Cara Mengurangi Pergeseran Tata Letak Kumulatif (CLS) di WordPress
Diterbitkan: 2022-07-07Optimisasi mesin pencari (SEO) adalah permainan yang selalu berubah tanpa instruksi manual. Ada lebih banyak hal untuk pengoptimalan daripada sekadar menambahkan kata kunci ke dalam konten Anda. Mesin pencari seperti Google juga mempertimbangkan indikator kualitas, pengalaman web yang aman — seperti seberapa cepat situs Anda dimuat, seberapa mudah pengunjung berinteraksi dengannya, dan banyak lagi.
Pergeseran Tata Letak Kumulatif (CLS) adalah metrik yang digunakan oleh Google untuk mengukur seberapa banyak halaman web diatur ulang saat dimuat. Situs yang bergerak secara signifikan — menyebabkan pengguna mengklik tautan yang salah atau kesulitan membaca konten — memberikan pengalaman pengguna yang buruk dan tidak disukai oleh Google.
Meninjau skor CLS situs Anda dan Data Web Inti lainnya dapat membantu Anda mengidentifikasi cara untuk meningkatkan kesehatannya secara keseluruhan dan, pada gilirannya, meningkatkan peringkat Anda!
Artikel ini akan menjelaskan penyebab CLS, mengapa Anda harus meminimalkannya, dan beberapa cara untuk menguranginya.
Apa itu pergeseran tata letak kumulatif?
Pergeseran Tata Letak Kumulatif (CLS) mengukur tingkat keparahan pergerakan pada halaman web saat aset dimuat. Anda mungkin memperhatikan bahwa terkadang saat membuka situs web, gambar dan video dapat muncul pada waktu yang berbeda dan mendorong konten lain saat dimuat.
Di sini Anda dapat melihat CLS beraksi:

Skor CLS yang buruk, terutama jika dipasangkan dengan waktu muat yang lama, dapat membuat pengunjung frustrasi. Beberapa hal yang lebih menjengkelkan daripada mengklik iklan secara tidak sengaja karena halaman tiba-tiba berpindah di bawah kursor Anda.
Bagaimana CLS memengaruhi pengalaman pengguna di situs WordPress?
Pergeseran dapat mengganggu saat menavigasi halaman web. Ini dapat menyebabkan teks melompat-lompat saat Anda mencoba membaca, tombol bergerak saat Anda mengkliknya, dan klik yang tidak disengaja pada iklan atau tautan saat Anda ingin berinteraksi dengan sesuatu yang lain.
