Buat Halaman Berdampak dengan Kolom WordPress: Pemula hingga Pro
Diterbitkan: 2023-08-06Kolom WordPress adalah blok yang luar biasa dan fleksibel yang membantu Anda keluar dari tata letak situs web biasa. Dengan mereka, Anda dapat membuat halaman Anda terlihat menarik seperti majalah, dan pengunjung Anda akan mengingat situs Anda untuk waktu yang lama. Tapi bagaimana cara menambahkan kolom di WordPress?
- Jika Anda menggunakan editor default, cukup buka halaman dan cari blok kolom.
- Tetapi jika Anda menggunakan PostX, tambahkan blok Baris lalu dari tata letak, pilih gaya kolom apa pun dan sesuaikan dengan banyak opsi.
Apakah Anda masih membuatnya bingung? Jangan khawatir; tidak masalah jika Anda baru mengenal WordPress atau memiliki pengalaman dengannya; kami mengundang Anda untuk menemukan keajaiban menggunakan kolom. Jadi mari kita baca sampai akhir.
Apa itu Kolom WordPress?
Di WordPress, istilah "kolom" mengacu pada blok yang memungkinkan Anda menampilkan konten dalam tata letak berdampingan, meningkatkan daya tarik visual dan keterbacaan. Dengan kata mudah, kolom adalah cara yang praktis dan efisien untuk mengatur konten atau menyajikan informasi kompleks pada postingan dan halaman situs web WordPress. Untungnya, ada beberapa metode untuk menambahkan kolom ke situs WordPress Anda, dan prosesnya sangat mudah.
Editor default Gutenberg dilengkapi dengan blok kolom. Tetapi jika Anda menginginkan beberapa opsi penyesuaian lanjutan, Anda dapat menggunakan plugin seperti PostX yang menawarkan blok tambahan.
Metode 1: Cara Menambahkan Kolom di WordPress Menggunakan Editor Default
Mari kita mulai dengan metode mudah – blok kolom default WordPress.
Langkah 1: Masuk dan Buat Posting/Halaman
Pada langkah pertama, masuk ke dasbor WordPress Anda dan temukan tombol “+ Baru” di bagian atas. Sekarang pindahkan kursor ke lokasi yang Anda inginkan dan, berdasarkan preferensi Anda, tambahkan Pos atau Halaman.

Langkah 2: Tambahkan Blok Kolom
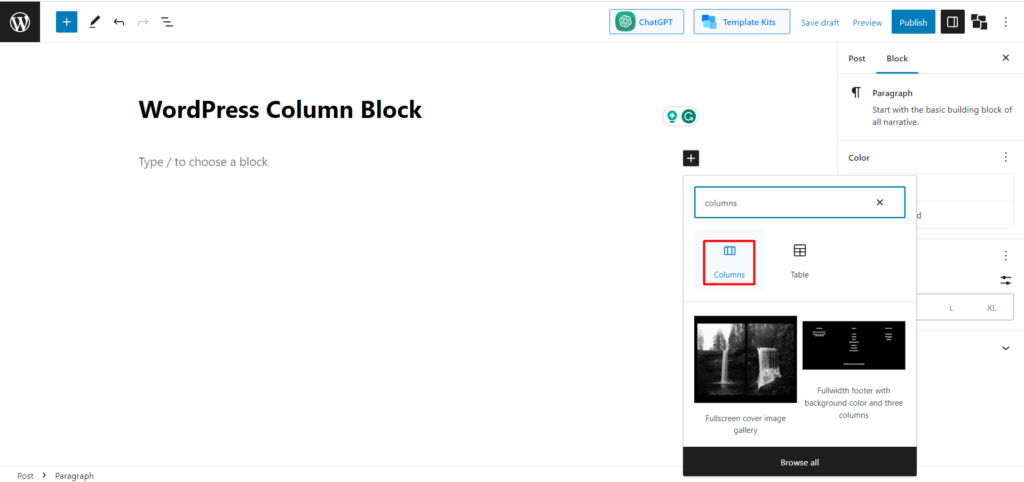
Sekarang klik opsi Tambahkan blokir atau tombol “+”, dan Anda akan melihat kotak pencarian. Kemudian di kotak pencarian, ketik "Kolom", dan Anda akan menemukan ikon blok kolom.

