Ukuran Gambar Unggulan WordPress: Panduan Lengkap
Diterbitkan: 2023-12-18Gambar unggulan Anda adalah salah satu gambar terpenting di antara semua gambar di situs web Anda.
Jika digabungkan dengan judul yang menarik, gambar unggulan membantu menarik perhatian pengunjung dan mendorong lebih banyak klik ke halaman dan postingan Anda. Dan jika Anda menjalankan toko online, gambar berkualitas baik akan sangat membantu!
Dalam panduan ini, kami akan membahas semua yang perlu Anda ketahui tentang ukuran gambar unggulan WordPress:
- Apa gambar unggulannya
- Cara mengatur gambar unggulan
- Ukuran gambar unggulan yang ideal
- Ukuran gambar default WordPress
- Ubah ukuran gambar unggulan di WordPress
- Optimalkan gambar unggulan untuk pencarian
- WordPress menampilkan praktik terbaik gambar
Mari kita mulai!
Apa itu Gambar Unggulan di WordPress?
Gambar unggulan adalah gambar yang mengilustrasikan postingan atau konten halaman Anda.
Gambar unggulan adalah hal pertama yang muncul setelah judul dan juga terlihat ketika memilih postingan atau halaman dari direktori atau mesin pencari. Akibatnya, hal ini berdampak langsung pada lalu lintas ke situs Anda.
Sering disebut sebagai gambar header dan digunakan oleh WordPress untuk membuat thumbnail, sehingga penamaannya bisa berubah.
Gambar unggulan akan muncul di berbagai tempat selain postingan atau halaman aslinya. Misalnya, ini mungkin ditampilkan di beranda jika Anda menyorot postingan terbaru atau terpopuler atau hasil penelusuran situs web Anda.

Selain itu, gambar unggulan juga muncul saat Anda membagikan postingan di media sosial.

Dalam kebanyakan kasus, tema WordPress aktif Anda menentukan apakah dan bagaimana gambar unggulan ditampilkan di situs Anda. Karena gambar unggulan sangat penting, tema WordPress paling terkemuka telah mengaktifkannya.
Namun, ada kemungkinan gambar unggulan Anda akan muncul berbeda di seluruh tema, jadi pastikan file yang ingin Anda gunakan sebagai gambar unggulan dioptimalkan.
Cara Mengatur Gambar Unggulan di WordPress
Nah, sebelum Anda dapat mengubah ukuran gambar unggulan, Anda harus memiliki gambar unggulan terlebih dahulu. Mari kita bahas cara menambahkan gambar unggulan di WordPress.
Untuk menambahkan gambar unggulan, buka postingan atau halaman WordPress mana pun. Alternatifnya, Anda dapat membuat yang baru.
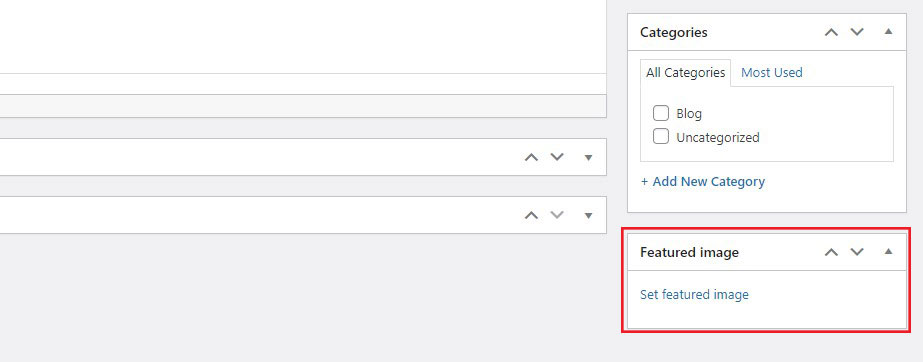
Di editor postingan, cari metabox Gambar Unggulan . Ini biasanya ditemukan di sisi kanan layar editor.

