Cara Menambahkan Tombol di WordPress: Tingkatkan Tombol WordPress Anda dengan PostX
Diterbitkan: 2023-05-17Blok tombol WordPress adalah blok yang kuat untuk WordPress yang membawa penyesuaian tombol ke tingkat yang sama sekali baru. Dengan berbagai pilihan dan fitur, ini memungkinkan Anda membuat tombol yang menarik dan interaktif yang melibatkan pengunjung situs web Anda. Lantas, bagaimana cara menambahkan tombol di WordPress?
Gunakan langkah-langkah berikut untuk menggunakan tombol di WordPress
- Instal PostX
- Tambahkan Blok Tombol PostX
- Tambahkan Tautan di Tombol WordPress
- Sesuaikan Blok Tombol
Hari ini kita akan menjelajahi sorotan dari blok tombol PostX, cara menambahkan tombol di WordPress menggunakan PostX. Tanpa basa-basi lagi, mari kita mulai.
Cara Menambahkan Tombol di WordPress
Sekarang, kami akan menjelaskan cara menambahkan tombol ke situs WordPress. Ikuti panduan langkah demi langkah ini dan Anda dapat menambahkan tombol WordPress yang sempurna di situs web Anda.
Video tutorial
Berikut adalah video tutorial untuk menambahkan Tombol WordPress ke situs web Anda.
Langkah 1: Instal PostX
Untuk membuka kunci fitur canggih PostX dan memanfaatkan fitur-fiturnya, Anda perlu menginstal plugin.
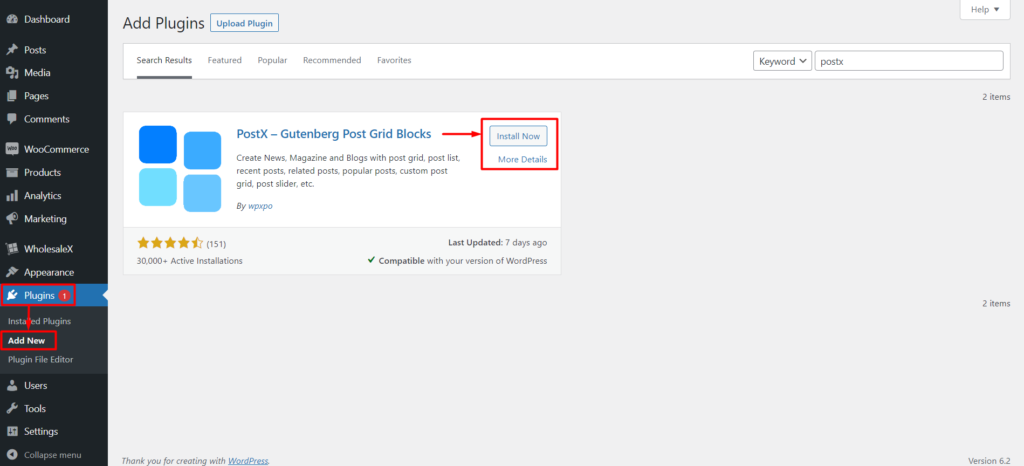
Untuk menginstal dan mengaktifkan PostX Gutenberg Blocks Plugin:

- Buka Plugin → Tambah Baru.
- Telusuri "PostX".
- Klik Instal dan kemudian Aktifkan.
Dapatkan PostX Pro untuk membuka kunci semua fitur menarik dan membuat Situs Web yang luar biasa !
Sekarang Anda siap menyempurnakan situs web Anda dengan tombol WordPress.
Langkah 2: Tambahkan Blok Tombol PostX
Kami telah selesai menginstal PostX. Dan tombol-tombol tersebut sekarang tersedia untuk digunakan bersama dengan penyesuaian yang diperluas. Jadi, tanpa basa-basi lagi, mari tunjukkan cara menambahkan tombol di WordPress.

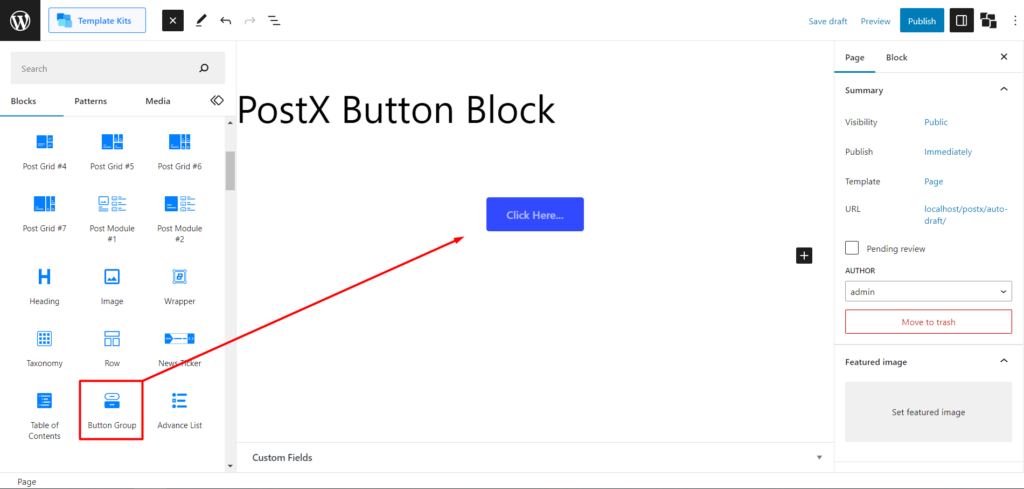
Pertama, Anda harus pergi ke halaman. Anda dapat pergi ke opsi halaman WordPress dan klik Tambah Baru untuk membuat halaman baru. Kemudian, cari "Grup Tombol" untuk memilih blok ini. Dan ini akan menambahkan tombol WordPress ke halaman.
Langkah 3: Tambahkan Tautan di Tombol WordPress
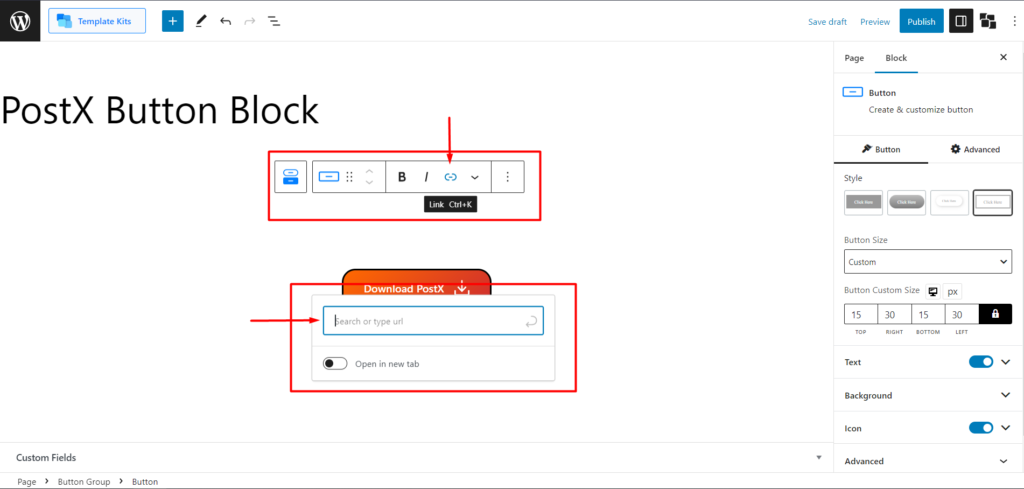
Membuat hyperlink sebuah tombol atau dalam istilah sederhana menambahkan tautan di tombol WordPress itu mudah.

