Cara Menunda Parsing JavaScript di WordPress
Diterbitkan: 2022-12-02JavaScript adalah salah satu bahasa pemrograman paling populer di dunia. Sebagian besar situs web menggunakannya untuk menciptakan pengalaman yang lebih dinamis bagi pengunjung. Fitur penting seperti formulir kontak dan analitik situs hanyalah beberapa cara JavaScript dipraktikkan setiap hari. Sayangnya, meskipun sangat berguna, semua kode ini berpotensi memperlambat situs Anda.
Menunda penguraian JavaScript (juga disebut, "menunda JavaScript") berarti memberi tahu situs Anda untuk memuat kode JavaScript yang tidak penting di akhir. Tweak sederhana ini dapat meningkatkan waktu pemuatan halaman Anda dan kinerja keseluruhan, tergantung pada jumlah skrip yang digunakan situs web Anda.
Pada artikel ini, kami akan menguraikan dengan tepat apa itu parsing dan apa yang melibatkan penangguhan. Kami juga akan membahas bagaimana penangguhan JavaScript dapat menguntungkan situs Anda dan menunjukkan cara melakukannya. Terakhir, kami akan mengakhiri dengan beberapa pertanyaan umum (FAQ) untuk mengatasi keraguan yang tersisa.
Apa yang dimaksud dengan "menunda penguraian JavaScript"?
Saat Anda mengunjungi situs web, browser Anda meminta file dari server. File-file ini berisi HTML, CSS, dan JavaScript untuk diurai (diinterpretasikan) oleh browser untuk membuat halaman web yang visual dan interaktif.
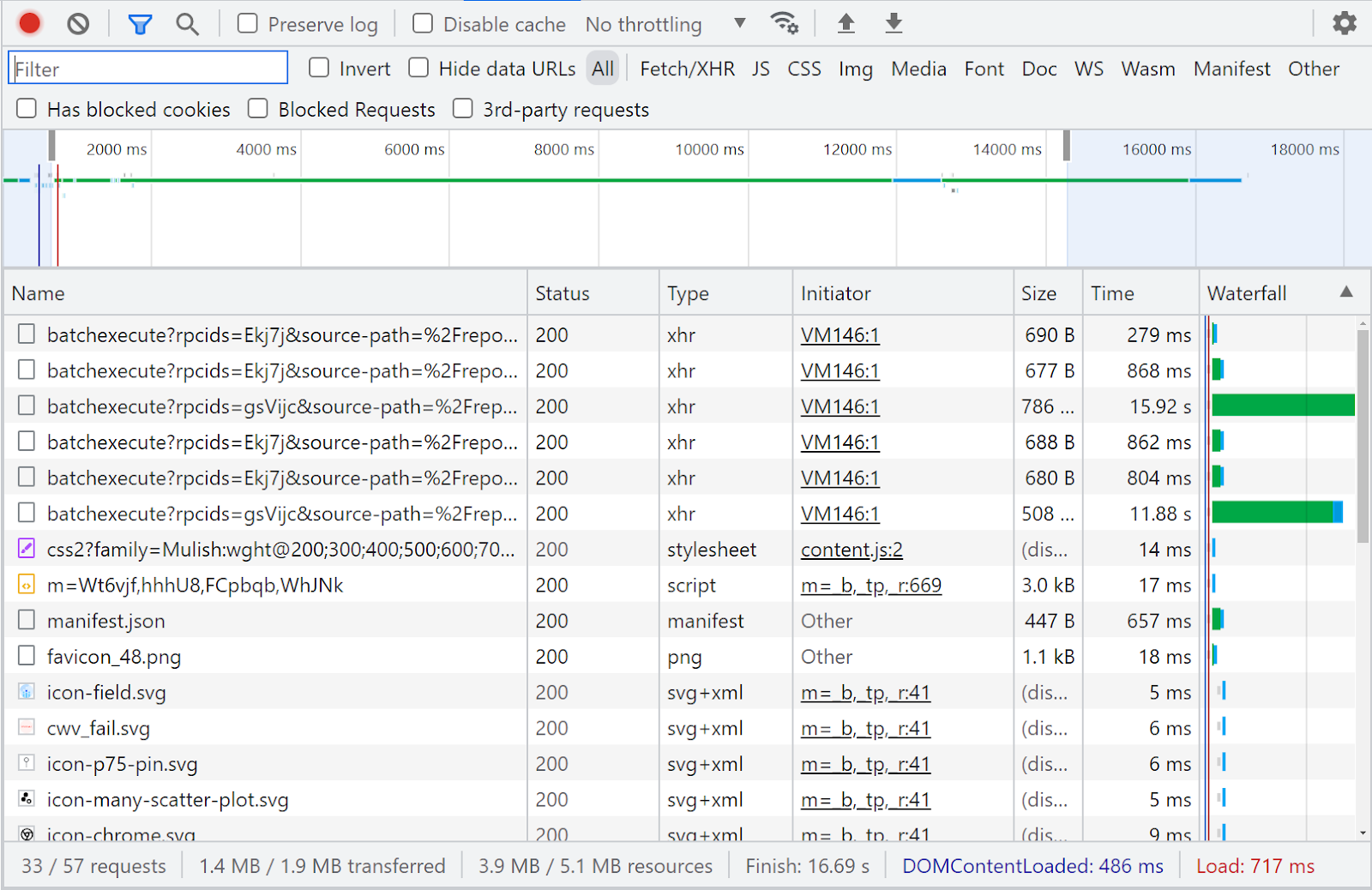
Situs web sering kali mengharuskan browser Anda memuat lusinan (atau bahkan ratusan) elemen dan file hanya untuk satu halaman. Berikut adalah contoh cepat dari salah satu halaman Google, sehingga Anda dapat melihat berapa banyak file yang digunakan:

Saat browser Anda mem-parsing file HTML, ia berhenti merender CSS apa pun yang ditemukannya dan mengeksekusi kode JavaScript. Hingga browser selesai mengeksekusi kode tersebut, browser tidak akan melanjutkan memuat sisa halaman.
