Mode Gelap WordPress: Cara Mengaktifkannya di Situs Anda (Panduan Pemula)
Diterbitkan: 2021-11-03Saat ini, pengguna mulai melihat mode gelap WordPress sebagai kebutuhan. Lagi pula, beralih dari antarmuka yang cerah cenderung lebih mudah dilihat. Namun, Anda mungkin tidak tahu cara menambahkan fitur ini ke situs Anda.
Untungnya, prosesnya bisa sangat sederhana. Dengan bantuan plugin WP Dark Mode gratis, Anda dapat menambahkan mode gelap khusus untuk pengguna frontend dan admin backend Anda.
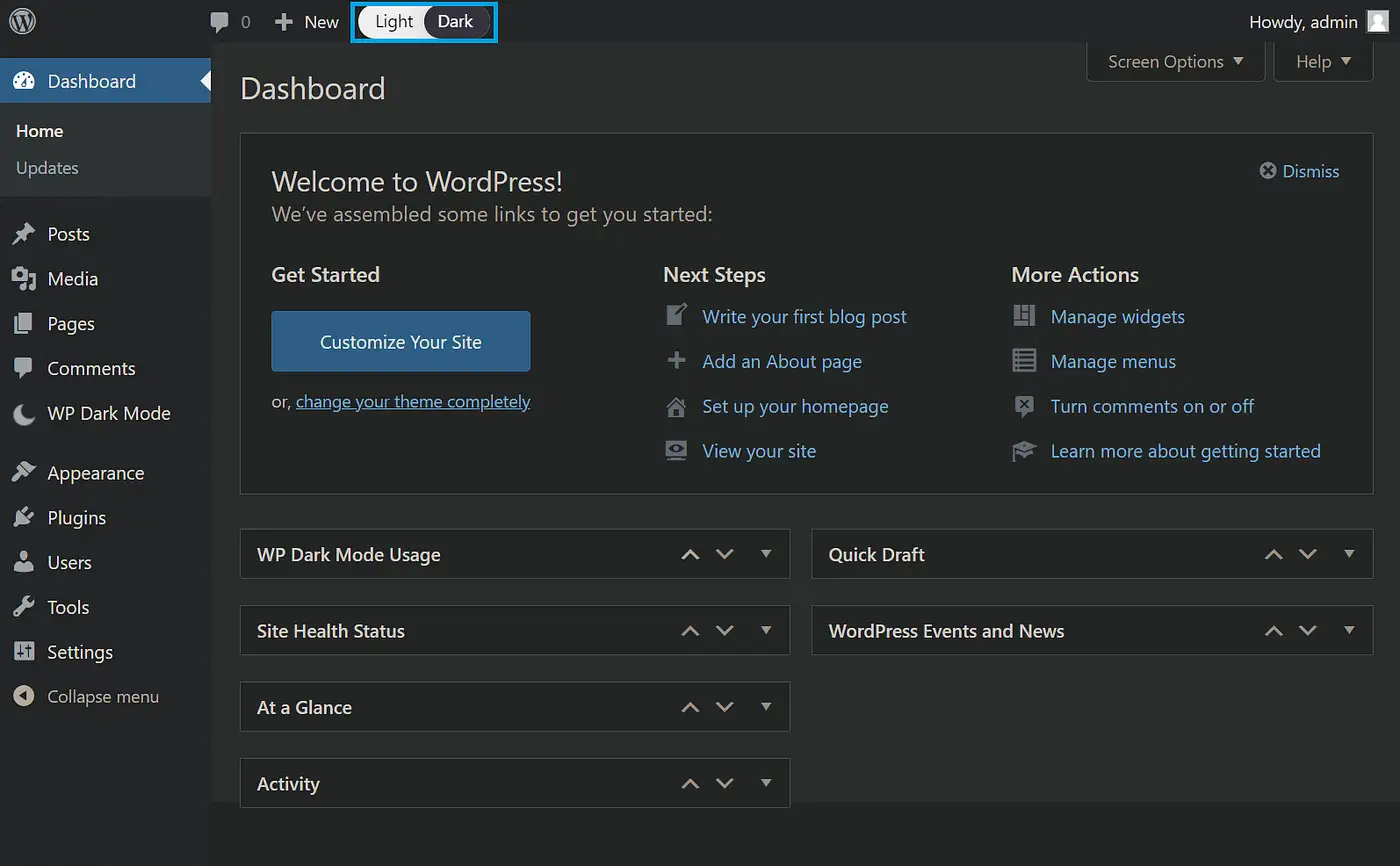
Pada artikel ini, kami akan menunjukkan cara mengaktifkan mode gelap di frontend situs Anda. Kemudian, kami akan menunjukkan cara melakukan hal yang sama di backend . Berikut adalah contoh tampilan dasbor backend Anda di akhir tutorial ini:
Mari kita mulai!
