19 Contoh eCommerce WordPress Terbaik Tahun 2023
Diterbitkan: 2023-12-22Pada artikel ini, kita akan mendalami beberapa contoh eCommerce WordPress terbaik di luar sana.
Jadi, jika Anda bermimpi untuk mendirikan toko online atau memperbarui toko yang sudah ada, selamat datang.
Ini bukan sembarang situs; ini adalah creme de la creme, menampilkan desain memukau dan fungsionalitas cerdas yang akan membuat Anda berpikir, “Wow, saya menginginkannya untuk toko saya!”
Daripada menghabiskan waktu berjam-jam menjelajahi web untuk mendapatkan inspirasi, kami yang bekerja keras bukan Anda.
Kami mencakup segalanya mulai dari situs web sederhana hingga lebih kreatif dengan fungsi eCommerce demi kenyamanan Anda.
Baik menjual satu atau 1.000 produk, kami memiliki sesuatu untuk semua orang.
Postingan ini mencakup:
- Contoh eCommerce WordPress yang Menakjubkan
- Ruang Sepeda
- Terzetto
- Ekuus Amerika
- Lejasa
- Montvel
- Buat Tato
- Randolph
- Desi Daru
- Evosi Pro
- Medan
- Tidak dapat disangkal
- Jumat depan
- Le 7eme Benua
- Zeus
- Taman Eden
- TidurHalo
- Karalit
- Romagnoli
- Pemburu Keren
- Cara Membuat Website eCommerce Dengan WordPress
- FAQ Situs Web eCommerce WordPress
- Bagaimana cara menyiapkan situs eCommerce di WordPress?
- Bisakah saya menggunakan WordPress untuk toko online berskala besar?
- Apakah WordPress eCommerce aman?
- Seberapa dapat disesuaikankah situs eCommerce WordPress?
- Apakah WordPress mendukung metode pembayaran yang berbeda?
- Berapa biaya yang diperlukan untuk menjalankan situs eCommerce WordPress?
Contoh eCommerce WordPress yang Menakjubkan
Apakah Anda siap untuk melihat apa yang mungkin terjadi dengan WordPress?
Berikut adalah beberapa situs eCommerce luar biasa yang benar-benar menonjol di pasar digital.
Mari kita jelajahi!
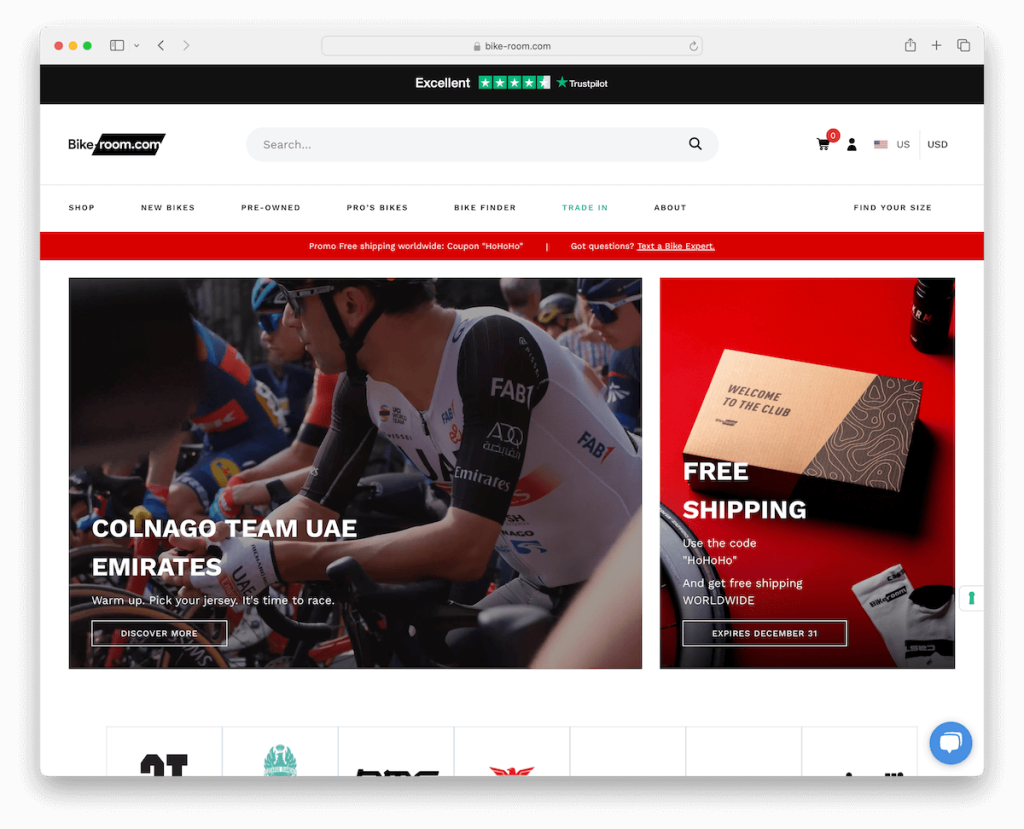
1. Ruang Sepeda
Dibangun dengan: WordPress

Situs web Bike-Room menonjol sebagai contoh cemerlang keunggulan eCommerce WordPress. Desainnya yang ramah pengguna mencakup pop-up langganan buletin proaktif, memastikan pengunjung tetap mendapat informasi tentang penawaran dan berita terbaru.
Spanduk Trustpilot yang menonjol di bagian atas langsung menanamkan kepercayaan, menunjukkan kepuasan pelanggan.
Menu mega situs ini menawarkan navigasi yang mudah melalui rangkaian produknya yang luas, sementara bilah pencarian dengan hasil langsung memudahkan pencarian item tertentu.
Selain itu, pengalih negara dan mata uang yang intuitif melayani audiens global, menawarkan pengalaman berbelanja yang dipersonalisasi.
Fitur-fitur ini secara kolektif menjadikan Bike-Room sebagai teladan kecanggihan eCommerce dan keterlibatan pengguna.
Catatan : Membangun daftar email dapat membawa bisnis eCommerce Anda ke tingkat berikutnya – jadi gunakan pop-up secara strategis dan dapatkan lebih banyak pelanggan.
Mengapa kami memilihnya : Bike-Room memberikan contoh yang terbaik di WordPress eCommerce dengan pengalaman pengguna yang lancar, fitur kepercayaan pelanggan yang kuat, dan fungsionalitas belanja global yang canggih.
Berikut adalah contoh situs web WooCommerce cantik lainnya yang melampaui batas dari apa yang mungkin dilakukan dengan WordPress.
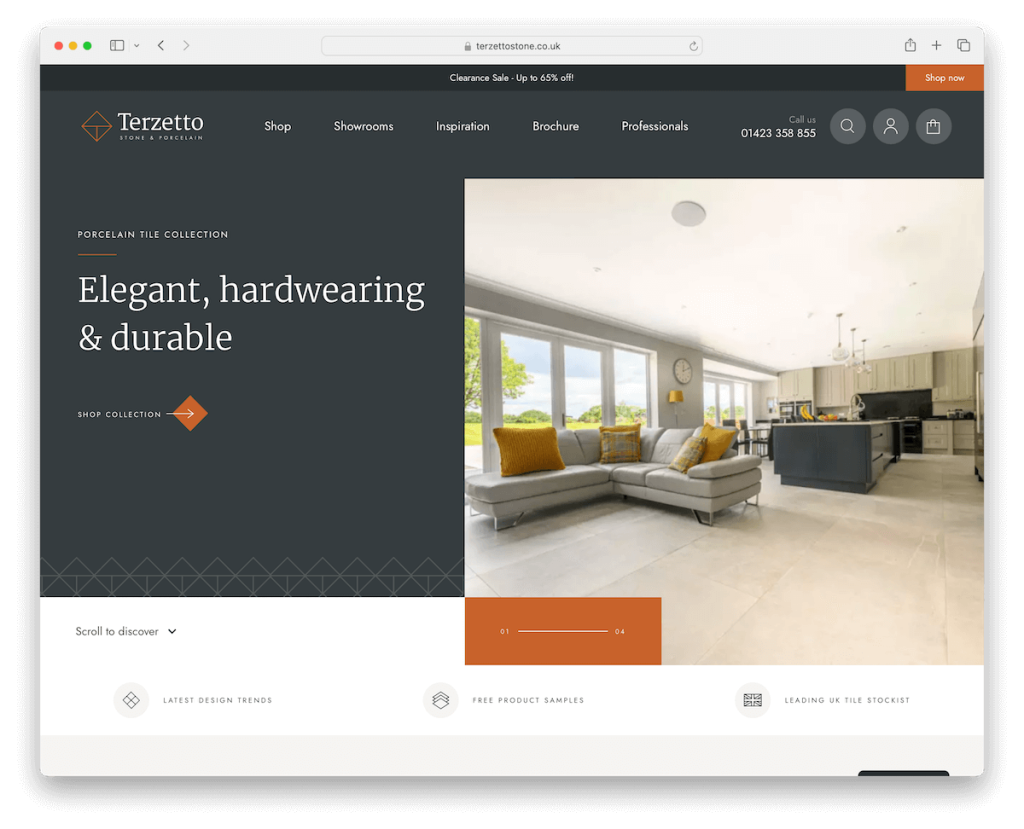
2. Terzetto
Dibangun dengan: WordPress

