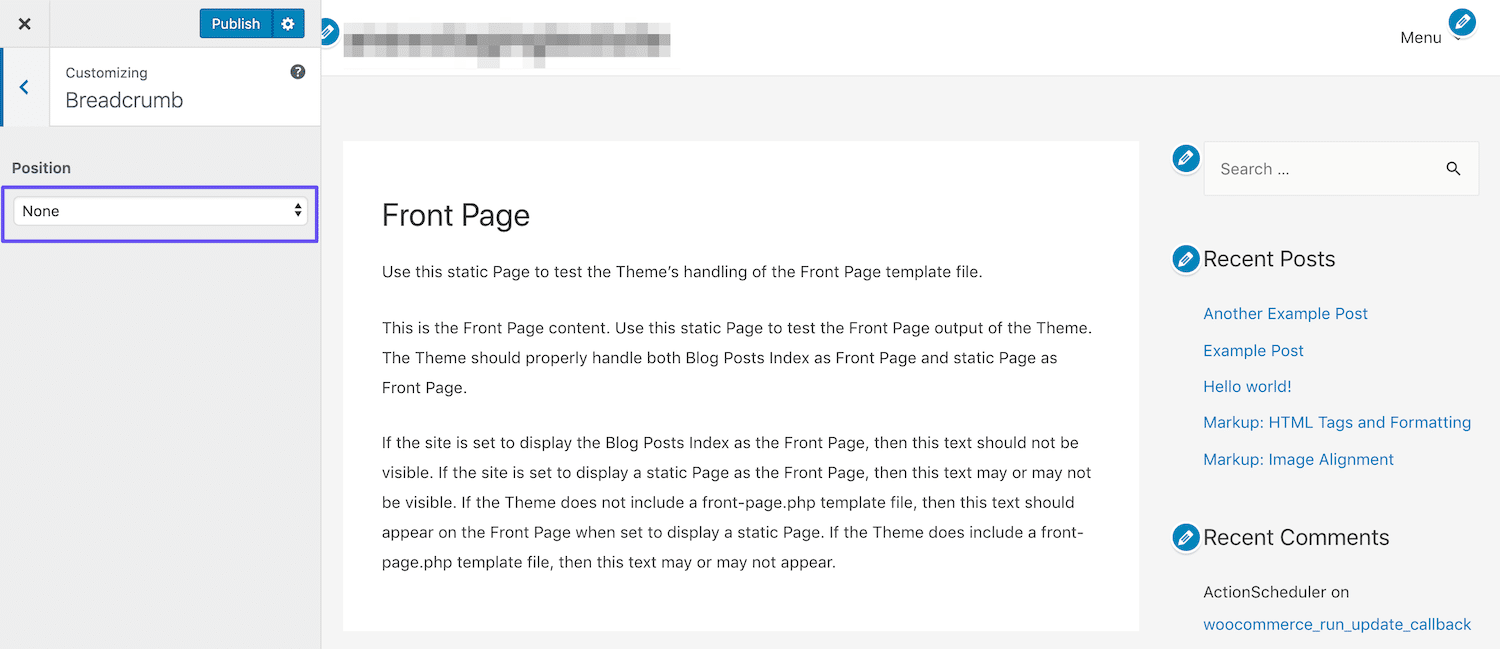
Di sini, Anda akan melihat tarik-turun yang memungkinkan Anda memilih di mana Anda ingin menampilkan remah roti di halaman:

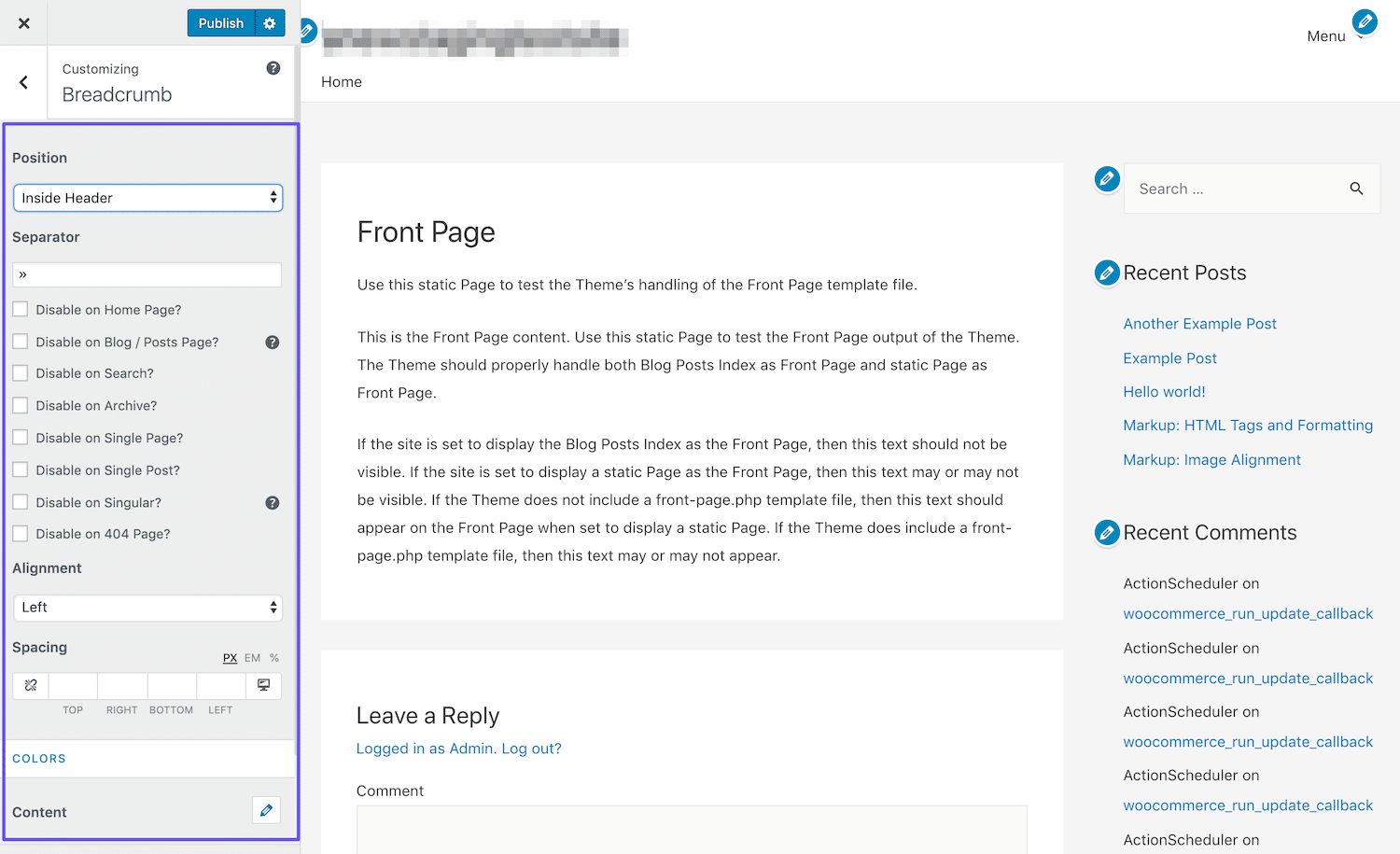
Setelah Anda menentukan pilihan, beberapa opsi gaya juga akan muncul:

Pastikan untuk mengklik tombol Customizer Publish untuk menyimpan perubahan Anda.
4. Tambahkan Breadcrumbs Secara Manual
Plugin dan tema adalah bagian dari apa yang membuat WordPress menjadi platform yang ramah pengguna dan mudah diakses. Namun, untuk beberapa pengguna dan pengembang yang lebih mahir, mereka dapat merasa membatasi. Kode bisa menjadi media yang sangat kreatif, dan memiliki kemampuan untuk menulis remah roti Anda sendiri mungkin menarik bagi Anda.
Untuk menampilkan remah roti secara manual, Anda harus melakukan dua hal. Pertama, Anda harus menambahkan fungsi ke file functions.php Anda untuk mengaktifkannya. Berikut ini contoh kode yang mungkin Anda gunakan:
function get_breadcrumb() { echo '<a href="”'.home_url().'”" rel="”nofollow”">Home</a>'; if (is_category() || is_single()){ echo “ » ”; the_category (' • '); if (is_single()) { echo “ » ”; the_title(); } } elseif (is_page()) { echo “ » ”; echo the_title(); } elseif (is_search()) { echo “ » ”;Search Results for… echo '“<em>'; echo the_search_query(); echo '</em>”'; } }Setelah fungsi ditambahkan, Anda harus memanggilnya di file template di mana Anda ingin remah roti Anda muncul. Memanggil fungsi di single.php akan membuat remah roti muncul di posting Anda, memanggilnya di header.php menampilkannya di mana pun header Anda muncul, dan seterusnya.
