Cara Menggunakan Penyesuai WordPress: Panduan Lengkap
Diterbitkan: 2016-06-03Penyesuai WordPress telah menjadi salah satu aset utama dalam hal fungsionalitas situs WordPress sejak lama. Ini adalah editor front end yang kuat yang dapat digunakan untuk memulai proyek WordPress dengan cepat dari awal.
Dengan Penyesuai WordPress, Anda dapat secara drastis mengubah tampilan dan fungsionalitas situs WordPress Anda dari satu antarmuka yang dapat dikelola. Itu termasuk membuat perubahan pada elemen halaman seperti judul situs, gambar latar belakang, menu, font, warna, dan banyak lagi.
Dalam posting ini, pertama-tama kami akan menunjukkan secara singkat cara mengakses Penyesuai WordPress, dan kemudian kami akan mendalami dasar-dasar cara menggunakannya, dengan memandu Anda melalui fitur-fiturnya yang paling canggih:
Cara mengakses penyesuai WordPress
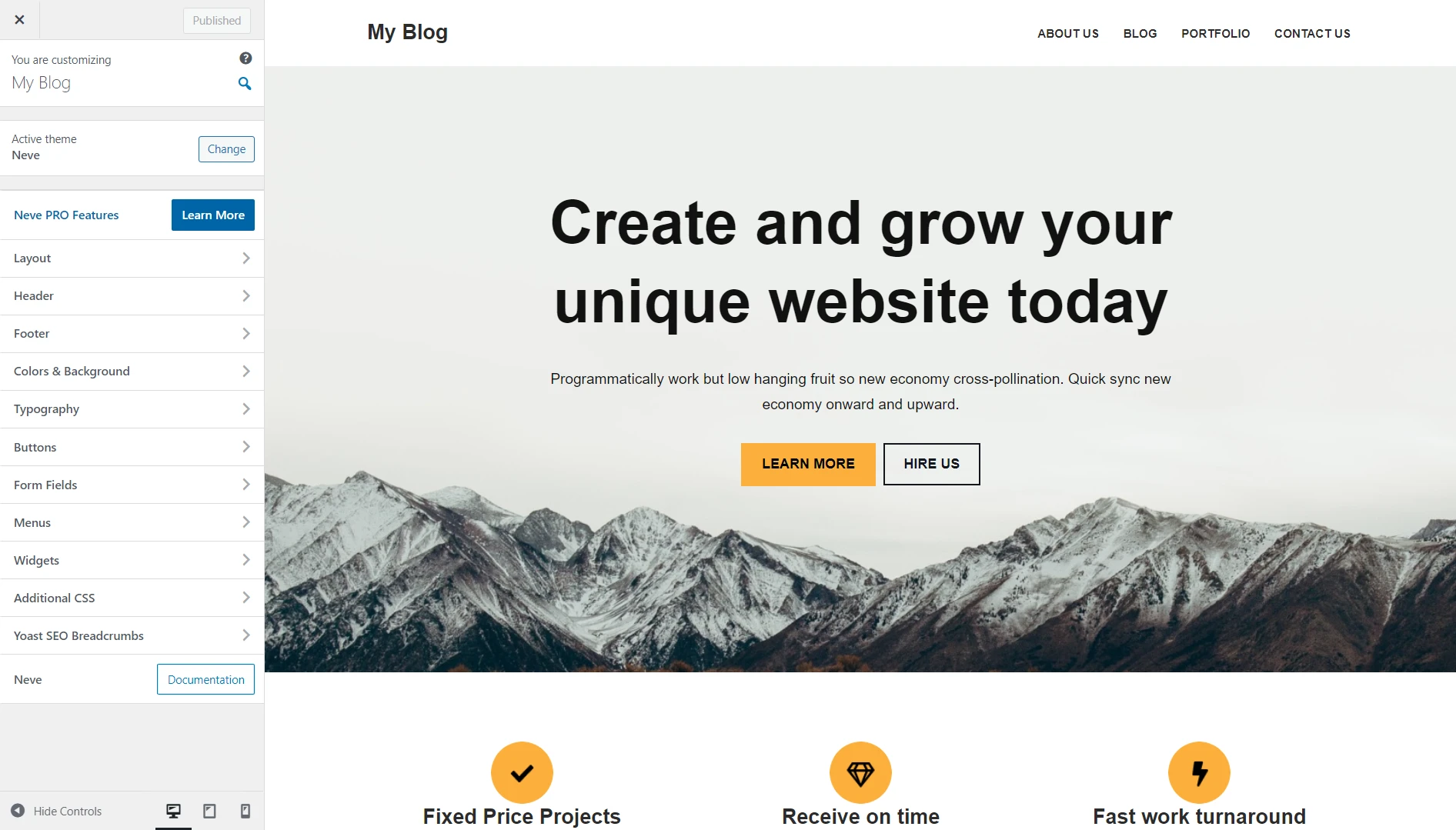
Untuk masuk ke WordPress Customizer, navigasikan ke Appearance / Customize dari dashboard WordPress Anda. Anda akan dibawa langsung ke antarmuka Penyesuai, dengan pratinjau tema Anda di sebelah kanan, dan menu Penyesuai di sebelah kiri:

Cara menggunakan penyesuai WordPress
Sekarang Anda telah mengakses halaman Penyesuai WordPress, mari kita lihat cara menggunakan Penyesuai WordPress untuk meluncurkan atau memodifikasi situs web dengan cepat.
