Cara Membuat Poin Peluru WordPress dengan Blok Daftar Lanjutan PostX
Diterbitkan: 2023-05-25Apakah Anda ingin meningkatkan daya tarik visual dan keterbacaan posting blog WordPress Anda? Dengan Blok Daftar PostX, Anda dapat dengan mudah membuat poin-poin yang menarik perhatian dan daftar bernomor yang memikat perhatian pembaca Anda.
Lewatlah sudah hari-hari daftar polos dan membosankan. PostX memberdayakan Anda dengan berbagai opsi penyesuaian, memungkinkan Anda melepaskan kreativitas dan merancang daftar menakjubkan yang selaras sempurna dengan merek dan gaya konten Anda.
Dalam posting blog ini, kami akan menunjukkan kepada Anda cara membuat poin-poin WordPress menggunakan Blok Daftar PostX yang kuat. Mulai dari menyesuaikan gaya poin hingga menambahkan ikon unik dan memilih dari berbagai tata letak daftar, Anda akan mempelajari cara membuat daftar Anda menarik secara visual dan berdampak.
Cara Membuat Poin Peluru WordPress menggunakan Blok Daftar PostX
Jangan puas dengan poin-poin biasa dan daftar bernomor. Tingkatkan konten Anda dengan Blok Daftar PostX dan buat kesan abadi pada pembaca Anda. Bersiaplah untuk mengubah daftar Anda menjadi mahakarya visual dan bawa blog WordPress Anda ke ketinggian baru.
Tingkatkan daftar Anda lebih lanjut dengan ikon unik atau peluru gambar khusus. PostX menyediakan berbagai pustaka ikon dan memungkinkan Anda mengunggah gambar khusus, memberi Anda fleksibilitas untuk membuat daftar yang menarik dan menarik secara visual.
Apakah membuat panduan langkah demi langkah, berbagi poin penting, atau mengatur informasi, blok "Daftar - PostX" di PostX memudahkan pembuatan daftar yang profesional dan menarik secara visual untuk konten WordPress Anda. Jadi, tanpa basa-basi lagi, mari selami!
Panduan Video
Berikut adalah panduan video untuk Anda sehingga Anda dapat memiliki pemahaman yang lebih baik tentang blok daftar lanjutan PostX.
Menonton videonya? menyukai ini? mari masuk lebih dalam dan tunjukkan prosesnya langkah demi langkah.
Langkah 1: Menambahkan Blok Daftar PostX
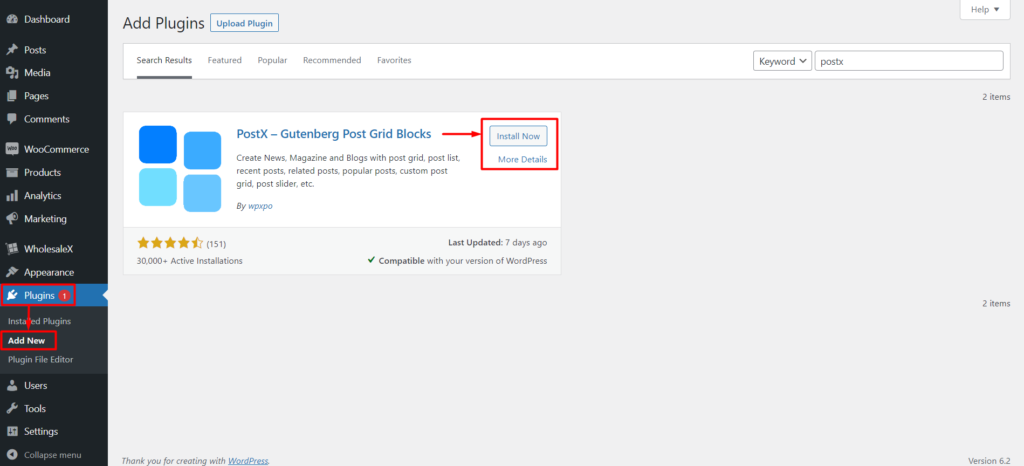
Pertama, jika Anda menginginkan opsi lanjutan untuk daftar, Anda perlu menginstal dan mengaktifkan PostX. Dan melakukan hal itu akan memungkinkan Anda menambahkan blok Daftar, yang memiliki banyak opsi penyesuaian.

