Dashicons WordPress: Cara Menggunakannya di Situs WordPress
Diterbitkan: 2022-10-14Apakah Anda seorang pemula yang ingin mempelajari cara menggunakan Dashicons di WordPress?
Dashicons adalah font ikon (mirip dengan FontAwesome) yang hadir dengan setiap instalasi WordPress. Ini ringan dan berisi ikon yang cukup untuk sebagian besar pengguna untuk menghindari menginstal set ikon pihak ketiga.
Secara default, Dashicons hanya dimuat di backend. Namun, Anda dapat dengan mudah menambahkan Dashicons ke front end menggunakan kode sederhana.
Setiap pengembang tema saat ini lebih suka menggunakan WP Dashicons daripada gambar karena ikon dimuat lebih cepat.
Dalam panduan ini, kami akan menunjukkan cara menggunakan Dashicons di WordPress.
Apa itu Dashicons WordPress?
Dashicons adalah font ikon resmi WordPress, pertama kali diperkenalkan di versi 3.8. Jika Anda menggunakan font ini di situs web Anda, mereka akan terlihat bagus. Mereka adalah file SVG berkualitas tinggi yang dapat diskalakan ke ukuran apa pun tanpa pikselisasi.

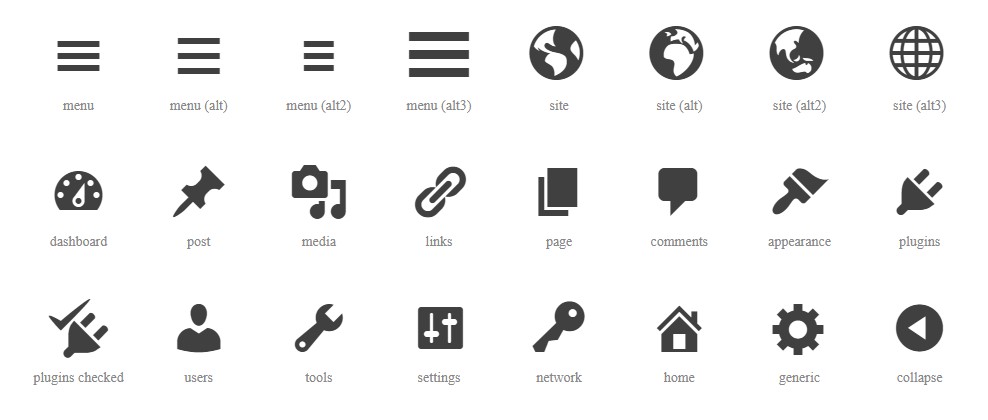
Karena tim WordPress mengembangkannya, mereka memiliki dukungan WordPress asli dan dapat digunakan tanpa skrip tambahan. Ada sekitar 350 font ikon yang tersedia, yang dapat Anda temukan di sumber resmi pengembang WordPress.
Anda dapat menggunakan ikon-ikon ini pada:
- Dasbor admin WordPress
- Menu navigasi
- Halaman dan postingan
- Metadata
- Plugin dan tema khusus
- Desain ujung depan
Anda mungkin telah memperhatikan bahwa kami menyebut Dashicons sebagai "ikon font" daripada "ikon". Ini karena ada perbedaan antara ikon font dan ikon biasa.
Apa Perbedaan Antara Ikon Gambar Dan Ikon Font?
Ikon font dan ikon gambar memiliki tujuan yang sama. Satu-satunya perbedaan adalah bagaimana mereka disimpan di server.
