Cara Menghilangkan Sumber Pemblokiran Render di WordPress
Diterbitkan: 2022-08-04Saat seseorang mencoba mengunjungi halaman di situs Anda, mereka memasukkan URL di browser mereka, yang langsung berfungsi. Untuk memuat halaman, ia harus "me-render" semua elemen yang membentuk halaman itu.
Namun terkadang, ada file CSS atau JavaScript yang menjeda proses ini, mencegah konten Anda dirender — ini disebut sumber daya pemblokiran render . Ini berarti bahwa pengunjung mungkin mengalami waktu tunggu yang lama, yang dapat berdampak negatif pada cara orang memandang organisasi Anda dan apakah mereka mengambil tindakan yang Anda inginkan.
Dalam postingan ini, kami akan menjelaskan apa yang dimaksud dengan sumber daya yang memblokir perenderan dan membahas manfaat menghapusnya dari situs Anda. Kemudian, kami akan menunjukkan cara menghilangkannya dengan lima cara berbeda.
Apa yang dimaksud dengan sumber daya yang memblokir perenderan?
Sebelum kita melihat lebih dekat sumber daya yang memblokir perenderan, penting untuk memahami proses pemuatan normal situs web. Setelah pengunjung mengeklik tautan ke situs Anda, browser mereka perlu merender (atau mengunduh) semua kontennya. Ini membaca kode situs Anda dari atas ke bawah, termasuk semua HTML, CSS, dan JavaScript-nya.
Pengunjung tidak akan dapat melihat situs web Anda sampai browser membaca sepenuhnya antrean skrip ini. Jika ada sumber daya yang memblokir render, mereka bisa menunggu lama.
Pada dasarnya, resource yang memblokir render adalah file CSS atau JavaScript yang menyebabkan browser berhenti memuat konten lain hingga konten tersebut diproses. Ini dapat menjeda proses rendering, menyebabkan halaman tampak kosong atau tidak lengkap.
Setiap kali situs Anda memiliki sumber daya yang memblokir perenderan, ia memuat file yang tidak perlu di bagian atas kodenya. Pengunjung harus menunggu sampai file-file ini diproses sebelum mereka dapat melihat halaman.
Berikut adalah beberapa metrik kinerja situs web yang dapat dipengaruhi oleh sumber daya yang memblokir perenderan:
- Cat Contentful Terbesar : ini mengukur berapa lama waktu yang dibutuhkan untuk memuat konten utama halaman.
- First Contentful Paint : ini adalah waktu yang dibutuhkan browser untuk merender bagian pertama dari konten Model Objek Dokumen (DOM) di situs Anda.
- Total Blocking Time : ini mengukur penundaan antara First Contentful Paint dan Time to Interactive (berapa lama waktu yang dibutuhkan sebuah halaman untuk menjadi sepenuhnya interaktif).
Sumber daya yang memblokir perenderan tidak penting untuk dimuat, tetapi dapat menunda proses perenderan. Ini dapat berdampak negatif pada Pengalaman Pengguna (UX) situs Anda. Jadi, untuk mencegah pengunjung meninggalkan halaman Anda, penting bagi Anda untuk menghilangkannya.
Manfaat menghilangkan sumber daya yang memblokir render
Secara umum, pengguna internet tidak suka menunggu halaman dimuat. Situs yang cepat dapat mendorong pengunjung untuk menjelajahi konten Anda dan mencegah mereka beralih ke pesaing.
Menghilangkan sumber pemblokiran render dapat menjadi kunci untuk meningkatkan kecepatan halaman karena pada dasarnya Anda membuat kode situs web Anda seringan mungkin.
Menghapus file yang memblokir perenderan juga dapat meningkatkan peringkat mesin telusur Anda karena kinerja situs dan keterlibatan pengguna adalah beberapa metrik yang digunakan perusahaan seperti Google saat mengevaluasi situs.
Cara menguji situs web Anda untuk sumber daya yang memblokir perenderan
Sebelum Anda mulai menghapus file dari situs Anda, Anda harus mencari tahu apakah situs tersebut memiliki sumber daya pemblokiran render atau tidak. Waktu pemuatan yang lambat juga dapat disebabkan oleh faktor lain, seperti gambar yang tidak dioptimalkan, hosting berkualitas rendah, atau memiliki terlalu banyak plugin.
Untuk menguji situs web Anda untuk sumber daya yang memblokir perenderan, Anda dapat menggunakan alat seperti Google PageSpeed Insights. Ini dapat memberi Anda laporan terperinci tentang kinerja halaman Anda dan memberikan saran untuk membantu Anda meningkatkan skor Anda.

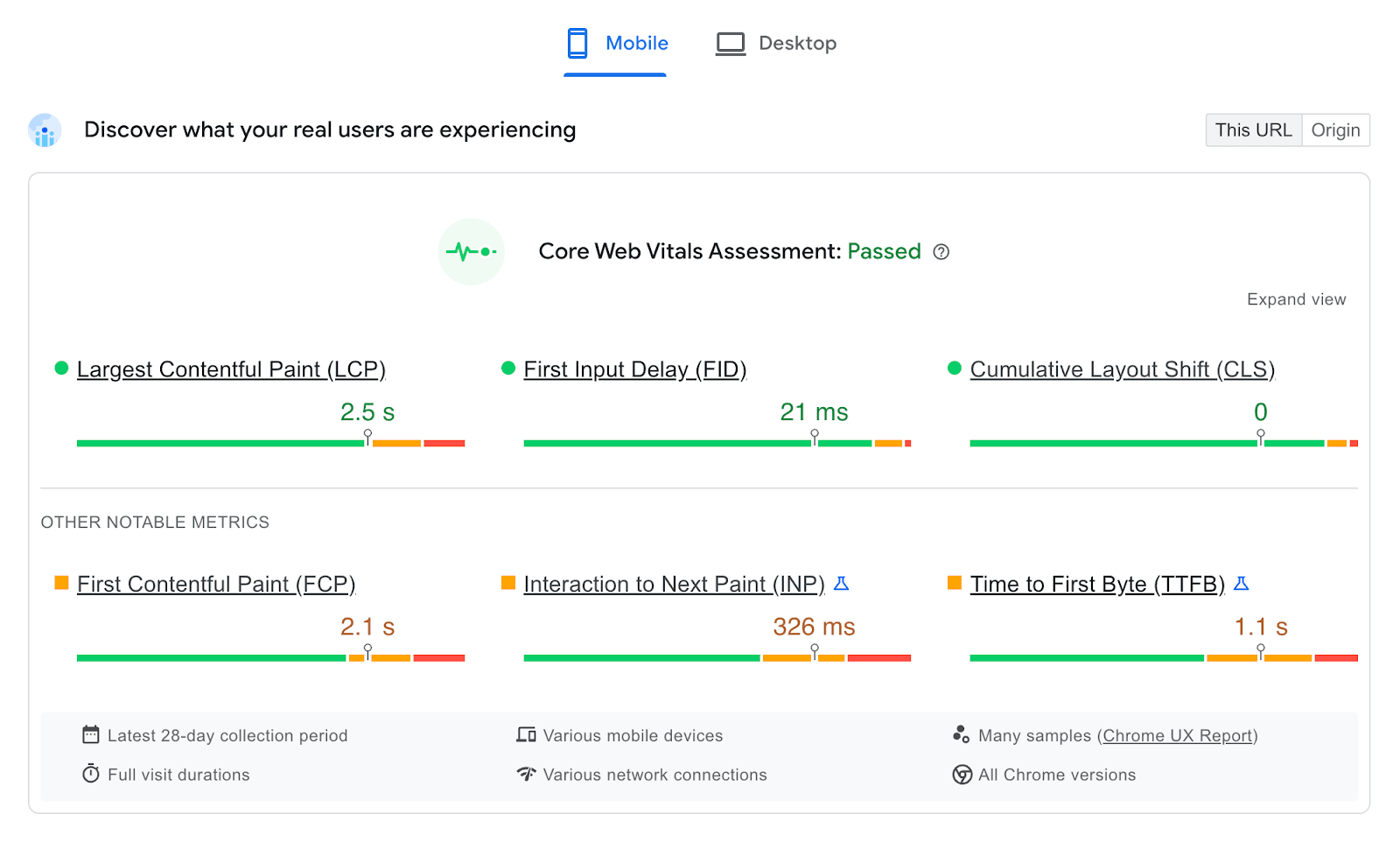
Untuk memulai, cukup masukkan URL situs Anda di kotak telusur dan klik Analisis . Alat ini kemudian akan menguji kinerja situs Anda. Setelah siap, Anda akan melihat penilaian Data Web Inti Anda, yang merupakan kumpulan metrik tentang kecepatan halaman Anda.