Anda harus memilih tombol terlebih dahulu, dan memilih teks yang ingin Anda hyperlink. Sekarang, Anda akan melihat tooltip default WordPress. Dari tooltip Anda akan melihat opsi "Link" dengan ikon hyperlink. Cukup klik untuk membuka kotak URL, dan di sana tambahkan tautan yang Anda inginkan untuk menambahkan tautan di tombol.
Langkah 4: Sesuaikan Blok Tombol
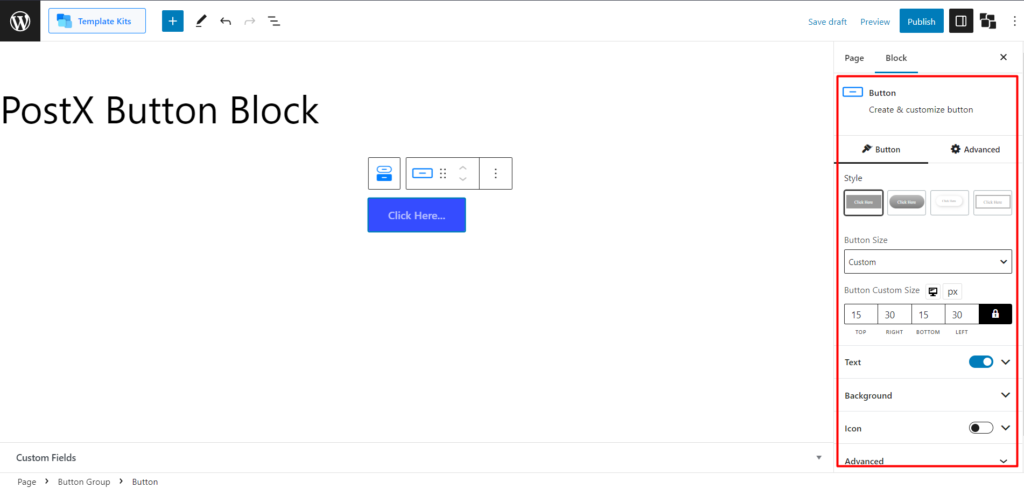
Setelah Anda memilih blok, Anda akan melihat semua opsi penyesuaian di sidebar kanan.

Ada dua jenis pengaturan untuk blok ini. Karena Anda dapat menambahkan banyak tombol, blok ini memiliki pengaturan terpisah untuk "Tombol" dan "Grup Tombol".
Kami akan menunjukkan kepada Anda semua opsi penyesuaian dan cara menggunakannya.
Pengaturan Kustomisasi untuk Tombol Tunggal
Untuk memilih dan membuka pengaturan tombol, Anda perlu mengklik tombol tersebut.
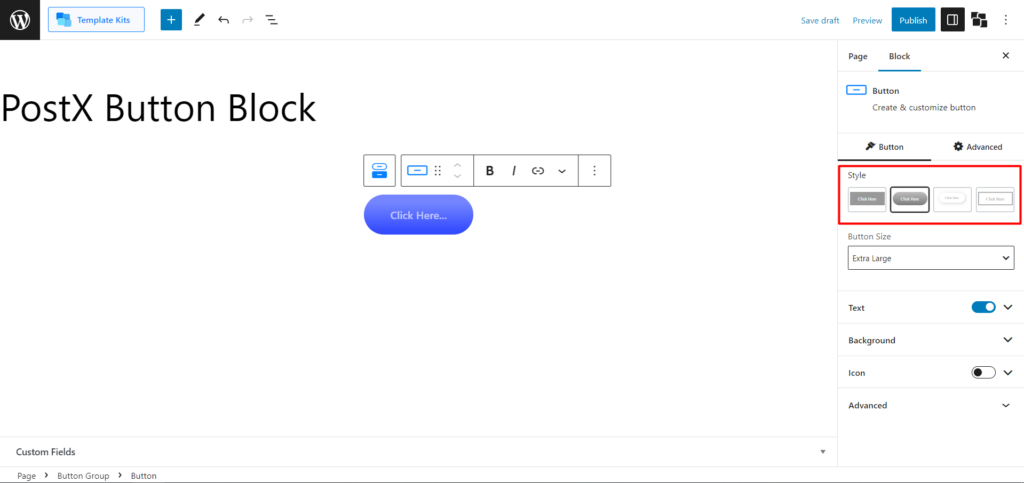
Gaya
Pertama, klik tombol untuk mendapatkan opsi penyesuaiannya. Pengaturan pertama yang akan Anda lihat adalah opsi Gaya. Saat ini, ia memiliki 4 pilihan gaya. Anda dapat memilih salah satu yang paling sesuai dengan desain situs Anda.

