Cara Meningkatkan Vital Web Google Core di WordPress
Diterbitkan: 2022-09-20Jika Anda memiliki situs WordPress, Anda memahami nilai pengalaman pengguna terbaik. Ini memengaruhi tingkat konversi Anda, jumlah pelanggan Anda, tampilan iklan Anda, peringkat mesin pencari Anda, dan banyak lagi.
Dan data vital web inti yang buruk dapat berdampak negatif pada pengalaman pengguna tersebut.
Tapi apa sebenarnya core web vitals itu? Mengapa mereka begitu penting? Dan bagaimana Anda dapat meningkatkan vital web inti WordPress? Mari lihat.
Apa itu vital web inti?
Data vital web inti adalah sekumpulan metrik yang digunakan oleh Google untuk menentukan kinerja situs web. Tidak seperti pengukuran kinerja lainnya, mereka menggunakan data dunia nyata untuk memeriksa bagaimana aspek tertentu dari waktu buka memengaruhi pengalaman pengguna Anda. Saat ini ada tiga metrik vital web inti:
- Cat Contentful Terbesar (LCP), yang berkaitan dengan kinerja pemuatan
- First Input Delay (FID), yang berhubungan dengan interaktivitas
- Pergeseran Tata Letak Kumulatif (CLS), yang berkaitan dengan stabilitas visual
Mengapa vital web inti penting untuk situs WordPress?
Mengapa mereka penting? Pertama-tama, karena mereka mengukur bagaimana pengunjung Anda berinteraksi dengan situs web Anda, mereka terikat dengan pengalaman pengguna Anda. Semakin bahagia pengunjung Anda, semakin besar kemungkinan mereka berlangganan buletin Anda, membeli produk Anda, atau menanyakan tentang layanan Anda. Dan jika mereka harus menunggu dan menunggu situs web Anda dimuat, mereka mungkin akan pergi dan mengunjungi pesaing.
Tetapi Google juga menggunakan web vitals inti sebagai faktor peringkat. Ini berarti bahwa mereka mempertimbangkannya saat menentukan di mana situs web Anda muncul di mesin pencari untuk kata kunci target Anda. Lagi pula, Google ingin memberikan hasil kualitas terbaik untuk pencari, jadi tidak mengherankan jika mereka menghargai metrik pengalaman pengguna ini.
Metrik mana yang membentuk vital web inti?
Tanpa penjelasan lebih lanjut, daftar vital web inti mungkin tampak membingungkan atau berlebihan. Jadi mari kita lihat lebih dekat satu per satu.
Cat Contentful Terbesar (LCP)
LCP berkaitan dengan kecepatan pemuatan yang dirasakan situs web Anda, melaporkan waktu yang diperlukan elemen terbesar untuk dimuat sepenuhnya di halaman. Dalam banyak kasus, ini adalah gambar atau video pahlawan besar di bagian atas halaman, meskipun ini dapat bervariasi dari satu situs ke situs lainnya. Dalam beberapa kasus, bahkan mungkin hanya sebuah blok teks. Ini juga bisa berbeda di desktop dan perangkat seluler.
Cat contentful terbesar hanya berlaku untuk elemen yang merender dan terlihat oleh pengunjung. Jadi skrip yang dimuat di latar belakang tidak akan memengaruhi metrik ini.
Idealnya, Anda ingin LCP Anda serendah mungkin. Google menganggap kurang dari 2,5 detik sebagai skor "baik", kurang dari atau sama dengan 4,0 detik untuk "perlu perbaikan", dan lebih dari 4,0 detik sebagai skor "rendah".
Pelajari lebih lanjut tentang cat contentful terbesar di WordPress.
Penundaan Input Pertama (FID)
FID berkaitan dengan seberapa interaktif situs web Anda, mengukur waktu antara saat pengunjung melakukan tindakan di halaman hingga saat browser mereka benar-benar bereaksi terhadap tindakan tersebut. Mari kita uraikan ini sedikit lagi.
Saat seseorang mengklik tombol di situs Anda yang membuka pop-up, browser mereka harus memproses permintaan tersebut. Jika macet saat mencoba memproses file JavaScript besar, maka pop-up akan membutuhkan waktu lebih lama untuk dibuka. Tidak baik.
Semakin cepat situs Anda bereaksi terhadap suatu tindakan, semakin rendah skor FID Anda, dan semakin bahagia pengunjung Anda (dan mesin telusur!).
Omong-omong, tindakan itu adalah hal-hal seperti ketukan, klik, dan penekanan tombol. Menggulir dan memperbesar dianggap terpisah dari penundaan input pertama, karena merupakan tindakan berkelanjutan.
Pertimbangan yang menarik di sini, bagaimanapun, adalah bahwa beberapa orang akan mengunjungi situs web Anda dan tidak pernah mengambil tindakan tertentu. Mereka mungkin membaca konten Anda, lalu pergi ke tempat lain tanpa mengklik atau membuka apa pun. Karena itu, beberapa pengunjung sama sekali tidak memiliki nilai FID, yang dapat membuat pengukuran penundaan input pertama mungkin sedikit tidak akurat.
Terlepas dari itu, ini masih merupakan metrik yang berharga untuk dipahami dan diperbaiki jika perlu. Google menganggap skor FID yang baik kurang dari 100 ms. Skor yang perlu ditingkatkan adalah antara 100 md dan 300 md. Apa pun yang lebih dari 300 ms buruk.
Pelajari lebih lanjut tentang penundaan input pertama di WordPress.
Pergeseran Tata Letak Kumulatif (CLS)
CLS mengukur seberapa sering pengunjung situs mengalami perubahan tak terduga dalam tata letak halaman. Apa artinya itu?
Katakanlah seorang pengikut membaca resep di blog makanan Anda. Mereka akan mengklik tautan ke suatu bahan ketika, tiba-tiba, seluruh halaman bergeser dan mereka akhirnya secara tidak sengaja mengklik iklan untuk asuransi. Mereka dibawa keluar situs ke halaman arahan pengiklan dan, frustrasi, memutuskan untuk tidak kembali ke blog Anda sama sekali.
Ini adalah contoh sempurna mengapa CLS sangat penting. Jika halaman Anda tiba-tiba bergerak, itu dapat menyebabkan pengunjung kesulitan membaca konten Anda atau mengklik sesuatu secara tidak sengaja. Dalam skenario terburuk, mereka bahkan mungkin akhirnya membeli sesuatu yang tidak mereka inginkan. Itu cara yang pasti untuk kehilangan penggemar, pembaca, dan pelanggan.
Google mendefinisikan pergeseran tata letak sebagai “setiap kali elemen yang terlihat di dalam viewport mengubah posisi awalnya…di antara dua bingkai.” Tapi apa sebenarnya yang menyebabkan hal ini terjadi? Skor CLS yang buruk biasanya disebabkan oleh elemen pada halaman yang memuat pada waktu yang berbeda — gambar tanpa ukuran yang ditentukan, iklan tanpa dimensi yang ditetapkan, font khusus, atau penyematan pihak ketiga lainnya.
Skor CLS diukur sebagai perbedaan antara situs pemuatan asli dan tempat terakhir di mana suatu elemen berakhir. Skor yang baik adalah sesuatu yang kurang dari 0,1. Skor antara 0,1 dan 0,25 perlu ditingkatkan, sedangkan skor di atas 0,25 dianggap buruk.
Pelajari lebih lanjut tentang pergeseran tata letak kumulatif di WordPress.