Dalam praktiknya, Anda mungkin tidak melihat penundaan ini jika situs web Anda dioptimalkan dengan sangat baik (jika dimuat dengan sangat cepat). Tapi penundaan itu ada, dan semakin banyak JavaScript yang digunakan situs Anda, semakin lama waktunya. Jika kinerja situs web Anda tidak dioptimalkan, penguraian JavaScript dapat memperlambat waktu pemuatannya secara signifikan.
Menunda penguraian JavaScript berarti memberi tahu browser Anda, "Hei, jika Anda menemukan kode JavaScript ini, jangan parsing sampai Anda selesai dengan sisa halaman." Dari sudut pandang pengunjung, ini berarti elemen halaman yang terlihat akan dimuat lebih cepat. Kemudian, JavaScript akan selesai dieksekusi di latar belakang, dan tidak ada yang lebih bijak (kecuali Anda dan browser).
Apa manfaat menunda JavaScript?
Manfaat utama menunda JavaScript adalah halaman akan memuat lebih cepat bagi pengunjung. Skrip masih perlu dimuat di latar belakang, tetapi menundanya akan meningkatkan skor Largest Contentful Paint (LCP) Anda, yang merupakan salah satu dari tiga metrik Vital Web Inti.
Penting untuk diingat bahwa waktu pemuatan halaman adalah salah satu aspek terpenting dari pengalaman pengguna yang luar biasa. Jika situs web memuat terlalu lama, biasanya Anda akan kehilangan persentase pengunjung. Selain itu, waktu pemuatan yang lambat dapat memberi kesan bahwa ada yang salah dengan situs Anda.
Cara menunda penguraian JavaScript di WordPress
WordPress menawarkan lebih dari satu cara untuk mengoptimalkan situs web Anda. Dalam hal penangguhan JavaScript, ada dua metode yang dapat Anda gunakan.
Metode pertama adalah yang termudah karena melibatkan penggunaan plugin.
1. Tunda penguraian JavaScript dengan plugin gratis
Jika Anda tidak nyaman mengedit file situs web Anda dan menambahkan kode ke dalamnya, taruhan terbaik Anda adalah menggunakan plugin. Salah satu alat terbaik yang dapat Anda gunakan untuk menunda JavaScript yang tidak penting di WordPress adalah Jetpack Boost.

Jetpack Boost adalah plugin gratis yang dapat Anda gunakan untuk mengoptimalkan kinerja situs WordPress Anda. Ini sangat mudah untuk dikonfigurasikan, menjadikannya pilihan yang sangat baik untuk pemula.
