Cara Menambahkan Font Kustom WordPress: Ambil Kontrol Penuh pada Tipografi
Diterbitkan: 2023-05-10Apakah Anda ingin meningkatkan daya tarik visual dan pengalaman pengguna situs WordPress Anda? Menambahkan font khusus WordPress bisa menjadi pengubah permainan.
Jadi, kami memperkenalkan Font Kustom PostX. Dengan kemampuan untuk menggunakan kombinasi unik dari font yang indah, Anda dapat mengubah tipografi situs Anda dan estetika keseluruhan dengan PostX.
Ini membuat konten Anda lebih menarik secara visual, meningkatkan keterbacaan, membantu membangun citra merek yang kuat, dan membuat pengunjung terlibat lebih lama.
Jadi, bagaimana cara menambahkan font khusus ke WordPress?
- Instal PostX.
- Nyalakan Addon Font Kustom.
- Unggah Font Kustom Anda.
- Gunakan Font Kustom di setiap blok PostX dari pengaturan tipografi.
Pada artikel ini, kami akan menjelaskan cara menambahkan font khusus ke situs WordPress dan membahas manfaat yang dapat mereka bawa.
Bagaimana Menemukan Font Kustom untuk WordPress?
Ada beberapa pasar font online tempat Anda dapat menjelajahi banyak koleksi font gratis dan premium. Berikut adalah beberapa tempat Anda dapat menemukan font khusus untuk WordPress:
- Font Google
- Adobe Typekit
- tupai huruf
- Font Saya
Dan beberapa website lain yang menyediakan font gratis dan premium.
Cara Menambahkan Font Kustom WordPress (Panduan Langkah demi Langkah)
Anda harus menggunakan plugin untuk mengunggah font khusus ke WordPress. Dan PostX, plugin yang paling ramah pengguna dan dapat disesuaikan ada di sini dengan addon terbarunya, addon Custom Fonts. Anda dapat dengan mudah mengunggah font khusus ke WordPress tanpa kerumitan.
Jadi, tanpa basa-basi lagi, mari kita lanjutkan prosedurnya.
Video tutorial
Berikut adalah video tutorialnya, sehingga Anda dapat memahami PostX Custom Fonts sebaik mungkin.
Instal PostX
Untuk membuka kunci fitur canggih PostX dan memanfaatkan fitur-fiturnya, Anda perlu menginstal plugin.
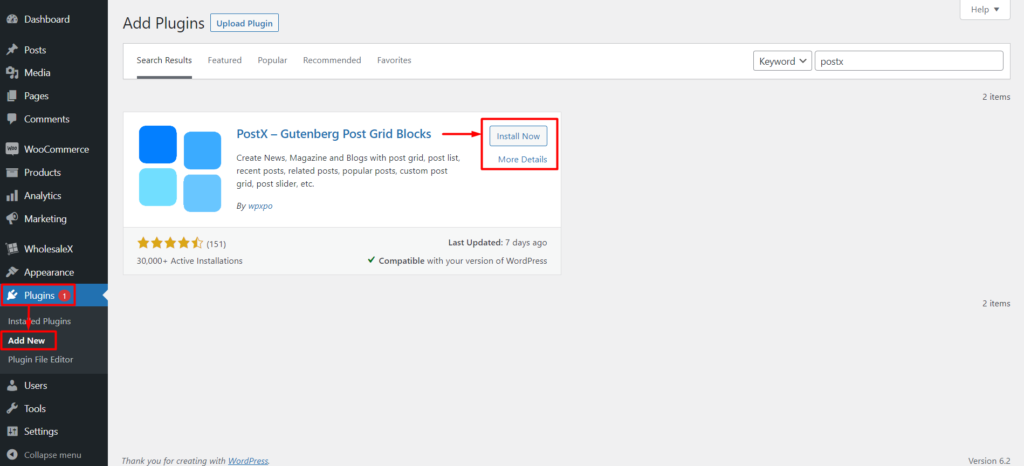
Untuk menginstal dan mengaktifkan PostX Gutenberg Blocks Plugin:

- Buka Plugin → Tambah Baru.
- Telusuri "PostX".
- Klik Instal dan kemudian Aktifkan.
Sekarang Anda siap menyempurnakan situs web Anda dengan font khusus WordPress.
Aktifkan Addon Font Kustom
Sekarang, Anda perlu mengaktifkan addon Font Kustom. Mengaktifkan addon adalah suatu keharusan sebelum menggunakan font khusus di seluruh situs web Anda.
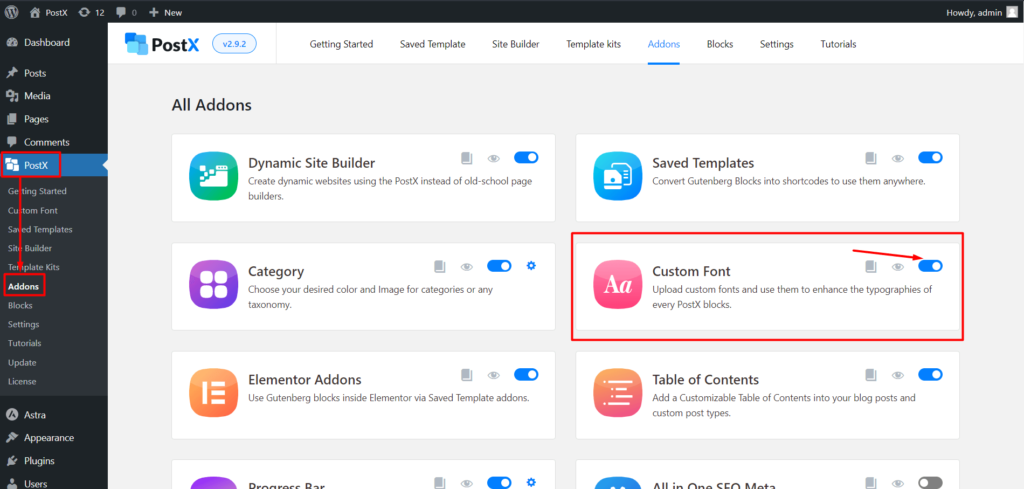
Untuk mengaktifkan addon Font Kustom di PostX:

- Buka PostX → Addons.
- Temukan addon "Font Kustom" dan aktifkan.
- Addon sekarang diaktifkan dan siap digunakan.
Anda telah berhasil mengaktifkan addon Custom Font untuk PostX.
Pedoman Bobot Font [*PENTING]
Berikut panduan untuk memilih bobot font yang sempurna untuk font khusus Anda.
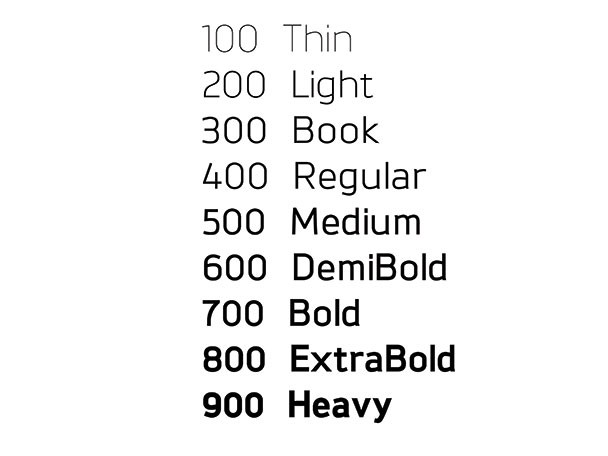
Berat font mengacu pada ketebalan goresan yang membentuk huruf dalam font. Itu diukur dalam angka mulai dari 100 hingga 900, dengan setiap angka sesuai dengan bobot tertentu. Misalnya, 100 adalah bobot font yang paling ringan, sedangkan 900 adalah yang paling tebal. Bobot font memainkan peran penting dalam menentukan dampak visual teks.