Langkah 3: Pilih Jumlah Kolom
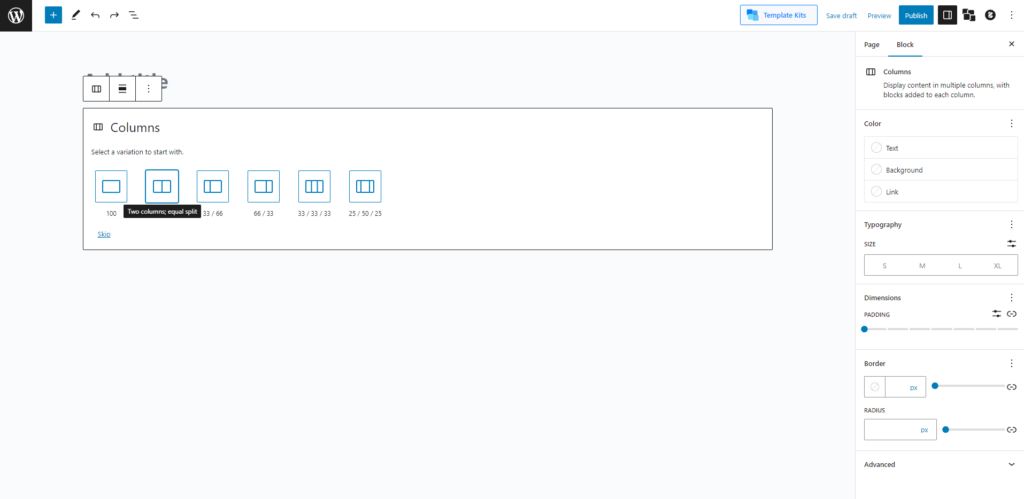
Setelah menambahkan blok kolom, Anda akan diminta untuk memilih variasi. Ada 6 variasi, misalnya 100, 50/55/, 33/33/33, dst. Mari kita lanjutkan dengan Kolom 50/50.

Langkah 4: Tambahkan item ke Kolom
Tugas kami yang sebenarnya untuk menambahkan kolom WordPress sudah selesai. Sekarang saatnya Anda menyesuaikannya berdasarkan kebutuhan Anda.
Pertimbangkan bahwa kita perlu menambahkan 2 kolom untuk menu Makan Siang dan Makan Malam. Jadi mari kita tambahkan mereka.
- Tambahkan Judul dan Paragraf ke Kolom Pertama
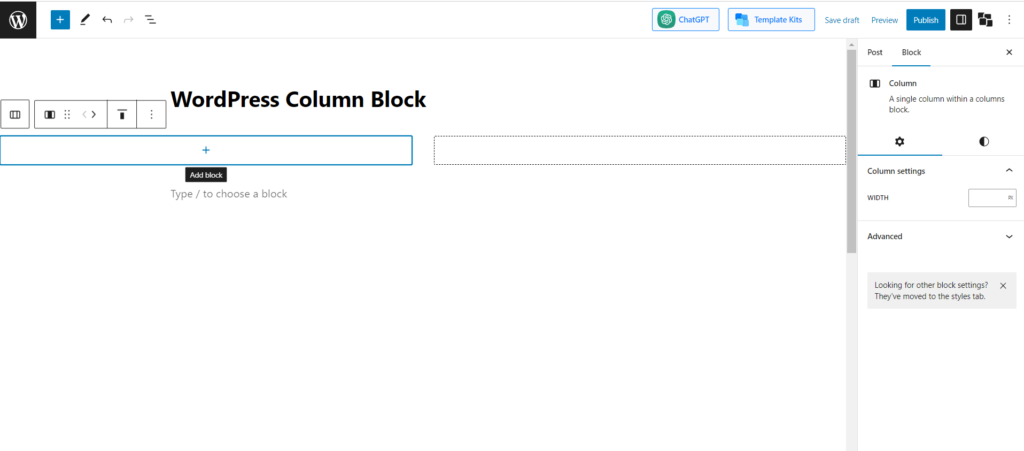
Pertama, buka kolom pertama, dan Anda akan melihat tombol "+". Arahkan kursor ke sana, dan Anda akan melihat teks muncul "Tambahkan blok".

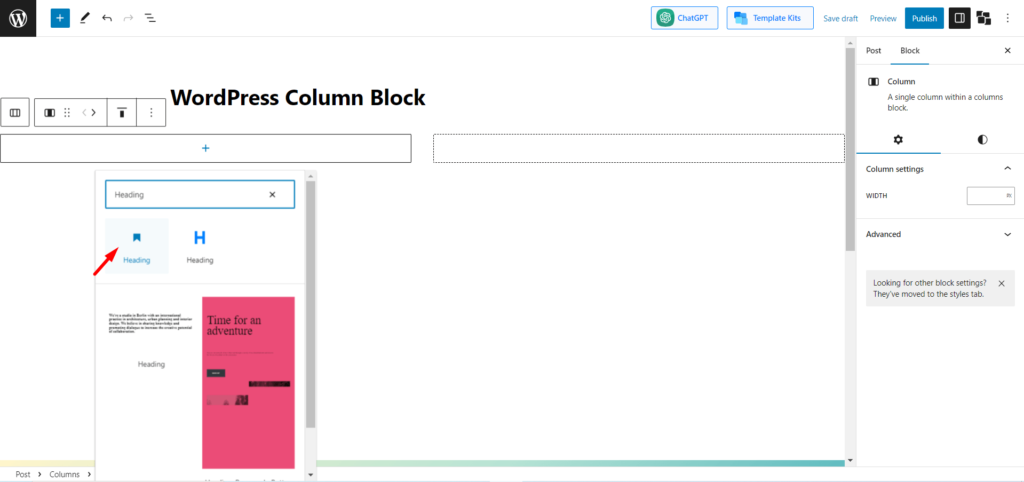
Klik di sini dan cari blok "Heading".

Sekarang, ketik apa pun yang perlu Anda ketikkan untuk judul. Setelah itu, cukup tekan "Enter", dan blok baru akan dibuat. Tambahkan apa yang ingin Anda tulis di bawah judul.

