Cara Membuat Tema Anak WordPress (Tutorial Langkah-demi-Langkah)
Diterbitkan: 2022-07-12Salah satu bagian terbaik menggunakan WordPress adalah Anda bebas memilih dari ribuan tema. Lebih baik lagi, Anda dapat sepenuhnya menyesuaikan opsi yang Anda pilih, hingga memodifikasi kodenya. Tetapi jika Anda ingin membuat perubahan signifikan pada sebuah tema, Anda harus mengetahui cara kerja tema anak WordPress.
Tema anak adalah "salinan" yang dapat Anda gunakan untuk menambahkan penyesuaian apa pun ke tema WordPress. Menggunakan tema anak mencegah Anda kehilangan pengaturan khusus jika Anda memperbarui tema induk (yang seharusnya sering terjadi!).
Pada artikel ini, kami akan menjelaskan apa itu child theme WordPress dan kapan menggunakannya. Kami kemudian akan menunjukkan cara membuat tema anak di WordPress langkah demi langkah, menyesuaikannya, dan banyak lagi.
Apa itu tema anak di WordPress?
Ketika datang ke tema WordPress, ada tema induk dan anak. Tema induk adalah tema mandiri apa pun yang teratur. Muncul dengan satu set unik file konfigurasi, stylesheet, dan template halaman.
Tema anak mewarisi semua karakteristik induknya. WordPress akan mengenalinya sebagai tema yang berbeda, meskipun secara fungsional dan gaya identik. Diferensiasi antara tema berarti Anda dapat menyesuaikan anak tanpa memengaruhi orang tua.
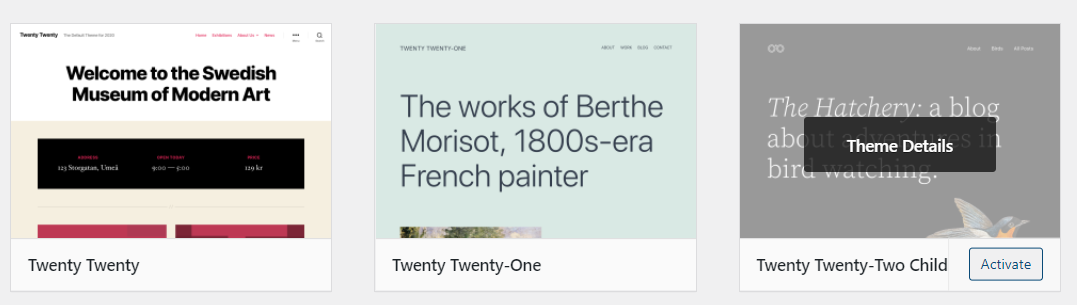
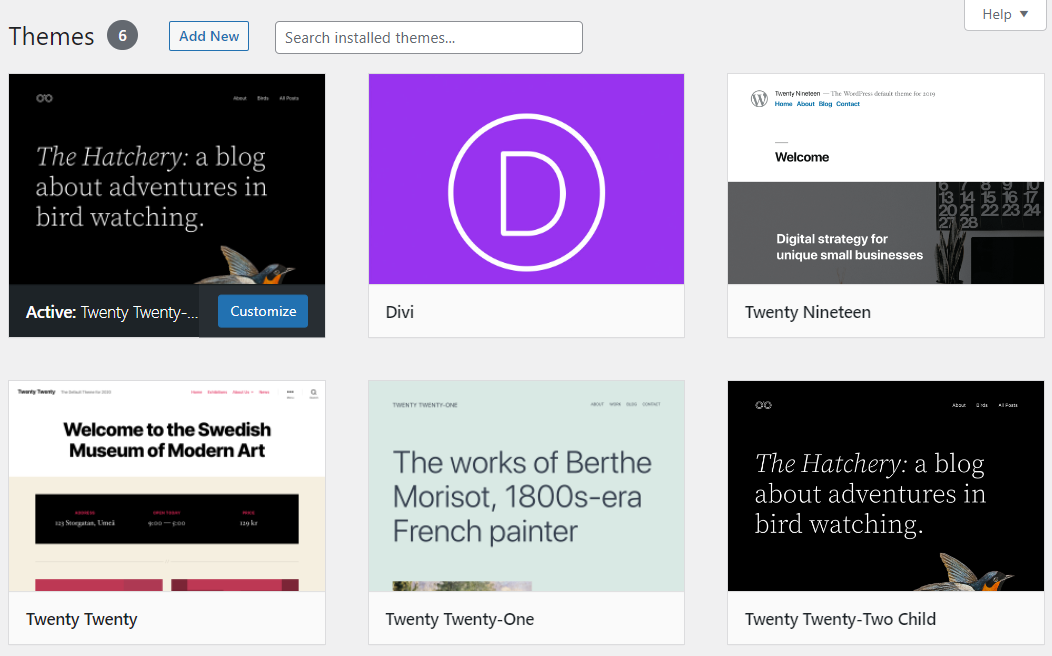
Di sini, kami memiliki contoh situs web WordPress menggunakan tema Twenty Twenty-Two . Seperti yang Anda lihat, ada juga tema anak Dua Puluh Dua Puluh Dua :

Kapan sebaiknya Anda menggunakan tema anak?