Hanya satu hal lagi sebelum kita mulai memecahkannya – perhatikan bahwa fungsi Penyesuai sangat bergantung pada seberapa banyak upaya yang telah dilakukan oleh pengembang tema aktif untuk memanfaatkannya. Demi tutorial ini, kita akan menggunakan tema Neve kita sendiri, yang memanfaatkan Customizer dengan sangat baik.
- Konfigurasikan identitas dan desain situs
- Kelola menu
- Tukar warna situs web
- Tetapkan pengaturan posting tunggal
- Ubah gambar latar belakang
- Pratinjau seluler dan tablet
Konfigurasikan Identitas dan desain Situs
Pertama, kami memiliki identitas situs, yang memberi Anda kendali atas nama dan tagline situs WordPress Anda. Navigasikan ke Identitas Situs untuk memulai.
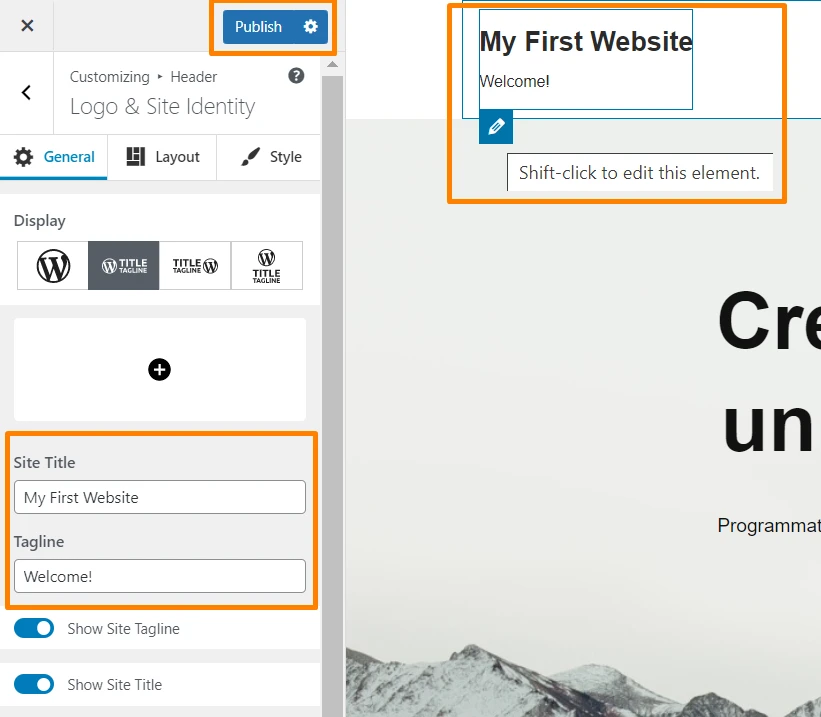
Biasanya, Anda akan melihat opsi Site Identity di menu utama, tepat setelah Anda masuk ke WordPress Customizer. Namun, di Neve, Anda akan menemukannya jika mengeklik ikon pensil yang muncul saat Anda mengarahkan kursor ke judul atau menu tajuk situs Anda.

Anda dapat mengisi dua kolom di bawah Judul Situs dan Tagline , dan langsung melihat hasilnya pada jendela pratinjau di sebelah kanan. Selanjutnya, Anda dapat mengunggah favicon atau ikon situs dari antarmuka ini. Setelah selesai, cukup klik Publikasikan .
