Panduan singkat Anda tentang tema anak WordPress
Diterbitkan: 2023-12-23Berjuang dengan batasan tema WordPress Anda saat ini? Ingin tahu tentang memasukkan gaya unik Anda ke dalam situs web Anda, namun khawatir akan mengganggu pengaturan dasarnya? Tema anak WordPress membuka kemungkinan penyesuaian tanpa batas sekaligus menjaga fondasi situs Anda.
Panduan ini menjelaskan bagaimana tema anak memberdayakan Anda untuk menyesuaikan situs web dengan visi unik Anda, tanpa takut kehilangan bakat pribadi Anda dengan setiap pembaruan tema. Masuki dunia di mana situs WordPress Anda menjadi lebih dari sekadar kehadiran web — situs ini berubah menjadi kanvas yang hidup, mencerminkan gaya dan visi unik Anda.
Apa itu tema anak?
Tema anak WordPress adalah tema sekunder yang mewarisi fungsionalitas dan gaya tema induknya, yang dikenal sebagai tema utama. Ini memungkinkan Anda melakukan modifikasi pada desain dan fungsionalitas situs web Anda tanpa mengubah file inti tema induk. Ini berarti Anda dapat menyesuaikan tampilan dan perilaku situs Anda, menambahkan fitur baru, atau membuat perubahan lain sambil menjaga integritas tema induk. Tema anak sangat penting untuk mempertahankan penyesuaian ini melalui pembaruan tema, memastikan situs web Anda tetap aman dan terkini.

Bayangkan tema anak di WordPress seperti menyesuaikan sepeda Anda tanpa mengubah sepeda itu sendiri. Bayangkan Anda memiliki sepeda biasa (itulah tema utama WordPress Anda), dan Anda ingin menambahkan stiker keren atau bel baru untuk menjadikannya unik. Tema anak seperti stiker dan bel itu. Ini memungkinkan Anda menambahkan gaya dan perubahan ke situs web Anda tanpa mengacaukan dasar sepeda.
Jadi, jika Anda ingin mengganti stiker atau menambahkan sesuatu yang baru, sepeda Anda tetap berfungsi dengan baik. Ini bagus karena ini berarti Anda dapat membuat situs web Anda terlihat sangat keren dan istimewa, tanpa khawatir akan rusak saat Anda ingin memperbarui atau mengubahnya.
Kenali HTML dan CSS Anda
Sebelum membuat tema anak, Anda memerlukan pemahaman dasar tentang HTML dan CSS.
W3Schools sangat dihormati karena tutorialnya yang ramah pengguna dan interaktif, konten terkini, jalur pembelajaran terstruktur, dan akses gratis, menjadikannya sumber yang bagus untuk mempelajari CSS dan HTML.

Beberapa pengetahuan PHP membantu, dan W3Schools juga bagus untuk mempelajari dasar-dasar PHP. Memahami beberapa PHP sangat berguna untuk menyalin dan menempelkan cuplikan kode. Kami merekomendasikan berlatih di lingkungan pengembangan lokal terlebih dahulu. Pilih tema induk yang mendekati hasil yang Anda inginkan, sehingga mengurangi kebutuhan akan perubahan besar.
Cara manual
Membuat child theme dapat dilakukan secara manual atau melalui plugin. Berikut ini melihat lebih dekat proses manualnya:
- Buat direktori tema anak . Navigasikan ke wp-content/themes di instalasi WordPress Anda dan buat folder baru, seperti dua puluh dua puluh satu-anak .
- Kembangkan lembar gaya (style.css) . Buat file style.css di folder ini dengan detail tema penting.
- Buat file fungsi (functions.php) . File ini harus memasukkan stylesheet tema induk ke dalam antrean.
- Aktifkan tema anak . Di dashboard WordPress Anda, buka Appearance > Themes untuk mengaktifkan tema anak baru Anda.
- Sesuaikan sesuai kebutuhan . Mulailah menambahkan modifikasi CSS dan PHP khusus Anda.
/* Theme Name: Twenty Fifteen Child Theme URI: http://example.com/twenty-fifteen-child/ Description: Twenty Fifteen Child Theme Author: John Doe Author URI: http://example.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: twentyfifteenchild */Stylesheet Anda harus menyertakan komentar header wajib berikut yang ditempatkan tepat di bagian atas file. Komentar ini memberikan informasi penting kepada WordPress, seperti menetapkan bahwa itu adalah tema anak dan mengidentifikasi tema induknya. Di atas adalah contoh komentar stylesheet yang dibuat oleh WordPress.org.
Cara pluginnya
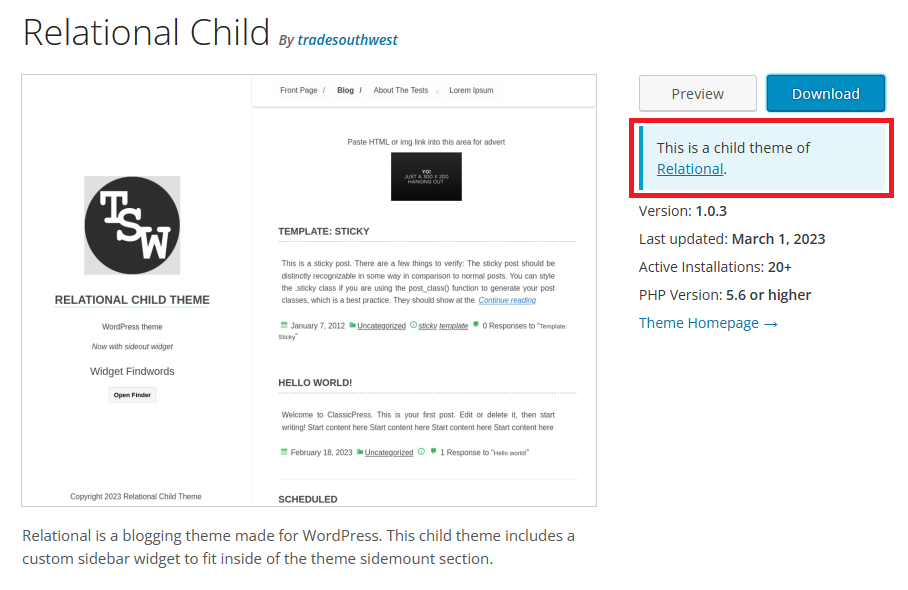
Plugin Child Theme Configurator menonjol karena antarmukanya yang ramah pengguna, yang merupakan keuntungan bagi pengguna dengan pengetahuan pengkodean terbatas. Pendekatan ini tidak hanya lebih mudah diakses tetapi juga lebih hemat waktu dibandingkan dengan pengkodean manual. Ini meminimalkan kemungkinan kesalahan pengkodean, yang merupakan masalah umum bagi pemula. Plugin ini melampaui fungsi dasar dengan menawarkan opsi penyesuaian tingkat lanjut, memungkinkan cakupan modifikasi yang lebih luas tanpa keahlian pengkodean yang mendalam.