Cara mengukur vital web inti di WordPress
Sekarang setelah Anda mengetahui apa itu vital web inti WordPress dan mengapa itu penting, mari cari tahu bagaimana Anda dapat menguji situs Anda. Ada beberapa alat yang dapat Anda gunakan untuk melakukan ini:
1. Wawasan PageSpeed
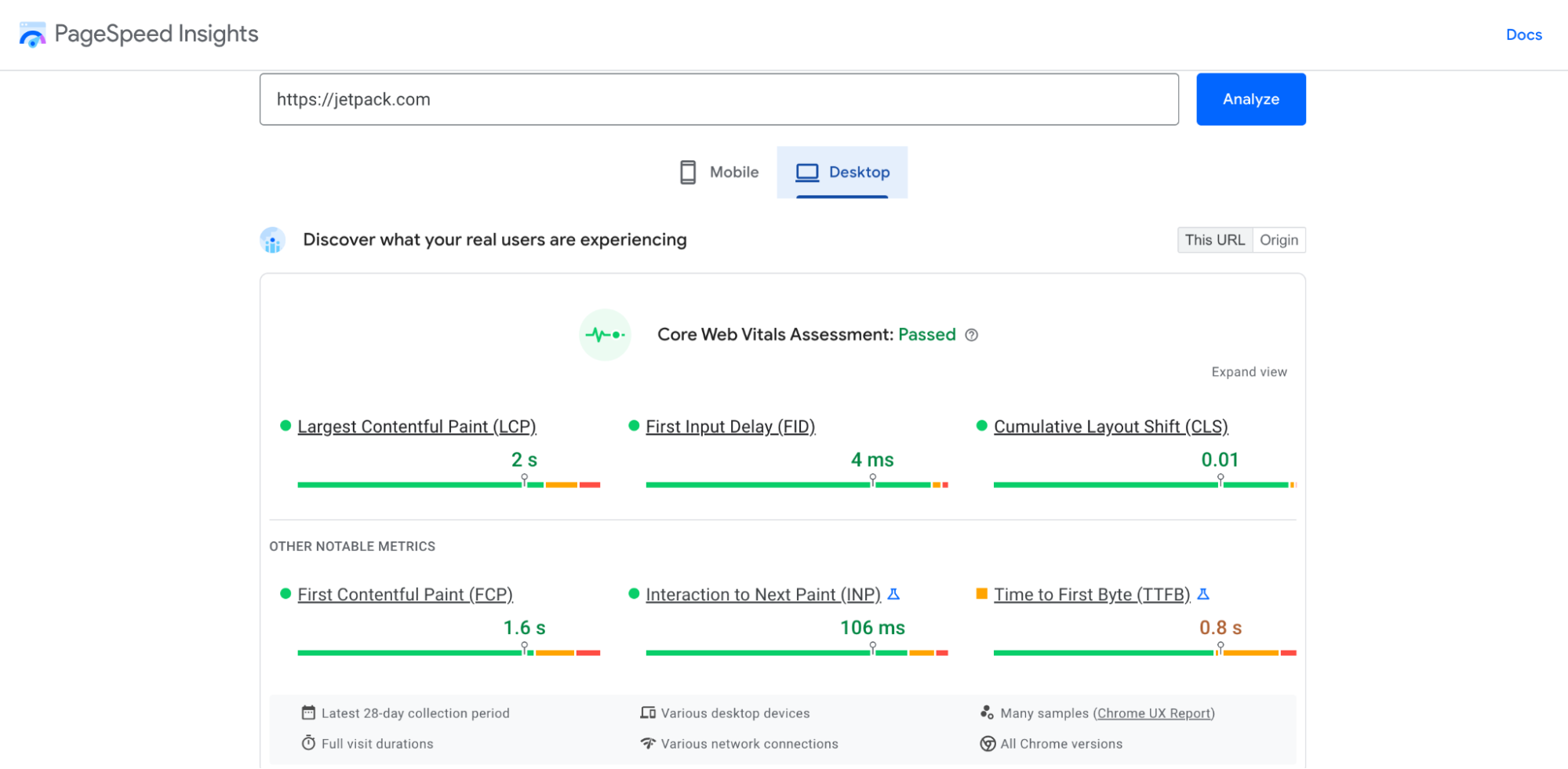
PageSpeed Insights adalah alat langsung dari Google yang menyediakan banyak informasi tentang kinerja situs web Anda, termasuk web vital inti Anda. Yang harus Anda lakukan adalah memasukkan URL Anda, dan dalam beberapa detik, Anda akan melihat laporan kecepatan untuk desktop dan seluler.

Di bagian paling atas, Anda akan melihat data vital web inti Anda, dengan skor untuk LCP, FID, dan CLS. Mereka disajikan dengan sangat visual, jadi Anda akan langsung tahu apakah situs Anda bagus untuk digunakan atau perlu perbaikan. Anda juga akan mendapatkan metrik kecepatan terkait yang bukan bagian dari Data Web Inti, seperti Time to First Byte (TTFB) dan Time to Interactive. Anda dapat mengklik Perluas Tampilan untuk melihat informasi lebih lanjut tentang masing-masing.
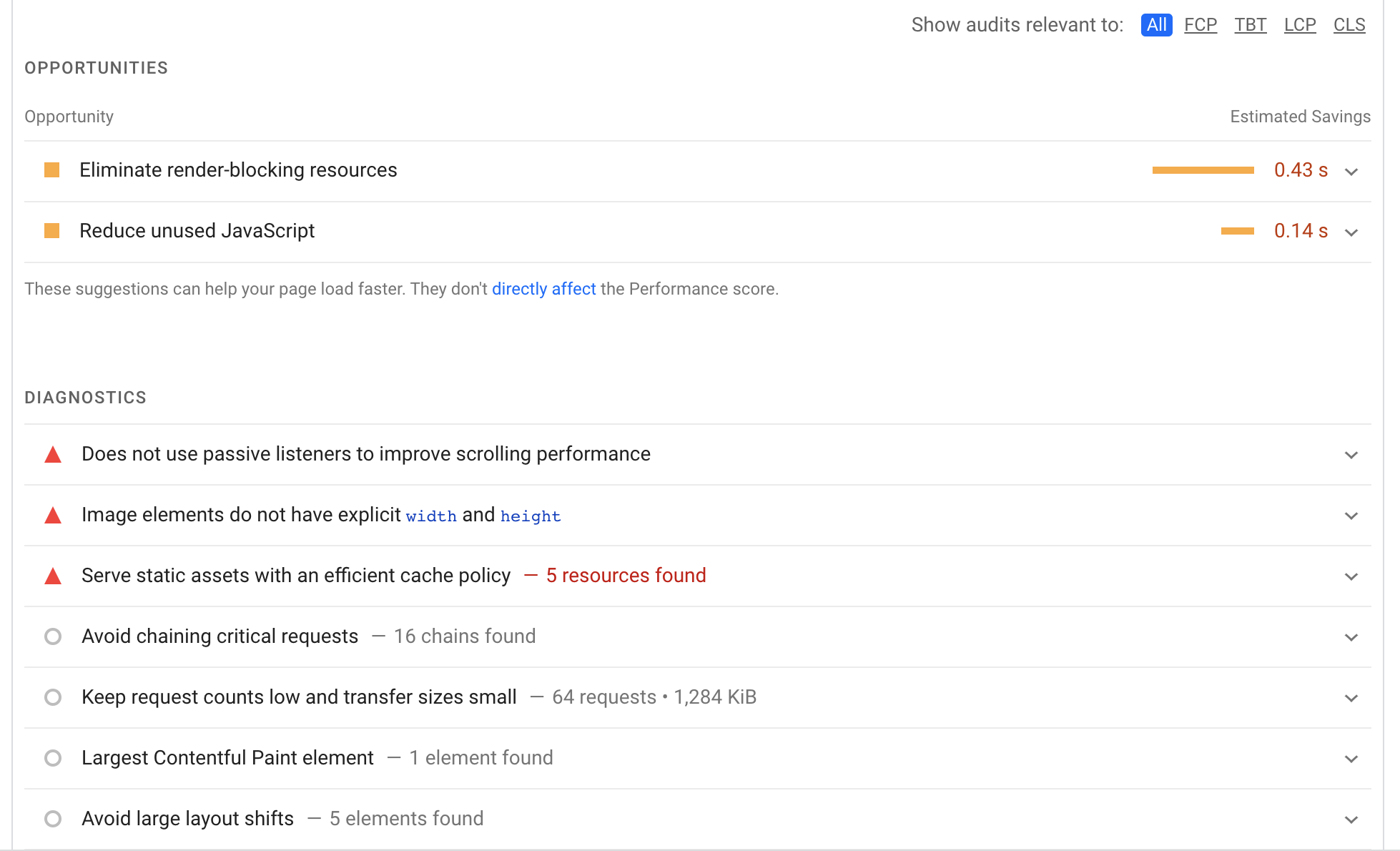
Jika Anda terus menggulir, Anda akan melihat daftar peluang untuk peningkatan, yang dapat Anda filter berdasarkan vital web inti yang berlaku untuk setiap saran.

Klik panah di sebelah kanan masing-masing untuk melihat detail lebih lanjut. Terakhir, di bagian bawah, ada daftar Audit yang Lulus, yang merupakan semua hal yang dilakukan situs Anda dengan baik.
2. Konsol Pencarian Google
Google Search Console adalah alat lain milik Google yang penuh dengan informasi tentang SEO. Ada banyak hal yang dapat Anda lakukan di sini, mulai dari mengirimkan peta situs hingga melihat dan memperbaiki masalah pengindeksan. Dan, tentu saja, karena web vital inti terkait dengan SEO, ada seluruh bagian yang didedikasikan untuknya.