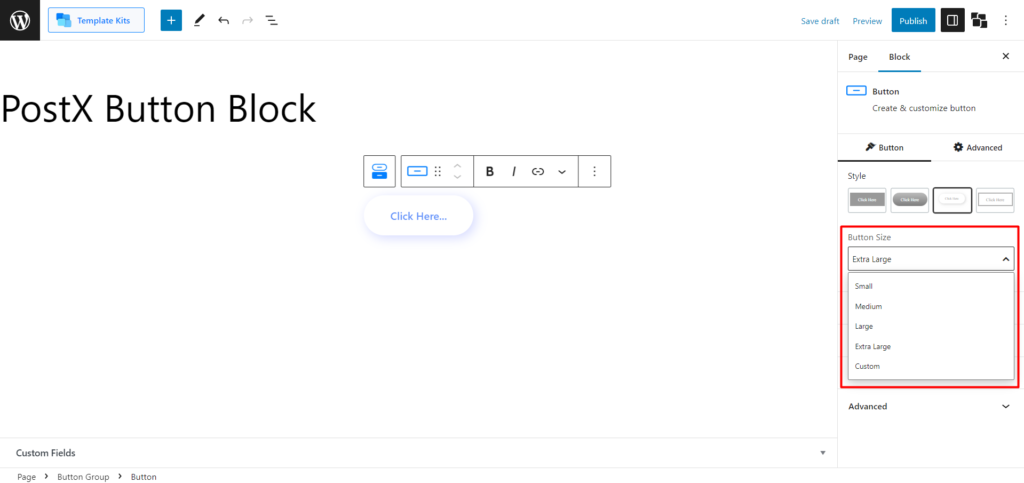
Ukuran kancing
Opsi selanjutnya yang akan Anda dapatkan adalah mengubah ukuran tombol. Anda akan mendapatkan Kecil, Sedang, Besar, Ekstra Besar, dan Khusus secara default. Anda akan mendapatkan ukuran tombol prasetel jika memilih opsi ukuran Kecil, Sedang, Besar, atau Ekstra Besar.

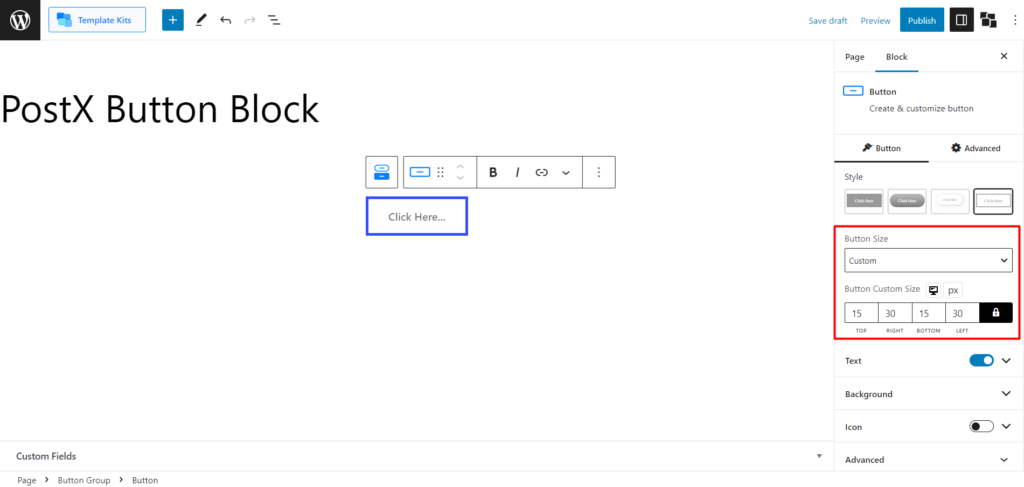
Tetapi jika Anda ingin menyesuaikan ukuran tombol sepenuhnya, Anda dapat melakukannya dengan memilih "Kustom" dan menyesuaikan bagian atas, kanan, bawah, dan kiri untuk mengatur ukuran horizontal dan vertikal.

