Mode Debug WordPress Dijelaskan
Diterbitkan: 2022-10-13 Pada titik tertentu, situs web Anda mungkin akan mengalami masalah. Ketika masalah muncul, Anda perlu memecahkan masalah situs WordPress Anda. Salah satu cara paling efektif untuk menemukan penyebab kesalahan adalah menggunakan mode debug di WordPress.
Pada titik tertentu, situs web Anda mungkin akan mengalami masalah. Ketika masalah muncul, Anda perlu memecahkan masalah situs WordPress Anda. Salah satu cara paling efektif untuk menemukan penyebab kesalahan adalah menggunakan mode debug di WordPress.
Meskipun mode debug membantu dalam pemecahan masalah, ini dapat mengekspos informasi server yang sensitif kepada pengguna jika tidak digunakan dengan benar.
Dalam panduan ini, kami akan menjelaskan apa yang dimaksud dengan mode debug WordPress . Kemudian, kami akan menunjukkan cara yang tepat untuk mengaktifkannya di WordPress.
Isi:
- Apa itu Mode Debug WP?
- Cara Mengaktifkan Mode Debug di WordPress
- Menggunakan Plugin WordPress
- Aktifkan Mode Debug secara Manual
- Nonaktifkan Mode Debug Setelah Mengatasi Masalah Situs Web Anda
- Konstanta Debug WP Dijelaskan
- Kesimpulan
Apa itu Mode Debug WordPress?
WordPress adalah sistem manajemen konten yang dibangun dan dipelihara menggunakan PHP. Ini berarti file inti serta file tema dan plugin didasarkan pada PHP.
Seperti semua perangkat lunak, Anda mungkin mengalami masalah saat menggunakan WordPress. Untungnya, WordPress memiliki alat debugging yang mencatat kesalahan dan peringatan PHP yang terjadi di situs web Anda.
Mode debug digunakan untuk memecahkan masalah kesalahan dan peringatan yang terjadi di situs web WordPress. Saat diaktifkan, ini dapat menunjukkan dengan tepat akar penyebab masalah yang Anda alami di situs web Anda.
Setelah Anda menemukan penyebab kesalahan, Anda dapat melanjutkan untuk menyelesaikannya atau menyewa seorang profesional untuk membantu Anda memperbaiki masalah tersebut.
Perhatikan bahwa mode debug dapat mengekspos data sensitif kepada pengguna jika diaktifkan di situs langsung. Namun, Anda dapat melewati masalah ini dengan mencatat pesan kesalahan dalam file di server hosting Anda.
Cara Mengaktifkan Mode Debug di WordPress
Di sini kami akan menunjukkan kepada Anda dua cara Anda dapat mengaktifkan mode debug di WordPress – secara manual atau menggunakan plugin WordPress.
Seperti yang disebutkan sebelumnya, mode debug akan menampilkan kesalahan PHP di bagian depan situs web Anda dan di dasbor admin WP. Untuk alasan ini, sebaiknya lakukan ini di lingkungan staging karena log kesalahan dapat mengakibatkan pengalaman pengguna yang buruk dan dapat memengaruhi kinerja situs Anda.
Menggunakan Plugin WordPress
Cara termudah untuk mengaktifkan debugging adalah dengan menggunakan plugin WordPress. Salah satu plugin yang melakukan pekerjaan dengan benar adalah plugin WP Debugging.
Plugin ini mudah digunakan. Anda hanya perlu menginstal dan mengaktifkannya dan mode debug situs Anda akan aktif secara otomatis.