Jika pengunjung harus menunggu beberapa detik hingga halaman dimuat sepenuhnya dan bertarung dengan elemen yang bergeser, mereka mungkin akan meninggalkan situs Anda. Ini terutama benar jika semua halaman Anda bergeser parah. Pengunjung cenderung terpental setelah beberapa kesalahan klik atau waktu tunggu yang berlebihan.
Apa yang memengaruhi skor CLS Anda?
Skor CLS yang buruk disebabkan oleh elemen situs utama yang semuanya dimuat di halaman pada waktu yang berbeda. Penyebab terburuk cenderung foto, video, dan iklan karena hal-hal ini sering memuat lebih lambat daripada teks dan mungkin harus menyesuaikan berdasarkan ukuran layar.
Dan sementara mengurangi waktu muat dapat meningkatkan UX Anda secara keseluruhan, ini tidak akan benar-benar mengurangi jumlah pergeseran, hanya mengurangi efeknya.
Berikut adalah lima faktor yang dapat memengaruhi skor CLS Anda:
1. Gambar dan video tanpa atribut ukuran
Tanpa atribut ukuran preset, konten visual seperti gambar dan video akan sering dimuat di placeholder yang lebih kecil. Penyiapan ini dapat menyebabkan konten di sekitar placeholder dimuat. Kemudian, ketika gambar tiba, itu membutuhkan lebih banyak ruang dan bergeser di sekitar elemen tetangga.
Dengan mengatur atribut ukuran, placeholder mengambil ruang yang sama dengan elemen. Jadi, itu dimuat di area yang sama dan tidak memengaruhi penempatan konten di sekitar.
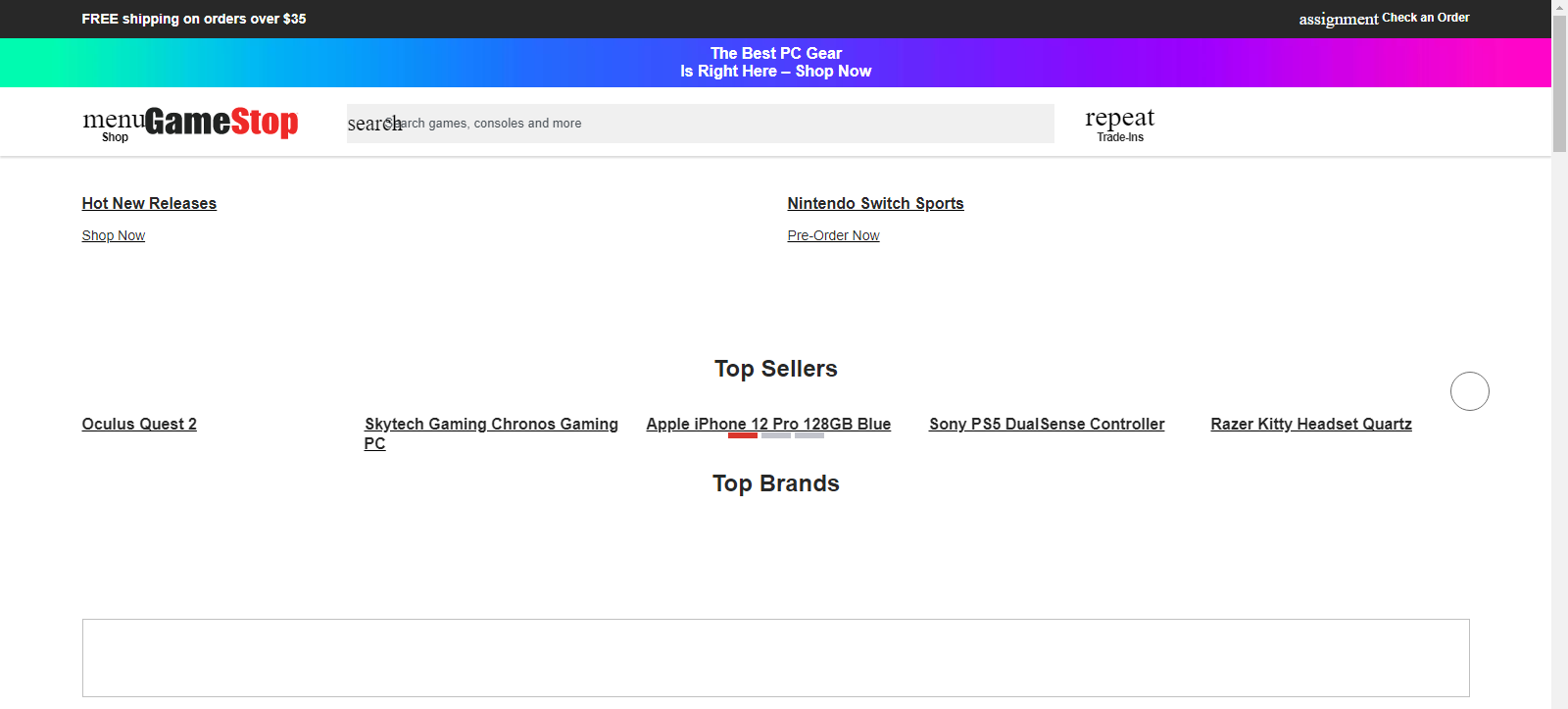
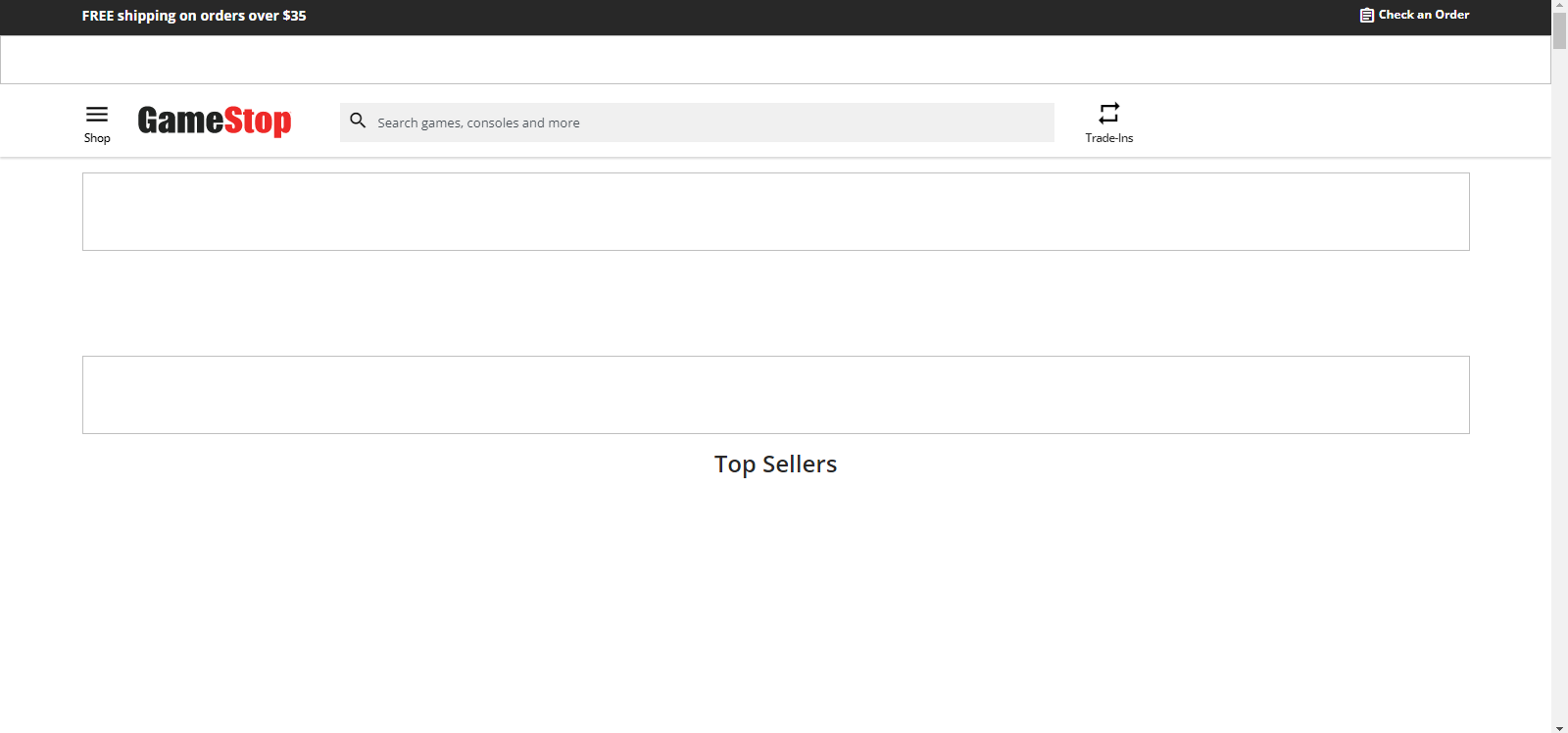
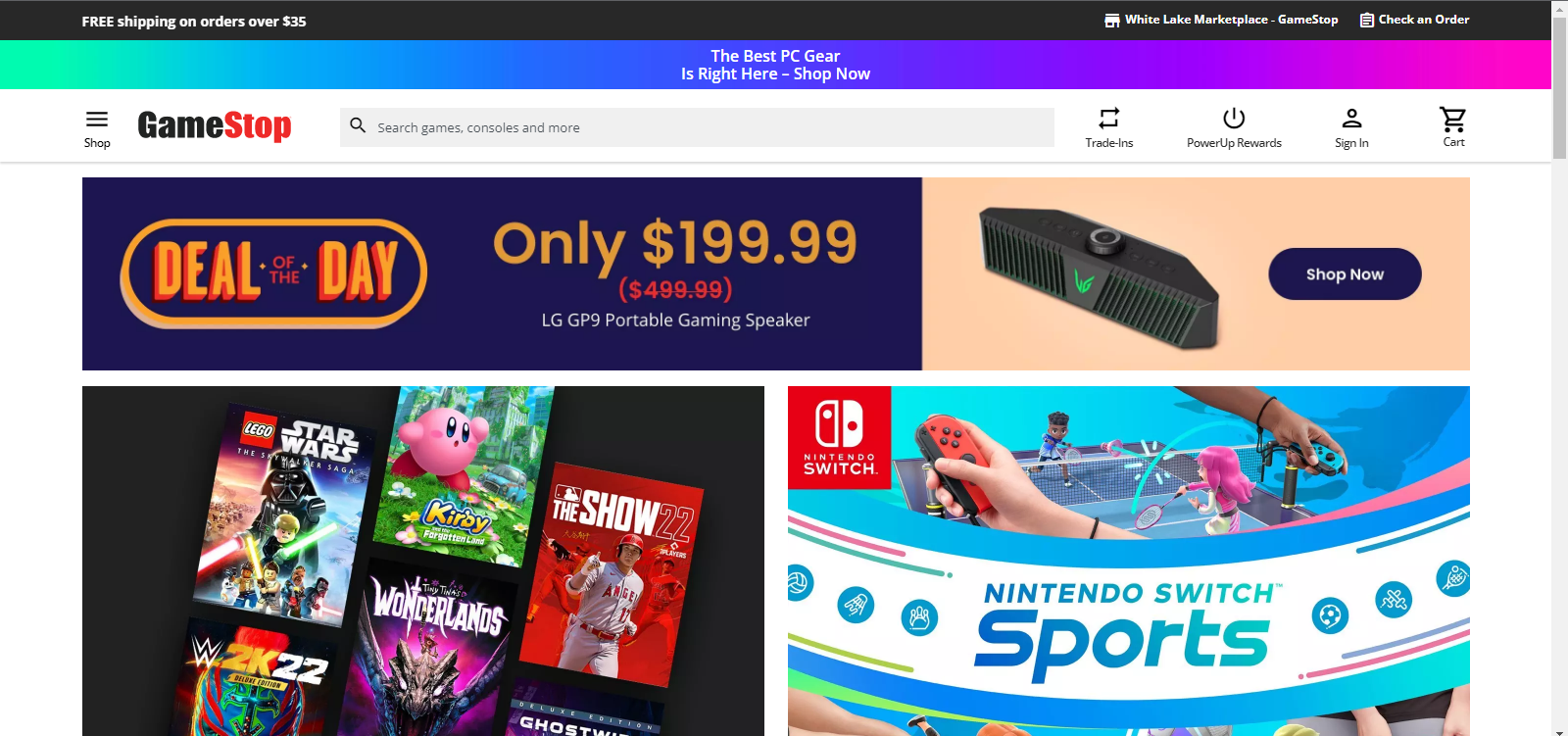
Pada gambar berikut, Anda dapat melihat beberapa elemen awal yang dimuat di beranda GameStop:

Gambar dimuat beberapa detik kemudian, mendorong Penjual Teratas menuju ke bawah dan tidak terlihat. Ini adalah contoh utama, dengan teks yang dimuat dengan cepat dipindahkan saat gambar yang dimuat lambat terisi tanpa batas yang telah ditentukan sebelumnya.