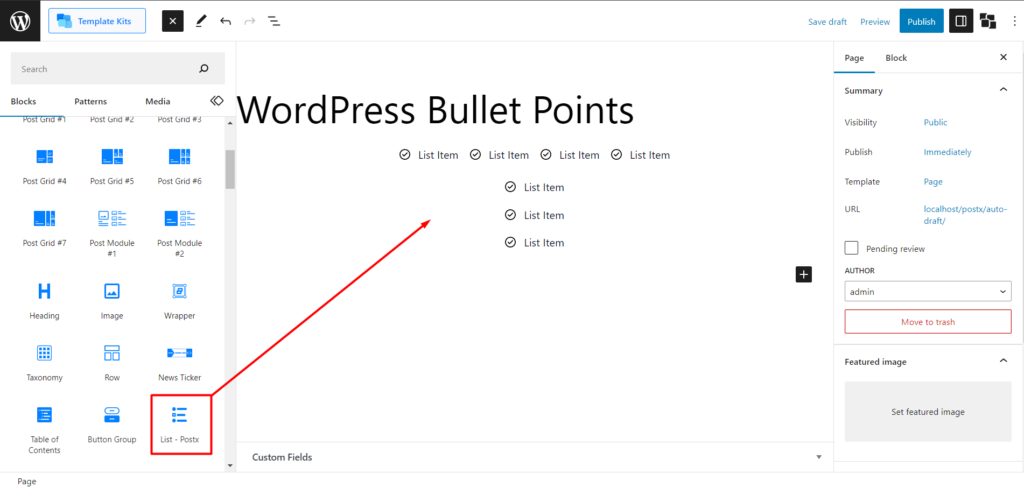
Sekarang, arahkan ke editor WordPress dan buat halaman baru atau edit yang sudah ada. Untuk menambahkan blok “Daftar – PostX”, klik tombol “Tambahkan Blok” atau ikon “+”. Di bilah pencarian blok, ketik "Daftar - PostX" dan pilih blok dari opsi yang tersedia.

Setelah Anda menambahkan blok “Daftar – PostX”, Anda dapat menyesuaikannya dengan kebutuhan Anda.
Langkah 2: Mengimpor Pola Premade
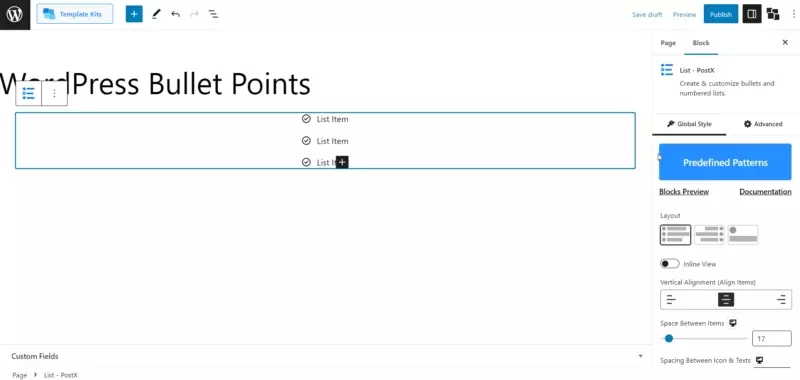
Anda telah menambahkan blok daftar. Sekarang jika Anda ingin menghindari menyesuaikannya, kami memiliki pola premade untuk menyelamatkan punggung Anda. Ini adalah proses yang sederhana. Anda harus mengklik blok tersebut, dan di pengaturan, Anda akan melihat "Pola yang Telah Ditetapkan". Klik dan klik "Sinkronkan." Setelah Anda melakukannya, Anda akan melihat pembaruan terbaru dari pola premade untuk blok Daftar. Sekarang pilih pola Anda dan klik Impor, dan selesai.