Kode yang akan Anda gunakan akan terlihat seperti ini:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>Memodifikasi file-file ini akan menampilkan remah roti di situs Anda, tetapi tidak memungkinkan Anda untuk menatanya sehingga cocok dengan desainnya. Untuk itu, Anda juga harus mengotori tangan Anda dengan beberapa CSS.
Cara Menata Gaya Breadcrumb WordPress Anda
Menata remah roti Anda diperlukan jika Anda mengkodekannya sendiri. Namun, ini juga dapat membantu jika Anda menggunakan plugin atau tema untuk menambahkannya. Gaya default yang disediakan alat tersebut mungkin tidak cocok untuk situs Anda, dalam hal ini Anda mungkin ingin mengubahnya untuk menjaga konsistensi.
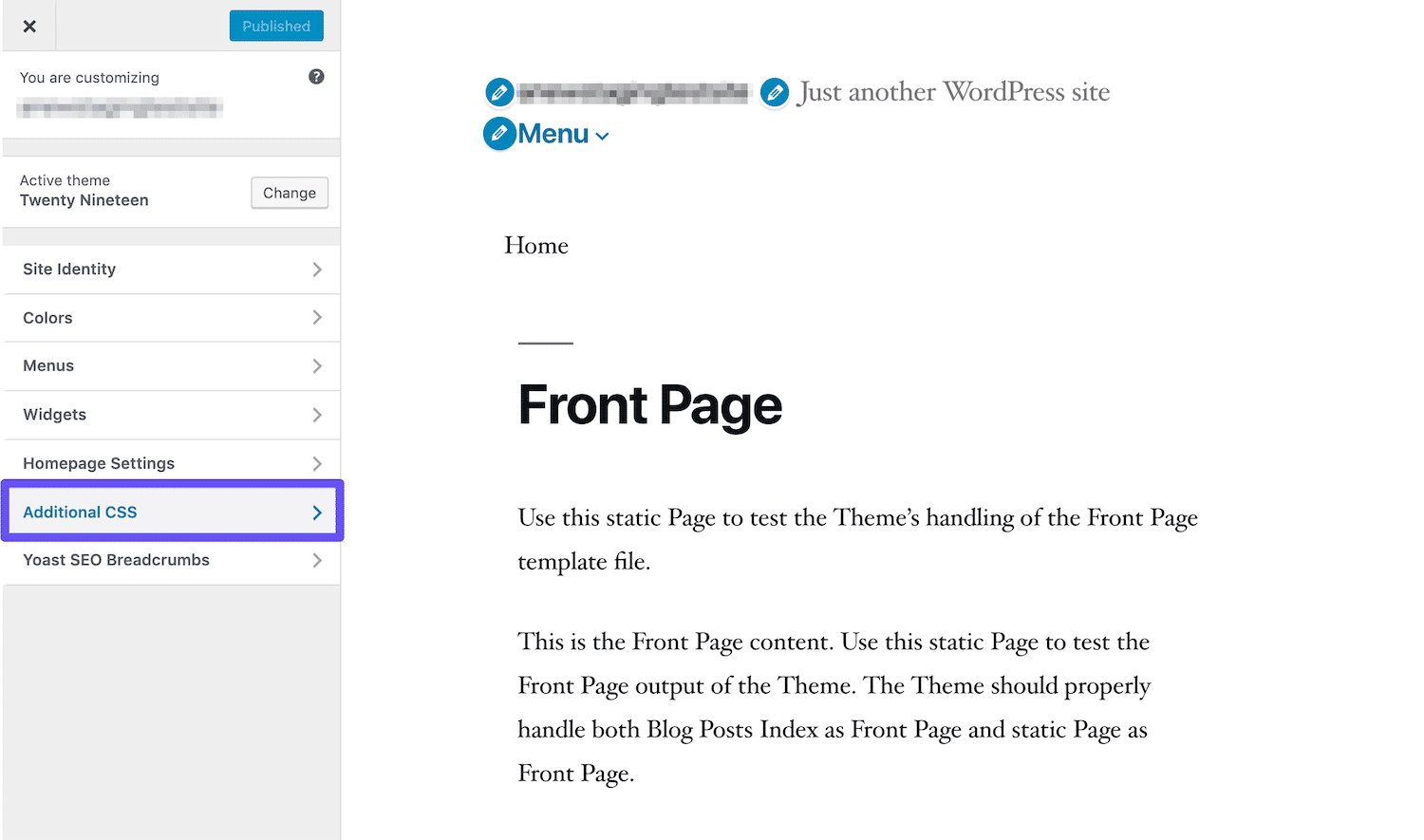
Anda dapat menambahkan CSS khusus untuk menata remah roti Anda di lembar gaya tema Anda (style.css) atau di area CSS Tambahan dari Penyesuai:

Ada banyak cara Anda dapat menyesuaikan remah roti agar sesuai dengan desain situs Anda, seperti dengan mengubah font, ukuran, dan warnanya. Anda juga dapat mempertimbangkan elemen seperti margin, padding, border, dan ikon.