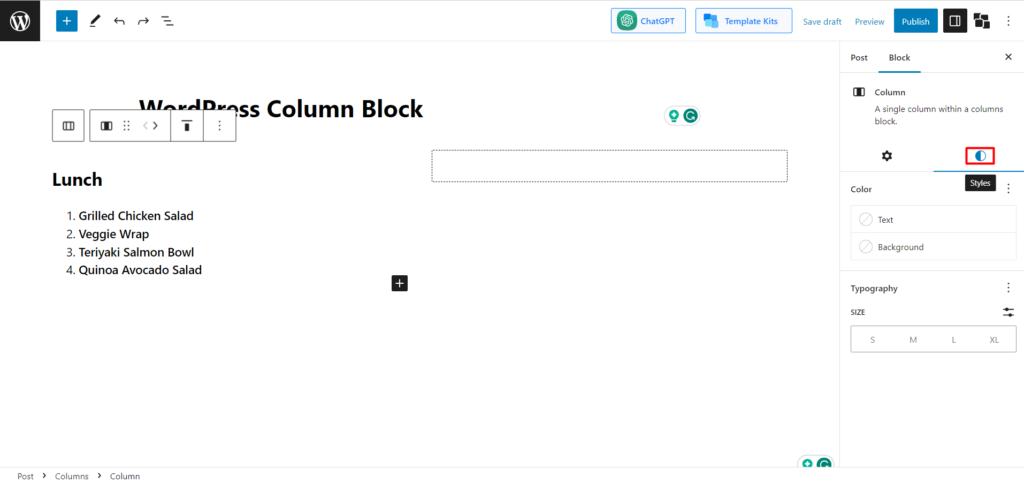
- Tambahkan Gaya ke Heading
Sekarang Anda dapat menyesuaikannya agar terlihat menarik. Misalnya, ada beberapa opsi berbeda, seperti Anda dapat mengubah lebar kolom WordPress, warna teks, dan warna latar belakang. Untuk saat ini, kami akan menambahkan warna latar belakang. Untuk itu, mari klik icon Style.
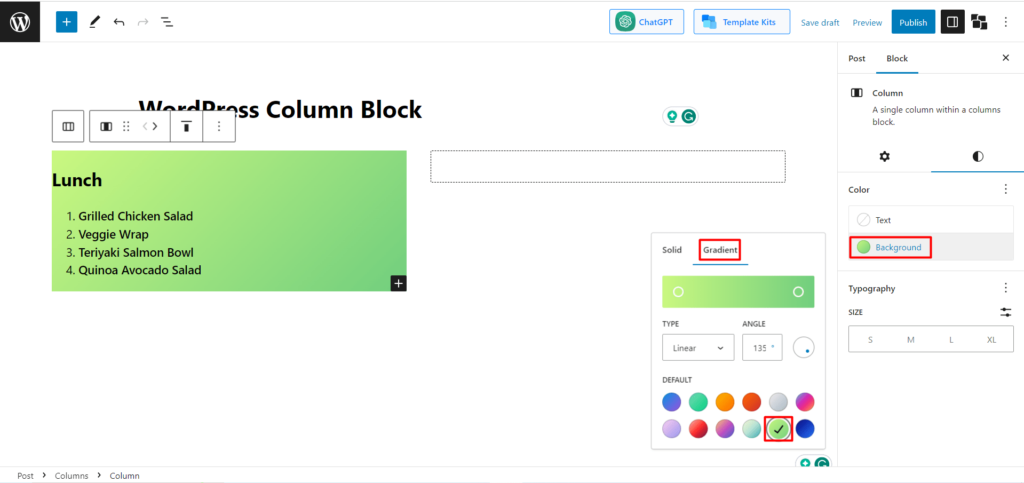
Sekarang dari pengaturan blok, klik "latar belakang" dan kemudian Anda akan melihat pilihan warna. Ada warna solid dan gradasi. Kami memilih gradien dan memilih warna rumput elektrik.

Sekarang mari lakukan hal yang sama untuk kolom kedua untuk menambahkan item makan malam.
- Tambahkan Keseluruhan Warna Latar Belakang
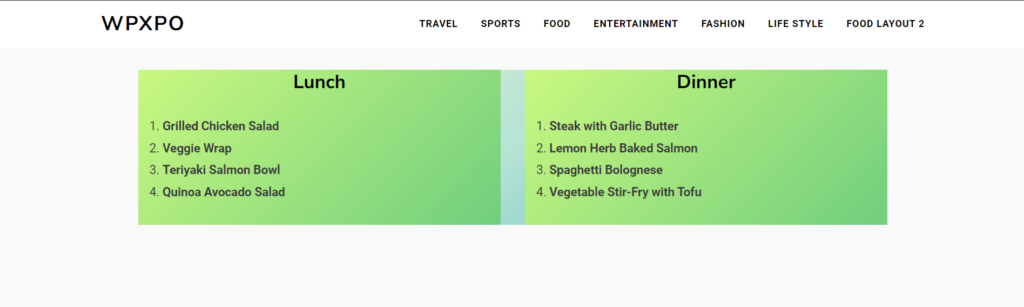
Tugas kita hampir selesai. Untuk sentuhan terakhir, kami akan menambahkan warna latar belakang lain untuk keseluruhan kolom. Untuk itu, kita perlu memilih kedua kolom. Sekarang masuk ke gaya, lalu latar belakang, dan pilih warna.
Kami telah memilih warna laut pucat. Sekarang mari kita lihat hasil akhirnya.