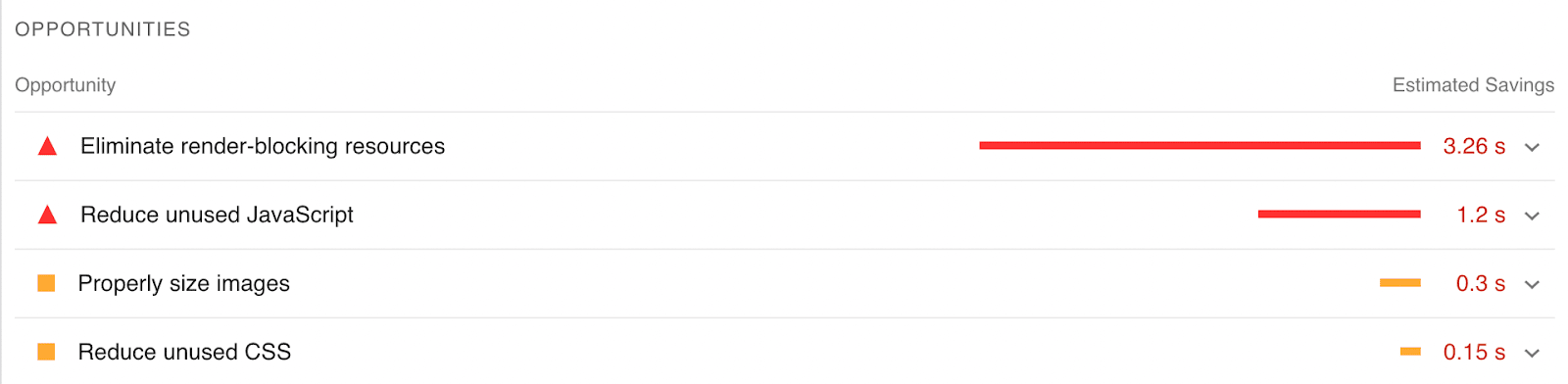
PageSpeed Insights juga memudahkan untuk memeriksa sumber daya yang memblokir perenderan. Untuk melakukan ini, Anda dapat menggulir ke bawah ke bagian Peluang . Di sini, Anda harus mencari saran berlabel Hilangkan sumber daya yang memblokir perenderan .

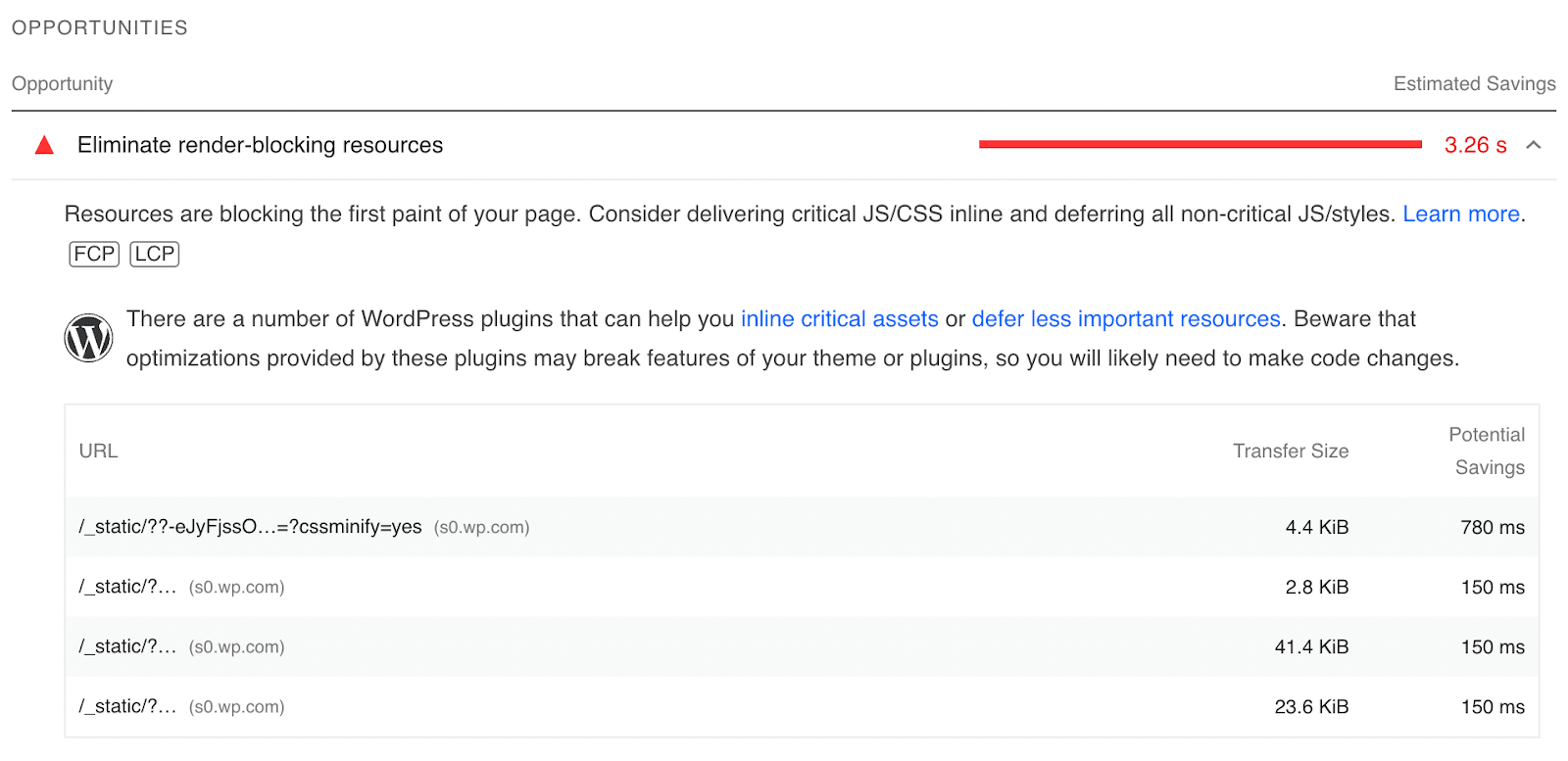
Jika Anda mengkliknya, PageSpeed Insights akan memberi Anda daftar sumber daya pemblokiran render yang diidentifikasi selama pengujian. Di sisi kanan halaman, Anda akan melihat perkiraan penghematan jika Anda menghapus atau menunda file-file ini.