Setelah Anda mengaktifkan plugin, Anda harus terhubung ke akun WordPress.com (Anda dapat menggunakan akun gratis untuk ini).
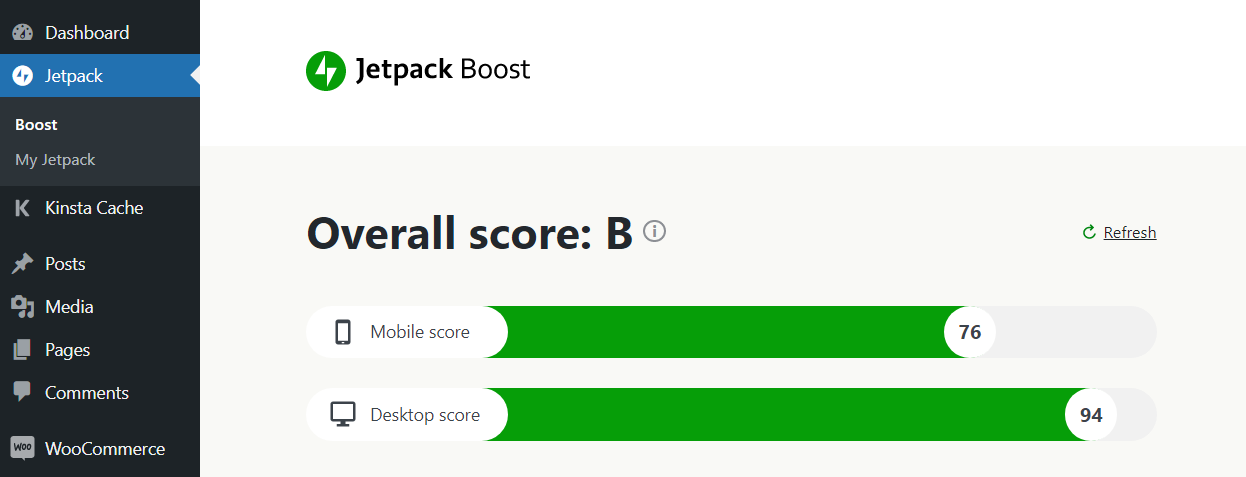
Saat Anda siap, buka Jetpack → Boost di dasbor WordPress Anda , dan Anda akan mendapatkan gambaran singkat tentang kinerja situs web Anda dalam hal kinerja.

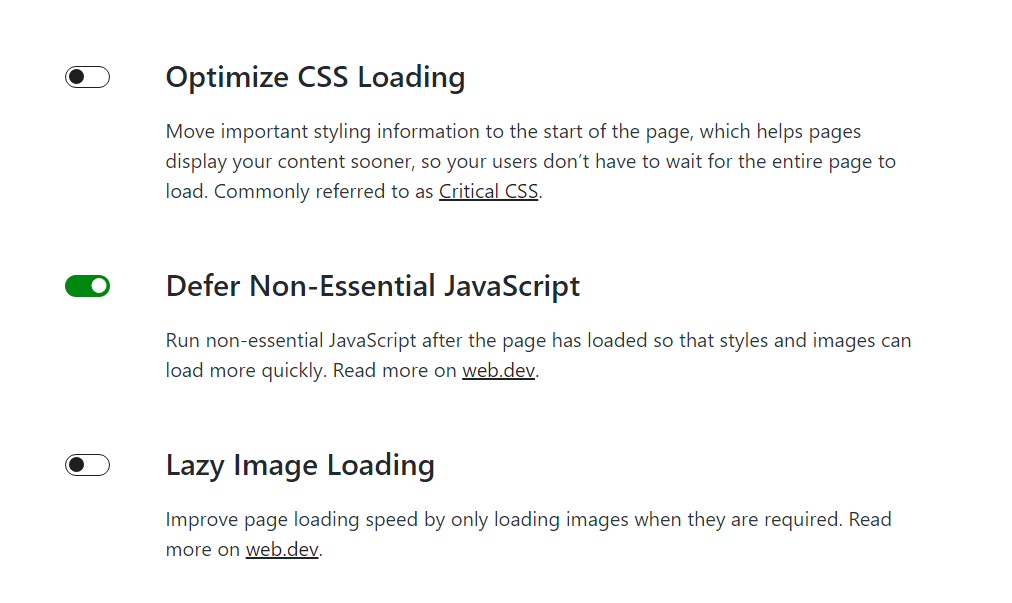
Jika Anda melihat opsi di bawah ini, Anda akan melihat pengaturan yang bertuliskan Defer Non-Essential JavaScript . Anda dapat mengubah pengaturan ini, dan secara otomatis akan menunda penguraian JavaScript di seluruh situs web Anda.