Berikut adalah contoh beberapa CSS yang dapat digunakan untuk menata remah roti Anda:
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; } .breadcrumb a { color: #428bca; text-decoration: none; }Ada banyak kemungkinan dalam hal CSS. Jadi mungkin perlu beberapa percobaan untuk membuat remah roti Anda terlihat persis seperti yang Anda inginkan.
Cara Menghapus Breadcrumbs WordPress Dari Situs Anda
Meskipun ada banyak manfaat menambahkan remah roti di situs Anda, itu tidak berarti bahwa itu untuk semua orang. Beberapa orang mungkin menemukan mereka membingungkan atau merasa bahwa mereka membuat halaman situs terlalu berantakan.
Jika Anda ingin menghapus remah roti dari situs WordPress Anda, Anda dapat melakukannya dengan menggunakan metode apa pun yang masuk akal berdasarkan cara Anda menambahkannya. Misalnya, jika Anda membuat kode khusus remah roti, Anda cukup menghapus kode yang Anda tambahkan dari file tema Anda.
Menonaktifkan remah roti yang ditambahkan dengan plugin biasanya semudah menonaktifkan plugin. Dalam kasus Yoast SEO, Anda dapat menavigasi ke tab Breadcrumbs di pengaturan Tampilan Pencarian , dan alihkan sakelar yang relevan ke Disable .
Hal yang sama dapat dikatakan untuk tema yang mengaktifkan remah roti melalui pengaturan atau kode pendek WordPress. Namun, ada beberapa tema yang menambahkan remah roti secara default. Menghapus ini bisa sedikit lebih rumit, terutama jika Anda tidak terlalu berpengalaman dengan kode.
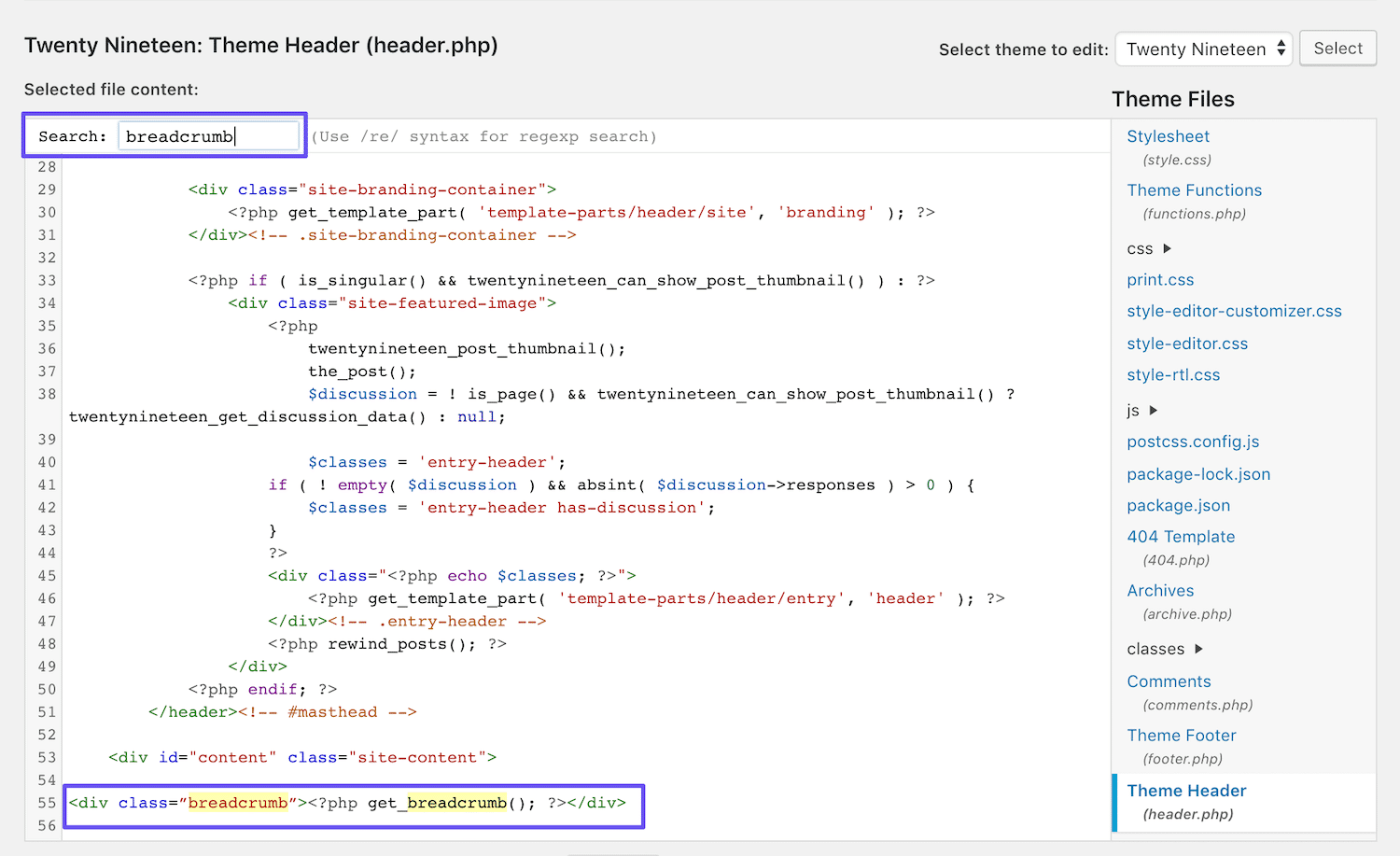