Setelah Anda mengidentifikasi sumber daya yang memblokir perenderan, Anda dapat melanjutkan dan menghapusnya dari situs Anda. Dengan cara ini, Anda dapat meningkatkan kecepatan halaman dan pengalaman pengguna.
Cara menghilangkan sumber pemblokiran render di WordPress
Sekarang setelah Anda mengetahui cara mengidentifikasi sumber daya yang memblokir perenderan di WordPress, Anda mungkin bertanya-tanya bagaimana cara menghapusnya dari situs Anda. Untungnya, kami telah menyusun daftar berbagai cara Anda dapat melakukan ini, dimulai dengan metode termudah.
1. Optimalkan pemuatan CSS
Salah satu cara untuk menghilangkan sumber yang memblokir render adalah dengan mengoptimalkan pemuatan CSS situs web Anda. Seperti yang telah dibahas sebelumnya, browser memuat situs web Anda dari atas ke bawah. Ketika harus memproses file tertentu, ini dapat menunda proses loading.
Penting untuk dicatat bahwa hanya file CSS tertentu yang diperlukan untuk memuat. Oleh karena itu, ketika Anda mengoptimalkan pemuatan CSS, Anda dapat menampilkan file yang paling penting terlebih dahulu.
Meskipun Anda dapat menghapus CSS yang memblokir render secara manual, Anda dapat menginstal plugin untuk menyederhanakan prosesnya. Jetpack Boost memungkinkan Anda untuk mengoptimalkan situs Anda dari dasbor WordPress Anda.

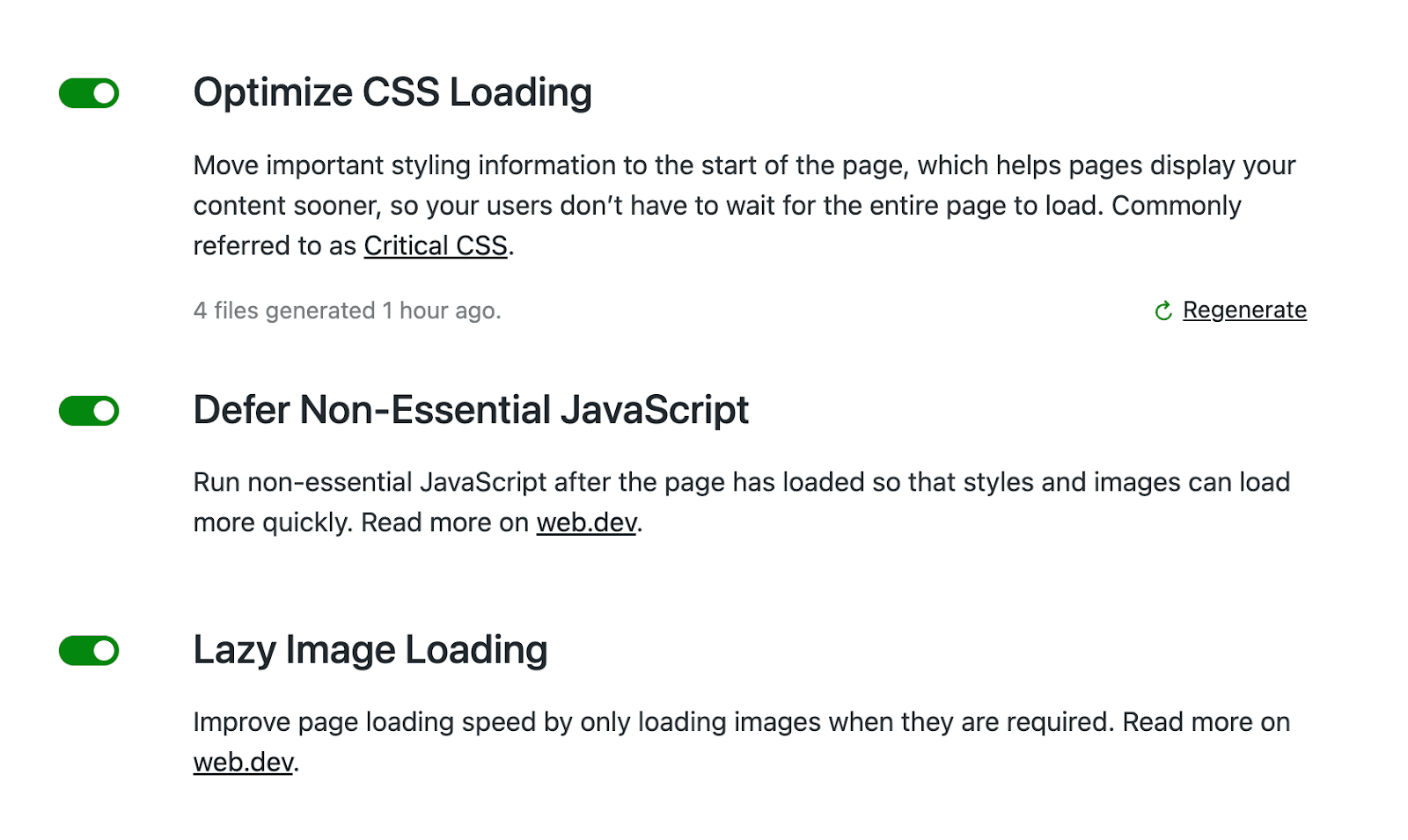
Dengan plugin ini, Anda dapat mengoptimalkan pemuatan CSS, menunda JavaScript yang tidak penting, dan menerapkan pemuatan lambat dalam beberapa langkah sederhana. Ini adalah salah satu cara termudah untuk menghilangkan sumber pemblokiran render di WordPress.
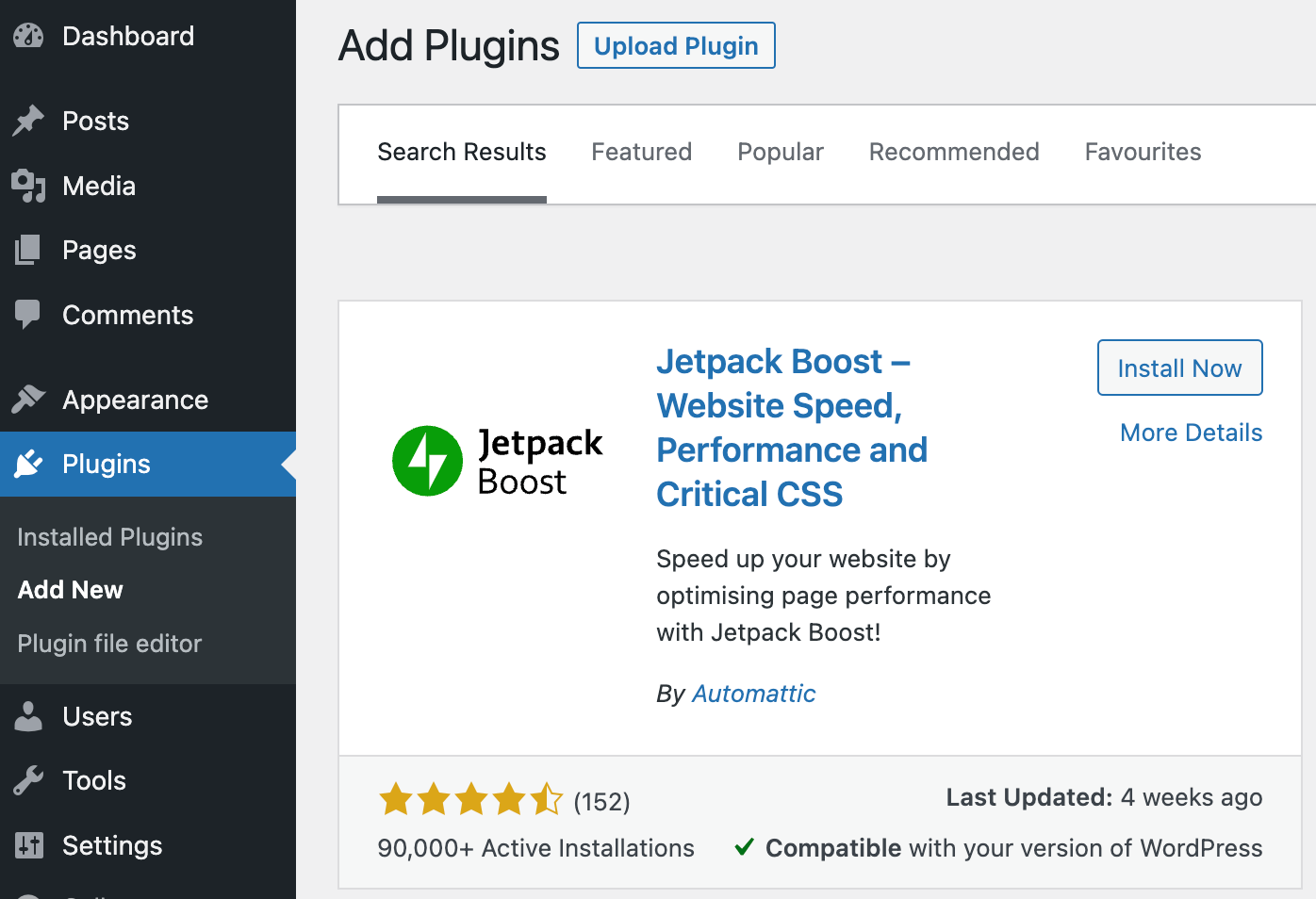
Untuk memulai, navigasikan ke Plugins → Add New di dashboard WordPress Anda dan cari Jetpack Boost. Kemudian, instal dan aktifkan plugin di situs Anda.