Situs web Terzetto adalah keajaiban desain dan fungsionalitas web modern. Slider layar terpisahnya yang mencolok langsung menarik perhatian, memandu pengunjung melalui penawarannya dengan penuh gaya.
Tombol gulir ke bawah yang intuitif dan tajuk yang dirancang dengan cerdik muncul kembali di gulir belakang meningkatkan navigasi pengguna.
Menu mega situs ini menyediakan opsi penjelajahan yang luas namun terorganisir, sementara pencarian layar penuh menawarkan pengalaman pencarian produk yang lancar.
Beberapa carousel dengan elegan menampilkan berbagai produk dan konten, dan footer tiga bagian yang terorganisir dengan baik menyajikan informasi penting secara efisien.
Kombinasi daya tarik estetika dan kehebatan fungsional menjadikan situs web Terzetto sebagai contoh eCommerce WordPress yang fantastis.
Catatan : Segera tarik perhatian pengunjung Anda dengan penggeser yang modern dan menarik di paro atas.
Mengapa kami memilihnya : Terzetto menetapkan standar tinggi dengan desainnya yang elegan dan ramah pengguna serta fitur inovatif seperti penggeser layar terpisah dan pencarian layar penuh.
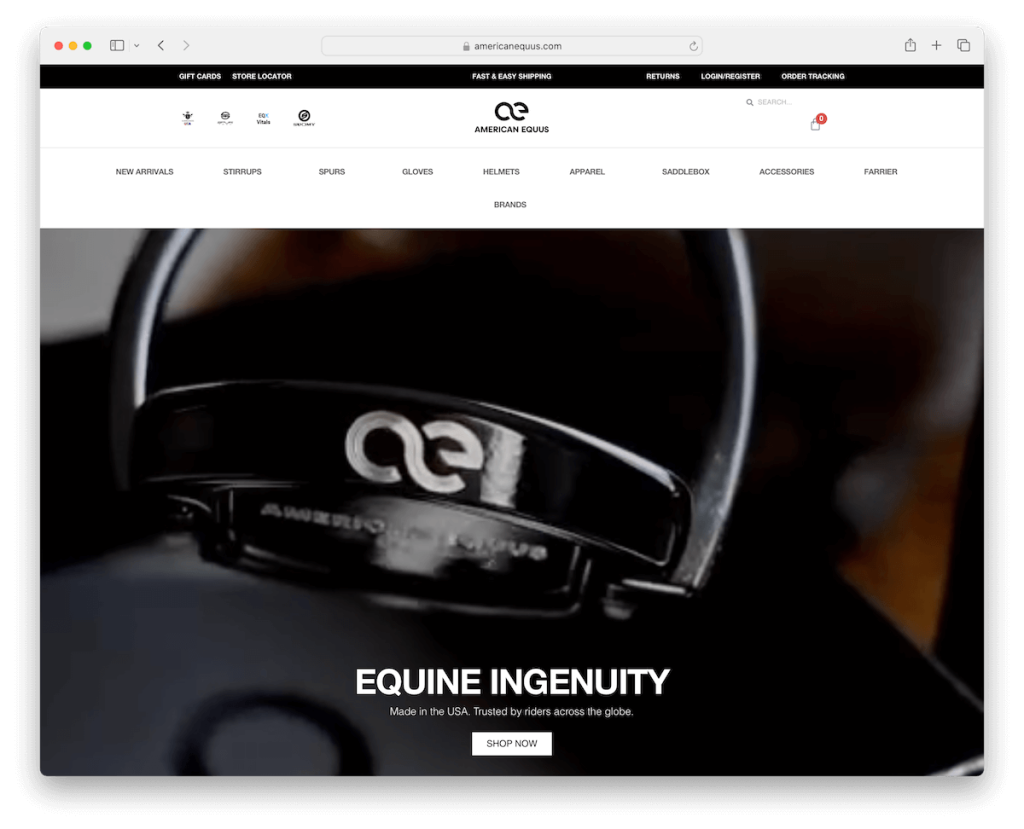
3. Ekuus Amerika
Dibangun dengan: WordPress

Situs web American Equus memikat pengunjung dengan presentasi videonya yang besar dan mendalam yang menampilkan produk mereka dengan jelas.
Situs ini menampilkan header mengambang multi-bagian, menyediakan akses cepat ke tautan penting, bersama dengan ikon pencarian dan keranjang yang nyaman, meningkatkan pengalaman berbelanja.
Tata letak situs web layar penuhnya menarik secara visual dan ramah pengguna, memanfaatkan gambar besar untuk menyorot detail produk secara efektif.
Desainnya dilengkapi dengan footer yang bersih dan kontras yang mengatur informasi dan elemen navigasi dengan rapi.
Catatan : Presentasi video dapat membantu calon pelanggan memvisualisasikan produk Anda dengan lebih baik dan meningkatkan penjualan.
Mengapa kami memilihnya : American Equus unggul dengan menampilkan presentasi video yang imersif dan desain yang berpusat pada pengguna yang meningkatkan cara pengguna berbelanja online.
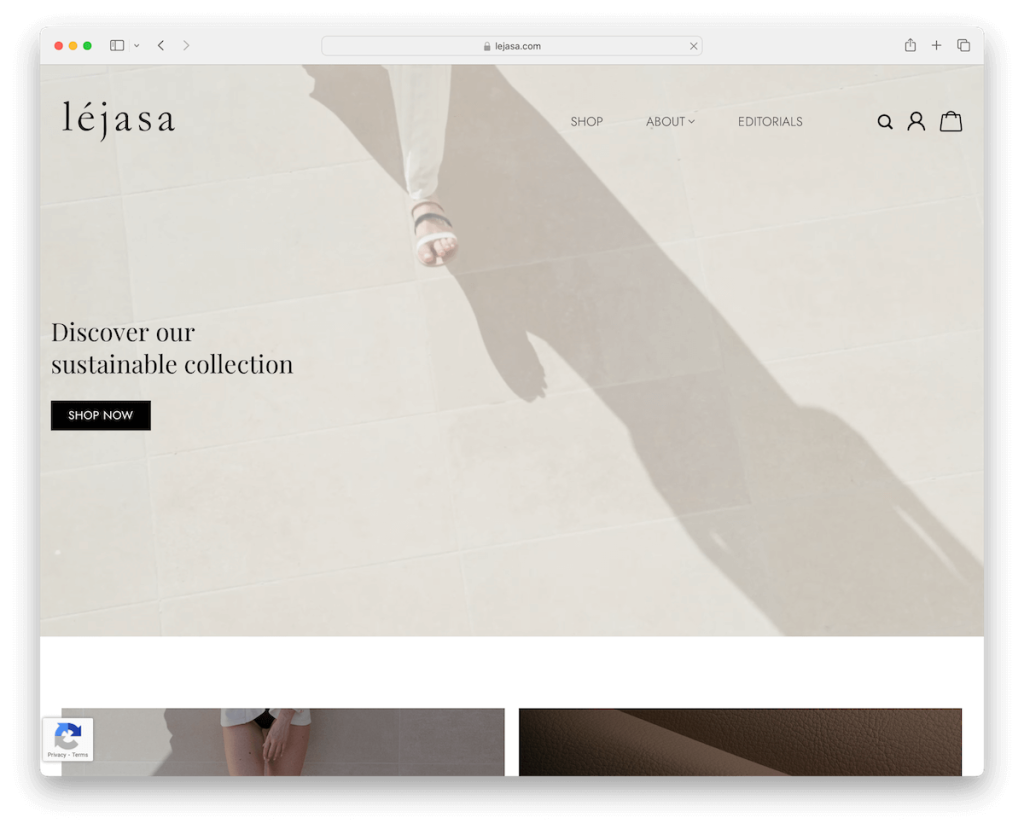
4. Lejasa
Dibangun dengan: WordPress

Situs web Lejasa adalah contoh mencolok dari WordPress eCommerce yang dilakukan dengan benar, menampilkan latar belakang video menarik di paro atas yang langsung menarik perhatian pengunjung.
Header transparan berpadu sempurna dengan tampilan situs, dilengkapi dengan menu drop-down yang sederhana dan intuitif.
Pengalaman pengguna semakin ditingkatkan dengan ikon pencarian, akun, dan keranjang yang mudah diakses di bilah navigasi.
Pengunjung disuguhi pengalaman visual yang dinamis berkat efek paralaks, menambah kedalaman dan gerakan saat menggulir.
Selain itu, tombol kembali ke atas yang nyaman memastikan navigasi yang mudah, memungkinkan pengguna untuk kembali ke bagian atas halaman dengan mudah. (Tetapi menunya mengambang, jadi itu mungkin tidak diperlukan.)
Catatan : Ciptakan tampilan yang lebih bersih dengan header transparan dan menu sederhana, namun pastikan semua link dan ikon penting selalu tersedia untuk pelanggan Anda.
Mengapa kami memilihnya : Situs web Lejasa adalah contoh eCommerce WordPress yang luar biasa karena latar belakang videonya yang memukau secara visual dan fitur desain mulus yang berfokus pada pengguna.
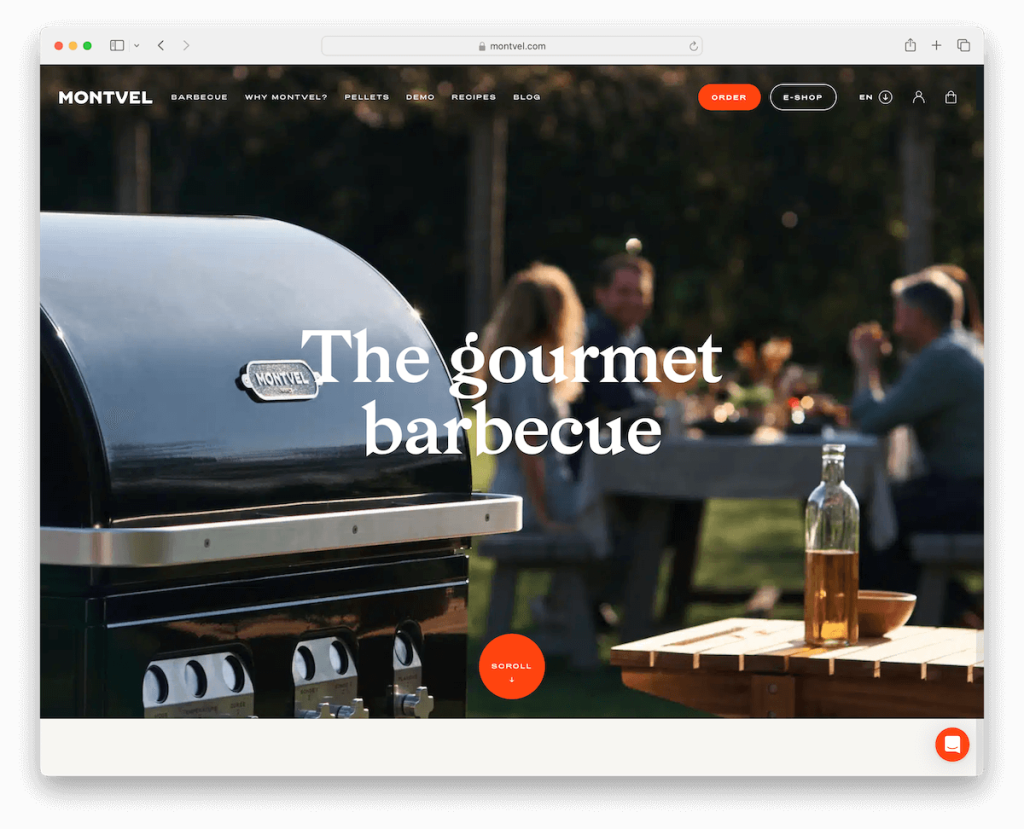
5. Montvel
Dibangun dengan: WordPress