Plugin menentukan JavaScript yang tidak penting karena hanya memengaruhi skrip yang tidak penting untuk situs web.
Setelah pengaturan ini diaktifkan, pastikan untuk memeriksa situs web Anda untuk memastikan semuanya berfungsi dengan baik. Jika Anda melihat sesuatu yang tidak terduga, cukup nonaktifkan fitur tersebut.
Perhatikan bahwa Jetpack Boost juga dapat mengaktifkan pemuatan lambat dan mengoptimalkan CSS situs Anda. Ini berarti plugin akan memindahkan CSS penting ke awal setiap dokumen HTML sehingga browser mem-parsingnya terlebih dahulu. Pengaturan ini sangat penting untuk meningkatkan skor First Input Delay (FID) Anda.
2. Tunda penguraian JavaScript menggunakan functions.php mengajukan
Metode kedua melibatkan pengeditan file functions.php tema Anda. Prosesnya tidak terlalu rumit, tetapi menambahkan kode ke WordPress terkadang dapat menimbulkan efek samping yang tidak terduga.
Metode ini untuk pengguna berpengalaman, karena banyak yang dapat terjadi dengan menghapus hanya satu file atau bahkan secara tidak sengaja menambahkan spasi di tempat yang salah. Ingat, Anda hanya ingin menunda JavaScript yang tidak penting agar tidak mengganggu pengalaman pengguna.
Agar aman, kami sarankan untuk mencadangkan situs web Anda sepenuhnya sebelum mengedit file WordPress apa pun. Meskipun Anda memiliki cadangan terbaru, buat cadangan baru sehingga Anda memiliki titik pemulihan sebelum melakukan perubahan apa pun. Jika Anda memiliki Pencadangan Jetpack VaultPress, versi terbaru situs Anda sudah disimpan untuk Anda.
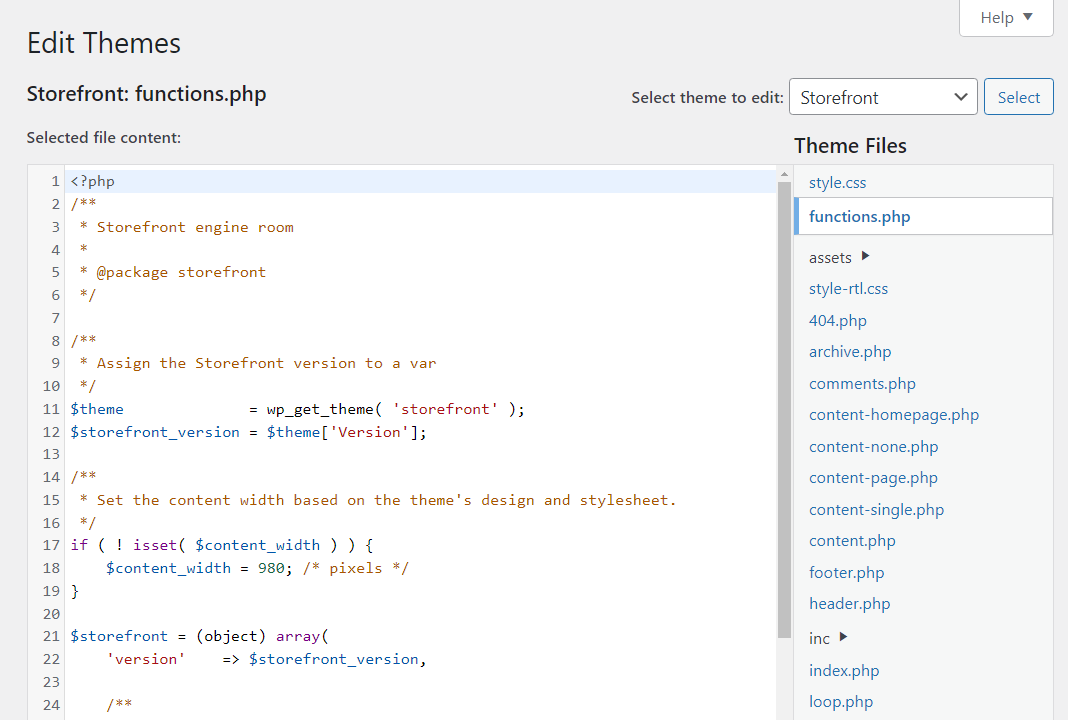
Ada dua cara untuk mengedit file functions.php . Anda dapat menggunakan Editor File Tema WordPress, yang dapat Anda akses dari menu Penampilan . Ingatlah bahwa opsi ini hanya tersedia jika Anda tidak menggunakan tema blok yang mendukung Pengeditan Situs Lengkap (FSE).