Ikon gambar adalah gambar kecil yang Anda tempatkan di berbagai elemen situs web Anda. Ikon font adalah potongan kode yang diubah browser Anda menjadi gambar vektor.
Mengapa Menggunakan Dashicons?
Anda harus menggunakan ikon font (Dashicons) daripada ikon gambar karena berbagai alasan.
- Mereka scalable secara default, persis seperti teks di situs WordPress Anda. Itu berarti mereka akan terlihat bagus tidak peduli seberapa besar layar pengguna.
- Dashicons juga ringan. Ini berarti kinerja situs WordPress Anda akan lebih cepat daripada menggunakan ikon gambar.
- Dashicons, karena berupa teks, dapat dikustomisasi lebih lanjut menggunakan CSS. Anda dapat menambahkan efek seperti bayangan, warna gradien, animasi, dan banyak lagi.
- Dashicons juga berguna untuk menjaga permintaan HTTP serendah mungkin karena mereka memuat pada waktu yang sama dengan font lain. Jika Anda menggunakan banyak gambar di situs Anda, Anda harus membuat banyak permintaan untuk mendapatkannya, yang meningkatkan waktu pemuatan halaman.
Bagaimana Cara Menggunakan Dashicons di WordPress?
Jangan khawatir. Menggunakan ikon Dash tidak memerlukan keterampilan pengkodean tingkat lanjut. Ikuti langkah-langkah di bawah ini, dan Anda akan memiliki Dashicons di situs WordPress Anda dalam waktu singkat.
Mengaktifkan Dashicons WordPress di Frontend
Sebelum menggunakan WP Dashicons, Anda harus mengaktifkannya terlebih dahulu untuk tema yang Anda gunakan. Ini dilakukan dengan menambahkan sedikit potongan kode ke file functions.php .
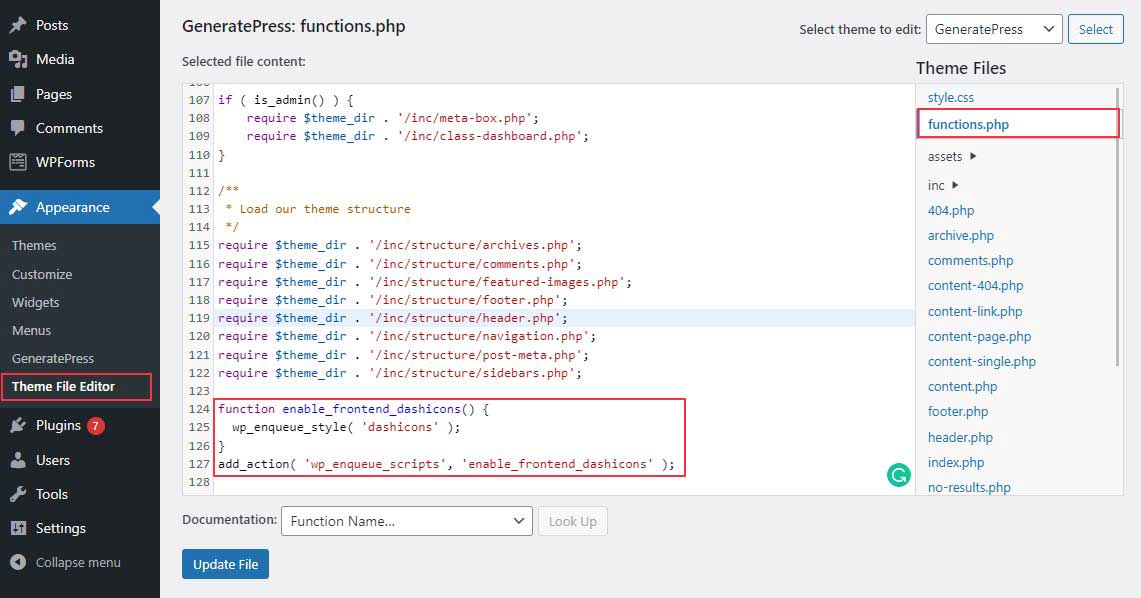
Pertama, Anda harus pergi ke Appearance » Theme Editor dari dashboard admin WordPress Anda.
Sekarang, cari file functions.php dari daftar file di sebelah kanan.
Selanjutnya, gulir ke bawah ke bagian bawah functions.php dan tambahkan kode ini:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );

Sebelum mengedit functions.php, sebaiknya buat tema anak. Jika Anda mengedit file tema secara langsung dan kemudian memperbarui tema, pembaruan akan menimpa semua perubahan yang Anda buat pada functions.php. Akibatnya, memiliki tema anak selalu lebih baik.
Itu dia! Anda sekarang siap untuk mulai menggunakan WP Dashicons. Selanjutnya, kami akan menunjukkan cara mendapatkan kode HTML dan CSS Dashicons.
Cara Mendapatkan Kode HTML dan CSS Dashicons
WordPress.org memiliki pustaka Dashicon tempat Anda bisa mendapatkan kode CSS dan HTML untuk setiap ikon.
Cukup buka Halaman Sumber Daya Pengembang WordPress. Di sini Anda akan melihat daftar Dashicons yang tersedia.
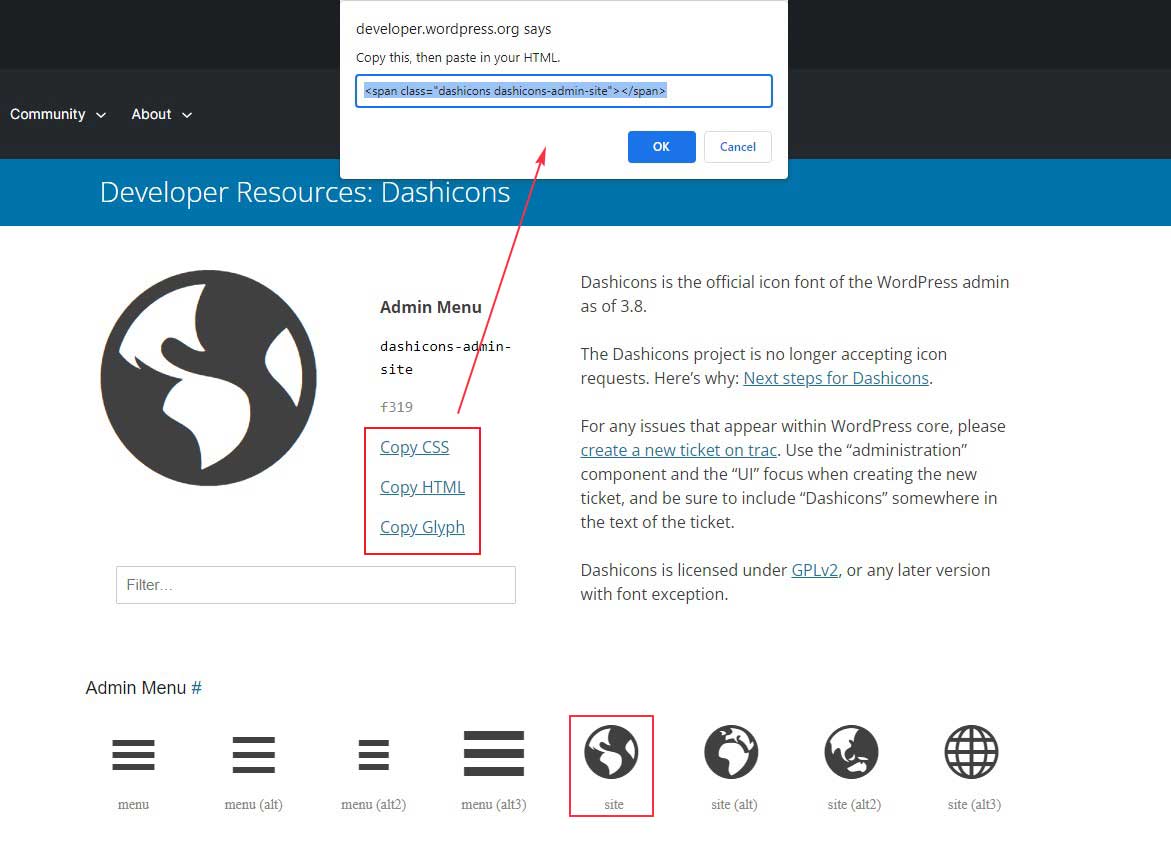
Selanjutnya, klik ikon yang mungkin ingin Anda gunakan untuk situs Anda.
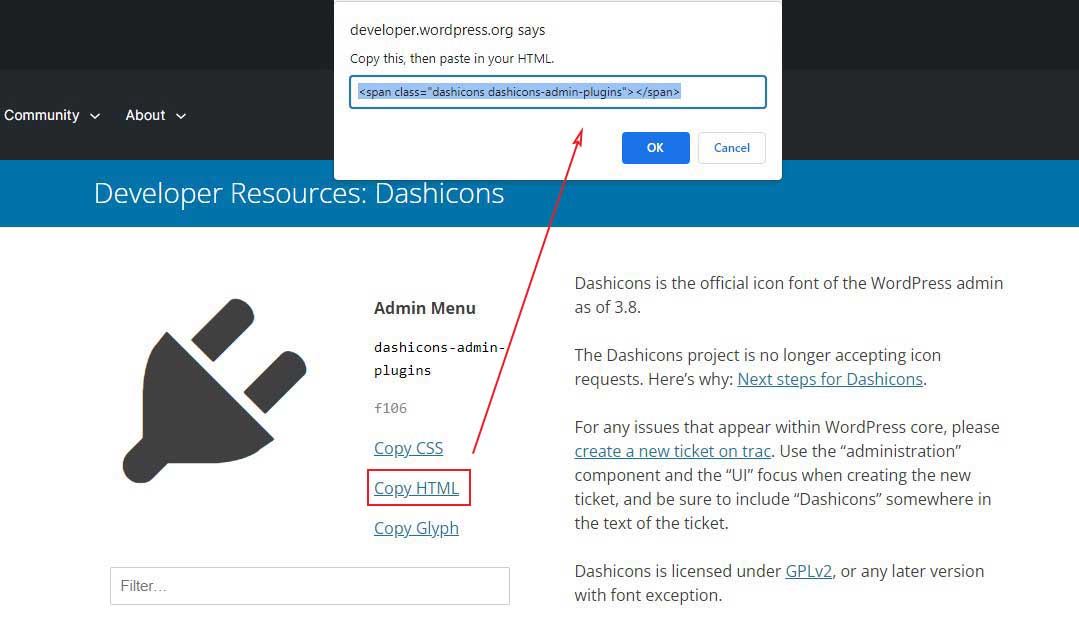
Kemudian, tergantung kebutuhan Anda, pilih Salin HTML atau Salin CSS .
Setelah diklik, jendela popup dengan kode akan muncul. Cukup salin kode ke clipboard.