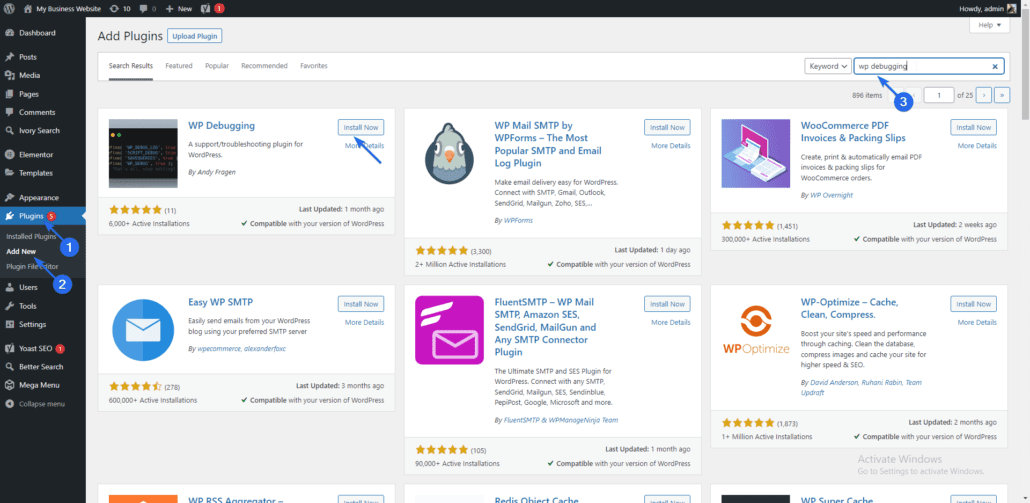
Untuk menginstal plugin ini, login ke dashboard WordPress Anda dan kemudian pergi ke Plugins >> Add New . Pada kotak pencarian, ketik "wp debugging".

Selanjutnya, klik tombol Instal Sekarang di sebelah nama plugin. Setelah instalasi selesai, tombol berubah menjadi "Aktifkan". Klik untuk mengaktifkan plugin.
Plugin tidak memerlukan konfigurasi tambahan untuk bekerja. Ini akan secara otomatis mengaktifkan mode debug selama file wp-config Anda dapat ditulis (yaitu dapat diedit secara eksternal).
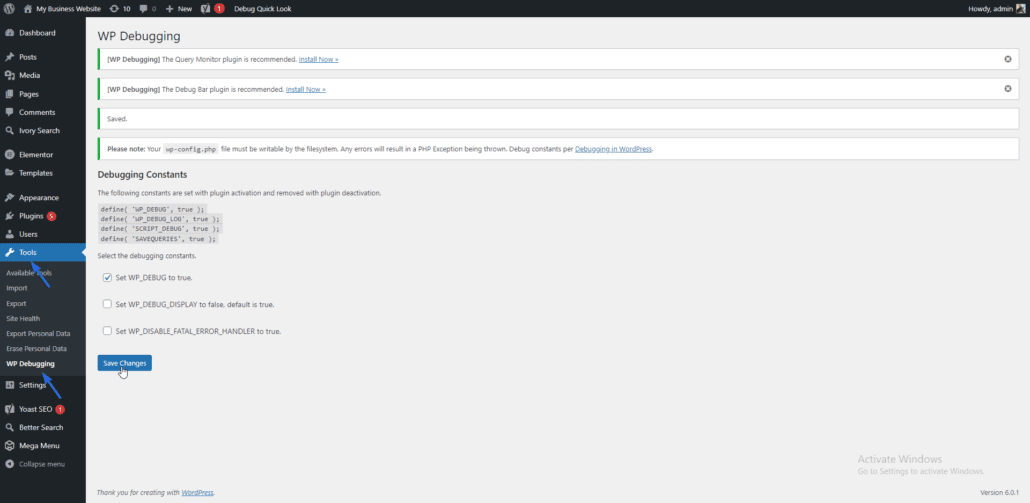
Untuk mengakses halaman plugin, buka Tools >> WP Debugging .