Setelah Anda mengakses editor, pilih tema aktif Anda dari menu tarik-turun di sebelah kanan dan cari file functions.php dalam daftar.

Anda dapat menggunakan editor untuk menambah atau menghapus kode dari file tema apa pun. Namun, kami menyarankan untuk tidak memodifikasi kode yang ada kecuali Anda memahami tujuannya.
Menambahkan kode ke functions.php seharusnya aman asalkan berasal dari sumber tepercaya. Cuplikan kode berikut akan mengonfigurasi situs web Anda untuk menunda penguraian JavaScript:
function defer_js( $url ) { if ( is_user_logged_in() ) return $url; if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return str_replace( ' src', ' defer src', $url ); } add_filter( 'script_loader_tag', 'defer_js', 11 );Kode ini secara otomatis akan menangguhkan semua JavaScript di situs Anda, tetapi tidak akan menyentuh skrip jQuery. Namun, itu tidak akan berfungsi jika Anda masuk untuk menghindari masalah dengan dasbor yang tidak memuat dengan benar.

Tambahkan skrip itu di akhir file functions.php sehingga tidak mengganggu kode lain di dalamnya. Klik Perbarui File di bagian bawah halaman, dan selesai!
Jika Anda tidak memiliki akses ke editor file tema WordPress tetapi nyaman bekerja dengan kode di server, Anda dapat mengedit functions.php dengan menghubungkan ke situs web Anda melalui File Transfer Protocol (FTP). Anda harus menggunakan klien FTP seperti FileZilla untuk melakukannya. Ingat, pastikan Anda mengambil cadangan situs lengkap sebelum melakukan apa pun.
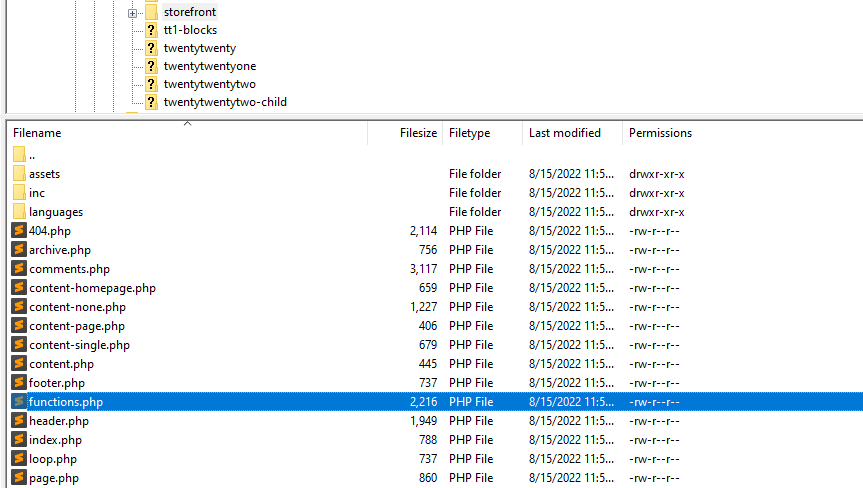
Setelah Anda terhubung ke server situs web Anda, Anda harus menemukan folder root WordPress. Ini adalah folder yang berisi semua file situs Anda. Biasanya diberi nama www, public_html , atau nama situs Anda.