Jadi, aturan ini sama saat mengunggah variasi font khusus dengan PostX. Misalkan Anda memiliki variasi font tertentu yang tipis, normal, sedang, dan tebal. Dan misalnya, beri nama font seperti "Contoh Font".
Nah, sekarang Anda memiliki font bernama “Contoh Font” dengan variasi tipis, normal, sedang, dan tebal.
Saat Anda mengunggah font, gunakan "Contoh Font" sebagai nama untuk semua variasi. Tetapi setiap kali Anda harus mengubah bobotnya.
Misalnya:
Saat Anda mengupload variasi "tipis", pilih bobot sebagai 100.
Untuk “normal / reguler”, pilih bobot 400.
Untuk "sedang", pilih bobot 500.
Untuk "tebal", pilih bobot 700.
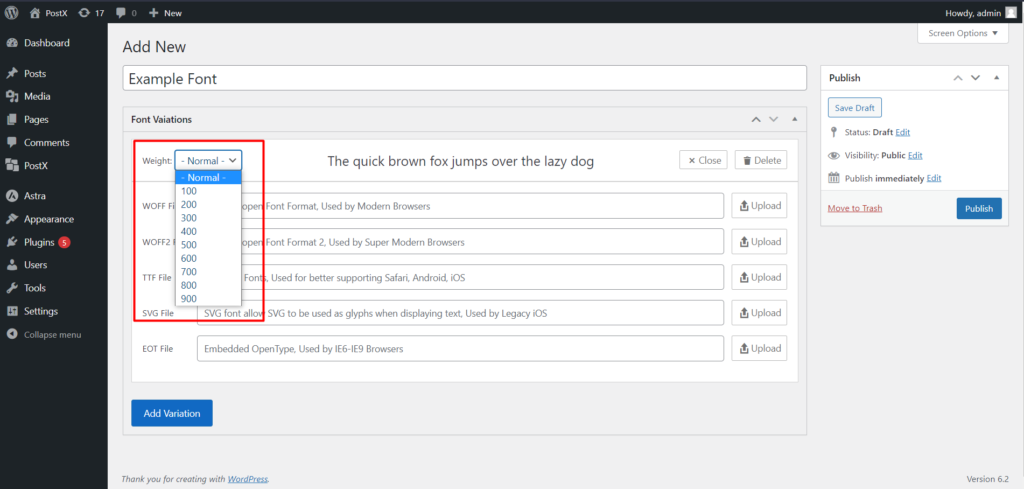
Terkadang akan ada variasi lain, jadi gunakan gambar berikut sebagai panduan berat font untuk variasi yang Anda upload.
Bagaimana Cara Mengunggah Font Kustom WordPress?
Sebelum menggunakan salah satu font khusus, Anda harus mendapatkannya, yang telah kami sebutkan sebelumnya. Namun setelah Anda melalui proses pengunduhan, penginstalan PostX, dan semuanya, sekarang Anda hanya perlu mengunggahnya.
Jadi, sekarang mari tunjukkan cara mengunggah font khusus WordPress.
Ikuti langkah-langkah di bawah ini untuk menyelesaikan proses pengunggahan font khusus WordPress dengan mudah.
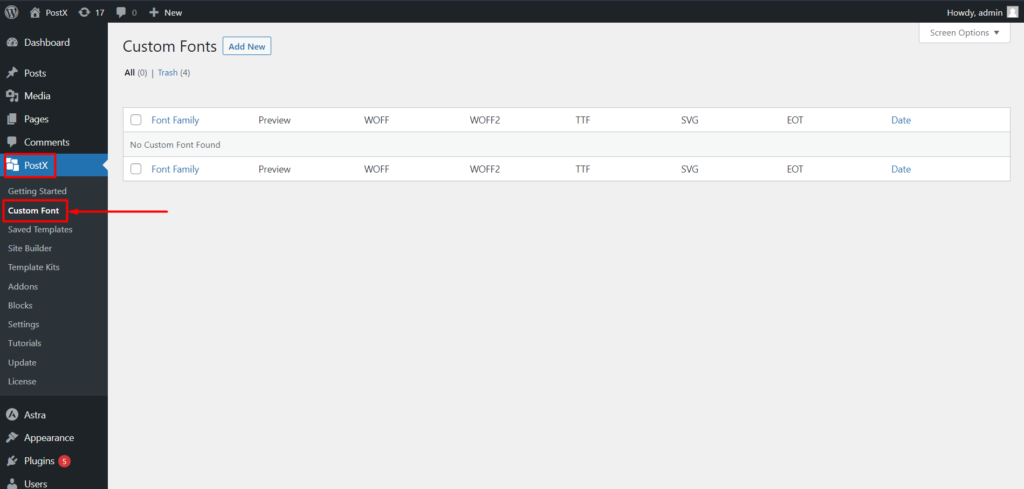
Langkah 1: Buka Font Kustom
Untuk mengunggah font kustom, kita harus pergi ke bagian font kustom PostX.
Dari Dasbor WordPress, temukan dan pilih opsi menu “PostX”. Ini akan menunjukkan kepada Anda semua fitur PostX. Sekarang pilih opsi font khusus.

Klik tombol "Tambah Baru" di bagian Font Kustom. Tindakan ini akan mengarahkan Anda ke halaman pengunggahan font, tempat Anda dapat menambahkan font kustom baru ke situs WordPress Anda.

Dari sini, Anda dapat menambahkan font khusus baru atau menyesuaikan font yang ditambahkan sebelumnya.
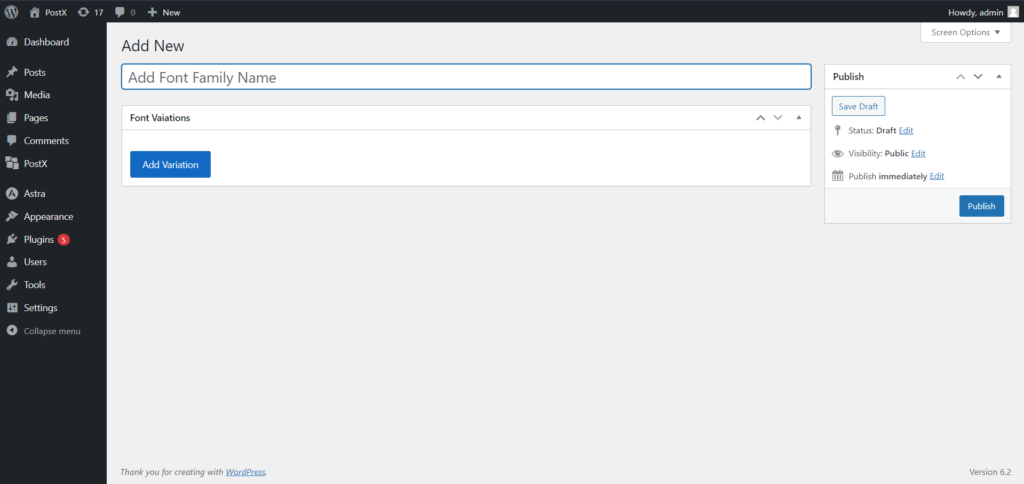
Langkah 2: Buka Halaman Unggah Font
Sekarang kita dapat mengunggah font khusus yang kita inginkan.
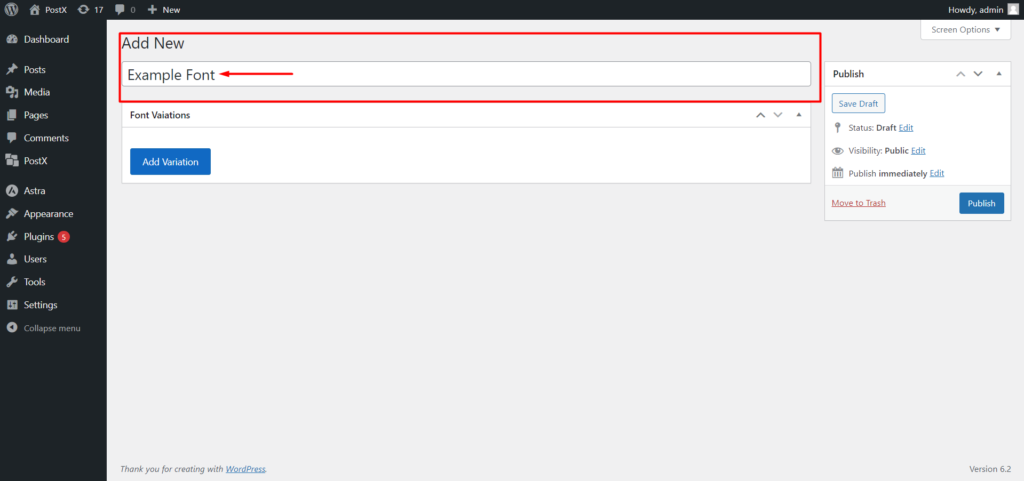
Saat mengunggah font khusus baru, berikan nama untuk font tersebut. Ini adalah langkah penting untuk memastikan font mudah diidentifikasi dan dibedakan di antara font lain di daftar Anda.