Plugin secara otomatis menambahkan baris kode berikut ke file konfigurasi Anda.
define( 'WP_DEBUG_DISPLAY', false );define( 'WP_DEBUG_LOG', true );define( 'SCRIPT_DEBUG', true );define( 'SAVEQUERIES', true ); |
Kami akan menjelaskan apa yang dilakukan beberapa konstanta ini nanti dalam panduan ini. Untuk saat ini, Anda dapat mengunjungi situs web Anda dan mereplikasi masalah dengan menyegarkan halaman kesalahan.
Setelah itu, Anda perlu masuk ke dasbor hosting Anda atau mengakses file Anda menggunakan ftp dan mencari file debug.log. File akan disimpan di folder wp-content di server web Anda.
Jika ada kesalahan atau peringatan, itu akan muncul di file. Informasi dalam file log ini dapat membantu saat memecahkan masalah situs web Anda.
Setelah memecahkan masalah situs web Anda dan memperbaiki semua masalah, kami sarankan untuk mencopot pemasangan plugin untuk menonaktifkan mode debug di situs web Anda.
Aktifkan Mode Debug secara Manual di WordPress
Metode plugin yang kami jelaskan di atas bekerja cukup baik jika Anda memiliki akses admin ke situs WordPress Anda. Tetapi apa yang terjadi ketika kesalahan yang Anda atasi adalah menolak akses Anda ke panel admin WordPress?
Contohnya adalah layar putih kematian atau kesalahan panel admin kosong. Anda perlu mengaktifkan debugging secara manual untuk memastikan penyebab masalah.
Ada dua cara untuk mengaktifkan mode debug secara manual di WordPress, menggunakan cPanel atau melalui klien FTP. Kami akan menjelaskan kedua metode dalam panduan ini.
Sebelum membuat perubahan pada file inti WordPress Anda, kami sarankan Anda membuat cadangan situs web Anda. Cadangan akan memungkinkan Anda untuk memulihkan situs Anda jika terjadi kesalahan.