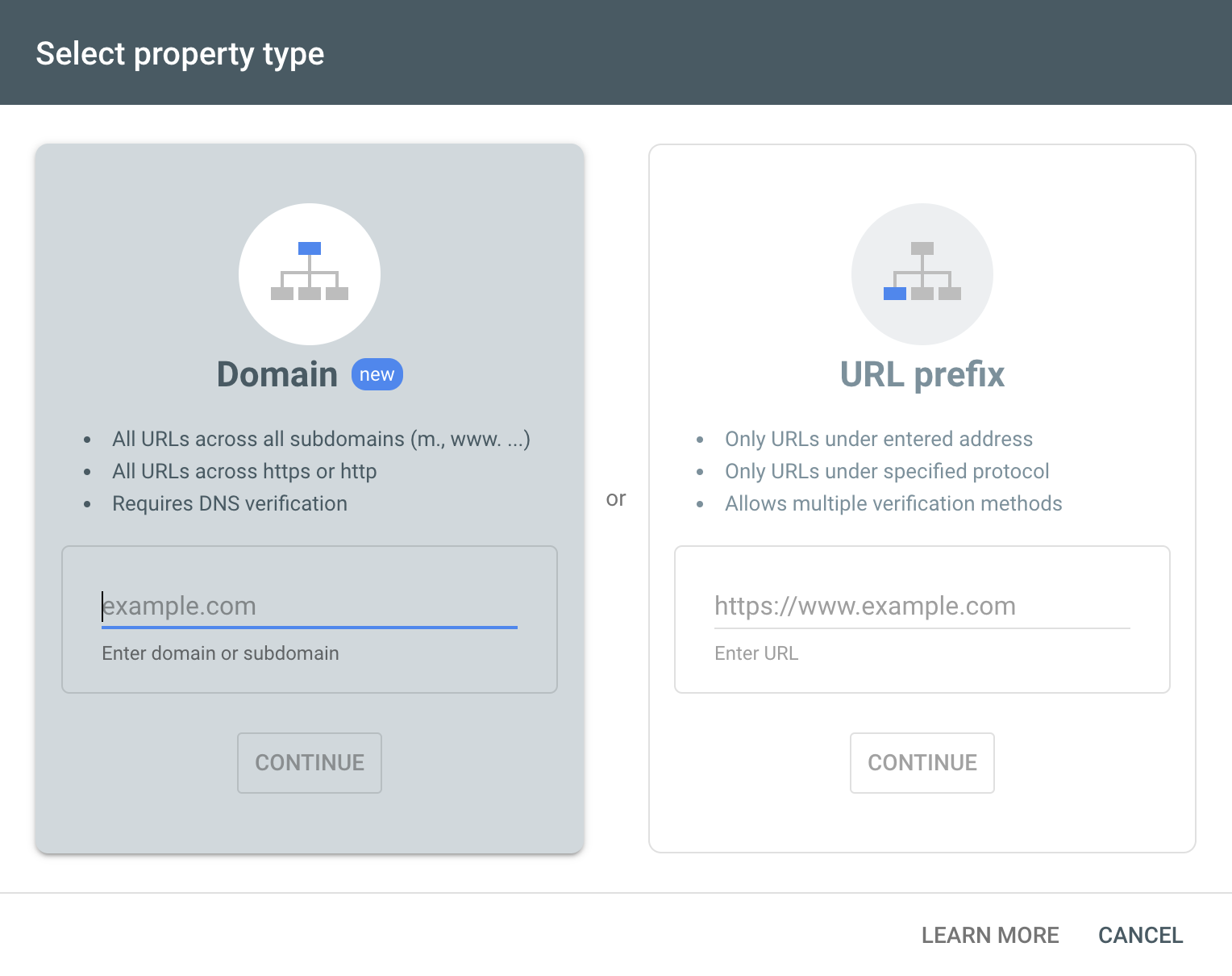
Jika Anda belum memiliki akun Google Search Console, Anda harus mendaftarkan situs web Anda. Pertama, temukan dropdown Select Property dan klik Add Property . Anda kemudian akan disajikan dengan dua opsi:
- Domain: Mencakup semua URL, termasuk https dan http, dan semua subdomain. Ini adalah opsi yang paling lengkap tetapi juga yang paling rumit untuk disiapkan karena melibatkan pengeditan catatan DNS Anda.
- Awalan URL: Hanya mencakup URL yang termasuk dalam nama domain yang Anda masukkan. Jadi, jika Anda memasukkan example.com, itu akan menyertakan example.com/contact-us, tetapi bukan blog.example.com. Rute ini juga memungkinkan berbagai metode verifikasi.

Untuk tujuan contoh ini, kami bergerak maju dengan metode awalan URL. Masukkan URL Anda di kotak yang tersedia dan klik Lanjutkan.
Sekarang, Anda akan melihat beberapa opsi verifikasi yang berbeda:
- File HTML: Unduh file HTML dan unggah ke situs Anda melalui FTP atau cpanel.
- Tag HTML: Salin tag meta yang disediakan, lalu tambahkan ke bagian <head> di beranda situs Anda.
- Google Analytics: Gunakan akun Google Analytics Anda yang ada untuk memverifikasi situs Anda.
- Google Pengelola Tag: Gunakan akun Google Pengelola Tag yang ada untuk memverifikasi situs Anda.
- Penyedia nama domain: Edit data DNS Anda untuk mengaitkan situs Anda dengan Google.
Pilih metode mana yang paling mudah bagi Anda — Google memberikan instruksi tambahan untuk masing-masing metode — dan lanjutkan. Setelah situs Anda diverifikasi, Anda dapat mengklik Core Web Vitals di menu sebelah kiri Google Search Console.
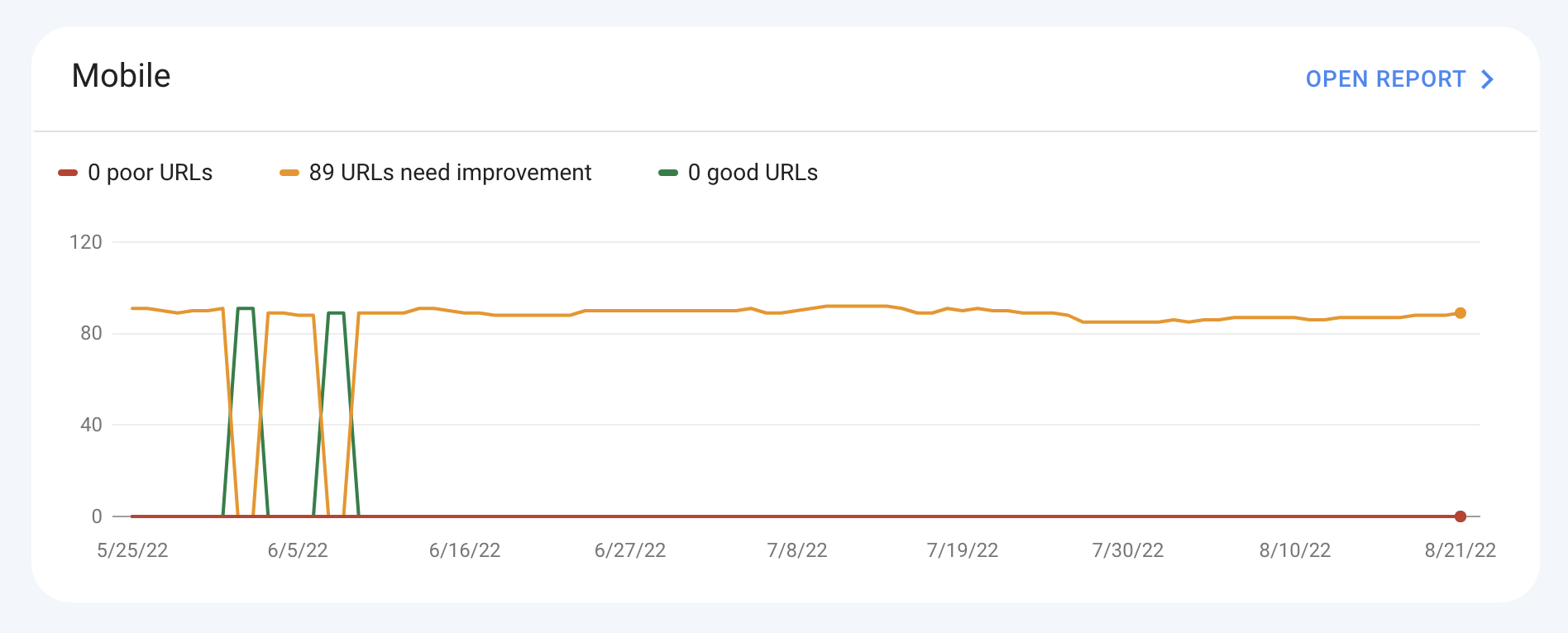
Di sana, Anda akan melihat bagan untuk versi seluler dan desktop situs Anda yang memberikan ikhtisar tentang kinerjanya.