Berikut adalah pandangan visual dari gaya tombol yang berbeda.
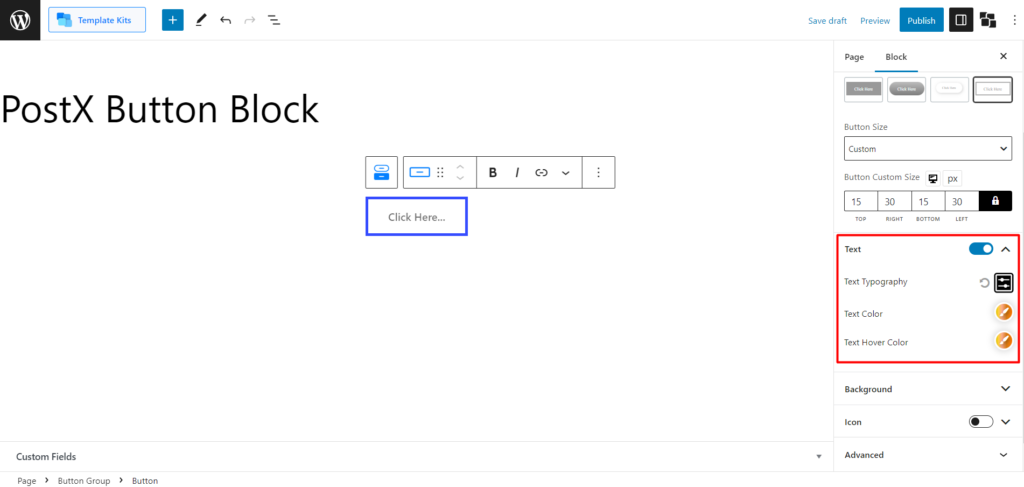
Teks
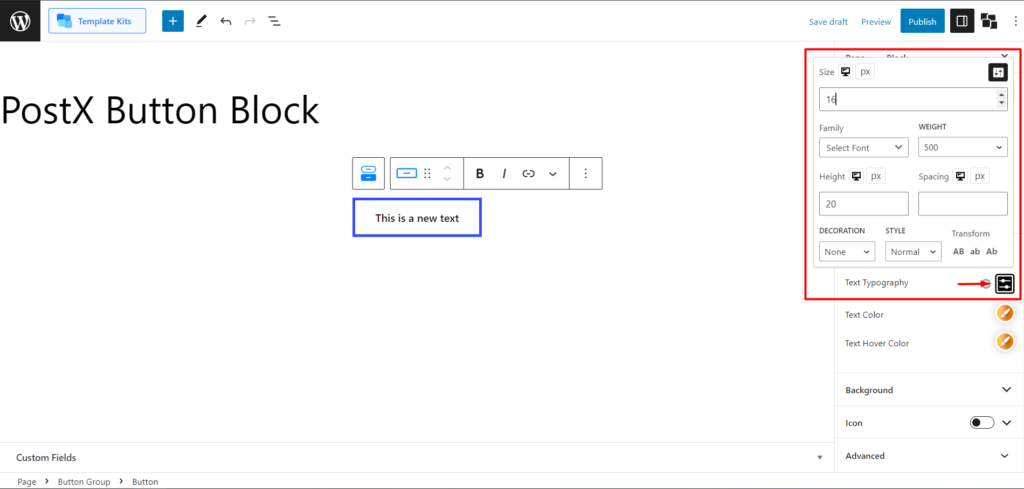
Kemudian, Anda akan mendapatkan pengaturan teks. Ini akan membiarkan Anda menyesuaikan teks tombol sesuai kebutuhan Anda. Anda akan melihat pengaturan untuk "Tipografi Teks", "Warna Teks", dan "Warna Arahkan Teks".

Jika Anda memperluas pengaturan Tipografi Teks, Anda dapat mengubah ukuran font (dapat disesuaikan sepenuhnya), memilih font (Termasuk font kustom) , berat font, tinggi, spasi, dekorasi teks, dan gaya teks, dan mengubahnya menjadi huruf besar, huruf kecil, dan kasus judul.

Berikut tampilan visual efek hover.
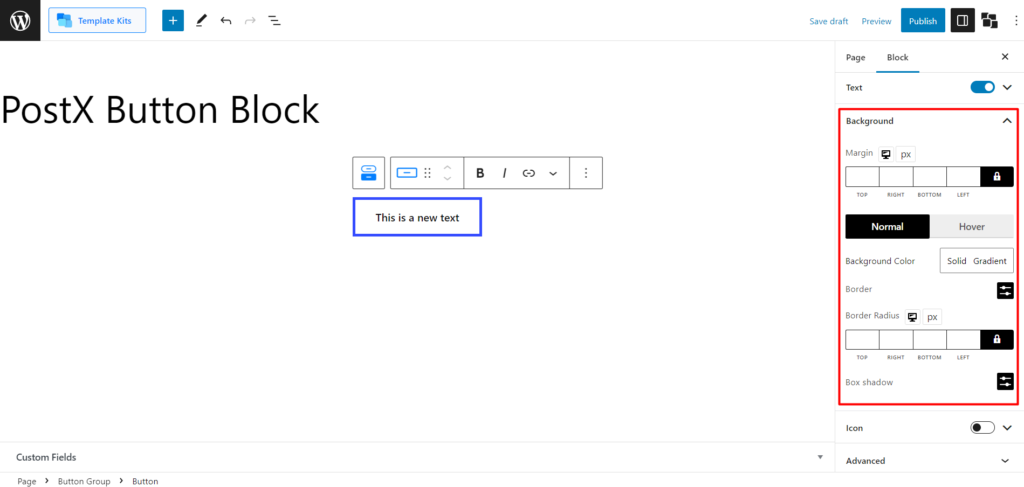
Latar belakang
Pengaturan ini memungkinkan Anda menyesuaikan semua latar belakang blok tombol ini.

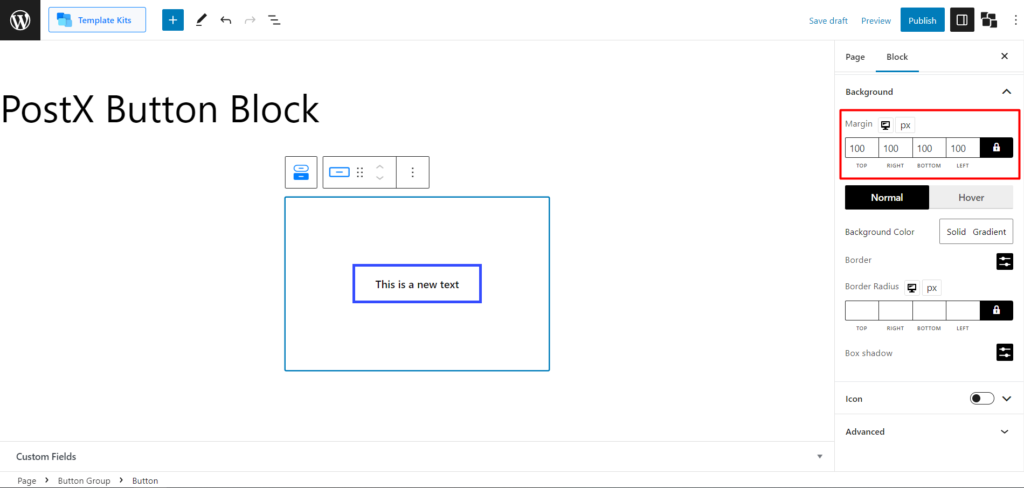
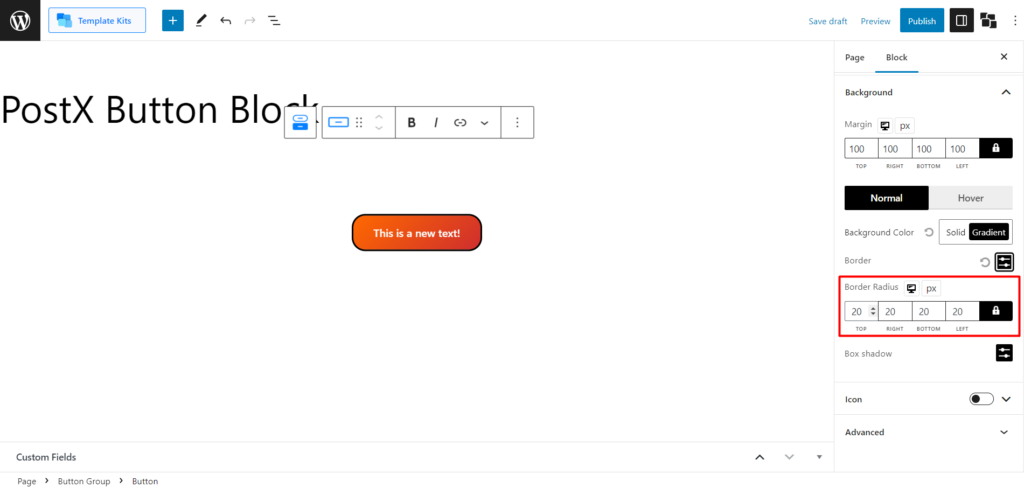
Pertama, Anda dapat mengatur Margin tombol, yang dapat disesuaikan sepenuhnya, untuk mendapatkan penempatan horizontal dan vertikal yang sempurna.