Baca Juga: Video Latar Belakang WordPress: Menambahkannya dalam 2 Metode Berbeda
Metode 2: Cara Menambahkan Kolom di WordPress Menggunakan PostX
Proses memasukkan kolom di WordPress di atas cukup mudah, tetapi hasil akhirnya mungkin tidak begitu memuaskan. Itu karena ada opsi yang sangat terbatas di editor default untuk menyesuaikan kolom.
Jangan khawatir; dalam hal ini, PostX bisa menjadi penyelamat Anda. PostX juga menawarkan kolom yang sangat dapat disesuaikan untuk WordPress. Di segmen di bawah ini, kita akan mempelajari cara melakukannya, serta panduan penyesuaian.
Tetapi sebelum kita mulai, jika Anda tidak menggunakan PostX, periksa panduan tertaut dan instal serta aktifkan plugin PostX.
Dapatkan PostX Pro untuk membuka kunci semua fitur menarik dan membuat Situs Web yang luar biasa
Langkah 1: Masuk dan Buat Halaman/Posting
Sama seperti langkah sebelumnya, masuk ke WordPress Anda lalu cari tombol “+ Baru” di bagian atas. Dapatkan mouse Anda di sana dan buat halaman/posting baru. Atau, jika mau, Anda dapat mengedit posting sebelumnya. Itu tergantung pada preferensi Anda.

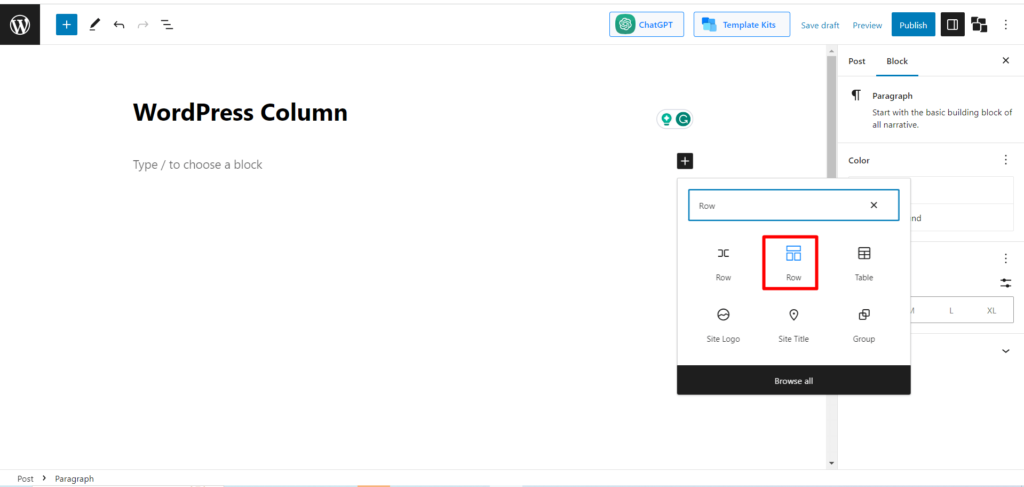
Langkah 2: Tambahkan Blok Baris
Pada langkah ini, klik tombol “+”, dan Anda akan melihat kotak pencarian. Sekarang, di kotak pencarian, ketik "Baris", dan Anda akan melihat ikon blok baris. Nama bloknya adalah Baris, tetapi merupakan kombinasi dari blok Baris dan Kolom.

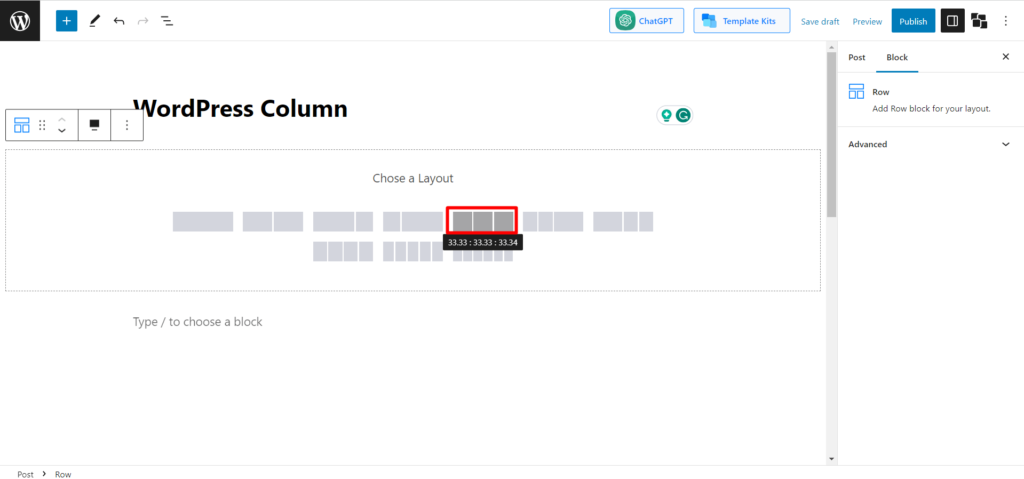
Langkah 3: Pilih Tata Letak
Di sana Anda akan menemukan 10 tata letak prasetel. Di sini, Anda akan diminta untuk memilih jumlah kolom. Pilih salah satu dari mereka sebagai preferensi Anda.