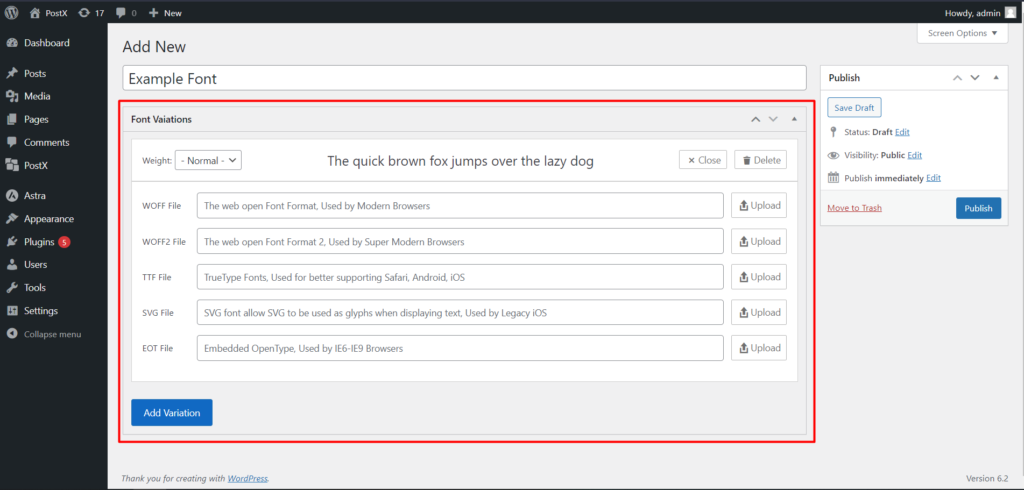
Untuk mengunggah font khusus, klik tombol "Tambahkan Variasi". Tindakan ini akan mengungkapkan opsi pengunggahan font.
Langkah 3: Pilih Jenis File Font
PostX mendukung beberapa format font khusus, seperti WOFF, WOFF2, TTF, SVG, dan EOT. Pilih format font yang sesuai untuk Anda.

Setelah Anda memilih format font, klik "unggah" untuk menelusuri dan memilih file font dari komputer Anda. Kami akan mengunggah font dengan perpustakaan media WordPress. Jadi Anda tidak akan memiliki masalah dengan proses pengunggahan. File ini kemudian akan diunggah ke situs web WordPress Anda.
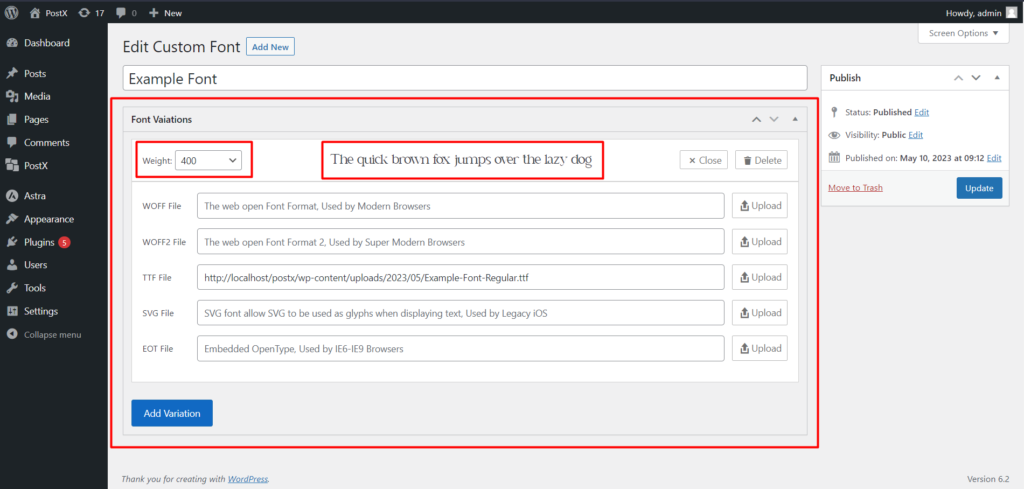
Langkah 4: Pilih Bobot Font
Jika Anda memiliki beberapa versi atau variasi dari font yang sama, penting untuk menentukan bobot font. Bobot font menentukan ketebalan atau ketebalan karakter dan sangat penting untuk gaya font yang tepat.
Pilih bobot font yang diinginkan dari opsi yang tersedia di plugin PostX.

Setelah Diupload maka akan muncul preview font yang sudah Anda upload, sehingga akan lebih mudah bagi Anda untuk mengecek sebelum menyelesaikan prosesnya.
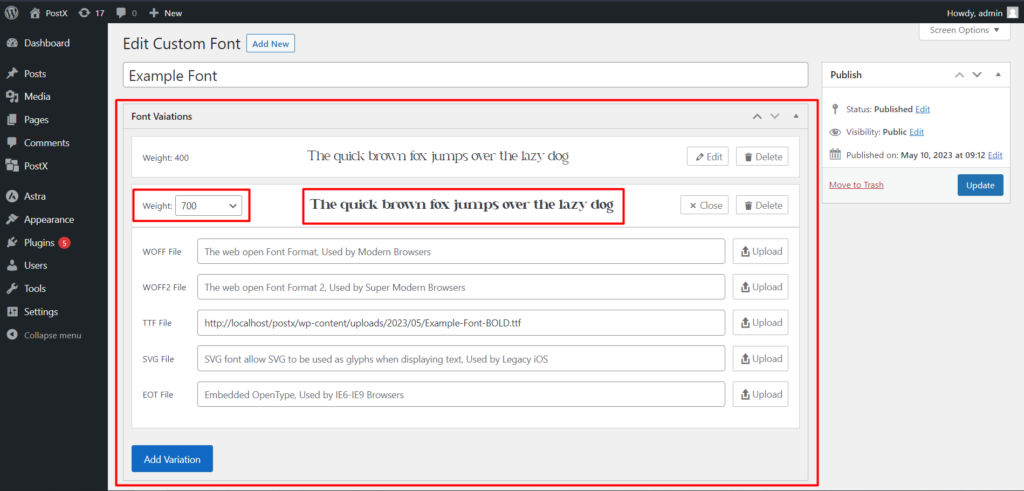
Langkah 5: Tambahkan Variasi Font
Jika Anda memiliki variasi font tambahan, seperti tipis atau tebal, Anda juga dapat mengunggahnya. Klik tombol "Tambah Variasi" lagi untuk menambahkan variasi lain dari font khusus.
Beri nama variasinya sama dengan font versi awal. Unggah file font untuk variasi ini, dan sekali lagi, pilih bobot font yang sesuai untuk variasi tertentu.
Misalnya, kami akan menambahkan variasi font yang biasa dan tebal. Jadi, saat mengunggah variasi “reguler”, kami akan memilih bobot: 400.

Kemudian, klik Tambahkan variasi ke variasi lain. Dan untuk variasi “tebal”, kami akan memilih bobot: 700.

Perhatikan bahwa, Anda dapat mengunggah variasi font yang tidak terbatas, tidak terbatas hanya dua. Kami telah menunjukkan dua opsi variasi untuk membuat prosesnya lebih sederhana.
Langkah 6: Selesaikan Proses Pengunggahan
Setelah Anda mengunggah semua variasi font yang diinginkan dan menentukan bobot fontnya, klik tombol "Publikasikan". Tindakan ini akan menyimpan dan menerbitkan font khusus, membuatnya tersedia untuk digunakan di situs web WordPress Anda.
Bagaimana Cara Menggunakan Font Kustom WordPress?
Kami telah menyelesaikan pengunggahan font khusus. Dan font khusus sekarang akan tersedia di semua blok PostX untuk penggunaan yang memiliki pengaturan tipografi. Sekarang mari kita tunjukkan cara menggunakannya.
Langkah 1: Buat Halaman Baru
Anda perlu membuat halaman baru di situs web WordPress Anda terlebih dahulu. Anda dapat melakukannya dengan membuka bagian Halaman Dasbor WordPress dan mengeklik “Tambah Baru”.
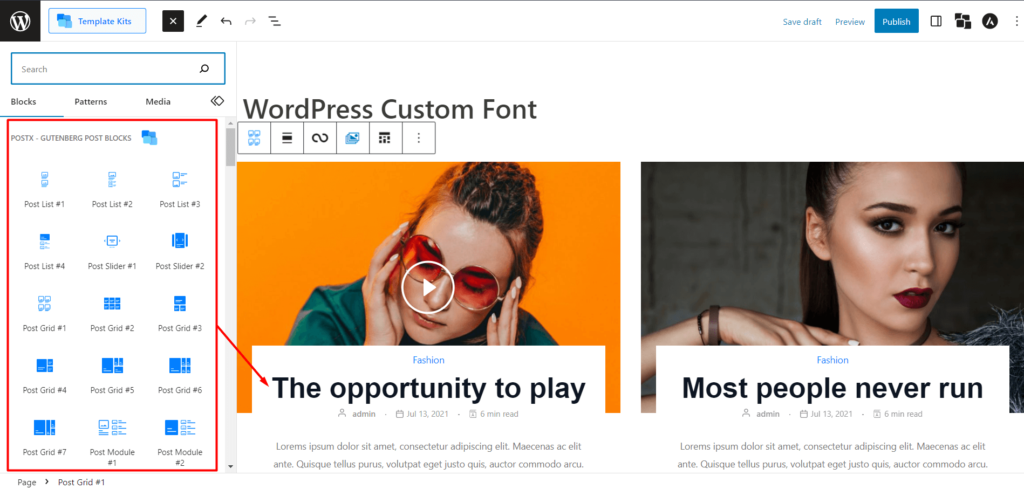
Langkah 2: Tambahkan Blok PostX
Di dalam editor halaman baru, tambahkan Blok PostX ke halaman. Blok ini menyediakan fitur yang disempurnakan dan opsi penyesuaian, termasuk pengaturan terkait tipografi untuk font kustom.