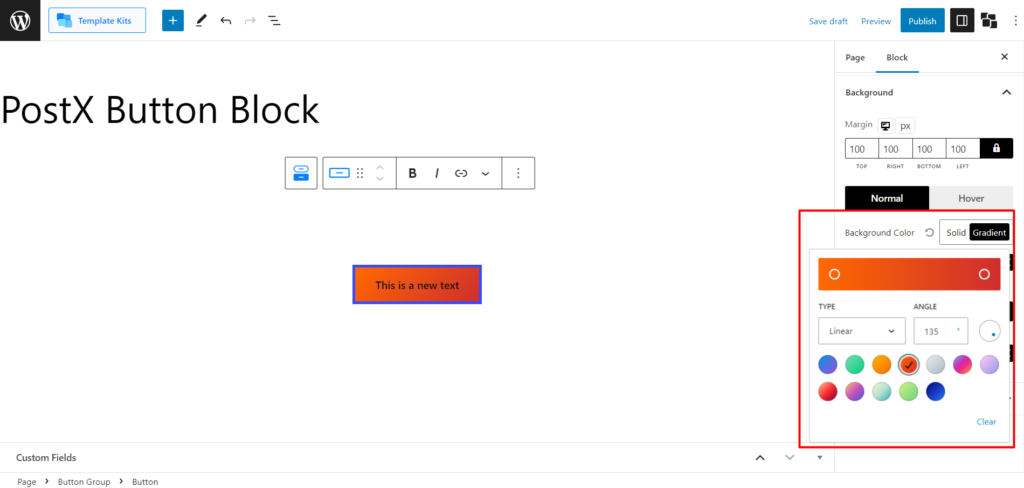
Kemudian Anda dapat mengubah warna tombol, baik solid maupun gradien. Klik masing-masing untuk membuka palet warna.

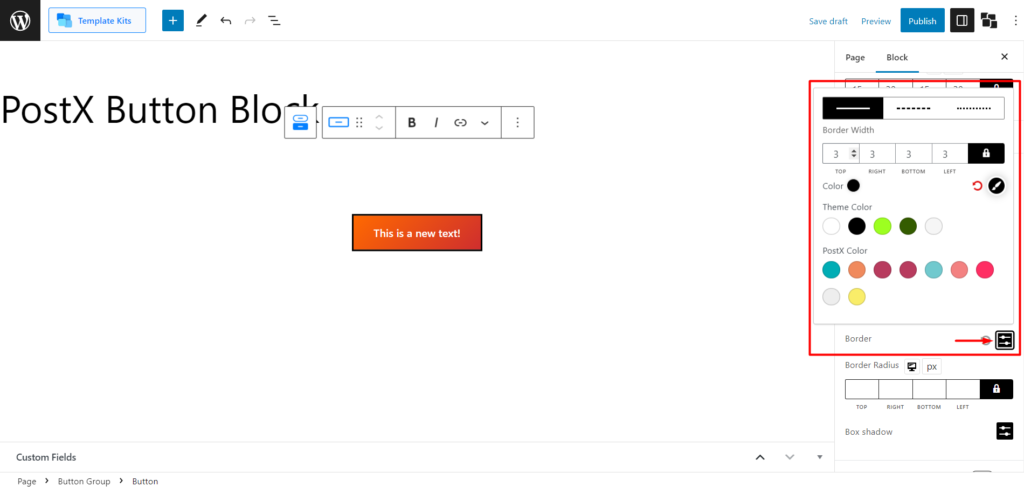
Setelah itu, Anda dapat menyesuaikan batas tombol ini. Pengaturan ini mencakup gaya batas (3 gaya premade), lebar batas, dan warna.

Dan juga, sesuaikan radius batas tombol yang dipilih.