Situs web Montvel adalah contoh WP eCommerce yang luar biasa, dibedakan dari elemen desainnya yang cermat.
Ini terbuka dengan bilah notifikasi yang dapat ditindaklanjuti di bagian atas, yang langsung menarik minat pengunjung.
Spanduk gambar lebar penuh di paro atas dan header transparan menciptakan tampilan yang menarik dan modern.
Selain itu, pemilih bahasa yang praktis melayani audiens yang beragam, sehingga meningkatkan aksesibilitas. Ruang putih situs yang luas, dilengkapi dengan tipografi yang besar dan mudah dibaca, memastikan pengalaman pengguna yang bersih dan rapi.
Presentasi video yang menarik, fungsionalitas obrolan langsung, animasi pengguliran yang halus, dan footer yang kontras berkontribusi pada pengalaman belanja yang lancar dan interaktif, menjadikan Montvel berbeda di pasar digital.
Catatan : Bilah atas yang dapat ditindaklanjuti dengan warna latar belakang yang kontras/cerah dapat menarik lebih banyak perhatian.
Mengapa kami memilihnya : Montvel terkesan dengan desainnya yang bersih, fitur yang mudah digunakan seperti obrolan langsung dan pemilih bahasa, serta elemen visual yang menarik.
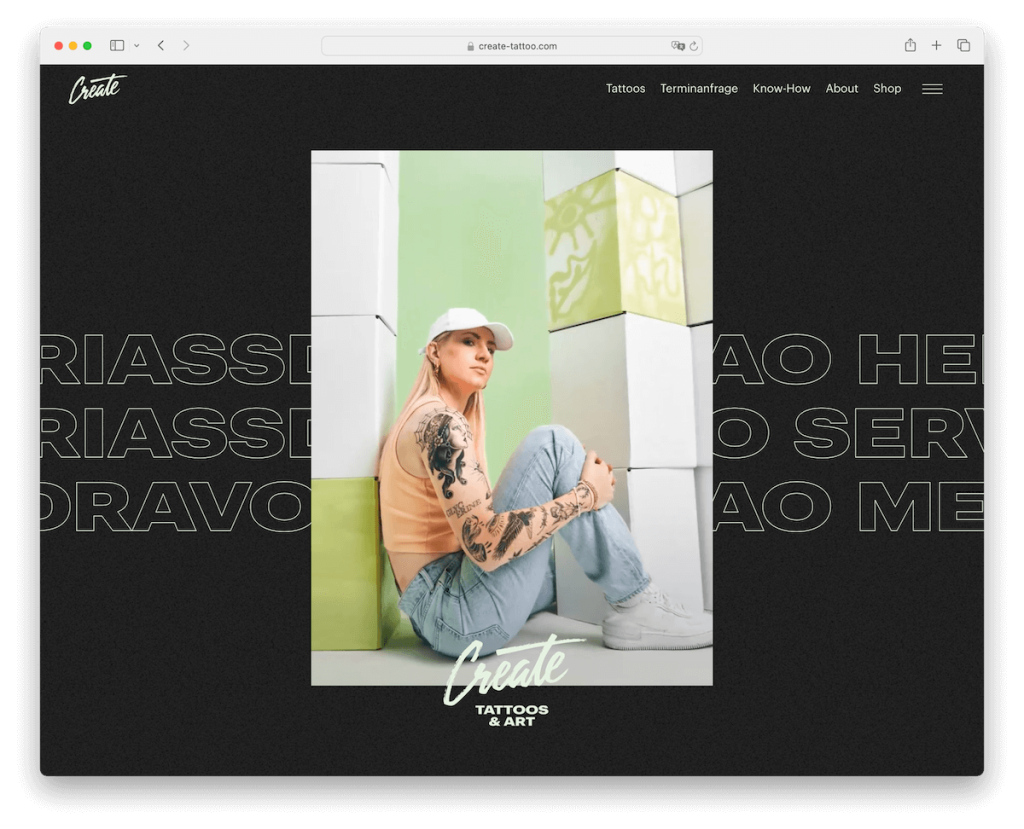
6. Buat Tato
Dibangun dengan: WordPress

Situs web Create Tattoos menyambut pengunjung dengan kolase gambar animasi, yang menangkap esensi kreativitas dan gaya yang melekat dalam seni tato. Teks bergulir di latar belakang menambah intrik visual, memberikan latar belakang yang dinamis.
Navigasi disederhanakan dengan menu yang menampilkan tautan penting dan menu hamburger layar penuh untuk sentuhan modern.
Tema desain situs yang gelap, dilengkapi dengan header dan footer transparan, menciptakan nuansa kontemporer yang edgy, selaras sempurna dengan sifat artistik dan berani bisnis.
Perpaduan unik antara estetika dan fungsionalitas menjadikan situs web Create Tattoos sebagai tujuan eCommerce yang mengesankan.
Catatan : Salah satu cara untuk melakukan sesuatu secara berbeda adalah dengan mengadopsi pendekatan tata letak gelap, yang menciptakan kesan pertama yang kuat dan bertahan lama.
Mengapa kami memilihnya : Situs web Create Tattoos secara unik memadukan elemen animasi artistik dan desain yang ramping dan gelap untuk pengalaman pengguna yang magnetis.
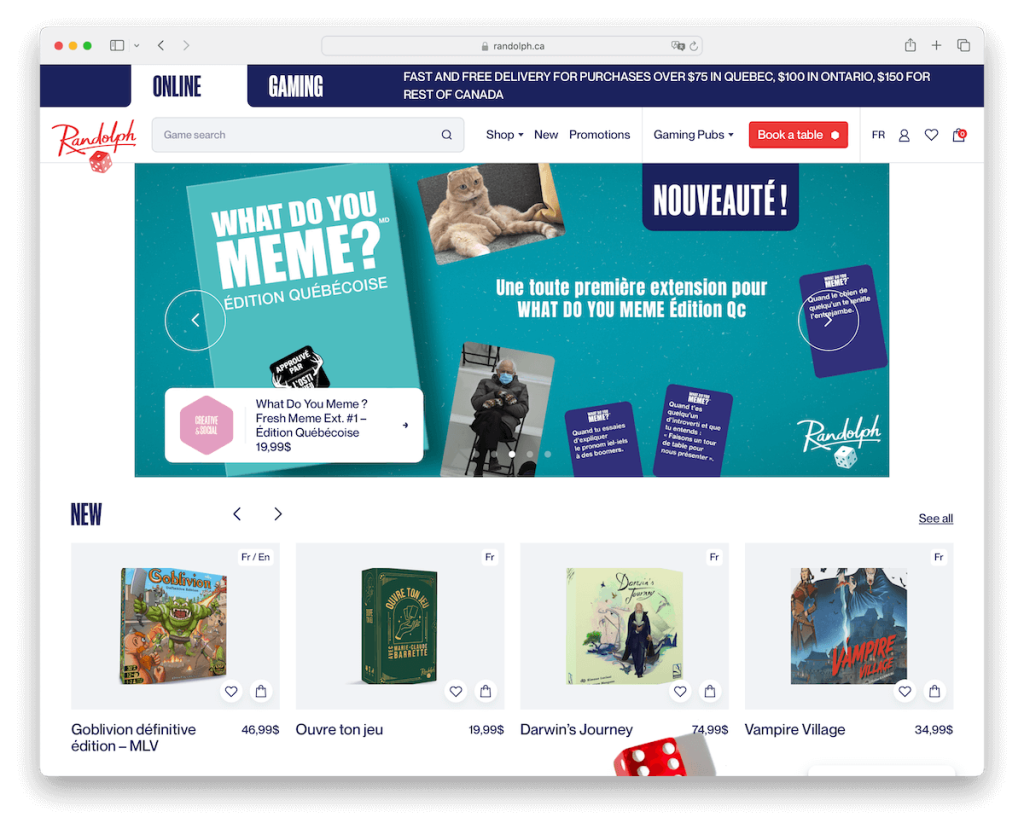
7. Randolph
Dibangun dengan: WordPress