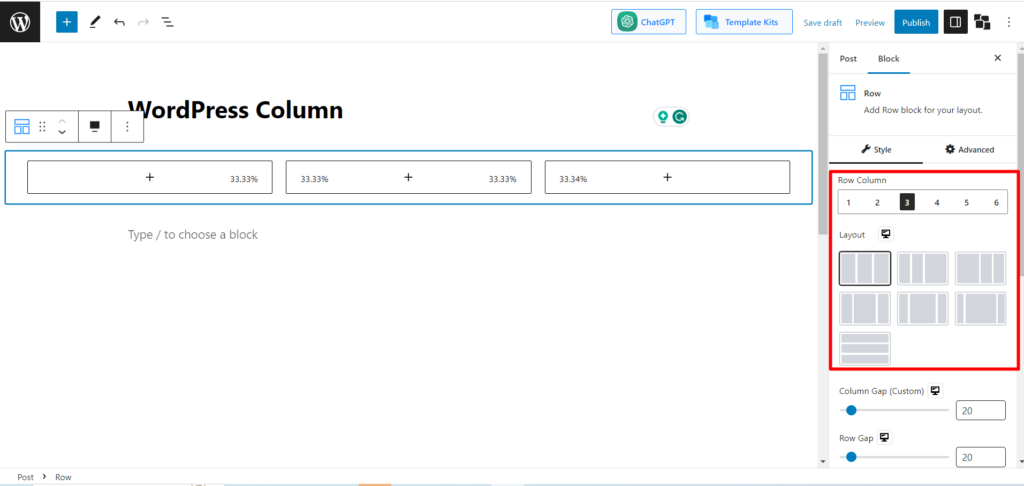
Sekarang jika mau, Anda dapat mengubah nomor kolom dan menyesuaikan tata letak. Ada 7 tata letak yang berbeda. Anda dapat memilih salah satu dari mereka sesuai kebutuhan Anda.

Untuk saat ini, kami tetap menggunakan tata letak default. Mari kita lanjutkan ke langkah selanjutnya.
Langkah 4: Sesuaikan Kolom
Kolom kami sudah ditambahkan. Sekarang kita harus menyesuaikannya. Misalkan kita akan menampilkan 3 mouse gaming dalam 3 kolom. Mari kita lihat bagaimana kita melakukannya.
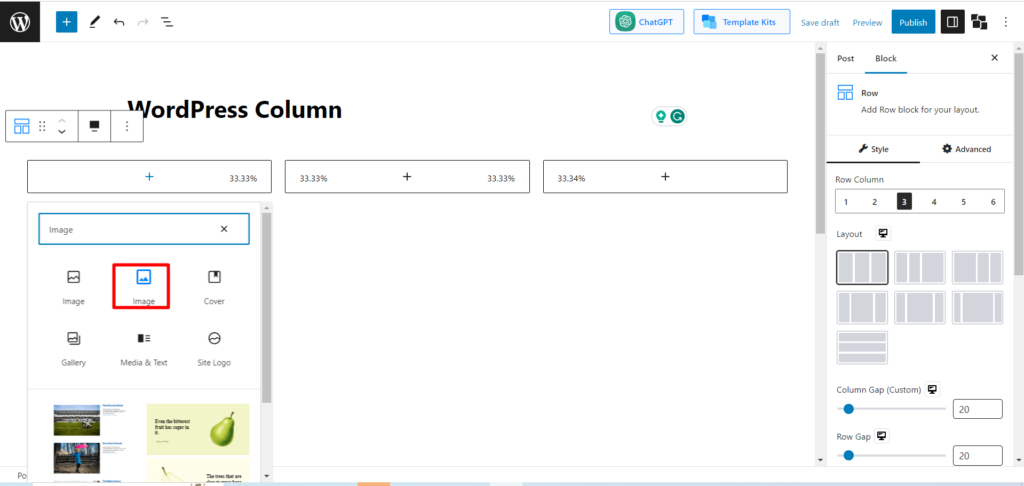
- Tambahkan Gambar
Pertama, klik ikon "+" di kolom pertama, dan di kotak pencarian, cari "Gambar"