Menggunakan cPanel
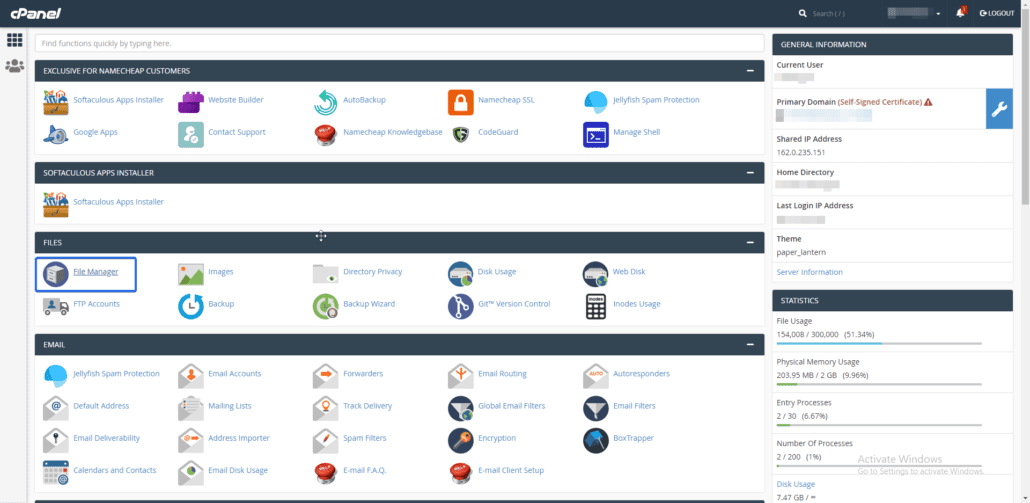
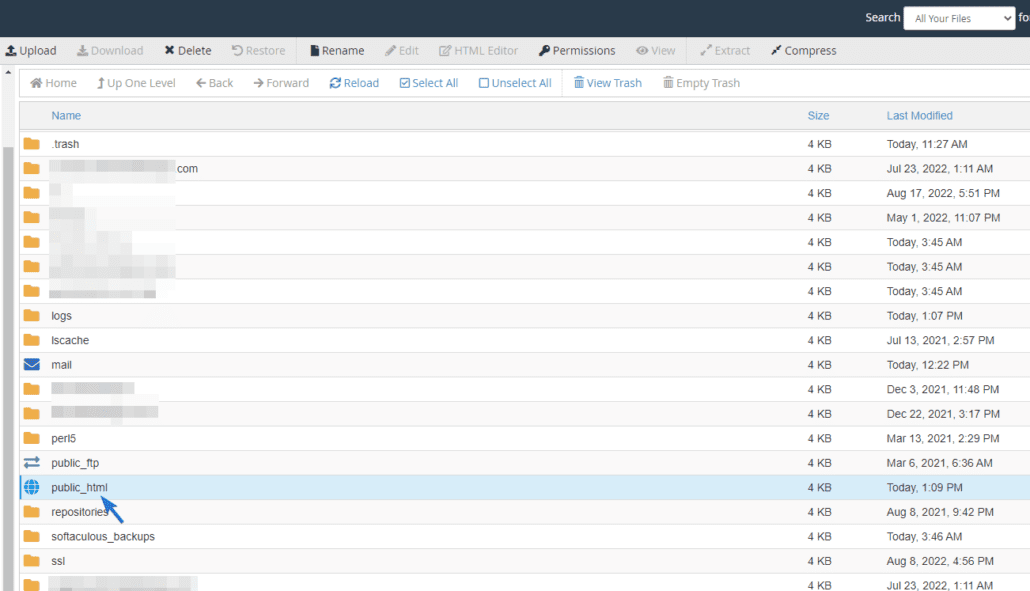
Untuk memulai, masuk ke panel kontrol akun hosting WordPress Anda, lalu cari dan pilih ikon Manajer File .

Pada menu “File Manager”, klik dua kali pada direktori yang berisi file situs WordPress Anda. Ini biasanya folder public_html. Meskipun jika file WordPress Anda berada di folder yang berbeda, Anda harus memilih folder itu.

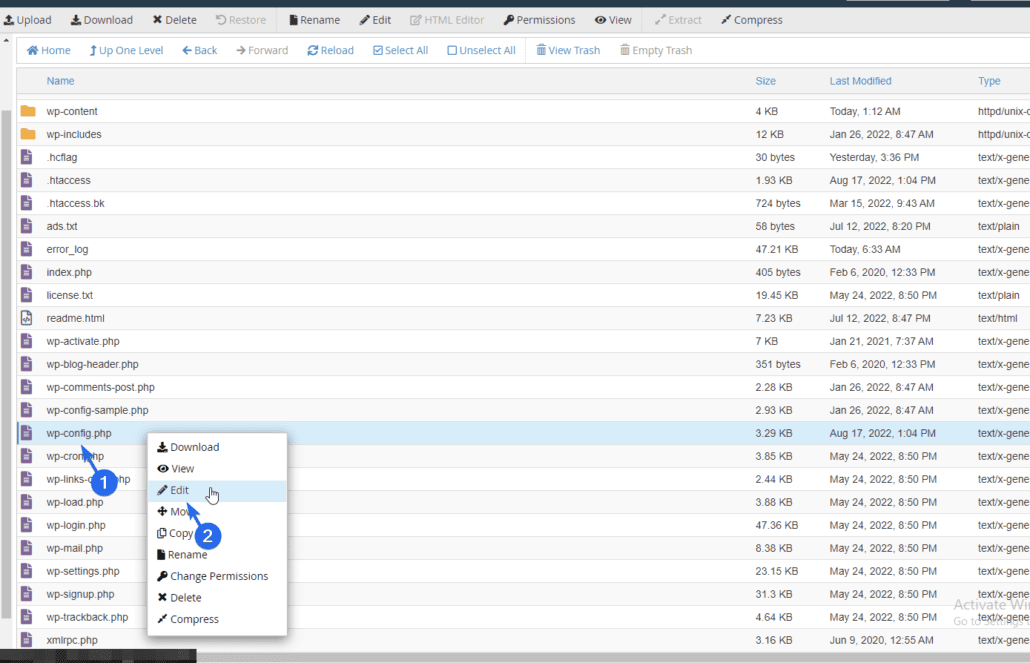
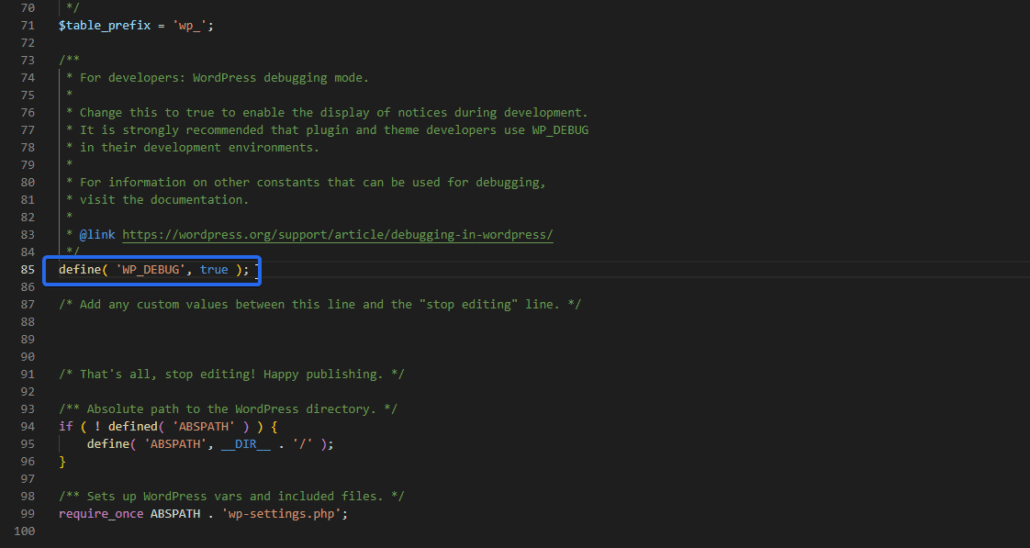
Di dalam direktori ini, Anda akan melihat semua file situs web Anda. Pilih file wp-config.php lalu klik Edit . Ini akan membuka editor online untuk mengedit file.

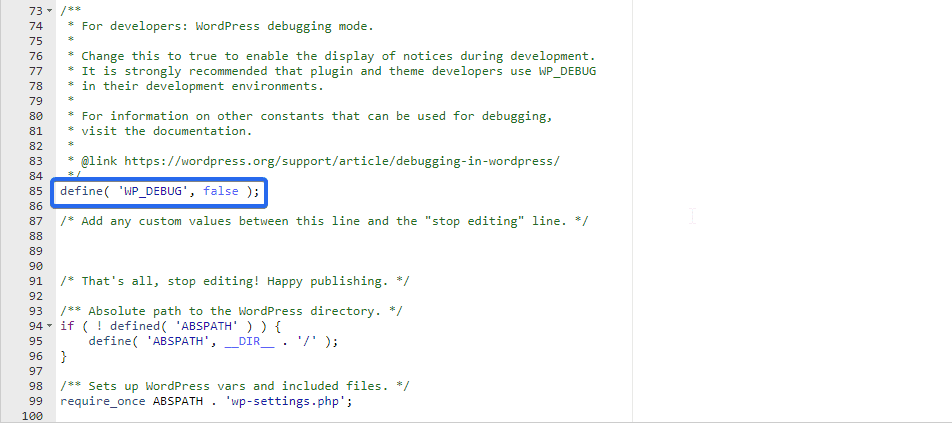
File ini berisi pengaturan konfigurasi situs WordPress Anda. Anda akan menemukan pengaturan mode debug diatur ke "false" secara default.

