Cara Membuat Situs WordPress Menggunakan Elementor: Panduan Utama
Diterbitkan: 2022-04-12Situs web yang dirancang dengan indah dapat menciptakan kesan pertama yang baik. Namun, membangun situs terbaik tidak selalu mudah – terutama jika Anda tidak memiliki pengalaman desain atau pengembangan sebelumnya.
Di situlah pembuat situs web Elementor WordPress masuk. Dengan memilih plugin modern yang ramah pengguna ini, Anda dapat membuat situs web yang menakjubkan tanpa menulis satu baris kode pun.
Posting ini akan mencakup semua yang perlu Anda ketahui tentang pembuat halaman WordPress yang sangat populer ini. Kami kemudian akan menunjukkan cara menavigasi beberapa tugas Elementor yang paling penting, seperti membuat tata letak, halaman, dan bahkan template Elementor kustom. Mari kita mulai!
Pengantar Elementor WordPress
Pada hari-hari awal Internet, membuat situs web memerlukan keterampilan pengembangan dan desain web tingkat lanjut, atau akses ke tim spesialis. Ini berarti bahwa membangun situs web memakan waktu, sering kali membuat frustrasi, dan berpotensi mahal.
Berkat pembuat halaman modern, kini Anda dapat membuat situs web berperforma tinggi yang dirancang secara profesional tanpa keahlian khusus. Setelah situs Anda aktif dan berjalan, Anda dapat dengan cepat dan mudah menambahkan konten atau mengubah tata letak kapan saja, bahkan jika Anda bukan pembuat kode.
Ada berbagai pembuat halaman WordPress, tetapi dengan lebih dari lima juta instalasi aktif, plugin Elementor adalah salah satu yang paling populer. Elementor memungkinkan Anda membuat segalanya dari seluruh situs web hingga halaman arahan tunggal melalui editor drag-and-drop yang intuitif.

Dengan Elementor, Anda dapat mengontrol semua aspek desain situs Anda menggunakan satu platform. Dengan begitu, situs web Anda dapat dengan sempurna mencerminkan branding Anda.
Editor Elementor yang intuitif dan bebas kode sangat populer di kalangan pemilik situs web yang tidak memiliki pengalaman desain dan pengembangan. Ini juga sangat cocok untuk pengusaha dan usaha kecil dengan ide untuk usaha online tetapi tidak harus memiliki dana untuk menyewa tim desain atau pengembangan khusus.
Bahkan jika Anda seorang profesional berpengalaman, ada banyak alasan untuk menggunakan Elementor. Hanya karena Anda memiliki keterampilan coding tidak berarti bijaksana untuk selalu membuat semuanya dari awal.
Elementor memiliki banyak fitur untuk membantu Anda membangun situs web pemenang penghargaan dalam waktu yang lebih singkat. Ini mencakup lebih dari 90 widget siap pakai dan templat web yang dirancang secara profesional.

Dengan cara ini, Elementor dapat meningkatkan produktivitas dan keuntungan Anda. Fitur hemat waktu ini mungkin terbukti sangat menguntungkan jika Anda secara teratur membuat situs web WordPress (yaitu, untuk pengembang lepas dan agensi WordPress).
Elementor Gratis vs Elementor Pro
Elementor adalah perangkat lunak "freemium". Anda dapat mengunduh plugin Elementor inti secara gratis atau membeli lisensi Elementor Pro.

Plugin WordPress gratis hadir dengan semua yang Anda butuhkan untuk membuat halaman penjualan yang menarik secara visual, daftar produk, situs web bisnis, dan banyak lagi. Ini mencakup lebih dari 40 widget, 100 template, dan 300+ blok. Blok adalah templat bagian yang telah dirancang sebelumnya yang dapat Anda padu-padankan untuk membuat desain yang unik.

Jika Anda menginginkan fungsionalitas yang lebih canggih, Anda dapat membeli Elementor Pro. Ini membuka beberapa widget tambahan, bersama dengan Pembuat Tema Elementor.

Dengan menggunakan Pembuat Tema, Anda dapat mengedit hampir setiap elemen situs, termasuk header dan footer. Anda juga dapat membuat desain halaman pos dan arsip khusus.
Jika Anda sedang mengembangkan toko online, Elementor Pro juga menyertakan WooCommerce Builder. Anda dapat menggunakan ini untuk menyesuaikan konten WooCommerce situs Anda, termasuk halaman produk, arsip produk, dan halaman checkout. Anda juga akan mendapatkan akses ke widget yang dirancang secara eksplisit untuk meningkatkan konversi, seperti Custom Add To Cart, Upsells, dan Product Related.

Elementor Pro juga dilengkapi dengan Pembuat Popup dan Pembuat Formulir. Meskipun ada plugin terpisah yang dapat membantu Anda membuat formulir dan popup, dengan memilih Elementor, Anda dapat meminimalkan jumlah plugin yang perlu Anda instal dan pelihara.
Menggunakan terlalu banyak plugin dapat membuat situs Anda lebih rentan terhadap peretas. Bahkan dapat memengaruhi kinerja situs web Anda. Jadi ini adalah praktik terbaik untuk meminimalkan nomor yang telah Anda instal. Selain itu, karena Anda mendesain semua elemen situs menggunakan platform yang sama, Anda akan lebih mudah mencapai tampilan dan nuansa yang konsisten.
Lisensi Elementor Pro mencakup akses ke lebih dari 60 kit situs web pro. Ini adalah kumpulan template, halaman, popup, dan komponen lain yang dapat membantu Anda membuat situs web yang lengkap. Jika Anda membeli lisensi Pakar atau lebih tinggi, Anda juga akan mendapatkan akses ke 20 kit situs web pakar.
Selain itu, setiap lisensi Pro menyertakan dukungan premium. Biasanya, Anda akan menerima jawaban dari tim dukungan spesialis Elementor dalam satu hari. Namun, jika Anda memilih Elementor Pro Studio atau lebih tinggi, Anda akan ditingkatkan ke dukungan VIP. Ini memungkinkan Anda berpartisipasi dalam obrolan langsung dengan tim Dukungan VIP Elementor. Anda juga akan menerima tanggapan prioritas pada tiket Anda, yang biasanya tiba dalam waktu kurang dari 30 menit.
Jika Anda adalah agen, pengembang, atau desainer, Anda mungkin tertarik dengan profil Jaringan Pakar. Di sana, Anda dapat memamerkan karya Anda dan menarik perhatian klien potensial.

Jika Anda tertarik untuk beriklan melalui Jaringan Pakar, Anda mungkin juga tertarik dengan lisensi Ahli, Studio, atau Agensi Elementor Pro. Lisensi ini memberi Anda hak untuk membuat profil di pasar populer ini.
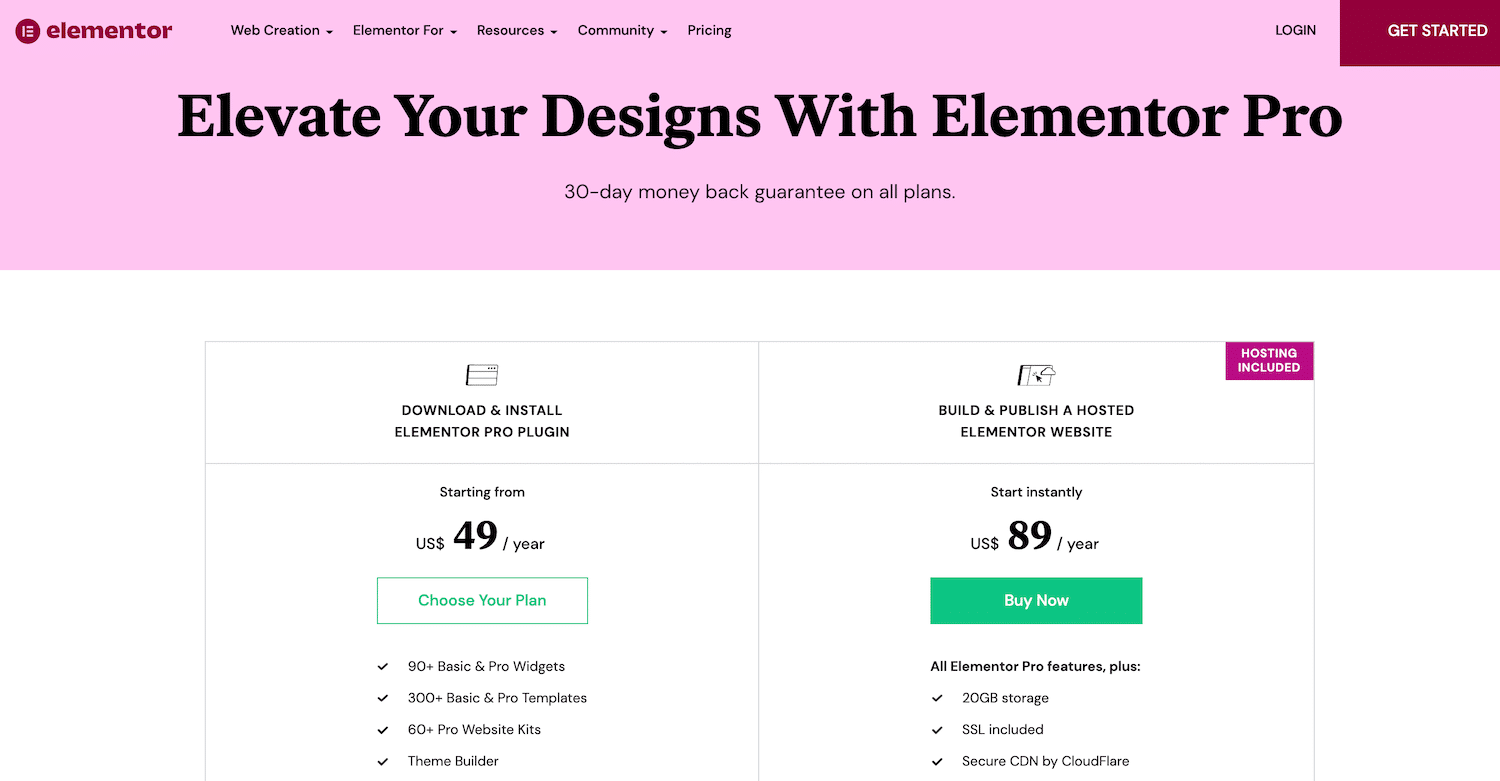
Paket Elementor Pro berkisar dari $49 hingga $999 per tahun. Perusahaan juga menawarkan jaminan uang kembali 30 hari, sehingga Anda dapat mencobanya sebelum membeli.
Cara Memasang Elemen
Karena ini adalah plugin WordPress, menginstal Elementor cepat dan mudah. Anda dapat mengunduh plugin gratis langsung dari dashboard WordPress Anda.
Untuk mengunduh versi gratis, navigasikan ke Plugins > Add New . Di bidang pencarian, ketik Elementor . Ketika plugin muncul, klik Instal Sekarang .
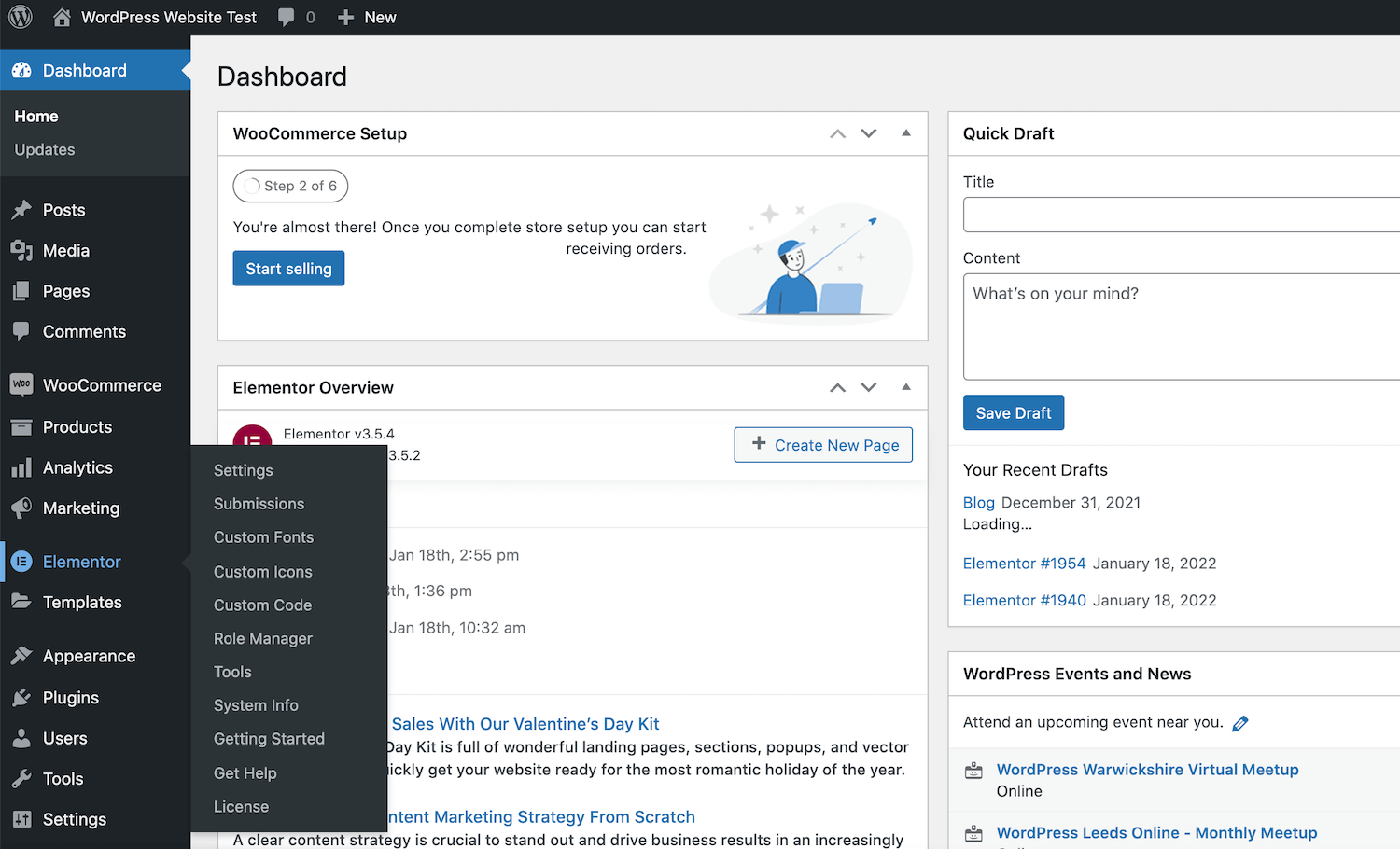
Saat diminta, klik Aktifkan . Plugin akan menambahkan opsi Elemento r ke sidebar WordPress Anda.

Anda sekarang siap untuk mulai menggunakan Elementor! Untuk memulai, cukup klik opsi Elementor di bilah sisi.
Atau, Anda dapat mengunduh plugin Elementor langsung dari repositori WordPress. Kemudian, masuk ke dasbor WordPress Anda dan arahkan ke Plugins > Add New > Upload Plugin . Anda kemudian dapat mengklik Pilih File , dan pilih file Elementor .zip yang baru saja Anda unduh.
Cara Menghubungkan Elementor Pro ke WordPress
Ada dua cara untuk menghubungkan Elementor Pro ke WordPress. Jika Anda belum membeli lisensi Elementor Pro, Anda harus mengunjungi situs web resminya, dan memilih Memulai .
Anda kemudian dapat mengikuti petunjuk di layar untuk membuat akun Elementor. Saat diminta, masukkan beberapa informasi tentang jenis situs web yang ingin Anda buat.

Selanjutnya, pilih paket yang ingin Anda beli. Karena Elementor memerlukan situs web WordPress yang aktif, Anda harus memasukkan domain situs Anda. Elementor kemudian akan melakukan pemeriksaan untuk memverifikasi bahwa situs Anda menggunakan platform WordPress.
Dengan asumsi Anda memiliki situs web WordPress yang aktif, langkah selanjutnya adalah mengklik Instal Elementor . Anda akan secara otomatis diarahkan ke halaman plugin Elementor jika saat ini Anda masuk ke situs Anda.
Saat diminta, klik Instal Sekarang > Aktifkan . Elementor kemudian akan menambahkan plugin pembuat halaman ke situs Anda.
Atau, jika Anda telah membeli lisensi Elementor Pro, kunjungi situs web resmi dan masuk menggunakan detail yang Anda terima di email konfirmasi.
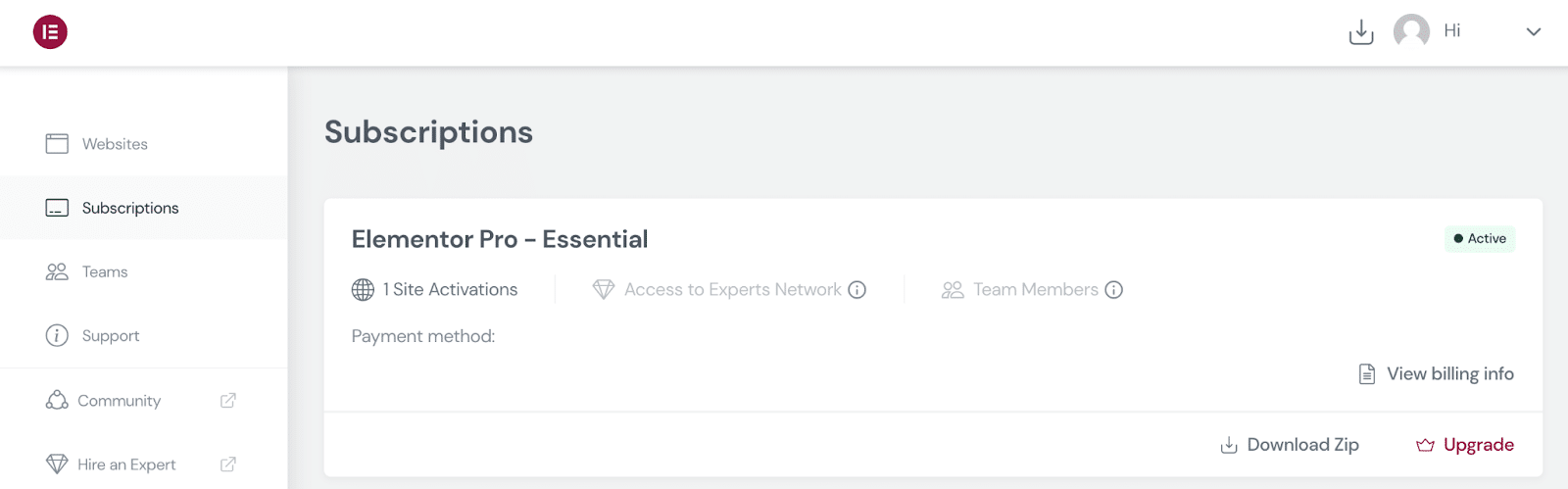
Di akun Elementor Anda, pilih Langganan dari menu sebelah kiri. Anda kemudian dapat mengklik Unduh Zip.