Kelola menu
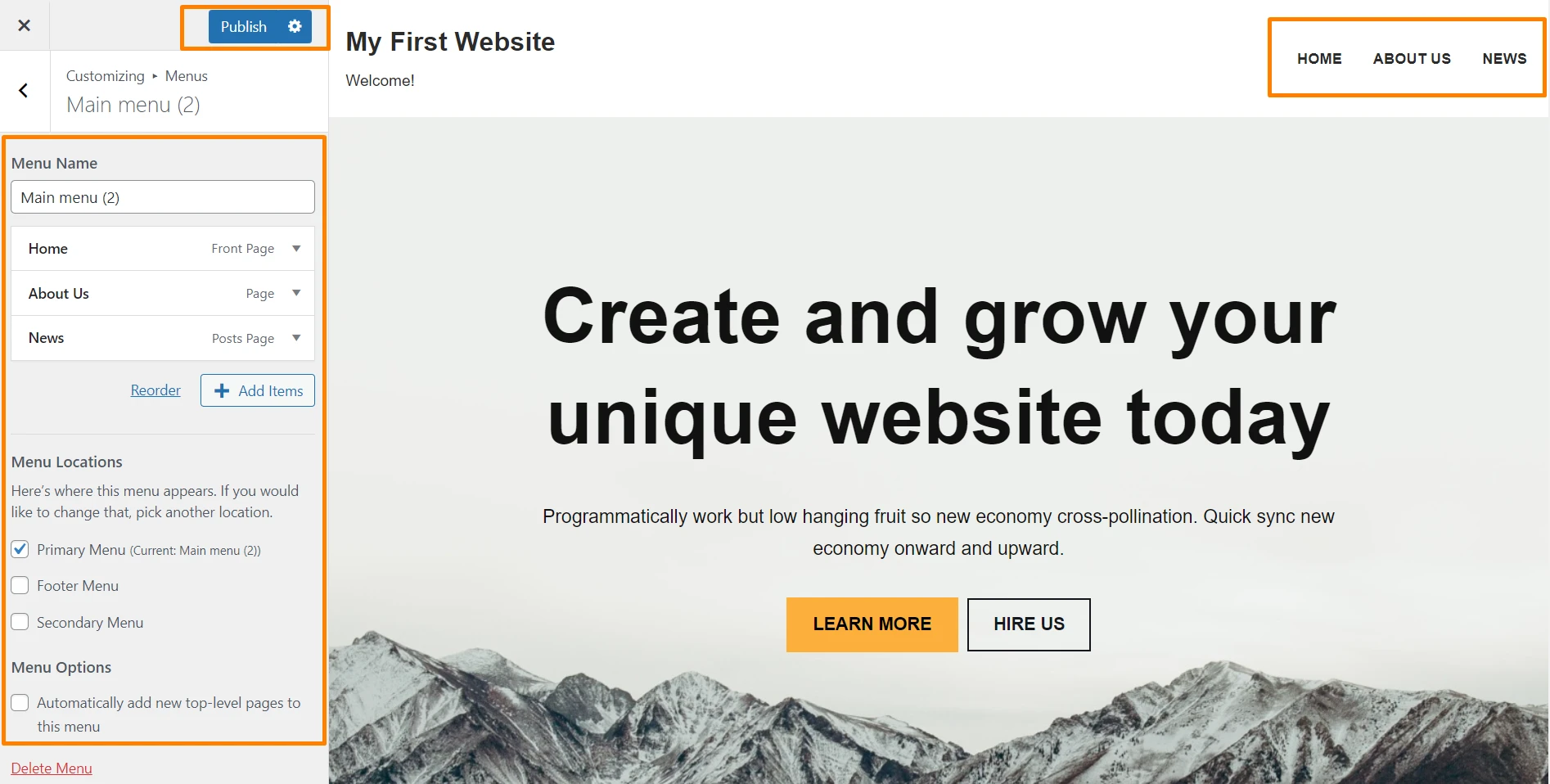
Penyesuai WordPress juga memungkinkan Anda mengonfigurasi menu situs web Anda. Untuk memulai, klik Menu pada menu Penyesuai WordPress.