Cara mengaktifkan mode gelap di frontend situs Anda
Mari kita mulai dengan mengubah tampilan untuk frontend Anda. Untuk memberikan opsi mode gelap WordPress kepada pengguna Anda, ikuti metode ini.
Langkah 1: Instal plugin mode gelap
Sayangnya, WordPress tidak menawarkan fungsi bawaan untuk mengaktifkan mode gelap di situs Anda. Namun, bukan berarti tidak mungkin! Berkat perpustakaan besar plugin, Anda dapat menemukan beberapa alat untuk membantu Anda.
Kami merekomendasikan WP Mode Gelap. Plugin yang mudah digunakan ini memberi Anda banyak pilihan: Anda dapat mengubah elemen seperti palet warna, desain tombol, dan animasi. Ini juga kompatibel dengan sebagian besar tema WordPress teratas, yang berarti bahwa kebanyakan orang akan dapat menggunakannya.
Namun demikian, ada banyak pilihan lain di luar sana, jadi silakan menelusurinya jika Anda mencari yang lebih cocok. Setelah Anda memutuskan plugin, instal dan aktifkan sebelum melanjutkan ke langkah berikutnya.
Langkah 2: Aktifkan mode gelap
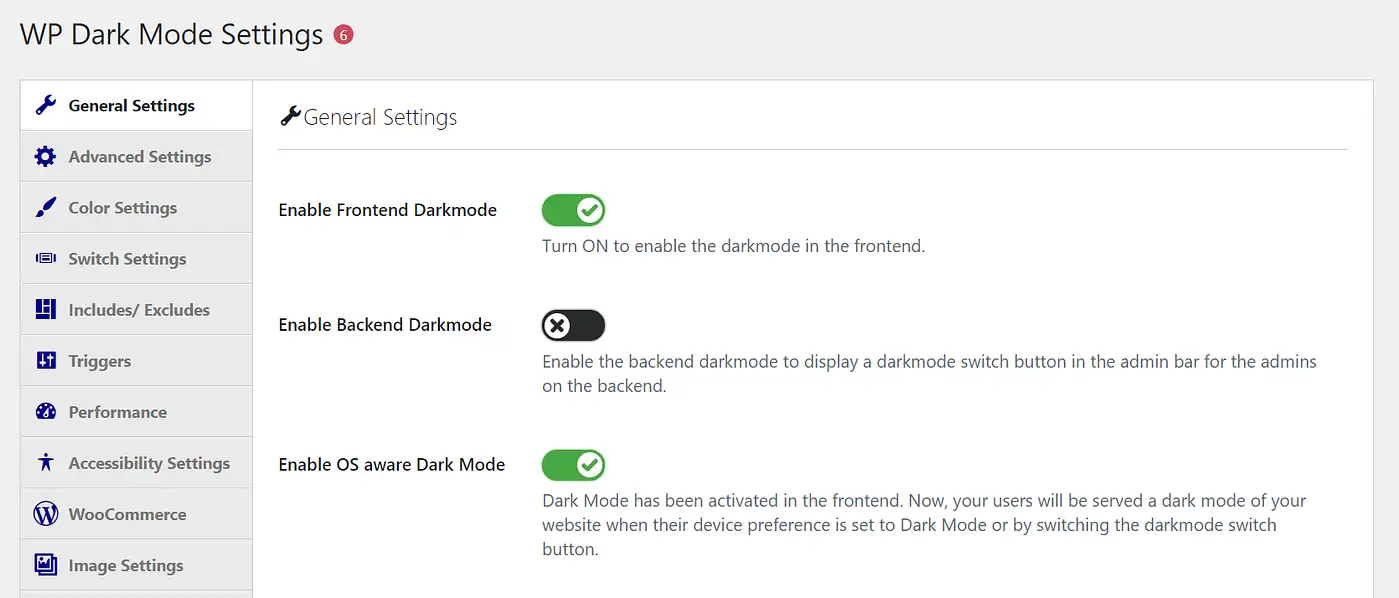
Setelah Anda menginstal plugin, saatnya untuk mengaktifkan fitur utama. Jika Anda menggunakan WP Dark Mode, mulailah dengan masuk ke WP Dark Mode → Settings . Anda akan melihat banyak pengaturan yang berbeda, tetapi untuk saat ini, kami akan fokus pada dasar-dasarnya di Pengaturan Umum :

Selanjutnya, pastikan sakelar Enable Frontend Darkmode dalam posisi on. Plugin sekarang akan menampilkan versi redup antarmuka Anda secara default.