Sekarang, saat Anda mengaktifkan Dashicons dan menyalin kodenya, yang perlu Anda putuskan hanyalah di mana menggunakan ikon Dashicons di dasbor WordPress Anda. Misalnya, Anda dapat menggunakan ikon pada tema, Metadata, menu navigasi, dll.
Cara Menggunakan Dashicons WordPress untuk Tujuan Tertentu
Anda telah melihat cara menggunakan Dashicons di situs Anda, dan sekarang kami akan menunjukkan bagaimana Anda dapat menggunakannya untuk tujuan tertentu.
Menambahkan Dashicons ke Halaman dan Posting WordPress
Untuk menambahkan ikon Dashicons ke halaman atau posting WordPress, pertama-tama salin kode HTML dari ikon yang ingin Anda gunakan.


Setelah itu, Anda harus meletakkan kode HTML di dalam kode pendek rendering HTML. Sebagian besar pembuat halaman menggunakan kode pendek HTML Khusus atau blok HTML Khusus jika Anda menggunakan editor Gutenberg. Harap diingat bahwa untuk pengguna Editor Klasik, ini berarti menempelkan kode HTML ke tab Teks editor.
Selanjutnya, Anda dapat menggunakan kode HTML yang sama di dalam widget HTML Khusus untuk menambahkan ikon Dasbor ke area widget.
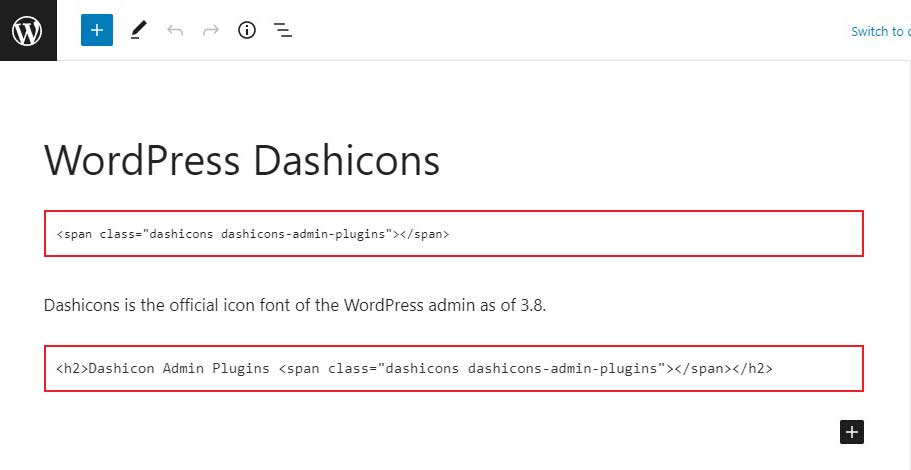
Untuk menambahkan ikon, buka halaman atau posting dan masukkan blok HTML Kustom ke dalamnya. Anda dapat menempelkan kode yang disalin langsung ke dalam blok atau mengelilinginya dengan kode HTML.