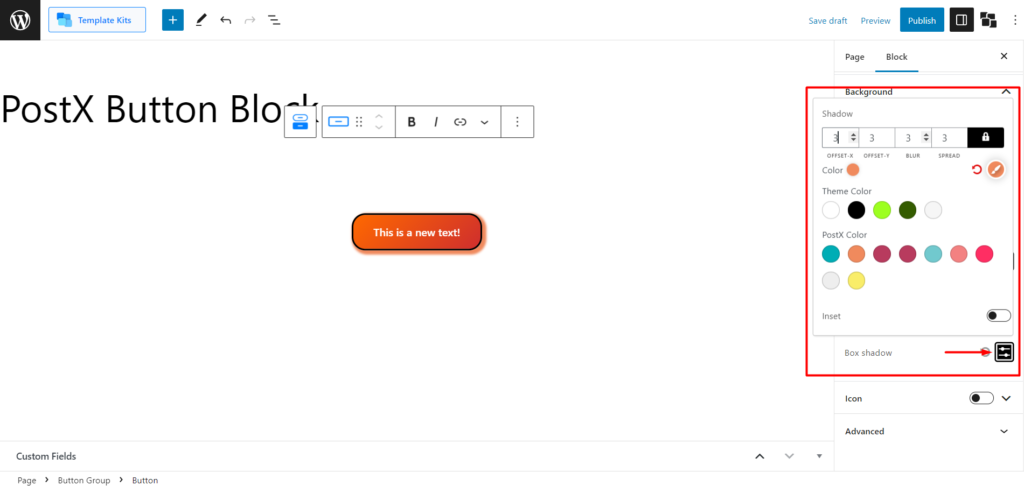
Juga, Anda akan mendapatkan pengaturan Box Shadow. Memperluasnya akan memungkinkan Anda menyesuaikan "Offset-X", "Offset-Y", "Blur", dan "Spread".


Juga, Anda dapat mengatur warna bayangan. Dan Anda akan mendapatkan sakelar "Inset" jika Anda ingin tombol membayangi ke dalam daripada ke luar.
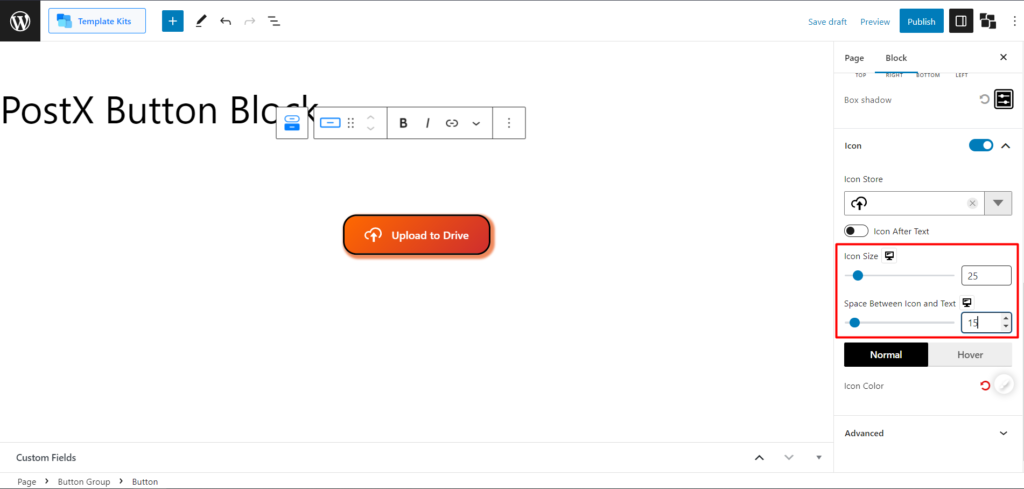
Ikon
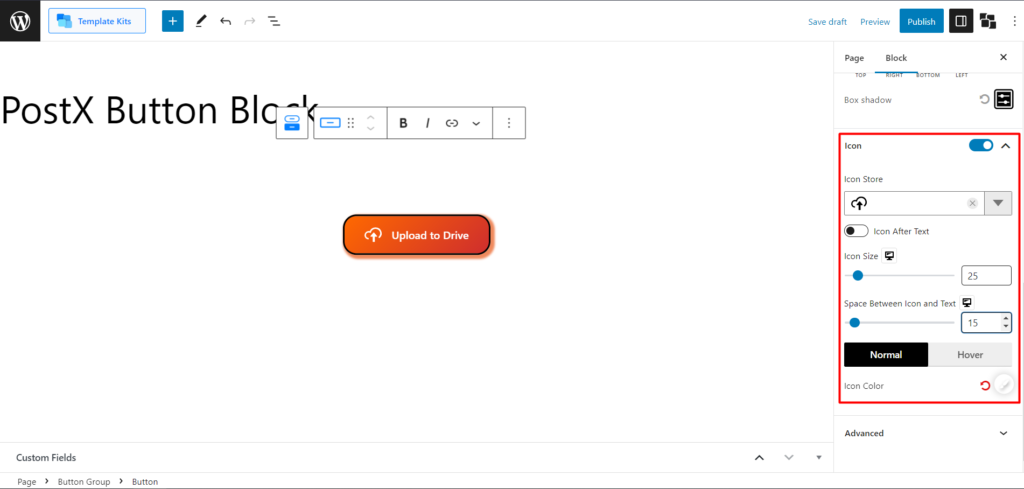
Pengaturan terakhir yang akan Anda dapatkan di pengaturan tombol adalah pengaturan ikon. Anda harus mengaktifkan toggle bar untuk menggunakannya. Dan setelah Anda memperluas pengaturan, Anda akan melihat menu "Icon store", di mana Anda dapat memilih ikon dari perpustakaan yang luas.

Ada tombol untuk menukar ikon dari sebelum ke setelah teks.
Anda dapat mengubah ukuran ikon dan menyesuaikan jarak antara ikon dan teks.