Pilihan lain yang perlu dipertimbangkan adalah Aktifkan Mode Gelap sadar OS . Jika Anda mengaktifkan ini, pengguna dengan preferensi perangkat mereka yang disetel ke mode gelap akan secara otomatis disajikan mode gelap situs Anda, yang dapat meningkatkan pengalaman pengguna situs Anda.
Setelah Anda puas dengan pilihan Anda, lanjutkan dan klik Simpan Pengaturan . Kemudian, lanjutkan ke langkah berikutnya untuk beberapa fitur lanjutan.
Langkah 3: Nyalakan sakelar mengambang
Selanjutnya, Anda memiliki opsi untuk memberi pengguna Anda sedikit lebih banyak kontrol atas opsi mode gelap WordPress Anda. Tidak semua pengguna Anda akan suka menjelajah dalam mode gelap. Selain itu, beberapa pengguna mungkin ingin mengubah preferensi mereka bergantung pada waktu atau kondisi penjelajahan lainnya.
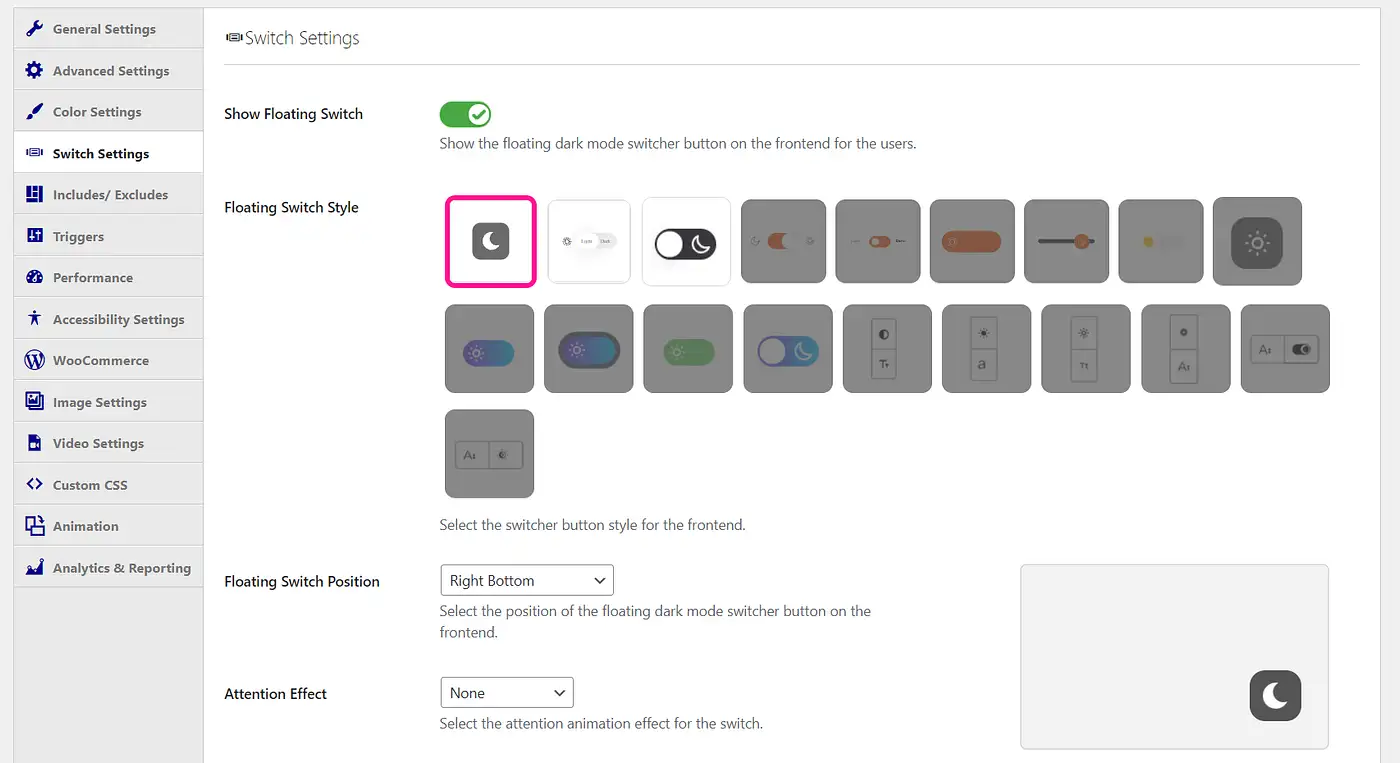
Untungnya, Anda dapat memberi mereka sakelar untuk melakukan hal itu. Ada dua bagian utama di sini: mengaktifkan fitur, lalu menyesuaikannya. Mari kita mulai dengan yang pertama dengan masuk ke WP Dark Mode → Settings → Switch Settings :

Pastikan sakelar Show Floating Switch dalam posisi on. Kemudian, simpan perubahan Anda. Sesederhana itu: pengguna Anda sekarang akan memiliki opsi di layar untuk beralih antara mode terang dan gelap.