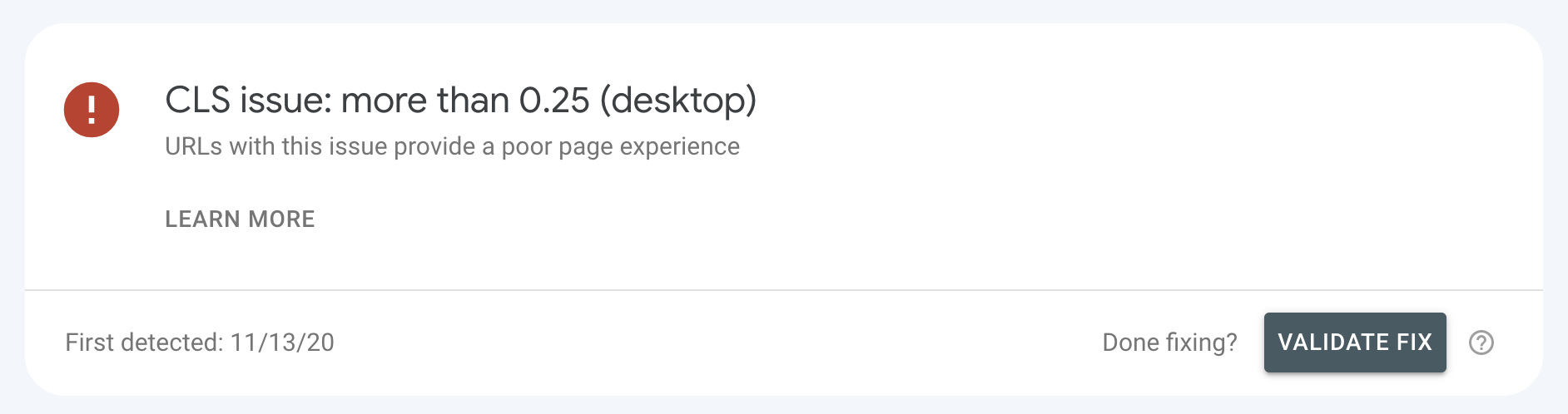
Klik Buka Laporan untuk informasi lebih lanjut. Di sana, Anda dapat melihat bagaimana masing-masing URL Anda ditumpuk dalam hal vital web inti. Anda bahkan dapat kembali ke sini setelah melakukan perbaikan untuk mengirim ulang halaman ke Google dan memvalidasi perbaikan Anda.

3. Mercusuar Google
Google Lighthouse adalah alat yang dirancang untuk pengembang dan pemilik situs untuk meningkatkan kualitas situs web mereka. Ini menjalankan tes berdasarkan aksesibilitas, kinerja, SEO, dan banyak lagi. Ada beberapa cara berbeda untuk menjalankan Google Lighthouse:
- Dengan Chrome DevTools
- Menggunakan ekstensi Chrome
- Dengan modul Node
- Dengan Antarmuka Pengguna web (UI)
Untuk tujuan posting ini, kami akan memandu Anda melalui cara menggunakan Chrome DevTools untuk menemukan vital web inti Anda di Google Lighthouse.
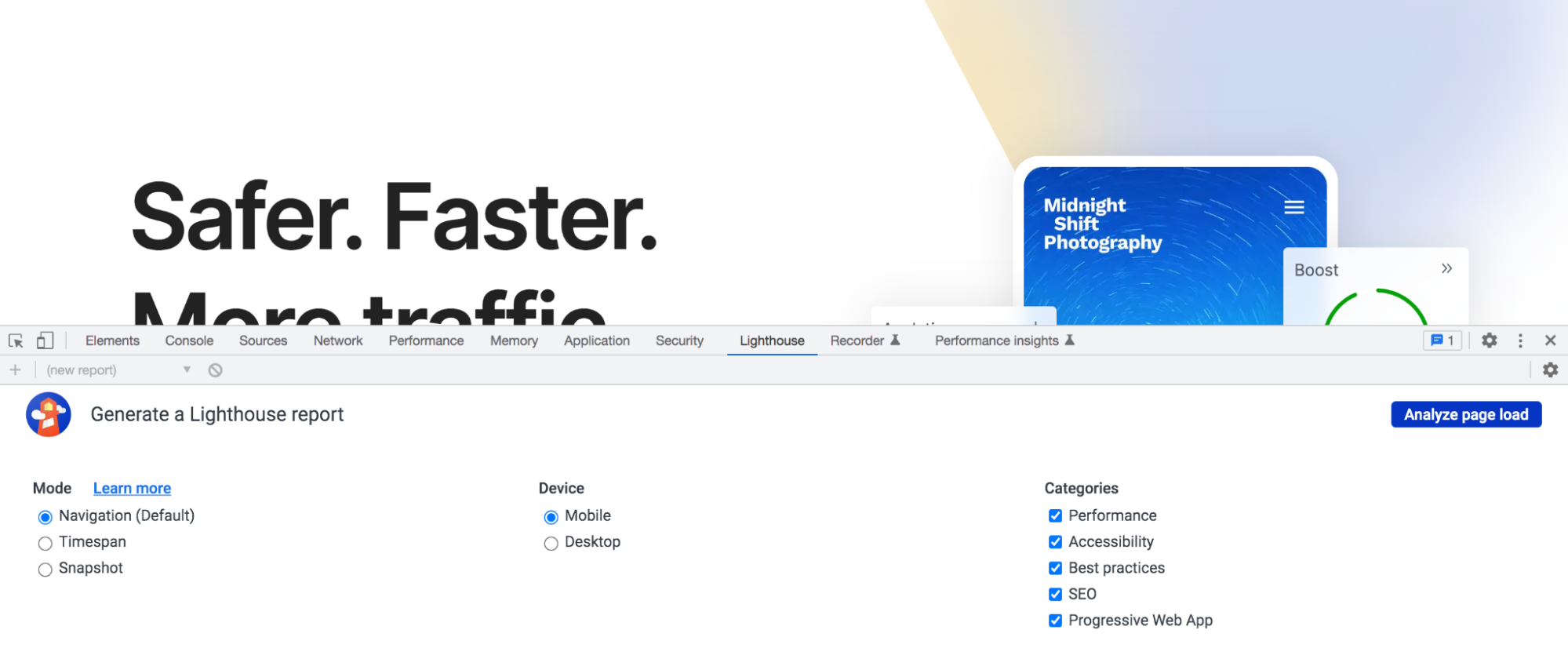
Di browser Google Chrome, navigasikan ke situs web Anda. Klik kanan di mana saja pada halaman dan pilih Inspect dari opsi yang muncul. Ini akan membuka berbagai alat yang dapat Anda jelajahi, tetapi Anda ingin mengeklik tab Mercusuar .

Sekarang, pilih Mode, Perangkat, dan Kategori yang ingin Anda uji. Anda dapat memilih kategori sebanyak yang Anda inginkan jika menginginkan informasi tambahan, tetapi untuk menemukan data vital web inti, pastikan Anda mencentang kotak di samping Performa. Klik Analisis pemuatan halaman.