Skenario ini persis seperti yang ingin Anda hindari atau minimalkan di situs Anda.
2. Iklan dan sematan tanpa atribut ukuran
Jika Anda menjual atau menampilkan iklan di situs web Anda, kemungkinan besar iklan tersebut dalam format gambar atau video. Seperti pada contoh di atas, jika iklan ini dimuat tanpa atribut ukuran, iklan tersebut mungkin muncul lebih lambat dari konten lain dan mengubah banyak hal.
Hal ini terutama berlaku untuk beberapa layanan pihak ketiga yang memilih iklan untuk Anda. Iklan ini mungkin tidak selalu berukuran sama atau muat di ruang yang sama.
Grafik kecil mungkin tidak menjadi masalah. Namun jika iklan video berukuran besar dimuat dengan lambat dan menghabiskan banyak ruang, hal itu dapat memaksa elemen lain di laman Anda untuk bergerak secara dramatis.
Mengoptimalkan iklan dan konten yang disematkan untuk dimuat dengan cepat dapat mengurangi gangguan, meskipun skor CLS Anda masih dapat menurun. Pergeseran tata letak yang menyebabkan pengunjung mengklik iklan situs Anda secara tidak sengaja dapat membuat mereka merasa tertipu dan mengurangi peluang mereka untuk kembali.
3. Font khusus
Font khusus biasanya disimpan di server web Anda. Meskipun mereka dapat menawarkan lebih banyak opsi penyesuaian untuk blog atau situs web Anda, mereka sering kali perlu dimuat di atas teks yang ada.
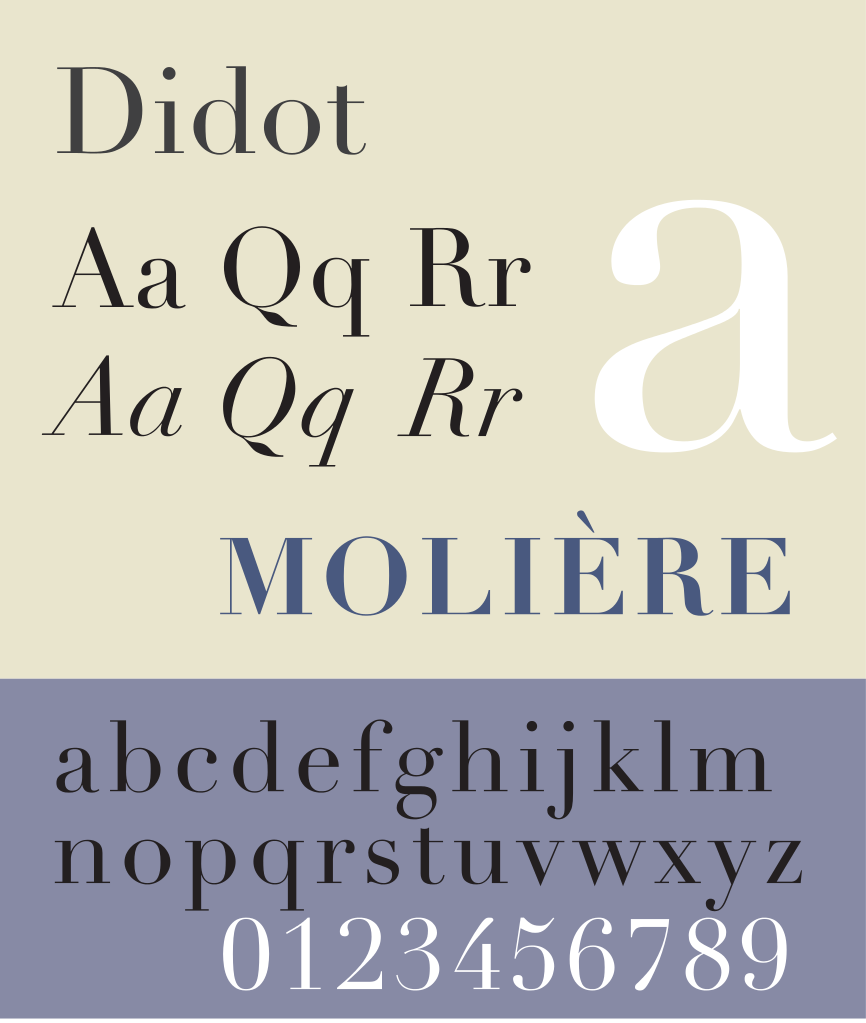
Misalnya, Anda tidak mungkin melihat font Didot secara offline (kecuali jika Anda menemukan buku Prancis lama). Font ini menawarkan nuansa formal dan elegan dan merupakan pilihan yang sangat baik untuk restoran kelas atas atau situs web yang berhubungan dengan barang antik.

Tetapi jika font ini di-host di server, font ini perlu diunduh ke browser setiap pengunjung saat mereka mengakses situs. Pengaturan ini dapat mencegah teks muncul hingga font diunduh. Kemudian, semua font akan tiba-tiba muncul, kemungkinan mencampurkan semua aset yang sudah dimuat di halaman.
Pilihan lainnya adalah memuat semua teks dalam font yang lebih mendasar, seperti Serif. Kemudian akan diganti dengan Didot setelah dimuat di browser. Karena huruf dari font yang berbeda biasanya tidak menempati jumlah ruang yang sama, perubahan font akan menggeser teks, mendorong atau menarik elemen tetangga dalam prosesnya.
Pergeseran ini akan meningkatkan skor CLS, jadi sebaiknya Anda menghindarinya. Untungnya, beberapa solusi memungkinkan Anda untuk tetap menggunakan font khusus sambil menyelesaikan penundaan waktu muat. Kami akan melihat lebih dekat metode ini nanti di posting.
4. Animasi non-komposisi
Animasi non-komposisi membutuhkan banyak sumber daya dan membutuhkan browser untuk merender satu kali atau lebih. Anda dapat mengurangi masalah ini dengan animasi yang tidak terlalu menuntut atau dengan mengatur animasi secara strategis untuk dimuat pada waktu yang tepat.
Saat browser Anda memuat situs web pada tingkat yang belum sempurna, browser harus merender visual dan "melukisnya" di halaman. Proses ini “memberi tahu” setiap piksel warna mana yang akan ditampilkan. Sayangnya, animasi non-komposisi dapat menyebabkan proses rendering dimulai ulang.
Hasilnya adalah halaman yang dimuat sebagian. Browser telah melakukan beberapa pekerjaan, kemudian animasi memicu dan memaksanya untuk memulai kembali dan merender semuanya lagi. Proses ini memperpanjang waktu muat karena elemen tertentu perlu dirender beberapa kali dan juga dapat menyebabkan pergeseran tata letak.
5. Konten yang disuntikkan secara dinamis
Konten yang disuntikkan secara dinamis adalah elemen halaman web yang berubah berdasarkan faktor-faktor tertentu. Seringkali faktor-faktor ini bergantung pada pengguna, memungkinkan pengalaman yang lebih personal.
Misalnya, toko online mungkin menyarankan produk berdasarkan riwayat pengunjung. Situs web cuaca mungkin menggunakan data lokasi perangkat pengguna untuk menampilkan hasil untuk area tersebut.
Konten dinamis dapat meningkatkan konversi dengan pengalaman dan penawaran produk yang lebih relevan. Namun, sifat reaksionernya dapat membebani sumber daya dan menyebabkan perubahan tata letak.
Seperti pada contoh cuaca di atas, informasi cuaca yang berbeda, nama kota, atau bahkan bahasa yang digunakan akan memakan banyak ruang di halaman. Kota dengan langit cerah dan cuaca cerah mungkin merupakan jalan masuk yang jauh lebih sederhana daripada kota yang berada di garis bidik badai yang akan datang.