Anda juga bisa masuk ke elemen penataan di sini. Misalnya, pertimbangkan untuk mengubah desain tombol di bawah Gaya Saklar Mengambang .
Opsi penyesuaian lainnya termasuk menambahkan animasi atau menempatkannya di bagian layar tertentu. Anda dapat membuka lebih banyak opsi dengan versi premium dari plugin ini. Simpan perubahan sakelar Anda dan lanjutkan ke langkah terakhir.
Langkah 4: Sesuaikan mode gelap Anda
Potensi penyesuaian tidak berakhir dengan sakelar. Ada beberapa cara lain untuk mempersonalisasi mode gelap WordPress Anda. Mari kita lihat mengubah skema warna terlebih dahulu.
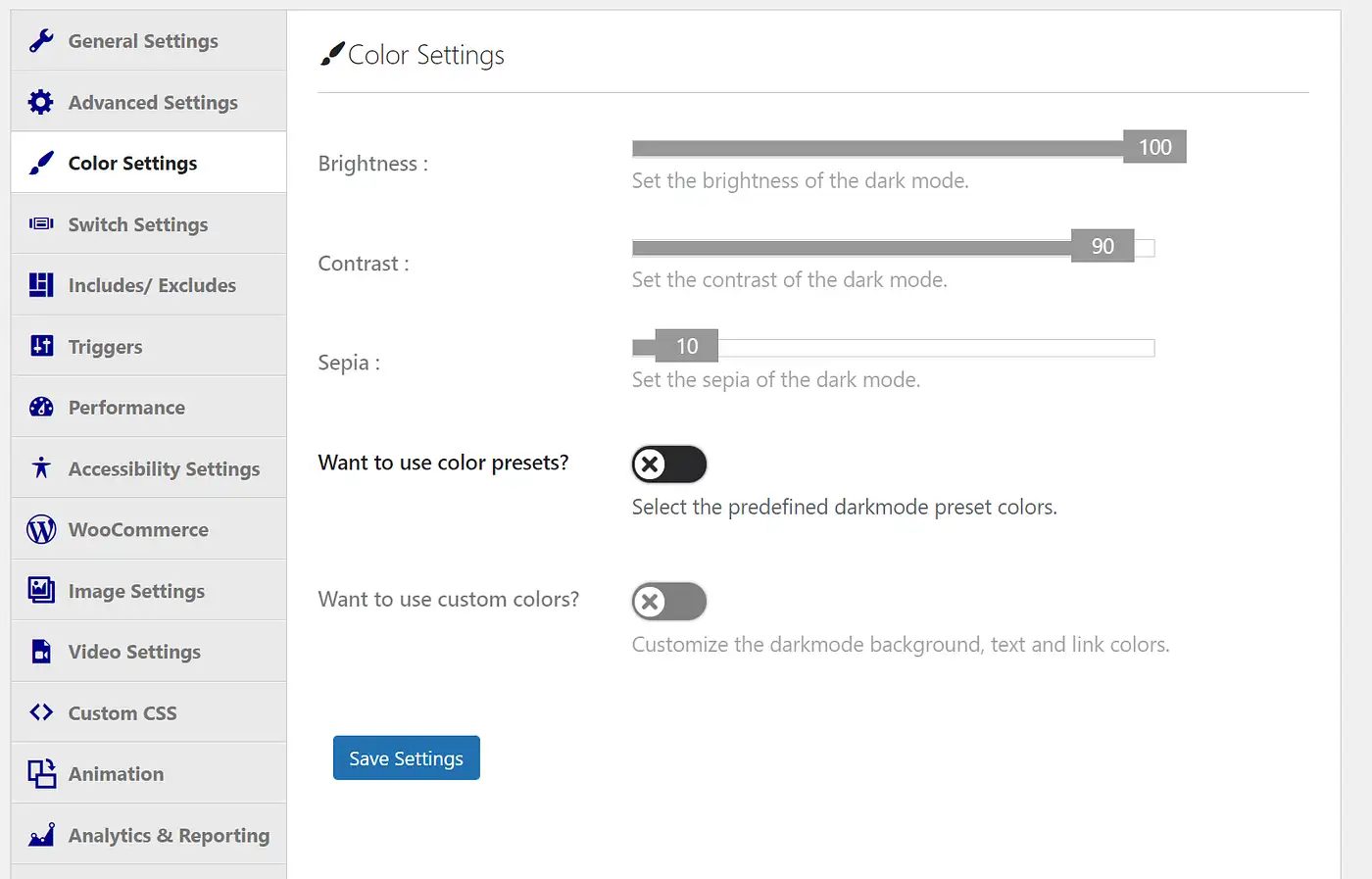
Buka WP Mode Gelap → Pengaturan → Pengaturan Warna :

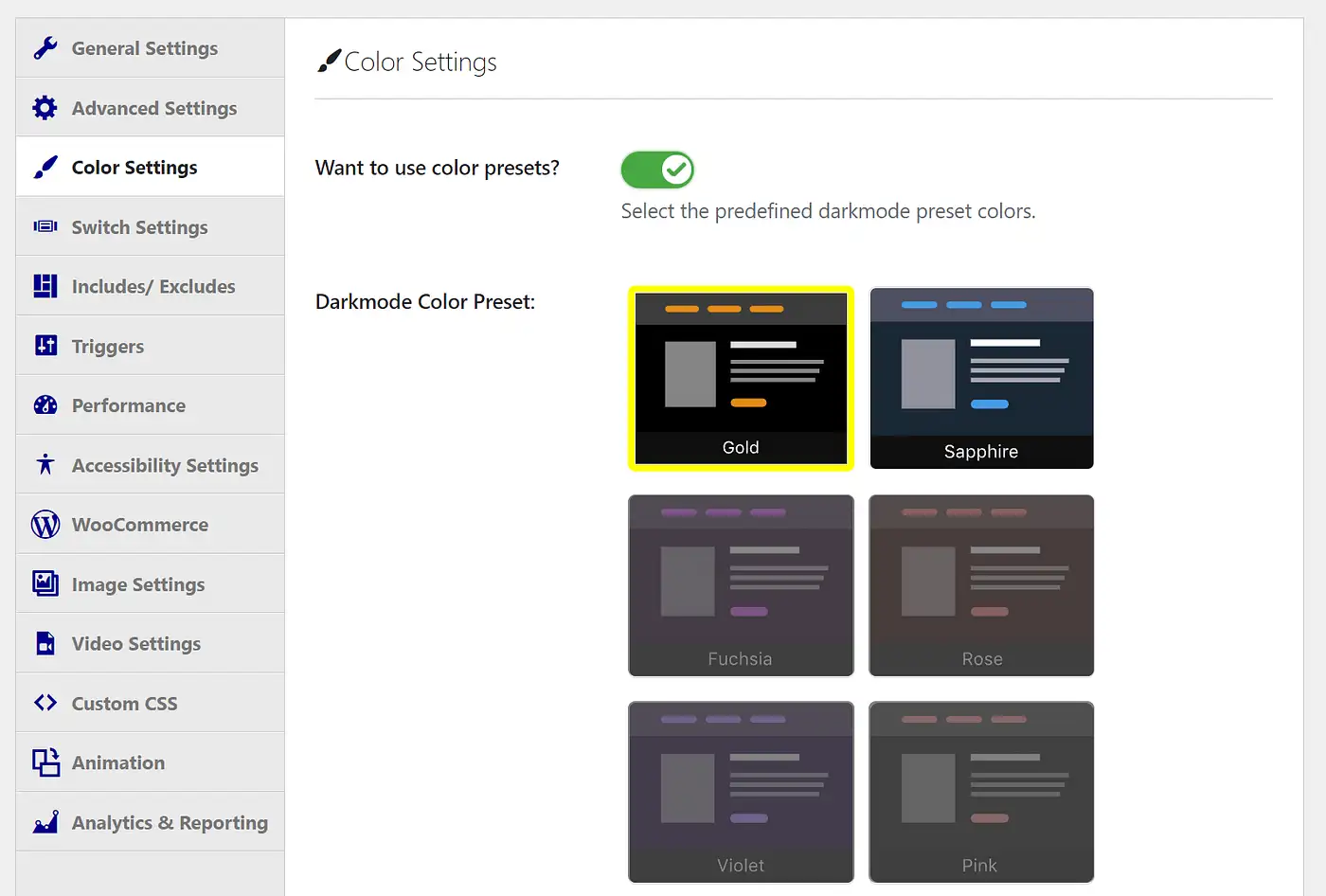
Jika Anda tidak ingin mendesain skema warna Anda sendiri, Anda juga dapat mengaktifkan Ingin menggunakan prasetel warna? untuk beberapa opsi default:

Sebagian besar opsi di sini akan memerlukan versi premium. Ini akan membantu Anda menyesuaikan apa pun mulai dari kecerahan keseluruhan hingga tingkat kontras. Karena itu, Anda mungkin ingin mempertimbangkan untuk memutakhirkan jika skema warna Anda penting bagi Anda.