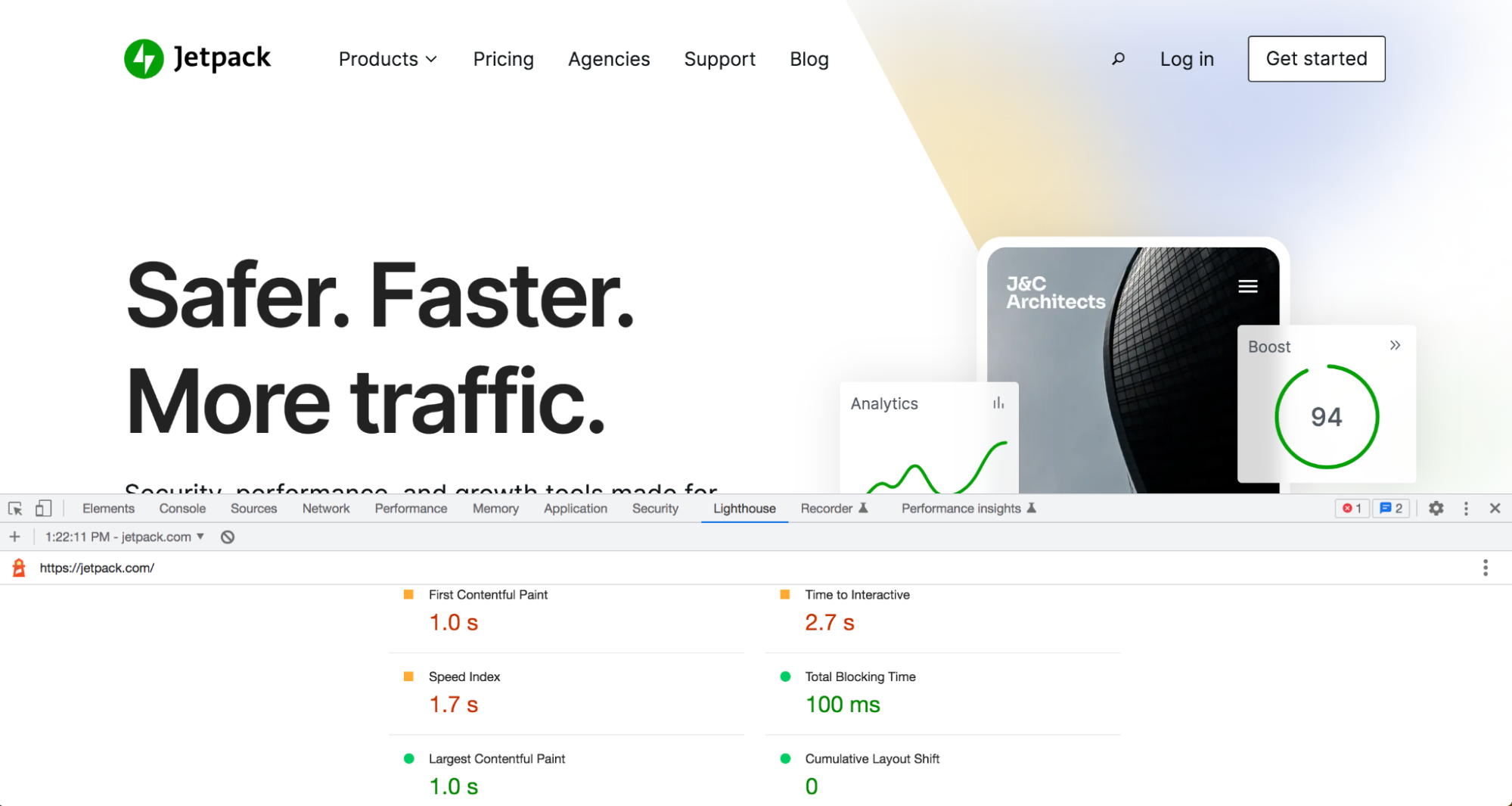
Setelah audit selesai, itu akan menunjukkan vital web inti Anda, bersama dengan data dan metrik lain tentang kinerja situs Anda.

Cara meningkatkan vital web inti di WordPress
Pada titik ini, Anda harus memiliki gagasan bagus tentang bagaimana kinerja situs web Anda. Selanjutnya, mari kita lihat bagaimana Anda dapat meningkatkan vital web inti WordPress Anda.
1. Instal plugin yang dirancang untuk vital web inti
Langkah termudah mutlak yang dapat Anda ambil adalah menggunakan plugin WordPress web vitals inti seperti Jetpack Boost. Itu dibuat oleh Automattic, perusahaan di belakang WordPress.com, sehingga Anda dapat percaya bahwa itu bekerja dengan mulus dengan situs, tema, dan plugin Anda. Bagian terbaik? Ini benar-benar gratis untuk digunakan!
Alat ini memungkinkan Anda untuk melakukan beberapa tugas pengoptimalan yang agak rumit hanya dengan mengaktifkan beberapa tombol. Berikut cara memulai:
Di dasbor WordPress Anda, buka Plugin → Add New. Cari “Jetpack Boost” dan klik Instal Sekarang → Aktifkan. Kemudian, navigasikan ke Jetpack → Boost. Klik tombol hijau Mulai .
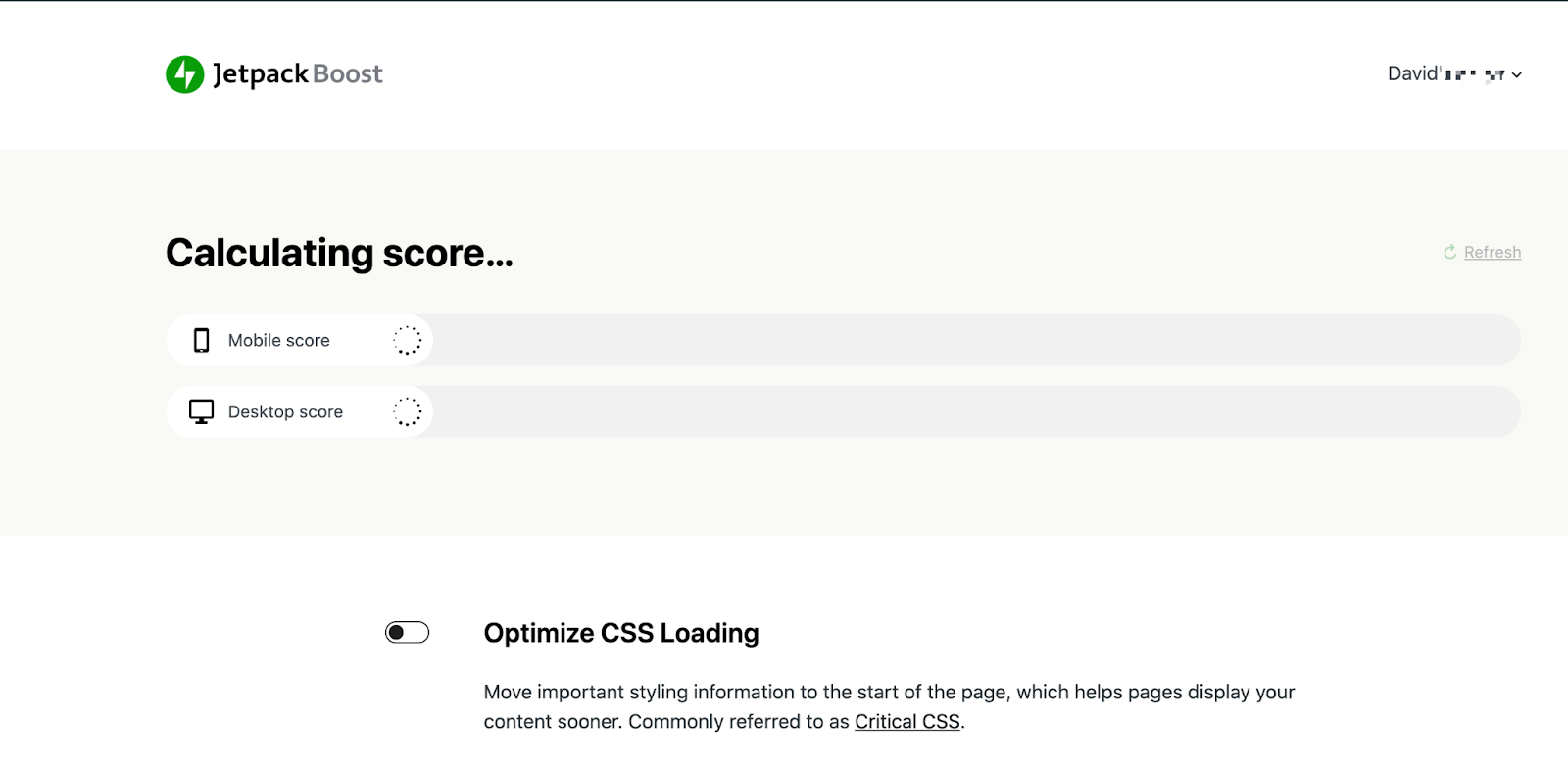
Jetpack kemudian akan menghitung skor kinerja untuk situs Anda seperti saat ini.

Anda kemudian dapat mengaktifkan tiga alat utama:
- Optimalkan Pemuatan CSS : Mengaktifkan ini menghasilkan CSS penting untuk situs Anda. Apa sebenarnya yang dilakukan ini? Sebelum browser dapat menampilkan halaman Anda kepada pengunjung, browser harus mengunduh dan menganalisis semua CSS untuk halaman tersebut. Jika file CSS Anda besar, ini bisa memakan banyak waktu, memperlambat situs Anda. Namun, menghasilkan CSS penting, mengekstrak kode yang benar-benar diperlukan untuk konten yang terlihat di paro atas untuk dirender. Ini memprioritaskan CSS itu sehingga sisanya dapat dimuat di latar belakang. Ini sangat mempercepat waktu buka dan membantu meningkatkan skor LCP Anda.