Catatan: Selalu klik sinkronisasi sebelum mengimpor pola apa pun karena kami terus memperbarui pola untuk hasil terbaik.
Anda dapat menyesuaikannya lebih lanjut jika diinginkan. Kami akan menunjukkan kepada Anda opsi penyesuaian di langkah berikutnya. Namun sebelum itu, Anda dapat melihat demo kami terlebih dahulu untuk memahami berapa banyak cara lanjutan yang dapat Anda lakukan untuk menerapkan blok daftar di situs Anda.
Langkah 3: Menyesuaikan Poin Peluru WordPress
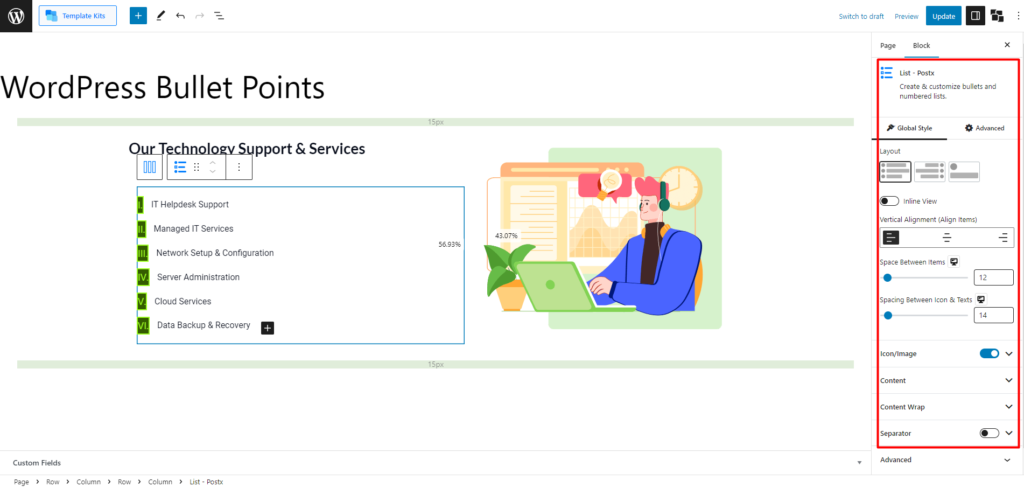
Sekarang, mari kita tingkatkan permainan dengan kustomisasi pedas dari PostX. Setelah Anda mengklik blok, Anda akan menemukan pengaturan di sidebar kanan.

Namun, ada dua cara untuk mengkustomisasi blok daftar. Anda dapat menyesuaikan blok secara keseluruhan secara global, atau Anda dapat menyesuaikan peluru tunggal dengan pengaturan daftar tunggal. Kami akan menjelajahi kedua pengaturan tersebut, jadi jangan lewatkan apa pun.
Pengaturan Kustomisasi Global untuk Blok Daftar
Pertama mari kita periksa pengaturan yang akan Anda dapatkan untuk menyesuaikan blok daftar secara global.
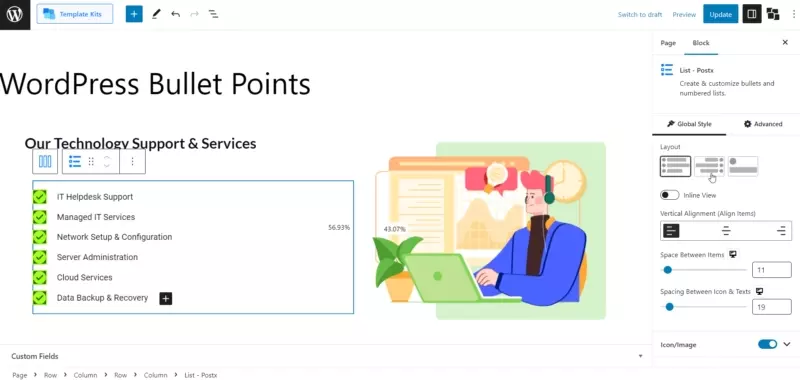
Tata letak
Pengaturan Tata Letak di blok daftar memberi Anda tiga opsi berbeda untuk dipilih.
Selain itu, Anda akan mendapatkan pengaturan berikut.