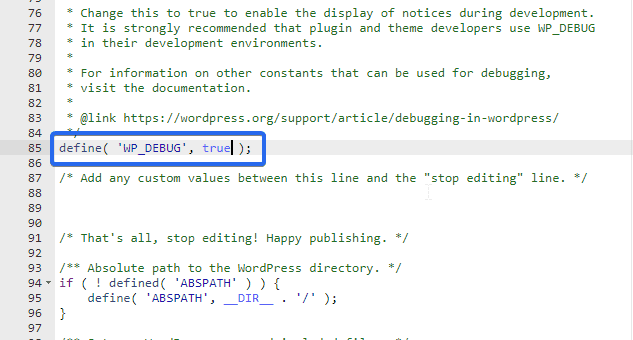
Untuk mengaktifkan mode debug, cukup ubah nilainya dari “false” menjadi “true” (tanpa tanda kutip).

Jika Anda tidak dapat menemukan kode mode debug, salin dan tempel kode di bawah ini ke file konfigurasi. Itu tepat sebelum baris yang bertuliskan “Itu saja, berhenti mengedit…”.

define('WP_DEBUG', true ); |
Setelah selesai, klik tombol Simpan Perubahan untuk mendaftarkan perubahan Anda.

Saat Anda mengunjungi situs web Anda, itu akan menunjukkan kesalahan apa pun yang terjadi sebelum halaman dirender. Jika kesalahan mencegah Anda mengakses situs Anda, Anda akan melihat umpan balik visual tentang apa yang menyebabkan kesalahan.
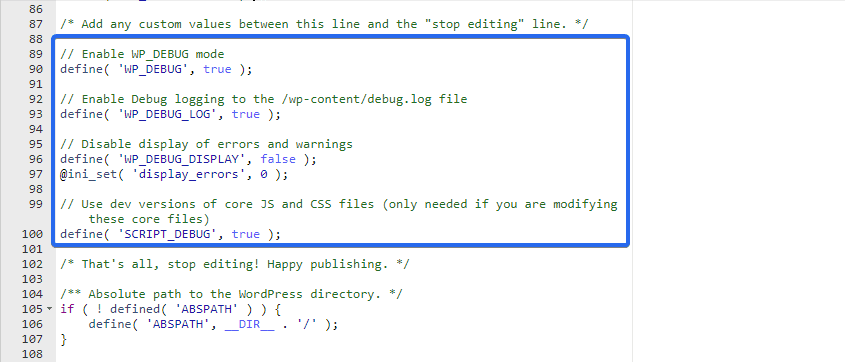
Jika Anda ingin mencatat pesan debug dalam file, ganti baris kode debug dengan cuplikan kode berikut.
// Code to enable debug mode// Log errors to a log file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JS and CSS files. |

Kode di atas akan menonaktifkan pencatatan kesalahan di situs web Anda dan mengirimkan kesalahan ke dalam file error.log. Pastikan Anda menempelkan kode tepat sebelum baris yang bertuliskan "Itu saja, berhenti mengedit ..."
Aktifkan Mode Debug Dari FTP
Jika Anda tidak ingin menggunakan cPanel, Anda juga dapat menggunakan FTP. Untuk ini, Anda perlu mengakses file situs web Anda melalui klien FTP seperti FileZilla. Kami memiliki panduan terperinci tentang cara menggunakan FTP untuk pemula.