Namun, untuk contoh ini, kami akan menggunakan blok Post Grid. Tetapi Anda dapat menggunakan blok PostX apa pun untuk menggunakan font khusus dan pengaturan tipografi.
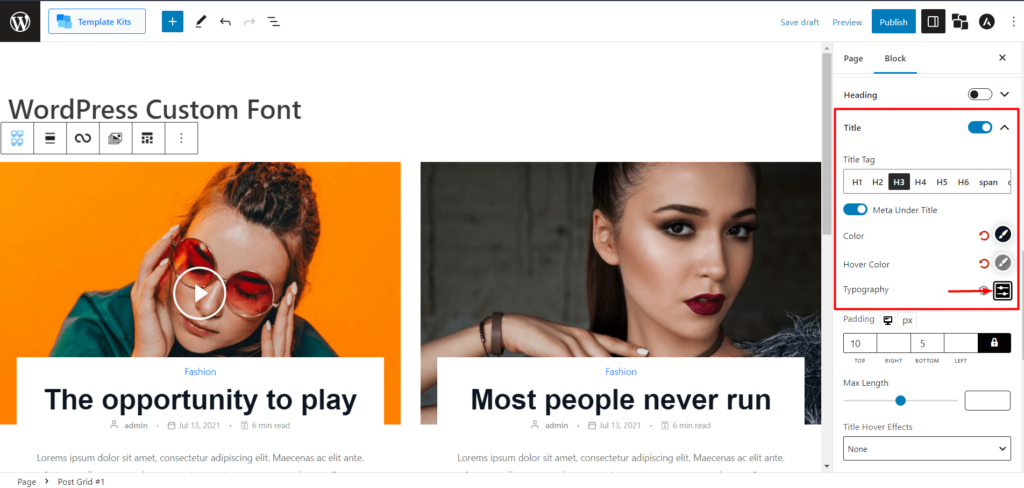
Langkah 3: Pergi ke Pengaturan Tipografi
Pilih blok Post Grid atau blok PostX lainnya yang telah Anda tambahkan ke halaman. Temukan pengaturan judul terlebih dahulu dan kemudian pengaturan tipografinya untuk blok yang dipilih. Ini akan memungkinkan Anda memilih font khusus yang disukai. Selain itu, pengaturan ini memungkinkan Anda menyesuaikan gaya dan tampilan font.

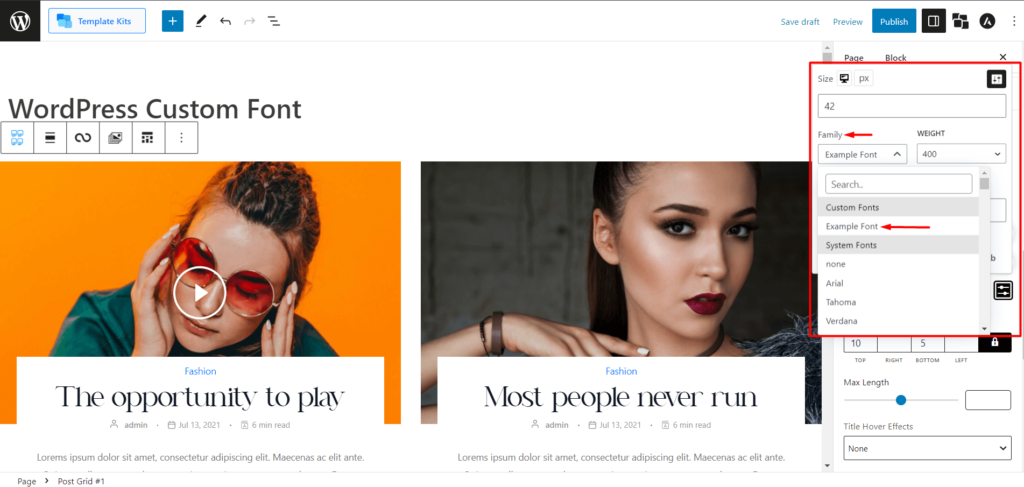
Langkah 4: Memilih Font Kustom
Di dalam pengaturan tipografi, cari opsi untuk menyesuaikan keluarga font. Klik tombol "Sesuaikan" untuk mengakses opsi penyesuaian font. Menu tarik-turun berlabel "Keluarga" akan muncul.

Anda akan melihat dua bagian dari dropdown Keluarga: font khusus dan font sistem. Semua font khusus yang diunggah akan ditampilkan di bagian font khusus. Tapi pastikan untuk tidak menambahkan nama untuk font Anda saat mengunggah.
Sekarang, pilih font khusus yang Anda inginkan.
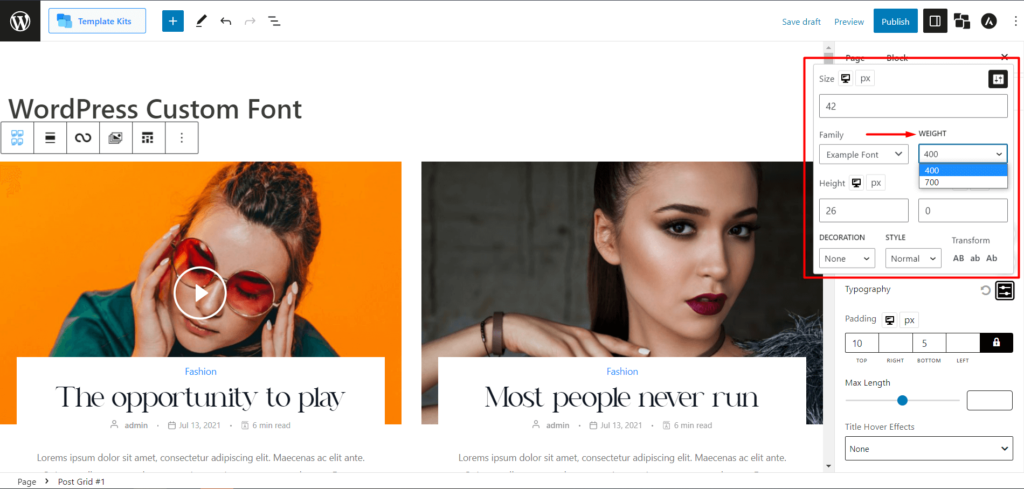
Langkah 5: Pilih Bobot Font
Setelah memilih font khusus dari dropdown, Anda harus memilih bobot font. Opsi berat akan didasarkan pada variasi yang Anda unggah sebelumnya.

Misalnya, kami memiliki variasi "reguler" dan "tebal" dengan bobot masing-masing 400 dan 700, pilih bobot yang sesuai untuk mencapai gaya font yang diinginkan.
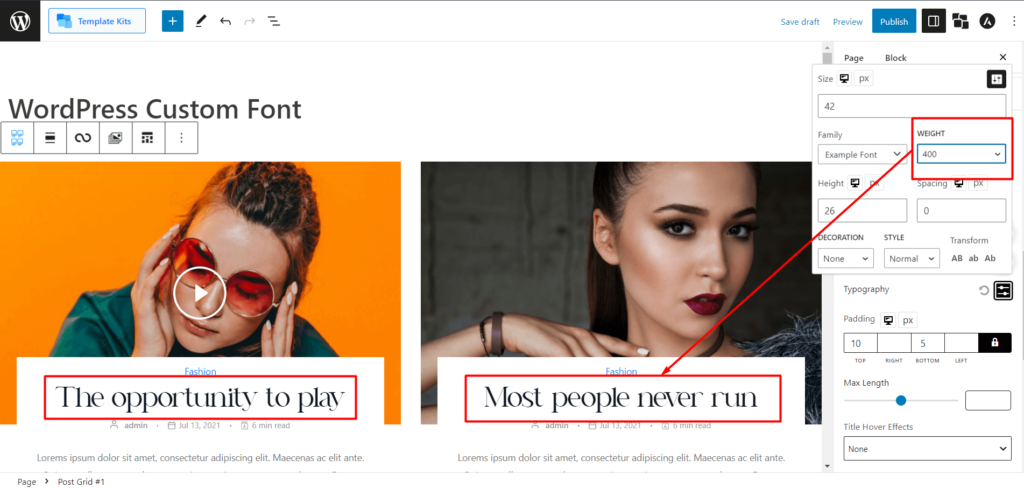
Pertama, mari pilih bobot 400 untuk gaya font biasa, dan inilah pratinjaunya:

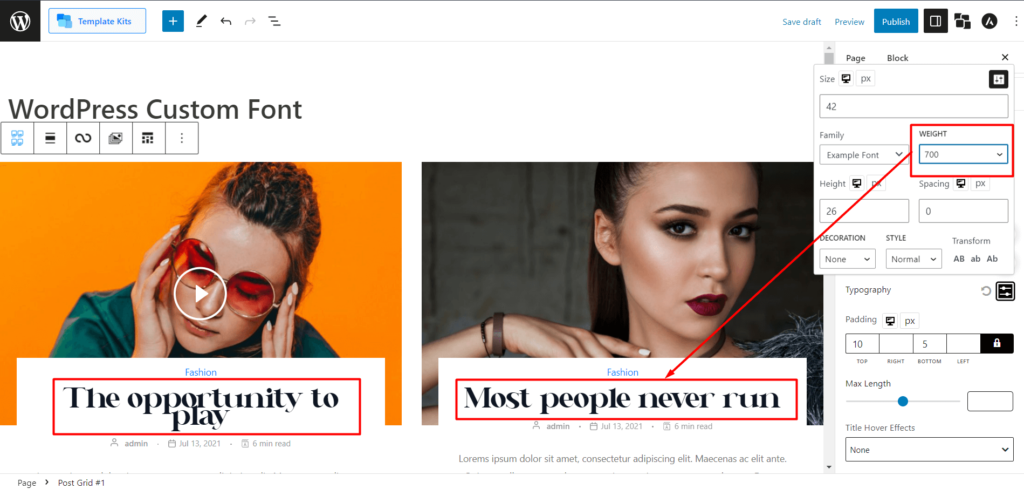
Sekarang, mari pilih bobot 700 untuk gaya huruf tebal dan periksa pratinjaunya:

Seperti yang Anda lihat, Anda memiliki nama font yang sama dengan bobot yang berbeda, menampilkan variasi font yang berbeda.
Langkah 6: Sesuaikan Pengaturan Font
Setelah Anda memilih font khusus dan bobotnya, Anda selanjutnya dapat menyesuaikan pengaturan font sesuai dengan preferensi Anda.
Pengaturan tipografi dapat mencakup ukuran font, tinggi baris, spasi huruf, dan opsi lainnya.


Ubah pengaturan ini untuk mencapai gaya tipografi yang diinginkan untuk blok PostX Anda.
Langkah 7: Publikasikan Halaman
Setelah menyesuaikan pengaturan font, tinjau perubahan yang telah Anda buat. Setelah Anda puas dengan gaya font dan keseluruhan konten halaman, klik tombol "Publikasikan" untuk menghidupkan halaman Anda di situs web WordPress Anda.
Tetapi ada lebih banyak opsi penyesuaian dengan PostX. Jadi, jika Anda tidak puas dengan penyesuaiannya, mari beralih ke penyesuaian lebih lanjut.
Bagaimana Cara Lebih Lanjut Menyesuaikan Font Kustom WordPress?
Jadi, seperti yang telah kami katakan, PostX menyediakan lebih banyak penyesuaian. Jangan buang waktu dan periksa mereka.
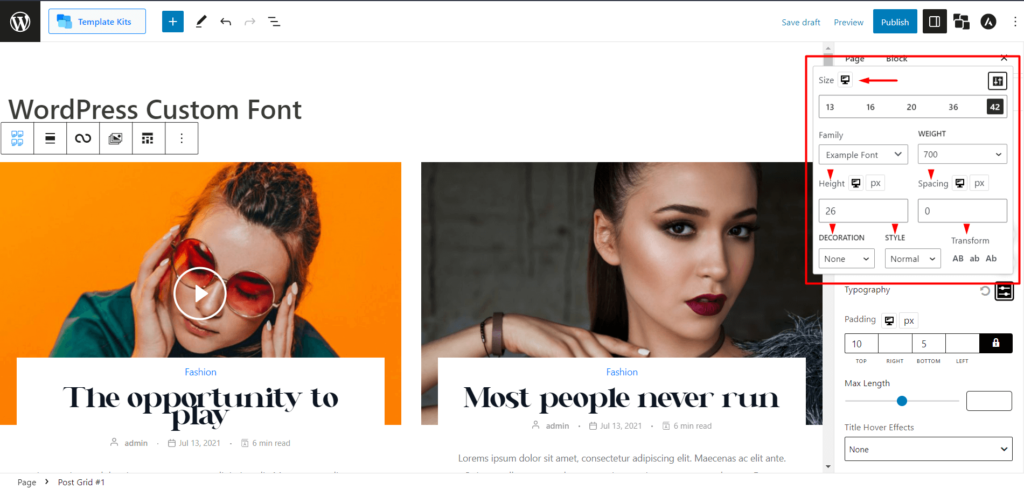
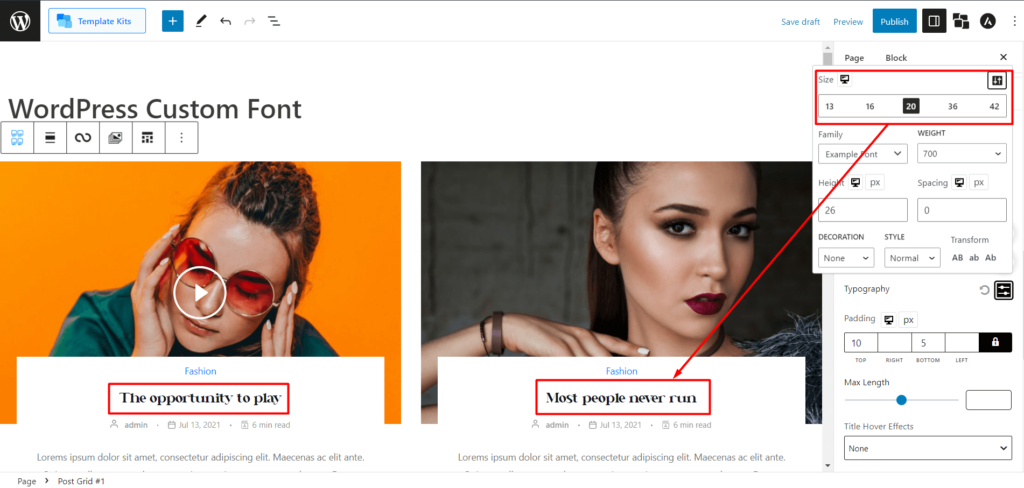
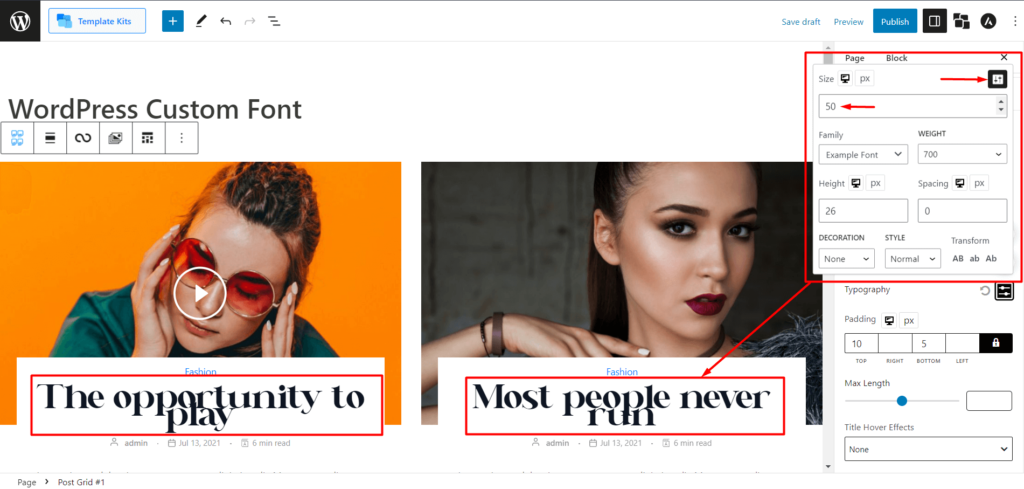
Langkah 1: Kustomisasi Ukuran Font
Di pengaturan tipografi blok PostX pilihan Anda, temukan opsi untuk penyesuaian ukuran font.