Jika ini adalah situasi Anda, Anda harus menavigasi ke file header.php situs Anda. Di sana, jalankan perintah pencarian untuk "remah roti". Ini harus menyoroti kode yang memanggil fungsi yang menambahkan remah roti ke situs Anda (jika ada di sini):

Hapus baris kode ini untuk menghapus remah roti dari situs Anda. Jika Anda tidak menemukan kode yang tepat, Anda dapat mencoba proses ini lagi di file single.php dan page.php Anda, untuk melihat apakah fungsi tersebut dipanggil di salah satu template tersebut.
Jika semuanya gagal, hubungi pengembang tema Anda untuk mendapatkan dukungan. Perhatikan bahwa memperbarui tema WordPress Anda dapat mengesampingkan perubahan apa pun yang Anda buat pada filenya. Itulah mengapa praktik terbaik menyarankan penggunaan tema anak untuk alasan ini, untuk mempertahankan penyesuaian Anda tanpa batas.
Ringkasan
UX dan SEO yang kuat adalah kunci keberhasilan situs web. Mengaktifkan remah roti WordPress dapat memudahkan pengunjung untuk bernavigasi di seluruh situs Anda, sekaligus membantu mesin telusur memahami strukturnya dan mengindeks halaman Anda secara akurat.
Dalam posting ini, kami telah membahas empat metode untuk menambahkan remah roti ke situs WordPress Anda:
- Aktifkan remah roti di Yoast SEO.
- Instal dan konfigurasikan plugin remah roti WordPress.
- Gunakan tema yang menyertakan remah roti.
- Tambahkan remah roti Anda secara manual menggunakan kode.
Apakah Anda memiliki pertanyaan tentang remah roti WordPress atau bagaimana menggunakannya? Beri tahu kami di bagian komentar di bawah!