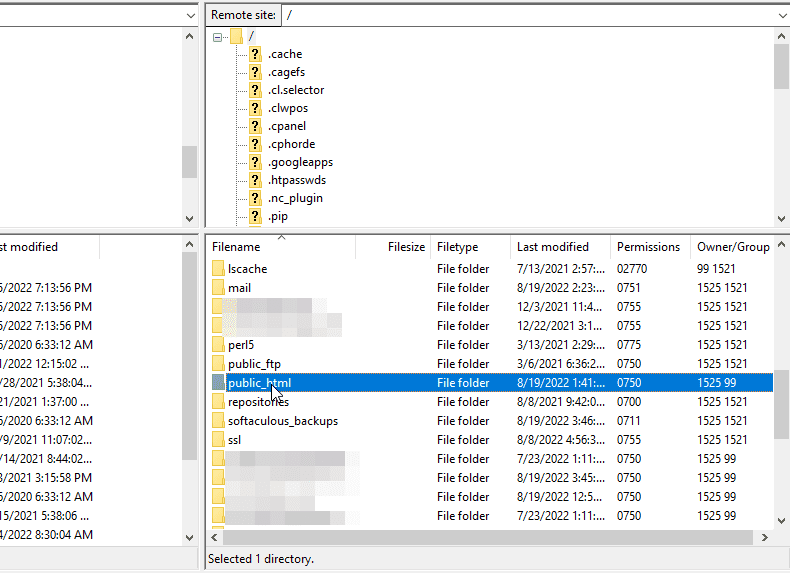
Setelah menghubungkan situs web Anda ke klien FTP, Anda akan melihat file situs web Anda di sisi kanan FileZilla. Anda perlu menavigasi ke direktori root yang berisi file situs web Anda. Ini biasanya folder public_html.

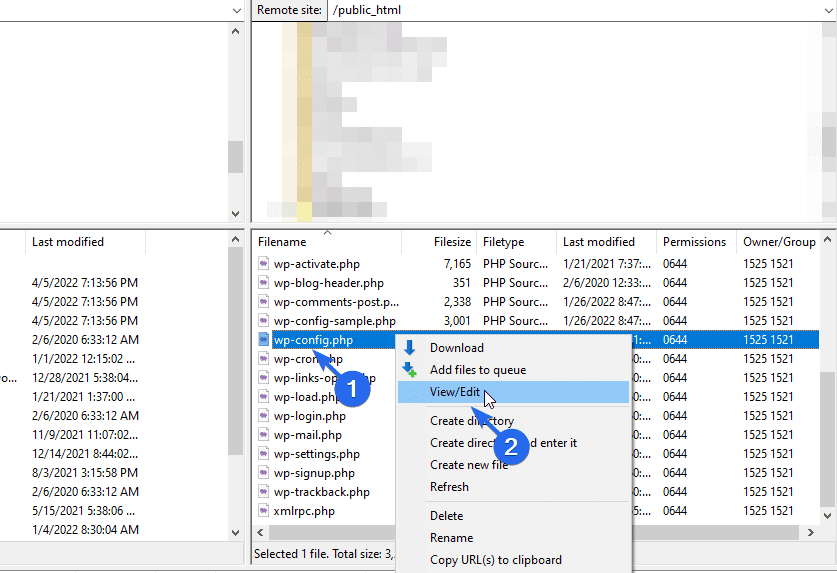
Di direktori ini, Anda akan melihat file wp-config.php. Klik kanan pada file dan pilih View/Edit . Setelah itu, pilih editor teks pilihan Anda.

Di editor, Anda akan melihat baris kode WP_DEBUG . Untuk mengaktifkannya, ubah nilainya menjadi "true" seperti yang terlihat di bawah ini.

Demikian pula, jika Anda ingin membuat file log untuk menyimpan pesan kesalahan, salin dan tempel kode php di bawah ini ke dalam file konfigurasi.
// Code to turn on debug mode// Log errors to a file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JavaScript and CSS files. |
Saat Anda menyimpan file, Filezilla akan mendeteksi perubahan file dan meminta Anda untuk mengupload ulang file wp-config dengan perubahan terbaru. Centang opsi untuk menimpa file lama.
Setelah membuat perubahan, kunjungi situs web Anda untuk mereproduksi kesalahan, dan kemudian periksa folder wp-content untuk file debug.log. File akan diisi dengan kesalahan dan peringatan yang terjadi di situs web Anda.
