Cara Membuat Situs Web E-niaga WordPress di 2022
Diterbitkan: 2022-05-20E-niaga sangat panas karena membuatnya sangat mudah untuk mendapatkan 6 angka sebulan tanpa memasang bisnis batu bata dan mortir dengan biaya overhead yang sangat tinggi.
Tetapi masalah bagi banyak orang adalah biaya bulanan yang mahal dari sebagian besar platform E-niaga seperti Shopify. Jika Anda baru memulai, Anda menginginkan solusi yang lebih terjangkau sehingga Anda dapat membelanjakan lebih banyak untuk hal-hal seperti pemasaran dan periklanan.
Kabar baiknya adalah Anda tidak perlu membayar biaya bulanan yang tinggi dengan Shopify untuk dapat menjual produk secara online. Jika Anda mencari alternatif Shopify atau alternatif eBay, tutorial langkah demi langkah ini akan memberi Anda toko online yang mengagumkan secara gratis.
Yang Anda butuhkan hanyalah akun hosting web dan sedikit usaha dan Anda akan dapat membuat situs web E-niaga dalam waktu singkat.
Mari kita mulai!
- Hal-hal yang Anda Butuhkan untuk Membuat Situs Web E-niaga
- Langkah 1. Beli Web Hosting dan Nama Domain.
- Langkah 2. Instal WordPress.
- Langkah 3. Instal Tema Astra dan Situs Astra.
- Langkah 4. Sesuaikan Situs Web Anda.
- Langkah 5. Menyesuaikan Situs Web Anda Dengan Elementor
- Langkah 5. Siapkan WooCommerce.
- Langkah 6. Tambahkan produk.
- Langkah 7. Sesuaikan pembayaran Anda.
- Langkah 8. Tetap Di Atas Keranjang Pengabaian.
- Membungkus
Hal-hal yang Anda Butuhkan untuk Membuat Situs Web E-niaga
- Hosting. Saya merekomendasikan SiteGround.
- Sebuah nama domain.
- Tema WordPress. Untuk tutorial ini, kami menggunakan Tema Astra gratis.
- Pembuat Halaman WordPress. Untuk ini, kami menggunakan pembuat halaman Elementor gratis.
- WooCommerce , plugin WordPress E-niaga terbaik. Itu menambahkan fitur E-niaga ke WordPress
Langkah 1. Beli Web Hosting dan Nama Domain.
Jika Anda baru mengenal seluruh bisnis pembuatan situs web ini, izinkan saya menjelaskan terlebih dahulu apa itu hosting web dan nama domain dan mengapa Anda membutuhkannya.
Apa itu Hosting dan Nama Domain?
Sebuah web hosting adalah tempat di internet di mana situs web Anda akan hidup. Ini seperti rumah fisik di mana barang-barang Anda dapat ditemukan. Nama domain, di sisi lain, adalah alamat situs web Anda. Ini seperti alamat Anda yang Anda berikan kepada orang-orang agar mereka bisa datang mengunjungi Anda di rumah. “Facebook.com”, “Google.com”, dan “WordPress.com” adalah contoh nama domain.
Anda dapat membeli nama domain di hampir semua situs web yang menjual nama domain. Anda hanya perlu mencari harga terbaik. Tetapi untuk hosting situs web, sangat penting untuk hanya mendapatkan hosting dari perusahaan yang dapat diandalkan. Karena jika hosting Anda lambat atau tidak dapat diandalkan, kecepatan dan waktu aktif situs web Anda akan terganggu, dan pada akhirnya akan merugikan bisnis E-niaga Anda.
SiteGround, Layanan Hosting Web Pilihan Saya
Anda dapat menggunakan layanan hosting web berkualitas tinggi untuk membuat situs web E-niaga, tetapi dalam tutorial ini, kita akan menggunakan SiteGround.
SiteGround adalah host web online yang sangat direkomendasikan karena mereka telah melayani pengguna WordPress namun tetap memiliki harga yang terjangkau. Mereka paling dikenal karena kinerjanya yang cepat dan dukungan yang sama cepatnya.
Berikut adalah fitur utama SiteGround:
- Sertifikat SSL Gratis
- Dukungan Pengetahuan CEPAT
- Lingkungan Pementasan WordPress
- Migrasi Situs Web Gratis
- 30 Hari Pencadangan
SiteGround adalah pilihan yang solid untuk kebutuhan hosting web Anda. Mereka melayani situs web WordPress dan menawarkan sumber daya yang lebih sedikit daripada pesaing mereka tetapi keandalannya lebih tinggi.
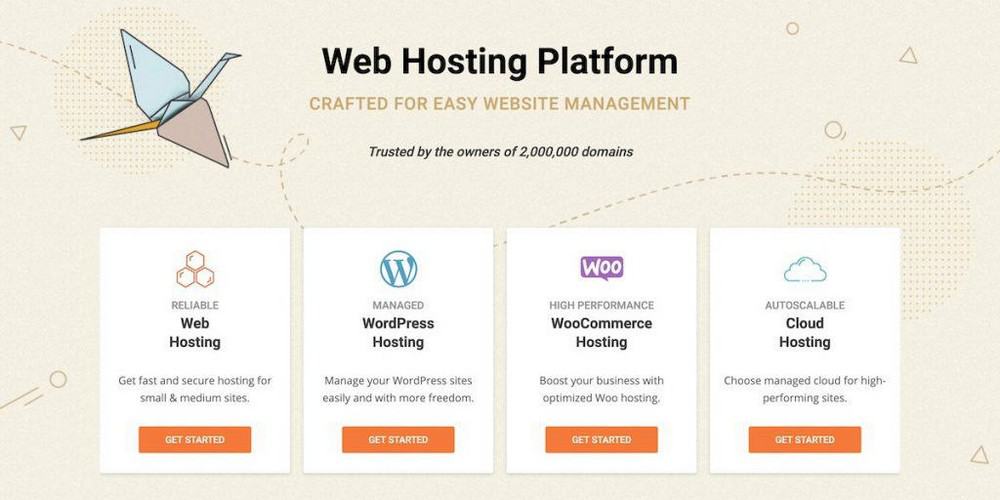
Setelah Anda mendarat di beranda mereka, Anda akan melihat empat jenis hosting yang berbeda:

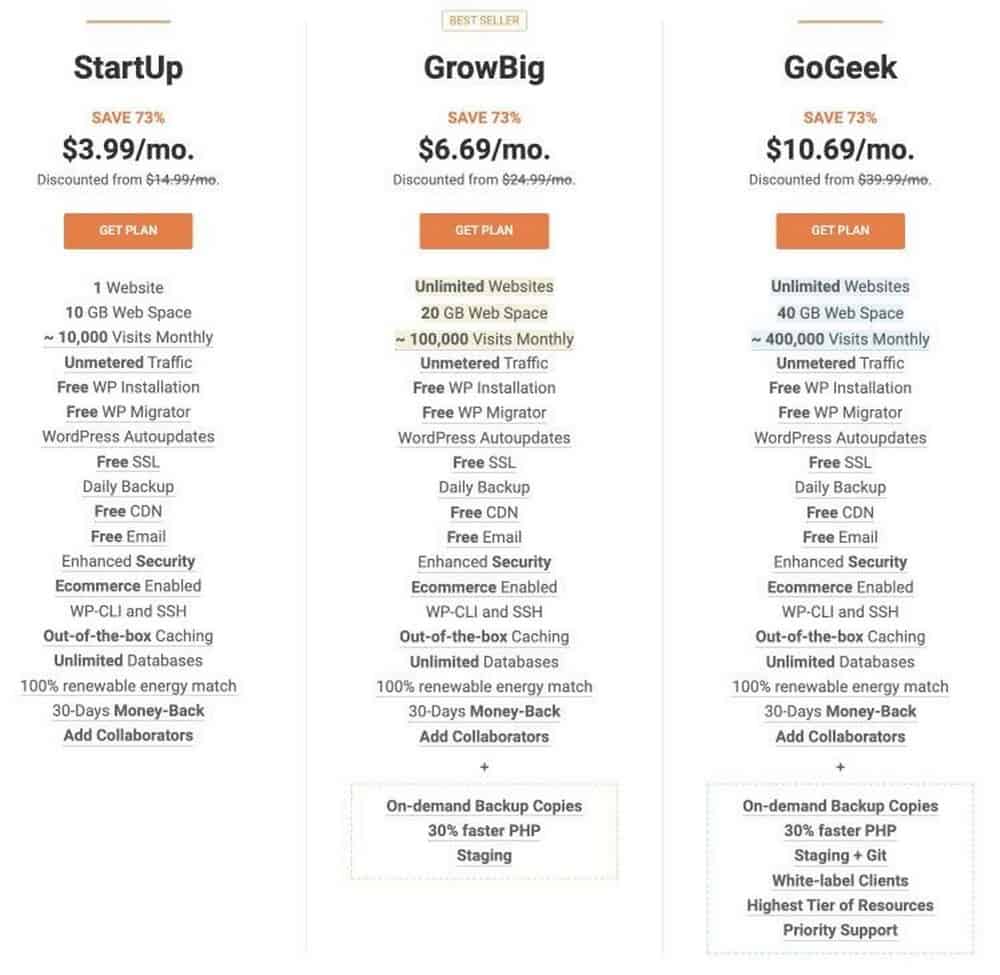
Pilih hosting WordPress dan klik Mulai. Anda kemudian akan melihat tiga paket harga:

Pilih salah satu sesuai dengan kebutuhan dan anggaran Anda. Anda juga dapat melihat perbandingan masing-masing paket hosting untuk mendapatkan ide yang lebih baik tentang paket mana yang paling sesuai dengan kebutuhan Anda.
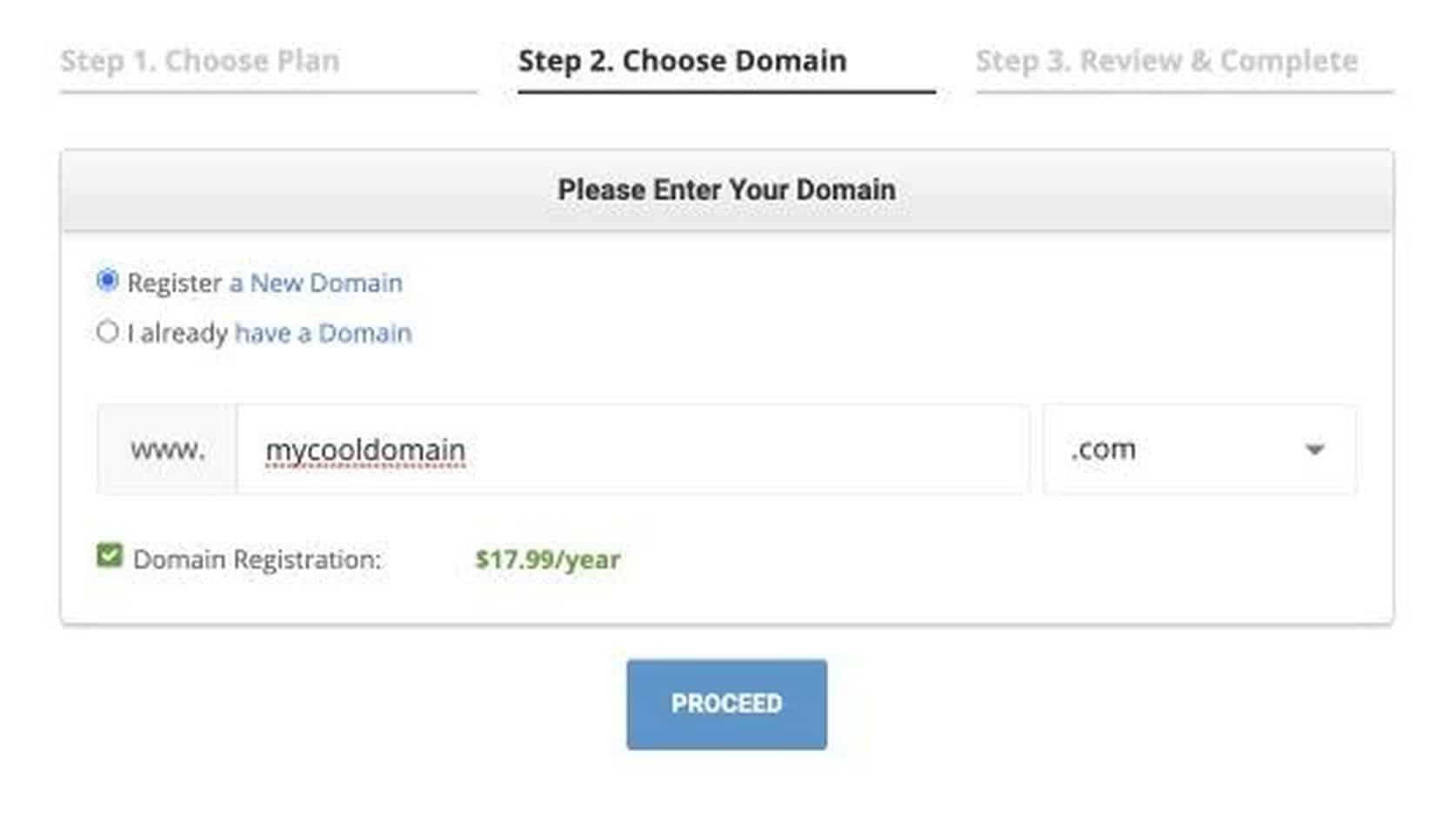
Setelah Anda memutuskan rencana, klik Dapatkan Rencana. Anda kemudian akan dibawa ke halaman di mana Anda harus memilih domain. Jika Anda sudah membeli nama domain, pilih “Saya sudah memiliki Domain”. Tetapi jika Anda tidak memilikinya, pilih “Daftarkan Domain Baru” untuk membeli domain langsung di dalam SiteGround.

Setelah Anda memiliki nama domain yang Anda sukai dan tersedia, klik Lanjutkan. Langkah selanjutnya adalah memberikan detail pribadi dan tagihan Anda untuk menyelesaikan pembelian. Berikan detail Anda secara akurat dan klik Bayar Sekarang. Anda sekarang memiliki web hosting dan nama domain yang andal.
Langkah 2. Instal WordPress.
Di bagian ini, kami akan menunjukkan cara membuat situs web E-niaga di WordPress.
Tapi kenapa WordPress?
WordPress adalah open-source, alat gratis yang memungkinkan Anda membangun situs web bahkan jika Anda tidak memiliki petunjuk tentang pengkodean. Ini adalah sistem manajemen konten situs web termudah dan paling kuat hingga saat ini. Ada banyak hal yang saya sukai dari WordPress, dan jika Anda membaca lebih banyak tutorial saya atau menonton video saya, Anda akan mengetahui lebih banyak tentang mengapa menurut saya WordPress adalah alat terbaik untuk membuat situs web untuk non-teknisi.
SiteGround sebenarnya hadir dengan instalasi WordPress sekali klik yang melakukan semua kerja keras untuk menginstal dan menyiapkan WordPress untuk Anda.
Setelah Anda membeli hosting, Anda akan memiliki opsi untuk menginstal WordPress, di sana.
Untuk melakukannya, lanjutkan dengan langkah-langkah berikut:
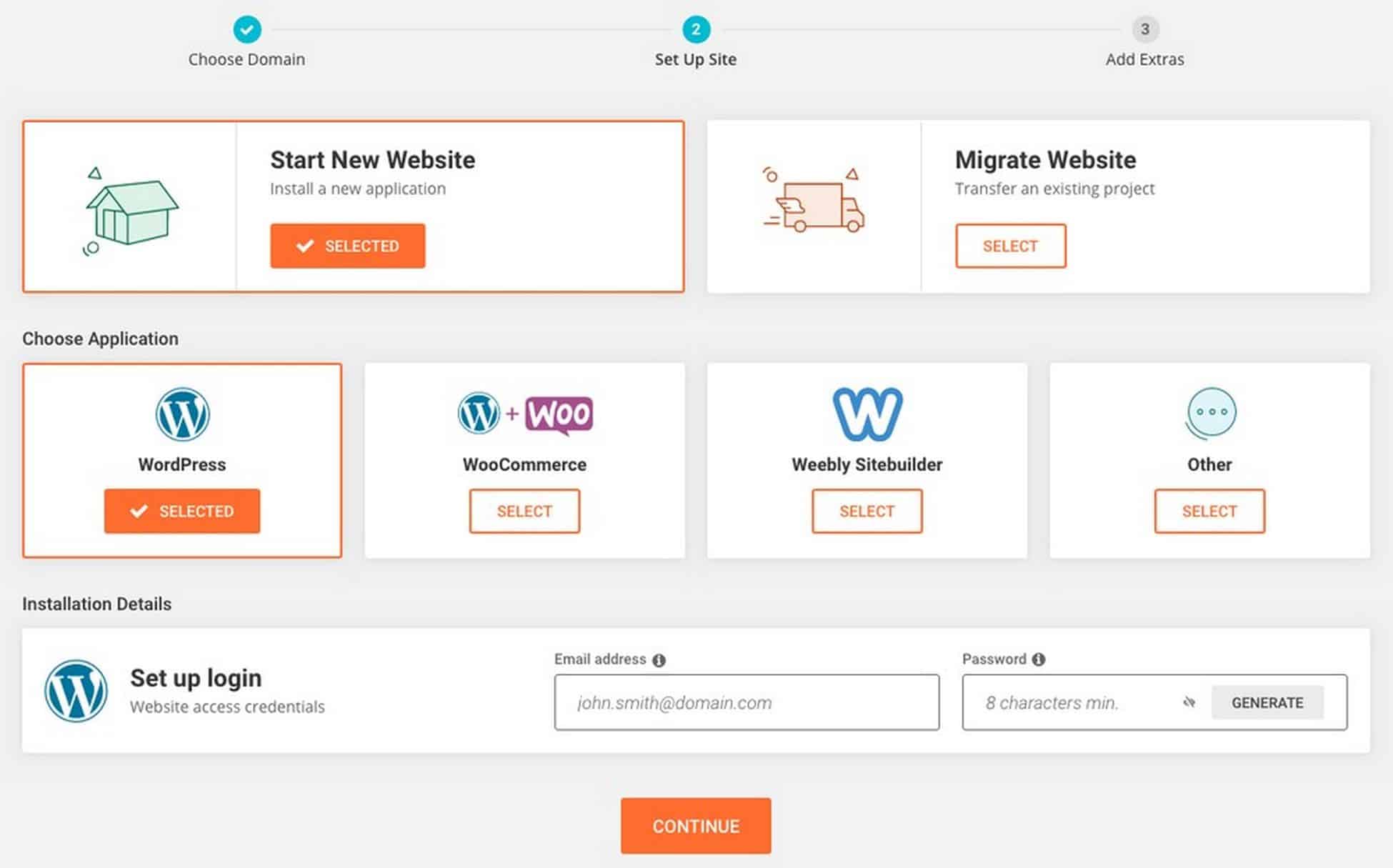
1. Pilih Mulai Situs Web Baru