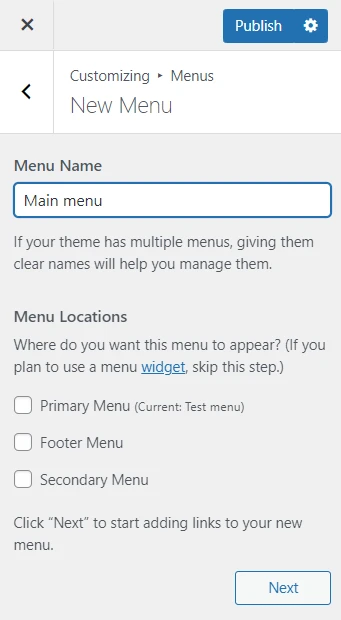
Untuk membuat menu pertama situs web Anda, klik Buat Menu Baru , ketikkan nama menu Anda, pilih lokasi menu (utama, sekunder, atau footer), lalu klik Berikutnya :

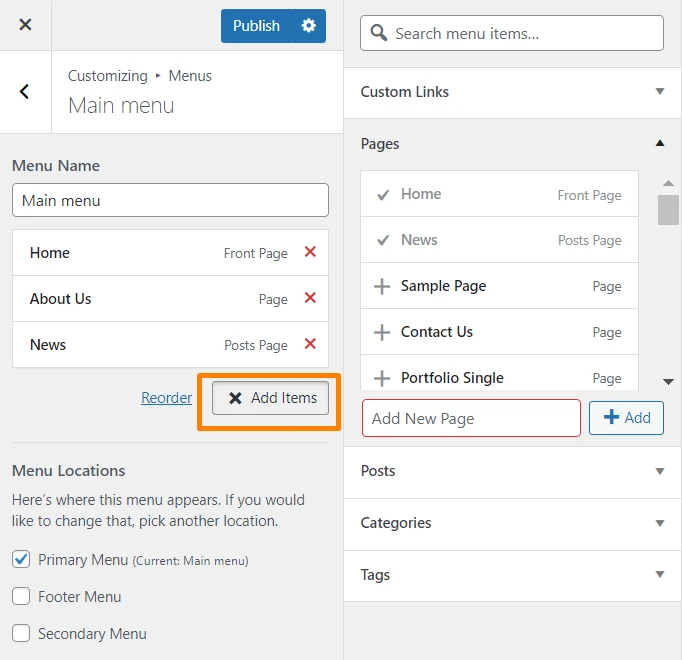
Pada tahap selanjutnya, Anda perlu menambahkan halaman yang ingin Anda tampilkan di menu. Klik Tambahkan item untuk memilih halaman. Anda juga dapat menampilkan postingan blog, kategori, dan tag.

Penyesuai WordPress akan memungkinkan Anda melakukan beberapa hal dengan menu baru Anda. Anda dapat mengubah nama, menyesuaikan urutan pilihan menu, menambahkan pilihan baru, dan mengkonfigurasi lokasinya. Anda juga dapat menentukan apakah Anda ingin WordPress memperbaruinya secara otomatis ketika halaman tingkat atas berikutnya dibuat.

Ini adalah serangkaian konfigurasi yang sangat komprehensif, dimasukkan dengan cukup nyaman ke dalam antarmuka yang kecil dan mudah dikelola – sebuah contoh sempurna dari kegunaan Penyesuai WordPress.
Untuk mengetahui cara mengisi menu Anda dengan halaman dan postingan, kami merekomendasikan panduan tentang bekerja dengan menu khusus di WordPress ini.
Tukar warna situs web
Warna yang digunakan oleh tema WordPress Anda juga dapat dimodifikasi, yang akan berdampak besar pada desain situs web Anda tanpa banyak usaha sama sekali. Untuk melakukan ini, buka Warna pada menu Penyesuai.
Bergantung pada berapa banyak warna yang digunakan tema Anda, Anda dapat dengan bebas mengubah semuanya sebelum melihat pratinjau hasilnya melalui jendela di sebelah kanan. Tema Neve, misalnya, memungkinkan Anda menukar warna untuk tautan yang digunakan di seluruh situs web.
Tetapkan pengaturan posting tunggal
Selain menyederhanakan pengaturan yang ditemukan di bagian belakang WordPress Anda, Penyesuai WordPress juga memiliki beberapa fitur yang tidak dapat Anda ubah di tempat lain. Pengaturan posting tunggal situs web Anda adalah salah satu contohnya.