Buka folder itu dan buka wp-content/themes . Harus ada beberapa folder, satu untuk setiap tema yang terinstal di situs Anda. Identifikasi folder tema aktif Anda dan buka. File functions.php harus ada di dalam.

Klik kanan pada file itu dan cari opsi yang mengatakan sesuatu seperti Edit (ini akan bervariasi tergantung pada klien FTP yang Anda gunakan). Opsi itu akan membuka file menggunakan editor teks default Anda. Dari sini, Anda dapat menambahkan cuplikan kode yang kami bagikan sebelumnya, lalu menyimpan perubahan ke file.
Aturan yang sama berlaku saat mengedit file WordPress melalui FTP. Jangan mengedit kode apa pun jika Anda tidak yakin apa fungsinya, dan berhati-hatilah saat menambahkan cuplikan kode kecuali Anda memercayai sumbernya.
Anda selalu dapat memulihkan situs WordPress Anda menggunakan cadangan terbaru jika Anda mengalami kesalahan setelah mengedit file functions.php . Pencadangan Jetpack VaultPress adalah opsi yang fantastis dalam kasus ini karena ia menawarkan fungsionalitas pemulihan sekali klik bahkan jika situs Anda benar-benar mati.
Pertanyaan umum tentang penangguhan JavaScript
Jika Anda masih memiliki pertanyaan tentang cara kerja penangguhan JavaScript, bagian ini akan menjawabnya. Mari kita mulai dengan berbicara tentang potensi efek samping dari penundaan skrip.
Bisakah menunda JavaScript merusak situs Anda?
Ya, bergantung pada plugin dan tema yang Anda gunakan, penundaan JavaScript dapat merusak elemen tertentu di situs Anda. Dan, jika Anda menggunakan metode manual, kesalahan pada kode Anda dapat membuat situs Anda down sepenuhnya.
Itulah mengapa paling aman menggunakan alat seperti Jetpack Boost untuk menangani tugas ini. Meskipun penangguhan JavaScript masih dapat menyebabkan masalah, Anda dapat dengan mudah menonaktifkan fitur atau plugin sepenuhnya.
Apakah menunda penguraian JavaScript sama dengan "menghapus JavaScript yang memblokir render"?
Jika Anda menggunakan layanan pengukuran kinerja situs web seperti PageSpeed Insights atau GTMetrix, Anda mungkin memperhatikan bahwa mereka juga menyarankan untuk menghapus JavaScript yang memblokir perenderan dari situs web Anda. Karena bahasanya, mudah untuk mengacaukan saran pengoptimalan ini dengan menunda penguraian JavaScript.
JavaScript yang memblokir perenderan mengacu pada kode apa pun yang memblokir perenderan situs Anda. Dalam banyak kasus, solusi terbaik adalah menghilangkan kode ini jika tidak memenuhi tujuan tertentu. Jika memiliki fungsi, Anda dapat menundanya.
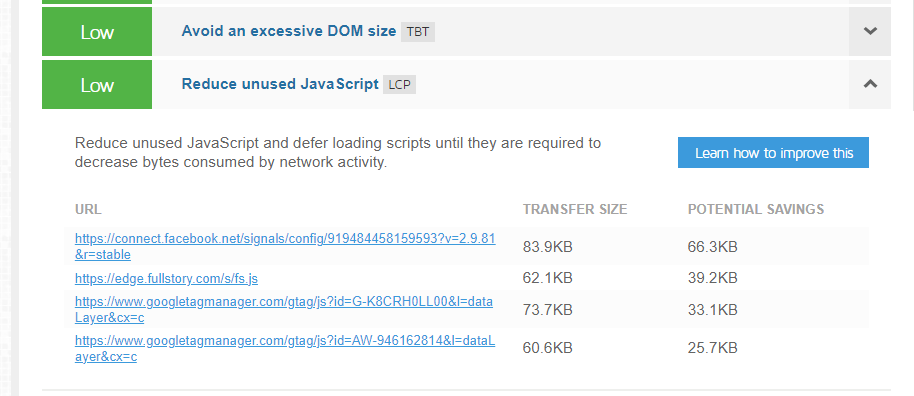
Menentukan skrip mana yang dibutuhkan dan mana yang tidak akan bergantung pada penilaian Anda. Tetapi layanan seperti GTMetrix dapat membantu Anda mengidentifikasi JavaScript yang tidak terpakai di situs web Anda.