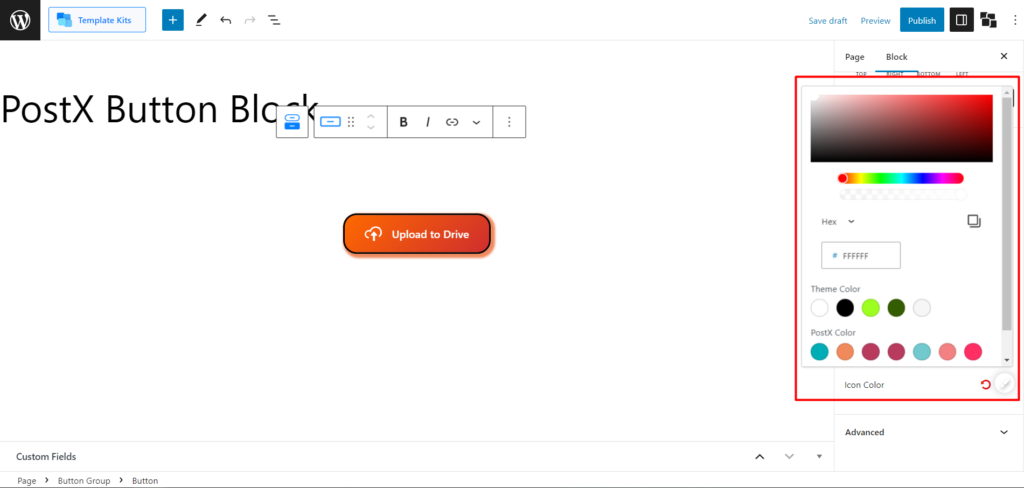
Dan juga, Anda dapat mengubah warna Ikon baik secara normal maupun hover. Anda perlu mengklik kustomisasi warna ikon untuk membuka palet warna.

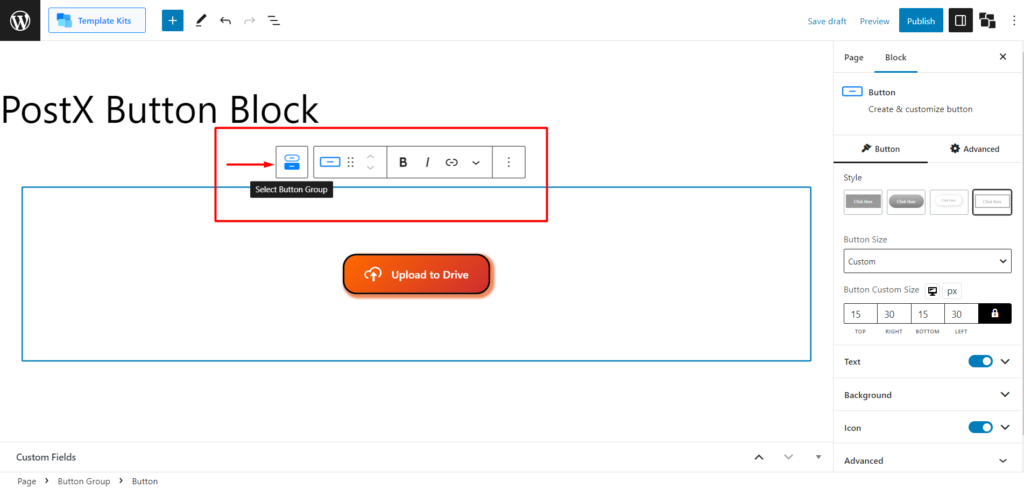
Pengaturan Kustomisasi untuk Grup Tombol (Beberapa Tombol)
Untuk memilih grup tombol, Anda akan melihat ikon "Pilih Grup Tombol" di Tooltip WordPress default.

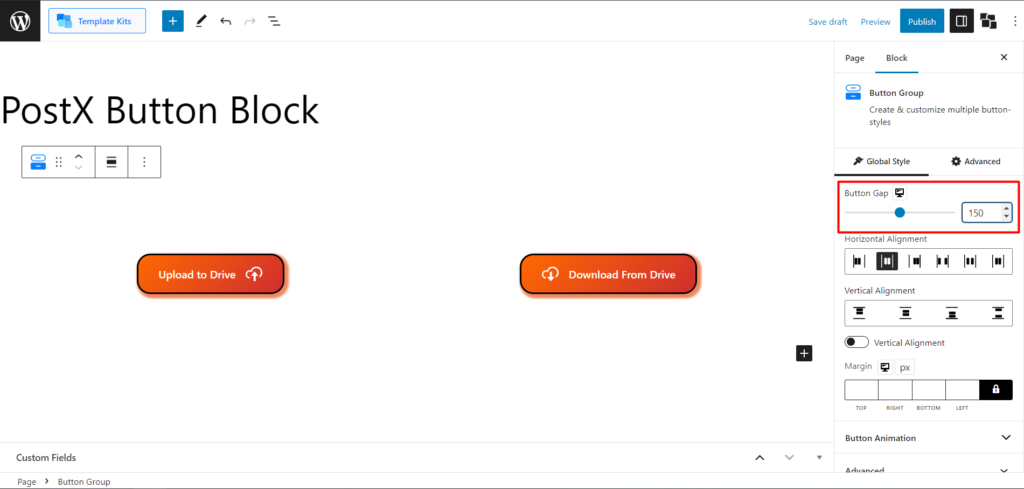
Celah Tombol
Setelah memilih grup tombol, Anda akan menemukan pengaturan Button Gap. Pengaturan ini membantu mengatur jarak antara 2 tombol atau lebih.

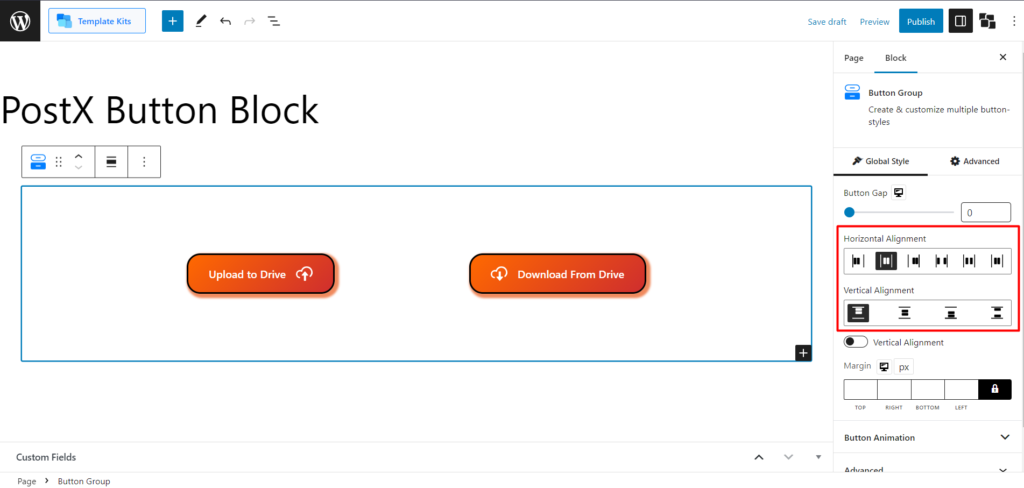
Penjajaran Horizontal dan Vertikal
Di sini, Anda dapat menyesuaikan perataan horizontal dan vertikal beberapa tombol.