Cara mengaktifkan mode gelap di dasbor WordPress Anda
Pengguna frontend Anda bukan satu-satunya yang mungkin mendapat manfaat dari layar yang lebih redup. Anda juga dapat mengikuti langkah-langkah ini untuk mengaktifkan opsi pada dasbor Anda.

Langkah 1: Aktifkan mode gelap backend
Kami akan menggunakan plugin WP Dark Mode yang sama untuk metode ini. Kembali ke WP Mode Gelap → Pengaturan → Pengaturan Umum . Namun, kali ini pastikan opsi Enable Backend Darkmode aktif.
Mirip dengan cara kerjanya untuk pengguna Anda, dasbor Anda akan secara otomatis beralih ke mode gelap. Anda juga akan memiliki tombol di bilah alat atas untuk beralih di antara dua mode.
Seperti yang Anda harapkan, ini hanya akan memengaruhi pengguna backend Anda. Jika Anda belum mengaktifkan mode gelap untuk frontend, pengunjung Anda akan melihat situs normal Anda.
Jika Anda tidak sedang mencari penjahit lain, Anda bisa berhenti di sini. Namun, jika Anda ingin lebih banyak cara untuk mempersonalisasi antarmuka admin WordPress, Anda dapat melanjutkan ke langkah berikutnya.
Langkah 2: Ubah skema warna admin Anda
Setelah Anda mengaktifkan mode gelap, sebaiknya Anda menjelajahi bagian belakang situs Anda. Misalnya, Anda mungkin menemukan bahwa warna default WordPress tidak sesuai dengan kebutuhan Anda saat redup.
Kabar baiknya adalah Anda dapat dengan mudah mengubah skema warna admin agar sesuai dengan pengaturan mode gelap baru Anda. Anda bahkan tidak memerlukan plugin tambahan untuk langkah ini – fitur ini dibangun ke dalam sistem WordPress.
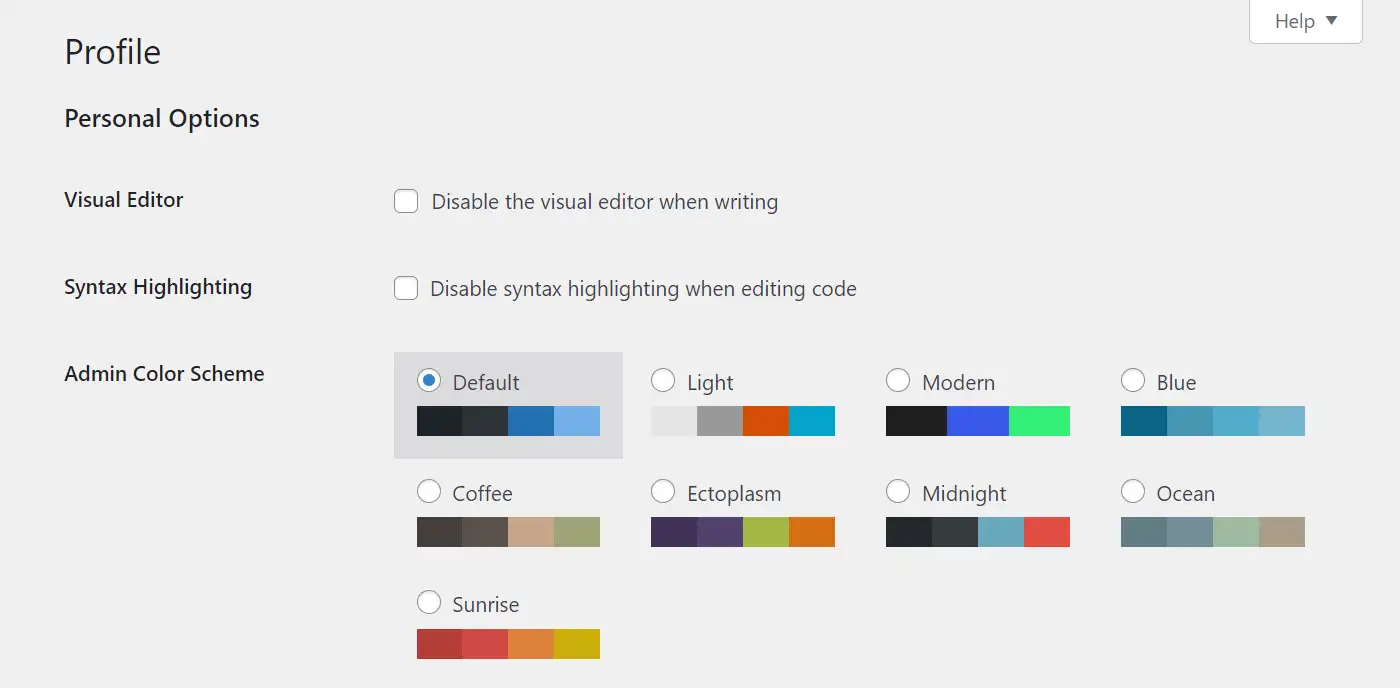
Pertama, buka Pengguna → Profil :

Dari sini, Anda dapat memilih kombinasi warna apa pun yang Anda inginkan. Ketika Anda mengklik salah satunya, Anda akan dapat melihat perubahannya dengan segera. Jangan ragu untuk beralih di antara mereka dan rasakan pilihan Anda. Ketika Anda sudah siap, ingatlah untuk mengklik Perbarui Profil di bagian bawah halaman.