Sepintas, tema anak mungkin tampak agak berlebihan. Lagi pula, jika sebuah tema mewarisi konfigurasi dan gaya induknya, tema itu akan terlihat dan berfungsi secara identik. Tetapi tema anak memenuhi peran penting dalam pengembangan WordPress.
Saat Anda memperbarui tema, Anda kehilangan semua tambahan khusus yang Anda buat pada kodenya. Itu karena WordPress mengganti file-file itu dengan versi baru selama proses pembaruan. Itu masalah besar jika Anda adalah tipe orang yang suka menyesuaikan tema agar sesuai dengan kebutuhan Anda.
Tema anak memecahkan masalah itu dengan memisahkan templat dasar dan memungkinkan Anda menggunakan tema yang hanya "menarik" kode dan gaya dari induknya. Alih-alih menyesuaikan tema induk, Anda menggunakan anak untuk membuat perubahan apa pun pada kode.
Pendekatan ini memungkinkan Anda memperbarui tema tanpa khawatir kehilangan penyesuaian. Itu penting karena gagal memperbarui tema dapat menyebabkan kerentanan keamanan dan masalah kompatibilitas dengan situs web Anda.
Cara membuat tema anak di WordPress
Tutorial tema anak WordPress ini akan menyertakan petunjuk langkah demi langkah untuk seluruh proses. Mari kita mulai dengan bermain aman dan membuat cadangan lengkap situs web Anda.
Langkah 1: Cadangkan situs WordPress Anda
Kapan pun Anda akan membuat perubahan besar apa pun pada situs web Anda, kami sarankan untuk mencadangkan semua filenya terlebih dahulu. Cadangan situs web lengkap dapat berguna jika Anda mengalami kesalahan. Daripada menghabiskan waktu berjam-jam untuk memecahkan masalah, Anda cukup mengembalikan situs Anda ke statusnya sebelum perubahan.
Ada beberapa cara untuk membuat backup WordPress, termasuk menggunakan Jetpack. Idealnya, Anda harus membuat cadangan situs web Anda secara teratur, bahkan jika Anda tidak berencana untuk membuat pembaruan besar-besaran.
Langkah 2: Buat folder untuk tema anak Anda
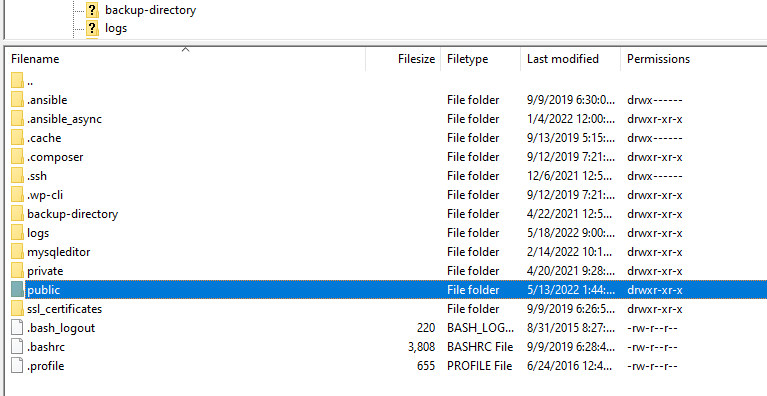
Setiap tema WordPress memiliki foldernya sendiri. Untuk menemukannya, Anda harus terhubung ke situs web Anda melalui File Transfer Protocol (FTP) dan membuka direktori root WordPress. Direktori itu harus disebut www, public_html , public , atau nama situs Anda.