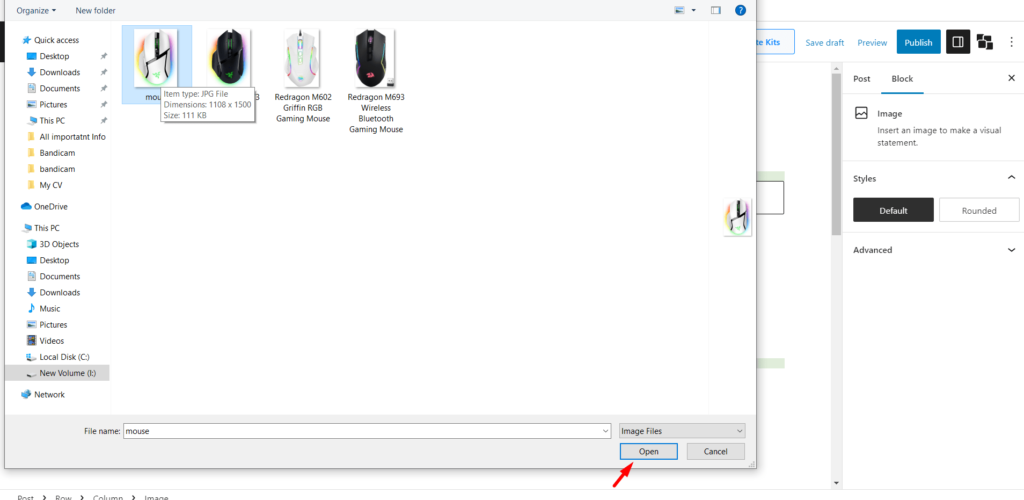
Sekarang klik pada Gambar dan kemudian klik tombol Unggah. (Jika Gambar sudah ditambahkan ke perpustakaan Media, Anda dapat mengklik perpustakaan media untuk menambahkannya ke kolom.). Sekarang pilih Gambar tertentu dan klik "Buka."


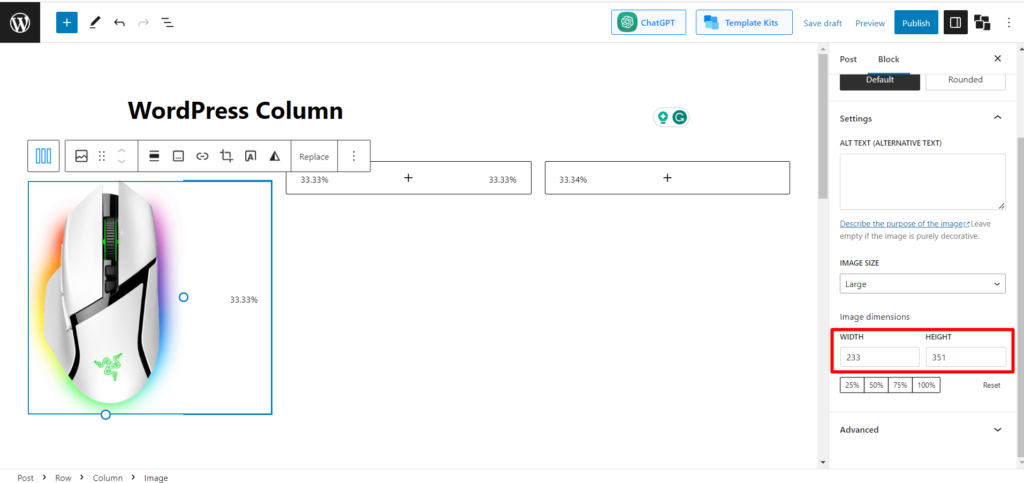
- Tetapkan Dimensi Gambar
Gambar yang diunggah mungkin tidak berada pada ukuran yang tepat untuk WordPress. Dalam hal ini, temukan opsi "dimensi gambar" dan isi kotak Lebar dan Tinggi dengan dimensi gambar yang sesuai.

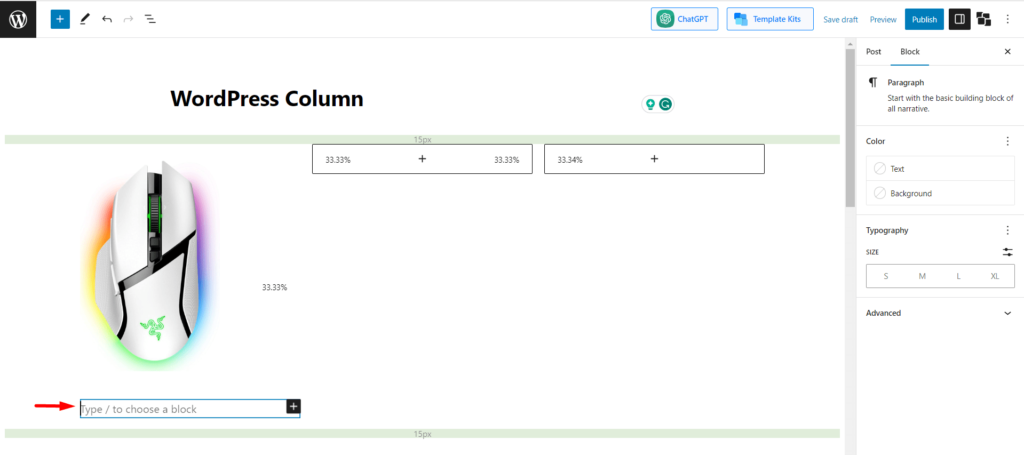
- Tambahkan Judul Gambar
Sekarang Anda harus memberi nama Gambar. Untuk melakukannya, Anda harus membuat blok lain. Klik pada blok gambar dan kemudian klik enter. Blok baru akan muncul kemudian.