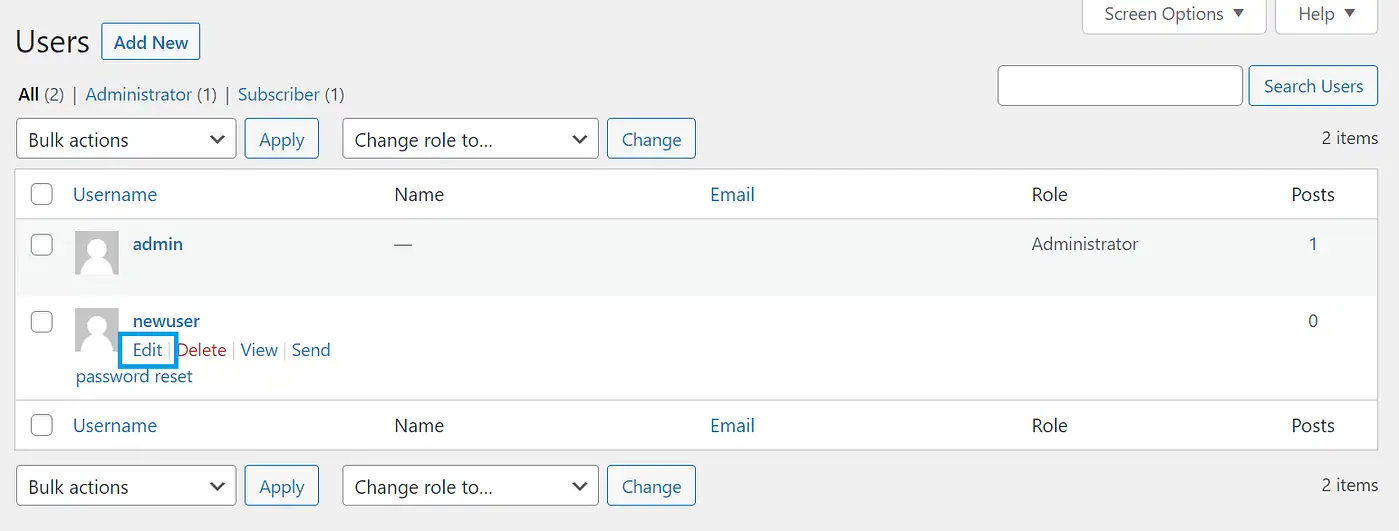
Selain itu, Anda juga dapat menerapkan perubahan ini ke profil back-end orang lain. Untuk memulai dengan ini, buka Pengguna → Semua Pengguna kali ini. Kemudian, temukan pengguna yang ingin Anda ubah dan klik Edit di bawah akun mereka:

Setelah itu, Anda akan dibawa ke layar pengeditan serupa dari sebelumnya. Anda kemudian dapat mengubah skema warna admin pengguna lain agar lebih cocok dengan opsi mode gelap baru.
Langkah 3: Beralih antara mode normal dan gelap
Jika Anda seperti banyak orang, Anda mungkin tidak ingin hanya menggunakan mode normal atau gelap sepanjang waktu. Untungnya, proses peralihannya sederhana dan intuitif.
