Cara Membuat & Menambahkan Formulir Kontak ke Halaman WordPress
Diterbitkan: 2022-10-18Menyertakan formulir kontak di situs WordPress Anda memberi pengunjung cara mudah untuk menghubungi Anda. Mereka tidak harus meninggalkan situs Anda, menghubungi nomor telepon, menyalin alamat email, atau melakukan hal lain. Plus, ini memberi Anda kesempatan untuk berkomunikasi dengan prospek sambil menjaga kerahasiaan informasi pribadi.
Ada beberapa cara berbeda untuk menambahkan formulir kontak ke situs WordPress Anda. Dalam artikel ini, kami akan menunjukkan semua yang perlu Anda ketahui tentang formulir kontak, termasuk cara membuatnya, menyematkannya, dan mengamankannya.
Mengapa memiliki formulir kontak adalah ide yang bagus
Ada beberapa alasan Anda mungkin ingin menambahkan formulir kontak ke situs WordPress Anda. Berikut adalah beberapa yang paling umum:
- Ini membantu menjaga alamat email Anda tetap pribadi. Dengan memiliki formulir kontak, pengunjung dapat menghubungi Anda, tetapi Anda tidak perlu membagikan alamat email Anda secara publik. Ini dapat membantu mengurangi email spam.
- Ini lebih ramah pengguna daripada tautan email. Banyak orang ragu-ragu untuk mengklik tautan email karena mereka tidak ingin mengalami kesulitan membuka dan menggunakan klien email. Selain itu, jika mereka tidak terlalu mengenal situs Anda, mereka mungkin tidak ingin mengeklik tautan yang tidak dikenal karena takut diarahkan ke situs yang kurang ramah. Dengan formulir kontak, mereka dapat mengirim pesan dengan cepat dan aman.
- Itu terlihat lebih profesional daripada tautan email. Jika Anda menjalankan situs web bisnis, Anda pasti ingin tampil seprofesional mungkin. Memiliki formulir kontak dapat membantu dengan itu.
- Menawarkan perlindungan spam. Anda dapat menambahkan perlindungan spam formulir kontak untuk mengurangi jumlah kiriman yang tidak diinginkan yang Anda terima.
- Ini membantu dalam generasi memimpin . Jika Anda ingin menghasilkan prospek, Anda akan ingin memberikan beberapa cara mudah bagi orang-orang untuk menjangkaunya. Formulir kontak adalah pilihan utama bagi banyak pengguna, dan Anda tidak ingin membiarkan mereka keluar dari proses pembuatan prospek Anda. Anda dapat menambahkan formulir ke situs web Anda dan menawarkan sesuatu sebagai ganti informasi kontak pengunjung, seperti eBuku atau buku putih.
Sekarang kita telah membahas beberapa alasan mengapa memiliki formulir kontak adalah ide yang bagus, mari kita lihat cara membuatnya.
Cara membuat formulir kontak dengan plugin
Ada beberapa plugin yang dapat Anda gunakan untuk membuat formulir kontak, masing-masing membawa sesuatu yang sedikit berbeda ke tabel. Berikut adalah beberapa opsi yang paling populer:
- Formulir Kontak 7: Ini adalah salah satu plugin formulir kontak paling populer untuk WordPress. Ini gratis dan mudah digunakan, dengan antarmuka sederhana yang memungkinkan Anda membuat formulir kompleks hanya dengan beberapa klik.
- Gravity Forms: Gravity Forms adalah plugin premium yang menawarkan banyak fleksibilitas dalam hal membuat formulir. Ini sempurna untuk membuat formulir dengan beberapa langkah, seperti formulir pemesanan atau survei.
- WPForms: WPForms adalah plugin formulir kontak populer lainnya yang menawarkan antarmuka drag-and-drop yang mudah digunakan. Dengan alat ini, Anda dapat membuat formulir yang rumit tanpa harus menulis kode apa pun.
Dan meskipun ini semua adalah pilihan yang solid, opsi terbaik untuk menambahkan formulir kontak ke WordPress adalah Jetpack.
Membuat formulir kontak dengan Jetpack
1. Instal dan aktifkan Jetpack
Untuk memulai, Anda harus menginstal dan mengaktifkan plugin Jetpack. Untuk melakukan ini, buka dasbor WordPress Anda dan arahkan ke Plugins → Add New .
Di bilah pencarian, ketik "Jetpack" dan tekan enter. Klik Instal Sekarang. Setelah plugin terinstal, klik Activate.
Terakhir, setelah Anda mengaktifkan plugin, Anda akan diminta untuk menghubungkannya ke akun WordPress.com Anda. Jika Anda belum memiliki akun WordPress.com, jangan khawatir — Anda dapat membuatnya secara gratis.
2. Buat formulir kontak
Setelah Anda menginstal dan mengaktifkan Jetpack, membuat formulir kontak menjadi mudah. Cukup navigasikan ke Halaman → Tambah Baru di dasbor WordPress Anda untuk memulai.
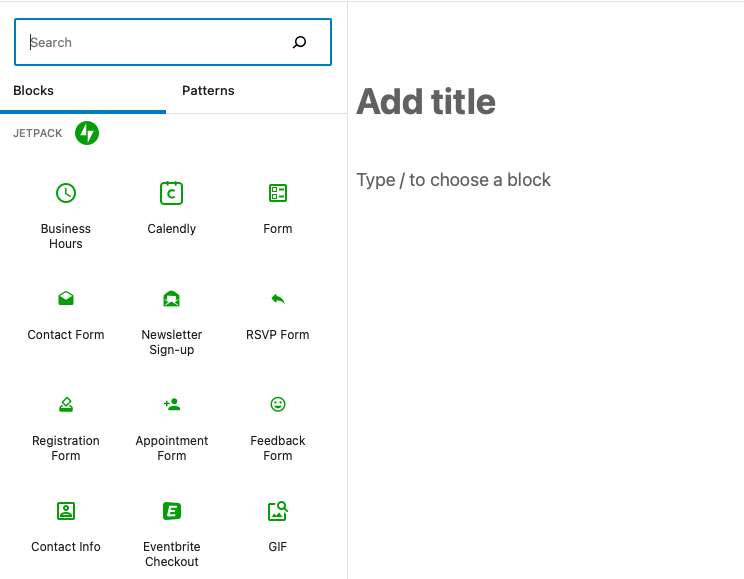
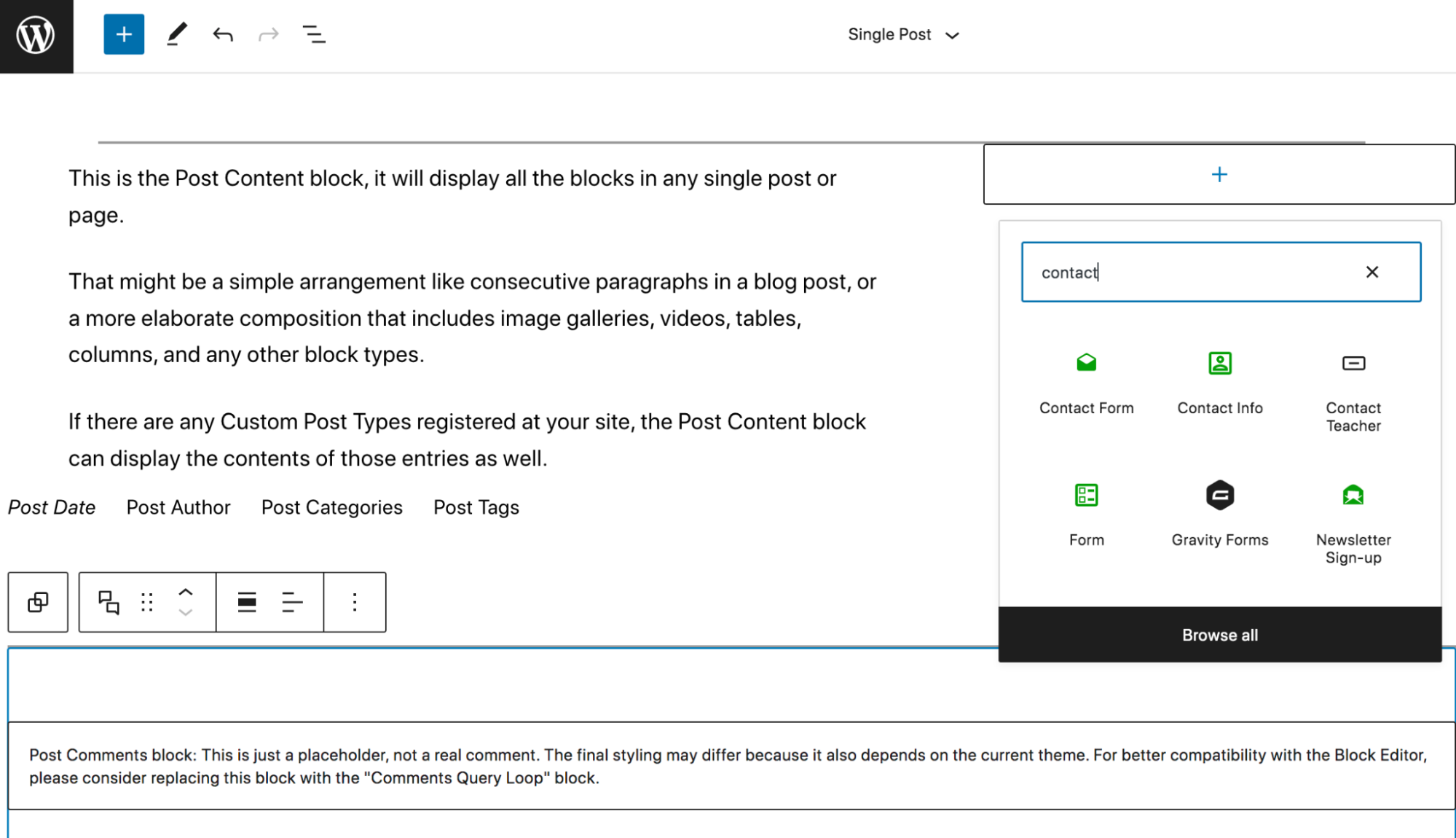
Jika menggunakan Editor Blok, Anda dapat menambahkan blok formulir kontak dengan mengklik simbol ( + ) dan memilihnya dari daftar blok yang tersedia. Menggulir ke bawah akan membawa Anda ke bagian dengan blok Jetpack. Atau, Anda dapat mencarinya berdasarkan nama. Klik Formulir ketika Anda menemukannya.