Situs web Randolph adalah contoh cemerlang dari platform eCommerce WordPress yang menunjukkan kecanggihan dan kemudahan penggunaan.
Situs ini menampilkan menu drop-down multi-kolom utama dan sekunder, menawarkan pengalaman navigasi yang luas namun terorganisir.
Slider yang menonjol di halaman beranda menyoroti produk dan penawaran utama, dilengkapi dengan tombol ajakan bertindak (CTA) yang jelas di bilah navigasi, yang memandu pengguna secara efektif.
Korsel produk menampilkan beragam penawaran, sehingga memudahkan penelusuran.
Catatan kaki besar adalah gudang informasi, termasuk tautan tambahan, ikon media sosial, dan formulir berlangganan buletin, yang memastikan pengguna tetap terhubung dan mendapat informasi.
Catatan : Buat carousel produk untuk berbagai kategori sehingga pelanggan dapat dengan cepat menelusuri kategori yang paling populer.
Mengapa kami memilihnya : Situs web Randolph adalah contoh terbaik dari navigasi yang komprehensif, elemen visual yang menarik, dan tata letak yang mudah dilihat, meningkatkan pengalaman berbelanja secara keseluruhan.
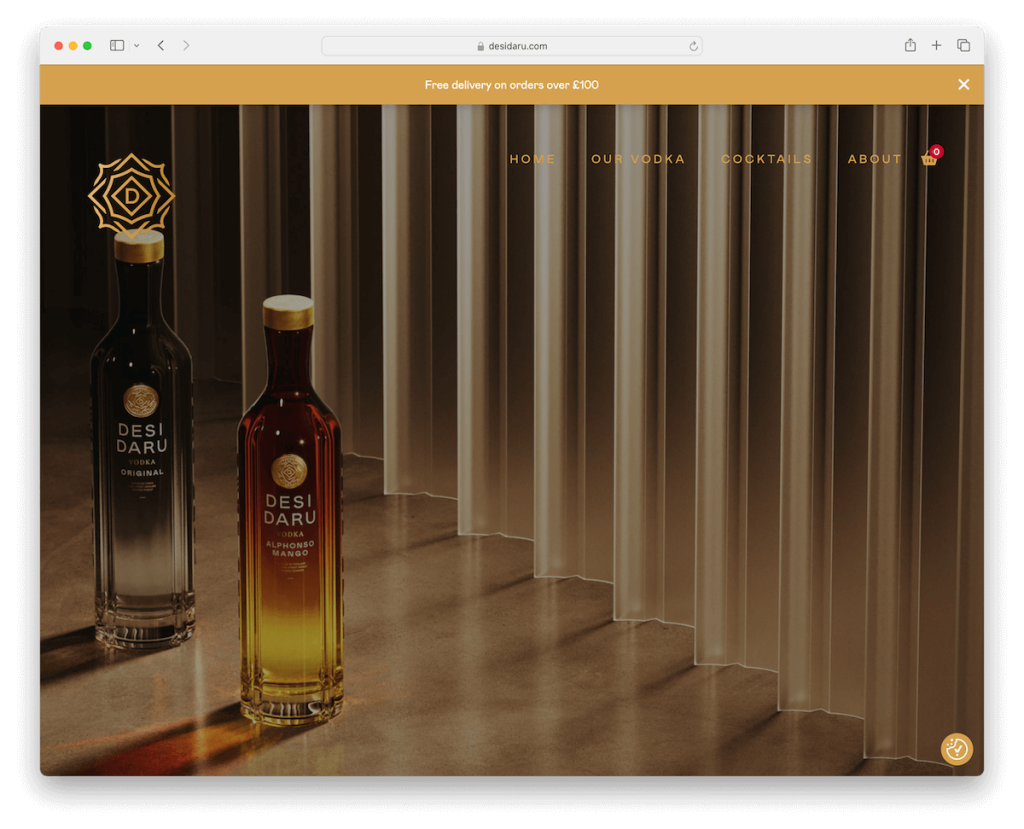
8. Desi Daru
Dibangun dengan: WordPress

Situs web Desi Daru menampilkan latar belakang gambar layar penuh yang menawan, bebas dari teks atau tombol ajakan bertindak (CTA), sehingga visual dapat berbicara sendiri.
Header transparan dengan menu empat tautan dan ikon keranjang menambah desain yang ramping dan tidak mencolok.
Tema gelap situs meningkatkan kedalaman visual, mewujudkan karakter unik merek. Khususnya, footer segitiga mematahkan cetakan desain tradisional, menambahkan sentuhan artistik.
Notifikasi sticky top bar memastikan pengunjung tidak melewatkannya namun dapat menutupnya jika mengganggu browsing.
Kombinasi elemen yang unik ini menjadikan situs web Desi Daru pengalaman eCommerce yang berbeda.
Catatan : Biarkan visual Anda yang berbicara dengan membuat latar belakang gambar (atau video) layar penuh di paro atas.
Mengapa kami memilihnya : Situs web Desi Daru membedakan dirinya dengan gambar layar penuh yang berdampak dan desain inovatif bertema gelap yang memprioritaskan pengisahan cerita visual.
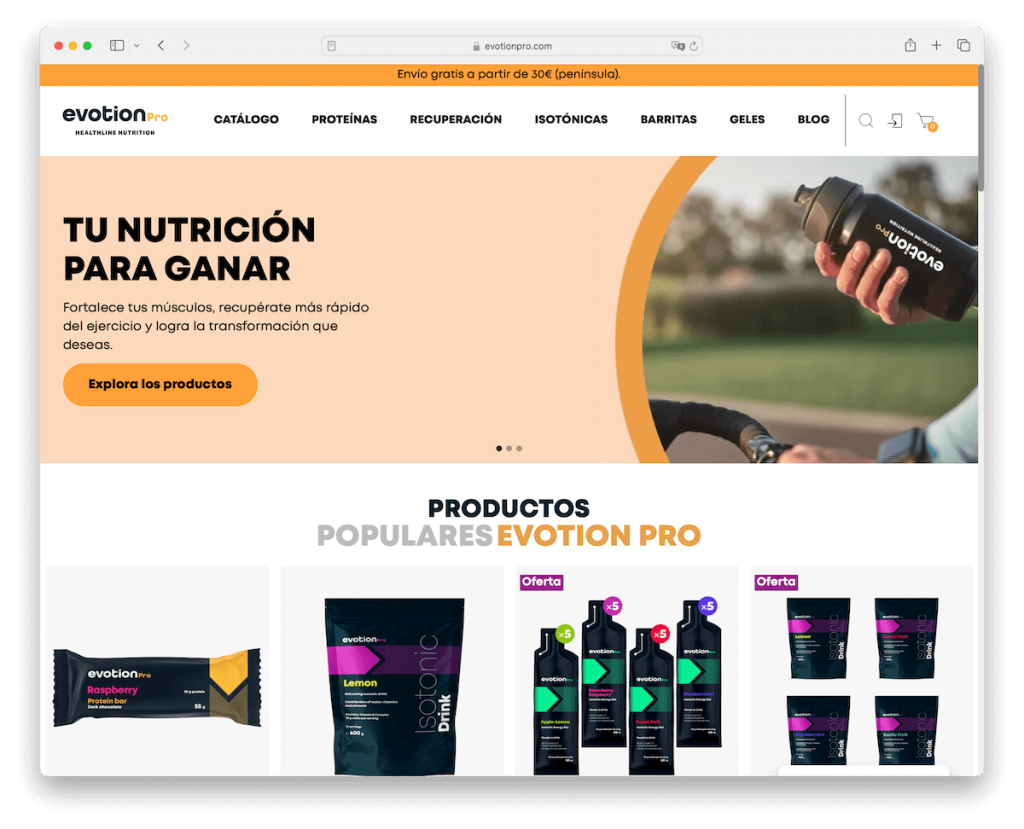
9. Evosi Pro
Dibangun dengan: WordPress

Situs web Evotion Pro adalah contoh eCommerce WordPress yang luar biasa, menampilkan berbagai fitur interaktif yang meningkatkan UX.
Situs ini dihiasi dengan animasi menarik yang menarik perhatian dan menambah dinamisme penjelajahan. Fitur yang menonjol adalah penggeser testimonial, yang menawarkan umpan balik dan membangun kepercayaan dengan calon pelanggan.
Setiap halaman produk luas dan informatif, memberikan wawasan terperinci dan mendorong keputusan pembelian yang tepat.
Mengintegrasikan keranjang Ajax menyederhanakan proses belanja, memungkinkan penambahan tanpa hambatan ke keranjang tanpa memuat ulang halaman. Bilah pencarian dengan hasil langsung instan juga membuat penemuan produk menjadi efisien dan mudah digunakan.
Catatan : Jangan lupa sertakan feedback pelanggan pada website Anda dan bangun kepercayaan yang dapat meningkatkan penjualan.
Mengapa kami memilihnya : Evotion Pro memiliki animasi yang menarik, halaman produk yang mendetail, dan fitur yang berpusat pada pengguna seperti keranjang Ajax dan pencarian langsung.
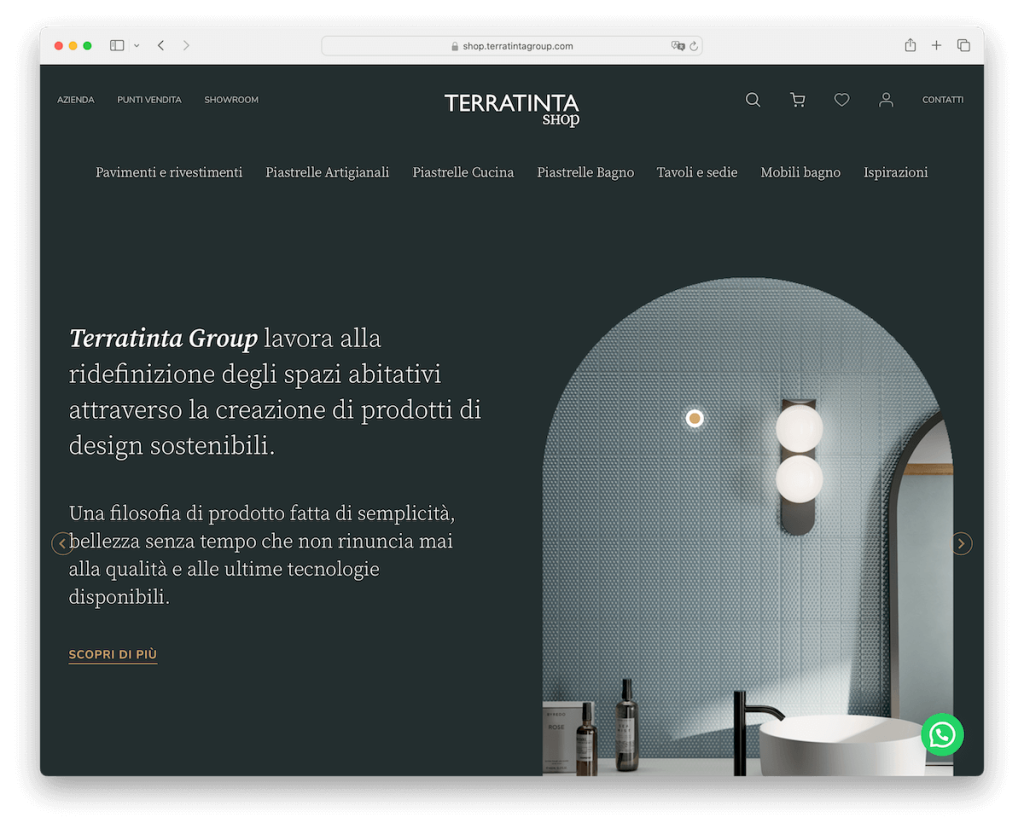
10. Terratinta
Dibangun dengan: WordPress