Hasilnya adalah lebih sedikit konten yang akan dimuat di contoh sebelumnya, dan lebih banyak lagi yang dimuat di contoh terakhir, memengaruhi bagaimana elemen tetangga digeser di layar. Seperti halnya konten yang disuntikkan secara dinamis yang dapat bervariasi dalam ukuran atau kuantitas, ini akan memengaruhi CLS halaman.
Cara mengurangi Pergeseran Tata Letak Kumulatif di WordPress
Sekarang setelah Anda mengetahui kontributor utama perubahan tata letak di WordPress, Anda dapat berupaya mengurangi dampaknya.
Seperti setiap kali Anda membuat perubahan mendasar pada situs web Anda, sebaiknya buat cadangan dan gunakan situs pementasan untuk menangkap masalah sebelum ditayangkan.
Di bawah, Anda akan menemukan solusi untuk mengurangi CLS dan meningkatkan pengalaman pengguna situs Anda.
1. Instal plugin yang dirancang untuk Core Web Vitals
Data Web Inti melihat tiga metrik:
- Pergeseran Tata Letak Kumulatif (CLS)
- Penundaan Input Pertama (FID)
- Cat Contentful Terbesar (LCP)
Dengan Jetpack Boost, Anda dapat memantau dan meningkatkan Data Web Inti dan metrik kinerja lainnya langsung dari dasbor WordPress Anda.

Ini memindai situs web Anda dan mengembalikan laporan kinerja dengan area untuk perbaikan. Tapi itu melampaui rekomendasi dengan solusi sekali klik untuk masalah umum yang dapat memperlambat situs Anda dan merusak pengalaman pengguna Anda.
2. Atur dimensi untuk gambar dan video
Saat menggunakan gambar dan video bersama elemen lain di halaman, pertimbangkan untuk menetapkan atribut lebar dan tinggi. Pengaturan ini akan mencadangkan ruang yang diperlukan grafik dan menghindari pergeseran.
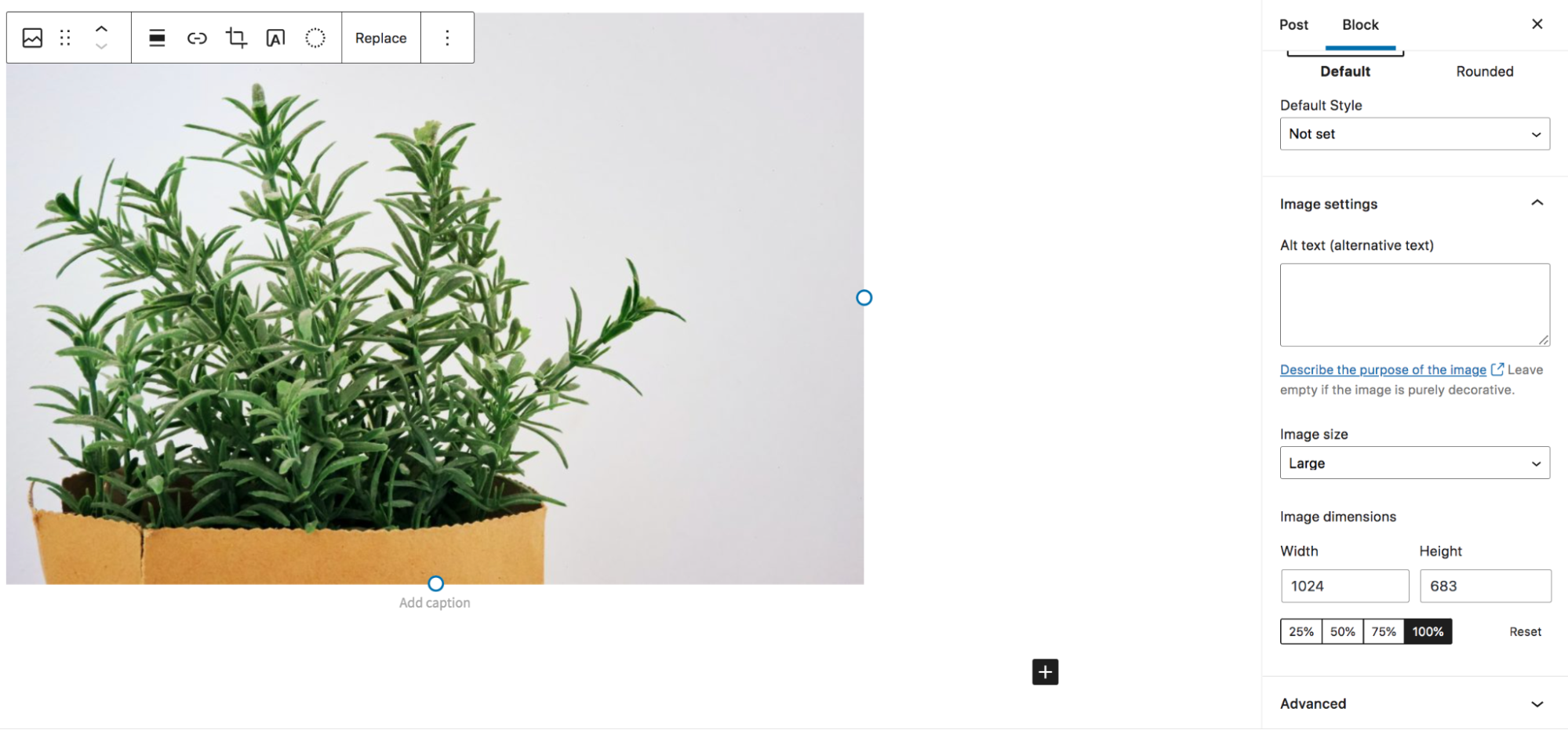
Untungnya, pengaturan dimensi sangat mudah di WordPress. Cukup klik pada gambar tersemat Anda dan sesuaikan dimensi Gambar dengan nilai yang sesuai:

Anda juga dapat menggunakan kotak rasio aspek untuk mengalokasikan ruang bagi elemen visual dengan CSS sebelum dimuat. Kotak-kotak ini akan memiliki efek yang sama seperti dimensi yang ditetapkan, mengurangi pergeseran tata letak dengan menetapkan terlebih dahulu ruang untuk gambar dan video.
3. Tetapkan dimensi untuk iklan dan konten yang disematkan
Seperti pada langkah di atas, Anda harus mempertimbangkan untuk membuat ruang untuk iklan dan konten tersemat lainnya yang dapat menyebabkan pergeseran halaman. Anda dapat melakukan ini dengan mengatur dimensi untuk elemen-elemen ini atau menggunakan CSS untuk mengalokasikan ruang.

Saat iklan diisi oleh pihak ketiga, dimensinya bisa sulit diprediksi. Jadi, Anda dapat mencoba memperkirakan jumlah ruang yang harus disisihkan dan mengemasnya agar konten lain tidak tumpang tindih saat iklan dimuat.
Penyiapan ini dapat menghasilkan ruang kosong ekstra di sekitar iklan yang lebih kecil. Namun, itu biasanya lebih baik daripada iklan besar (yang sering membutuhkan waktu lebih lama untuk dimuat) yang secara dramatis memindahkan elemen lain di halaman Anda.
4. Host font khusus secara lokal dan muat sebelumnya
Sebelumnya, kami membahas font khusus dan bagaimana mereka dapat menyebabkan pergeseran. Untungnya, Anda dapat meng-host font ini secara lokal di server Anda untuk menghindari masalah.