Sekarang, klik tautan Setel gambar unggulan . Ini akan membuka Perpustakaan Media WordPress.
Dari sini, Anda dapat menggunakan gambar yang sudah ada di Media Library . Atau unggah gambar baru dari komputer Anda.
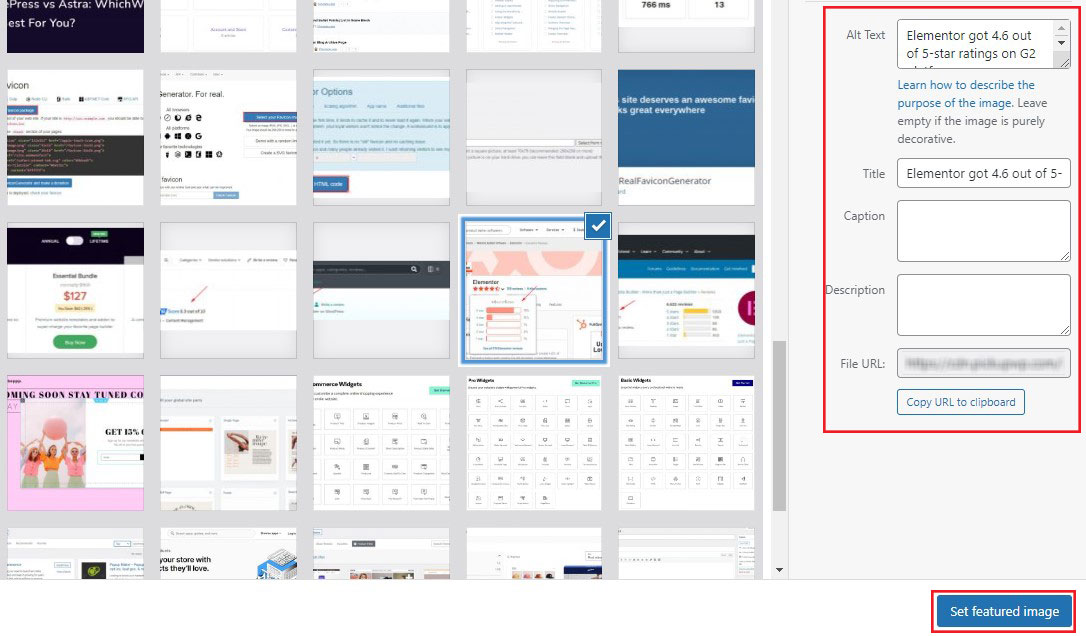
Setelah memilih atau mengunggah gambar, Anda dapat menambahkan atau mengedit detail gambar seperti judul, keterangan, teks alternatif, dan deskripsi di sisi kanan Perpustakaan Media . Teks alternatif sangat penting untuk SEO dan aksesibilitas.

Setelah selesai, klik tombol Set Featured Image . Gambar tersebut kemudian akan ditetapkan sebagai gambar unggulan untuk postingan atau halaman Anda.
Anda dapat melihat pratinjau postingan Anda untuk melihat tampilan gambar unggulan. Jika Anda puas, lanjutkan untuk memublikasikan atau memperbarui postingan Anda.
Ukuran Gambar Unggulan Ideal di WordPress
Meskipun berbagai tema memiliki ukuran gambar unggulan yang berbeda, sebaiknya gunakan ukuran gambar 1200 piksel kali 628 piksel .

Ini seharusnya bisa digunakan pada sebagian besar tema WordPress.
Selain itu, Anda dapat dengan mudah mengubah dan menyesuaikan pengaturan gambar di WordPress.
Cukup buka Pengaturan » Media dan ubah ukuran gambar Anda.

Pernahkah Anda bertanya-tanya seberapa besar ukuran gambar bekerja dengan baik di perangkat seluler? Nah, WordPress secara otomatis mengubah ukuran gambar Anda agar dapat berfungsi pada ukuran layar apa pun.
Anda dapat menentukan berbagai ukuran gambar di bawah Pengaturan Media.
Ukuran Gambar Default WordPress
Tahukah Anda bahwa ketika Anda mengunggah gambar ke WordPress, secara otomatis akan dihasilkan tiga versi gambar tersebut?
Ini adalah:
- Ukuran gambar mini: 150×150 piksel
- Ukuran sedang: 300×300 piksel
- Ukuran besar: 1024×1024 piksel
Sekarang, mengapa versi yang berbeda ini dibuat? Mari kita jelaskan ini dengan sebuah contoh.
Pertimbangkan gambar dengan dimensi 1200px kali 630px.
Ini memiliki ukuran file 86KB.
Sekarang, kita telah membuat gambar yang sama dengan dimensi 150px kali 150px. Ukuran file sekarang dikurangi menjadi 10KB.
Jika Anda mengunggah gambar asli, 1200px kali 630px, dan WordPress tidak secara otomatis mengubah ukuran gambar, apakah masuk akal untuk menggunakan gambar yang sama dengan ukuran thumbnail 150px?
Anda akan memperlambat kecepatan memuat halaman dan meningkatkan bandwidth yang digunakan. Belum lagi jika Anda melihat gambar di perangkat seluler dengan ukuran layar lebih rendah dari desktop, Anda tidak memerlukan gambar sebesar itu.
WordPress secara otomatis mengubah ukuran gambar tentu bermanfaat. Namun, cara tersebut mungkin tidak selalu efektif. Misalnya, jika tema WordPress tertentu memerlukan gambar dengan ukuran tertentu, penskalaan biasa mungkin tidak cukup.