Nonaktifkan Mode Debug Setelah Pemecahan Masalah
Mode debug dapat berguna saat memecahkan masalah situs web Anda. Namun, Anda harus menonaktifkannya segera setelah Anda menyelesaikan kesalahan.
Alasannya adalah ia menampilkan kesalahan PHP, pemberitahuan, dan peringatan di halaman situs web Anda. Peringatan ini dapat memberi penyerang akses ke informasi sensitif tentang instalasi WordPress Anda.
Jika Anda menggunakan metode plugin, cukup hapus instalan plugin dari situs web Anda dan pengaturan debug akan kembali ke default.
Namun, jika Anda mengaktifkan debugging secara manual di situs web Anda, Anda harus menghapus kode dari file konfigurasi Anda. Anda juga dapat mengatur nilai debug ke false .
Memahami Konstanta Debug
Seperti yang kami sebutkan di atas, konstanta WP_DEBUG digunakan untuk mengaktifkan mode debug di WordPress. Namun, konstanta ini akan menampilkan pesan kesalahan di halaman situs web Anda.
Untuk mencegahnya, Anda dapat menambahkan beberapa parameter untuk mengontrol cara kerja opsi debug. Berikut adalah daftar konstanta yang dapat Anda gunakan.
WP_DEBUG_LOG: Ketika disetel ke true, itu membuat file log baru di mana setiap pesan log disimpan. Secara default, file disimpan di “wp-content/debug.log” di server hosting Anda. Tetapi Anda dapat mengatur lokasi penyimpanan pilihan Anda. Untuk ini, ganti nilai 'true' dengan jalur file. Jadi kodenya akan terlihat seperti ini.
define( 'WP_DEBUG_LOG', 'logs/wp-error.log' ); |
WP_DEBUG_DISPLAY: Konstanta ini mengontrol apakah kesalahan PHP dicatat di layar atau tidak. Jika Anda menggunakan opsi file log debug, maka masuk akal untuk menyetel nilai ini ke false.
SCRIPTS_DEBUG: Secara default, WordPress menyajikan versi yang diperkecil untuk file CSS dan JS inti. Ini membantu meningkatkan kecepatan platform. Jika Anda mengaktifkan "skrip debug", WordPress akan menggunakan skrip asli. Ini dapat berguna jika Anda membuat perubahan pada file CSS dan JS inti di server Anda.
SAVEQUERIES: Konstanta ini digunakan ketika Anda ingin memecahkan masalah database WordPress Anda. Saat diaktifkan, itu akan melacak kueri basis data yang dipanggil, fungsi yang memicunya, dan berapa lama waktu yang dibutuhkan.
Jika Anda menggunakan metode plugin yang kami jelaskan di atas, opsi ini akan diaktifkan secara otomatis. Namun, Anda dapat memasukkan kode di bawah ini secara manual ke file konfigurasi Anda untuk mengaktifkan opsi monitor kueri.
define( 'SAVEQUERIES' , true ); |
Kesimpulan
Mengaktifkan mode debug dapat membantu Anda dengan mudah memecahkan masalah kesalahan umum WordPress. Namun, itu harus menjadi pengaturan sementara. Anda harus menonaktifkannya setelah memperbaiki masalah di situs web Anda.
Dalam panduan ini, kami menjelaskan semua yang perlu Anda ketahui tentang mode debug di WordPress. Kami kemudian menunjukkan kepada Anda cara mengaktifkan debugging di WordPress menggunakan plugin dan mengedit file wp-config secara manual.
Jika Anda masih mengalami tantangan dengan situs web Anda, Anda dapat memutuskan untuk mencari bantuan WP profesional saat ini. Salah satu pakar WP kami akan segera membantu memperbaiki masalah Anda.
Terakhir, kami menjelaskan beberapa konstanta debug tambahan yang dapat membantu saat memecahkan masalah situs dan database WordPress Anda. Untuk tutorial WordPress lainnya, lihat WP College kami.