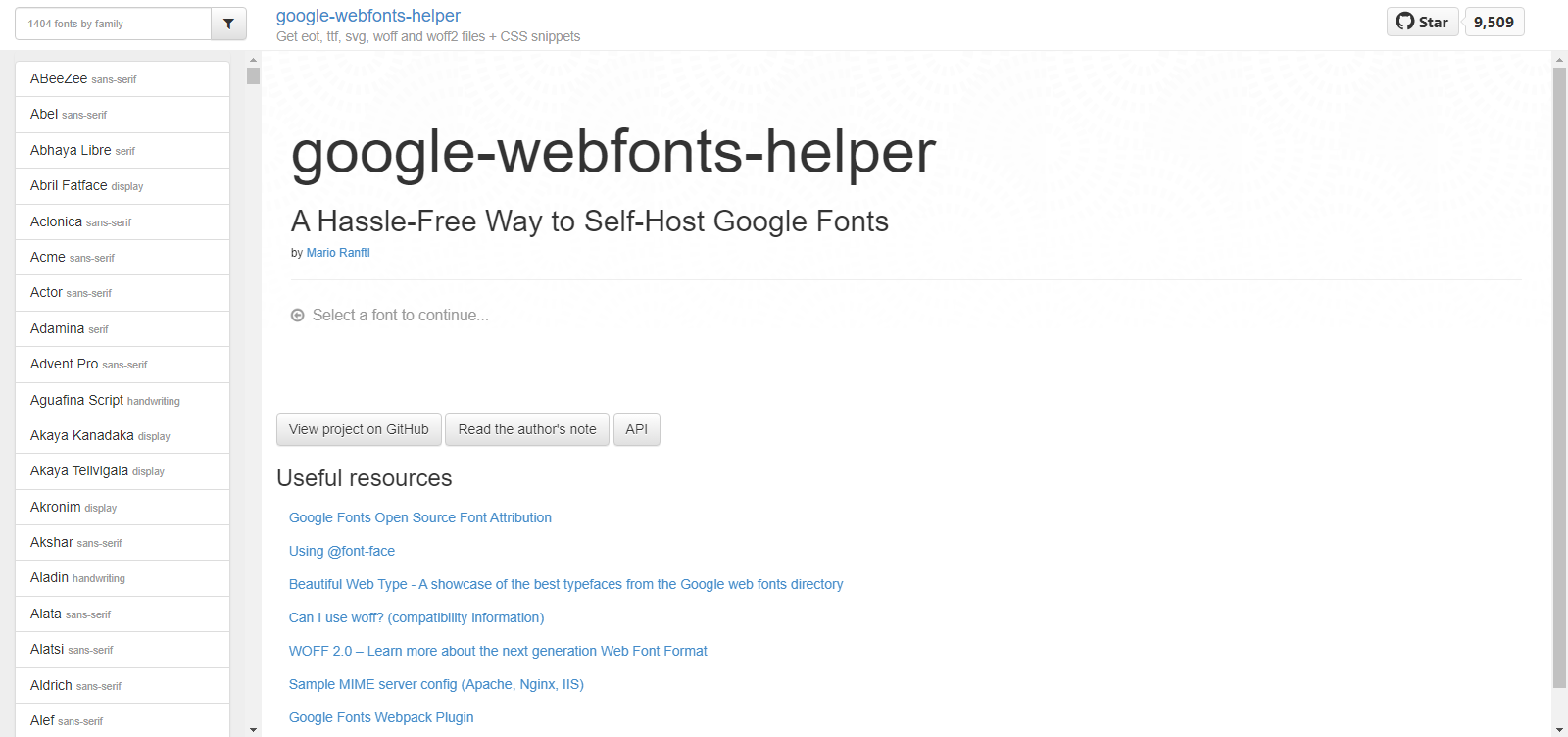
Anda dapat melakukannya dengan menuju ke google-webfonts-helper dan memilih font yang ingin Anda gunakan dari opsi di sebelah kiri:

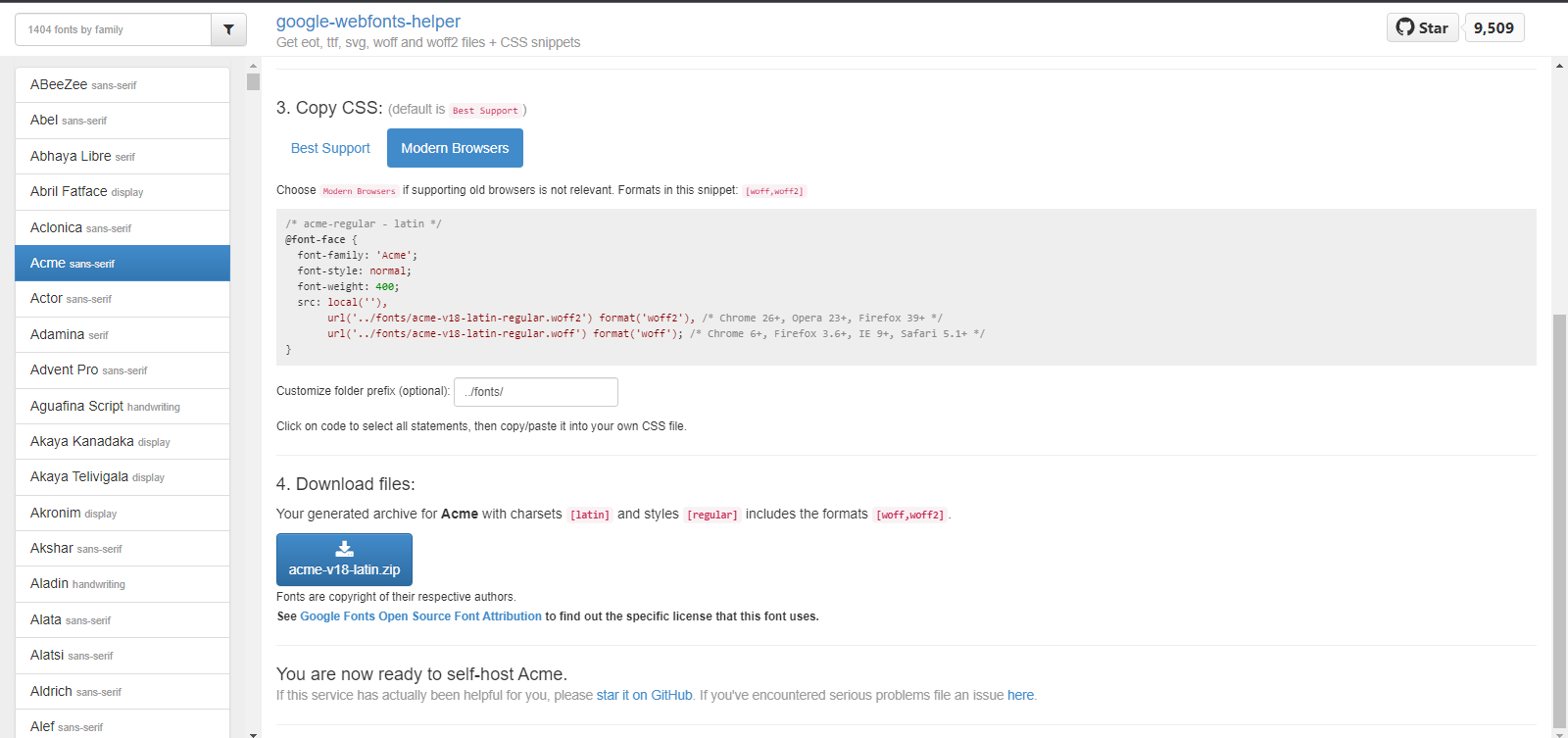
Selanjutnya, pilih opsi yang ingin Anda gunakan (default, dalam banyak kasus) dan salin CSS dari pilihan Dukungan Terbaik di langkah 3.

Rekatkan kode ini ke file CSS Anda. Situs Anda sekarang akan memverifikasi jika pengunjung sudah memiliki font. Jika tidak, situs web Anda akan memuatnya dari server Anda, yang lebih cepat daripada mengambilnya dari tempat lain di web.
Solusi termudah untuk memuat font di WordPress adalah plugin Tipografi Google Font. Alat ini menyediakan opsi font tambahan dan memuatnya secara lebih efisien untuk meminimalkan penundaan dan menghindari CLS.