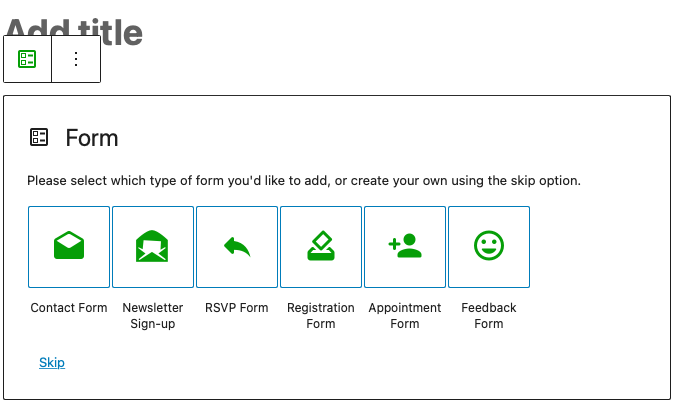
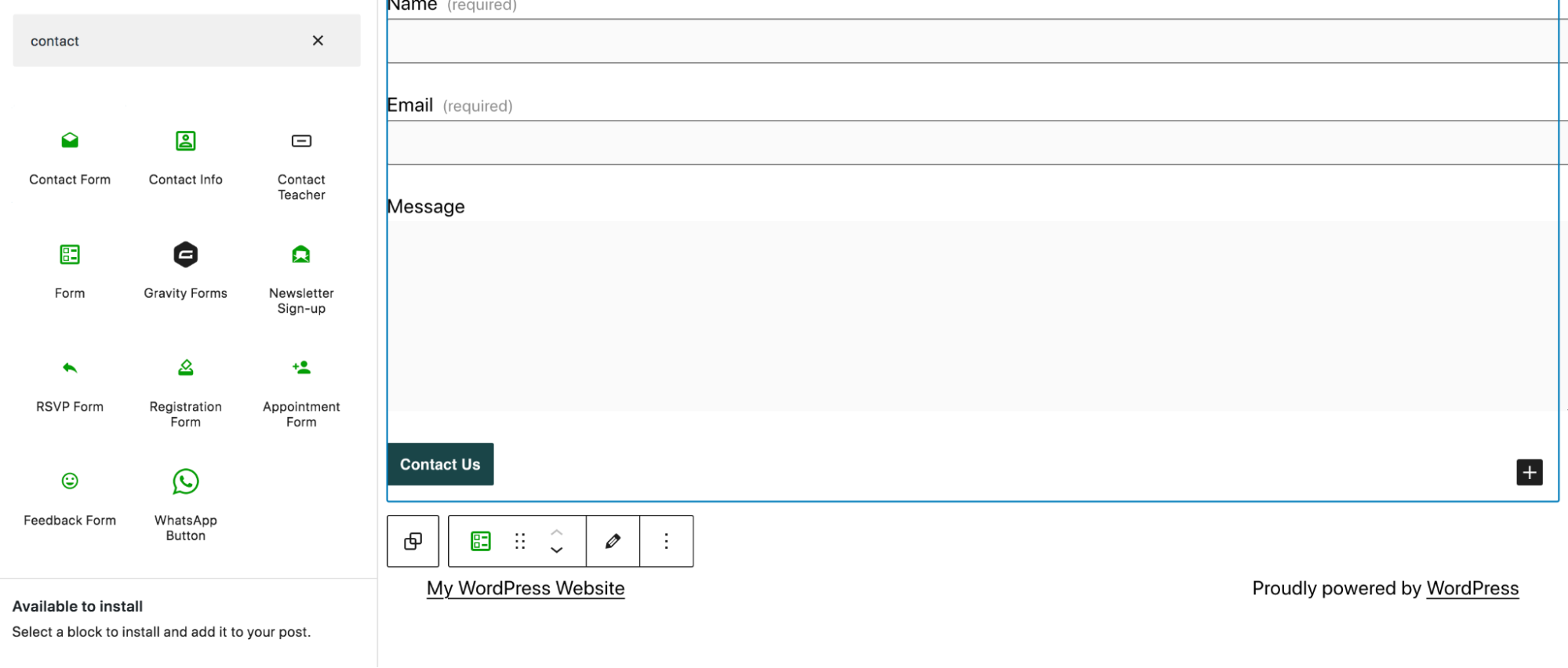
Dari sana, Anda dapat memilih jenis formulir yang ingin Anda buat, termasuk:
- formulir kontak
- Pendaftaran Buletin
- Formulir RSVP
- Formulir pendaftaran
- Formulir Janji Temu
- Formulir umpan balik

3. Konfigurasikan pengaturan formulir kontak Anda
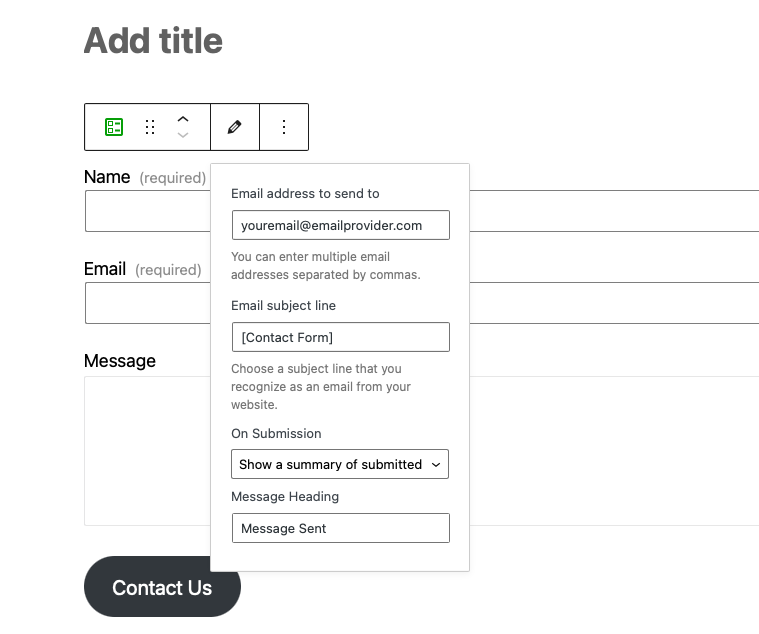
Sekarang saatnya untuk mengonfigurasi pengaturan formulir kontak Anda. Di sini, Anda dapat menentukan alamat email mana yang Anda inginkan untuk mengirimkan pengiriman formulir, serta baris subjek email yang Anda inginkan.
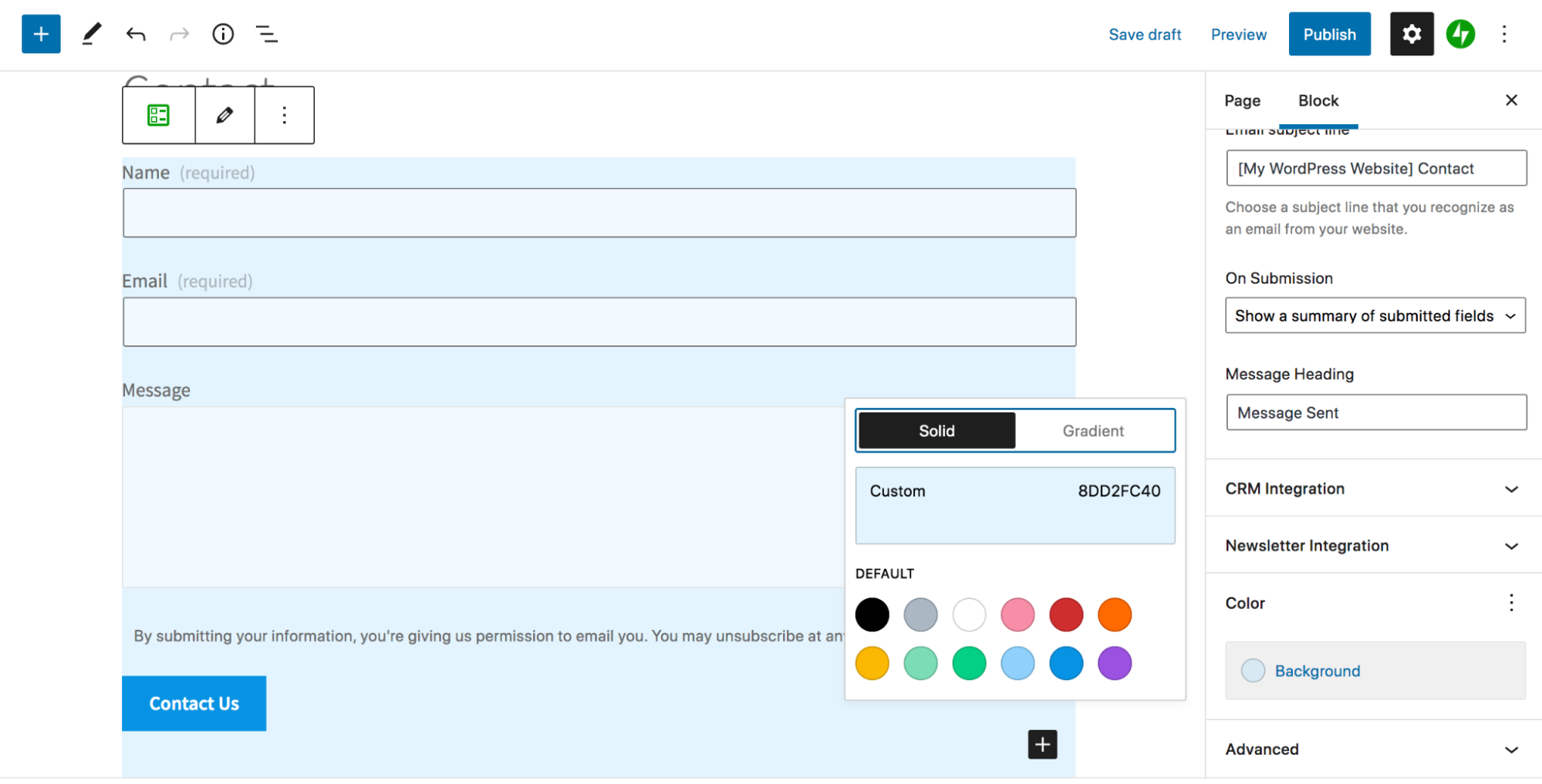
Untuk mengakses opsi ini, klik ikon pensil di sisi kanan atas blok:

Di sini Anda dapat menyesuaikan alamat email tujuan pengiriman formulir kontak Anda, apa yang dikatakan baris subjek email, dan pesan apa yang dilihat seseorang setelah pengiriman. Anda juga dapat memilih untuk mengirim pengguna ke URL tertentu setelah mereka menyelesaikan pengiriman mereka.
4. Pilih bidang mana yang ingin Anda sertakan dalam formulir kontak Anda
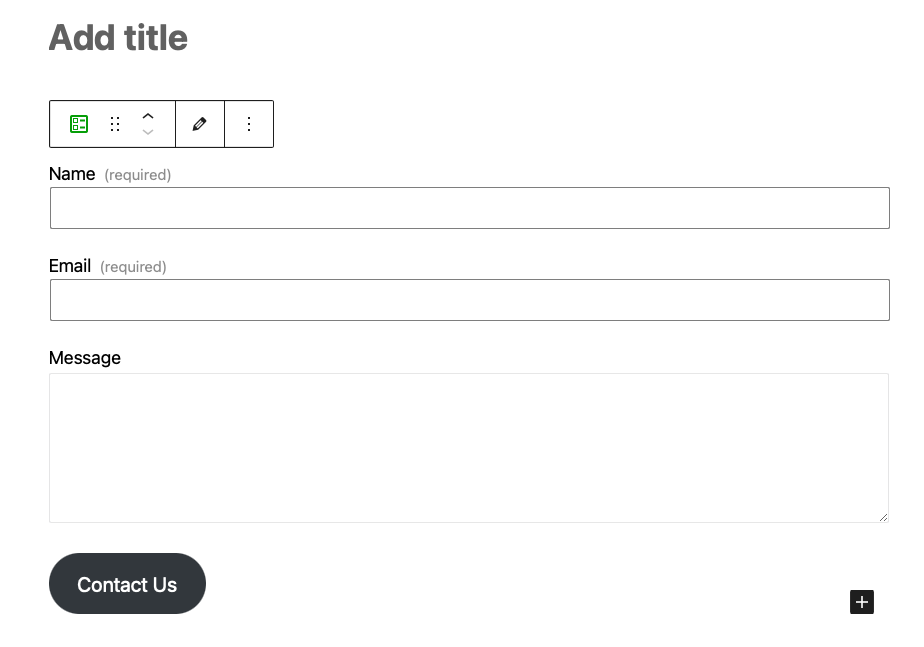
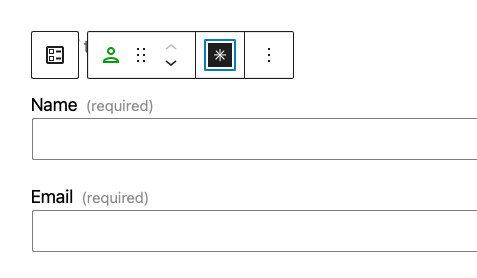
Formulir kontak default muncul sebagai berikut:

Namun, Anda dapat melakukan penyesuaian untuk ini. Jetpack menyertakan berbagai bidang default, seperti nama, email, situs web, dan pesan.
Anda dapat melakukannya dengan terlebih dahulu memilih bidang formulir yang ingin Anda ubah, lalu mengeklik ikon hijau di sebelah kiri.

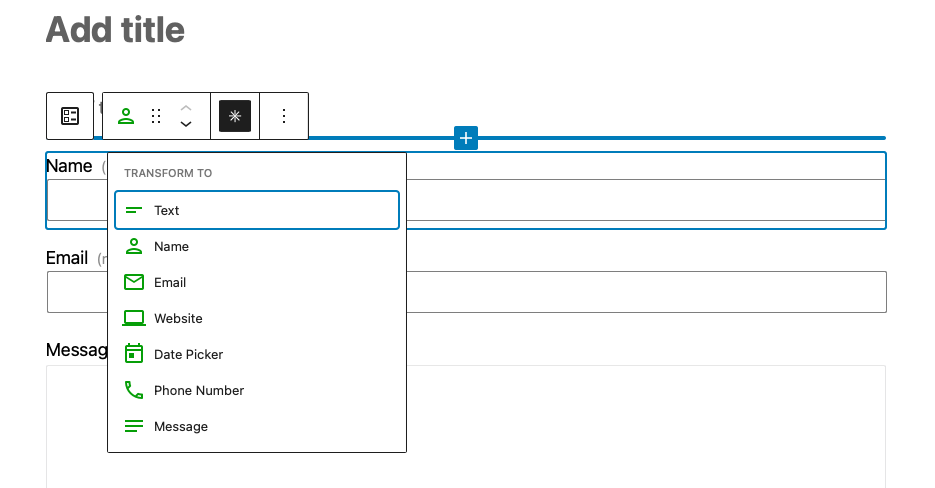
Dalam contoh di atas, kami memilih bidang nama default. Anda dapat mengubah bidang ini (atau apa pun) menjadi apa pun yang Anda inginkan, termasuk:
- Teks
- Nama
- Surel
- Situs web
- Pemilih Tanggal
- Nomor telepon
- Pesan
Untuk membuat bidang wajib diisi (atau opsional), klik bidang tersebut, lalu pilih tanda bintang.

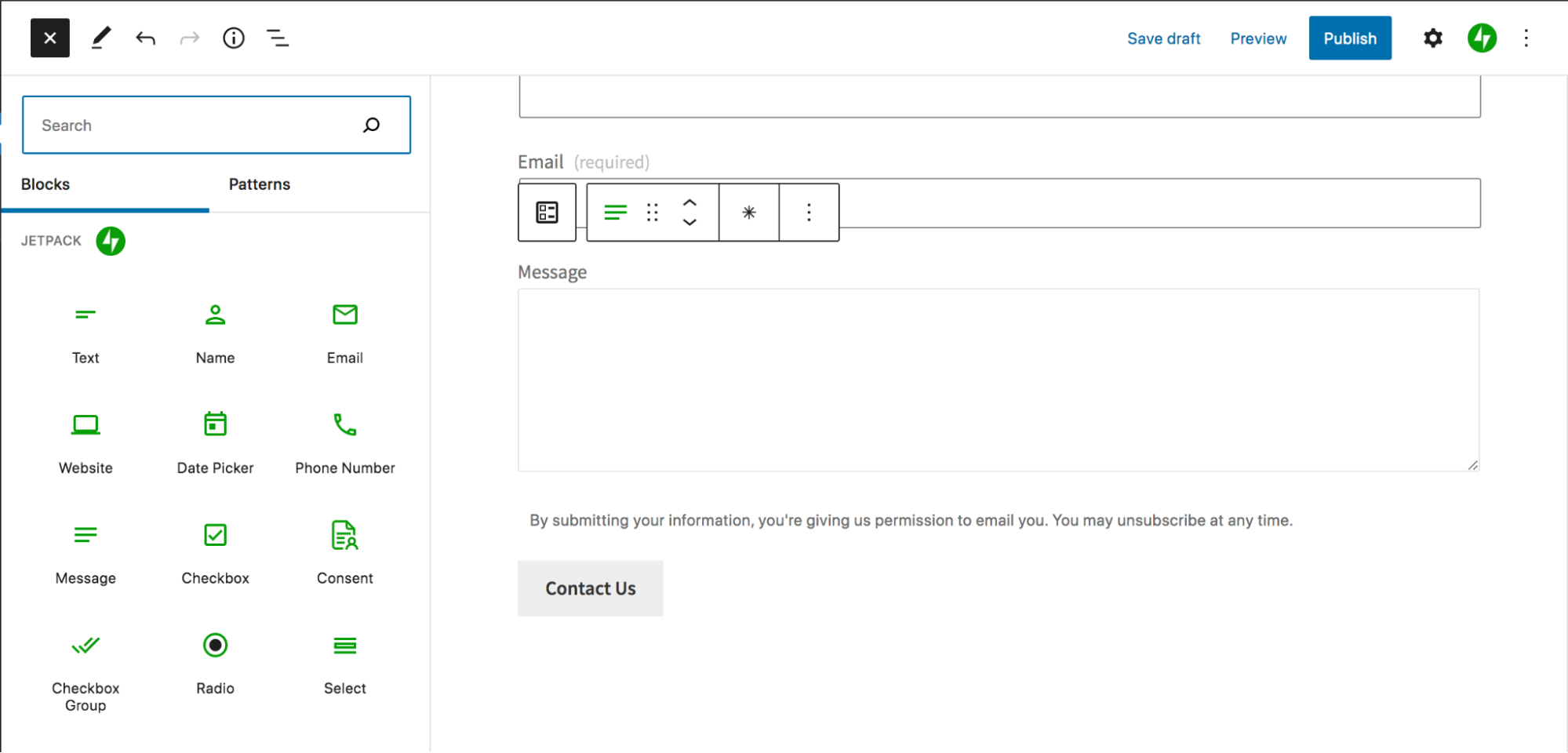
Untuk menambahkan bidang ke formulir Anda, klik ikon + biru di kiri atas, gulir ke bawah ke blok Jetpack, dan pilih jenis bidang. Anda kemudian dapat mengubah urutan bidang formulir dengan menyeretnya.