Untuk mengubah ukuran font, Anda dapat memilih ukuran font tetap (seperti 13, 16, 20, 36, 42) atau memasukkan ukuran font khusus menggunakan kolom input yang tersedia. Ini memungkinkan Anda untuk membuat font lebih kecil atau lebih besar sesuai keinginan.

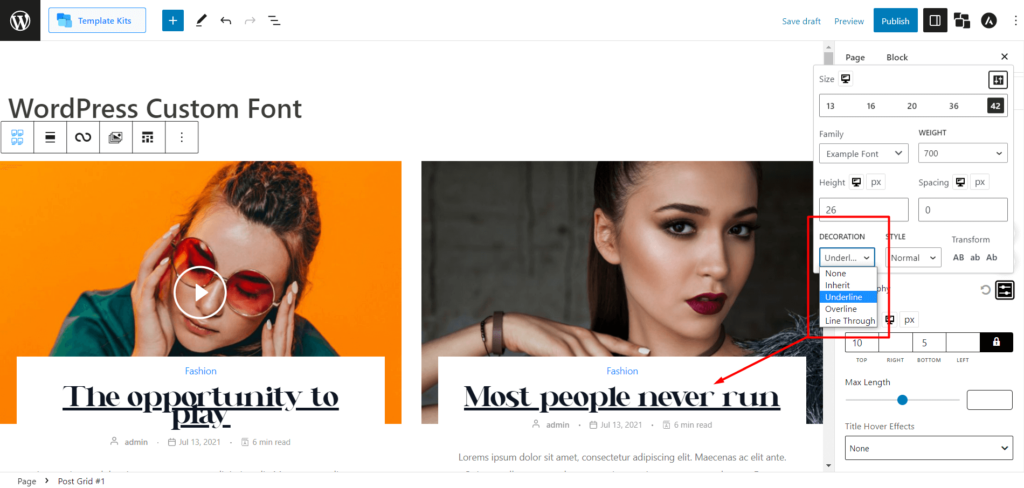
Langkah 2: Kustomisasi Dekorasi Font
Di dalam pengaturan tipografi, temukan opsi untuk penyesuaian dekorasi font.
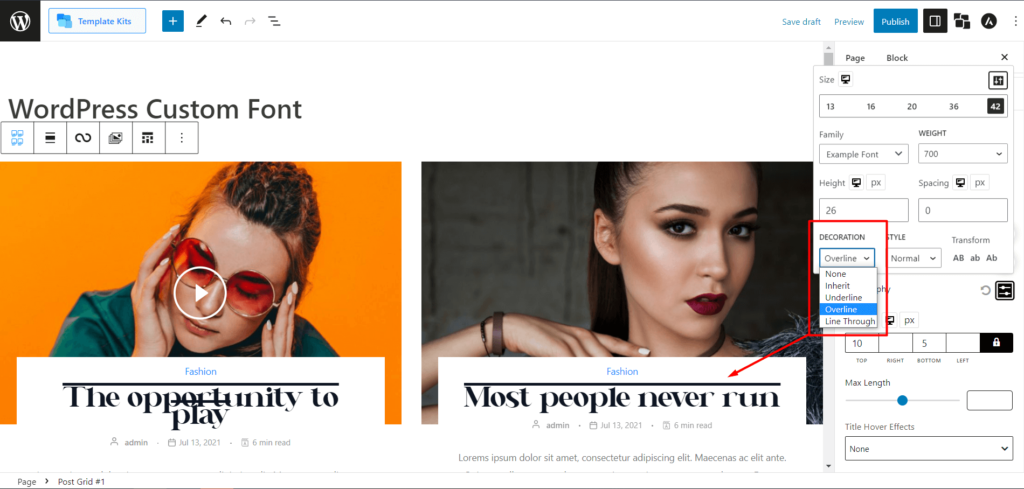
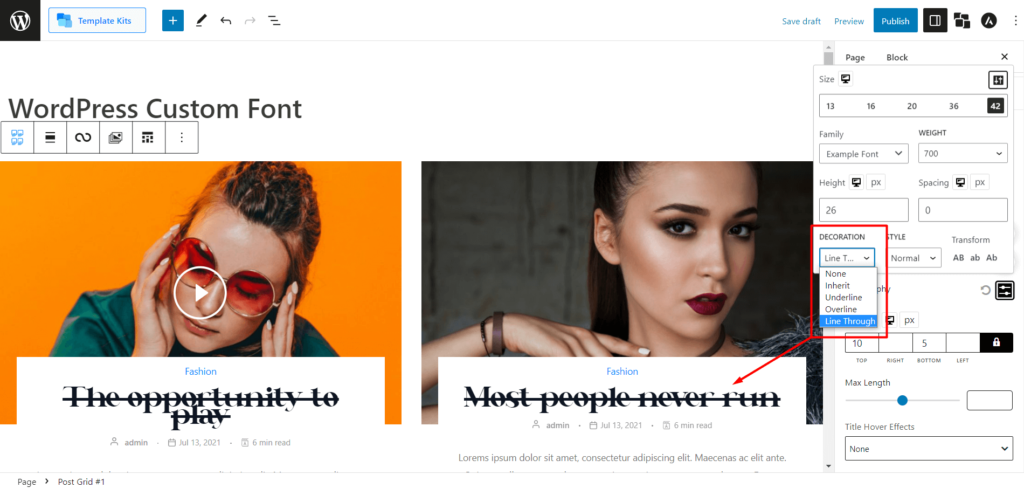
PostX menyediakan kemampuan untuk mengubah dekorasi font, seperti underline (menambahkan garis di bawah teks Anda), overline (menambahkan garis di atas teks Anda), dan line through (menambahkan garis melalui teks Anda).
Mari kita lihat preview masing-masing.
Pratinjau garis bawah:

Pratinjau Overline:

Garis Melalui Pratinjau:

Pilih opsi dekorasi yang diinginkan untuk font khusus Anda.
Langkah 3: Kustomisasi Gaya Font
Temukan opsi penyesuaian gaya font dalam pengaturan tipografi PostX.
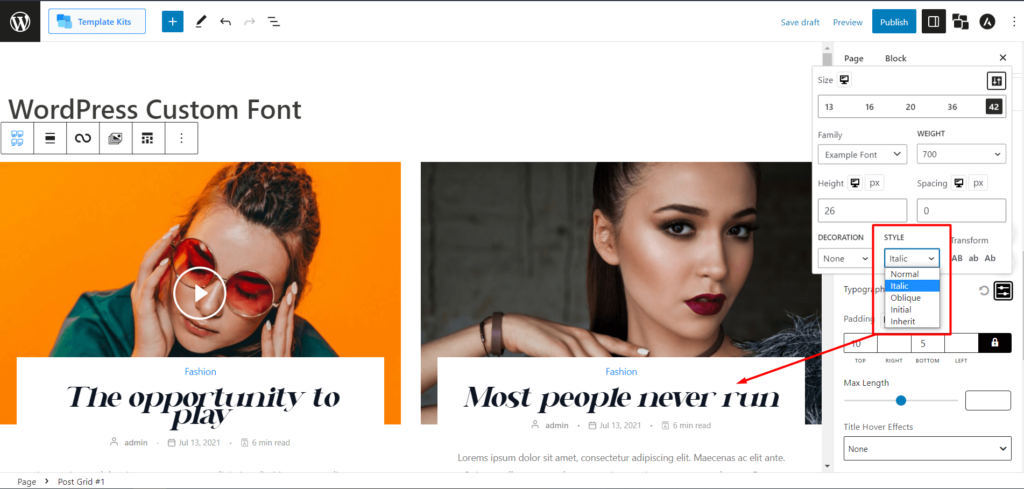
PostX memungkinkan Anda mengubah gaya font. Saat ini, Anda dapat memilih dari opsi seperti miring (gaya semi-kursif) dan miring (gaya miring artifisial mirip dengan miring. Catatan: Beberapa font mungkin tidak mendukung ini).
Misalnya, temukan font yang sempurna untuk situs web Anda yang tidak memiliki variasi miring. PostX dapat membantu Anda mencapai gaya miring dengan menyediakan opsi gaya font.
Mari kita lihat pratinjau dalam huruf miring:

Selalu pilih gaya font yang sesuai dengan preferensi Anda.
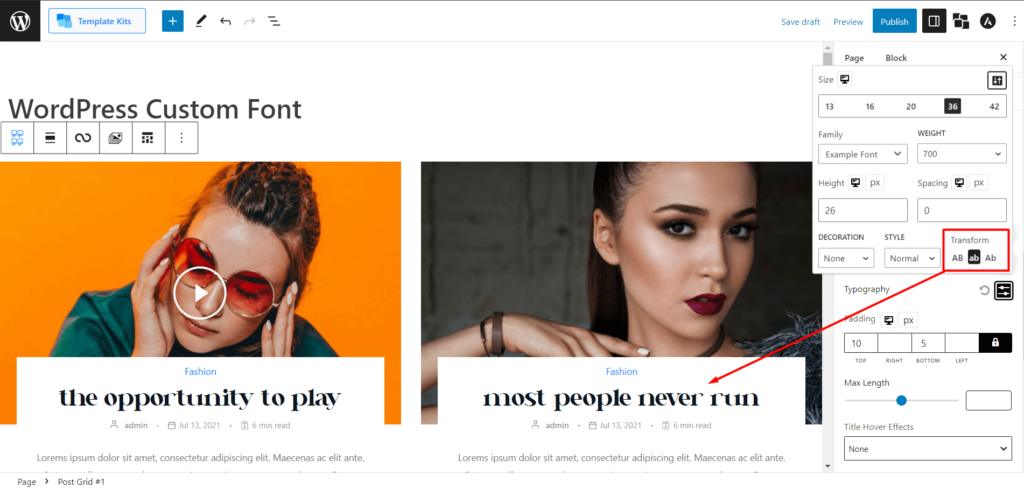
Langkah 4: Kustomisasi Transformasi Font
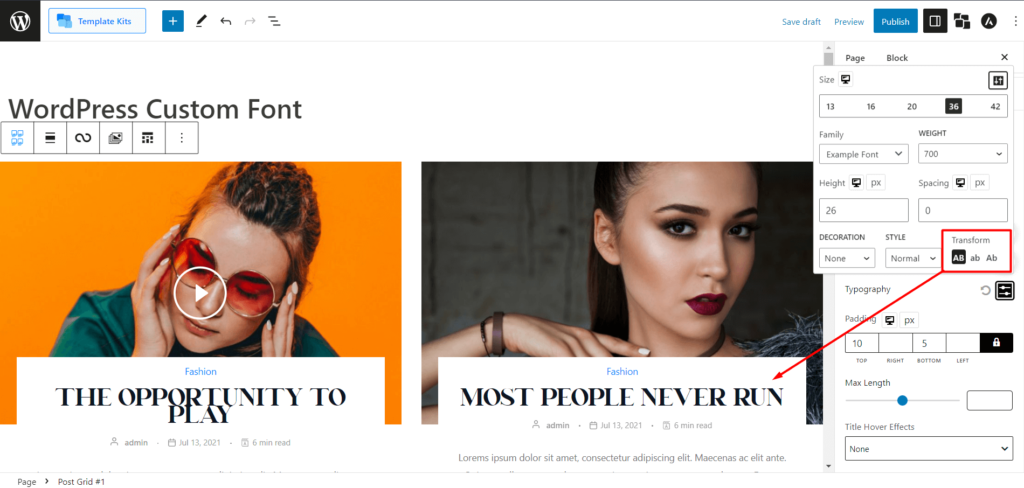
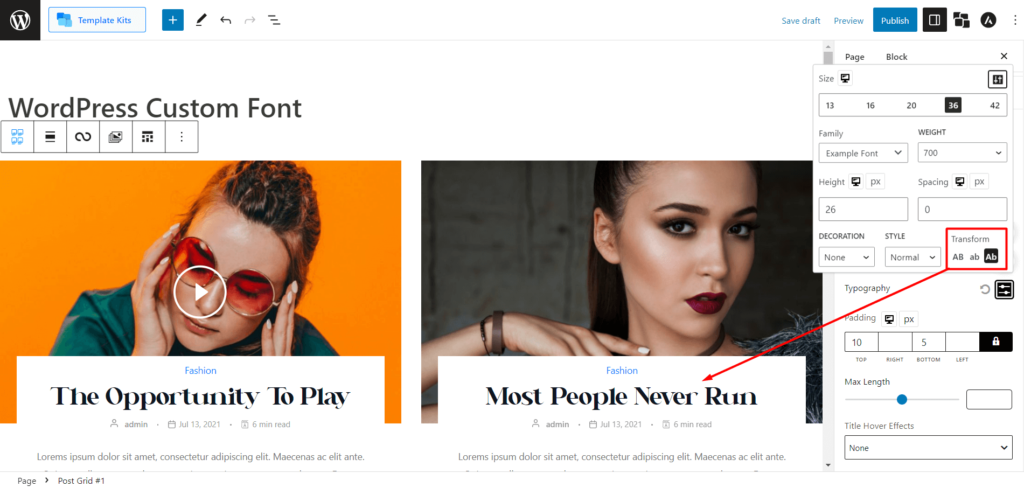
PostX memungkinkan Anda untuk mengubah teks font Anda menjadi huruf yang berbeda: AB (semua huruf besar), ab (semua huruf kecil), dan Ab (huruf judul).
Mari kita lihat previewnya masing-masing.
AB (semua huruf kapital):

ab (semua huruf kecil):

Ab (huruf besar):

Pilih opsi transformasi font yang diinginkan untuk mengubah huruf besar-kecil teks.
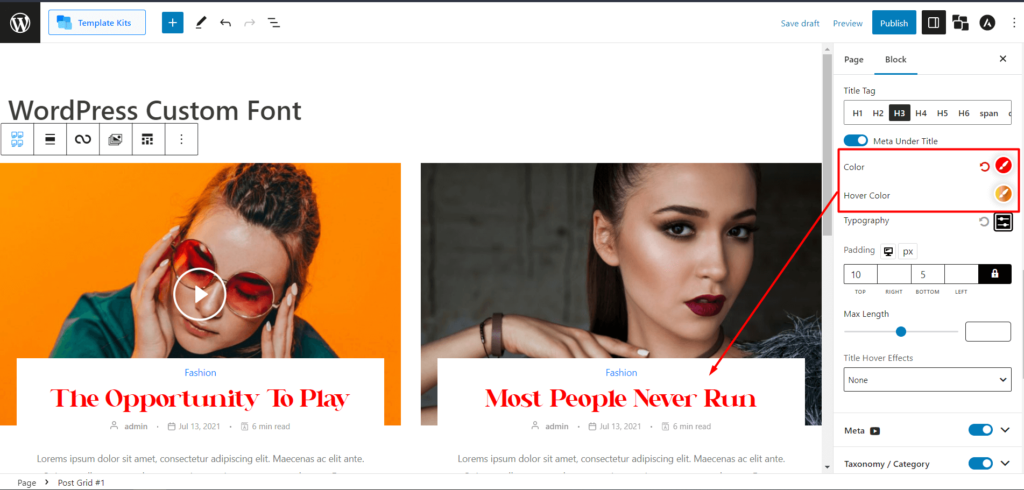
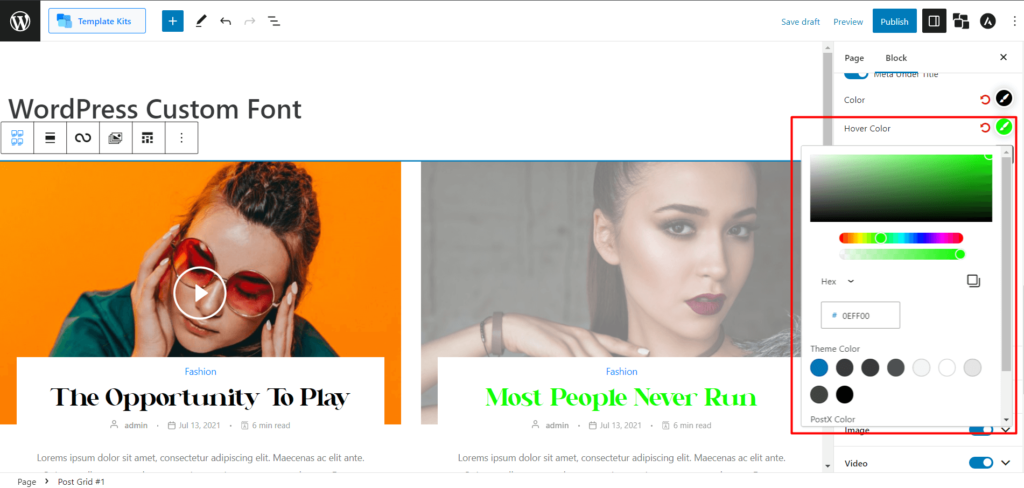
Langkah 5: Warna Font dan Kustomisasi Warna Hover Font
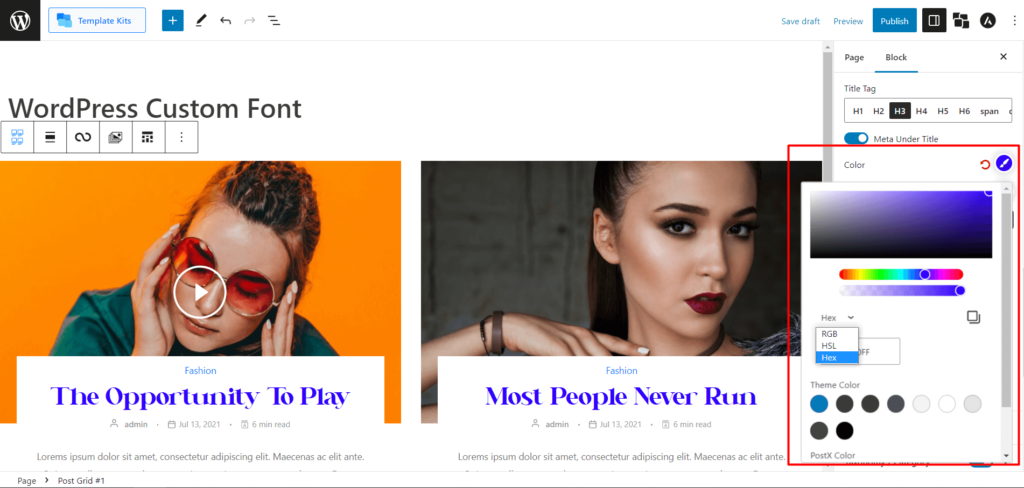
PostX menyediakan palet warna untuk mengubah warna teks. Anda dapat memilih warna dari palet yang sesuai dengan desain Anda.