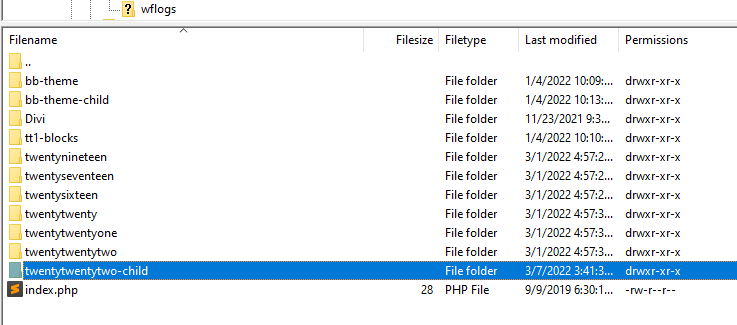
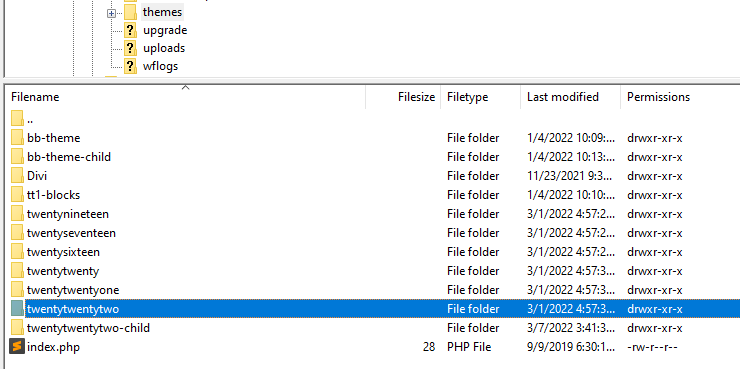
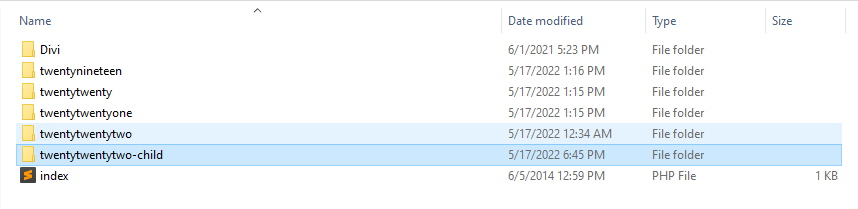
Di dalam direktori itu, navigasikan ke folder wp-content/themes . Di sini, Anda akan menemukan daftar folder yang sesuai dengan masing-masing tema Anda (baik aktif maupun tidak aktif).
Silakan dan buat folder baru di dalam direktori tema . Sebaiknya beri nama setelah tema induk dan tambahkan akhiran – anak ke dalamnya.

Sekarang masukkan folder, yang seharusnya kosong pada tahap ini. Kami akan menambahkan dua file di dalamnya.
Langkah 3: Buat style.css file untuk tema anak
Setiap tema memiliki file stylesheet atau style.css . Ini adalah tempat Anda menambahkan semua CSS yang ingin Anda gunakan untuk menyesuaikan tema. Untuk tema anak, file style.css juga tempat Anda mendeklarasikan tema induk menggunakan header.
Buat file baru bernama style.css di dalam direktori tema anak dan buka. Sekarang salin dan tempel kode berikut di dalam:
/* Theme Name: The name of your theme goes here Theme URI: http://example.com/twenty-twenty-two-child/ Description: The description of the child theme goes here Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Bagian penting dari header itu adalah nama tema dan template. Nama tema memberi tahu WordPress cara mengenali tema anak. Baris template menunjukkan tema induk anak.
Kami menggunakan tema Dua Puluh Dua Puluh Dua sebagai induk dalam contoh kami. Tetapi Anda mungkin memperhatikan bahwa nama template tidak menyertakan spasi, dan semuanya dalam huruf kecil. Itu karena kami merujuk ke template menggunakan nama folder tema induk.

Di luar dua baris itu, Anda dapat menggunakan sisa header untuk menambahkan lebih banyak detail tentang tema anak. Saat Anda siap, simpan file style.css , sekarang dengan header temanya, dan tutup.
Langkah 4: Buat file functions.php
Lembar gaya tema anak menunjukkan siapa induknya, tetapi tidak memuat gaya dari induknya. Untuk melakukannya, Anda harus menggunakan fungsi enqueue WordPress.
Fungsi enqueue memungkinkan Anda untuk mengonfigurasi stylesheet mana yang akan dimuat dengan tema dan urutannya. Untuk tema anak, Anda akan menggunakan fungsi enqueue untuk memuat stylesheet anak sebelum orang tua, meskipun mewarisi gaya yang terakhir.
Jika kedengarannya membingungkan, cukup pikirkan fungsi enqueue sebagai kode yang memberi tahu WordPress bahwa tema anak harus mewarisi gaya induknya. Anda perlu menambahkan kode itu ke file functions.php di folder yang sama dengan stylesheet tema anak.