Dalam kasus ini, Anda harus mengubah sendiri ukuran gambarnya.
Cara Mengubah Ukuran Gambar Default WordPress
Untuk mengubah ukuran gambar default, buka Pengaturan » Media dari dashboard WordPress Anda.
Sekarang, ubah ukuran gambar yang Anda inginkan dengan mengatur bidang Lebar Maks dan Tinggi Maks .

Setelah selesai, klik Simpan Perubahan .
Sekarang, setiap gambar baru yang Anda unggah ke WordPress Anda akan secara otomatis diubah ukurannya sesuai dimensi yang Anda masukkan.
Bagaimana dengan gambar lama?
Ubah Ukuran Gambar yang Ada
Untuk mengubah ukuran gambar WordPress yang ada, Anda dapat mengunggahnya kembali secara manual.
Namun, jika situs Anda memiliki beberapa gambar, ini adalah proses yang memakan waktu. Oleh karena itu, kami merekomendasikan penggunaan plugin Regenerate Thumbnails WordPress.

Plugin ini memungkinkan Anda membuat ulang ukuran gambar mini di perpustakaan media Anda. Ini juga membantu Anda menghapus thumbnail lama dan tidak terpakai. Hasilnya, Anda dapat mengosongkan sebagian ruang server.
Mengoptimalkan Thumbnail Postingan WordPress untuk Berbagi Sosial
Ketika sebuah artikel diposting di media sosial, gambar unggulannya menonjol dan mendapat perhatian.
Jika Anda ingin melibatkan audiens, Anda harus memiliki gambar unggulan yang tepat. Memiliki gambar unggulan yang tepat berarti memiliki gambar berkualitas tinggi dan ukuran gambar yang tepat.
Plugin meningkatkan fungsionalitas situs WordPress Anda. Mereka juga membuat banyak tugas yang memakan waktu menjadi lebih mudah, seperti berbagai plugin SEO yang tersedia.
Plugin SEO memberikan daftar periksa yang dapat Anda ikuti untuk memenuhi semua faktor peringkat SEO pada halaman Anda.
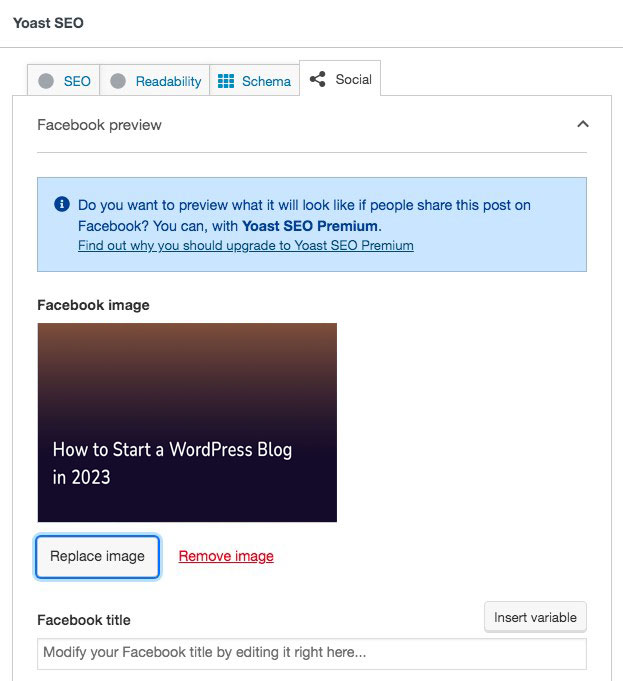
Jika Anda menggunakan plugin Yoast SEO, ia menawarkan opsi untuk menambahkan gambar, judul, dan deskripsi untuk setiap media sosial. Ini juga memberikan ukuran gambar yang tepat untuk setiap jaringan media sosial.