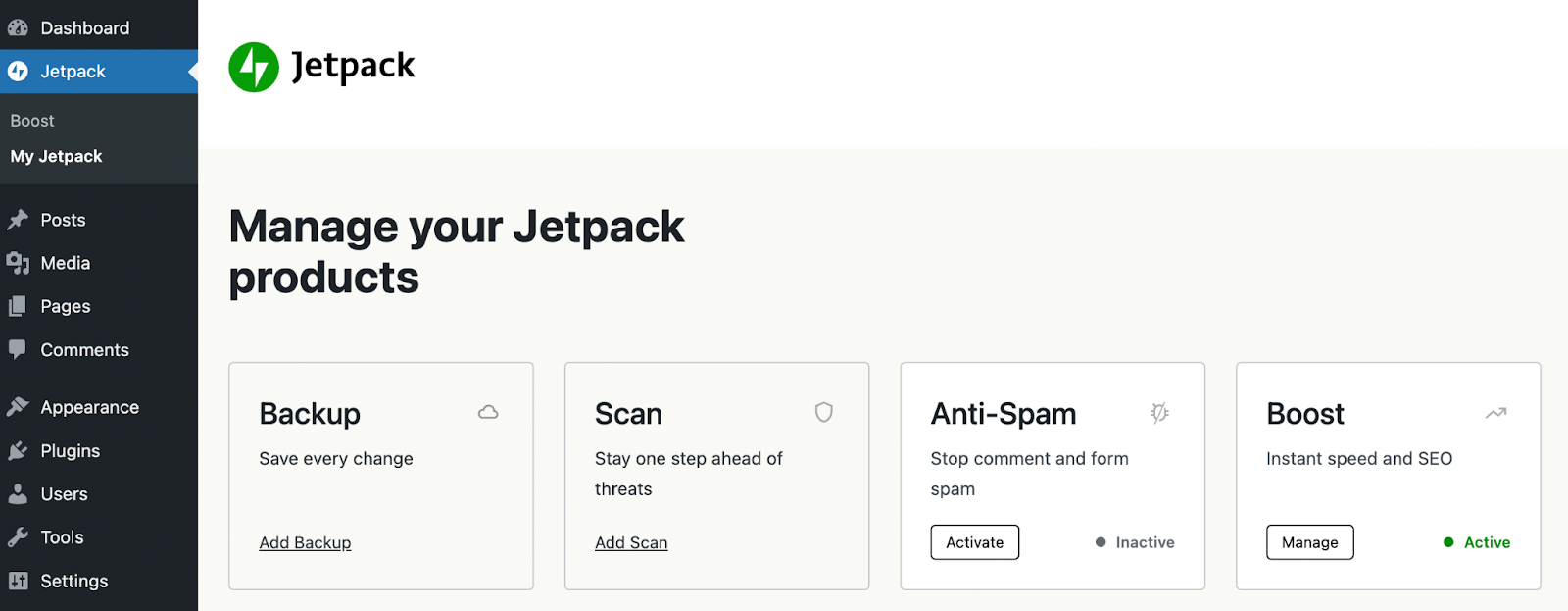
Jika Anda sudah menginstal Jetpack, Anda dapat menavigasi ke Jetpack → My Jetpack . Dari daftar produk Jetpack, cari Boost dan klik Activate .

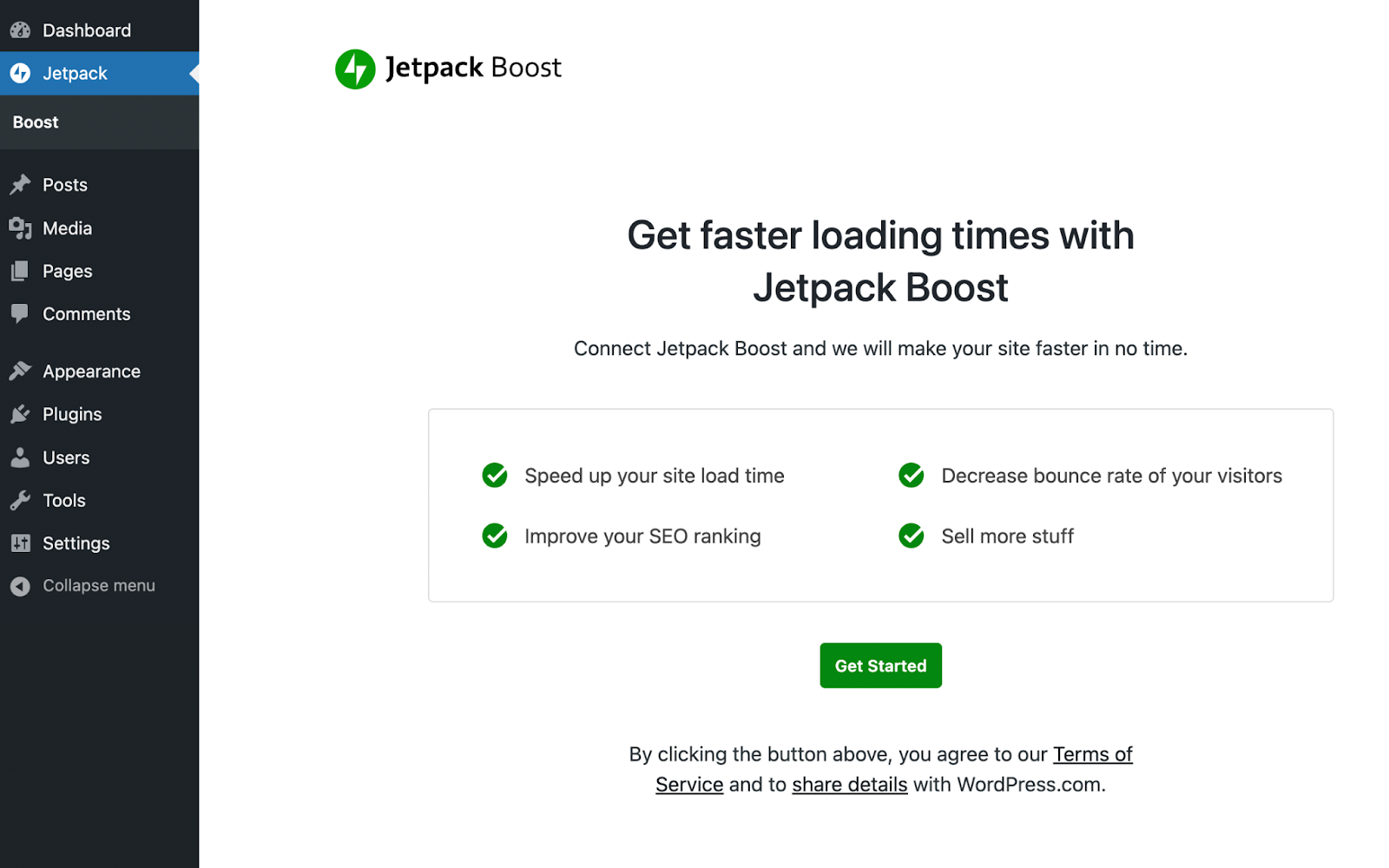
Setelah mengaktifkan plugin, klik pada tab Jetpack Boost dan pilih Get Started .