2. Selanjutnya pilih CMS yang ingin digunakan. Anda akan memiliki banyak opsi, tetapi untuk saat ini gunakan saja WordPress.
3. Masukkan alamat email dan kata sandi yang ingin Anda gunakan untuk masuk ke WordPress
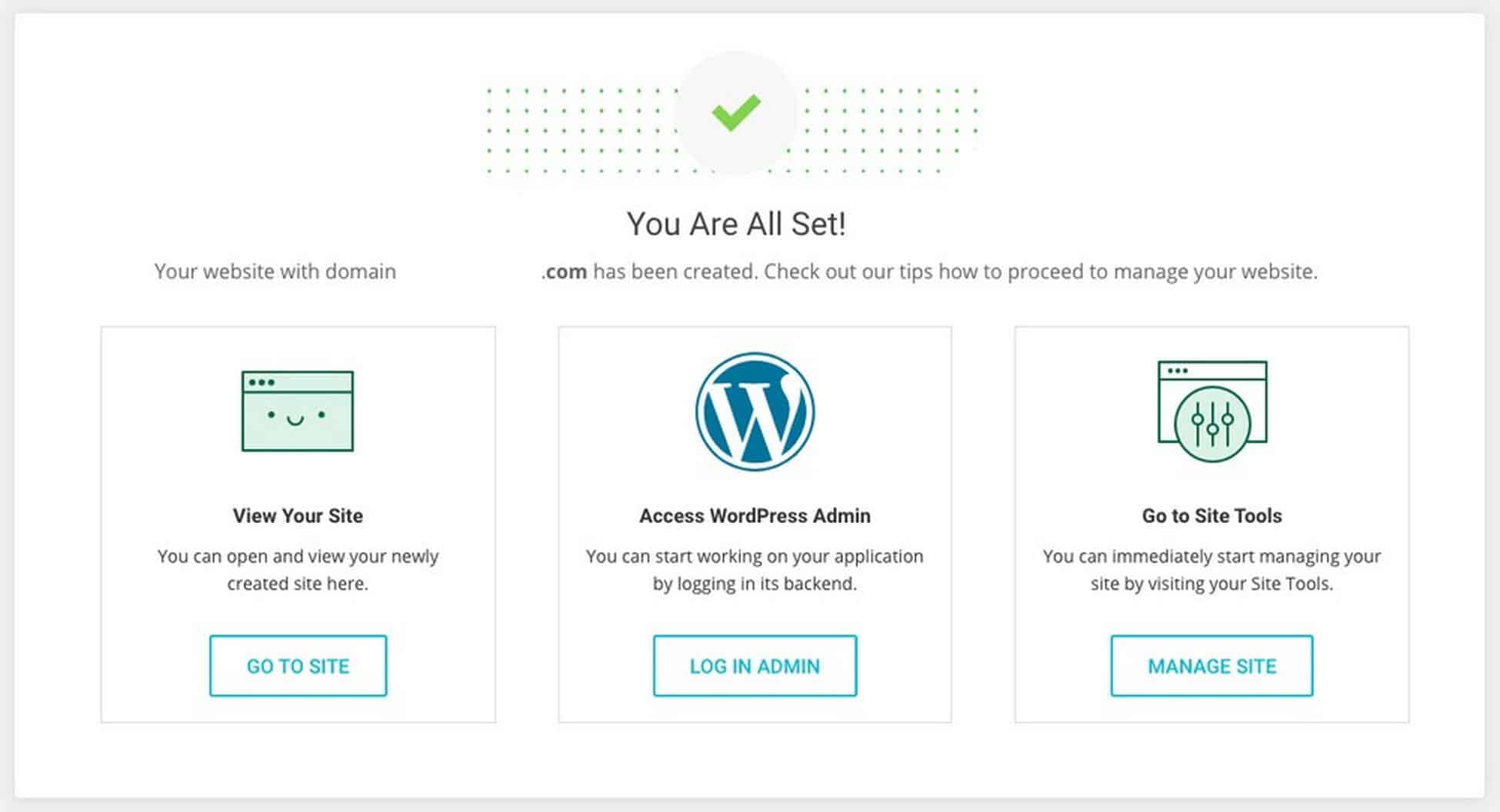
4. Setelah proses setup selesai, Anda akan melihat layar berikut

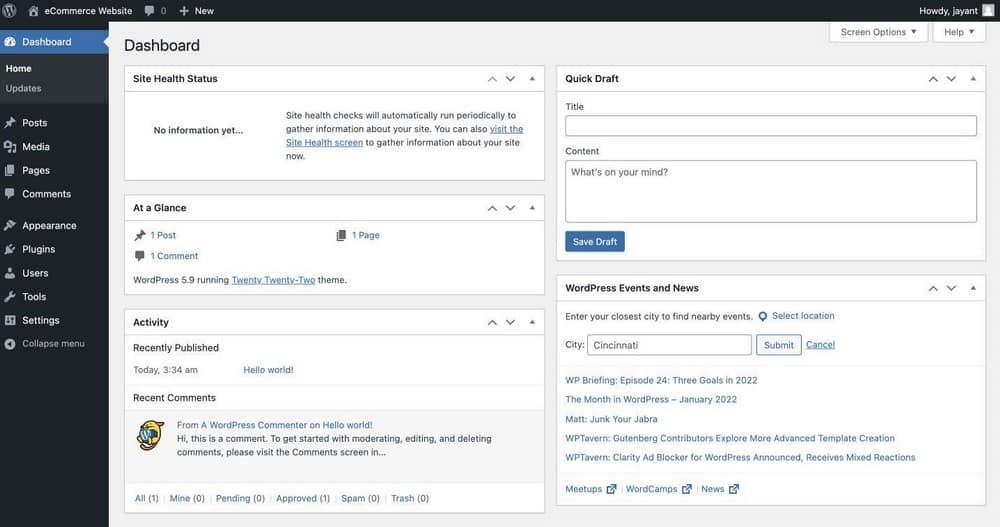
4. Klik opsi Masuk Admin untuk masuk ke dasbor WordPress Anda
Anda juga dapat masuk dengan mengetik 'domainanda.com/wp-admin' di bilah URL Anda.
Ingat URL halaman login Anda. Anda akan dapat mengakses situs Anda secara langsung dengan mengetikkan URL ke bilah alamat Anda tanpa harus masuk ke SiteGround.
Misalnya, jika domain Anda adalah onlinestore.com, maka halaman login WordPress Anda adalah onlinestore.com/wp-admin.
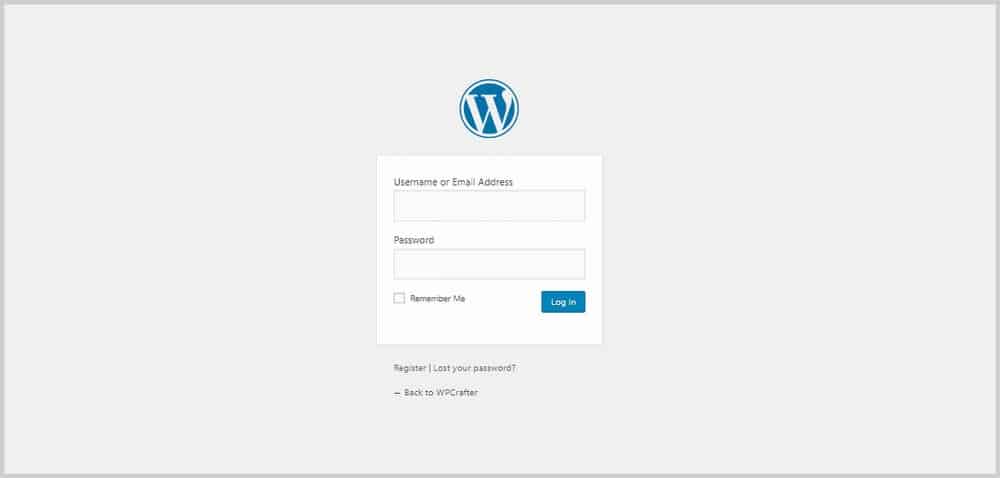
Layar login terlihat seperti ini:

Masukkan nama pengguna dan kata sandi yang Anda atur untuk masuk ke panel admin WordPress.

Langkah 3. Instal Tema Astra dan Situs Astra.
Astra adalah tema yang akan kami gunakan untuk membuat situs web E-niaga WordPress kami tampak hebat dan profesional secepat mungkin. Anda dapat menggunakan tema lain jika Anda mau, tetapi untuk tutorial ini, kita akan menggunakan Astra.
Astra adalah tema WordPress gratis yang memiliki kecepatan dan kesederhanaan luar biasa. Tersedia juga versi Pro yang menjadikan Astra pilihan yang sempurna.
Pasangkan dengan plugin Starter Templates dan Anda dapat memiliki situs web konversi yang indah dan tinggi.
Bagian terbaiknya adalah Anda dapat memasang template situs web siap pakai hanya dengan beberapa klik!
Kami akan menggunakan salah satu Astra Starter Templates yang dirancang untuk E-niaga untuk memangkas setengah waktu pembuatan situs web kami.
Memasang Plugin Importir
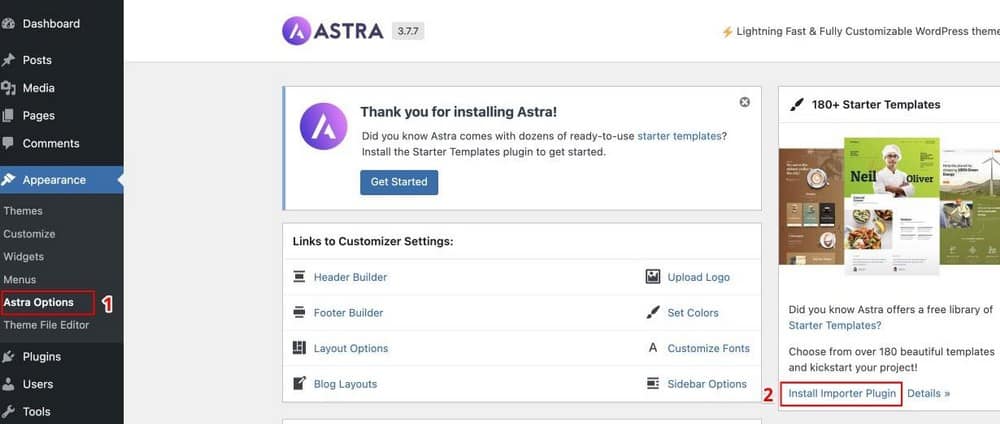
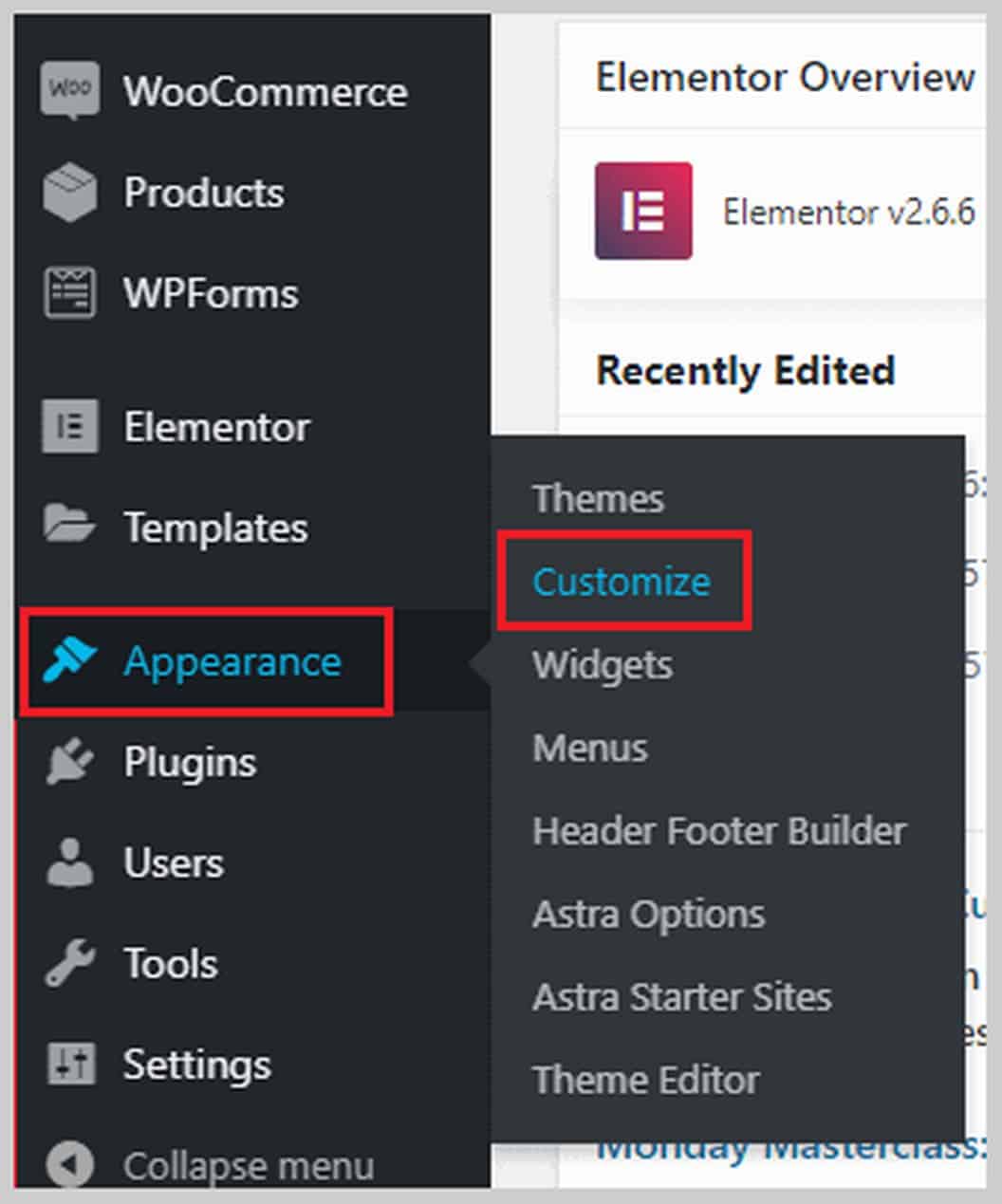
Untuk menggunakan template pemula, buka Astra Options di Tab Appearance .

Dari sini, pilih Instal Plugin Importir.
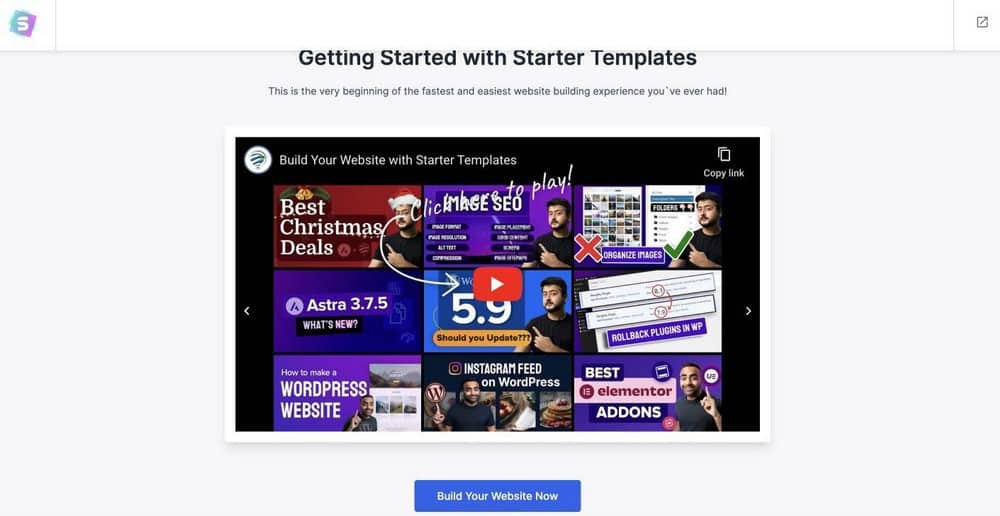
Anda akan melihat halaman seperti di bawah ini.

Klik Bangun Situs Web Anda Sekarang .
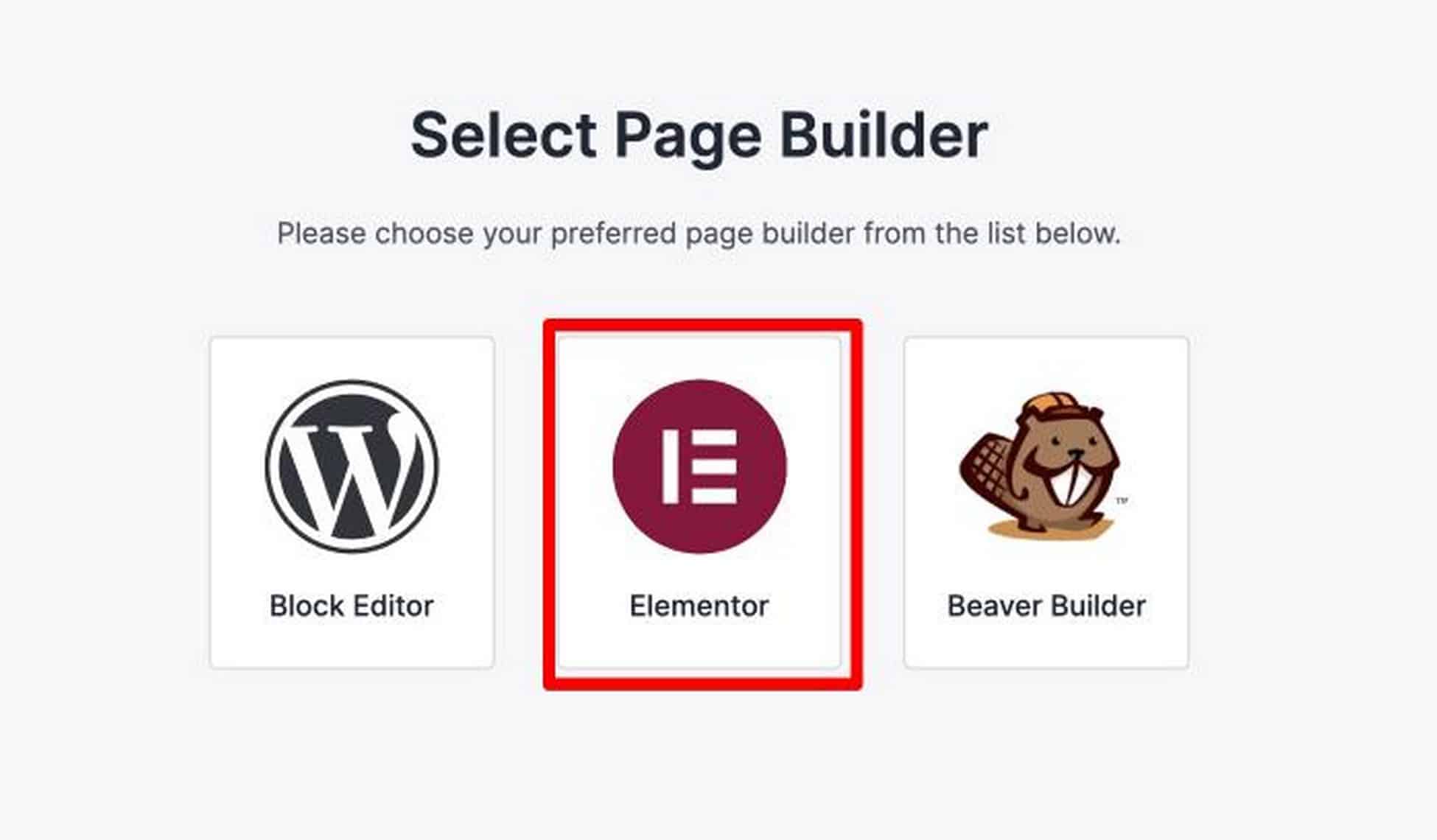
Memilih Pembuat Halaman Anda
Selanjutnya, pilih pembuat halaman yang ingin Anda buat. Dalam hal ini, mari kita pergi dengan Elementor.