Buat file dan tambahkan kode berikut di dalamnya:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Simpan perubahan ke file, dan hanya itu. Sekarang Anda siap untuk mengaktifkan tema anak.
Langkah 5: Aktifkan tema anak
Jika Anda mengatur stylesheet tema anak dan file functions.php dengan benar, itu akan siap digunakan.
Anda dapat masuk ke WordPress dan membuka tab Appearance → Themes . Cari tema anak baru Anda di dalamnya.

Klik tombol Activate , dan hanya itu. Sekarang Anda siap untuk mulai menyesuaikan tema anak Anda.
Cara menyesuaikan dan mengedit tema anak WordPress Anda
Anda dapat menyesuaikan tema anak Anda seperti yang Anda lakukan pada tema WordPress lainnya. Itu berarti Anda bebas mengedit template dan kodenya dengan cara apa pun yang Anda inginkan.
Cara utama Anda menyesuaikan tema anak adalah dengan mengedit lembar gayanya. Untuk menemukan lembar gaya tema anak, sambungkan ke situs web Anda melalui FTP dan buka folder wp-content/themes . Buka file styles.css tema anak dan tambahkan CSS khusus apa pun.
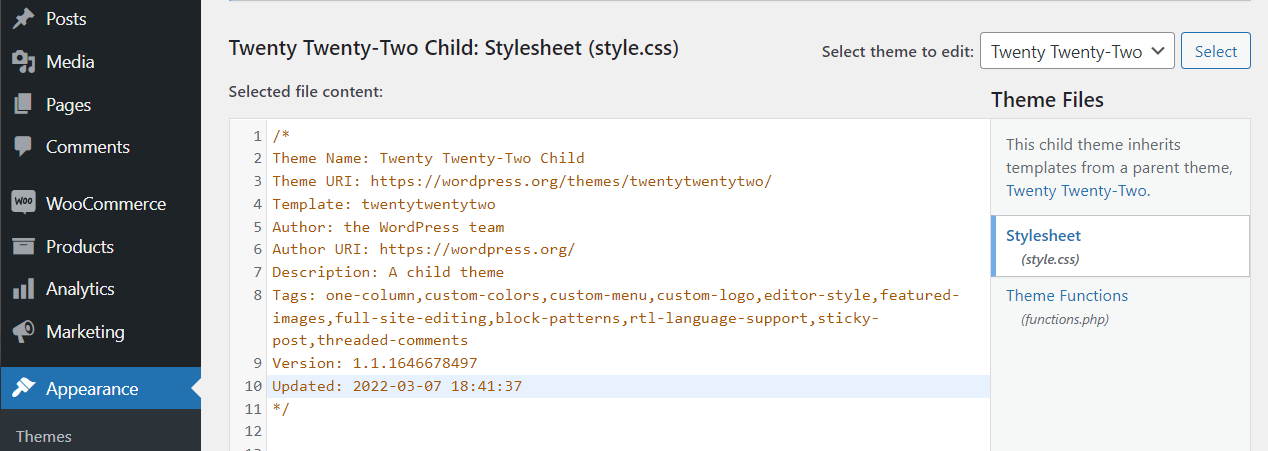
Atau, Anda dapat mengakses stylesheet tema anak tanpa meninggalkan dasbor WordPress dengan membuka Appearance → Theme File Editor . Dari sini, Anda dapat menggunakan editor kode bawaan untuk menambahkan kode khusus ke file tema apa pun.

Jika Anda menggunakan Jetpack, Anda juga akan mendapatkan akses ke editor CSS untuk menyesuaikan tema Anda. Editor CSS Jetpack memungkinkan Anda melihat pratinjau perubahan sebelum menyimpannya, menjadikannya opsi yang lebih ramah pengguna.
Cara memperbarui tema anak WordPress Anda
Salah satu keuntungan menggunakan tema anak adalah Anda tidak perlu memperbaruinya secara terpisah dari induknya. Jika ada pembaruan yang tersedia untuk tema induk, Anda cukup mengunduh dan menginstalnya.
Setelah Anda memperbarui tema induk, tema anak juga akan mewarisi perubahan. Namun, pada kesempatan yang jarang terjadi, memperbarui tema induk dapat menyebabkan konflik dengan beberapa kode kustom turunannya.
Jika Anda mengalami kesalahan saat menggunakan tema anak setelah memperbarui induknya, Anda mungkin perlu memecahkan masalah itu. Inilah yang kami sarankan untuk dilakukan, langkah demi langkah:
- Beralih ke menggunakan tema induk untuk melihat apakah kesalahan tetap ada.
- Jika kesalahan hilang, periksa kode tema anak untuk melihat apa yang menyebabkan kesalahan.
