Inilah Yang Perlu Anda Ketahui Tentang Ukuran Gambar WordPress dan Cara Menerapkannya
Diterbitkan: 2022-09-06Ukuran gambar WordPress! Hah! Kedengarannya seperti sesuatu yang langsung bukan! Tapi apakah itu benar-benar?
Oke, mari kita bicara tentang itu, menurut Anda apa yang dicari pengguna internet acak sebelum mengklik tautan, blog, artikel, dll? Apakah itu judulnya? mungkin, itu headernya? tagline? Jawabannya sebagian besar tidak, tidak satupun dari ini.
Tetapi jika Anda berpikir tentang gambar fitur, Kami akan mengatakan, ya. Menurut banyak penelitian dan jurnal populer, peselancar web cenderung mengklik gambar fitur yang menarik dan informatif.
Mereka cenderung mempelajari konten dalam gambar fitur, jauh sebelum melihat judul atau metadata.
Di sinilah keajaiban terjadi, di sinilah/ketika seorang peselancar web memutuskan untuk mengklik konten yang Anda terbitkan untuk melihat lebih jauh.
Mampu memikat penonton dengan gambar fitur berarti klik organik yang hampir pasti.
Yang tidak mudah ketika Anda bekerja dengan kata kunci ekor panjang atau ekor pendek yang kompetitif, frasa populer, acara populer, subjek, referensi budaya pop, dll.
Jadi, ukuran gambar unggulan WordPress yang direkomendasikan oleh tim pengembangan DroitThemes adalah 1200x675 piksel.
Pentingnya Gambar yang Baik
Seperti disebutkan sebelumnya, gambar unggulan yang menarik di WordPress dapat menghasilkan atraksi dan klik yang lebih terorganisir tanpa kerja ekstra. Pentingnya gambar yang baik tidak dapat diremehkan.
Sebuah blog, artikel, posting, buletin, dll tidak peduli apa jenis konten yang ditampilkan, kualitas penerapan, gambar informatif adalah kunci sukses.
Orang-orang cenderung memanjakan diri secara visual sebelum mereka mulai membaca, dan semua ini terjadi dalam hitungan detik setelah menemukan gambar tersebut.
Jadi, sangat disarankan untuk memilih gambar yang bagus untuk ditampilkan dalam konten Anda berikutnya.

Gambar berkualitas tinggi tidak hanya menarik lebih banyak mata tetapi juga bagus untuk mempertahankan kualitas yang stabil dalam berbagai jenis resolusi tampilan.
Gambar Unggulan WordPress: Apa Itu?
Gambar fitur digunakan untuk menyajikan informasi konteks secara visual mengenai suatu konten.
Jenis gambar ini biasanya muncul di atas konten dan ditampilkan di samping metadata konten tersebut, di bagian thumbnail.
Gambar unggulan menarik perhatian pengunjung, dan imajinasi, dan memberikan petunjuk, informasi, dan konteks kecil mengenai konten Anda secara visual.
Misalnya, Gambar yang ditampilkan di sini dengan jelas menunjukkan pokok pembicaraan dan materi pelajaran yang dimainkan.
Tema WordPress aktif situs web juga memainkan peran kunci saat menentukan bagaimana gambar fitur akan ditampilkan.
Saat membangun situs web WordPress, selalu cobalah untuk memilih tema WordPress terbaik untuk blogging dan publikasi konten.