Situs web Terratinta adalah contoh eCommerce WordPress yang luar biasa, dibedakan dari desain bertema hijau yang indah secara estetika.
Situs ini mengintegrasikan fitur obrolan WhatsApp, menawarkan dukungan pelanggan langsung dan meningkatkan keterlibatan pengguna. Slidernya yang penuh gaya secara efektif menampilkan produk dan promosi, menarik perhatian pengunjung.
Menerapkan menu mega memfasilitasi navigasi yang mudah melalui penawaran situs yang luas.
Khususnya, desainnya menggabungkan sudut membulat, memberikan sentuhan ramah seluler yang meningkatkan pengalaman pengguna secara keseluruhan.
Selain itu, header, footer, dan dasar situs web memiliki warna latar belakang yang sama (hijau!), menciptakan pengalaman visual yang mulus dan kohesif yang menunjukkan perhatian merek terhadap detail.
Catatan : Menu mega dan situs eCommerce berjalan beriringan, jadi gunakanlah untuk keuntungan Anda dan tingkatkan cara pengunjung menelusuri situs Anda.
Mengapa kami memilihnya : Terratinta mengesankan dengan desain hijau yang harmonis, navigasi yang lancar, dan obrolan WhatsApp terintegrasi untuk interaksi pengguna yang lebih baik.
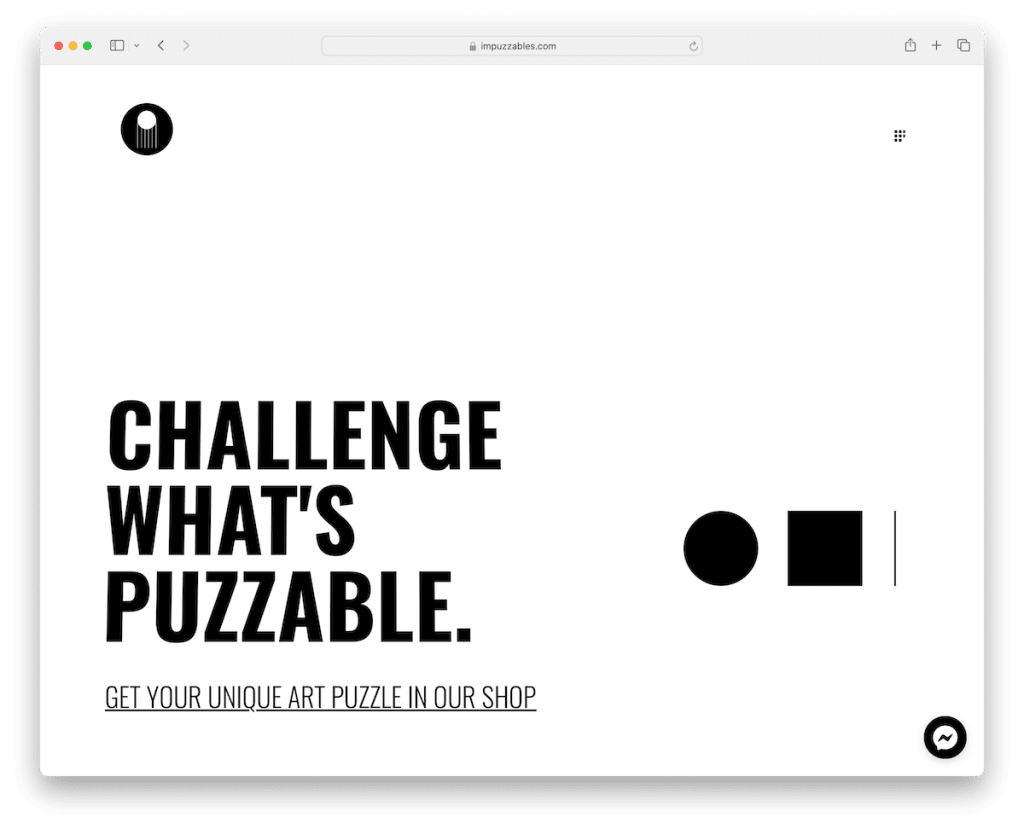
11. Tidak dapat disangkal
Dibangun dengan: WordPress

Situs web Impuzzables memiliki pendekatan minimalis namun berani, terutama di bagian paruh atas.

Situs ini menampilkan hamparan menu hamburger sederhana, menawarkan navigasi yang bersih. Desain ini dilengkapi dengan ruang putih yang luas, yang meningkatkan estetika situs dan memfokuskan perhatian pada produk.
Footer kontras dengan bagian situs lainnya melalui latar belakang yang mendasar namun efektif, menciptakan akhir halaman yang berbeda.
Selain itu, integrasi obrolan Facebook Messenger menyediakan saluran komunikasi yang nyaman bagi pelanggan. Selain itu, teks animasi di seluruh situs menambahkan elemen dinamis dan menarik pada pengalaman pengguna.
Catatan : Salah satu metode yang selalu berhasil ketika ragu tentang pendekatan desain situs web Anda adalah melakukannya secara sederhana dan minimalis.
Mengapa kami memilihnya : Impuzzables memiliki tata letak minimalis, penggunaan ruang putih yang efektif, dan fitur menarik seperti teks animasi dan integrasi Facebook Messenger.
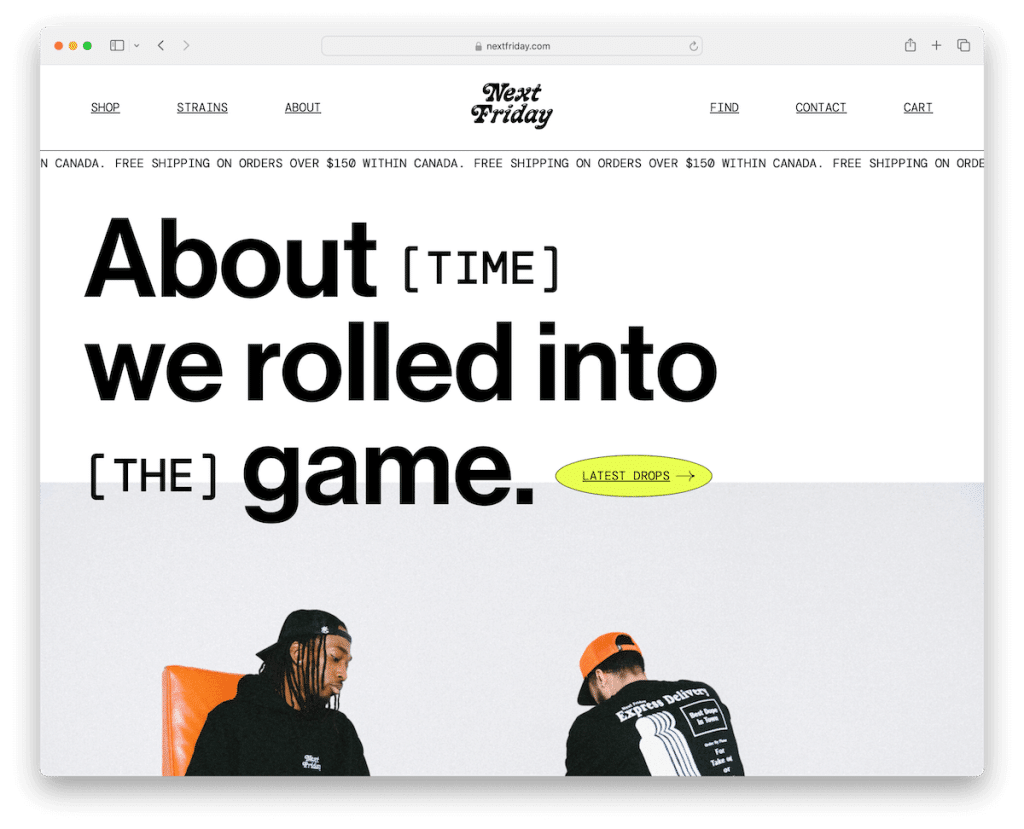
12. Jumat depan
Dibangun dengan: WordPress

Situs web Next Friday membedakan dirinya melalui elemen desain inovatif dan efek khusus. Fitur penting adalah kursor mouse khusus (lihat sendiri – saya tidak boleh memberi tahu), yang meningkatkan interaksi pengguna dan menambahkan sentuhan orisinal pada pengalaman menjelajah.
Situs ini dengan cerdik menggunakan elemen berbingkai, seperti di sekitar footer, menciptakan desain visual yang mencolok yang membuat konten dan bagian lebih menonjol.
Halaman produk juga dibuat dengan cermat, menampilkan deskripsi produk melekat yang tetap terlihat saat pengguna menggulir dan memeriksa gambar.
Pilihan desain kreatif ini mencerminkan perpaduan fungsionalitas dan bakat orisinal, menjadikan situs web Next Friday sebagai tujuan eCommerce yang mengesankan.
Catatan : Detail penting, dan salah satu cara keren untuk mengejutkan pengunjung dan calon pelanggan Anda adalah dengan membuat kursor khusus.
Mengapa kami memilihnya : Jumat depan adalah contoh utama eCommerce WordPress karena penggunaan kreatif efek khusus, kursor khusus, dan elemen desain unik yang meningkatkan pengalaman pengguna.
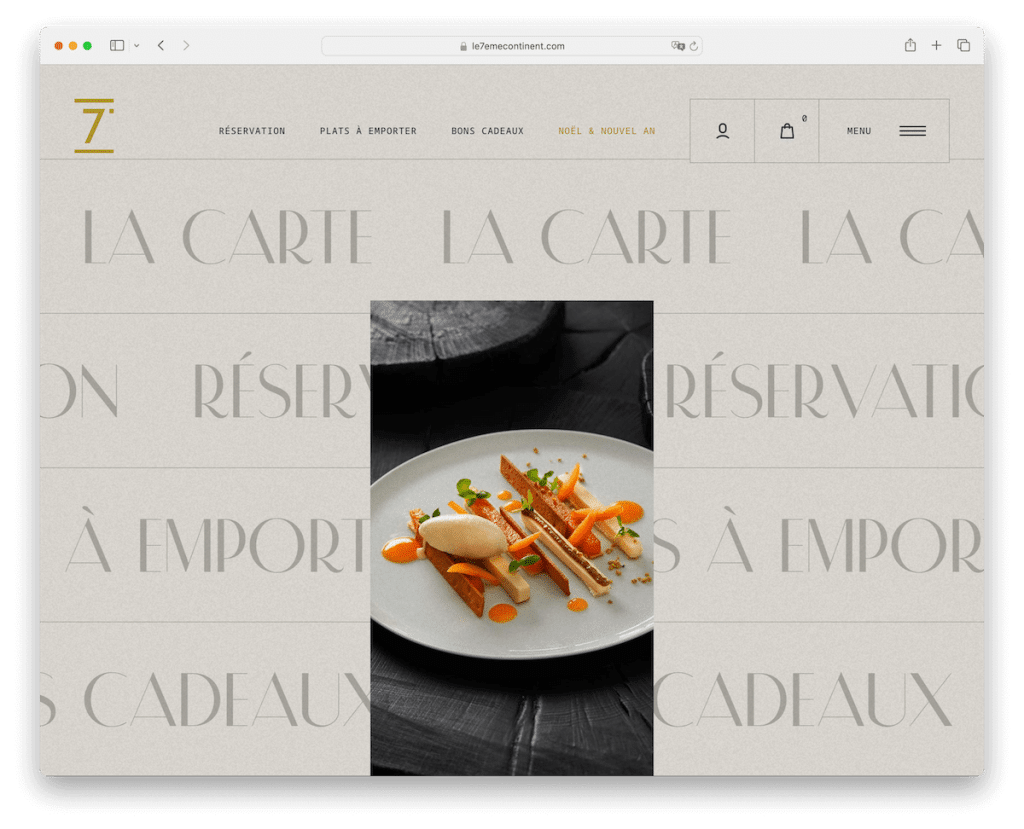
13. Benua Le 7eme
Dibangun dengan: WordPress