- Jika kesalahan berlanjut, coba nonaktifkan plugin aktif Anda untuk melihat apakah salah satunya menyebabkan konflik.
Dalam kebanyakan kasus, memperbarui tema induk dan anak berjalan mulus. Setelah memperbarui tema induk, Anda dapat langsung kembali bekerja untuk menyesuaikan anak.
Cara mengekspor dan mengimpor tema anak
Jika Anda menghabiskan banyak waktu mengerjakan tema anak, Anda mungkin ingin menggunakannya kembali di proyek lain. Anda dapat dengan mudah menginstal tema induk di situs web lain dan mengekspor file tema anak di sampingnya.
Mengekspor file tema anak itu sederhana. Untuk memulai, Anda harus mengakses situs web Anda melalui FTP atau menggunakan penjelajah file host web Anda.
Arahkan ke direktori root WordPress dan buka wp-content/themes . Di dalam, Anda akan menemukan folder individual untuk semua tema di situs web Anda, termasuk satu untuk tema anak yang Anda gunakan.

Untuk mengekspor tema anak, unduh foldernya dan simpan ke komputer Anda. Sekarang, sambungkan ke situs web tempat Anda ingin mengimpor tema melalui FTP. Arahkan ke direktori wp-content/themes sekali lagi dan unggah folder tema anak di dalamnya.
Perlu diingat bahwa WordPress hanya akan mengenali tema jika Anda juga menginstal induknya di situs kedua. Jika tema anak tidak muncul saat menavigasi ke tab Appearance → Themes , pastikan induknya diinstal.
Cara menghapus tema anak dari WordPress
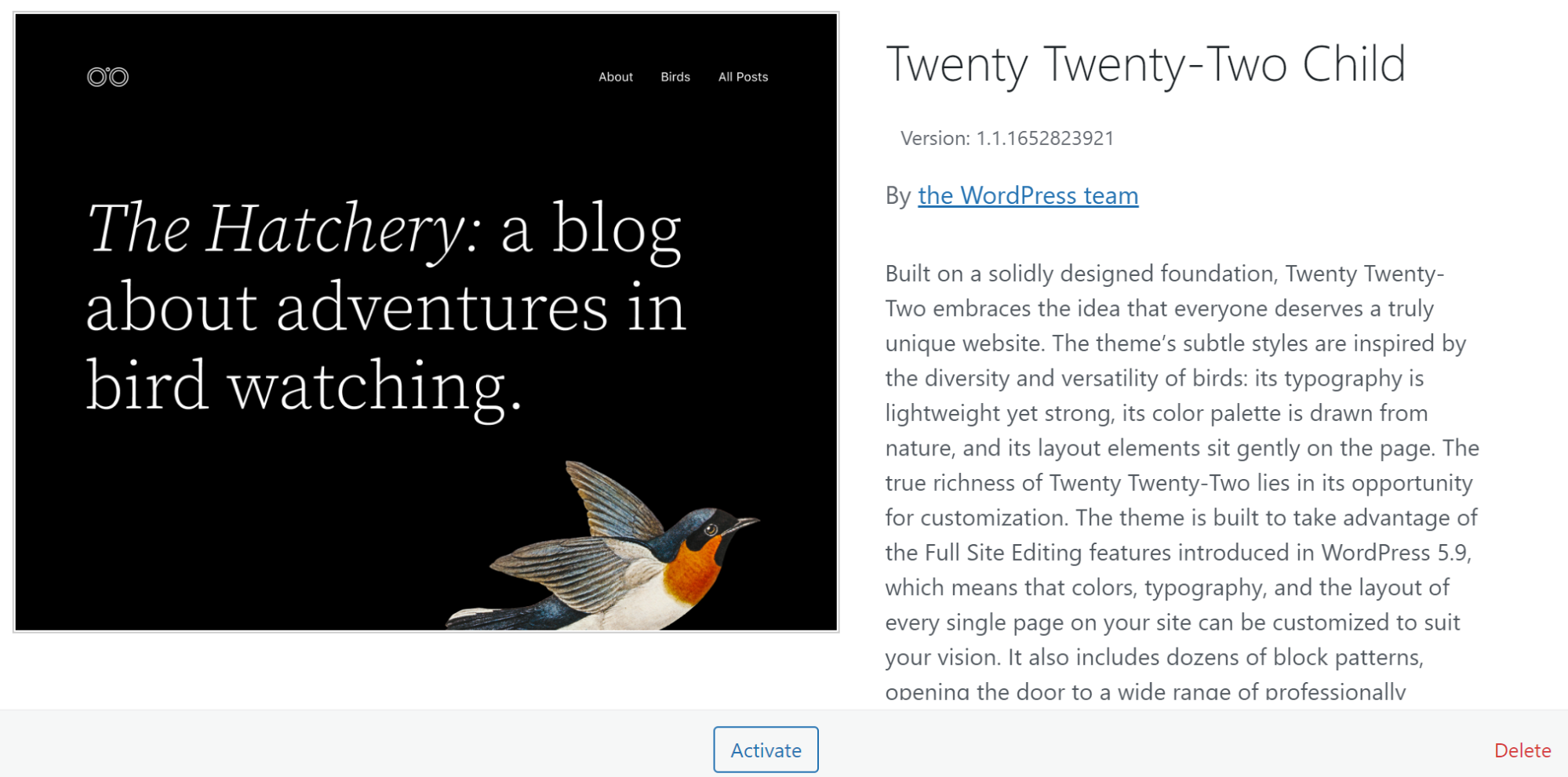
Cara termudah untuk menghapus child theme dari WordPress adalah dengan membuka tab Appearance → Themes dan memilihnya. Saat Anda mengklik tema, jendela detail akan muncul, termasuk deskripsi lengkap, nomor versinya, dan opsi untuk mengaktifkan, menonaktifkan, atau menghapus tema.