Developer.WordPress.org Ukuran Gambar Unggulan WordPress yang Direkomendasikan
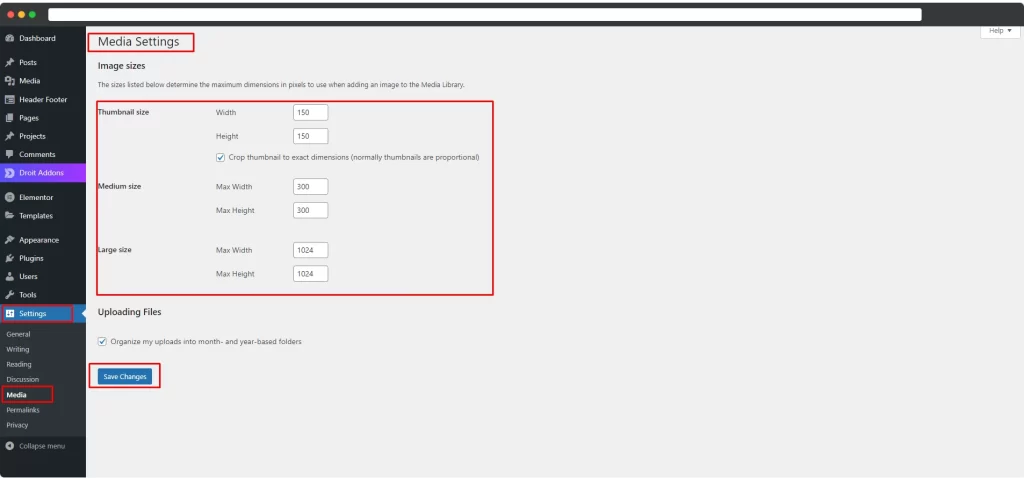
WordPress default ke ukuran gambar berikut:
WordPress secara otomatis membuat tiga versi gambar yang Anda unggah, yaitu:
- Ukuran gambar mini: 150×150 piksel
- Ukuran sedang: 300×300 piksel
- Ukuran besar: 1024×1024 piksel

Apa Tujuan dari Berbagai Versi Ukuran Gambar Unggulan WordPress ini?
Pertimbangkan gambar dimensi yang digunakan oleh tim pengembangan DroitThemes – 1200px kali 675px.
Ukuran gambar asli itu bisa mencapai 100KB.
Sekarang pertimbangkan untuk memiliki dimensi gambar asli sebagai thumbnail! Bukankah itu terlihat tidak normal untuk gambar mini, bukan!
Dan belum lagi dampak kinerja resolusi itu jika resolusi itu datang dengan ukuran gambar.
Jadi aman untuk mengasumsikan ukuran konversi otomatis oleh WordPress sebesar 150x150 px adalah taruhan yang aman dan andal.
Pengubahan ukuran gambar secara otomatis oleh WordPress tentu saja merupakan fitur yang hebat.
Namun, fitur luar biasa ini berfungsi dengan baik dalam skenario tertentu.
Misalnya, mengubah ukuran gambar secara default mungkin bukan solusi yang memadai jika tema WordPress memerlukan dimensi gambar tertentu.
Di sini, di DroitThemes adalah sesuatu untuk dibicarakan saat kami bekerja dengan ukuran gambar unggulan WordPress 1200 × 675 piksel.
Dalam kasus seperti itu, disarankan untuk menambahkan ukuran gambar yang disesuaikan secara manual.
Jadi bagaimana cara kerjanya!
Inilah Tutorial Singkat tentang Cara Menambahkan Ukuran Gambar Unggulan WordPress yang Disesuaikan
WordPress memang mengotomatiskan konten Anda untuk kinerja terbaik di platformnya dengan mengubah ukuran gambar fitur asli dengan tiga ukuran dan resolusi berbeda.
Bagaimana kalau menambahkan ukuran default lain? Apakah mungkin untuk menyertakan ukuran gambar WordPress khusus?
Ya, itu mungkin dan kami akan menunjukkan cara melakukannya dengan benar.
Menambahkan Ukuran Gambar Kustom Menggunakan Regenerasi Gambar & Pilih Pangkas
Regenerate & Select Crop adalah plugin sederhana yang menyediakan lebih banyak fungsionalitas daripada hanya membuat ulang thumbnail.
Selain membiarkan pengguna mengubah ukuran gambar unggulan default, pengguna juga memiliki opsi untuk membuat ulang semua gambar yang ada agar sesuai dengan ukuran gambar pilihan mereka, menyetel opsi pemotongan default, atau membuat ulang gambar mini.