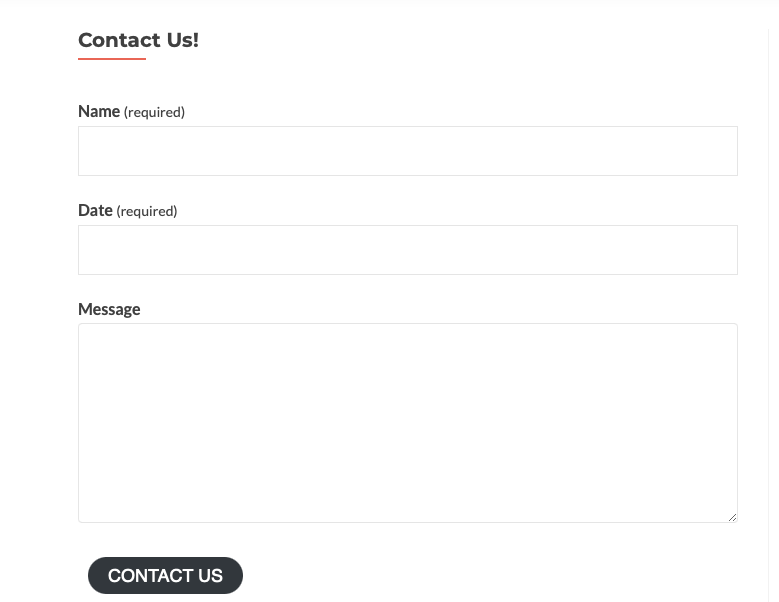
5. Pratinjau formulir kontak Anda
Setelah Anda mengonfigurasi pengaturan Anda, ada baiknya untuk melihat pratinjau formulir kontak Anda untuk memastikan semuanya terlihat benar. Untuk melakukan ini, cukup klik tombol Lihat di bagian atas halaman.

Langkah logis berikutnya adalah memublikasikan formulir Anda, tetapi sebelum kita membahas proses itu, pertama-tama mari kita bicara tentang masalah keamanan dan beberapa opsi penyesuaian lanjutan yang tersedia.
Cara mengamankan dan menyesuaikan formulir kontak Anda
Sekarang setelah Anda mengetahui cara membuat formulir kontak, penting untuk mendiskusikan beberapa masalah keamanan yang perlu Anda ingat. Secara default, formulir kontak tidak aman, yang berarti rentan terhadap pengiriman spam dan serangan berbahaya lainnya.
Untungnya, ada beberapa langkah yang dapat Anda ambil untuk mengurangi risiko ini:
1. Gunakan CAPTCHA
CAPTCHA adalah jenis tes tantangan-tanggapan yang membantu memastikan bahwa hanya manusia yang dapat mengirimkan formulir kontak Anda. Pengunjung perlu menjawab pertanyaan atau memecahkan masalah matematika untuk membuktikan bahwa mereka adalah orang yang sebenarnya.
Ada juga opsi yang lebih canggih, yang disebut reCAPTCHA, yang melibatkan mencentang kotak atau bahkan bekerja tanpa terlihat untuk mengidentifikasi robot berdasarkan karakteristik pengguna yang umum.
Pelajari lebih lanjut tentang menghentikan spam formulir kontak di WordPress.
2. Blokir spam dengan Akismet

Cara hebat lainnya untuk memerangi pengiriman spam adalah dengan menggunakan Akismet. Akismet adalah plugin yang sering dipasang sebelumnya dengan WordPress, dan melakukan pekerjaan yang mengesankan untuk secara otomatis menyaring komentar spam dan pengiriman formulir kontak.
Ini bekerja di belakang layar sehingga tidak menambah pekerjaan ekstra untuk pengguna Anda. Ini menggunakan pembelajaran global dari jutaan situs web untuk mengidentifikasi spam berdasarkan frasa yang digunakan, alamat IP, dan karakteristik lain dari spammer yang diketahui. Ini secara otomatis menyaring pengiriman spam sehingga Anda tidak pernah melihatnya, tetapi Anda dapat meninjaunya secara manual kapan saja jika Anda mau.
Untuk mengonfigurasi Akismet untuk formulir kontak Anda, buka Plugin → Tambah Baru. Cari “Akismet”, lalu klik Instal Sekarang → Aktifkan.
Anda perlu mengonfigurasi beberapa hal lagi. Ikuti panduan ini untuk mengaktifkan Akismet agar aktif dan berjalan hanya dalam beberapa menit!
3. Tambahkan bidang honeypot
Honeypot adalah bidang formulir tersembunyi yang membantu menangkap kiriman spam. Secara default, Jetpack menyertakan bidang honeypot di semua formulir kontaknya. Beberapa plugin formulir lainnya memiliki opsi untuk menambahkan bidang honeypot juga. Jika yang Anda gunakan tidak, Anda harus menambahkannya secara manual.
Gunakan gaya CSS “display: none !important;” untuk membuat bidang tersembunyi dan tabindex="-1″ autocomplete="false;" untuk memastikan bidang tersebut kosong secara default.
Setelah Anda selesai melakukannya, pastikan untuk menandai bidang yang diperlukan agar selalu terisi saat formulir dikirimkan.
4. Sesuaikan tampilan formulir kontak Anda
Selain mengamankan formulir kontak Anda, Anda mungkin juga ingin menyesuaikan tampilannya agar sesuai dengan keseluruhan tampilan dan nuansa situs web Anda. Pengguna tingkat lanjut dapat melakukan ini dengan menambahkan CSS khusus.
Tetapi kabar baiknya adalah Anda dapat membuat banyak perubahan tampilan dari dalam editor blok.
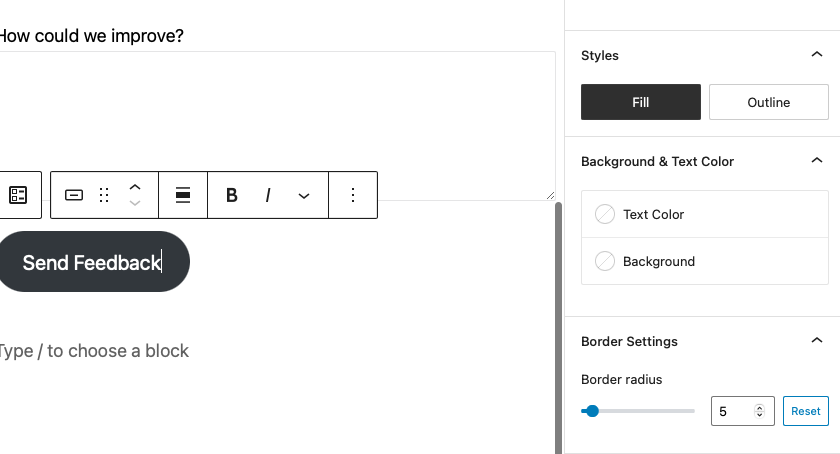
Misalnya, jika Anda memilih tombol pada formulir Anda, Anda dapat mengubahnya melalui panel pengaturan yang muncul di sisi kanan layar.

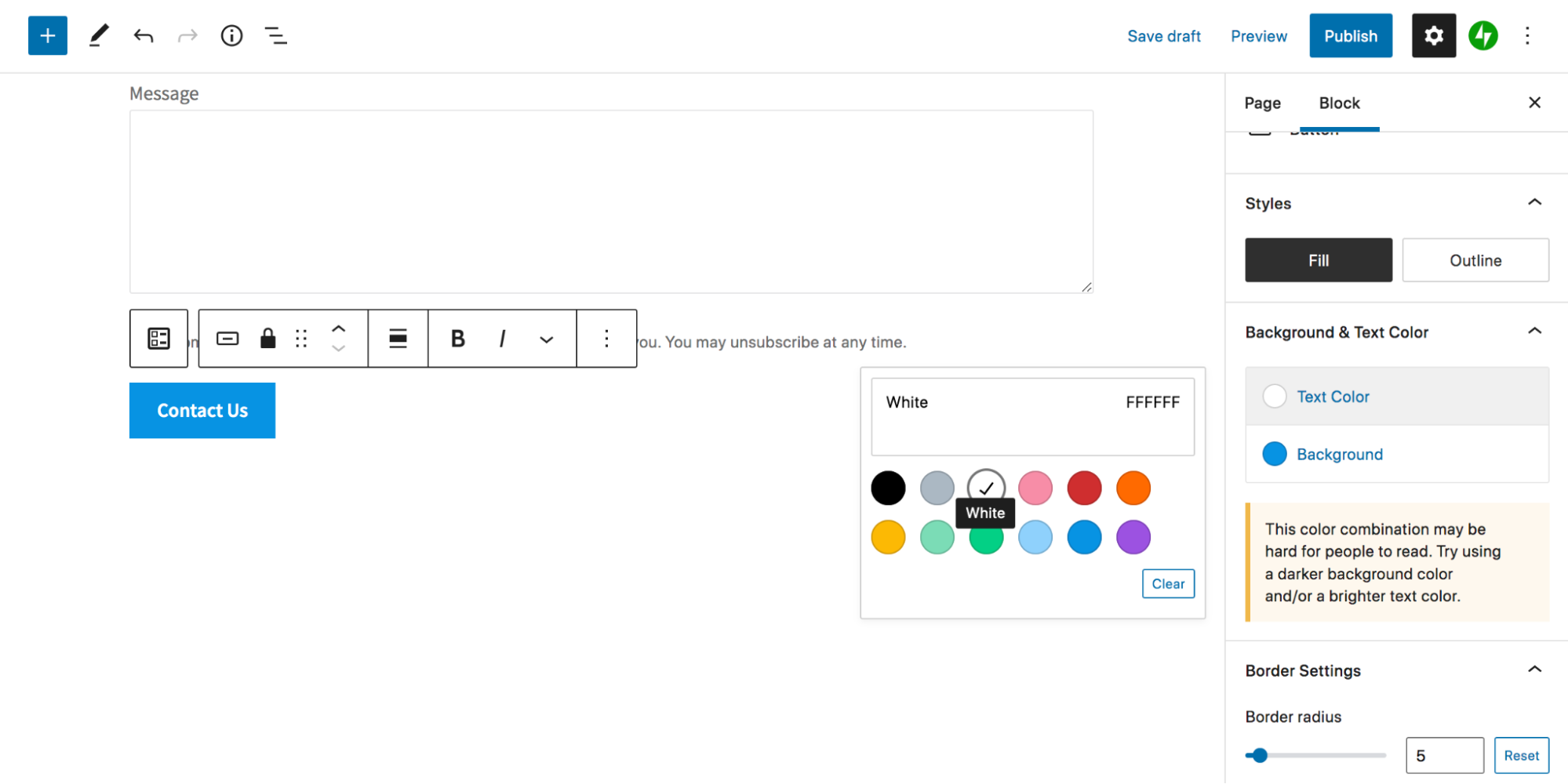
Anda dapat mengubah tombol untuk diisi atau digariskan, mengubah teks dan warna latar belakang, dan menyesuaikan radius batas. Berikut ini contoh setelah bermain-main dengan pengaturan:

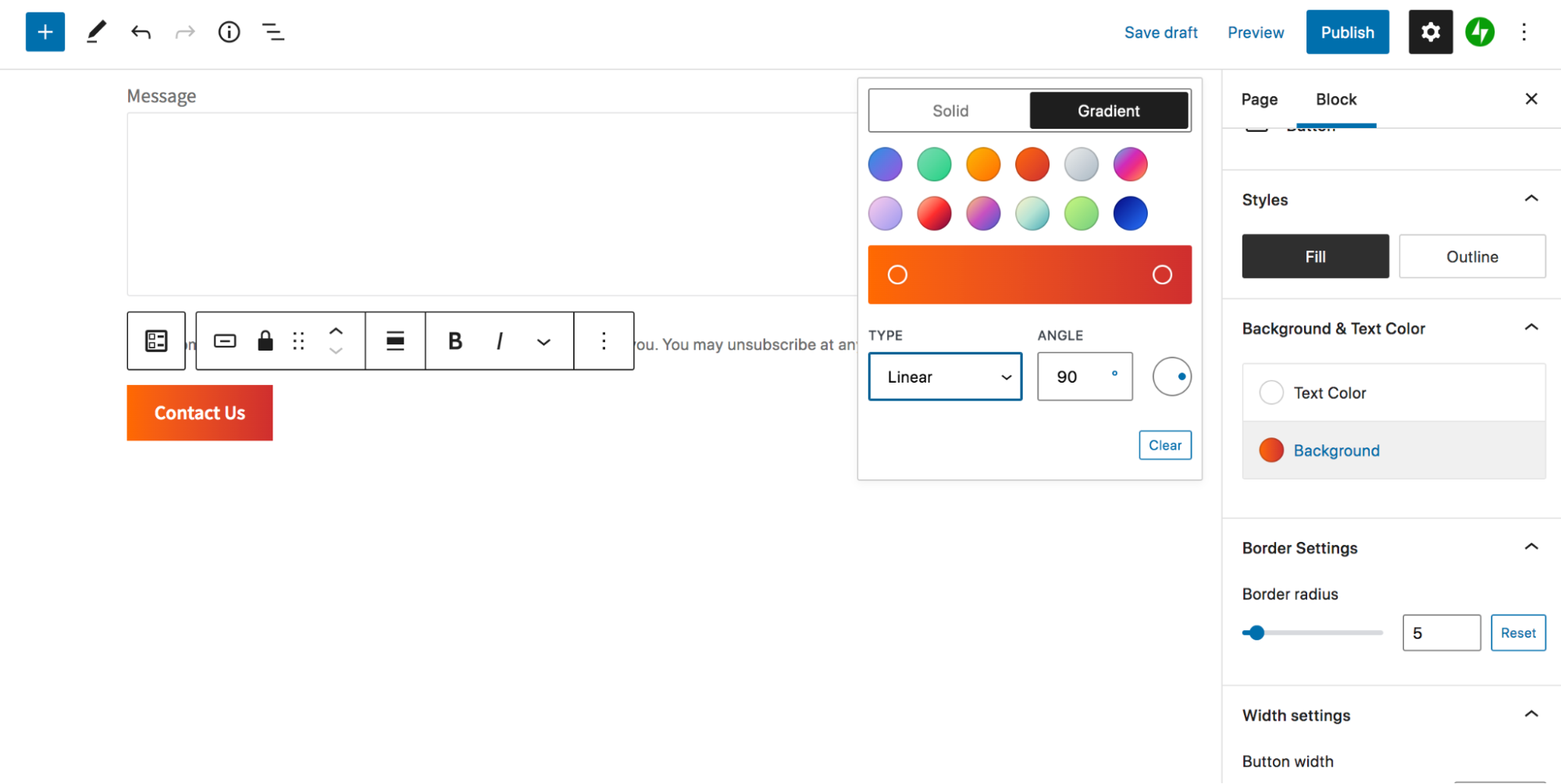
Atau Anda dapat mengatur warna latar belakang menjadi gradien, bahkan sampai mengubah sudut gradien, seberapa banyak setiap warna ditampilkan, dan apakah Anda ingin gradien menjadi linier atau radial.

Anda juga dapat mengubah warna latar belakang seluruh formulir dengan terlebih dahulu memilih blok formulir, lalu menggulir ke bawah ke Warna di pengaturan blok. Sekali lagi, pilih antara warna solid dan gradien.

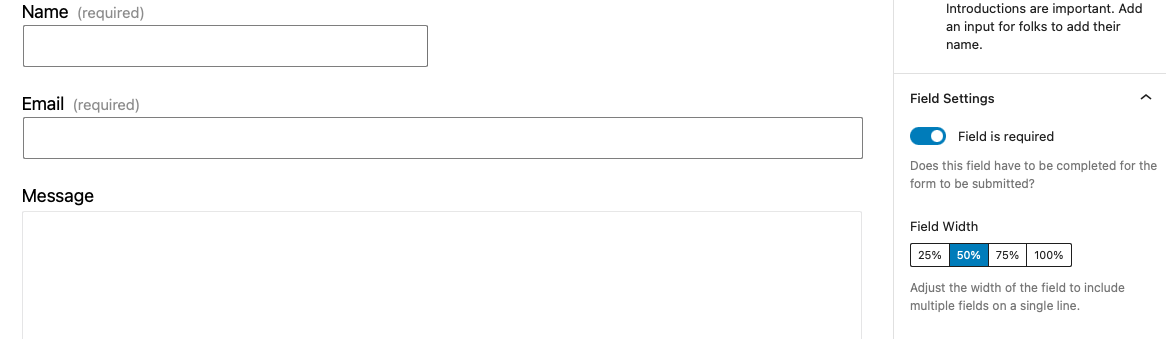
Ingin mengubah lebar masing-masing bidang? Itu juga pilihan. Cukup pilih bidang yang ingin Anda edit, lalu pilih Lebar Bidang di panel pengaturan. Pada contoh di bawah, kami telah mengubah bidang Nama menjadi hanya 50% dari lebar formulir.

5. Tambahkan tombol radio dan kotak centang
Selain bidang berbasis teks standar, Anda dapat menambahkan opsi seperti kotak centang dan tombol radio ke formulir Anda. Anda akan melakukannya dengan mengikuti proses serupa untuk menambahkan bidang lain.
Arahkan ke formulir yang ingin Anda edit. Tekan ikon + biru di kiri atas layar.
Temukan bagian berjudul Jetpack dan pilih dari daftar bidang. Misalnya, jika Anda menginginkan daftar tombol radio, pilih bidang Radio . Kemudian, seret ke formulir Anda.
Anda dapat mengeklik ikon + di dalam blok untuk menambahkan opsi yang akan dipilih pengunjung.
6. Tambahkan logika kondisional ke formulir kontak Anda
Kustomisasi lain yang berguna adalah logika kondisional. Ini memungkinkan Anda untuk menampilkan atau menyembunyikan bidang berdasarkan cara pengguna mengisi formulir Anda. Meskipun Jetpack tidak menyertakan fungsi ini, Anda dapat melakukannya dengan plugin seperti Gravity Forms.

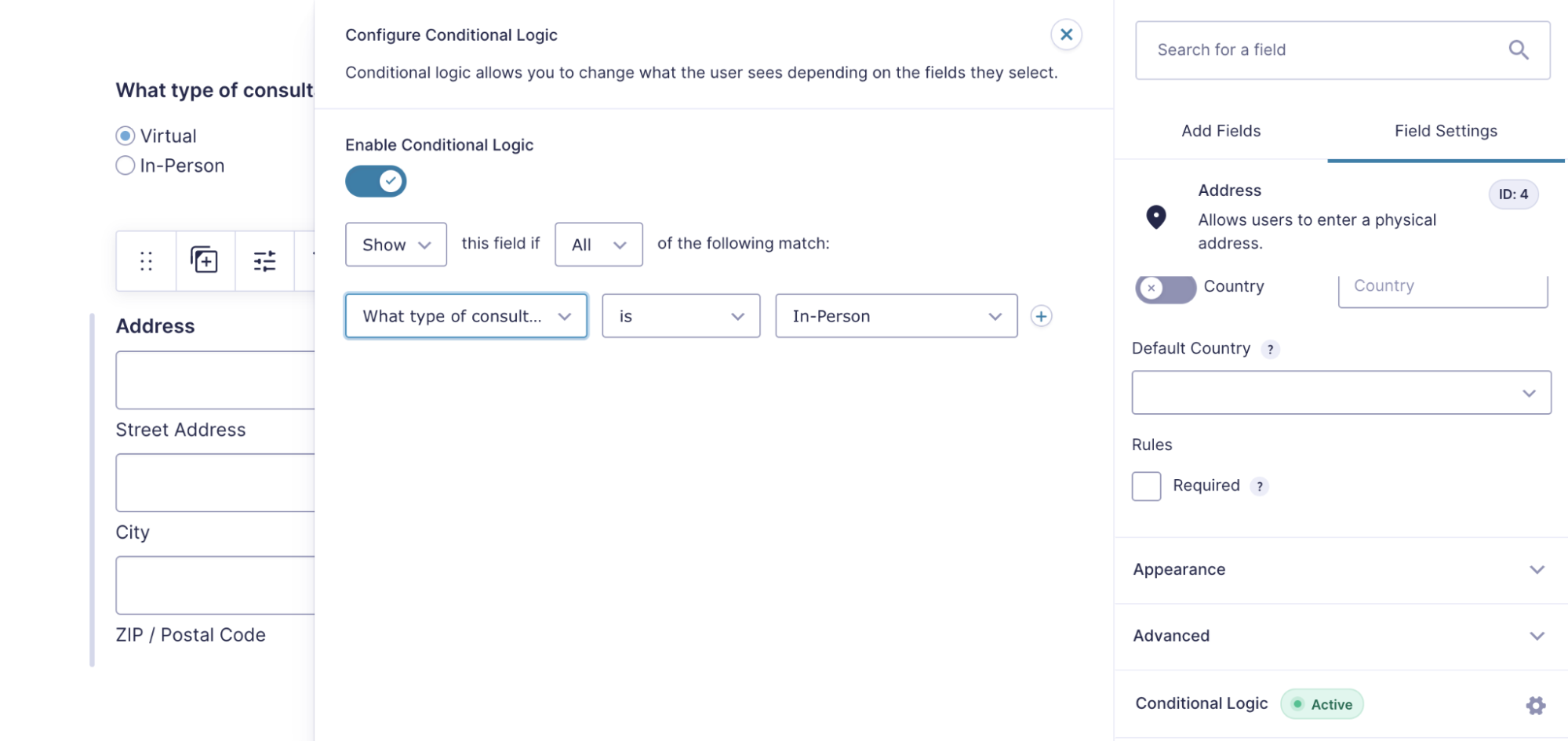
Misalkan Anda menawarkan jasa desain interior. Anda mungkin memiliki bidang formulir yang menanyakan pengunjung apakah mereka tertarik dengan konsultasi virtual atau tatap muka. Jika mereka memilih "secara langsung", Anda ingin mengetahui di mana rumah mereka berada.
Kami berasumsi bahwa Anda telah menginstal Gravity Forms dan membuat formulir awal Anda. Sekarang, Anda harus mulai dengan menambahkan bidang Alamat. Klik pada bidang dan gulir ke bawah di panel Pengaturan . Perluas bagian Logika Bersyarat dan alihkan kotak untuk mengaktifkannya. Pilih "Tampilkan" dan "Semua" untuk dua dropdown pertama. Kemudian, pilih opsi “Apa jenis konsultasi yang Anda minati?” pertanyaan untuk dropdown berikutnya, diikuti oleh "is" dan "In-Person."