Solusi lainnya lebih teknis dan mengharuskan Anda mengatur ulang urutan pemuatan aset di situs Anda. Metode ini hanya memasukkan file font web Anda sebelumnya ke dalam urutan pemuatan untuk memastikan mereka siap saat dibutuhkan. Namun, proses ini memerlukan pengkodean khusus yang mungkin sedikit canggih untuk rata-rata pengguna WordPress.
5. Tetapkan placeholder untuk konten yang disuntikkan secara dinamis
Konten yang disuntikkan secara dinamis dapat menjadi fitur yang berguna, tetapi Anda harus menerapkannya secara strategis untuk menghindari perubahan tata letak. Kuncinya adalah mengalokasikan ruang yang cukup agar sesuai dengan versi terbesar dari konten yang disuntikkan tanpa tumpah dan menggeser elemen tetangga.
Anda dapat menyederhanakan proses ini dengan membuat semua konten yang disuntikkan dengan ukuran yang sama atau semirip mungkin. Pengaturan ini dapat mencegah hasil berbeda yang membutuhkan jumlah ruang yang berbeda pada halaman.
Metode sebenarnya untuk mengalokasikan ruang akan tergantung pada konten dan pendekatan untuk menyuntikkannya. Tetapi biasanya memerlukan penambahan posisi tetap dan batasan yang telah ditetapkan untuk aset yang dimuat.
6. Gunakan plugin Happy Addons for Elementor untuk animasi
Meskipun animasi dapat menyebabkan waktu muat yang lama dan merusak skor CLS, terkadang animasi merupakan elemen penting di halaman web.
Jika Anda ingin tetap menggunakan animasi, Anda dapat mempertimbangkan untuk menggunakan plugin Happy Addons for Elementor untuk memasukkannya dengan aman dan mencegah masalah pemuatan.
Plugin ini menangani CSS untuk mengubah dan menerjemahkan properti animasi bila memungkinkan. Happy Addons mengoptimalkan proses ini untuk meminimalkan waktu pemuatan dan mengurangi efek pergeseran di situs web Anda. Selain itu, gratis untuk digunakan!
Bagaimana cara mengukur skor CLS situs WordPress saya?
Karena CLS adalah bagian penting dari Data Web Inti situs web Anda, sebagian besar laporan kesehatan situs atau alat pemantauan akan menyorotinya. Berikut adalah beberapa opsi terbaik untuk memeriksa skor CLS situs Anda:
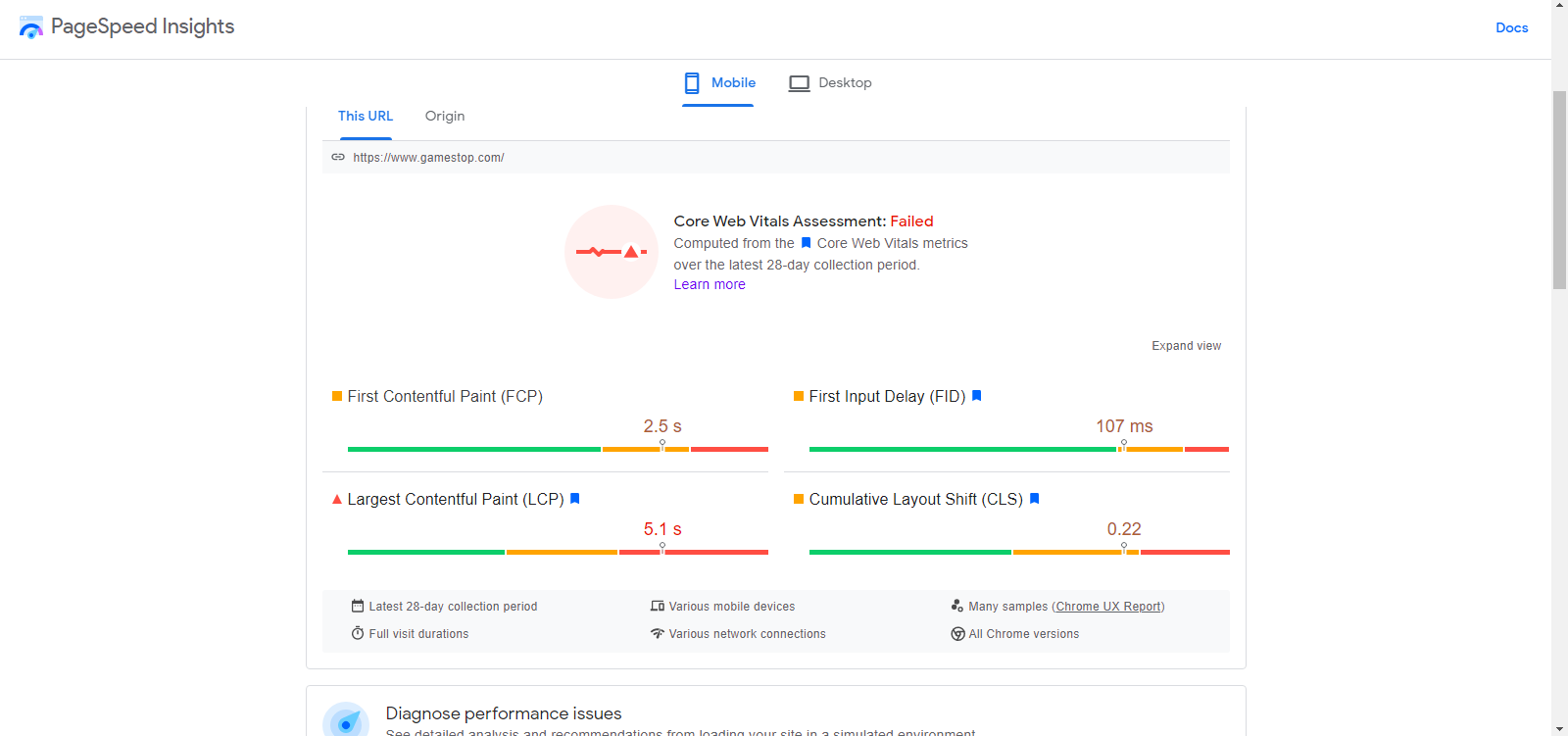
1. Wawasan PageSpeed
PageSpeed Insights adalah sumber daya sederhana yang menyediakan laporan tentang Data Web Inti. Cukup ketik URL dan itu akan menganalisis beberapa komponen, menilai mereka, dan menawarkan tip untuk perbaikan.

PageSpeed Insights dapat menjalankan laporan untuk perangkat seluler dan desktop sehingga Anda dapat mengidentifikasi kelemahan situs web Anda untuk semua jenis pengunjung. Anda juga dapat melihat peta hierarki untuk perincian visual terperinci dari masalah kinerja di situs Anda.
2. Konsol Pencarian Google
Google Search Console adalah pembuat laporan dari Google yang berfokus pada kesehatan situs Anda terkait dengan hasil pencarian. Seperti halnya dengan PageSpeed Insights, Anda dapat melihat laporan untuk versi seluler dan desktop situs Anda dengan metrik seperti FID, LCP, dan CLS.
Untuk menggunakan Google Search Console, Anda harus memverifikasi kepemilikan domain Anda terlebih dahulu. Kemudian, laporan akan menandai aspek situs Anda yang berkinerja buruk, memungkinkan Anda untuk menentukan dan menyelesaikannya.