Situs web Le 7eme Continent adalah contoh eCommerce WordPress yang luar biasa, menarik pengunjung dengan desain beranda inovatifnya.
Situs ini menampilkan latar belakang teks berputar unik yang berfungsi ganda sebagai menu interaktif, mengubah gambar pusat saat diarahkan, yang menambahkan elemen visual yang menarik.
Selain itu, ia menawarkan opsi navigasi ganda: bilah navigasi atas tradisional dan menu hamburger modern, yang memenuhi beragam preferensi pengguna.
Yang juga patut disebutkan adalah pengalaman pengguliran yang kreatif dan menyenangkan, yang mengubah navigasi situs web menjadi perjalanan penemuan, membuat setiap kunjungan mendorong eksplorasi lebih dalam terhadap penawaran situs.
Catatan : Anda dapat meningkatkan scrolly situs secara signifikan dengan menggunakan spasi yang dikombinasikan dengan berbagai efek untuk membuat pengunjung Anda WOW.
Mengapa kami memilihnya : Le 7eme Continent masuk dalam daftar ini karena desainnya yang artistik dan menarik, khususnya latar belakang teks berputar yang unik dan pengalaman beranda interaktif.
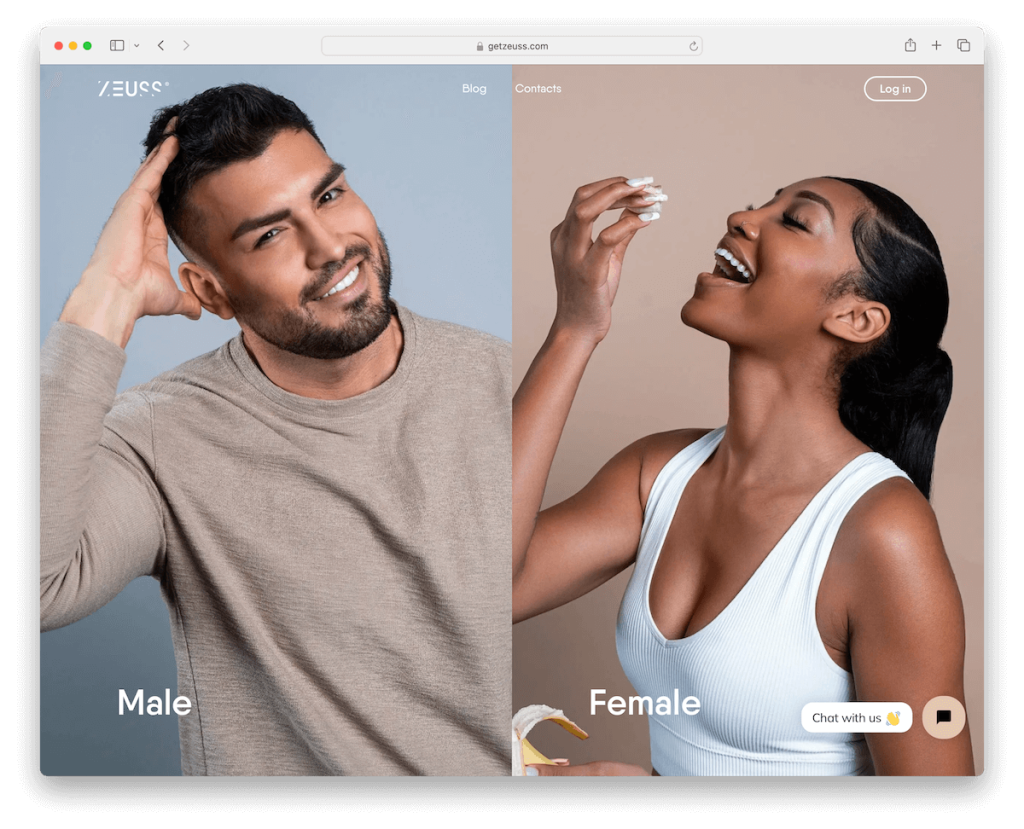
14. Zeus
Dibangun dengan: WordPress

Situs web Zeuss memiliki beranda layar terpisah bagi pengguna untuk memilih antara bagian pria dan wanita terlebih dahulu. Pendekatan intuitif ini ditingkatkan dengan kategori yang mengungkapkan rincian lebih lanjut saat diarahkan, menjadikan pengalaman menjelajah lebih berbasis tindakan.
Situs ini menampilkan opsi obrolan langsung yang nyaman di bagian bawah, memastikan akses dukungan pelanggan yang mudah. Tombol login yang ditempatkan secara jelas di bagian atas memfasilitasi akses pengguna yang cepat.
Selain itu, latar belakang video yang menarik menambah estetika dinamis.
Perpaduan unik antara pengguliran horizontal dan vertikal serta konten yang muncul saat Anda menggulir menciptakan perjalanan belanja online yang mendalam dan menawan.
Catatan : Maksimalkan cara pengunjung berinteraksi dengan situs web Anda dengan memadukan pengguliran vertikal dan horizontal dengan efek menarik lainnya.
Mengapa kami memilihnya : Zeuss menetapkan standar tinggi dengan pemilihan layar terpisah yang cerdas, pengguliran dinamis, dan latar belakang video yang manis, sehingga meningkatkan pengalaman pengguna.
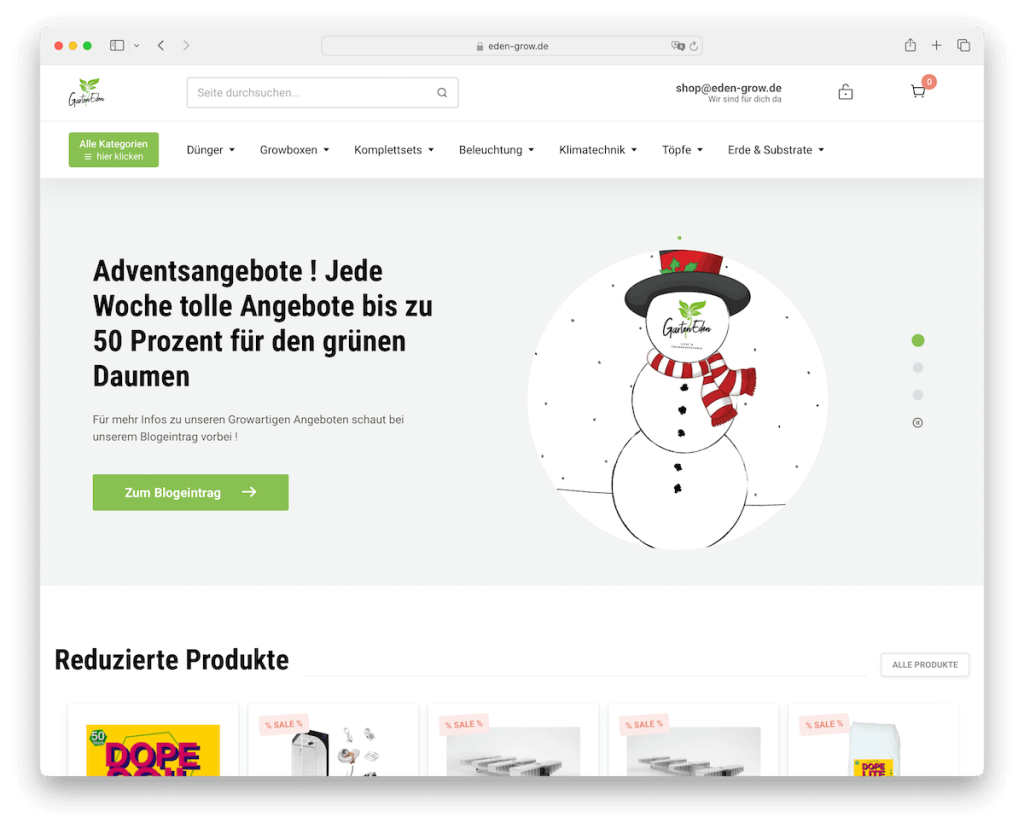
15. Taman Eden
Dibangun dengan: WordPress