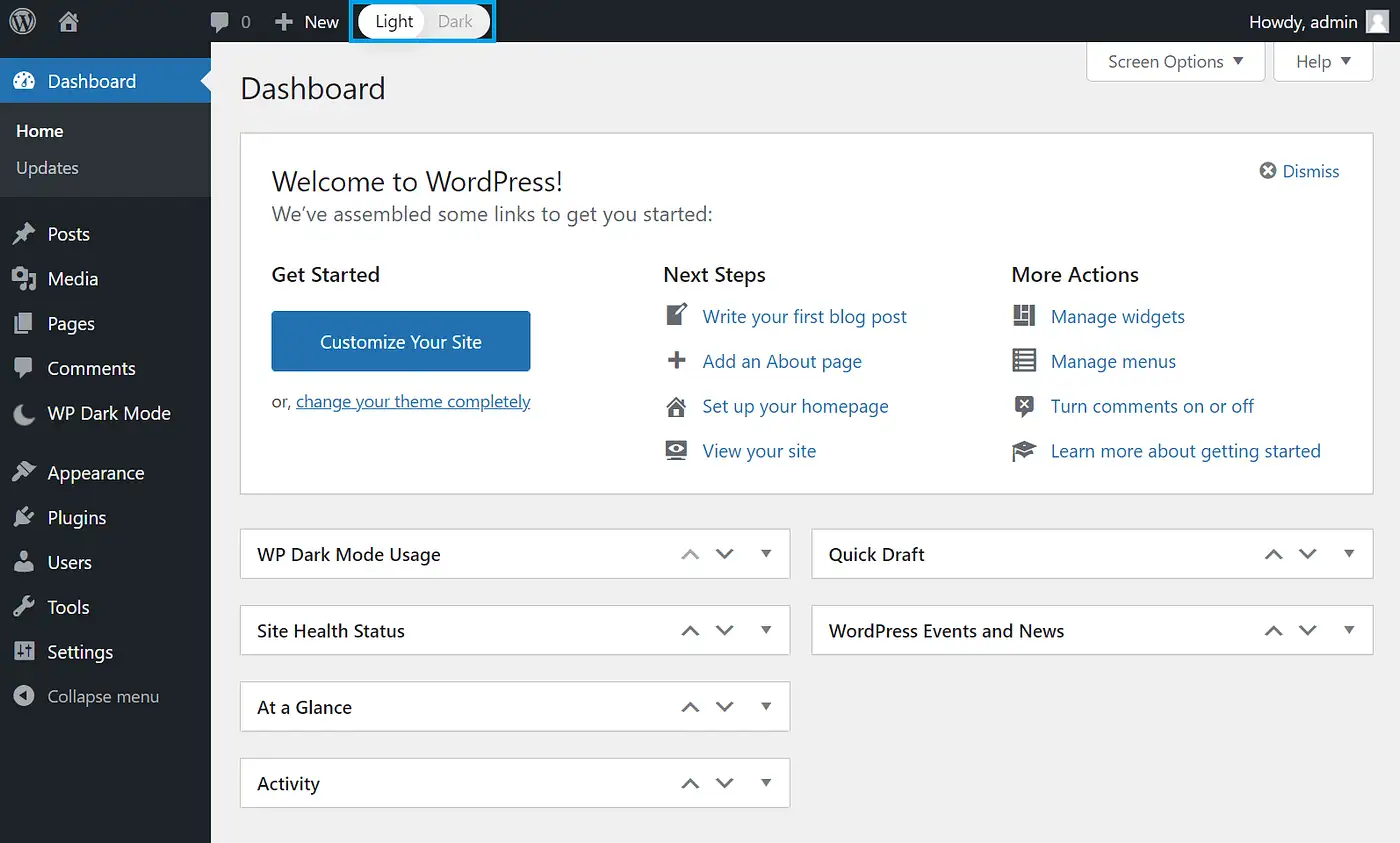
Katakanlah Anda memulai dalam mode cahaya default. Pergi ke bagian atas toolbar admin Anda. Di sini, Anda akan melihat sakelar kecil dengan dua opsi: Terang dan Gelap :

Yang harus Anda lakukan sekarang adalah mengklik mode yang ingin Anda ubah. Setelah Anda melakukannya, layar Anda akan terlihat seperti ini:

Ingatlah bahwa pengaturan mode gelap di layar admin tidak akan memengaruhi pengguna Anda. Karena itu, jangan ragu untuk beralih di antara skema warna Anda seperlunya – jika Anda juga mengikuti metode pertama, pengunjung Anda akan dapat melakukan hal yang sama.
Kesimpulan
Opsi mode gelap WordPress dapat menjadi aset nyata bagi pengguna Anda – dan administrator Anda. Baik mereka mencari antarmuka yang lebih tenang atau hanya lebih suka skema warna itu, ini adalah cara sederhana untuk menyesuaikan pengalaman pengguna situs Anda. Untungnya, WP Dark Mode membuat prosesnya sederhana.
Pada artikel ini, kami menunjukkan kepada Anda cara mengaktifkan dan menyesuaikan mode gelap di frontend situs Anda dalam empat langkah. Kami juga memandu Anda melalui cara melakukan hal yang sama untuk Anda dan administrator Anda di bagian belakang situs Anda.
Jika Anda tertarik dengan beberapa cara lain untuk menyesuaikan dasbor backend situs Anda, Anda dapat melihat panduan kami tentang cara menyesuaikan backend WordPress dan cara mengubah bilah alat WordPress.
Apakah Anda memiliki pertanyaan tentang mengaktifkan mode gelap untuk situs web Anda? Beri tahu kami di bagian komentar di bawah!