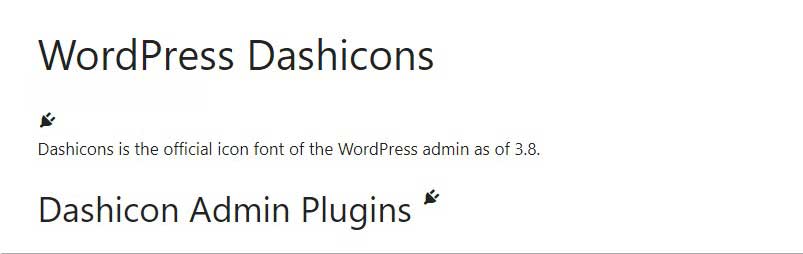
Setelah memasukkan kode HTML, publikasikan halaman/posting dan pratinjau dari frontend untuk melihat hasilnya.

Gunakan WP Dashicons untuk Menu Navigasi
Untuk menambahkan WP Dashicons ke menu navigasi WordPress, pertama-tama salin kode HTML dari ikon yang ingin Anda gunakan.
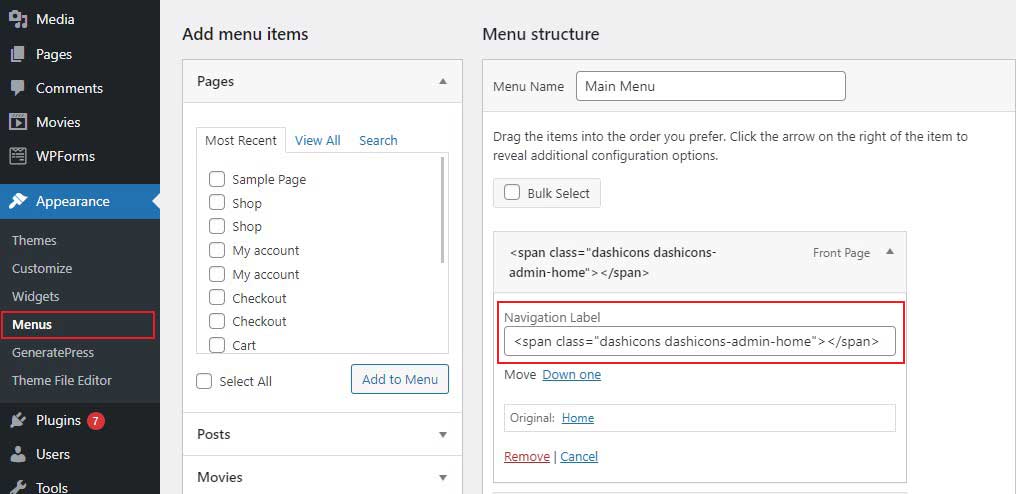
Setelah itu, kembali ke dashboard WordPress Anda dan klik Appearance » Menus .
Kemudian, pilih menu yang ingin Anda edit dan klik item menu yang ingin Anda tambahkan ikonnya.
Selanjutnya, cari opsi Label Navigasi di bawah bagian item menu yang diperluas. Anda harus menempelkan kode HTML langsung di dalam area itu. Anda dapat menyisipkan kode sebelum atau sesudah label item menu yang ada. Setelah Anda menambahkan kode HTML, klik tombol Simpan Menu untuk menyimpan perubahan Anda.

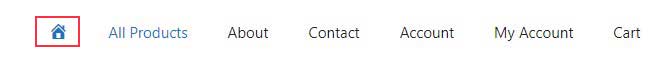
Kemudian, kunjungi frontend situs web Anda untuk melihat bagaimana ikon yang Anda pilih ditampilkan.