Salah satu fitur menonjol dari Child Theme Configurator adalah kemampuannya untuk memberikan pratinjau perubahan secara langsung. Fitur ini sangat berharga untuk membuat keputusan dan penyesuaian secara real-time, sehingga menambah sifatnya yang ramah pengguna. Selain itu, ini memastikan bahwa penyesuaian Anda disimpan dengan aman ketika tema induk diperbarui. Aspek ini secara signifikan mengurangi upaya pemeliharaan yang sedang berlangsung dan potensi masalah terkait pembaruan.
Memasukkan Child Theme Configurator ke dalam alur kerja WordPress menyederhanakan proses pembuatan dan pengelolaan tema anak. Ini adalah alat efektif yang menarik bagi banyak pengguna WordPress, mulai dari pemula hingga pengembang berpengalaman yang mencari proses yang lebih efisien.
Temukan proses lengkap tentang cara membuat tema anak WordPress dengan menggunakan metode kode atau plugin Child Theme Configurator.

Cara memecahkan masalah umum pada tema anak
Saat bekerja dengan tema anak WordPress, Anda mungkin mengalami berbagai masalah.
Berikut cara mengatasi beberapa masalah yang paling umum:
- Kegagalan penimpaan gaya. Jika gaya tema anak Anda tidak menggantikan gaya tema induk dengan benar, pastikan stylesheet dimasukkan dalam antrean yang benar dan pemilih CSS ditargetkan dengan benar.
- Konflik fungsi. Konflik antara fungsi tema induk dan anak dapat muncul. Untuk mengatasinya, pastikan fungsi tema anak Anda diprioritaskan dengan benar dan kait digunakan dengan tepat.
- Masalah kompatibilitas plugin. Terkadang, plugin mungkin tidak berfungsi lancar dengan tema anak Anda. Dalam kasus seperti itu, memeriksa pembaruan plugin atau menghubungi pengembang plugin untuk mendapatkan saran kompatibilitas dapat membantu.
- Penggantian file templat tidak berfungsi. Jika perubahan pada file templat di tema anak Anda tidak berpengaruh, periksa kembali hierarki file dan konvensi penamaan untuk memastikan semuanya selaras dengan standar WordPress.
- Masalah desain responsif. Tema anak terkadang mewarisi atau bertentangan dengan gaya responsif tema induk. Menguji situs Anda di berbagai perangkat dan menyesuaikan kueri media CSS di tema anak Anda dapat membantu mengatasi masalah ini.
- Masalah kinerja. Tema anak dapat memengaruhi kinerja situs. Untuk mengurangi hal ini, optimalkan gambar, minimalkan CSS dan JavaScript, dan gunakan solusi caching.
Dengan mengatasi masalah ini secara metodis, Anda dapat memastikan bahwa tema anak Anda meningkatkan fungsionalitas dan desain situs Anda tanpa menimbulkan masalah baru.
Memanfaatkan tema anak-anak untuk kebebasan berkreasi
Dalam bidang desain situs web, tema anak adalah pintu gerbang menuju kebebasan kreatif. Mereka memberdayakan Anda untuk melampaui batasan tampilan dan fungsionalitas situs WordPress Anda tanpa dibatasi oleh batasan tema induk.
Dengan tema anak, Anda dapat bereksperimen dengan berani dengan tata letak, skema warna, dan tipografi, dengan aman karena mengetahui bahwa struktur tema dasar Anda tetap utuh dan dapat diandalkan. Kebebasan ini memungkinkan Anda membuat situs yang tidak hanya menonjol namun juga selaras dengan kepribadian dan etos merek Anda, menawarkan pengalaman pengguna unik yang membedakan Anda dalam lanskap digital.
Child Theme Configurator hanyalah satu dari puluhan ribu plugin WordPress yang dapat membantu meningkatkan situs web Anda. Selanjutnya, lihat 11 plugin WordPress penting yang perlu Anda ketahui.