Atau, Anda dapat terhubung ke situs web Anda melalui FTP dan menavigasi ke direktori wp-content/themes . Di dalam, Anda akan menemukan folder untuk setiap tema yang diinstal di situs web Anda. Menghapus salah satu folder ini akan menghapus instalan tema yang sesuai dari WordPress.
Jika Anda memilih untuk menghapus tema anak, pastikan Anda tidak perlu menggunakannya kembali nanti. Atau, ingatlah untuk mencadangkan datanya terlebih dahulu. Menonaktifkan tema untuk sementara bisa menjadi opsi yang jauh lebih aman kecuali Anda 100% yakin bahwa Anda tidak ingin menggunakannya di masa mendatang.

Memecahkan masalah dan kesalahan tema anak yang umum
Tema anak WordPress relatif mudah diatur dan disesuaikan. Tetapi Anda mungkin mengalami masalah teknis kecil saat menggunakan tema anak, tergantung pada konfigurasinya. Mari kita bicara tentang cara memecahkan masalah kesalahan umum.
1. Tema anak tidak mengesampingkan tema induk
Setiap perubahan yang Anda buat pada tema anak harus "mengganti" gaya dan fungsionalitas induknya. Kami mengatakan timpa dalam tanda kutip karena fungsi enqueue membuat stylesheet tema anak dimuat sebelum orang tua. Jika Anda menggunakan tema anak tetapi tidak melihat perubahan yang Anda buat di situs Anda, stylesheetnya tidak dimuat dalam urutan yang benar.
Dalam kebanyakan kasus, ini karena masalah dengan bagaimana tema anak Anda mewarisi gaya induknya. Hubungkan ke situs web Anda melalui FTP dan buka folder tema anak di direktori wp-content/themes untuk memecahkan masalah.
Cari file functions.php di dalamnya dan buka. Anda akan melihat fungsi enqueuing berikut di bagian atas file:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Anda ingin memverifikasi bahwa tidak ada kesalahan ketik dalam fungsi tersebut. Kode ini memberitahu WordPress untuk mengimpor gaya untuk tema yang ditentukan dalam file style.css tema anak. Jika kode terlihat OK, kembali ke folder tema anak dan buka file style.css -nya.
Lembar gaya tema anak harus menyertakan bagian kode yang terlihat seperti ini:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Bagian dari kode yang kita pedulikan adalah baris Template . Itu harus menunjukkan nama folder untuk tema induk anak.
Jika ada kesalahan dalam file style.css atau functions.php , tema anak tidak akan berfungsi sebagaimana mestinya. Anda masih dapat menambahkan kode khusus ke salah satu file, tetapi kode tersebut tidak akan dimuat di situs web Anda.
2. Tema anak tidak muncul di Tema daerah
Saat Anda membuat tema anak, itu akan muncul sebagai entri terpisah di tab Appearance → Themes . Jika tidak, biasanya berarti ada masalah dengan lembar gaya tema anak.
Untuk memeriksa lembar gaya tema anak, sambungkan ke situs web Anda melalui FTP dan navigasikan ke folder wp-content/themes . Cari folder tema anak di dalamnya, buka, dan pilih file style.css .