Anda kemudian akan ditanya pembuat halaman mana yang Anda sukai, dan dalam tutorial ini, saya akan menggunakan Elementor. Elementor adalah pembuat halaman WordPress yang telah mengambil alih desain web WordPress. Itu memiliki set fitur terdalam, namun sangat mudah digunakan dan dikuasai. Elementor adalah pembuat halaman gratis berfitur lengkap. Ada juga add-on Pro untuk menambahkan fitur pengembang tambahan.
Fitur Elemen Utama:
- Editor Halaman Ujung Depan Langsung
- Fitur Personalisasi Situs Web
- Perpustakaan Template & Blok
- Opsi Responsif Seluler yang Luas
- Pembuat Popup Paling Kuat
- PRO: Buat Header / Footer Kustom
- PRO: Buat Tata Letak Jenis Posting
Elementor adalah pembuat halaman terkuat yang tersedia saat ini. Mereka secara konsisten merilis fitur baru yang sejalan dengan tren desain saat ini. Ini berarti Anda akan dapat menjaga situs web Anda tetap relevan. Jika sepanjang jalan, Anda ingin akses ke fitur-fitur canggih, Anda dapat meningkatkan ke Elementor Pro, yang menurut saya merupakan nilai yang luar biasa mengingat semua modul tambahan dan fitur daya yang disertakan.
Pilih Situs Web Template Pemula Anda
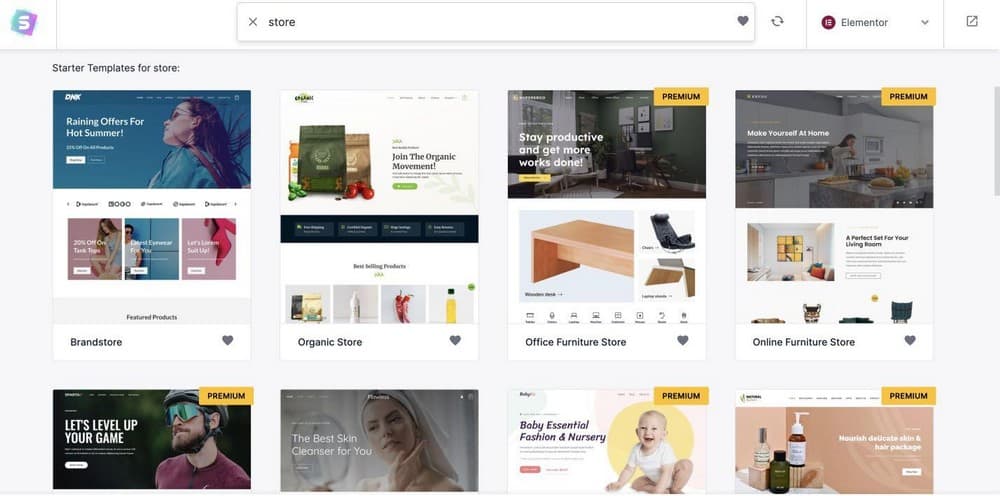
Setelah Anda memilih Elementor, Anda akan mencapai halaman Template Pemula seperti ini:

Ada sejumlah template cantik yang bisa Anda gunakan. Luangkan waktu Anda dalam memilih template yang Anda inginkan.
Perhatikan bahwa template ini sepenuhnya dapat diedit dengan pembuat halaman yang Anda pilih. Ini berarti Anda dapat menyesuaikan setiap bagian dan elemen situs web seperti judul, gambar, warna, logo, dll.
Untuk tutorial ini, saya akan menggunakan template Custom Printing karena terlihat luar biasa dan berorientasi E-commerce.
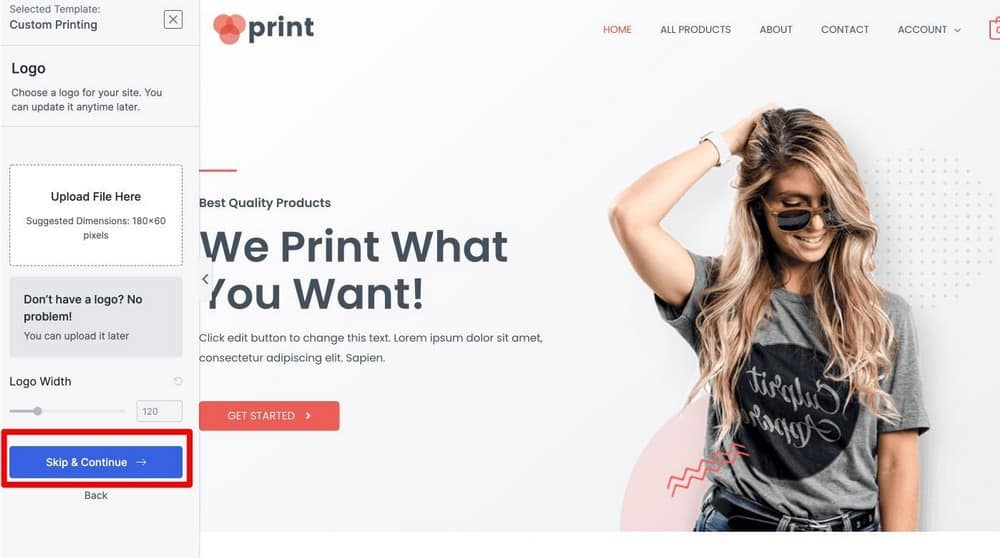
Untuk menginstal template, Anda hanya perlu mengkliknya. Di sini Anda dapat memilih untuk menyesuaikan warna dan logo sekarang.
Tapi untuk tutorial ini, klik Skip & Continue .

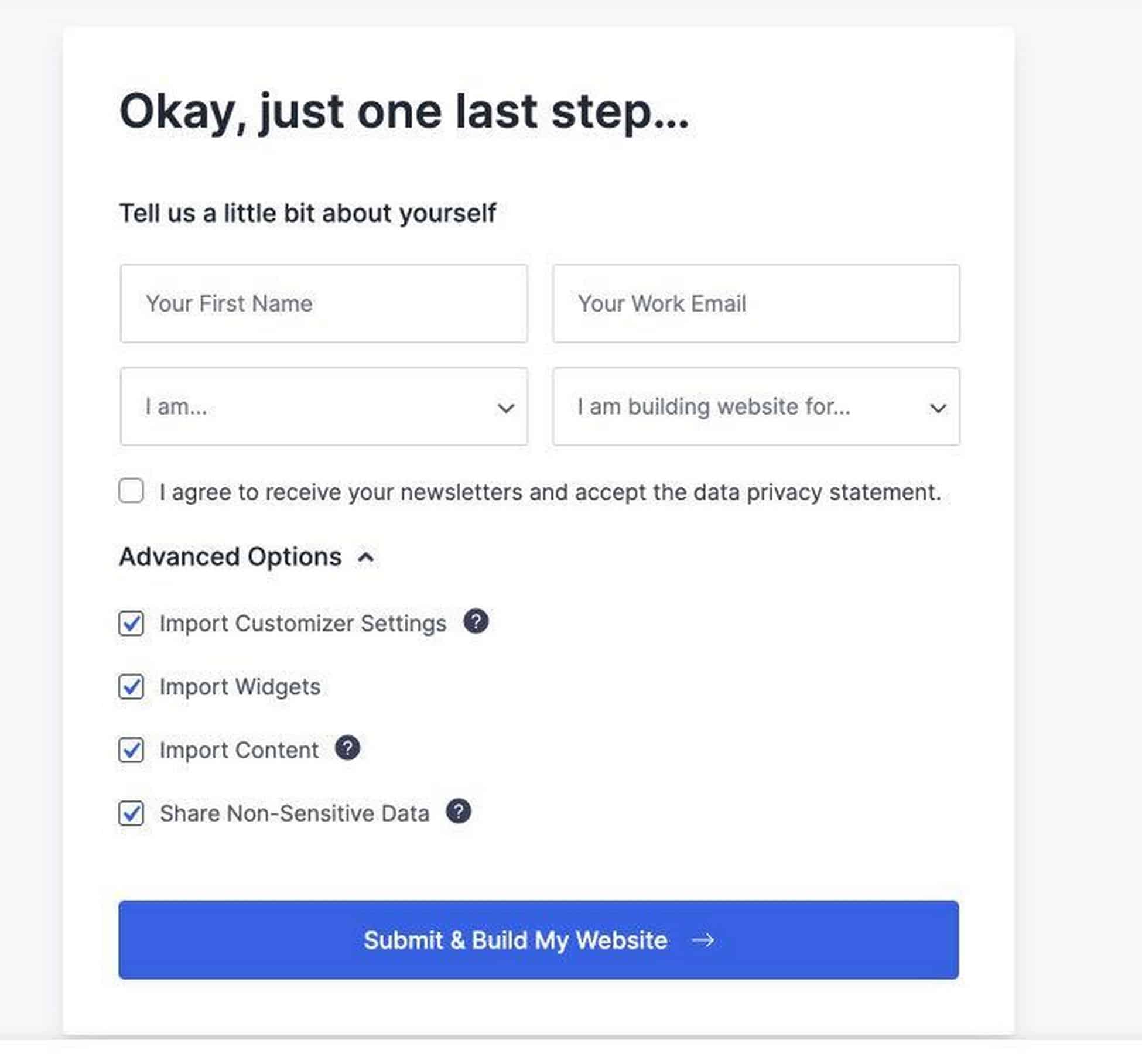
Anda akan menemukan kotak yang meminta Anda untuk mengisi detail Anda (yang dapat Anda pilih untuk dibiarkan kosong) dan menginstal data khusus yang ditambahkan ke situs web.
Jadi pada langkah ini, cukup klik Submit & Build My Website .

Sekarang importir Astra akan menginstal semua plugin yang diperlukan agar tema terlihat persis seperti apa adanya.

Untuk tema Custom Printing akan menginstal Elementor, WooCommerce, dan WPForms. Ini sangat menghemat waktu saya karena saya tidak perlu menginstal plugin ini satu per satu lagi.
Semuanya sudah selesai untukku.
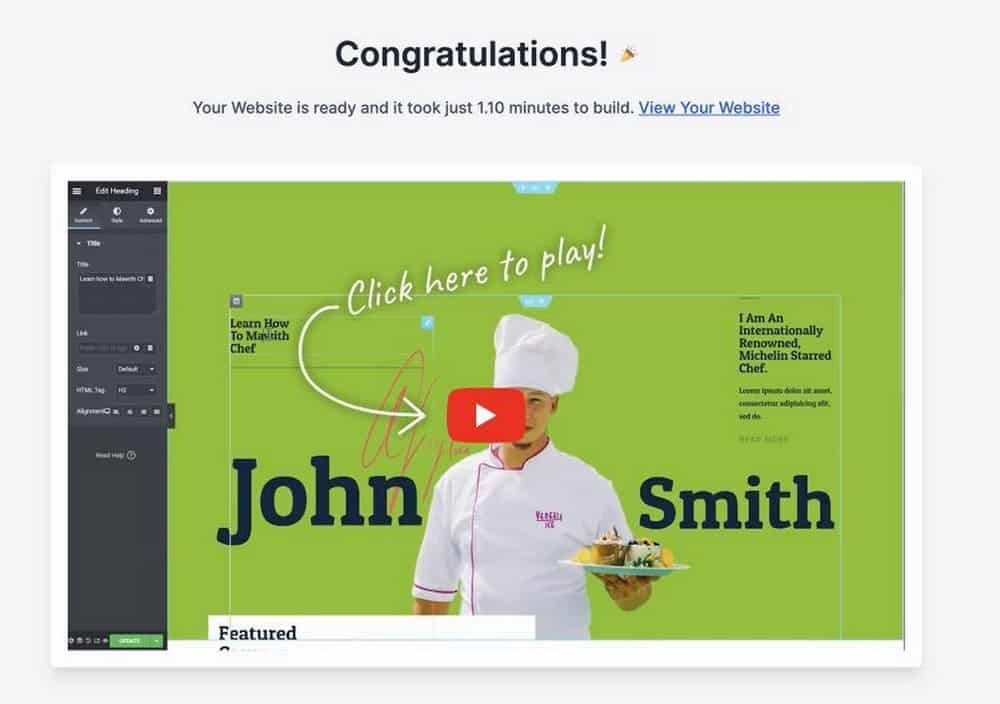
Setelah situs web siap, Anda akan melihat pesan ini.

Langkah 4. Sesuaikan Situs Web Anda.
Situs web Anda sekarang terlihat memukau, tetapi Anda pasti ingin menjadikannya milik Anda sendiri. Hal pertama yang ingin Anda lakukan adalah memilih palet warna Anda. Jika Anda sudah memiliki warna merek Anda, ini akan lebih mudah.
Memilih Palet Warna
Sebuah situs web biasanya memiliki 3 warna: warna primer, aksen, dan warna pop. Warna utama adalah warna dominan situs web Anda dan kemungkinan besar warna merek Anda. Warna aksen biasanya digunakan pada heading atau judul posting jika Anda ingin mereka terlihat sedikit berbeda untuk menarik perhatian mereka. Terakhir, warna pop harus kontras dengan warna lainnya untuk menonjolkan elemen penting situs web seperti tombol ajakan bertindak.
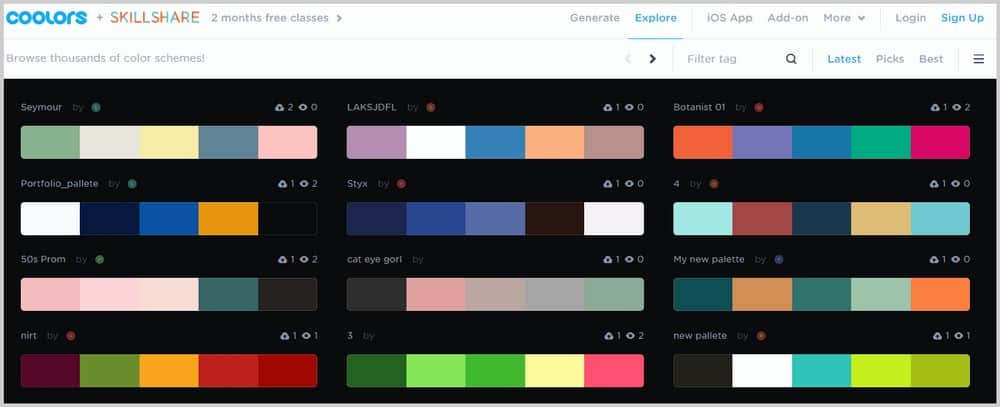
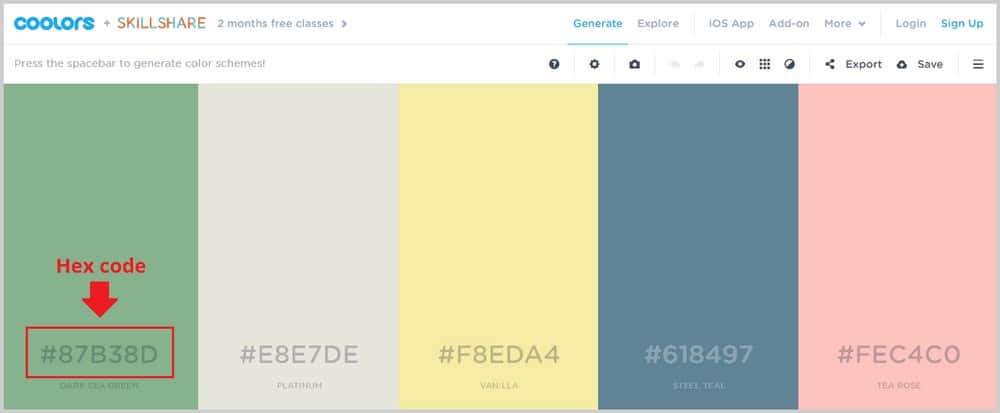
Untuk memilih palet warna situs web, saya menggunakan dua alat. Yang pertama adalah Coolors.co di mana Anda dapat menelusuri berbagai palet warna dan memilih apa yang ingin Anda gunakan di situs web Anda.

Jika Anda melihat palet yang Anda suka, arahkan mouse ke atasnya, klik Lihat , dan Anda akan dibawa ke jendela baru di mana Anda akan melihat kode Hex dari setiap warna.

Kode Hex ini adalah apa yang Anda perlukan untuk menggunakan warna-warna ini di situs web Anda. Nanti saya akan menunjukkan cara menggunakan kode Hex ini di backend WordPress.
Alat keren lainnya adalah Colorzilla, ekstensi Google Chrome yang memungkinkan Anda mendapatkan kode Hex warna apa pun yang Anda lihat di situs web apa pun sehingga Anda dapat menggunakannya sendiri. Jika Anda ingin mendapatkan ekstensi Colorzilla, klik di sini. Kemudian klik Tambahkan ke Chrome.