Selanjutnya, masuk ke dashboard WordPress Anda dan arahkan ke Plugins > Add New . Anda kemudian dapat mengunggah file Elementor Pro .zip yang baru saja Anda unduh.
Setelah menginstal dan mengaktifkan Elementor Pro, WordPress akan meminta Anda untuk memasukkan kunci lisensi Anda. Atau, Anda dapat menavigasi ke Elementor > Lisensi > Hubungkan & Aktifkan .
WordPress harus memverifikasi lisensi Anda secara otomatis jika Anda saat ini masuk ke akun Elementor Anda. Jika tidak, masukkan nama pengguna dan kata sandi Elementor Anda saat diminta untuk mengaktifkan lisensi Anda.
Menggunakan Elementor: 4 Tugas Penting untuk Dikuasai
Dengan Elementor, Anda dapat mendesain situs web unik tanpa keahlian desain atau pengembangan khusus. Namun, ada baiknya membiasakan diri Anda dengan dasar-dasarnya sebelum membangun situs web yang lengkap. Berikut adalah pengantar singkat untuk alur kerja Elementor dengan mempertimbangkan hal itu.
1. Luncurkan Elementor Page Builder
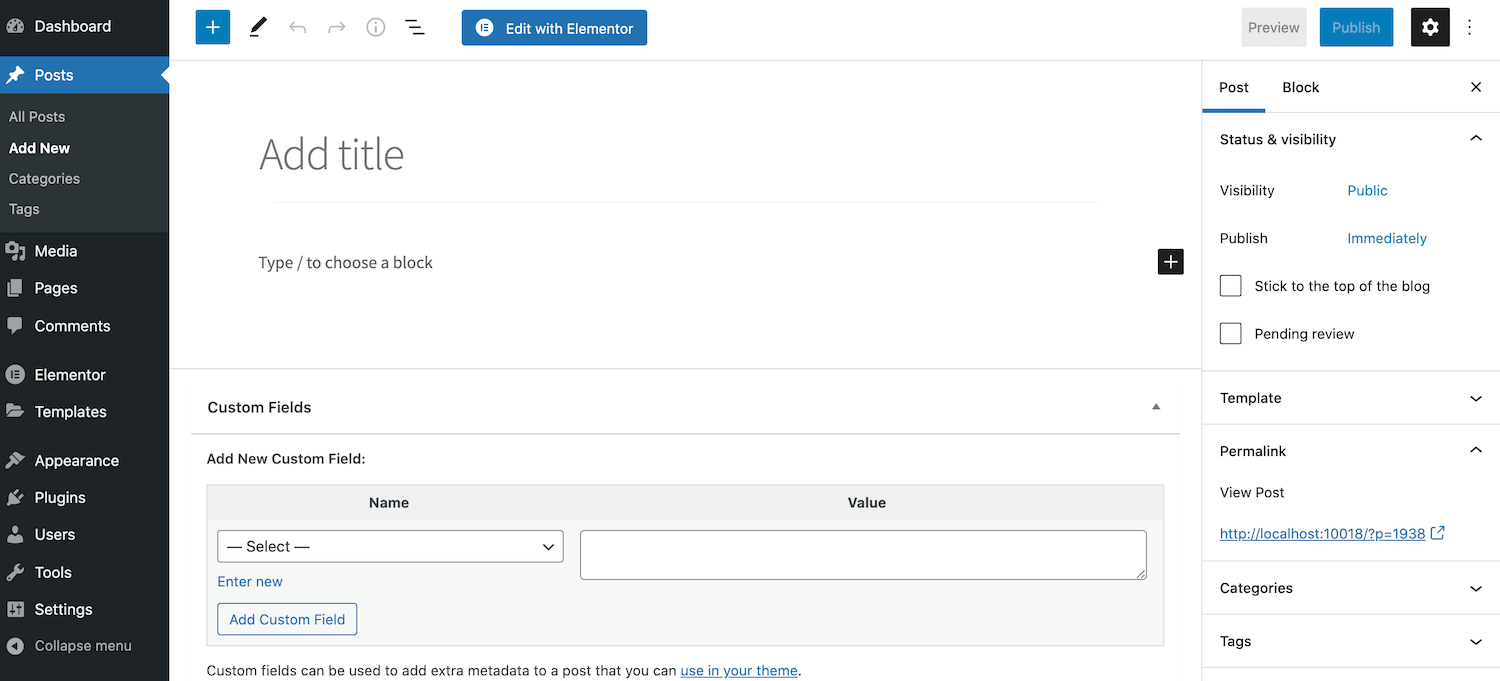
Untuk mendesain halaman atau postingan baru di pembuat halaman Elementor, navigasikan ke Pages/Posts > Add New . Anda dapat meluncurkan editor Elementor dengan mengklik Edit dengan Elementor.

Atau, Anda mungkin memiliki halaman yang sudah ada yang dapat mengambil manfaat dari perubahan. Cukup navigasikan ke halaman yang dimaksud dan buka untuk diedit dalam skenario ini. Anda kemudian dapat mengklik tombol Edit dengan Elementor .

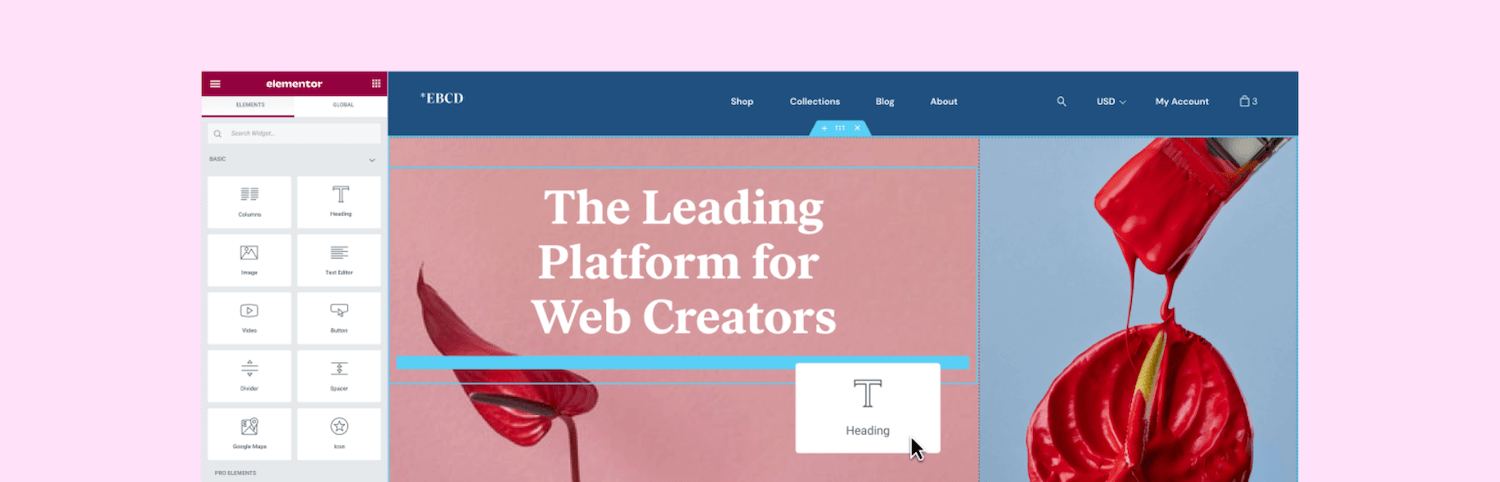
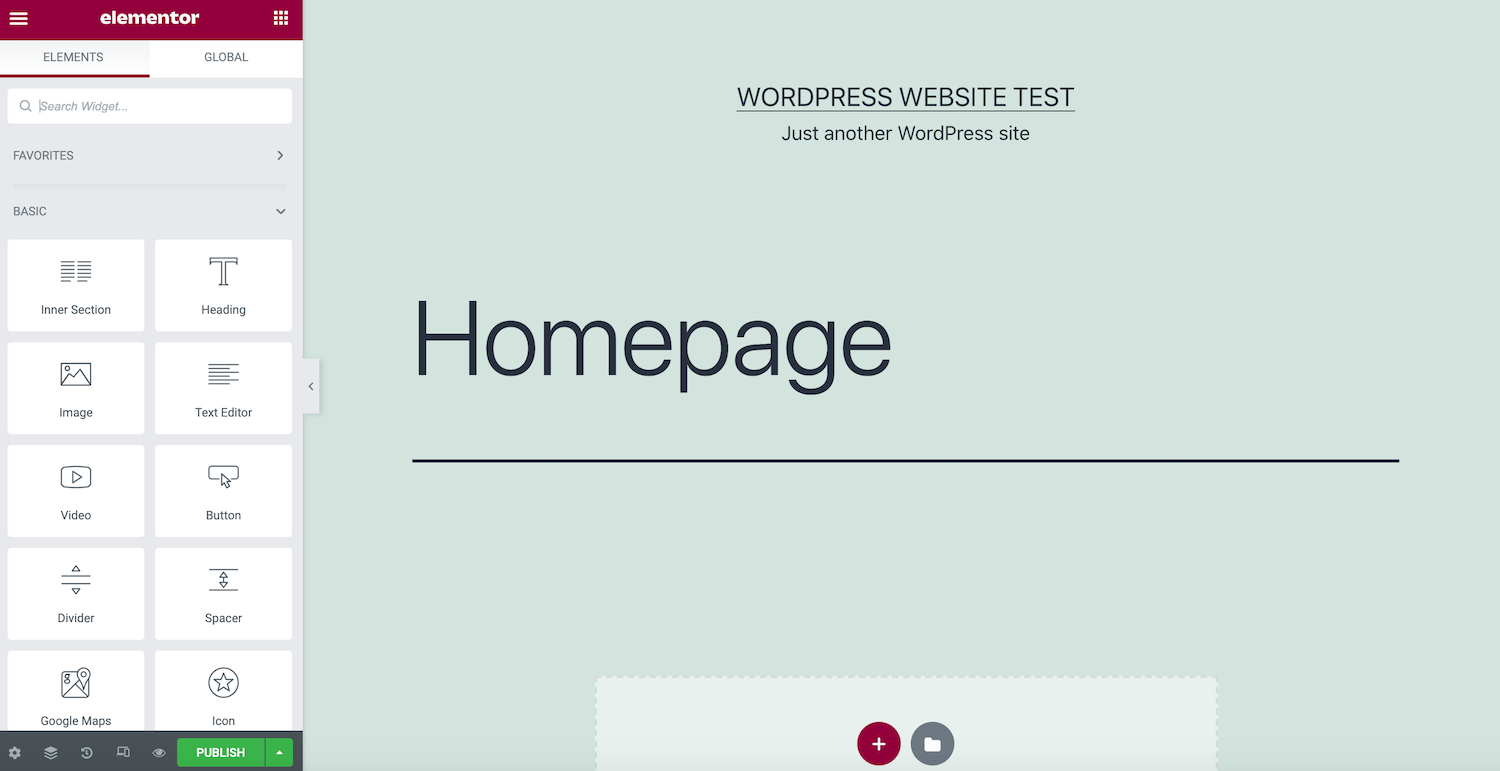
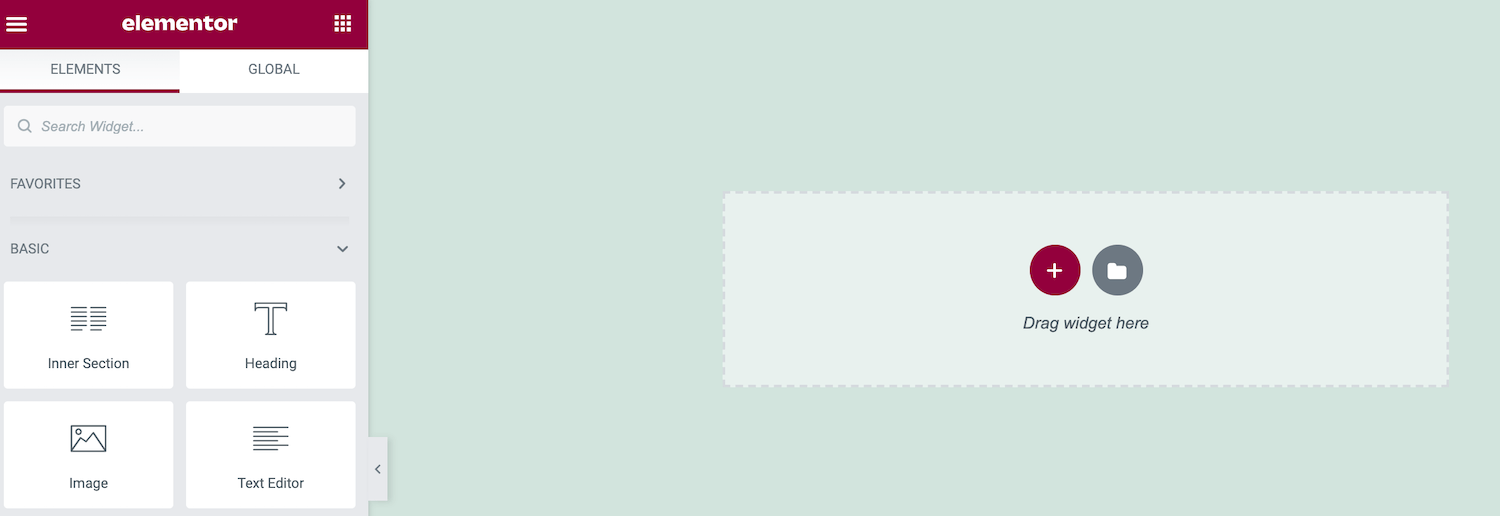
Di sisi kiri layar, Anda akan melihat bilah sisi Elementor. Di sinilah Anda akan menemukan semua elemen yang dapat Anda tambahkan ke desain Anda, seperti tombol dan heading.
Sidebar Elementor juga berisi bagian Widget Global . Jika Anda berencana untuk menggunakan kembali widget yang sama di beberapa desain, Anda mungkin ingin menyimpannya sebagai Widget Global. Ini membuat elemen kustom Anda mudah diakses kapan saja. Ini juga menyediakan lokasi pusat di mana Anda dapat mengedit widget Anda sekali untuk membuat perubahan universal. Elementor kemudian akan mereplikasi perubahan ini di seluruh situs web Anda.
Di sebelah kanan adalah kanvas pratinjau langsung, tempat Anda dapat membuat desain. Elementor akan secara otomatis memperbarui untuk menampilkan perubahan Anda secara real-time saat Anda melakukan pengeditan.
2. Tambahkan Bagian, Kolom, dan Widget
Editor Elementor menyediakan akses ke tiga blok penyusun utama: Bagian, Kolom, dan Widget. Kami telah menyentuh widget Elementor yang sudah jadi, jadi mari kita lihat bagaimana Anda dapat menambahkannya ke desain Anda.
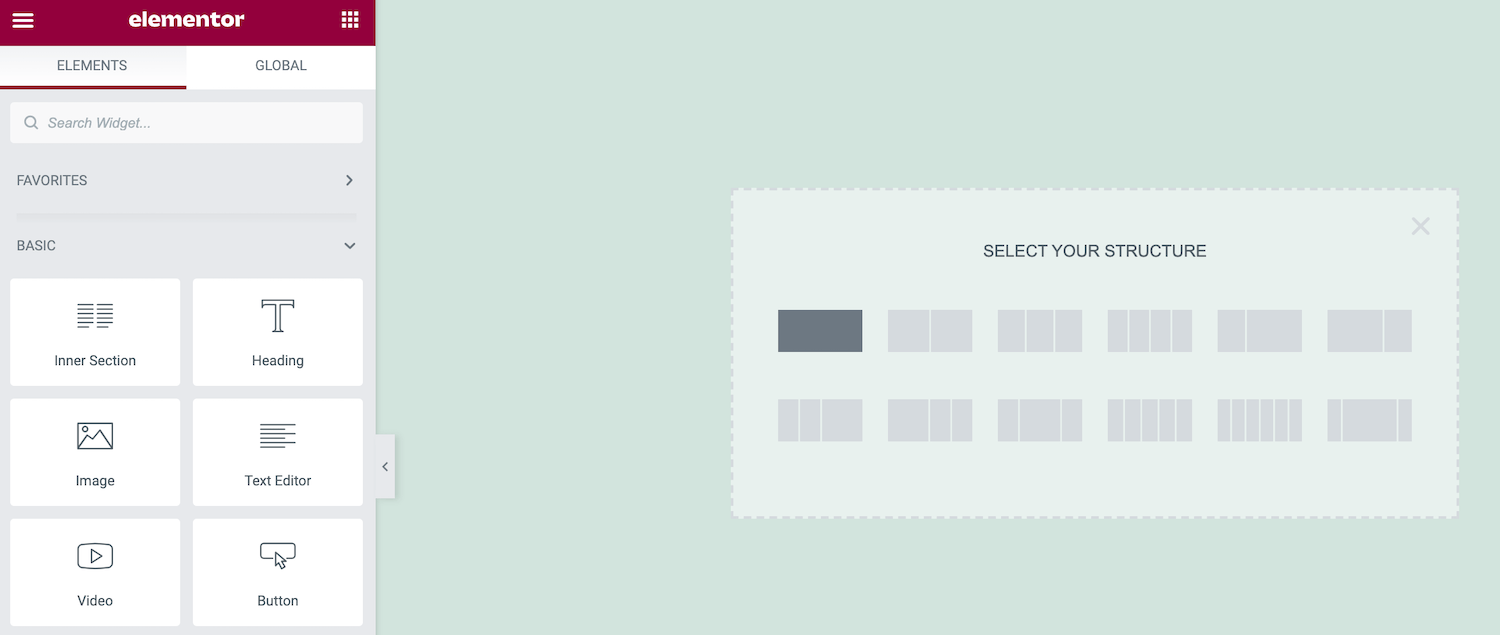
Biasanya, Anda akan mulai dengan membuat Bagian, dengan mengklik ikon + di dalam kanvas utama. Elementor kemudian akan meminta Anda untuk Memilih Struktur Anda.