- Tunda JavaScript yang Tidak Esensial. Hal ini menyebabkan kode JavaScript yang tidak langsung penting untuk dirender setelah sisa halaman dimuat. Ini tidak hanya membantu konten visual halaman Anda dimuat lebih cepat, tetapi juga dapat meningkatkan skor FID dan LCP Anda.
- Pemuatan Gambar Malas. Ini memuat gambar saat pengunjung menggulir ke bawah halaman daripada meluangkan waktu untuk memuat semuanya di muka. Ini, pada gilirannya, mempercepat situs Anda dan meningkatkan skor LCP Anda.
Setelah Anda mengaktifkan salah satu atau semua setelan ini, Anda dapat mengeklik Segarkan untuk menghitung ulang kinerja Anda dan melihat peningkatan yang dilakukan.

Seberapa sederhana itu? Tidak ada kode pengeditan. Tidak mencari tahu pengaturan yang rumit. Cukup klik beberapa tombol dan Anda siap melakukannya!
2. Perkecil CSS Anda
Memperkecil CSS berarti menghapus karakter dan spasi yang tidak perlu untuk mengurangi ukuran file CSS. Mari kita lihat apa artinya ini dalam praktik.
Pengembang biasanya memformat kode mereka agar semudah mungkin dipahami oleh orang lain (dan mereka!). Itu berarti memberi jarak baris kode sehingga lebih mudah dibaca. Berikut ini contohnya:
h1{ font-size: 32px; } #top-section{ background-color: green; }Masalah dengan ini adalah bahwa, meskipun nyaman dan membantu, memakan ruang yang tidak perlu dalam file CSS Anda. Dan ketika karakter dan spasi tambahan dikalikan dengan ratusan atau ribuan baris kode, itu benar-benar dapat memperlambat segalanya! Inilah cara Anda menulis ulang kode yang sama, tetapi diperkecil:
h1{font-size:32px}#top-section{background-color:green}Ini agak mudah, terutama untuk pengembang berpengalaman. Tetapi melakukan ini secara manual, tentu saja, bisa sangat memakan waktu dan rentan terhadap kesalahan. Untungnya, ada berbagai alat yang tersedia yang dapat mengecilkan CSS Anda secara otomatis, termasuk Minifier CSS Toptal dan berbagai plugin WordPress gratis. Setelah Anda melakukan ini, Anda akan melihat peningkatan kecepatan halaman dan skor LCP Anda.
Sebelum Anda melakukan ini, pastikan Anda mencadangkan situs WordPress Anda jika memperkecil file CSS Anda menyebabkan masalah apa pun.
3. Tunda sumber daya yang memblokir render
Sumber daya yang memblokir perenderan persis seperti apa bunyinya: file yang memblokir perenderan laman di situs web Anda. Ini berarti bahwa ketika browser memuat halaman, browser harus berhenti dan sepenuhnya memuat sumber daya ini — biasanya file CSS atau JavaScript — sebelum menampilkan elemen lain. Ini benar-benar dapat memperlambat situs web Anda dan, tentu saja, meningkatkan skor LCP Anda.
Solusinya di sini adalah menunda sumber daya yang memblokir render, menginstruksikan browser untuk memuat konten penting dan penting terlebih dahulu. Tapi bagaimana Anda melakukan ini?
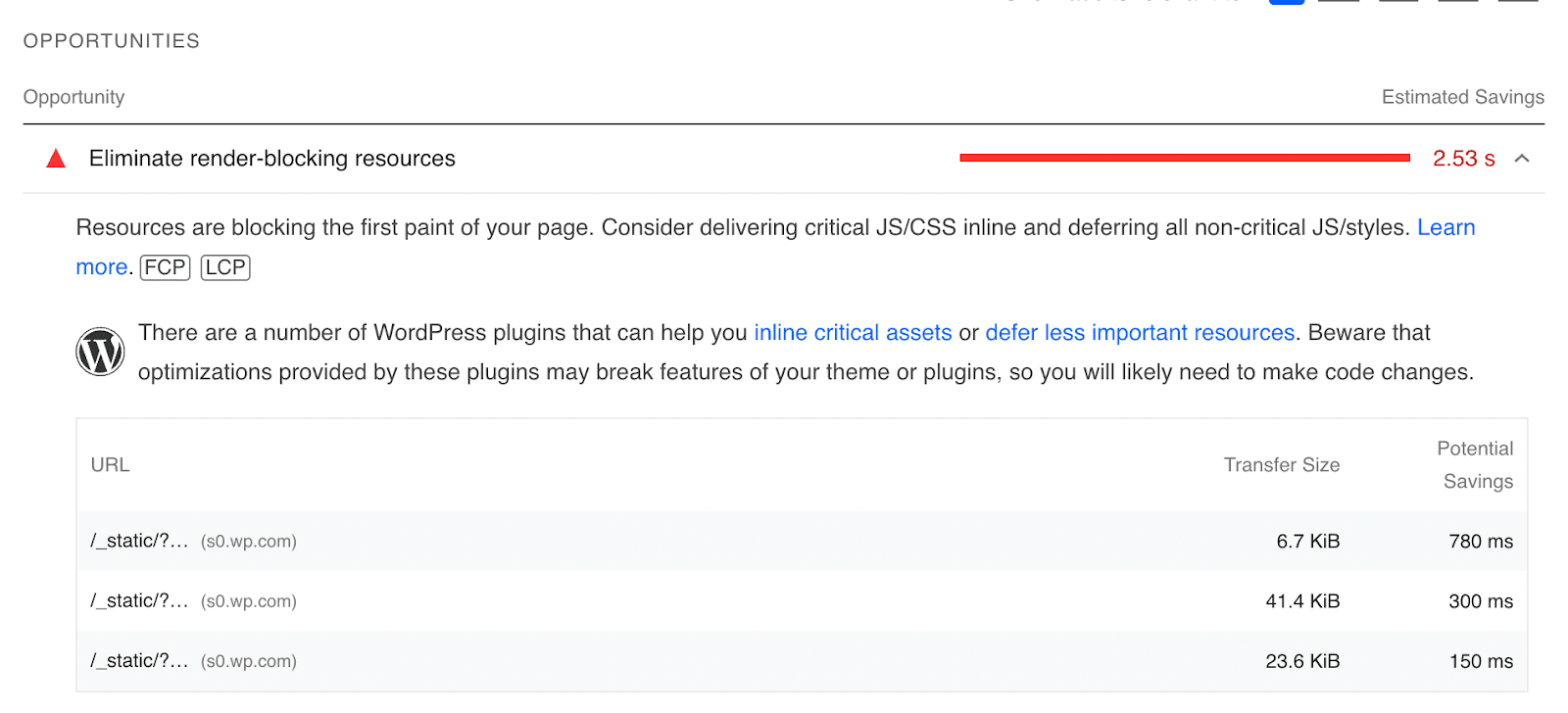
Tugas pertama Anda adalah mengidentifikasi sumber daya yang memblokir perenderan, yang dapat Anda lakukan menggunakan Google PageSpeed Insights. Setelah Anda menjalankan URL melalui alat (lihat di atas untuk petunjuk lebih lanjut), gulir ke bawah ke area Peluang dan perluas bagian berjudul Hilangkan sumber daya yang memblokir perenderan. Ini akan memberikan daftar sumber daya pemblokiran render Anda.

Daftar ini juga menunjukkan potensi penghematan waktu yang dapat Anda peroleh jika Anda menghilangkan setiap sumber daya yang memblokir perenderan.
Langkah Anda selanjutnya adalah benar-benar menghilangkan atau menunda sumber daya ini. Jika Anda terbiasa dan berpengalaman dengan kode, Anda dapat menggunakan panduan ini dari web.dev untuk melakukannya secara manual. Untuk menghilangkan sumber daya, Anda harus memindahkan setiap baris kode individual ke tag <script> sebaris di HTML laman yang sedang Anda kerjakan. Atau, Anda dapat menggunakan atribut <defer> untuk memberi tahu browser agar tidak menunggu sumber daya dimuat sebelum menampilkan sisa halaman.
Pelajari lebih lanjut tentang menghilangkan sumber daya yang memblokir render di WordPress.
Jika ini semua terdengar agak rumit, jangan khawatir! Mengaktifkan Jetpack Boost akan menunda kode ini secara otomatis, tanpa memerlukan pekerjaan apa pun di pihak Anda.
4. Menerapkan CDN
Jaringan pengiriman konten (CDN) adalah jaringan server yang didistribusikan di seluruh dunia. Ini menghilangkan beban host Anda dengan membagi beban kerja di antara servernya, yang mengurangi sumber daya yang dikonsumsi situs web Anda. Ini juga menampilkan situs Anda dari lokasi yang paling dekat dengan setiap pengunjung individu, sehingga mereka melihatnya secepat mungkin. Ini dapat membantu meningkatkan skor FID dan LCP Anda, plus memberikan berbagai manfaat lainnya.