Situs web eCommerce WordPress Garten Eden memadukan fungsionalitas dengan desain yang elegan. Situs ini memiliki fitur penggeser yang menggabungkan teks dengan tombol ajakan bertindak (CTA) dengan lancar, memandu pengunjung melalui perjalanan mereka.
Menu mega yang luas menawarkan tampilan produk yang luas namun terorganisir, sehingga meningkatkan navigasi.
Selain itu, menu hamburger yang komprehensif mencakup opsi drop-down multi-level, memastikan bahwa bagian terdalam situs pun mudah diakses dan berpusat pada pengguna.
Integrasi hasil pencarian langsung menambah efisiensi dan kemudahan penggunaan situs. Penawaran produk dipamerkan melalui carousel yang terstruktur dengan baik untuk berbagai kategori, menjadikan penjelajahan menjadi mudah dan menarik secara visual.
Catatan : Jika toko Anda memiliki beberapa kategori dan bagian, sertakan menu drop-down multi-level untuk navigasi cepat.
Mengapa kami memilihnya : Garten Eden bersinar dengan penggeser interaktifnya, menu mega dan hamburger yang luas, pencarian langsung, dan carousel produk yang terorganisir dengan baik, meningkatkan pengalaman berbelanja secara keseluruhan.
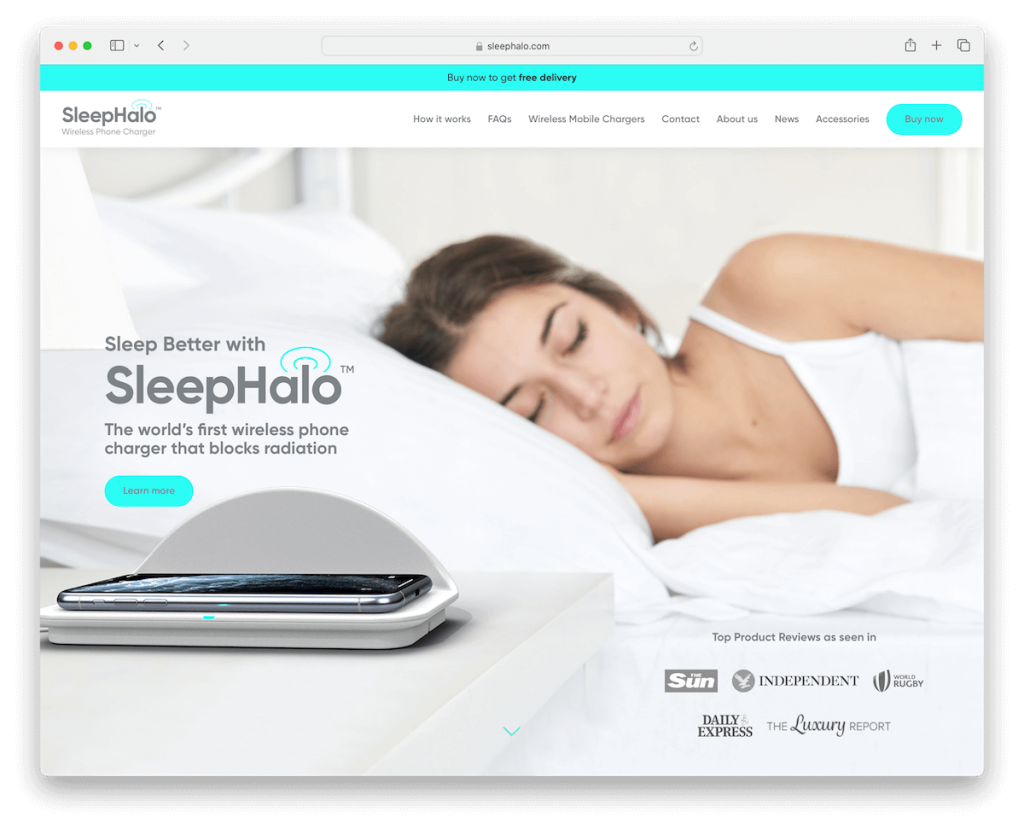
16. TidurHalo
Dibangun dengan: WordPress

Situs web SleepHalo berbeda dengan beranda bergaya arahannya yang secara efisien menarik perhatian pengunjung.
Bilah navigasi dengan cerdas menyertakan tombol beli sekarang yang menonjol, menyederhanakan proses pembelian dan meningkatkan kenyamanan pengguna.
Saat pengguna menggulir, pop-up yang ditempatkan secara strategis akan muncul di sudut kanan bawah, menawarkan jalur cepat dan mudah untuk membeli produk, sehingga secara efektif meningkatkan tingkat konversi.
Situs ini semakin disempurnakan dengan video promosi tersemat yang memberikan gambaran produk yang menarik.
Terlebih lagi, animasi keren dengan jelas menunjukkan fungsionalitas produk, menciptakan pengalaman informatif dan menarik secara visual yang secara efektif mengkomunikasikan proposisi nilai unik produk.
Catatan : Jadikan tombol beli sekarang selalu tersedia dengan menempatkannya di bilah/tajuk navigasi mengambang.
Mengapa kami memilihnya : SleepHalo menonjol karena desain gaya pendaratannya yang efektif, video promo, dan fitur pembelian intuitif, yang menyederhanakan perjalanan belanja pengguna.
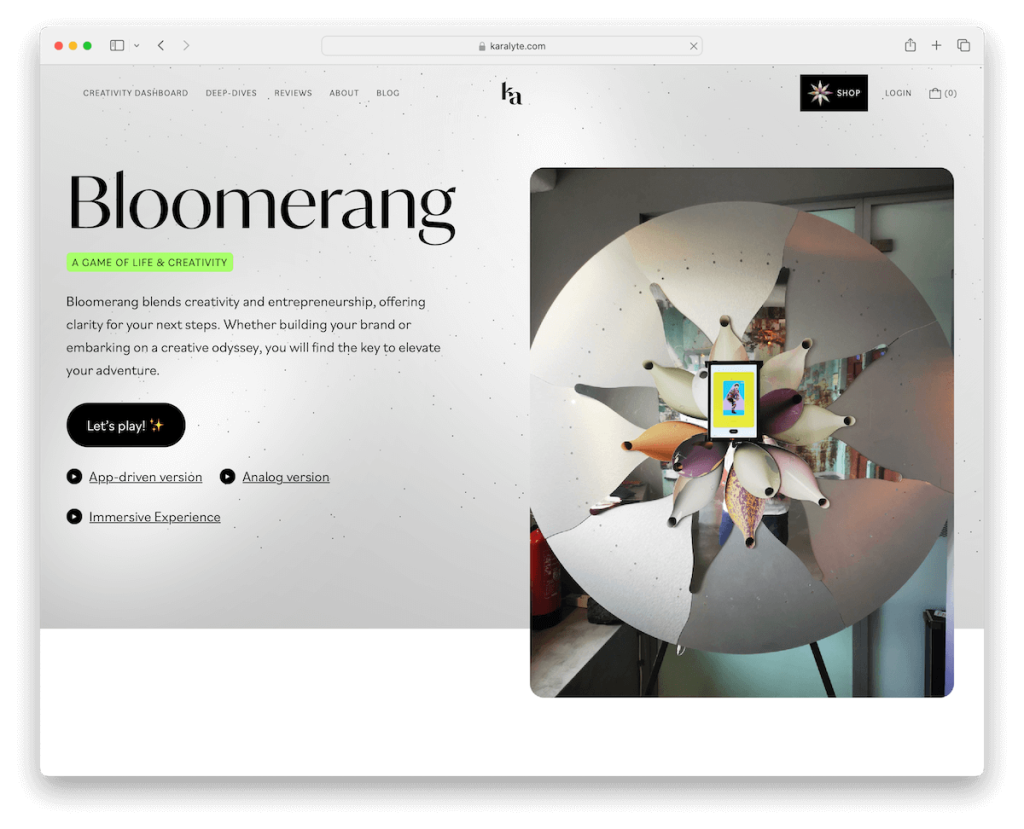
17. Karalit
Dibangun dengan: WordPress

Situs web Karalyte terkenal karena desainnya yang terinspirasi dari perangkat seluler yang secara sempurna beradaptasi dengan kebiasaan penelusuran saat ini.
Situs ini memiliki bilah navigasi transparan yang menghilang dengan cerdas saat menggulir ke bawah, mengurangi kekacauan visual, namun muncul kembali saat menggulir ke atas untuk memudahkan akses. (Pendekatan navigasi dinamis ini meningkatkan pengalaman pengguna.)
Warna-warna cerah situs web menciptakan lingkungan yang mencolok dan menarik secara visual, menarik perhatian pengunjung secara efektif.
Ini dengan cerdik menggabungkan menu utama dan sekunder di bagian toko, menawarkan opsi navigasi yang komprehensif tanpa membebani pengguna.
Uniknya, situs ini tidak menggunakan footer tradisional, menganut pendekatan minimalis yang selaras dengan estetika modern dan bersih.
Catatan : Meskipun situs web Anda mungkin menggunakan warna yang solid dan monoton, bumbui dengan sisipan yang jelas untuk memicu minat dan kegembiraan
Mengapa kami memilihnya : Karalyte menghadirkan desain yang terinspirasi seluler, navigasi dinamis, skema warna cerah, dan pendekatan baru terhadap tata letak dan menu.
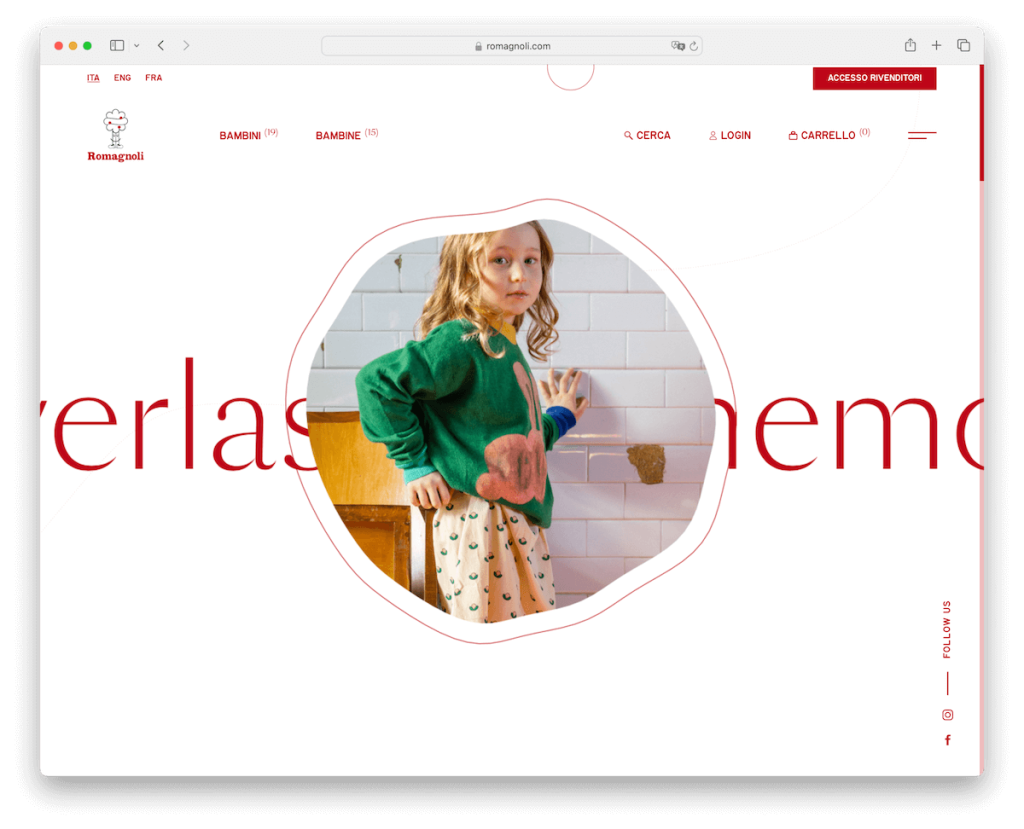
18. Romagnoli
Dibangun dengan: WordPress