Jetpack akan secara otomatis memberi Anda skor kinerja untuk situs web Anda. Anda akan melihat nilai huruf, serta detail tentang skor seluler dan desktop Anda.

Kemudian, gulir ke bawah ke Optimalkan Pemuatan CSS dan aktifkan fitur ini. Saat diaktifkan, Jetpack Boost akan memindahkan CSS penting situs web Anda ke bagian atas halaman Anda, sehingga memuat lebih cepat.

2. Tunda JavaScript yang tidak penting
Mengoptimalkan pemuatan CSS bukan satu-satunya langkah yang dapat Anda ambil untuk menghilangkan sumber daya yang memblokir render di WordPress. Anda juga dapat menunda JavaScript yang tidak penting untuk lebih meningkatkan waktu buka situs Anda.
Dengan menunda JavaScript yang tidak penting, Anda dapat menunda tugas tertentu hingga konten Anda dimuat. Jika beberapa file JavaScript tidak diperlukan untuk memuat halaman, Anda dapat mencegah browser memprosesnya.
Untungnya, ini mudah diterapkan dengan plugin Jetpack Boost. Setelah Anda mengoptimalkan pemuatan CSS, Anda juga dapat dengan mudah menunda JavaScript yang tidak penting.
Untuk melakukan ini, cari bagian Tunda JavaScript Non-Essential , yang berada di bawah Optimalkan Pemuatan CSS , dan nyalakan sakelar sakelar.

Setelah Anda mengaktifkan pengaturan ini, plugin akan menghitung ulang kinerja halaman Anda secara keseluruhan. Anda akan dapat melihat skor Anda sebelum dan sesudah menggunakan Jetpack Boost.


Bandingkan skor di tangkapan layar sebelum dan sesudah kami melalui proses ini. Anda akan melihat bahwa mengoptimalkan pemuatan CSS dan menunda JavaScript yang tidak penting efektif dalam meningkatkan kecepatan halaman. Tanpa harus memproses skrip yang besar, browser dapat memuat konten Anda lebih cepat.
3. Tunda gambar di luar layar
Gambar bukanlah sumber yang memblokir perenderan, tetapi Anda dapat mempertimbangkan untuk mengoptimalkan proses pemuatannya untuk meningkatkan perenderan laman Anda. Seringkali, situs web berisi gambar di luar layar yang tidak muncul di halaman hingga pengunjung melakukan interaksi, seperti menggulir. Karena ini tidak penting untuk memuat halaman web, Anda dapat menundanya dengan pemuatan lambat.
Pemuatan gambar yang lambat hanya melibatkan pemuatan gambar yang dapat dilihat pengunjung. Ketika seseorang mulai menggulir, gambar-gambar ini akan dimuat tepat sebelum muncul di halaman.
Tanpa pemuatan lambat, browser akan mencoba memuat semua gambar pada halaman sekaligus. Ini berarti akan memakan waktu lebih lama untuk memuat konten Anda, yang dapat mendorong orang untuk meninggalkan situs Anda.
Jika pengunjung menggunakan komputer desktop, pemuatan reguler mungkin tidak menjadi masalah. Di sisi lain, smartphone dan tablet memiliki layar yang lebih kecil dan bandwidth yang lebih sedikit. Jika situs web Anda sepenuhnya memuat semua gambarnya sekaligus, ini dapat menambah beban bandwidth dan meningkatkan waktu pemuatan bagi pengguna ponsel. Pemuatan malas memecahkan masalah ini.
Anda dapat menggunakan Jetpack Boost untuk mengaktifkan pemuatan lambat di situs Anda. Cukup temukan fitur Lazy Image Loading dan nyalakan.

