Cara Membuat dan Menggunakan Bidang Kustom di WordPress
Diterbitkan: 2023-02-17Bidang khusus WordPress adalah cara yang bagus untuk memperluas konten pos atau halaman biasa di situs Anda. Itu adalah bagian dari metadata yang dilampirkan ke posting atau halaman di situs WordPress Anda, yang berarti bahwa dengan menggunakan metode ini, Anda dapat menambahkan informasi tambahan apa pun ke konten Anda.
Diatur dalam format kunci/nilai, bidang khusus digunakan untuk menambahkan data di beberapa posting atau halaman. Kuncinya adalah nama yang memberikan konsistensi dan mengidentifikasi bidang tertentu, seperti "Item". Ini selalu sama. Nilai adalah informasi yang akan ditampilkan di lapangan. Nilainya akan berbeda di seluruh postingan, tergantung pada informasi apa yang dimasukkan.
Menambahkan Bidang Kustom ke Posting
Langkah-langkah berikut akan menunjukkan kepada Anda bagaimana menggunakan bidang khusus di posting Anda. Jika Anda lebih suka menggunakannya di halaman, ide yang sama akan berlaku tetapi harus diterapkan di file template yang bertanggung jawab untuk membuat halaman daripada posting.
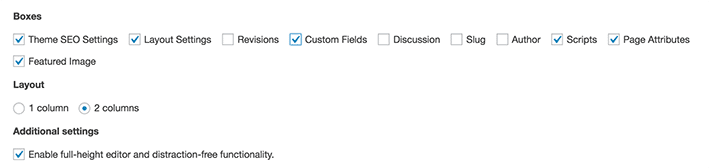
1. Buka layar editor pos dan centang "Bidang Kustom".

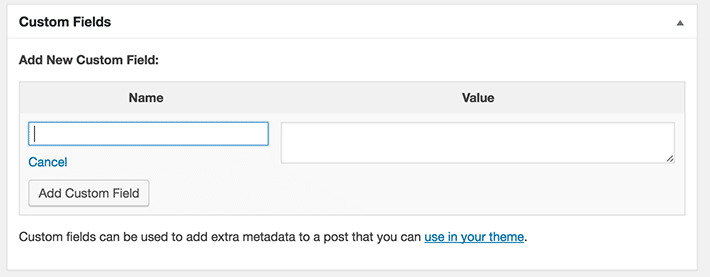
2. Temukan kotak Custom Fields sebagai bagian dari pengeditan posting Anda. Saat Anda berada di halaman posting, Anda akan melihat bagian baru di bagian bawah dengan tajuk "Custom Fields".

Sekarang mari kita lihat contoh yang sangat mendasar dari bidang khusus WordPress yang sedang beraksi. Hal-hal akan terbentuk dengan contoh ini untuk blog kebugaran. Kami akan menggunakan bidang khusus untuk melacak dan mencantumkan berbagai jenis aktivitas fisik pada postingan.
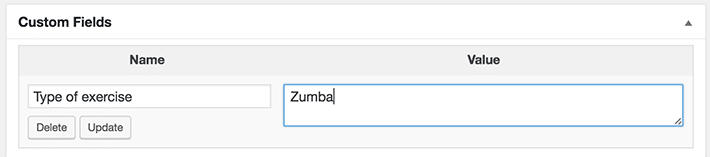
3. Tambahkan kunci, yang dalam hal ini adalah "Jenis latihan". Kami akan menggunakan kotak ini untuk menambahkan detail spesifik ke kiriman. Klik "Masukkan baru" dan ketik kunci di bidang.
4. Tambahkan nilainya. Mari kita pergi dengan Zumba untuk yang satu ini. Perlu diingat, ini hanya akan muncul di pos khusus ini. Di pos lain, Anda dapat memasukkan nilai yang berbeda, seperti "Elliptical" atau jenis latihan lainnya.