Opsi struktur terdiri dari satu atau lebih Kolom. Akhirnya, Anda akan menempatkan widget Anda di dalam Kolom ini. Mereka memainkan peran penting dalam menciptakan tata letak yang lebih terorganisir.

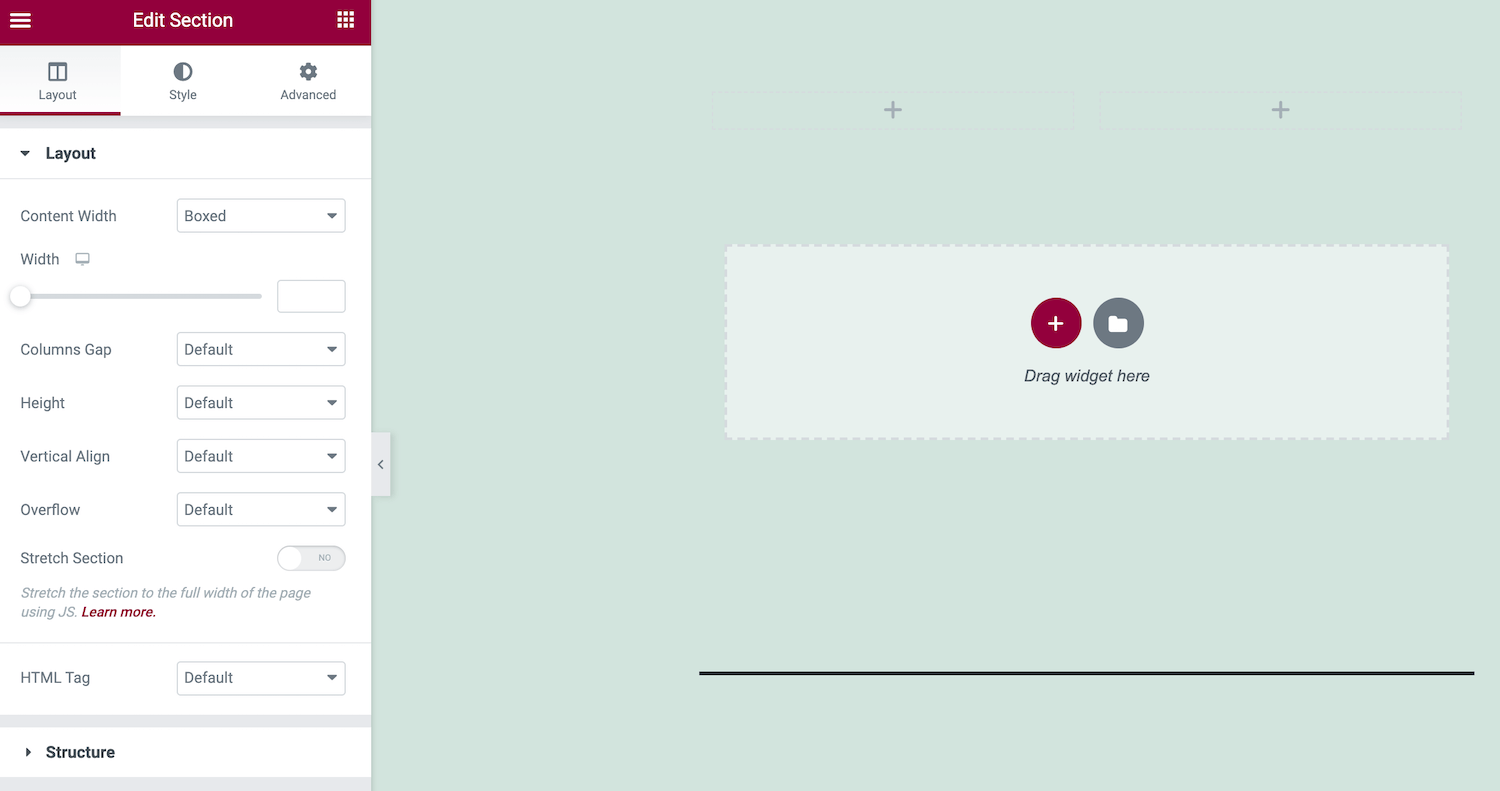
Setelah membuat keputusan, Elementor akan menambahkan Bagian ini ke tata letak Anda. Untuk memindahkan Bagian ini ke lokasi baru, klik dan ambil pegangan biru bertitik yang muncul.
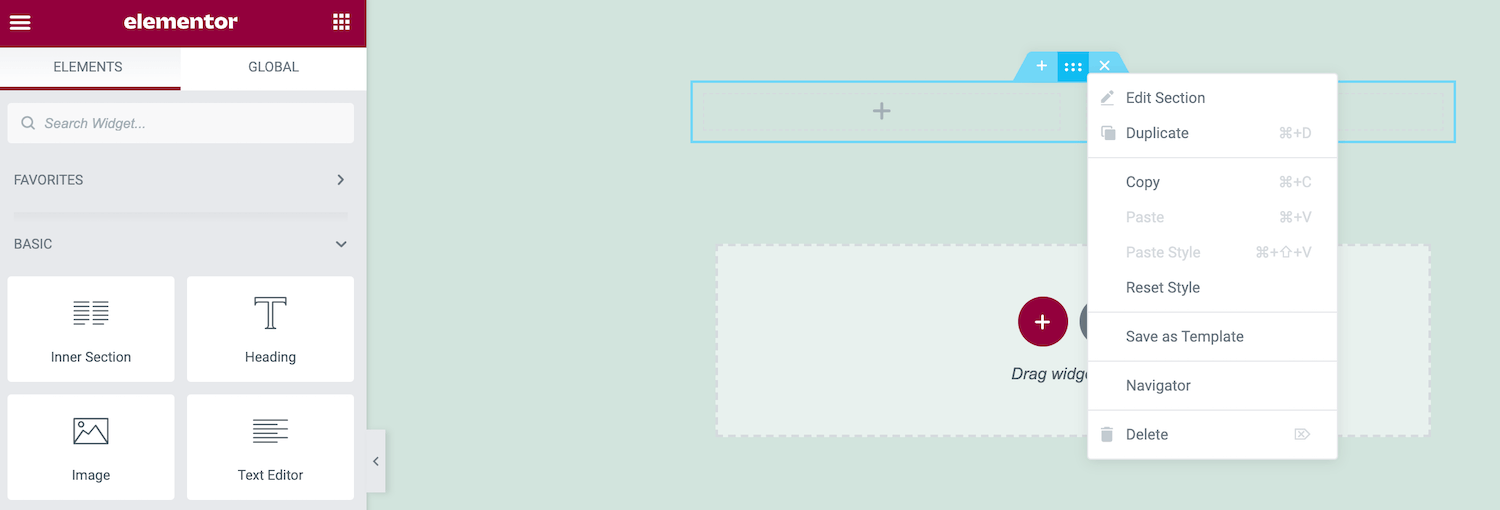
Untuk mengedit Bagian, cukup Control-klik pada pegangan biru putus-putus ini. Ini akan meluncurkan menu konteks, di mana Anda dapat membuat perubahan sederhana seperti menyalin atau menghapus Bagian yang dipilih.

Misalkan Anda ingin melakukan pengeditan yang lebih kompleks, Control-klik pada pegangan biru dan pilih Edit Bagian . Sidebar Elementor sekarang akan diperbarui untuk menampilkan semua perubahan tambahan yang dapat Anda buat pada Bagian ini.

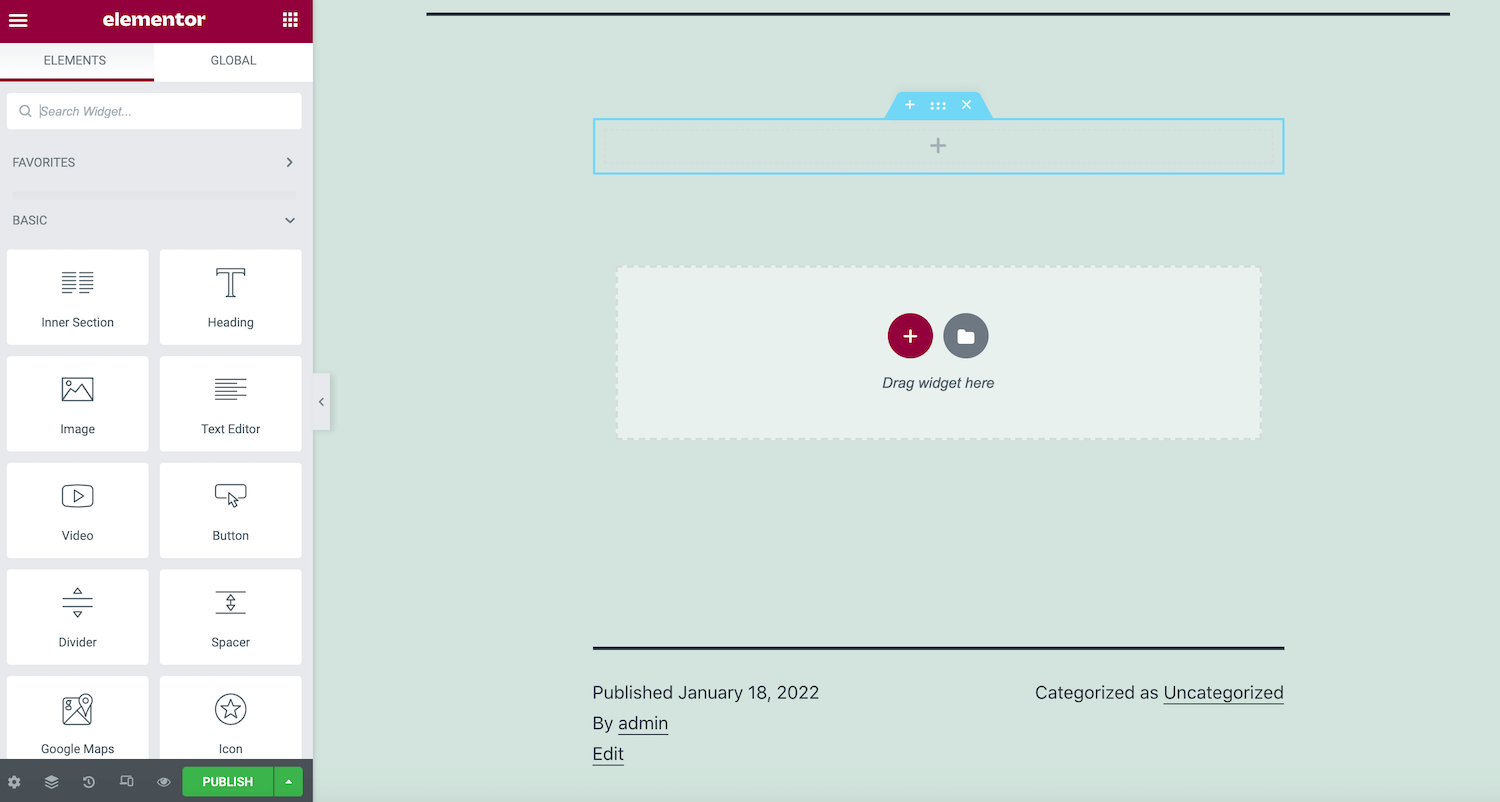
Anda juga dapat menambahkan widget ke Bagian ini. Di bilah sisi Elementor, temukan widget yang ingin Anda gunakan dan seret ke kanvas utama.
Saat Anda menyeret widget, Elementor akan menyorot semua Bagian dan Kolom yang berbeda tempat Anda dapat meletakkan item ini. Saat Anda siap, cukup lepaskan mouse Anda. Elementor sekarang akan menambahkan widget ini ke Bagian yang Anda pilih.
3. Edit Pengaturan Situs Anda
Anda dapat menggunakan Elementor untuk mengedit pengaturan seluruh situs Anda. Ini termasuk mengubah font default dan warna HTML. Anda juga dapat memodifikasi batas dan bayangan yang ditambahkan WordPress ke elemen seperti gambar situs Anda.
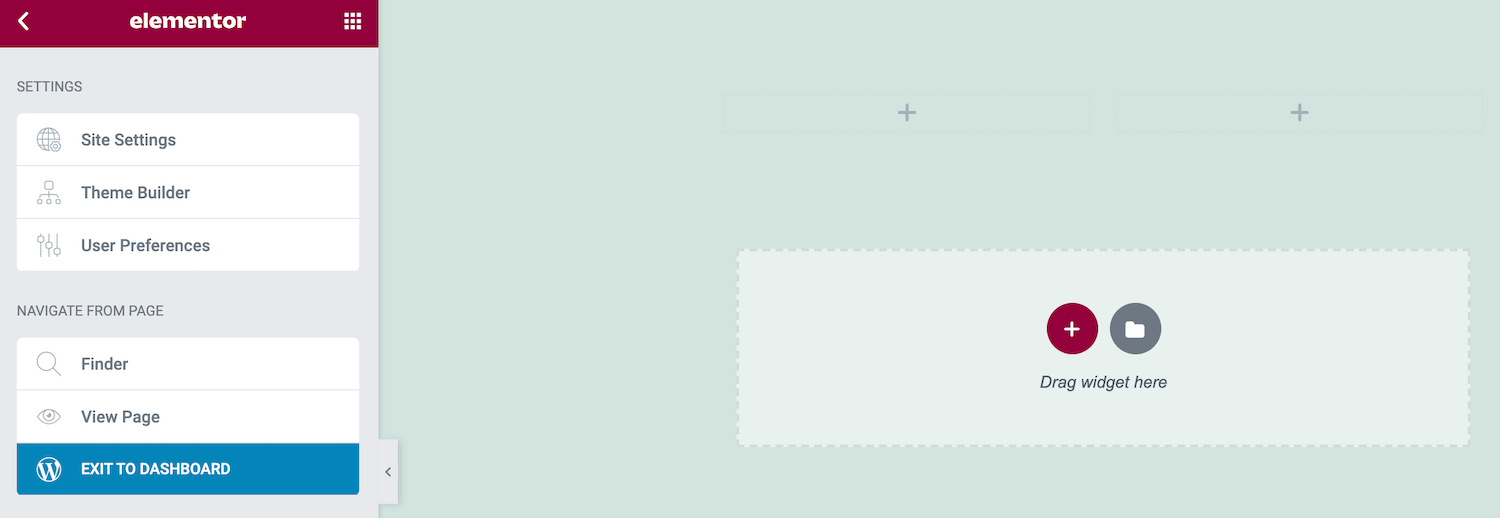
Dengan menyesuaikan pengaturan ini di tingkat situs, Anda dapat memastikan tampilan dan nuansa yang konsisten di seluruh situs web WordPress Anda. Proses ini juga secara signifikan lebih cepat dan lebih mudah daripada menerapkan perubahan ini berdasarkan halaman demi halaman. Untuk melihat pengaturan situs yang tersedia, klik menu hamburger di sidebar Elementor.