Skrip apa pun yang termasuk dalam kategori ini harus aman untuk dihapus. Untuk skrip lain, Anda dapat menggunakan salah satu plugin (seperti Jetpack Boost) atau memodifikasi file functions.php secara manual untuk menundanya.
Bisakah saya menghapus JavaScript dengan aman alih-alih menundanya?
Ini tergantung pada skrip mana yang Anda maksud. Tidak jarang situs web WordPress mengumpulkan kode yang tidak digunakan saat mereka tumbuh. Ini terjadi saat Anda menginstal dan menonaktifkan plugin, mencoba layanan pihak ketiga, dan berhenti menggunakannya.
Meninggalkan JavaScript "yatim piatu" di situs web Anda terkadang dapat menimbulkan risiko keamanan. Selain itu, ini dapat memengaruhi kinerja situs web Anda karena browser mungkin masih perlu menguraikannya.
Jika Anda memeriksa pertanyaan sebelumnya, kami tunjukkan cara menggunakan GTMetrix untuk mengidentifikasi JavaScript di situs web Anda yang dapat Anda hapus dengan aman.
Apakah menunda JavaScript meningkatkan kinerja halaman?
Menunda JavaScript akan membuat halaman situs web Anda memuat lebih cepat. Seberapa cepat akan bergantung pada jumlah skrip yang Anda tunda dan seberapa baik pengoptimalan situs web Anda.
Jika Anda sudah memiliki situs web yang cepat, dan Anda telah mengambil langkah-langkah untuk mengoptimalkannya, seperti menghapus skrip yang tidak terpakai, menunda JavaScript mungkin tidak berdampak signifikan. Tetap saja, setiap pengoptimalan diperhitungkan dalam hal kinerja halaman.
Apa lagi yang bisa saya lakukan untuk meningkatkan kecepatan pemuatan halaman saya?
Ada banyak cara untuk meningkatkan kecepatan pemuatan halaman untuk situs web. Untuk dampak terbesar, berikut adalah pengoptimalan yang kami sarankan untuk diterapkan:
- Pertimbangkan untuk menggunakan penyedia hosting WordPress terkelola.
- Menerapkan Jaringan Pengiriman Konten (CDN).
- Tingkatkan Data Web Inti di WordPress.
- Perkecil CSS.
- Aktifkan pemuatan lambat di WordPress.
Mengoptimalkan kinerja situs web Anda dapat memakan waktu cukup lama, tetapi plugin WordPress seperti Jetpack dan Jetpack Boost membuat prosesnya lebih mudah dan lebih cepat.
Ingatlah bahwa upaya apa pun yang Anda lakukan untuk meningkatkan kecepatan pemuatan halaman Anda akan lebih dari sekadar terbayar seiring waktu. Jika Anda dapat menjaga situs web Anda tetap berjalan dalam kondisi prima, pengunjung Anda akan memiliki pengalaman yang jauh lebih baik.
Tingkatkan kinerja situs web Anda hari ini
Ada banyak perubahan yang dapat Anda lakukan pada situs web Anda untuk meningkatkan kinerjanya. Jika Anda menggunakan beberapa skrip dan plugin pihak ketiga di situs Anda, mungkin ada banyak kode JavaScript yang berjalan di latar belakang. Kode itu penting, tetapi dapat mencegah situs web Anda lainnya memuat secepat mungkin.
Menunda penguraian JavaScript di WordPress lebih mudah dari yang Anda kira dan dapat memengaruhi kinerja situs web Anda secara signifikan. Berikut adalah cara Anda dapat menunda penguraian JavaScript:
- Gunakan plugin seperti Jetpack Boost.
- Tunda JavaScript menggunakan file functions.php .
Jetpack menawarkan beberapa plugin untuk meningkatkan performa situs WordPress Anda. Jetpack Boost hanyalah salah satunya. Jika Anda menggunakan plugin Jetpack, Anda juga mendapatkan akses ke CDN gratis yang dapat meningkatkan kecepatan pemuatan situs Anda secara drastis. Pertimbangkan untuk memulai dengan Jetpack hari ini!