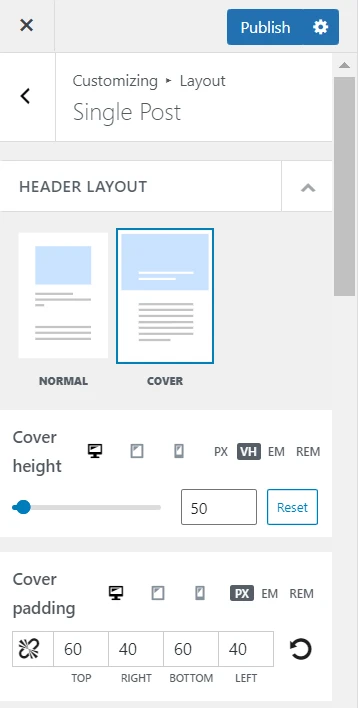
Dengan mengklik Layout , lalu Single Post pada menu WordPress Customizer, Anda akan mengerti maksud kami.
Antarmuka berikutnya memungkinkan Anda membuat beberapa perubahan kecil namun penting pada cara postingan blog Anda ditampilkan di situs web Anda. Anda dapat mengonfigurasi pengaturan untuk menyembunyikan avatar penulis, menyembunyikan gambar unggulan, mengubah tata letak header, mengubah urutan elemen halaman, dan banyak lagi:

Ubah gambar latar belakang
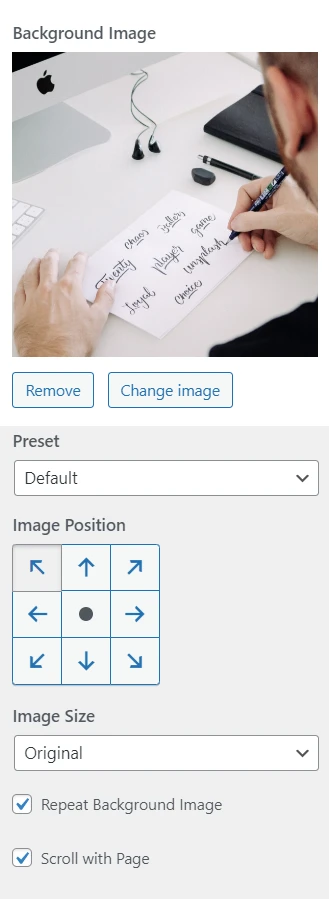
Jika tema Anda menggunakan gambar latar belakang, Penyesuai WordPress juga memungkinkan Anda mengubahnya. Klik Warna & Latar Belakang , lalu Gambar Latar Belakang untuk memulai.

Sekali lagi, Penyesuai WordPress menunjukkan kekuatannya dengan memungkinkan Anda menukar gambar latar belakang dan mengonfigurasi berbagai opsi tampilan dari dalam antarmuka kecil yang sama.
Menariknya, Anda juga dapat mengonfigurasi gambar latar belakang Anda menjadi Scroll . Ini pada dasarnya memberikan efek paralaks pada gambar latar belakang Anda, tren desain situs web populer yang memberikan kedalaman pada situs web Anda:

Pratinjau seluler dan tablet
Terakhir, mari kita lihat opsi pratinjau seluler dan tablet Penyesuai WordPress.
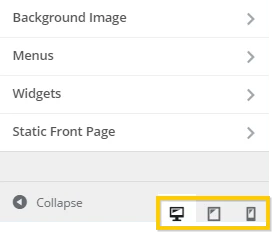
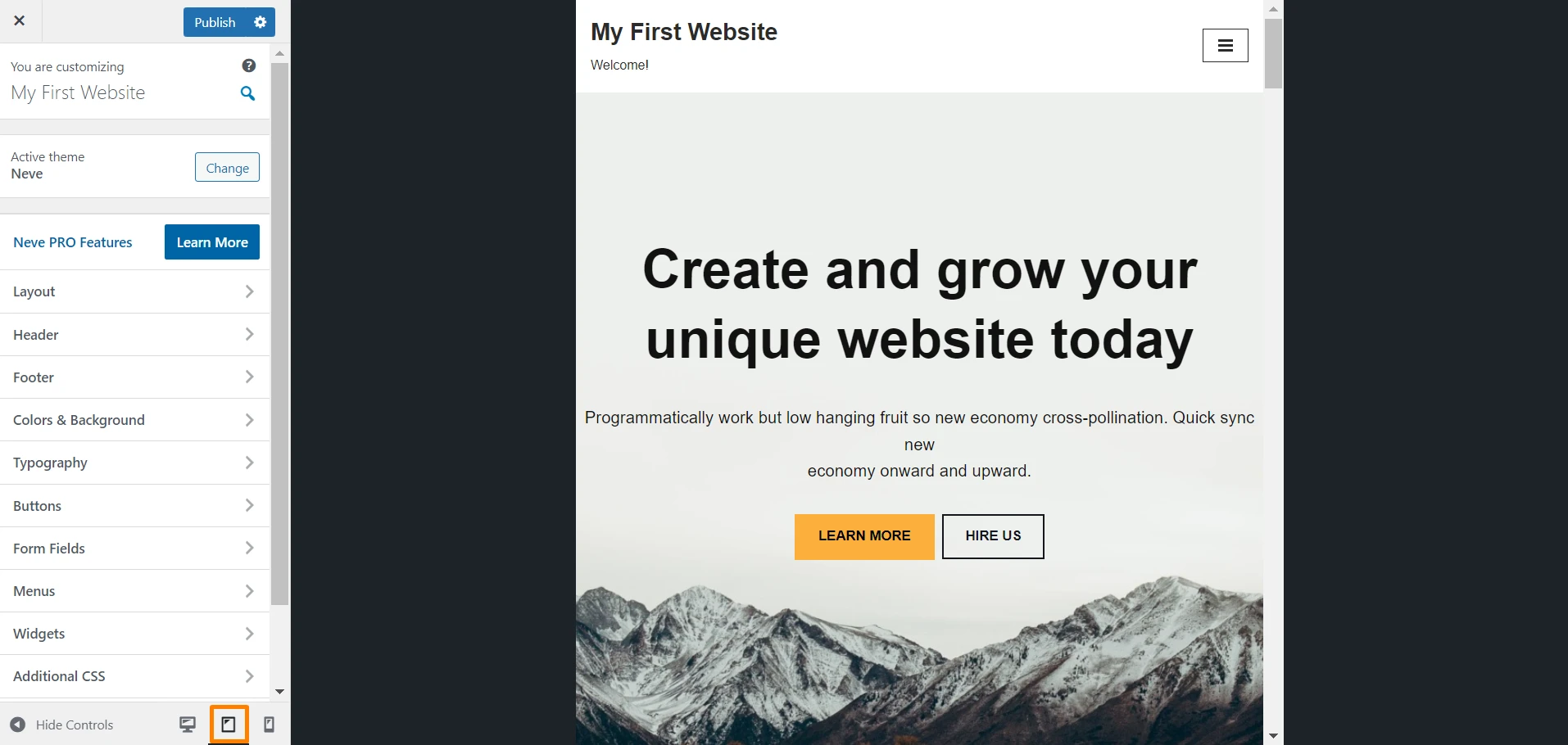