Mungkin perlu beberapa saat, tetapi setelah selesai, Anda akan melihat ikon ini di bilah alat:

Jadi sekarang, jika Anda melihat warna di situs web mana pun yang ingin Anda coba dan gunakan di situs web Anda sendiri, Anda hanya perlu mengeklik ikon ini dan mengeklik warna yang ingin Anda salin. Kode Hex kemudian akan disalin secara otomatis yang dapat Anda tempel di backend situs web Anda. Semudah itu. Ini adalah alat praktis yang memungkinkan Anda menggunakan warna yang bagus dalam satu klik.
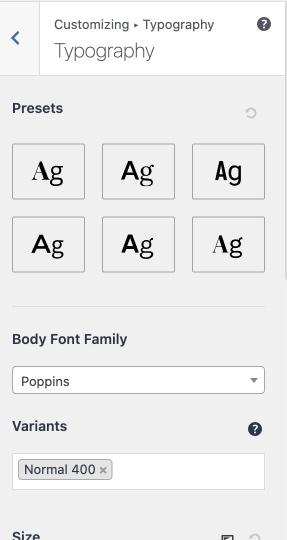
Menyesuaikan Tipografi
Anda juga ingin menggunakan tipografi Anda sendiri untuk membuat situs web Anda menonjol. Situs web biasanya memiliki 2-3 font. Anda akan memiliki font untuk judul atau menu, font untuk isi, dan "font pop" tambahan. Seperti warna, Anda tidak dapat menggunakan sembarang font. Anda perlu memastikan bahwa mereka terlihat serasi dan mengirimkan pesan yang tepat tentang merek Anda.
Saya suka menggunakan Fontpair.co yang merupakan situs web yang menunjukkan kepada Anda bagaimana dua font berbeda terlihat bersama.

Jika Anda melihat sesuatu yang Anda sukai, cukup catat apa namanya sehingga Anda dapat membuka WordPress dan menambahkannya langsung di sana.
Saya juga suka menggunakan WhatFont, ekstensi Google Chrome yang memberi tahu Anda font apa yang digunakan di situs web mana pun. Untuk menginstal WhatFont, klik di sini lalu klik Tambahkan ke Chrome. Kemudian Anda akan melihat ikon ini di bilah alat:

Jika Anda ingin mengetahui nama font, cukup klik ikon ini dan arahkan mouse ke teks. WhatFont akan memberi tahu Anda nama font ini, dan jika Anda mengkliknya, Anda juga akan melihat ukuran font, warna, keluarga, gaya, berat, dan banyak lagi.
Mendapatkan Logo
Anda juga memerlukan logo merek untuk membedakan situs web Anda dan membangun identitas merek Anda. Ada beberapa cara untuk mendapatkan logo. Anda dapat mencoba dan melakukannya sendiri menggunakan alat desain luar biasa yang disebut Canva. Ini cukup populer karena membuat desain menjadi sangat mudah bahkan untuk pemula.
Canva hadir dengan banyak template logo yang dapat Anda modifikasi untuk membuatnya sendiri. Namun, perhatikan bahwa jika Anda ingin mengekspor logo dengan latar belakang transparan, Anda harus meningkatkan ke Pro (yang memiliki uji coba gratis selama satu bulan). Anda selalu dapat menggunakan Photoshop atau Photopea untuk menghapus latar belakang, tetapi itu hanya menambahkan satu langkah ekstra untuk prosesnya.

Jika Anda ingin menghemat waktu, Anda bisa menyewa desainer logo lepas untuk melakukannya untuk Anda. Anda dapat mencoba situs web seperti Fiverr.com atau 99design, tetapi Anda harus berhati-hati dalam memilih artis berdasarkan gaya, rekam jejak, ulasan, peringkat, dan lainnya.
Menyesuaikan Situs Web Anda
Sekarang saatnya menggunakan warna, font, dan logo tersebut di situs web Anda. Jika Anda berada di dasbor backend WordPress, buka Appearance > Customize untuk membuka penyesuai tema.

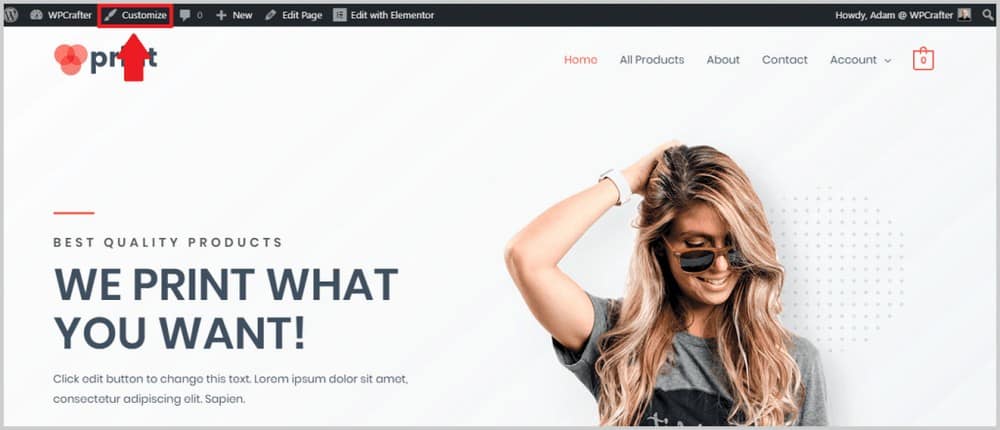
Jika Anda berada di bagian depan situs web dan ada bilah hitam di bagian atas, Anda dapat mengeklik Sesuaikan untuk membuka penyesuai.

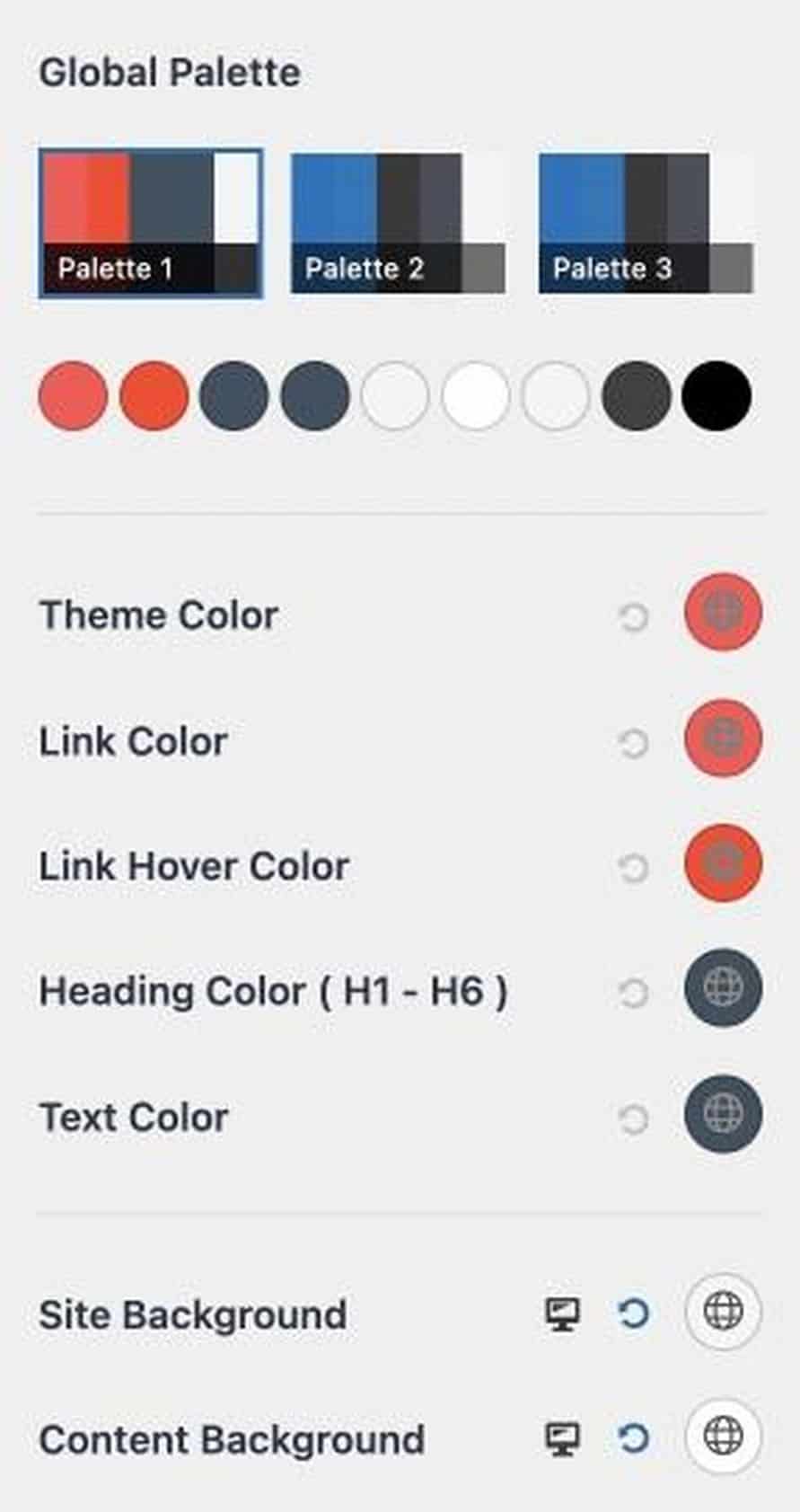
Beginilah tampilan penyesuai tema:

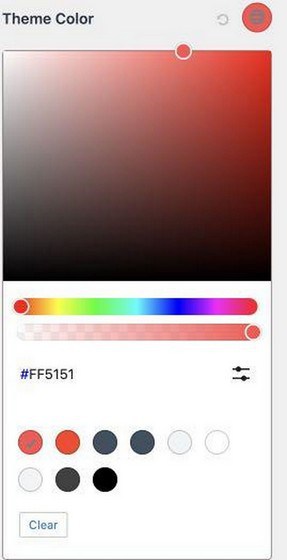
Warna dasar adalah tema, tautan, teks, dan warna kursor tautan dari situs web Anda.
Jika Anda ingin mengubah warna tema, pilih warna di sebelah kanannya.
Anda akan melihat dua cara untuk memilih warna.
Pertama, Anda dapat menempelkan kode hex ke dalam kotak. Jadi jika Anda menemukan warna di Coolors.co atau tempat lain, Anda dapat menempelkan kode hex di sini.
Anda juga dapat memilih warna di alat pemilihan bawaan.

Untuk mengubah tipografi situs Anda, buka Global >Tipografi . Anda dapat mengubah warna dasar, remah roti, konten, dan tipografi blog.

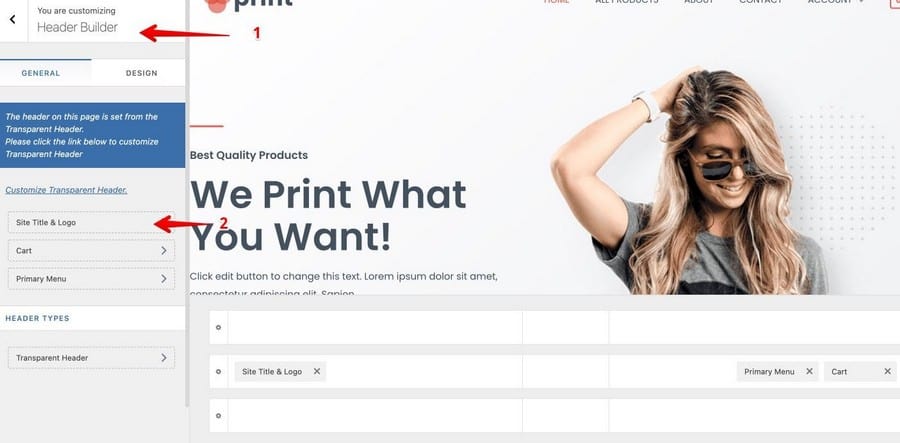
Selanjutnya adalah menambahkan logo Anda. Untuk mengunggah logo Anda, buka Header Builder > Site Title and Logo .

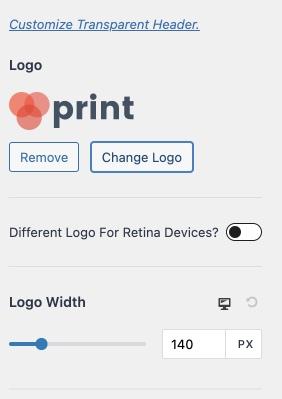
Selanjutnya, Di bawah bagian Logo, klik tombol Ubah Logo dan unggah logo Anda.

Astra juga memungkinkan Anda menyesuaikan lebar logo sehingga Anda dapat mengubah seberapa besar atau kecil tampilan yang Anda inginkan.
Jika Anda menggulir ke bawah, Anda juga dapat mengubah judul situs, menambahkan tagline situs, dan ikon atau favicon situs.
Anda dapat melakukan lebih banyak hal di area kustomisasi Astra seperti mengubah lebar konten situs Anda, mengubah struktur posting blog, menyesuaikan footer dan header Anda, dan banyak lagi.
Jelajahi pilihan Anda di sini untuk melihat apa yang paling Anda sukai untuk situs web Anda.
Setelah Anda selesai menyesuaikan, jangan lupa untuk mengeklik Terbitkan untuk menampilkan perubahan Anda.
Langkah 5. Menyesuaikan Situs Web Anda Dengan Elementor
Pada titik ini, Anda memiliki dasar-dasar penyesuaian seperti mengubah warna situs, tipografi, menambahkan logo, dan semua itu. Sekarang saatnya untuk turun ke detail seluk beluk dan mulai menggunakan Elementor (atau pembuat halaman apa pun yang Anda inginkan) untuk sepenuhnya mengubah tampilan situs Anda.
Seperti yang saya sebutkan sebelumnya, saya akan menggunakan Elementor dalam tutorial ini karena menurut saya itu yang terbaik, tetapi Anda dapat menggunakan pembuat halaman apa pun yang Anda sukai.
Di dalam Elementor, Anda dapat melakukan banyak hal dengan situs web Anda tanpa coding atau menyewa pengembang web. Menambahkan elemen adalah proses drag and drop sederhana.
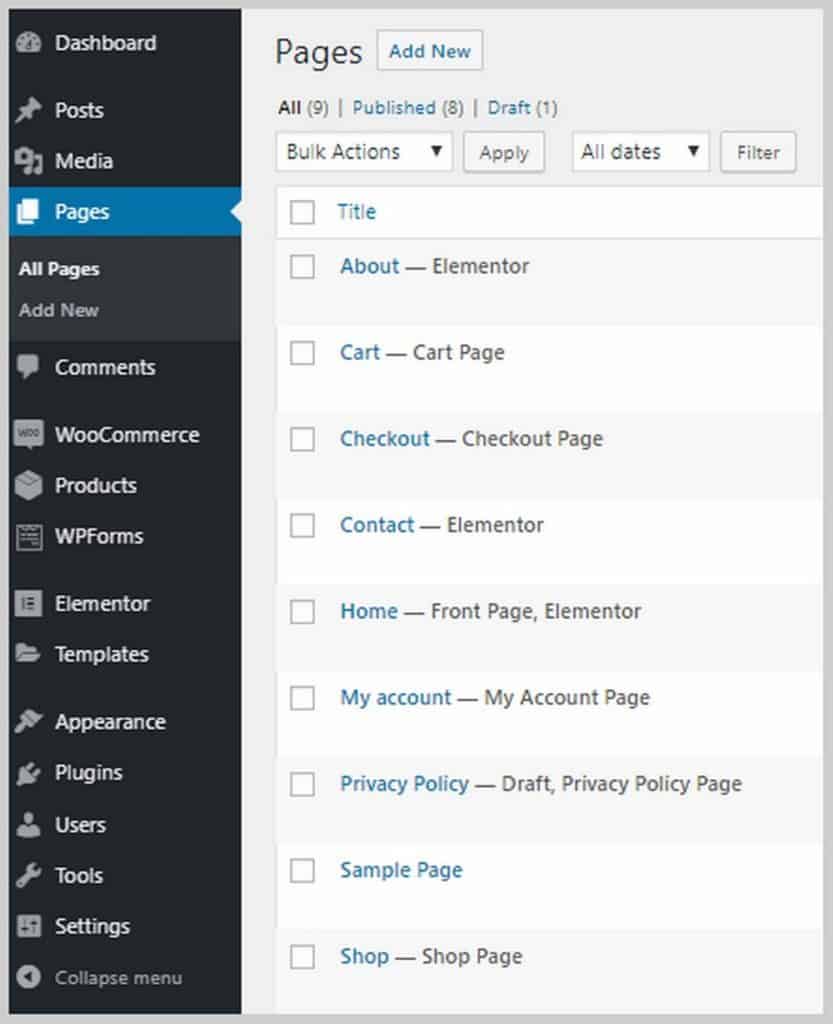
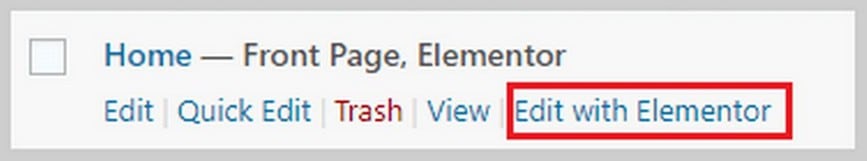
Ada dua cara untuk mengedit halaman dengan Elementor. Pertama, jika Anda berada di backend WordPress, klik Pages dan Anda akan melihat daftar semua halaman situs web Anda termasuk yang secara otomatis dibuat dengan template Astra Site. Halaman yang dibuat dengan pembuat halaman tertentu (misalnya Elementor) akan diberi label seperti itu:

Untuk mengedit halaman dengan pembuat halaman Anda, arahkan mouse ke atasnya dan klik Edit dengan (pembuat halaman). Dalam kasus saya, itu akan menjadi Edit dengan Elementor.