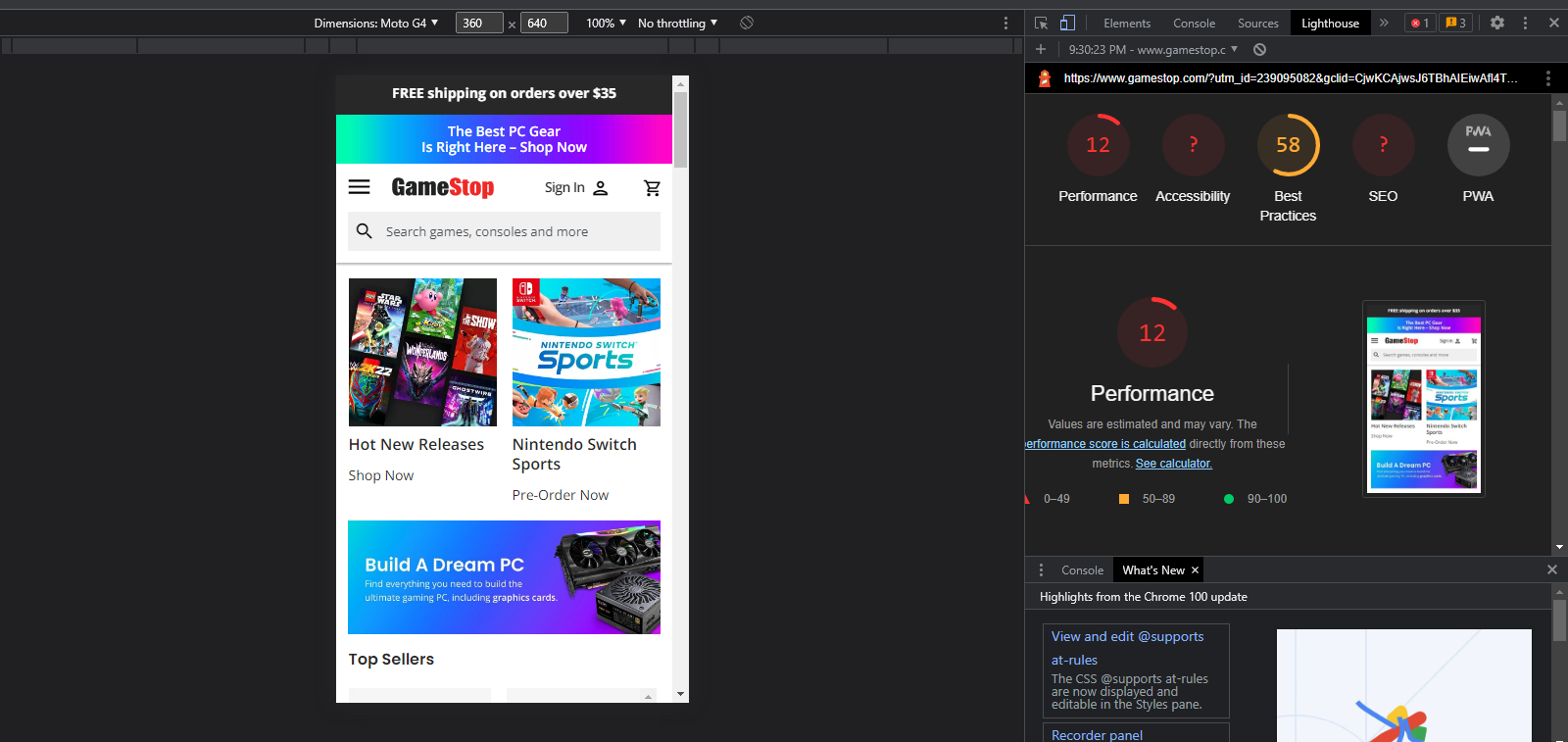
3. Mercusuar
Alat Google lainnya untuk menilai kualitas halaman adalah Lighthouse — dan mudah digunakan oleh siapa saja yang menggunakan browser Google Chrome. Ini memonitor situs web secara real-time untuk aksesibilitas, kinerja, SEO, dan banyak lagi.
Anda dapat menemukan Lighthouse dengan membuka setelan peramban Google Chrome, mengarahkan kursor ke Alat lainnya , dan memilih Alat pengembang di bagian bawah.
Kemudian, Anda perlu memperluas menu di bagian atas dan memilih Lighthouse . Dari sana, Anda dapat menjalankan laporan untuk halaman yang sedang Anda lihat.
Cukup pilih opsi yang Anda inginkan dan klik tombol Hasilkan Laporan .

Anda akan melihat skor berkode warna di bagian atas untuk setiap metrik utama. Kemudian, klik masing-masing dan gulir ke bawah untuk melihat analisis terperinci dan peluang untuk perbaikan.
Bagaimana saya bisa dengan mudah mengoptimalkan skor CLS saya sekarang?
Dengan menggunakan alat dan kiat di atas, Anda dapat mengidentifikasi titik lemah di Data Web Inti Anda, termasuk CLS. Setelah Anda mulai memperbaiki beberapa masalah ini, kesehatan situs Anda akan meningkat, dan Anda dapat mempelajari cara menghindari masalah serupa di masa mendatang.
Memasang plugin Jetpack Boost di situs WordPress Anda adalah cara yang bagus untuk memulai. Alat ini mudah digunakan dan dapat membantu Anda meningkatkan skor CLS Anda segera.
Memanfaatkan solusi lain di atas akan memastikan skor CLS Anda tetap dalam performa yang baik, meningkatkan SEO dan UX situs Anda. Anda juga dapat menggunakan laporan untuk menargetkan skor Vital Web lainnya seperti LCP dan FID hingga semuanya kembali hijau!
Memulai Jetpack Boost
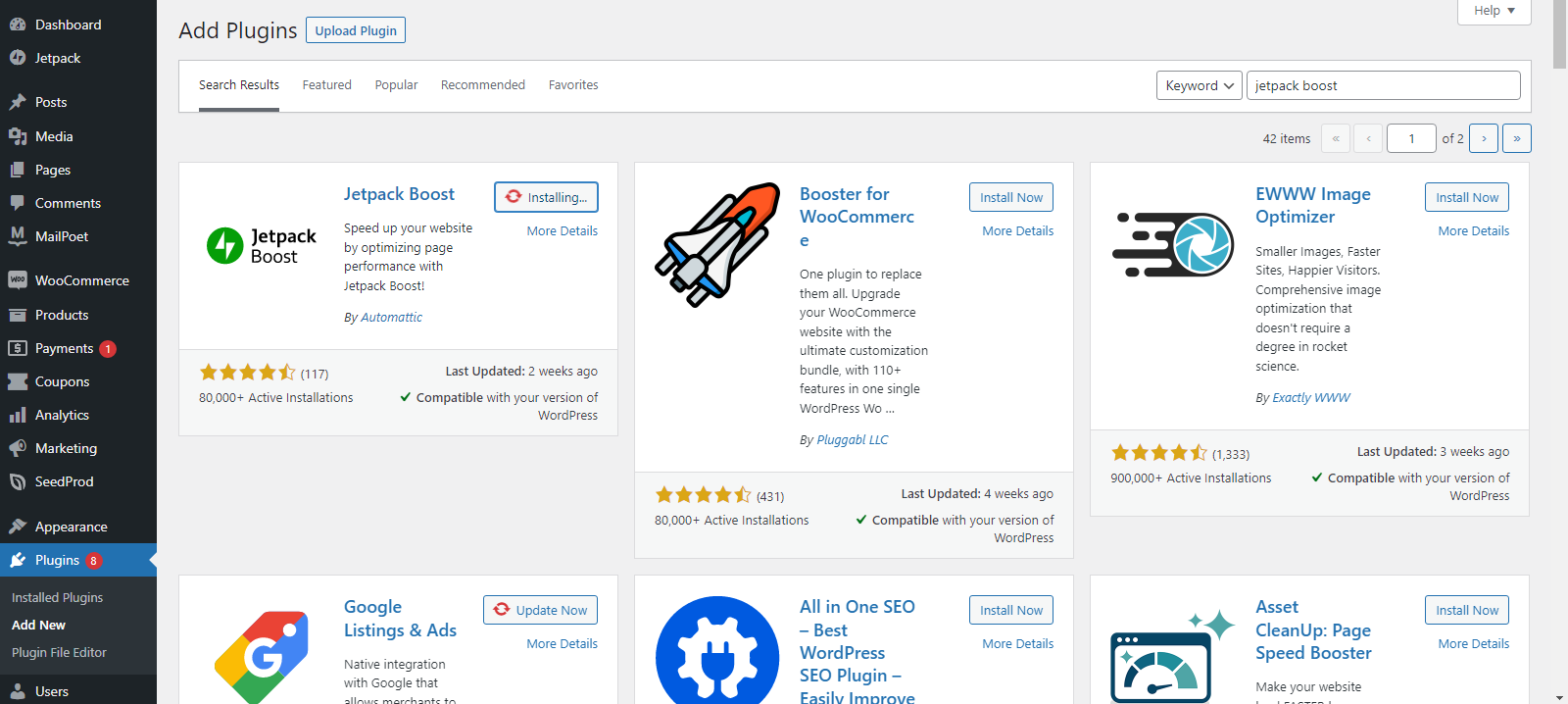
Untuk memulai, cukup instal Jetpack Boost dari halaman Plugin WordPress (gratis).