Sekarang, bidang alamat hanya akan muncul ketika seseorang tertarik untuk berkonsultasi secara langsung. Dan jangan ragu untuk bermain-main di sini — ada berbagai opsi yang dapat Anda pilih.
7. Aktifkan unggahan file
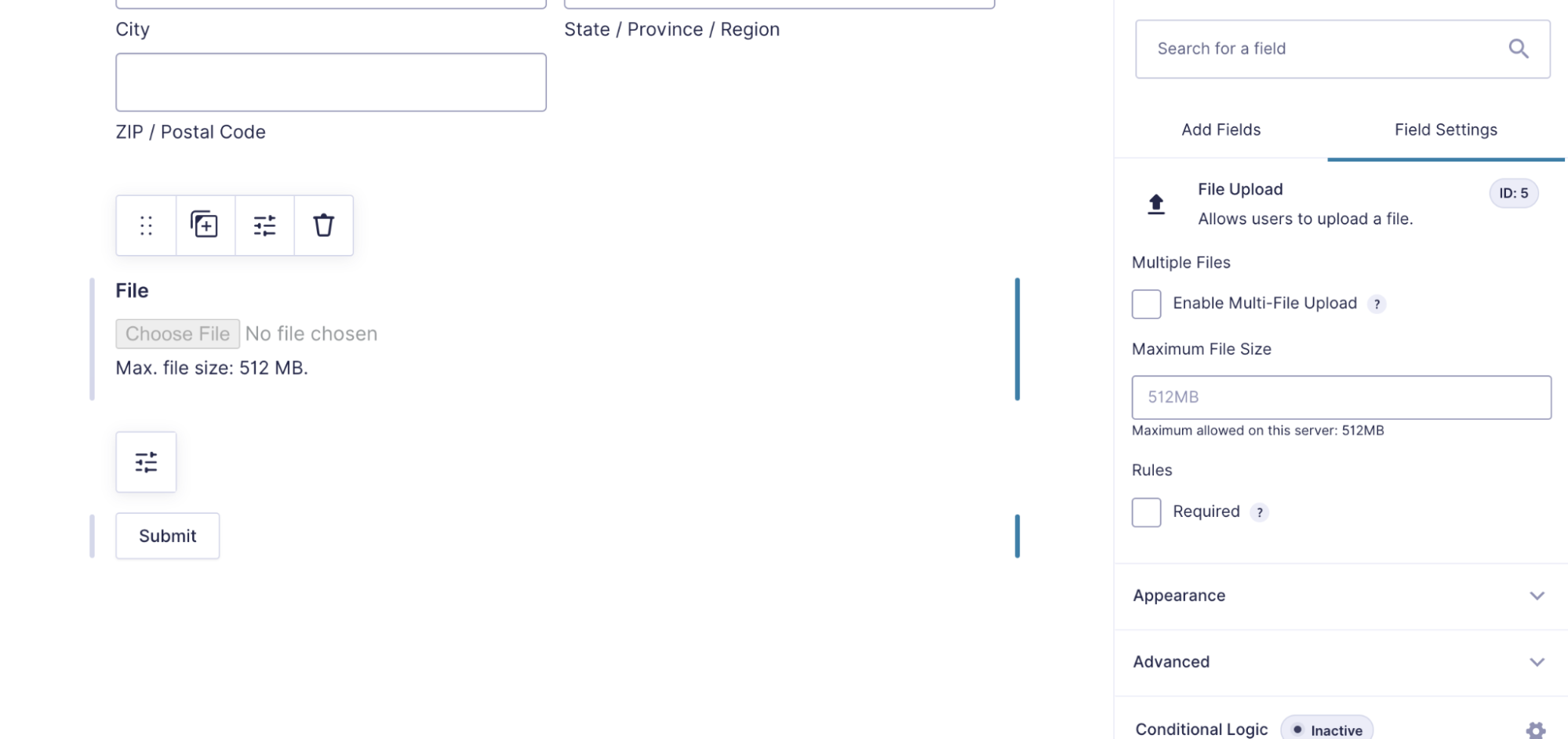
Anda mungkin juga ingin pengunjung situs dapat mengunggah file. Mungkin Anda ingin mereka mengirimkan foto proyek yang mereka inginkan bantuannya atau versi PDF dari resume mereka. Anda juga dapat melakukan ini dengan plugin Gravity Forms.
Saat mengedit formulir Anda, buka Tambahkan Bidang dan perluas bagian Bidang Tingkat Lanjut . Kemudian, seret dan lepas bidang Unggah File ke formulir Anda. Klik untuk mengonfigurasi pengaturan seperti ukuran file dan apakah Anda akan menerima banyak file sekaligus atau tidak.

Di mana dan bagaimana menyematkan formulir kontak Anda
Ada berbagai tempat Anda dapat menyematkan formulir kontak selain halaman dan posting. Mari kita lihat beberapa opsi.
1. Di bilah sisi
Bilah sisi dapat menjadi tempat yang tepat untuk menambahkan formulir kontak karena muncul di beberapa halaman atau pos di seluruh situs Anda. Jika Anda menggunakan tema blok dengan kemampuan pengeditan situs lengkap, Anda harus menggunakan Editor untuk membuat perubahan pada bilah sisi Anda.
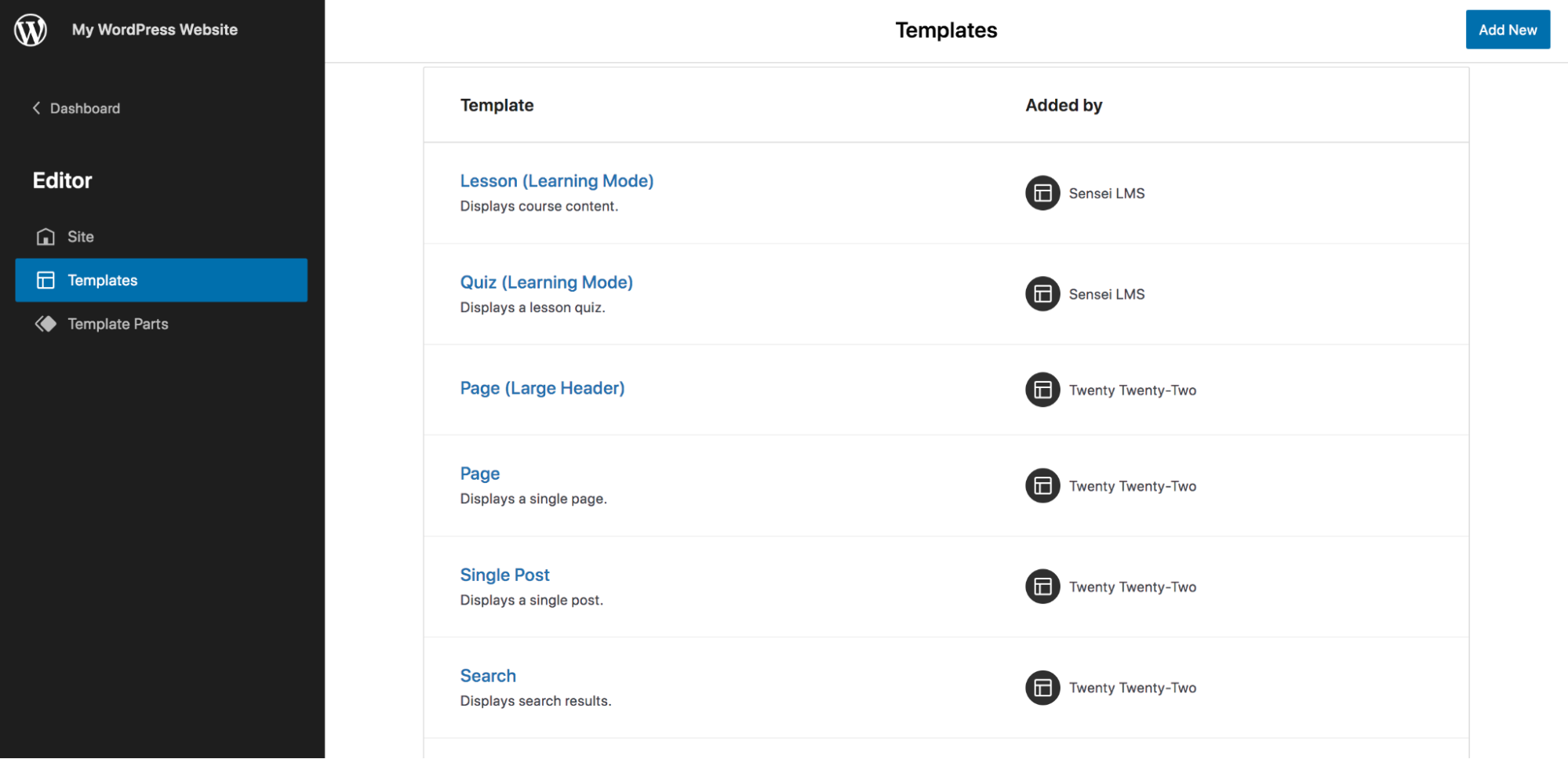
Di dasbor WordPress, buka Appearance → Editor , lalu pilih template yang ingin Anda edit dari dropdown atas. Anda akan ingin mengklik Browse All Templates untuk melihat daftar lengkap template. Misalnya, jika Anda ingin mengedit sidebar di semua posting blog Anda, pilih template Single Post.
Sekarang, klik ikon + di kiri atas Editor, cari blok formulir Anda, dan seret ke kolom bilah sisi Anda. Buat perubahan yang diperlukan dan klik Simpan.