Ada beberapa cara untuk menambahkan CDN ke WordPress, dan mereka bervariasi berdasarkan harga, fitur, dan kemudahan penggunaan. Beberapa bisa sangat rumit untuk diterapkan jika Anda bukan seorang pengembang. Di situlah CDN WordPress Jetpack mengisi celah.
Alat yang sepenuhnya gratis ini dibuat khusus untuk situs WordPress, jadi Anda tidak perlu khawatir tentang konflik dengan plugin dan tema utama. Plus, Anda akan tahu bahwa itu dioptimalkan khusus untuk situs web dan perangkat lunak Anda. Bagian terbaiknya adalah Anda dapat memulai dengan sekali klik — tanpa mengedit DNS atau mengonfigurasi pengaturan yang rumit!
Untuk mengaktifkan alat ini, buka Plugin → Tambah Baru di dasbor WordPress Anda. Cari "Jetpack" dan instal dan aktifkan plugin. Ikuti petunjuk untuk terhubung ke akun WordPress.com Anda. Kemudian, navigasikan ke Jetpack → Pengaturan di dasbor Anda.

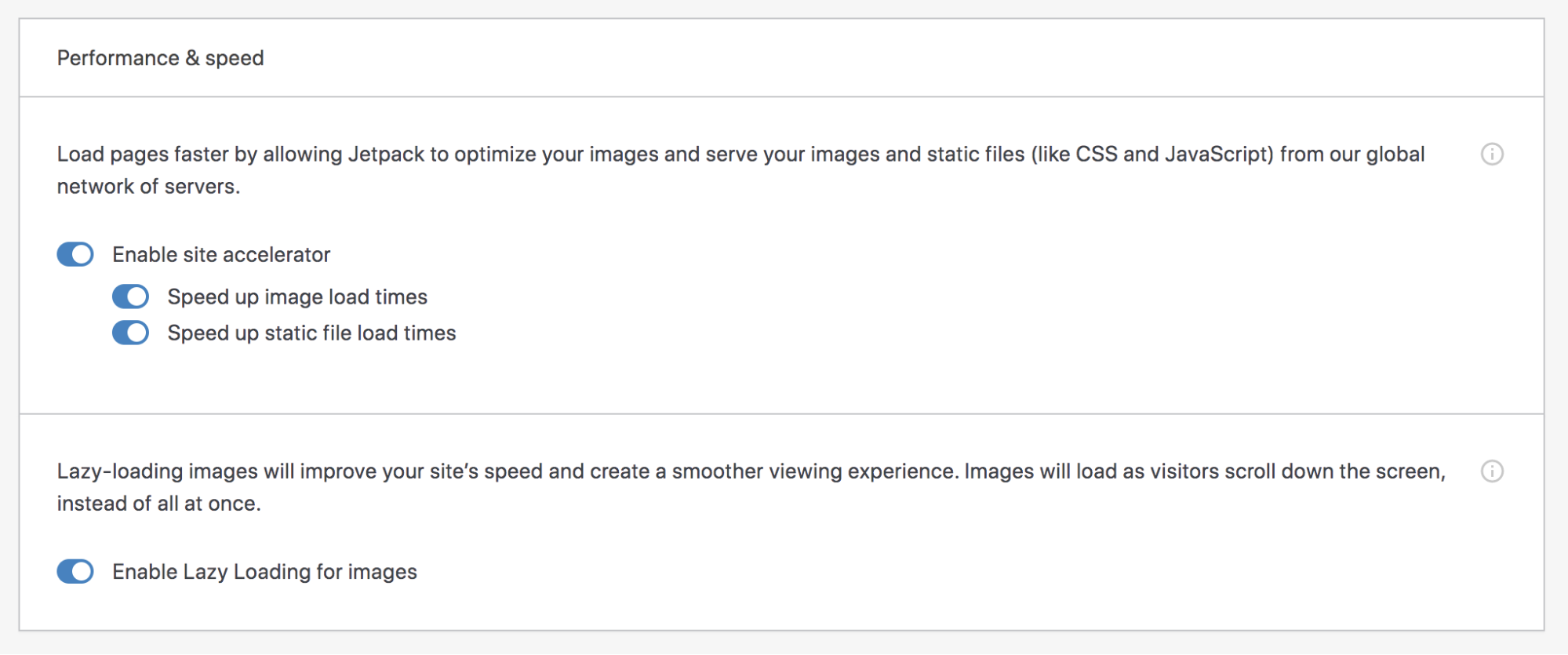
Klik pada tab Kinerja di bagian atas, lalu aktifkan pengaturan untuk "Aktifkan akselerator situs." Itu dia! Anda harus mulai melihat peningkatan kecepatan secara instan.
5. Optimalkan gambar Anda
Gambar biasanya adalah beberapa file terbesar yang Anda miliki di situs web Anda. Dan semakin banyak yang Anda miliki, semakin mereka dapat memperlambat segalanya dan berdampak negatif pada skor LCP Anda. Tapi tidak apa-apa! Anda masih dapat menampilkan portofolio Anda atau menggunakan latar belakang foto yang indah itu. Yang harus Anda lakukan adalah meluangkan waktu untuk mengoptimalkan gambar Anda dengan benar.
Salah satu cara untuk melakukannya adalah dengan mengompresinya sebelum mengunggahnya ke perpustakaan media Anda. Ada beberapa alat gratis berbeda yang dapat Anda gunakan untuk melakukan ini, termasuk ImageOptim. Yang harus Anda lakukan adalah mengatur tingkat kompresi Anda (menargetkan keseimbangan pengoptimalan dan kualitas gambar) dan menyeret dan melepaskan gambar Anda ke dalam alat.
Atau, jika mau, Anda dapat mengompres gambar saat Anda mengunggahnya ke situs web Anda. Jetpack CDN sebenarnya melakukan ini secara otomatis, bahkan mengoptimalkannya khusus untuk perangkat seluler.
6. Tetapkan dimensi untuk gambar, iklan, dan konten yang disematkan
Dalam hal CLS, gambar, iklan, dan konten tersemat lainnya adalah beberapa penyebab terbesar. Dengan menentukan dimensinya, Anda dapat memesan ruang yang dialokasikan saat halaman dimuat dan mencegah perubahan besar dalam tata letak Anda.
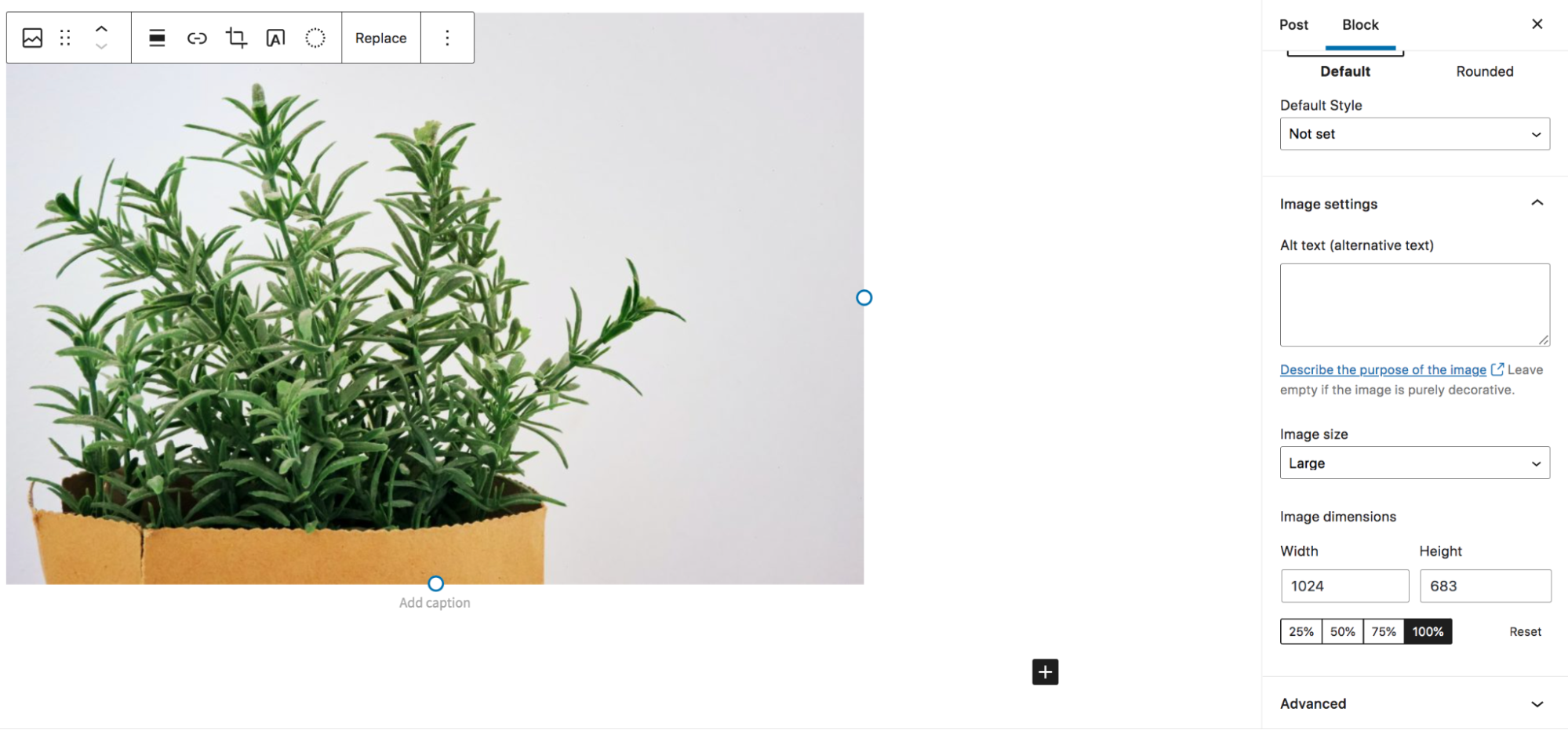
Untuk gambar, yang harus Anda lakukan adalah membuka tab pengaturan blok gambar Anda di WordPress, dan menambahkan ukuran untuk lebar dan tinggi.