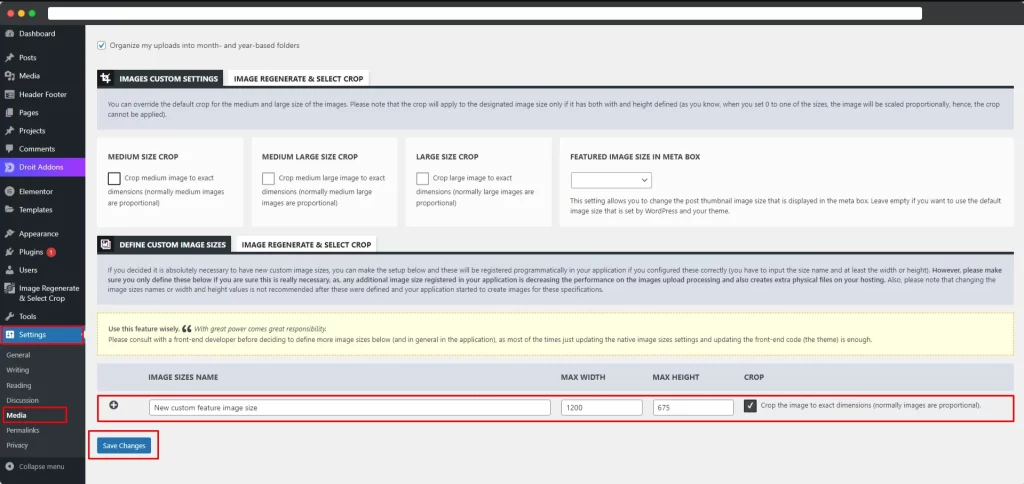
Setelah diinstal dan diaktifkan, buka Dashboard WordPress > Regenerate & Select Crop , dari sini klik DEFINE CUSTOM IMAGE SIZES dan tetapkan nama untuk ukuran gambar unggulan WordPress kustom Anda, dan tambahkan dimensi.
Untuk contoh ini, kami menggunakan ukuran gambar unggulan WordPress 1200x675 piksel.

Setelah selesai, pastikan untuk menekan Simpan Perubahan .
Ada lebih banyak opsi yang disediakan dengan plugin khusus ini, kami tidak mengeksplorasi ini lebih lanjut, tetapi kami sangat menyarankan Anda pengguna, menjelajahi dan menyesuaikan dengan pengaturan.
Tambahkan Ukuran Gambar WordPress Kustom dengan Mengedit Functions.PHP
Untuk ini, Anda perlu mengubah beberapa kode dari file functions.php situs web Anda, tetapi jangan khawatir kami akan selalu bersama Anda.
Karena kami akan mengutak-atik beberapa kode, agar aman, Anda harus mencadangkan file tersebut.
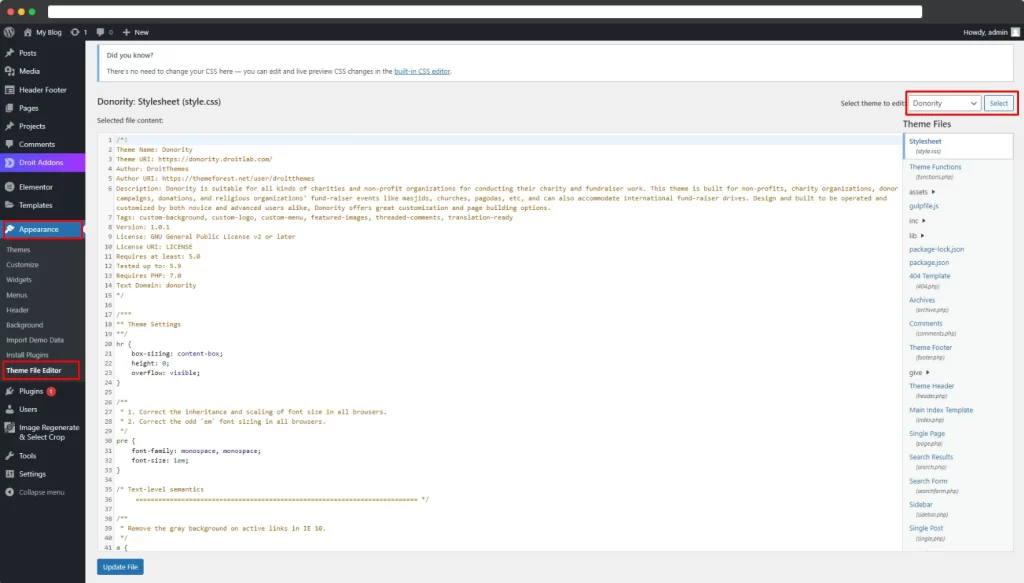
Sekarang buka Dashboard WordPress > Appearance > Theme Editor .