Dengan melakukan ini, situs web Anda hanya akan memuat gambar saat pengunjung menggulir halaman ke bawah. Meskipun gambar bukan sumber yang memblokir perenderan, mengaktifkan pemuatan lambat dapat membantu meningkatkan kecepatan halaman Anda.
4. Hapus JavaScript yang memblokir render secara manual
Meskipun memasang plugin pengoptimalan adalah solusi yang jauh lebih sederhana, Anda juga dapat menghapus sumber daya yang memblokir render secara manual. Idealnya, Anda hanya boleh mempertimbangkan opsi ini jika Anda seorang pembuat kode berpengalaman. Proses ini mungkin juga berguna jika Anda ingin mengurangi jumlah plugin di situs web Anda.
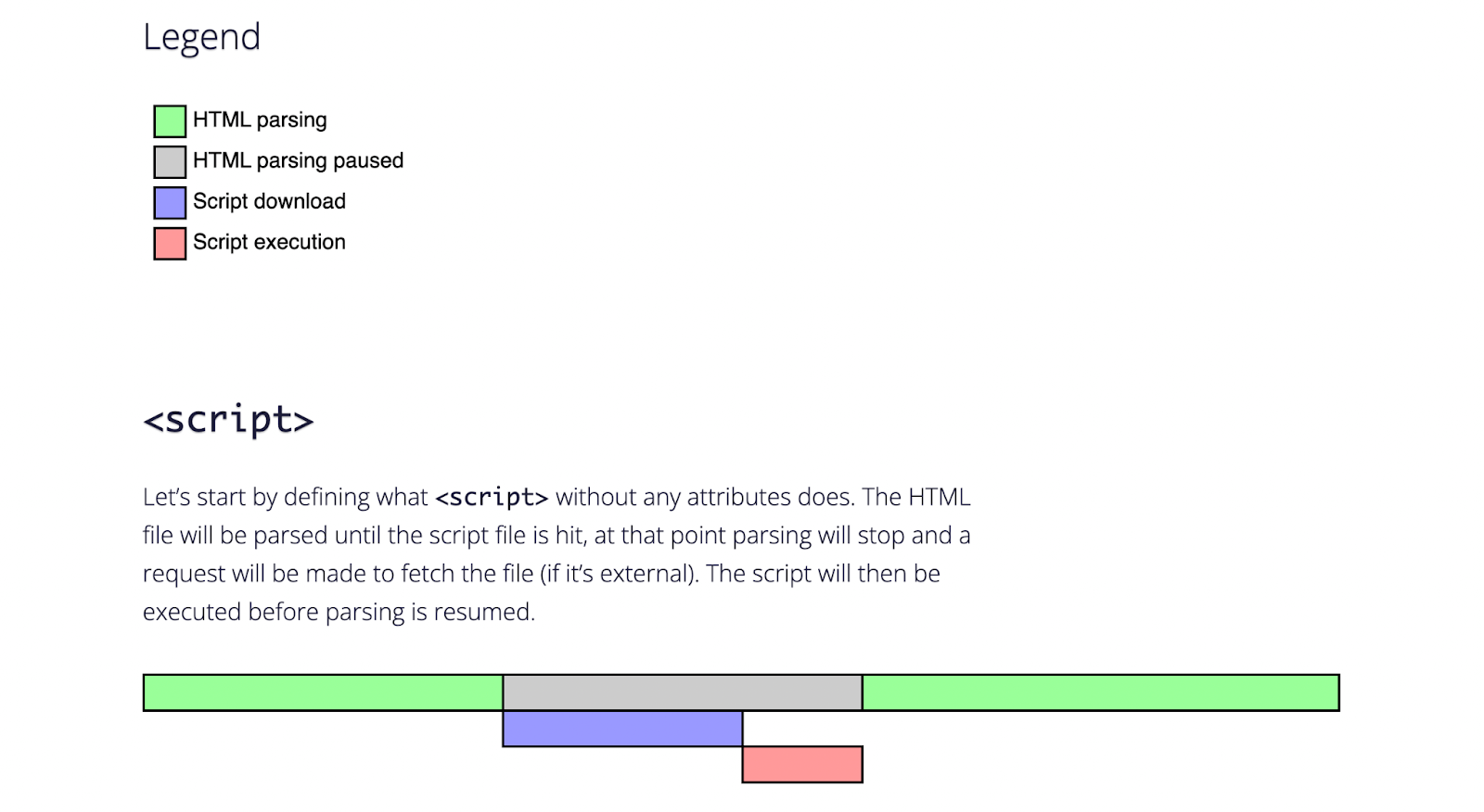
Saat mengoptimalkan JavaScript, Anda dapat menambahkan atribut async atau defer ke file Anda. Ini akan menandai skrip yang tidak kritis dan memberi tahu browser untuk merendernya secara terpisah. Kedua atribut tersebut dapat digunakan untuk membuat konten HTML dimuat lebih cepat.
Dalam skrip normal, file HTML diurai hingga mencapai file skrip. Kemudian, parsing akan berhenti sementara mengambil skrip. Setelah diunduh dan dieksekusi, penguraian dilanjutkan.

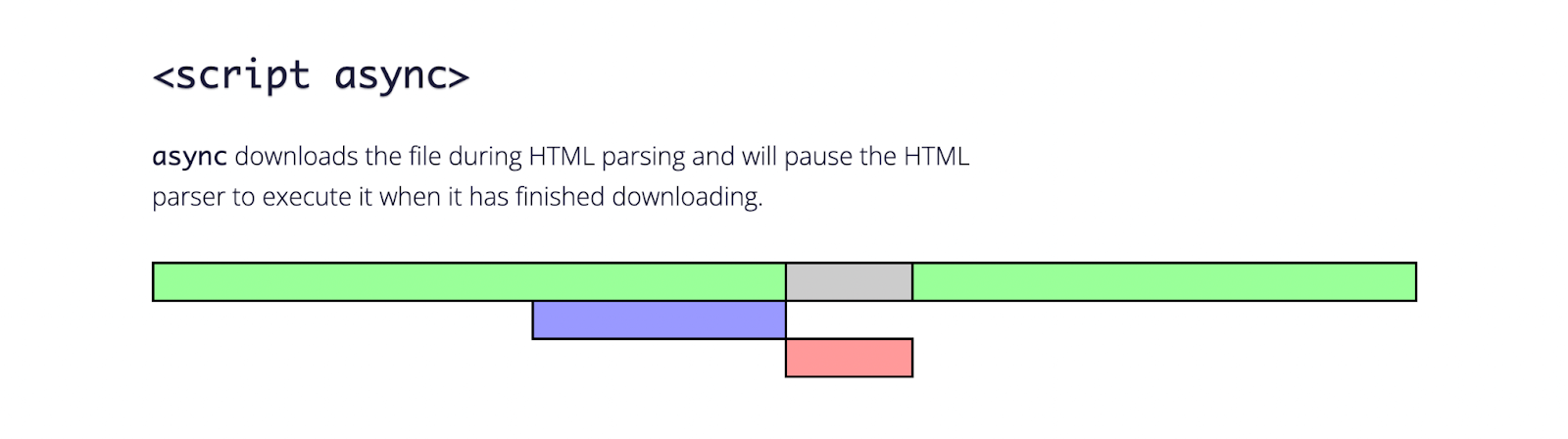
Atribut async memungkinkan browser mengunduh JavaScript saat sedang mengurai sisa HTML. Setelah diunduh, itu dapat menghentikan penguraian HTML untuk menjalankan skrip.

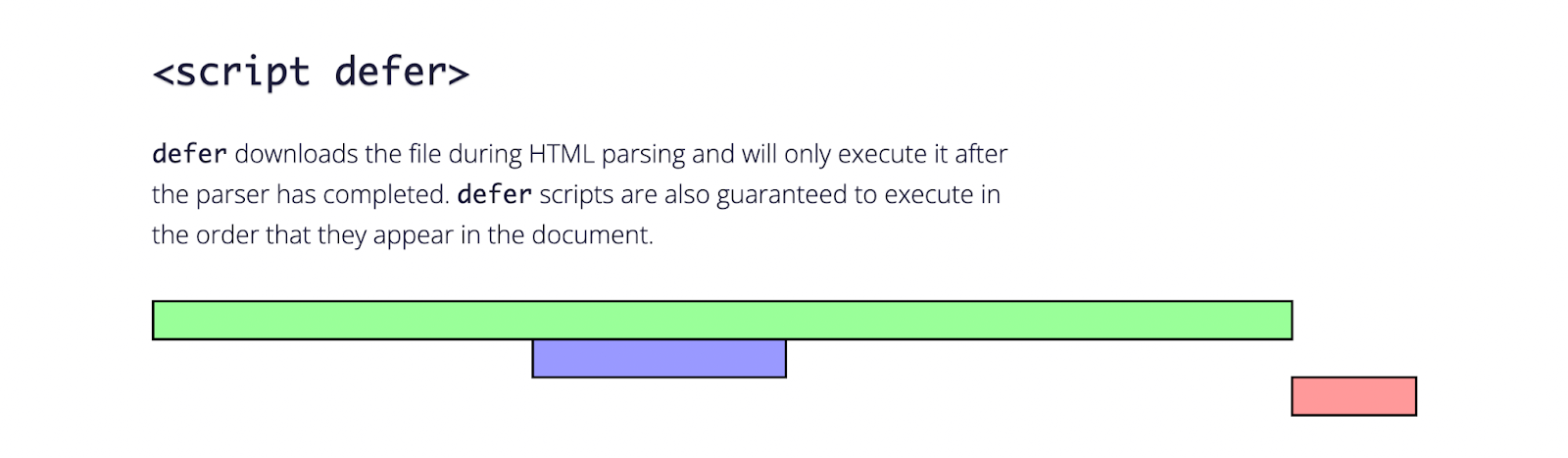
Demikian pula, atribut defer memungkinkan browser mengunduh skrip saat mem-parsing HTML. Perbedaannya adalah ia juga menunggu hingga penguraian HTML selesai untuk mengeksekusi skrip.