Tampilan Inline: Dengan mengaktifkan pengaturan "Inline", blok daftar akan ditampilkan dalam format baris, bukan format kolom default. Ini memungkinkan poin-poin dan teks muncul secara horizontal dalam satu baris.
Juga, opsi lanjutan seperti Vertical Alignment, Space Between Items, Spacing Between Icons & Texts tersedia sesuai keinginan Anda.
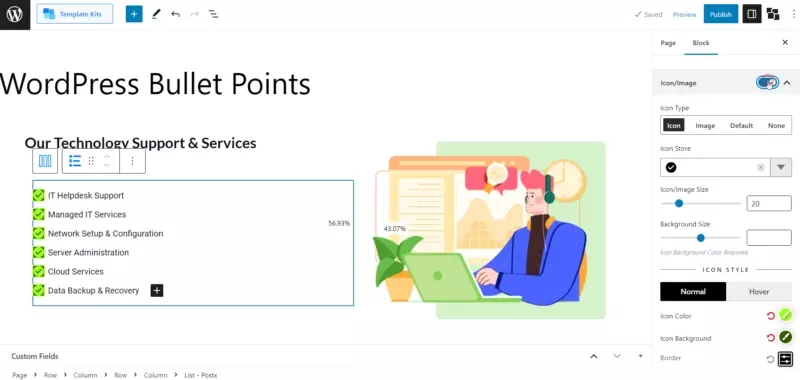
Ikon/Gambar
Pengaturan "Ikon/Gambar" di blok daftar menyediakan berbagai opsi untuk menyesuaikan poin-poin Anda. Mari jelajahi setiap opsi.

Ikon
Memilih opsi "Ikon" memungkinkan penambahan ikon dari perpustakaan yang luas. Anda juga dapat menyesuaikan ukuran ikon dan ukuran latar belakangnya.
Opsi penyesuaian lanjutan termasuk mengubah warna, warna hover, warna latar ikon, dan warna latar belakang ikon hover. Anda juga dapat memilih jenis batas yang berbeda dan menentukan lebar dan warnanya dengan radius batas.
Gambar
Memilih opsi "Gambar" memungkinkan Anda menambahkan gambar sebagai poin-poin. Anda dapat menyesuaikan ukuran gambar dan ukuran latar belakangnya.
Anda dapat mengubah warna latar belakang ikon reguler dan hover di pengaturan warna. Selain itu, Anda dapat memilih berbagai jenis batas dan memilih lebar dan warnanya.
Bawaan
Memilih opsi "Default" memungkinkan Anda menggunakan poin-poin tradisional, seperti ABC, angka Romawi, atau poin angka biasa. Anda dapat menyesuaikan tipografi dan ukuran latar belakangnya.
Seperti opsi sebelumnya, Anda dapat mengatur warna, warna hover, warna latar ikon, dan warna latar belakang ikon hover. Selain itu, Anda dapat memilih jenis batas yang berbeda dan menentukan lebar dan warnanya dengan radius batas.
Tidak ada
Pengaturan "Tidak Ada" ideal jika Anda memilih untuk tidak menambahkan poin atau gambar apa pun ke daftar Anda. Opsi ini menghapus semua penanda visual, hanya menyisakan teks.
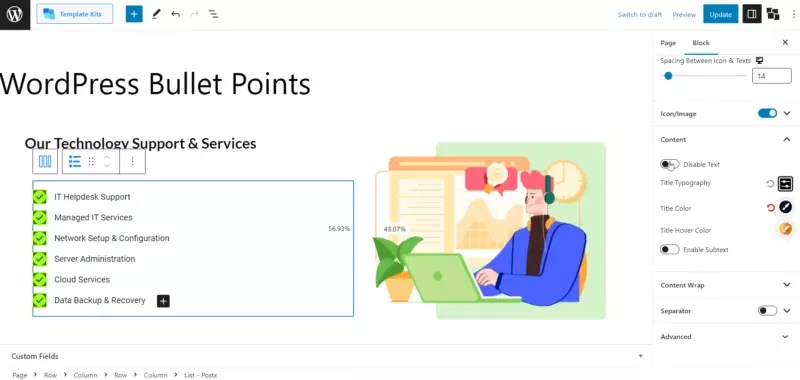
Isi
Pengaturan Konten di blok daftar menawarkan berbagai opsi untuk menyesuaikan tampilan dan tata letak daftar Anda. Berikut garis besar pengaturan yang tersedia yang dapat Anda gunakan untuk menyesuaikan blok daftar.