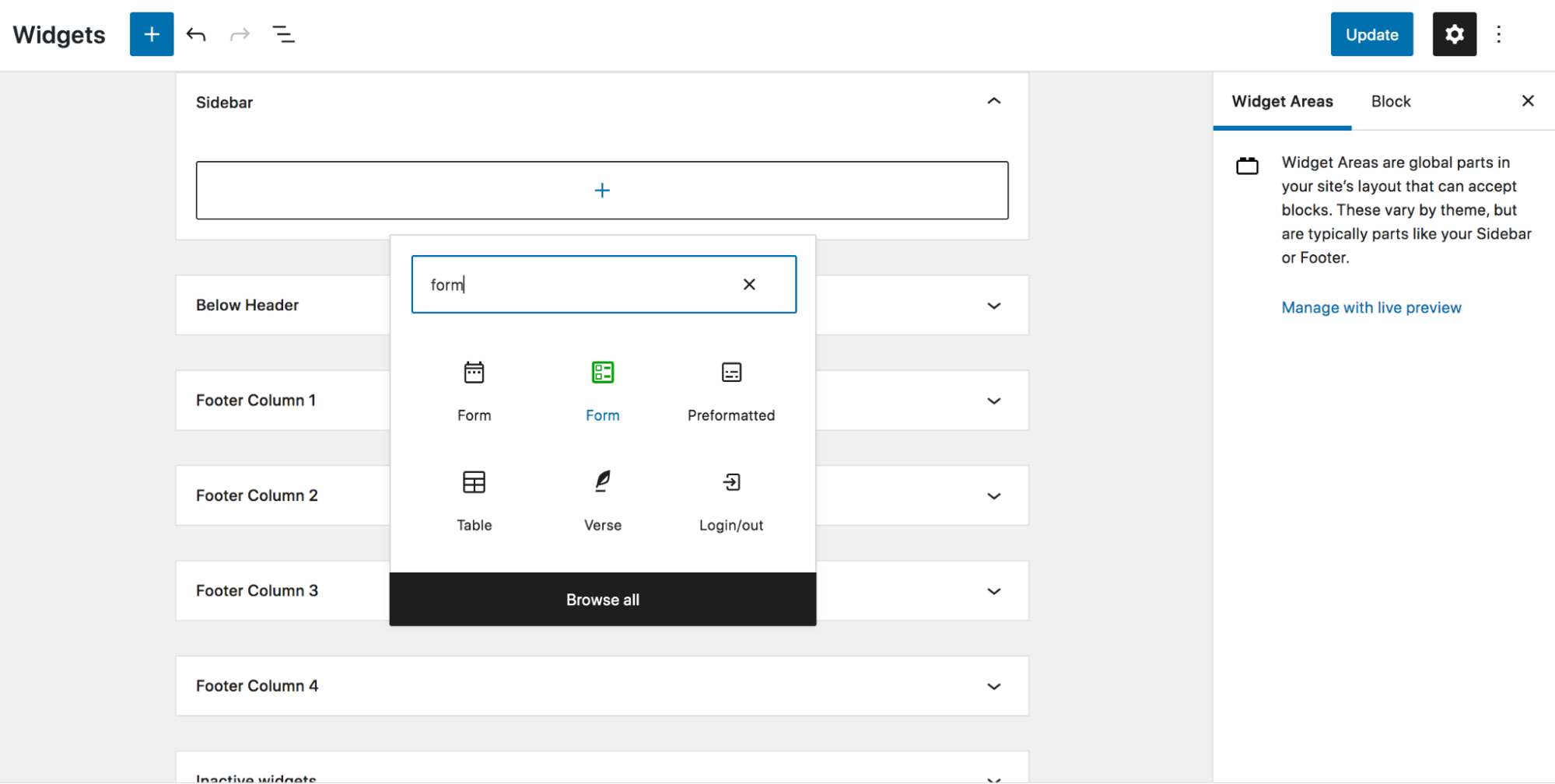
Jika Anda tidak menggunakan pengeditan situs lengkap, buka Appearance → Widgets dan kemudian perluas area Sidebar Anda. Klik tanda + untuk menambahkan blok baru dan pilih blok Formulir yang sesuai yang terkait dengan plugin Anda.

2. Dalam file template
Jika Anda menggunakan tema berbasis blok yang memungkinkan pengeditan situs penuh, Anda juga bisa menambahkan formulir kontak ke dalam templat apa pun yang Anda buat.
Katakanlah Anda ingin menambahkan formulir ke template posting blog Anda. Di dasbor WordPress, navigasikan ke Appearance → Editor dan pilih template yang ingin Anda edit dari dropdown di bagian atas. Anda mungkin perlu mengklik Browse All Templates untuk melihat daftar lengkapnya.

Sekarang, cukup klik ikon + biru di kiri atas, temukan blok formulir kontak Anda, dan seret ke dalam template. Di sana, Anda dapat mengedit pengaturan dan membuat perubahan apa pun yang Anda inginkan.

3. Di footer
Anda mungkin ingin menambahkan formulir kontak Anda ke footer sehingga pengunjung dapat mengaksesnya di mana pun mereka berada di situs Anda. Jika Anda menggunakan tema berbasis blok dengan pengeditan situs penuh, langkah-langkahnya mirip dengan menambahkan formulir ke Templat. Di dasbor WordPress, buka Appearance → Editor dan pilih Footer dari dropdown di bagian atas.
Klik ikon + biru di kiri atas, temukan blok formulir kontak Anda, dan seret ke footer ke mana pun Anda ingin pergi. Buat perubahan yang diperlukan, dan simpan.
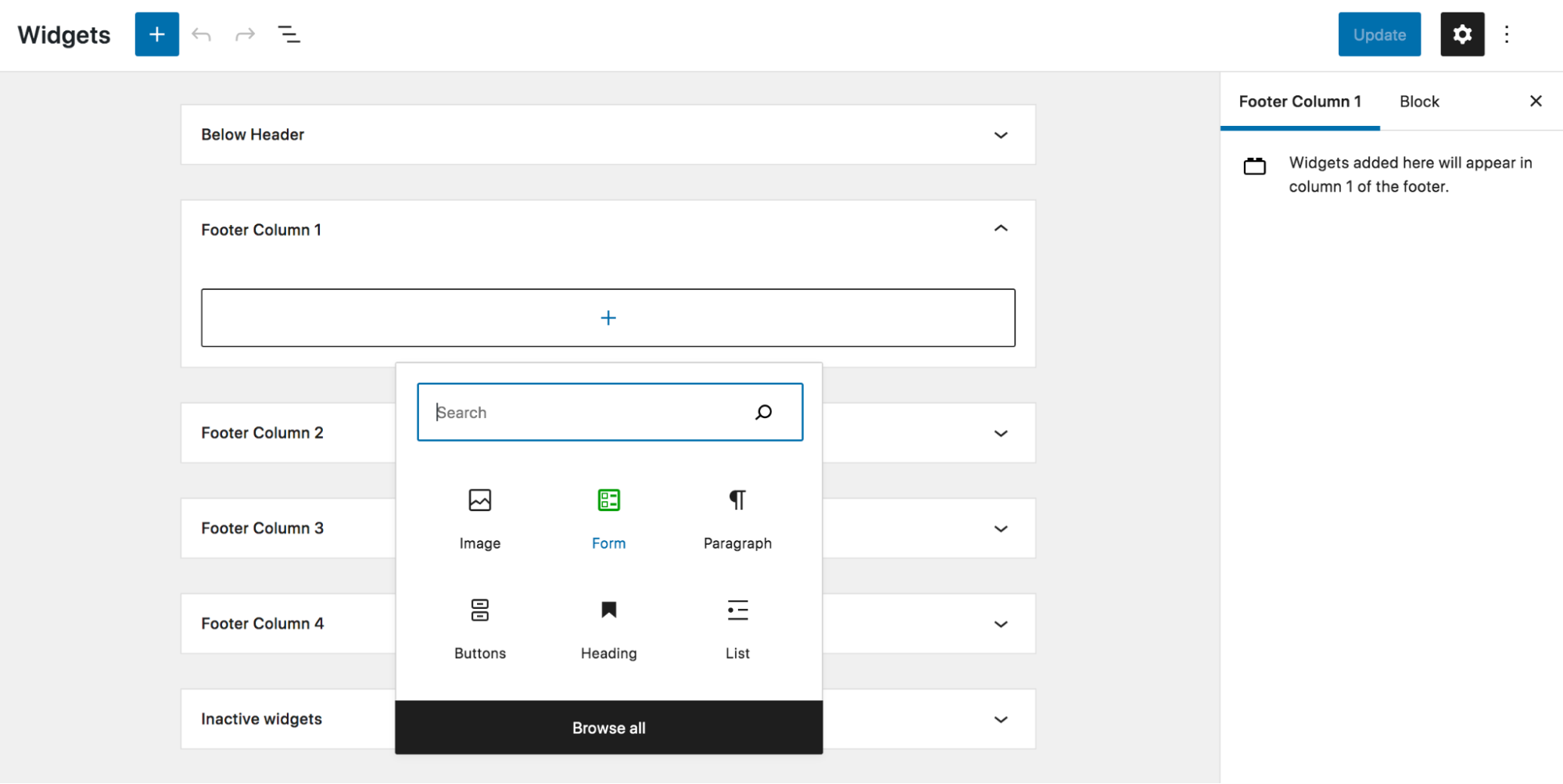
Jika Anda tidak menggunakan editor situs lengkap, Anda masih dapat menambahkan formulir kontak ke footer Anda. Arahkan ke Appearance → Widgets di dashboard WordPress. Gulir ke bagian Footer — Anda mungkin memiliki beberapa kolom footer — klik tanda + dan tambahkan blok formulir kontak Anda di mana pun Anda mau. Sekarang, cukup edit pengaturan dan simpan!