Dengan cara ini, Anda tidak perlu membuat postingan berbeda untuk setiap platform. Anda dapat melakukan semuanya dari dashboard WordPress Anda.
Cara Mengoptimalkan Gambar Unggulan WordPress untuk Pencarian
Meskipun gambar unggulan yang dibuat dengan baik membantu menarik pembaca, gambar yang dioptimalkan dengan baik membantu Anda mengarahkan lalu lintas organik melalui mesin pencari.
Berikut adalah langkah-langkah penting untuk mengoptimalkan gambar unggulan Anda secara efektif:
Gunakan Teks ALT yang Ramah SEO
Jika gambar gagal dimuat di halaman web, teks alternatif akan ditampilkan di tempatnya. Jadi, selalu sertakan teks alternatif (teks alternatif) untuk gambar unggulan. Hal ini meningkatkan aksesibilitas dan memberikan konteks kepada mesin pencari tentang konten gambar.
Merupakan praktik yang baik untuk menambahkan kata kunci Anda pada gambar unggulan, namun hindari penjejalan kata kunci. Ini membantu memberi peringkat gambar Anda lebih tinggi pada halaman hasil pencarian.
Optimalkan Nama File Gambar
Ganti nama file gambar dengan nama deskriptif dan kaya kata kunci sebelum mengunggahnya ke WordPress. Misalnya, alih-alih 'IMG_1234.jpg', gunakan 'best-wordpress-plugins.jpg'.
Gunakan Gambar yang Relevan
Gunakan gambar yang relevan secara langsung dengan konten postingan atau halaman Anda. Gambar harus memberikan konteks atau menambah nilai pada konten Anda.
Sertakan Keterangan dan Judul (Opsional)
Meskipun bukan merupakan faktor peringkat langsung, teks di bawah gambar dapat meningkatkan keterlibatan pengguna dengan memberikan konteks tambahan. Judul gambar juga dapat digunakan untuk memberikan informasi lebih lanjut tentang suatu gambar.
Praktik Terbaik Gambar Unggulan WordPress
Berikut adalah beberapa praktik terbaik yang perlu dipertimbangkan saat membuat gambar berfitur WordPress yang ideal.
Pilih Gambar Berkualitas Tinggi
Gambar unggulan Anda dibagikan di antara platform media sosial lainnya. Jadi, saat memilih gambar atau membuatnya, pertimbangkan gambar yang dapat diskalakan dan beresolusi lebih tinggi serta terlihat profesional dan menarik.
Cerminkan Branding Anda
Gunakan gambar yang selaras dengan estetika dan skema warna merek Anda untuk menjaga konsistensi dan pengenalan merek.
Perhatikan Hak Cipta dan Lisensi
Hanya gunakan gambar yang Anda miliki atau berhak gunakan. Stok foto bisa menjadi sumber yang bagus, namun pastikan foto tersebut memiliki lisensi sesuai tujuan penggunaan Anda.
Ubah Ukuran Gambar Unggulan WordPress Anda Sekarang
WordPress adalah salah satu platform CMS paling ramah pengguna yang tersedia, dan seperti yang Anda lihat, mengubah ukuran gambar unggulan sangatlah mudah. Ini tidak hanya mudah, tetapi juga penting.
Gambar unggulan yang Anda pilih akan menjadi hal pertama yang dilihat pengunjung saat mereka memuat halaman. Itu harus menarik perhatian mereka, mewakili konten, dan dioptimalkan untuk SEO. Jika tidak, postingan tersebut kemungkinan besar tidak akan berhasil.
Dengan mengingat hal ini, Anda perlu memberikan sedikit usaha untuk setiap gambar unggulan yang Anda buat untuk WordPress.
Sekian dari artikel lengkap tentang ukuran gambar unggulan WordPress.
Untuk lebih lanjut, lihat sumber daya bermanfaat lainnya ini:
- VIP WordPress: Apa Artinya dan Siapa yang Membutuhkannya
- Pingback WordPress: Apa Itu dan Cara Menonaktifkannya
- Berapa Biaya WordPress: Rincian Harga Lengkap
Terakhir, ikuti kami di Facebook dan Twitter untuk terus mendapatkan informasi terbaru tentang artikel terkait WordPress dan blogging.