Untuk konten pihak ketiga lainnya seperti iklan, solusi terbaik Anda adalah menggunakan CSS untuk menetapkan dimensi elemen tersebut. Karena iklan yang muncul dapat bervariasi dalam beberapa ukuran, Anda mungkin ingin menyisihkan lebih banyak ruang. Ini mungkin menghasilkan ruang kosong di sekitar iklan yang lebih kecil, tetapi lebih dari layak untuk mencegah pergeseran halaman.
7. Pertimbangkan untuk beralih penyedia hosting
Host Anda membentuk fondasi untuk kecepatan situs web Anda dan, pada gilirannya, vital web inti Anda. Dan jika, meskipun membuat banyak perubahan pada daftar ini, Anda masih mengalami situs yang lambat, Anda mungkin perlu meningkatkan paket atau bahkan mengganti penyedia sepenuhnya.
Jika Anda menggunakan paket hosting bersama, satu opsi adalah meningkatkan ke VPS atau paket khusus. Paket hosting bersama melibatkan penempatan banyak situs web berbeda di server yang sama. Karena mereka semua membagi sejumlah sumber daya, sumber daya itu terbatas. Ini pada akhirnya dapat memperlambat semua situs web di server.
Paket hosting VPS masih memiliki beberapa situs di setiap server, tetapi ada sumber daya khusus yang dialokasikan untuk masing-masing situs, dan lebih sedikit situs yang ditumpuk satu sama lain. Ini adalah langkah besar dari shared hosting.
Paket hosting khusus memberikan fleksibilitas dan kecepatan tertinggi. Setiap situs individu memiliki server sendiri dengan sumber daya yang ditugaskan sendiri. Beberapa paket dikelola, dengan penyedia yang mengurus pemeliharaan server, sementara yang lain tidak dikelola, sehingga setiap pemilik situs perlu mengurus server mereka sendiri.
Jika Anda memutuskan untuk beralih penyedia hosting sepenuhnya, cari penyedia yang mengutamakan kecepatan. Indikasi bagus untuk ini adalah fitur kecepatan bawaan seperti CDN dan caching, perangkat lunak yang sering diperbarui, dan paket khusus WordPress.
Tidak yakin harus mulai dari mana? Lihat daftar host WordPress yang kami rekomendasikan.
8. Kurangi fitur berat
Semakin banyak fitur yang dimiliki situs Anda, semakin banyak kode yang harus dimuat dan semakin besar vitalitas dan kecepatan web inti Anda terpengaruh. Jadi, masuk akal bahwa menjaga hal-hal sesederhana mungkin sangat membantu.
Tentu saja, itu tidak berarti bahwa Anda tidak dapat memiliki situs web yang indah, profesional, dan sangat fungsional. Itu hanya berarti bahwa Anda harus mempertimbangkan keputusan yang Anda buat.
Pilih plugin berkualitas tinggi, dan batasi hanya yang benar-benar Anda butuhkan. Jika memungkinkan, gunakan plugin yang menyediakan beberapa alat sekaligus. Misalnya, Jetpack menyediakan fungsionalitas kinerja, keamanan, desain, dan pemasaran dalam satu plugin WordPress.
Alih-alih penggeser di bagian atas beranda Anda, coba gunakan gambar statis. Batasi jumlah iklan yang Anda miliki di setiap halaman. Pikirkan tentang mengganti video sederhana dengan GIF, yang jauh lebih ringan. Ini semua adalah perubahan kecil yang benar-benar dapat ditambahkan.
Pertanyaan yang sering diajukan tentang vital web inti WordPress
Masih mencari informasi tentang core web vitals di WordPress? Mari kita menjawab beberapa pertanyaan yang sering diajukan.
Apakah vital web inti memengaruhi SEO di WordPress?
Ya, vital web inti dapat memengaruhi SEO WordPress Anda. Faktanya, Google menjadikan core web vitals sebagai faktor peringkat, artinya mereka dipertimbangkan ketika mesin pencari menentukan urutan peringkat situs web untuk kata kunci tertentu.
Ini karena data vital web inti adalah indikasi yang bagus tentang pengalaman pengguna. Jika sebuah situs membutuhkan waktu lama untuk memuat konten berharga atau sering berpindah-pindah saat seseorang menggunakannya, ini benar-benar dapat berdampak negatif pada pengalaman mereka. Dan karena Google ingin memberikan hasil berkualitas tinggi kepada pencari, ini penting bagi mereka.
Apakah vital web inti memengaruhi pengalaman pengguna di WordPress?
Meskipun vital web inti tidak benar-benar memengaruhi pengalaman pengguna, ini adalah ukuran kualitas pengalaman pengguna Anda. Pikirkan tentang ini — katakanlah Anda mengunjungi blog atau toko online favorit Anda dan butuh waktu lama untuk memuat gambar pahlawan. Mungkin Anda mengklik tombol dan sepertinya tidak ada yang terjadi selama beberapa detik. Atau mungkin Anda sedang menggulir dan, tiba-tiba, halaman melompat dan Anda benar-benar kehilangan jejak di mana Anda berada.
Jika salah satu dari hal-hal itu terjadi pada Anda, itu akan membuat frustrasi, bukan? Anda bahkan mungkin meninggalkan situs sepenuhnya dan pergi ke tempat lain. Paling tidak, pendapat Anda tentang merek akan terpengaruh.
Dan itulah mengapa data vital web inti terhubung ke pengalaman pengguna situs Anda. Web vital inti yang buruk adalah tanda kesulitan berinteraksi dan terlibat dengan konten Anda yang, tentu saja, tidak pernah Anda inginkan, apa pun jenis situs yang Anda jalankan.
Bagaimana saya dapat dengan mudah mengoptimalkan vital web inti saya sekarang?
Cara termudah dan tercepat untuk dengan cepat mengoptimalkan vital web inti Anda di WordPress adalah dengan menggunakan plugin seperti Jetpack Boost. Ini adalah plugin kecepatan WordPress terbaik, yang dirancang khusus untuk menangani vital web inti. Dengan hanya mengubah beberapa pengaturan, Anda dapat mengoptimalkan pemuatan CSS, menunda JavaScript yang tidak penting, dan mengaktifkan pemuatan gambar yang lambat.
Dan itu tidak bisa lebih sederhana untuk diatur! Yang harus Anda lakukan adalah menginstal dan mengaktifkan plugin, menjalankan tes kecepatan awal, lalu mengaktifkan sakelar untuk setiap pengaturan yang ingin Anda aktifkan. Itu dia!
Apa pun tingkat pengalaman Anda atau jenis situs yang Anda miliki, Anda dapat menggunakan Jetpack Boost untuk mengoptimalkan vital web inti Anda dengan cepat dan mudah. Siap untuk mengambil langkah pertama menuju pengalaman pengguna yang lebih baik dan peningkatan peringkat mesin pencari? Mulailah dengan Jetpack Boost.