Secara default, Penyesuai akan menampilkan pratinjau situs web Anda dalam mode desktop. Namun, jika Anda menggunakan ikon di bagian bawah Penyesuai WordPress, Anda dapat beralih antara tampilan desktop, tablet, dan seluler:

Misalnya, dengan mengklik ikon tablet, jendela pratinjau di sebelah kanan akan berubah dengan cepat, menunjukkan kepada Anda bagaimana tampilan situs web Anda bagi pengunjung yang menggunakan perangkat tablet:

Pemikiran terakhir tentang Penyesuai WordPress
WordPress terkenal sebagai CMS yang relatif mudah digunakan, dan Customizer bisa dibilang merupakan fitur yang paling mudah didekati.
Seperti yang dapat Anda pelajari dari panduan di atas, panduan ini memberdayakan Anda untuk melakukan berbagai tugas transformasi situs web dalam antarmuka yang sangat sederhana.
Jadi, jika Anda tidak menggunakan Penyesuai WordPress, Anda mungkin membuang-buang waktu untuk melakukan penyesuaian yang sama di tempat lain di back-end WordPress.
Saat berikutnya Anda memulai proyek WordPress, ingatlah bahwa Anda dapat menggunakan Penyesuai untuk:
- Konfigurasikan identitas dan tampilan situs Anda
- Kelola menu situs
- Tukar warna situs web
- Tentukan opsi posting tunggal
- Ubah gambar latar belakang
- Pratinjau situs web Anda dalam mode desktop, seluler, dan tablet
Apakah Anda akan menggunakan Customizer untuk membantu meluncurkan proyek WordPress masa depan dengan cepat? Beri tahu kami rencana Anda di bagian komentar di bawah!