Romagnoli's membuat kami terkesan dengan perhatiannya terhadap detail merek yang unik. Tapi masih ada lagi.
Situs ini memikat pengunjung dengan teks latar belakang berputar dan animasi yang menambah kesan hidup pada pengalaman pengguna.
Efek paralaks digunakan dengan terampil di seluruh situs, menciptakan kesan mendalam dan keterlibatan saat pengguna menelusuri konten.
Navbar yang melekat dan transparan memastikan panduan yang mulus sekaligus mempertahankan tampilan situs yang ramping. Demikian pula, desain footer yang sederhana melengkapi pendekatan minimalis secara keseluruhan.
Terakhir, menu hamburger yang berani adalah elemen fungsional dan fitur pernyataan, yang selaras sempurna dengan etos desain modern situs ini.
Catatan : Pastikan situs web Anda menyampaikan merek Anda melalui desainnya sehingga pengunjung dapat merasa seperti di rumah sendiri.
Mengapa kami memilihnya : Romagnoli berkembang dengan brandingnya yang unik, animasi yang menarik, efek paralaks, dan desain navigasi yang ramping dan ramah pengguna.
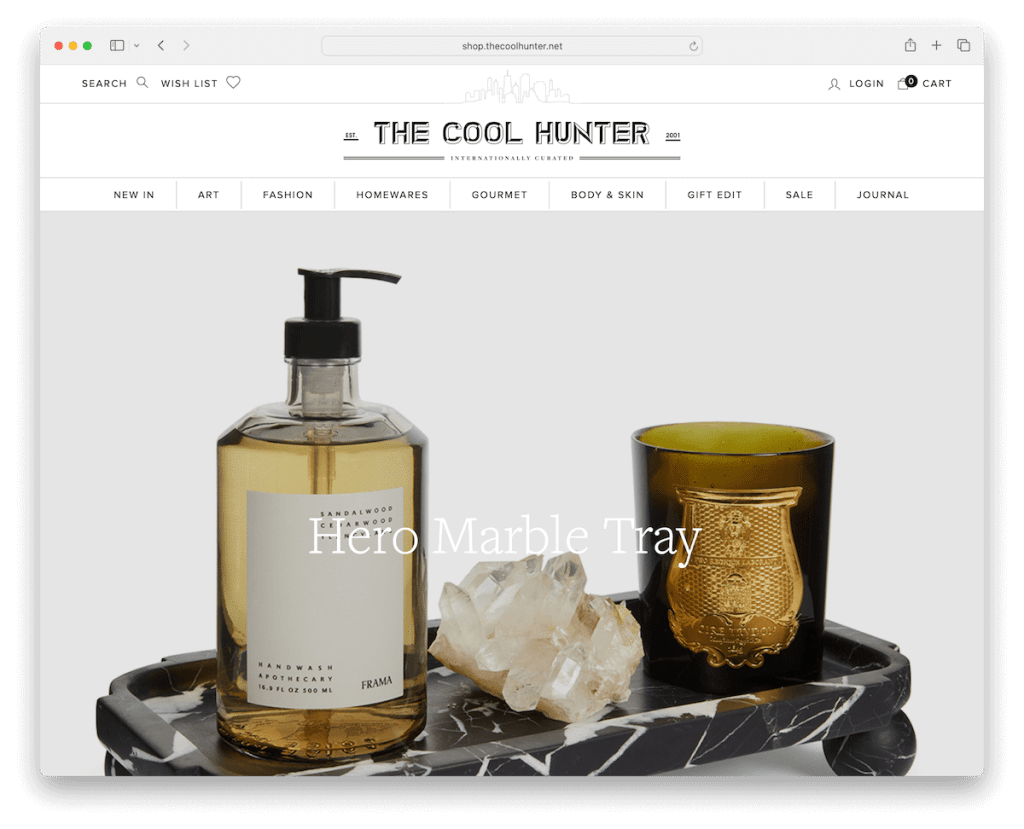
19. Pemburu Keren
Dibangun dengan: WordPress

Situs web Cool Hunter adalah contoh luar biasa dari keunggulan eCommerce WordPress, yang menggabungkan fungsionalitas dengan estetika yang ramping.
Fitur khasnya adalah penggeser besar menawan yang menampilkan slide yang dapat diklik dan langsung menarik pengunjung. Desain situs ini sangat minimalis, menekankan tampilan bersih dan rapi yang menonjolkan produk secara efektif.
Ini mencakup menu mega untuk navigasi yang mudah dan header mengambang yang memastikan tautan utama selalu dapat diakses.
Fungsi pencarian unik, yang muncul di sisi kanan dengan hasil langsung, meningkatkan pengalaman pengguna.
Selain itu, tampilan produknya ditingkatkan dengan efek hover, menampilkan gambar sekunder, menambahkan elemen interaktif yang meningkatkan pengalaman berbelanja.
Catatan : Fungsi pencarian dengan hasil langsung dapat meningkatkan pengalaman pengguna di situs eCommerce secara signifikan.
Mengapa kami memilihnya : Cool Hunter mewakili contoh eCommerce WordPress terbaik dengan perpaduan sempurna antara fitur-fitur inovatif, desain yang ramah pengguna, dan visual yang menarik.
Cara Membuat Website eCommerce Dengan WordPress
- Pilih domain dan hosting : Pilih nama domain yang mudah diingat (gunakan generator nama domain) dan layanan hosting yang andal. Untuk eCommerce, pertimbangkan paket hosting yang menawarkan peningkatan keamanan dan kinerja. (Periksa penyedia hosting WooCommerce yang epik ini.)
- Instal WordPress : Sebagian besar penyedia hosting menawarkan instalasi WordPress sekali klik. Ikuti proses mereka untuk menginstal WordPress di domain Anda.
- Pilih plugin eCommerce : WooCommerce adalah pilihan paling populer untuk WordPress eCommerce. Instal dan aktifkan dari direktori plugin WordPress.
- Pilih tema : Pilih tema WordPress WooCommerce yang sesuai dengan merek Anda.
- Sesuaikan toko Anda : Konfigurasikan pengaturan toko Anda di plugin eCommerce – atur kategori produk, detail pajak, opsi pengiriman, dan gateway pembayaran.
- Tambahkan produk : Buat daftar produk dengan gambar, deskripsi, harga, dan detail relevan lainnya. Atur ke dalam kategori untuk navigasi yang lebih mudah.
- Optimalkan SEO : Gunakan plugin SEO dan praktik terbaik untuk mengoptimalkan halaman dan konten produk Anda, sehingga meningkatkan visibilitas situs Anda di mesin pencari.
- Luncurkan dan pasarkan toko Anda : Setelah semuanya siap, luncurkan toko Anda. Manfaatkan media sosial, pemasaran email, dan strategi pemasaran digital lainnya untuk menarik pelanggan ke situs eCommerce baru Anda.
Namun untuk lebih jelasnya, lihat panduan mendalam kami tentang cara membuat situs WordPress.
FAQ Situs Web eCommerce WordPress
Bagaimana cara menyiapkan situs eCommerce di WordPress?
Untuk menyiapkan situs eCommerce di WordPress, Anda harus menginstal WordPress terlebih dahulu di akun hosting Anda. Kemudian, pilih plugin eCommerce seperti WooCommerce – instal dan aktifkan. Konfigurasikan detail toko Anda, tambahkan produk, atur metode pembayaran, dan desain toko Anda menggunakan tema yang sesuai.
Bisakah saya menggunakan WordPress untuk toko online berskala besar?
Ya, WordPress, khususnya dengan WooCommerce, bisa menangani toko online berskala besar. Ini terukur dan dapat mengelola banyak produk dan lalu lintas tinggi. Namun, penting untuk memiliki hosting yang kuat, plugin yang efisien, dan mungkin tema yang dibuat khusus untuk memastikan kecepatan dan keamanan situs.
Apakah WordPress eCommerce aman?
Situs eCommerce WordPress bisa sangat aman, namun keamanan sangat bergantung pada praktik pengguna. Memperbarui WordPress, tema, dan plugin secara teratur, menggunakan kata sandi yang kuat, menggunakan plugin keamanan, dan memiliki layanan hosting yang andal sangat penting untuk menjaga keamanan toko online.
Seberapa dapat disesuaikankah situs eCommerce WordPress?
WordPress menawarkan penyesuaian tingkat tinggi. Dengan 1.000 plugin dan tema, Anda dapat menyesuaikan hampir setiap aspek situs eCommerce Anda. Semuanya dapat disesuaikan dengan kebutuhan Anda, mulai dari tata letak dan desain hingga fungsionalitas seperti gateway pembayaran, metode pengiriman, dan manajemen produk.
Apakah WordPress mendukung metode pembayaran yang berbeda?
Ya, situs eCommerce WordPress, terutama yang menggunakan WooCommerce, mendukung berbagai metode pembayaran. Ini termasuk kartu kredit/debit, PayPal, transfer bank, dan bahkan opsi baru seperti mata uang kripto. Ketersediaan metode pembayaran tertentu dapat bergantung pada plugin dan ekstensi yang Anda gunakan.
Berapa biaya yang diperlukan untuk menjalankan situs eCommerce WordPress?
Biaya penting termasuk hosting dan nama domain. Pengeluaran opsional mungkin mencakup tema premium, plugin, biaya pemrosesan pembayaran, dan alat untuk keamanan, SEO, dan pemasaran. Meskipun WordPress dan WooCommerce gratis, total biayanya bergantung pada kebutuhan spesifik dan skala situs Anda.
Untuk mendapatkan lebih banyak inspirasi, berikut adalah contoh situs web eCommerce berdasarkan platform lain seperti Shopify, Magento, dan BigCommerce.