Saat Anda membuka file, seharusnya berisi bagian yang terlihat seperti ini:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: child theme Text Domain: twenty-twenty-two-child */Baris kunci dalam kode itu adalah sebagai berikut:
/* Theme Name: Twenty Twenty Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: A child theme for the Twenty Twenty Two theme Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 */Agar tema anak berfungsi, Anda harus menyertakan masing-masing parameter tersebut dan menentukan nilainya. Nilainya bisa apa saja yang Anda inginkan kecuali untuk baris Template . Baris itu perlu menyertakan nama folder tema induk (nama folder di dalam direktori wp-content/themes ).
Pastikan Anda tidak melewatkan baris apa pun dari kode di file style.css , dan simpan perubahan apa pun.
Setelah Anda menambahkan garis dan atribut yang hilang, tema anak akan muncul di tab Appearance → Themes . Ingat bahwa itu akan menjadi entri terpisah dari tema induk. Ini akan menampilkan nama, deskripsi, dan penulis yang Anda tentukan di file styles.css .
3. Antrean tema anak fungsi tidak berfungsi
Jika tema anak Anda tidak mewarisi gaya induknya, mungkin ada masalah dengan fungsi "enqueue" yang Anda gunakan. Fungsi enqueue mengimpor gaya untuk tema induk yang Anda pilih saat membuat file style.css untuk turunan.
Untuk memeriksa fungsi enqueue, sambungkan ke situs web Anda melalui FTP dan navigasikan ke direktori wp-content/themes . Temukan folder yang sesuai dengan tema anak dan buka.
Cari file functions.php di dalamnya dan buka. Fungsi yang Anda cari akan terlihat seperti ini:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } ?>Pastikan parameter get_template_directory_uri menunjuk ke file style.css untuk tema anak. File harus berada di direktori yang sama dengan functions.php , jadi tambahkan garis miring sebelum style.css jika tidak ada.
Atau, verifikasi bahwa sisa kode bebas dari kesalahan ketik. Jika Anda ingin bermain aman, salin dan tempel potongan kode itu di file functions.php dan hapus pendahulunya. Simpan perubahan ke file, dan tema anak Anda akan berfungsi.
Mungkin juga file style.css untuk tema anak tidak merujuk ke induk dengan benar. Untuk petunjuk tentang cara memperbaikinya, Anda dapat membaca bagian sebelumnya di panduan pemecahan masalah kami.
4. Tema anak tidak memuat pembaruan style.css terbaru
Jika Anda membuat perubahan pada file style.css tema anak dan tidak muncul di situs web Anda, itu mungkin karena masalah cache. Sebelum Anda melakukan hal lain, bersihkan cache browser Anda. Jika kesalahan berlanjut, Anda mungkin perlu membersihkan cache situs secara manual atau menggunakan plugin.
Jika Anda tidak berurusan dengan masalah caching, file style.css tema induk dapat menggantikan file anak. Salah satu cara untuk menghindari masalah itu adalah dengan menambahkan nilai properti !important ke gaya CSS yang tidak dimuat.
Begini cara baris CSS menggunakan !important terlihat:
p { background-color: red !important; }Nilai properti !important memberi tahu browser bahwa gaya diutamakan. Jika ada CSS yang bertentangan antara induk dan anak, nilai !important akan memastikan anak menggantikannya.
Cara mendapatkan hasil maksimal dari tema anak WordPress Anda
Jika Anda mengikuti tutorial tema anak WordPress kami, Anda mungkin ingin mendapatkan nilai sebanyak mungkin dari tema baru Anda. Berikut cara mendapatkan hasil maksimal dari tema anak WordPress Anda:
1. Bereksperimenlah dengan penyesuaian
Inti dari penggunaan tema anak adalah untuk dapat menyesuaikan tema tanpa kehilangan perubahan tersebut saat Anda memperbaruinya. Jika Anda tidak bereksperimen dengan gaya dan fungsionalitas baru menggunakan tema anak Anda, Anda tidak mendapatkan nilai maksimal.
Anda tidak perlu mengubah gaya tema induk sepenuhnya. Tetapi kami menyarankan untuk mengubahnya dengan menambahkan CSS dan fungsi khusus sedikit demi sedikit dan melihat apa yang berhasil dan apa yang tidak. Jika Anda tidak puas dengan perkembangan tema anak Anda, Anda selalu dapat menghapus kode khusus dan memulai dari awal.
2. Jangan lupa update parent theme
Setelah Anda menyiapkan tema anak, Anda dapat memperbarui induknya dengan aman tanpa kehilangan kode khusus apa pun. Itu berarti tidak ada alasan untuk tidak memperbarui induk sesering mungkin.
Faktanya, tidak melakukan pembaruan rutin dapat membuka situs web Anda dari kerentanan. Mungkin juga membuat Anda kehilangan fitur baru.