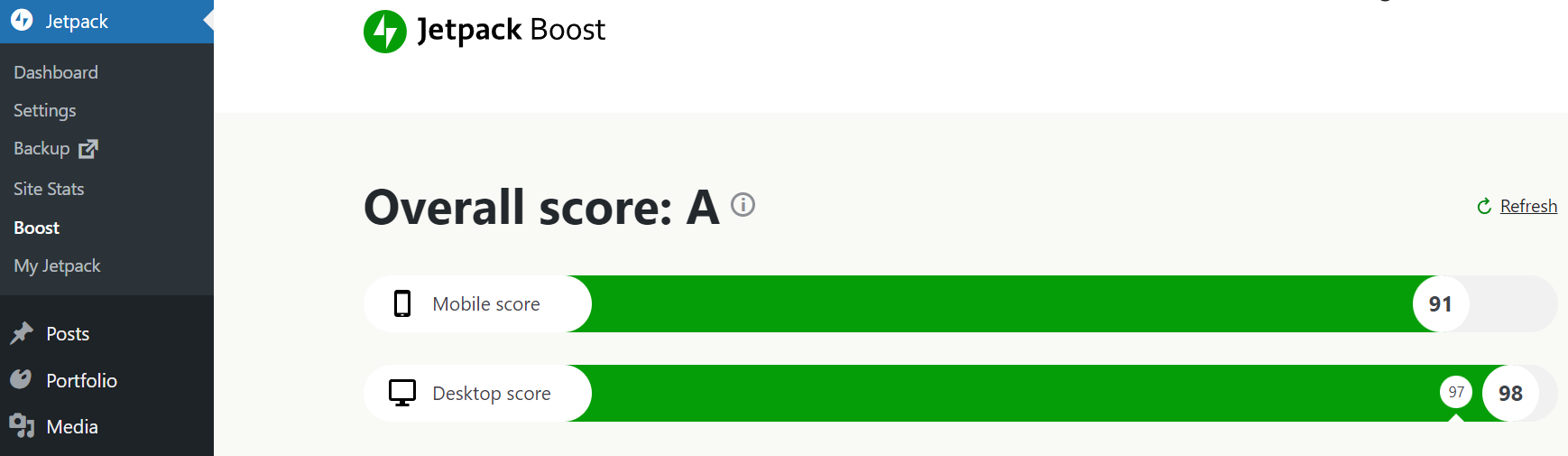
Setelah alat diaktifkan, pilih Boost dari tab Jetpack di sisi kiri dasbor Anda.
Sekarang Anda akan melihat skor kinerja untuk situs Anda di perangkat seluler dan desktop.

Lebih jauh ke bawah halaman, Anda dapat mengaktifkan pengaturan pengoptimalan kinerja tambahan, seperti pemuatan CSS, penundaan JavaScript yang tidak penting, dan pemuatan gambar yang lambat. Masing-masing konfigurasi ini dapat meningkatkan skor Vital Web Inti Anda.
Pertanyaan yang sering diajukan
Di bawah ini adalah beberapa pertanyaan dan jawaban yang sering diajukan tentang CLS di WordPress yang mungkin berguna saat Anda menyelam.
Berapa skor CLS yang bagus?
Apa pun di bawah 0,1 dianggap sebagai skor CLS yang baik.
Angka ini adalah perbedaan antara situs pemuatan asli dan penempatan akhir suatu elemen. Skornya kumulatif, artinya menggunakan beberapa contoh dari elemen yang berbeda.
Skor antara 0,1 dan 0,25 dianggap oke dan perlu perbaikan. Setiap skor di atas 0,25 buruk. Mereka menyarankan bahwa CLS berdampak negatif pada kegunaan situs Anda.
Bagaimana jika perubahan tata letak tidak dapat dihindari?
Terkadang, perubahan tata letak mungkin tidak dapat dihindari karena kurangnya pengetahuan atau hanya sifat elemen di halaman Anda. Jangan khawatir!
Beberapa perubahan tata letak di sana-sini seharusnya tidak memengaruhi situs Anda secara signifikan. Bagaimanapun, CLS adalah peringkat yang dikompilasi dari keseluruhan halaman. Bahkan jika skor Anda tidak nol, beberapa contoh kecil masih dapat memberi Anda peringkat keseluruhan yang baik.
Pergeseran mungkin tidak dapat diselesaikan pada beberapa halaman. Sekali lagi, cacat kecil pada keseluruhan UX situs Anda seharusnya tidak menjadi perhatian utama.
Apakah interaksi pengguna memengaruhi Pergeseran Tata Letak Kumulatif?
Tidak! Aktivitas pengguna yang memicu pergeseran tata letak diyakini berdampak lebih kecil pada CLS dan tidak terdaftar jika hasilnya dimuat dengan cepat setelah tindakan. Memerlukan tindakan pengguna sebelum memuat konten variabel sebenarnya bisa menjadi trik yang berguna untuk membantu menghindari CLS dalam beberapa situasi.
Misalnya, Anda menggunakan konten yang disuntikkan secara dinamis untuk memuat peta toko terdekat bagi pengunjung. Jika ini terjadi secara otomatis, waktu untuk menarik data lokasi pengguna dan memuat peta dapat menyebabkan pergeseran tata letak. Tetapi jika ada tombol yang harus diklik pengguna untuk memuat peta, interaksi ini akan mencegah pergeseran tata letak memengaruhi skor CLS halaman.
Tingkatkan Pergeseran Tata Letak Kumulatif di WordPress
Sekarang setelah Anda mengetahui cara memperbaiki Cumulative Layout Shift (CLS) di WordPress dan cara mengukurnya, Anda dapat meningkatkan SEO dan UX situs web Anda. Mengurangi pergeseran akan membuat navigasi situs web Anda lebih menyenangkan bagi pengunjung dan juga akan meningkatkan peringkat Anda di halaman hasil mesin pencari.
Untuk meminimalkan skor CLS Anda, ingatlah untuk:
- Instal plugin web vitals inti seperti Jetpack Boost.
- Tetapkan dimensi untuk gambar, video, iklan, dan konten tersemat lainnya.
- Host font web secara lokal dan muat sebelumnya.
- Tetapkan placeholder untuk konten yang disuntikkan secara dinamis.
- Gunakan plugin Happy Addons for Elementor untuk animasi.
Sementara Pergeseran Tata Letak Kumulatif hanyalah salah satu faktor yang memengaruhi SEO situs Anda, ini juga merupakan pertimbangan UX yang nyata. Sedikit pekerjaan dapat memiliki peningkatan yang bertahan lama dalam peringkat pencarian Anda dan pengalaman pengunjung begitu mereka tiba.