- Nonaktifkan Teks
- Tipografi Judul
- Warna Judul
- Warna Hover Judul
- Aktifkan Subteks
- Tipografi subteks
- Spasi Antara Teks & Subteks
- Warna Subteks
- Subteks Arahkan Warna
- Subteks Titik Tengah
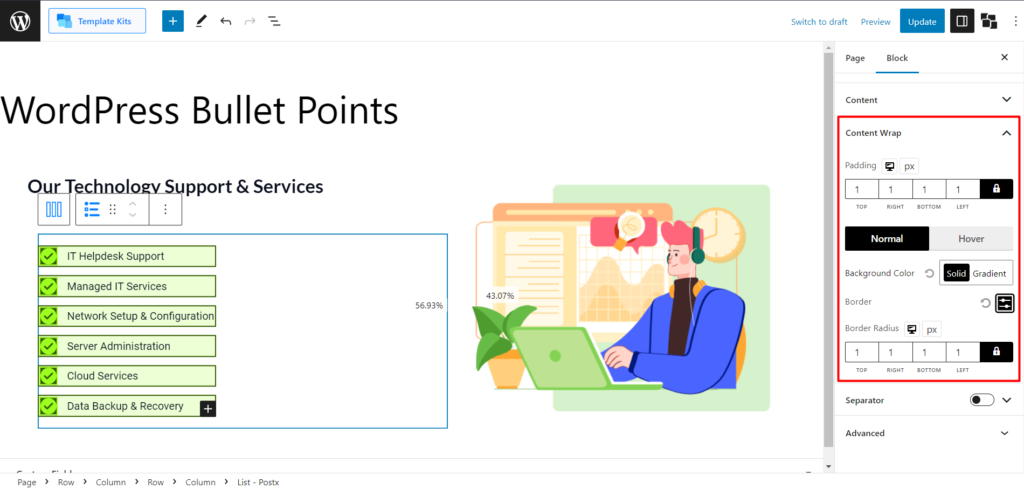
Bungkus Konten
Pengaturan "Bungkus Konten" di blok daftar memungkinkan Anda untuk mengontrol tampilan dan gaya konten di dalam daftar. Anda akan mendapatkan opsi penyesuaian berikut:

- Lapisan
- Warna latar belakang
- Arahkan Warna
- Berbatasan
- Radius Perbatasan
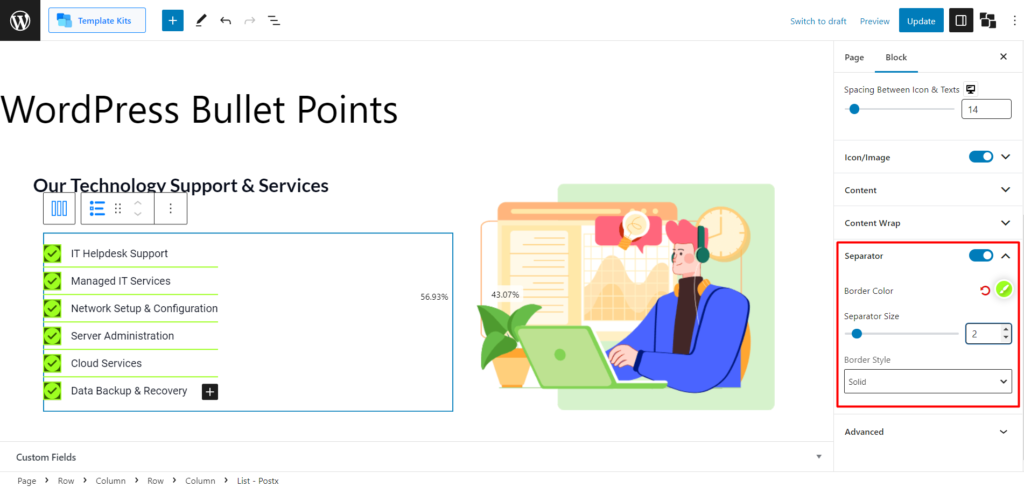
Pemisah
Pengaturan "Pemisah" di blok daftar memungkinkan Anda menambahkan pemisah visual di antara item daftar. Selain itu, Anda akan mendapatkan beberapa opsi lanjutan seperti:

- Warna Perbatasan
- Ukuran Pemisah
- Gaya Perbatasan
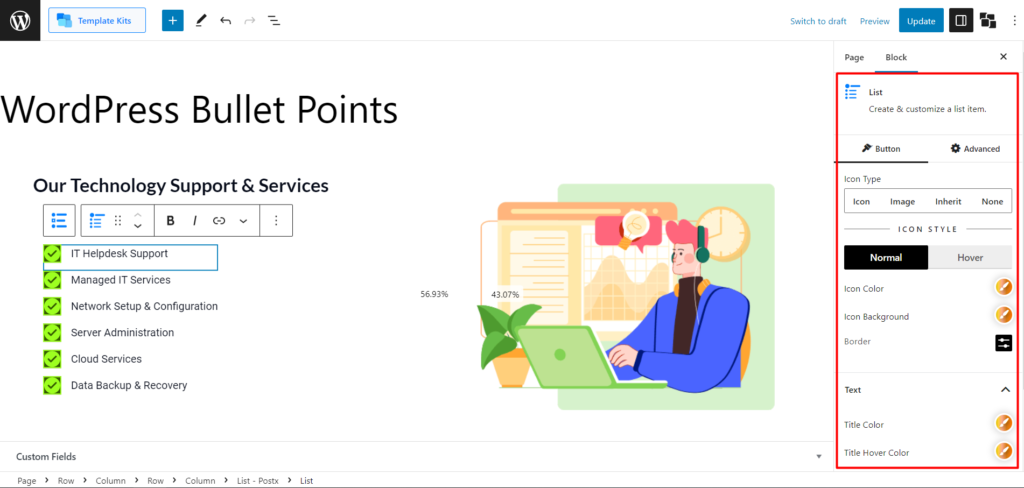
Pengaturan Kustomisasi Poin Tunggal untuk Blok Daftar
Saat menyesuaikan satu butir poin di blok daftar, Anda memiliki beberapa pengaturan yang dapat Anda gunakan. Mari jelajahi opsi ini:

Jenis Ikon
Dengan pengaturan "Jenis Ikon", Anda dapat memilih di antara opsi yang berbeda untuk poin-poin. Anda dapat memilih:
- Ikon: Opsi ini memungkinkan Anda untuk menggunakan ikon sebagai titik peluru.
- Gambar: Opsi ini memungkinkan Anda menggunakan gambar sebagai titik peluru.
- Mewarisi: Opsi ini mewarisi gaya poin-poin dari daftar induk.
- Tidak ada: Memilih opsi ini akan menghapus poin-poin sekaligus.
Pengaturan Normal dan Arahkan (Ikon).
Anda akan mendapatkan pengaturan berikut untuk ikon, baik untuk normal maupun hover.
- Warna Ikon
- Latar Belakang Ikon
- Berbatasan
Pengaturan Teks dan Pengaturan Subteks
Pengaturan teks sangat intuitif untuk dipahami dan Anda akan melihat opsi berikut untuk menjadikan poin-poin Anda luar biasa:
- Warna Judul
- Warna Hover Judul
- Warna Subteks
- Subteks Arahkan Warna
- Spasi Antara Teks & Subteks
Kesimpulan
Blok Daftar PostX memungkinkan Anda membuat poin-poin yang menarik secara visual dan dapat disesuaikan. Dengan berbagai opsi penyesuaian, termasuk tata letak, ikon, gambar, warna, dan spasi, Anda dapat menyempurnakan daya tarik visual dan keterbacaan daftar Anda.
Dengan kemampuan untuk memilih tata letak yang berbeda, menambahkan ikon atau gambar, menyesuaikan warna dan spasi, dan menyesuaikan poin-poin individual, Anda dapat membuat daftar yang mencolok dan menarik secara visual yang memikat perhatian pembaca Anda.
Jangan puas dengan poin-poin WordPress biasa saat Anda dapat mengubahnya menjadi mahakarya visual dengan List Block of PostX. Tingkatkan blog WordPress Anda hari ini dan bawa konten Anda ke level berikutnya.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Cara Menampilkan Taksonomi Kustom di Gutenberg Editor dengan Sempurna

Pembaruan Terbaru Blok Pos PostX Gutenberg

Mengapa WordPress Gutenberg SEO Penting?

Bagaimana Cara Membuat Tampilan Daftar Produk WooCommerce?