Sekarang ketikkan nama Gambar. Gambar pertama kami adalah Razor V3 Mouse.
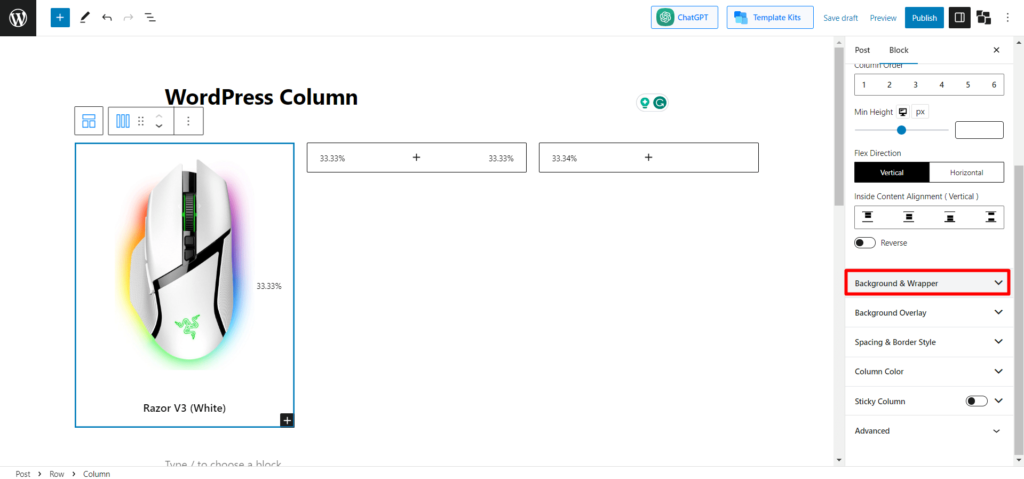
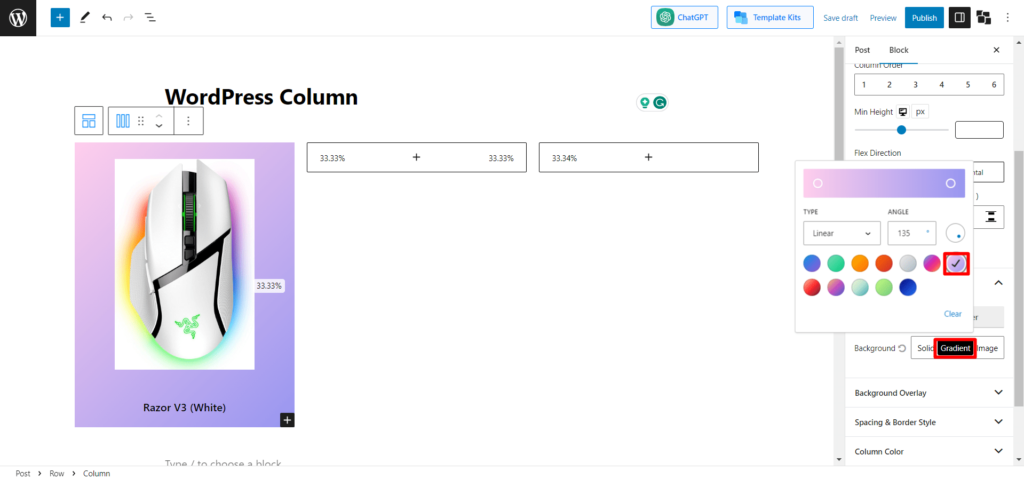
- Tambahkan Warna Latar Belakang untuk Kolom Pertama
Agar lebih menarik, klik kolom pertama dan cari opsi “Background and Wrapper.”

Sekarang tambahkan warna solid/gradien sesuai dengan preferensi Anda.

- Sesuaikan Baris ke-2 dan ke-3
Ikuti proses yang sama persis dan sesuaikan baris ke-2 dan ke-3 dengan gambar dan judul tertentu.
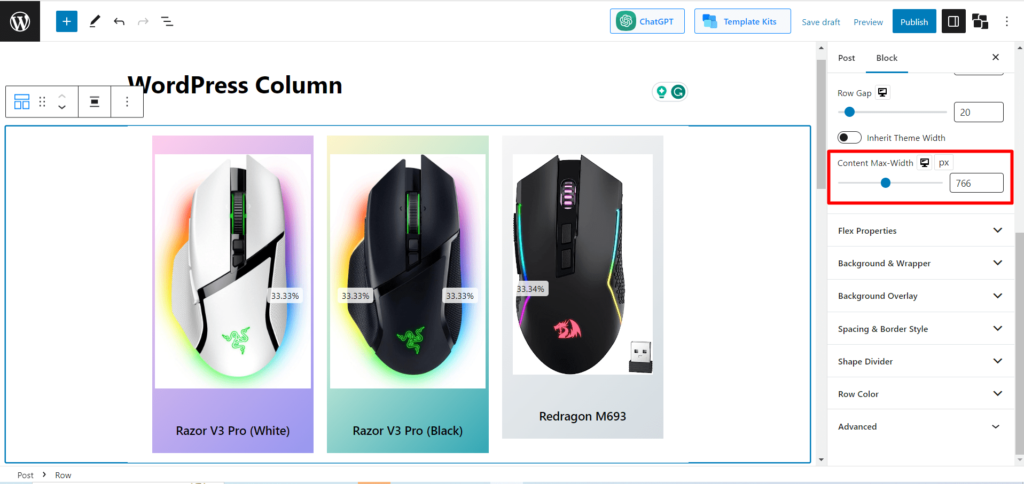
- Tetapkan Lebar-Maks Konten
Sekarang, posisi gambar mungkin tidak sejajar dengan latar belakang. Dalam hal ini, Anda akan menemukan opsi "Content Max-Width" dan mengubahnya sesuai kebutuhan. Kami menyimpannya 766 untuk mendapatkan keselarasan yang baik.