Untuk menerapkan salah satu dari atribut ini, Anda harus menambahkan cuplikan kode ke file functions.php Anda. Pertama, Anda harus menemukan tag <script> untuk sumber daya yang memblokir render. Kemudian, Anda dapat menambahkan atribut async seperti ini:
<script src="resource.js" async></script>Atau, inilah tampilan skrip dengan atribut defer:
http://resource.jsMeskipun plugin dapat menangani atribut ini untuk Anda, Anda mungkin lebih suka melakukan tugas ini sendiri. Jika demikian, penting bagi Anda untuk mengetahui kapan harus menggunakan setiap atribut. Untuk skrip non-esensial yang bergantung pada skrip lain, Anda harus menggunakan atribut defer. Untuk semua skrip lainnya, Anda dapat menggunakan async.
5. Terapkan async atau tunda atribut dengan plugin
Jika Anda kesulitan mengedit skrip secara manual, Anda dapat menggunakan plugin seperti Async JavaScript. Alat ini memungkinkan Anda untuk sepenuhnya mengontrol skrip mana yang memiliki atribut async atau defer.
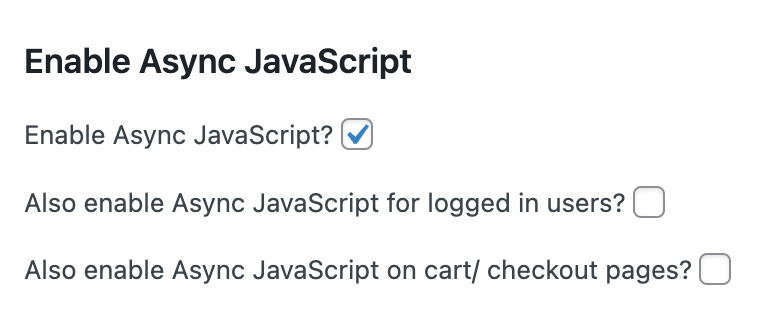
Setelah Anda menginstal plugin, buka Pengaturan → Async JavaScript dan pilih Aktifkan Async JavaScript .

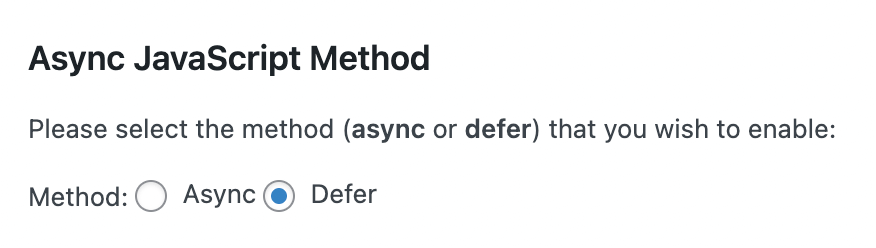
Kemudian, navigasikan ke bagian Metode JavaScript Async . Di sini, Anda dapat memilih apakah Anda ingin mengaktifkan async atau menunda atribut.

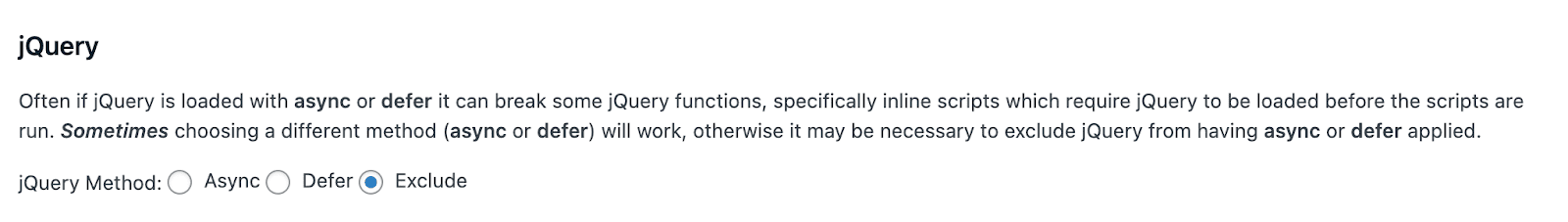
Karena banyak plugin bergantung pada jQuery, ada baiknya untuk mengecualikan skrip ini. Jika Anda mencoba menerapkan atribut async ke jQuery, Anda bisa merusak situs web Anda.
Jika ragu, Anda dapat menggunakan atribut defer, tetapi tindakan terbaik adalah mengecualikan jQuery sama sekali.

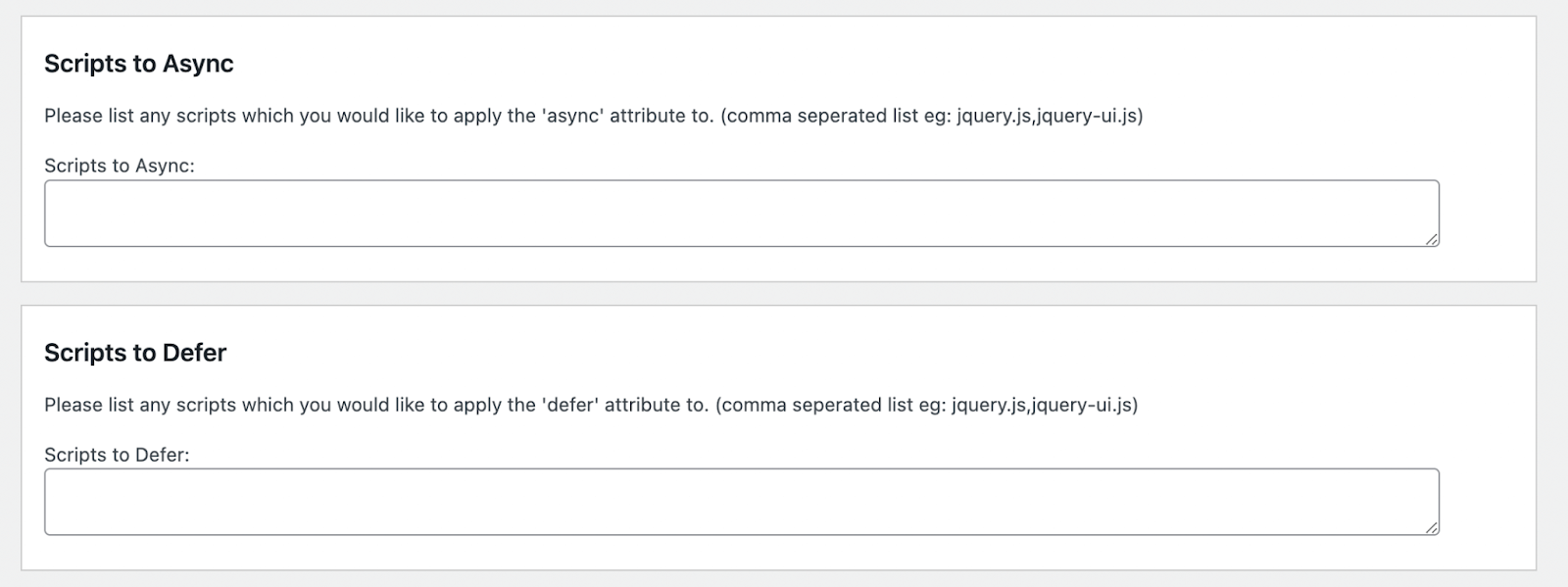
Sekarang, Anda dapat membuat daftar skrip tertentu yang ingin Anda tunda atau asinkron. Penting untuk memastikan bahwa Anda menempatkan setiap skrip di bagian yang benar.