Tambahkan Dashicons di Menu Admin
Untuk menambahkan jenis posting khusus ke situs WordPress Anda, pertama-tama, gunakan fungsi register_post_type() untuk mendaftarkannya. Fungsi ini menerima beberapa parameter, salah satunya adalah menu_icon . Ini memungkinkan Anda memilih ikon mana yang muncul di sebelah opsi menu jenis posting kustom dasbor admin.
Untuk menggunakan Dashicons, setel parameter menu_icon ke nama lengkap ikon saat memanggil fungsi register_post_type() (misalnya, dashicons-format-video).
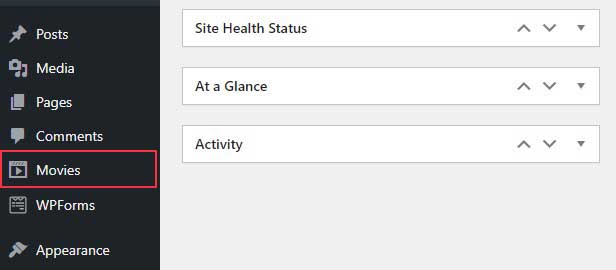
Misalnya, kami mendaftarkan jenis kiriman khusus bernama film dengan bagian menu dengan ikon dasbor-format-video di sebelahnya.

Kami mendaftarkan jenis posting film menggunakan fungsi wp_cpt() , yang terhubung ke init action hook dalam potongan kode kecil ini.
Sekarang kunjungi dasbor WordPress Anda dan lihat bagaimana kode yang kami gunakan ternyata.

Menggunakan Kode Pendek Dashicons yang Dibuat Khusus
Anda dapat dengan cepat menambahkan Dashicons ke situs web Anda dengan menggunakan kode pendek. Itu solusi yang bagus jika Anda membuat situs web untuk orang lain dan ingin memastikan bahwa pemilik situs web dapat dengan mudah memasukkan ikon yang diinginkan di situs mereka tanpa harus mengacaukan HTML.
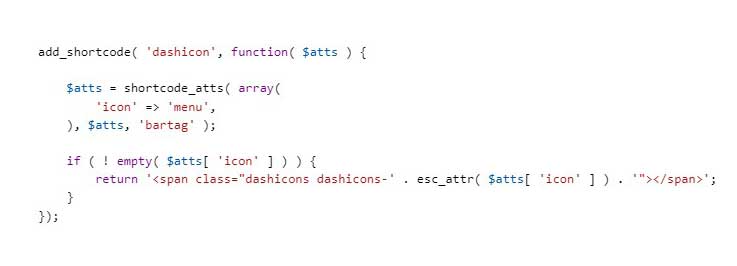
Berikut adalah kode yang perlu Anda tambahkan ke file functions.php untuk menggunakan Dashicons kode pendek:

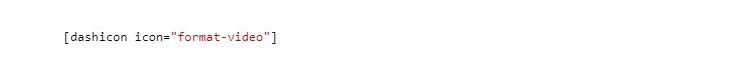
Anda kemudian dapat menggunakan kode pendek seperti ini pada posting dan halaman:

Ingatlah bahwa stylesheet Dashicons harus dimuat di bagian depan situs web Anda agar kode pendek berfungsi.
Harap backup website Anda sebelum mengedit file functions.php. Dengan begitu, jika terjadi kesalahan, Anda dapat dengan mudah memulihkan situs web Anda.
Kesimpulan
Dalam panduan ini, kami akan menjelaskan apa itu Dashicons WordPress dan bagaimana menggunakannya di WordPress. Kami juga membahas banyak cara untuk menambahkan Dashicons ke situs WordPress. Apakah Anda ingin menambahkannya ke frontend atau backend situs Anda, ada beberapa opsi untuk dipilih.
Meskipun Anda dapat mencari plugin atau tema WordPress yang memungkinkan Anda untuk menambahkan Dashicons dan fungsionalitas khusus, Anda dapat menggunakan panduan ini untuk menambahkannya sepenuhnya sendiri. Dengan informasi yang kami bahas, Anda seharusnya dapat melakukannya sendiri hanya dengan mengikuti langkah-langkah yang kami jelaskan.
Baca Lebih Banyak Artikel Bermanfaat
- Unggah File SVG ke WordPress
- Tambahkan Favicon ke WordPress
- Sembunyikan Bilah Admin WordPress Untuk Semua Pengguna Kecuali Admin