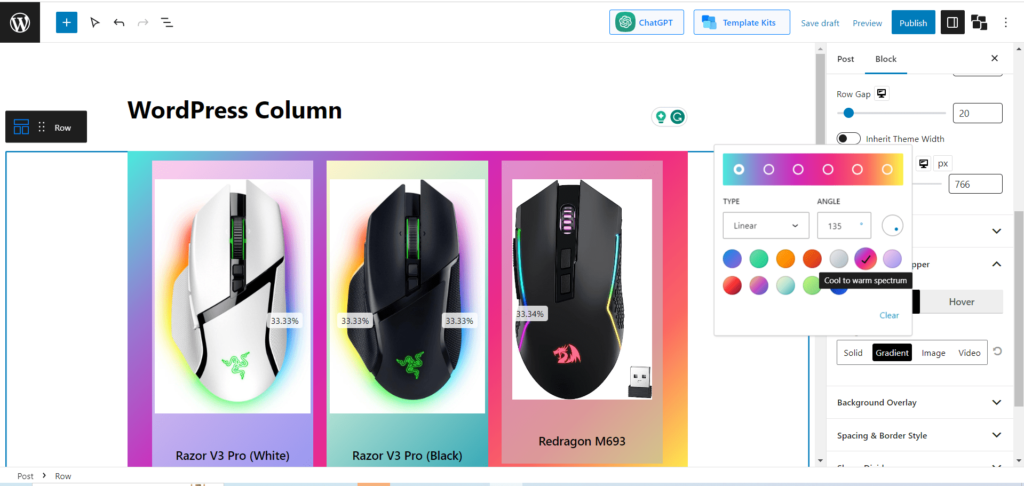
- Tambahkan Latar Belakang untuk Blok Baris Utama
Inilah langkah terakhir. Untuk memberikan tampilan akhir, kami akan menambahkan latar belakang untuk kolom baris; untuk itu, pilih kolom Row dan cari “Background and Wrapper.” Klik dan pilih warna solid/gradien.

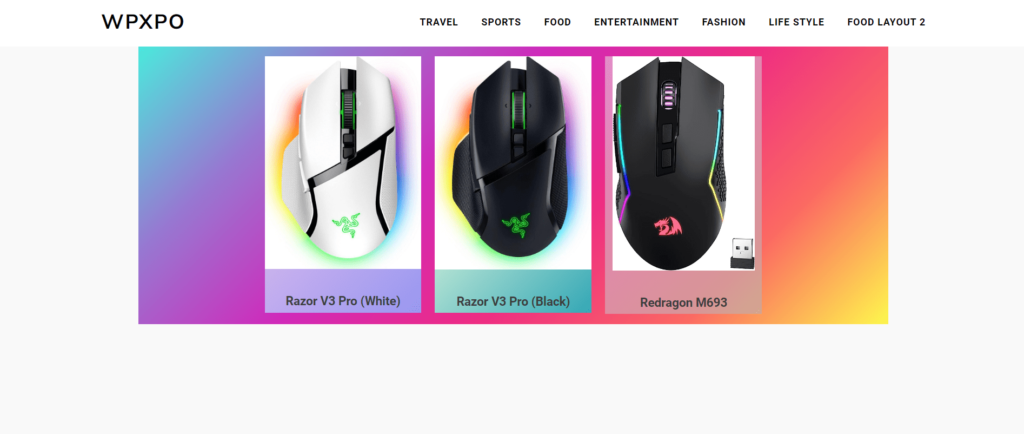
Akhirnya selesai. Sekarang mari kita periksa hasil akhirnya.

Baca Juga: Pembagi Bentuk WordPress: Kuasai Seni Memisahkan Bagian
Kata Akhir
Mudah-mudahan, sekarang Anda tidak bingung lagi tentang kolom WordPress. Kami telah memandu Anda tentang cara menambahkan blok kolom dan menyesuaikannya baik di blok kolom WordPress default maupun blok baris PostX. Sudah waktunya bagi Anda untuk berlatih.
Jadi sekarang, jangan ragu untuk bereksperimen dengan kolom dan bebaskan kreativitas Anda. Ubah situs web Anda menjadi mahakarya yang tidak hanya memikat tetapi juga menginspirasi audiens Anda.
Dapatkan PostX Pro untuk membuka kunci semua fitur menarik dan membuat Situs Web yang luar biasa

Tata Letak Berita Film Eksklusif – PostX: Paket Pemula Kamis

Cara Menyesuaikan Halaman Terima Kasih WooCommerce

Timetics: Plugin Pemesanan Janji Temu Sempurna untuk WordPress

Cara Membuat Template Halaman WordPress di Tema Dua Puluh Dua Puluh Dua