Setelah Anda mengklik itu, Anda akan dibawa ke dalam Elementor.
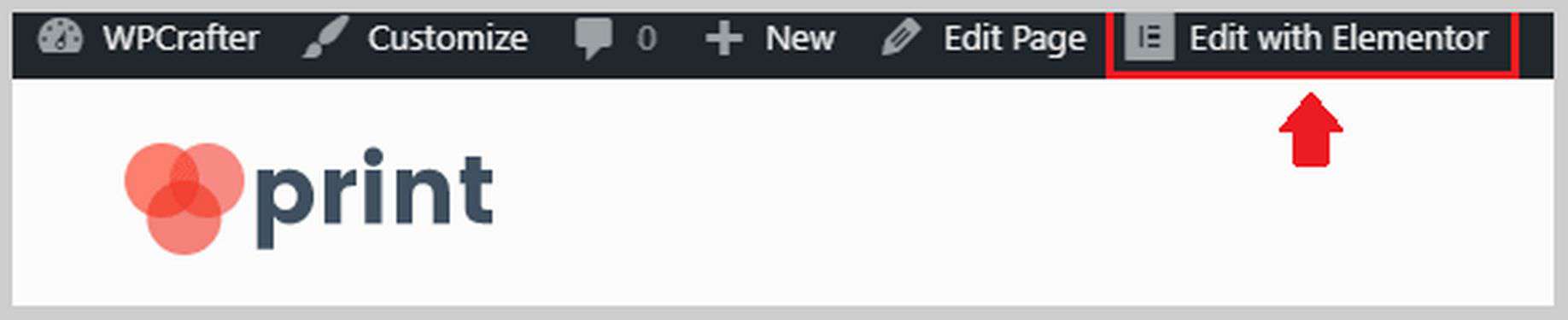
Cara lain adalah jika Anda berada di bagian depan situs web Anda, buka halaman yang ingin Anda edit dan klik Edit dengan elemen atau pada bilah hitam di bagian atas:

Salah satu dari ini akan membawa Anda ke dalam Elementor. Begitu berada di dalam Elementor, Anda akan dapat menggunakan gambar yang berbeda untuk heading Anda, mengubah teks, mengubah ikon, dan banyak lagi. Anda bisa mulai dengan mengubah teks dan gambar pada heading agar sesuai dengan bisnis Anda. Berikut adalah beberapa hal yang dapat Anda lakukan dengan teks di dalam Elementor:

Seperti yang Anda lihat, Anda dapat mengubah teks langsung di area pengeditan konten, mengubah ukuran, berat, warna, dan keluarga tipografi. Anda juga dapat menambahkan animasi seperti fade sederhana, zooming, dan banyak lagi. Ada banyak hal yang dapat Anda lakukan di sini untuk menambahkan bumbu ke situs web Anda.
Anda juga ingin mengubah gambar situs web Anda agar sesuai dengan sifat bisnis Anda. Mengubah gambar di Elementor sangat mudah dilakukan. Anda hanya perlu mengklik gambar dan opsi akan muncul di bilah sisi kiri. Anda dapat mengunggah gambar baru, mengubah ukurannya, menambahkan batas atau bayangan, menambahkan animasi, dan banyak lagi.
Di dalam Elementor, Anda juga dapat mengubah teks tombol, menyesuaikan area testimonial, menambahkan lebih banyak elemen/blok seperti teks, gambar, tombol, video, dan banyak lagi.
Elementor Pro hadir dengan lebih banyak fitur seperti kemampuan untuk menambahkan formulir (yang biasanya memerlukan plugin pihak ketiga), kemampuan untuk mengunggah font Anda sendiri, menambahkan bilah geser, menambahkan tabel harga dan daftar harga, menyesuaikan header dan footer Anda ( yang terlarang bagi sebagian besar pembuat halaman), dan banyak lagi.
Jika Anda ingin membeli Elementor Pro dan sekaligus mendapatkan akses gratis ke kursus Elementor Pro saya, klik tautan ini di sini.
Langkah 5. Siapkan WooCommerce.
Sekarang saatnya untuk mengatur WooCommerce. WooCommerce membantu dalam menambahkan fungsionalitas E-niaga ke lingkungan WordPress. Ini pada dasarnya mengubah situs web apa pun menjadi toko online.
Ini memungkinkan Anda menambahkan produk, menerima pembayaran online, membuat kupon, mengatur pengiriman dan perpajakan, dan banyak lagi.
WooCommerce sudah diinstal untuk saya oleh tema Custom Print Astra Site, jadi sekarang saya harus masuk dan mengaturnya. Jika Anda belum menginstal WooCommerce, cukup buka Plugins > Add New dan cari WooCommerce.
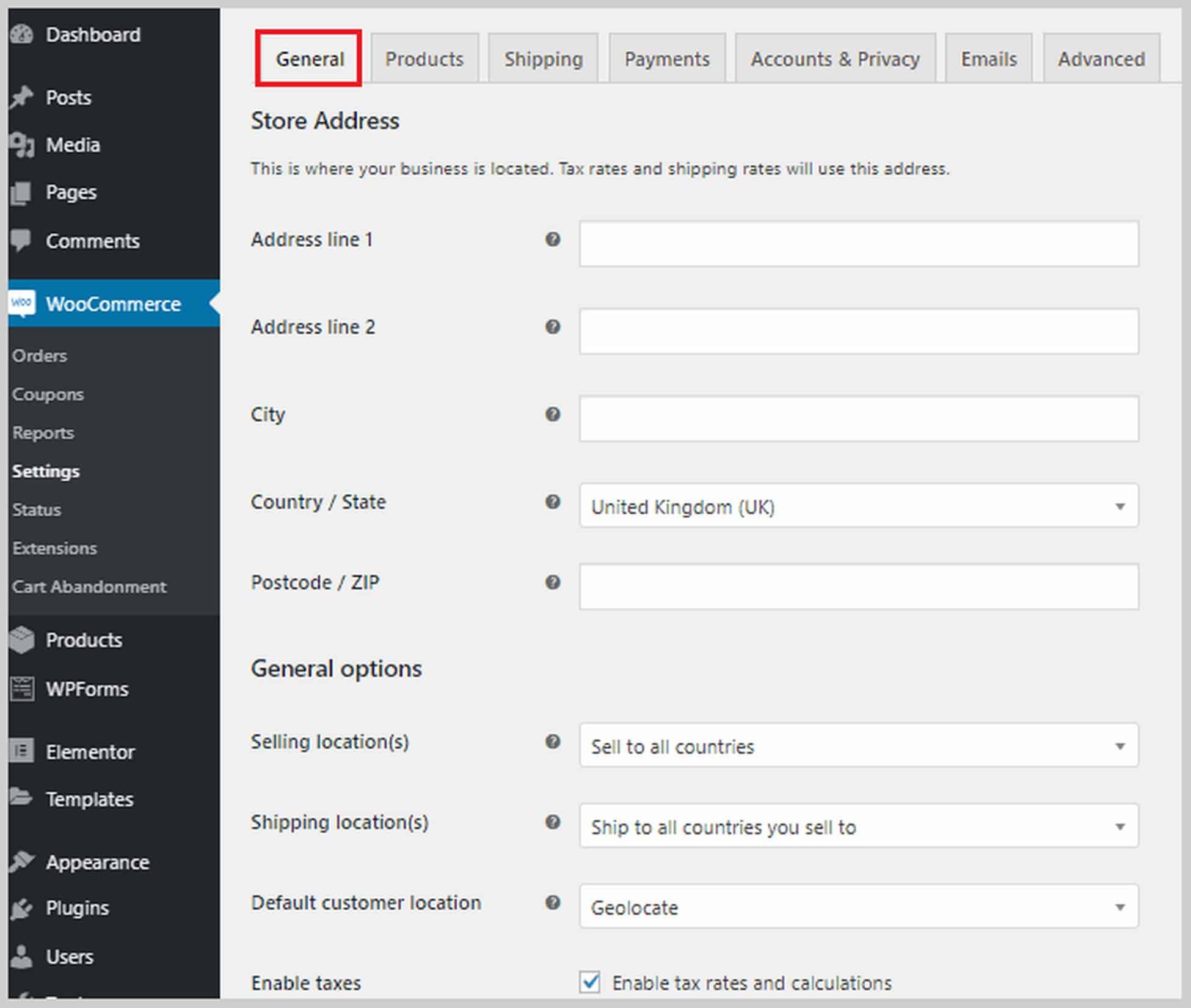
Hal pertama yang harus kita lakukan adalah pergi ke WooCommerce > Pengaturan. Anda akan melihat 7 tab: Umum, Produk, Pengiriman, Pembayaran, Akun & Privasi, Email, dan Lanjutan.
Pertama-tama mari kita lihat tab Umum . Di tab ini, Anda dapat menyetel alamat toko Anda, di negara mana Anda akan menjual dan mengirim, dan mengaktifkan tarif pajak.

Jika Anda menggulir ke bawah, Anda juga akan melihat opsi untuk mengaktifkan kupon dan menyesuaikan bagaimana harga ditampilkan di situs web Anda termasuk mata uang, di mana akan ditampilkan, dll.
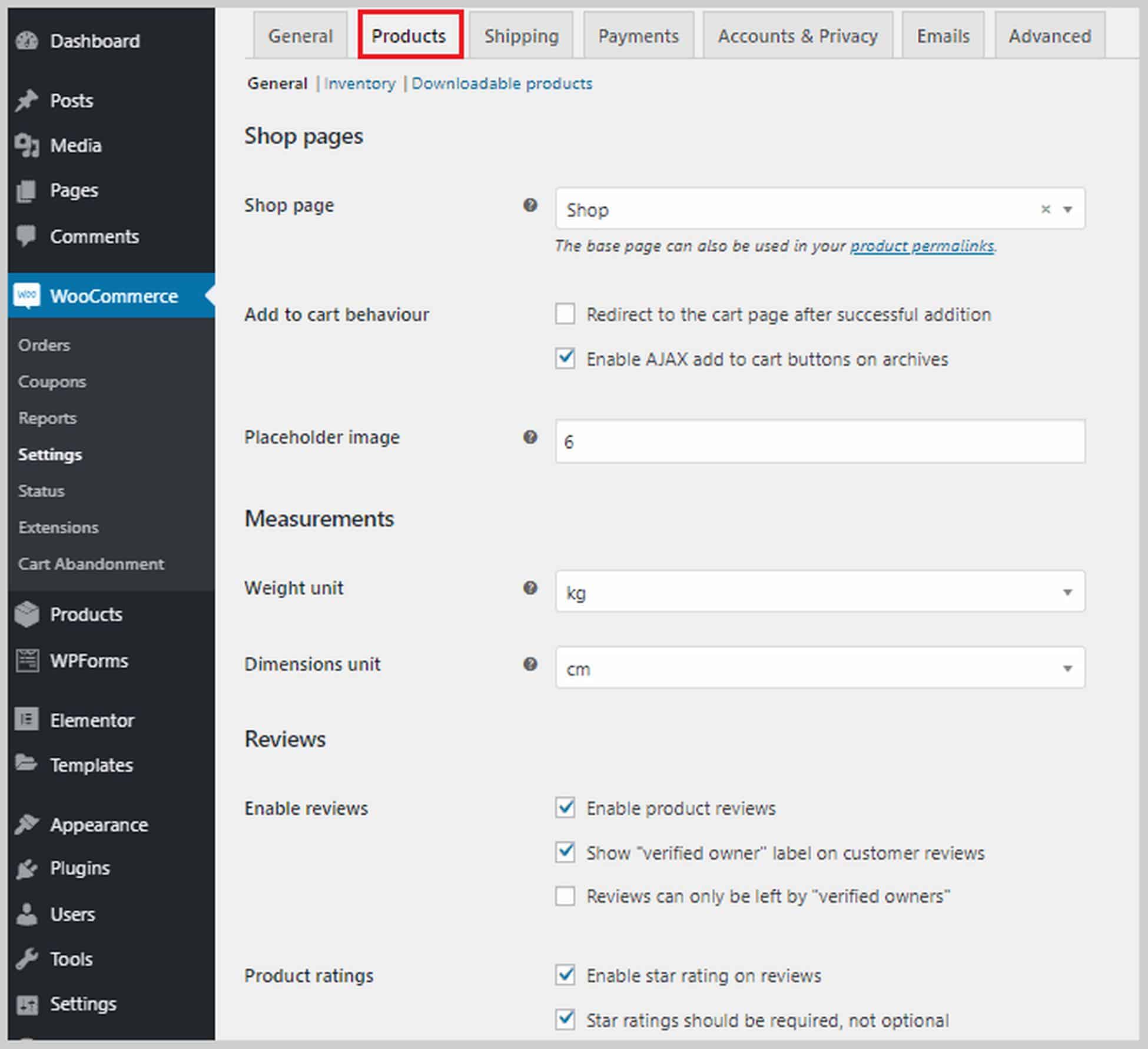
Berikutnya adalah tab Produk di mana Anda dapat mengatur opsi terkait produk. Anda dapat mengatur halaman mana yang akan menjadi halaman Toko Anda, apa yang terjadi ketika pengunjung menambahkan produk ke keranjang, mengatur dimensi produk, mengaktifkan dan mengonfigurasi ulasan pelanggan, dan mengaktifkan peringkat bintang.

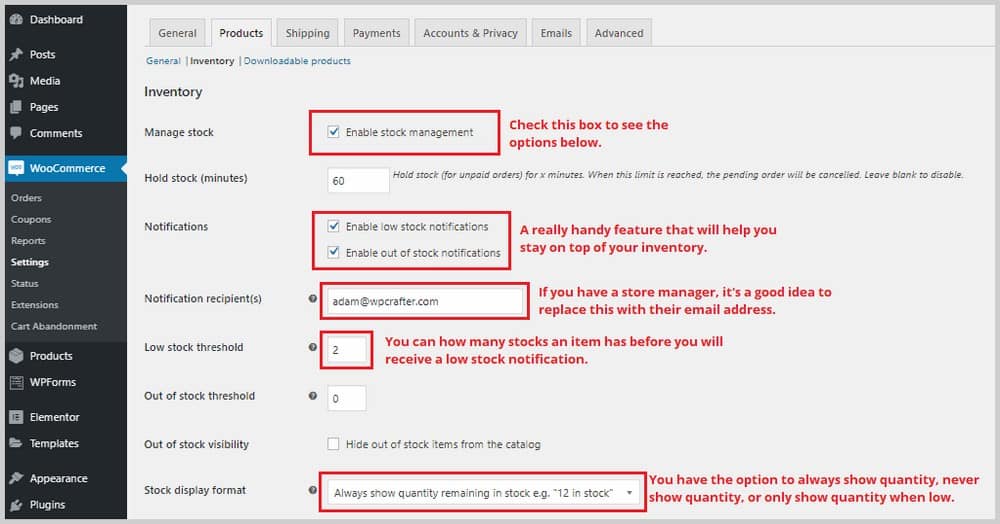
Di bagian atas bagian ini, Anda juga memiliki opsi untuk Inventaris dan Produk yang Dapat Diunduh . Di bagian Inventaris, jika Anda mencentang kotak di samping Aktifkan manajemen stok, Anda akan melihat daftar opsi yang akan membantu Anda mengelola inventaris. Misalnya, Anda dapat mengatur ambang batas persediaan rendah sehingga ketika stok Anda mencapai angka itu, Anda akan dikirimi pemberitahuan. Anda juga dapat memilih untuk menyembunyikan item stok dari situs web Anda.

Untuk bagian Produk yang dapat diunduh , ini hanya relevan jika Anda menjual konten yang dapat diunduh di situs web Anda, jadi jika Anda hanya menjual produk fisik, Anda dapat melewati yang ini. Anda akan memiliki opsi untuk meminta pembeli masuk sebelum dapat mengunduh produk Anda. Anda juga dapat memberikan akses ke unduhan setelah pembayaran.

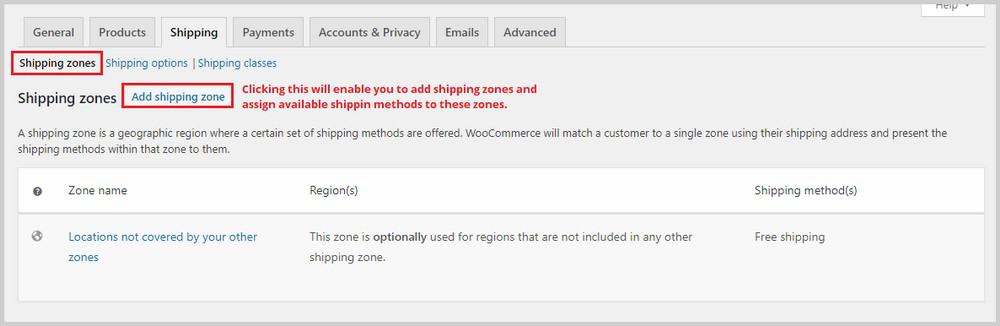
Tab berikutnya adalah Pengiriman . Ini hanya relevan jika Anda menjual produk fisik yang akan dikirim ke pembeli. Di dalam tab ini ada tiga sub-bagian: Zona pengiriman, Opsi pengiriman, dan Kelas pengiriman.
Di Zona Pengiriman, Anda perlu menambahkan zona pengiriman dan menetapkan metode pengiriman yang tersedia ke zona ini. Ini akan memakan waktu cukup lama jika Anda mengirim ke beberapa negara.

Jika Anda memerlukan bantuan lebih lanjut dengan zona pengiriman, Anda dapat melihat dokumentasi zona pengiriman WooCommerce.
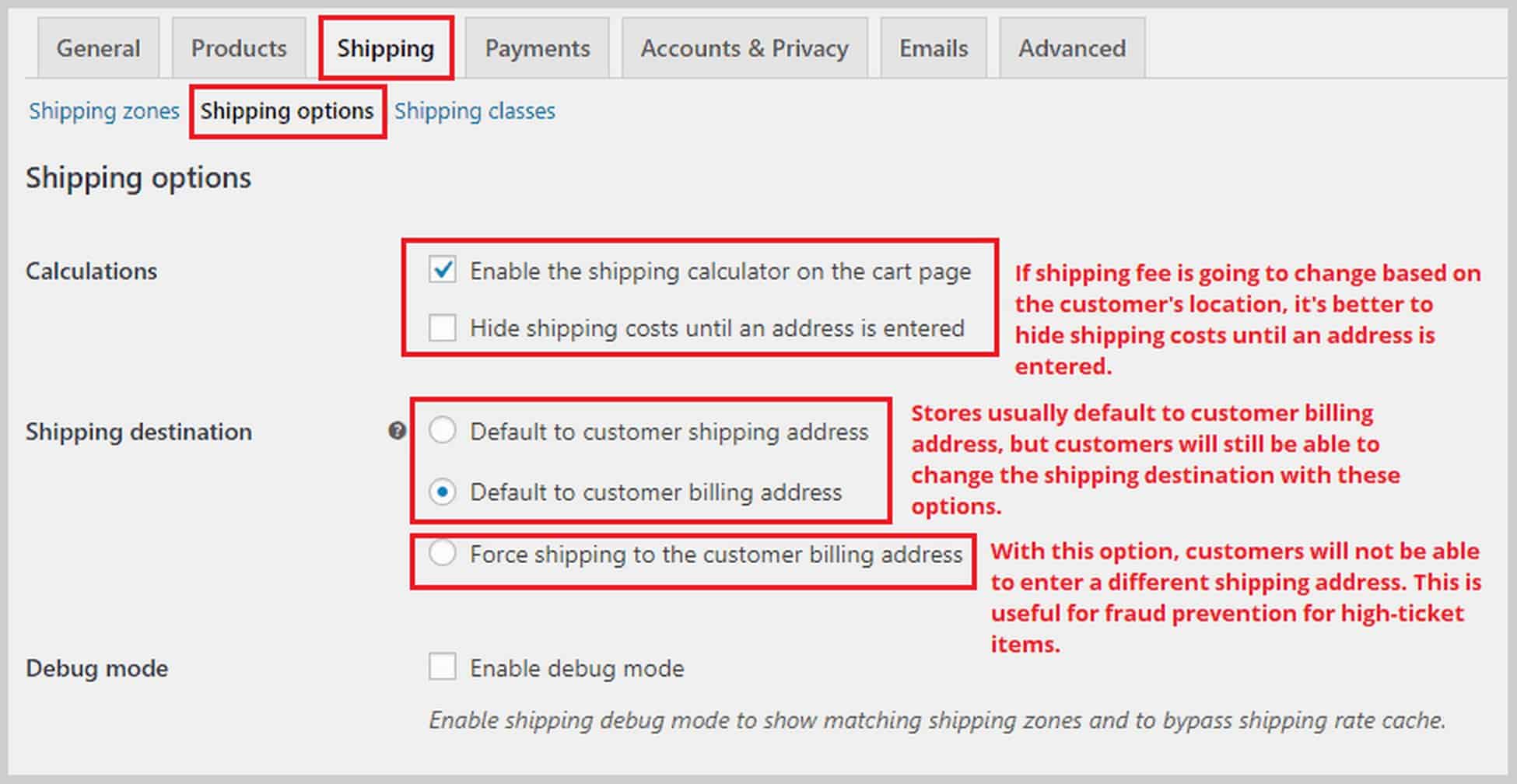
Berikutnya adalah bagian Opsi pengiriman . Di bagian ini, Anda dapat mengontrol bagaimana tarif pengiriman ditampilkan di situs web Anda dan menetapkan default atau tujuan pengiriman yang diperlukan.