Anda sekarang dapat menjelajahi opsi Anda dan membuat perubahan yang diperlukan. Saat Anda siap untuk memublikasikan pengaturan situs baru Anda, klik tombol Perbarui di bagian paling bawah bilah sisi Elementor.
4. Periksa Riwayat Revisi Anda
Saat Anda mengedit desain Anda, Elementor diam-diam merekam perubahan Anda. Anda dapat dengan mudah mengupas suntingan Anda, yang dapat menjadi penyelamat jika Anda menyadari bahwa Anda telah melakukan kesalahan.
Log riwayat Elementor juga memberi Anda kebebasan untuk bereksperimen. Anda dapat menguji berbagai perubahan dan kemudian menghapusnya dengan cepat. Dengan mendorong Anda untuk bereksperimen, Elementor dapat meningkatkan kualitas desain akhir Anda.
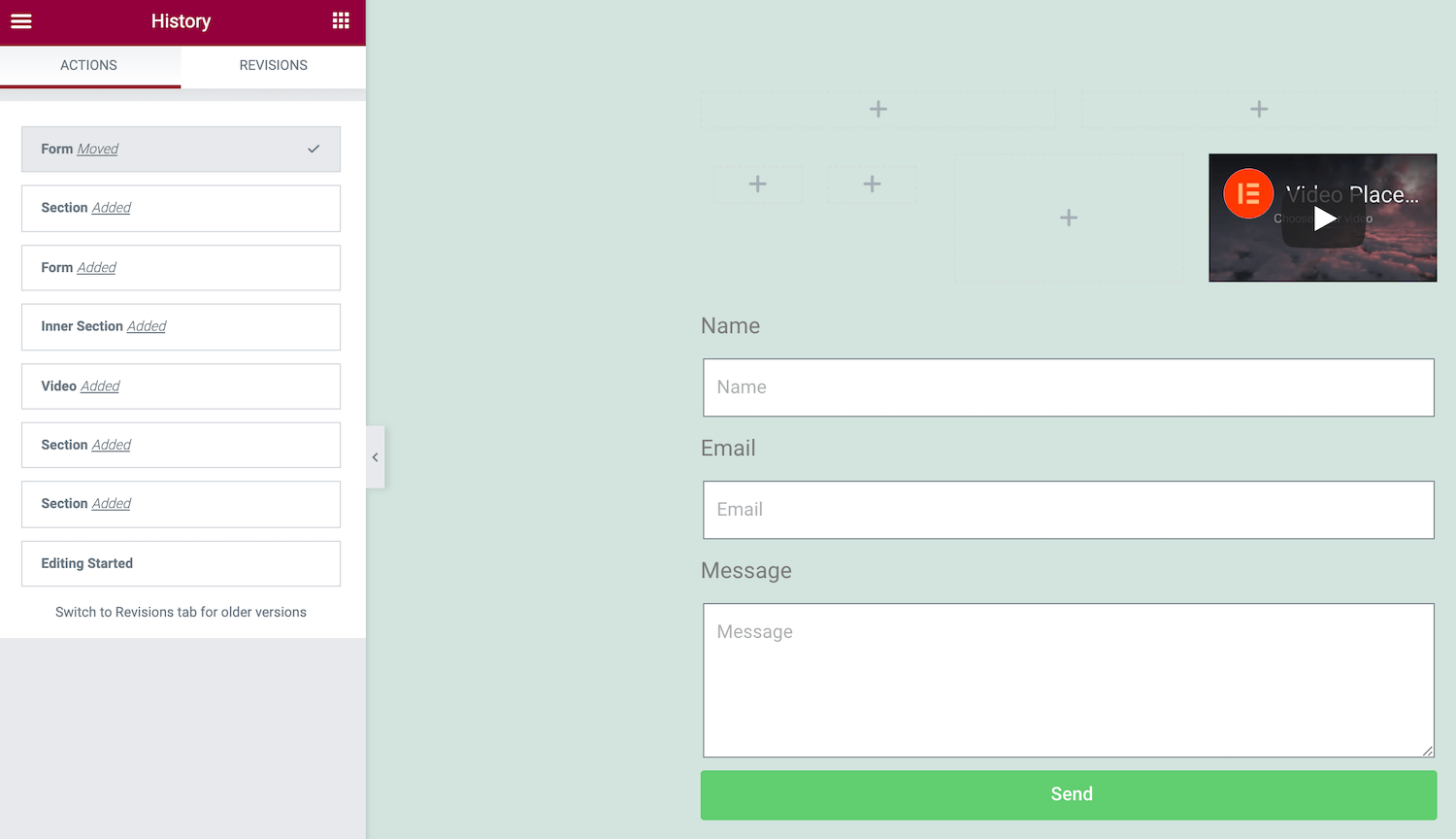
Untuk melihat log Elementor, klik ikon History di bagian bawah sidebar. Tab Tindakan mencatat setiap perubahan yang Anda buat di Elementor. Ini bisa apa saja mulai dari membuat Bagian baru hingga mengedit teks yang ada:

Setiap kali Anda menekan Simpan , Elementor mencatat versi halaman Anda saat ini sebagai revisi baru. Anda dapat melihat semua snapshot ini di tab Revisi . Jika Anda ingin kembali ke penyimpanan sebelumnya, cukup temukan di daftar Revisi dan klik di atasnya.
Cara Membangun Halaman di Elementor (2 Metode)
Sekarang setelah Anda terbiasa dengan alur kerja Elementor yang penting, mari kita lihat bagaimana Anda dapat menggunakan pengetahuan ini untuk mendesain beberapa halaman baru. Pertama, kita akan membahas pembuatan halaman WordPress standar menggunakan plugin Elementor gratis. Kemudian kita akan melihat bagaimana Anda dapat mengembangkan halaman produk dengan konversi tinggi menggunakan WooCommerce dan Elementor Pro.
1. Cara Membuat Halaman WordPress Standar
Setiap halaman web berbeda. Namun, ada beberapa elemen umum yang akan Anda temukan di berbagai situs. Ini termasuk judul, teks isi, dan media seperti gambar. Mari kita lihat bagaimana Anda dapat membuat halaman yang menampilkan komponen penting ini.
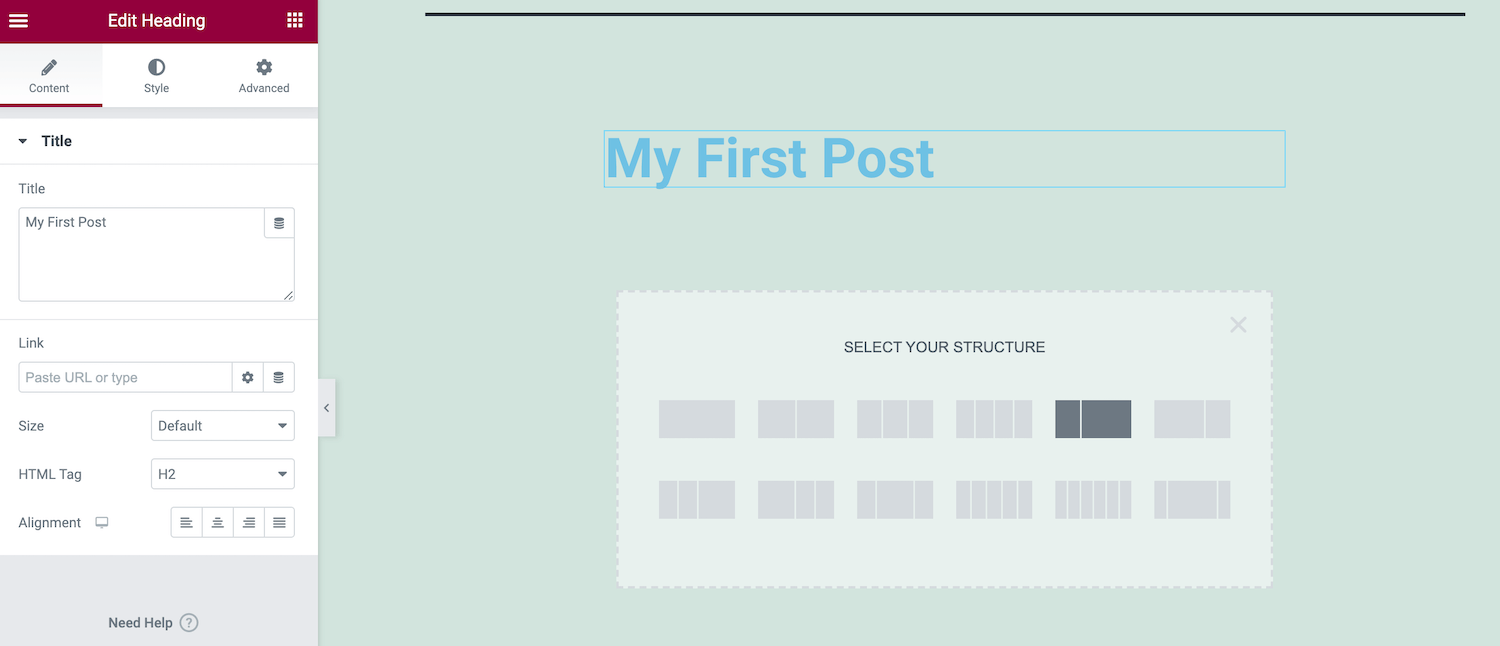
Untuk memulai, buat halaman baru dengan menavigasi ke Pages > Add New > Edit with Elementor . Selanjutnya, tambahkan Bagian ke desain Anda dengan mengklik ikon + . Kami akan mulai dengan heading kami, jadi kami ingin memilih tata letak kolom tunggal.

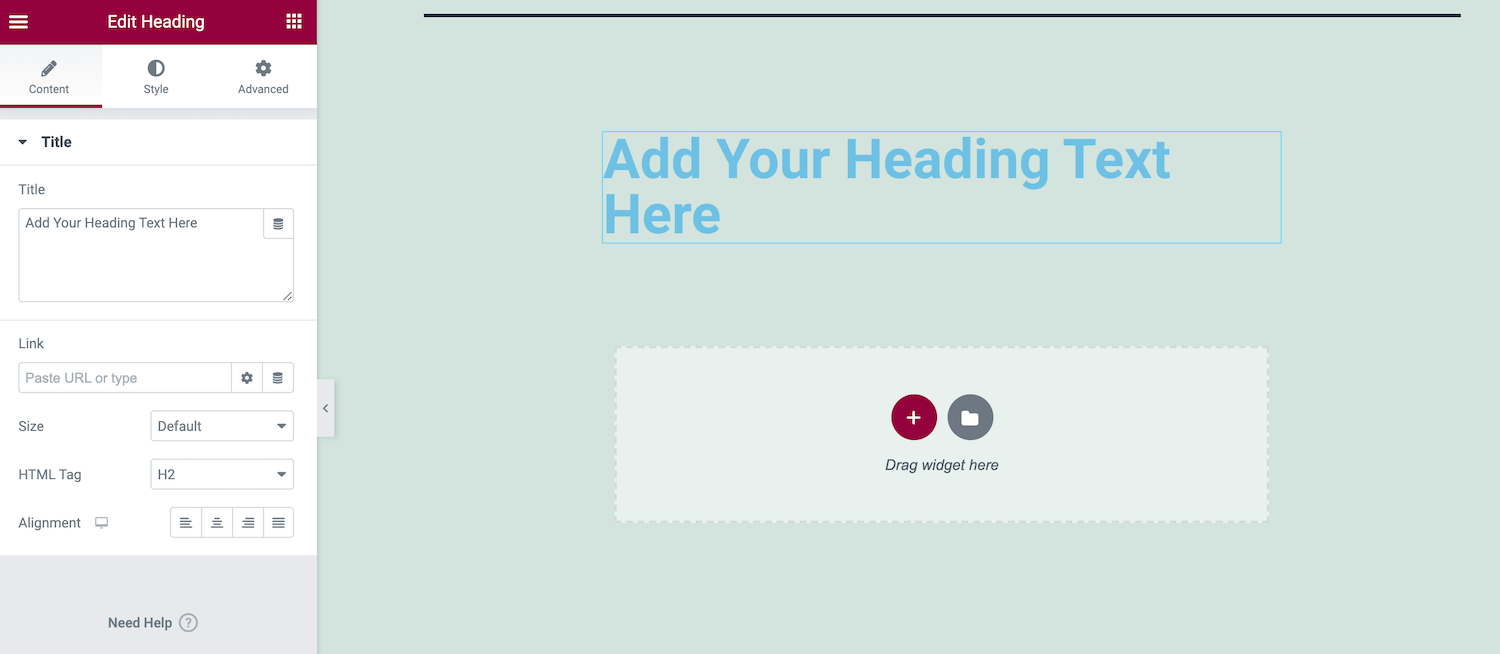
Di bilah sisi Elementor, temukan widget Judul. Sekarang, seret dan lepas widget ini ke Bagian baru Anda. Anda kemudian dapat mengetik teks judul Anda ke bilah sisi Elementor dan menggunakan berbagai pengaturan untuk mengatur gaya judul Anda.

Kemudian, klik ikon + untuk menambahkan Bagian kedua. Kami akan menyematkan gambar dan kemudian memberikan beberapa teks pendukung, jadi sekarang kami akan memilih tata letak multi-Kolom.

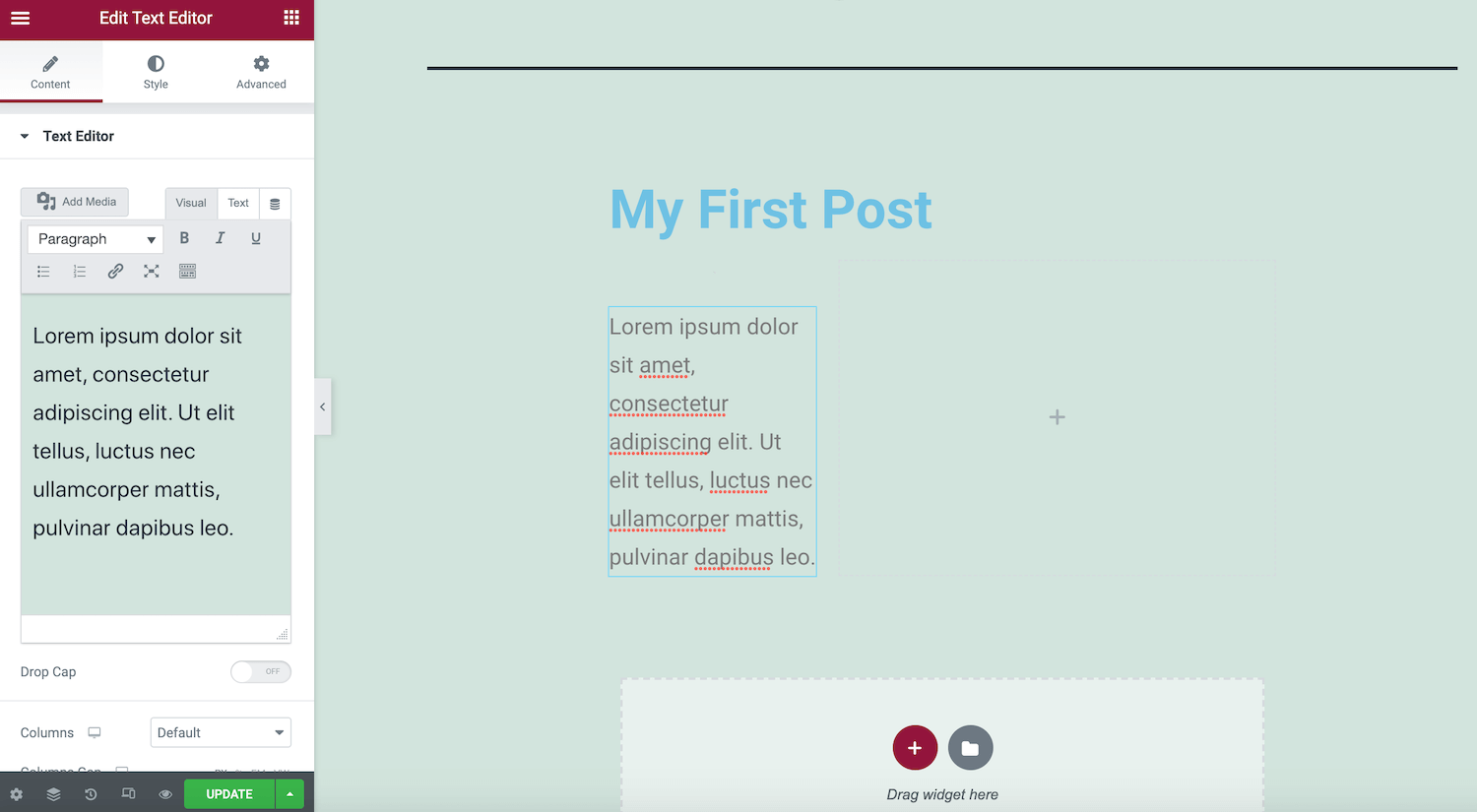
Selanjutnya, seret widget Editor Teks dari bilah sisi Elementor, dan letakkan di Bagian baru ini. Anda kemudian dapat menambahkan dan menata teks Anda menggunakan pengaturan bilah sisi.
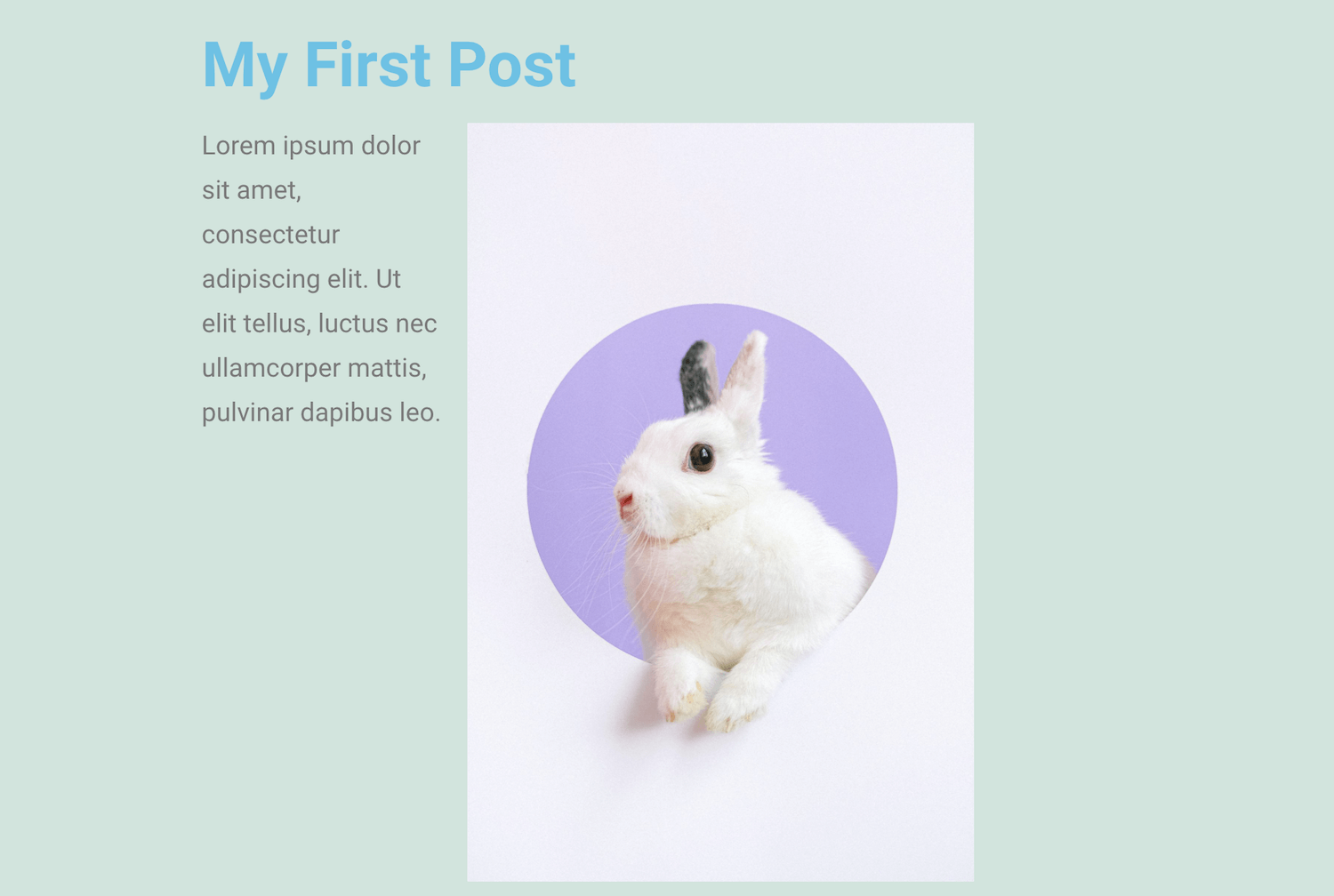
Saat Anda puas dengan teks Anda, temukan widget Gambar. Sekali lagi, gunakan drag and drop untuk menambahkan widget ini ke Bagian Anda.