Terkadang, memperbarui tema induk dapat menyebabkan masalah dengan situs Anda jika versi baru berisi kode yang bertentangan dengan turunannya. Gaya tema anak harus selalu didahulukan daripada gaya induk. Jika tidak, lihat bagian pemecahan masalah tema anak di atas untuk petunjuk tentang cara memperbaiki masalah.
Pertanyaan yang sering diajukan tentang tema anak WordPress
Jika Anda masih memiliki pertanyaan tentang tema anak WordPress dan cara kerjanya, bagian ini akan menjawabnya. Mari kita mulai dengan membicarakan perbedaan antara tema anak dan kustom.
Apa perbedaan antara tema orang tua, anak, dan kustom?
Istilah tema “adat” dapat memiliki dua arti. Salah satunya adalah tema yang Anda buat dari awal di mana Anda mendesain setiap aspek gaya dan fungsinya. Anda juga dapat mengambil tema yang ada dan memodifikasinya agar sesuai dengan kebutuhan Anda dengan lebih baik, dan Anda berakhir dengan tema khusus.
Tema anak adalah tema yang diakui WordPress berbeda dari induknya. Tema mungkin terlihat dan berfungsi sama, tetapi mereka adalah entitas yang berbeda sejauh menyangkut WordPress.
Setiap perubahan yang Anda buat pada tema anak akan menggantikan gaya yang diwarisi dari induknya. Perubahan tersebut akan berada secara terpisah di file tema anak dan bukan di file induk.
Apakah saya perlu memperbarui tema induk, tema anak, atau keduanya?
Karena tema anak mewarisi gaya dan fungsi orang tuanya, Anda hanya perlu memperbarui induknya. Memperbarui induk tidak akan memengaruhi penyesuaian yang Anda buat pada tema anak karena dimuat secara terpisah.
Bagaimana saya tahu jika saya memiliki tema anak di WordPress?
Jika Anda sedang mengerjakan situs web WordPress dan menyesuaikan salah satu temanya, ini adalah langkah cerdas untuk melihat apakah situs tersebut sudah memiliki turunan.
Di panel admin WordPress Anda, buka tab Appearance → Themes untuk memverifikasi tema yang aktif. Jika ini adalah tema anak, Anda harus dapat melihat ini dalam nama atau deskripsinya, dan itu harus memiliki gambar unggulan yang sama dengan induknya.

Jika Anda tidak dapat menemukan tema dengan gambar unggulan yang cocok atau nama "anak", buka direktori wp-content/themes di folder root WordPress. Mungkin ada folder untuk tema anak di dalamnya, dan mungkin tidak dimuat karena masalah dengan file style.css atau functions.php . Dalam hal ini, Anda dapat menggunakan panduan pemecahan masalah tema anak di atas untuk memperbaiki file yang diperlukan.
Bisakah saya membuat tema "cucu" di WordPress?
Tema cucu akan menjadi tema anak dari tema anak. Tidak ada alasan Anda ingin mengatur tema cucu dari sudut pandang praktis. Selain itu, WordPress tidak memungkinkan Anda untuk menggunakan fungsi enqueue untuk mengimpor gaya tema anak untuk yang baru.
Jika Anda ingin menguji berbagai variasi tema anak, Anda dapat menyiapkan beberapa tema anak dengan satu orang tua. Anda dapat melakukan ini dengan menduplikasi folder tema anak di direktori wp-content/themes dan mengubah namanya.
Selain itu, Anda juga ingin mengubah nama tema anak dalam file style.css -nya. Dengan begitu, WordPress tidak akan mencoba memuat dua tema dengan nama yang sama.
Mulai sesuaikan tema WordPress Anda
Menyesuaikan tema WordPress mungkin tampak menakutkan, tetapi jika Anda mengetahui dasar-dasar CSS, Anda sudah lebih dari siap untuk melakukannya. Menggunakan tema anak akan memungkinkan Anda menguji penyesuaian tanpa mengubah tema induk. Lebih penting lagi, Anda tidak akan kehilangan kode kustom Anda dengan pembaruan tema.
Membuat tema anak memerlukan penambahan beberapa kode ke WordPress. Tetapi Anda dapat menyalin dan menempel sebagian besar dan hanya mengubah beberapa baris kunci. Sejak saat itu, yang harus Anda lakukan adalah melenturkan keterampilan CSS Anda.
Apakah Anda siap untuk mencoba menyesuaikan tema anak WordPress Anda? Jetpack menyertakan editor CSS untuk menyesuaikan tema apa pun yang Anda inginkan. Cobalah Jetpack hari ini!