Sekarang klik pada Fungsi Tema (functions.php). Dari sini, cari kode berikut dengan editor tema dengan menekan Ctrl + F. Jika kode sudah ada, biarkan dan lanjutkan ke langkah berikutnya.
Dan jika kode tampaknya hilang, silakan masukkan string berikut-
add_theme_support( 'post-thumbnail' );
Setelah selesai, pastikan untuk menekan tombol Perbarui file .
Sekarang untuk menambahkan dimensi gambar kustom Anda, masukkan kode berikut tepat di bawah kode yang disebutkan sebelumnya, dimensi kustom –
add_image_size( 'ukuran-gambar-kustom-saya', 1200, 675 );
Secara khusus, Anda perlu memperbarui konten tanda kutip tunggal dengan nama ukuran gambar khusus yang baru. Kami menyarankan sesuatu yang sederhana & deskriptif.
Nilai pertama harus lebar gambar, dan nilai kedua harus tinggi gambar.

Ikuti Praktik Gambar Unggulan WordPress Terbaik
Mengunggah dan melupakan komponen situs web penting seperti gambar fitur saja tidak cukup.
Saat memilih dan mengunggah gambar fitur untuk WordPress atau platform pembuatan situs web lainnya, kami sangat menyarankan pengguna mengikuti beberapa langkah sederhana:
Gambar Berkualitas Tinggi
Gambar fitur harus berkualitas tinggi, dan dalam resolusi yang jelas dan tajam. Gambar fitur mewakili Anda, situs web Anda, dan konten Anda, jadi menggunakan gambar berkualitas adalah suatu keharusan.
Pengguna harus memilih sesuatu yang terlihat bagus di thumbnail dan di postingan.
Konten yang Konsisten
Unggah gambar yang sesuai dengan konten di situs web Anda. Unggah fitur, konten, logo, dll yang sesuai dengan merek Anda. Mempertahankan pandangan yang konsisten pada desain visual Anda membantu membangun merek Anda dan membuatnya dikenali oleh pengunjung Anda.
Gambar yang Relevan
Manusia memproses gambar lebih cepat daripada teks. Bila Anda menganggapnya sebagai gambar fitur yang relevan dan informatif dapat membawa lebih banyak perhatian ke situs Anda.
Jadi, selalu berusaha untuk mempertahankan relevansi yang kuat sambil mempertimbangkan gambar fitur.
hak cipta
Tidak melanggar hak cipta. Selalu mencoba untuk memastikan konten yang Anda hasilkan, dan jika Anda mengunggah sesuatu dari pembuat konten lain, pastikan untuk mengambil persetujuan hukum mereka sebelum melakukannya.
Membeli stok foto bebas royalti dari situs seperti Unsplash, Pixaby, dan lainnya adalah pilihan yang bagus.
Untuk Membungkusnya,
Gambar unggulan adalah bagian integral dari setiap situs web WordPress.
Gambar yang dirancang dan ditampilkan dengan baik dapat membuat situs web Anda terlihat lebih profesional dan akan sangat membantu meningkatkan kesadaran merek Anda. Hal yang sama berlaku untuk toko online. Gambar berguna untuk menjual produk.
Gambar fitur yang dirancang dengan baik dan menyeluruh juga dapat sangat memengaruhi imajinasi pengunjung Anda, membantu Anda mendapatkan lebih banyak klik dan tampilan organik.
Dengan mengatakan itu, kami berharap Anda menemukan konten ini bermanfaat dan akan mempertimbangkan untuk membagikannya kepada seseorang yang membutuhkan.
Kami berterima kasih telah mampir, dan jika Anda memiliki pertanyaan atau masalah tentang hal ini, jangan ragu untuk memberi tahu kami di bagian komentar di bawah.