Selain itu, misalkan Anda memiliki kode warna tertentu dalam format HEX, RGB, atau HSL. Dalam hal ini, Anda dapat memasukkan kode tersebut untuk mengubah warna teks yang sesuai.

Jika Anda ingin mengubah warna hover teks font, Anda dapat melakukannya dengan PostX.
Pengaturan untuk warna font hover mirip dengan kustomisasi warna font. Anda dapat menggunakan palet warna atau memasukkan kode HEX, RGB, atau HSL untuk mengubah warna kursor teks.

Menerapkan pengaturan kustomisasi ini di PostX memungkinkan Anda mempersonalisasi font kustom Anda tanpa kerepotan tambahan.
Catatan Tambahan
Opsi penyesuaian di atas dapat bervariasi tergantung pada font khusus Anda. Bereksperimenlah dengan berbagai pengaturan dan kombinasi untuk mencapai penyesuaian yang diinginkan untuk font kustom Anda.
Ingatlah untuk menerbitkan atau memperbarui perubahan Anda setelah menyesuaikan pengaturan font untuk melihat tampilan terbaru dari font kustom Anda di blok PostX Anda.
Manfaat Font Kustom WordPress
Menggunakan font khusus WordPress dapat menawarkan beberapa keuntungan, meningkatkan tipografi dan pengalaman pengguna situs web Anda. Berikut adalah manfaat utama penerapan font kustom:
Daya Tarik Visual yang Ditingkatkan: Font khusus memungkinkan Anda untuk membedakan tipografi situs web Anda, menciptakan desain yang unik dan menarik secara visual yang selaras dengan identitas merek Anda.
Keterbacaan yang Ditingkatkan: Font khusus yang dipilih dengan hati-hati dapat meningkatkan keterbacaan, memastikan pengunjung dapat dengan mudah mengonsumsi dan memahami konten situs web Anda.
Konsistensi Merek: Menggunakan font khusus yang selaras dengan pedoman merek Anda dapat memperkuat identitas merek Anda, menciptakan pengalaman visual yang kohesif dan konsisten di seluruh situs web Anda.
Pengalaman Pengguna Unik: Font khusus berkontribusi pada pengalaman pengguna yang khas, membedakan situs web Anda dari pesaing dan meninggalkan kesan yang tak terlupakan pada pengunjung.
Peningkatan Keterlibatan: Tipografi menangkap dan mempertahankan perhatian pengguna. Font khusus yang dipilih dengan baik dapat memikat audiens Anda, meningkatkan keterlibatan dan waktu yang dihabiskan di situs web Anda.
Pemilihan Font Luas: WordPress menawarkan pustaka font khusus yang luas, memberi Anda akses ke beragam gaya font dan opsi untuk dipilih, memastikan Anda menemukan kecocokan yang sempurna untuk estetika situs web Anda.
Implementasi Mudah: Dengan antarmuka ramah pengguna WordPress, mengintegrasikan font khusus ke situs web Anda sangatlah mudah. Anda dapat menginstal dan mengaktifkan plugin font atau menggunakan opsi tema untuk menerapkan font khusus tanpa pengetahuan pengkodean yang luas dengan mudah.
Desain Responsif: Font khusus dapat beradaptasi dengan berbagai perangkat dan ukuran layar, memastikan tipografi Anda tetap menarik secara visual dan terbaca di seluruh desktop, tablet, dan perangkat seluler.
Fleksibilitas dan Kontrol: Dengan memanfaatkan font khusus, Anda memiliki kontrol penuh atas tampilan dan penempatan elemen teks di situs web Anda. Anda dapat menyesuaikan ukuran font, spasi baris, dan pengaturan tipografi lainnya untuk mencapai tampilan dan nuansa yang diinginkan.
Font khusus ke situs web WordPress Anda meningkatkan estetika, keterbacaan, dan pengalaman pengguna secara keseluruhan. Dengan memanfaatkan beragam font yang tersedia, Anda dapat membuat situs web yang menawan secara visual dan sesuai merek yang meninggalkan kesan abadi pada pengunjung Anda.
FAQ
T: Bisakah saya menggunakan font apa saja sebagai font khusus di WordPress?
A: Meskipun WordPress menawarkan banyak pilihan font khusus, Anda juga dapat mengunggah font Anda sendiri dalam berbagai format seperti WOFF, WOFF2, TTF, SVG, dan EOT menggunakan plugin seperti PostX. Namun, penting untuk memastikan Anda memiliki hak lisensi untuk font yang Anda unggah.
T: Apakah penggunaan font khusus akan memengaruhi kecepatan pemuatan situs web saya?
J: Font khusus dapat menambah waktu buka situs web Anda, terutama jika Anda memiliki beberapa font khusus atau file font besar. Mengoptimalkan file font Anda dan menerapkan teknik caching sangat penting untuk meminimalkan dampak negatif pada kecepatan pemuatan.
T: Apakah font khusus berfungsi di semua perangkat dan browser?
A: Font khusus dapat digunakan di berbagai perangkat dan browser. Namun, disarankan untuk memilih font dengan dukungan lintas-browser yang baik, dan pastikan font tersebut responsif untuk mempertahankan pengalaman visual yang konsisten di berbagai ukuran layar dan perangkat.
T: Apakah ada batasan untuk menggunakan font khusus di WordPress?
J: Meskipun menggunakan font khusus di WordPress menawarkan banyak manfaat, penting untuk mempertimbangkan beberapa batasan. Beberapa font khusus mungkin tidak mendukung semua bahasa atau karakter, jadi pastikan font yang Anda pilih kompatibel dengan persyaratan konten situs web Anda. Selain itu, menggunakan terlalu banyak font khusus dapat berdampak negatif pada performa dan mungkin tidak optimal untuk pengalaman pengguna.
Kesimpulan
Font khusus WordPress memberi pemilik situs web alat yang ampuh untuk menyempurnakan tipografi situs, daya tarik visual, dan pengalaman pengguna mereka. Dengan hati-hati memilih dan menerapkan font khusus, Anda dapat membuat desain unik dan menarik yang selaras dengan identitas merek Anda.
Dengan antarmuka plugin yang ramah pengguna seperti PostX, menambahkan font khusus ke situs web WordPress Anda menjadi sederhana dan efisien. Baik Anda memilih font dari Google Font, pasar font, atau perpustakaan font premium, Anda memiliki banyak pilihan untuk menemukan font yang sempurna untuk situs web Anda.
Manfaatkan font khusus WordPress untuk meningkatkan estetika, keterbacaan, dan pengalaman pengguna situs web Anda secara keseluruhan dan memberikan dampak yang bertahan lama pada audiens Anda.
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Pembaruan Blok PostX Gutenberg 2.4.15

Memperkenalkan Baris/Blok Kolom PostX: Tampilkan Konten Anda dengan Sempurna

Blok Slider Terbaru dari PostX Menghadirkan Peluang Tata Letak Baru yang Menakjubkan

Cara Mengatur Panggilan WooCommerce untuk Tombol Harga