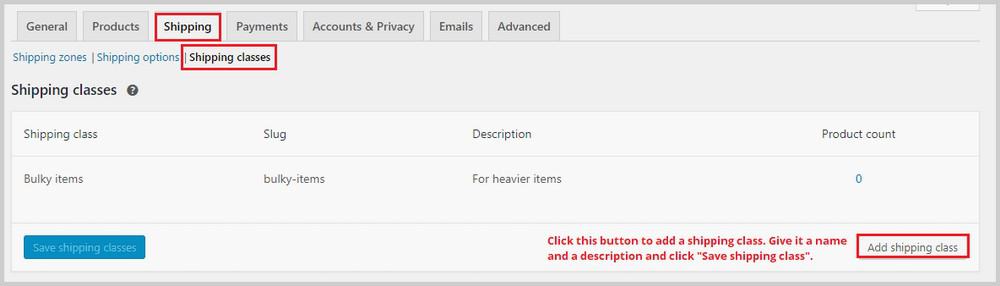
Bagian terakhir dalam Pengiriman adalah kelas Pengiriman . Dengan kelas pengiriman, Anda dapat menetapkan tarif pengiriman yang berbeda untuk sekelompok produk, misalnya, produk yang lebih berat yang membutuhkan lebih banyak ongkos kirim.

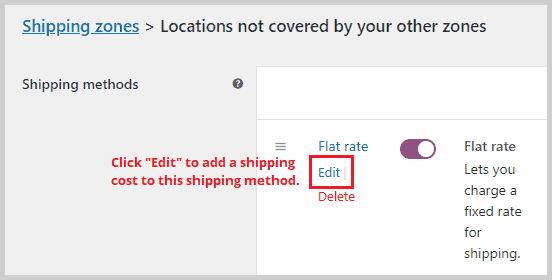
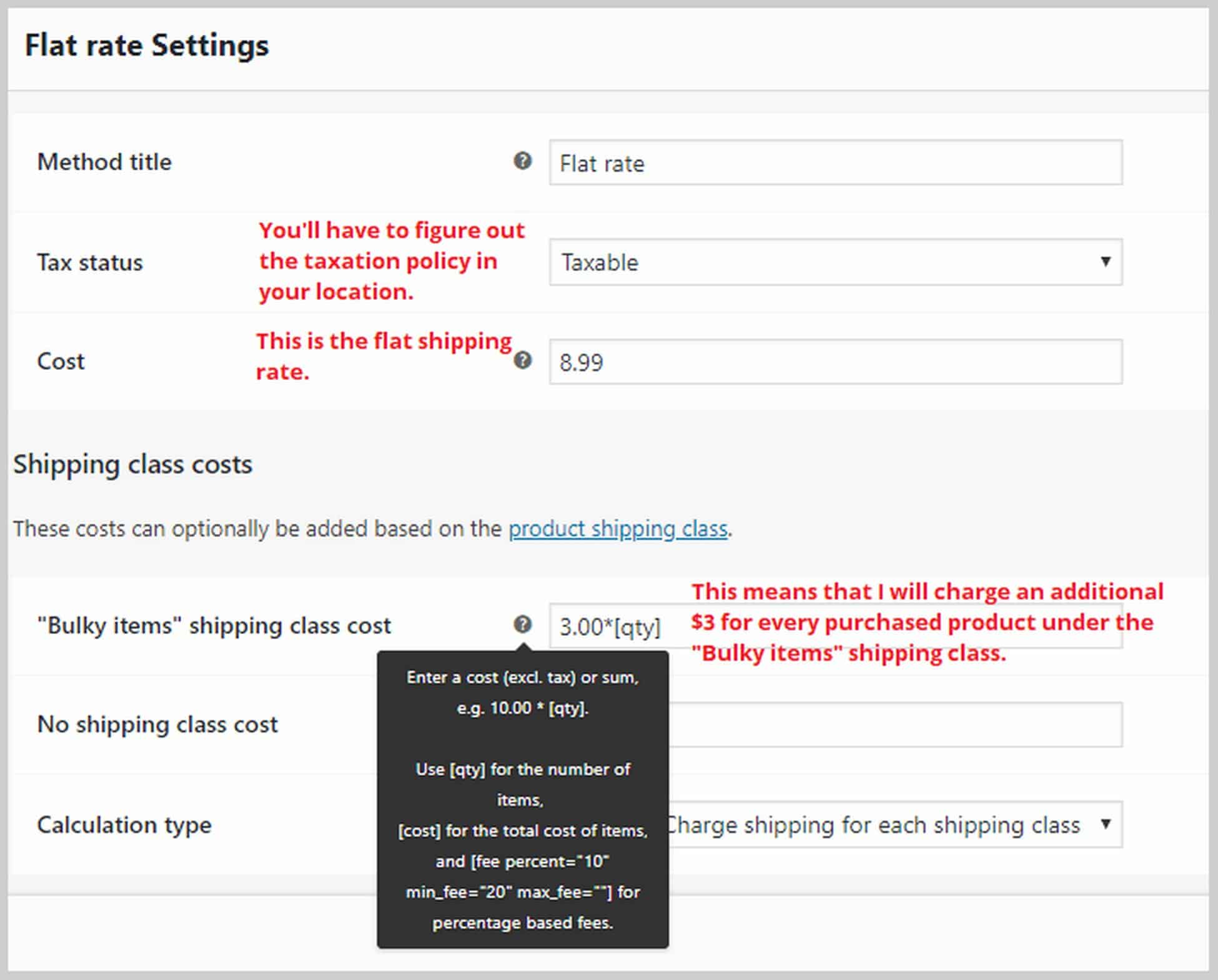
Untuk mengatur tarif pengiriman Anda, buka Zona Pengiriman dan buat atau edit metode pengiriman yang ada seperti "Tarif Tetap".

Setelah Anda mengklik Edit , jendela popup akan muncul. Di sini, Anda dapat menambahkan tarif pengiriman tetap dan biaya tambahan untuk kelas pengiriman yang baru saja Anda buat.

Jika Anda memerlukan bantuan lebih lanjut dalam mengonfigurasi pengaturan pengiriman, Anda dapat melihat dokumentasi WooCommerce untuk pengiriman.
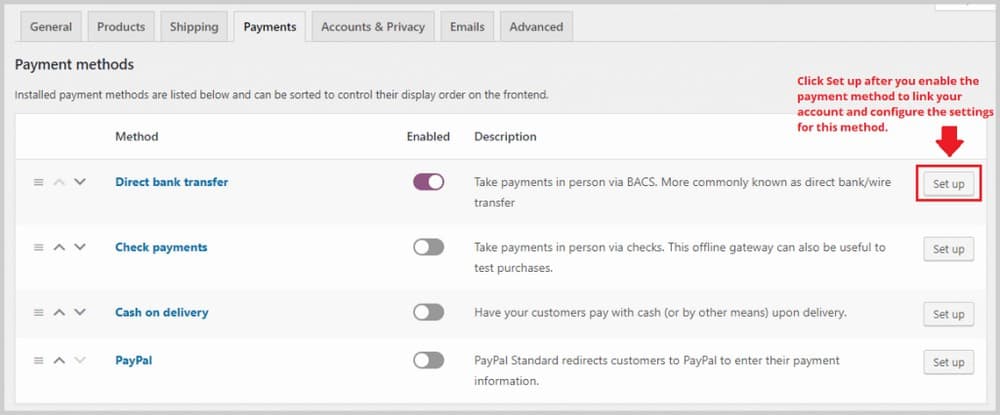
Sekarang mari kita beralih ke Pembayaran. Di tab ini, Anda dapat mengaktifkan atau menonaktifkan gateway pembayaran seperti PayPal, transfer bank langsung, cash on delivery, dan banyak lagi. Setelah Anda mengaktifkan metode, klik Siapkan untuk menautkan akun Anda dan mulai menerima pembayaran.

Jika Anda ingin dapat menerima pembayaran Stripe, Anda dapat menginstal plugin bernama Checkout Plugins – Stripe for WooCommerce. Cukup buka Plugin > Add New dan cari plugin. Memasang dan mengaktifkan plugin ini akan mengaktifkan metode pembayaran Stripe di WooCommerce, tetapi Anda harus masuk ke WooCommerce > Pengaturan > Pembayaran untuk menyiapkannya.
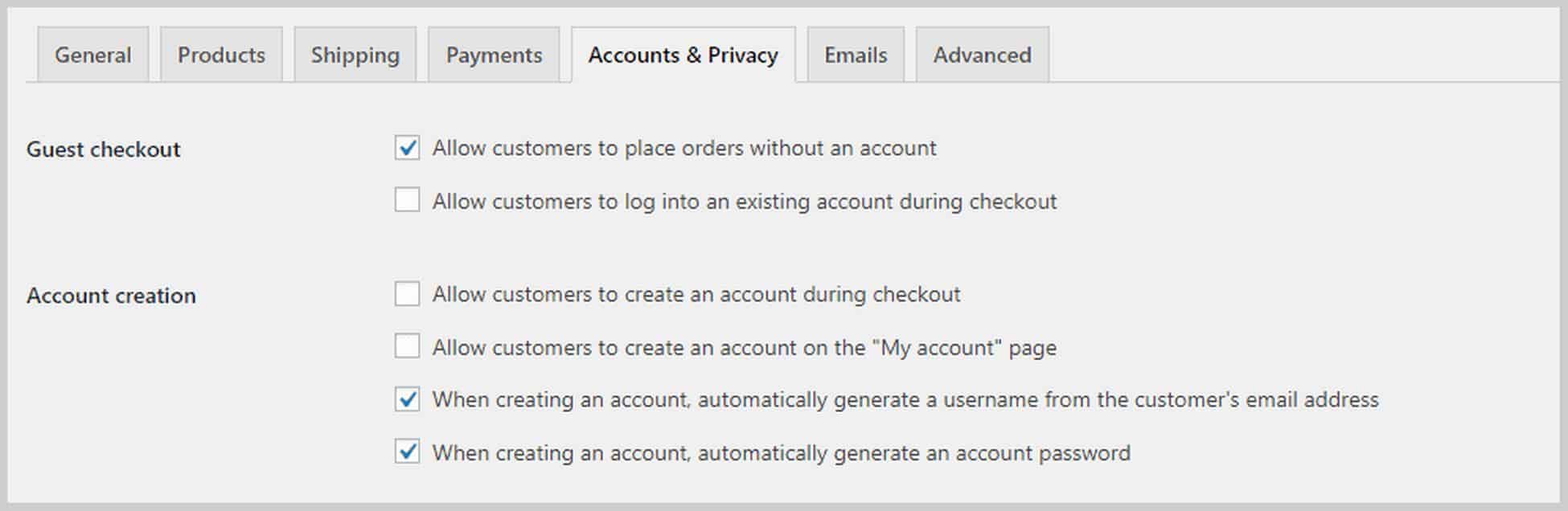
Di tab Akun & Privasi , Anda dapat mengonfigurasi pengaturan yang terkait dengan pembuatan akun dan privasi pengguna. Anda dapat memilih untuk mengizinkan tamu membeli tanpa membuat akun, mengatur halaman privasi dan halaman kebijakan, dan memilih berapa lama data pengguna akan disimpan.

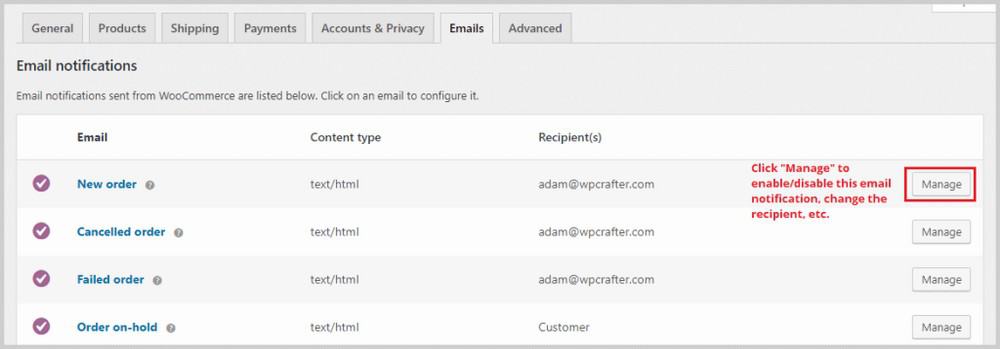
Selanjutnya adalah tab Emails di mana Anda akan melihat daftar email yang dikirim secara otomatis oleh WooCommerce berdasarkan kondisi tertentu. Misalnya, email dapat dikirim ke alamat email pilihan Anda setiap kali pesanan baru dibuat. Anda juga dapat melihat email dengan pembaruan tentang pesanan pelanggan seperti pengembalian dana atau pesanan yang diselesaikan.

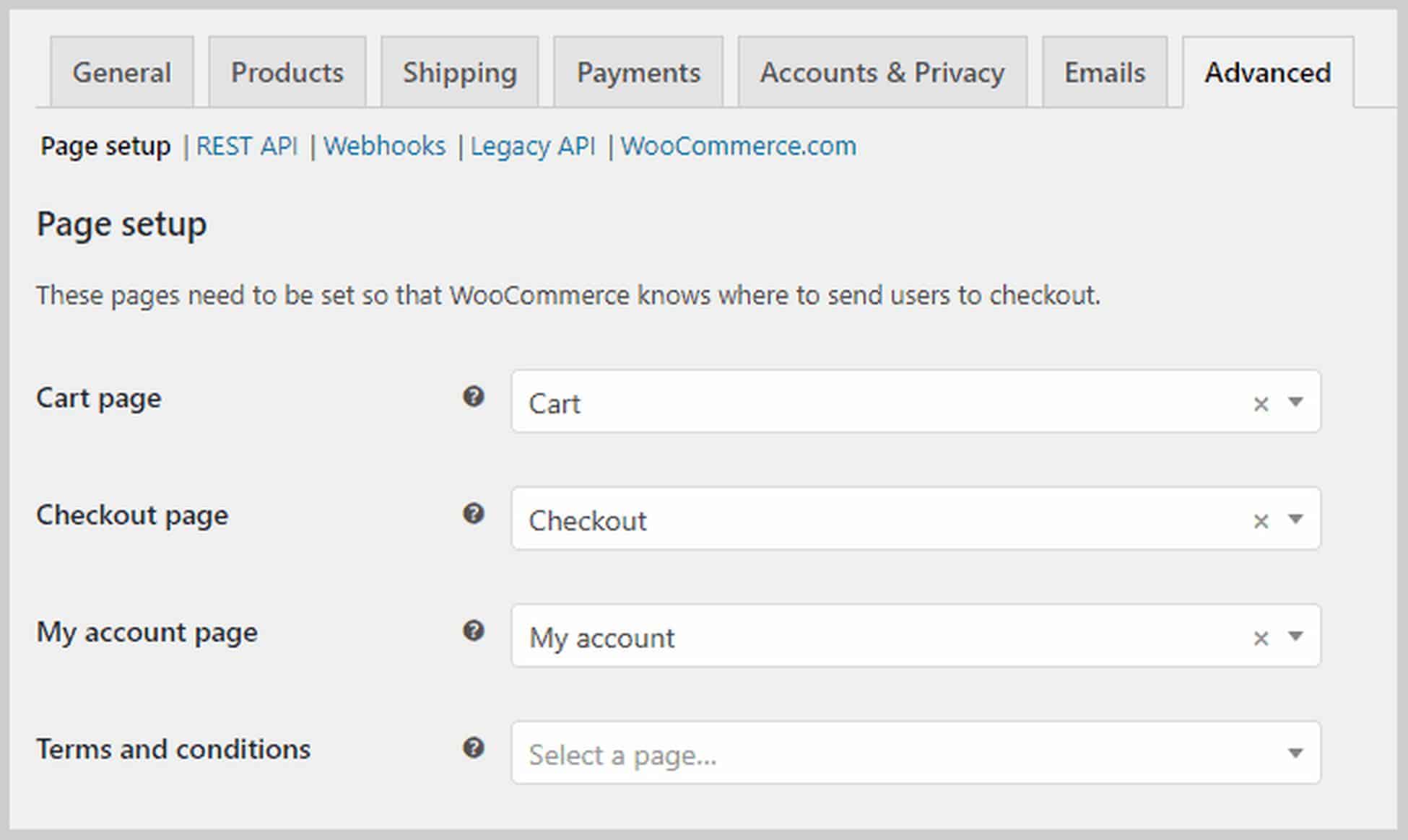
Terakhir, tab Advanced , yang menggantikan tab API, memungkinkan Anda mengonfigurasi lebih banyak detail teknis seperti pengaturan halaman di mana Anda dapat memberi tahu WooCommerce halaman mana yang akan bertindak sebagai halaman keranjang atau halaman checkout Anda.