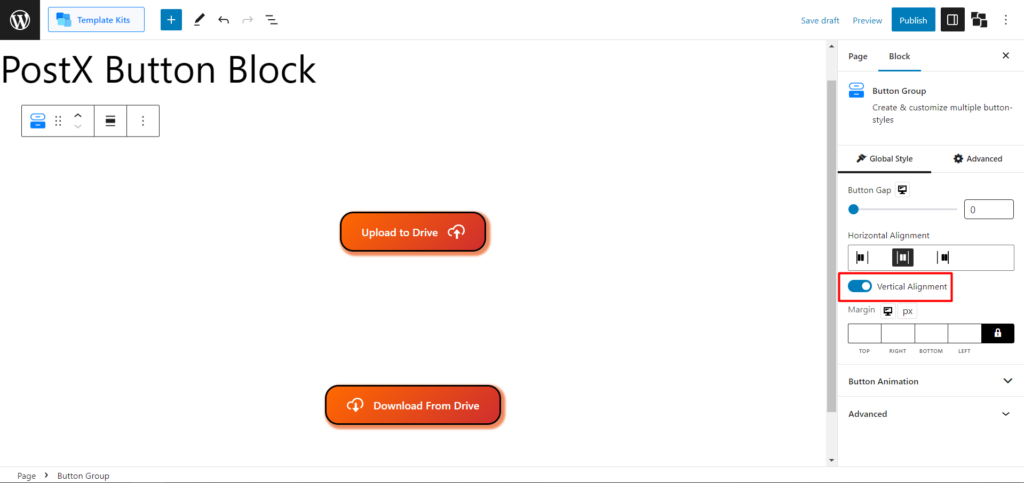
Anda juga dapat mengaktifkan Perataan Vertikal untuk mengatur tombol secara vertikal.

Batas
Anda juga dapat menyesuaikan margin seluruh grup tombol dari pengaturan ini.
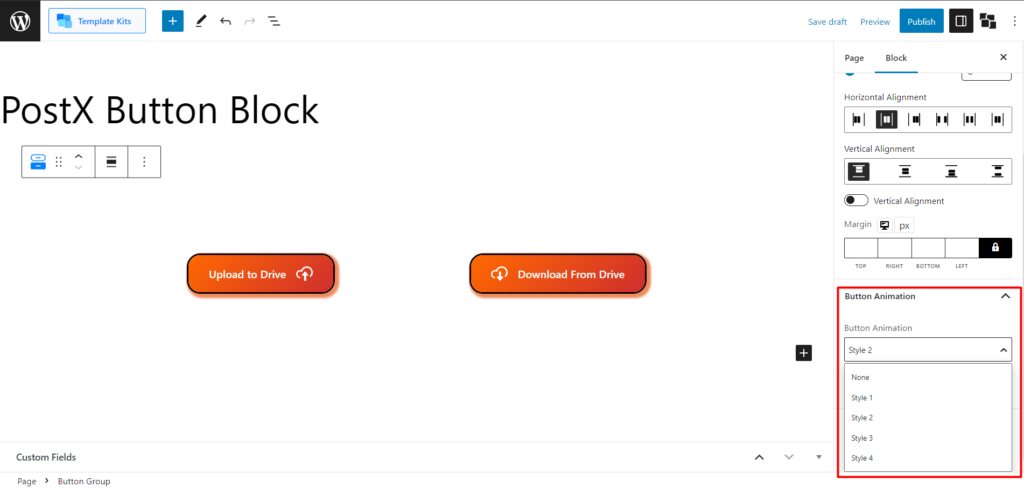
Animasi Tombol
Ini adalah salah satu pengaturan paling menarik di blok tombol. Saat ini, Anda akan mendapatkan 4 set animasi di blok tombol WordPress. Dan masing-masing memberikan pendekatan yang berbeda saat Anda mengarahkan kursor ke tombol Anda. Selain itu, Anda dapat menyesuaikan posisi animasi dengan penggeser Button Transformation.

Berikut adalah visual dari animasi tombol.
Dan hanya itu yang akan Anda dapatkan dengan blok Tombol WordPress. Sekarang Anda tahu cara menambahkan tombol WordPress dengan PostX.
Dapatkan PostX Pro untuk membuka kunci semua fitur menarik dan membuat Situs Web yang luar biasa !
Kesimpulan
Sekarang Anda tahu cara menambahkan tombol di WordPress, blok Tombol menawarkan opsi penyesuaian lanjutan, termasuk gaya tombol, integrasi ikon, latar belakang gradien, efek hover, tipografi lanjutan, fungsionalitas grup tombol, dan animasi. Anda dapat membuat tombol berbagi sosial yang luar biasa, atau bahkan menerapkan tombol muat lebih banyak yang disesuaikan sepenuhnya di situs Anda.
Dengan alat canggih ini, Anda dapat membuat tombol yang menarik dan menarik secara visual yang meningkatkan pengalaman pengguna situs web Anda. Manfaatkan blok Tombol WordPress oleh PostX untuk melepaskan kekuatan tombol yang dapat disesuaikan di WordPress.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Memperkenalkan Pembaruan Antarmuka Ramah Pengguna PostX

Blok Pos Gutenberg – Plugin Blok Pos Terbaik #1

Cara Membuat Template Halaman WordPress di Tema Dua Puluh Dua Puluh Dua

Pembaruan Keamanan Penting untuk PostX dan ProductX