Di bilah sisi, klik gambar mini pratinjau. Anda sekarang dapat menggunakan Perpustakaan Media WordPress untuk mengunggah gambar baru atau memilih grafik yang diunggah sebelumnya.
Untuk melihat desain Anda beraksi, klik ikon mata di bagian bawah bilah sisi Elementor. Ini menampilkan pratinjau tata letak halaman Anda di tab baru.

Saat Anda puas dengan desain Anda, klik tombol Publikasikan . Perhatikan bahwa jika halaman Anda sudah aktif, tombol ini akan meminta Anda untuk Perbarui .
2. Cara Membuat Halaman Produk WooCommerce
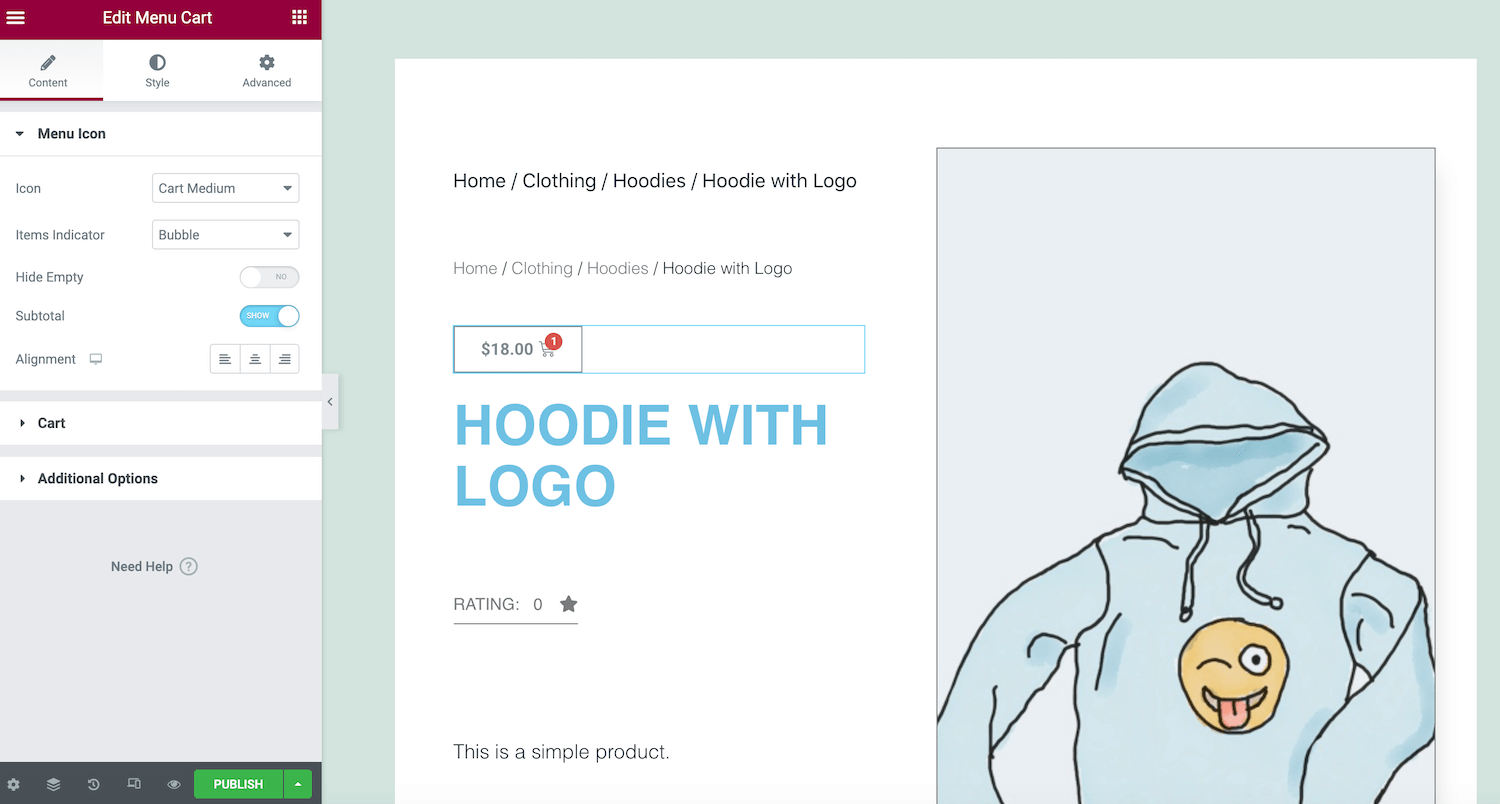
Jika Anda menjalankan toko WooCommerce, Anda dapat menggunakan Elementor Pro untuk membuat halaman produk khusus. Ini mungkin melibatkan modifikasi halaman stok WooCommerce untuk mencerminkan branding situs Anda dengan lebih baik. Atau, Anda mungkin mencoba mengoptimalkan halaman Anda untuk mendorong lebih banyak konversi.
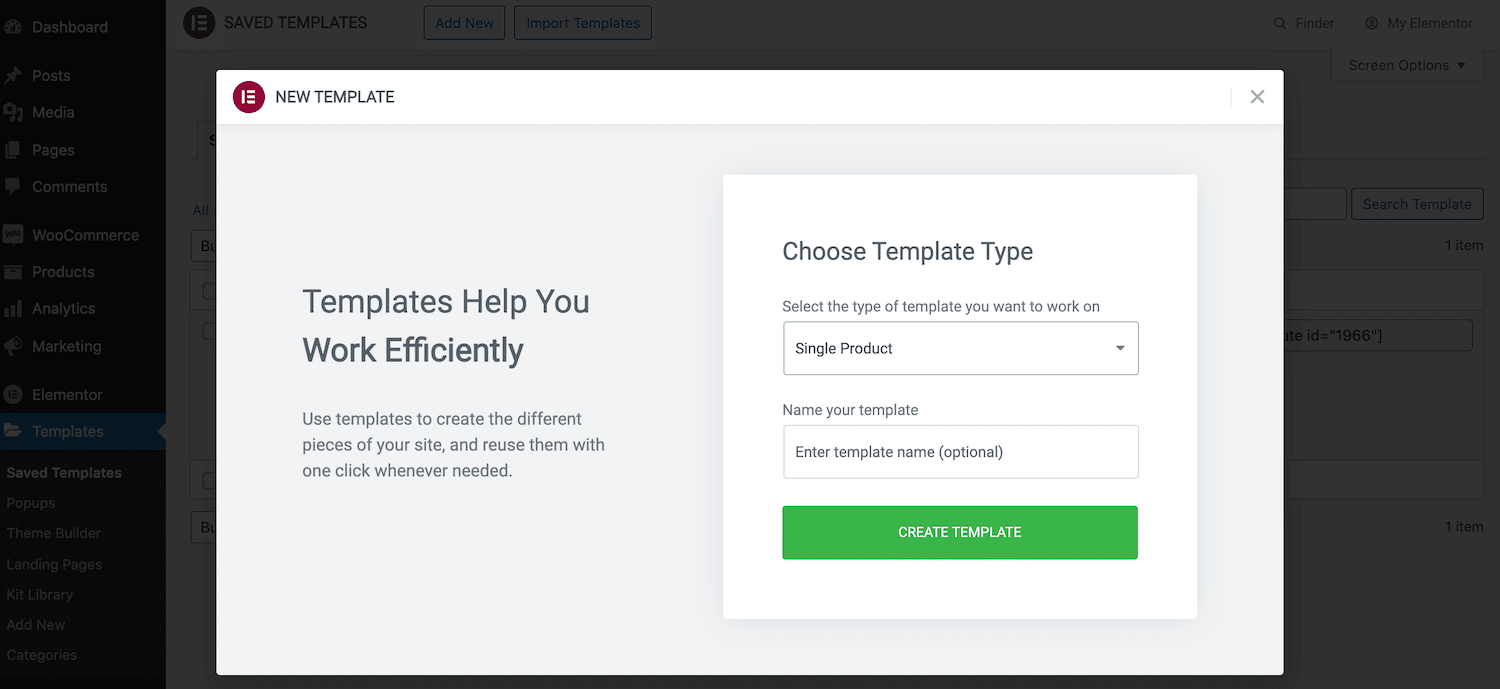
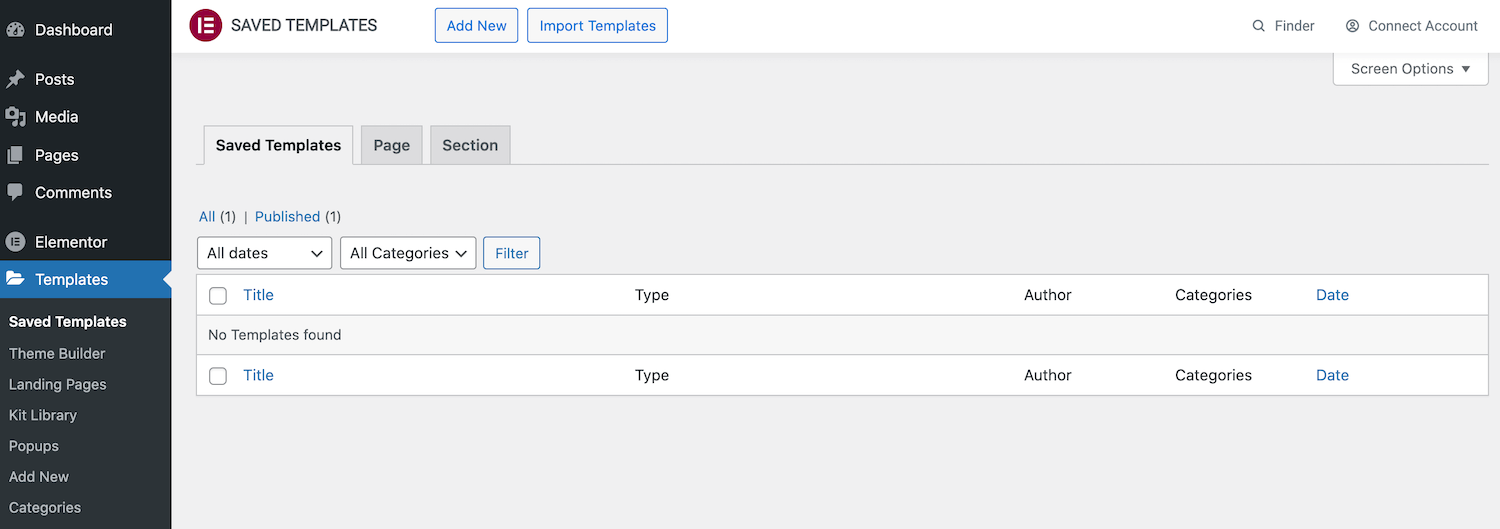
Untuk mendesain halaman produk WooCommerce kustom, pilih Template dari dashboard WordPress. Kemudian, klik tombol Tambah Baru . Di jendela berikutnya, buka menu tarik-turun pertama dan pilih Produk Tunggal .

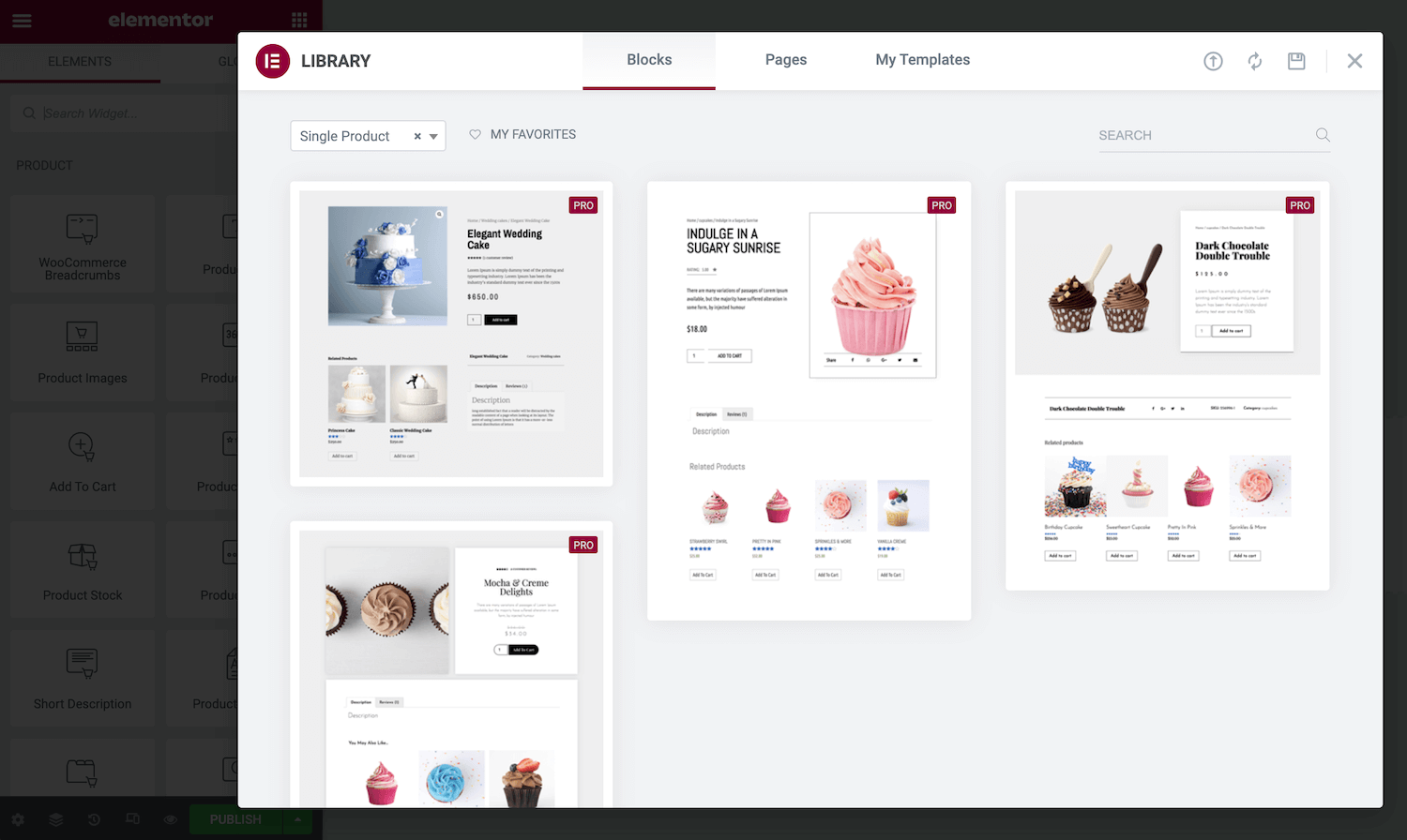
Berikan template baru Anda nama deskriptif dan klik Create Template . Ini akan meluncurkan perpustakaan Elementor dengan semua desain Produk Tunggal yang tersedia.