Di bawah bagian Pengecualian Skrip , Anda dapat mencantumkan skrip apa pun yang ingin Anda kecualikan dari proses ini.
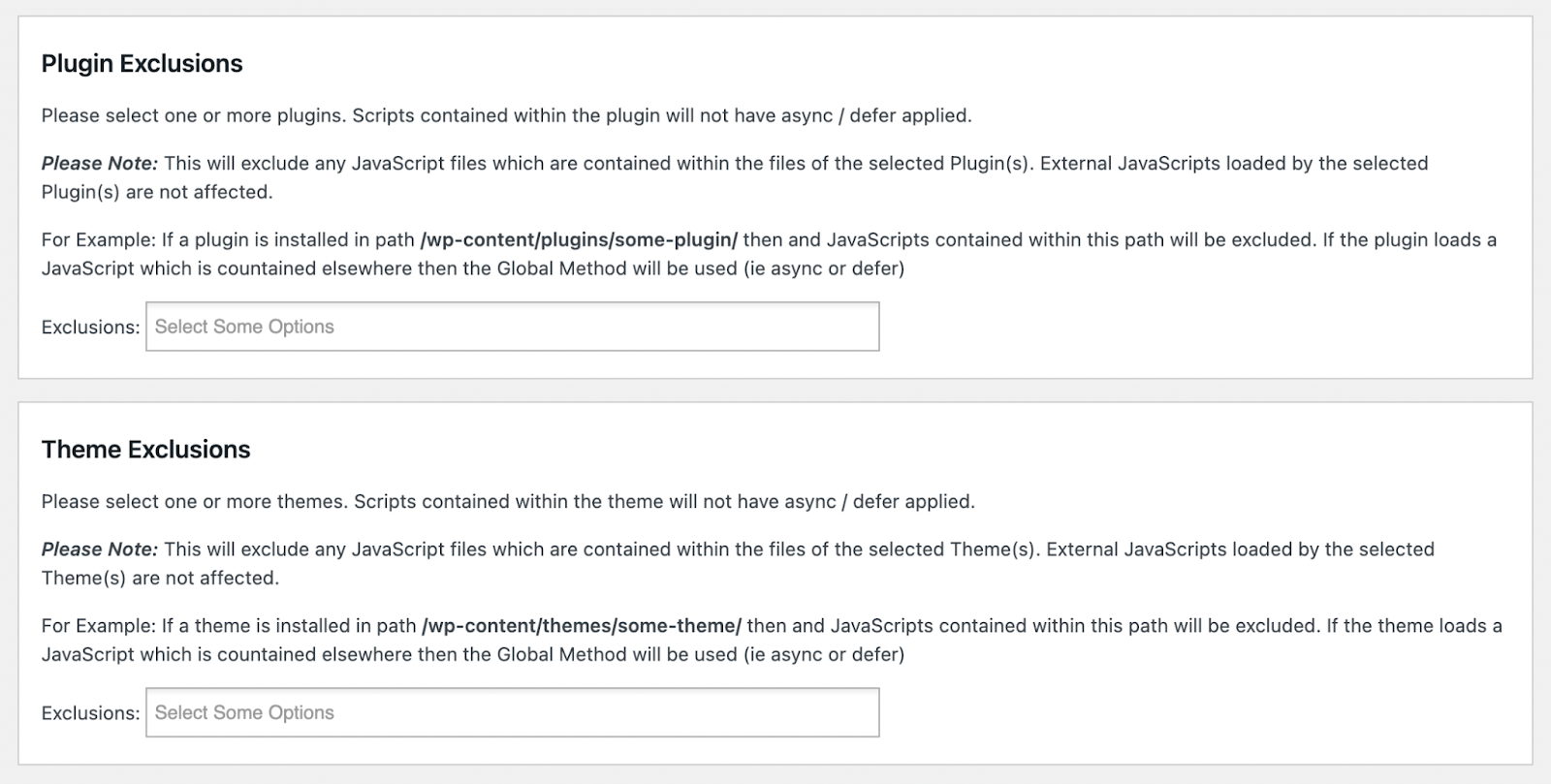
Di bagian bawah halaman, Anda juga akan melihat opsi untuk mengecualikan plugin dan tema. Saat Anda mencantumkan tema atau plugin di sini, skripnya tidak akan berlaku untuk atribut async atau defer.

Setelah Anda menyesuaikan opsi ini, Anda dapat melanjutkan dan mengeklik Simpan Setelan . Metode ini bisa menjadi jalan tengah yang efektif antara mengedit skrip secara manual dan mengizinkan plugin melakukan proses ini untuk Anda. Atau, Anda dapat menggunakan alat lengkap seperti Jetpack Boost untuk menghapus langkah-langkah tambahan ini.
Pertanyaan yang Sering Diajukan (FAQ)
Seperti yang Anda lihat, ada beberapa cara untuk menghilangkan sumber pemblokiran render di WordPress. Mari kita lihat beberapa pertanyaan paling umum tentang proses ini.
Bagaimana saya bisa menguji situs WordPress saya untuk sumber daya yang memblokir render?
Anda dapat menguji situs web WordPress Anda dengan memasukkan URL-nya di PageSpeed Insights. Di hasil Anda, cari sumber daya yang memblokir perenderan di bawah bagian Peluang .
Apakah sumber daya yang memblokir perenderan terkait dengan Data Web Inti?
Ya, sumber daya yang memblokir perenderan dapat berdampak negatif pada skor Data Web Inti situs Anda. Skrip apa pun yang tidak dioptimalkan dapat meningkatkan Cat Contentful Terbesar (LCP), Total Blocking Time (TBT), dan First Contentful Paint (FCP). Jika Anda menguji situs web Anda dengan perangkat lunak Core Web Vitals, seperti PageSpeed Insights, mungkin disarankan untuk menghilangkan sumber daya yang memblokir render untuk meningkatkan skor Anda.
Apakah HTML merupakan sumber daya yang memblokir perenderan?
Ya, setiap impor HTML, skrip, atau stylesheet yang menunda proses rendering halaman bisa menjadi sumber yang memblokir render.
Apakah gambar di-render-blocking?
Tidak, gambar bukanlah sumber yang memblokir perenderan, tetapi Anda mungkin masih ingin mengoptimalkan gambar untuk meningkatkan kecepatan halaman Anda. Menggunakan Jetpack Boost, Anda dapat menunda gambar di luar layar untuk hanya memuat apa yang terlihat di layar. Kemudian, gambar akan dimuat saat pengunjung menggulir ke bawah halaman.
Optimalkan situs Anda untuk waktu muat yang lebih cepat
Saat Anda menghapus file yang memblokir perenderan, Anda dapat meningkatkan waktu muat situs Anda. Ini dapat berkontribusi pada pengalaman pengguna yang lebih baik, yang dapat membuat pengunjung tetap berada di situs web Anda untuk waktu yang lebih lama. Oleh karena itu, menghilangkan sumber daya yang memblokir perenderan dapat menjadi cara yang efektif untuk mengoptimalkan situs Anda agar dapat mencapai tujuan Anda dengan lebih baik.
Untuk meninjau, berikut adalah lima cara Anda dapat menghilangkan sumber daya yang memblokir render di WordPress:
- Optimalkan pemuatan CSS dengan Jetpack Boost.
- Tunda JavaScript yang tidak penting.
- Tunda gambar di luar layar.
- Hapus sumber daya yang memblokir render secara manual.
- Terapkan atribut async atau defer dengan plugin Async JavaScript.
Setelah Anda menghapus sumber daya yang memblokir render, pengunjung Anda dapat menikmati waktu pemuatan yang lebih cepat!