5. Simpan postingan.
Pada saat ini, Anda tidak akan benar-benar melihat banyak. Anda masih perlu menambahkan beberapa pemformatan untuk menampilkan informasi. Selama ini informasi tambahan tersebut disimpan dalam database, sehingga dapat dipanggil untuk ditampilkan. Untuk tutorial ini, saya telah memilih untuk menampilkan kolom kustom ini pada postingan (bukan halaman) jadi saya akan membahas cara paling dasar untuk memformat semuanya.
Menampilkan Bidang Kustom di Pos
Menggunakan modifikasi template untuk menambahkan bidang kustom sebagai data situs berulang adalah cara yang efisien untuk menyelesaikan berbagai hal. Katakanlah Anda mulai dengan menampilkan bidang khusus di awal posting Anda, tetapi kemudian memutuskan bahwa itu akan terlihat lebih baik di bagian bawah. Dengan menggunakan modifikasi template, perubahan itu mudah dilakukan karena mengubah template akan memperbaharui keseluruhan situs. Jika Anda tidak menggunakan metode ini, dan sebagai gantinya menyimpan informasi satu per satu di dalam setiap kiriman, Anda harus mengedit setiap kiriman untuk membuat perubahan, membuat perubahan jauh lebih sulit.
Untuk contoh ini, bidang khusus akan ditampilkan sebelum posting sehingga pembaca dapat melihat jenis latihan sebelum membaca seluruh posting. Untuk menampilkannya dengan cara ini, data akan dipanggil sebelum loop WordPress.
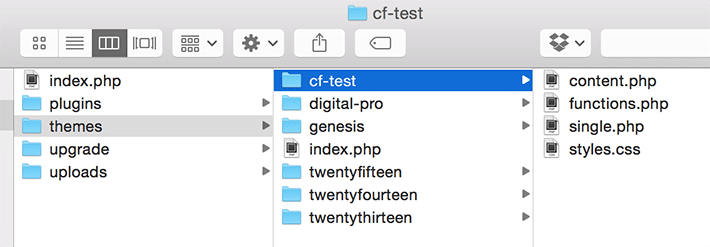
Catatan: Penyesuaian ini harus dilakukan dalam tema anak tentunya, dan kita akan menggunakan file single.php . Seperti biasa, penyesuaian seperti ini paling baik diuji di lingkungan pengembangan.
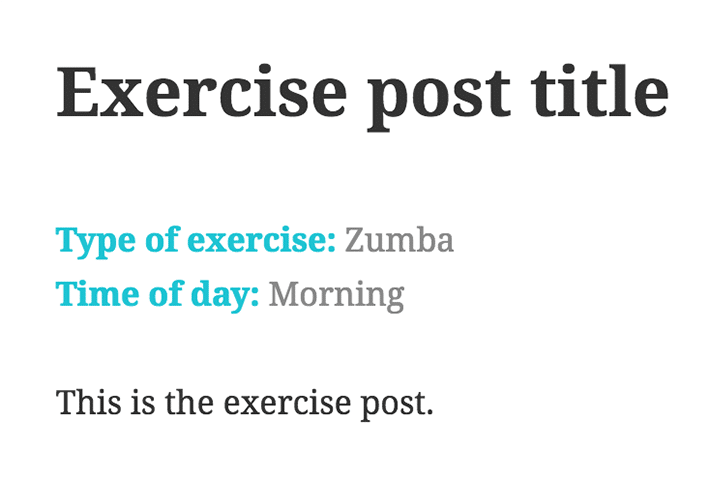
1. Buka file single.php dan tambahkan kode ini di luar loop WordPress:
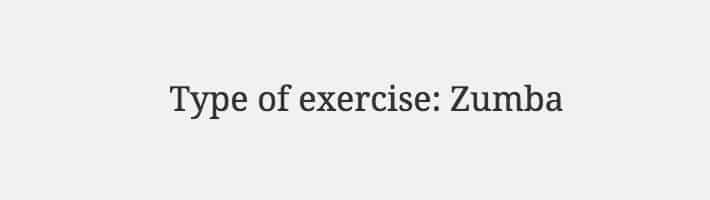
<?php the_meta(); ?>Ini akan menampilkan sesuatu seperti ini:

Jika Anda lebih suka ini ditampilkan di tempat lain di halaman, coba tempatkan cuplikan itu di loop atau setelah loop. Misalnya, dengan menempatkan fungsi di dalam tag <main> , informasi bidang khusus akan ditampilkan sebagai bagian dari konten utama.
<div class="content-area"> <main class="site-main" role="main">Pendekatan ini juga berfungsi untuk menampilkan bidang khusus lain yang telah Anda buat.
Satu hal yang perlu disebutkan tentang contoh ini: Tema anak dibuat dari tema induk WordPress Twenty Fifteen, yang sangat populer. Jika Anda bereksperimen dengan tempat untuk menampilkan kolom kustom, mungkin ada template lain yang Anda perlukan di tema anak Anda selain file single.php . Untuk menampilkan informasi dalam postingan, sebuah content.php telah ditambahkan ke tema anak. Cuplikan di atas ditempatkan di dalam konten halaman sehingga muncul sebagai bagian dari postingan.