Jika Anda menggulir ke bawah, Anda akan dapat mengubah apa yang disebut WooCommerce sebagai titik akhir yang merupakan pelengkap URL yang memungkinkan mereka menampilkan konten yang berbeda tanpa perlu halaman baru.
Langkah 6. Tambahkan produk.
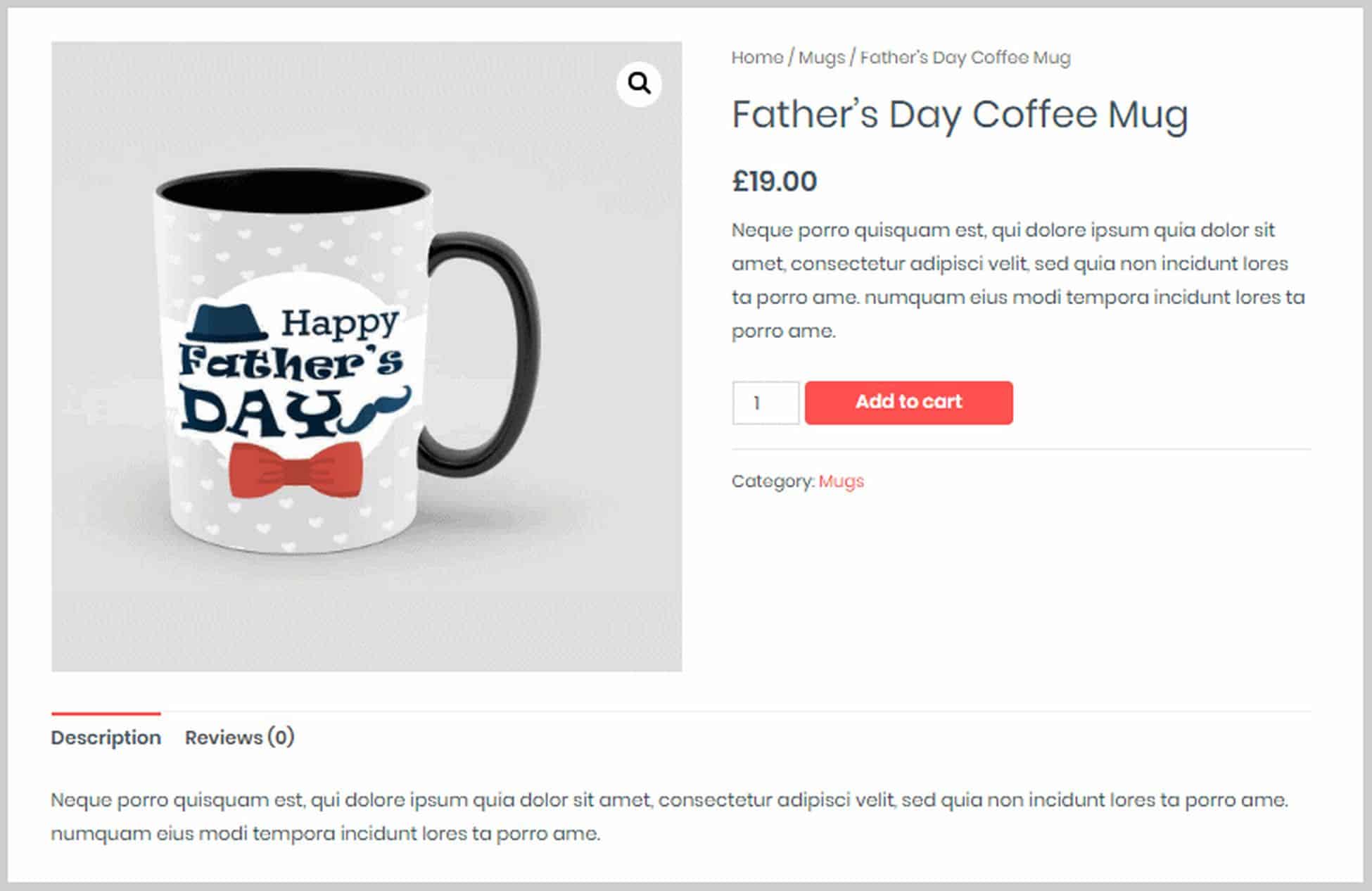
Setelah Anda selesai dengan pengaturan dasar WooCommerce, sekarang saatnya untuk menambahkan produk. Tema Situs Astra yang kami gunakan dalam tutorial ini sudah dilengkapi dengan contoh produk, dan ini adalah tampilan halaman produk di frontend:

Sekarang mari kita lihat bagaimana kita dapat mengubah ini dan menambahkan produk kita sendiri di backend.
Untuk menambahkan produk baru atau mengedit produk yang sudah ada, cukup klik opsi menu Produk di sidebar kiri di dashboard WordPress. Anda kemudian akan melihat daftar semua produk yang Anda miliki. Atau, jika Anda berada di bagian depan halaman produk, Anda dapat mengklik Edit produk pada bilah hitam di bagian atas halaman. Ini akan membawa Anda langsung ke editor produk.

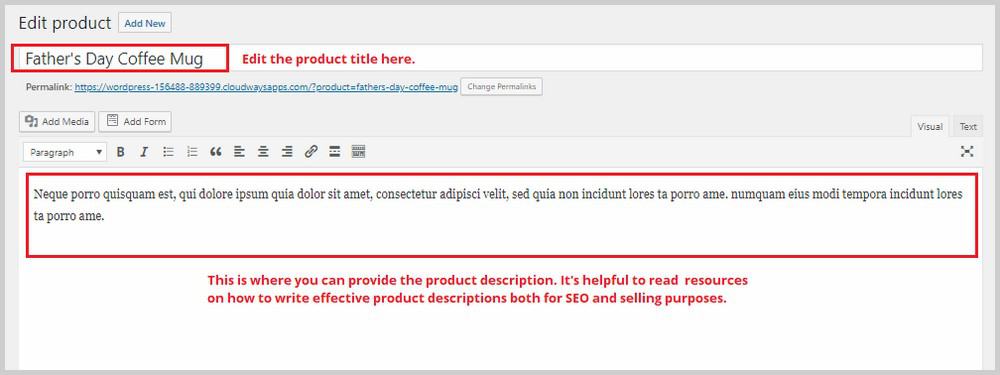
Di sinilah Anda dapat mengubah judul produk dan deskripsi produk. Jika Anda menggulir ke bawah, Anda akan melihat bagian yang disebut Data produk. Di sinilah Anda akan menghabiskan sebagian besar waktu Anda. Di sini, Anda dapat memilih jenis produk, dan dari sana Anda dapat mengonfigurasi pengaturan produk lainnya.
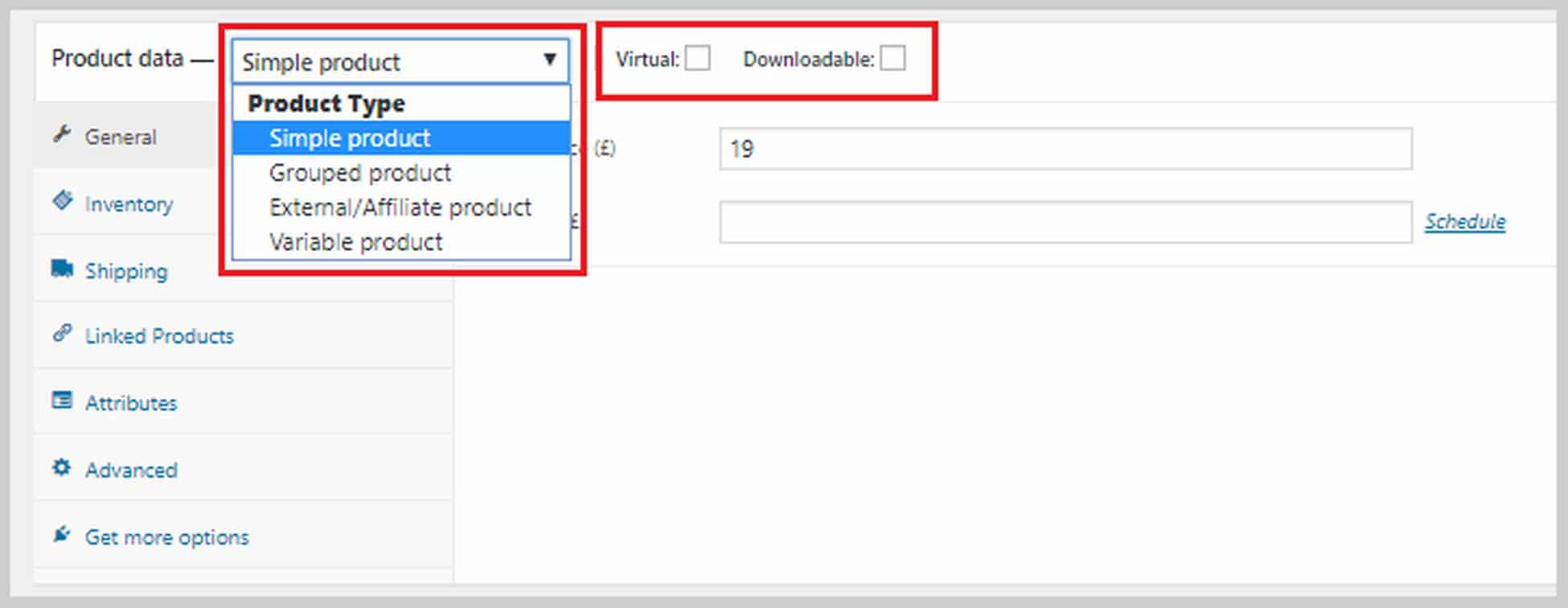
WooCommerce memungkinkan Anda menambahkan jenis produk ini:
- Fisik, dapat diunduh, virtual. Produk virtual tidak perlu diunduh. Contohnya adalah janji temu atau sesi pelatihan satu lawan satu.
- Produk sederhana. Ini adalah produk satu item.
- Produk yang dikelompokkan. Ini adalah bundel produk yang berbeda.
- Produk eksternal. Produk yang dibeli di luar situs web Anda seperti tautan afiliasi.
- Produk variabel. Produk variabel memiliki variasi seperti warna dan ukuran.

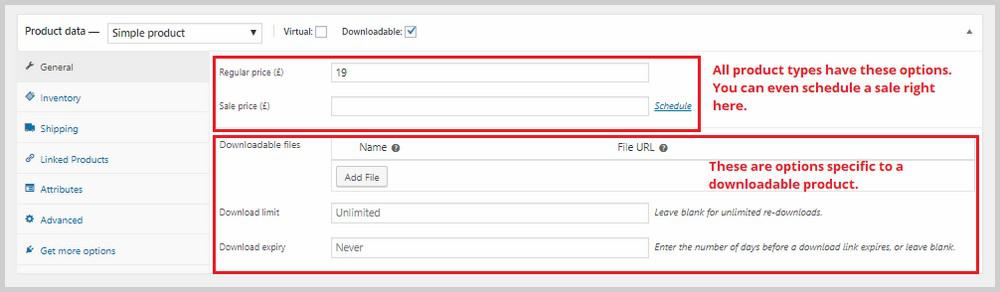
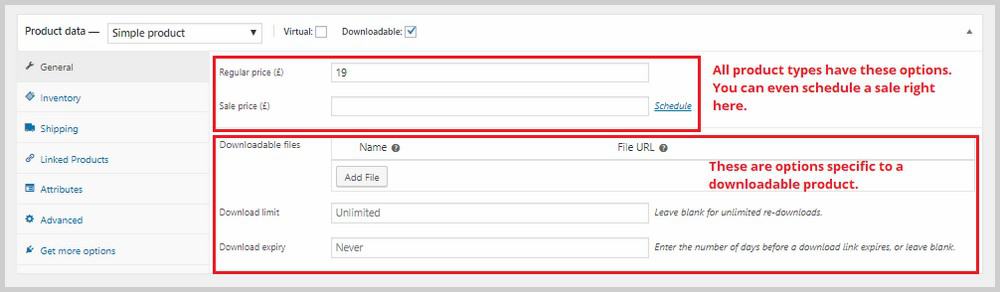
Setiap kali Anda membuat produk baru, langkah pertama adalah memilih jenisnya. Setiap jenis dilengkapi dengan serangkaian opsi yang berbeda. Misalnya, produk yang dapat diunduh akan memiliki opsi berikut:

Di sisi kiri bagian ini, Anda akan melihat lebih banyak opsi untuk inventaris, pengiriman, produk tertaut, dan lainnya.
Di Inventaris, Anda dapat menambahkan SKU, memberikan jumlah stok tertentu untuk produk tertentu ini, mengatur status stok, dan banyak lagi.
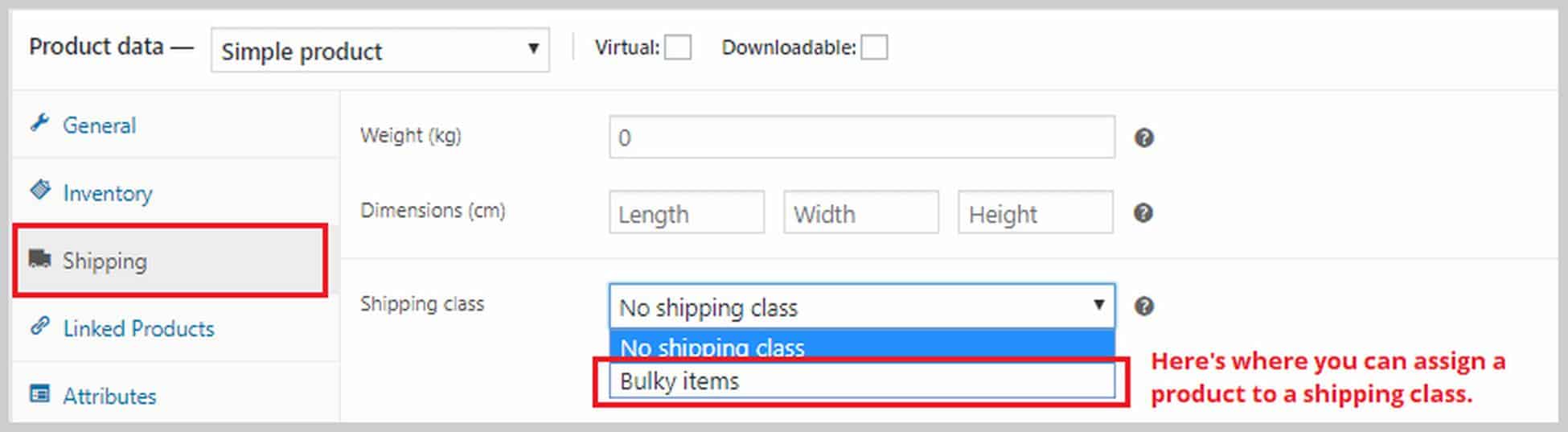
Di Pengiriman, Anda dapat menentukan berat dan dimensi produk serta menetapkan kelas pengiriman yang telah kita buat pada langkah sebelumnya.

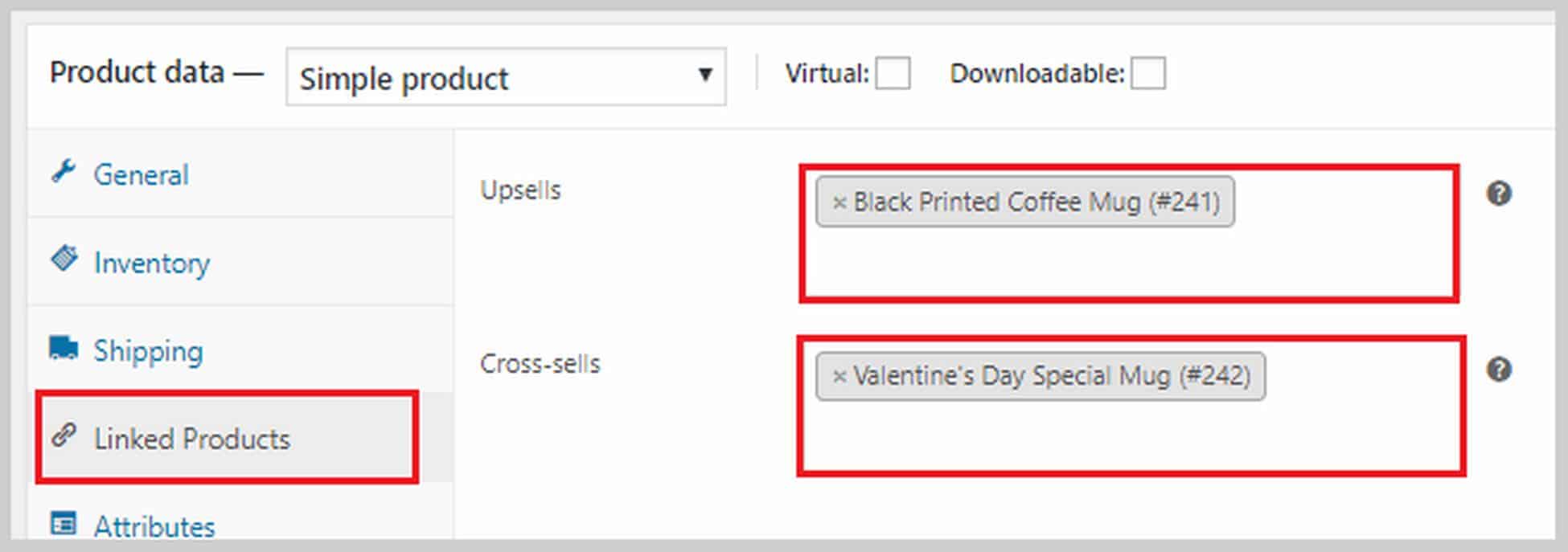
Di Produk Tertaut, Anda dapat menetapkan item upsell dan cross-sell ke suatu produk. Upsell adalah produk yang Anda rekomendasikan daripada produk saat ini karena memiliki harga yang lebih tinggi. Cross-sell adalah produk yang akan Anda rekomendasikan di keranjang berdasarkan produk saat ini. Jika Anda ingin menambahkan upsell atau cross-sell, ketikkan nama produk di kotak yang sesuai.