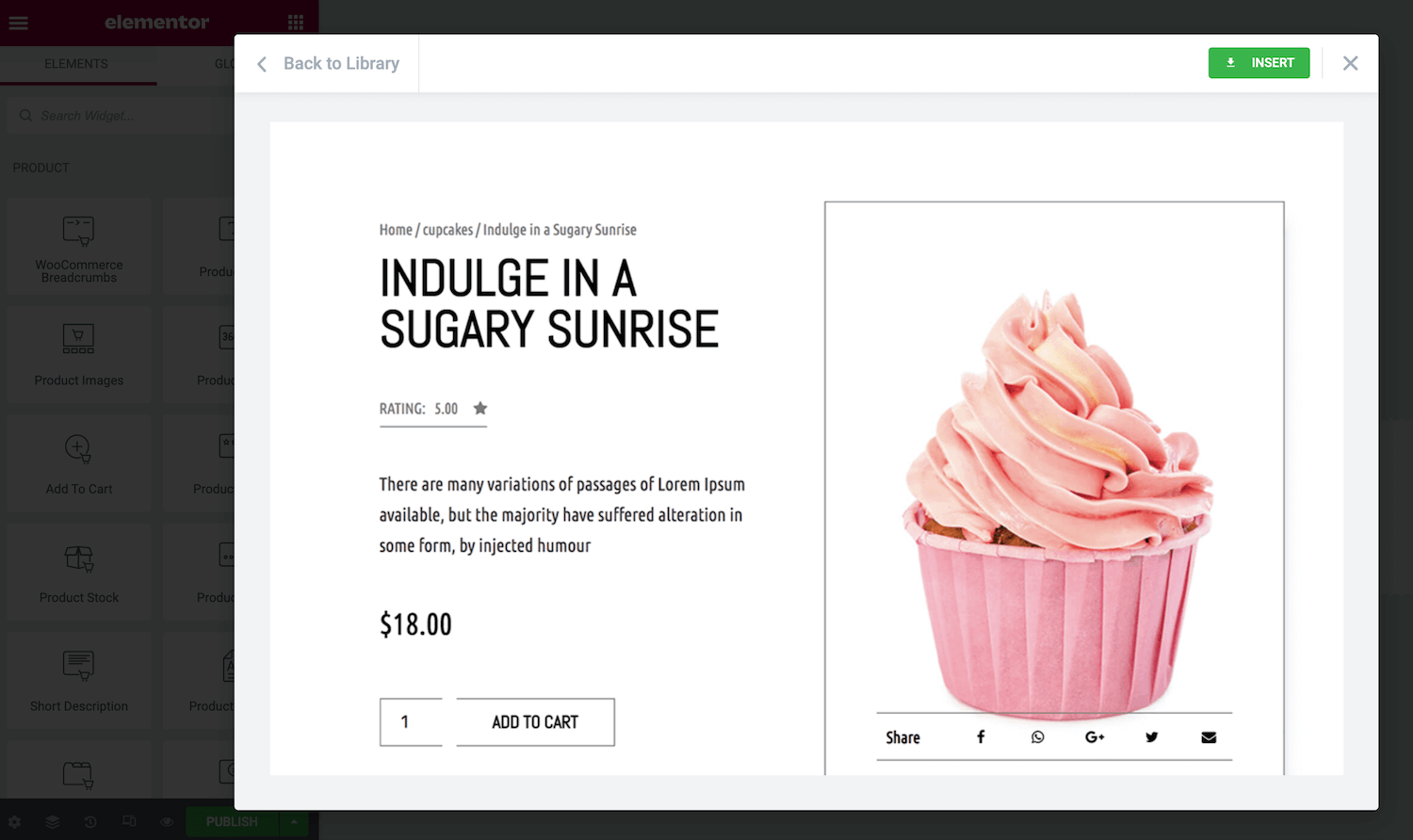
Untuk melihat lebih dekat pada template, arahkan kursor ke atasnya lalu klik ikon kaca pembesar saat muncul. Jika Anda ingin menerapkan desain ini ke toko Anda, klik Sisipkan .

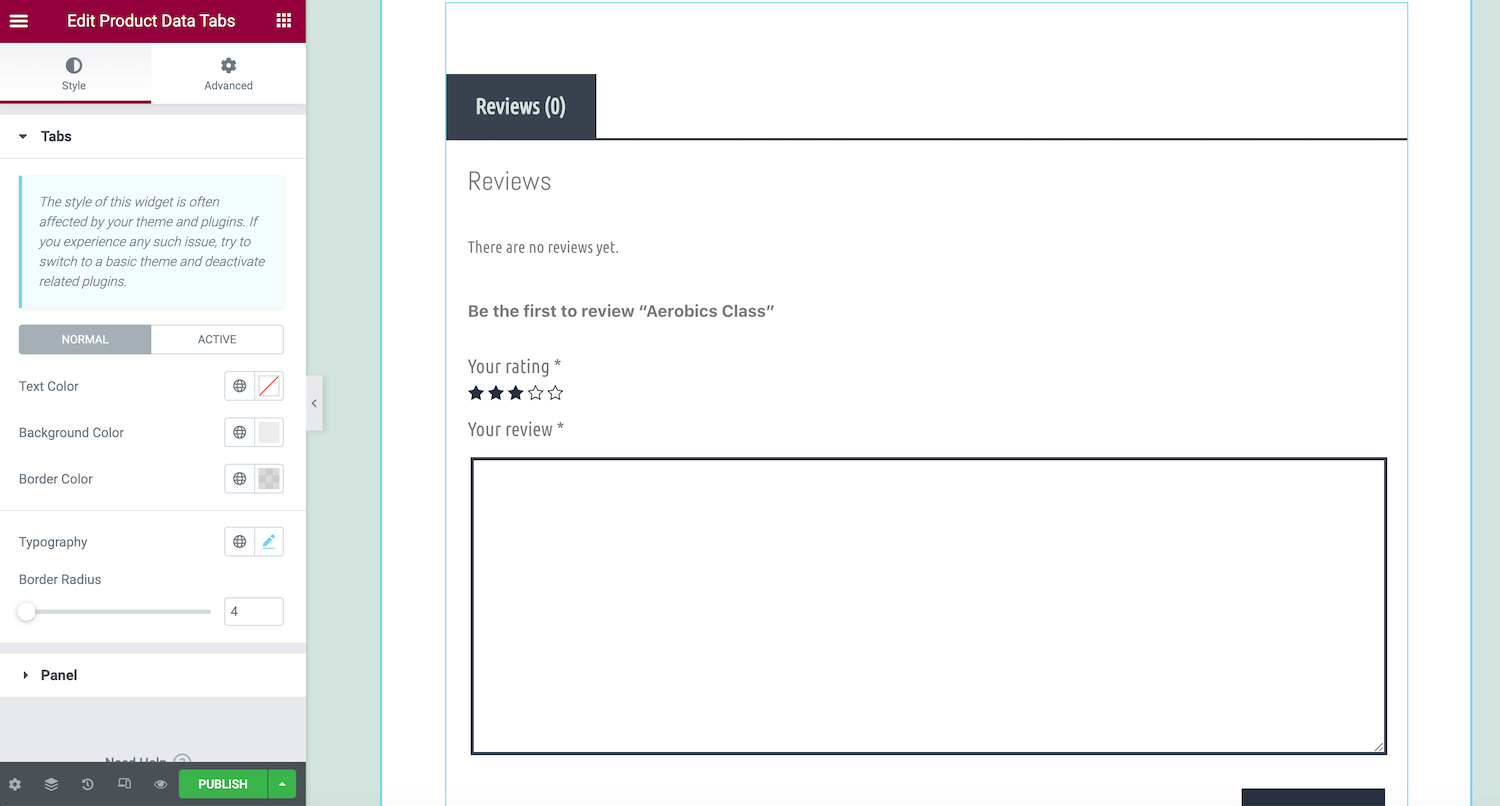
Template Elementor menampilkan berbagai komponen siap pakai. Untuk mengedit salah satu elemen ini, cukup klik elemen tersebut. Sidebar Elementor akan diperbarui untuk menampilkan semua pengaturan untuk item tertentu.

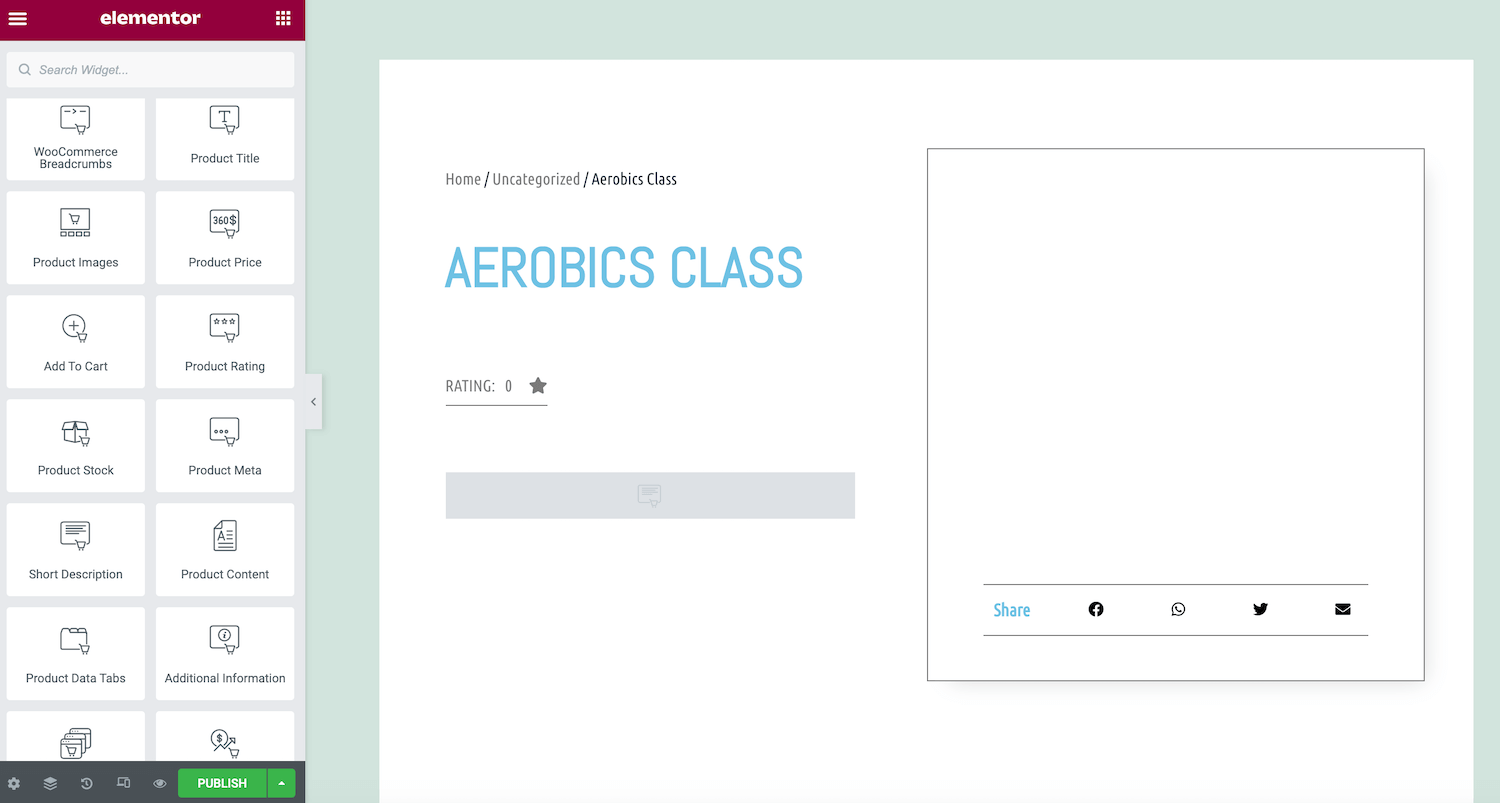
Elementor Pro menyediakan berbagai widget WooCommerce yang dapat Anda tambahkan ke desain Anda. Untuk melihat apa yang tersedia, gulir ke bagian WooCommerce atau Produk di bilah sisi Elementor.

Bagian ini mencakup widget dengan fungsionalitas built-in yang canggih, seperti WooCommerce Breadcrumbs, Cart, dan Checkout. Untuk menambahkan elemen ini ke desain Anda, cukup seret ke dalam kanvas Elementor dan lepaskan. Anda kemudian dapat menjatuhkan widget ke Bagian di mana Anda ingin menampilkan konten ini.

Saat Anda puas dengan desain Anda, klik Terbitkan . Anda kemudian dapat memilih Tambahkan Kondisi dan tentukan area di mana Anda ingin menggunakan desain ini. Misalnya, Anda dapat menerapkan template ini ke kategori produk tertentu atau menggunakannya di seluruh toko Anda.
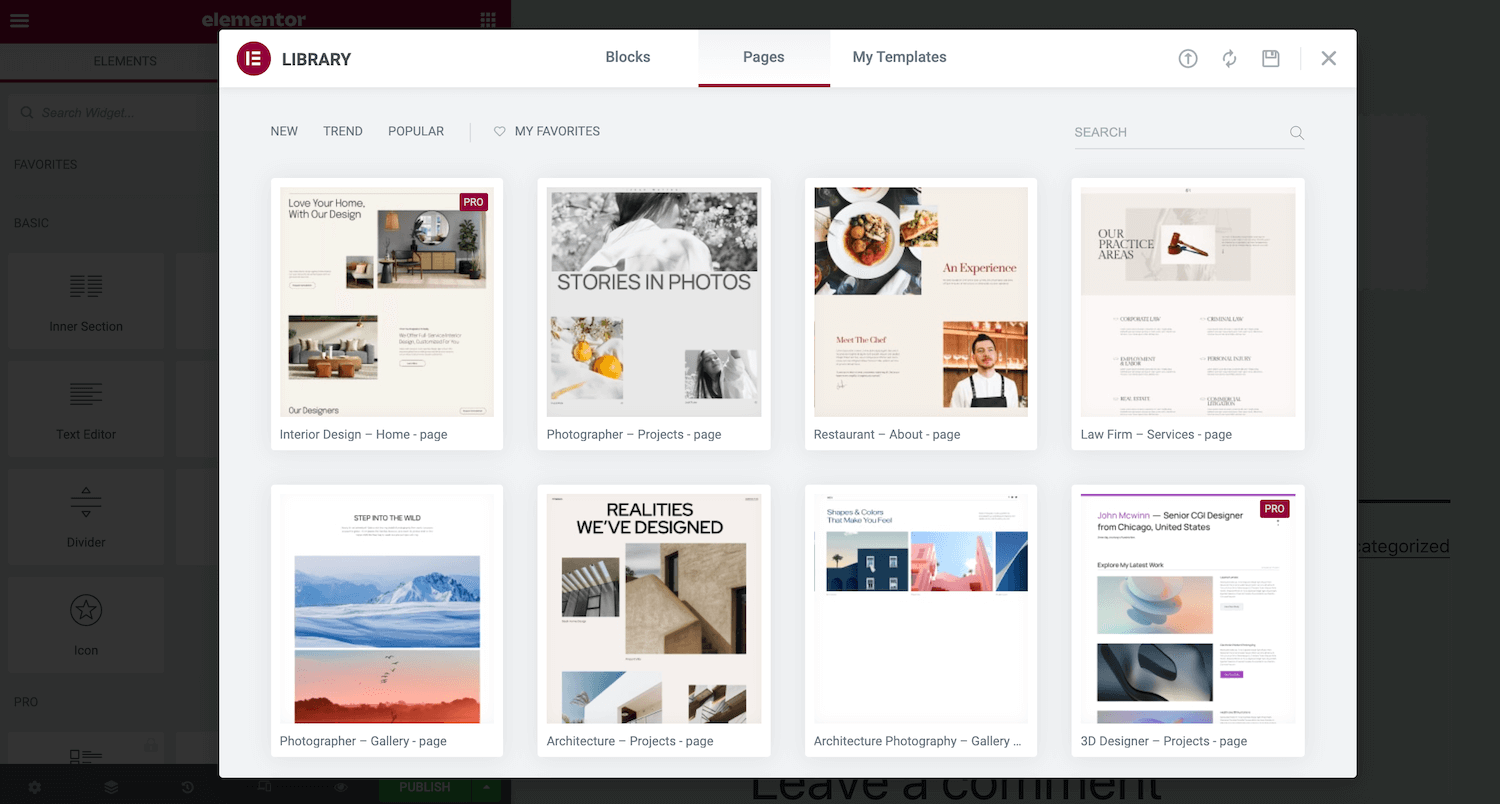
Cara Menemukan dan Memasang Template Elementor yang Dibuat Sebelumnya
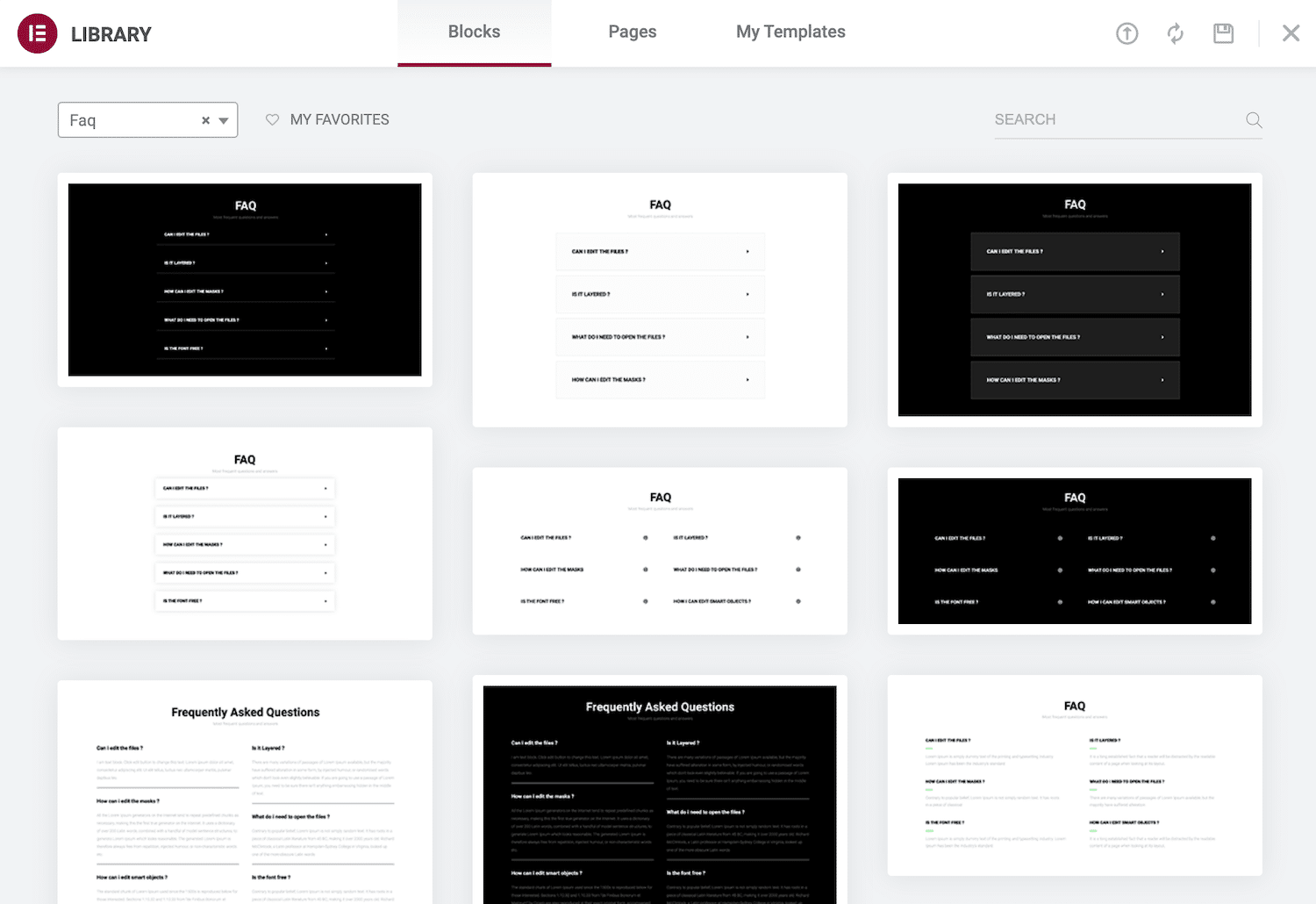
Template elemen adalah Halaman dan Blok yang telah dirancang sebelumnya yang menyederhanakan proses pembuatan situs web. Halaman adalah tata letak konten lengkap, sedangkan Blok adalah Bagian yang berisi widget yang dibuat sebelumnya. Beberapa contoh populer Blok termasuk header, footer, ulasan dan testimonial, dan Pertanyaan yang Sering Diajukan (FAQ).