2. Beri gaya bidang. Jika Anda pergi ke inspektur, Anda akan melihat beberapa kelas baru ditambahkan ke halaman.

Inilah contoh yang terlihat dengan dua bidang khusus yang berbeda:
- Zumba
- Pagi
Ini cukup sederhana untuk digunakan sebagai daftar. Dengan beberapa gaya, akan terlihat lebih menyatu dengan gaya situs. Hanya dengan beberapa modifikasi CSS sederhana, kita dapat menyesuaikan warna teks dan gaya daftar.
ul.post-meta li { color: #898989; list-style-type: none; } ul.post-meta li span.post-meta-key { color: #1fc3d2; font-weight: bold; } 
Lebih Banyak Kustomisasi Bidang Kustom
Penataan gaya pada contoh sebelumnya akan bekerja dengan baik, tetapi masih ada lagi yang kita lakukan. Contoh berikut akan menunjukkan kepada Anda bagaimana bidang khusus dapat disesuaikan dengan opsi tampilan tambahan untuk kasus penggunaan tertentu. Membuat kolom khusus dibaca sebagai bagian dari postingan dan mengatur konteks dengan heading yang bermanfaat akan menjadi tambahan yang bagus untuk postingan tersebut. Jika Anda mengikuti langkah demi langkah, pastikan untuk mengomentari <?php the_meta(); ?> <?php the_meta(); ?> yang Anda tambahkan pada contoh sebelumnya.
Untuk contoh ini, beberapa hal telah sedikit dimodifikasi. Kuncinya telah disederhanakan menjadi "latihan" sehingga dapat ditambahkan ke template dengan lebih mudah, dan cuplikan kode ditambahkan di file content.php dari tema anak sehingga akan muncul di konten postingan, bukan sebelum atau sesudahnya .
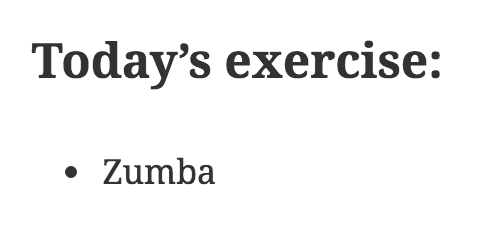
<?php $exercises = get_post_meta($post->ID, 'exercises', false); ?> <h3>Today's exercise:</h3> <ul> <?php foreach($exercises as $exercise) { echo '<li>'.$exercise.'</li>'; } ?> </ul> Bidang khusus sekarang ditampilkan di bawah tajuk yang bertuliskan "Latihan hari ini:" dalam format daftar. Ini telah ditetapkan sebagai <h3> tetapi dapat dengan mudah disesuaikan menjadi gaya heading atau paragraf lainnya. Jika Anda tidak menginginkannya dalam format daftar, itu juga dapat disusun sesuai keinginan Anda.

Adat Bersyarat
Bidang
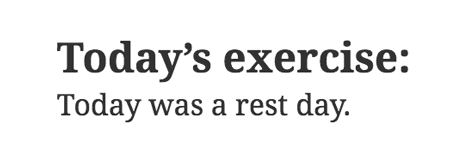
Mungkin ada saatnya bidang khusus tidak disertakan. Misalnya, ada postingan tanpa nilai latihan. Ini akan memungkinkan Anda untuk menampilkan informasi fallback, jadi tidak dibiarkan kosong begitu saja.
<?php $exercises = get_post_meta($post->ID, 'exercises', true); ?> <h3>Today's exercise:</h3> <ul> <?php if ($exercises) { ?> <?php echo '<li>' .$exercises. '</li>'; ?> <?php } //if there is nothing for exercises then display else { ?> <li>Today was a rest day.</li> 
Plugin Bidang Khusus Tingkat Lanjut
Dengan mengikuti tutorial itu, Anda dapat dengan mudah mengaktifkan dan menjalankan bidang khusus. Namun, jika Anda lebih suka menggunakan plugin untuk menambahkan kolom kustom, ada opsi yang tersedia untuk itu. Bidang Kustom Tingkat Lanjut adalah opsi yang sangat populer. Ini menggantikan antarmuka bidang kustom default di WordPress. Produk akhir yang dibuat dari tutorial ini juga dapat dibuat dengan plugin ini.
Grup Lapangan
Plugin Advanced Custom Fields memungkinkan grup bidang, yang perlu disebutkan karena terkait erat dengan tutorial di atas. Pada dasarnya, kami membuat versi yang sangat dasar dari grup bidang mini. Grup Bidang Khusus Tingkat Lanjut berisi bidang khusus, aturan lokasi, dan opsi tampilan. Setiap grup bidang akan menggunakan aturan lokasinya untuk menampilkan bidang bila diperlukan, di lokasi yang tepat. Seperti cara manual dalam melakukan sesuatu, opsi tampilan ini memungkinkan Anda menyesuaikan halaman sesuka Anda. Ada banyak grup lapangan untuk dipilih dengan plugin ini.

Ini hampir tidak menggores permukaan dari apa yang bisa dilakukan dengan plugin ini. Untuk mendapatkan gambaran lengkap, pastikan untuk mengunjungi situs web Advanced Custom Fields.
Bidang khusus adalah kemampuan luar biasa dari WordPress. Dengan membuat beberapa modifikasi template saja, Anda dapat dengan mudah menambahkan fungsionalitas ini ke situs web Anda. Langkah-langkah ini mencakup dasar-dasarnya dan dengan sedikit percobaan, Anda akan memiliki pemahaman yang jelas tentang cara menerapkan bidang khusus. Saat merencanakan proyek Anda berikutnya, pastikan untuk mempertimbangkan fleksibilitas yang ditawarkan bidang khusus. Mereka dapat mengakomodasi berbagai jenis konten sekaligus memudahkan untuk melakukan perubahan di seluruh situs.