Anda juga dapat menambahkan atribut ke produk Anda di bagian Atribut . Itu bisa ukuran, warna, berat, dll. Juga, jika Anda membuat produk variabel, Anda harus menambahkan atribut di sini terlebih dahulu. Jika Anda ingin mempelajari lebih lanjut tentang cara membuat produk variabel, lihat panduan WooCommerce di sini.
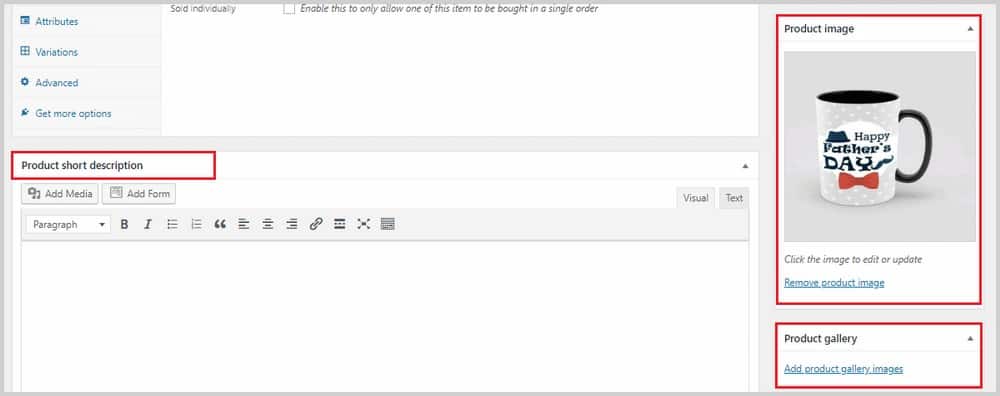
Jika Anda menggulir ke bawah kotak Data produk , Anda akan melihat area di mana Anda dapat menambahkan deskripsi produk singkat. Deskripsi ini akan muncul di samping produk Anda dan di dekat harga. Tetap pendek dan manis. Anda dapat menambahkan gambar produk di sisi kanan. Jika Anda memiliki lebih banyak gambar produk, Anda dapat menambahkannya di bagian Galeri produk .

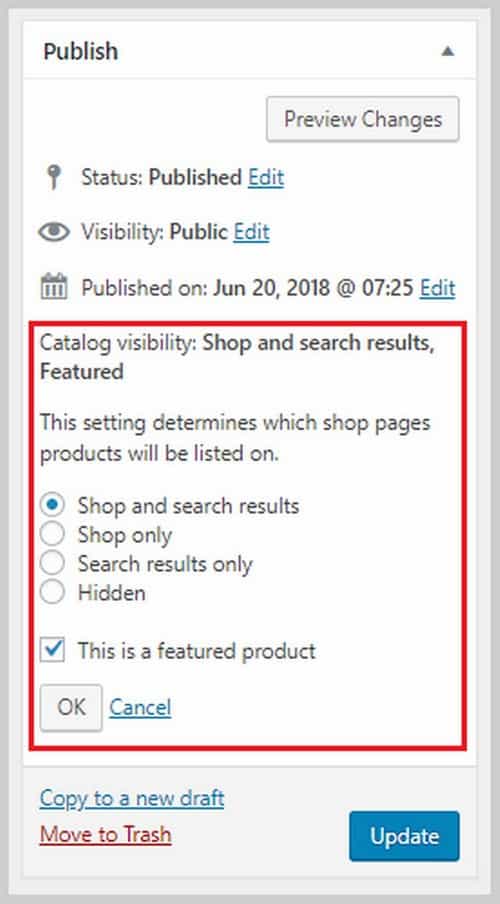
Penting juga untuk mengatur visibilitas Katalog yang dapat ditemukan di bagian atas halaman di bawah Terbitkan. Dalam beberapa kasus, Anda mungkin ingin menyembunyikan produk tertentu karena mungkin Anda menawarkannya sebagai penjualan silang dengan harga diskon eksklusif. Di sinilah Anda bisa melakukannya.

Setelah Anda selesai dengan semuanya di sini, klik Perbarui untuk menyimpan semua perubahan Anda.
Jika Anda ingin mempelajari lebih lanjut tentang berbagai jenis produk dan bagaimana Anda dapat membuatnya dengan benar, panduan WooCommerce ini adalah tempat yang bagus untuk memulai. Terus tambahkan lebih banyak produk ke situs web Anda dengan langkah yang sama persis seperti yang saya tunjukkan di sini sampai Anda membuat daftar produk Anda.
Langkah 7. Sesuaikan pembayaran Anda.
WooCommerce adalah plugin hebat seperti yang telah Anda lihat sejauh ini, tetapi keluhan umum terhadapnya adalah kurangnya opsi checkout. Anda tidak akan dapat mengubah tampilan halaman checkout dan Anda tidak dapat membuat saluran penjualan dengannya. Corong penjualan adalah cara yang bagus untuk meningkatkan nilai pembelian pelanggan, jadi jika Anda tidak memilikinya di situs web Anda, Anda benar-benar meninggalkan uang di atas meja.
Jika Anda ingin membuat saluran penjualan untuk situs web E-niaga WordPress Anda, plugin terbaik yang dapat membantu adalah CartFlows. Ini adalah plugin WordPress pembuat corong yang memungkinkan Anda membuat corong yang indah dan sangat efektif tepat di dalam WordPress.

Jika Anda ingin mempelajari lebih lanjut tentang cara membuat saluran penjualan dengan CartFlows.
Langkah 8. Tetap Di Atas Keranjang Pengabaian.
Sebelum saya mengakhiri tutorial ini, izinkan saya menambahkan satu hal lagi tentang pengabaian keranjang. Itu fakta di E-niaga bahwa banyak pelanggan akan meninggalkan gerobak mereka tanpa menyelesaikan pembelian.
Ini bisa karena banyak alasan. Mereka mungkin terganggu, listrik atau sambungan padam, sesuatu yang mendesak muncul. Apa pun itu, banyak dari gerobak yang ditinggalkan ini kehilangan penjualan jika Anda tidak melakukan apa-apa.
Untungnya, ada plugin bernama WooCommerce Cart Abandonment Recovery plugin yang melacak dan secara otomatis mengirimkan email tindak lanjut ke pelanggan dengan gerobak yang ditinggalkan – semuanya GRATIS!
Jika Anda menggunakan tema Situs Astra yang saya gunakan di sini, plugin ini pasti sudah terpasang untuk Anda. Tetapi jika tidak, Anda dapat menginstalnya dengan masuk ke Plugins > Add New dan cari plugin tersebut.
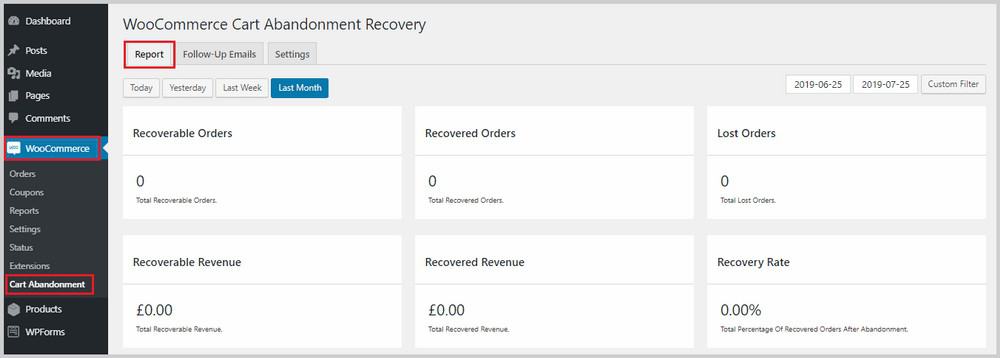
Ini akan membuat opsi baru di bawah WooCommerce yang disebut Cart Abandonment. Jika Anda mengklik ini, Anda akan dapat melihat gambaran umum tentang berapa banyak gerobak yang ditinggalkan, berapa banyak yang telah dipulihkan, dan berapa banyak yang hilang.

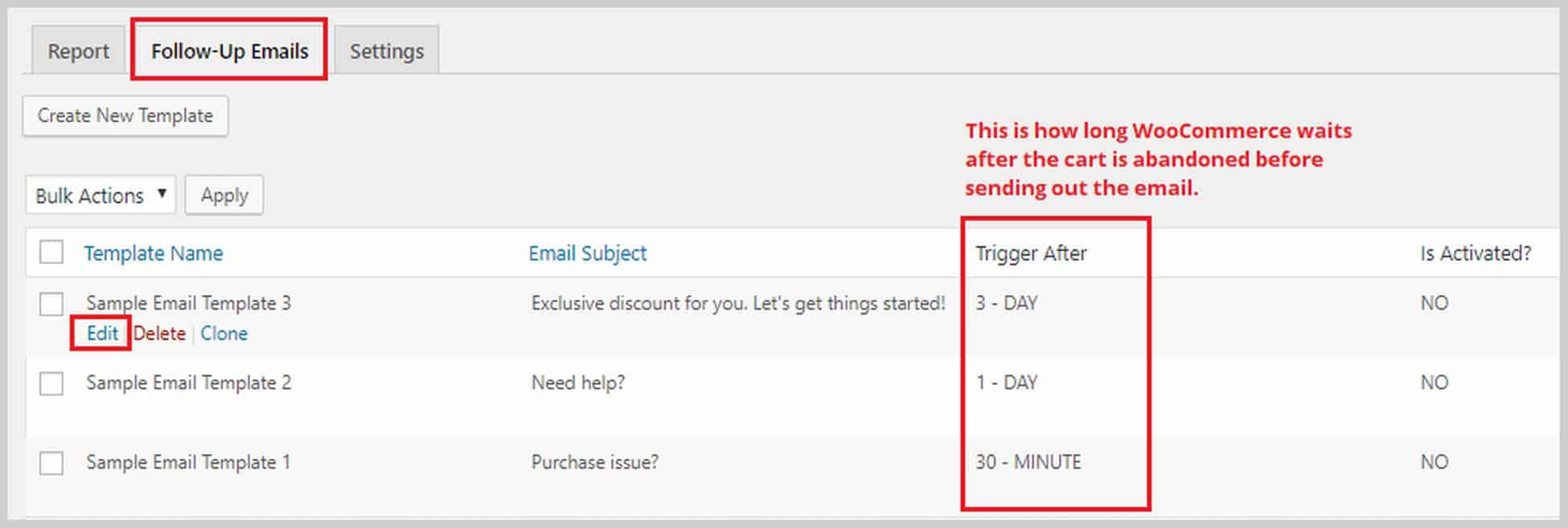
Anda juga dapat menyesuaikan email tindak lanjut yang dikirim WooCommerce dengan beralih ke tab Email Tindak lanjut , arahkan mouse ke email yang ingin Anda edit, dan klik Edit.

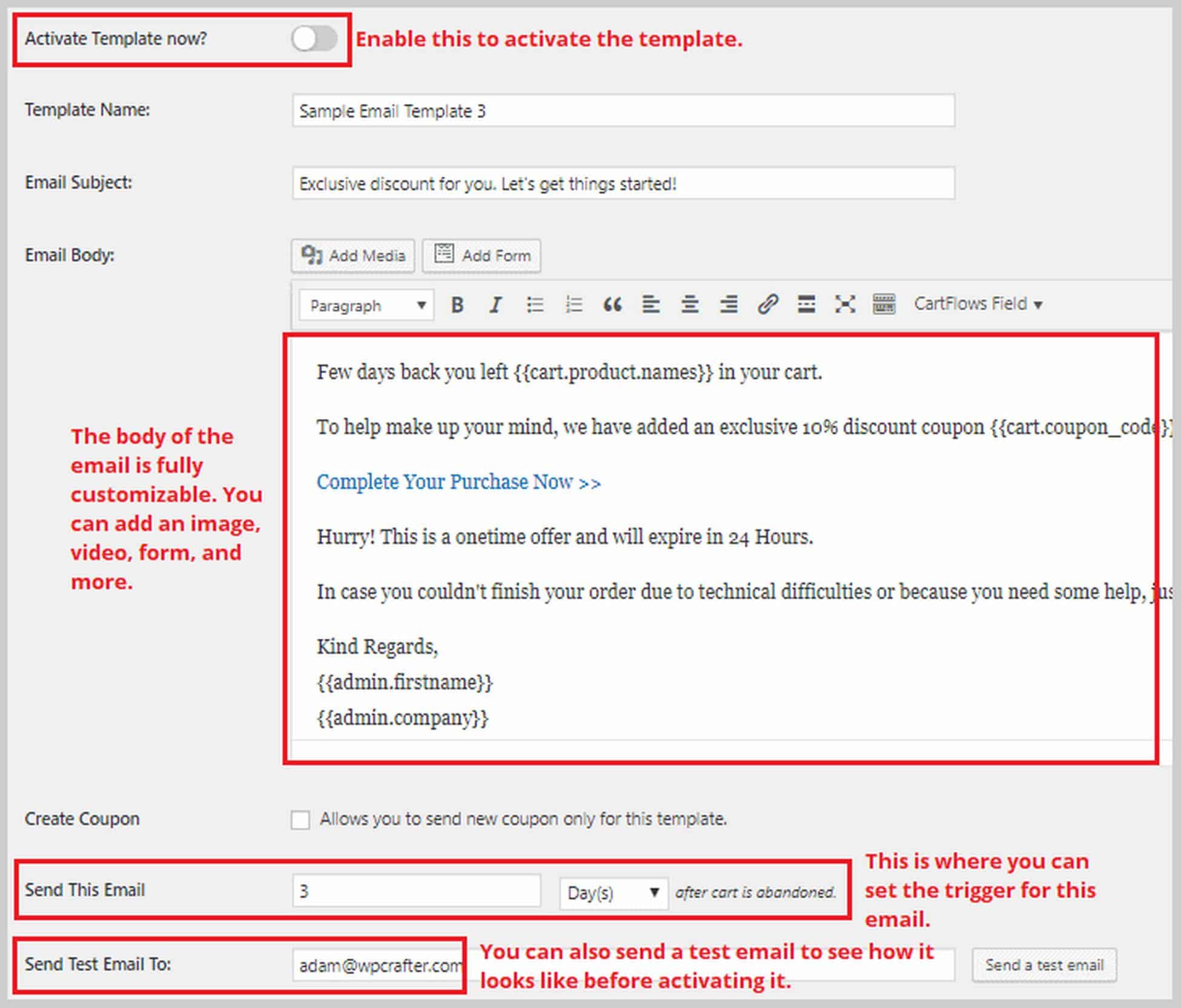
Anda kemudian akan dibawa ke editor email:

Membungkus
Membuat situs web E-niaga WordPress mungkin tampak rumit dan berlebihan, tetapi saya harap saya menjelaskannya dan menunjukkan bagaimana Anda dapat melakukannya sendiri dengan sedikit bantuan.
Di blog ini, saya menunjukkan kepada Anda cara membangun situs web E-niaga dengan WordPress, cara memasang tema terbaik, dan cara menyesuaikan halaman Anda untuk pengalaman pengguna terbaik.
Tentu masih banyak yang harus dipelajari dan diterapkan. Tapi beginilah cara Anda memulai usaha E-niaga pertama atau berikutnya.
Saya senang mendengar kisah sukses Anda, dan jika Anda memerlukan bantuan, Anda dapat menghubungi saya di bagian komentar di bawah.
1. SiteGround

SiteGround adalah host web online yang sangat direkomendasikan karena mereka telah melayani pengguna WordPress namun tetap memiliki harga yang terjangkau. Mereka paling dikenal karena kinerjanya yang cepat dan dukungan yang sama cepatnya.
Fitur Utama SiteGround:
- Sertifikat SSL Gratis
- Dukungan Pengetahuan CEPAT
- Lingkungan Pementasan WordPress
- Migrasi Situs Web Gratis
- Cadangan Harian
SiteGround adalah pilihan yang solid untuk kebutuhan hosting web Anda. Mereka melayani situs web WordPress dan menawarkan lebih sedikit sumber daya daripada pesaing mereka, tetapi keandalannya lebih tinggi.
2. Tema Astra

Astra adalah tema WordPress gratis yang berfokus pada kecepatan. Secara opsional, Anda dapat membeli versi Pro seharga $59 yang menambahkan beberapa pengaturan dan opsi tambahan.
Fitur Utama Tema Astra:
- Tema WordPress Serbaguna Cepat
- Banyak Situs Demo Gratis & Berbayar
- Pembuat Header / Footer yang Baru Ditambahkan
- Fitur Menu Mega Fleksibel
- Opsi Tata Letak Kustom
- Dukungan WooCommerce
Astra Theme adalah pilihan yang adil untuk proyek desain web WordPress apa pun. Saya kira pertanyaan terbesarnya adalah apakah Anda bahkan perlu membeli tema hari ini karena pembuat halaman melakukan semua hal yang sama yang Anda perlukan untuk tema.
Masih ada beberapa alasan bagus untuk membeli tema pro, tetapi bagi kebanyakan orang, kemungkinan besar mereka akan baik-baik saja dengan tema gratis.
Astra being over 3 years old, in a sense, operates similar to Apple Computers. They wait for others to innovate and bring new ideas, then when a certain feature becomes expected, they implement it there way. This is not a bad thing in any way, when you are responsible for over 1 million websites, it good to be cautious.
Astra's free version offers very limited customizations when compared to other similar themes. So if you were not wanting to purchase a theme, you may want to look elsewhere if you want more options.
Astra Pro on the other hand is a solid choice of theme.
3. Elemen

Elementor adalah pembuat halaman WordPress yang telah mengambil alih desain web WordPress. Ini memiliki set fitur terdalam, namun sangat mudah digunakan dan dikuasai. Elementor adalah pembuat halaman gratis berfitur lengkap. Ada juga add-on Pro untuk menambahkan fitur pengembang tambahan.
Fitur Elemen Utama:
- Editor Halaman Ujung Depan Langsung
- Fitur Personalisasi Situs Web
- Perpustakaan Template & Blok
- Opsi Responsif Seluler yang Luas
- Pembuat Popup Paling Kuat
- PRO Buat Header / Footer Kustom
- PRO Buat Tata Letak Jenis Posting
Elementor adalah pembuat halaman terkuat yang tersedia saat ini. Mereka secara konsisten merilis fitur baru yang sejalan dengan tren desain saat ini. Ini berarti Anda akan dapat menjaga situs web Anda tetap relevan.
Elementor Pro adalah nilai yang luar biasa mengingat semua modul tambahan dan fitur daya yang disertakan.
Jika saya memulai proyek situs web baru hari ini, Elementor akan menjadi pembuat halaman yang akan saya pilih. Saya menganggapnya harus memiliki pembuat halaman WordPress yang menyenangkan untuk digunakan.
4. Arus Keranjang

CartFlows adalah pembuat saluran penjualan untuk WordPress. Ini memungkinkan Anda dengan cepat dan mudah membangun saluran penjualan menggunakan pembuat halaman pilihan Anda.
Fitur CartFlows Utama:
- Template yang Dirancang Secara Profesional
- Pengujian Terpisah A/B
- Tawarkan Order Bumps & One Click Upsells
- Gunakan Pembuat Halaman Pilihan Anda
- Dapat Diperpanjang Tidak Seperti Corong Klik
- Peningkatan Fitur Bulanan yang Konsisten
Jika Anda menginginkan pembuat saluran penjualan untuk WordPress dan baik-baik saja dengan hosting sendiri, atau menggunakan hosting WordPress yang dikelola, maka CartFlows adalah pilihan yang bagus karena sangat mudah digunakan namun sangat kuat.