4. Sebagai sembulan saat diklik
Jika Anda ingin menampilkan formulir kontak Anda sebagai popup on-click, ada beberapa plugin WordPress yang dapat membantu. Mari kita lihat bagaimana Anda dapat melakukan ini menggunakan WPForms dan plugin Popup Maker.
Setelah Anda menginstal dan mengaktifkan plugin, cukup buka WPForms → Add New di dashboard WordPress Anda. Kemudian, pilih Gunakan Template . Buat formulir Anda dan klik Simpan .
Selanjutnya, Anda harus membuat popup. Buka Popup Maker → Buat Popup di dashboard WordPress Anda. Beri nama. Kemudian klik tombol Tambah Formulir . Pilih formulir yang baru saja Anda buat beberapa saat yang lalu dari daftar turun bawah lalu klik Tambah Formulir . Ini akan menyisipkan kode pendek untuk formulir.
Selanjutnya buka Pengaturan Popup dan klik tab Pemicu untuk mengonfigurasi pengaturan terkait bagaimana dan kapan popup Anda akan muncul. Pastikan untuk mengklik Tambah setelah selesai membuat pilihan dan penyesuaian.
Dari sana, buka tab Penargetan dan pilih kondisi di mana popup akan muncul. Di sinilah Anda akan memilih halaman, perangkat, dll. mana yang akan ditampilkan.
Lanjutkan mengklik tab di Popup Maker untuk mengatur tampilan popup. Setelah Anda selesai membuat perubahan, klik Publikasikan . Pastikan untuk menavigasi ke halaman tempat Anda menyetel formulir munculan untuk memverifikasi bahwa formulir itu berfungsi dengan benar.
Cara membuat formulir kontak WordPress tanpa plugin
Jika Anda tidak ingin menggunakan plugin untuk membuat formulir kontak, Anda selalu dapat melakukannya sendiri menggunakan fungsionalitas inti WordPress. Namun, metode ini lebih kompleks dan membutuhkan beberapa pengetahuan dasar tentang HTML, CSS, dan PHP.
Anda juga harus mengkodekan semua penanganan kesalahan dan validasi bidang formulir yang datang secara default saat menggunakan plugin khusus, membuat apa yang seharusnya menjadi tugas sederhana menjadi rumit dan memakan waktu.
Jika itu tidak menghalangi Anda, mari selami.
Catatan: Setiap perubahan yang dibuat di sini harus dilakukan a) setelah pencadangan situs web WordPress lengkap dan b) menggunakan tema anak .
Kami sekarang akan memandu Anda melalui cara membuat formulir kontak yang sangat mendasar, dengan bidang untuk nama, alamat email, dan pesan. Tentu saja, Anda dapat menambahkan lebih banyak bidang jika Anda mau. Anda akan mulai dengan menambahkan HTML untuk formulir — kode khusus ini dibuat oleh Daext:
<form action="<?php echo esc_url( get_permalink() ); ?>" method="post"> <input type="hidden" name="contact_form"> <div class="form-section"> <label for="full-name"><?php echo esc_html( 'Full Name', 'twentytwentyone' ); ?></label> <input type="text" name="full_name"> </div> <div class="form-section"> <label for="email"><?php echo esc_html( 'Email', 'twentytwentyone' ); ?></label> <input type="text" name="email"> </div> <div class="form-section"> <label for="message"><?php echo esc_html( 'Message', 'twentytwentyone' ); ?></label> <textarea name="message"></textarea> </div> <input type="submit" value="<?php echo esc_attr( 'Submit', 'twentytwentyone' ); ?>"> </form>Sekarang, Anda harus membersihkan data dari formulir kontak Anda, yang berarti membersihkan atau memfilternya. WordPress menawarkan fungsi sanitasi data untuk mempermudah proses ini. Dalam hal ini, Anda akan menggunakan fungsi sanitize_text_field() dan sanitize_texarea() .
Selanjutnya, Anda harus menyiapkan validasi formulir, yang memvalidasi bahwa bidang tidak dibiarkan kosong saat formulir dikirimkan. Anda juga akan menambahkan pesan kesalahan yang muncul jika bidang tidak lulus validasi. Anda dapat menggunakan kode berikut untuk melakukan ini, mengedit pesan jika Anda ingin:
//Validate the data if ( strlen( $full_name ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid name.', 'twentytwentyone' ); } if ( strlen( $email ) === 0 or ! is_email( $email ) ) { $validation_messages[] = esc_html__( 'Please enter a valid email address.', 'twentytwentyone' ); } if ( strlen( $message ) === 0 ) { $validation_messages[] = esc_html__( 'Please enter a valid message.', 'twentytwentyone' ); }Anda juga perlu menambahkan kode untuk menampilkan pesan kesalahan, mengirim email dengan pengiriman formulir ke administrator situs, dan membuat kode pendek yang memungkinkan Anda menambahkan formulir ke salah satu halaman Anda. Anda kemudian dapat mengatur gaya formulir agar sesuai dengan desain situs Anda.
Anda dapat menemukan instruksi dan kode yang lebih rinci untuk semua fungsi tersebut di panduan dari Daext.
Pertanyaan yang sering diajukan
Sekarang mari kita tinjau beberapa pertanyaan yang paling sering diajukan tentang membuat formulir kontak di WordPress.
1. Apakah saya memerlukan plugin untuk membuat formulir kontak di WordPress?
Ada plugin yang dapat membantu Anda membuat formulir kontak, tetapi Anda juga dapat melakukannya tanpa plugin. Pendekatan ini lebih sulit dan memerlukan beberapa pengetahuan dasar HTML, CSS, dan PHP.
2. Bagaimana cara menambahkan formulir kontak ke situs WordPress saya?
Ada dua metode yang dapat Anda gunakan untuk menambahkan formulir kontak ke situs WordPress Anda. Anda dapat menggunakan plugin atau melakukannya sendiri menggunakan kode.
Jika Anda ingin menggunakan plugin, Jetpack adalah pilihan yang tepat. Mudah digunakan dan dilengkapi dengan semua yang Anda butuhkan untuk membuat formulir kontak yang kuat.
3. Apa yang harus saya lakukan jika saya tidak menerima email dari formulir kontak saya?
Jika Anda tidak menerima email dari formulir kontak Anda, ada beberapa hal yang dapat Anda periksa.
Pertama, hubungi penyedia hosting Anda untuk melihat apakah ada batasan yang dapat memblokir pengiriman email.
Selanjutnya, periksa pengaturan formulir kontak Anda untuk memastikan email dikirim ke alamat yang benar.
Jika tidak ada yang memperbaiki masalah, Anda mungkin perlu menggunakan plugin SMTP untuk membantu memvalidasi dan mengirim email Anda.
4. Dapatkah saya menambahkan formulir kontak ke sidebar WordPress saya?
Ya! Jika Anda ingin menambahkan formulir kontak ke sidebar WordPress Anda, cukup masukkan Blok Formulir Jetpack ke halaman atau templat posting Anda (jika menggunakan pengeditan situs lengkap) atau area widget bilah sisi.
5. Apakah saya memerlukan halaman kontak terpisah di situs WordPress saya?
Tidak, Anda tidak perlu halaman kontak terpisah di situs WordPress Anda. Namun, Anda mungkin menginginkannya agar pengunjung dapat dengan mudah menemukan formulir kontak Anda. Plus, ini memberi Anda kesempatan untuk memasukkan informasi tambahan tentang bagaimana pengunjung dapat menghubungi Anda.
Misalnya, Anda mungkin ingin menyertakan alamat email, nomor telepon, dan tautan media sosial di halaman kontak Anda. Dengan cara ini, pengunjung dapat memilih metode yang paling nyaman bagi mereka.
6. Apakah saya memerlukan formulir kontak terpisah untuk setiap halaman di situs WordPress saya?
Tidak, Anda tidak memerlukan formulir kontak terpisah untuk setiap halaman di situs WordPress Anda. Namun, ini dapat memungkinkan Anda untuk mengumpulkan data yang lebih relevan dari pengunjung Anda.
Misalnya, jika Anda memiliki formulir di kontak Anda halaman, Anda mungkin ingin menanyakan nama dan alamat email pengunjung. Tetapi jika Anda memiliki formulir kontak di halaman dukungan, Anda mungkin ingin menanyakan nama, alamat email, dan memilih jenis masalah yang mereka alami.
7. Apa cara terbaik untuk menghentikan spam di formulir kontak WordPress?
Ada beberapa hal yang dapat Anda lakukan untuk menghentikan spam di formulir kontak WordPress Anda.
Sebaiknya aktifkan Akismet. Menggunakan pembelajaran AI dari jutaan situs web untuk mengidentifikasi ciri umum spam, AI bekerja di belakang layar untuk menghentikan pesan yang tidak diinginkan sebelum mencapai kotak masuk Anda.