Plugin Elementor gratis hadir dengan lebih dari 100 templat halaman penuh, dan lebih dari 300 Blok. Jika Anda meningkatkan ke Elementor Pro, Anda akan mendapatkan akses ke beberapa opsi tambahan.
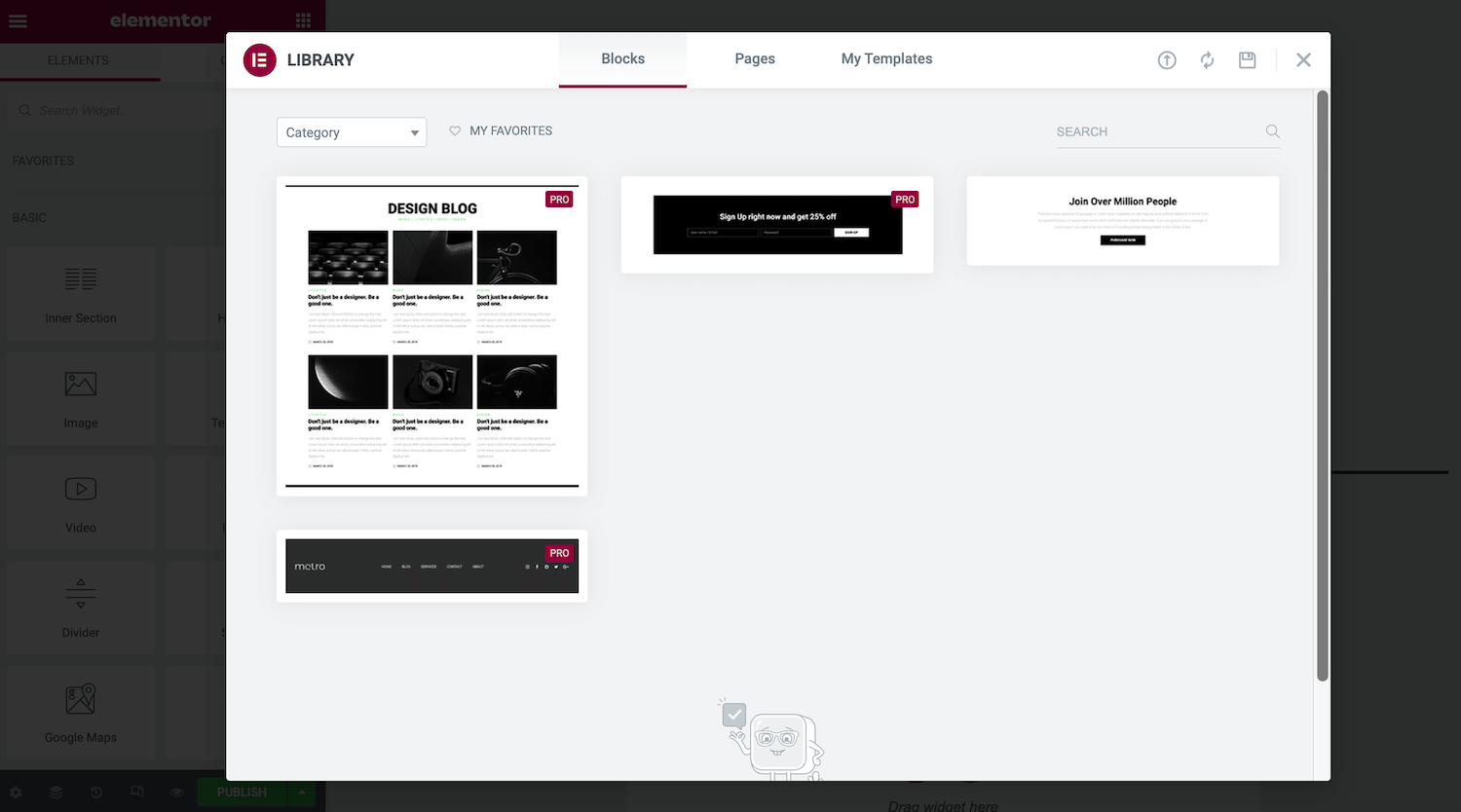
Klik ikon Add Template untuk menerapkan template ke desain Anda saat ini. Tombol ini akan muncul sebagai bagian dari setiap blok Bagian dan diwakili oleh folder putih. Ini akan meluncurkan Elementor Library.

Di sini, Anda akan menemukan semua templat Blok dan Halaman yang dapat Anda terapkan ke halaman Anda. Anda dapat mempratinjau template apa pun dengan mengarahkan kursor ke atasnya dan mengklik ikon kaca pembesarnya.

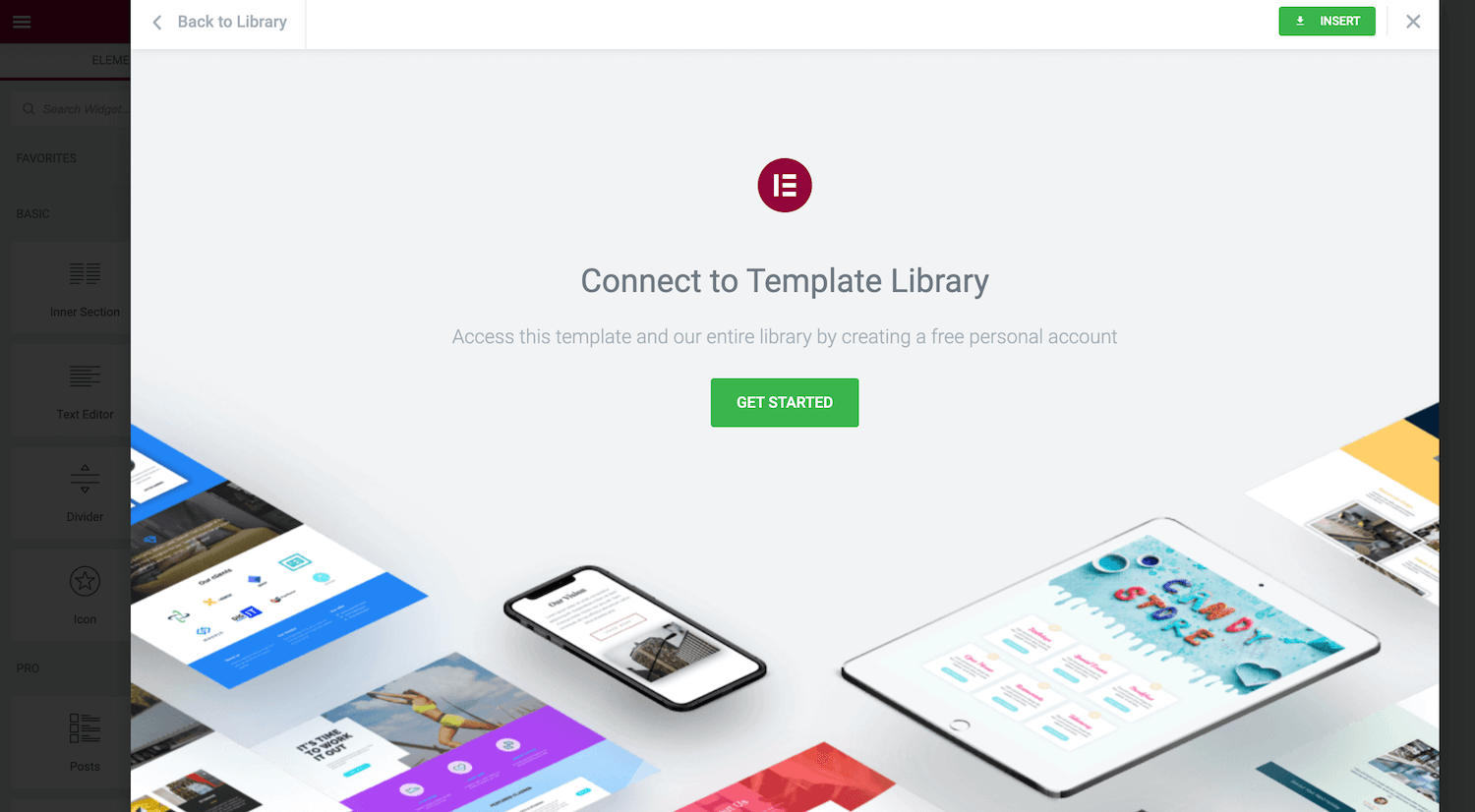
Saat Anda menemukan templat yang ingin Anda gunakan, klik Sisipkan . Jika Anda belum pernah terhubung ke perpustakaan template Elementor, popup akan meminta Anda untuk menyelesaikan langkah itu.

Setelah membuat koneksi ini, Elementor akan memasukkan template pilihan Anda. Anda sekarang dapat menyesuaikannya. Misalnya, Anda dapat menambahkan lebih banyak widget atau menghapus konten placeholder apa pun.
Cara Membuat Template dengan Elementor
Elementor hadir dengan berbagai pilihan template yang sudah jadi. Namun, terkadang Anda mungkin memiliki pandangan tertentu dalam pikiran. Dalam skenario itu, Anda mungkin lebih suka mendesain template Anda.
Membuat desain Anda dapat memastikan konsistensi di seluruh situs Anda. Anda bahkan dapat menggunakan template untuk mempercepat desain dan pengembangan jika Anda adalah agensi WordPress. Misalnya, Anda mungkin membuat pustaka templat yang menampilkan semua konten dan pengaturan yang biasanya Anda terapkan ke situs klien Anda. Anda kemudian dapat menggunakan template ini sebagai titik awal untuk semua proyek mendatang.
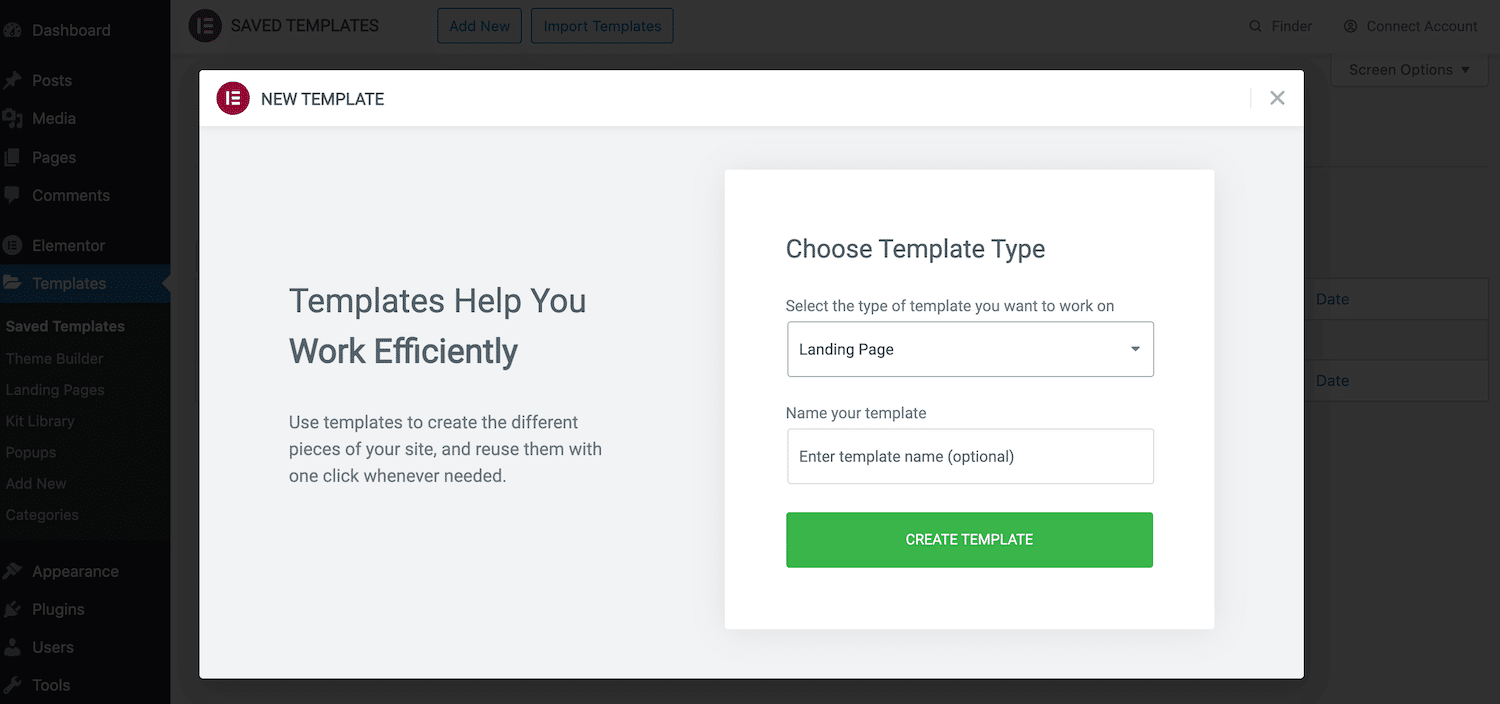
Untuk memulai, pilih Template dari dashboard WordPress. Kemudian, klik Tambah Baru .

Pada popup berikutnya, buka menu drop-down pertama dan pilih jenis template yang ingin Anda buat. Pilihan Anda adalah Halaman , Bagian , atau Halaman Arahan .

Selanjutnya, beri nama deskriptif pada desain ini, dan klik Create Template . Ini akan meluncurkan pembuat halaman Elementor standar. Anda sekarang dapat membuat template dengan cara yang sama seperti membuat halaman biasa. Cukup tambahkan Bagian, Kolom, dan widget hingga Anda puas dengan tata letak Anda.
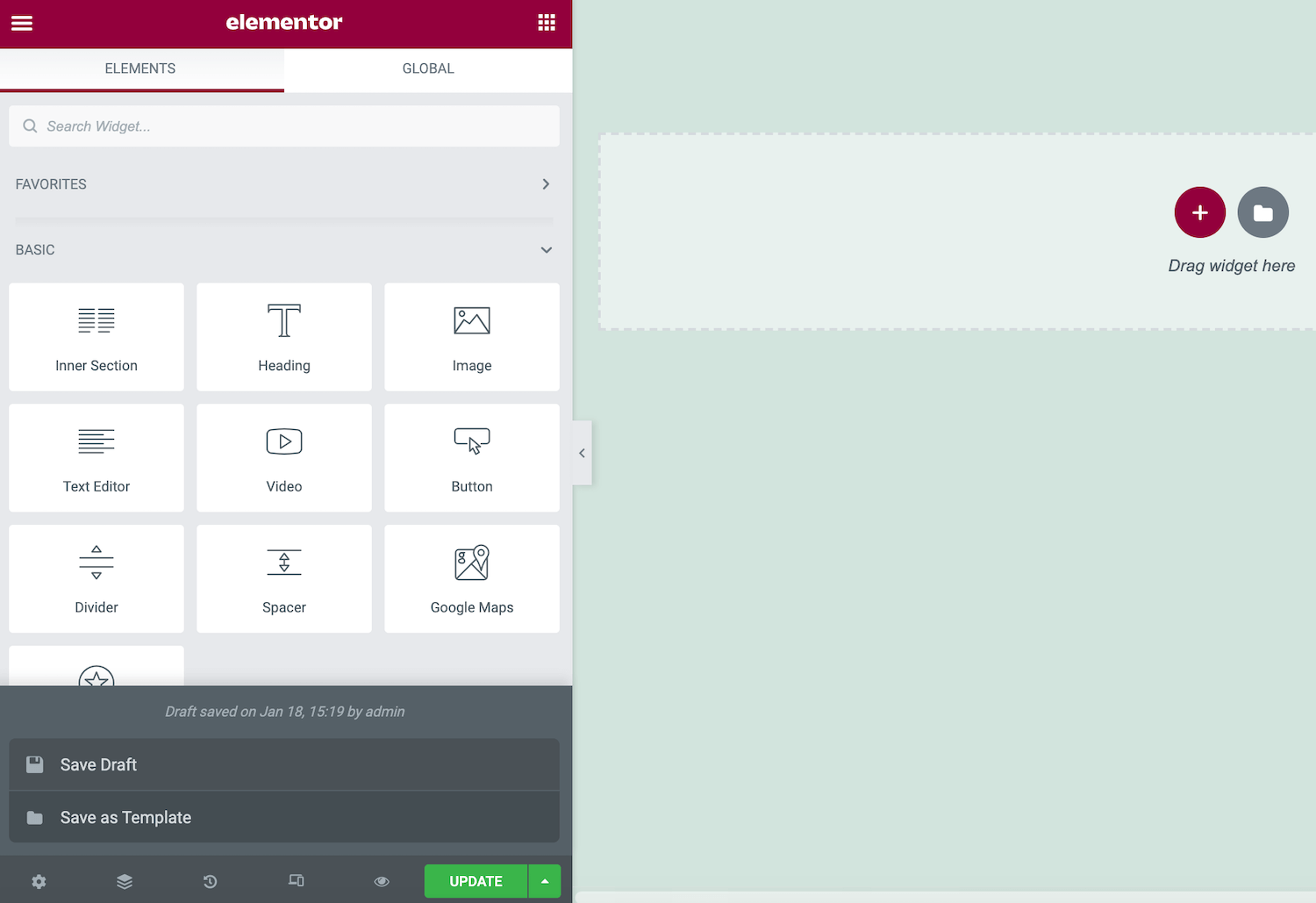
Untuk menyimpan desain ini sebagai templat, klik panah yang muncul di samping tombol Perbarui/Terbitkan . Anda kemudian dapat memilih Simpan sebagai Template .

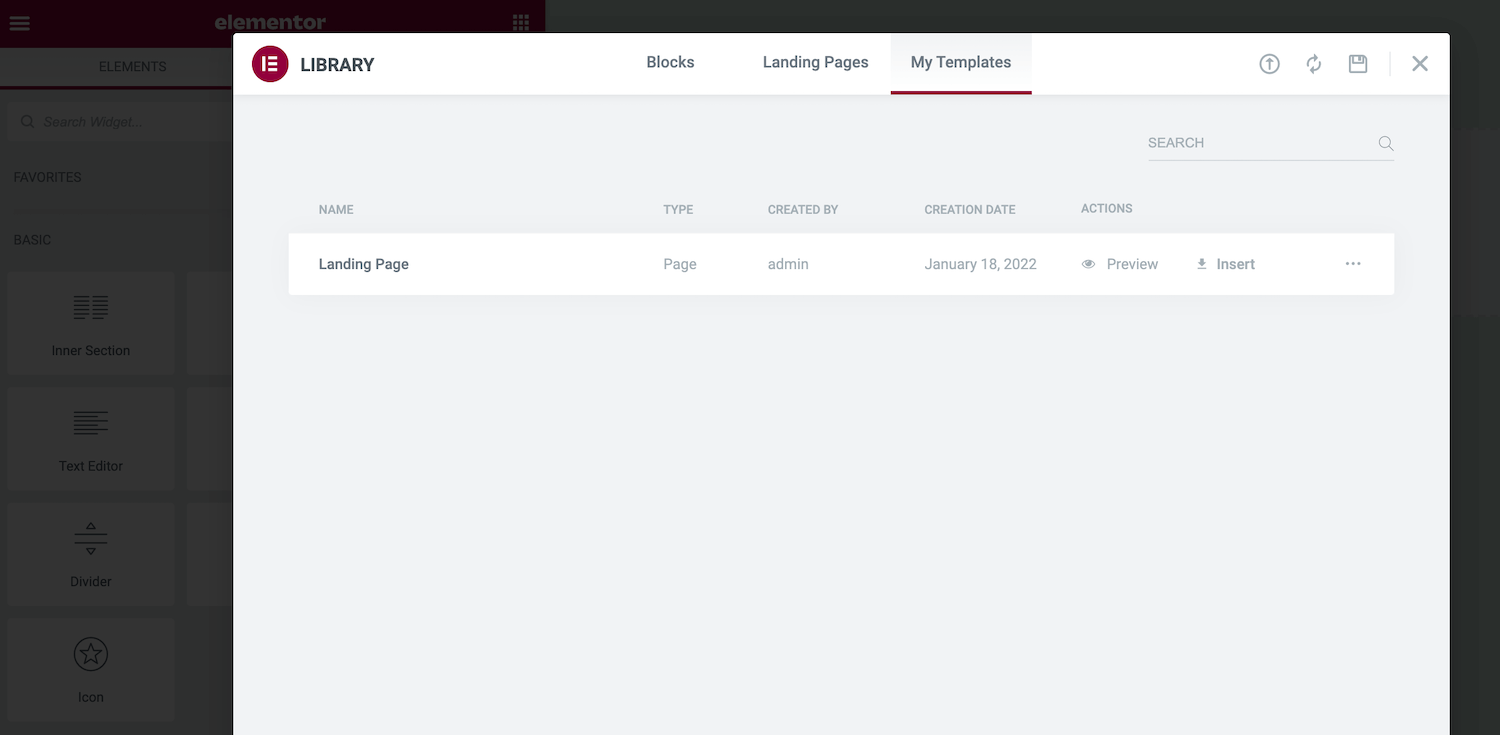
Desain ini sekarang akan disimpan ke perpustakaan Elementor. Anda dapat mengaksesnya dengan meluncurkan perpustakaan dan memilih tab Template Saya .

Atau, Anda dapat mengakses templat khusus Anda dengan menavigasi ke Templat > Templat Tersimpan di dasbor WordPress. Anda juga dapat membuka salah satu desain Anda dan membuat perubahan yang diperlukan.
Tips dan Trik untuk Memulai Dengan Elementor
Elementor dapat membantu Anda dengan cepat merancang dan membangun situs web WordPress di luar kotak. Namun, beberapa trik menghemat waktu dapat lebih meningkatkan produktivitas Anda.
Terkadang, Anda dapat membuat Bagian yang ingin Anda gunakan kembali dalam halaman yang sama. Daripada membuat ulang Bagian ini secara manual, Anda dapat membuat salinannya. Cukup klik untuk memilih Bagian yang dimaksud, lalu Control-klik pegangan putus-putus yang muncul.
Kemudian pilih Duplikat . Ini membuat Bagian duplikat langsung di bawah yang asli.
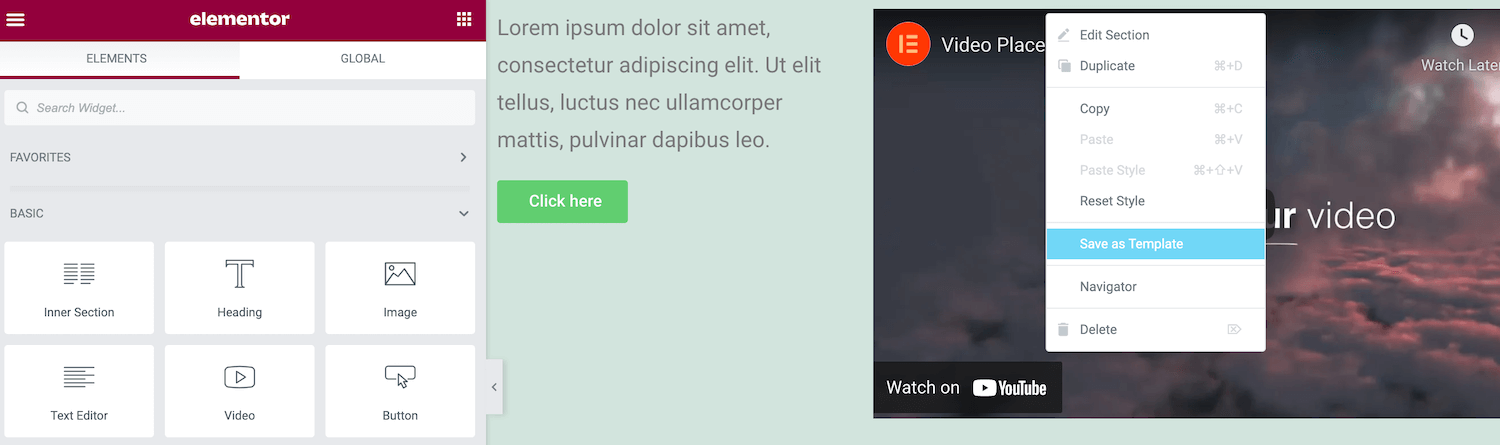
Atau, terkadang Anda mungkin ingin menggunakan kembali Bagian yang sama di beberapa halaman, atau bahkan di situs web yang berbeda. Anda dapat menyimpan Bagian apa pun sebagai templat Blok. Ini menambahkan desain Anda ke perpustakaan Elementor, sehingga selalu mudah dijangkau.
Untuk mengubah Blok menjadi template yang dapat digunakan kembali, Control-klik pada ikon putus-putusnya. Kemudian pilih Simpan sebagai Template .

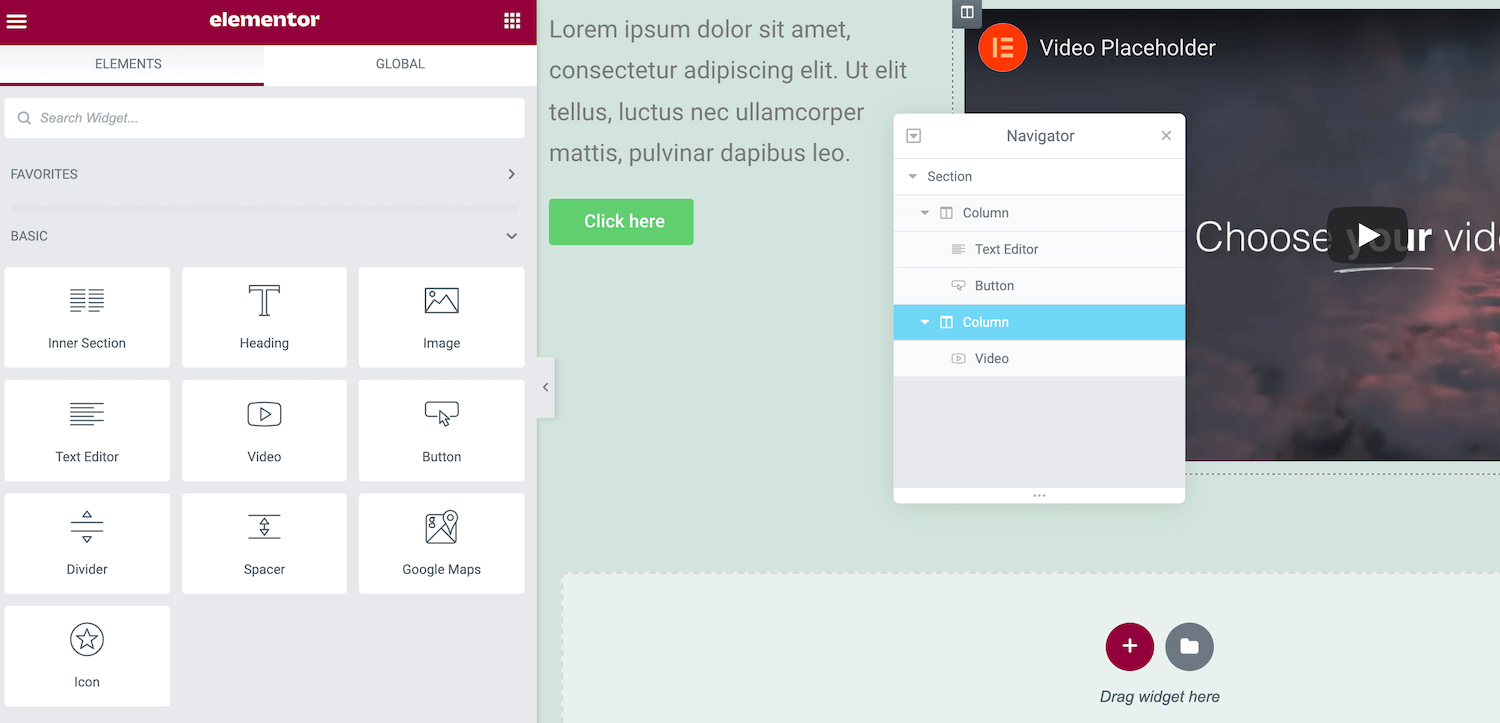
Anda dapat mengedit widget apa pun dengan memilihnya di kanvas Anda dan kemudian menggunakan kontrol di bilah sisi Elementor. Namun, menavigasi di antara widget yang berbeda dapat menjadi canggung ketika Anda memiliki banyak widget lain. Hal ini terutama berlaku untuk widget yang tumpang tindih atau saat Anda menambahkan banyak elemen dalam ruang kecil.
Navigator Elementor menyediakan tampilan daftar semua widget halaman Anda, yang diatur ke dalam Bagian dan Kolom yang sesuai. Anda dapat dengan mudah menavigasi di antara widget Anda dengan memilihnya di "panel pohon" ini. Bilah sisi Elementor kemudian akan diperbarui untuk menampilkan semua opsi untuk widget yang saat ini dipilih.

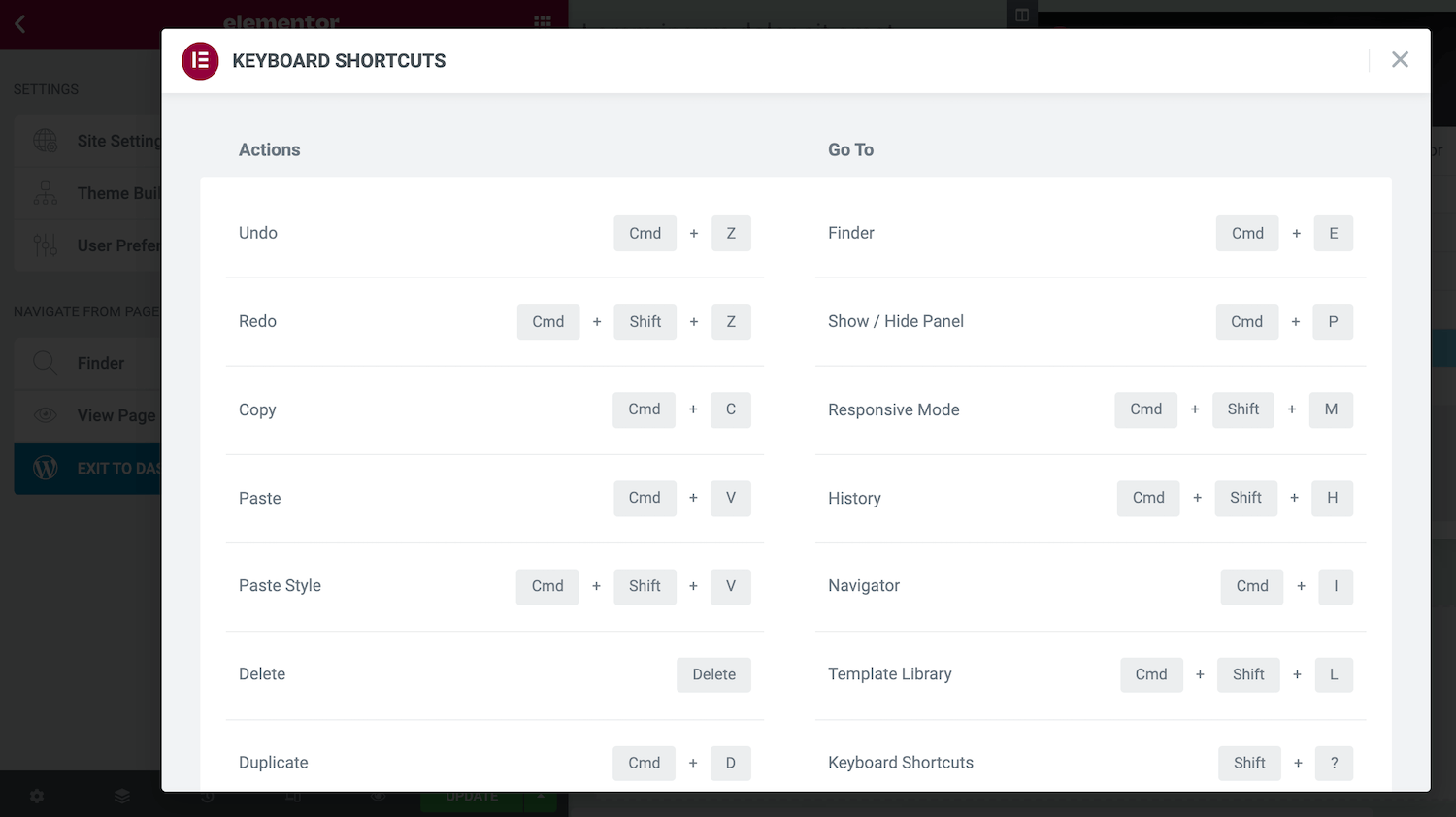
Pintasan keyboard adalah penghemat waktu terbaik, dan Elementor hadir dengan berbagai hotkey bawaan. Tekan Cmd/Ctrl + ? di keyboard Anda untuk melihat pintasan ini.

Ini meluncurkan jendela yang berisi semua hotkey yang tersedia. Anda dapat meningkatkan desain dan pengembangan web Anda dengan membiasakan diri dengan beberapa atau semua pintasan ini.
Ringkasan
Membuat situs WordPress tidak selalu mudah, terutama jika Anda bukan desainer atau pengembang web berpengalaman. Untungnya, pembuat halaman Elementor dapat menghilangkan rasa sakit dan kerumitan dalam membangun situs Anda.
Terlepas dari apakah Anda memilih plugin gratis atau premium, Anda dapat menggunakan Elementor untuk merancang dan membangun semua jenis posting atau halaman yang Anda butuhkan. Builder ini juga dilengkapi dengan pilihan template yang sudah jadi. Atau, Anda dapat membuat template dan menggunakannya kembali di beberapa halaman atau di berbagai situs web.
Apakah Anda memiliki pertanyaan tentang cara menggunakan plugin WordPress Elementor? Beri tahu kami di bagian komentar di bawah!

